8.5 KiB
How to make a Halloween lantern with Inkscape
Use open source tools to make a spooky and fun decoration for your
favorite Halloween haunt.

The spooky season is almost here! This year, decorate your haunt with a unique Halloween lantern made with open source!
Typically, a portion of a lantern's structure is opaque to block the light from within. What makes a lantern a lantern are the parts that are missing: windows cut from the structure so that light can escape. While it's impractical for lighting, a lantern with windows in spooky shapes and lurking silhouettes can be atmospheric and a lot of fun to create.
This article demonstrates how to create your own lantern using Inkscape. If you don't have Inkscape, you can install it from your software repository on Linux or download it from the Inkscape website on MacOS and Windows.
Supplies
- Template (A4 or Letter size)
- Cardstock (black is traditional)
- Tracing paper (optional)
- Craft knife, ruler, and cutting mat (a craft cutting machine/laser cutter can be used instead)
- Craft glue
- LED tea-light "candle" Safety note: Only use battery-operated candles for this project.
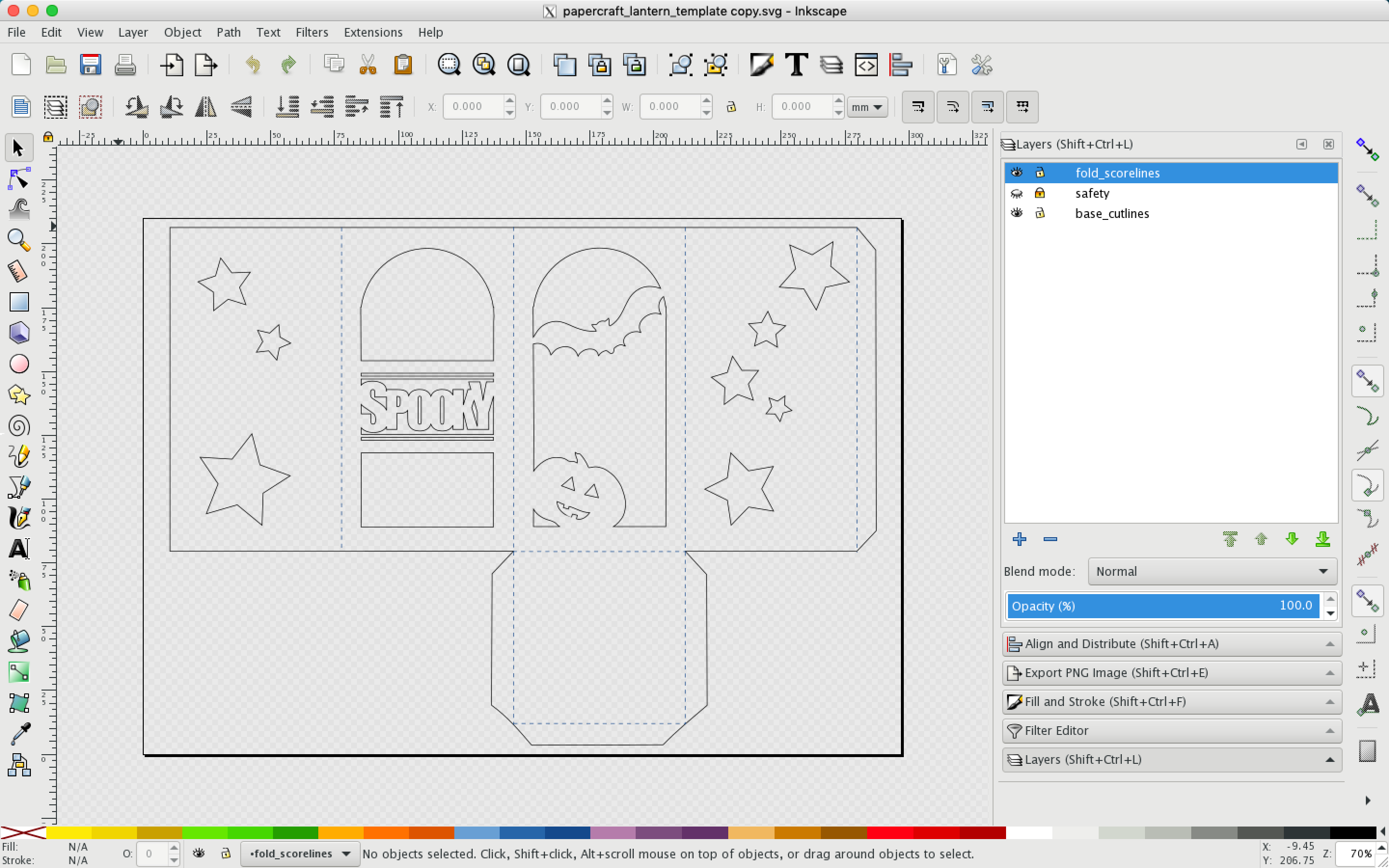
Understanding the template
To begin, download the correct template for your region (A4 or Letter) from the links above and open it in Inkscape.
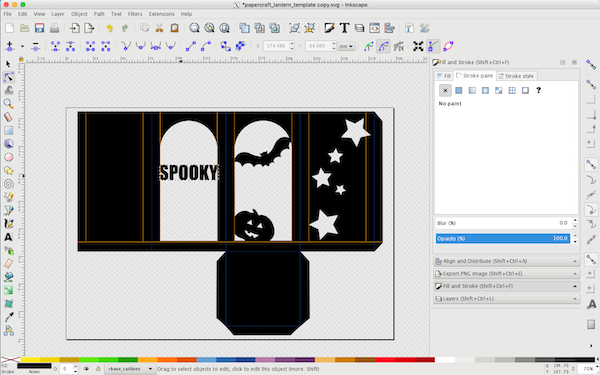
The gray-and-white checkerboard background is see-through (in technical terms, it's an alpha channel.)
The black base forms the lantern. Right now, there are no windows for light to shine through; the lantern is a solid black base. You will use the Union and Difference options in Inkscape to design the windows digitally.
The dotted blue lines represent fold scorelines. The solid orange lines represent guides. Windows for light should not be placed outside the orange boxes.
To the left of the template are a few pre-made objects you can use in your design.
To create a window or shape
- Create an object that looks like the window style you want. Objects can be created using any of the shape tools in Inkscape's left toolbar. Alternately, you can download Creative Commons- or Public Domain-licensed clipart and import the PNG file into your project.
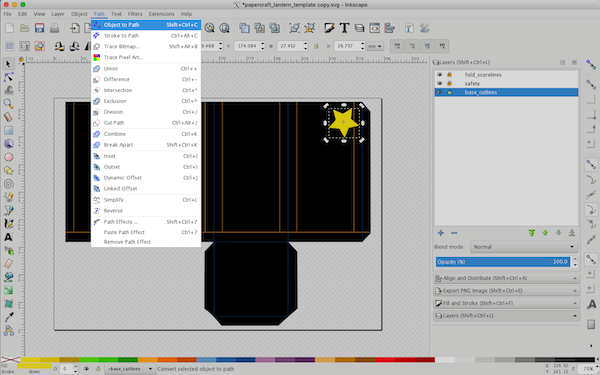
- When you are happy with the shape of the object, turn it into a Path (rather than a Shape, which Inkscape sees as two different kinds of objects) by selecting Object > Object to Path in the top menu.
- Place the object on top of the base shape.
- Select both the object and the black base by clicking one, pressing and holding the Shift key, then selecting the other.
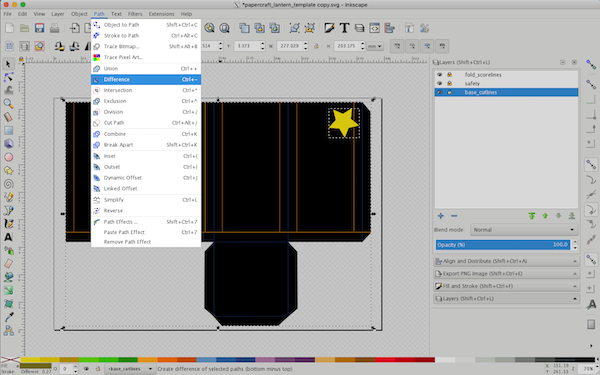
- Select Object > Difference from the top menu to remove the shape of the object from the base. This creates what will become a window in your lantern.
To add an object to a window
After making a window, you can add objects to it to create a scene.
Tips:
- All objects, including text, must be connected to the base of the lantern. If not, they will fall out after cutting and leave a blank space.
- Avoid small, intricate details. These are difficult to cut, even when using a machine like a laser cutter or a craft plotter.
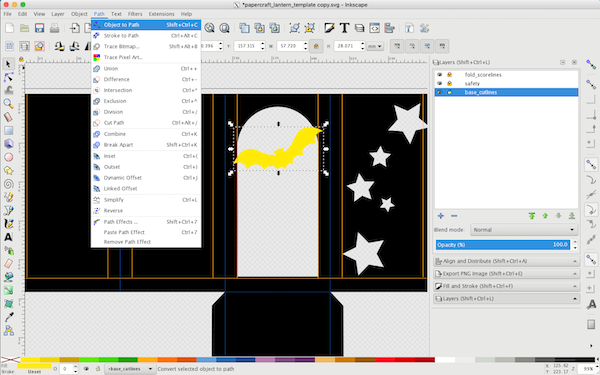
- Create or import an object.
- Place the object inside the window so that it is touching at least two sides of the base.
- With the object selected, choose Object > Object to Path from the top menu.
- Select the object and the black base by clicking on each one while holding the Shift key).
- Select Object > Union to join the object and the base.
Add text
Text can either be cut out from the base to create a window (as I did with the stars) or added to a window (which blocks the light from within the lantern). If you're creating a window, only follow steps 1 and 2 below, then use Difference to remove the text from the base layer.
- Select the Text tool from the left sidebar to create text. Thick, bold fonts work best.
-
Select your text, then choose Path > Object to Path from the top menu. This converts the text object to a path. Note that this step means you can no longer edit the text, so perform this step only after you're sure you have the word or words you want.
-
After you have converted the text, you can press F2 on your keyboard to activate the Node Editor tool to clearly show the nodes of the text when it is selected with this tool.
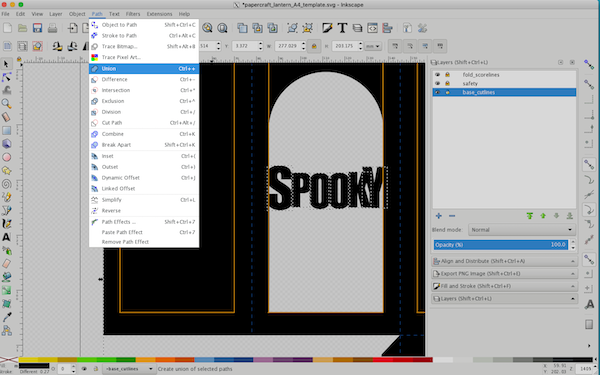
- Ungroup the text.
- Adjust each letter so that it slightly overlaps its neighboring letter or the base.
- To connect all of the letters to one another and to the base, re-select all the text and the base, then select Path > Union.
Prepare for printing
The following instructions are for hand-cutting your lantern. If you're using a laser cutter or craft plotter, follow the techniques required by your hardware to prepare your files.
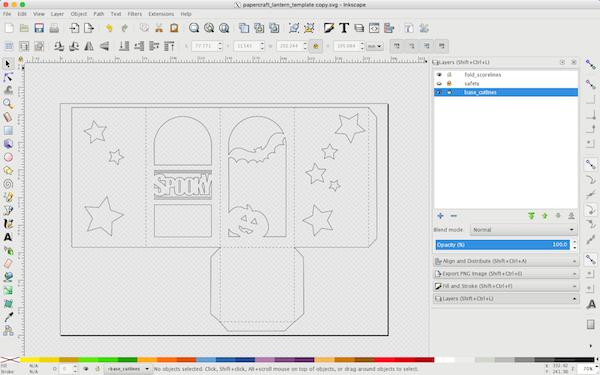
- In the Layer panel, click the Eye icon beside the Safety layer to hide the safety lines. If you don't see the Layer panel, reveal it by selecting Layer > Layers from the top menu.
- Select the black base. In the Fill and Stroke panel, set the fill to X (meaning no fill) and the Stroke to solid black (that's #000000ff to fans of hexes).
-
Print your pattern with File > Print.
-
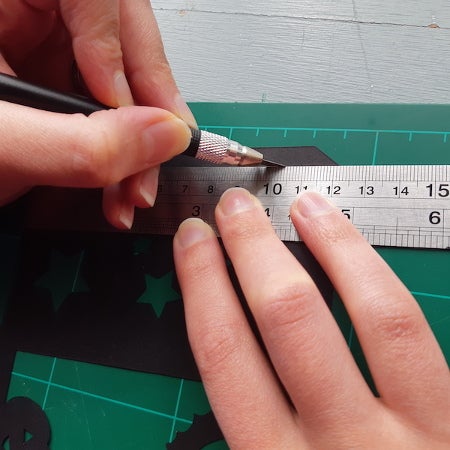
Using a craft knife and ruler, carefully cut around each black line. Lightly score the dotted blue lines, then fold.
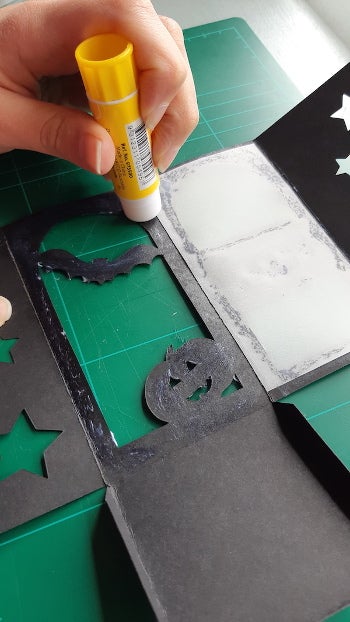
- To finish off the windows, cut tracing paper to the size of each window and glue it to the inside of the lantern.
-
Glue the lantern together at the tabs.
-
Turn on a battery-powered LED candle and place it inside your lantern.
Now your lantern is complete and ready to light up your haunt. Happy Halloween!
How to make Halloween bottle labels with Inkscape, GIMP, and items around the house.
via: https://opensource.com/article/19/10/how-make-halloween-lantern-inkscape
作者:Jess Weichler 选题:lujun9972 译者:译者ID 校对:校对者ID