13 KiB
9 open source CSS frameworks for frontend web development
Explore open source CSS frameworks and find the right one for your
project.

When most people think about web development, HTML or JavaScript usually come to mind. They usually forget about the technology that has far more impact on the ability to enjoy a website: cascading style sheets (CSS). CSS is both one of the most important and the most often forgotten parts of any webpage, even though it's one of the three cornerstone technologies of the World Wide Web, according to Wikipedia.
This article explores nine popular, powerful, and open source frameworks that make CSS development straightforward for building beautiful website frontends.
| Name | What It Is | License |
|---|---|---|
| Bootstrap | The most popular CSS framework; by Twitter | MIT |
| PatternFly | Open source framework; by Red Hat | MIT |
| Material Components for the web | Open source framework; by Google | MIT |
| Pure | Open source framework; by Yahoo | BSD |
| Foundation | Frontend framework; by Zurb Foundation | MIT |
| Bulma | Modern CSS framework based on Flexbox | MIT |
| Skeleton | Lightweight CSS framework | MIT |
| Materialize | CSS framework based on Material Design | MIT |
| Bootflat | Open source Flat UI kit based on Bootstrap 3.3.0 | MIT |
If you prefer to follow along as I explore this live, you can watch my video.
Bootstrap
Bootstrap is easily the most popular CSS framework, and it is the one that started all frontend web design. Developed by Twitter, Bootstrap offers usability, functionality, and extensibility.
Bootstrap also offers plenty of examples to get you started.
With Bootstrap, you can stitch together different components and layouts to create an interesting page design. It also offers plenty of detailed documentation.
Bootstrap's GitHub repository lists more than 19,000 commits and 1,100 contributors. It is based on the MIT License, so (as with all of the frameworks on this list) you can jump in and contribute as well.
PatternFly
PatternFly is an open source (under the MIT License) CSS framework by Red Hat. PatternFly takes a different approach than Bootstrap: While Bootstrap is meant for anyone interested in creating a beautiful website, PatternFly is primarily focused on enterprise application developers and provides components, such as bars, charts, and navigations, that are very appealing for creating powerful, metrics-driven dashboards. In fact, Red Hat uses this CSS framework for the design of its products, such as OpenShift.
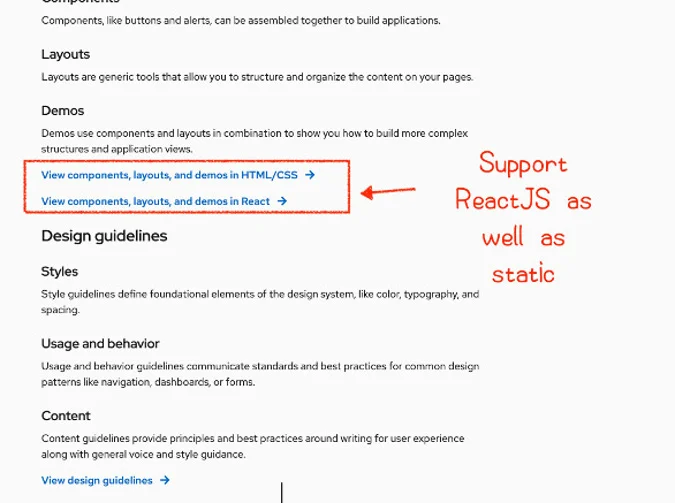
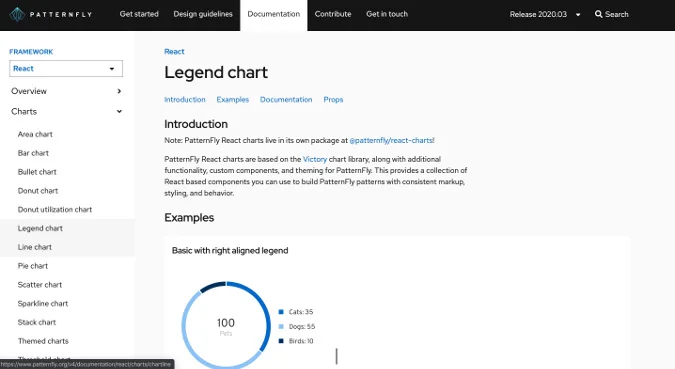
In addition to static HTML, PatternFly also supports the ReactJS framework, a popular JavaScript framework developed by Facebook.
PatternFly has many advanced components, such as bars, charts, modals, and layouts, that are suitable for enterprise-level applications.
PatternFly's GitHub page lists more than 1,050 commits and 44 contributors. PatternFly is getting a lot of attention, and you are more than welcome to contribute.
Material Components for the web
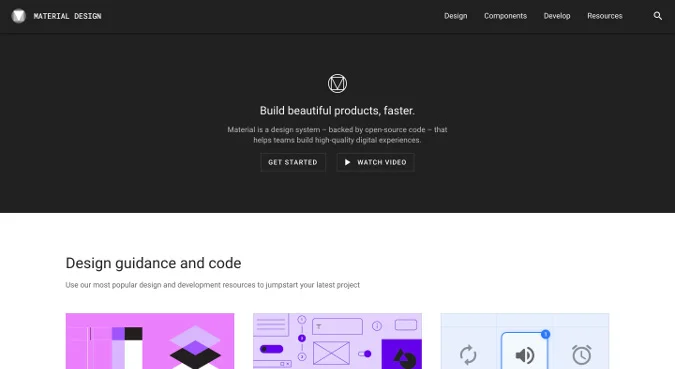
With its highly successful Android platform, Google set its own standard design guidelines with a concept called Material Design. The Material Design standards are intended to be reflected across all Google products, and they are also available to the general public and open source under the MIT License.
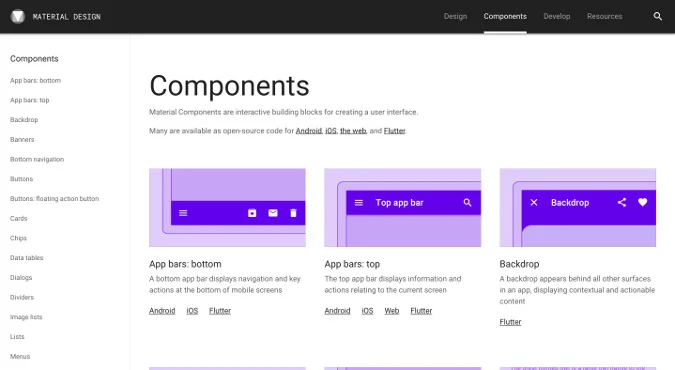
Material Design has a number of Components, "interactive building blocks for creating a user interface." These buttons, cards, backdrops, and more can be used to create any type of user interface for a website or mobile application.
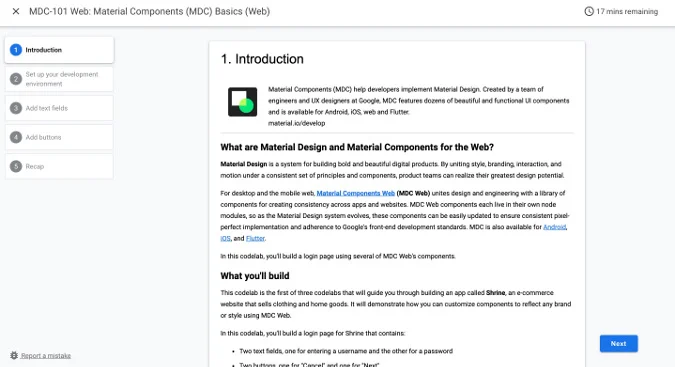
The maintainers provide thorough documentation for different platforms.
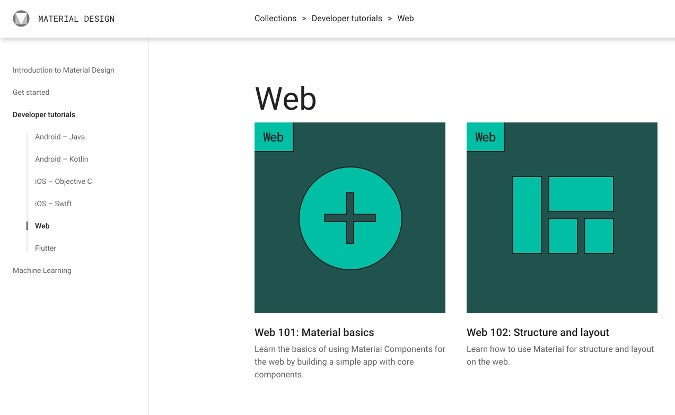
There are also step-by-step tutorials with exercises for accomplishing different goals.
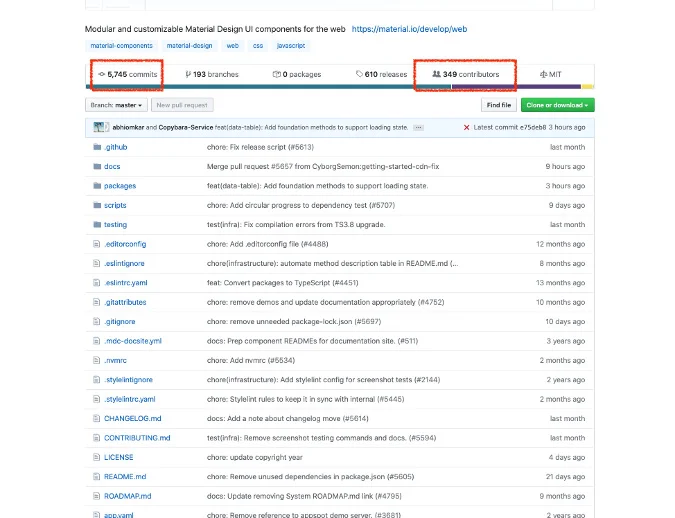
The Material Components GitHub page hosts repos for different platforms, including Material Components for the web (MDC Web) for website development. MDC Web has more than 5,700 commits and 349 contributors.
Pure
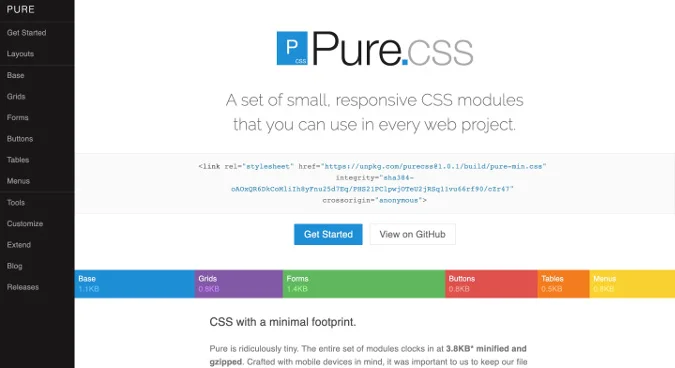
Bootstrap, Patternfly, and MDC Web are very powerful CSS frameworks, yet they can be quite heavy and complex. If you want a lightweight CSS framework that it is closer to coding CSS yourself yet helps you build a nice web page, try Pure.css. Pure is a lightweight CSS framework with a minimal footprint. It was developed by Yahoo and is open source under the BSD License.
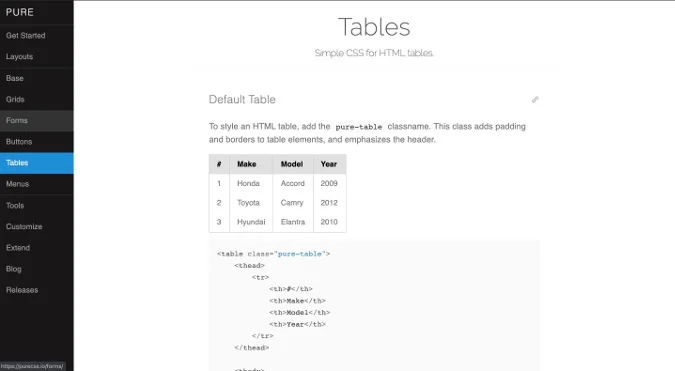
Despite its small size, Pure offers plenty of the components necessary to build a good-looking webpage.
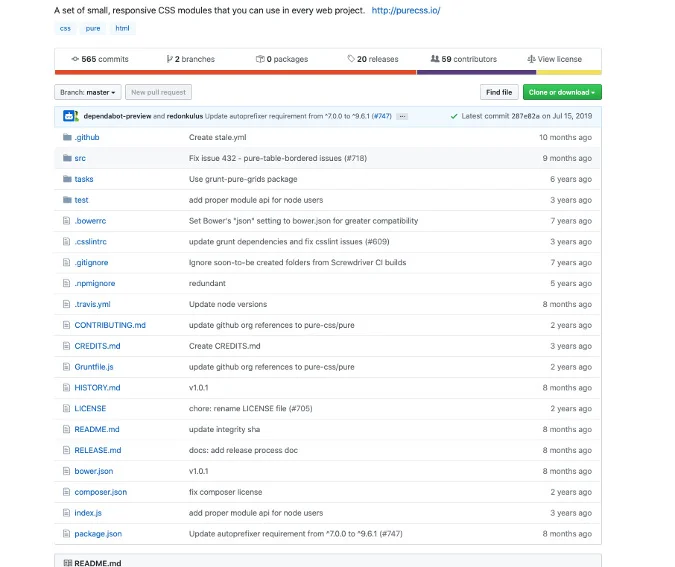
Pure's GitHub page shows more than 565 commits and 59 contributors.
Foundation
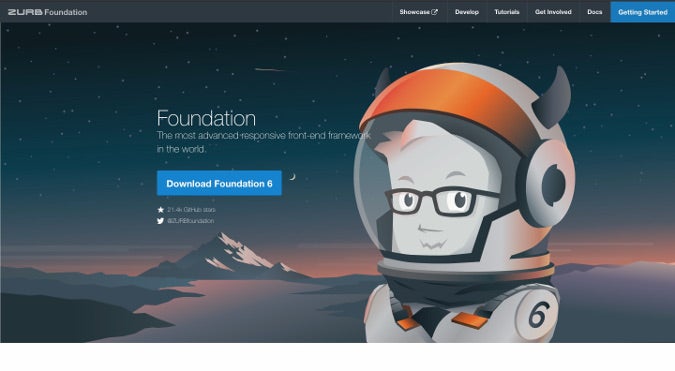
Foundation claims to be the most advanced responsive frontend framework in the world. It provides advanced features and tutorials for building professional websites.
The framework is used by many companies, organizations, and even politicians, and it has plenty of documentation available.
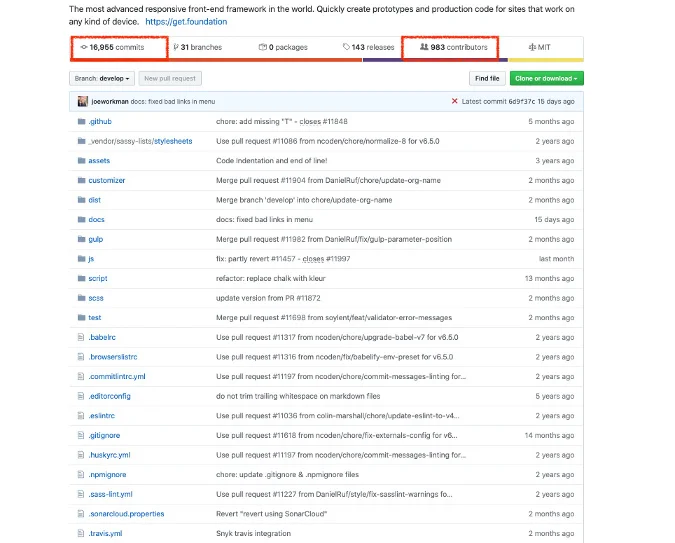
Foundation's GitHub page shows nearly 17,000 commits and 1,000 contributors. Like most of the other frameworks on this list, it's available under the MIT License.
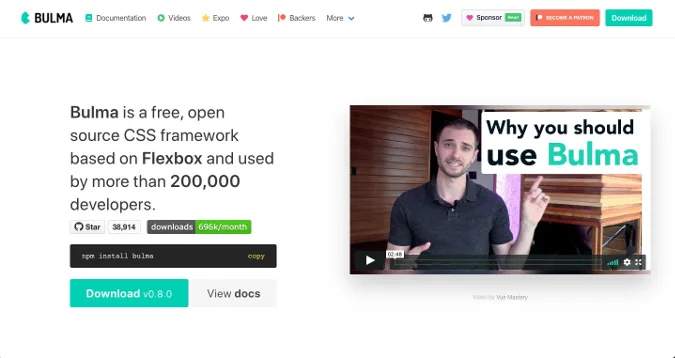
Bulma
Bulma is an open source framework based on Flexbox and available under the MIT License. Bulma is a pretty lightweight framework, as it requires only one CSS file.
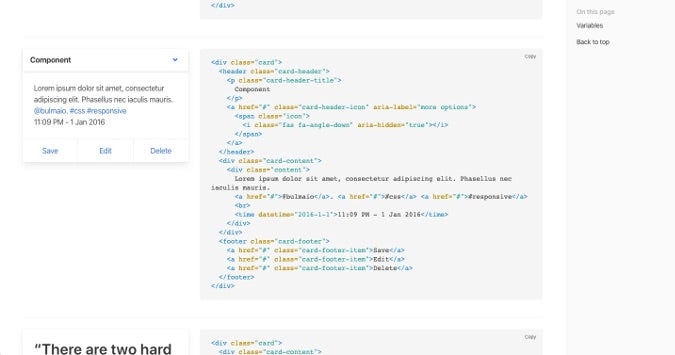
Bulma has clean and simple docs that make it easy to choose the topics you want to explore. It also has a number of web components you can just pick up and use in your design.
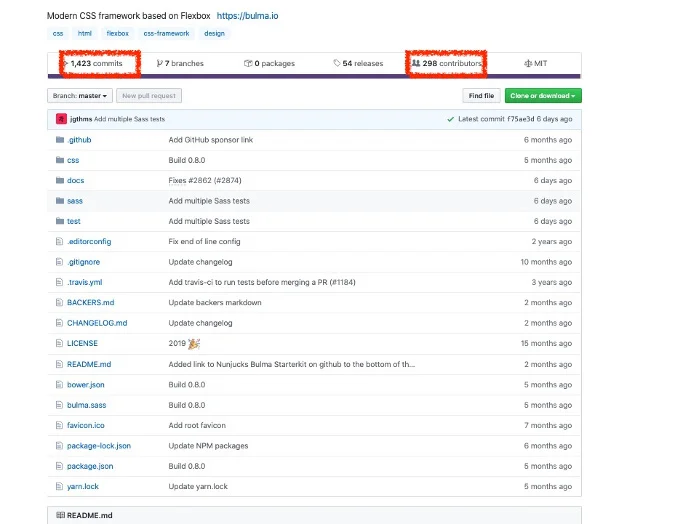
Bulma's GitHub page lists more than 1,400 commits and 300 contributors.
Skeleton
If even Pure is too heavy for you, there is an even lighter-weight framework called Skeleton. The Skeleton library is only about 400 lines long, and the framework provides only the essential components to start your CSS framework journey.
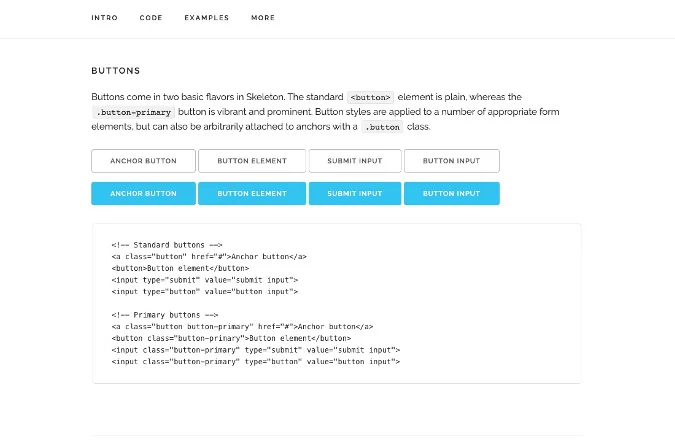
Despite its simplicity, Skeleton offers detailed docs to help you get started right away.
Skeleton's GitHub lists 167 commits and 22 contributors. However, it's not the most active project; its last update was in 2014, so it may need some maintenance before using it. Since it is released under the MIT License, feel free to do that yourself.
Materialize
Materialize is a responsive frontend framework based on Google's Material Design with additional themes and components developed by Materialize's contributors.
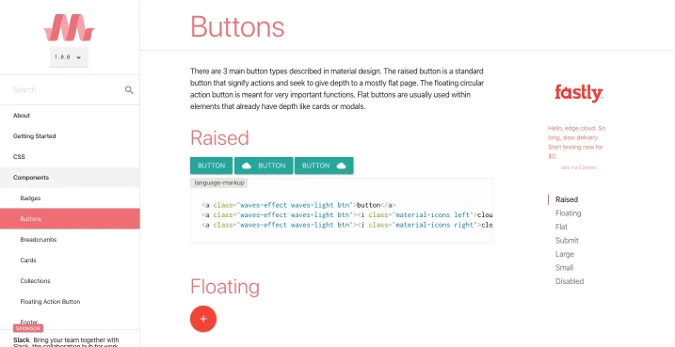
Materialize's documentation page is comprehensive and pretty easy to follow. Its components page includes buttons, cards, navigations, and more.
Materialize is an open source project under the MIT License, and its GitHub lists more than 3,800 commits and 250 contributors.
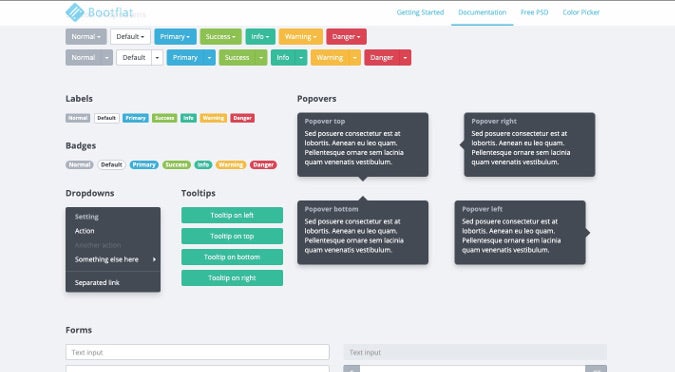
Bootflat
Bootflat is an open source CSS framework derived from Twitter's Bootstrap. Compared to Bootstrap, Bootflat is simpler, with lighter-weight framework components.
Bootflat's documentation almost seems inspired by IKEA—it shows an image of each component without much text.
Bootflat is available under the MIT License, and its GitHub page includes 159 commits and eight contributors, as of this writing.
Which CSS framework should you choose?
You have many options for open source CSS frameworks, depending on how feature-rich or simple you want the tooling to be. Like all technology decisions, there is no single right answer for everything or everyone; there is only the right choice for the given time and the given project.
Give a few of these a spin and see which one you want to use in your next project. Also, did I miss any interesting open source CSS frameworks? Please share your feedback and ideas in the comments below.
Which frontend framework should you pick for your next web app? Pam Selle will address this...
via: https://opensource.com/article/20/4/open-source-css-frameworks
作者:Bryant Son 选题:lujun9972 译者:译者ID 校对:校对者ID