mirror of
https://github.com/LCTT/TranslateProject.git
synced 2025-01-07 22:11:09 +08:00
81 lines
10 KiB
Markdown
81 lines
10 KiB
Markdown
安卓编年史 02
|
||
|
||
=============================================================================
|
||

|
||
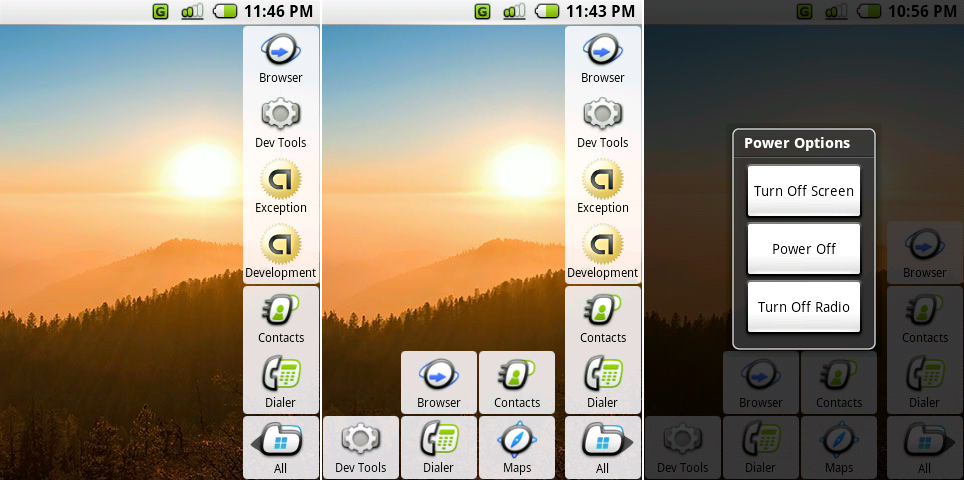
左边:里程碑 5,主屏幕展示了“All”按钮,两个dock图标,以及最近使用的四个应用。中间:主屏幕与打开的应用程序列表。右边:电源菜单。
|
||
图片来自@Ron Amadeo
|
||
|
||
###Android0.5, 里程碑 5——如今已经是报废接口的领地了 ### -
|
||
|
||
“M5-RC14”构建后:也就是第一个仿真器发布,三个月之后Android迎来了她的首次重大革新。 2008年2月发布的“里程碑5”甩掉了发展中的黑莓界面,走向一个完全革新的设计——谷歌在手指触摸技术的第一次尝试。
|
||
|
||
由于浏览器的用户代理字符串的使用,此版本仍然被识别为“Android0.5”,但里程碑 5与Android的第一个版本相比已经完全不一样了。几个核心的Android功能直接追踪他们的血统最终还是会回到这个版本。通知面板的布局和功能几乎已经整装待发,并且,除了样式变化外,菜单同样也存在于它的最终组成。安卓1.0距离该项目起航的时间仅仅只有八个月,一个操作系统的基础已经开始形成了。
|
||
|
||
有一件东西绝对不会存在于最后的组成,那就是是主屏幕。这是一个不可配置的,单屏壁纸的应用程序的架子和空位。【译者注:"an app drawer and dock,",度娘直接是"应用程序的抽屉和码头,",没有搜到相关专业的词汇,求指点,感激。zsky@live.com】应用程序图标是天真活泼的,三种颜色的组合,由一个方形的、有圆角的白色背景包围着。应用程序的架子由在右下角的一个“All”按钮组成,轻按它,扩展的应用程序列表显示在了左边。这个“All”按钮正上面的是两个图标空位,“联系人”和“拨号器”分别获得了专属的永久主屏幕位置。然后上边有四个板块,它们是最近应用程序的早期版式,展示了最后访问的应用程序。没有了左画面或右画面,基座和最近的应用程序占用一整列,这种布局下21个正方形的应用程序才会填充满整个屏幕。模拟器仍然只选择同等最小的应用程序,但在实际的设备中,这样的设计并产生没有很好地工作效果。
|
||
|
||
按住“end call”按钮会出现一个超级早期版本的电源菜单,您可以在最右边的图片中看到的。谷歌迄今为止没有正常的智能手机命名术语:对于“Turn Off Screen”最好地形容也许是“Lock screen”(虽然当时没有锁屏)和“Turn Off Radio”在今天被叫做“Airplane Mode”。
|
||
|
||

|
||
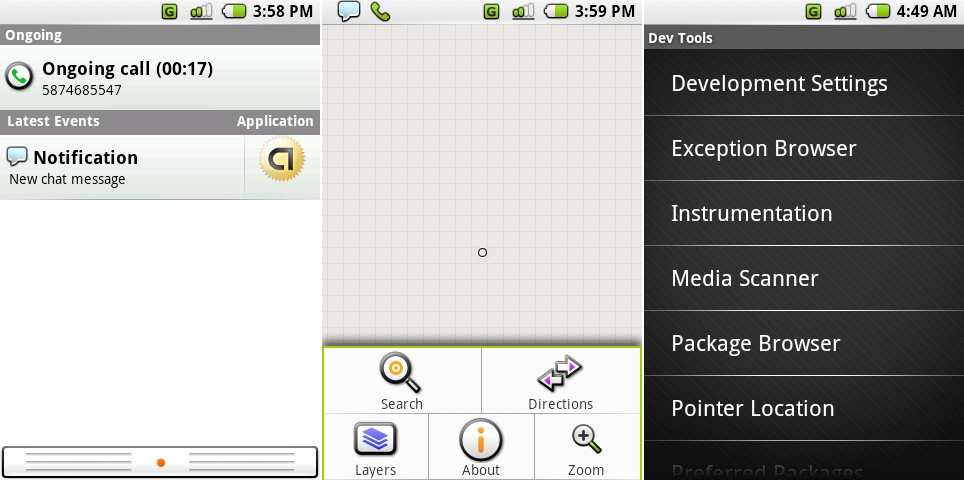
从左至右依次为:令人惊喜的现代版通知面板,谷歌地图的菜单在打开着(地图已经不可用了),和新的适合手指操作的列表视图。
|
||
照片来自@Ron Amadeo
|
||
|
||
所有的方式都会回溯到里程碑 5,谷歌在那时就毫无疑问拥有通知面板的基本知识储备。就像在任何现代的智能手机里看到的一样,它能够从屏幕顶部下拉下来。目前的通知都显示在列表中。通知面板的第一个版本是不透明的白色薄片带着棱纹的的“handle”在底部,一个橙色的圆点在中心。通知是可触的,通过触摸可以打开该通知关联的应用程序。没有人被在此列表中垂直对齐的应用程序图标所困扰,不过也没关系,随着在接下来的更新,它已经是过去式了。
|
||
|
||
点一下通知,进入一个在面板顶部的“on going”部分。在这个版本,这里似乎只包含打电话。在“Latest Event”里的通知只有打开相应的应用程序后才是清楚的。用户令人惊喜的通过内置的XMPP连接成功登录到谷歌talk。不过,虽然通知面板中显示“new chat message,”,其实这里并没有没有真正的即时消息应用程序。
|
||
|
||
里程碑 5里的艺术设计全部都是新的。该应用程序图标被重新绘制,并且菜单从一个无聊的黑莓风格的文本列表转变为一个大格全彩色、卡通的图标。通知面板图标也从简单的、突兀的、白色的图标切换到一个天真活泼的绿色设计。当时在信号栏指示器下边有一个奇怪的黑线,几乎没有作用。早期开发版本的微小列表视图不适合手指使用,所以里程碑 5开发了全面强大的整体布局。
|
||
|
||

|
||
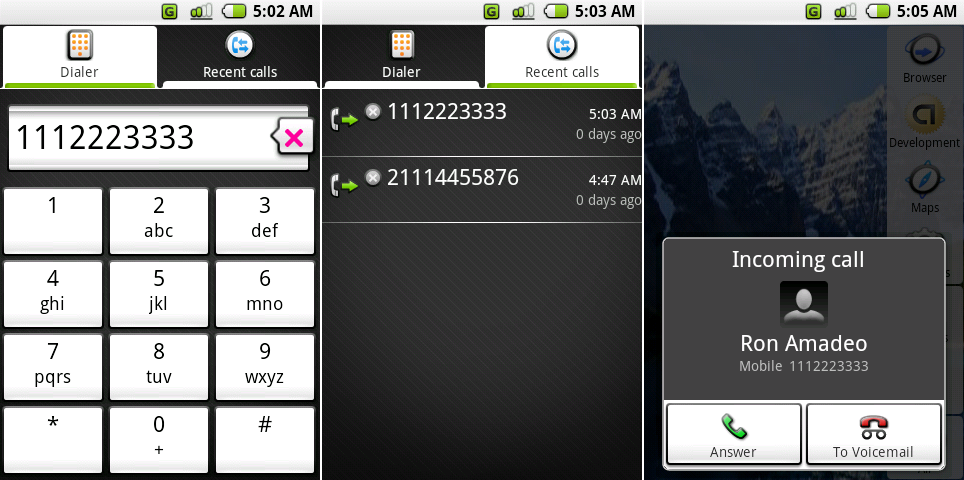
拨号器,最近通话,和来电接听。
|
||
照片来自@Ron Amadeo
|
||
|
||
M5是第一个有一个拨号器的版本,即使她是一个相当难看的版本。数字被显示在包含一个奇怪的语音气泡风格的退格键里,看上去就像是从其他界面回收回来的。对齐问题随处可见。按钮上的数字没有正确的垂直排列,而且退格键的“X”也没有与对话框对齐。由于屏幕上没有的“dial”按钮,你甚至不能从拨号程序打个电话,一个硬件按钮也被托管了。
|
||
|
||
里程碑 5 有几个选项卡式界面,所有这些都表明了一个非常奇怪的想法:标签应该如何工作。活跃的标签是白色的,而背景标签是拥有一小条白色在其边沿的黑色。后台标签应该是向下的“shrink”吗?切换标签时,是没有动画的。目前还不清楚这个设计试图想表达什么。
|
||
|
||
在第二张图片中显示的最近通话记录项,是从顶级的应用程序降级到拨号器选项卡的。它丢弃了早期版本的疯狂十字丝UI,多亏了大块列表视图,现在所有必要的信息都是显示在一个正常的列表。
|
||
|
||
不同于拨号器,来电画面只有即时屏幕上的按钮来接听和结束通话。奇怪的是,来电屏幕贴在显示器的底部,而不是顶部或中心。它可能是从旧的黑莓4:3屏幕遗留下来的。
|
||
|
||

|
||
通话中,触摸屏不可用的显示错误信息,和暂停通话的第二个呼叫的呼叫屏幕。
|
||
照片来自@Ron Amadeo
|
||
|
||
通话中界面看起来正常,但在实践中毫无意义。今天,在通话中为了阻止你的脸按到屏幕按钮,手机近距离传感器一旦检测到相关信息会快速关闭屏幕。虽然里程碑 5不支持近距离传感器。谷歌的杂乱无章的解决方案是在通话过程中禁止整个触摸屏。与此同时,通话中的屏幕显然会彻底检查触摸功能。这时候是有大的,可触摸的按钮; *就是不让你摸!!*。
|
||
|
||
M5在这里让旧里程碑3版本的几个回归者占据特色地位。许多旧的接口里有体面相貌的图标被替换成了文本。像“mute”按钮不再提供屏幕上的反馈,过去他们是活跃的。合并通话被完全切掉了。
|
||
|
||

|
||
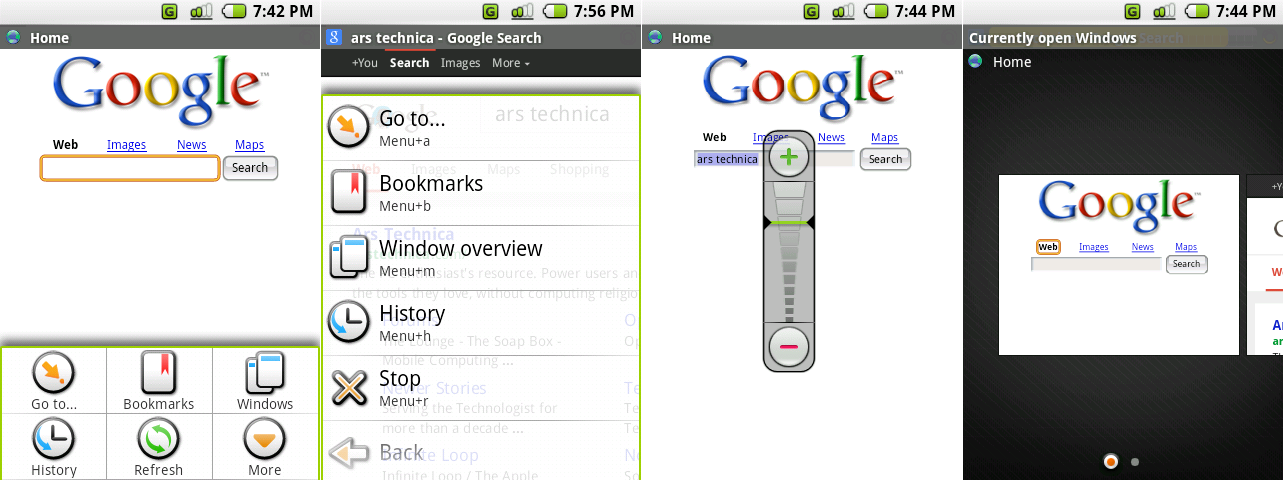
浏览器的主要菜单,浏览器的二级菜单,疯狂的变焦控制和窗口界面。
|
||
照片来自@Ron Amadeo
|
||
|
||
浏览器菜单中得到了一贯的触摸功能大修理,并且“more”按钮第一次出现。它充当一个[extra menu for your menu] [1]。而不是转动3x2的网格成3x4的网格,里程碑 5(和Android的许多后续版本一样)中使用很长的、滚动的列表来引出其他选项。不支持双指缩放(据说是[concession to Apple] [2]),因此Android运行着可笑的变焦控制外表,在上边第三张图片。而不是理智的比如是一个水平的、底部对齐变焦的控制,谷歌控制它直接出现在屏幕的中间。最后一张图片显示浏览器的“window”界面,允许你打开多个网页和两者之间轻松切换。
|
||
|
||

|
||
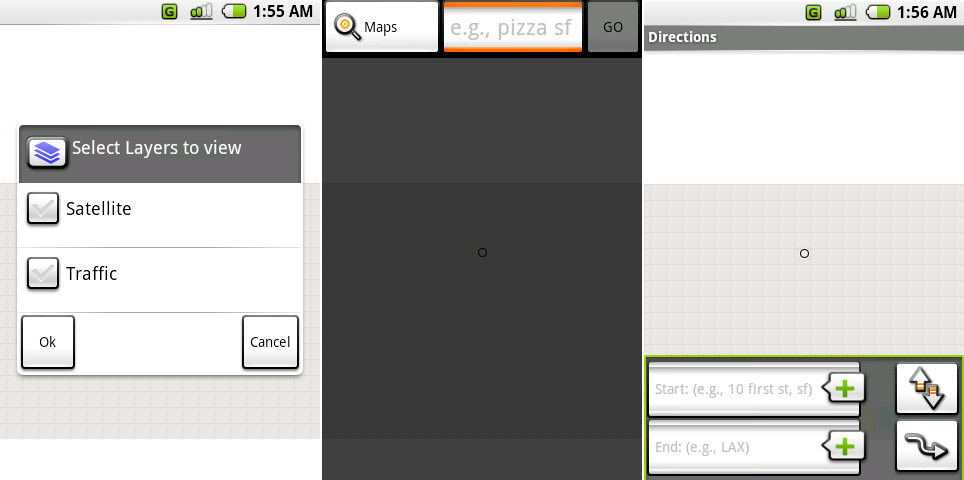
谷歌地图的层级部分的屏幕,搜索界面,并指示屏幕。
|
||
照片来自@Ron Amadeo
|
||
|
||
谷歌地图仍然不能使用,但我们访问的小小UI却有了显著更新。你可以挑选地图图层,虽然只有两种可以选择:卫星和交通。顶部对齐的搜索界面隐藏了奇怪的状态栏,而底部对齐方向没有隐藏状态栏。指示的输入按钮被标有“Go”,而且搜寻的输入按钮被标有一个奇怪的弯曲的箭头。这样的例子不胜枚举,并演示了老同学的Android在最坏时候的情况:在同一个应用程序,它的外观和工作方式类似的两个功能,但这些都实现为完全相反的方向。
|
||
|
||
----------
|
||
|
||

|
||
|
||
[Ron Amadeo][a] / Ron是Ars Technica的评论编辑,他专注于Android操作系统和谷歌的产品。他总是在寻找一个新的小工具,喜欢分解事物来看看它们是如何工作的。
|
||
|
||
[@RonAmadeo][t]
|
||
|
||
-------------------------------------------------- ------------------------------
|
||
|
||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/2/
|
||
|
||
译者:[cereuz](https://github.com/cereuz)邮箱:[cereuz](mailto:sunedo@qq.com)
|
||
校对:[校对者ID](https://github.com/校对者ID)
|
||
|
||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||
|
||
[1]:http://i.imgur.com/GIYGTnb.jpg
|
||
[2]:http://www.businessinsider.com/steve-jobs-on-android-founder-andy-rubin-big-arrogant-f-2013-11
|
||
[a]:http://arstechnica.com/author/ronamadeo
|
||
[t]:https://twitter.com/RonAmadeo
|