9.3 KiB
安卓编年史
让我们跟着安卓从 0.5 版本到 7 的无尽迭代来看看它的发展历史。
Android Wear
2014 年 6 月安卓装备上了新元素:智能手表。谷歌在 2014 的 Google I/O 上发布了“Android Wear”,意图在你的手腕上装备一台小电脑。为一块 1.6 英寸的屏幕进行设计意味着需要从头构思整个界面,所以谷歌精简了安卓 4.4 KitKat,并创建出了一个小巧的智能手表操作系统。Android Wear 设备不是独立的计算机。它们依赖于运行着配套 Android Wear 应用的安卓智能手机进行连接,认证,以及应用数据获取。
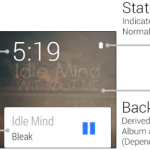
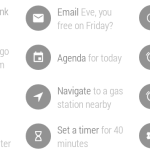
Android Wear 智能手表主要是一个通知机器。有了安卓 4.3 及以上版本内建的新 API,任何手机收到的通知都能同时显示在手表上——无需任何应用支持。通知操作按钮也带到了手表上,让用户可以从手表上与通知进行交互。在手表上清除一条通知会同时在手机上将其清除,用户无需拿出另一台设备就可以管理通知消息。每个手表还带有一个语音命令系统和一个麦克风,让用户可以抬腕唤醒手表,说“OK Google”,并发出一条命令。你还可以通过语音回复信息。手表上甚至还有一个装有原生手表应用的应用抽屉。
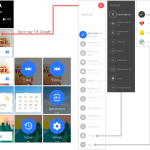
主屏幕上显示的自然是时间了,它还允许用户切换无数不同的表盘风格。通知界面采用了卡片风格设计。一个垂直滚动的通知列表会在手表上堆积,包括一些显示天气或交通信息的 Google Now 卡片。向左滑动能够清除一条通知,向右滑动会一次打开一个操作按钮。在主屏幕点击会打开语音命令系统,在哪里你可以激活设置或应用抽屉。除了这些以外最初的 Android Wear 的主屏幕没有多少内容。
2014 年 Android Wear 设备仅仅发售了 720000 部,从那之后我们就没有从软件或硬件上看到多少发展。时至今日,智能手机的销售一年不如一年,甚至在 Apple Watch 发布后,没人能够真正确定他们想要让小腕上计算机做什么。明显这种情况会持续到 2017 年 Android Wear 2.0 发布。从 Moto 360 给市场带来圆形设备以来,我们还没从硬件厂商那边看到一些新玩意。
Android 5.0 Lollipop——有史以来最重要的安卓版本
2014 年 11 月,谷歌发布了 安卓 5.0 棒棒糖。很多系统更新都被称作“有史以来最大的”,但那些陈词滥调在安卓 5.0 棒棒糖的身上成真了。首先,它改变了安卓发布的方式。谷歌与这个版本的安卓一同开始了“开发者预览”计划,可以以 beta 的形式提前几个月看到新版本。由于版本代号和版本号现在被用作市场营销工具,最终的名称在 beta 期间始终保密,仅以字母指代。在 2014 年的 Google I/O 大会,谷歌宣布了“Android L 开发者预览”。
延伸阅读
给开发者(以及全世界)四个月的时间接触学习这个版本肯定是有必要的。安卓 L 包含大范围的变动,它们在系统中都是首次亮相,直到今天还能感受到这些变动。棒棒糖引入了 Material Design 设计理念,作为修改安卓每个界面的指南。一个新的运行时环境“ART”,它代表着驱动安卓应用引擎的完全革新。谷歌的“OK Google”语音命令系统升级到能在任意界面生效,在一些设备上它甚至可以在设备锁定的时候工作。多用户系统从平板来到了手机上。棒棒糖还铺设了 Android for Work 的基础,这是一个关注企业与个人双重应用的特性。
Material Design 给了安卓(以及谷歌的所有产品)一个统一
当 Matias Duarte 踏上 I/O 大会的舞台并宣布 Material Design 时,他公布的不仅仅是一个安卓的统一设计蓝图,还是谷歌的所有产品以及第三方应用生态的统一设计蓝图。这个想法是安卓,iOS,Chrome OS,以及 Web 版的谷歌产品,都应该有一致的界面风格,字体,以及行为。它们在不需要在不同尺寸的屏幕上有相同的布局,Material Design 提供了有一致行为的构建元素,它们能够基于屏幕尺寸自适应布局。
Duarte 和他的团队在蜂巢中尝试了“电子”风格审美,以及在果冻豆中的“卡片”主题风格,但 Material Design 最终代表了被选中的设计系统,应用到谷歌的所有产品线。Material Design 已经超出了一个用户界面设计指南的概念,成为了谷歌作为一个公司的一致性代表。
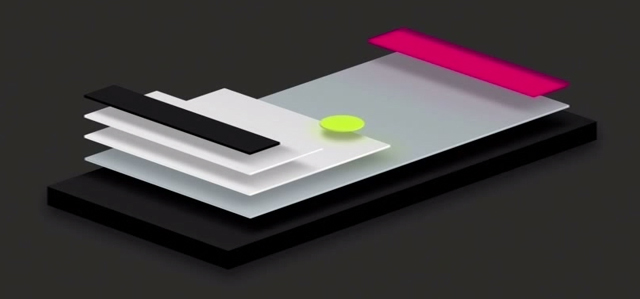
Material Design 主要的比喻是“纸和墨”。所有的用户界面是“纸”的片层,漂浮于最底端平面之上。阴影用来提供界面的层次结构——用户界面的每个层在 Z 轴上拥有一个位置,并在其之下的元素上投射一个阴影。这是在安卓 4.1 的 Google Now 中使用的“卡片”风格更清晰的进化版本。“墨”是用来指代谷歌推荐开发者在界面的重要项目上使用的泼色。这个概念也引用了真实世界的物体概念,与 Windows 8 和 iOS 7 带来的反拟物化“不惜一切代价扁平化”的趋势相违。
动画也是一个重点,思想是任何东西都不应该“弹出”到屏幕上。组件应该滑进,缩小,或放大。“纸”表面和真实世界中的纸还有点不同,他们可以缩小,扩展,合并以及增大。为了让动画系统协同图像资源工作,阴影不像之前版本中那样整合进用户界面组件——实际上谷歌创造了一个实时的 3D 阴影系统,这样阴影就能够在这些动画和转换中正确渲染。
为了将 Material Design 带到谷歌的其它地方以及应用生态系统,谷歌创建并持续维护着一个统一的设计指南,描述了一切设计的规范。那里有应该与不应该做的,基线,基线网格,色板,库存图解,字体,库,布局建议以及更多内容。谷歌甚至开始定期举办针对设计的会议,来听取设计者的声音以及给他们教学,还成立了Material Design 奖项。在发布 Material Design 后不久,Duarte 离开了安卓团队并成为了谷歌的 Material Design 总监,创建了一个完全专注于设计的部门。
作者:RON AMADEO 译者:alim0x 校对:校对者ID