13 KiB
如何用Raspberry Pi控制GOIO引脚并操作继电器
学习如何用PHP和温度传感器实现Raspberry Pi控制GPIO并操作继电器
图片来源: opensource.com
你是否曾经想知道怎样使用手机或者电脑在任何地方控制你的风扇和等一些家用电器?
我现在想控制我的圣诞彩灯,是使用手机呢,还是使用平板电脑呢,或者是使用笔记本电脑呢?都不是,而是仅仅使用一个Raspberry Pi。让我来告诉你如何使用PHP和温度传感器实现Raspberry Pi控制GPIO引脚并操作继电器。我使用AJAX把它们整合在了一起。
硬件要求:
- Raspberry Pi
- 安装有Raspbian系统的SD卡(任何一张SD卡都可以,但是我更偏向使用一张大小为32GB等级为class 10的SD卡)
- 电源适配器
- 跳线(母对母跳线和公转母跳线)
- 继电器板(我使用一个用于12V继电器的继电器板)
- DS18B20温度传感器
- Raspberry Pi的Wi-Fi适配器
- 路由器(为了访问互联网,你需要有一个拥有端口转发的路由器)
- 10KΩ的电阻
软件要求:
- 下载并安装Raspbian系统到你的SD卡
- 有效的互联网连接
- Apache web服务器
- PHP
- WiringPi
- 基于Mac或者Windows的SSH客户端
一般的配置和设置
1. 插入SD卡到Raspberry Pi,然后使用以太网网线将它连接到路由器;
2. 连接WiFi适配器;
3. 使用SSH方式登录到Raspberry Pi,然后使用下面的命令编辑interfaces文件:
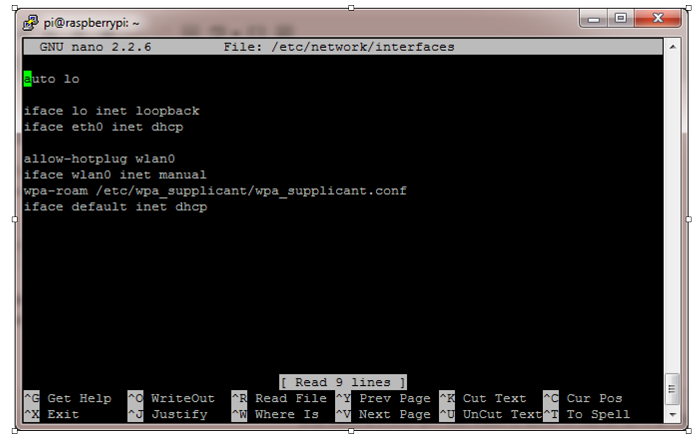
sudo nano /etc/network/interfaces
这个命令会用一个叫做nano的编辑器打开这个文件。它是一个非常简单又易于使用的文本编辑器。如果你不熟悉基于linux的操作系统,可以使用键盘上的方向键来操作。
用nano打开这个文件后,你会看到这样一个界面:
4.要配置你的无线网络,按照下面所示修改这个文件:
iface lo inet loopback
iface eth0 inet dhcp
allow-hotplug wlan0
auto wlan0
iface wlan0 inet dhcp
** wpa-ssid "Your Network SSID"**
** wpa-psk "Your Password"**
5. 按CTRL+O保存,然后按CTRL+X退出编辑器。
到目前为止,一切都已经配置完成,接下来你需要做的就是使用命令重新加载网络:
sudo service networking reload
(警告:如果你是使用远程连接的方式连接的Raspberry Pi,连接将会中断。)
软件配置
安装Apache web 服务器
Apache是一个受欢迎的服务器应用,你可以在Raspberry Pi安装这个程序让它提供网页服务。 Apache原本就可以通过HTTP方式提供HTML文件服务,添加其他模块后,Apache还可以使用像PHP这样的脚本语言来提供动态网页的服务。
可以在命令行输入下面命令安装Apache:
sudo apt-get install apache2 -y
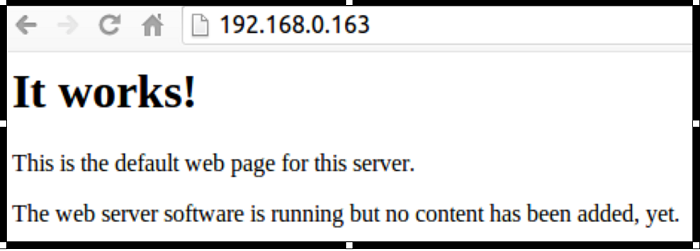
安装完成后,可以在浏览器地址栏输入Raspberry Pi的IP地址来测试web服务器。如果你可以获得下面图片的内容,说明你已经成功地安装并设置好了你的服务器。
要改变这个默认的页面和添加你自己的html文件,进入var/www/html目录:
cd /var/www/html
添加一些文件来测试是否成功。
安装PHP
PHP是一个预处理器,这意味着它是当服务器收到网页请求时才会运行的一段代码。它开始运行,处理网页上需要被显示的内容,然后把网页发送给浏览器。不像静态的HTML,PHP在不同的环境下可以显示不同的内容。其他的语言也可以做到这一点,但是由于WordPress是用PHP编写的,有些时候你需要使用它。PHP是web上一种非常受欢迎的语言,像Facebok和Wikipeadia这样的大型项目都是用PHP编写的。
使用下面的命令安装PHP和Apache软件包:
sudo apt-get install php5 libapache2-mod-php5 -y
测试PHP
创建文件:index.php:
sudo nano index.php
在里面写入一些PHP内容:
保存文件,接下来删除"index.html",因为它比"index.php"的优先级更高:
sudo rm index.html
刷新你的浏览器,你会看到"hello world"。这并不是动态的,但是它仍然由PHP提供服务。如果你在上面看到提原始的PHP文件而不是"hello world",重新加载和重启Apahce:
sudo /etc/init.d/apache2 reload
sudo /etc/init.d/apache2 restart
安装WiringPi
为了可以对代码的更改进行跟踪,WiringPi的维护采用git。但假如你因为某些原因而没法使用git,还有一种可以替代的方案B。(通常你的防火墙会把你隔离开来,所以请先检查一下你的防火墙的设置情况!)
如果你还没有安装git,那么在Debian及其衍生版本中(比如Raspbian),你可以这样安装它:
sudo apt-get install git-core
若是你遇到了一些错误,请确保你的Raspberry Pi是最新版本的Raspbian系统:
sudo apt-get update sudo apt-get upgrade
使用git获取最WiringPi:
sudo git clone git://git.drogon.net/wiringPi
如果你之前已经使用过 clone操作,那么可以使用下面命令:
cd wiringPi && git pull origin
这个命令会将会获取更新的版本,你然后可以重新运行下面的构建脚本。
有一个新的简化的脚本来构建和安装:
cd wiringPi && ./build
这个新的构建脚本将会为你完成编译和安装WiringPi。它曾一度需要使用sudo命令,所以在运行这它之前你可能需要检查一下这个脚本。
测试WiringPi
运行 gpio 命令来检查安装成功与否:
gpio -v gpio readall
这将给你一些信心,软件运行良好。
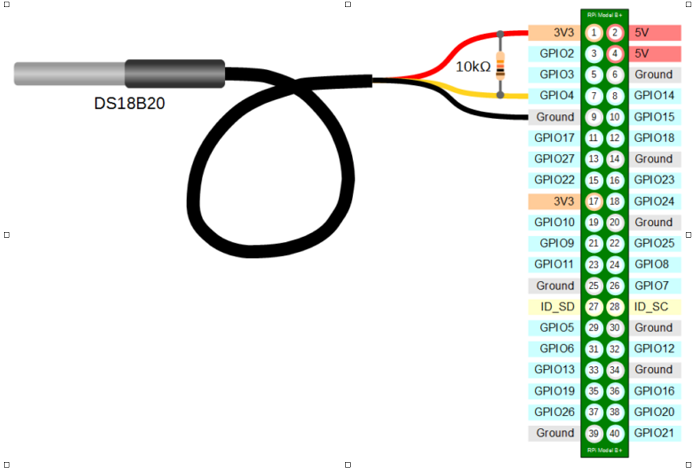
连接DS18B20传感器到Raspberry Pi
- 传感器上的黑线用于GND。
- 红线用于VCC。
- 黄线是GPIO线。
连线:
- VCC连接3V的1号引脚。
- GPIO线连接7号引脚(GPIO4)。
- 地线连接GND的9号引脚。
软件配置
为了用PHP使用DS18B20温度传感器模块,你需要执行下面的命令来激活用于Raspberry Pi 上GPIO引脚和DS18B20的内核模块:
sudo modprobe w1-gpio sudo modprobe w1-therm
你不想每次Raspberry重启后都手动执行上述命令,所以你想每次开机能自动启动这些模块。可以在文件**/etc/modules**中添加下面的命令行来做到:
sudo nano /etc/modules/
添加下面的命令行到它里面:
w1-gpio w1-therm
为了测试,输入:
cd /sys/bus/w1/devices/
现在输入ls。
你会看到你的设备信息。在设备驱动程序中,你的DS18B20传感器应该作为一串字母和数字被列出。在本例中,设备被记录为 28-000005e2fdc3。然后你需要使用cd命令来访问传感器,用你自己的序列号替代我的: **cd 28-000005e2fdc3. **。
DS18B20会周期性的将数据写入文件w1_slave,所以你只需要使用命令cat来读出数据:cat w1_slave.。
这会生成下面的两行文本,输出中t= 表示摄氏单位的温度。在前两位数后面加上一个小数点(例如,我收到的温度读数是30.125摄氏度)。
连接继电器
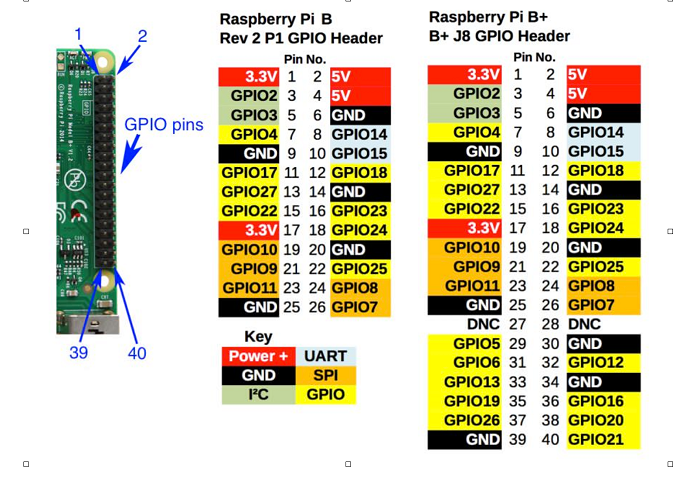
1. 取两根跳线,把其中一根连接到Pi上的GPIO24(18号引脚),另一根连接GND引脚。你可以参考下面这张图。
2. 现在将跳线的另一端连接到继电器板。GND连接到继电器上的GND,GPIO输出线连接到继电器的通道引脚号,这取决于你正使用的继电器型号。记住,将Pi上的GND与继电器上的GND连接连接起来,Pi上的GPIO输出连接继电器上的输入引脚。
注意!将继电器连接Pi的时候小心一些,因为它可能会导致电流回流,这会造成短路。
3. 现在将电源连接继电器,可以使用12V的电源适配器,也可以将VCC引脚连接到Pi上的3.3V或5.5V引脚。
使用PHP控制继电器
让我们先写一个借助于WiringPi软件用来控制Paspberry Pi上GPIO引脚的PHP脚本。
1. 在Apache服务器的网站根目录下创建一个文件,使用下面命令切换到该目录:
cd /var/www/html
2. 新建一个叫Home的文件夹:
sudo mkdir Home
3. 新建一个叫on.php的脚本
sudo nano on.php
4. 在脚本中加入下面的代码:
<?php
system("gpio-g mode 24 out");
system("gpio-g write 24 1");
?>
5. 使用CTRL+O保存文件,CTRL+X退出。
上面的代码中,你在第一行使用命令将24号GPIO引脚设置为output模式:
system(“ gpio-g mode 24 out “) ;
在第二行,你使用"1"将24号引脚GPIO打开,在二进制中"1"表示打开,"0"表示关闭。
6. 为了关闭继电器,可以创建另外一个off.php文件,并用"0"替换"1"。
<?php
system(" gpio-g mode 24 out ");
system(" gpio-g write 24 1 ");
?>
7. 如果你已经将继电器连接了Pi,可以在浏览器中输入你的Pi的IP地址并在后面加上目录名和文件名来进行访问:
** http://{IPADDRESS}/home/on.php **
这将会打开继电器。
8. 要关闭它,可以访问叫off.php的文件:
http://{IPADDRESS}/home/off.php
现在你需要能够在一个单独 的页面来控制这两样事情,而不用单独的刷新或者访问这两个页面。你可以使用AJAX来完成。
9. 新建一个HTML文件,并在其中加入下面代码:
[html + php + ajax codeblock]
<html>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script type="text/javascript">// <![CDATA[
$(document).ready(function() {
$('#on').click(function(){
var a= new XMLHttpRequest();
a.open("GET", "on.php"); a.onreadystatechange=function(){
if(a.readyState==4){ if(a.status ==200){
} else alert ("http error"); } }
a.send();
});
});
$(document).ready(function()
{ $('#Off').click(function(){
var a= new XMLHttpRequest();
a.open("GET", "off.php");
a.onreadystatechange=function(){
if(a.readyState==4){
if(a.status ==200){
} else alert ("http error"); } }
a.send();
});
});
</script>
<button id="on" type="button"> Switch Lights On </button>
<button id="off" type="button"> Switch Lights Off </button>
10. 保存文件,进入你的web 浏览器目录,然后打开那个网页。你会看到两个按钮,它们可以打开和关闭灯泡。基于同样的想法,你还可以使用bootstrap和CSS来创建一个更加漂亮的web界面。
在这个网页上观察温度
1. 新建一个temperature.php的文件:
sudo nano temperature.php
2. 在文件中加入下面的代码,用你自己的设备ID替换10-000802292522:
<?php
//File to read
$file = '/sys/devices/w1_bus_master1/10-000802292522/w1_slave';
//Read the file line by line
$lines = file($file);
//Get the temp from second line
$temp = explode('=', $lines[1]);
//Setup some nice formatting (i.e., 21,3)
$temp = number_format($temp[1] / 1000, 1, ',', '');
//And echo that temp
echo $temp . " °C";
?>
3. 打开你刚刚创建的HTML文件,并创建一个新的带有 id “screen”的 <div>标签
<div id="screen"></div>
4. 在这个标签后或者这个文档的尾部下面的代码:
<script>
$(document).ready(function(){
setInterval(function(){
$("#screen").load('temperature.php')
}, 1000);
});
</script>
其中,#screen是标签<div>的id,你想在它里面显示温度。它会每隔1000毫秒加载一次temperature.php文件。
我使用了bootstrap框架来制作一个漂亮的面板来显示温度,你还可以加入多个icons和 glyphicons让网页更有吸引力。
这只是一个控制继电器板并显示温度的基础的系统,你可以通过创建基于定时和从恒温器读数等基于事件触发来进一步地对系统进行开发。
作者简介:
Abdul Hannan Mustajab: 我17岁,生活在印度。我正在追求科学,数学和计算机科学方面的教育。我在spunkytechnology.com上发表关于我的项目的博客。我一直在对使用不同的微控制器和电路板的基于物联网的AI进行研究。
via: https://opensource.com/article/17/3/operate-relays-control-gpio-pins-raspberry-pi
作者: Abdul Hannan Mustajab 译者:译者ID 校对:校对者ID