5.9 KiB
Make a video game with Bitsy
Bitsy is an open source video game designer. Its minimalistic features
make it prime for anyone to explore their creativity.

There are many game design programs and many different possible approaches to game design, but for me, the one that stands out is Bitsy. Created by Adam Le Doux in 2017 and released under an MIT license, Bitsy is, in the words of its creator: "A little editor for little games or worlds. The goal is to make it easy to make games where you can walk around, talk to people, and be somewhere."
Install Bitsy
Bitsy is written in JavaScript and produces HTML5 games. You can download it from GitHub or the creator's website. It's small, easy to learn, has a distinctive bit map art style, is intentionally short on features, and is limited in what it can do.
Despite (or perhaps because of) these limitations, Bitsy has attracted a vibrant user community since it was released. The two main approaches users have taken to Bitsy have been embracing the limitations and seeking to push against the limitations to see how far you can go.
Creative bounds
The limitations of Bitsy means that accepting them and still producing a satisfying game becomes a challenge demanding inventiveness and creativity. You can see and play some of the impressive games produced with Bitsy online at the Itch.io website. At the same time, people have come up with hacks, tweaks, and extensions. These have pushed against some of the limitations without sacrificing the essence of Bitsy.
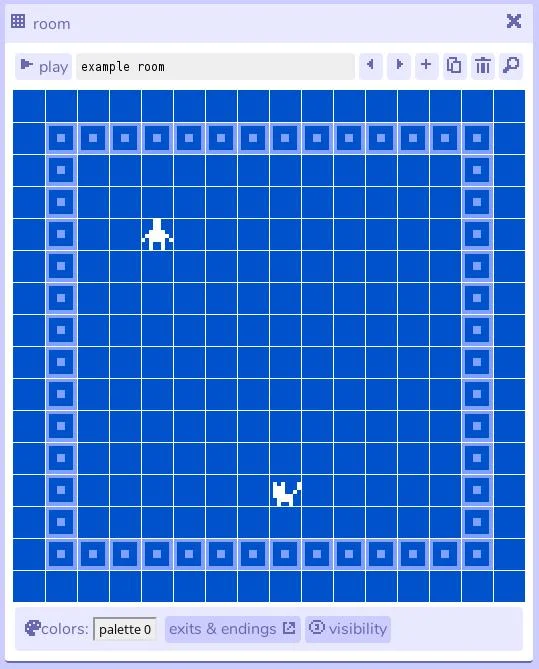
The basic elements in Bitsy are an avatar representing the player, rooms where the game action takes place, sprites (non-player characters that you can interact with), and items. There's a bitmap editor for creating these elements, which also allows for simple two-frame animations.
(Peter Cheer, CC BY-SA 4.0)
Working within Bitsy relies on conditional variables rather than full-fledged scripting, making it easy to learn for those without a background in coding and sometimes frustrating to those expecting more flexibility.
If you want to see the basics of Bitsy, you can do that online at the creator's website, or download it and run it locally.
(Peter Cheer, CC BY-SA 4.0)
Documentation
There isn't just one place to go for documentation about Bitsy. Various short videos are available on YouTube if you want to see Bitsy in action. I prefer text-based tutorials, and the three resources I found most useful are:
- The official Bitsy tutorial made available on the Itch.io site is by Claire Morwood
- Bitsy workshop PDF by user haraiva
- Bitsy variables tutorial by user ayolland
Read through the tutorials, try out some Bitsy games, and get creating something of your own. Keep it simple to start with. Once you've become comfortable with Bitsy, you may want to investigate some of the tools, hacks, and extensions that people have created for it.
It's the perfect tool for educators, too, and there's even a Bitsy class curriculum by educator Hal Meeks available online.
You can also find heaps of game assets that people have made for Bitsy on the Itch.io website.
Twine integration
You may have already tried the popular browser-based game development tool Twine. You can integrate Bitsy with Twine by varying degrees. Integration can extend from simply placing a Bitsy game in an iframe to display inside your Twine game up to sharing variables between the two engines and dialogue commands which let you execute basic Twine commands inside a Bitsy game! If these possibilities interest you, then look at:
Bitsy for beginners
Beginners can get started easily with Bitsy, whether you're new to programming or just to game design. With it, you can explore all its possibilities for sparking creativity, imagination, and inventiveness.
via: https://opensource.com/article/22/1/bitsy-game-design
作者:Peter Cheer 选题:lujun9972 译者:译者ID 校对:校对者ID