8.9 KiB
线上图片请抛弃 PNG 和 JPG 后缀:使用 WebP
WebP 是 2010 年 Google 开发的一种图片格式,能提供对网络图片的无损压缩和有损压缩。网络开发者们可以使用 WebP 来创建更小更丰富的图片,以此来提高网站的速度。更快的加载速度对于网站的用户体验和网站市场的效能是至关重要的。
为了提供领先于所有的设备和用户的图片加载能力,你网站上的图片文件大小不应该超过 500 KB。
WebP 无损图片通常比 PNG 图片文件小至少 25%。在相同的 SSIM(structural similarity,结构相似性)质量指标下,WebP 有损图片通常比 JPEG 图片小 25% 到 34%。
无损 WebP 也支持透明度。在有损 RGB 压缩可接受的情况下,有损 WebP 也支持透明度,PNG 文件的大小通常为 WebP 文件大小的四倍。
Google 报告把动图 GIF 文件转换为有损 WebP后文件大小减少了 64%,转换为无损 WebP 后文件大小减少了 19%。
WebP 文件格式是一种基于 RIFF(resource interchange file format,资源交换文件格式)的文档格式。你可以用 hexdump 看到文件的签名是 52 49 46 46 (RIFF):
$ hexdump --canonical pixel.webp
00000000 52 49 46 46 26 00 00 00 [...] |RIFF&...WEBPVP8 |
00000010 1a 00 00 00 30 01 00 9d [...] |....0....*......|
00000020 0e 25 a4 00 03 70 00 fe [...] |.%...p...`....|
0000002e
独立的 libwebp 库以 WebP 技术规范的引用实现的方式提供服务,可以从 Google 的 Git 仓库 或下载 tar 包获得。
全球在用的 80% 的 web 浏览器兼容 WebP 格式。本文撰写时,Apple 的 Safari 浏览器还不兼容。对于不兼容的情况,应变方法是在 WebP 图片旁边准备一张 JPG/PNG 图片,我们有很多种方法和 Wordpress 插件来实现。
为什么这很重要?
我的部分工作是设计和维护我们组织的网站。由于网站是个市场工具并且网站速度是衡量用户体验的重要指标,我一直致力于提高网站速度,通过把图片转换为 WebP 来减少图片大小是一个有效的解决方案。
我使用了 web.dev 来检测其中一个网页,该工具是由 Lighthouse 提供服务的,遵循 Apache 2.0 证书,可以在 https://github.com/GoogleChrome/lighthouse 找到。
根据官方描述,”LIghthouse 是一个开源的,旨在提升网页质量的自动化工具。你可以在任何网页上运行它 — 公共的或需要鉴权的。它有性能、可用性、积极的 web 应用、SEO和其他项目的审计。你可以使用命令行、作为一个 Node 模块或在 Chrome DevTools 里运行 Lighthouse。你输入一个 URL 给 Lighthouse,它对这个网页运行一系列的审计规则,之后生成这个网页的审计结果报告。从报告的失败审计条目中可以知道应该怎么优化网页。每条审计都有对应的文档解释为什么该项目是重要的,以及如何修复它。“
创建更小的 WebP 图片
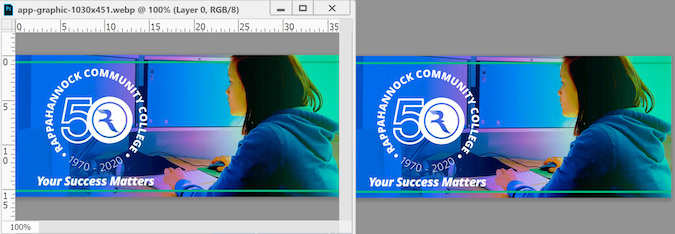
我测试的页面返回了三张图片。在它生成的报告中,它提供了推荐和目标格式。我选择了它报告有 650 KB 的 ”app-graphic“ 图片。通过把它转换为 WebP 格式,预计可以图片大小降到 61 KB,节省 589 KB。我在 Photoshop 中把它转换了,用默认的 WebP 设置参数保存它,它的文件大小为 44.9 KB。比预期的还要好!从下面的 Photoshop 截图中可以看出,两张图在视觉上完全一样。
左图:650 KB(实际大小)。右图: 589 KB(转换之后的目标大小)。
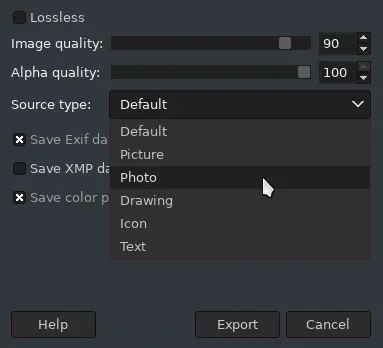
当然,也可以用开源图片编辑工具 GIMP 把图片导出为 WebP。它提供了几个质量和压缩的参数:
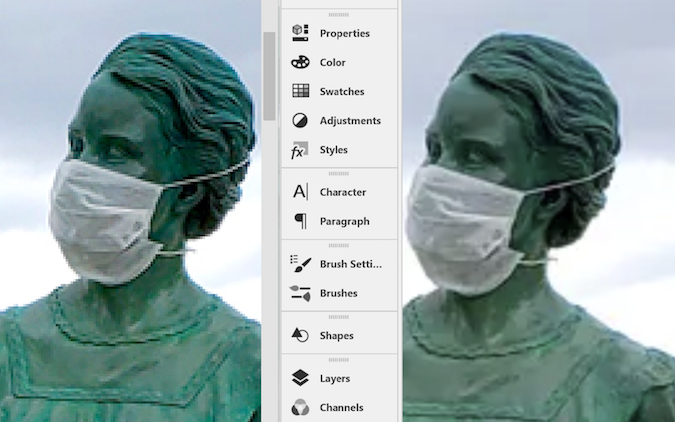
另一张图拉近视野后:
PNG(左图)和 WebP(右图),都是从 JPG 转换而来,两图对比可以看出 WebP 不仅在文件大小更小,在视觉质量上也更优秀。
把图片转换为 WebP
你也可以用 Linux 的命令行工具把图片从 JPG/PNG 转换为 WebP:
在命令行使用 cwebp 把 PNG 或 JPG 图片文件转换为 WebP 格式。你可以用下面的命令把 PNG 图片文件转换为质量参数为 80 的 WebP 图片。
`cwebp -q 80 image.png -o image.webp`
你还可以用 Image Magick,这个工具可能在你的发行版本软件仓库中可以找到。转换的子命令是 convert,它需要的所有参数就是输入和输出文件:
`convert pixel.png pixel.webp`
使用编辑器把图片转换为 WebP
使用 GIMP 图片编辑器来把图片转换为 WebP。从 2.10 版本开始,它原生地支持 WebP。
如果你是 Photoshop 用户,由于 Photoshop 默认不包含 WebP,因此你需要一个转换插件。遵循 Apache License 2.0 证书发行的 WebPShop 0.2.1 是一个用户打开和保存包括动图在内的 WebP 图片的 Photoshop 模块,在 https://github.com/webmproject/WebPShop 可以找到。
为了能正常使用它,你需要把它放进 Photoshop 插件目录下的 bin 文件夹:
Windows x64—C:\Program Files\Adobe\Adobe Photoshop\Plug-ins\WebPShop.8bi
Mac—Applications/Adobe Photoshop/Plug-ins/WebPShop.plugin
Wordpress 上的 WebP
很多网站是用 Wordpress 搭建的(我的网站就是)。因此,Wordpress 怎么上传 WebP 图片?本文撰写时,它还不支持。但是,当然已经有插件来满足这种需求,因此你可以在你的网站上同时准备 WebP 和 PNG/JPG 图片(为 Apple 用户)。
在 Marius Hosting 有下面的指示:
”直接向 Wordpress 上传 WebP 图片会怎样?这很简单。向你的主题 functions.php 文件添加几行内容就可以了。Wordpress 默认不支持展示和上传 WebP 文件,但是我会向你陈述怎么通过几个简单的步骤来让它支持。登录进你的 Wordpress 管理员界面,进入 Appearance/Theme Editor 找到 functions.php。拷贝下面的代码粘贴到文件最后并保存。
`//** *Enable upload for webp image files.*/ function webp_upload_mimes($existing_mimes) { $existing_mimes['webp'] = 'image/webp'; return $existing_mimes; } add_filter('mime_types', 'webp_upload_mimes');`
"如果你想在 Media/Library 看缩略图预览,那么你需要把下面的代码也添加到 functions.php 文件。为了找到 functions.php 文件,进入 Appearance/Theme Editor 并搜索 functions.php,然后拷贝下面的代码粘贴到文件最后并保存。“
`//** * Enable preview / thumbnail for webp image files.*/ function webp_is_displayable($result, $path) { if ($result === false) { $displayable_image_types = array( IMAGETYPE_WEBP ); $info = @getimagesize( $path ); if (empty($info)) { $result = false; } elseif (!in_array($info[2], $displayable_image_types)) { $result = false; } else { $result = true; } } return $result; } add_filter('file_is_displayable_image', 'webp_is_displayable', 10, 2);`
WebP 和未来
WebP 是鲁棒的和最优的格式。它看起来更好,有更好的压缩率,它拥有其他大部分常见图片格式的所有特性。不必再等了,现在就使用它把。
via: https://opensource.com/article/20/4/webp-image-compression
作者:Jeff Macharyas 选题:lujun9972 译者:lxbwolf 校对:校对者ID