mirror of
https://github.com/mamoe/mirai.git
synced 2025-04-09 02:10:10 +08:00
Update ToStart.MD
This commit is contained in:
parent
21b10193de
commit
a6eb03d727
@ -109,6 +109,41 @@ IDEA分付费的Ultimate版和免费的Community版,选择自己的系统后
|
||||
<br>
|
||||
<br>
|
||||
|
||||
#### 如何运行
|
||||
|
||||
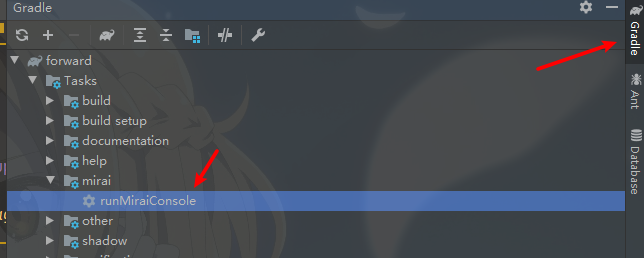
1: 根据下图帮助打开gradle window 并双击对应task
|
||||
<br>
|
||||
2: 此时你应该能看到正在进行编译,编译完成之后将会自动启动console<br>
|
||||
3: 输入密码完成登录,开始测试
|
||||
|
||||
<br>
|
||||
<br>
|
||||
|
||||
#### 如何debug
|
||||
|
||||
在进行了上述配置之后,直接用debug模式运行task可能会无法成功断点,请按照以下方式配置<br>
|
||||
1: 点击这里打开运行配置<br>
|
||||
<br>
|
||||
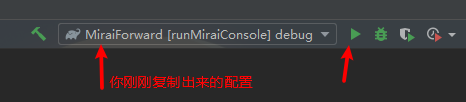
2: 选择刚刚自带生成的配置并复制一份<br>
|
||||
<br>
|
||||
3: 修改复制的配置,按照下图添加 `--debug-jvm`<br>
|
||||
<br>
|
||||
4: 添加Remote Debug,一般来说不需要更改设置,直接确认即可<br>
|
||||
<br>
|
||||
5: 运行task<br>
|
||||
<br>
|
||||
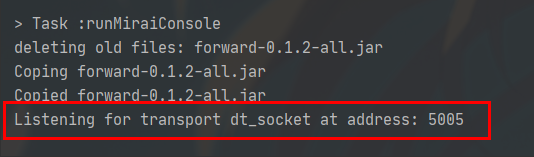
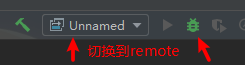
6: 出现以下显示的时候切换到Remote并点击debug
|
||||
<br>
|
||||
<br>
|
||||
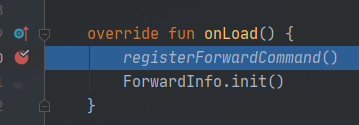
7: 当调试器附加成功时程序才会开始运行,因此你可以在任何地方使用断点,当然也可能会出现一些问题导致某些地方断点失效
|
||||
<br>
|
||||
|
||||
|
||||
<br>
|
||||
<br>
|
||||
<br>
|
||||
|
||||
|
||||
#### 如何打包插件
|
||||
1: 根据下图帮助打开gradle window[maven同理]<br>
|
||||
<br>
|
||||
|
||||
BIN
PluginDocs/assets/debug1.png
Normal file
BIN
PluginDocs/assets/debug1.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 16 KiB |
BIN
PluginDocs/assets/debug2.png
Normal file
BIN
PluginDocs/assets/debug2.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 7.8 KiB |
BIN
PluginDocs/assets/debug3.png
Normal file
BIN
PluginDocs/assets/debug3.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 9.4 KiB |
BIN
PluginDocs/assets/debug4.png
Normal file
BIN
PluginDocs/assets/debug4.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 18 KiB |
BIN
PluginDocs/assets/debug5.png
Normal file
BIN
PluginDocs/assets/debug5.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 9.4 KiB |
BIN
PluginDocs/assets/debug6.png
Normal file
BIN
PluginDocs/assets/debug6.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 39 KiB |
BIN
PluginDocs/assets/debug7.png
Normal file
BIN
PluginDocs/assets/debug7.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 4.8 KiB |
BIN
PluginDocs/assets/debug8.png
Normal file
BIN
PluginDocs/assets/debug8.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 17 KiB |
BIN
PluginDocs/assets/run1.png
Normal file
BIN
PluginDocs/assets/run1.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 72 KiB |
Loading…
Reference in New Issue
Block a user