mirror of
https://github.com/LCTT/TranslateProject.git
synced 2025-01-25 23:11:02 +08:00
translated
This commit is contained in:
parent
8b42c8fb3e
commit
ff053ea8fa
@ -1,94 +0,0 @@
|
||||
lxfminions translating
|
||||
[#]: collector: (lujun9972)
|
||||
[#]: translator: ( )
|
||||
[#]: reviewer: ( )
|
||||
[#]: publisher: ( )
|
||||
[#]: subject: (4 open source Markdown editors)
|
||||
[#]: via: (https://opensource.com/article/18/11/markdown-editors)
|
||||
[#]: author: (Scott Nesbitt https://opensource.com/users/scottnesbitt)
|
||||
[#]: url: ( )
|
||||
|
||||
4 open source Markdown editors
|
||||
======
|
||||
If you're looking for an easy way to format Markdown text, these editors may fit your needs.
|
||||

|
||||
|
||||
I do most of my writing in a text editor and format it with [Markdown][1]—articles, essays, blog posts, and much more. I'm not the only one, either. Not only do countless people write with Markdown, but there are also more than a few publishing tools built around it.
|
||||
|
||||
Who'd have thought that a simple way to format web documents created by John Gruber and the late Aaron Schwartz would become so popular?
|
||||
|
||||
While most of my writing takes place in a text editor, I can understand the appeal of a dedicated Markdown editor. You get quick access to formatting, you can easily convert your documents to other formats, and you can get an instant preview.
|
||||
|
||||
If you're thinking about going Markdown and are looking for a dedicated editor, here are four open source options for your writing pleasure.
|
||||
|
||||
### Ghostwriter
|
||||
|
||||
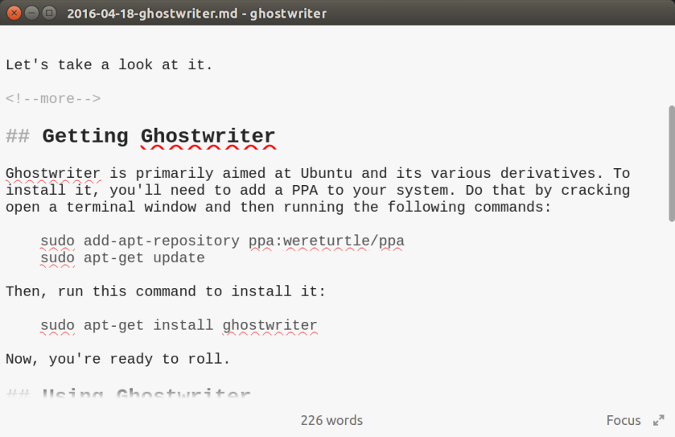
[Ghostwriter][2] ranks in the top three of the dedicated Markdown editors I've used or tried. And I've used or tried a few!
|
||||
|
||||

|
||||
|
||||
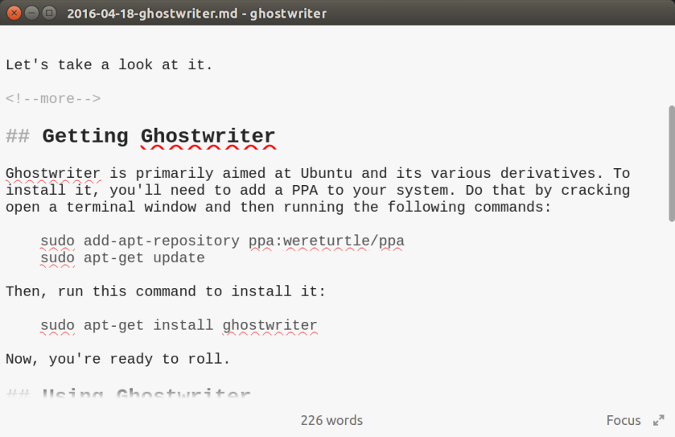
As an editor, Ghostwriter is pretty much a blank canvas. Start typing and adding formatting by hand. If you don't want to do that, or are just learning Markdown and don't know what to add, you can select certain formatting from Ghostwriter's Format menu.
|
||||
|
||||
Admittedly, it's just basic formatting—lists, character formatting, and indenting. You'll have to add headings, code, and the like by hand. But the Task List option is interesting. I know a few people who create their to-do lists in Markdown, and this option makes creating and maintaining one much easier.
|
||||
|
||||
What sets Ghostwriter apart from other Markdown editors is its range of export options. You can choose the Markdown processor you want to use, including [Sundown][3], [Pandoc][4], or [Discount][5]. With a couple of clicks, you can convert what you're writing to HTML5, ODT, EPUB, LaTeX, PDF, or a Word document.
|
||||
|
||||
### Abricotine
|
||||
|
||||
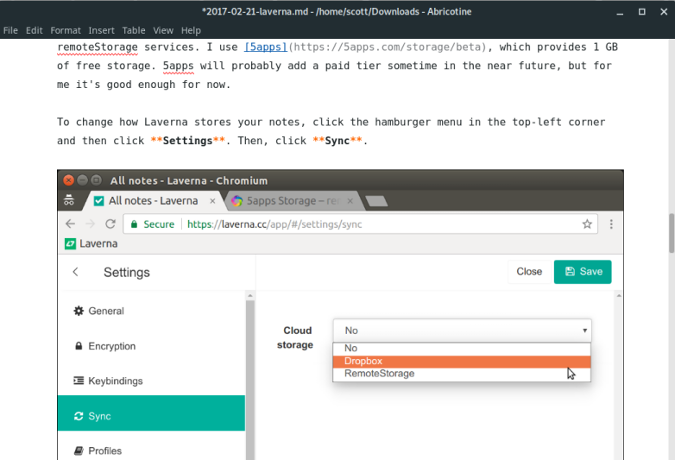
If you like your Markdown editors simple, you'll like [Abricotine][6]. But don't let its simplicity fool you; Abricotine packs quite a punch.
|
||||
|
||||

|
||||
|
||||
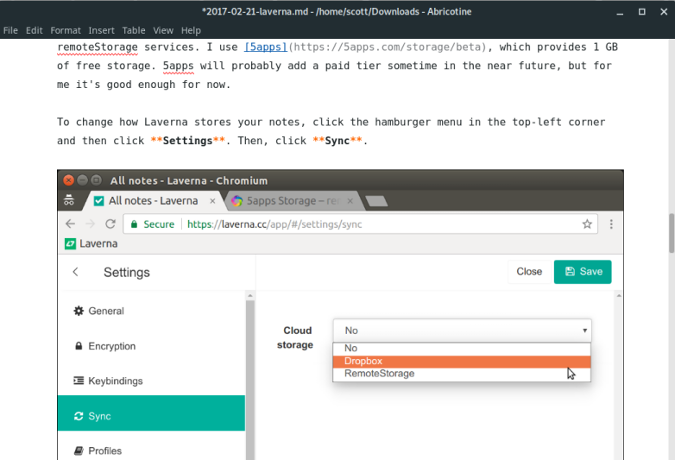
Like any other editor, you can enter formatting by hand or use the Format or Insert menus. Abricotine also has a menu for inserting a [GitHub Flavored Markdown][7] table. There are 16 pre-packaged table formats, and you can add rows or columns as you need them. If the tables are looking a bit messy, you can pretty them up by pressing Ctrl+Shift+B.
|
||||
|
||||
Abricotine can automatically display images, links, and math. You can turn all that off if you want to. The editor is, however, limited to exporting documents as HTML.
|
||||
|
||||
### Mark Text
|
||||
|
||||
Like Abricotine, [Mark Text][8] is a simple Markdown editor that might surprise you. It has a few features you might not expect and does quite a good job of handling documents formatted with Markdown.
|
||||
|
||||

|
||||
|
||||
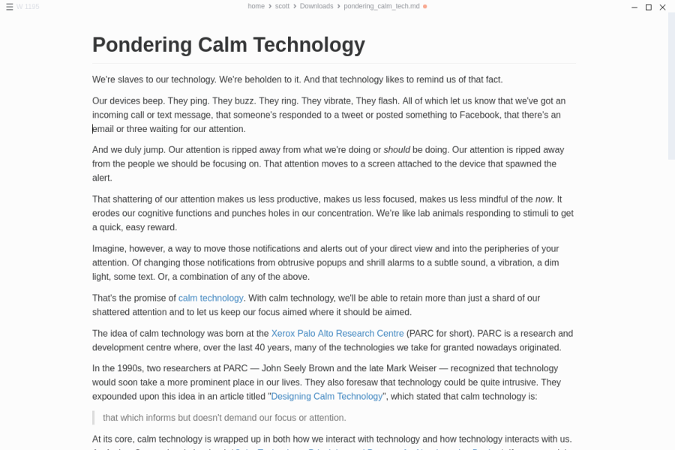
Mark Text stays out of your way. There are no menus or toolbars. You get to the commands and functions by clicking the stacked menu in the top-left corner of the editor window. It's just you and your words.
|
||||
|
||||
The editor's default mode is a semi-WYSIWYG view, although you can change that to see the formatting code you've added to your writing. As for that formatting, Mark Text supports GitHub Flavored Markdown, so you can add tables and formatted blocks of code with syntax highlighting. In its default view, the editor displays any images in your document.
|
||||
|
||||
While Mark Text lacks Ghostwriter's range of export options, you can save your files as HTML or PDF. The output doesn't look too bad, either.
|
||||
|
||||
### Remarkable
|
||||
|
||||
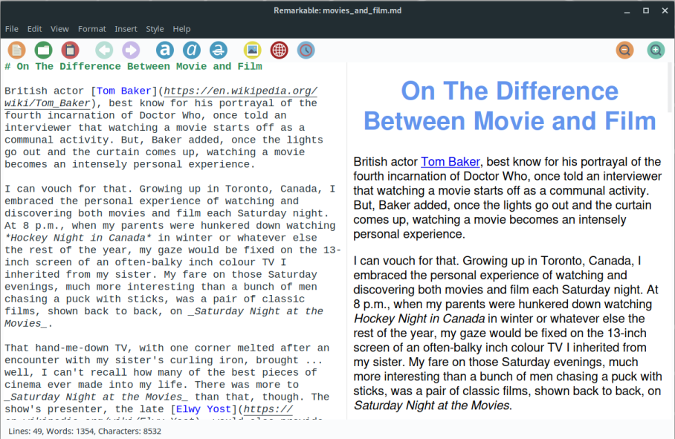
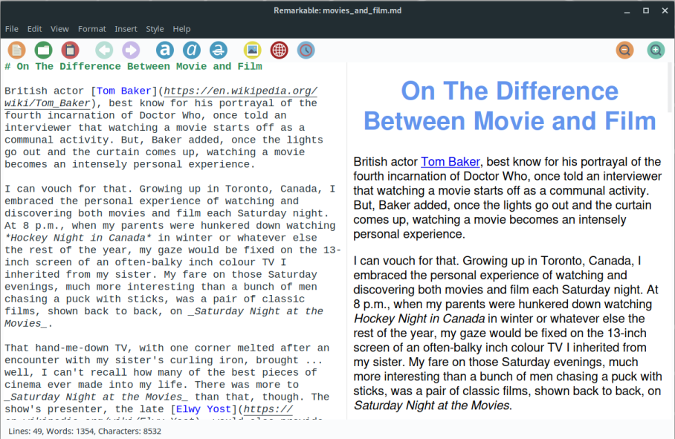
[Remarkable][9] lies somewhere between Ghostwriter and Abricotine or Mark Text. It has that two-paned interface, but with a slightly more modern look. And it has a few useful features.
|
||||
|
||||

|
||||
|
||||
The first thing you notice about Remarkable is its [Material Design][10]-inspired look and feel. It's not for everyone, and I'll be honest: It took me a little while to get used to it. Once you do, it's easy to use.
|
||||
|
||||
You get quick access to formatting from the toolbar and the menus. You can also change the preview pane's style using one of 11 built-in Cascading Style Sheets or by creating one of your own.
|
||||
|
||||
Remarkable's export options are limited—you can export your work only as HTML or PDF files. You can, however, copy an entire document or a selected portion as HTML, which you can paste into another document or editor.
|
||||
|
||||
Do you have a favorite dedicated Markdown editor? Why not share it by leaving a comment?
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://opensource.com/article/18/11/markdown-editors
|
||||
|
||||
作者:[Scott Nesbitt][a]
|
||||
选题:[lujun9972][b]
|
||||
译者:[译者ID](https://github.com/译者ID)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]: https://opensource.com/users/scottnesbitt
|
||||
[b]: https://github.com/lujun9972
|
||||
[1]: https://en.wikipedia.org/wiki/Markdown
|
||||
[2]: https://wereturtle.github.io/ghostwriter/
|
||||
[3]: https://github.com/vmg/sundown
|
||||
[4]: https://pandoc.org
|
||||
[5]: https://www.pell.portland.or.us/~orc/Code/discount/
|
||||
[6]: http://abricotine.brrd.fr/
|
||||
[7]: https://guides.github.com/features/mastering-markdown/
|
||||
[8]: https://marktext.github.io/website/
|
||||
[9]: https://remarkableapp.github.io/
|
||||
[10]: https://en.wikipedia.org/wiki/Material_Design
|
||||
95
translated/tech/20181129 4 open source Markdown editors.md
Normal file
95
translated/tech/20181129 4 open source Markdown editors.md
Normal file
@ -0,0 +1,95 @@
|
||||
[#]: collector: (lujun9972)
|
||||
[#]: translator: (lxfminions )
|
||||
[#]: reviewer: ( )
|
||||
[#]: publisher: ( )
|
||||
[#]: subject: (4 open source Markdown editors)
|
||||
[#]: via: (https://opensource.com/article/18/11/markdown-editors)
|
||||
[#]: author: (Scott Nesbitt https://opensource.com/users/scottnesbitt)
|
||||
[#]: url: ( )
|
||||
|
||||
4 个 Markdown 开源编辑器
|
||||
======
|
||||
如果你正在寻找一种简便的方法去格式化 Markdown 文本,那么这些编辑器可能会满足你的需求。
|
||||
|
||||

|
||||
|
||||
|
||||
我在编辑器上使用 [Markdown][1] 写作,包括文章,散文,博客等等。我也不是唯一使用 Markdown 写作的人。不仅仅无数的人在使用 Markdown,而且也产生了许多服务于 Markdown 的工具。
|
||||
|
||||
谁能想到由 John Gruber 和之后的 Aaron Schwartz 创造的一种格式化网页文档的简便的方法如此的受欢迎呢?
|
||||
|
||||
当我在文本编辑器上进行写作时,才理解了为什么 Markdown 编辑器会如此受欢迎-可以快速格式化,可以轻便的将文档转换为其他的格式,可以实时预览。
|
||||
|
||||
如果你想用 Markdown 和寻找一个 Markdown 编辑器,那么这里有四个开源编辑器可能会让你写作更加轻松。
|
||||
|
||||
### Ghostwriter
|
||||
|
||||
在我使用过的或试过的三个 Markdown 编辑器中,[Ghostwriter][2] 是最好用的。我已经使用或试了很多次。
|
||||
|
||||

|
||||
|
||||
作为一个编辑器,Ghostwriter 就像一个画布,你可以手动进行编辑和添加格式。如果你不想这么做或者只想学习 Markdown 或者不知道如何添加,你可以从 Ghostwriter 的格式化菜单中选择你想要的格式。
|
||||
|
||||
一般的,它只有一个基本的格式化列表,字符格式化和缩进。所以你必须手动的添加标题,代码。而且它有一个有趣的任务列表选项,很多人都在用 Markdown 去创造任务列表,这个功能可以让你更加容易去创造和维护。
|
||||
|
||||
Ghostwriter 区别于其他的 Markdown 编辑器的是它有更多的导出选项。你可以选择你想使用的 Markdown 编译器,包括 [Sundown][3], [Pandoc][4], or [Discount][5]。只需要双击鼠标,你可以轻松的将你写的内容转换为 HTML5, ODT, EPUB,LaTeX,PDF 或 Word 文档。
|
||||
|
||||
### Abricotine
|
||||
|
||||
But don't let its simplicity fool you; Abricotine packs quite a punch.
|
||||
如果喜欢简洁的 Markdown 编辑器,你会爱上[Abricotine][6]。但是不要让它的简单性欺骗了你;Abricotine 包含了很多强大的功能。
|
||||
|
||||

|
||||
|
||||
与其他的编辑器一样,你可以手动格式化文档或使用它的格式化菜单或插入菜单。Abricotine 有一个插入 [GitHub Flavored Markdown][7] 表的菜单。它预装了 16 个表样式,你可以在你需要的地方添加行或列。如果这个表看起来有点复杂,你可以使用 Ctrl+Shift+B 去使它看起来更整洁优美。
|
||||
|
||||
Abricotine 可以自动显示图片,连接和数学。当然你也可以关闭这些选项。可惜的是,这个编辑器只能导出为 HTML 格式。
|
||||
|
||||
### Mark Text
|
||||
|
||||
像 Abricotine 一样,[Mark Text][8] 也是一个简洁的 Markdown 编辑器。它有一些你可能没有预料到但能够很好的处理 Markdown 文档的功能。
|
||||
|
||||

|
||||
|
||||
Mark Text 有点奇怪,它们没有菜单或工具条。你需要点击编辑器左上角的弹出式菜单得到命令和功能。它仅仅让你专注于你的内容。
|
||||
|
||||
虽然当你添加内容后,可以在预览区实时看到你所写的内容,但它仍然是一个半所见即所得的编辑器。Mark Text 支持 GitHub Flavored Markdown 格式,所以你可以添加表和语法高亮的代码块。在缺省的预览中,编辑器会显示你文档的所有图片。
|
||||
|
||||
与 Ghostwriter 相比,你只能将你的文档保存为 HTML 或 PDF 格式。这个输出看起来也不是很糟糕。
|
||||
|
||||
### Remarkable
|
||||
|
||||
[Remarkable][9] 复杂性位于 Ghostwriter 和 Abricotine 或 Mark Text 之间。它有一个带点现代风格的双栏界面。它有一些有用的特点。
|
||||
|
||||

|
||||
|
||||
你注意到的第一件事是它受到 [Material Design][10] 启发的界面外观。它不是每一个人都能习惯的,老实说:我花费了很多时间去适应它。一旦你适应了,它使用起来很简单。
|
||||
你可以在工具条和菜单上快速访问格式化功能。你可以使用内置的 11 种样式或你自己创造的去定制预览框的样式。
|
||||
|
||||
Remarkable 的导出选项是有限的-你只能导出为 HTML 或 PDF 格式文件。然而你可以复制整个文档或挑选一部分作为 HTML,粘贴到另一个文档或编辑器中。
|
||||
|
||||
你有最喜爱的 Markdown 编辑器吗?为什么不在评论区分享它呢?
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://opensource.com/article/18/11/markdown-editors
|
||||
|
||||
作者:[Scott Nesbitt][a]
|
||||
选题:[lujun9972][b]
|
||||
译者:[lxfminions](https://github.com/lxfminions)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]: https://opensource.com/users/scottnesbitt
|
||||
[b]: https://github.com/lujun9972
|
||||
[1]: https://en.wikipedia.org/wiki/Markdown
|
||||
[2]: https://wereturtle.github.io/ghostwriter/
|
||||
[3]: https://github.com/vmg/sundown
|
||||
[4]: https://pandoc.org
|
||||
[5]: https://www.pell.portland.or.us/~orc/Code/discount/
|
||||
[6]: http://abricotine.brrd.fr/
|
||||
[7]: https://guides.github.com/features/mastering-markdown/
|
||||
[8]: https://marktext.github.io/website/
|
||||
[9]: https://remarkableapp.github.io/
|
||||
[10]: https://en.wikipedia.org/wiki/Material_Design
|
||||
Loading…
Reference in New Issue
Block a user