12 KiB
Create templates for your video graphics with Inkscape
Recently, I recorded a 15-minute tutorial with supporting materials on how to automate graphics production in Inkscape. I demonstrated this by building a base template and automatically replacing various text strings in the file from a CSV using the Next Generator Inkscape extension by Maren Hachmann. In case you'd rather read instead of watching a video, you can read the accompanying article How I automate graphics creation with Inkscape here on Opensource.com.
Based on popular demand from that tutorial, I created a more advanced tutorial that expands upon the last one. It demonstrates how to automate image replacement and changing colors using the same method.
You can watch it on the Fedora Design Team Linux Rocks PeerTube channel or the embedded YouTube video below:
In this article, I provide some context for how this tutorial is useful. I also include a very high-level summary of the content in the video in case you'd rather skim text and not watch a video.
Conference talk card graphics
The background on this tutorial is continued from the original tutorial. For each Flock/Nest conference, you need a graphic for each talk for the online platform used to host the virtual conference. There's usually 50 or more talks for large events. That's a lot of graphics to produce manually.
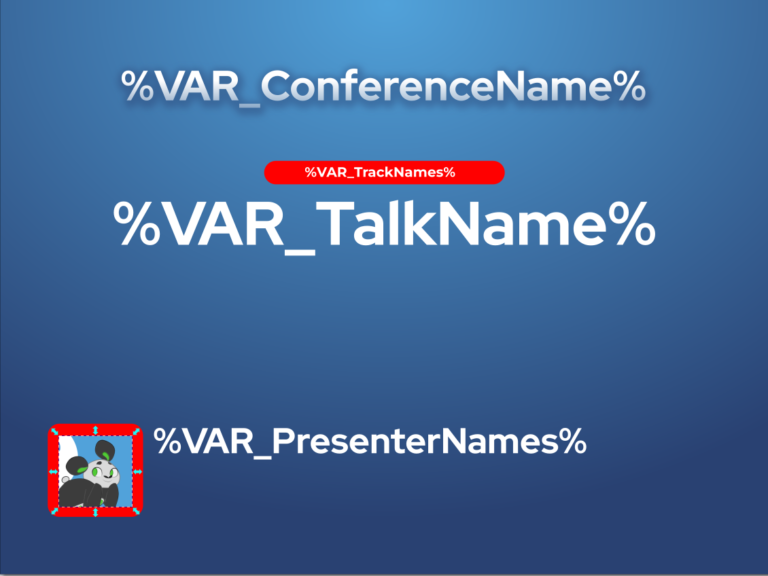
With this tutorial, you learn how to make a template like this in Inkscape:
And a CSV file like this:
ConferenceName, TalkName, PresenterNames, TrackNames, BackgroundColor1, BackgroundColor2, AccentColor, Photo
BestCon, The Pandas Are Marching, Beefy D. Miracle, Exercise, 51a2da, 294172, e59728, beefy.png
Fedora Nest, Why Fedora is the Best Linux, Colúr and Badger, The Best Things, afda51, 0d76c4, 79db32, colur.png
BambooFest 2022, Bamboo Tastes Better with Fedora, Panda, Panda Life, 9551da, 130dc4, a07cbc, panda.png
AwesomeCon, The Best Talk You Ever Heard, Dr. Ver E. Awesome, Hyperbole, da51aa, e1767c, db3279, badger.png
You can combine them to generate one graphic per row in the CSV, where the background color of the slide, the background color of the track name, the speaker headshot background, and the speaker headshot image change accordingly:
There are many things you can use this technique for. You can use it to create consistent cover images for your channel videos. You can even use it to create awesome banners and graphics for Fedora as a member of the Fedora Design Team!
Install the Inkscape Next Generator extension
The first step to creating these is to install the Next Generator extension for Inkscape created by Maren Hachmann:
- Go to the website and download the next_gen.inx and next_gen.py from the top level of the repo.
- Then go into the Edit > Preferences > System dialog in Inkscape. Search for the User Extensions directory listing and click the Open icon next to it. Drag the .inx and .py files into that folder.
- Finally, you should close all open Inkscape windows and restart Inkscape. The new extension is under the Extensions menu: Extensions > Export > Next Generator.
Create the template
Each header of your CSV file (in my example: ConferenceName, TalkName, PresenterNames) is a variable you can place in an Inkscape file that serves as your template. Take a look at the example SVG template file for directions. If you want the TalkName to appear in your template, create a text object in Inkscape and put the following content into it:
%VAR_TalkName%
When you run the extension, the %VAR_TalkName% text is replaced with the TalkName listed for each row of the CSV. So for the first row, %VAR_TalkName% is replaced with the text The Pandas Are Marching for the first graphic. For the second graphic, the TalkName is Why Fedora is the Best Linux. You continue doing this until you get to the TalkName column for each graphic.
Extend the template for color changes
There's not much you have to do for color changes except decide what colors you want to change. You can come up with field names for them in your CSV, and pick out colors for each row of your CSV. In my example CSV, there are two colors of the background gradient that change (BackgroundColor1 and BackgroundColor2) and an accent color (AccentColor) that is used to color the conference track name background lozenge as well as the outline on the speaker headshot:
BackgroundColor1, BackgroundColor2, AccentColor
51a2da, ,294172 ,e59728
afda51, ,0d76c4 ,79db32
9551da, ,130dc4 ,a07cbc
da51aa, ,e1767c ,db3279
Change only certain items of the same color
There is one trick you have to do if you have the same color you want to change in some parts of the image and to stay the same in other parts of the image.
The way color changes work in Next Generator is a simple find and replace type of mechanism. So when you tell Next Generator in Inkscape to replace anything with the color code #ff0000 (which is in the sample template and what I like to call obnoxious red) to some other color (let's say #aaaa00), it will replace every single object in the file that has #ff0000 as a color to the new value, #aaaa00.
If you want just the conference track name background's red to change color, but you want to keep the color border around the speaker's headshot red in all of the graphics, there's a little trick you can use to achieve this. Simply use the HSV tool in the Fill and Stroke dialog in Inkscape to tune the red item that you didn't want down just one notch. If you change it #fa0000, it has a different hex value for its color code. Then, you can have anything with #ff0000 change color according to the values in your CSV. Anything #fa0000 would stay red and be unaffected by the color replacement mechanism.
Now a couple of things to note about color codes:
- Do not use # in the CSV or the JSON (more on the JSON below) for these color values.
- Only use the first six "digits" of the hex color code. Inkscape by default includes 8, the last two are the alpha channel/opacity value for the color. (But wait, how do you use different opacity color values here then? You might be able to use an inline stylesheet that changes the fill-opacity value for the items you want transparency on, but I have not tested this yet.)
Extending the template for image changes
First, you want to add "filler" images to your template. Do this by linking them. Do not embed them when you import them into Inkscape. I embedded one in the template – photo.png.
Then, prep the CSV for the color changes and for the image changes. You need to come up with field names for any images you want to be swapped in your CSV. You can list the image filenames you want to replace in each row of your CSV. In the example CSV, you have just one image with a field name of "Photo":
Photo
beefy.png
colur.png
panda.png
badger.png
Note that the images as listed in the CSV are just filenames. I recommend placing these files in the same directory as your template SVG file. Then you won't have to worry about specifying specific file paths. This makes your template more portable (tar or zip it up and share).
Build the JSON for the Next Generator dialog
The final (and trickiest) bit of getting this all to work is to write some JSON formatted key-value pairs for Next Generator. This helps it understand which colors and images are present in the template file map and which field names and column headers are in your CSV file, so it knows what goes where.
Here is the example JSON I used:
{"BackgroundColor1":"51a2da","BackgroundColor2":"294172","AccentColor":"ff0000","Photo":"photo.png"}
Where did I come up with those color codes for the JSON? They are all picked from the template.svg file. The color code 51a2da is the lighter blue color in the circular gradient in the background and 294172 is the darker blue towards the bottom of the gradient. The color code ff0000 (obnoxious red) is the color border around the speaker headshot and the background lozenge color behind the track name.
Where did the photo.png filename come from? That's the name of the filler image I used for the headshot placement. If you're in Inkscape and not sure what the filename of the image you're using is, right click, select Image Properties and it's the value in the URL field pops up in the sidebar.
Run the Generator
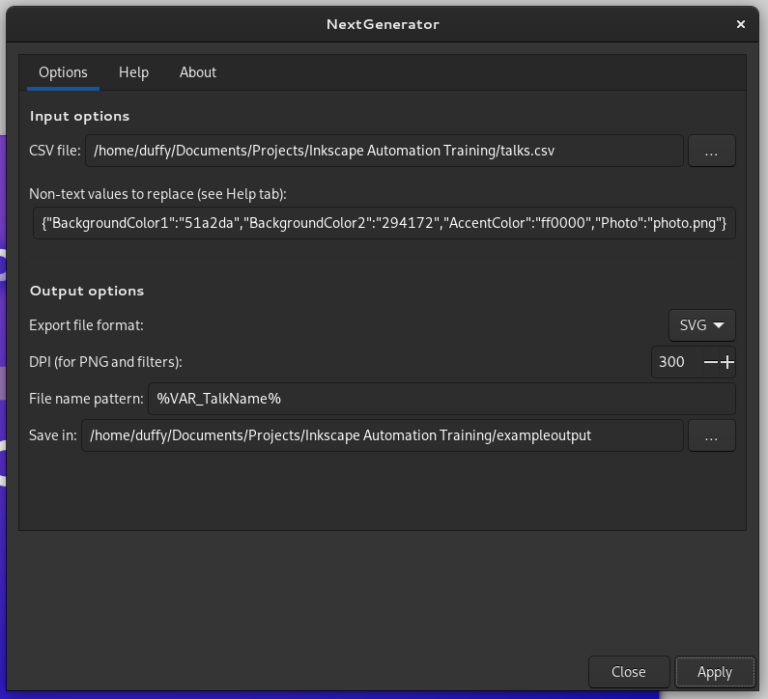
Once your template is ready, simply run the Next Generator extension by loading your CSV into it. Select which variables (header names) you want to use in each file name, and copy paste your JSON snippet into the dialog in the Non-text values to replace field:
Hit apply and enjoy!
Troubleshoot color and image replacement issues
I leave you with some hard-won knowledge on how to troubleshoot when color and/or image replacement is not working:
- Image names are just the filename. Keep the images in the same directory as your template. You do not need to use the full file path. (This will make your templates more portable since you can tar or zip up the directory and share it.)
- Image names, color values, and variable names in the spreadsheet do not need any " or ' unless you need to escape a comma (,) character in a text field. Image names, color values, and variable names always need quotes in the JSON.
- The # character does not precede color values. It won't work if you add it.
- By default, Inkscape gives you an 8-digit hex value for color codes. The last two correspond to the alpha value of the color (ff0000ff for bright red with no opacity.) You will need to remove the last two digits so you are using the base 6-“digit” hex code for the color values (that correspond to RGB colors) to remove the opacity/alpha values from the color code. Otherwise, the color replacement won't work.
- Check that you have all variable names in the JSON written exactly the same as in the CSV header entries except with " in the JSON (BackgroundColor1 in the CSV is "BackgroundColor1" in the JSON.)
- Use the filename for the default image you are replacing in the template. You do not use the ObjectID or any other Inkscape-specific identifier for the image. Also, link the image instead of embedding it.
via: https://opensource.com/article/23/3/video-templates-inkscape
作者:Máirín Duffy 选题:lkxed 译者:译者ID 校对:校对者ID