mirror of
https://github.com/LCTT/TranslateProject.git
synced 2024-12-29 21:41:00 +08:00
96 lines
5.9 KiB
Markdown
96 lines
5.9 KiB
Markdown
[#]: collector: (lujun9972)
|
||
[#]: translator: (lxfminions)
|
||
[#]: reviewer: (wxy)
|
||
[#]: publisher: (wxy)
|
||
[#]: subject: (4 open source Markdown editors)
|
||
[#]: via: (https://opensource.com/article/18/11/markdown-editors)
|
||
[#]: author: (Scott Nesbitt https://opensource.com/users/scottnesbitt)
|
||
[#]: url: (https://linux.cn/article-10320-1.html)
|
||
|
||
4 个 Markdown 开源编辑器
|
||
======
|
||
|
||
> 如果你正在寻找一种简便的方法去格式化 Markdown 文本,那么这些编辑器可能会满足你的需求。
|
||
|
||

|
||
|
||
我的文章、散文、博客等等基本上都是在文本编辑器上使用 [Markdown][1] 写作的。当然,我不是唯一使用 Markdown 写作的人。不仅仅无数的人在使用 Markdown,而且也产生了许多服务于 Markdown 的工具。
|
||
|
||
谁能想到由 John Gruber 和之后的 Aaron Schwartz 创造的一种格式化网页文档的简便的方法如此的受欢迎呢?
|
||
|
||
我的大多数协作都是在文本编辑器上进行,我能理解为什么 Markdown 编辑器会如此受欢迎 —— 可以快速格式化,可以轻便的将文档转换为其他的格式,可以实时预览。
|
||
|
||
如果你想用 Markdown 和寻找一个专用的 Markdown 编辑器,那么这里有四个开源编辑器可能会让你写作更加轻松。
|
||
|
||
### Ghostwriter
|
||
|
||
在我使用过的或试过的 Markdown 编辑器中 [Ghostwriter][2] 能排进前三。我已经使用或试了不少。
|
||
|
||

|
||
|
||
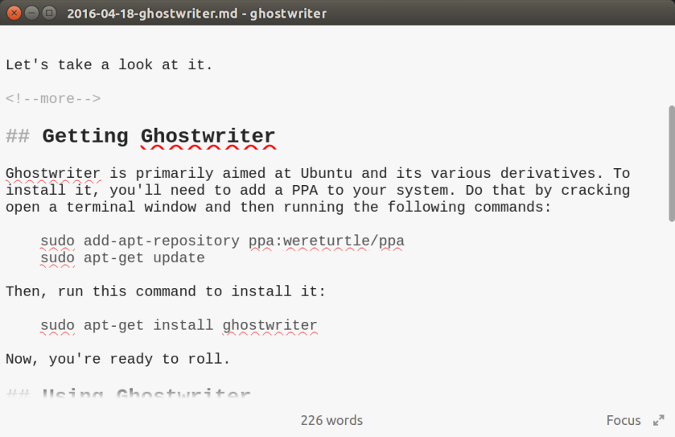
作为一个编辑器,Ghostwriter 就像一个画布,你可以手动进行编辑和添加格式。如果你不想这么做或者只想学习 Markdown 或者不知道如何添加,你可以从 Ghostwriter 的格式化菜单中选择你想要的格式。
|
||
|
||
一般的,它只有一个基本的格式:列表、字符格式化和缩进。所以你必须手动的添加标题、代码。而且它有一个有趣的任务列表选项,很多人都在用 Markdown 去创造任务列表,这个功能可以让你更加容易去创造和维护任务列表。
|
||
|
||
Ghostwriter 区别于其他的 Markdown 编辑器的是它有更多的导出选项。你可以选择你想使用的 Markdown 编译器,包括 [Sundown][3]、[Pandoc][4] 或 [Discount][5]。只需要点击两次,你可以轻松的将你写的内容转换为 HTML5、ODT、EPUB、LaTeX、PDF 或 Word 文档。
|
||
|
||
### Abricotine
|
||
|
||
如果喜欢简洁的 Markdown 编辑器,你会爱上 [Abricotine][6]。但是不要让它的简单性欺骗了你;Abricotine 包含了很多强大的功能。
|
||
|
||

|
||
|
||
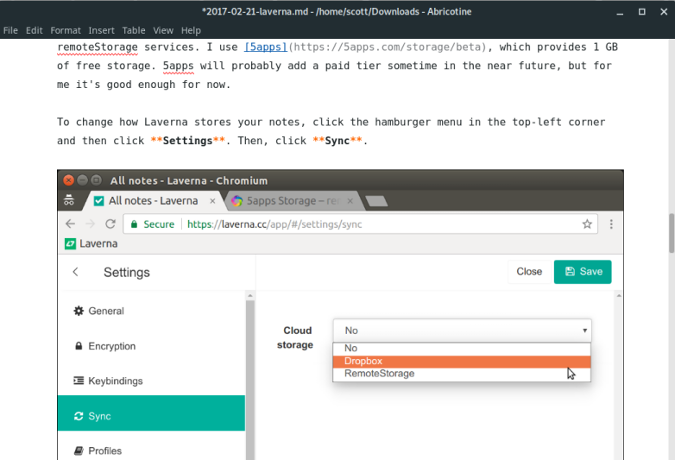
与其他的编辑器一样,你可以手动格式化文档或使用它的格式化菜单或插入菜单。Abricotine 有一个插入 [GitHub 式 Markdown][7] 表格的菜单。它预装了 16 个表样式,你可以在你需要的地方添加行或列。如果这个表看起来有点复杂,你可以使用 `Ctrl+Shift+B` 去使它看起来更整洁优美。
|
||
|
||
Abricotine 可以自动显示图片、连接和数学公式。当然你也可以关闭这些选项。可惜的是,这个编辑器只能导出为 HTML 格式。
|
||
|
||
### Mark Text
|
||
|
||
像 Abricotine 一样,[Mark Text][8] 也是一个简洁的 Markdown 编辑器。它有一些你可能没有预料到但能够很好的处理 Markdown 文档的功能。
|
||
|
||

|
||
|
||
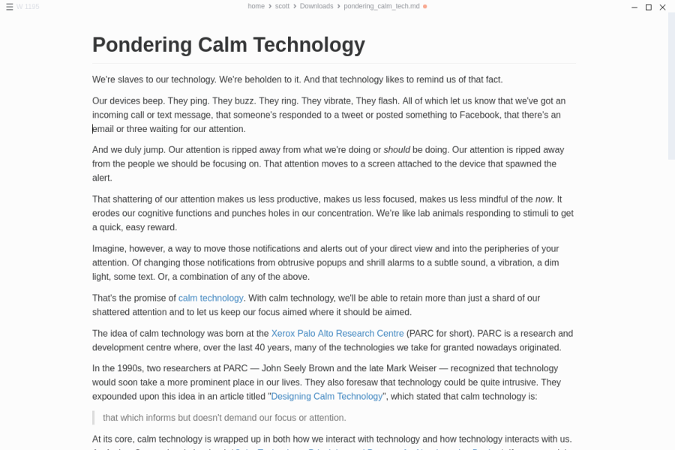
Mark Text 有点奇怪,它没有菜单或工具条。你需要点击编辑器左上角的弹出式菜单得到命令和功能。它就是让你专注于你的内容。
|
||
|
||
虽然当你添加内容后,可以在预览区实时看到你所写的内容,但它仍然是一个半所见即所得的编辑器。Mark Text 支持 GitHub 式 Markdown 格式,所以你可以添加表和语法高亮的代码块。在缺省的预览中,编辑器会显示你文档的所有图片。
|
||
|
||
与 Ghostwriter 相比,你只能将你的文档保存为 HTML 或 PDF 格式。这个输出看起来也不是很糟糕。
|
||
|
||
### Remarkable
|
||
|
||
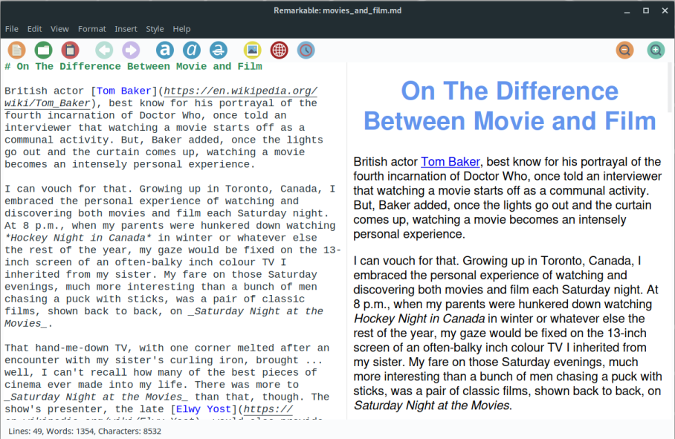
[Remarkable][9] 复杂性介乎于 Ghostwriter 和 Abricotine 或 Mark Text 之间。它有一个带点现代风格的双栏界面。它有一些有用的特点。
|
||
|
||

|
||
|
||
你注意到的第一件事是它受到 [Material Design][10] 启发的界面外观。它不是每一个人都能习惯的,老实说:我花费了很多时间去适应它。一旦你适应了,它使用起来很简单。
|
||
|
||
你可以在工具条和菜单上快速访问格式化功能。你可以使用内置的 11 种 CSS 样式或你自己创造的去定制预览框的样式。
|
||
|
||
Remarkable 的导出选项是有限的 —— 你只能导出为 HTML 或 PDF 格式文件。然而你可以复制整个文档或挑选一部分作为 HTML,粘贴到另一个文档或编辑器中。
|
||
|
||
你有最喜爱的 Markdown 编辑器吗?为什么不在评论区分享它呢?
|
||
|
||
--------------------------------------------------------------------------------
|
||
|
||
via: https://opensource.com/article/18/11/markdown-editors
|
||
|
||
作者:[Scott Nesbitt][a]
|
||
选题:[lujun9972][b]
|
||
译者:[lxfminions](https://github.com/lxfminions)
|
||
校对:[wxy](https://github.com/wxy)
|
||
|
||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||
|
||
[a]: https://opensource.com/users/scottnesbitt
|
||
[b]: https://github.com/lujun9972
|
||
[1]: https://en.wikipedia.org/wiki/Markdown
|
||
[2]: https://wereturtle.github.io/ghostwriter/
|
||
[3]: https://github.com/vmg/sundown
|
||
[4]: https://pandoc.org
|
||
[5]: https://www.pell.portland.or.us/~orc/Code/discount/
|
||
[6]: http://abricotine.brrd.fr/
|
||
[7]: https://guides.github.com/features/mastering-markdown/
|
||
[8]: https://marktext.github.io/website/
|
||
[9]: https://remarkableapp.github.io/
|
||
[10]: https://en.wikipedia.org/wiki/Material_Design
|