13 KiB
9 个用于前端 Web 开发的开源 CSS 框架
探索开源 CSS 框架,找到适合你的项目的框架。
当大多数人想到 Web 开发时,通常会想到 HTML 或 JavaScript。他们通常会忘记对网站的欣赏能力有更大影响的技术:级联样式表(简称 CSS)。据维基百科的说法,CSS 既是网页中最重要的部分,也是最常被遗忘的部分,尽管它是万维网的三大基石技术之一。
本文将探讨九种流行的、强大的、开源的框架,是这些框架让构建漂亮的网站前端的 CSS 开发变得简单明了。
| 名称 | 介绍 | 许可证 |
|---|---|---|
| Bootstrap | 最流行的 CSS 框架,来自 Twitter | MIT |
| PatternFly | 开源框架,来自 Red Hat | MIT |
| MDC Web | Material Design 组件开源框架,来自 Google | MIT |
| Pure | 开源框架,来自 Yahoo | BSD |
| Foundation | 前端框架,来自 Zurb 基金会 | MIT |
| Bulma | 现代 CSS 框架,基于 Flexbox | MIT |
| Skeleton | 轻量级 CSS 框架 | MIT |
| Materialize | 基于 Material Design 的 CSS 框架 | MIT |
| Bootflat | 开源 Flat UI 工具,基于 Bootstrap 3.3.0 | MIT |
Bootstrap
Bootstrap 无疑是最流行的 CSS 框架,它是所有前端 Web 设计的开端。Bootstrap 由 Twitter 开发,提供了可用性、功能性和可扩展性。
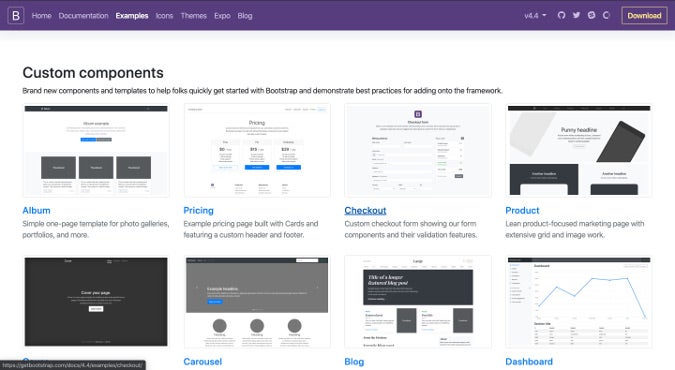
Bootstrap 还提供了大量的例子来帮助你入门。
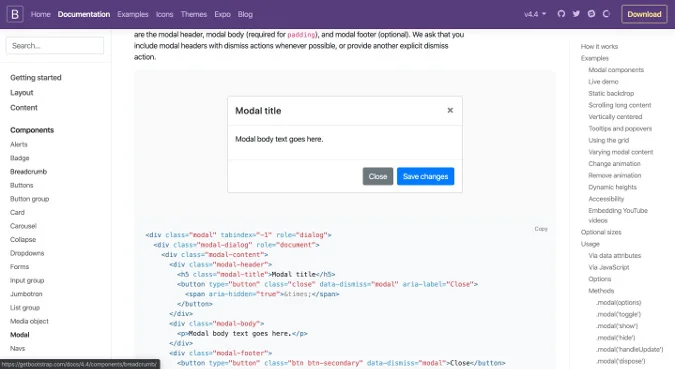
使用 Bootstrap,你可以将不同的组件和布局拼接在一起,创造出有趣的页面设计。它还提供了大量详细的文档。
Bootstrap 的 GitHub 仓库有超过 19000 个提交和 1100 个贡献者。它基于 MIT 许可证,所以(和这个列表中的所有框架一样)你也可以加入并贡献。
PatternFly
PatternFly 是由 Red Hat 开发的一个开源的(MIT 许可证)CSS 框架。PatternFly 采取了与 Bootstrap 不同的方法:Bootstrap 是为任何对创建一个漂亮网站感兴趣的人而设计的,而 PatternFly 主要针对企业级应用开发者,它提供的组件,如条形图、图表和导航,对于创建强大的、指标驱动的仪表盘非常有吸引力。事实上,Red Hat 在其产品(如 OpenShift)的设计中也使用了这个 CSS 框架。
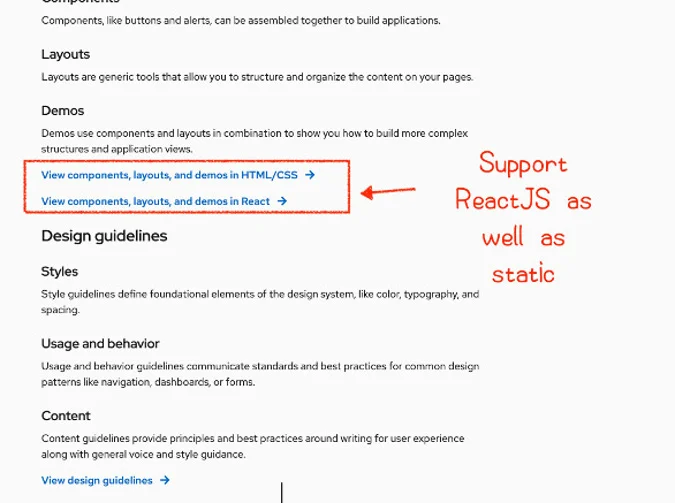
除了静态 HTML 之外,PatternFly 还支持 ReactJS 框架,ReactJS 是 Facebook 开发的一个流行的 JavaScript 框架。
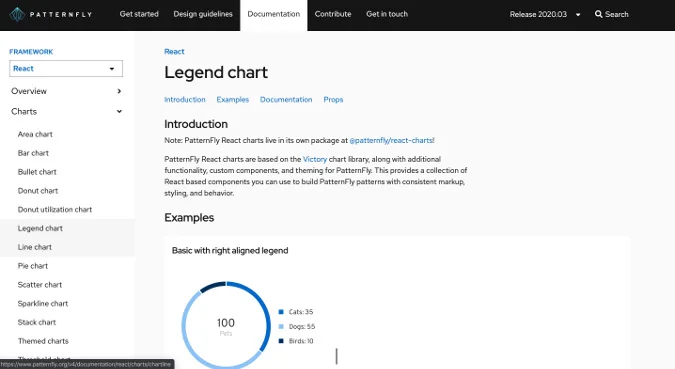
PatternFly 有许多高级组件,如条形图、图表、模态窗口和布局等,适用于企业级应用。
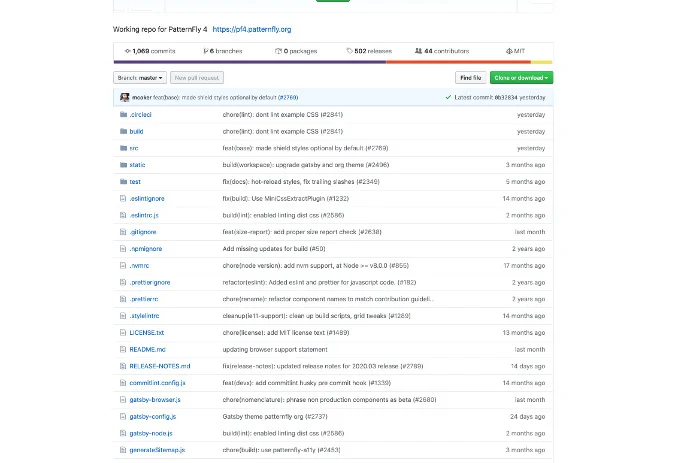
PatternFly 的 GitHub 页面列出了超过 1050 个提交和 44 个贡献者。PatternFly 得到了很多人的关注,欢迎大家踊跃贡献。
MDC Web
凭借其大获成功的安卓平台,谷歌以一个名为 Material Design 的概念制定了自己的标准设计准则。Material Design 标准旨在体现在所有谷歌的产品中,这些标准也可以面向大众,并且在 MIT 许可证下开源。
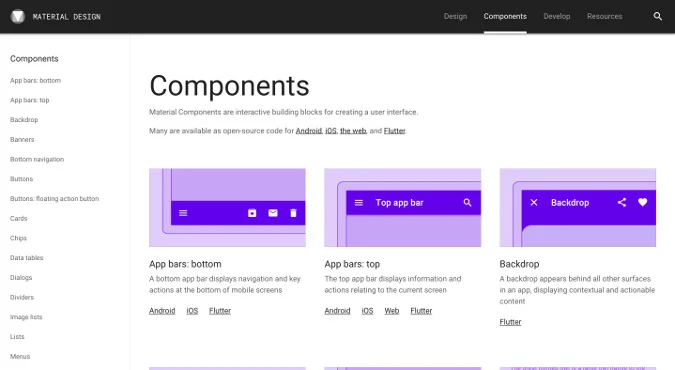
Material Design 有许多“用于创建用户界面的交互式构建块”的组件。这些按钮、卡片、背景等可用于创建网站或移动应用程序的任何类型的用户界面。
维护人员为不同的平台提供了详尽的文档。
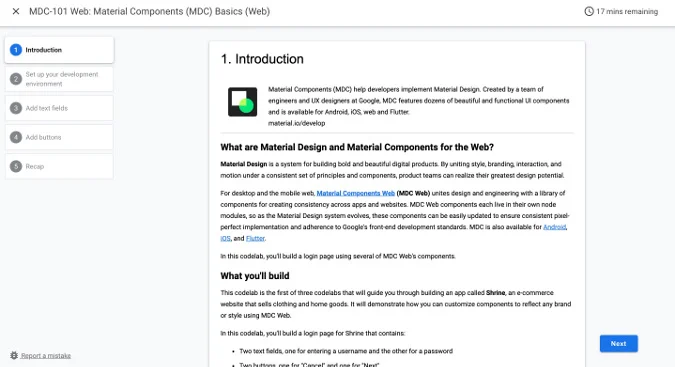
还有分步教程,其中包含用于实现不同目标的练习。
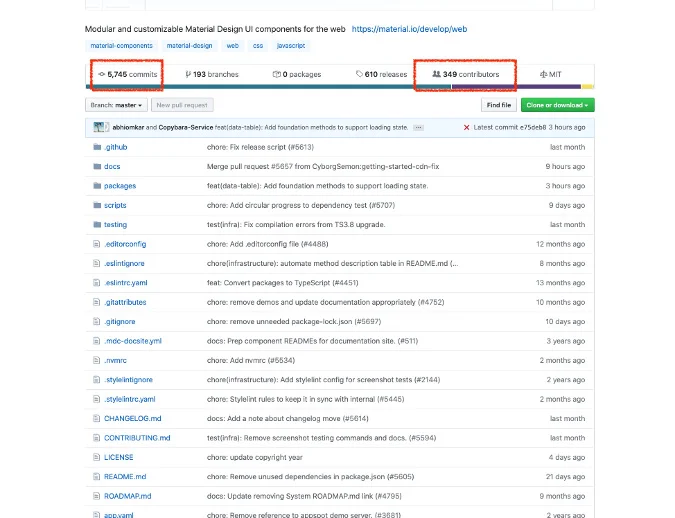
Material 组件的 GitHub 页面承载了面向不同平台的存储库,包括用于网站开发的 Material Web 组件(MDC Web)。MDC Web 有超过 5700 个提交和 349 个贡献者。
Pure
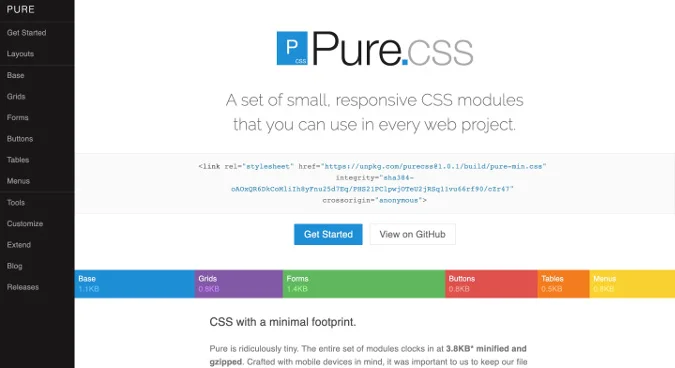
Bootstrap、Patternfly 和 MDC Web 都是非常强大的 CSS 框架,但是它们可能相当的笨重和复杂。如果你想要一个轻量级的 CSS 框架,它更接近于自己编写 CSS,但又能帮助你建立一个漂亮的网页,可以试试 Pure.css。Pure 是一个轻量级的 CSS 框架,它的体积很小。它是由 Yahoo 开发的,在 BSD 许可证下开源。
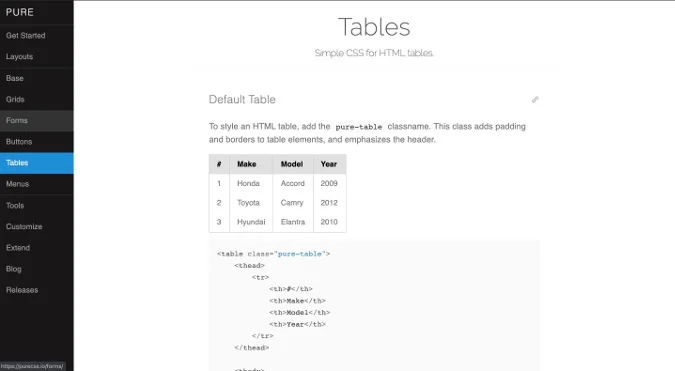
尽管体积小,但 Pure 提供了建立一个漂亮网页的很多必要的组件。
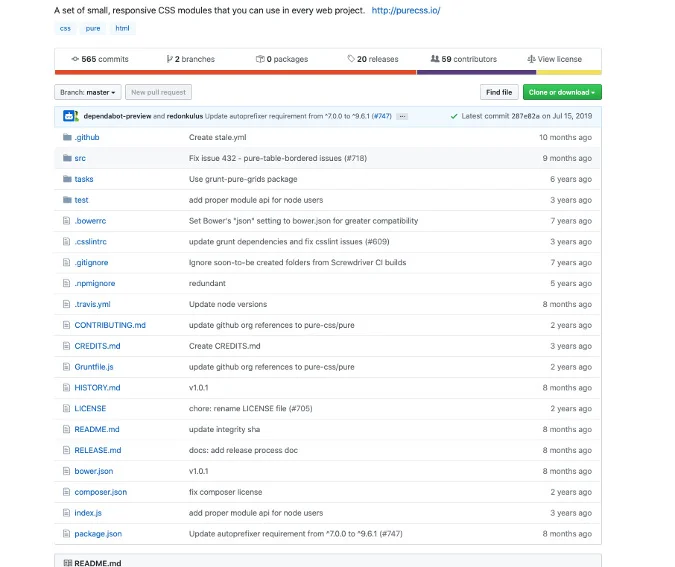
Pure 的 GitHub 页面显示它有超过 565 个提交和 59 个贡献者。
Foundation
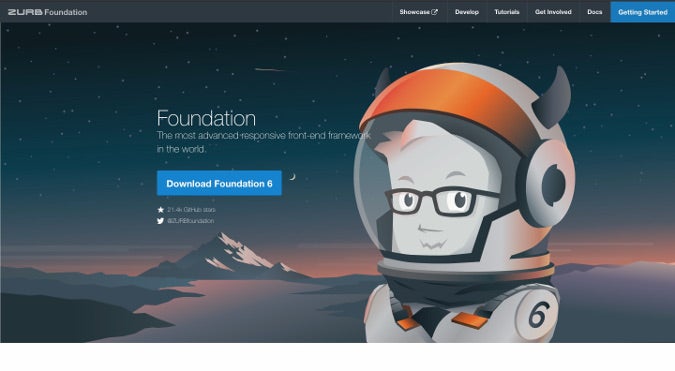
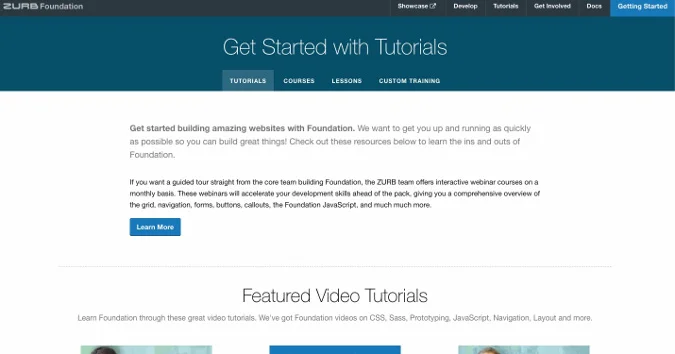
Foundation 号称是世界上最先进的响应式前端框架。它提供了先进的功能和教程,用于构建专业网站。
该框架被许多公司、组织甚至政客使用,并且有大量的文档可用。
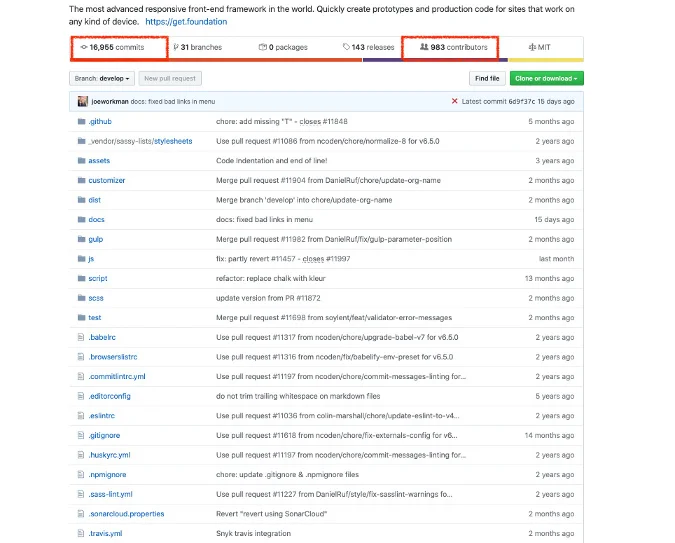
Foundation 的 GitHub 页面显示有近 17000 个提交和 1000 个贡献者。和这个列表中的大多数其他框架一样,它也是在 MIT 许可证下提供的。
Bulma
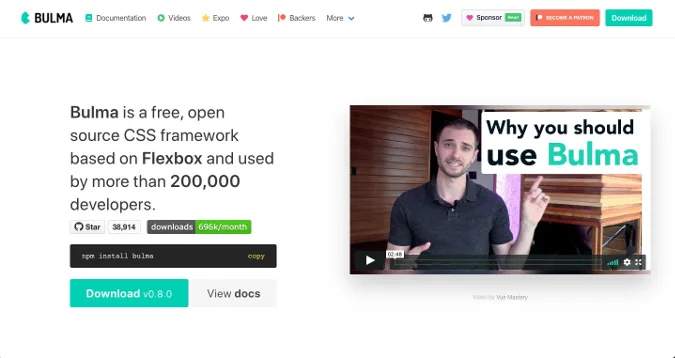
Bulma 是一个基于 Flexbox 的开源框架,在 MIT 许可证下提供。Bulma 是一个相当轻量级的框架,因为它只需要一个 CSS 文件。
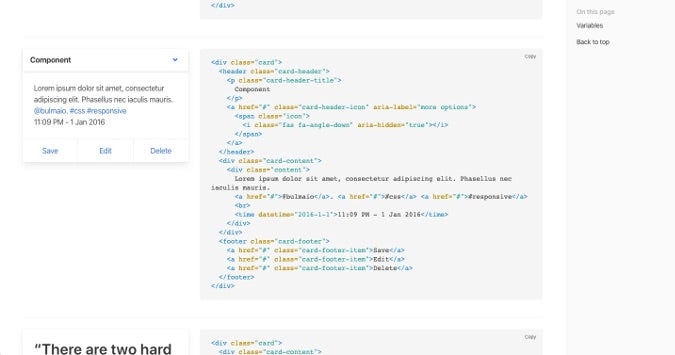
Bulma 有简洁明快的文档,让你可以很容易地选择你想要探索的主题。它也有很多网页组件,你可以直接拿起来在设计中使用。
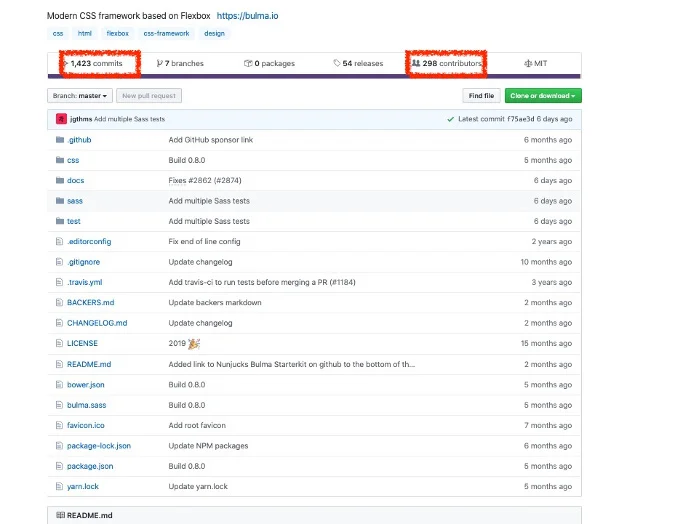
Bulma 的 GitHub 页面列出了 1400 多个提交和 300 多个贡献者。
Skeleton
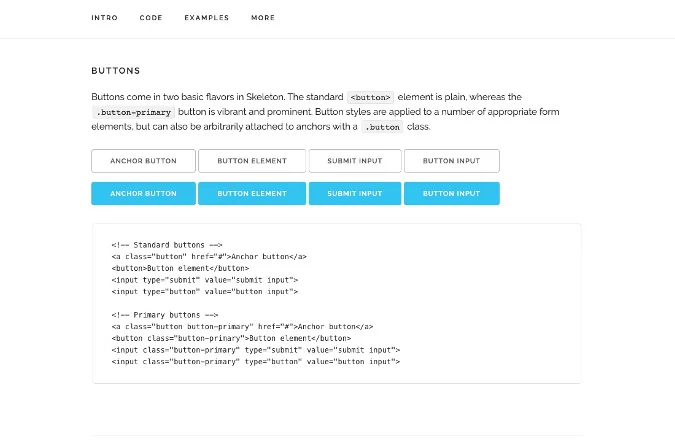
如果连 Pure 都觉得太重了,那么还有一个叫 Skeleton 的更轻量级框架。Skeleton 库只有 400 行左右的长度,而且这个框架只提供了开始你的 CSS 框架之旅的基本组件。
尽管它很简单,但 Skeleton 提供了详细的文档,可以帮助你马上上手。
Skeleton 的 GitHub 列出了 167 个提交和 22 个贡献者。然而,它不是很活跃,它的最后一次更新是在 2014 年,所以在使用之前可能需要一些维护。由于它是在 MIT 许可证下发布的,你可以自行维护。
Materialize
Materialize 是一个基于 Google 的 Material Design 的响应式前端框架,带有由 Materialize 的贡献者开发的附加主题和组件。
Materialize 的文档页面非常全面,而且相当容易理解。它的组件页面包括按钮、卡片、导航等等。
Materialize 是 MIT 许可证下的开源项目,它的 GitHub 列出了超过 3800 个提交和 250 个贡献者。
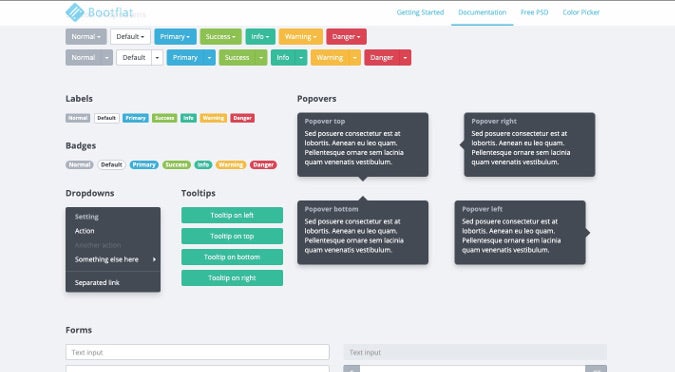
Bootflat
Bootflat 是由 Twitter 的 Bootstrap 衍生出来的一个开源 CSS 框架。与 Bootstrap 相比, Bootflat 更简单,框架组件更轻量级。
Bootflat 的文档几乎像是受到了宜家的启发 —— 它显示的是每个组件的图片,没有太多的文字。
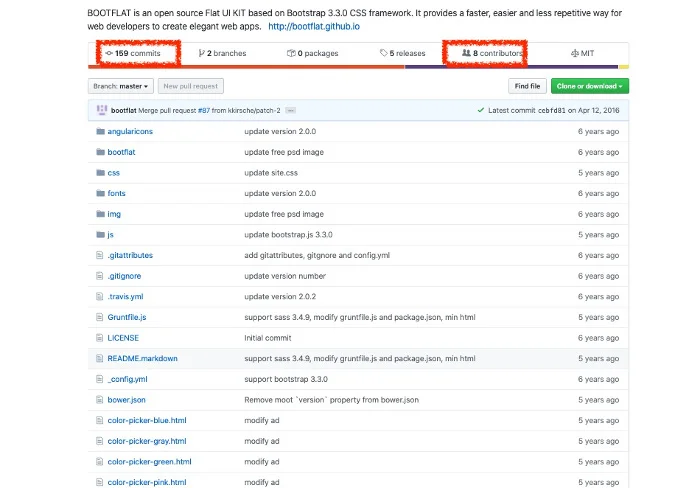
Bootflat 是在 MIT 许可证下提供的,其 GitHub 页面包括 159 个提交和 8 个贡献者。
你应该选择哪个 CSS 框架?
对于开源的 CSS 框架,你有很多选择,这取决于你想要的工具功能有多丰富或简单。就像所有的技术决定一样,没有一个正确的答案,只有在给定的时间和项目中才有正确的选择。
尝试一下其中的一些,看看要在下一个项目中使用哪个。另外,我有没有错过任何有趣的开源 CSS 框架?请在下面的评论中分享你的反馈和想法。
via: https://opensource.com/article/20/4/open-source-css-frameworks
作者:Bryant Son 选题:lujun9972 译者:wxy 校对:wxy