8.5 KiB
使用 Docsify-This 从 Markdown 文件生成网页
将 Markdown 文件直接变成网页,还无需任何的网站构建,写完文档即可直接发布,你对这个内容感兴趣吗?你是否希望将 Markdown 或 HTML 自由地嵌入到多个平台(如内容管理系统或学习管理系统)中?由 Docsify.js 构建的开源项目 Docsify-This 提供了一种简单的方法来发布、分享和复用 Markdown 文件内容。
你可以点击这个链接,来看看 Markdown 语法速查表
Docsify-This 是什么?
使用 Docsify-This,你可以立即将任何 Markdown 文件转换为响应式的独立网页。你还可以将多个 Markdown 文件链接起来,以创建一个简单的网站。网页设计师可以简单地通过点击 Web 页面构建器界面或改变网页的地址参数(即 URL),来更改所显示页面的视觉外观。在创建自己的 Markdown 文件内容时,你还可以使用 Markdown CSS 类。此外,如果你使用 Codeberg 或 GitHub 仓库存储 Markdown 文件的话,每个页面都会自动提供一个 编辑此页面 的链接,以支持协同创作。
并且 Docsify-This 是开源的,因此你可以使用自定义域名托管 Docsify-This 实例,而不会有平台锁定域名的风险。
使用 Docsify-This 网页构建器
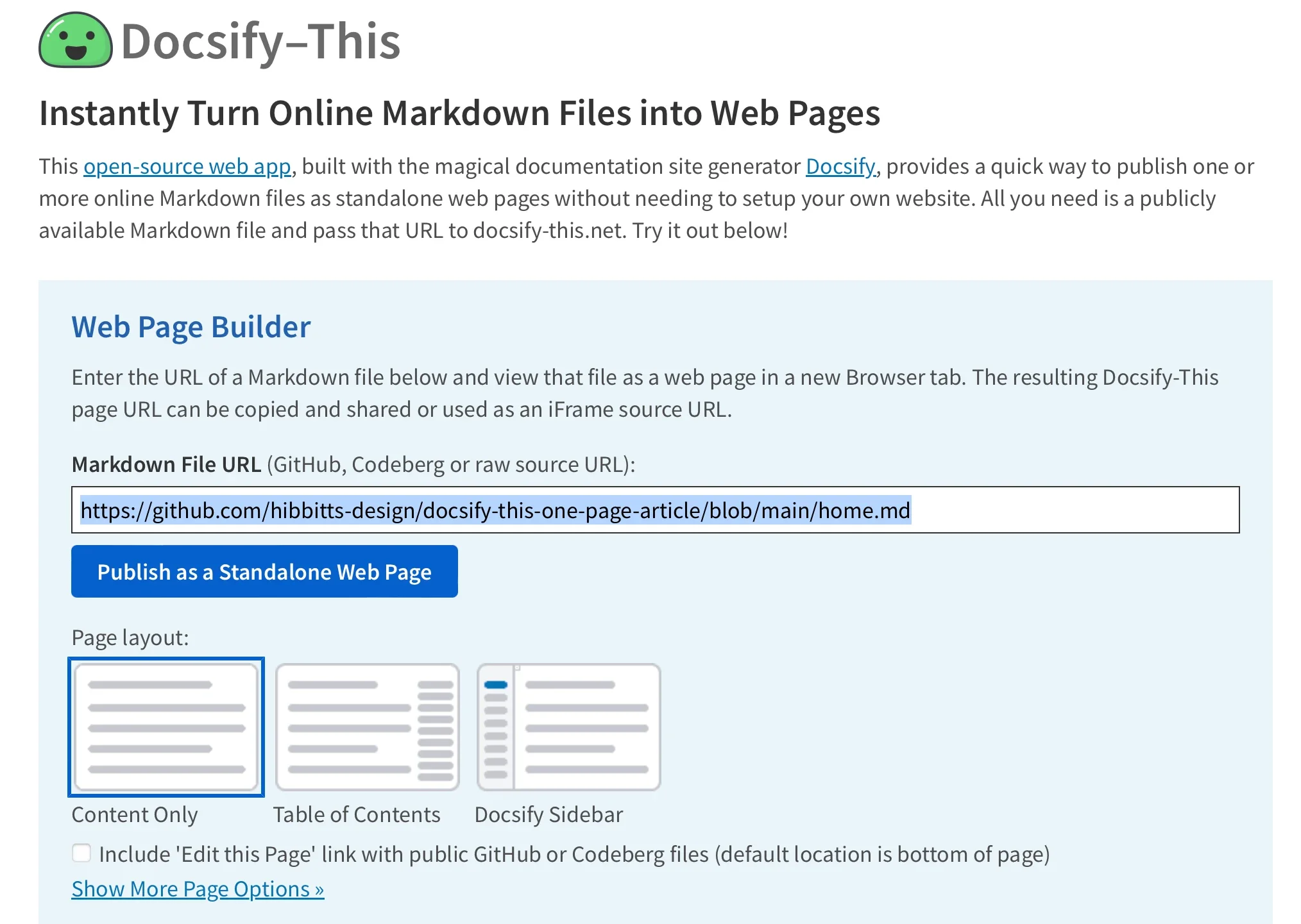
要使用网页构建器,请先打开浏览器,导航到 Docsify-This网站 或你在本地的实例。在 网页构建器 部分,输入 Codeberg 或 GitHub 上公共存储仓库中的一个 Markdown 文件的 URL(其他 Git 主机可以通过 Docsify-This URL 参数进行使用,但不能在网页构建器中使用),然后点击 发布为独立网页 的按钮,如下图所示。
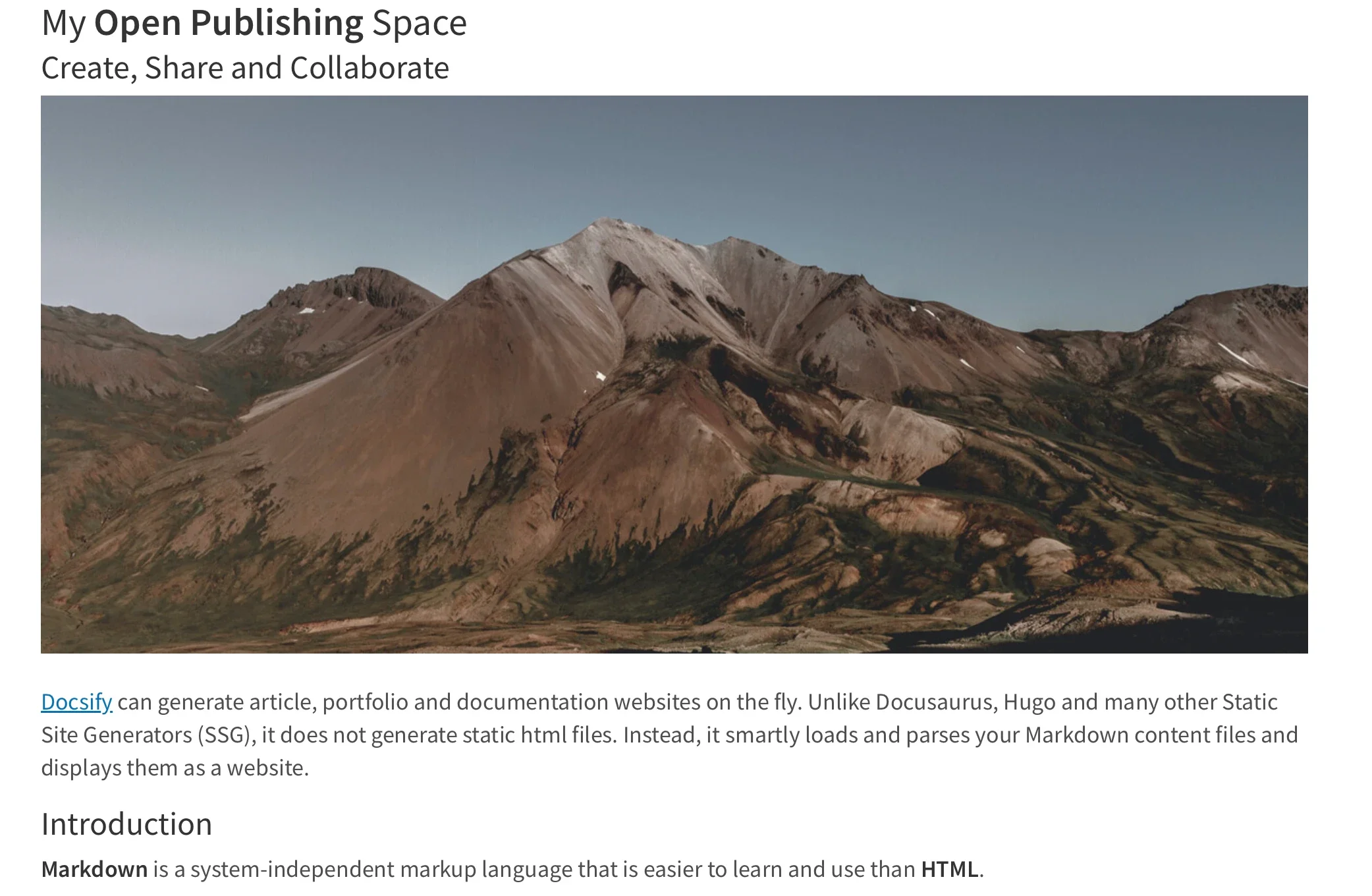
Markdown 文件将呈现为一个独立的网页,并生成一个可复制和共享的 URL。以下是一个示例 URL:
https://docsify-this.net/?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-this-one-page-article/main&homepage=home.md
Docsify-This 生成的网页非常适合嵌入,可以将 Docsify-This 页面的视觉样式调整到目标平台上去。
渲染同一存储库中的其他文件
你也可以通过直接编辑 Docsify-This URL 参数 homepage 来渲染同一存储库中的其他 Markdown 文件。例如:
https://docsify-this.net/?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-this-one-page-article/main&homepage=anotherfile.md
修改网页的外观
你可以使用 URL 参数 更改 Docsify-This 中显示的任何 Markdown 文件的外观。例如,font-family(文本字体系列)、font-size(字体大小)、link-color(超链接颜色)和 line-height(行高)都是常见的 CSS 属性,同时也是 Docsify-This 中的有效参数:
https://docsify-this.net/?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-this-one-page-article/main&homepage=home.md&font-family=Open%20Sans,sans-serif
你也可以使用一组特殊的 Markdown CSS 类 来改变网页的外观。例如,你可以为一个链接添加 按钮类:
[Required Reading Quiz due Jun 4th](https://canvas.sfu.ca/courses/44038/quizzes/166553 ':class=button')
这将产生一个按钮,而不是一个文本链接:
除了 Docsify-This 支持的 Markdown CSS 类,你也可以在Markdown 文件中使用自定义类。例如:
<style>
.markdown-section .mybutton, .markdown-section .mybutton:hover {
cursor: pointer;
color: #CC0000;
height: auto;
display: inline-block;
border: 2px solid #CC0000;
border-radius: 4rem;
margin: 2px 0px 2px 0px;
padding: 8px 18px 8px 18px;
line-height: 1.2rem;
background-color: white;
font-family: -apple-system, "Segoe UI", "Helvetica Neue", sans-serif;
font-weight: bold;
text-decoration: none;
}
</style>
[Custom CSS Class Button](# ':class=mybutton')
使用这个自定义类将生成这样的按钮:
在 Markdown 文件中包含 HTML 片段
正如标准 Markdown 所支持的那样,你可以在 Markdown 文件中包括 HTML 片段。这允许你在你的 HTML 渲染中添加布局元素。例如:
<div class="row">
<div class="column">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
<div class="column">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
</div>
使用 iFrame 嵌入 Docsify-This 网页
你可以在几乎所有的平台上使用 iFrame 嵌入 Docsify-This 网页。你还可以使用 URL 参数来确保你的嵌入内容与你的目标平台相匹配:
<p><iframe style="overflow: hidden; border: 0px #ffffff none; margin-top: -26px; background: #ffffff;" src="https://docsify-this.net/?basePath=https://raw.githubusercontent.com/paulhibbitts/cmpt-363-222-pages/main&homepage=home.md&font-family=Lato%20Extended,Lato,Helvetica%20Neue,Helvetica,Arial,sans-serif&font-size=1&hide-credits=true" width="800px" height="950px" allowfullscreen="allowfullscreen"></iframe></p>
使用外部 URL 嵌入 Docsify-This
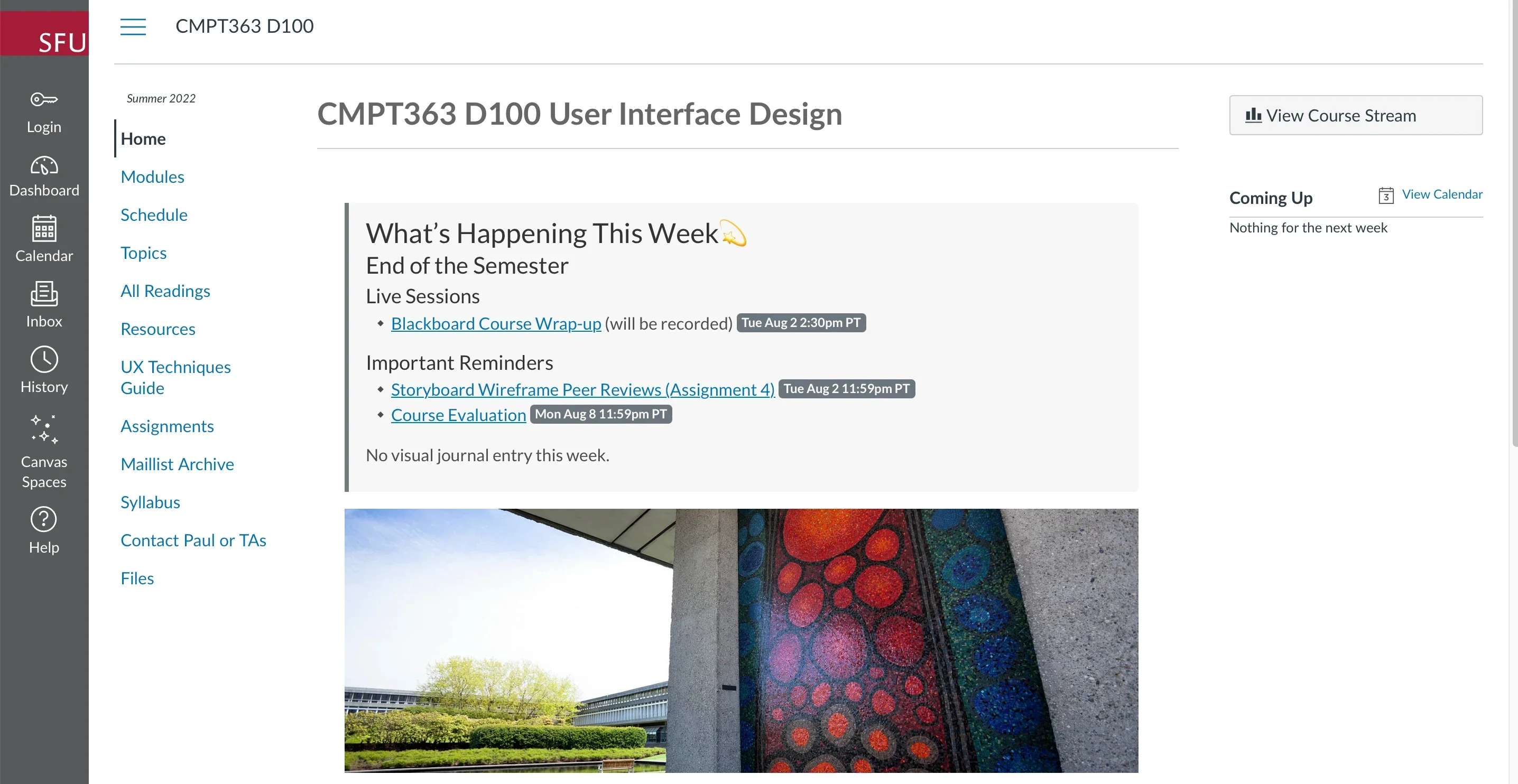
在某些学习管理系统中,包括开源的 Moodle,或者专有的 Canvas,你可以将外部网页链接到课程导航菜单。例如,你可以使用 Canvas 中的重定向工具来显示 Docsify-This 网页。
url=https://docsify-this.net/?basePath=https://raw.githubusercontent.com/paulhibbitts/cmpt-363-222-pages/main&homepage=resources.md&edit-link=https://github.com/paulhibbitts/cmpt-363-222-pages/blob/main/resources.md&font-family=Lato%20Extended,Lato,Helvetica%20Neue, Helvetica,Arial,sans-serif&font-size=1&hide-credits=true
整合 Docsify-This 和 Git
为了充分利用版本控制的好处,并使用 编辑此页面 的链接进行协同工作,请将你的 Docsify-This Markdown 文件存储在 Codeberg 或 GitHub 的 Git 存储库中。一些开源工具为 Git 提供了一个图形界面,包括 GitHub Desktop(最近已开源)、Git-Cola 和 SparkleShare。文本编辑器 VSCode 和 Pulsar Edit(以前的 Atom.io)也都有整合 Git 的功能。
你可以点击这个链接,来看看 Git 小技巧电子书
轻松实现 Markdown 文件在网页发布
由于 Docsify 的存在,每个人都能享受到Markdown 文件的在网上发布的好处。而且由于 Docsify-This 的出现,这个工作变得很容易。不妨在 Docsify-This 网站 上试试吧。
via: https://opensource.com/article/23/5/docsify-markdown-html
作者:Paul Hibbitts 选题:lkxed 译者:chai001125 校对:校对者ID