- After all the battles we faught together, after all the difficult times we saw together, after all the good and bad moments we've been through, I think it's time I let you know how I feel about you. -
-``` - -``` -- You complete my darkness with your light. I love: -
-
-
- the way you see good in the worse -
- the way you handle emotionally difficult situations -
- the way you look at Justice -
`, since each `
- ` and `
- After all the battles we faught together, after all the difficult times we saw together, after all the good and bad moments we've been through, I think it's time I let you know how I feel about you. -
-``` - -``` -- You complete my darkness with your light. I love: -
-``` - -``` --
-
- the way you see good in the worse -
- the way you handle emotionally difficult situations -
- the way you look at Justice -
- I have learned a lot from you. You have occupied a special place in my heart over the time. -
-``` - -Save and reload. - -Notice that this time we defined the width of the “ul” element also. That’s because we have now moved our “ul” element out of the “p” element. - -Defining the width of all the elements of our letter can become cumbersome. We have a specific element for this purpose: the “div” element. A “div” element is a generic container which is used to group content so it can be easily styled. - -Let’s wrap our entire letter with a div element and give width:550px to that div element: - -``` -- After all the battles we faught together, after all the difficult times we saw together, after all the good and bad moments we've been through, I think it's time I let you know how I feel about you. -
-- You complete my darkness with your light. I love: -
--
-
- the way you see good in the worse -
- the way you handle emotionally difficult situations -
- the way you look at Justice -
- I have learned a lot from you. You have occupied a special place in my heart over the time. -
-Bat Letter
-- After all the battles we faught together, after all the difficult times we saw together, after all the good and bad moments we've been through, I think it's time I let you know how I feel about you. -
-``` - -``` -You are the light of my life
-- You complete my darkness with your light. I love: -
--
-
- the way you see good in the worse -
- the way you handle emotionally difficult situations -
- the way you look at Justice -
- I have learned a lot from you. You have occupied a special place in my heart over the time. -
-Bat Letter
- -
- - After all the battles we faught together, after all the difficult times we saw together, after all the good and bad moments we've been through, I think it's time I let you know how I feel about you. -
-``` - -``` -You are the light of my life
-- You complete my darkness with your light. I love: -
--
-
- the way you see good in the worse -
- the way you handle emotionally difficult situations -
- the way you look at Justice -
- I have learned a lot from you. You have occupied a special place in my heart over the time. -
-Bat Letter
- -
- - After all the battles we faught together, after all the difficult times we saw together, after all the good and bad moments we've been through, I think it's time I let you know how I feel about you. -
-``` - -``` -You are the light of my life
-- You complete my darkness with your light. I love: -
--
-
- the way you see good in the worse -
- the way you handle emotionally difficult situations -
- the way you look at Justice -
- I have learned a lot from you. You have occupied a special place in my heart over the time. -
-Bat Letter
- -
- - After all the battles we faught together, after all the difficult times we saw together, after all the good and bad moments we've been through, I think it's time I let you know how I feel about you. -
-``` - -``` -You are the light of my life
-- You complete my darkness with your light. I love: -
--
-
- the way you see good in the worse -
- the way you handle emotionally difficult situations -
- the way you look at Justice -
- I have learned a lot from you. You have occupied a special place in my heart over the time. -
-I have a confession to make
-- It feels like my chest does have a heart. You make my heart beat. Your smile brings smile on my face, your pain brings pain to my heart. -
-- I don't show my emotions, but I think this man behind the mask is falling for you. -
-I love you Superman.
-
- Your not-so-secret-lover,
- Batman
-
Bat Letter
- -
- - After all the battles we faught together, after all the difficult times we saw together, after all the good and bad moments we've been through, I think it's time I let you know how I feel about you. -
-``` - -``` -You are the light of my life
-- You complete my darkness with your light. I love: -
--
-
- the way you see good in the worse -
- the way you handle emotionally difficult situations -
- the way you look at Justice -
- I have learned a lot from you. You have occupied a special place in my heart over the time. -
-I have a confession to make
-- It feels like my chest does have a heart. You make my heart beat. Your smile brings smile on my face, your pain brings pain to my heart. -
-- I don't show my emotions, but I think this man behind the mask is falling for you. -
-I love you Superman.
-
- Your not-so-secret-lover,
- Batman
-
Bat Letter
- -
- - After all the battles we faught together, after all the difficult times we saw together, after all the good and bad moments we've been through, I think it's time I let you know how I feel about you. -
-``` - -``` -You are the light of my life
-- You complete my darkness with your light. I love: -
--
-
- the way you see good in the worse -
- the way you handle emotionally difficult situations -
- the way you look at Justice -
- I have learned a lot from you. You have occupied a special place in my heart over the time. -
-I have a confession to make
-- It feels like my chest does have a heart. You make my heart beat. Your smile brings smile on my face, your pain brings pain to my heart. -
-- I don't show my emotions, but I think this man behind the mask is falling for you. -
-I love you Superman.
-
- Your not-so-secret-lover,
- Batman
-
` 和 `
` 来包裹文本,那么浏览器将识别 `` 和 `
` 中的文本是一个段落。我们这样做: + +``` +After all the battles we fought together, after all the difficult times we saw together, after all the good and bad moments we've been through, I think it's time I let you know how I feel about you.
+``` + +通过在 `` 和 `
`中编写段落,你创建了一个 HTML 元素。一个网页就是 HTML 元素的集合。 + +让我们首先来认识一些术语:`` 是开始标签,`
` 是结束标签,“p” 是标签名称。元素开始和结束标签之间的文本是元素的内容。 + +### “style” 属性 + +在上面,你将看到文本覆盖屏幕的整个宽度。 + +我们不希望这样。没有人想要阅读这么长的行。让我们设定段落宽度为 550px。 + +我们可以通过使用元素的 “style” 属性来实现。你可以在其 style 属性中定义元素的样式(例如,在我们的示例中为宽度)。以下行将在 “p” 元素上创建一个空样式属性: + +``` +...
+``` + +你看到那个空的 `""` 了吗?这就是我们定义元素外观的地方。现在我们要将宽度设置为 550px。我们这样做: + +``` ++ After all the battles we fought together, after all the difficult times we saw together, after all the good and bad moments we've been through, I think it's time I let you know how I feel about you. +
+``` + +我们将 “width” 属性设置为 550px,用冒号 “:” 分隔,以分号 “;” 结束。 + +另外,注意我们如何将 `` 和 `
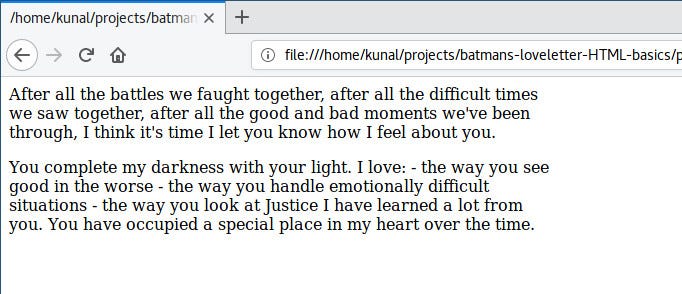
` 放在单独的行中,文本内容用一个 tab 缩进。像这样设置代码使其更具可读性。 + +### HTML 中的列表 + +接下来,蝙蝠侠希望列出他所钦佩的人的一些优点,例如: + +“ You complete my darkness with your light. I love: +- the way you see good in the worst things +- the way you handle emotionally difficult situations +- the way you look at Justice +I have learned a lot from you. You have occupied a special place in my heart over time.” + +这看起来很简单。 + +让我们继续,在 `:` 下面复制所需的文本: + +``` ++ After all the battles we faught together, after all the difficult times we saw together, after all the good and bad moments we've been through, I think it's time I let you know how I feel about you. +
++ You complete my darkness with your light. I love: + - the way you see good in the worse + - the way you handle emotionally difficult situations + - the way you look at Justice + I have learned a lot from you. You have occupied a special place in my heart over the time. +
+``` + +保存并刷新浏览器。 + + + +哇!这里发生了什么,我们的列表在哪里? + +如果你仔细观察,你会发现没有显示换行符。在代码中我们在新的一行中编写列表项,但这些项在浏览器中显示在一行中。 + +如果你想在 HTML(新行)中插入换行符,你必须使用 ``。让我们来使用 `
`,看看它长什么样: + +``` +
+ After all the battles we faught together, after all the difficult times we saw together, after all the good and bad moments we've been through, I think it's time I let you know how I feel about you. +
+
+ You complete my darkness with your light. I love:
+ - the way you see good in the worse
+ - the way you handle emotionally difficult situations
+ - the way you look at Justice
+ I have learned a lot from you. You have occupied a special place in my heart over the time.
+
`,但第二个段落仍然是从一个新行开始,这是因为 “p” 元素会自动插入换行符。 + +我们使用纯文本编写列表,但是有两个标签可以供我们使用来达到相同的目的:`
- ` and `
- `。
+
+为了得到命名(to 校正:这里不太理解):ul 代表无序列表,li 代表列表项目。让我们使用它们来展示我们的列表:
+
+```
+
+ After all the battles we faught together, after all the difficult times we saw together, after all the good and bad moments we've been through, I think it's time I let you know how I feel about you. +
+``` + +``` ++ You complete my darkness with your light. I love: +
-
+
- the way you see good in the worse +
- the way you handle emotionally difficult situations +
- the way you look at Justice +
`,因为每个 ` - ` 会自动显示在新行中 + +* 我们将每个列表项包含在 `
- ` 和 ` ` 之间 + +* 我们将所有列表项的集合包裹在 `
- the way you see good in the worse +
- the way you handle emotionally difficult situations +
- the way you look at Justice +
- the way you see good in the worse +
- the way you handle emotionally difficult situations +
- the way you look at Justice +
- the way you see good in the worse +
- the way you handle emotionally difficult situations +
- the way you look at Justice +
- the way you see good in the worse +
- the way you handle emotionally difficult situations +
- the way you look at Justice +
- the way you see good in the worse +
- the way you handle emotionally difficult situations +
- the way you look at Justice +
- the way you see good in the worse +
- the way you handle emotionally difficult situations +
- the way you look at Justice +
- the way you see good in the worse +
- the way you handle emotionally difficult situations +
- the way you look at Justice +
- the way you see good in the worse +
- the way you handle emotionally difficult situations +
- the way you look at Justice +
- the way you see good in the worse +
- the way you handle emotionally difficult situations +
- the way you look at Justice +
- the way you see good in the worse +
- the way you handle emotionally difficult situations +
- the way you look at Justice +
- the way you see good in the worse +
- the way you handle emotionally difficult situations +
- the way you look at Justice +
- the way you see good in the worse +
- the way you handle emotionally difficult situations +
- the way you look at Justice +
- :显示列表
+
+ * \:用于分组我们信件的元素 + + * \
, \
:用于标题和子标题 + + * \
:用于插入图像 + + * \, \:用于粗体和斜体文字样式 + + * \
- ` 和 `
+ After all the battles we faught together, after all the difficult times we saw together, after all the good and bad moments we've been through, I think it's time I let you know how I feel about you. +
+``` + +``` ++ You complete my darkness with your light. I love: +
+``` + +``` +-
+
+ I have learned a lot from you. You have occupied a special place in my heart over the time. +
+``` + +保存并刷新。 + +注意,这次我们还定义了 “ul” 元素的宽度。那是因为我们现在已经将 “ul” 元素放在了 “p” 元素之外。 + +定义情书中所有元素的宽度会变得很麻烦。我们有一个特定的元素用于此目的:“div” 元素。一个 “div” 元素就是一个通用容器,用于对内容进行分组,以便轻松设置样式。 + +让我们用 div 元素包装整个情书,并为其赋予宽度:550px + +``` ++ After all the battles we faught together, after all the difficult times we saw together, after all the good and bad moments we've been through, I think it's time I let you know how I feel about you. +
++ You complete my darkness with your light. I love: +
+-
+
+ I have learned a lot from you. You have occupied a special place in my heart over the time. +
+Bat Letter
++ After all the battles we faught together, after all the difficult times we saw together, after all the good and bad moments we've been through, I think it's time I let you know how I feel about you. +
+``` + +``` +You are the light of my life
++ You complete my darkness with your light. I love: +
+-
+
+ I have learned a lot from you. You have occupied a special place in my heart over the time. +
+Bat Letter
+ +
+ + After all the battles we faught together, after all the difficult times we saw together, after all the good and bad moments we've been through, I think it's time I let you know how I feel about you. +
+``` + +``` +You are the light of my life
++ You complete my darkness with your light. I love: +
+-
+
+ I have learned a lot from you. You have occupied a special place in my heart over the time. +
+Bat Letter
+ +
+ + After all the battles we faught together, after all the difficult times we saw together, after all the good and bad moments we've been through, I think it's time I let you know how I feel about you. +
+``` + +``` +You are the light of my life
++ You complete my darkness with your light. I love: +
+-
+
+ I have learned a lot from you. You have occupied a special place in my heart over the time. +
+Bat Letter
+ +
+ + After all the battles we faught together, after all the difficult times we saw together, after all the good and bad moments we've been through, I think it's time I let you know how I feel about you. +
+``` + +``` +You are the light of my life
++ You complete my darkness with your light. I love: +
+-
+
+ I have learned a lot from you. You have occupied a special place in my heart over the time. +
+I have a confession to make
++ It feels like my chest does have a heart. You make my heart beat. Your smile brings smile on my face, your pain brings pain to my heart. +
++ I don't show my emotions, but I think this man behind the mask is falling for you. +
+I love you Superman.
+
+ Your not-so-secret-lover,
+ Batman
+
Bat Letter
+ +
+ + After all the battles we faught together, after all the difficult times we saw together, after all the good and bad moments we've been through, I think it's time I let you know how I feel about you. +
+``` + +``` +You are the light of my life
++ You complete my darkness with your light. I love: +
+-
+
+ I have learned a lot from you. You have occupied a special place in my heart over the time. +
+I have a confession to make
++ It feels like my chest does have a heart. You make my heart beat. Your smile brings smile on my face, your pain brings pain to my heart. +
++ I don't show my emotions, but I think this man behind the mask is falling for you. +
+I love you Superman.
+
+ Your not-so-secret-lover,
+ Batman
+
Bat Letter
+ +
+ + After all the battles we faught together, after all the difficult times we saw together, after all the good and bad moments we've been through, I think it's time I let you know how I feel about you. +
+``` + +``` +You are the light of my life
++ You complete my darkness with your light. I love: +
+-
+
+ I have learned a lot from you. You have occupied a special place in my heart over the time. +
+I have a confession to make
++ It feels like my chest does have a heart. You make my heart beat. Your smile brings smile on my face, your pain brings pain to my heart. +
++ I don't show my emotions, but I think this man behind the mask is falling for you. +
+I love you Superman.
+
+ Your not-so-secret-lover,
+ Batman
+
Bat Letter
+ +
+ + After all the battles we faught together, after all the difficult times we saw together, after all the good and bad moments we've been through, I think it's time I let you know how I feel about you. +
+``` + +``` +You are the light of my life
++ You complete my darkness with your light. I love: +
+-
+
+ I have learned a lot from you. You have occupied a special place in my heart over the time. +
+I have a confession to make
++ It feels like my chest does have a heart. You make my heart beat. Your smile brings smile on my face, your pain brings pain to my heart. +
++ I don't show my emotions, but I think this man behind the mask is falling for you. +
+I love you Superman.
+
+ Your not-so-secret-lover,
+ Batman
+
Bat Letter
+ +
+ + After all the battles we faught together, after all the difficult times we saw together, after all the good and bad moments we've been through, I think it's time I let you know how I feel about you. +
+You are the light of my life
++ You complete my darkness with your light. I love: +
+-
+
+ I have learned a lot from you. You have occupied a special place in my heart over the time. +
+I have a confession to make
++ It feels like my chest does have a heart. You make my heart beat. Your smile brings smile on my face, your pain brings pain to my heart. +
++ I don't show my emotions, but I think this man behind the mask is falling for you. +
+I love you Superman.
+
+ Your not-so-secret-lover,
+ Batman
+
Bat Letter
+ +
+ + After all the battles we faught together, after all the difficult times we saw together, after all the good and bad moments we've been through, I think it's time I let you know how I feel about you. +
+You are the light of my life
++ You complete my darkness with your light. I love: +
+-
+
+ I have learned a lot from you. You have occupied a special place in my heart over the time. +
+I have a confession to make
++ It feels like my chest does have a heart. You make my heart beat. Your smile brings smile on my face, your pain brings pain to my heart. +
++ I don't show my emotions, but I think this man behind the mask is falling for you. +
+I love you Superman.
+
+ Your not-so-secret-lover,
+ Batman
+
Bat Letter
+ +
+ + After all the battles we faught together, after all the difficult times we saw together, after all the good and bad moments we've been through, I think it's time I let you know how I feel about you. +
+You are the light of my life
++ You complete my darkness with your light. I love: +
+-
+
+ I have learned a lot from you. You have occupied a special place in my heart over the time. +
+I have a confession to make
++ It feels like my chest does have a heart. You make my heart beat. Your smile brings smile on my face, your pain brings pain to my heart. +
++ I don't show my emotions, but I think this man behind the mask is falling for you. +
+I love you Superman.
+
+ Your not-so-secret-lover,
+ Batman
+
\
) + + * 如何使用 style 属性在元素内编写样式(这称为内联样式,尽可能避免这种情况) + + * 如何在 中编写元素的样式(这称为嵌入式样式) + + * 在 HTML 中如何使用 在单独的文件中编写样式并链接它(这称为链接样式表) + + * 什么是标签名称,属性,开始标签和结束标签 + + * 如何使用 id 属性为一个元素赋予 id + + * CSS 中的标签选择器和 id 选择器 + +我们学习了以下 HTML 标签: + + * \:用于段落
+
+ * \
:用于换行
+
+ * \
- , \