mirror of
https://github.com/LCTT/TranslateProject.git
synced 2025-02-19 00:30:12 +08:00
Merge remote-tracking branch 'LCTT/master'
This commit is contained in:
commit
e170efcee1
@ -1,8 +1,8 @@
|
||||
[#]: collector: (lujun9972)
|
||||
[#]: translator: ( pityonline )
|
||||
[#]: reviewer: ( )
|
||||
[#]: publisher: ( )
|
||||
[#]: url: ( )
|
||||
[#]: translator: (pityonline)
|
||||
[#]: reviewer: (wxy)
|
||||
[#]: publisher: (wxy)
|
||||
[#]: url: (https://linux.cn/article-10626-1.html)
|
||||
[#]: subject: (How To Remove/Delete The Empty Lines In A File In Linux)
|
||||
[#]: via: (https://www.2daygeek.com/remove-delete-empty-lines-in-a-file-in-linux/)
|
||||
[#]: author: (Magesh Maruthamuthu https://www.2daygeek.com/author/magesh/)
|
||||
@ -10,26 +10,22 @@
|
||||
在 Linux 中如何删除文件中的空行
|
||||
======
|
||||
|
||||
有时你可能需要在 Linux 中删除某个文件中的空行。
|
||||
有时你可能需要在 Linux 中删除某个文件中的空行。如果是的,你可以使用下面方法中的其中一个。有很多方法可以做到,但我在这里只是列举一些简单的方法。
|
||||
|
||||
如果是的,你可以使用下面方法中的其中一个。
|
||||
你可能已经知道 `grep`、`awk` 和 `sed` 命令是专门用来处理文本数据的工具。
|
||||
|
||||
有很多方法可以做到,但我在这里只是列举一些简单的方法。
|
||||
|
||||
你可能已经知道 `grep`,`awk` 和 `sed` 命令是专门用来处理文本数据的工具。
|
||||
|
||||
如果你想了解更多关于这些命令的文章,请访问这几个 URL。**[在 Linux 中创建指定大小的文件的几种方法][1]**,**[在 Linux 中创建一个文件的几种方法][2]** 以及 **[在 Linux 中删除一个文件中的匹配的字符串][3]**。
|
||||
如果你想了解更多关于这些命令的文章,请访问这几个 URL:[在 Linux 中创建指定大小的文件的几种方法][1],[在 Linux 中创建一个文件的几种方法][2] 以及 [在 Linux 中删除一个文件中的匹配的字符串][3]。
|
||||
|
||||
这些属于高级命令,它们可用在大多数 shell 脚本中执行所需的操作。
|
||||
|
||||
下列 5 种方法可以做到。
|
||||
|
||||
* **`sed:`** 过滤和替换文本的流编辑器。
|
||||
* **`grep:`** 输出匹配到的行。
|
||||
* **`cat:`** 合并文件并打印内容到标准输出。
|
||||
* **`tr:`** 替换或删除字符。
|
||||
* **`awk:`** awk 工具用于执行 awk 语言编写的程序,专门用于文本处理。
|
||||
* **`perl:`** Perl 是一种用于处理文本的编程语言。
|
||||
* `sed`:过滤和替换文本的流编辑器。
|
||||
* `grep`:输出匹配到的行。
|
||||
* `cat`:合并文件并打印内容到标准输出。
|
||||
* `tr`:替换或删除字符。
|
||||
* `awk`:awk 工具用于执行 awk 语言编写的程序,专门用于文本处理。
|
||||
* `perl`:Perl 是一种用于处理文本的编程语言。
|
||||
|
||||
我创建了一个 `2daygeek.txt` 文件来测试这些命令。下面是文件的内容。
|
||||
|
||||
@ -50,7 +46,7 @@ Her names are Tanisha & Renusha.
|
||||
|
||||
### 使用 sed 命令
|
||||
|
||||
sed 是一个<ruby>流编辑器<rt>stream editor</rt></ruby>。流编辑器是用来编辑输入流(文件或管道)中的文本的。
|
||||
`sed` 是一个<ruby>流编辑器<rt>stream editor</rt></ruby>。流编辑器是用来编辑输入流(文件或管道)中的文本的。
|
||||
|
||||
```
|
||||
$ sed '/^$/d' 2daygeek.txt
|
||||
@ -63,12 +59,12 @@ Her names are Tanisha & Renusha.
|
||||
|
||||
以下是命令展开的细节:
|
||||
|
||||
* **`sed:`** 该命令本身。
|
||||
* **`//:`** 标记匹配范围。
|
||||
* **`^:`** 匹配字符串开头。
|
||||
* **`$:`** 匹配字符串结尾。
|
||||
* **`d:`** 删除匹配的字符串。
|
||||
* **`2daygeek.txt:`** 源文件名。
|
||||
* `sed`: 该命令本身。
|
||||
* `//`: 标记匹配范围。
|
||||
* `^`: 匹配字符串开头。
|
||||
* `$`: 匹配字符串结尾。
|
||||
* `d`: 删除匹配的字符串。
|
||||
* `2daygeek.txt`: 源文件名。
|
||||
|
||||
### 使用 grep 命令
|
||||
|
||||
@ -87,21 +83,20 @@ He got two GIRL babes.
|
||||
Her names are Tanisha & Renusha.
|
||||
```
|
||||
|
||||
Details are follow:
|
||||
以下是命令展开的细节:
|
||||
|
||||
* **`grep:`** 该命令本身。
|
||||
* **`.:`** 替换任意字符。
|
||||
* **`^:`** 匹配字符串开头。
|
||||
* **`$:`** 匹配字符串结尾。
|
||||
* **`E:`** 使用扩展正则匹配模式。
|
||||
* **`e:`** 使用常规正则匹配模式。
|
||||
* **`v:`** 反向匹配。
|
||||
* **`2daygeek.txt:`** 源文件名。
|
||||
* `grep`: 该命令本身。
|
||||
* `.`: 替换任意字符。
|
||||
* `^`: 匹配字符串开头。
|
||||
* `$`: 匹配字符串结尾。
|
||||
* `E`: 使用扩展正则匹配模式。
|
||||
* `e`: 使用常规正则匹配模式。
|
||||
* `v`: 反向匹配。
|
||||
* `2daygeek.txt`: 源文件名。
|
||||
|
||||
### 使用 awk 命令
|
||||
|
||||
`awk` 可以执行使用 awk 语言写的脚本,大多是专用于处理文本的。awk 脚本是一系列 awk 命令和正则的组合。
|
||||
`awk` 可以执行使用 awk 语言写的脚本,大多是专用于处理文本的。awk 脚本是一系列 `awk` 命令和正则的组合。
|
||||
|
||||
```
|
||||
$ awk NF 2daygeek.txt
|
||||
@ -118,21 +113,21 @@ Her names are Tanisha & Renusha.
|
||||
|
||||
以下是命令展开的细节:
|
||||
|
||||
* **`awk:`** 该命令本身。
|
||||
* **`//:`** 标记匹配范围。
|
||||
* **`^:`** 匹配字符串开头。
|
||||
* **`$:`** 匹配字符串结尾。
|
||||
* **`.:`** 匹配任意字符。
|
||||
* **`!:`** 删除匹配的字符串。
|
||||
* **`2daygeek.txt:`** 源文件名。
|
||||
* `awk`: 该命令本身。
|
||||
* `//`: 标记匹配范围。
|
||||
* `^`: 匹配字符串开头。
|
||||
* `$`: 匹配字符串结尾。
|
||||
* `.`: 匹配任意字符。
|
||||
* `!`: 删除匹配的字符串。
|
||||
* `2daygeek.txt`: 源文件名。
|
||||
|
||||
### 使用 cat 和 tr 命令 组合
|
||||
|
||||
`cat` 是<ruby>串联(拼接)<rt>concatenate</rt></ruby>的简写。经常用于在 Linux 中读取一个文件的内容。
|
||||
|
||||
cat 是在类 Unix 系统中使用频率最高的命令之一。它提供了常用的三个处理文本文件的功能:显示文件内容,将多个文件拼接成一个,以及创建一个新文件。
|
||||
`cat` 是在类 Unix 系统中使用频率最高的命令之一。它提供了常用的三个处理文本文件的功能:显示文件内容、将多个文件拼接成一个,以及创建一个新文件。
|
||||
|
||||
tr 可以将标准输入中的字符转换,压缩或删除,然后重定向到标准输出。
|
||||
`tr` 可以将标准输入中的字符转换,压缩或删除,然后重定向到标准输出。
|
||||
|
||||
```
|
||||
$ cat 2daygeek.txt | tr -s '\n'
|
||||
@ -145,12 +140,12 @@ Her names are Tanisha & Renusha.
|
||||
|
||||
以下是命令展开的细节:
|
||||
|
||||
* **`cat:`** cat 命令本身。
|
||||
* **`tr:`** tr 命令本身。
|
||||
* **`|:`** 管道符号。它可以将前面的命令的标准输出作为下一个命令的标准输入。
|
||||
* **`s:`** 替换标数据集中任意多个重复字符为一个。
|
||||
* **`\n:`** 添加一个新的换行。
|
||||
* **`2daygeek.txt:`** 源文件名。
|
||||
* `cat`: cat 命令本身。
|
||||
* `tr`: tr 命令本身。
|
||||
* `|`: 管道符号。它可以将前面的命令的标准输出作为下一个命令的标准输入。
|
||||
* `s`: 替换标数据集中任意多个重复字符为一个。
|
||||
* `\n`: 添加一个新的换行。
|
||||
* `2daygeek.txt`: 源文件名。
|
||||
|
||||
### 使用 perl 命令
|
||||
|
||||
@ -167,14 +162,14 @@ Her names are Tanisha & Renusha.
|
||||
|
||||
以下是命令展开的细节:
|
||||
|
||||
* **`perl:`** perl 命令。
|
||||
* **`n:`** 逐行读入数据。
|
||||
* **`e:`** 执行某个命令。
|
||||
* **`print:`** 打印信息。
|
||||
* **`if:`** if 条件分支。
|
||||
* **`//:`** 标记匹配范围。
|
||||
* **`\S:`** 匹配任意非空白字符。
|
||||
* **`2daygeek.txt:`** 源文件名。
|
||||
* `perl`: perl 命令。
|
||||
* `n`: 逐行读入数据。
|
||||
* `e`: 执行某个命令。
|
||||
* `print`: 打印信息。
|
||||
* `if`: if 条件分支。
|
||||
* `//`: 标记匹配范围。
|
||||
* `\S`: 匹配任意非空白字符。
|
||||
* `2daygeek.txt`: 源文件名。
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
@ -183,7 +178,7 @@ via: https://www.2daygeek.com/remove-delete-empty-lines-in-a-file-in-linux/
|
||||
作者:[Magesh Maruthamuthu][a]
|
||||
选题:[lujun9972][b]
|
||||
译者:[pityonline](https://github.com/pityonline)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
校对:[wxy](https://github.com/wxy)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
@ -1,156 +0,0 @@
|
||||
Power(Shell) to the people
|
||||
======
|
||||
|
||||

|
||||
|
||||
Earlier this year, [PowerShell Core][1] [became generally available][2] under an Open Source ([MIT][3]) license. PowerShell is hardly a new technology. From its first release for Windows in 2006, PowerShell's creators [sought][4] to incorporate the power and flexibility of Unix shells while remedying their perceived deficiencies, particularly the need for text manipulation to derive value from combining commands.
|
||||
|
||||
Five major releases later, PowerShell Core allows the same innovative shell and command environment to run natively on all major operating systems, including OS X and Linux. Some (read: almost everyone) may still scoff at the audacity and/or the temerity of this Windows-born interloper to offer itself to platforms that have had strong shell environments since time immemorial (at least as defined by a millennial). In this post, I hope to make the case that PowerShell can provide advantages to even seasoned users.
|
||||
|
||||
### Consistency across platforms
|
||||
|
||||
If you plan to port your scripts from one execution environment to another, you need to make sure you use only the commands and syntaxes that work. For example, on GNU systems, you would obtain yesterday's date as follows:
|
||||
```
|
||||
date --date="1 day ago"
|
||||
|
||||
```
|
||||
|
||||
On BSD systems (such as OS X), the above syntax wouldn't work, as the BSD date utility requires the following syntax:
|
||||
```
|
||||
date -v -1d
|
||||
|
||||
```
|
||||
|
||||
Because PowerShell is licensed under a permissive license and built for all platforms, you can ship it with your application. Thus, when your scripts run in the target environment, they'll be running on the same shell using the same command implementations as the environment in which you tested your scripts.
|
||||
|
||||
### Objects and structured data
|
||||
|
||||
*nix commands and utilities rely on your ability to consume and manipulate unstructured data. Those who have lived for years with `sed` `grep` and `awk` may be unbothered by this statement, but there is a better way.
|
||||
|
||||
Let's redo the yesterday's date example in PowerShell. To get the current date, run the `Get-Date` cmdlet (pronounced "commandlet"):
|
||||
```
|
||||
> Get-Date
|
||||
|
||||
|
||||
|
||||
Sunday, January 21, 2018 8:12:41 PM
|
||||
|
||||
```
|
||||
|
||||
The output you see isn't really a string of text. Rather, it is a string representation of a .Net Core object. Just like any other object in any other OOP environment, it has a type and most often, methods you can call.
|
||||
|
||||
Let's prove this:
|
||||
```
|
||||
> $(Get-Date).GetType().FullName
|
||||
|
||||
System.DateTime
|
||||
|
||||
```
|
||||
|
||||
The `$(...)` syntax behaves exactly as you'd expect from POSIX shells—the result of the evaluation of the command in parentheses is substituted for the entire expression. In PowerShell, however, the $ is strictly optional in such expressions. And, most importantly, the result is a .Net object, not text. So we can call the `GetType()` method on that object to get its type object (similar to `Class` object in Java), and the `FullName` [property][5] to get the full name of the type.
|
||||
|
||||
So, how does this object-orientedness make your life easier?
|
||||
|
||||
First, you can pipe any object to the `Get-Member` cmdlet to see all the methods and properties it has to offer.
|
||||
```
|
||||
> (Get-Date) | Get-Member
|
||||
PS /home/yevster/Documents/ArticlesInProgress> $(Get-Date) | Get-Member
|
||||
|
||||
|
||||
TypeName: System.DateTime
|
||||
|
||||
|
||||
Name MemberType Definition
|
||||
---- ---------- ----------
|
||||
Add Method datetime Add(timespan value)
|
||||
AddDays Method datetime AddDays(double value)
|
||||
AddHours Method datetime AddHours(double value)
|
||||
AddMilliseconds Method datetime AddMilliseconds(double value)
|
||||
AddMinutes Method datetime AddMinutes(double value)
|
||||
AddMonths Method datetime AddMonths(int months)
|
||||
AddSeconds Method datetime AddSeconds(double value)
|
||||
AddTicks Method datetime AddTicks(long value)
|
||||
AddYears Method datetime AddYears(int value)
|
||||
CompareTo Method int CompareTo(System.Object value), int ...
|
||||
```
|
||||
|
||||
You can quickly see that the DateTime object has an `AddDays` that you can quickly use to get yesterday's date:
|
||||
```
|
||||
> (Get-Date).AddDays(-1)
|
||||
|
||||
|
||||
Saturday, January 20, 2018 8:24:42 PM
|
||||
```
|
||||
|
||||
To do something slightly more exciting, let's call Yahoo's weather service (because it doesn't require an API token) and get your local weather.
|
||||
```
|
||||
$city="Boston"
|
||||
$state="MA"
|
||||
$url="https://query.yahooapis.com/v1/public/yql?q=select%20*%20from%20weather.forecast%20where%20woeid%20in%20(select%20woeid%20from%20geo.places(1)%20where%20text%3D%22${city}%2C%20${state}%22)&format=json&env=store%3A%2F%2Fdatatables.org%2Falltableswithkeys"
|
||||
```
|
||||
|
||||
Now, we could do things the old-fashioned way and just run `curl $url` to get a giant blob of JSON, or...
|
||||
```
|
||||
$weather=(Invoke-RestMethod $url)
|
||||
```
|
||||
|
||||
If you look at the type of `$weather` (by running `echo $weather.GetType().FullName`), you will see that it's a `PSCustomObject`. It's a dynamic object that reflects the structure of the JSON.
|
||||
|
||||
And PowerShell will be thrilled to help you navigate through it with its tab completion. Just type `$weather.` (making sure to include the ".") and press Tab. You will see all the root-level JSON keys. Type one, followed by a "`.`", press Tab again, and you'll see its children (if any).
|
||||
|
||||
Thus, you can easily navigate to the data you want:
|
||||
```
|
||||
> echo $weather.query.results.channel.atmosphere.pressure
|
||||
1019.0
|
||||
|
||||
|
||||
> echo $weather.query.results.channel.wind.chill
|
||||
41
|
||||
```
|
||||
|
||||
And if you have JSON or CSV lying around (or returned by an outside command) as unstructured data, just pipe it into the `ConvertFrom-Json` or `ConvertFrom-CSV` cmdlet, respectively, and you can have your data in nice clean objects.
|
||||
|
||||
### Computing vs. automation
|
||||
|
||||
We use shells for two purposes. One is for computing, to run individual commands and to manually respond to their output. The other is automation, to write scripts that execute multiple commands and respond to their output programmatically.
|
||||
|
||||
A problem that most of us have learned to overlook is that these two purposes place different and conflicting requirements on the shell. Computing requires the shell to be laconic. The fewer keystrokes a user can get away with, the better. It's unimportant if what the user has typed is barely legible to another human being. Scripts, on the other hand, are code. Readability and maintainability are key. And here, POSIX utilities often fail us. While some commands do offer both laconic and readable syntaxes (e.g. `-f` and `--force`) for some of their parameters, the command names themselves err on the side of brevity, not readability.
|
||||
|
||||
PowerShell includes several mechanisms to eliminate that Faustian tradeoff.
|
||||
|
||||
First, tab completion eliminates typing of argument names. For instance, type `Get-Random -Mi`, press Tab and PowerShell will complete the argument for you: `Get-Random -Minimum`. But if you really want to be laconic, you don't even need to press Tab. For instance, PowerShell will understand
|
||||
```
|
||||
Get-Random -Mi 1 -Ma 10
|
||||
```
|
||||
|
||||
because `Mi` and `Ma` each have unique completions.
|
||||
|
||||
You may have noticed that all PowerShell cmdlet names have a verb-noun structure. This can help script readability, but you probably don't want to keep typing `Get-` over and over in the command line. So don't! If you type a noun without a verb, PowerShell will look for a `Get-` command with that noun.
|
||||
|
||||
Caution: although PowerShell is not case-sensitive, it's a good practice to capitalize the first letter of the noun when you intend to use a PowerShell command. For example, typing `date` will call your system's `date` utility. Typing `Date` will call PowerShell's `Get-Date` cmdlet.
|
||||
|
||||
And if that's not enough, PowerShell has aliases to create simple names. For example, if you type `alias -name cd`, you will discover the `cd` command in PowerShell is itself an alias for the `Set-Location` command.
|
||||
|
||||
So to review—you get powerful tab completion, aliases, and noun completions to keep your command names short, automatic and consistent parameter name truncation, while still enjoying a rich, readable syntax for scripting.
|
||||
|
||||
### So... friends?
|
||||
|
||||
There are just some of the advantages of PowerShell. There are more features and cmdlets I haven't discussed (check out [Where-Object][6] or its alias `?` if you want to make `grep` cry). And hey, if you really feel homesick, PowerShell will be happy to launch your old native utilities for you. But give yourself enough time to get acclimated in PowerShell's object-oriented cmdlet world, and you may find yourself choosing to forget the way back.
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://opensource.com/article/18/2/powershell-people
|
||||
|
||||
作者:[Yev Bronshteyn][a]
|
||||
译者:[译者ID](https://github.com/译者ID)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:https://opensource.com/users/yevster
|
||||
[1]:https://github.com/PowerShell/PowerShell/blob/master/README.md
|
||||
[2]:https://blogs.msdn.microsoft.com/powershell/2018/01/10/powershell-core-6-0-generally-available-ga-and-supported/
|
||||
[3]:https://spdx.org/licenses/MIT
|
||||
[4]:http://www.jsnover.com/Docs/MonadManifesto.pdf
|
||||
[5]:https://docs.microsoft.com/en-us/dotnet/csharp/programming-guide/classes-and-structs/properties
|
||||
[6]:https://docs.microsoft.com/en-us/powershell/module/microsoft.powershell.core/where-object?view=powershell-6
|
||||
@ -1,212 +0,0 @@
|
||||
[#]: collector: (lujun9972)
|
||||
[#]: translator: (GraveAccent)
|
||||
[#]: reviewer: ( )
|
||||
[#]: publisher: ( )
|
||||
[#]: url: ( )
|
||||
[#]: subject: (JSON vs XML vs TOML vs CSON vs YAML)
|
||||
[#]: via: (https://www.zionandzion.com/json-vs-xml-vs-toml-vs-cson-vs-yaml/)
|
||||
[#]: author: (Tim Anderson https://www.zionandzion.com)
|
||||
|
||||
JSON vs XML vs TOML vs CSON vs YAML
|
||||
======
|
||||
|
||||
|
||||
### A Super Serious Segment About Sets, Subsets, and Supersets of Sample Serialization
|
||||
|
||||
I’m a developer. I read code. I write code. I write code that writes code. I write code that writes code for other code to read. It’s all very mumbo-jumbo, but beautiful in its own way. However, that last bit, writing code that writes code for other code to read, can get more convoluted than this paragraph—quickly. There are a lot of ways to do it. One not-so-convoluted way and a favorite among the developer community is through data serialization. For those who aren’t savvy on the super buzzword I just threw at you, data serialization is the process of taking some information from one system, churning it into a format that other systems can read, and then passing it along to those other systems.
|
||||
|
||||
While there are enough [data serialization formats][1] out there to bury the Burj Khalifa, they all mostly fall into two categories:
|
||||
|
||||
* simplicity for humans to read and write,
|
||||
* and simplicity for machines to read and write.
|
||||
|
||||
|
||||
|
||||
It’s difficult to have both as we humans enjoy loosely typed, flexible formatting standards that allow us to be more expressive, whereas machines tend to enjoy being told exactly what everything is without doubt or lack of detail, and consider “strict specifications” to be their favorite flavor of Ben & Jerry’s.
|
||||
|
||||
Since I’m a web developer and we’re an agency who creates websites, we’ll stick to those special formats that web systems can understand, or be made to understand without much effort, and that are particularly useful for human readability: XML, JSON, TOML, CSON, and YAML. Each has benefits, cons, and appropriate use cases.
|
||||
|
||||
### Facts First
|
||||
|
||||
Back in the early days of the interwebs, [some really smart fellows][2] decided to put together a standard language which every system could read and creatively named it Standard Generalized Markup Language, or SGML for short. SGML was incredibly flexible and well defined by its publishers. It became the father of languages such as XML, SVG, and HTML. All three fall under the SGML specification, but are subsets with stricter rules and shorter flexibility.
|
||||
|
||||
Eventually, people started seeing a great deal of benefit in having very small, concise, easy to read, and easy to generate data that could be shared programmatically between systems with very little overhead. Around that time, JSON was born and was able to fulfil all requirements. In turn, other languages began popping up to deal with more specialized cases such as CSON, TOML, and YAML.
|
||||
|
||||
### XML: Ixnayed
|
||||
|
||||
Originally, the XML language was amazingly flexible and easy to write, but its drawback was that it was verbose, difficult for humans to read, really difficult for computers to read, and had a lot of syntax that wasn’t entirely necessary to communicate information.
|
||||
|
||||
Today, it’s all but dead for data serialization purposes on the web. Unless you’re writing HTML or SVG, both siblings to XML, you probably aren’t going to see XML in too many other places. Some outdated systems still use it today, but using it to pass data around tends to be overkill for the web.
|
||||
|
||||
I can already hear the XML greybeards beginning to scribble upon their stone tablets as to why XML is ah-may-zing, so I’ll provide a small addendum: XML can be easy to read and write by systems and people. However, it is really, and I mean ridiculously, hard to create a system that can read it to specification. Here’s a simple, beautiful example of XML:
|
||||
|
||||
```
|
||||
<book id="bk101">
|
||||
<author>Gambardella, Matthew</author>
|
||||
<title>XML Developer's Guide</title>
|
||||
<genre>Computer</genre>
|
||||
<price>44.95</price>
|
||||
<publish_date>2000-10-01</publish_date>
|
||||
<description>An in-depth look at creating applications
|
||||
with XML.</description>
|
||||
</book>
|
||||
```
|
||||
|
||||
Wonderful. Easy to read, reason about, write, and code a system that can read and write. But consider this example:
|
||||
|
||||
```
|
||||
<!DOCTYPE r [ <!ENTITY y "a]>b"> ]>
|
||||
<r>
|
||||
<a b="&y;>" />
|
||||
<![CDATA[[a>b <a>b <a]]>
|
||||
<?x <a> <!-- <b> ?> c --> d
|
||||
</r>
|
||||
```
|
||||
|
||||
The above is 100% valid XML. Impossible to read, understand, or reason about. Writing code that can consume and understand this would cost at least 36 heads of hair and 248 pounds of coffee grounds. We don’t have that kind of time nor coffee, and most of us greybeards are balding nowadays. So let’s let it live only in our memory alongside [css hacks][3], [internet explorer 6][4], and [vacuum tubes][5].
|
||||
|
||||
### JSON: Juxtaposition Jamboree
|
||||
|
||||
Okay, we’re all in agreement. XML = bad. So, what’s a good alternative? JavaScript Object Notation, or JSON for short. JSON (read like the name Jason) was invented by Brendan Eich, and made popular by the great and powerful Douglas Crockford, the [Dutch Uncle of JavaScript][6]. It’s used just about everywhere nowadays. The format is easy to write by both human and machine, fairly easy to [parse][7] with strict rules in the specification, and flexible—allowing deep nesting of data, all of the primitive data types, and interpretation of collections as either arrays or objects. JSON became the de facto standard for transferring data from one system to another. Nearly every language out there has built-in functionality for reading and writing it.
|
||||
|
||||
JSON syntax is straightforward. Square brackets denote arrays, curly braces denote records, and two values separated by semicolons denote properties (or ‘keys’) on the left, and values on the right. All keys must be wrapped in double quotes:
|
||||
|
||||
```
|
||||
{
|
||||
"books": [
|
||||
{
|
||||
"id": "bk102",
|
||||
"author": "Crockford, Douglas",
|
||||
"title": "JavaScript: The Good Parts",
|
||||
"genre": "Computer",
|
||||
"price": 29.99,
|
||||
"publish_date": "2008-05-01",
|
||||
"description": "Unearthing the Excellence in JavaScript"
|
||||
}
|
||||
]
|
||||
}
|
||||
```
|
||||
|
||||
This should make complete sense to you. It’s nice and concise, and has stripped much of the extra nonsense from XML to convey the same amount of information. JSON is king right now, and the rest of this article will go into other language formats that are nothing more than JSON boiled down in an attempt to be either more concise or more readable by humans, but follow very similar structure.
|
||||
|
||||
### TOML: Truncated to Total Altruism
|
||||
|
||||
TOML (Tom’s Obvious, Minimal Language) allows for defining deeply-nested data structures rather quickly and succinctly. The name-in-the-name refers to the inventor, [Tom Preston-Werner][8], an inventor and software developer who’s active in our industry. The syntax is a bit awkward when compared to JSON, and is more akin to an [ini file][9]. It’s not a bad syntax, but could take some getting used to:
|
||||
|
||||
```
|
||||
[[books]]
|
||||
id = 'bk101'
|
||||
author = 'Crockford, Douglas'
|
||||
title = 'JavaScript: The Good Parts'
|
||||
genre = 'Computer'
|
||||
price = 29.99
|
||||
publish_date = 2008-05-01T00:00:00+00:00
|
||||
description = 'Unearthing the Excellence in JavaScript'
|
||||
```
|
||||
|
||||
A couple great features have been integrated into TOML, such as multiline strings, auto-escaping of reserved characters, datatypes such as dates, time, integers, floats, scientific notation, and “table expansion”. That last bit is special, and is what makes TOML so concise:
|
||||
|
||||
```
|
||||
[a.b.c]
|
||||
d = 'Hello'
|
||||
e = 'World'
|
||||
```
|
||||
|
||||
The above expands to the following:
|
||||
|
||||
```
|
||||
{
|
||||
"a": {
|
||||
"b": {
|
||||
"c": {
|
||||
"d": "Hello"
|
||||
"e": "World"
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
You can definitely see how much you can save in both time and file length using TOML. There are few systems which use it or something very similar for configuration, and that is its biggest con. There simply aren’t very many languages or libraries out there written to interpret TOML.
|
||||
|
||||
### CSON: Simple Samples Enslaved by Specific Systems
|
||||
|
||||
First off, there are two CSON specifications. One stands for CoffeeScript Object Notation, the other stands for Cursive Script Object Notation. The latter isn’t used too often, so we won’t be getting into it. Let’s just focus on the CoffeeScript one.
|
||||
|
||||
[CSON][10] will take a bit of intro. First, let’s talk about CoffeeScript. [CoffeeScript][11] is a language that runs through a compiler to generate JavaScript. It allows you to write JavaScript in a more syntactically concise way, and have it [transcompiled][12] into actual JavaScript, which you would then use in your web application. CoffeeScript makes writing JavaScript easier by removing a lot of the extra syntax necessary in JavaScript. A big one that CoffeeScript gets rid of is curly braces—no need for them. In that same token, CSON is JSON without the curly braces. It instead relies on indentation to determine hierarchy of your data. CSON is very easy to read and write and usually requires fewer lines of code than JSON because there are no brackets.
|
||||
|
||||
CSON also offers up some extra niceties that JSON doesn’t have to offer. Multiline strings are incredibly easy to write, you can enter [comments][13] by starting a line with a hash, and there’s no need for separating key-value pairs with commas.
|
||||
|
||||
```
|
||||
books: [
|
||||
id: 'bk102'
|
||||
author: 'Crockford, Douglas'
|
||||
title: 'JavaScript: The Good Parts'
|
||||
genre: 'Computer'
|
||||
price: 29.99
|
||||
publish_date: '2008-05-01'
|
||||
description: 'Unearthing the Excellence in JavaScript'
|
||||
]
|
||||
```
|
||||
|
||||
Here’s the big issue with CSON. It’s **CoffeeScript** Object Notation. Meaning CoffeeScript is what you use to parse/tokenize/lex/transcompile or otherwise use CSON. CoffeeScript is the system that reads the data. If the intent of data serialization is to allow data to be passed from one system to another, and here we have a data serialization format that’s only read by a single system, well that makes it about as useful as a fireproof match, or a waterproof sponge, or that annoyingly flimsy fork part of a spork.
|
||||
|
||||
If this format is adopted by other systems, it could be pretty useful in the developer world. Thus far that hasn’t happened in a comprehensive manner, so using it in alternative languages such as PHP or JAVA are a no-go.
|
||||
|
||||
### YAML: Yielding Yips from Youngsters
|
||||
|
||||
Developers rejoice, as YAML comes into the scene from [one of the contributors to Python][14]. YAML has the same feature set and similar syntax as CSON, a boatload of new features, and parsers available in just about every web programming language there is. It also has some extra features, like circular referencing, soft-wraps, multi-line keys, typecasting tags, binary data, object merging, and [set maps][15]. It has incredibly good human readability and writability, and is a superset of JSON, so you can use fully qualified JSON syntax inside YAML and all will work well. You almost never need quotes, and it can interpret most of your base data types (strings, integers, floats, booleans, etc.).
|
||||
|
||||
```
|
||||
books:
|
||||
- id: bk102
|
||||
author: Crockford, Douglas
|
||||
title: 'JavaScript: The Good Parts'
|
||||
genre: Computer
|
||||
price: 29.99
|
||||
publish_date: !!str 2008-05-01
|
||||
description: Unearthing the Excellence in JavaScript
|
||||
```
|
||||
|
||||
The younglings of the industry are rapidly adopting YAML as their preferred data serialization and system configuration format. They are smart to do so. YAML has all the benefits of being as terse as CSON, and all the features of datatype interpretation as JSON. YAML is as easy to read as Canadians are to hang out with.
|
||||
|
||||
There are two issues with YAML that stick out to me, and the first is a big one. At the time of this writing, YAML parsers haven’t yet been built into very many languages, so you’ll need to use a third-party library or extension for your chosen language to parse .yaml files. This wouldn’t be a big deal, however it seems most developers who’ve created parsers for YAML have chosen to throw “additional features” into their parsers at random. Some allow [tokenization][16], some allow [chain referencing][17], some even allow inline calculations. This is all well and good (sort of), except that none of these features are part of the specification, and so are difficult to find amongst other parsers in other languages. This results in system-locking; you end up with the same issue that CSON is subject to. If you use a feature found in only one parser, other parsers won’t be able to interpret the input. Most of these features are nonsense that don’t belong in a dataset, but rather in your application logic, so it’s best to simply ignore them and write your YAML to specification.
|
||||
|
||||
The second issue is there are few parsers that yet completely implement the specification. All the basics are there, but it can be difficult to find some of the more complex and newer things like soft-wraps, document markers, and circular references in your preferred language. I have yet to see an absolute need for these things, so hopefully they shouldn’t slow you down too much. With the above considered, I tend to keep to the more matured feature set presented in the [1.1 specification][18], and avoid the newer stuff found in the [1.2 specification][19]. However, programming is an ever-evolving monster, so by the time you finish reading this article, you’re likely to be able to use the 1.2 spec.
|
||||
|
||||
### Final Philosophy
|
||||
|
||||
The final word here is that each serialization language should be treated with a case-by-case reverence. Some are the bee’s knees when it comes to machine readability, some are the cat’s meow for human readability, and some are simply gilded turds. Here’s the ultimate breakdown: If you are writing code for other code to read, use YAML. If you are writing code that writes code for other code to read, use JSON. Finally, if you are writing code that transcompiles code into code that other code will read, rethink your life choices.
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://www.zionandzion.com/json-vs-xml-vs-toml-vs-cson-vs-yaml/
|
||||
|
||||
作者:[Tim Anderson][a]
|
||||
选题:[lujun9972][b]
|
||||
译者:[译者ID](https://github.com/译者ID)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]: https://www.zionandzion.com
|
||||
[b]: https://github.com/lujun9972
|
||||
[1]: https://en.wikipedia.org/wiki/Comparison_of_data_serialization_formats
|
||||
[2]: https://en.wikipedia.org/wiki/Standard_Generalized_Markup_Language#History
|
||||
[3]: https://www.quirksmode.org/css/csshacks.html
|
||||
[4]: http://www.ie6death.com/
|
||||
[5]: https://en.wikipedia.org/wiki/Vacuum_tube
|
||||
[6]: https://twitter.com/BrendanEich/status/773403975865470976
|
||||
[7]: https://en.wikipedia.org/wiki/Parsing#Parser
|
||||
[8]: https://en.wikipedia.org/wiki/Tom_Preston-Werner
|
||||
[9]: https://en.wikipedia.org/wiki/INI_file
|
||||
[10]: https://github.com/bevry/cson#what-is-cson
|
||||
[11]: http://coffeescript.org/
|
||||
[12]: https://en.wikipedia.org/wiki/Source-to-source_compiler
|
||||
[13]: https://en.wikipedia.org/wiki/Comment_(computer_programming)
|
||||
[14]: http://clarkevans.com/
|
||||
[15]: http://exploringjs.com/es6/ch_maps-sets.html
|
||||
[16]: https://www.tutorialspoint.com/compiler_design/compiler_design_lexical_analysis.htm
|
||||
[17]: https://en.wikipedia.org/wiki/Fluent_interface
|
||||
[18]: http://yaml.org/spec/1.1/current.html
|
||||
[19]: http://www.yaml.org/spec/1.2/spec.html
|
||||
@ -1,5 +1,5 @@
|
||||
[#]: collector: (lujun9972)
|
||||
[#]: translator: ( )
|
||||
[#]: translator: (MjSeven)
|
||||
[#]: reviewer: ( )
|
||||
[#]: publisher: ( )
|
||||
[#]: url: ( )
|
||||
|
||||
@ -1,5 +1,5 @@
|
||||
[#]: collector: (lujun9972)
|
||||
[#]: translator: ( )
|
||||
[#]: translator: (FSSlc)
|
||||
[#]: reviewer: ( )
|
||||
[#]: publisher: ( )
|
||||
[#]: url: ( )
|
||||
|
||||
@ -1,67 +0,0 @@
|
||||
[#]: collector: (lujun9972)
|
||||
[#]: translator: (MjSeven)
|
||||
[#]: reviewer: ( )
|
||||
[#]: publisher: ( )
|
||||
[#]: url: ( )
|
||||
[#]: subject: (How To Fix “Network Protocol Error” On Mozilla Firefox)
|
||||
[#]: via: (https://www.ostechnix.com/how-to-fix-network-protocol-error-on-mozilla-firefox/)
|
||||
[#]: author: (SK https://www.ostechnix.com/author/sk/)
|
||||
|
||||
How To Fix “Network Protocol Error” On Mozilla Firefox
|
||||
======
|
||||

|
||||
|
||||
Mozilla Firefox is my default web browser for years. I have been using it for my day to day web activities, such as accessing my mails, browsing favorite websites etc. Today, I experienced a strange error while using Firefox. I tried to share one of our guide on Reddit platform and got the following error message.
|
||||
|
||||
```
|
||||
Network Protocol Error
|
||||
|
||||
Firefox has experienced a network protocol violation that cannot be repaired.
|
||||
|
||||
The page you are trying to view cannot be shown because an error in the network protocol was detected.
|
||||
|
||||
Please contact the website owners to inform them of this problem.
|
||||
```
|
||||
|
||||

|
||||
|
||||
To be honest, I panicked a bit and thought my system might be affected with some kind of malware. LOL! I was wrong! I am using latest Firefox version on my Arch Linux desktop. I opened the same link in Chromium browser. It’s working fine! I guessed it is Firefox related error. After Googling a bit, I fixed this issue as described below.
|
||||
|
||||
This kind of problems occurs mostly because of the **browser’s cache**. If you’ve encountered these kind of errors, such as “Network Protocol Error” or “Corrupted Content Error”, follow any one of these methods.
|
||||
|
||||
**Method 1:**
|
||||
|
||||
To fix “Network Protocol Error” or “Corrupted Content Error”, you need to reload the webpage while bypassing the cache. To do so, Press **Ctrl + F5** or **Ctrl + Shift + R** keys. It will reload the webpage fresh from the server, not from the Firefox cache. Now the web page should work just fine.
|
||||
|
||||
**Method 2:**
|
||||
|
||||
If the method1 doesn’t work, please try this method.
|
||||
|
||||
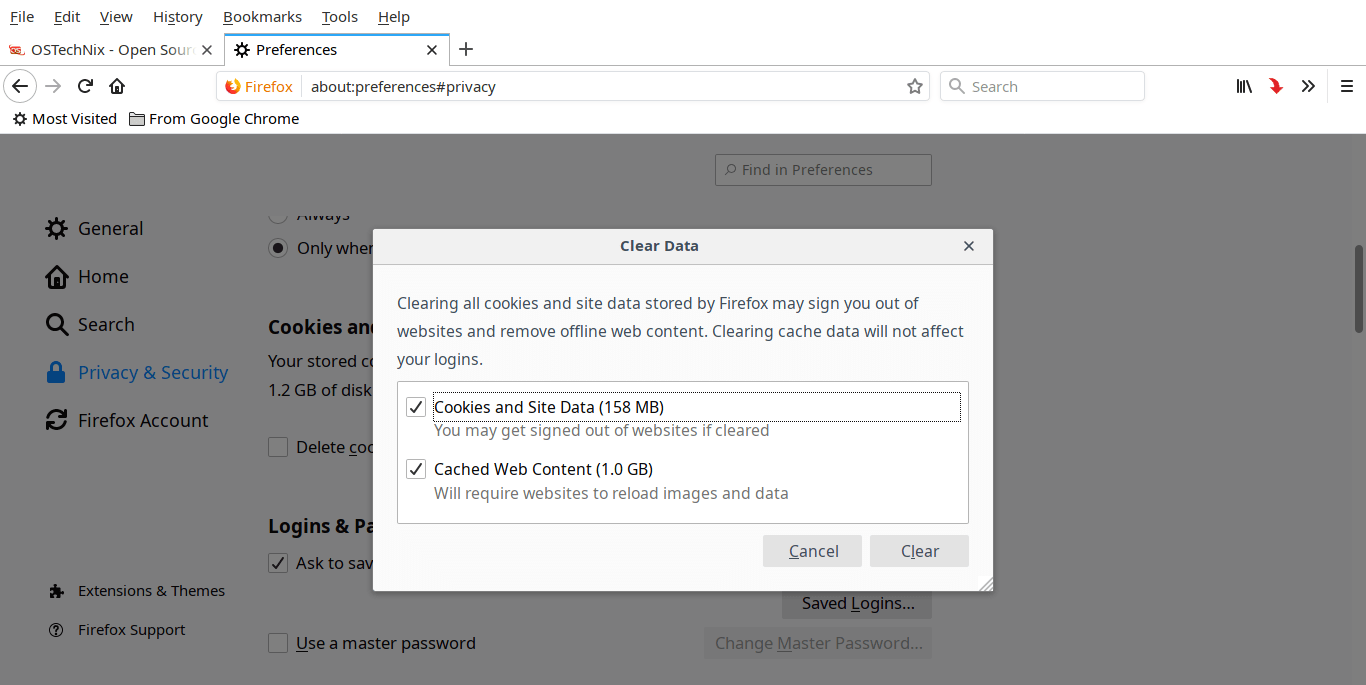
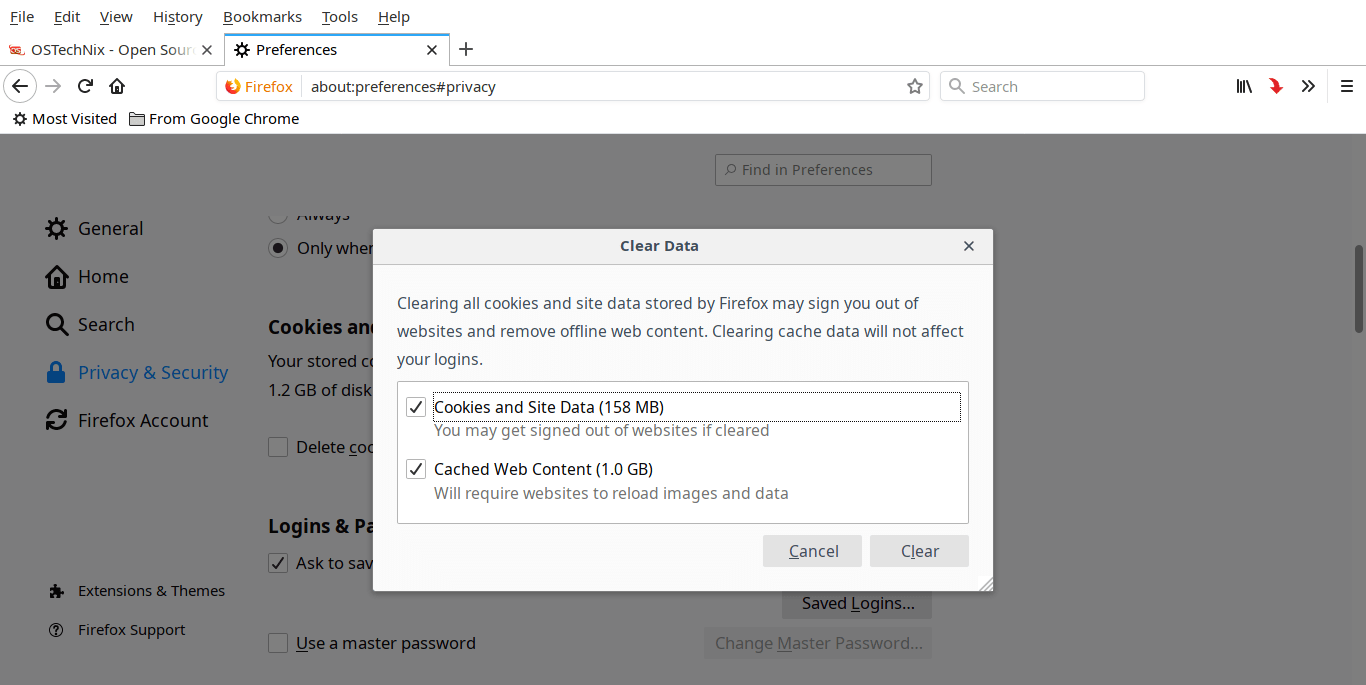
Go to **Edit - > Preferences**. From the Preferences window, navigate to **Privacy & Security** tab on the left pane. Now clear the Firefox cache by clicking on **“Clear Data”** option.
|
||||

|
||||
|
||||
Make sure you have checked both “Cookies and Site Data” and “Cached Web Content” options and click **“Clear”**.
|
||||
|
||||

|
||||
|
||||
Done! Now the cookies and offline content will be removed. Please note that Firefox may sign you out of the logged-in websites. You can re-login to those websites later. Finally, close the Firefox browser and restart your system. Now the webpage will load without any issues.
|
||||
|
||||
Hope this was useful. More good stuffs to come. Stay tuned!
|
||||
|
||||
Cheers!
|
||||
|
||||
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://www.ostechnix.com/how-to-fix-network-protocol-error-on-mozilla-firefox/
|
||||
|
||||
作者:[SK][a]
|
||||
选题:[lujun9972][b]
|
||||
译者:[译者ID](https://github.com/译者ID)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]: https://www.ostechnix.com/author/sk/
|
||||
[b]: https://github.com/lujun9972
|
||||
164
translated/tech/20180206 Power(Shell) to the people.md
Normal file
164
translated/tech/20180206 Power(Shell) to the people.md
Normal file
@ -0,0 +1,164 @@
|
||||
安利 Power(Shell)
|
||||
======
|
||||
|
||||

|
||||
|
||||
早些年,[Powershell Core][1] 在 [MIT][3] 开源协议下逐步开放。PowerShell 算不上是新技术。自 2006 年第一版 Windows 版的 PowerShell 发布以来,PowerShell 的创建者在合并 Unⅸ shell 的强大和灵活的同时也在弥补他们所意识到的缺点,特别是从组合命令中获取值时,所要进行的文本操作。
|
||||
|
||||
在 5 个主要版本发布之后,PowerShell 允许在所有主流操作系统上本地运行相同的 shell 和命令行环境(包括 OS X 和 Linux)。一些人(大多数)可能依旧在嘲弄这位 Windows 出生的闯入者为远古时期便存在强大 shell 环境的平台引荐自己。在本帖中,我希望可以将 PowerShell 的优势提供大部分人,甚至是那些经验老道的用户。
|
||||
|
||||
### 一致性跨平台
|
||||
|
||||
如果你计划将脚本从一个执行环境迁移到另一个平台时,你需要确保只使用了那些在两个平台下都起作用的命令和语法。比如在 GNU 系统中,你可以通过以下方式获取昨天的日期:
|
||||
|
||||
```
|
||||
date --date="1 day ago"
|
||||
|
||||
```
|
||||
|
||||
在 BSD 系统中(比如 OS X),上述语法将没办法工作,因为 BSD date 工具需要以下语法:
|
||||
|
||||
```
|
||||
date -v -1d
|
||||
|
||||
```
|
||||
|
||||
因为 PowerShell 具有宽松的许可证,并且为所有的平台都有构建,所以你可以和你的应用一起迁移 PowerShell。因此,你可以使用与你的测试环境相同的命令,将脚本运行在目标系统中。
|
||||
|
||||
### 对象和结构化的数据
|
||||
|
||||
*nix 命令和工具依赖于你的能力,来操控非结构化数据。对于那些长期活在 `sed` `grep` 和 `awk` 环境下的人们来说,这可能是小菜一碟,但现在有更好的选择。
|
||||
|
||||
让我们使用 PowerShell 从写获取昨天日期的实例。为了获取当前日期,使用 `Get-Date` cmdlet(读作 "commandlet"):
|
||||
```
|
||||
> Get-Date
|
||||
|
||||
|
||||
|
||||
Sunday, January 21, 2018 8:12:41 PM
|
||||
|
||||
```
|
||||
|
||||
你所看到的输出实际上并不是一个文本字符串。不如说,是 .Net Core 对象的一个字符串表现形式。就像任何 OOP 环境中的对象一样,它具有类型以及你可以调用的方法。
|
||||
|
||||
让我们来证明这一点:
|
||||
```
|
||||
> $(Get-Date).GetType().FullName
|
||||
|
||||
System.DateTime
|
||||
|
||||
```
|
||||
|
||||
`$(...)` 语法就像你所期望的 POSIX shell 中那样,计算括弧中的命令然后替换整个表达式。但是在 PowerShell 中,这种表达式中的 $ 是可选的。并且,最重要的是,结果是一个 .Net 对象,而不是文本。因此我们可以调用该对象中的 `GetType()` 方法来获取该对象类型(类似于 Java 中的 `Class` 对象),`FullName` [属性][5] 则用来获取该类型的全称。
|
||||
|
||||
那么,这种对象导向的 shell 是如何让你的工作变得更加简单呢?
|
||||
|
||||
首先,你可将任何对象排进 `Get-Member` cmdlet 来查看它提供的所有方法和属性。
|
||||
|
||||
```
|
||||
> (Get-Date) | Get-Member
|
||||
PS /home/yevster/Documents/ArticlesInProgress> $(Get-Date) | Get-Member
|
||||
|
||||
|
||||
TypeName: System.DateTime
|
||||
|
||||
|
||||
Name MemberType Definition
|
||||
---- ---------- ----------
|
||||
Add Method datetime Add(timespan value)
|
||||
AddDays Method datetime AddDays(double value)
|
||||
AddHours Method datetime AddHours(double value)
|
||||
AddMilliseconds Method datetime AddMilliseconds(double value)
|
||||
AddMinutes Method datetime AddMinutes(double value)
|
||||
AddMonths Method datetime AddMonths(int months)
|
||||
AddSeconds Method datetime AddSeconds(double value)
|
||||
AddTicks Method datetime AddTicks(long value)
|
||||
AddYears Method datetime AddYears(int value)
|
||||
CompareTo Method int CompareTo(System.Object value), int ...
|
||||
```
|
||||
|
||||
你可以很快的看到 DateTime 对象具有一个 `AddDays` 方法,从而可以使用它来快速的获取昨天的日期:
|
||||
|
||||
```
|
||||
> (Get-Date).AddDays(-1)
|
||||
|
||||
|
||||
Saturday, January 20, 2018 8:24:42 PM
|
||||
```
|
||||
|
||||
为了做一些更刺激的事,让我们调用 Yahoo 的天气服务(因为这不需要 API 通证)然后获取你的本地天气。
|
||||
|
||||
```
|
||||
$city="Boston"
|
||||
$state="MA"
|
||||
$url="https://query.yahooapis.com/v1/public/yql?q=select%20*%20from%20weather.forecast%20where%20woeid%20in%20(select%20woeid%20from%20geo.places(1)%20where%20text%3D%22${city}%2C%20${state}%22)&format=json&env=store%3A%2F%2Fdatatables.org%2Falltableswithkeys"
|
||||
```
|
||||
|
||||
现在,我们可以使用老派的方法然后直接运行 `curl $url` 来获取 JSON 二进制对象,或者 ...
|
||||
|
||||
```
|
||||
$weather=(Invoke-RestMethod $url)
|
||||
```
|
||||
|
||||
如果你查看了 `$weather` 类型(运行 `echo $weather.GetType().FullName`),你将会发现它是一个 `PSCustomObject`。这是一个用来反射 JSON 结构的动态对象。
|
||||
|
||||
然后 PowerShell 可以通过 tab 补齐来帮助你完成命令输入。只需要输入 `$weather.`(确报包含了 ".")然后按下 Tab 键。你将看到所有根级别的 JSON 键。输入其中的一个,然后跟上 `.` ,再一次按下 Tab 键,你将看到它所有的子键(如果有的话)。
|
||||
|
||||
因此,你可以轻易的导航到你所想要的数据:
|
||||
```
|
||||
> echo $weather.query.results.channel.atmosphere.pressure
|
||||
1019.0
|
||||
|
||||
|
||||
> echo $weather.query.results.channel.wind.chill
|
||||
41
|
||||
```
|
||||
|
||||
并且如果你有非结构化的 JSON 或 CSV 数据(通过外部命令返回的),只需要将它相应的排进 `ConverFrom-Json` 或 `ConvertFrom-CSV` cmdlet,然后你可以得到一个漂亮干净的对象。
|
||||
|
||||
### 计算 vs. 自动化
|
||||
|
||||
我们使用 shell 用于两种目的。一个是用于计算,运行独立的命令然后手动的响应他们的输出。另一个是自动化,通过写脚本执行躲过命令,然后以编程的方式相应他们的输出。
|
||||
|
||||
我们大多数人都能发现这两种目的在 shell 上的不同且互相冲突的要求。计算任务要求 shell 简洁明了。用户输入的越少,越好。但如果用户输入对其他用户来说几乎难以理解,那这一点就不重要了。脚本,从另一个角度来讲是代码。可读性和可维护性是关键。这一方面,POSIX 工具通常是失败的。虽然一些命令通常会为它们的参数提供简洁明了的语法(如:`-f` 和 `--force`),但是命令名字本身就不简洁明了。
|
||||
|
||||
PowerShell 提供了几个机制来消除这种浮士德士的平衡。
|
||||
|
||||
首先,tab 补齐可以消除键入参数名的需要。比如:键入 `Get-Random -Mi`,按下 Tab 然后 PowerShell 将会为你完成参数:`Get-Random -Minimum`。但是如果你想更简洁一些,你甚至不需要按下 Tab。如下所示,PowerShell 可以理解
|
||||
|
||||
```
|
||||
Get-Random -Mi 1 -Ma 10
|
||||
```
|
||||
|
||||
应为 `Mi` 和 `Ma` 每一个都具有独立不同的补齐。
|
||||
|
||||
你可能已经留意到所有的 PowerShell cmdlet 名称具有动名词结构。这有助于脚本的可读性,但是你可能不想一而再,再而三的键入 `Get-`。所以并不需要!如果你之间键入了一个名词而没有动词的话,PowerShell 将查找带有该名词的 `Get-` 命令。
|
||||
|
||||
小心:尽管 PowerShell 不区分大小写,但在使用 PowerShell 命令是时,名词首字母大写是一个好习惯。比如,键入 `date` 将会调用系统中的 `date` 工具。键入 `Date` 将会调用 PowerShell 的 `Get-Date` cmdlet。
|
||||
|
||||
如果这还不够,PowerShell 还提供了别名,用来创建简单的名字。比如,如果键入 `alias -name cd`,你将会发现 `cd` 在 PowerShell 实际上时 `Set-Location` 命令的别名。
|
||||
|
||||
所以回顾以下 — 你可以使用强大的 tab 补全,别名,和名词补全来保持命令名词简洁,自动化和一致性参数名截断,与此同时还可以享受丰富,可读的语法格式。
|
||||
|
||||
### 那么... 朋友?
|
||||
|
||||
这些只是 PowerShell 的一部分优势。还有更多特性和 cmdlet,我还没讨论(如果你想弄哭 `grep` 的话,可以查看 [Where-Object][6] 或其别称 `?`)。如果你有点怀旧的话,PowerShell 可以为你加载本地工具。但是给自己足够的时间来适应 PowerShell 面向对象 cmdlet 的世界,然后你将发现自己会选择忘记回去的路。
|
||||
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://opensource.com/article/18/2/powershell-people
|
||||
|
||||
作者:[Yev Bronshteyn][a]
|
||||
译者:[sanfusu](https://github.com/sanfusu)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:https://opensource.com/users/yevster
|
||||
[1]:https://github.com/PowerShell/PowerShell/blob/master/README.md
|
||||
[2]:https://blogs.msdn.microsoft.com/powershell/2018/01/10/powershell-core-6-0-generally-available-ga-and-supported/
|
||||
[3]:https://spdx.org/licenses/MIT
|
||||
[4]:http://www.jsnover.com/Docs/MonadManifesto.pdf
|
||||
[5]:https://docs.microsoft.com/en-us/dotnet/csharp/programming-guide/classes-and-structs/properties
|
||||
[6]:https://docs.microsoft.com/en-us/powershell/module/microsoft.powershell.core/where-object?view=powershell-6
|
||||
212
translated/tech/20180220 JSON vs XML vs TOML vs CSON vs YAML.md
Normal file
212
translated/tech/20180220 JSON vs XML vs TOML vs CSON vs YAML.md
Normal file
@ -0,0 +1,212 @@
|
||||
[#]: collector: (lujun9972)
|
||||
[#]: translator: (GraveAccent)
|
||||
[#]: reviewer: ( )
|
||||
[#]: publisher: ( )
|
||||
[#]: url: ( )
|
||||
[#]: subject: (JSON vs XML vs TOML vs CSON vs YAML)
|
||||
[#]: via: (https://www.zionandzion.com/json-vs-xml-vs-toml-vs-cson-vs-yaml/)
|
||||
[#]: author: (Tim Anderson https://www.zionandzion.com)
|
||||
|
||||
JSON vs XML vs TOML vs CSON vs YAML
|
||||
======
|
||||
|
||||
|
||||
### 一段超级严肃的关于样本序列化的集合、子集和超集的文字
|
||||
|
||||
我是开发者。我读代码。我写代码。我写会写代码的代码。我写会写供其它代码读的代码的代码。这些都非常火星语,但是有其美妙之处。然而,最后一点,写会写供其它代码读的代码的代码,可以很快变得比这段文字更费解。有很多方法可以做到这一点。一种不那么复杂而且开发者社区最爱的方式是数据序列化。对于那些不了解我刚刚向你抛的时髦词的人,数据序列化是从一个系统获取一些信息,将其转换为其它系统可以读取的格式,然后将其传递给其它系统的过程。
|
||||
|
||||
虽然[数据序列化格式][1]多到可以埋葬哈利法塔,但它们大多分为两类:
|
||||
|
||||
* 易于人类读写,
|
||||
* 易于机器读写。
|
||||
|
||||
|
||||
|
||||
很难两全其美,因为人类喜欢让我们更具表现力的松散类型和灵活格式标准,而机器倾向于被确切告知一切事情不带疑惑和细节缺失,并且认为“严格规范”是他们最爱的 Ben & Jerry's 口味。
|
||||
|
||||
由于我是一名 web 开发者而且我们是一个创建网站的代理商,我们将坚持使用 web 系统可以理解或不需要太多努力就能理解以及对人类可读性特别有用的特殊格式:XML,JSON,TOML,CSON以及 YAML。每个都有各自的优缺点和适当的用例。
|
||||
|
||||
### 事实最先
|
||||
|
||||
回到互联网的早期,[一些非常聪明的家伙][2]决定整合一种标准语言,即每个系统都能理解,创造性地将其命名为标准通用标记语言(简称SGML)。SGML 非常灵活,发布者也很好地定义了它。他成为了 XML,SVG 和 HTML 等语言之父。所有这三个都符合 SGML 规范,可是它们都是规则更严格、灵活性更少的子集。
|
||||
|
||||
最终,人们开始看到大量非常小、简洁、易读且易于生成的数据,这些数据可以在系统之间以程序的方式共享,而开销很小。大约在那个时候,JSON 诞生了并且能够满足所有的需求。反过来,其它语言开始出现以处理更多的专业用例,如 CSON,TOML 和 YAML。
|
||||
|
||||
### XML: 不行了
|
||||
|
||||
最初,XML语言非常灵活且易于编写,但它的缺点是冗长,人类难以阅读,计算机非常难以读取,并且有很多语法对于传达信息并不是完全必要的。
|
||||
|
||||
今天,它在 web 上的数据序列化目的已经消失了。除非你在编写 HTML 或者 SVG,否则你不太能在许多其它地方看到XML。一些过时的系统今天仍在使用它,但是用它传递数据往往太重了。
|
||||
|
||||
我已经可以听到 XML 老人开始在他们的石碑上乱写为什么 XML 是了不起的,所以我将提供一个小的附录:XML可以很容易地由系统和人读写。然而,真的,我的意思是荒谬,很难创建一个可以将其读入规范的系统。这是一个简单美观的 XML 示例:
|
||||
|
||||
```
|
||||
<book id="bk101">
|
||||
<author>Gambardella, Matthew</author>
|
||||
<title>XML Developer's Guide</title>
|
||||
<genre>Computer</genre>
|
||||
<price>44.95</price>
|
||||
<publish_date>2000-10-01</publish_date>
|
||||
<description>An in-depth look at creating applications
|
||||
with XML.</description>
|
||||
</book>
|
||||
```
|
||||
|
||||
太棒了。易于阅读,推理,编写和编码的可以读写的系统。但请考虑这个例子:
|
||||
|
||||
```
|
||||
<!DOCTYPE r [ <!ENTITY y "a]>b"> ]>
|
||||
<r>
|
||||
<a b="&y;>" />
|
||||
<![CDATA[[a>b <a>b <a]]>
|
||||
<?x <a> <!-- <b> ?> c --> d
|
||||
</r>
|
||||
```
|
||||
|
||||
这上面是 100% 有效的 XML。不可能阅读、理解或推理。编写可以使用和理解这个的代码将花费至少36头的头发和248磅咖啡。我们没有那么多时间或咖啡,而且我们大多数老人现在都是秃头。所以,让它活在我们的记忆里,就像 [css hacks][3],[internet explorer][4] 和[真空管][5]那样。
|
||||
|
||||
### JSON: 并列聚会
|
||||
|
||||
好吧,我们都同意了。XML = 差劲。那么,什么是好的替代品?JavaScript 对象表示法,简称 JSON。JSON(读起来像 Jason 这个名字) 是 Brendan Eich 发明的,并且被 [JavaScript 的荷兰叔叔][6] Douglas Crockford 推广。它现在几乎用在任何地方。这种格式很容易由人和机器编写,相当容易用规范中的严格规则[解析][7],并且灵活-允许深层嵌套数据,所有原始数据类型和集合如数组和对象的解释。JSON 成为了将数据从一个系统传输到另一个系统的事实标准。几乎所有语言都有内置读写它的功能。
|
||||
|
||||
JSON语法很简单。 方括号表示数组,花括号表示记录,由冒号分隔两个值表示属性(或“键”)在左边,值在右边。所有键必须用双引号括起来:
|
||||
|
||||
```
|
||||
{
|
||||
"books": [
|
||||
{
|
||||
"id": "bk102",
|
||||
"author": "Crockford, Douglas",
|
||||
"title": "JavaScript: The Good Parts",
|
||||
"genre": "Computer",
|
||||
"price": 29.99,
|
||||
"publish_date": "2008-05-01",
|
||||
"description": "Unearthing the Excellence in JavaScript"
|
||||
}
|
||||
]
|
||||
}
|
||||
```
|
||||
|
||||
这对你来说应该是完全合理的。它简洁明了,并且从 XML 中删除了大量额外废话以传达相同数量的信息。JSON 现在是王道,本文剩下的部分会介绍其它语言格式,这些格式只不过是煮沸了的 JSON,尝试让其更简洁或更易读,可结构还是非常相似的。
|
||||
|
||||
### TOML: 缩短到彻底的利他主义
|
||||
|
||||
TOML(Tom 的显而易见最低限度语言)允许快速简洁地定义深层嵌套的数据结构。名字中的名字是指发明者 [Tom Preston Werner][8],他是一位活跃于我们行业的创造者和软件开发人员。与 JSON 相比,语法有点尴尬,更类似 [ini 文件][9]。这不是一个糟糕的语法,但是需要一些时间适应。
|
||||
|
||||
```
|
||||
[[books]]
|
||||
id = 'bk101'
|
||||
author = 'Crockford, Douglas'
|
||||
title = 'JavaScript: The Good Parts'
|
||||
genre = 'Computer'
|
||||
price = 29.99
|
||||
publish_date = 2008-05-01T00:00:00+00:00
|
||||
description = 'Unearthing the Excellence in JavaScript'
|
||||
```
|
||||
|
||||
TOML 中集成了一些很棒的功能,例如多行字符串,保留字符的自动转义,日期,时间,整数,浮点数,科学记数法和“表扩展”等数据类型。最后一点是特别的,是TOML如此简洁的原因:
|
||||
|
||||
```
|
||||
[a.b.c]
|
||||
d = 'Hello'
|
||||
e = 'World'
|
||||
```
|
||||
|
||||
以上扩展到以下内容:
|
||||
|
||||
```
|
||||
{
|
||||
"a": {
|
||||
"b": {
|
||||
"c": {
|
||||
"d": "Hello"
|
||||
"e": "World"
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
使用TOML,你可以肯定在时间和文件长度上会节省不少。很少有系统使用它或非常类似的东西作为配置,这是它最大的缺点。根本没有很多语言或库可以用来解释 TOML。
|
||||
|
||||
### CSON: 特定系统所包含的简单样本
|
||||
|
||||
首先,有两个 CSON 规范。 一个代表 CoffeeScript Object Notation,另一个代表 Cursive Script Object Notation。后者不经常使用,所以我们不会关注它。我们只关注 CoffeeScript。
|
||||
|
||||
[CSON][10] 会介绍一点。首先,我们来谈谈 CoffeeScript。[CoffeeScript][11] 是一种通过运行编译器生成 JavaScript 的语言。它允许你以更加简洁的语法编写 JavaScript 并[转译][12]成实际的 JavaScript,然后你可以在你的 web 应用程序中使用它。CoffeeScript 通过删除 JavaScript 中必需的许多额外语法,使编写 JavaScript 变得更容易。CoffeeScript 摆脱的一个大问题是花括号 - 不需要他们。同样,CSON 是没有大括号的 JSON。它依赖于缩进来确定数据的层次结构。CSON 非常易于读写,并且通常比 JSON 需要更少的代码行,因为没有括号。
|
||||
|
||||
CSON 还提供一些 JSON 不提供的额外细节。多行字符串非常容易编写,你可以通过使用 hash 符号开始一行来输入[注释][13],并且不需要用逗号分隔键值对。
|
||||
|
||||
```
|
||||
books: [
|
||||
id: 'bk102'
|
||||
author: 'Crockford, Douglas'
|
||||
title: 'JavaScript: The Good Parts'
|
||||
genre: 'Computer'
|
||||
price: 29.99
|
||||
publish_date: '2008-05-01'
|
||||
description: 'Unearthing the Excellence in JavaScript'
|
||||
]
|
||||
```
|
||||
|
||||
这是 CSON 的重大问题。它是 **CoffeScript** 对象表示法。也就是说你用 CoffeeScript 解析/标记化/lex/转译或其它方式使用 CSON。CoffeeScript 是读取数据的系统。如果数据序列化的目的是允许数据从一个系统传递到另一个系统,这里我们有一个只能由单个系统读取的数据序列化格式,这使得它与防火的火柴、防水的海绵或者叉勺恼人的脆弱分叉处一样有用。
|
||||
|
||||
如果其它系统采用这种格式,它在开发者世界中可能非常有用。到目前为止这整体上没有发生,所以在 PHP 或 JAVA 等替代语言中使用它是不行的。
|
||||
|
||||
### YAML:年轻人的呼喊
|
||||
|
||||
开发人员感到高兴,因为 YAML 来自[一个 Python 的贡献者][14]。YAML 具有与 CSON 相同的功能集和类似的语法,一系列新功能,以及几乎所有 web 编程语言都可用的解析器。它还有一些额外的功能,如循环引用,软包装,多行键,类型转换标签,二进制数据,对象合并和[集合映射][15]。它具有令人难以置信的良好的可读性和可写性,并且是 JSON 的超集,因此你可以在 YAML 中使用完全合格的 JSON 语法并且一切正常工作。你几乎从不需要引号,它可以解释大多数基本数据类型(字符串,整数,浮点数,布尔值等)。
|
||||
|
||||
```
|
||||
books:
|
||||
- id: bk102
|
||||
author: Crockford, Douglas
|
||||
title: 'JavaScript: The Good Parts'
|
||||
genre: Computer
|
||||
price: 29.99
|
||||
publish_date: !!str 2008-05-01
|
||||
description: Unearthing the Excellence in JavaScript
|
||||
```
|
||||
|
||||
业界的年轻人正在迅速采用 YAML 作为他们首选的数据序列化和系统配置格式。他们这样做很机智。YAML 有像 CSON 一样简洁带来的所有好处,有 JSON 在数据类型解释方面的所有功能。YAML 像加拿大人容易相处一样容易阅读。
|
||||
|
||||
YAML 有两个问题,对我而言,第一个是大问题。在撰写本文时,YAML 解析器尚未内置于多种语言,因此你需要使用第三方库或扩展来为你选择的语言解析 .yaml 文件。这不是什么大问题,可似乎大多数为 YAML 创建解析器的开发人员都选择随机将“附加功能”放入解析器中。有些允许[标记化][16],有些允许[链引用][17],有些甚至允许内联计算。这一切都很好(某种意义上),除了这些功能都不是规范的一部分,因此很难在其他语言的其他解析器中找到。这导致系统锁定,你最终遇到了与 CSON 相同的问题。如果你使用仅在一个解析器中找到的功能,则其他解析器将无法解释输入。大多数这些功能都是无意义的,不属于数据集,而是属于你的应用程序逻辑,因此最好简单地忽略它们和编写符合规范的 YAML。
|
||||
|
||||
第二个问题是很少有解析器完全实现规范。所有的基本要素都在那里,但是很难找到一些更复杂和更新的东西,比如软包装,文档标记和首选语言的循环引用。我还没有看到对这些东西的刚需,所以希望它们不让你很失望。考虑到上述情况,我倾向于保持 [1.1 规范][18] 中呈现的更成熟的功能集,避免在 [1.2 规范][19] 中找到的新东西。然而,编程是一个不断发展的怪兽,所以当你读完这篇文章时,你或许可以使用 1.2 规范。
|
||||
|
||||
### 最终哲学
|
||||
|
||||
这是最后一段话。每个序列化语言都应该以其用例的标准评价。当涉及机器的可读性时,有些是蜜蜂的膝盖。对于人类可读性,有些是猫的喵喵声,有些只是镀金的粪便。以下是最终细分:如果你要编写供其他代码阅读的代码,请使用 YAML。如果你正在编写能写供其他代码读取的代码的代码,请使用 JSON。最后,如果你正在编写将代码转译为供其他代码读取的代码的代码,请重新考虑你的人生选择。
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://www.zionandzion.com/json-vs-xml-vs-toml-vs-cson-vs-yaml/
|
||||
|
||||
作者:[Tim Anderson][a]
|
||||
选题:[lujun9972][b]
|
||||
译者:[译者ID](https://github.com/GraveAccent)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]: https://www.zionandzion.com
|
||||
[b]: https://github.com/lujun9972
|
||||
[1]: https://en.wikipedia.org/wiki/Comparison_of_data_serialization_formats
|
||||
[2]: https://en.wikipedia.org/wiki/Standard_Generalized_Markup_Language#History
|
||||
[3]: https://www.quirksmode.org/css/csshacks.html
|
||||
[4]: http://www.ie6death.com/
|
||||
[5]: https://en.wikipedia.org/wiki/Vacuum_tube
|
||||
[6]: https://twitter.com/BrendanEich/status/773403975865470976
|
||||
[7]: https://en.wikipedia.org/wiki/Parsing#Parser
|
||||
[8]: https://en.wikipedia.org/wiki/Tom_Preston-Werner
|
||||
[9]: https://en.wikipedia.org/wiki/INI_file
|
||||
[10]: https://github.com/bevry/cson#what-is-cson
|
||||
[11]: http://coffeescript.org/
|
||||
[12]: https://en.wikipedia.org/wiki/Source-to-source_compiler
|
||||
[13]: https://en.wikipedia.org/wiki/Comment_(computer_programming)
|
||||
[14]: http://clarkevans.com/
|
||||
[15]: http://exploringjs.com/es6/ch_maps-sets.html
|
||||
[16]: https://www.tutorialspoint.com/compiler_design/compiler_design_lexical_analysis.htm
|
||||
[17]: https://en.wikipedia.org/wiki/Fluent_interface
|
||||
[18]: http://yaml.org/spec/1.1/current.html
|
||||
[19]: http://www.yaml.org/spec/1.2/spec.html
|
||||
@ -0,0 +1,66 @@
|
||||
[#]: collector: (lujun9972)
|
||||
[#]: translator: (MjSeven)
|
||||
[#]: reviewer: ( )
|
||||
[#]: publisher: ( )
|
||||
[#]: url: ( )
|
||||
[#]: subject: (How To Fix “Network Protocol Error” On Mozilla Firefox)
|
||||
[#]: via: (https://www.ostechnix.com/how-to-fix-network-protocol-error-on-mozilla-firefox/)
|
||||
[#]: author: (SK https://www.ostechnix.com/author/sk/)
|
||||
|
||||
如何修复 Mozilla Firefox 中出现的 “Network Protocol Error”
|
||||
======
|
||||

|
||||
|
||||
Mozilla Firefox 多年来一直是我的默认 Web 浏览器,我每天用它来进行日常网络活动,例如访问邮件,浏览喜欢的网站等。今天,我在使用 Firefox 时遇到了一个奇怪的错误。我试图在 Reddit 平台上分享我们的一个指南时,在 Firefox 上出现了以下错误消息:
|
||||
|
||||
```
|
||||
Network Protocol Error
|
||||
|
||||
Firefox has experienced a network protocol violation that cannot be repaired.
|
||||
|
||||
The page you are trying to view cannot be shown because an error in the network protocol was detected.
|
||||
|
||||
Please contact the website owners to inform them of this problem.
|
||||
```
|
||||
|
||||

|
||||
|
||||
老实说,我有点慌,我以为可能是我的系统受到了某种恶意软件的影响。哈哈!但是我发现我错了。我在 Arch Linux 桌面上使用的是最新的 Firefox 版本,我在 Chromium 浏览器中打开了相同的链接,它正确显示了,我猜这是 Firefox 相关的错误。在谷歌上搜索后,我解决了这个问题,如下所述。
|
||||
|
||||
出现这种问题主要是因为“**浏览器缓存**”,如果你遇到此类错误,例如 "Network Protocol Error" 或 "Corrupted Content Error",遵循以下任何一种方法。
|
||||
|
||||
**方法 1:**
|
||||
|
||||
要修复 "Network Protocol Error" 或 "Corrupted Content Error",你需要在绕过缓存时重新加载网页。为此,按下 **Ctrl + F5** 或 **Ctrl + Shift + R** 快捷键,它将从服务器重新加载页面,而不是从 Firefox 缓存加载。这样网页就应该可以正常工作了。
|
||||
|
||||
**方法 2:**
|
||||
|
||||
如果方法 1 不起作用,尝试以下方法。
|
||||
|
||||
打开 **Edit - > Preferences**,在 "Preferences" 窗口中,打开左窗格中的 **Privacy & Security** 选项卡,单击 **“Clear Data”** 选项清除 Firefox 缓存。
|
||||
|
||||

|
||||
|
||||
确保你选中了 Cookies and Site Data” 和 "Cached Web Content" 选项,然后单击 **"Clear"**。
|
||||
|
||||

|
||||
|
||||
完成!现在 Cookie 和离线内容将被删除。注意,Firefox 可能会将你从登录的网站中注销,稍后你可以重新登录这些网站。最后,关闭 Firefox 浏览器并重新启动系统。现在网页加载没有任何问题。
|
||||
|
||||
希望这对你有帮助。更多好东西要来了,敬请关注!
|
||||
|
||||
干杯!
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://www.ostechnix.com/how-to-fix-network-protocol-error-on-mozilla-firefox/
|
||||
|
||||
作者:[SK][a]
|
||||
选题:[lujun9972][b]
|
||||
译者:[MjSeven](https://github.com/MjSeven)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]: https://www.ostechnix.com/author/sk/
|
||||
[b]: https://github.com/lujun9972
|
||||
Loading…
Reference in New Issue
Block a user