mirror of
https://github.com/LCTT/TranslateProject.git
synced 2025-03-30 02:40:11 +08:00
Merge pull request #5330 from Flowsnow/master
[翻译完成]20170205 Hosting Django With Nginx and Gunicorn on Linux.md
This commit is contained in:
commit
ea211cbcfb
@ -1,174 +0,0 @@
|
||||
Translating by Flowsnow
|
||||
### Hosting Django With Nginx and Gunicorn on Linux
|
||||
|
||||

|
||||
|
||||
Contents
|
||||
|
||||
* * [1. Introduction][4]
|
||||
* [2. Gunicorn][5]
|
||||
* [2.1. Installation][1]
|
||||
* [2.2. Configuration][2]
|
||||
* [2.3. Running][3]
|
||||
* [3. Nginx][6]
|
||||
* [4. Closing Thoughts][7]
|
||||
|
||||
### Introduction
|
||||
|
||||
Hosting Django web applications is fairly simple, though it can get more complex than a standard PHP application. There are a few ways to handle making Django interface with a web server. Gunicorn is easily one of the simplest.
|
||||
|
||||
Gunicorn(short for Green Unicorn) acts as in intermediary server between your web server, Nginx in this case, and Django itself. It handles serving the application itself while Nginx picks up the static content.
|
||||
|
||||
### Gunicorn
|
||||
|
||||
### Installation
|
||||
|
||||
Installing Gunicorn is super easy with Pip. If you've already set up your Django project using virtualenv, you have Pip and should be familiar with the way it works. So, install Gunicorn in your virtualenv.
|
||||
```
|
||||
$ pip install gunicorn
|
||||
```
|
||||
|
||||
### Configuration
|
||||
|
||||
One of the things that makes Gunicorn an appealing choice is the simplicity of its configuration. The best way to handle the configuration is to create a `Gunicorn` folder in the root directory of your Django project. Inside that folder, create a configuration file.
|
||||
|
||||
For this guide, it'll be called `gunicorn-conf.py`. In that file, create something similar to the configuration below.
|
||||
```
|
||||
import multiprocessing
|
||||
|
||||
bind = 'unix:///tmp/gunicorn1.sock'
|
||||
workers = multiprocessing.cpu_count() * 2 + 1
|
||||
reload = True
|
||||
daemon = True
|
||||
```
|
||||
In the case of the above configuration, Gunicorn will create a Unix socket at `/tmp/gunicorn1.sock`. It will also spin up a number of worker processes equivalent to the double the number of CPU cores plus one. It will also automatically reload and run as a daemonized process.
|
||||
|
||||
### Running
|
||||
|
||||
The command to run Gunicorn is a bit long, but it has additional configuration options specified in it. The most important part is to point Gunicorn to your project's `.wsgi` file.
|
||||
```
|
||||
gunicorn -c gunicorn/gunicorn-conf.py -D --error-logfile gunicorn/error.log yourproject.wsgi
|
||||
```
|
||||
The command above should be run from your project's root. It tells Gunicorn to use the configuration that you created with the `-c` flag. `-D` once again specifies that it should be daemonized. The last part specifies the location of Gunicorn's error long in the `Gunicorn` folder that you created. The command ends by telling Gunicorn the location of your `.wsgi`file.
|
||||
|
||||
### Nginx
|
||||
|
||||
Now that Gunicorn is configured and running, you can set up Nginx to connect with it and serve your static files. This guide is going to assume that you have Nginx already configured and that you are using separate `server` blocks for the sites hosted through it. It is also going to include some SSL info.
|
||||
|
||||
If you want to learn how to get free SSL certificates for your site, take a look at our [LetsEncrypt Guide][8].
|
||||
```
|
||||
# Set up the connection to Gunicorn
|
||||
upstream yourproject-gunicorn {
|
||||
server unix:/tmp/gunicorn1.sock fail_timeout=0;
|
||||
}
|
||||
|
||||
# Redirect unencrypted traffic to the encrypted site
|
||||
server {
|
||||
listen 80;
|
||||
server_name yourwebsite.com;
|
||||
return 301 https://yourwebsite.com$request_uri;
|
||||
}
|
||||
|
||||
# The main server block
|
||||
server {
|
||||
# Set the port to listen on and specify the domain to listen for
|
||||
listen 443 default ssl;
|
||||
client_max_body_size 4G;
|
||||
server_name yourwebsite.com;
|
||||
|
||||
# Specify log locations
|
||||
access_log /var/log/nginx/yourwebsite.access_log main;
|
||||
error_log /var/log/nginx/yourwebsite.error_log info;
|
||||
|
||||
# Point Nginx to your SSL certs
|
||||
ssl on;
|
||||
ssl_certificate /etc/letsencrypt/live/yourwebsite.com/fullchain.pem;
|
||||
ssl_certificate_key /etc/letsencrypt/live/yourwebsite.com/privkey.pem;
|
||||
|
||||
# Set your root directory
|
||||
root /var/www/yourvirtualenv/yourproject;
|
||||
|
||||
# Point Nginx at your static files
|
||||
location /static/ {
|
||||
# Autoindex the files to make them browsable if you want
|
||||
autoindex on;
|
||||
# The location of your files
|
||||
alias /var/www/yourvirtualenv/yourproject/static/;
|
||||
# Set up caching for your static files
|
||||
expires 1M;
|
||||
access_log off;
|
||||
add_header Cache-Control "public";
|
||||
proxy_ignore_headers "Set-Cookie";
|
||||
}
|
||||
|
||||
# Point Nginx at your uploaded files
|
||||
location /media/ {
|
||||
Autoindex if you want
|
||||
autoindex on;
|
||||
# The location of your uploaded files
|
||||
alias /var/www/yourvirtualenv/yourproject/media/;
|
||||
# Set up aching for your uploaded files
|
||||
expires 1M;
|
||||
access_log off;
|
||||
add_header Cache-Control "public";
|
||||
proxy_ignore_headers "Set-Cookie";
|
||||
}
|
||||
|
||||
location / {
|
||||
# Try your static files first, then redirect to Gunicorn
|
||||
try_files $uri @proxy_to_app;
|
||||
}
|
||||
|
||||
# Pass off requests to Gunicorn
|
||||
location @proxy_to_app {
|
||||
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
|
||||
proxy_set_header Host $http_host;
|
||||
proxy_redirect off;
|
||||
proxy_pass http://njc-gunicorn;
|
||||
}
|
||||
|
||||
# Caching for HTML, XML, and JSON
|
||||
location ~* \.(html?|xml|json)$ {
|
||||
expires 1h;
|
||||
}
|
||||
|
||||
# Caching for all other static assets
|
||||
location ~* \.(jpg|jpeg|png|gif|ico|css|js|ttf|woff2)$ {
|
||||
expires 1M;
|
||||
access_log off;
|
||||
add_header Cache-Control "public";
|
||||
proxy_ignore_headers "Set-Cookie";
|
||||
}
|
||||
}
|
||||
```
|
||||
Okay, so that's a bit much, and there can be a lot more. The important points to note are the `upstream` block that points to Gunicorn and the `location` blocks that pass traffic to Gunicorn. Most of the rest is fairly optional, but you should do it in some form. The comments in the configuration should help you with the specifics.
|
||||
|
||||
Once that file is saved, you can restart Nginx for the changes to take effect.
|
||||
```
|
||||
# systemctl restart nginx
|
||||
```
|
||||
Once Nginx comes back online, your site should be accessible via your domain.
|
||||
|
||||
### Closing Thoughts
|
||||
|
||||
There is much more that can be done with Nginx, if you want to dig deep. The configurations provided, though, are a good starting point and are something you can actually use. If you're used to Apache and bloated PHP applications, the speed of a server configuration like this should come as a pleasant surprise.
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://linuxconfig.org/hosting-django-with-nginx-and-gunicorn-on-linux
|
||||
|
||||
作者:[Nick Congleton][a]
|
||||
译者:[译者ID](https://github.com/译者ID)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:https://linuxconfig.org/hosting-django-with-nginx-and-gunicorn-on-linux
|
||||
[1]:https://linuxconfig.org/hosting-django-with-nginx-and-gunicorn-on-linux#h2-1-installation
|
||||
[2]:https://linuxconfig.org/hosting-django-with-nginx-and-gunicorn-on-linux#h2-2-configuration
|
||||
[3]:https://linuxconfig.org/hosting-django-with-nginx-and-gunicorn-on-linux#h2-3-running
|
||||
[4]:https://linuxconfig.org/hosting-django-with-nginx-and-gunicorn-on-linux#h1-introduction
|
||||
[5]:https://linuxconfig.org/hosting-django-with-nginx-and-gunicorn-on-linux#h2-gunicorn
|
||||
[6]:https://linuxconfig.org/hosting-django-with-nginx-and-gunicorn-on-linux#h3-nginx
|
||||
[7]:https://linuxconfig.org/hosting-django-with-nginx-and-gunicorn-on-linux#h4-closing-thoughts
|
||||
[8]:https://linuxconfig.org/generate-ssl-certificates-with-letsencrypt-debian-linux
|
||||
@ -1,3 +1,5 @@
|
||||
translating by Flowsnow
|
||||
|
||||
# [Use tmux for a more powerful terminal][3]
|
||||
|
||||
|
||||
@ -45,7 +47,7 @@ Stretch your terminal window to make it much larger. Now let’s experiment with
|
||||
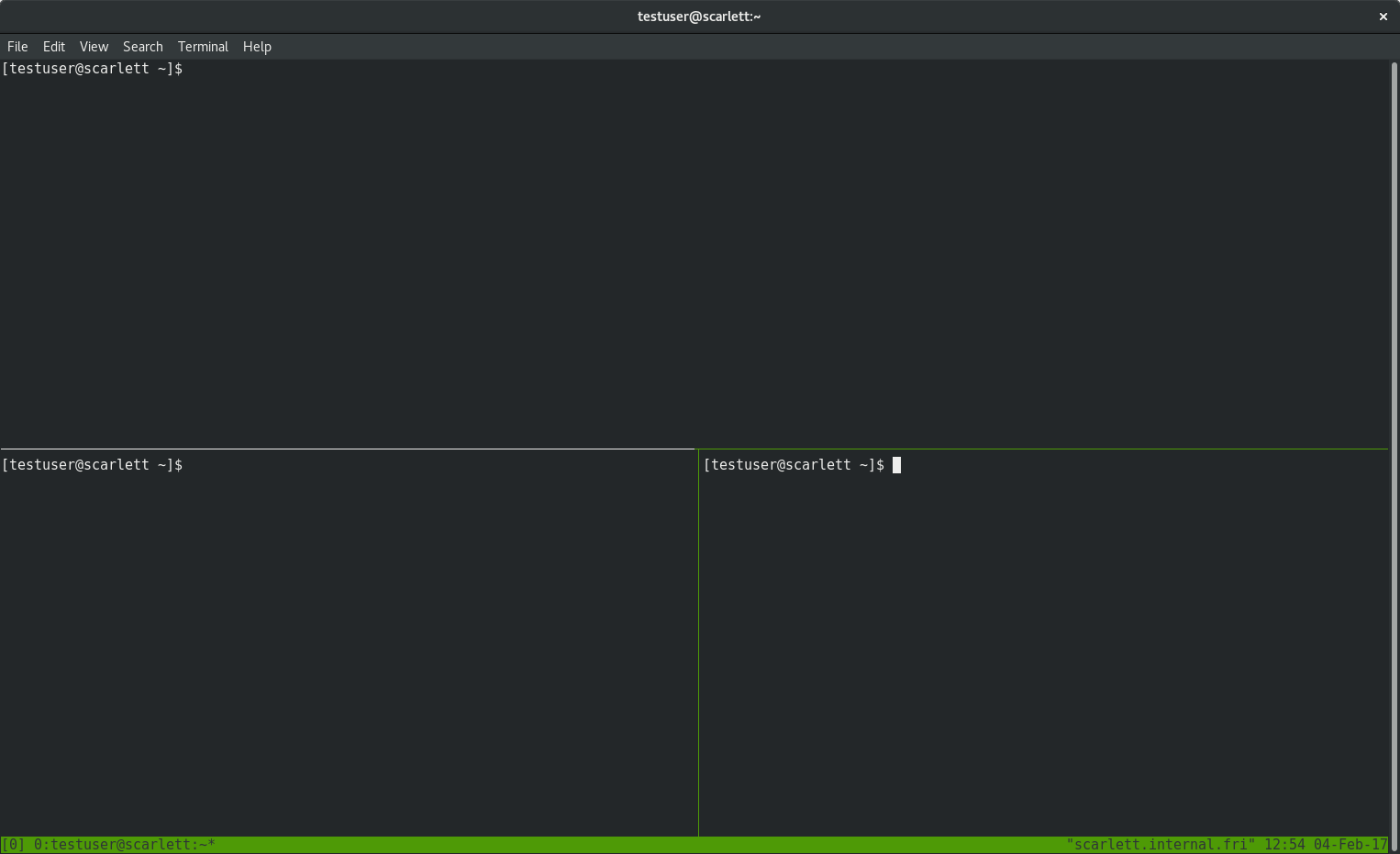
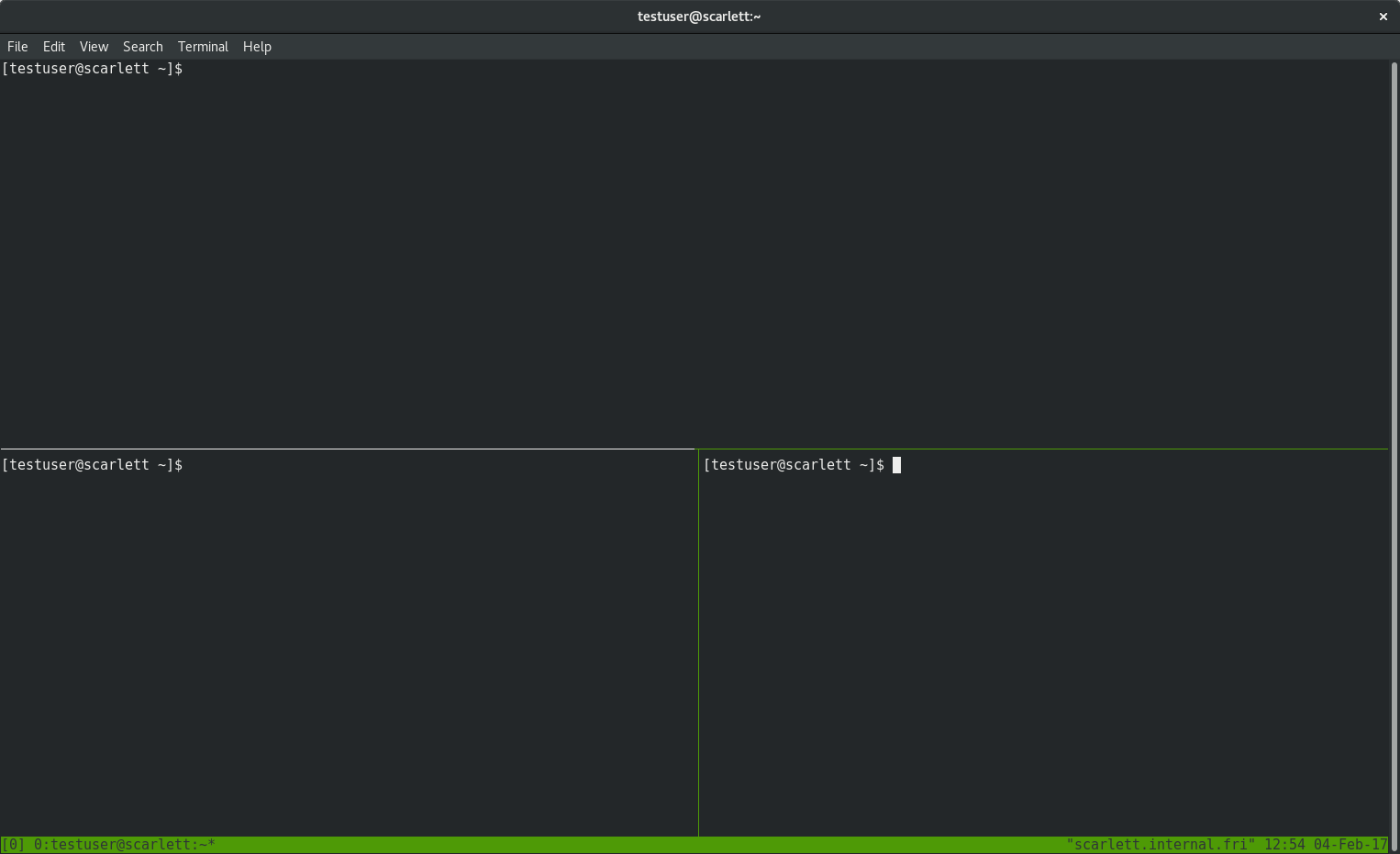
* Hit _Ctrl+b, “_ to split the current single pane horizontally. Now you have two command line panes in the window, one on top and one on bottom. Notice that the new bottom pane is your active pane.
|
||||
* Hit _Ctrl+b, %_ to split the current pane vertically. Now you have three command line panes in the window. The new bottom right pane is your active pane.
|
||||
|
||||

|
||||

|
||||
|
||||
Notice the highlighted border around your current pane. To navigate around panes, do any of the following:
|
||||
|
||||
@ -119,9 +121,9 @@ via: https://fedoramagazine.org/use-tmux-more-powerful-terminal/
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:https://fedoramagazine.org/author/pfrields/
|
||||
[1]:http://man.openbsd.org/OpenBSD-current/man1/tmux.1
|
||||
[2]:https://pragprog.com/book/bhtmux2/tmux-2
|
||||
[3]:https://fedoramagazine.org/use-tmux-more-powerful-terminal/
|
||||
[4]:http://www.cryptonomicon.com/beginning.html
|
||||
[5]:https://fedoramagazine.org/howto-use-sudo/
|
||||
[a]: https://fedoramagazine.org/author/pfrields/
|
||||
[1]: http://man.openbsd.org/OpenBSD-current/man1/tmux.1
|
||||
[2]: https://pragprog.com/book/bhtmux2/tmux-2
|
||||
[3]: https://fedoramagazine.org/use-tmux-more-powerful-terminal/
|
||||
[4]: http://www.cryptonomicon.com/beginning.html
|
||||
[5]: https://fedoramagazine.org/howto-use-sudo/
|
||||
@ -0,0 +1,178 @@
|
||||
### 在Linux上使用Nginx和Gunicorn托管Django
|
||||
|
||||

|
||||
|
||||
内容
|
||||
|
||||
* * [1. 介绍][4]
|
||||
* [2. Gunicorn][5]
|
||||
* [2.1. 安装][1]
|
||||
* [2.2. 配置][2]
|
||||
* [2.3. 运行][3]
|
||||
* [3. Nginx][6]
|
||||
* [4. 结语][7]
|
||||
|
||||
### 介绍
|
||||
|
||||
托管Django Web应用程序相当简单,虽然它比标准的PHP应用程序更复杂一些。 处理带Web服务器的Django接口的方法有很多。 Gunicorn就是其中最简单的一个。
|
||||
|
||||
Gunicorn(Green Unicorn的缩写)在你的Web服务器Django之间作为中间服务器使用,在这里,Web服务器就是Nginx。 Gunicorn服务于应用程序,而Nginx处理静态内容。
|
||||
|
||||
### Gunicorn
|
||||
|
||||
### 安装
|
||||
|
||||
使用Pip安装Gunicorn是超级简单的。 如果你已经使用virtualenv搭建好了你的Django项目,那么你就有了Pip,并且应该熟悉Pip的工作方式。 所以,在你的virtualenv中安装Gunicorn。
|
||||
|
||||
```
|
||||
$ pip install gunicorn
|
||||
```
|
||||
|
||||
### 配置
|
||||
|
||||
Gunicorn 最有吸引力的一个地方就是它的配置非常简单。处理配置最好的方法就是在Django项目的根目录下创建一个名叫Gunicorn的文件夹。然后 在该文件夹内,创建一个配置文件。
|
||||
|
||||
在本篇教程中,配置文件名称是`gunicorn-conf.py`。在改文件中,创建类似于下面的配置
|
||||
|
||||
```
|
||||
import multiprocessing
|
||||
|
||||
bind = 'unix:///tmp/gunicorn1.sock'
|
||||
workers = multiprocessing.cpu_count() * 2 + 1
|
||||
reload = True
|
||||
daemon = True
|
||||
```
|
||||
在上述配置的情况下,Gunicorn会在`/tmp/`目录下创建一个名为`gunicorn1.sock`的Unix套接字。 还会启动一些工作进程,进程数量相当于CPU内核数量的2倍。 它还会自动重新加载并作为守护进程运行。
|
||||
|
||||
### 运行
|
||||
|
||||
Gunicorn的运行命令有点长,指定了一些附加的配置项。 最重要的部分是将Gunicorn指向你项目的`.wsgi`文件。
|
||||
|
||||
```
|
||||
gunicorn -c gunicorn/gunicorn-conf.py -D --error-logfile gunicorn/error.log yourproject.wsgi
|
||||
```
|
||||
上面的命令应该从项目的根目录运行。 Gunicorn会使用你用`-c`选项创建的配置。 `-D`再次指定gunicorn为守护进程。 最后一部分指定Gunicorn的错误日志文件在`Gunicorn`文件夹中的位置。 命令结束部分就是为Gunicorn指定`.wsgi`file的位置。
|
||||
|
||||
### Nginx
|
||||
|
||||
现在Gunicorn配置好了并且已经开始运行了,你可以设置Nginx连接它,为你的静态文件提供服务。 本指南假定你已经配置了Nginx,而且你通过它托管的站点使用了单独的服务块。 它还将包括一些SSL信息。
|
||||
|
||||
如果你想知道如何让你的网站获得免费的SSL证书,请查看我们的[LetsEncrypt指南][8]。
|
||||
|
||||
```nginx
|
||||
# 连接到Gunicorn
|
||||
upstream yourproject-gunicorn {
|
||||
server unix:/tmp/gunicorn1.sock fail_timeout=0;
|
||||
}
|
||||
|
||||
# 将未加密的流量重定向到加密的网站
|
||||
server {
|
||||
listen 80;
|
||||
server_name yourwebsite.com;
|
||||
return 301 https://yourwebsite.com$request_uri;
|
||||
}
|
||||
|
||||
# 主服务块
|
||||
server {
|
||||
# 设置监听的端口,指定监听的域名
|
||||
listen 443 default ssl;
|
||||
client_max_body_size 4G;
|
||||
server_name yourwebsite.com;
|
||||
|
||||
# 指定日志位置
|
||||
access_log /var/log/nginx/yourwebsite.access_log main;
|
||||
error_log /var/log/nginx/yourwebsite.error_log info;
|
||||
|
||||
# 将nginx指向你的ssl证书
|
||||
ssl on;
|
||||
ssl_certificate /etc/letsencrypt/live/yourwebsite.com/fullchain.pem;
|
||||
ssl_certificate_key /etc/letsencrypt/live/yourwebsite.com/privkey.pem;
|
||||
|
||||
# 设置根目录
|
||||
root /var/www/yourvirtualenv/yourproject;
|
||||
|
||||
# 为Nginx指定静态文件路径
|
||||
location /static/ {
|
||||
# Autoindex the files to make them browsable if you want
|
||||
autoindex on;
|
||||
# The location of your files
|
||||
alias /var/www/yourvirtualenv/yourproject/static/;
|
||||
# Set up caching for your static files
|
||||
expires 1M;
|
||||
access_log off;
|
||||
add_header Cache-Control "public";
|
||||
proxy_ignore_headers "Set-Cookie";
|
||||
}
|
||||
|
||||
# 为Nginx指定你上传文件的路径
|
||||
location /media/ {
|
||||
Autoindex if you want
|
||||
autoindex on;
|
||||
# The location of your uploaded files
|
||||
alias /var/www/yourvirtualenv/yourproject/media/;
|
||||
# Set up aching for your uploaded files
|
||||
expires 1M;
|
||||
access_log off;
|
||||
add_header Cache-Control "public";
|
||||
proxy_ignore_headers "Set-Cookie";
|
||||
}
|
||||
|
||||
location / {
|
||||
# Try your static files first, then redirect to Gunicorn
|
||||
try_files $uri @proxy_to_app;
|
||||
}
|
||||
|
||||
# 将请求传递给Gunicorn
|
||||
location @proxy_to_app {
|
||||
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
|
||||
proxy_set_header Host $http_host;
|
||||
proxy_redirect off;
|
||||
proxy_pass http://njc-gunicorn;
|
||||
}
|
||||
|
||||
# 缓存HTML,XML和JSON
|
||||
location ~* \.(html?|xml|json)$ {
|
||||
expires 1h;
|
||||
}
|
||||
|
||||
# 缓存所有其他的静态资源
|
||||
location ~* \.(jpg|jpeg|png|gif|ico|css|js|ttf|woff2)$ {
|
||||
expires 1M;
|
||||
access_log off;
|
||||
add_header Cache-Control "public";
|
||||
proxy_ignore_headers "Set-Cookie";
|
||||
}
|
||||
}
|
||||
```
|
||||
配置文件有点长,但是还可以更长一些。其中重点是指向 Gunicorn 的`upstream`块以及将流量传递给 Gunicorn 的`location`块。大多数其他的配置项都是可选,但是你应该按照一定的形式来配置。配置中的注释应该可以帮助你了解具体细节。
|
||||
|
||||
保存文件之后,你可以重启Nginx,让修改的配置生效。
|
||||
|
||||
```
|
||||
# systemctl restart nginx
|
||||
```
|
||||
一旦Nginx在线生效,你的站点就可以通过域名访问了。
|
||||
|
||||
### 结语
|
||||
|
||||
如果你想深入研究,Nginx可以做很多事情。但是,上面提供的配置是一个很好的开始,并且你可以用于实践中。 如果你习惯于Apache和臃肿的PHP应用程序,像这样的服务器配置的速度应该是一个惊喜。
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://linuxconfig.org/hosting-django-with-nginx-and-gunicorn-on-linux
|
||||
|
||||
作者:[Nick Congleton][a]
|
||||
译者:[Flowsnow](https://github.com/Flowsnow)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]: https://linuxconfig.org/hosting-django-with-nginx-and-gunicorn-on-linux
|
||||
[1]: https://linuxconfig.org/hosting-django-with-nginx-and-gunicorn-on-linux#h2-1-installation
|
||||
[2]: https://linuxconfig.org/hosting-django-with-nginx-and-gunicorn-on-linux#h2-2-configuration
|
||||
[3]: https://linuxconfig.org/hosting-django-with-nginx-and-gunicorn-on-linux#h2-3-running
|
||||
[4]: https://linuxconfig.org/hosting-django-with-nginx-and-gunicorn-on-linux#h1-introduction
|
||||
[5]: https://linuxconfig.org/hosting-django-with-nginx-and-gunicorn-on-linux#h2-gunicorn
|
||||
[6]: https://linuxconfig.org/hosting-django-with-nginx-and-gunicorn-on-linux#h3-nginx
|
||||
[7]: https://linuxconfig.org/hosting-django-with-nginx-and-gunicorn-on-linux#h4-closing-thoughts
|
||||
[8]: https://linuxconfig.org/generate-ssl-certificates-with-letsencrypt-debian-linux
|
||||
Loading…
Reference in New Issue
Block a user