5.9 KiB
Gamify your creativity on Linux with Dot Matrix
Dot Matrix is a minimalist illustration program. Its limitations are
what makes it so much fun to use.

Simplicity is sometimes undervalued. Something that's simple is often seen as the result of laziness or as something trivial. But there are many instances when simplicity is very useful. Consider logo design, for example. Many of the most famous logos are the ones designed to be simple and easily reproducible. Think about the Signal logo, the LibreOffice logo, or the KDE logo. They use basic shapes, are not cluttered, and are recognizable.
(KDE Logo, LGPL)
Even the Firefox logo, which began as a rather complex illustration, has been revised and simplified over the years.
Sometimes, simplicity also means memorable. And that's the case with the simple little application Dot Matrix, described by its developer as a "glyph playground of creativity." Dot Matrix is a minimalist illustration program that places severe limitations on what tools you have available, what shapes you can make, what colors you can use, and much more, and it's so much fun. It's fun because of how it limits you. Being a simple app forces you to think in simple terms as you draw. You can't over-design an idea with Dot Matrix because you simply don't have the ability to do that.
What you do have is a simple, basic space to draw simple forms that suggest concepts to its viewers. With Dot Matrix, you can be an abstract artist, a brilliant logo designer, a UI and UX designer, or just an idle doodler, and you can do it all with no experience.
Install Dot Matrix on Linux
On Linux, you can install Dot Matrix as a Flatpak from Flathub.
Alternately, you can download its source code and compile it.
Drawing with Dot Matrix
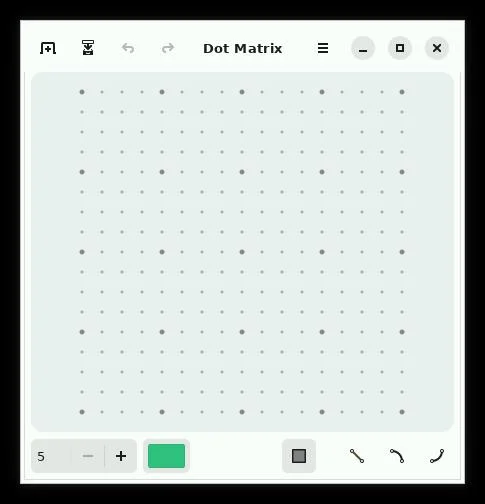
There's not much to Dot Matrix, and that's the point.
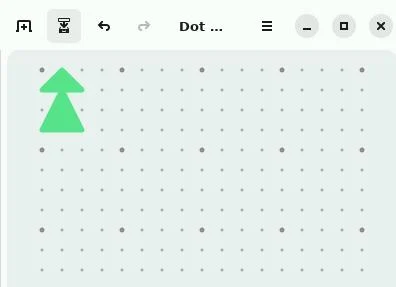
(Seth Kenlon, CC BY-SA 4.0)
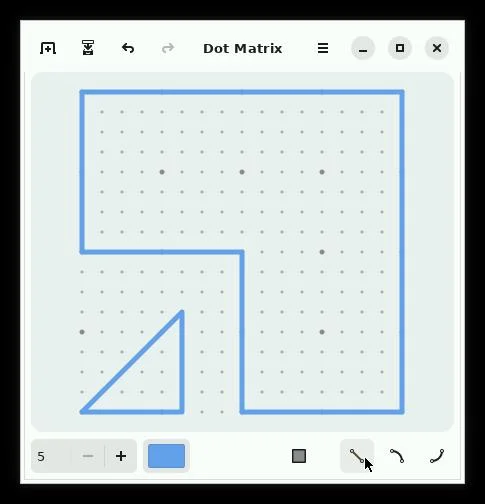
For me, part of the fun of Dot Matrix is discovering how its tools function. As you may be able to tell from the image, there aren't many tools to choose from. Your default drawing tool is a straight line tool, which you use to literally connect dots together. Once you've connected dots, you can make your path permanent by applying a stroke effect:
(Seth Kenlon, CC BY-SA 4.0)
You can adjust the thickness of paths with the combo box widget in the lower-left corner of the Dot Matrix window. By default, lines are five pixels thick.
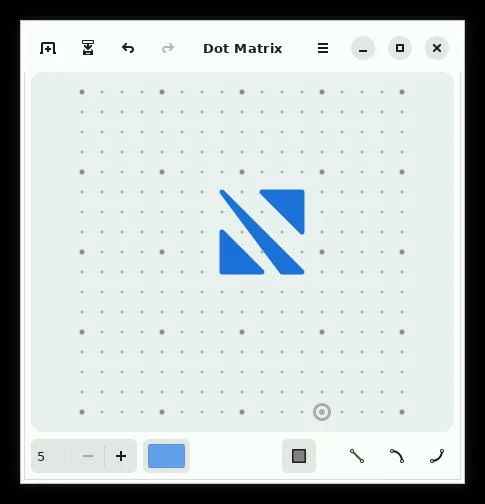
Alternately, you can apply a fill:
(Seth Kenlon, CC BY-SA 4.0)
Colors are available from the color swatch at the bottom of the Dot Matrix window.
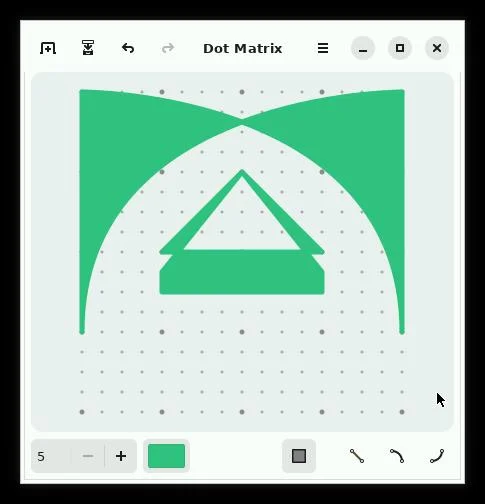
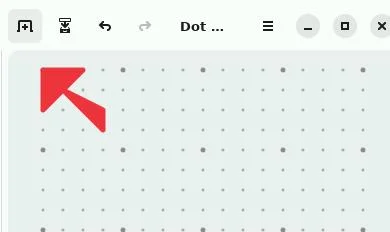
You can also apply a curve effect:
(Seth Kenlon, CC BY-SA 4.0)
Export and clear your canvas
Dot Matrix exports to SVG, a scalable vector format that you can view in any web browser and illustration applications like Inkscape.
(Seth Kenlon, CC BY-SA 4.0)
You can clear your canvas and start a new drawing with the New Glyph button in the top left corner.
(Seth Kenlon, CC BY-SA 4.0)
Play the game
There are subtle rules to how Dot Matrix chooses what to curve and in what direction, what to fill in and what to leave empty, what to add and what to subtract. For me, the slow discovery of these rules was part of the creative process, and it encouraged me to explore and experiment with new shapes and new ideas. I don't know of any other drawing application that warrants spoiler warnings, but this is that drawing app! If part of your creativity is finding the game in an experience, Dot Matrix is what you've been looking for. And if you're a designer by nature, you may well appreciate the forced minimalism of this minimalist application.
Resolve to give it a try for five minutes. If you glance over at the clock and find that two hours have passed, then you know that Dot Matrix is for you.
via: https://opensource.com/article/21/12/dot-matrix
作者:Seth Kenlon 选题:lujun9972 译者:译者ID 校对:校对者ID