mirror of
https://github.com/LCTT/TranslateProject.git
synced 2025-03-24 02:20:09 +08:00
commit
daacc2cbcf
1
.gitignore
vendored
1
.gitignore
vendored
@ -1,3 +1,4 @@
|
||||
*.md~
|
||||
members.md
|
||||
*.html
|
||||
*.bak
|
||||
|
||||
@ -5,7 +5,7 @@
|
||||
微软因为以前对开源软件的态度而臭名昭著,但是公司改建后对开源软件发出了积极的信号。CNet报道了微软对开源软件认知的行为的改变。
|
||||
|
||||
> [CNet][1]消息:
|
||||
> 微软自助开源软件有一些时间了,那些曾经反对开源软件的领导者们已经退出了或者不在位了。开软软件现在用在遍布全世界的公司当中,这些公司有些自命不凡但这只是在认识到微软帝国之外的事。
|
||||
> 虽然微软资助开源软件有一些时间了,并且那些曾经反对开源软件的领导者们已经退出了或者不在位了。开源软件现在用在遍布全世界的公司当中,但这些与微软帝国无关。
|
||||
> 一些新的想法反映了企业顶层的一些变化,今年二月初Satya Nadella代替鲍尔默成为了微软CEO,Nadella已经给微软带来了一些新的东西改变了微软以前的一些束缚。
|
||||
>
|
||||
> [更多报道][2]
|
||||
@ -17,17 +17,17 @@
|
||||
|
||||
我是一个持悲观态度的人,但是我认为微软和开源软件之间的信任关系是有待确定的。一个新的CEO和些许改变或许会改变微软在开源世界中的存在状态,但是对于微软这么大的企业来说改变并不容易,所以对于开源的世界来说微软是否真的改变还有待确定。
|
||||
|
||||
我也从来不会忘记微软“欢迎,扩大,压死”的策略来打翻其他的竞争软件,光这一条凡是微软参合的开源项目就必须多一只谨慎的眼,或许这家公司真的改了,但如果没有呢!我们还是用几年时间来观察下吧。
|
||||
我也从来不会忘记微软用“欢迎,扩大,压死”的策略来打翻其他的竞争软件,光这一条凡是微软参合的开源项目就必须瞪大眼睛,或许这家公司真的改了,但如果没有呢!我们还是用几年时间来观察下吧。
|
||||
|
||||
### 安卓对抗windows ###
|
||||
|
||||
ZDNet曾经报道过使用数量最多的Linux发行版本,但是现在桌面环境仍然是windows的天下,但是安卓今年很可能会是用户数量最大的用户终端操作系统。
|
||||
ZDNet曾经报道过使用数量最多的Linux发行版本,不过现在桌面环境仍然是windows的天下,但是安卓今年很可能会是用户数量最大的用户终端操作系统。
|
||||
|
||||
> [ZDNet][4]报道:
|
||||
>
|
||||
> 如果桌面和平板依旧像预期增长的销量,安卓平板渐渐蚕食苹果的市场,PC市场继续萎缩,安卓在2014年末很有可能成为终端用户数量最多的操作系统而且不算安卓PC。
|
||||
> 如果桌面和平板依旧像预期增长的销量,安卓平板渐渐蚕食苹果的市场,PC市场继续萎缩,安卓在2014年末很有可能成为终端用户数量最多的操作系统,而且不算安卓PC。
|
||||
>
|
||||
> 总而言之,安卓几乎统治了Linux终端用户。你可能不会想到它作为桌面使用,尽管Intel和AMD努力在让它变成现实,但是安卓正在变成使用量第一的终端操作系统。
|
||||
> 总而言之,安卓几乎统治了Linux终端用户。你可能不会想把它作为桌面使用,尽管Intel和AMD努力在让它变成现实,但是安卓正在变成使用量第一的终端操作系统。
|
||||
|
||||
>
|
||||
> [更多消息][4]
|
||||
@ -37,18 +37,17 @@ ZDNet曾经报道过使用数量最多的Linux发行版本,但是现在桌面
|
||||
|
||||
上面提到的并不算真的惊喜,移动终端的革命发展了接近10年了。桌面依然还像原来那样重要,微软也确实没有真正的在乎过移动设备。即使现在,微软在艰难的推他的手机和平板,他仍旧认为移动终端市场并不重要。
|
||||
|
||||
|
||||
谷歌严重的破坏了微软在移动领域的努力,而现在他在桌面市场又对微软发起了挑战。从chrome OS到安卓,谷歌给微软一连串的打击,如果你查看下Amazon最受欢迎的[台式机][5]和[笔记本][6]的话,你会看到很多chrome OS的电脑甚至是装有安卓的PC。所以人们的购买需求在变得多样化,并不局限在windows一家了。
|
||||
|
||||
### Cinnamon和Unity在Ubuntu14.04上的对抗 ###
|
||||
|
||||
Tech Republic发表了一篇文章介绍了如何在Ubuntu14.04上安装cinnamon,研究了一下Ubuntu14.04上用cinnamon替换unity的可行性。
|
||||
Tech Republic发表了一篇文章介绍了如何在Ubuntu14.04上安装Cinnamon,研究了一下Ubuntu14.04上用Cinnamon替换unity的可行性。
|
||||
|
||||
> [Tech Republic][7]报道:
|
||||
>
|
||||
> 如果你寻求性能为主不需要其他有特色的可自定义的桌面,cinnamon适合你。Cinnamon是一个直观简洁的桌面,任何人都可以使用,不论你是IT工作者还是你的老妈妈。它非常的简单易用。Cinnamon很平淡,不会和你开什么玩笑,也不会让你感到有惊奇的感觉,但这就是它所注重的。它只会给桌面带来在标准层面上带来实用性,它不求突破,不耍花招,不加条条框框。
|
||||
> 如果你寻求性能为主不需要其他有特色的可自定义的桌面,Cinnamon适合你。Cinnamon是一个直观简洁的桌面,任何人都可以使用,不论你是IT工作者还是你的老妈妈。它非常的简单易用。Cinnamon很平淡,不会和你开什么玩笑,也不会让你感到有惊奇的感觉,但这就是它所注重的。它只会给桌面带来在标准层面上带来实用性,它不求突破,不耍花招,不加条条框框。
|
||||
>
|
||||
> Cinnamon是一个很平凡的桌面它只集成了最好的功能并且把它们集成到一起,完美整合到一块。如果你可以用一个看起来和用起来都点老掉牙但是性能很好的桌面的话,cinnamon完全适合你。如果你喜欢各种花哨的界面和看起来很现代的感觉,cinnamon可能就不适合你了。
|
||||
> Cinnamon是一个很平凡的桌面,它只集成了最好的功能并且把它们集成到一起,完美整合到一块。如果你可以用一个看起来和用起来都点老掉牙,但是性能很好的桌面的话,Cinnamon完全适合你。如果你喜欢各种花哨的界面和看起来很现代的感觉,Cinnamon可能就不适合你了。
|
||||
|
||||
> [ 更多消息][7]
|
||||
>
|
||||
@ -56,9 +55,9 @@ Tech Republic发表了一篇文章介绍了如何在Ubuntu14.04上安装cinnamon
|
||||
>
|
||||
> Image credit: [Tech Republic][7]
|
||||
|
||||
我是站在cinnamon这边的,unity有自己的长处,但是我从来没用习惯过。Cinnamon更接近传统桌面,我用起来不错!
|
||||
我是站在Cinnamon这边的,Unity有自己的长处,但是我从来没用习惯过。Cinnamon更接近传统桌面,我用起来不错!
|
||||
|
||||
但是在别人眼里,漂亮的桌面总是很受欢迎。Linux最大的特色就是提供很多很多不同的选择,如果你真不知道unity和cinnamon该选择谁,你就用自己最喜欢的就行了。
|
||||
但是在别人眼里,漂亮的桌面总是很受欢迎。Linux最大的特色就是提供很多很多不同的选择,如果你真不知道Unity和Cinnamon该选择谁,你就用自己最喜欢的就行了。
|
||||
|
||||
你赞成那些呢?请在下方留下你的评论吧
|
||||
|
||||
@ -69,7 +68,7 @@ Tech Republic发表了一篇文章介绍了如何在Ubuntu14.04上安装cinnamon
|
||||
|
||||
via: http://www.itworld.com/open-source/421894/has-microsoft-really-changed-its-attitude-toward-open-source
|
||||
|
||||
译者:[jiajia9linuxer](https://github.com/jiajia9linuxer) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
译者:[jiajia9linuxer](https://github.com/jiajia9linuxer) 校对:[wxy](https://github.com/wxy)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
@ -1,8 +1,8 @@
|
||||
对新用户来说最好的Linux发行版
|
||||
适合新用户的最佳的Linux发行版
|
||||
================================================================================
|
||||
这个争论无疑给许多Linux用户带来了麻烦。争论不能普遍归结为哪个发行版是真正最适合新用户的,而是哪个发行版受这些争论者的喜爱。如果我们撇开个人喜爱,我们会看到更清楚的一面。但即使这样,清晰也很快会被新用户的需求和期望遮蔽。考虑到这点,我决定采取一个不同的方法来找出“对新用户来说最好的发行版”。我评判最好发行版的标准不仅是易用,而且还要呼吁由日益增长的移动界面隐喻推动带来的现代设计美学。
|
||||
这个争论无疑给许多Linux用户带来了麻烦。争论的焦点一般不是哪个发行版是真正最适合新用户的,而是哪个发行版受这些争论者的喜爱。如果我们撇开个人喜爱,我们会看到更清楚的一面。但即使这样,明确的结论也会受到被新用户的需求和期望的影响。考虑到这点,我决定采取一个不同的方法来找出“对新用户来说最好的发行版”。我评判最好发行版的标准不仅是易用,而且还要具有由日益增长的移动界面风格所带来的现代设计理念。
|
||||
|
||||
为了这次评测,发行版必须要有如下要求:
|
||||
对于这次评测,我们对发行版有如下要求:
|
||||
|
||||
- 非常友好
|
||||
- 包括,开箱即用,所有常用的应用程序
|
||||
@ -13,13 +13,13 @@
|
||||
|
||||
### 用户友好 ###
|
||||
|
||||
这是一个备受争议的话题。但事实的真相是——新用户必须能够获得一种风格的Linux并开始使用,需要很少或不需要解释。如果必须很出太多解释,那么这个发行版便不是用户友好的。我不想成为那样的人,但是几乎任何用户都可以在近乎零指导的情况下坐在Windows 7或OS X桌面前并开始使用它。这是每一个Linux桌面都应当争取去做的。
|
||||
这是一个备受争议的话题。但事实的真相是——新用户必须能够选择某种风格的Linux并开始使用,只需要很少或不需要解释。如果必须很出太多解释,那么这个发行版便不是用户友好的。我不喜欢那些操作系统,但是几乎任何用户都可以在近乎零指导的情况下坐在Windows 7或OS X桌面前并开始使用它。这是每一个Linux桌面都应当争取去做的。
|
||||
|
||||
### 常用应用程序 ###
|
||||
|
||||
安装好系统后用户不应该去安装必需的程序。那么什么是必需的呢?每年列表都会变短。目前,必备的程序列表如下:
|
||||
安装好系统后用户不应该再去安装必需的程序。那么什么是必需的呢?每年列表都会变短。目前,必备的程序列表如下:
|
||||
|
||||
- 网页浏览器:Chrome或者Firefox(对不起,其他的浏览器不需提供)
|
||||
- 网页浏览器:Chrome或者Firefox(对不起,根本不需要其他的浏览器)
|
||||
- 电子邮件客户端:Thunderbird是显而易见的选择。
|
||||
- Office办公套件:LibreOffice。就这样。
|
||||
- 音乐播放器:播放本地文件以及连接到流媒体服务(比如Spotify)。
|
||||
@ -32,29 +32,29 @@
|
||||
|
||||
### 时尚的界面 ###
|
||||
|
||||
我已经多次提到移动设备的美化。由于iOS和Android,用户越来越喜欢时尚的界面。Linux的桌面需要进行效仿并且用独特的、时尚的和易用的界面来吸引用户注意力。旧的隐喻在多触控友好的移动世界里不再有影响力。
|
||||
我已经多次提到移动设备的美化。由于iOS和Android,用户越来越喜欢时尚的界面。Linux的桌面需要进行效仿并且用独特的、时尚的和易用的界面来吸引用户注意力。旧的风格在支持多触控的移动世界里不再有影响力。
|
||||
|
||||
排名前三的发行版
|
||||
## 排名前三的发行版 ##
|
||||
|
||||
以文中的标准,哪个发行版本满足了(或超过)我们的需求?首先,让我们来审查一下前三名的候选者。以下哪个满足了(或超过)标准。
|
||||
|
||||
#### Ubuntu ####
|
||||
### Ubuntu ###
|
||||
|
||||
[Ubuntu Linux][1]一直为用户友好型Linux的王者。开箱即用,寻找一个迷人和易用的桌面(Unity)是一个挑战,甚至是对于那些对平台不熟悉的人。它的桌面布局虽然与众不同,但却是合乎逻辑和很直观的。对于在桌面环境中添加一个最强大的搜索工具,在Linux中Ubuntu Unity应当获得最高成就。
|
||||
[Ubuntu Linux][1]一直是用户友好型Linux的王者。开箱即用,寻找一个比它更迷人和易用的桌面(Unity)有点困难,甚至是对于那些对平台不熟悉的人也是这样的。它的桌面布局虽然与众不同,但却是合乎逻辑和很直观的。对于在桌面环境中添加一个最强大的搜索工具,在Linux中Ubuntu Unity应当获得最高成就。
|
||||
|
||||
#### Linux Mint ####
|
||||
### Linux Mint ###
|
||||
|
||||
如果认为有一个篡夺王位的发行版,那它就是[Linux Mint][2]。Linux Mint做了更多桌面的标准方法,但是图层华丽且多变使其从老旧的桌面隐喻中脱颖而出。Linux Mint基于Ubuntu,所以它得益于“老大哥”Ubuntu的稳定性和可靠性。
|
||||
|
||||
#### Linux Deepin ####
|
||||
### Linux Deepin ###
|
||||
|
||||
用户友好型列表中的新成员是[Linux Deepin][3]。这个相对较新的受欢迎的发行版来自中国,而且应该扬起一些认真的浪波。为什么这样说?因为它使得Linux桌面转变为艺术美;同时也保持了高水平的用户友好性。我期待它的新版本发布将是个大事件。Linux Deepin使用的是GNOME 3桌面并将它重组得完全不同的,完全不可思议。
|
||||
用户友好型列表中的新成员是[Linux Deepin][3]。这个相对较新的受欢迎的发行版来自中国,而且应该正视它所带来的成就。为什么这样说?因为它使得Linux桌面转变为艺术美;同时也保持了高水平的用户友好性。我期待它的新版本发布将是个大事件。Linux Deepin使用的是GNOME 3桌面并将它重组得完全不同的,完全不可思议。
|
||||
|
||||
### 各发行版的比分 ###
|
||||
## 各发行版的比分 ##
|
||||
|
||||
在最佳的竞争者名单中,我们来比较一下每一个标准和等级。每个发行版的比分如下:对于每个标准,发行版排名从高到底(第一名得一分,最后一名得三分)。最后,总分决定谁是冠军——最低得分获胜。
|
||||
|
||||
#### 用户友好性 ####
|
||||
### 用户友好性 ###
|
||||
|
||||
这可能是最严密的分类和最艰难的判别。每个发行版以不同的方法在用户友好性上都各有优势。最后,我的排名是:
|
||||
|
||||
@ -64,13 +64,13 @@
|
||||
|
||||
3. Linux Deepin
|
||||
|
||||
为什么是这样呢?Mint仅有微小的优势,因为它的开始按钮,任务栏和桌面图标仍然使用旧的桌面隐喻。胜者的优势很微小,Ubuntu和Linux Deepin要求的学习曲线近乎为零——甚至是对于未使用者。
|
||||
为什么是这样呢?Mint仅有微小的优势,因为它的开始按钮,任务栏和桌面图标仍然使用旧的桌面风格。胜者的优势很微小,Ubuntu和Linux Deepin要求的学习曲线近乎为零——甚至是对于小白们。
|
||||
|
||||
#### 常用的应用程序 ####
|
||||
### 常用的应用程序 ###
|
||||
|
||||
这一类别难以判断的唯一原因是因为每个发行版都包括所有必要的应用程序。虽然Linux Deepin目前提供的是金山Office(一个最好的移动办公套件解决方案),它计划在2014发行版本中默认使用LibreOffice。
|
||||
这一类别难以判断的唯一原因是因为每个发行版都包括所有必要的应用程序。虽然Linux Deepin目前提供的是金山Office(一个最好的移动办公套件解决方案之一),它计划在2014发行版本中默认使用LibreOffice。
|
||||
|
||||
常用程序的我的一个问题是关于音乐播放器。虽然我在线听过很多音乐(使用Spotify客户端),但当我播放本地音乐时,总是使用Clementine。他们的默认播放器是:
|
||||
关于常用程序的我的一个问题是音乐播放器。虽然我在线听过很多音乐(使用Spotify客户端),但当我播放本地音乐时,总是使用Clementine。他们的默认播放器是:
|
||||
|
||||
- Ubuntu: Rhythmbox
|
||||
- Linux Mint: Banshee
|
||||
@ -98,7 +98,7 @@ rhythmbox
|
||||
|
||||
3. Linux Deepin
|
||||
|
||||
#### 应用程序商店 ####
|
||||
### 应用程序商店 ###
|
||||
|
||||
如果不分析这部分将难进行。为什么呢?因为对于新用户应用商店可以轻易成就或是毁掉一个Linux发行版。总会有应用需求而且没有用户想经过命令行的重重考验。每个发行版都有自己的应用商店。
|
||||
|
||||
@ -106,7 +106,7 @@ rhythmbox
|
||||
- Mint: 软件管理器
|
||||
- Linux Deepin: Deepin软件中心
|
||||
|
||||
应该说,这些工具中的每一个都是基于Ubuntu软件中心。奇怪的是Ubuntu软件中心却正好排在最底。主要原因是Ubuntu软件中心太慢了——甚至在一个非常强大的机器上。
|
||||
应该说,这些工具中的每一个都是基于Ubuntu软件中心的。奇怪的是Ubuntu软件中心却正好排在最底。主要原因是Ubuntu软件中心太慢了——甚至在一个非常强大的机器上。
|
||||
|
||||
我将应用商店排名设为如下:
|
||||
|
||||
@ -118,7 +118,7 @@ rhythmbox
|
||||
|
||||
每个应用商店有非常相似的功能。Linux Deepin获得第一的原因有两个:界面易于控制而且程序开启速度远远快于Ubuntu软件中心和Mint软件管理器。
|
||||
|
||||
#### 时尚的界面 ####
|
||||
### 时尚的界面 ###
|
||||
|
||||
在这部分Linux Mint远远落后。尽管它提供了一个华美的界面和有很浅的学习曲线,但相比之下它仍然是一个非常过时的桌面。甚至在强大的硬件(有强大的显卡)上,Linux Mint仍然很容易被看成是来自90年代末的桌面。为了评判结果,我们必须看看是Ubuntu Linux还是Linux Deepin能带我们走进未来。胜者是:
|
||||
|
||||
@ -130,7 +130,7 @@ rhythmbox
|
||||
|
||||
Linux Deepin使用GNOME 3来制作一个使用起来很漂亮的GNOME和OSX的混合体,你会认为你在处理一件互动的艺术品。
|
||||
|
||||
### 总冠军 ###
|
||||
## 总冠军 ##
|
||||
|
||||
虽然这是很初步的,对新用户来说最好的Linux发行版顺序应该是:
|
||||
|
||||
@ -140,7 +140,7 @@ Linux Deepin使用GNOME 3来制作一个使用起来很漂亮的GNOME和OSX的
|
||||
|
||||
3. Ubuntu Linux的总得分是9
|
||||
|
||||
如果你想知道关于这篇文章的作者主张,要知道:我已经使用Ubuntu Linux很多年了(而且仍在用)。我最近一直在说“如果有一个Linux发行版动摇使用Ubuntu的想法,它便是Linux Deepin。”虽然我很欣赏Linux Mint,但我只是用它来进行测试。当说到对新用户最好的Linux发型版,Linux Mint是显而易见的赢家。
|
||||
如果你想知道关于这篇文章的作者观点,要知道:我已经使用Ubuntu Linux很多年了(而且仍在用)。我最近一直在说“如果有一个Linux发行版能动摇我使用Ubuntu的想法,它便是Linux Deepin。”虽然我很欣赏Linux Mint,但我只是用它来进行测试。当说到对新用户最好的Linux发行版,Linux Mint是显而易见的赢家。
|
||||
|
||||
这件事真正的真相是——你在使用这些桌面中任何一个都不会错。他们都各有所长。如果你追求真正的美丽,使用Linux Deepin吧。如果你想要漂亮外观与易用结合,那就使用Ubuntu Linux。如果你只想要简单而且并不在乎漂亮的外观,那就用Linux Mint。不管你选哪一个,这都是三赢的局面。
|
||||
|
||||
@ -150,7 +150,7 @@ Linux Deepin使用GNOME 3来制作一个使用起来很漂亮的GNOME和OSX的
|
||||
|
||||
via: http://www.linux.com/news/software/applications/775873-the-best-linux-distribution-for-new-users/
|
||||
|
||||
译者:[linuhap](https://github.com/linuhap) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
译者:[linuhap](https://github.com/linuhap) 校对:[wxy](https://github.com/wxy)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
@ -7,7 +7,7 @@
|
||||
|
||||

|
||||
|
||||
让我们直接从这两个“大咖”开始。当有人在一个聊天室里问关于Linux下的编辑器时,会有一个人立马回答[Vim][2],然后会有另外一个说[Emacs][3]. 之所以会这样,理由很充分。这两个都是非常强大的编辑器,有很多的特性,很多插件,很强大的社区支持。如果你一点都不熟悉它们的话,要描述清楚它们强大的功能是有点困难。但是简单来讲,它们允许你在文本中快速移动,简单地做出大量的修改,记录宏以及你能想到基本上任何疯狂的编辑方式。这两个编辑器共同的缺点是,不可避免地花时间去学习。讲完这点之后,我不会陷入到哪一个更好的争论中去,但是我真的想建议每一个人至少学习这两者之一。
|
||||
让我们直接从这两个“大咖”开始。当有人在一个聊天室里问关于Linux下的编辑器时,会有一个人立马回答[Vim][2],然后会有另外一个说[Emacs][3]。(LCTT译注:这就是V党和E党啊~)之所以会这样,理由很充分。这两个都是非常强大的编辑器,有很多的特性,很多插件,很强大的社区支持。如果你一点都不熟悉它们的话,要描述清楚它们强大的功能是有点困难。但是简单来讲,它们允许你在文本中快速移动,简单地做出大量的修改,记录宏以及你能想到基本上任何疯狂的编辑方式。这两个编辑器共同的缺点是,不可避免地花时间去学习。讲完这点之后,我不会陷入到哪一个更好的争论中去,但是我真的想建议每一个人至少学习这两者之一。
|
||||
|
||||

|
||||
|
||||
@ -15,21 +15,21 @@
|
||||
|
||||

|
||||
|
||||
一款叫做[Sublime Text][4]的文本编辑器在过去几年逐渐兴起.一些人可能会将它视为Vim或者Emacs的友好版,专为编程而设计的。事实上,它保持了一些与Vim和Emacs的相似特性。比如,批量编辑和函数跳转都会让人或多或少想起Emacs或者[一个充满活力的Vim][5].然而,它保留了更多的可视性并且更加容易使用。同样,大量的插件吸引大家进行个性化定制。
|
||||
一款叫做[Sublime Text][4]的文本编辑器在过去几年逐渐兴起。一些人可能会将它视为Vim或者Emacs的友好版,专为编程而设计的。事实上,它保持了一些与Vim和Emacs的相似特性。比如,批量编辑和函数跳转都会让人或多或少想起Emacs或者[一个充满活力的Vim][5]。然而,它保留了更多的可视性并且更加容易使用。同样,大量的插件吸引大家进行个性化定制。(LCTT译注:实际上,译者认为Sublime Text与其说是像Vim或Emacs,不如说更像是Mac上的编辑器神器textmate。另外,Sublime Text的发展最近已经陷入停滞了。)
|
||||
|
||||
Sublime Text唯一的“污点”是它的许可证:如果你只使用开源软件的话,你可以放弃它了。为此,最近出现了一个雄心勃勃的克隆版 [Lime][6] 。这个软件正处在繁重的开发当中,但是它的理念是:跟Sublime Text相似的用户体验,但是带着开源的韵味。对于Lime,除了满满的期待没有更多要说的了。
|
||||
Sublime Text唯一的“污点”是它的许可证:如果你只使用开源软件的话,你可以放弃它了。(LCTT译注:但是Sublime Text可以全功能一直试用下去,没有一点区别,只是如果你觉得应该支持的话,付费比较好,虽然挺贵。)为此,最近出现了一个雄心勃勃的克隆版 [Lime][6] 。这个软件正处在重度开发当中,但是它的理念是:跟Sublime Text相似的用户体验,但是带着开源的韵味。对于Lime,除了满满的期待没有更多要说的了。
|
||||
|
||||
距现在更近的,GitHub以开源形式发布了[Atom][7],展开了与Sublime Text正式的竞争。Atom打包了所有你想要的文件跳转,代码片段使用等特性,提供一个完整特性的编辑器而不是简单的编辑框。使用HTML,CSS和集成Node.js环境,可以轻易地定制文本处理过程,这正是它的魅力所在。这其实已经要涉及到IDE的定义了,我们的列表最多会覆盖到这里。
|
||||
距现在更近的,GitHub以开源形式发布了[Atom][7],展开了与Sublime Text正式的竞争。Atom打包了所有你想要的文件跳转,代码片段使用等特性,提供一个完整特性的编辑器而不是简单的编辑框。使用HTML,CSS和集成Node.js环境,可以轻易地定制文本处理过程,这正是它的魅力所在。这其实已经要涉及到IDE的定义了,我们的列表最多会覆盖到这里。(LCTT译注:好吧,我觉得从Sublime Text转移出来的最佳出口就是Atom。)
|
||||
|
||||

|
||||

|
||||
|
||||
### 3. Gedit & Kate & Mousepad & Leafpad ###
|
||||
|
||||

|
||||
|
||||
如果不谈这些超级厉害的编辑器,我们可以转向我认为的“桌面环境经典版”编辑器。这些编辑器感觉上更加的传统,有些也可以用插件进行强化,但是它们的重点是输入简单。如果你头脑里有一些想法想要在忘记之前赶快记下来(我必须怪罪那些视频游戏让我的注意力变得短暂)。你不需要学习Vim或者Sublime Text的快捷键。你只需要一些空白的地方进行输入。这类编辑器的好处是它们或多或少的和你的桌面环境集成在一起。在这一类编辑器中,Gnome 下的 [Gedit][8] 和 KDE下的 [Kate][9] 都很好的集成在桌面系统中,可以通过插件进行个性化定制。比如,更容易的进行LaTeX排版。[Mousepad][10] 和 [Leafpad][11] 更适合于轻量级的桌面,比如Xfce和LXDE。它们在某种程度上很像Windows的记事本。所以,如果你需要的是灵活和便捷,请选择它们。
|
||||
如果不谈这些超级厉害的神器,我们可以转向我认为的“桌面环境经典版”编辑器。这些编辑器感觉上更加的传统,有些也可以用插件进行强化,但是它们的重点是输入简单。如果你头脑里有一些想法想要在忘记之前赶快记下来(我必须怪罪那些视频游戏让我的注意力变得短暂)。你不需要学习Vim或者Sublime Text的快捷键。你只需要一些空白的地方进行输入。这类编辑器的好处是它们或多或少的和你的桌面环境集成在一起。在这一类编辑器中,Gnome 下的 [Gedit][8] 和 KDE下的 [Kate][9] 都很好的集成在桌面系统中,可以通过插件进行个性化定制。比如,更容易的进行LaTeX排版。[Mousepad][10] 和 [Leafpad][11] 更适合于轻量级的桌面,比如Xfce和LXDE。它们在某种程度上很像Windows的记事本。所以,如果你需要的是灵活和便捷,请选择它们。
|
||||
|
||||
[][12]
|
||||

|
||||
|
||||
### 4. Nano & Qute ###
|
||||
|
||||
@ -37,9 +37,9 @@ Sublime Text唯一的“污点”是它的许可证:如果你只使用开源
|
||||
|
||||
另外一个流行的文本编辑器“大家族”是“无打扰编辑器”。如果你喜欢在后台持续地开着Facebook或者Twitter,或者每5分钟就收一次邮件,你就会知道把注意力集中在那篇明天要交的散文,或者这些还没编译通过的代码是多么困难的事。如果是这样,你需要一个编辑器,它可以占满整个屏幕空间,并且屏蔽掉所有的其它事情。
|
||||
|
||||
也许这类编辑器里面最不受欢迎的是Nano。如果你想屏蔽所有分心的事,关掉X server([译注:关掉桌面,只用文字终端界面,Nano就是工作在这种模式下])。这是最简单和直接的方式。事实上,《权力游戏(Game of Thrones)》的作者Geogge R. R. Martin最近就在[一次采访][13]中说他使用一个类似DOS Word的文本处理程序写他的小说。
|
||||
也许这类编辑器里面最不受欢迎的是Nano。如果你想屏蔽所有分心的事,关掉X server(LCTT译注:关掉桌面,只用文字终端界面,Nano就是工作在这种模式下。实际上这时nano就是接管了X Server的工作。)。这是最简单和直接的方式。事实上,《权力游戏(Game of Thrones)》的作者Geogge R. R. Martin最近就在[一次采访][13]中说他使用一个类似DOS Word的文本处理程序写他的小说。
|
||||
|
||||
如果你想要一款更顺眼一点的编辑器,你可以试试我的最爱:[Qute][14]. 没有酷炫的特性,也许有一点LaTeX排版使它开起来更美观,但是重点其实是在它的界面的。它提供了一个舒适的导航和编辑体验。如果你对终端感觉不太舒服,Qute是个不错的选择。
|
||||
如果你想要一款更顺眼一点的编辑器,你可以试试我的最爱:[Qute][14]。没有酷炫的特性,也许有一点LaTeX排版使它开起来更美观,但是重点其实是在它的界面的。它提供了一个舒适的导航和编辑体验。如果你对终端感觉不太舒服,Qute是个不错的选择。
|
||||
|
||||
|
||||

|
||||
@ -48,7 +48,7 @@ Sublime Text唯一的“污点”是它的许可证:如果你只使用开源
|
||||
|
||||

|
||||
|
||||
最后,办公套件也是文本编辑器。我不确定你能否轻松使用办公套件编程,但是它确实更适合纯文本编辑,也比LaTeX更容易学习。在这类编辑器中,[LibreOffice][15] 和 [Calligra][16] 必能避而不谈。这两个编辑器因为它们丰富的特性和响亮的名声成为这类编辑器中的巨兽。这两者我都喜欢,但是很多人明确的偏向于前者。如果你怀念微软的Word处理软件,你会有自己的选择。稍处下风的[Abiword][17]相对前面的两个是一个轻量级的选择。如果你的目的只是编辑一个文本文档,不关心电子表格或者数据库,Abiword的特性可以达到理想的效果。
|
||||
最后,办公套件也是文本编辑器。我不确定你能否轻松使用办公套件编程,但是它确实更适合纯文本编辑,也比LaTeX更容易学习。在这类编辑器中,[LibreOffice][15] 和 [Calligra][16] 不能避而不谈。这两个编辑器因为它们丰富的特性和响亮的名声成为这类编辑器中的巨兽。这两者我都喜欢,但是很多人明确的偏向于前者。如果你怀念微软的Word处理软件,你会有自己的选择。稍处下风的[Abiword][17]相对前面的两个是一个轻量级的选择。如果你的目的只是编辑一个文本文档,不关心电子表格或者数据库,Abiword的特性可以达到理想的效果。
|
||||
|
||||

|
||||
|
||||
@ -60,7 +60,7 @@ Sublime Text唯一的“污点”是它的许可证:如果你只使用开源
|
||||
|
||||
via: http://xmodulo.com/2014/06/good-text-editor-linux.html
|
||||
|
||||
译者:[love_daisy_love](https://github.com/CNprober) 校对:[Caroline](https://github.com/carolinewuyan)
|
||||
译者:[love\_daisy\_love](https://github.com/CNprober) 校对:[Caroline](https://github.com/carolinewuyan)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
@ -0,0 +1,58 @@
|
||||
保护你的Linux系统的九个老生常谈
|
||||
================================================================================
|
||||
在现在这个世道中,保障基于Linux的系统的安全是十分重要的。但是,你得知道怎么干。一个简单反恶意程序软件是远远不够的,你需要采取其它措施来协同工作。那么试试下面这些手段吧。
|
||||
|
||||

|
||||
|
||||
### 1. 使用SELinux ###
|
||||
|
||||
[SELinux][1]是用来对Linux进行安全加固的,有了它,用户和管理员们就可以对访问控制进行更多控制。SELinux为访问控制添加了更细的颗粒度控制。与仅可以指定谁可以读、写或执行一个文件的权限不同的是,SELinux可以让你指定谁可以删除链接、只能追加、移动一个文件之类的更多控制。(LCTT译注:虽然NSA也给SELinux贡献过很多代码,但是目前尚无证据证明SELinux有潜在后门)
|
||||
|
||||
### 2. 订阅漏洞警报服务 ###
|
||||
|
||||
安全缺陷不一定是在你的操作系统上。事实上,漏洞多见于安装的应用程序之中。为了避免这个问题的发生,你必须保持你的应用程序更新到最新版本。此外,订阅漏洞警报服务,如[SecurityFocus][2]。
|
||||
|
||||
### 3. 禁用不用的服务和应用 ###
|
||||
|
||||
通常来讲,用户大多数时候都用不到他们系统上的服务和应用的一半。然而,这些服务和应用还是会运行,这会招来攻击者。因而,最好是把这些不用的服务停掉。(LCTT译注:或者干脆不安装那些用不到的服务,这样根本就不用关注它们是否有安全漏洞和该升级了。)
|
||||
|
||||
### 4. 检查系统日志 ###
|
||||
|
||||
你的系统日志告诉你在系统上发生了什么活动,包括攻击者是否成功进入或试着访问系统。时刻保持警惕,这是你第一条防线,而经常性地监控系统日志就是为了守好这道防线。
|
||||
|
||||
### 5. 考虑使用端口试探 ###
|
||||
|
||||
设置[端口试探(Port knocking)][4]是建立服务器安全连接的好方法。一般做法是发生特定的包给服务器,以触发服务器的回应/连接(打开防火墙)。端口敲门对于那些有开放端口的系统是一个很好的防护措施。
|
||||
|
||||
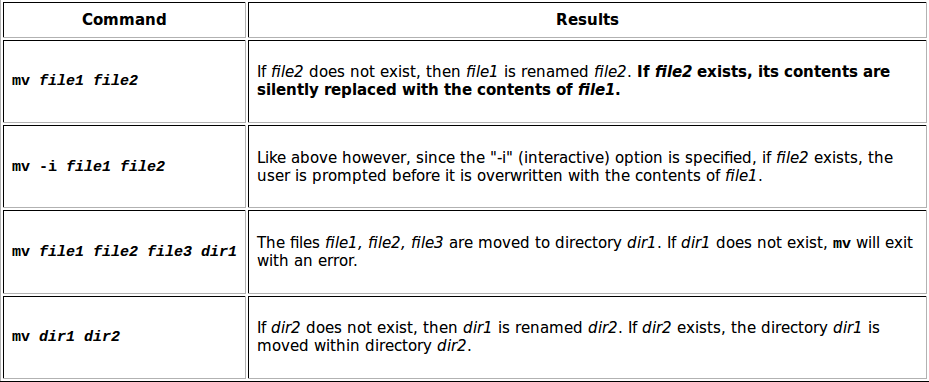
下面是来自 http://www.portknocking.org/ 的示意图:
|
||||
|
||||

|
||||
|
||||
### 6. 使用Iptables ###
|
||||
|
||||
Iptables是什么?这是一个应用框架,它允许用户自己为系统建立一个强大的防火墙。因此,要提升安全防护能力,就要学习怎样一个好的防火墙以及怎样使用Iptables框架。
|
||||
|
||||
### 7. 默认拒绝所有 ###
|
||||
|
||||
防火墙有两种思路:一个是允许每一点通信,另一个是拒绝所有访问,提示你是否许可。第二种更好一些。你应该只允许那些重要的通信进入。(LCTT译注:即默认许可策略和默认禁止策略,前者你需要指定哪些应该禁止,除此之外统统放行;后者你需要指定哪些可以放行,除此之外全部禁止。)
|
||||
|
||||
### 8. 使用入侵检测系统 ###
|
||||
|
||||
入侵检测系统,或者叫IDS,允许你更好地管理系统上的通信和受到的攻击。[Snort][3]是目前公认的Linux上的最好的IDS。
|
||||
|
||||
### 9. 使用全盘加密 ###
|
||||
|
||||
加密的数据更难窃取,有时候根本不可能被窃取,这就是你应该对整个驱动器加密的原因。采用这种方式后,如果有某个人进入到你的系统,那么他看到这些加密的数据后,就有得头痛了。根据一些报告,大多数数据丢失源于机器被盗。
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://www.efytimes.com/e1/fullnews.asp?edid=141368
|
||||
|
||||
译者:[GOLinux](https://github.com/GOLinux) 校对:[wxy](https://github.com/wxy)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://selinuxproject.org/page/Main_Page
|
||||
[2]:http://www.securityfocus.com/rss/vulnerabilities.xml
|
||||
[3]:http://www.snort.org/
|
||||
[4]:http://en.wikipedia.org/wiki/Port_knocking
|
||||
@ -1,6 +1,6 @@
|
||||
使用Linux的lsblk命令列出块设备信息
|
||||
================================================================================
|
||||
**lsblk**(列出块设备)命令勇于列出所有可用块设备的信息,但是,它**不列出RAM盘的信息**。块设备有硬盘,闪存盘,CD-ROM等等。
|
||||
**lsblk**(列出块设备)命令用于列出所有可用块设备的信息,但是,它**不会列出RAM盘的信息**。块设备有硬盘,闪存盘,CD-ROM等等。
|
||||
|
||||
### 如何安装lsblk ###
|
||||
|
||||
@ -36,7 +36,7 @@ lsblk命令默认情况下将以树状列出所有块设备。打开终端,并
|
||||
|
||||
**RO** : 该项表明设备是否为只读。在本案例中,所有设备的RO值为0,表明他们不是只读的。
|
||||
|
||||
**TYPE** :本栏显示块设备是否是磁盘或磁盘上的一个分区。在本例中,sda和sdb是磁盘,而sr0是只读存储(rom)。
|
||||
**TYPE** :本栏显示块设备是否是磁盘或磁盘上的一个分区。在本例中,sda和sdb是磁盘,而sr0是只读存储(rom)。(LCTT译注,此处sr0的RO项没有标记为1,可能存在一些错误?)
|
||||
|
||||
**MOUNTPOINT** : 本栏指出设备挂载的挂载点。
|
||||
|
||||
@ -46,7 +46,7 @@ lsblk命令默认情况下将以树状列出所有块设备。打开终端,并
|
||||
|
||||
$ lsblk -a
|
||||
|
||||
该选项将列出所有设备,包括控设备在内。
|
||||
该选项将列出所有设备,包括空设备在内。
|
||||
|
||||

|
||||
|
||||
@ -64,17 +64,17 @@ lsblk命令也可以用于列出一个特定设备的拥有关系,同时也可
|
||||
|
||||
$ lsblk -b /dev/sda
|
||||
|
||||
或者,如果你偏好:
|
||||
或者,以下命令等同:
|
||||
|
||||
$ lsblk --bytes /dev/sda
|
||||
|
||||
### 以列表形式列出不带头的设备 ###
|
||||
|
||||
你也可以组合几个选项来获取指定的输出。例如,你也许想要以列表格式列出设备,而不是默认的树状格式。你可能也对移除不同栏目名称的头感兴趣。可以将两个不同的选项组合,以获得期望的输出,命令如下:
|
||||
你也可以组合几个选项来获取指定的输出。例如,你也许想要以列表格式列出设备,而不是默认的树状格式。你可能也对移除不同栏目名称的标题感兴趣。可以将两个不同的选项组合,以获得期望的输出,命令如下:
|
||||
|
||||
$ lsblk -nl
|
||||
|
||||
或者,你可以使用下面的选项,它们也能给出相同的输出。
|
||||
或者,你可以使用下面的长选项,它们也能给出相同的输出。
|
||||
|
||||
$ lsblk --noheadings --list
|
||||
|
||||
@ -85,22 +85,26 @@ lsblk命令也可以用于列出一个特定设备的拥有关系,同时也可
|
||||
要获取SCSI设备的列表,你只能使用-S选项。该选项是大写字母S,不能和-s选项混淆,该选项是用来以颠倒的顺序打印依赖的。
|
||||
|
||||
$ lsblk -S
|
||||
|
||||

|
||||
|
||||
lsblk列出SCSI设备,相反,逆序选项将给出如下输出。输入命令:
|
||||
lsblk列出SCSI设备,而-s是逆序选项(LCTT译注:将设备和分区的组织关系逆转过来显示),其将给出如下输出。输入命令:
|
||||
|
||||
$ lsblk -s
|
||||
|
||||
或者
|
||||
|
||||
$ lsblk --inverse
|
||||
|
||||

|
||||
|
||||
lsblk逆序。你可以使用lsblk来获取关于你的块设备的更多信息,自己把它试着显示出来吧!
|
||||
你可以使用lsblk来获取关于你的块设备的更多信息,自己把它试着显示出来吧!
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://linoxide.com/linux-command/linux-lsblk-command/
|
||||
|
||||
译者:[GOLinux](https://github.com/GOLinux) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
译者:[GOLinux](https://github.com/GOLinux) 校对:[wxy](https://github.com/wxy)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
@ -1,12 +1,12 @@
|
||||
安装Linux Mint 17 Qiana Cinnamon后要做的20件事
|
||||
安装Linux Mint 17后要做的20件事
|
||||
================================================================================
|
||||
### Linux Mint 17 Qiana Cinnamon ###
|
||||
|
||||
Linux Mint 17已经[发布][1],定名为Qiana。Mint是Linux最佳发行版之一,它定位于桌面用户,关注可用性和简洁。它携带了风格迥异的桌面环境,如Mate以及Cinnamon,并基于不同的发行版,如Ubuntu或Debian。
|
||||
|
||||
在本文中,我们使用的是Linux Mint 17的cinnamon版本。要获取更多关于Cinnamon版本的信息(包括下载链接),可以访问 - [http://blog.linuxmint.com/?p=2626][2]
|
||||
在本文中,我们使用的是Linux Mint 17的cinnamon版本。要获取更多关于Cinnamon版本的信息(包括下载链接),可以访问 - http://linux.cn/article-3260-1.html
|
||||
|
||||
下载适合你系统的正确的iso,烧录成dvd,或者也可以制作成usb启动盘来启动。安装完毕了,是时候来使用一些优化工具和基本应用程序来优化系统性能和体验,让你系统激情澎湃吧!
|
||||
下载适合你系统的正确的iso,烧录成dvd,或者也可以制作成usb启动盘来启动。安装完毕,是时候来使用一些优化工具和基本应用程序来优化系统性能和体验,让你系统激情澎湃吧!
|
||||
|
||||
### 1. 更新系统 ###
|
||||
|
||||
@ -34,6 +34,7 @@ Chronium浏览器可以在仓库中获取。
|
||||
$ sudo apt-get install chromium-browser
|
||||
|
||||
至于Google Chrome,请访问google.com/chrome下载deb包,并使用gdebi来安装。
|
||||
|
||||
# 64 位
|
||||
$ wget https://dl.google.com/linux/direct/google-chrome-stable_current_amd64.deb
|
||||
$ sudo gdebi google-chrome-stable_current_amd64.deb
|
||||
@ -46,7 +47,7 @@ Chronium浏览器可以在仓库中获取。
|
||||
|
||||
Mint上默认安装adobe flash插件包(adobe-flashplugin),因此,你可以在Firefox中畅玩flash游戏,也可以尽情享受网页版视频了。
|
||||
|
||||
Google Chrome现在使用了基于flash player的Pepper API,而且该插件也内建于Chrome中,因此,你也不需要为它做任何事情了。
|
||||
Google Chrome现在使用了基于flash player的Pepper API,而且该插件也内建于Chrome中,因此,你也不需要为它额外做任何事情了。
|
||||
|
||||
然而对于Chronium,基于flash player的Pepper没有被囊括进来(因为它不是个自由组件),所以你需要手动安装了。
|
||||
|
||||
@ -71,11 +72,11 @@ Google Chrome现在使用了基于flash player的Pepper API,而且该插件也
|
||||
|
||||
### 6. 安装专有驱动 ###
|
||||
|
||||
如果你有一张英伟达或者ati的图形卡,或者broadcom的无线网卡,那么请安装厂商提供的专有驱动,这些驱动会为你带来最佳的硬件性能。
|
||||
如果你有一张Nvidia或者ati的图形卡,或者broadcom的无线网卡,那么请安装厂商提供的专有驱动,这些驱动会为你带来最佳的硬件性能。
|
||||
|
||||
要安装英伟达驱动,你可以参照先前的这篇文章
|
||||
要安装Nvidia驱动,你可以参照先前的这篇文章
|
||||
|
||||
如何在Linux Mint上安装最新的Nvidia驱动
|
||||
[如何在Linux Mint上安装最新的Nvidia驱动][3]
|
||||
|
||||
### 7. 安装Dropbox ###
|
||||
|
||||
@ -83,7 +84,7 @@ Linux mint仓库已经提供了dropbox的客户端软件包,所以你不必满
|
||||
|
||||
$ sudo apt-get install dropbox python-gpgme
|
||||
|
||||
如果你还是比较喜欢从官方网站下载,那么出门可直达[https://www.dropbox.com/install?os=lnx][4],请遵照说明下载用于Ubuntu的deb安装包。
|
||||
如果你还是比较喜欢从官方网站下载,那么翻墙可直达[https://www.dropbox.com/install?os=lnx][4],请遵照说明下载用于Ubuntu的deb安装包。(LCTT译注:墙内用户还是忽视此条吧。)
|
||||
|
||||
Copy是另外一个云存储解决方案,它也有本地Linux客户端。详情可查阅[copy.com][5],它也有[ppa仓库][6]。
|
||||
|
||||
@ -95,7 +96,7 @@ Skype可以在Ubuntu canonical合作仓库中找到。
|
||||
|
||||
### 9. 安装rar和其它归档工具 ###
|
||||
|
||||
要想在Nemo这样的文件管理器中通过上下文菜单创建rar归档,请安装rar工具。安装rar的同时,请安装其它几个包以增加对其它归档格式的支持。
|
||||
要想在Nemo这样的文件管理器中通过上下文菜单创建rar归档,请安装rar工具。安装rar的同时,也可安装其它几个包以增加对其它归档格式的支持。
|
||||
|
||||
$ sudo apt-get install unace p7zip-rar sharutils rar arj lunzip lzip
|
||||
|
||||
@ -109,15 +110,13 @@ Diodon在cinnamon桌面上似乎存在一些问题,在历史列表增长时会
|
||||
# 或者
|
||||
$ sudo apt-get install clipit
|
||||
|
||||
然后,你可以从应用程序菜单中启动它们,它们应该会在你每次登陆时启动。
|
||||
然后,你可以从应用程序菜单中启动它们,它们应该会在你每次登录时启动。
|
||||
|
||||
### 11. 优化桌面 ###
|
||||
|
||||
#### 1. 修复系统托盘上的日期格式 ####
|
||||
|
||||
在底部面板右边的时间小程序只显示了时间,它也可以设置显示日期。右击底部面板右边的日期-时间小程序,然后点击配置
|
||||
Check the box labelled "Use a custom date format" and fill in
|
||||
选中标有“使用自定义日期格式”的选框,然后填入
|
||||
在底部面板右边的时间小程序只显示了时间,它也可以设置显示日期。右击底部面板右边的日期-时间小程序,然后点击配置,选中标有“使用自定义日期格式”的选框,然后填入
|
||||
|
||||
%B %e, %I:%M %p
|
||||
|
||||
@ -133,12 +132,11 @@ Check the box labelled "Use a custom date format" and fill in
|
||||
|
||||
你也许注意到,Firefox默认选择了Yahoo搜索引擎,而搜索引擎列表中并没有Google。点击“管理搜索引擎” > 获取更多搜索引擎,它会带你去[http://www.linuxmint.com/searchengines.php][7]。
|
||||
|
||||
向下拉动滚动条到商业搜索引擎部分,找到并点击Google图标。进入下一页后,再次点击搜索引擎列表,而这次你会看到“添加Google”选项,点击它就可以用上Google搜索了。
|
||||
向下拉动滚动条到商业搜索引擎部分,找到并点击Google图标。进入下一页后,再次点击搜索引擎列表,而这次你会看到“添加Google”选项,点击它就可以用上Google搜索了。(LCTT译注:墙内用户也请忽略此条。怒!)
|
||||
|
||||
### 12. 优化字体渲染 ###
|
||||
|
||||
Linux mint默认使用Dejavu Sans字体,它看起来真普通啊。你可以使用Droid和Noto字体获得好看得多视觉享受。请参照我们先前的教程,它会一步一步带你渐入佳境。
|
||||
[如何在Linux Mint上获得华丽好看的字体][8]
|
||||
Linux mint默认使用Dejavu Sans字体,它看起来真普通啊。你可以使用Droid和Noto字体获得好看得多视觉享受。请参照我们先前的教程,它会一步一步带你渐入佳境。[如何在Linux Mint上获得华丽好看的字体][8]
|
||||
|
||||
### 13. Guake下拉终端 ###
|
||||
|
||||
@ -172,7 +170,7 @@ Linux Mint自带了Transmission,这是个简洁而高效的torrent客户端。
|
||||
|
||||
### 16. Hardinfo - 系统信息工具 ###
|
||||
|
||||
Hardinfo是一个十分便利的gui工具,它可以用来报告大量完整的系统硬件信息。你可以通过它来集中查看处理器、内存、存储设备、网络配置、打印机、usb设备、声音/视频适配器等等信息。它具有测试和评估系统性能的功能。
|
||||
Hardinfo是一个十分便利的GUI工具,它可以用来报告大量完整的系统硬件信息。你可以通过它来集中查看处理器、内存、存储设备、网络配置、打印机、usb设备、声音/视频适配器等等信息。它具有测试和评估系统性能的功能。
|
||||
|
||||
$ sudo apt-get install hardinfo
|
||||
|
||||
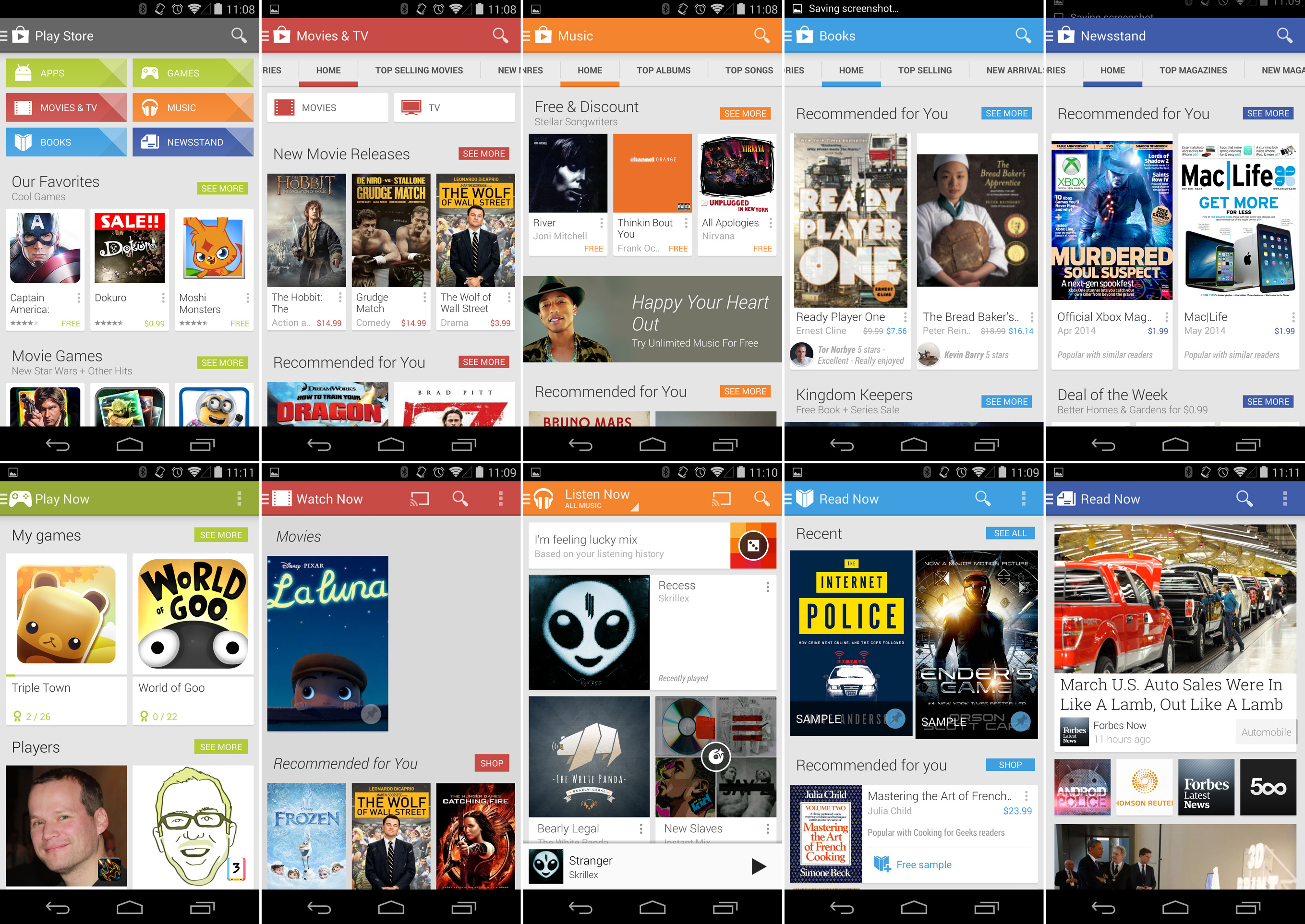
@ -236,31 +234,33 @@ Linux确实有一些酷爽的游戏,很具娱乐性,而且是免费的。注
|
||||
#### 为Google Chrome/Chronium提供Java小程序支持 ####
|
||||
|
||||
默认情况下已经安装了"icedtea-plugin",用以为firefox提供java小程序支持。
|
||||
|
||||
然而,Chrome和Chronium却不再支持基于NPAPI的插件。因此java小程序,在没有获得基于Pepper api的java插件前,java小程序是不能在这些浏览器中工作的。要查看更多信息,请往[这里][9]。
|
||||
|
||||
#### 更多应用程序 ####
|
||||
|
||||
如果你正在为你的Mint盒子寻找更多的应用程序,那么这里列出了一部分更好的应用程序,所有这些都可以在软件管理器中安装。
|
||||
Opera - 网页浏览器
|
||||
Gnome Encfs Manager - 管理使用Encfs加密的文件和文件夹
|
||||
Smplayer - 多媒体播放器
|
||||
Rhythmbox, Clementine - 音乐播放器
|
||||
Openshot, Kdenlive - 视频编辑器
|
||||
Audacity - 音频编辑器
|
||||
Inkscape - 图形和图像编辑
|
||||
Gparted - 分区编辑器
|
||||
Gufw - 防火墙配置工具
|
||||
qBittorrent, Vuze - Torrent客户端
|
||||
Gwenview - 图像浏览
|
||||
Team viewer - 远程桌面
|
||||
Tv-maxe - 查看电视频道
|
||||
Grub Customizer - 修改GRUB启动菜单设置
|
||||
Linrunner TLP - 电源管理工具,对笔记本节电很有用
|
||||
Virtualbox - 虚拟化
|
||||
Kazam, recordMyDesktop - 桌面录像/演示
|
||||
Bleachbit - 通过删除旧的/临时文件释放磁盘空间
|
||||
Cheese - 使用网络摄像头拍照
|
||||
Shutter - 带有众多功能的屏幕截图工具
|
||||
|
||||
* Opera - 网页浏览器
|
||||
* Gnome Encfs Manager - 管理使用Encfs加密的文件和文件夹
|
||||
* Smplayer - 多媒体播放器
|
||||
* Rhythmbox, Clementine - 音乐播放器
|
||||
* Openshot, Kdenlive - 视频编辑器
|
||||
* Audacity - 音频编辑器
|
||||
* Inkscape - 图形和图像编辑
|
||||
* Gparted - 分区编辑器
|
||||
* Gufw - 防火墙配置工具
|
||||
* qBittorrent, Vuze - Torrent客户端
|
||||
* Gwenview - 图像浏览
|
||||
* Team viewer - 远程桌面
|
||||
* Tv-maxe - 查看电视频道
|
||||
* Grub Customizer - 修改GRUB启动菜单设置
|
||||
* Linrunner TLP - 电源管理工具,对笔记本节电很有用
|
||||
* Virtualbox - 虚拟化
|
||||
* Kazam, recordMyDesktop - 桌面录像/演示
|
||||
* Bleachbit - 通过删除旧的/临时文件释放磁盘空间
|
||||
* Cheese - 使用网络摄像头拍照
|
||||
* Shutter - 带有众多功能的屏幕截图工具
|
||||
|
||||
那么,请选择你喜欢的那些,并尽情享受Linux Mint吧!!
|
||||
|
||||
@ -279,7 +279,7 @@ Linux Mint论坛
|
||||
|
||||
via: http://www.binarytides.com/better-linux-mint-17-cinnamon/
|
||||
|
||||
译者:[GOLinux](https://github.com/GOLinux) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
译者:[GOLinux](https://github.com/GOLinux) 校对:[wxy](https://github.com/wxy)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
@ -1,16 +1,15 @@
|
||||
如何清除 Linux/Unix DNS缓存
|
||||
如何在 Linux/Unix/Mac 下清除 DNS 查询缓存
|
||||
================================================================================
|
||||

|
||||
|
||||
我在Linux下使用拨号连接上网,频繁的拨号断线造成DNS的问题。我如何在Linux/Unix发行版下使用shell命令清除DNS缓存?
|
||||
|
||||
|
||||
在MS-Windows下,你可以使用[ipconfig命令来清除dns缓存][1]。然而,Linux和Unix提供了不同的方法来清除缓存。Linux可以运行nscd或者BIND或者dnsmasq作为名称服务缓存守护进程。大型或者工作组服务器可能使用BIND或者dnsmasq作为专用缓存服务器来加速查询。
|
||||
在MS-Windows下,你可以使用[ipconfig命令来清除dns缓存][1]。然而,Linux和Unix提供了不同的方法来清除缓存。Linux可以运行 nscd 或者 BIND 或者 dnsmasq 作为名称服务缓存守护进程。大型或者工作组服务器可能使用BIND或者dnsmasq作为专用缓存服务器来加速查询。
|
||||
|
||||
### 如何: 清除 nscd dns 缓存 ###
|
||||
|
||||
Nscd caches libc-issued requests to the Name Service. If retrieving NSS data is fairly expensive, nscd is able to speed up consecutive access to the same data dramatically and increase overall system performance. Just restart nscd:
|
||||
Nscd缓存libc发给名称服务的请求。如果检索NSS数据是很昂贵的,那么nscd能够显著加快连续访问同一数据并提高整个系统的性能。只需重启nscd:
|
||||
Nscd 会缓存libc发起的名称服务的请求。如果把检索NSS数据看做很慢,那么nscd能够显著加快连续访问同一数据的速度,并能提高整个系统的性能。只需重启nscd即可刷新缓存:
|
||||
|
||||
$ sudo /etc/init.d/nscd restart
|
||||
|
||||
@ -22,11 +21,11 @@ Nscd缓存libc发给名称服务的请求。如果检索NSS数据是很昂贵的
|
||||
|
||||
# service nscd reload
|
||||
|
||||
这个守护进程给最常用的名称服务请求提供了高速缓存。默认的配置文件/etc/nscd.conf,决定了高速缓存守护进程的行为。
|
||||
这个守护进程给最常用的名称服务请求提供了高速缓存。默认的配置文件/etc/nscd.conf,其决定了高速缓存守护进程的行为。
|
||||
|
||||
### 清除 dnsmasq dns 缓存 ###
|
||||
|
||||
[dnsmasq的是一个轻量级的DNS][2],TFTP和DHCP服务器。它的目的是给局域网提供耦合的DNS和DHCP服务。 dnsmasq的接受DNS查询,并从本地高速缓存应答它们或将其转发到一个真正的递归DNS服务器。该软件也安装了很多便宜的路由器来缓存DNS查询。只需启动dnsmasq的服务来清除DNS缓存:
|
||||
[dnsmasq的是一个轻量级的DNS][2]、TFTP和DHCP服务器。它的目的是给局域网提供配对的DNS和DHCP服务。 dnsmasq接受DNS查询,并从一个小的本地高速缓存应答它们或将其转发到一个真正的递归DNS服务器。该软件也被安装在很多便宜的路由器上来缓存DNS查询。只需重新启动dnsmasq的服务来清除DNS缓存:
|
||||
|
||||
$ sudo /etc/init.d/dnsmasq restart
|
||||
|
||||
@ -36,8 +35,7 @@ Nscd缓存libc发给名称服务的请求。如果检索NSS数据是很昂贵的
|
||||
|
||||
### 清除BIND缓存服务器的dns缓存 ###
|
||||
|
||||
A caching BIND server obtains information from another server (a Zone Master) in response to a host query and then saves (caches) the data locally. All you have to do is restart bind to clear its cache:
|
||||
一台BIND缓存服务器从另一台服务器(区域主)响应主机的查询而获得信息,然后保存(缓存)数据到本地。您所要做的就是重新绑定以清除其缓存:
|
||||
一台BIND缓存服务器从另一台服务器(区域主)响应主机的查询而获得信息,然后保存(缓存)数据到本地。您所要做的就是重启BIND以清除其缓存:
|
||||
|
||||
# /etc/init.d/named restart
|
||||
|
||||
@ -49,18 +47,18 @@ A caching BIND server obtains information from another server (a Zone Master) in
|
||||
|
||||
# rndc exec
|
||||
|
||||
flushname命令刷新所有的连接到一个特定的域名的记录。本例中刷新cyberciti.biz相关域的所有记录:
|
||||
BIND v9.3.0 及其以上版本支持一个清除一个特定域名的所有记录缓存的命令:rndc flushname。本例中刷新cyberciti.biz相关域的所有记录:
|
||||
|
||||
# rndc flushname cyberciti.biz
|
||||
|
||||
它同样也可以用来清除BIND View.比如,LAN和WAN的View可以用下面的命令清除:
|
||||
同样也可以清除BIND View。比如,LAN和WAN的View可以用下面的命令清除:
|
||||
|
||||
# rndc flush lan
|
||||
# rndc flush wan
|
||||
|
||||
### Mac OS X Unix 用户提示 ###
|
||||
### 给 Mac OS X Unix 用户的提示 ###
|
||||
|
||||
使用root用户输入下面的命令:
|
||||
Mac下用root用户输入下面的命令:
|
||||
|
||||
# dscacheutil -flushcache
|
||||
|
||||
@ -68,13 +66,13 @@ flushname命令刷新所有的连接到一个特定的域名的记录。本例
|
||||
|
||||
$ sudo dscacheutil -flushcache
|
||||
|
||||
如果你正在使用OSX 10.5 或者更早的版本,尝试使用下面的命令:
|
||||
如果你正在使用OSX 10.5 或者更早的版本,尝试使用下面的命令:
|
||||
|
||||
lookupd -flushcache
|
||||
|
||||
### /etc/hosts 文件的一个提示 ###
|
||||
### 关于 /etc/hosts 文件的一个提示 ###
|
||||
|
||||
/etc/hosts作为一个静态查询主机的表格。你需要在类Unix操作系统下依据你的要求移除并且/或者更新它:
|
||||
/etc/hosts用作静态查询主机的表格。你需要在类Unix操作系统下依据你的要求移除并且/或者更新它:
|
||||
|
||||
# vi /etc/hosts
|
||||
|
||||
@ -98,15 +96,15 @@ flushname命令刷新所有的连接到一个特定的域名的记录。本例
|
||||
172.168.232.51 nfs2.nixcraft.net.in nfs2
|
||||
192.168.1.101 vm01
|
||||
|
||||
### 再看这里: ###
|
||||
### 参考 ###
|
||||
|
||||
相关: 在Windows Vista / XP中用ipconfig 命令[ 清除 DNS 缓存][3]
|
||||
相关: 在Windows Vista / XP中用ipconfig 命令[清除 DNS 缓存][3]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://www.cyberciti.biz/faq/rhel-debian-ubuntu-flush-clear-dns-cache/
|
||||
|
||||
译者:[geekpi](https://github.com/译者ID) 校对:[geekpi](https://github.com/校对者ID)
|
||||
译者:[geekpi](https://github.com/geekpi) 校对:[wxy](https://github.com/wxy)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
@ -1,6 +1,6 @@
|
||||
到底开发者需要掌握多少门语言?
|
||||
================================================================================
|
||||

|
||||

|
||||
|
||||
> 诸如Apple、Facebook及Google这样的大公司正在开发他们自己的编程语言,开发者们被迫只有适应。
|
||||
|
||||
@ -69,7 +69,7 @@ Watson-Hamblin就主张说,当每家公司都为了自家需要发明自己的
|
||||
|
||||
via: http://readwrite.com/2014/06/17/apple-swift-facebook-hack-google-dart
|
||||
|
||||
译者:[Mr小眼儿](http://blog.csdn.net/tinyeyeser) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
译者:[Mr小眼儿](http://blog.csdn.net/tinyeyeser) 校对:[wxy](https://github.com/wxy)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
@ -1,14 +1,14 @@
|
||||
如何在Ubuntu,Linux Mint,Debian上禁用Ipv6
|
||||
如何在Ubuntu,Linux Mint,Debian上禁用IPv6
|
||||
================================================================================
|
||||
### Ipv6 ###
|
||||
### IPv6 ###
|
||||
|
||||
IPv6是寻址方案Ipv4的下一个版本,被用来给如google.com这样的域名分配数字地址。
|
||||
IPv6是寻址方案IPv4的下一个版本,被用来给域名分配数字地址。
|
||||
|
||||
Ipv6比Ipv4支持更多的地址。然而,它还没有被广泛支持,还在被接受的过程中。
|
||||
IPv6比IPv4支持更多的地址。然而,它还没有被广泛支持,还在被接受的过程中。
|
||||
|
||||
### 你的系统支持Ipv6么? ###
|
||||
### 你的系统支持IPv6么? ###
|
||||
|
||||
为了支持Ipv6,需要很多事情。首先你需要系统/操作系统支持Ipv6。Ubuntu,Linux Mint,和大多是现代发行版都支持它。如果你看一下ifconfig指令的输出,你就会看见你的网络接口被分配了ipv6地址。
|
||||
为了支持IPv6,需要很多事情。首先你需要系统/操作系统支持IPv6。Ubuntu,Linux Mint,和大多是现代发行版都支持它。如果你看一下ifconfig指令的输出,你就会看见你的网络接口被分配了IPv6地址。
|
||||
|
||||
$ ifconfig
|
||||
eth0 Link encap:Ethernet HWaddr 00:1c:c0:f8:79:ee
|
||||
@ -32,13 +32,13 @@ Ipv6比Ipv4支持更多的地址。然而,它还没有被广泛支持,还在
|
||||
|
||||
看一下行“inet6 addr”。
|
||||
|
||||
接下来你需要一个支持ipv6的路由器/调制解调器。额外地,你的ISP也必须支持ipv6。
|
||||
接下来你需要一个支持ipv6的路由器/调制解调器。此外,你的ISP也必须支持IPv6。
|
||||
|
||||
除了检查网络设备的每一部分,最好查出你是否可以通过ipv6访问网站。
|
||||
除了检查网络设备的每一部分,最好查出你是否可以通过IPv6访问网站。
|
||||
|
||||
有很多网站可以检测你的连接是否支持ipv6. 这里就是个例子:[http://testmyipv6.com/][1]
|
||||
有很多网站可以检测你的网络连接是否支持IPv6. 这里就是个例子:[http://testmyipv6.com/][1]
|
||||
|
||||
下面是在内核中启用ipv6的参数:
|
||||
下面是在内核中启用IPv6的参数:
|
||||
|
||||
$ sysctl net.ipv6.conf.all.disable_ipv6
|
||||
net.ipv6.conf.all.disable_ipv6 = 0
|
||||
@ -54,13 +54,13 @@ Ipv6比Ipv4支持更多的地址。然而,它还没有被广泛支持,还在
|
||||
$ cat /proc/sys/net/ipv6/conf/all/disable_ipv6
|
||||
0
|
||||
|
||||
注意这里的变量是控制ipv6的“禁用”。所以设置1就会禁用ipv6。
|
||||
注意这里的变量是控制IPv6的“禁用”。所以设置1就会禁用IPv6。
|
||||
|
||||
### 如果它不支持就禁用ipv6 ###
|
||||
### 如果它不支持就禁用IPv6 ###
|
||||
|
||||
如果你的网络设备中不支持ipv6,那最好就全部禁用它们。为什么?因为这回引起延迟域查询,在网络连接中不必要地尝试连接到ipv6地址导致延迟等等问题。
|
||||
如果你的网络设备中不支持IPv6,那最好就全部禁用它们。为什么?因为这会引起域名查询延迟,在网络连接中不必要地尝试连接到IPv6地址导致延迟等等问题。
|
||||
|
||||
我也遇到过像这样的问题,apt-get命令偶尔会尝试连接到ipv6地址失败接着检索ipv4地址。看一下下面的输出。
|
||||
我也遇到过像这样的问题,apt-get命令偶尔会尝试连接到IPv6地址失败接着检索IPv4地址。看一下下面的输出。
|
||||
|
||||
$ sudo apt-get update
|
||||
Ign http://archive.canonical.com trusty InRelease
|
||||
@ -76,9 +76,9 @@ Ipv6比Ipv4支持更多的地址。然而,它还没有被广泛支持,还在
|
||||
|
||||
我在其他的应用上也注意到了相似的问题,如Hexchat,同样Google Chrome也会有时会在查询域名的时候花费更长的时间。
|
||||
|
||||
所以最好的方案是完全禁用Ipv6来摆脱这些事情。这只需要一点点配置但可以帮助你解决很多你系统上的很多问题。用户甚至反应这可以加速网络。
|
||||
所以最好的方案是完全禁用IPv6来摆脱这些事情。这只需要一点点配置但可以帮助你解决很多你系统上的很多问题。用户甚至反应这可以加速网络。
|
||||
|
||||
#### 禁用 Ipv6 - 方案1 ####
|
||||
#### 禁用 IPv6 - 方案1 ####
|
||||
|
||||
编辑文件 - /etc/sysctl.conf
|
||||
|
||||
@ -97,7 +97,7 @@ Ipv6比Ipv4支持更多的地址。然而,它还没有被广泛支持,还在
|
||||
|
||||
$ sudo sysctl -p
|
||||
|
||||
再次检查ifconfig的输出,这里应该没有ipv6地址了。
|
||||
再次检查ifconfig的输出,这里应该没有IPv6地址了。
|
||||
|
||||
$ ifconfig
|
||||
eth0 Link encap:Ethernet HWaddr 08:00:27:5f:28:8b
|
||||
@ -108,12 +108,11 @@ Ipv6比Ipv4支持更多的地址。然而,它还没有被广泛支持,还在
|
||||
collisions:0 txqueuelen:1000
|
||||
RX bytes:1501691 (1.5 MB) TX bytes:104883 (104.8 KB)
|
||||
|
||||
If it does not work, then try rebooting the system and check ifconfig again.
|
||||
如果不行,尝试重启系统并再次检查ifconfig
|
||||
|
||||
#### 禁用 ipv6 - GRUB 方案 ####
|
||||
#### 禁用 IPv6 - GRUB 方案 ####
|
||||
|
||||
Ipv6同样可以通过编辑grub配置文件禁用。
|
||||
IPv6同样可以通过编辑grub配置文件禁用。
|
||||
|
||||
$ sudo gedit /etc/default/grub
|
||||
|
||||
@ -125,13 +124,13 @@ Ipv6同样可以通过编辑grub配置文件禁用。
|
||||
|
||||
$ sudo update-grub2
|
||||
|
||||
重启,现在ipv应该就已经禁用了。
|
||||
重启,现在IPv6应该就已经禁用了。
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://www.binarytides.com/disable-ipv6-ubuntu/
|
||||
|
||||
译者:[geekpi](https://github.com/geekpi) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
译者:[geekpi](https://github.com/geekpi) ,校对:[wxy](https://github.com/wxy)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
@ -1,18 +1,23 @@
|
||||
如何在Linux中同步微软 OneDrive
|
||||
逝去的纪念:如何在Linux中同步微软 OneDrive
|
||||
================================================================================
|
||||
[OneDrive][1](以前称为SkyDrive)是微软的一个广受欢迎的云存储产品。目前OneDrive为每一个新注册用户提供7GB免费存储空间。正如你所想,OneDrive与微软其他软件产品很好地集成。微软还提供了一个独立的OneDrive客户端,它会自动备份照相机拍摄的图片和视频到OneDrive。但你猜怎么着。该客户端可用于除Linux的各大PC/移动平台。 “OneDrive在任何设备,任何时间”?嗯,这还不存在。
|
||||
【编者注】:本文译文完成之后不久,OneDrive 就成了中国人的昨日黄花了。编者想了想,还是发出来罢,仅以此文纪念我们逝去的这个、那个、以及这些和那些。也许若干年后我们回忆起来,我们曾经有过那么多那些,而当时却挑三拣四,没有珍惜,如果再给我一次机会……
|
||||
|
||||
不要失望。开源社区已经已经拿出了解决方案。 Boilermaker写的[onedrive-d][2]可以完成这项工作。作为监测守护进程运行,onedrive-D可自动将本地文件夹同步到OneDrive云存储。
|
||||
---
|
||||
|
||||
[OneDrive][1](以前称为SkyDrive)是微软的一个广受欢迎的云存储产品。目前OneDrive为每一个新注册用户提供7GB免费存储空间。正如你所想,OneDrive与微软其他软件产品很好地集成。微软还提供了一个独立的OneDrive客户端,它会自动备份照相机拍摄的图片和视频到OneDrive。但你猜怎么着。该客户端可用于除Linux的各大PC/移动平台。
|
||||
|
||||
“OneDrive在任何设备,任何时间”?哦,不,这还不行。
|
||||
|
||||
不过不要失望。开源社区已经已经拿出了解决方案。 Boilermaker写的[onedrive-d][2]可以完成这项工作。作为监测守护进程运行,onedrive-D可自动将本地文件夹同步到OneDrive云存储。
|
||||
|
||||
I在本教程中,我将介绍**如何在Linux上使用onedrive-d同步微软OneDrive**。
|
||||
|
||||
### 在linux上onedrive-d ###
|
||||
### 在linux上安装onedrive-d ###
|
||||
|
||||
虽然onedrive-d最初是为Ubuntu/ Debian开发的,但它仍然支持CentOS/ Fedora的/ RHEL。
|
||||
虽然onedrive-d最初是为Ubuntu/ Debian开发的,但它仍然支持CentOS/ Fedora/ RHEL。
|
||||
|
||||
安装就像输入下面的命令一样容易。
|
||||
|
||||
|
||||
$ git clone https://github.com/xybu92/onedrive-d.git
|
||||
$ cd onedrive-d
|
||||
$ ./inst install
|
||||
@ -25,7 +30,7 @@ I在本教程中,我将介绍**如何在Linux上使用onedrive-d同步微软On
|
||||
|
||||
$ mkdir ~/onedrive
|
||||
|
||||
接着运行下面的命令开开启一次性配置。
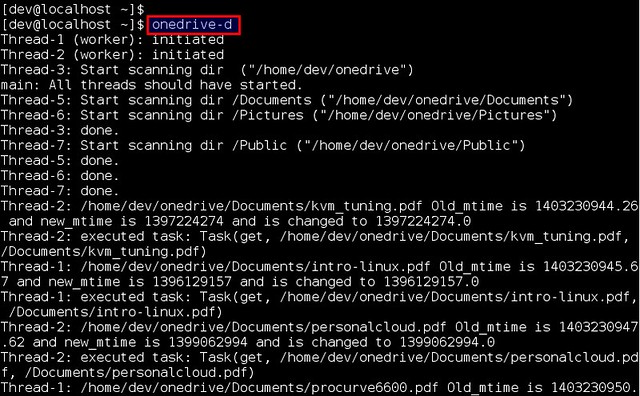
|
||||
接着运行下面的命令开启一次性配置。
|
||||
|
||||
$ onedrive-d
|
||||
|
||||
@ -49,19 +54,19 @@ I在本教程中,我将介绍**如何在Linux上使用onedrive-d同步微软On
|
||||
|
||||
这里有两种方法来使用onedrice-d将本地文件夹与OneDrive存储同步。
|
||||
|
||||
一种是“手动使用命令行来同步OneDrive”。就是当你需要与你的OneDrive账户同步时运行:
|
||||
一种是“手动使用命令行来同步OneDrive”。就是当你需要与你的OneDrive账户同步时运行如下命令:
|
||||
|
||||
$ onedrive-d
|
||||
|
||||
`onedrive-d`接着将扫描本地文件夹与OneDrive帐户的内容并使两者同步。这意味着要么上传一个在本地文件夹新添加的文件,或者从远程OneDrive帐户下载最新发现的文件。如果你从本地文件夹删除任何文件,相应的文件将自动在与OneDrive帐户同步后被删除。同样的事情也会在相反的方向发生。
|
||||
`onedrive-d`接着将扫描本地文件夹与OneDrive帐户的内容并使两者同步。这意味着要么上传一个在本地文件夹新添加的文件,或者从远程OneDrive帐户下载最新发现的文件。如果你从本地文件夹删除任何文件,相应的文件将自动在与OneDrive帐户同步后被删除。反之亦然。
|
||||
|
||||
一旦同步完成,你可以使用Ctrl-C杀掉onedirve-d的前台运行进程。
|
||||
一旦同步完成,你可以使用Ctrl-C中断onedirve-d的前台进程。
|
||||
|
||||

|
||||
|
||||
另一种方法是将onedrive-d作为一个始终运行的守护进程在开机时自动启动。在这种情况下,后台守护进程会同时监视本地文件夹和OneDrive账户,以使它们保持同步。对于这一点,只需将onedrive-D加入到你桌面[自动启动程序列表][3]中就行了。
|
||||
另一种方法是将onedrive-d作为一个始终运行的守护进程在开机时自动启动。在这种情况下,后台守护进程会同时监视本地文件夹和OneDrive账户,以使它们保持同步。要做到这一点,只需将onedrive-D加入到你桌面的[自动启动程序列表][3]中就行了。
|
||||
|
||||
当onedrive-D作为守护进程在后台运行,你会在桌面状态栏中看到OneDrive图标,如下图所示。每当同步更新被触发,你就会看到一个桌面通知。
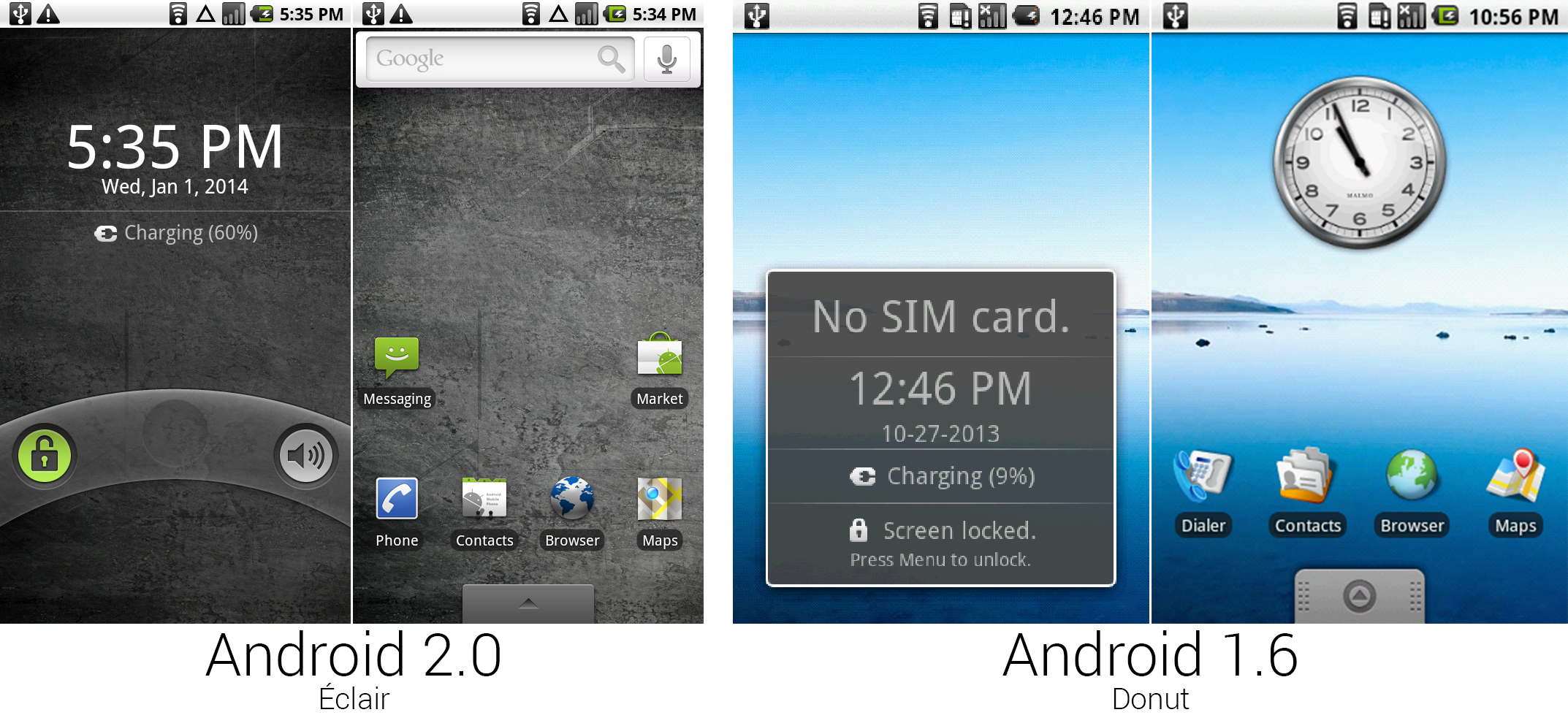
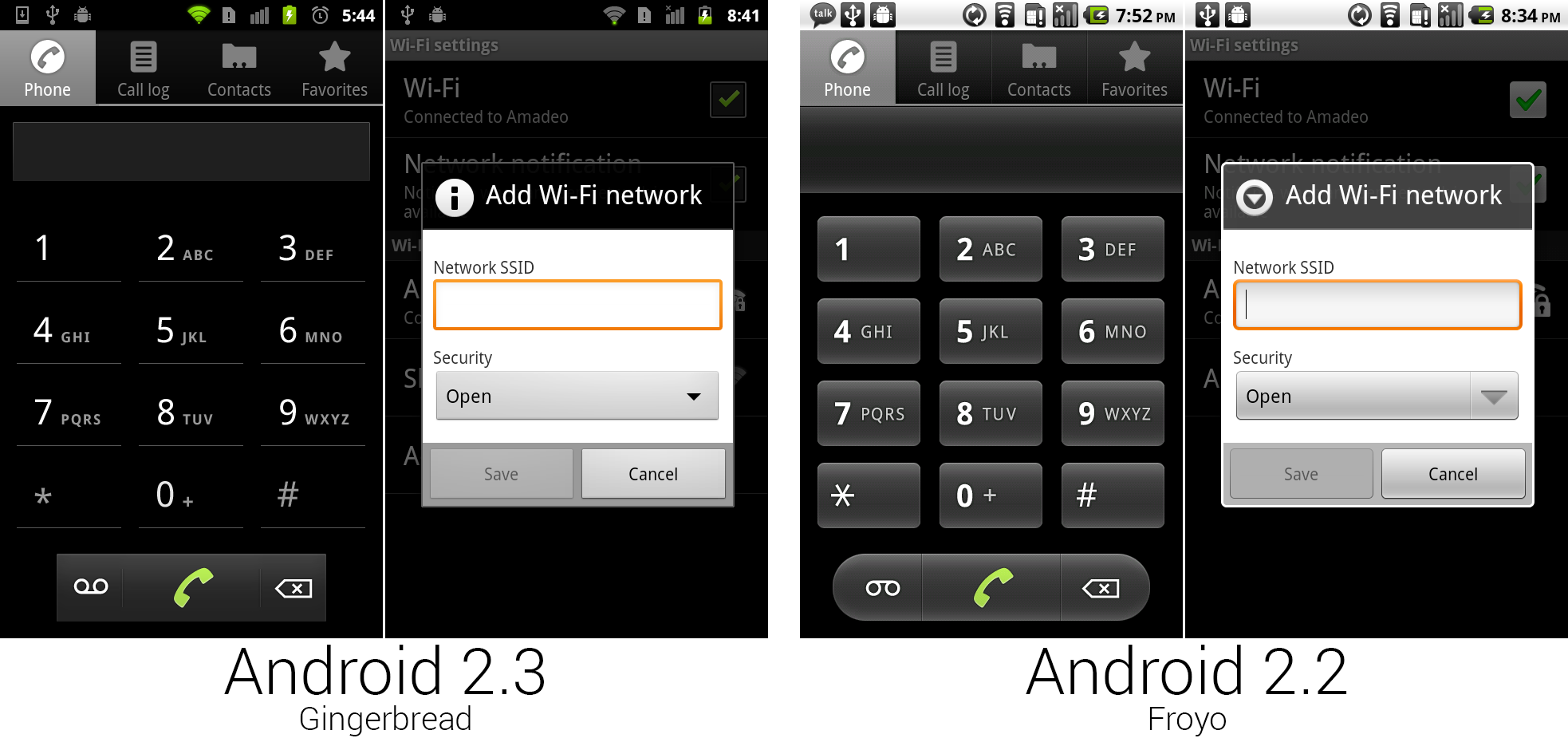
|
||||
当onedrive-D作为守护进程在后台运行时,你会在桌面状态栏中看到OneDrive图标,如下图所示。每当同步更新被触发,你就会看到一个桌面通知。
|
||||
|
||||

|
||||
|
||||
@ -71,7 +76,7 @@ I在本教程中,我将介绍**如何在Linux上使用onedrive-d同步微软On
|
||||
|
||||
via: http://xmodulo.com/2014/06/sync-microsoft-onedrive-linux.html
|
||||
|
||||
译者:[geekpi](https://github.com/geekpi) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
译者:[geekpi](https://github.com/geekpi) 校对:[wxy](https://github.com/wxy)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
@ -0,0 +1,41 @@
|
||||
超算TOP 500的计算性能仍然保持在 33.86 千万亿次/秒
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
天河2号一年以前第一次跳上世界超算舞台,拥有了当时世界上最强计算机的皇冠。当时,天河2号被评测为 33.86 petaflops (千万亿次/秒)。
|
||||
|
||||
整整一年后天河-2 性能指数仍旧保持不变,它仍然坐在世界上最强超级计算机的头把交椅上。
|
||||
|
||||

|
||||
|
||||
在 2013 年 6 月时,世界上第二快的超级计算机是安置于美国能源部橡树岭国家实验室的 Cray Titan。一年前,Titan可飙至 17.59 petaflops。Titan的优秀表现,正如同天河-2一样, 到了2014 年 6 月仍然保持住了他的地位。
|
||||
|
||||
事实上,在最近的一年中,世界上顶尖的前 10 超级计算机的性能排名几乎没有任何改变,至少根据世界超算 500 强名单来看是这样的。
|
||||
|
||||
如果看看名单底部,在超算排行榜的第500名,是德国Deutcher Wetterdienst 的Cray XC30 ,其性能已经逼近 133.7 teraflops (万亿次/秒)。
|
||||
|
||||
TOP500 网站[指出][1],"最新名单上的最后的一个系统其实以前处在20年前世界 500 强排行榜中384位"。"这说明这二十年中列表变化不大。
|
||||
|
||||
|
||||
再次,列表有 85.4%的超级计算机都是英特尔芯片占主导地位的,而 IBM Power 处理器拥有 8%的市场份额。AMD 的占有率目前仅为 6%。
|
||||
|
||||
|
||||
就芯片架构来说,53.6%的超算都使用 8 个或更多核心的CPU, 13.4%的超算则是 10 个或更多的核心的CPU。
|
||||
|
||||
再来看看网络互联,Infiniband和以太网拆分了整个市场。在 2014 年 6 月名单上,Infiniband占据了系统的 44.4%。
|
||||
|
||||
相比之下,据报道千兆以太网有 25.4%的市场份额, 万兆以太网拥有 15%,合计占以太网整体份额的 40.4%。
|
||||
|
||||
惠普和 IBM 再次占领了超级计算供应商的列表。惠普现在占有 36.4%的份额,而 IBM 占有 35.2%。Cray 排名降低,位列第三,占有10.2%的市场份额。
|
||||
|
||||
虽然在世界前 500 的超级计算机榜单排名里面硬件供应商们,芯片体系架构,核心数量和互联方式竞争激烈,但是在选择操作系统的时候,毫无疑问的是,97%的超算都安装了linux操作系统,即top500超算榜单上的485个超算都安装了linux系统。
|
||||
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://www.serverwatch.com/server-news/top500-supercomputer-remains-stuck-at-33.86-petaflops.html
|
||||
|
||||
译者:[owen-carter](https://github.com/owen-carter) 校对:[wxy](https://github.com/wxy)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://top500.org/blog/lists/2014/06/press-release/
|
||||
@ -0,0 +1,49 @@
|
||||
KDE Connect增加了安卓文件发送、触摸板模拟等功能
|
||||
================================================================================
|
||||
|
||||

|
||||
|
||||
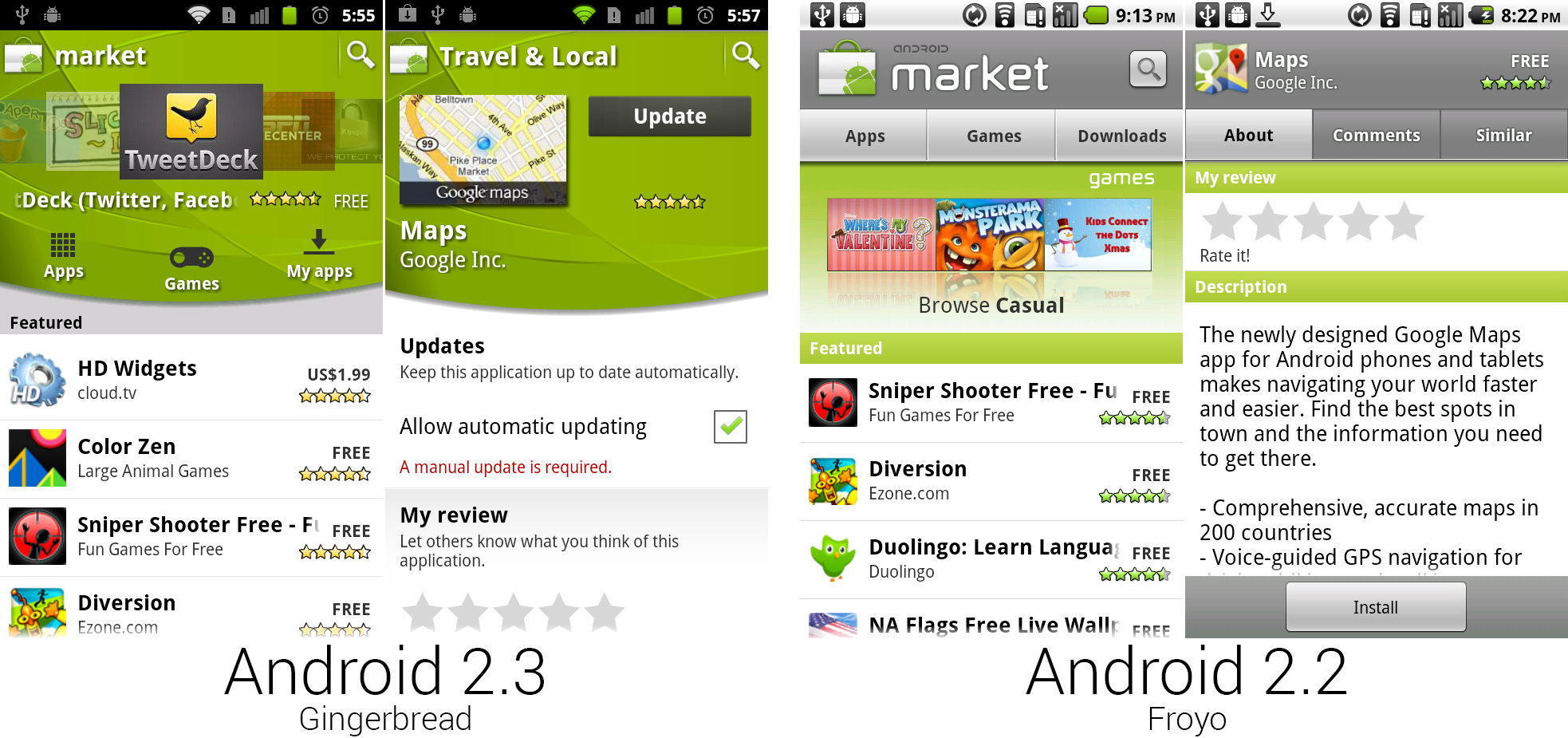
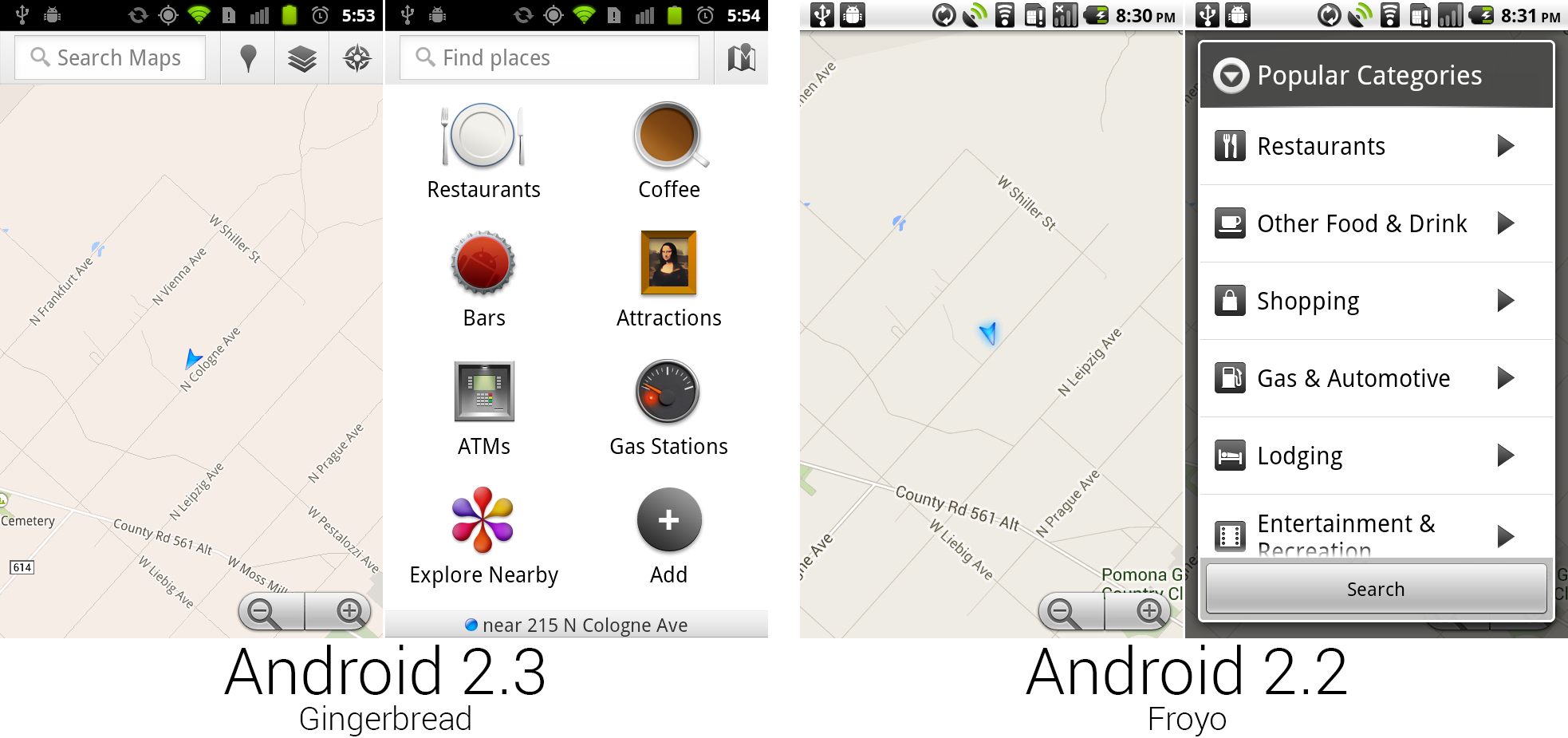
通过安卓版的KDE和Plasma Desktop可以将所连接设备的触摸屏当作电脑的触摸板使用。(注:Plasma 是KDE项目提供的所有图形环境总称。目前有三个Plasma子项目:Plasma Desktop用于传统的桌面电脑和笔记本电脑、Plasma Netbook用于上网本,以及Plasma Active用于平板电脑。)
|
||||
|
||||
这个新附加的无线输入设备可以作为一般的鼠标使用,不过仍然不支持像双指划动或双指右击这样的多点触摸。(LCTT译注:双指右击指在触摸板上双指同时双击,代表鼠标右键点击)
|
||||
|
||||
安卓的共享方式现在支持KED Connect,允许你从安卓发送文件到你的桌面,也可以通过Dolphin文件管理的菜单或者用命令行推送文件的方式,从桌面发送文件到安卓。
|
||||
|
||||
在[iOS 8 和 OS X Yosemite][1]、 [Android ‘L’ 和 Chrome OS][2]上的类似支持,计划在这个秋天首次亮相。
|
||||
|
||||
本次更新的版本修复了很多的漏洞,包括很多的改进和对FreeBSD系统的支持。
|
||||
|
||||
完整的特性如下:
|
||||
|
||||
- 在安卓和KDE之间共享文件
|
||||
- 用平板电脑模拟触摸板
|
||||
- 在桌面接收来自安卓4.3以上版本的通知
|
||||
- 共享剪切板支持手机和PC之间的拷贝、粘贴
|
||||
- 可以遥控桌面上选定的媒体播放器
|
||||
- 电池状态
|
||||
- WI-FI连接共享
|
||||
- RSA加密
|
||||
|
||||
### KDE Connect 0.7版下载 ###
|
||||
|
||||
从Google Play和F-Droid商店可以免费下载到KDE Connect Android的应用。
|
||||
|
||||
- [ 从Google Play下载KDE Connect][3]
|
||||
|
||||
为了能用到这些最新特征,你需要安装Plasma的最新版本KDE Connect(0.7版)。撰写本文时,还没有提供deb安装包和PPA源。不过可以在Kubuntu 14.04 LTS上通过安装源码来安装,或用以下介绍方式[戳这里][4]。
|
||||
|
||||
- [下载KDE Connect 0.7源代码][5]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
点击: http://www.omgubuntu.co.uk/2014/06/kde-connect-android-notifications-linux-desktop
|
||||
|
||||
译者:[bookjoy](https://github.com/bookjoy) 校对:[wxy](https://github.com/wxy)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://www.omgubuntu.co.uk/2014/06/os-x-10-10-feature-ubuntu-already
|
||||
[2]:http://www.omgchrome.com/android-apps-notifications-call-alerts-chromebook/
|
||||
[3]:https://play.google.com/store/apps/details?id=org.kde.kdeconnect_tp
|
||||
[4]:https://albertvaka.wordpress.com/2014/06/28/awesome-contributions-to-kde-connect/#comment-1175
|
||||
[5]:http://download.kde.org/unstable/kdeconnect/0.7/src/kdeconnect-kde-0.7.tar.xz.mirrorlist
|
||||
68
published/20140701 Command Line Tuesdays--Part Two.md
Normal file
68
published/20140701 Command Line Tuesdays--Part Two.md
Normal file
@ -0,0 +1,68 @@
|
||||
命令行星期二 —— 第二篇
|
||||
================================================================================
|
||||
Hi,极客们!
|
||||
|
||||
让我们来更新一下我们的记忆。[上周][1],我们学习了一些基础命令,了解了shell是什么,同时介绍了我们CLI的星期二系列。
|
||||
|
||||
今天的菜单将提供点别的东西:通过文件系统导航。
|
||||
|
||||
现在,我设法找到最好的图片是从一个叫[devopsbootcamp][2]的网站。你可以在上面找到他们其余的教程。但无论如何,这是一个关于Linux根文件系统的看起来非常不错的图。
|
||||
|
||||

|
||||
|
||||
例如,在上面的图片说明中,你的用户目录(你通常用来存储你的电影,音乐,文档等)是位于/home文件夹下。 /home文件夹位于/。然后,/下有个 /etc 文件夹,其中文件大部分为配置文件。无论如何,你可以在这里找到详细的描述,因为我们将进入这些文件夹来了解他们的功能,直到我们开始使用和配置它们。今天是仅用于导航。而关于这一点,让我们来开始今天的第一个命令...
|
||||
|
||||
### pwd ###
|
||||
|
||||
pwd,或者 ‘Print Working Directory’,当你觉得在文件丛林之中迷失了方向时是一个非常有用的命令。在任何给定时刻,键入pwd命令,瞧!这是你到达这个文件夹的完整路径。在电影《异次元杀阵(The Cube)》里的那些家伙总在用它,这些笨蛋!
|
||||
|
||||

|
||||
|
||||
|
||||
想象一下,自己在一个巨大的公寓里面从一个房间走到另一个房间房间,迷路了。 pwd就像面包屑指引着你到你的出发点,这样你就不会在文件夹迷宫里面失去你的方向!
|
||||
|
||||

|
||||
|
||||
### cd ###
|
||||
|
||||
现在你学习了如果想知道自己在哪个目录的pwd命令的用法。现在,你要做的下一步骤就是移动到另一个目录。比方说,你在你的home文件夹下有一个文件夹(目录),你要将你的绝密的东东放到里面。要这样做,你需要使用用'cd'命令。 cd,或‘Change Directory’,将改变所处目录的位置。你怎么使用它呢?简单,键入cd和你的文件夹路径。比方说,例如,你想从你的主文件夹进入你的Hello Kitty图片集。你输入‘cd /home/username/Hello\ Kitty’。
|
||||
|
||||
正如你看到的,我们并没有只使用文件夹名称的空格键。这是因为终端将无法识别它。每当你要导航到它的名称中有空格的文件夹,你**用反斜杠字符,后跟空格**代替它。您也可以不使用反斜杠+空格选项,只是把**整个文件夹名称加引号**,例如,cd /home/username/ "Hello Kitty"。
|
||||
|
||||

|
||||
|
||||
自己尝试一下。使用cd导航到不同的目录,同时,键入pwd命令,看看一切工作是否如期望的那样。
|
||||
|
||||
### 肖茨先生的快捷键 ###
|
||||
|
||||
肖茨先生提醒我们也有一些可用的快捷键。
|
||||
|
||||
如果你仅键入cd,不带路径,你的终端将从你的工作目录(无论是不是)切换到你的/home文件夹。
|
||||
|
||||
同样地,如果你键入 cd `~user_name` 它会带你到你指定的特定用户的主文件夹。
|
||||
|
||||
### 下周 ###
|
||||
|
||||
下周,我们将进入到下一章 - 我们将学习如何列出文件和目录,查看文本文件和文件的内容,因此会比之前我们已经学习的有更多的工作,但我希望你将会有足够的时间。一条命令又一条命令,如果你没有时间自己学习的话,那让我们在几个月内一起学习基础知识吧!
|
||||
|
||||
同时,记得...
|
||||
|
||||
### …玩得开心! ###
|
||||
|
||||
P.S.:感谢bwl的评论,我们修正了一个在目录名称中包含空格的文本的一个错误。
|
||||
|
||||
P.P.S:GreatEmerald还增加了有关文件层次结构的一些新信息。您可以在[意见][3]中阅读。
|
||||
|
||||
感谢你们的贡献和更正
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://news.opensuse.org/2014/06/24/command-line-tuesdays-part-two/
|
||||
|
||||
译者:[乌龙茶](https://github.com/yechunxiao19) 校对:[wxy](https://github.com/wxy)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://linux.cn/article-3300-1.html
|
||||
[2]:http://devopsbootcamp.readthedocs.org/
|
||||
[3]:https://news.opensuse.org/2014/06/24/command-line-tuesdays-part-two/comment-page-1/#comment-99186
|
||||
@ -0,0 +1,112 @@
|
||||
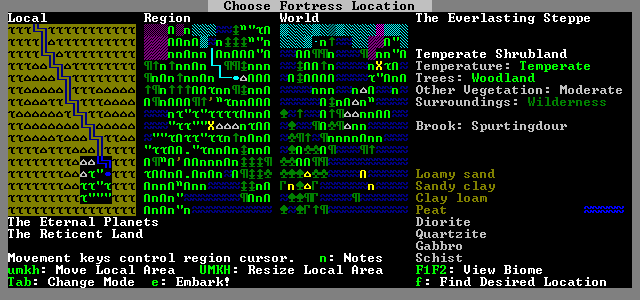
安装体验开源车载系统Automotive Grade Linux
|
||||
================================================================================
|
||||
> Linux基金会和他的合作伙伴本周发布了Automotive Grade Linux的第一个版本,这是一个在连网汽车内部使用的开源平台。
|
||||
|
||||

|
||||
|
||||
随着本周 [Automotive Grade Linux][1](AGL)的第一个版本的发布,这个在物联网时代专为汽车定制的Linux发行版将转变为一个新的生态系统。
|
||||
|
||||
AGL是由Linux基金会发起的合作项目,Linux基金会汇集了来自汽车行业,通信,计算硬件,学术界和其他领域的合作伙伴。AGL的第一个版本于6月30号发布在网上并且在可[免费下载][5],这个开源操作系统基于[Tizen IVI][4]。Tizen IVI是一个基于Linux的平台,它被用于为广泛的设备提供操作系统解决方案,从智能手机,到电视,汽车,笔记本电脑。
|
||||
|
||||

|
||||
|
||||
在第一个版本中,AGL提供了一系列的功能和为汽车(或其他车辆)部署定制的应用程序,包括:
|
||||
|
||||
- 主屏幕
|
||||
- 仪表盘
|
||||
- 谷歌地图
|
||||
- 暖通空调
|
||||
- 媒体回放
|
||||
- 新闻阅读器
|
||||
- 音响控制
|
||||
- 蓝牙手机
|
||||
- 智能设备连接集成
|
||||
|
||||
Linux基金会和他的参与AGL项目的合作伙伴希望这个解决方案将帮助确保未来“连网汽车”使用开源软件以提供下一代娱乐,导航和其他车内使用的工具。“公开和合作是促进一个公共的,标准的汽车平台发展的关键,以便这个产业可以更快速地实现供连网汽车使用的愿望。”Linux基金会的汽车总经理Dan Cauchy这样说。
|
||||
|
||||
Cauchy补充道,Linux基金会期望AGL是一个良好的开端,其合作者希望在以后的版本中能加入“一些额外的功能和特点。”
|
||||
|
||||
## 下载和安装测试 ###
|
||||
|
||||
### 下载 ###
|
||||
|
||||
可以从此下载镜像:http://content.linuxfoundation.org/auto/downloads/images/
|
||||
|
||||
支持在PC上测试,也提供了Vmware镜像。
|
||||
|
||||
### 安装在X86上 ###
|
||||
|
||||
**创建一个USB启动盘**
|
||||
|
||||
1. 下载GPartd Live 镜像的压缩文件:http://gparted.sourceforge.net/download.php 。
|
||||
2. 使用FAT32文件系统格式化一个最少8GB的U盘。
|
||||
3. 解压 GPartd Live镜像的压缩包,并复制全部内容到U盘。保持完整的目录格式,比如你可以确认GPL这个文件是不是在U盘的根目录。
|
||||
4. 把U盘变成可启动的,根据你使用的系统不同而不同:
|
||||
a) Linux: 执行U盘里 utils/linux 目录下的 makeboot.sh 。
|
||||
b) Windows: 执行U盘里 utils\win32 目录下的 makeboot.bat 。
|
||||
5. 按 脚本提示执行。
|
||||
6. 复制 [AGL 演示镜像][6]到U盘。
|
||||
|
||||
**安装到机器上**
|
||||
|
||||
注意:这会破坏你的机器上的所有数据!所以请确保机器上的硬盘上的数据是无用的。
|
||||
|
||||
1. 使用刚刚制作好的 GPartd U盘启动系统。
|
||||
2. 默认运行 GPartd (所有选项直接回车确认即可)
|
||||
3. 打开一个终端,并复制镜像内容到机器的硬盘:
|
||||
gunzip -c agl-demo_1-0.img.gz | dd of=/dev/sda bs=16M
|
||||
4. 关闭终端。
|
||||
5. 在 GPartd 窗口,刷新设备。
|
||||
6. 将 /dev/sda3 的大小扩展到整个硬盘的可用空间。
|
||||
7. 关机。
|
||||
8. 拔下U盘。
|
||||
9. 重启!
|
||||
|
||||
|
||||
### 创建VMware虚拟机 ###
|
||||
|
||||
在 64位Windows 7和32位Windows XP上的 VMware Player 5 测试通过。
|
||||
|
||||
1. 下载 VMWare Player: http://www.vmware.com/products/player
|
||||
2. 解压缩 [AGL VMWare image][7]
|
||||
3. 在 VMware 中增加新的虚拟机:
|
||||
|
||||
1. 选择“我将稍后安装操作系统”
|
||||
2. 使用 'Linux' -> 'Fedora'
|
||||
3. 给个名字,比如: tizen-ivi-2.0
|
||||
4. 创建一个新的磁盘,不过这个磁盘我们稍后会删除并重建一个新的
|
||||
(将\<image.vmdk\> 作为 IDE(0:0) 设备添加)
|
||||
5. 创建好虚拟机之后,然后“编辑虚拟机设置”
|
||||
6. (可选)取消CD/DVD的“启动后连接”的选项(除非你的宿主机上有这个设备)
|
||||
7. (可选)取消打印机的“启动后连接”的选项
|
||||
8. 删除虚拟机当前的硬盘
|
||||
9. 添加一个新的硬盘
|
||||
10. 选择“使用已有的虚拟磁盘”,使用那个解压缩得到文件
|
||||
11. 当第一次启动虚拟机时,如果询问你是否要升级当前格式时,选择“保持现在的格式”
|
||||
4. 运行:
|
||||
1. 启动虚拟机
|
||||
2. 系统启动后显示一个黑屏,在桌面上任何地方右键点击并打开一个终端
|
||||
3. 运行如下命令
|
||||
./start_demo.sh
|
||||
这会调整屏幕分辨率,打开声音,启动node.js引擎,并最终显示界面。
|
||||
|
||||
### 更多的演示截图 ###
|
||||
|
||||
请参看我们之前的一篇文章:http://linux.cn/article-3324-1.html
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://thevarguy.com/open-source-application-software-companies/070114/automotive-grade-linux-released-open-source-cars
|
||||
|
||||
译者:[linuhap](https://github.com/linuhap) 校对:[wxy](https://github.com/wxy)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:https://automotive.linuxfoundation.org/
|
||||
[2]:http://linuxfoundation.org/
|
||||
[3]:http://automotive.linuxfoundation.org/
|
||||
[4]:https://www.tizen.org/
|
||||
[5]:http://automotive.linuxfoundation.org/node/add/downloads
|
||||
[6]:http://content.linuxfoundation.org/auto/downloads/images/agl-demo-x86-1.0.img.gz
|
||||
[7]:http://content.linuxfoundation.org/auto/downloads/images/agl-demo-vmware-1.0.vmdk.bz2
|
||||
|
||||
@ -1,24 +1,26 @@
|
||||
给猫咪照片加密
|
||||
================================================================================
|
||||
事实上,我的硬盘上不存在那种不愿意被别人看到的东西,只存有一些猫咪的照片、一些记录着想写的书想法的文本文件或者是一些短篇故事的文本,也有一些写了一半的 NaNoWriMo 小说文件。简单的说,我的硬盘就没有加密的必要,因为没有什么可隐藏的。可问题是,我们错误的把“隐私的渴望”跟“要隐藏某东西”两概念混淆在一起。比如说我生活的美国,我们视隐私权利是理所当然的事,但不包括那些传统所认为的“某人隐藏色情或炸弹”。隐私考虑的是一些平常的事情。
|
||||
事实上,我的硬盘上不存在那种不愿意被别人看到的东西,只存有一些猫咪的照片、一些记录着想写的书的想法的文本文件,或者是一些短篇故事的文本,也有一些写了一半的 NaNoWriMo 小说文件。简单的说,我的硬盘就没有加密的必要,因为没有什么可隐藏的。可问题是,我们错误的把“隐私的渴望”跟“要隐藏某东西”两概念混淆在一起。比如说我生活的美国,我们视隐私权利是理所当然的事,但不包括那些传统所认为的“某人的隐藏色情或炸弹”。隐私考虑的是一些平常的事情。
|
||||
|
||||
我居住在密歇根州。这儿的冬天很冷,我趋向于把温度设置在 75 度左右。对您们来说这个温度可能高了,但在我的家里刚好合适。多亏我的家是属于私有的,我的邻居不可能知道我们保持了这么高的温度,否则一但他们看到冬天如此“浪费”能源的家庭,这些邻居心里会很不平衡的。事实上,本地条规中有一条明确指出任何超过 60 度的就算是生态浪费。我并不想与这种僵老的条例较真,所以我仅仅想保守我们舒适的房子的秘密。我们并不想隐藏任何事情,但也并不是任何事情都要让外人知道。
|
||||
我居住在密歇根州。这儿的冬天很冷,我趋向于把温度设置在华氏 75 度左右。对您们来说这个温度可能高了,但在我的家里刚好合适。多亏我的家是属于私有的,我的邻居不可能知道我们保持了这么高的温度,否则一但他们看到冬天如此“浪费”能源的家庭,这些邻居心里会很不平衡的。事实上,本地条规中有一条明确指出任何超过华氏 60 度的就算是生态浪费。我并不想与这种僵老的条例较真,所以我仅仅想保守我们舒适的房子的秘密。我们并不想隐藏任何事情,但也并不是任何事情都要让外人知道。
|
||||
|
||||
很明显,我举的例子有点弱智,但我希望的是这能引起大家的思考。现代的 Linux 系统很容易的就可以对我们的数据进行加密,并且很可靠,所以为什么不好好利用利用呢?
|
||||
|
||||
### 加密原理? ###
|
||||
|
||||
我不会涉及太多关于加密原理的细节,但要明白最基本的原理,即使是最简单的实现,这是必须的。要加密和解密一个文件,需要两把“钥匙”。一把是私钥,正如名字所示,属于私有的。我宁愿把私钥看作是真实的钥匙-你想要多少就可造出多少,但这样做是不明智的。同样的私钥你造的越多,某些不怀好意的人得到其中一把的机率就越大,他们就会闯入你的公寓(额,我的意思的文件)。
|
||||
我不会涉及太多关于加密原理的细节,但要明白最基本的原理,即使是最简单的实现,这是必须的。要加密和解密一个文件,需要两把“钥匙”。一把是私钥,正如名字所示,属于私有的。我宁愿把私钥看作是真实的钥匙——你想要多少就可造出多少,但这样做是不明智的。同样的,私钥你造的越多,某些不怀好意的人得到其中一把的机率就越大,他们就会闯入你的公寓(额,我的意思是指那些文件)。
|
||||
|
||||
公钥更像是锁的样子,只有你能打开(用你的私钥)此锁。这公钥任何人都可以得到,你可以将它张贴在网站上、把它放在你的 E-mail 中、甚至纹在你的背上。其它人想创建一个只有你能访问的文件,就可以使用此公钥来加密。
|
||||
公钥更像是锁的样子,只有你能(用你的私钥)打开此锁。这公钥任何人都可以得到,你可以将它张贴在网站上、把它放在你的 E-mail 中、甚至纹在你的背上。其它人想创建一个只有你能访问的文件,就可以使用此公钥来加密。
|
||||
|
||||
这种一对多的情况也有个很酷的副作用。如果你用你的私钥来加密一些东西,任何人都可以用你提供的公钥来解密它们。这听起来很傻,但这种情景很有用。虽然加密的文件不能免于被窥视,但是它能保证此文件确实来自于你而没有被恶意改动过。用你的公钥能解密的文件仅仅只能是用你私钥加密过的。用这种方式,用私钥加密的文件即是数字“签名”文件。
|
||||
这种一对多(LCTT译注:指别人可以加密多个文件,而只有你的一个私钥才能解密)的情况也有个很酷的副作用。如果你用你的私钥来加密一些东西,任何人都可以用你提供的公钥来解密它们。这听起来很傻,但这种情景很有用。虽然加密的文件不能免于被窥视,但是它能保证此文件确实来自于你而没有被恶意改动过。用你的公钥能解密的文件仅仅只能是用你私钥加密过的。用这种方式,用私钥加密的文件即是数字“签名”文件。(LCTT译注:既然是任何人都可以用公钥解密,其实加密没有意义,相反,仅仅用你的私钥做一个签名指纹,别人只需要用你的公钥来验证该签名是否一致即可判断是否来自你。)
|
||||
|
||||
(LCTT译注:其实本文此处所述的加密解密、签名校验等原理不完全正确,和实际的非对称加密情形有所差异,不过比较容易理解和类比。)
|
||||
|
||||
#### 通用加密步骤: ####
|
||||
|
||||
1. 你有一个文件想要发送给苏茜 ,所以你得使用苏茜的公钥来加密,这样就只有 苏茜才能打开这个文件,但苏茜没有办法知道是谁给她发送的文件。因为任何一个人都可以用她的公钥来加密文件。
|
||||
2. 因此,你得把你的文件用苏茜的公钥和你的私钥都加密。苏茜将不得不解密两次,但她知道它是来自于你的文件。
|
||||
3. 苏茜接收到此文件后会用能证明来自于你的公钥来解密第一层。
|
||||
2. 因此,你得把你的文件用苏茜的公钥和你的私钥都加密。苏茜将不得不解密两次,但她知道它是来自于你的文件。(LCTT译注:实际上应该是用你的私钥要做签名,生成一小段签名指纹,而不是对已经加密的文件再次加密。)
|
||||
3. 苏茜接收到此文件后会用能证明来自于你的公钥来解密第一层。(LCTT译注:校验签名,确认来自你的私钥的签名正确。)
|
||||
4. 然后用她的私钥来解密第二层的密码,这是唯一的能够将原始文件进行解密的钥匙了(因为你是用她的公钥来加密的)。
|
||||
|
||||
当然,这情景就是用来安全传输文件的加密手段。这也是加密你的文件(或者分区)相当常用及简单的方法。就让我们开始来对文件进行加密吧,因为大多数人都想加密他们的系统。
|
||||
@ -27,45 +29,45 @@
|
||||
|
||||
在深入更复杂的各种加密设置操作前,我们先做简单的对文件加密例子。能处理加密的应用程序有很多很多,事实上,对文件和系统进行加密的各种可用软件选择,很容易就会让我们变得焦头烂额。现在,我们就使用一款很基本的(但非常强大)命令行工具来对文件加密。 GPG (英文名:Gnu Privacy Guard)是一款对商业软件 PGP(英文名:Pretty Good Protection)的开源实现软件。它具有加密、签名及管理多个密钥等功能。用例子说明,让我们简单的加密一个文件吧。
|
||||
|
||||
我们假设你有一个名叫 secret_manifesto.txt 的文件,它包含有关于生命、宇宙及一切事物的秘密。使用 GPG,你只需要一个密码就可以加密此文件。使用密码远比使用公钥和私钥对简单,因为它只是用你的密码加密。虽然这很容易就让你的文件遭受到破解(使用彩虹表或其他黑客工具),但像锡上的标签上所说的:这是相当不错的保护。要加密你的文件,可以这样做:
|
||||
我们假设你有一个名叫 secret_manifesto.txt 的文件,它包含有关于生命、宇宙及一切事物的秘密。使用 GPG,你只需要一个密码就可以加密此文件。使用密码远比使用公钥和私钥对简单,因为它只是用你的密码加密。虽然这比较容易让你的文件遭受到破解(比如使用彩虹表或其他黑客工具暴力破解),但像它的名字中所宣称的:这是相当不错的保护。要加密你的文件,可以这样做:
|
||||
|
||||
# gpg -c secret_manifesto.txt
|
||||
# Enter passphrase:
|
||||
# Repeat passphrase:
|
||||
Enter passphrase:
|
||||
Repeat passphrase:
|
||||
|
||||
一但完成,在相同的目录下就会多出个新的文件,它默认的名字是 secret_manifesto.txt.gpg 。这是一个二进制文件,这意味着它非常非常小,但是要拷贝/粘贴进电子邮件(e-mail)或 即时消息(IM) 就不可能了。要使其可拷贝等操作,可以添加 -a 标志,这将创建一个只包含 ASCII 码文本的加密文件:
|
||||
一但完成,在相同的目录下就会多出个新的文件,它默认的名字是 secret_manifesto.txt.gpg 。这是一个二进制文件,这意味着它真的比较小,但是要将其内容拷贝/粘贴到电子邮件(e-mail)或 即时消息(IM) 就不可能了(LCTT译注:当然你可以使用附件方式。)。要使其便于拷贝等操作,可以添加 -a 标志,这将创建一个只包含 ASCII 码文本的加密文件:
|
||||
|
||||
# gpg -a -c secret_manifesto.txt
|
||||
# Enter passphrase:
|
||||
# Repeat passphrase:
|
||||
Enter passphrase:
|
||||
Repeat passphrase:
|
||||
# ls -l
|
||||
-rw-rw-r-- 1 spowers spowers 6 Nov 23 1:26 secret_manifesto.txt
|
||||
-rw-rw-r-- 1 spowers spowers 174 Nov 23 1:27 secret_manifesto.txt.asc
|
||||
-rw-rw-r-- 1 spowers spowers 55 Nov 23 1:26 secret_manifesto.txt.gpg
|
||||
|
||||
注意到现在多了一个以 .asc 为扩展名的文件。它是个纯文本文件,从上面的代码段示例可以看到它比二进制的加密文件还大,当然比原文本文件就大的更多了。一但你把文件加密了,也确实想要对些信息保密,最明智的就是把原文本文件删除掉。
|
||||
注意到现在多了一个以 .asc 为扩展名的文件。它是个纯文本文件,从上面的代码段示例可以看到它比二进制的加密文件还大,当然比原文本文件就大的更多了。一但你把文件加密了,也确实想要对些信息保密,最明智的就是把原文本文件删除掉。(LCTT译注:千万记住密码啊,否则谁也帮不了你了——你得自己破解自己的密码啦:>)
|
||||
|
||||
要解密文件,你需要再一次使用 GPG 程序。不管是二进制的还是 ASCII 文件,使用相同的命令就可以解密。如下示:
|
||||
要解密文件,你需要再一次使用 GPG 程序。不管是二进制的还是 ASCII 文件,使用相同的命令就可以解密。如下所示:
|
||||
|
||||
# gpg secret_manifesto.txt.asc
|
||||
# gpg: CAST5 encrypted data
|
||||
# Enter passphrase:
|
||||
# gpg: encrypted with 1 passphrase
|
||||
# File `secret_manifesto.txt' exists. Overwrite? (y/N)
|
||||
gpg: CAST5 encrypted data
|
||||
Enter passphrase:
|
||||
gpg: encrypted with 1 passphrase
|
||||
File `secret_manifesto.txt' exists. Overwrite? (y/N)
|
||||
|
||||
注意到上面的例子中,我没有删除源文本文件,所以 GPG 给出了是否覆盖选项提示。一但操作完成,我的未加密的源文件又回来了。如果你仅仅只有一两个文件要保护,那基于命令行的 GPG 程序正是你所需的。但如果你想实现在系统上指定一个区域,任何保存到这区域的的文件都会自动加密的话,就有点复杂了。可这也并不是非常的困难,让我们用一个非常简单的示范例子来讲解吧。
|
||||
|
||||
### 加密 USB 驱动盘 ###
|
||||
|
||||
如我前面提到的,要加密有很多可选的方式方法。加密磁盘分区最通用的一种方法是 LUKS(Linux Unified Key Setup) 系统。一个使用 LUKS 格式化分区的 USB 驱动盘可以被大多数系统自动被别到。实际上,如果你使用的是像 Ubuntu 桌面这样的桌面环境系统的话,加密 USB 驱动盘其实就是在格式化过程中简单的勾选上一个复选框而已。虽然这是加密 USB 盘最容易让人接受的方式,但我还是想演示如何在命令行下进行加密,因为这种方式可以让你明白在加密的后面具体发生了什么。
|
||||
如我前面提到的,要加密有很多可选的方式方法。加密磁盘分区最通用的一种方法是 LUKS(Linux Unified Key Setup) 系统。一个使用 LUKS 格式化分区的 USB 驱动盘可以被大多数系统自动识别到。实际上,如果你使用的是像 Ubuntu 桌面这样的桌面环境系统的话,加密 USB 驱动盘其实就是在格式化过程中简单的勾选上一个复选框而已。虽然这是加密 USB 盘最容易让人接受的方式,但我还是想演示如何在命令行下进行加密,因为这种方式可以让你明白在加密的后面具体发生了什么。
|
||||
|
||||
#### 步骤 1: 识别您的 USB 驱动盘。 ####
|
||||
|
||||
在您插入 USB 驱动盘后,如果输入 `dmesg` 命令,将会显示出所有的系统信息,包括刚插入的 USB 驱动盘的设备名字。 确保设备标识是正确的,因为后面要进行的操作会破坏驱动盘上的所有数据。您也不想一不小心就格式化掉正常的磁盘吧。(虽然不用提醒,但我还是要说,确保您的 USB 驱动盘已经没有你想保留的数据,因为这是一个破坏性的过程。)
|
||||
在您插入 USB 驱动盘后,如果在终端输入 `dmesg` 命令,将会显示出所有的系统信息,包括刚插入的 USB 驱动盘的设备名字。 确保设备标识是正确的,因为后面要进行的操作会破坏驱动盘上的所有数据。您也不想一不小心就格式化掉正常的磁盘吧。(虽然不用提醒,但我还是要说,确保您的 USB 驱动盘已经没有你想保留的数据,因为这是一个破坏性的过程。)
|
||||
|
||||
#### 步骤 2: 对 USB 驱动盘进行分区。 ####
|
||||
|
||||
假设,在您的系统上 USB 驱动盘是 /dev/sdb 这个设备,您需要在这个驱动上创建一个单分区。我们使用 fdisk 命令。下面是 fdisk 必须的交互操作。一般地,用 o 命令来创建一个新的空分区,然后用 w 命令来保存设置。然后重新运行 fdisk 命令,并用 n 命令来创建一个新的主分区,接下来保持默认的以使用整个设备空间:
|
||||
假设,在您的系统上 USB 驱动盘是 /dev/sdb 这个设备,您需要在这个驱动上创建一个单分区(LCTT译注:设备是sdb,其上可以有多个分区,分别叫sdb1、sdb2等等)。我们使用 fdisk 命令。下面是 fdisk 必须的交互操作。一般地,用 o 命令来创建一个新的空分区,然后用 w 命令来保存设置。然后重新运行 fdisk 命令,并用 n 命令来创建一个新的主分区,接下来保持默认的以使用整个设备空间:
|
||||
|
||||
# sudo fdisk /dev/sdb
|
||||
|
||||
@ -93,7 +95,7 @@
|
||||
Command (m for help): w
|
||||
The partition table has been altered!
|
||||
|
||||
现在你的 USB 驱动盘有了一个单分区了(/dev/sdb1),但还没有文件系统,这正是我们所想要的,因为 LUKS 系统需要在创建文件系统前在您的分区上创建一个加密层。因此,在创建文件系统之前,就让我们在分区上先创建一个 LUKS 层吧,可以使用 cryptsetup 程序。如果您还没有安装 cryptsetup 的话,可以搜索您系统发布版本的仓库源,里有就有。下面就开始创建 LUKS 加密分区层:
|
||||
现在你的 USB 驱动盘有了一个单分区了(/dev/sdb1),但还没有文件系统,这正是我们所想要的,因为 LUKS 系统需要在创建文件系统前在您的分区上创建一个加密层。因此,在创建文件系统之前,就让我们在分区上先创建一个 LUKS 层吧,可以使用 cryptsetup 程序。如果您还没有安装 cryptsetup 的话,可以搜索您系统发布版本的仓库源,里面就有。下面就开始创建 LUKS 加密分区层:
|
||||
|
||||
# cryptsetup luksFormat /dev/sdb1
|
||||
|
||||
@ -105,37 +107,37 @@
|
||||
Enter LUKS passphrase:
|
||||
Verify passphrase:
|
||||
|
||||
按照提示的操作,一定要确保记得您的密码!注意,这儿的“密码单词”不仅仅只表示一个单词。这只是一个习惯,因而得名,设置的越长,越难被破解。
|
||||
按照提示的操作,一定要确保记得您的密码!注意,这儿的“密码单词”不仅仅只表示一个单词。这只是一个习惯,因而得名,设置的越长越复杂,越难被破解。
|
||||
|
||||
一但上面的操作完成,就创建好了一个加密的分区,但它还没有被挂载或格式化。要做的第一步就是挂载分区,可以再一次使用 cryptsetup 工具:
|
||||
|
||||
# cryptsetup luksOpen /dev/sdb1 my_crypto_disk
|
||||
Enter passphrase for /dev/sdb1:
|
||||
|
||||
当输入完密码后,您输入名字的设备就会像虚拟硬盘一样被挂载上。通常,它挂载在 /dev/mapper/devicename 目录下,所以这个例子所示的分区就挂载到了 /dev/mapper/my_crypto_disk 目录。
|
||||
当输入完密码后,您输入名字的设备就会像虚拟硬盘一样被挂载上。通常,它挂载在 /dev/mapper/设备名 的目录下,所以这个例子所示的分区就挂载到了 /dev/mapper/my_crypto_disk 目录。
|
||||
|
||||
现在这个设备就可当做未加密的卷来访问了。 只要它一被挂载,就跟其它未加密的卷是一样的了,这就意味着您想要使用它的话就需要先写入文件系统:
|
||||
现在这个设备就可当做未加密的卷来访问了。 只要它一被挂载,就跟其它未加密的卷是一样的了,这就意味着您想要使用它的话就需要先建立文件系统:
|
||||
|
||||
# mkfs.vfat /dev/mapper/my_crypto_disk -n my_crypto_disk
|
||||
mkfs.vfat 3.0.9 (31 Jan 2010)
|
||||
|
||||
现在驱动功能完备,可以像其它驱动盘一样正常挂载使用了。实际上,如果你使用的是现代的图形用户界面系统的话,只要你把 USB 驱动盘一插入计算机,将会提示您输入密码,然后就自动挂载上了。退出的时候跟普通盘一样,里面存储的数据会被加密,直到下次输入密码。在命令行里使用 cryptsetup 卸载以及重加密驱动盘也是很简单的:
|
||||
现在磁盘的功能完备了,可以像其它磁盘一样正常挂载使用了。实际上,如果你使用的是现代的图形用户界面系统的话,只要你把 USB 驱动盘一插入计算机,将会提示您输入密码,然后就自动挂载上了。退出的时候跟普通盘一样,里面存储的数据会被加密,直到下次输入密码。在命令行里使用 cryptsetup 卸载以及重加密驱动盘也是很简单的:
|
||||
|
||||
# cryptsetup luksClose my_crypto_disk
|
||||
|
||||
这仅仅只是冰山一角
|
||||
### 这仅仅只是冰山一角 ###
|
||||
|
||||
写这篇文章,我的目的是希望剥开加密后面的秘密。加密和解密单个文件很简单,要加密整个 USB 驱动盘也不是太困难(如果使用的是图形用户界面工具就更容易了)。对于大多数系统的发布版本来说,在安装过程中就可以对整个 home 目录进行加密。加密是对您的整个 home 目录起作用,然而有些问题就需要特别处理了。例如,您没登陆时就运行的任务在大多数情况下是不会访问您的 home 目录的,但如果您有调度任务需要访问 home 目录的话,应该进行修改,让其访问系统中其它目录的数据。我觉得安全和便利平衡的中庸之道还是加密 USB 驱动盘,然后在上面存储个人资料。
|
||||
写这篇文章,我的目的是希望剥开加密后面的秘密。加密和解密单个文件很简单,要加密整个 USB 驱动盘也不是太困难(如果使用的是图形用户界面工具就更容易了)。对于大多数系统的发布版本来说,在安装过程中就可以对整个 home 目录进行加密。加密是对您的整个 home 目录起作用,然而有些问题就需要特别处理了。例如,您没登陆时就运行的任务在大多数情况下是不会访问您的 home 目录的,但如果您有调度任务需要访问 home 目录的话,应该进行修改,让其访问系统中其它目录的数据。我觉得在安全和便利之中平衡的中庸之道还是加密 USB 驱动盘,然后在上面存储个人资料。
|
||||
|
||||
我必须警告您,一但您考虑安全的问题,就会想要把任何东西都加密起来。这不是什么坏的事情,但是像要对 home 目录加密这种情况,是会碰到一些问题的。如果您使用不用系统的话,跨平台访问也是个大问题。像这种情况,我强烈建议您使用 [TrueCrypt][1]。在前期的文章片段里我提到过 TrueCrypt,它是一款开源的,跨平台的加密系统软件。可以对文件、文件夹、分区等等进行加密,同时可以在任何系统中访问加密的数据。像 Windows、Mac 及 Linux 客户端都可以使用。社区也有大力的支持。
|
||||
我必须警告您,一但您考虑到安全的问题,就会想要把任何东西都加密起来。这不是什么坏的事情,但是像要对 home 目录加密这种情况,是会碰到一些问题的。如果您使用不同系统的话,跨平台访问也是个大问题。像这种情况,我强烈建议您使用 [TrueCrypt][1]。在前期的文章片段里我提到过 TrueCrypt,它是一款开源的,跨平台的加密系统软件。可以对文件、文件夹、分区等等进行加密,同时可以在任何系统中访问加密的数据。像 Windows、Mac 及 Linux 客户端都可以使用。社区也有大力的支持。(LCTT译注:悲惨的是,棱镜门事件之后,TrueCrypt的作者已经放弃了该产品,并且强烈建议大家也不要使用,具体可以参考本站的一些相关消息。所以痛失TrueCrypt之后,我们还有哪些替代品?)
|
||||
|
||||
希望对文件进行加密的目的并不是为了隐藏某些东西。就像即使您有个好邻居,最好夜里也得锁门一样,对您的个人数据进行加密也是个很正常的举动。如果您想在网上与大家分享你的 Whiskerton 先生戴着可爱的小豆豆帽子的照片的话,这是您的权利。但其它的人,比如他们索检你硬盘的时候,就不需要让看到了。
|
||||
希望对文件进行加密的目的并不是为了隐藏某些东西。就像即使您有个好邻居,最好夜里也得锁门一样,对您的个人数据进行加密也是个很正常的举动。如果您想在网上与大家分享你的 Whiskerton 先生戴着可爱的小豆豆帽子的照片的话,这是您的权利。但其它的人,比如他们索检你硬盘的时候,就不需要让他们看到了。
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://www.linuxjournal.com/content/encrypting-your-cat-photos
|
||||
|
||||
译者:[runningwater](https://github.com/runningwater) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
译者:[runningwater](https://github.com/runningwater) 校对:[wxy](https://github.com/wxy)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
@ -1,51 +0,0 @@
|
||||
KDE Connect Adds Android File Sending, Touchpad Emulation
|
||||
================================================================================
|
||||
**A new version of KDE Connect for Android that adds a number of new features has been released.**
|
||||
|
||||

|
||||
KDE Connect can now share files between desktop and mobile
|
||||
|
||||
KDE Connect for Android and the Plasma desktop now allow the touchscreen of a connected device to be used as a touchpad for your computer.
|
||||
|
||||
This additional wireless input device will act just like a basic mouse, though doesn’t (yet) support multitouch features like two finger scrolling or right-clicking.
|
||||
|
||||
Android’s share intent now supports KDE Connect, allowing you to send files from Android to your desktop and vice versa using a menu entry in the Dolphin file manager or by pushing files using a new command line option.
|
||||
|
||||
Similar features for [iOS 8 and OS X Yosemite][1] and [Android ‘L’ and Chrome OS][2] are planned to debut this fall.
|
||||
|
||||
The updated version also fixes a number of bugs and includes numerous improvements, including support for FreeBSD systems.
|
||||
|
||||
Full Feature List:
|
||||
|
||||
- Share files to/from Android and KDE
|
||||
- Touchpad emulation
|
||||
- Receive notifications from Android 4.3+ on desktop
|
||||
- Shared clipboard supports copy and paste between phone and PC
|
||||
- Multimedia remote control for select desktop media players (MPRIS)
|
||||
- Battery status
|
||||
- Wi-Fi connection sharing
|
||||
- RSA Encryption
|
||||
|
||||
### Download KDE Connect 0.7 ###
|
||||
|
||||
The KDE Connect Android application is free to download from the Google Play and F-Droid stores.
|
||||
|
||||
- [Download KDE Connect from Google Play][3]
|
||||
|
||||
To make use of the newest features you will also need to install the latest version of KDE Connect (version 0.7) for Plasma. As of writing this is not yet available as a .deb installer or through a PPA. It can, however, be installed from source on Kubuntu 14.04 LTS and above by following the instructions [provided here][4].
|
||||
|
||||
- [Download KDE Connect 0.7 Source][5]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://www.omgubuntu.co.uk/2014/06/kde-connect-android-notifications-linux-desktop
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://www.omgubuntu.co.uk/2014/06/os-x-10-10-feature-ubuntu-already
|
||||
[2]:http://www.omgchrome.com/android-apps-notifications-call-alerts-chromebook/
|
||||
[3]:https://play.google.com/store/apps/details?id=org.kde.kdeconnect_tp
|
||||
[4]:https://albertvaka.wordpress.com/2014/06/28/awesome-contributions-to-kde-connect/#comment-1175
|
||||
[5]:http://download.kde.org/unstable/kdeconnect/0.7/src/kdeconnect-kde-0.7.tar.xz.mirrorlist
|
||||
@ -1,3 +1,4 @@
|
||||
nd0104 is translating
|
||||
New Linux Podcast App ‘Vocal’ Hits Beta, Ready for Testing
|
||||
================================================================================
|
||||
**Back in April we found ourselves enamoured by a promising new [podcast app for Ubuntu called ‘Vocal‘][1]. Well, the app has since gone from being a stylish mockup to real working code — and you can help test it.**
|
||||
@ -30,4 +31,4 @@ via: http://www.omgubuntu.co.uk/2014/06/linux-podcast-app-vocal-hits-preview-kic
|
||||
[1]:http://www.omgubuntu.co.uk/2014/04/vocal-podcast-manager-linux
|
||||
[2]:http://nathandyer.me/2014/06/28/vocal-beta-released-daily-ppa-available/
|
||||
[3]:https://launchpad.net/~nathandyer/+archive/vocal-daily
|
||||
[4]:https://launchpad.net/vocal
|
||||
[4]:https://launchpad.net/vocal
|
||||
|
||||
@ -1,34 +0,0 @@
|
||||
Red Hat Delivers Cloud Certification Plan, and Teams with HP
|
||||
================================================================================
|
||||

|
||||
|
||||
When Red Hat [announced][1] very solid quarterly earnings a few days ago, CEO Jim Whitehurst was quick to attribute part of the strong performance to his company's new focus on cloud computing. In discussing the enterprises that pay Red Hat for subcription support and services, he said: "These are some of the most sophisticated IT organizations in the world, and many continue to increase their purchases from Red Hat to modernize their IT infrastructure with cloud enabling technologies."
|
||||
|
||||
[I've made the point before][2] that Red is pinning its future on cloud computing and OpenStack in particular. But for Red Hat to succeed with its OpenStack plans, it needs to be able to assure enterprise users that they are using tested and interoperable tools. With that in mind, the company has [announced][3] a new cloud management certification for Red Hat Enterprise Linux OpenStack Platform as part of the Red Hat OpenStack Cloud Infrastructure Partner Network.
|
||||
|
||||
Red Hat has been working closely with cloud and network management solution providers, including iBMC and HP. As members of the Red Hat OpenStack Cloud Infrastructure Partner Network, these vendors are supporting Red Hat's platform certification process.
|
||||
|
||||
Radhesh Balakrishnan, Red Hat's general manager of virtualization and OpenStack said, in a statement:
|
||||
|
||||
> “As OpenStack is becoming a core element of the enterprise cloud strategy for many customers, Red Hat Enterprise Linux OpenStack Platform is architected and backed by the broadest partner ecosystem to be the preferred platform. The growth and maturity of the ecosystem reflects the evolution of the product moving from addressing infrastructure-centric alignment to help with early deployments to now be well-managed, to be part of enterprise hybrid cloud implementations.”
|
||||
|
||||
Atul Garg, vice president and general manager of Cloud and Automation at HP added:
|
||||
|
||||
> “We are excited to work with Red Hat to certify HP Cloud Service Automation and its solutions with Red Hat Enterprise Linux OpenStack Platform, to help our mutual customers build and manage private and hybrid cloud services. Our joint efforts are aimed at enabling customers to have choice and flexibility as they deploy cloud environments which can easily flex and adapt to business needs while supporting heterogeneity and leveraging existing investments in the datacenter.”
|
||||
|
||||
As enterprises deploy OpenStack, they are increasingly concerned about being able to use existing infrastructure and management tools with their deployments. The expansion of Red Hat’s certification program to include cloud management solutions is intended to help enterprises who want to deploy Red Hat Enterprise Linux OpenStack Platform in a private cloud to feel confident in using their management solutions of choice.
|
||||
|
||||
One other notable thing about the new certification program is that it deepens Red Hat's partnership with HP, which is also focused on OpenStack. It will be worth watching what else comes from that partnership, and, without a doubt, [the cloud is the new battleground for winning enterprise users][4].
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://ostatic.com/blog/red-hat-delivers-cloud-certification-plan-and-teams-with-hp
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://www.zdnet.com/red-hat-beats-q1-earnings-targets-as-revenue-climbs-17-percent-7000030685/
|
||||
[2]:http://ostatic.com/blog/for-red-hat-the-cloud-beckons
|
||||
[3]:http://www.marketwatch.com/story/red-hat-introduces-cloud-management-certification-for-red-hat-enterprise-linux-openstack-platform-2014-06-30
|
||||
[4]:http://ostatic.com/blog/the-cloud-is-the-new-battleground-for-winning-enterprise-users
|
||||
@ -1,38 +0,0 @@
|
||||
Automotive Grade Linux Released for Open Source Cars
|
||||
================================================================================
|
||||
> The Linux Foundation and its partners have released the first version of Automotive Grade Linux, the open source platform for use inside connected cars.
|
||||
|
||||

|
||||
|
||||
Linux, the open source operating system, shifted gears into a relatively new ecosystem this week with the first release of [Automotive Grade Linux][1] (AGL), a Linux distribution tailored for cars in the Internet of Things age.
|
||||
|
||||
AGL is a collaborative project sponsored by the [Linux Foundation][2] that brings together a host of partners from the automotive industry, communications, computing hardware, academia and other sectors. The first release of the open source operating system, which appeared June 30 and is [available][3] for free online, is based on [Tizen IVI][4], a Linux-based platform designed to provide operating system solutions for a broad range of devices, from smartphones to TVs to cars to laptops.
|
||||
|
||||
In its first release, AGL provides a series of features and applications tailored for deployment in cars and other vehicles, including:
|
||||
|
||||
- Home Screen
|
||||
- Dashboard
|
||||
- Google Maps
|
||||
- HVAC
|
||||
- Media Playback
|
||||
- News Reader (AppCarousel)
|
||||
- Audio Controls
|
||||
- Bluetooth Phone
|
||||
- Smart Device Link Integration
|
||||
|
||||
The Linux Foundation and its partners participating in the AGL project hope the solution will help to ensure that the "connected" cars of the future use open source software to deliver the next generation of entertainment, navigation and other tools for use inside vehicles. "Openness and collaboration are key to accelerating the development of a common, standard automotive platform so the industry can more quickly achieve its vision of delivering the connected car," said Dan Cauchy, general manager of Automotive, The Linux Foundation.
|
||||
|
||||
Cauchy added that the Linux Foundation expects AGL development to continue steadily following this first release, and that collaborators hope to introduce "a number of additional capabilities and features in subsequent releases."
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://thevarguy.com/open-source-application-software-companies/070114/automotive-grade-linux-released-open-source-cars
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:https://automotive.linuxfoundation.org/
|
||||
[2]:http://linuxfoundation.org/
|
||||
[3]:http://automotive.linuxfoundation.org/
|
||||
[4]:https://www.tizen.org/
|
||||
@ -1,3 +1,4 @@
|
||||
linuhap 翻译中
|
||||
CoreOS Linux ending the upgrade cycle
|
||||
================================================================================
|
||||
> CoreOS launches commercially supported version of its Linux distribution and vows to do away with manual upgrading
|
||||
@ -46,4 +47,4 @@ via: http://www.computerworld.com/s/article/9249460/CoreOS_Linux_ending_the_upgr
|
||||
[4]:http://www.networkworld.com/article/2177120/cloud-computing/coreos-linux-distro-lands-on-the-google-cloud-platform.html
|
||||
[5]:https://coreos.com/using-coreos/updates/
|
||||
[6]:http://twitter.com/Joab_Jackson
|
||||
[7]:Joab_Jackson@idg.com
|
||||
[7]:Joab_Jackson@idg.com
|
||||
|
||||
@ -1,31 +0,0 @@
|
||||
KDE Improv, Tablet Projects Officially Axed
|
||||
================================================================================
|
||||

|
||||
|
||||
**The team behind a highly publicised effort to release a KDE based Linux distribution on fully open hardware has announced the project has come to and end.**
|
||||
|
||||
It’s news that few following the convoluted saga will find surprising, with both the KDE-based [Vivaldi Tablet][1] and Improv board projects having struggled to find their way to market despite numerous pre-orders, sales campaigns and marketing.
|
||||
|
||||
The former of these, once known as ‘Spark’, has existed in various stages of gestation since 2012, only being formally ‘put on hold’ earlier this year.
|
||||
|
||||
Both devices sought to bring hardware running on entirely open source software and drivers to market at an affordable price. Perhaps a little too constrained by the rigidity of their ideal — to offer a modular board that could be used in multiple devices — the projects hit road bump after road bump, delay after delay.
|
||||
|
||||
Announcing the ‘wrap up’ in an e-mail sent to backers of the Improv ARM-based development board the team suggests that the FOSS community is ‘not ready’ to put its weight behind the ‘pressing issue of hardware freedom’, adding:
|
||||
|
||||
> “We greatly appreciate everyone’s support, whether it was purchases, donations or words of wisdom and encouragement. There was simply not enough support to make the project work, despite having fully functional, production ready devices and a strong commitment to succeed.”
|
||||
|
||||
Partial refunds are now being issued to those who pre-ordered a device, with the team hoping to provide full refunds at a later date.
|
||||
|
||||
But while one open-source tablet effort may retire others are continuing. Canonical has stated that the first Ubuntu tablets will launch alongside the first handsets [later this year][2], while Intel and Samsung’s Linux-based Tizen OS is also [fast gathering pace][3].
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://www.omgubuntu.co.uk/2014/07/kde-improv-tablet-projects-officially-axed
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://www.omgubuntu.co.uk/2012/03/kde-tablet-vivaldi-gets-gutted
|
||||
[2]:http://www.omgubuntu.co.uk/2014/03/ubuntu-tablets-coming-year
|
||||
[3]:http://www.omgubuntu.co.uk/2014/06/samsung-first-tizen-phone-unveiled
|
||||
@ -0,0 +1,25 @@
|
||||
Dwarf Fortress Sees First New Release In 2 Years
|
||||
================================================================================
|
||||

|
||||
|
||||
[Dwarf Fortress][1] is a single-player fantasy game. You can control a dwarven outpost or an adventurer in a randomly generated, persistent world. The kicker is that the graphics are all text, no actual graphics. There are of course mods to make it graphical however.
|
||||
|
||||
I have to say I don't get the fuss at all with this one. The interface is confusing and it's not nice to look at, but I am guessing with plenty of graphical mods it could get pretty good considering everything you can do in it. I understand it will have a massive amount of replayability due to generating a new world each time, but it just doesn't look inviting to someone who hasn't played a game like it before.
|
||||
|
||||
This new release is the first in 2 years and has massive changes as you might imagine. See the [full rundown here][1].
|
||||
|
||||
What do people see in it exactly? I know plenty of you play it as the amount of people to email it in was crazy. I'm just going to sit back and let the "omg your crazy" comments come in.
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://www.gamingonlinux.com/articles/dwarf-fortress-sees-first-new-release-in-2-years.3997
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://www.bay12games.com/dwarves/index.html
|
||||
@ -0,0 +1,37 @@
|
||||
Red Hat Announces Availability of its OpenStack Platform 5
|
||||
================================================================================
|
||||

|
||||
|
||||
Red Hat has [announced][1] the general availability of Red Hat Enterprise Linux OpenStack Platform 5, which is the third enterprise release of the company's OpenStack offering. Aside from new features, the platform is clearly being aimed at many types of organizations, including "advanced cloud users, telecommunications companies, Internet service providers (ISPs), and public cloud hosting providers."
|
||||
|
||||
OpenStack Platform 5 is based on the latest OpenStack Icehouse release and provides more evidence of how very focused on cloud computing Red Hat has become.
|
||||
|
||||
The new release includes a three-year support lifecycle, and [I've made the point before][2] that because of its legendary support for Linux, Red Hat's OpenStack support will be a key differentiator in wooing enterprises. There has been controversy over whether Red Hat will support OpenStack distributions other than its own, which is significant because a recent OpenStack user survey showed that [90% of OpenStack deployments today are not running on RHEL][3], but rather use other flavors of Linux and KVM, such as Ubuntu or CentOS.
|
||||
|
||||
Other features in Red Hat's new release include:
|
||||
|
||||
> **Support for integration with VMware infrastructure**, encompassing virtualization, management, networking and storage. Customers may use existing VMware vSphere resources as virtualization drivers for OpenStack Compute (Nova) nodes, managed from the OpenStack Dashboard (Horizon). Additionally, Red Hat Enterprise Linux OpenStack Platform 5 supports the VMware NSX plugin for OpenStack Networking (Neutron) and the VMware Virtual Machine Disk (VMDK) plugin for OpenStack Block Storage (Cinder).
|
||||
>
|
||||
> **Better placement of workloads across cloud resources**. "Server groups enable workloads to be spread broadly across the OpenStack cloud for enhanced resiliency of distributed applications, or located proximately for lower communications latency and better performance of complex applications."
|
||||
>
|
||||
> **Improved support for virtual machines, supporting new cryptographic security requirements from the United States and United Kingdom**. Using the para-virtualized random number generator device added in Red Hat Enterprise Linux 7, cryptographic routines in guest applications will have access to better quality encryption and experience improved performance.
|
||||
>
|
||||
> **Improved interoperability of networking stacks**. Red Hat claims that the new modular plugin architecture for Neutron eases the addition of new networking technologies to OpenStack deployments. The new architecture provides a path for customers with heterogeneous networking environments who want to use a mix of networking solutions in their OpenStack environment.
|
||||
|
||||
Radhesh Balakrishnan, general manager, Virtualization and OpenStack, Red Hat, said in a statement:
|
||||
|
||||
> “We see momentum behind OpenStack as a private cloud platform of choice from enterprise customers and service providers alike. Red Hat Enterprise Linux OpenStack Platform 5 not only offers a production-ready, supported version of OpenStack Icehouse, but it brings a number of features that will simplify its use, and enhance dependability for enterprise users. Alongside those new features, we’re extending our support lifecycle for Red Hat Enterprise Linux OpenStack Platform, giving users confidence that the solution they deploy will be supported by our global team for the next three years.”
|
||||
|
||||
You can bet on that last point--a three-year support plan--as a key reason why some enterprises will go with Red Hat in the increasingly competitive OpenStack race. And, clearly, Red Hat is tying its future to cloud computing and the OpenStack platform.
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://ostatic.com/blog/red-hat-announces-availability-of-its-openstack-platform-5
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://www.marketwatch.com/story/red-hat-announces-general-availability-of-red-hat-enterprise-linux-openstack-platform-5-2014-07-08
|
||||
[2]:http://ostatic.com/blog/why-red-hats-openstack-support-must-be-as-inclusive-as-possible
|
||||
[3]:http://www.openstack.org/blog/2013/11/openstack-user-survey-october-2013/
|
||||
@ -1,95 +0,0 @@
|
||||
[bazz2 own this article]
|
||||
Performance benchmarks: KVM vs. Xen
|
||||
================================================================================
|
||||
After having some interesting discussions last week around KVM and Xen performance improvements over the past years, I decided to do a little research on my own. The last complete set of benchmarks I could find were from the [Phoronix Haswell tests in 2013][1]. There were [some other benchmarks from 2011][2] but those were hotly debated due to the Xen patches headed into kernel 3.0.
|
||||
|
||||
The 2011 tests had a [good list of benchmarks][3] and I’ve done my best to replicate that list here three years later. I’ve removed two or three of the benchmark tests because they didn’t run well without extra configuration or they took an extremely long time to run.
|
||||
|
||||
### Testing environment ###
|
||||
|
||||
My testing setup consists of two identical SuperMicro servers. Both have a single [Intel Xeon E3-1220][4] (four cores, 3.10GHz), 24GB Kingston DDR3 RAM, and four Western Digital RE-3 160GB drives in a RAID 10 array. BIOS versions are identical.
|
||||
|
||||
All of the tests were run in Fedora 20 (with SELinux enabled) for the hosts and the virtual machines. Very few services were left running during the tests. Here are the relevant software versions:
|
||||
|
||||
- Kernel: 3.14.8
|
||||
- For KVM: qemu-kvm 1.6.2
|
||||
- For Xen: xen 4.3.2
|
||||
|
||||
All root filesystems are XFS with the default configuration. Virtual machines were created using virt-manager using the default configuration available for KVM and Xen. Virtual disks used raw images and were allotted 8GB RAM with 4 virtual CPU’s. Xen guests used [PVHVM][5].
|
||||
|
||||
### Caveats ###
|
||||
|
||||
One might argue that Fedora’s parent owner, Red Hat, puts a significant amount of effort into maintaining and improving KVM within their distribution. Red Hat hasn’t made significant contributions to Xen in years and they [made the switch to KVM back in 2009][6]. I’ve left this out of scope for these tests, but it’s still something worth considering.
|
||||
|
||||
Also, contention was tightly controlled and minimized. On most virtualized servers, you’re going to have multiple virtual machines fighting for CPU time, disk I/O, and access to the network. These tests didn’t take that type of activity into consideration. One hypervisor might have poor performance at low contention but then perform much better than its competitors when contention for resources is high.
|
||||
|
||||
These tests were performed only on Intel CPU’s. Results may vary on AMD and ARM.
|
||||
|
||||
### Results ###
|
||||
|
||||
The tests against the bare metal servers served as a baseline for the virtual machine tests. The deviation in performance between the two servers without virtualization was at 0.51% or less.
|
||||
|
||||
KVM’s performance fell within 1.5% of bare metal in almost all tests. Only two tests fell outside that variance. One of those tests was the 7-Zip test where KVM was 2.79% slower than bare metal. Oddly enough, KVM was 4.11% faster than bare metal with the PostMark test (which simulates a really busy mail server). I re-ran the PostMark tests again on both servers and those results fell within 1% of my original test results. I’ll be digging into this a bit more as my knowledge of virtio’s internals isn’t terribly deep.
|
||||
|
||||
Xen’s performance varied more from bare metal than KVM. Three tests came within 2.5% of bare metal speeds but the remainder were anywhere from 2-4x slower than KVM. The PostMark test was 14.41% slower in KVM than bare metal and I found that result surprising. I re-ran the test and the results during the second run were within 2% of my original results. KVM’s best performing CPU test, the MAFFT alignment, was Xen’s second worst.
|
||||
|
||||
I’ve provided a short summary table here with the final results:
|
||||
|
||||
<table id="tablepress-3" class="tablepress tablepress-id-3 dataTable">
|
||||
<thead>
|
||||
<tr class="row-1 odd" role="row"><th class="column-1 sorting" role="columnheader" tabindex="0" aria-controls="tablepress-3" rowspan="1" colspan="1" aria-label="&nbsp;: activate to sort column ascending" style="width: 261px;"><div> </div></th><th class="column-2 sorting" role="columnheader" tabindex="0" aria-controls="tablepress-3" rowspan="1" colspan="1" aria-label="Best Value: activate to sort column ascending" style="width: 124px;"><div>Best Value</div></th><th class="column-3 sorting" role="columnheader" tabindex="0" aria-controls="tablepress-3" rowspan="1" colspan="1" aria-label="Bare Metal: activate to sort column ascending" style="width: 124px;"><div>Bare Metal</div></th><th class="column-4 sorting" role="columnheader" tabindex="0" aria-controls="tablepress-3" rowspan="1" colspan="1" aria-label="KVM: activate to sort column ascending" style="width: 85px;"><div>KVM</div></th><th class="column-5 sorting" role="columnheader" tabindex="0" aria-controls="tablepress-3" rowspan="1" colspan="1" aria-label="Xen: activate to sort column ascending" style="width: 66px;"><div>Xen</div></th></tr>
|
||||
</thead>
|
||||
|
||||
<tbody class="row-hover" role="alert" aria-live="polite" aria-relevant="all"><tr class="row-2 even">
|
||||
<td class="column-1 ">C-Ray</td><td class="column-2 ">lower</td><td class="column-3 ">35.35</td><td class="column-4 ">35.66</td><td class="column-5 ">36.13</td>
|
||||
</tr><tr class="row-3 odd">
|
||||
<td class="column-1 ">POV-Ray</td><td class="column-2 ">lower</td><td class="column-3 ">230.02</td><td class="column-4 ">232.44</td><td class="column-5 ">235.89</td>
|
||||
</tr><tr class="row-4 even">
|
||||
<td class="column-1 ">Smallpt</td><td class="column-2 ">lower</td><td class="column-3 ">160</td><td class="column-4 ">162</td><td class="column-5 ">167.5</td>
|
||||
</tr><tr class="row-5 odd">
|
||||
<td class="column-1 ">John the Ripper (Blowfish)</td><td class="column-2 ">higher</td><td class="column-3 ">3026</td><td class="column-4 ">2991.5</td><td class="column-5 ">2856</td>
|
||||
</tr><tr class="row-6 even">
|
||||
<td class="column-1 ">John the Ripper (DES)</td><td class="column-2 ">higher</td><td class="column-3 ">7374833.5</td><td class="column-4 ">7271833.5</td><td class="column-5 ">6911167</td>
|
||||
</tr><tr class="row-7 odd">
|
||||
<td class="column-1 ">John the Ripper (MD5)</td><td class="column-2 ">higher</td><td class="column-3 ">49548</td><td class="column-4 ">48899.5</td><td class="column-5 ">46653.5</td>
|
||||
</tr><tr class="row-8 even">
|
||||
<td class="column-1 ">OpenSSL</td><td class="column-2 ">higher</td><td class="column-3 ">397.68</td><td class="column-4 ">393.95</td><td class="column-5 ">388.25</td>
|
||||
</tr><tr class="row-9 odd">
|
||||
<td class="column-1 ">7-Zip</td><td class="column-2 ">higher</td><td class="column-3 ">12467.5</td><td class="column-4 ">12129.5</td><td class="column-5 ">11879</td>
|
||||
</tr><tr class="row-10 even">
|
||||
<td class="column-1 ">Timed MAFFT Alignment</td><td class="column-2 ">lower</td><td class="column-3 ">7.78</td><td class="column-4 ">7.795</td><td class="column-5 ">8.42</td>
|
||||
</tr><tr class="row-11 odd">
|
||||
<td class="column-1 ">CLOMP</td><td class="column-2 ">higher</td><td class="column-3 ">3.3</td><td class="column-4 ">3.285</td><td class="column-5 ">3.125</td>
|
||||
</tr><tr class="row-12 even">
|
||||
<td class="column-1 ">PostMark</td><td class="column-2 ">higher</td><td class="column-3 ">3667</td><td class="column-4 ">3824</td><td class="column-5 ">3205</td>
|
||||
</tr></tbody></table>
|
||||
|
||||
If you’d like to see the full data, feel free to review the [spreadsheet on Google Docs][7].
|
||||
|
||||
### Conclusion ###
|
||||
|
||||
Based on this testing environment, KVM is almost always within 2% of bare metal performance. Xen fell within 2.5% of bare metal performance in three out of ten tests but often had a variance of up to 5-7%. Although KVM performed much better with the PostMark test, there was only one I/O test run in this group of tests and more testing is required before a clear winner in disk I/O could be found.
|
||||
|
||||
As for me, I’d like to look deeper into how KVM and Xen handle disk I/O and why their results were so different. I may also run some tests under contention to see if one hypervisor can deal with that stress with better performance.
|
||||
|
||||
I’d encourage readers to review the list of benchmark tests available in the [Phoronix test suite][8] and find some that emulate portions of their normal workloads. If your workloads are low CPU and high I/O in nature, look for some of the I/O stress tests in the suite. On the other hand, if you do a lot of audio/video transcoding, try some of the x264 or mp3 tests within the suite.
|
||||
|
||||
UPDATE: [Chris Behrens pointed out][9] that I neglected to mention the type of virtual machine I tested with Xen. I used PVHVM for the tests as it’s the fastest performing option for Linux guests on Xen 4.3. Keep in mind that PVH is available in Xen 4.4 but that version of Xen isn’t available in Fedora 20 at this time.
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://major.io/2014/06/22/performance-benchmarks-kvm-vs-xen/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://www.phoronix.com/scan.php?page=article&item=intel_haswell_virtualization&num=1
|
||||
[2]:http://blog.xen.org/index.php/2011/11/29/baremetal-vs-xen-vs-kvm-redux/
|
||||
[3]:http://blog.xen.org/wp-content/uploads/2011/11/overview.png
|
||||
[4]:http://ark.intel.com/products/52269/Intel-Xeon-Processor-E3-1220-8M-Cache-3_10-GHz?q=e3-1220
|
||||
[5]:http://wiki.xen.org/wiki/Xen_Linux_PV_on_HVM_drivers
|
||||
[6]:http://www.infoworld.com/d/virtualization/red-hat-releases-first-kvm-support-rhel-54-376
|
||||
[7]:https://docs.google.com/spreadsheets/d/1kmudbOjCDUgfw76b8qP2GqNqF1ddlTOKyOjc0GmNOIE/edit?usp=sharing
|
||||
[8]:http://www.phoronix-test-suite.com/
|
||||
[9]:https://twitter.com/comstud/status/480785742730252288
|
||||
@ -1,36 +0,0 @@
|
||||
translating by owen-carter
|
||||
Top500 Supercomputer Remains Stuck at 33.86 Petaflops/s
|
||||
================================================================================
|
||||
The Tianhe-2 first jumped onto the world's supercomputing stage a year ago, taking the crown of world's most powerful computer. At the time, the Tianhe-2 was rated with a performance of 33.86 petaflops per second.
|
||||
|
||||
One full year later and Tianhe-2's performance numbers are unchanged and it still holds down the top spot as the world's most powerful supercomputer.
|
||||
|
||||

|
||||
|
||||
Back in June of 2013 the number two supercomputer in the world was the Cray Titan, at the U.S. Department of Energy's Oak Ridge National Lab. A year ago, Titan clocked in at 17.59 petaflops per second. Titan's performance, like that of Tianhe-2, remains unchanced for June 2014 and it still holds down the number two spot.
|
||||
|
||||
In fact, over the course of the last year, very little has changed among the performance rankings for the top 10 supercomputers in the world, as ranked by the Top500 list.
|
||||
|
||||
Looking at the list from the bottom up, the number 500 system on the list, a Cray XC30 at Deutcher Wetterdienst in Germany, clocked in at 133.7 teraflops per second.
|
||||
|
||||
"The last system on the newest list was listed at position 384 in the previous TOP500," the TOP500 site stated. "This represents the lowest turnover rate in the list in two decades."
|
||||
|
||||
Once again, Intel chips dominate the list with 85.4 percent of the supercomputers, and IBM Power processors hold an 8 percent share. AMD's share now stands at 6 percent.
|
||||
|
||||
In terms of chip architectures, 53.6 percent of all systems had 8 or more cores per socket, and 13.4 percent had 10 or more cores.
|
||||
|
||||
Looking at the networking interconnects, Infiniband and Ethernet continue to split the field. On the June 2014 list, Infiniband holds a 44.4 percent share of systems.
|
||||
|
||||
In contrast, Gigabit Ethernet was reported to have a 25.4 percent share and 10 Gigabit Ethernet had 15 percent, for a combined Ethernet share of 40.4 percent.
|
||||
|
||||
HP and IBM once again dominate the list of supercomputing vendors. HP now holds a 36.4 percent share, while IBM holds 35.2 percent. Cray holds down the third spot with a 10.2 percent share.
|
||||
|
||||
While there are competing vendors, chip architectures, core counts and networking fabrics at play in the list of the worlds top 500 supercomputers, when it comes to the operating system of choice, there is no debate. Linux dominates the list with a 97 percent share, being installed on 485 systems on the top 500 list.
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://www.serverwatch.com/server-news/top500-supercomputer-remains-stuck-at-33.86-petaflops.html
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
@ -1,57 +0,0 @@
|
||||
Keep an eye on these 5 new features in RHEL 7
|
||||
================================================================================
|
||||
> RHEL 7 supports Docker containers, systemd, Microsoft-compatible ID management, and XFS for 500TB filesystems
|
||||
|
||||

|
||||
|
||||
After six-plus months of [public beta testing][1] and more than three years after its previous major point release, RHEL (Red Hat Enterprise Linux) version 7 is out. The update speaks to Red Hat's interests in outfitting RHEL with many of the latest enterprise and data center features. Here are the five top-of-the-line new additions to RHEL 7 that caught our eyes.
|
||||
|
||||
### 1. Docker ###
|
||||
|
||||
The biggest new addition to RHEL 7 is [tight integration][2] of [Docker][3], the explosively popular application-virtualization technology. With Docker itself [hitting 1.0 status][4], the timing on RHEL 7 couldn't be more fitting.
|
||||
|
||||
Apps packaged by Docker are isolated from the system and from each other, so they can be moved between systems and still run as expected. RHEL 7 is meant to be able to use Docker as efficiently as possible so that apps don't contend for resources or get confused about which edition of a runtime to use.
|
||||
|
||||
Long-term plans on the road map for Docker in RHEL involve possibly breaking the OS itself into a series of Docker containers, allowing as little or as much of a system to be deployed as needed with minimal overhead. Dubbed "[Project Atomic][5]," the initiative is still in the early stages, with Red Hat planning to deploy it first via its Fedora Linux distribution, nominally used as a testing ground for cutting-edge technologies.
|
||||
|
||||
### 2. Systemd ###
|
||||
|
||||
The inclusion of the systemd process manager may spark controversy among system administrators and Linux mavens. Systemd was developed to replace the init system in use since the days of proprietary Unix, and it allows, for example, more efficient loading of services during the boot process.
|
||||
|
||||
With systemd as a potential sore spot, Red Hat has not rushed in to add it. Fedora has included systemd as a default since version 15, released in 2010, giving Red Hat good experience with how systemd behaves in the real world. Also, systemd isn't joining RHEL 7 arbitrarily, but as part of larger plans for the OS. Red Hat wants to enhance the way Docker containers are supported in RHEL 7 by using systemd, for example.
|
||||
|
||||
### 3. XFS by default ###
|
||||
|
||||
A third major change, though not likely to raise nearly as many eyebrows, applies to the default file system used by RHEL to XFS.
|
||||
|
||||
Originally created by Silicon Graphics International, XFS has long been in production use with Linux systems, and on RHEL 7 it'll support file systems of up to 500TB in size. RHEL 6 used ext4 as the default, although it shipped with XFS as an option. Red Hat competitor Suse Linux [also supports XFS][6], although it [defaults to ext3][7] on installation.
|
||||
|
||||
Unfortunately, there's no real way to migrate from other file systems currently in use on RHEL -- such as ext4 or btrfs-- other than backing up and restoring.
|
||||
|
||||
### 4. Microsoft-compatible identity management ###
|
||||
|
||||
Even admins who aren't fans of Microsoft Windows have a grudging respect for Microsoft Active Directory. RHEL 7 improves the way RHEL deals with AD by adding two key new features. Cross-realm trusts can now be established between RHEL 7 and AD, so AD users can access resources on the Linux side without having to go through another sign-on step. The other big AD-related addition to RHEL 7, realmd, automates both the discovery of AD (or other Red Hat identity services) based on DNS information and the process of joining to it.
|
||||
|
||||
### 5. Performance Co-Pilot ###
|
||||
|
||||
Performance tuning without live statistics is like driving with the windshield painted over, so RHEL 7 introduces a new performance-monitoring system PCP ([Performance Co-Pilot][8]), [originally created][9] by Silicon Graphics International but now available as part of RHEL 7. In addition to monitoring and recording system stats, PCP sports APIs and a tool set for making that data available to other subsystems, such as -- you guessed it -- the newly introduced systemd.
|
||||
|
||||
Another minor addition in this vein: new performance profiles. RHEL 6 already had performance profiles, which are ways to tune RHEL overall to meet specific usage scenarios. RHEL 7 not only defaults to a new profile that emphasizes maximum throughput performance, but includes another new default profile for balancing performance against energy savings.
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via:http://www.infoworld.com/t/linux/keep-eye-these-5-new-features-in-rhel-7-244023
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://www.infoworld.com/t/linux/red-hat-enterprise-linux-7-beta-now-available-232520
|
||||
[2]:http://www.infoworld.com/t/application-virtualization/red-hat-fast-tracks-docker-apps-enterprise-linux-238122
|
||||
[3]:http://www.infoworld.com/t/application-virtualization/docker-unleashed-app-portability-gets-boost-231716
|
||||
[4]:http://www.infoworld.com/d/application-development/review-docker-10-ready-prime-time-243935
|
||||
[5]:http://www.projectatomic.io/
|
||||
[6]:https://www.suse.com/products/server/technical-information/
|
||||
[7]:https://www.suse.com/products/server/technical-information/
|
||||
[8]:http://developerblog.redhat.com/2013/11/19/exploratory-performance-pcp/
|
||||
[9]:http://oss.sgi.com/projects/pcp/index.html
|
||||
@ -1,4 +1,5 @@
|
||||
Ubuntu 14.04 LTS: Customizing Unity
|
||||
Love-xuan翻译中
|
||||
Ubuntu 14.04 LTS: Customizing Unity
|
||||
================================================================================
|
||||
Although the Unity Desktop Manager has made HUGE performance and usability strides since the initial release in Ubuntu 11.10, some people are still put off by a number of the limitations in customizing the look and behavior of the window manager. We are going to take a look at how to customize Unity and bring back a sense of control to your desktop.
|
||||
|
||||
@ -59,4 +60,4 @@ via: https://linuxacademy.com/blog/linux/ubuntu-14-04-lts-customizing-unity/
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:https://twitter.com/mourngrymtc/
|
||||
[1]:https://twitter.com/mourngrymtc/
|
||||
|
||||
@ -1,3 +1,4 @@
|
||||
Translating by Alisa-annie
|
||||
The People Who Support Linux: Hacking on Linux Since Age 16
|
||||
================================================================================
|
||||

|
||||
@ -43,4 +44,4 @@ via: http://www.linux.com/news/featured-blogs/200-libby-clark/778559-the-people-
|
||||
[1]:https://github.com/yl790
|
||||
[2]:http://linuxfromscratch.org/
|
||||
[3]:https://www.linuxfoundation.org/about/join/individual
|
||||
[4]:http://www.linux.com/community/forums/person/41373/catid/200-libby-clark
|
||||
[4]:http://www.linux.com/community/forums/person/41373/catid/200-libby-clark
|
||||
|
||||
@ -0,0 +1,204 @@
|
||||
alim0x translating
|
||||
|
||||
The history of Android
|
||||
================================================================================
|
||||
> Follow the endless iterations from Android 0.5 to Android 4.4.
|
||||
|
||||

|
||||
Android's home screen over the years.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Android has been with us in one form or another for more than six years. During that time, we've seen an absolutely breathtaking rate of change unlike any other development cycle that has ever existed. When it came time for Google to dive in to the smartphone wars, the company took its rapid-iteration, Web-style update cycle and applied it to an operating system, and the result has been an onslaught of continual improvement. Lately, Android has even been running on a previously unheard of six-month development cycle, and that's slower than it used to be. For the first year of Android’s commercial existence, Google was putting out a new version every two-and-a-half months.
|
||||
|
||||
注:youtube视频地址开始
|
||||
<iframe width="640" height="480" frameborder="0" src="http://www.youtube-nocookie.com/embed/1FJHYqE0RDg?start=0&wmode=transparent" type="text/html" style="display:block"></iframe>
|
||||
|
||||
Google's original introduction of Android, from way back in November 2007.
|
||||
注:youtube视频地址结束
|
||||
|
||||
The rest of the industry, by comparison, moves at a snail's pace. Microsoft updates its desktop OS every three to five years, and Apple is on a yearly update cycle for OS X and iOS. Not every update is created equal, either. iOS has one major design revision in seven years, and the newest version of Windows Phone 8 looks very similar to Windows Phone 7. On Android, however, users are lucky if anything looks the same this year as it did last year. The Play Store, for instance, has had five major redesigns in five years. For Android, that's normal.
|
||||
|
||||
Looking back, Android's existence has been a blur. It's now a historically big operating system. Almost a billion total devices have been sold, and 1.5 million devices are activated per day—but how did Google get here? With this level of scale and success, you would think there would be tons of coverage of Android’s rise from zero to hero. However, there just isn’t. Android wasn’t very popular in the early days, and until Android 4.0, screenshots could only be taken with the developer kit. These two factors mean you aren’t going to find a lot of images or information out there about the early versions of Android.
|
||||
|
||||
The problem now with the lack of early coverage is that *early versions of Android are dying*. While something like Windows 1.0 will be around forever—just grab an old computer and install it—Android could be considered the first cloud-based operating system. Many features are heavily reliant on Google’s servers to function. With fewer and fewer people using old versions of Android, those servers are being shut down. And when a cloud-reliant app has its server support shut off, it will never work again—the app crashes and displays a blank screen, or it just refuses to start.
|
||||
|
||||
Thanks to this “[cloud rot][1]," an Android retrospective won’t be possible in a few years. Early versions of Android will be empty, broken husks that won't function without cloud support. While it’s easy to think of this as a ways off, it's happening right now. While writing this piece, we ran into tons of apps that no longer function because the server support has been turned off. Early clients for Google Maps and the Android Market, for instance, are no longer able to communicate with Google. They either throw an error message and crash or display blank screens. Some apps even worked one week and died the next, because Google was actively shutting down servers during our writing!
|
||||
|
||||
To prevent any more of Android's past from being lost to the annals of history, we did what needed to be done. This is 20+ versions of Android, seven devices, and lots and lots of screenshots cobbled together in one space. This is The History of Android, from the very first public builds to the newest version of KitKat.
|
||||
|
||||
注:下面一块为文章链接列表,发布后可以改为发布后的地址
|
||||
----------
|
||||
|
||||
### Table of Contents ###
|
||||
|
||||
- [Android 0.5 Milestone 3—the first public build][10]
|
||||
- [Android 0.5 Milestone 5—the land of scrapped interfaces][11]
|
||||
- [Android 0.9 Beta—hey, this looks familiar!][12]
|
||||
- [Android 1.0—introducing Google Apps and actual hardware][13]
|
||||
- [Android 1.1—the first truly incremental update][14]
|
||||
- [Android 1.5 Cupcake—a virtual keyboard opens up device design][15]
|
||||
- ----[Google Maps is the first built-in app to hit the Android Market][16]
|
||||
- [Android 1.6 Donut—CDMA support brings Android to any carrier][17]
|
||||
- [Android 2.0 Éclair—blowing up the GPS industry][18]
|
||||
- [The Nexus One—enter the Google Phone][19]
|
||||
- [Android 2.1—the discovery (and abuse) of animations][20]
|
||||
- ----[Android 2.1, update 1—the beginning of an endless war][21]
|
||||
- [Android 2.2 Froyo—faster and Flash-ier][22]
|
||||
- ----[Voice Actions—a supercomputer in your pocket][23]
|
||||
- [Android 2.3 Gingerbread—the first major UI overhaul][24]
|
||||
- [Android 3.0 Honeycomb—tablets and a design renaissance][25]
|
||||
- ----[Google Music Beta—cloud storage in lieu of a content store][26]
|
||||
- [Android 4.0 Ice Cream Sandwich—the modern era][27]
|
||||
- ----[Google Play and the return of direct-to-consumer device sales][28]
|
||||
- [Android 4.1 Jelly Bean—Google Now points toward the future][29]
|
||||
- ----[Google Play Services—fragmentation and making OS versions (nearly) obsolete][30]
|
||||
- [Android 4.2 Jelly Bean—new Nexus devices, new tablet interface][31]
|
||||
- ----[Out-of-cycle updates—who needs a new OS?][32]
|
||||
- [Android 4.3 Jelly Bean—getting wearable support out early][33]
|
||||
- [Android 4.4 KitKat—more polish; less memory usage][34]
|
||||
- [Today Android everywhere][35]
|
||||
|
||||
----------
|
||||
|
||||
### Android 0.5, Milestone 3—the first public build ###
|
||||
|
||||
Before we go diving into Android on real hardware, we're going to start with the early, early days of Android. While 1.0 was the first version to ship on hardware, there were several beta versions only released in emulator form with the SDK. The emulators were meant for development purposes only, so they don’t include any of the Google Apps, or even many core OS apps. Still, they’re our best look into the pre-release days of Android.
|
||||
|
||||

|
||||
The emulator’s default qwerty-bar layout running the Milestone 3 build.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Before whimsical candy code names and [cross-promotional deals with multinational food corporations][2], the first public release of Android was labeled "m3-rc20a"—"m3" standing for "Milestone 3." While Google may not have publicized the version number—and this build didn't even have a settings app to check—the browser user agent identifies this as "Android 0.5."
|
||||
|
||||
In November 2007, two years after Google acquired Android and five months after the launch of the iPhone, [Android was announced][3], and the first emulator was released. Back then, the OS was still getting its feet under it. It was easily dismissed as "just a BlackBerry clone." The emulator used a qwerty-bar skin with a 320x240 display, replicating an [actual prototype device][4]. The device was built by HTC, and it seems to be the device that was codenamed "Sooner" according to many early Android accounts. But the Sooner was never released to market.
|
||||
|
||||
[According to accounts][5] of the early development days of Android, when Apple finally showed off its revolutionary smartphone in January 2007, Google had to "start over" with Android—including scrapping the Sooner. Considering the Milestone 3 emulator came out almost a year after Apple's iPhone unveiling, it's surprising to see the device interface still closely mimicked the Blackberry model instead. While work had no doubt been done on the underlying system during that year of post-iPhone development, the emulator still launched with what was perceived as an "old school" interface. It didn't make a good first impression.
|
||||
|
||||
At this early stage, it seems like the Android button layout had not been finalized yet. While the first commercial Android devices would use “Home," “Back," “Menu," and “Search" as the standard set of buttons, the emulator had a blank space marked as an "X" where you would expect the search button to be. The “Sooner" hardware prototype was even stranger—it had a star symbol as the fourth button.
|
||||
|
||||

|
||||
From left to right: the home screen, an open notification, and the “apps" folder.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
There was no configurable home screen or widgets, just a simple dock of icons at the bottom that could be cycled through or tapped on. While touch screen support worked for some features, Milestone 3 was primarily controlled with a five-way d-pad—an anachronism that Android still supports to this day. Even this early version of Android could do animations. Icons would grow and shrink as they entered and exited the dock’s center window.
|
||||
|
||||
There was no notification panel yet, either. Notification icons showed up in the status bar (shown above as a smiley face), and the only way to open them was to press "up" on the d-pad while on the home screen. You couldn't tap on the icon to open it, nor could you access notifications from any screen other than home. When a notification was opened, the status bar expanded slightly, and the text of the notification appeared in a speech bubble. Once you had a notification, there was no manual way to clear it—apps were responsible for clearing their own notifications.
|
||||
|
||||
App drawer duties were handled by a simple "Applications" folder on the left of the dock. Despite having a significant amount of functions, the Milestone 3 emulator was not very forthcoming with app icons. "Browser," "Contacts," and "Maps" were the only real apps here. Oddly, "recent calls" was elevated to a standalone icon. Because this was just an emulator, icons for core smartphone functionality were missing, like alarm, calendar, dialer, calculator, camera, gallery, and settings. Hardware prototypes demoed to the press had [many of these][6], and there was a suite of Google Apps up and running by this point. Sadly, there’s no way for us to look at them. They’re so old they can't connect to Google’s servers now anyway.
|
||||
|
||||

|
||||
Milestone 3's menu system in the browser, the wallpaper interface, and the volume control.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The now-deprecated menu system was up and running in Milestone 3. Hitting the hardware menu button brought up a gray list with a blue gradient highlight, complete with hardware keyboard shortcuts. In the screenshot above, you can see the menu open in the browser. Going to a second level, like the zoom menu, turned the first level of the menu oddly transparent.
|
||||
|
||||
Surprisingly, multitasking and background applications already worked in Milestone 3. Leaving an app didn't close it—apps would save state, even down to text left in a text box. This was a feature iOS wouldn’t get around to matching until the release of iOS 4 in 2010, and it really showed the difference between the two platforms. iOS was originally meant to be a closed platform with no third-party apps, so the platform robustness wasn’t a huge focus. Android was built from the ground up to be a powerful app platform, and ease of app development was one of the driving forces behind its creation.
|
||||
|
||||
Before Android, Google was already making moves into mobile with [WAP sites][7] and [J2ME flip phone apps][8], which made it acutely aware of how difficult mobile development was. According to [The Atlantic][9], Larry Page once said of the company’s mobile efforts “We had a closet full of over 100 phones, and we were building our software pretty much one device at a time.” Developers often complain about Android fragmentation now, but the problem was much, much worse before the OS came along.
|
||||
|
||||
Google’s platform strategy eventually won out, and iOS ended up slowly adding many of these app-centric features—multitasking, cross-app sharing, and an app switcher—later on.
|
||||
|
||||

|
||||
The dialer screen that pops up when you press numbers on the home screen, an incoming call, and the call conferencing interface.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Despite not having a dialer icon, Milestone 3 emulator was equipped with a way to make phone calls. Pressing anything on the keyboard would bring up the screen on the left, which was a hybrid dialer/contact search. Entering only numbers and hitting the green phone hardware button would start a phone call, and letters would search contacts. Contacts were not searchable by number, however. Even a direct hit on a phone number would not bring up a contact.
|
||||
|
||||
Incoming calls were displayed as an almost-full-screen popup with a sweet transparent background. Once inside a call, the background became dark gray, and Milestone 3 presented the user with a surprisingly advanced feature set: mute, speakerphone, hold, and call conferencing buttons. Multiple calls were presented as overlapping, semi-transparent cards, and users had options to swap or merge calls. Swapping calls triggered a nice little card shuffle animation.
|
||||
|
||||

|
||||
The contacts list, an individual contact, editing a contact, and the recent calls screen.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Contacts was a stark, black and blue list of names. Contact cards had a spot for a contact picture but couldn't assign one to the space (at least in the emulator). The only frill in this area was XMPP presence dots to the left of each name in Contacts. An always-on XMPP connection has traditionally been at the heart of Android, and that deep integration already started in Milestone 3. Android used XMPP to power a 24/7 connection to Google’s servers, powering Google Talk, cloud-to-device push messaging, and app install and uninstall messages.
|
||||
|
||||

|
||||
The browser’s fake Google homepage, the address bar, and the history interface.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The browser ran Webkit 419.3, which put it in the same era as Mac OS X 10.4's Safari 2. The homepage was not Google.com, but a hard-coded home.html file included with Android. It looked like Google.com from a thousand years ago. The browser's OS X heritage was still visible, rendering browser buttons with a glossy, Aqua-style search button.
|
||||
|
||||
The tiny BlackBerry-style screen necessitated a separate address bar, which was brought up by a "go to" option in the browser's menu. While autocomplete didn't work, the address bar live searched your history as you typed. The picture on the right was the History display, which used thumbnails to display each site. The current thumbnail was in front of the other two, and scrolling through them triggered a swooping animation. But at this early stage, the browser didn’t support multiple tabs or windows—you had the current website, and that was it.
|
||||
|
||||

|
||||
A video-screengrab-derived Google Maps Photoshop, the directions interface, and the gallery test view.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
From the beginning, Google knew maps would be important on mobile, even shipping a Maps client on the Milestone 5 emulator. That version of Google Maps was the first thing we came across that died from cloud rot. The client can't load information from Google’s servers, so the map displayed as a blank, gray grid. Nothing works.
|
||||
|
||||
Luckily, for the first screenshot above, we were able to piece together an accurate representation from the Android launch video. Old Google Maps seemed fully prepared for a non-touch device, listing hardware key shortcuts along the bottom of the screen. It’s unclear if places worked, or if Maps only ran on addresses at this point.
|
||||
|
||||
Hidden behind the menu were options for search, directions, and satellite and traffic layers. The middle screenshot is of the directions UI, where you could even pick a contact address as a start or end address. Maps lacked any kind of GPS integration, however; you can't find a "my location" button anywhere.
|
||||
|
||||
While there was no proper gallery, on the right is a test view for a gallery, which was hidden in the "API Demos" app. The pictures scrolled left and right, but there was no way to open photos to a full screen view. There were no photo management options either. It was essentially a test of a scrolling picture view.
|
||||
|
||||

|
||||
The time picker and calendar, with ridiculous kerning issues, and the vertical list test, featuring Ars.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
There was also no settings app, but we can look at the original time and date pickers, thanks to the API Demos. This demonstrates how raw a lot of Android was: kerning issues all over the place, a huge gap in between the minute digits, and unevenly spaced days of the week on the calendar. While the time picker let you change each digit independently, there was no way to change months or years other than moving the day block out of the current month and on to the next or previous month.
|
||||
|
||||
Keep in mind that while this may seem like dinosaur remnants from some forgotten era, this was only released six years ago. We tend to get used to the pace of technology. It's easy to look back on stuff like this and think that it was from 20 years ago. Compare this late-2007 timeframe to desktop OSes, and Microsoft was trying to sell Windows Vista to the world for almost a year, and Apple just released OS X 10.5 Leopard.
|
||||
|
||||
One last Milestone 3 detail: Google gave Ars Technica a shoutout in the Milestone 3 emulator. Opening the “API Demos" app and going to "Views," "Focus," then "Vertical" revealed a test list headlined by *this very Website*.
|
||||
|
||||

|
||||
The new emulator skin that comes with Milestone 3, RC37a, which uses a more modern, all-touchscreen style.
|
||||
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Two months later, in December 2007, Google released an update for the Milestone 3 emulator that came with a much roomier 480×320 device configuration. This was tagged "m3-rc37a." The software was still identical to the BlackBerry build, just with much more screen real estate available.
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron is the Reviews Editor at Ars Technica, where he specializes in Android OS and Google products. He is always on the hunt for a new gadget and loves to rip things apart to see how they work.
|
||||
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://arstechnica.com/gadgets/2014/06/how-we-found-and-installed-every-version-of-android/
|
||||
[2]:http://arstechnica.com/gadgets/2013/09/official-the-next-edition-of-android-is-kitkat-version-4-4/
|
||||
[3]:http://arstechnica.com/gadgets/2007/11/its-official-google-announces-open-source-mobile-phone-os-android/
|
||||
[4]:http://www.zdnet.com/blog/mobile-gadgeteer/mwc08-hands-on-with-a-working-google-android-device/860
|
||||
[5]:http://www.theatlantic.com/technology/archive/2013/12/the-day-google-had-to-start-over-on-android/282479/
|
||||
[6]:http://www.letsgomobile.org/en/2974/google-android/
|
||||
[7]:http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/%E2%80%9D
|
||||
[8]:http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/%E2%80%9D
|
||||
[9]:http://www.theatlantic.com/technology/archive/2013/12/the-day-google-had-to-start-over-on-android/282479/
|
||||
[10]:http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/1/#milestone3
|
||||
[11]:http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/2/#milestone5
|
||||
[12]:http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/3/#0.9
|
||||
[13]:http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/6/#1.0
|
||||
[14]:http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/7/#1.1
|
||||
[15]:http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/8/#cupcake
|
||||
[16]:http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/9/#Mapsmarket
|
||||
[17]:http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/9/#donut
|
||||
[18]:http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/10/#2.0eclair
|
||||
[19]:http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/11/#nexusone
|
||||
[20]:http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/12/#2.1eclair
|
||||
[21]:http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/13/#alloutwar
|
||||
[22]:http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/13/#froyo
|
||||
[23]:http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/14/#voiceactions
|
||||
[24]:http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/14/#gingerbread
|
||||
[25]:http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/16/#honeycomb
|
||||
[26]:http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/19/#music
|
||||
[27]:http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/19/#ics
|
||||
[28]:http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/21/#googleplay
|
||||
[29]:http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/21/#4.1jellybean
|
||||
[30]:http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/21/#playservices
|
||||
[31]:http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/22/#4.2jellybean
|
||||
[32]:http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/23/#outofcycle
|
||||
[33]:http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/24/#4.3jellybean
|
||||
[34]:http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/25/#kitkat
|
||||
[35]:http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/26/#conclusion
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
@ -0,0 +1,78 @@
|
||||
The history of Android
|
||||
================================================================================
|
||||

|
||||
Left: the Milestone 5 home screen showing the “all" button, two dock icons, and four recent apps. Center: the home screen with the app list open. Right: the power menu.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
### Android 0.5, Milestone 5—the land of scrapped interfaces ###
|
||||
|
||||
The first major Android change came three months after the first emulator release: the "m5-rc14" build. Released in February 2008, “Milestone 5" dumped the stretched-out BlackBerry interface and went with a totally revamped design—Google's first attempt at a finger-friendly interface.
|
||||
|
||||
This build was still identified as "Android 0.5" in the browser user agent string, but Milestone 5 couldn't be more different from the first release of Android. Several core Android features can directly trace their lineage back to this version. The layout and functionality of the notification panel was almost ready to ship, and, other than a style change, the menu was present in its final form, too. Android 1.0 was only eight months away from shipping, and the basics of an OS were starting to form.
|
||||
|
||||
One thing that was definitely not in its final form was the home screen. It was an unconfigurable, single-screen wallpaper with an app drawer and dock. App icons were bubbly, three-color affairs, surrounded by a square, white background with rounded corners. The app drawer consisted of an "All" button in the lower-right corner, and tapping on it expanded the list of apps out to the left. Above the "All" button was a two icon dock where "Contacts" and "Dialer" were given permanent home screen real estate. The four blocks above that were an early version of Recent Apps, showing the last apps accessed. With no left or right screens and a whole column taken up by the dock and recent apps, this layout only allowed for 21 app squares before the screen would be filled. The emulator still only sported the bare-minimum app selection, but in an actual device, this design didn't appear like it would work well.
|
||||
|
||||
Holding down the "end call" button brought up a super early version of the power menu, which you can see in the rightmost picture. Google didn't have the normal smartphone nomenclature down yet: "Turn Off Screen" would best be described as "Lock screen" (although there was no lock screen) and "Turn Off Radio" would be called "Airplane mode" today.
|
||||
|
||||

|
||||
From left to right: the surprisingly modern notification panel, the menu open in Google Maps (Maps doesn't work anymore), and the new finger-friendly list view.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
All the way back in Milestone 5, Google had the basics of the notification panel nailed down. It pulled down from the top of the screen just like it does on any modern smartphone. Current notifications displayed in a list. The first version of the notification panel was an opaque white sheet with a ribbed “handle" on the bottom and an orange dot in the center. Notifications were pressable, opening the appropriate app for that notification. No one bothered to vertically align the app icons in this list, but that's OK. This was gone in the next update.
|
||||
|
||||
Sticky notifications went into an "ongoing" section at the top of the panel. In this build, that seemed to only include phone calls. The "Latest Event" notifications were clearable only after opening the appropriate app. Users surprisingly managed to sign in to Google Talk over the built-in XMPP connection. But while the notification panel displayed "new chat message," there wasn't actually an instant messaging app.
|
||||
|
||||
The artwork in Milestone 5 was all new. The app icons were redrawn, and the menu switched from a boring BlackBerry-style text list to full-color, cartoony icons on a large grid. The notification panel icons switched from simple, sharp, white icons to a bubbly green design. There was now a strange black line under the signal bar indicator with no apparent purpose. The tiny list view from earlier builds really wasn't usable with a finger, so Milestone 5 came with an overall beefier layout.
|
||||
|
||||

|
||||
The dialer, recent calls, and an incoming call.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
M5 was the first build to have a dialer, albeit a fairly ugly one. Numbers were displayed in a gradient-filled bar containing a bizarre speech-bubble-styled backspace button that looked like it was recycled from some other interface. Alignment issues were everywhere. The numbers on the buttons weren't vertically aligned correctly, and the “X" in the backspace button wasn’t aligned with the speech bubble. You couldn't even start a call from the dialer—with no on-screen “dial" button, a hardware button was mandatory.
|
||||
|
||||
Milestone 5 had a few tabbed interfaces, all of which demonstrated an extremely odd idea of how tabs should work. The active tab was white, and the background tabs were black with a tiny strip of white at the bottom. Were background tabs supposed to "shrink" downward? There was no animation when switching tabs. It wasn't clear what the design tried to communicate.
|
||||
|
||||
Recent Calls, shown in the second picture, was downgraded from a top-tier app to a tab on the dialer. It ditched the crazy crosshair UI from earlier builds and, thanks to the chunkier list view, now displayed all the necessary information in a normal list.
|
||||
|
||||
Unlike the dialer, the incoming call screen had on-screen buttons for answering and ending a call. Bizarrely, the incoming call screen was stuck to the bottom of the display, rather than the top or center. It was possibly left over from the old 4:3 BlackBerry screens.
|
||||
|
||||

|
||||
An active call, the disabled touchscreen error message, and the call screen with a second call on hold.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The in-call interface looked normal but made zero sense in practice. Today, to stop your face from pressing buttons while on a call, phones have proximity sensors that turn the screen off when the sensor detects something. Milestone 5 didn’t support proximity sensors, though. Google’s haphazard solution was to disable the entire touch screen during a call. At the same time, the in-call screen was clearly overhauled for touch. There were big, finger-friendly buttons; *you just couldn't touch anything*.
|
||||
|
||||
M5 featured a few regressions here from the old Milestone 3 build. Many decent-looking icons from the old interface were replaced with text. Buttons like "mute" no longer offered on-screen feedback that they were active. Merging calls was cut completely.
|
||||
|
||||

|
||||
The browser’s primary menu, the browser’s secondary menu, the crazy zoom control, and the window interface.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The browser menu got the usual touch overhaul, and for the first time a "more" button appeared. It functioned as an [extra menu for your menu][1]. Rather than turning the 3x2 grid into a 3x4 grid, Milestone 5 (and many successive versions of Android) used a long, scrolling list for the additional options. Pinch zoom wasn't supported (supposedly a [concession to Apple][2]), so Android went with the ridiculous looking zoom control in the third picture above. Rather than something sensible like a horizontal, bottom-aligned zoom control, Google stuck it smack in the middle of the screen. The last picture shows the Browser’s "window" interface, which allowed you to open multiple webpages and semi-easily switch between them.
|
||||
|
||||

|
||||
Google Maps’ layers section screen, search interface, and directions screen.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Google Maps still didn't work, but the little UI we accessed saw significant updates. You could pick map layers, although there were only two to choose from: Satellite and Traffic. The top-aligned search interface strangely hid the status bar, while the bottom-aligned directions didn't hide the status bar. Direction's enter button was labeled with "Go," and Search's enter button was labeled with a weird curvy arrow. The list goes on and demonstrates old school Android at its worst: two functions in the same app that should look and work similarly, but these were implemented as complete opposites.
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron is the Reviews Editor at Ars Technica, where he specializes in Android OS and Google products. He is always on the hunt for a new gadget and loves to rip things apart to see how they work.
|
||||
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/2/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://i.imgur.com/GIYGTnb.jpg
|
||||
[2]:http://www.businessinsider.com/steve-jobs-on-android-founder-andy-rubin-big-arrogant-f-2013-11
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
@ -0,0 +1,64 @@
|
||||
The history of Android
|
||||
================================================================================
|
||||

|
||||
From left to right: Android 0.9’s home screen, add drawer, and shortcut deletion interfaces.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
### Android 0.9, Beta—hey, this looks familiar! ###
|
||||
|
||||
Six months after Milestone 5, in August 2008, [Android 0.9 was released][1]. While the Android 0.5 milestone builds were "early looks," by now 1.0 was only two months away. Thus, Android 0.9 was labeled "beta." On the other side of the aisle, Apple already released its second version of the iPhone—the iPhone 3G—a month prior. The second-gen iPhone brought a second-gen iPhone OS. Apple also launched the App Store and was already taking app submissions. Google had a lot of catching up to do.
|
||||
|
||||
Google threw out a lot of the UI introduced in Milestone 5. All the artwork was redone again in full-color, and the white square icon backgrounds were tossed. While still an emulator build, 0.9 offered something that looked familiar when compared to a released version of Android. Android 0.9 had a working desktop-style home screen, a proper app drawer, multiple home screens, a lot more apps, and fully functional (first-party only) widgets.
|
||||
|
||||
Milestone 5 seemingly had no plan for someone installing more than 21 apps, but Android 0.9 had a vertically scrolling app drawer accessible via a gray tab at the bottom of the screen. Back then, the app drawer was actually a drawer. Besides acting as a button, the gray tab could be pulled up the screen and would follow your finger, just like how the notification panel can be pulled down. There were additional apps like Alarm Clock, Calculator, Music, Pictures, Messaging, and Camera.
|
||||
|
||||
This was the first build with a fully customizable home screen. Long pressing on an app or widget allowed you to drag it around. You could drag an app out of the app drawer and make a home screen shortcut or long press on an existing home screen shortcut to move it.
|
||||
|
||||
0.9 is a reminder that Google was not the design powerhouse it is today. In fact, some of the design work for Android was farmed out to other companies at the time. You can see one sign of this in the clock widget, which contains the text “MALMO," the home town of design firm [The Astonishing Tribe][2].
|
||||
|
||||

|
||||
The “Add to Home" dialog in Android 0.9.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
There were only three widgets: Clock, Picture frame, and Search. The Search widget didn't even have a proper icon in the list—it used the Picture icon. Perhaps the most interesting item here was a "Purchased pictures" option in the wallpaper choices—a leftover from the days when purchasing ringtones on a dumbphone was a common occurrence. Google was either planning on selling wallpapers, or it was already adding a carrier at some point. The company never went through with the plan.
|
||||
|
||||

|
||||
A collection of widgets, an open folder, renaming a folder, and the copy/paste menu.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The left screen, above, shows the widgets for Google Search and pictures. Search didn't do anything other than give you a box to type in—there was no auto complete or additional UI. Typing in the box and hitting "Go" would launch the browser. The bottom row of icons revealed a few options for "shortcuts" from the long press menu, which created icons that opened an app to a certain screen. Individual contacts, browser bookmarks, and music playlists were all shortcuts that could all be added to the home screen in 0.9.
|
||||
|
||||
"Folders" was an option under the shortcuts heading despite not being a shortcut to anything. Once a blank folder was created, icons could be dragged into it and rearranged. Unlike today, there was no indication of what was in a folder; it was always a plain, white, empty-looking icon.
|
||||
|
||||
0.9 was also the first Android version to have OS-level copy/paste support. Long pressing on any text box would bring up a dialog allowing you to save or recall text from the clipboard. iOS didn't support copy/paste until almost two years later, so for a while, this was one of Android's big differentiators—and the source of many Internet arguments.
|
||||
|
||||

|
||||
From left to right: Android 0.9’s new menu, recent apps, power options, and lock screen.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Android 0.9 was really starting to show its maturity. The home screen had a full set of menu items, including a settings option (although it didn't work yet) and a search button (because Google likes it when you search). The menu design was already in the final form that would last until Android 2.3 swapped it to black.
|
||||
|
||||
Long pressing on the hardware home button brought up a 3x2 grid of recent apps, a design that would stick around until the release of Android 3.0. Recent Apps blurred the exposed background, but that was strangely applied here and not on other popups like the "Add to home" dialog or the home screen folder view. The power menu was at least included in the blurry background club, and it was redesigned with icons and more commonly accepted names for functions. The power menu icons lacked padding, though, appearing cramped and awkward.
|
||||
|
||||
Android 0.9 featured a lock screen, albeit a very basic one. The black and gray lock screen had no on-screen method of unlocking—you needed to hit the hardware menu button.
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron is the Reviews Editor at Ars Technica, where he specializes in Android OS and Google products. He is always on the hunt for a new gadget and loves to rip things apart to see how they work.
|
||||
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/3/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://arstechnica.com/information-technology/2008/08/robotripping-hands-on-with-the-android-sdk-beta/
|
||||
[2]:http://www.tat.se/
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
@ -0,0 +1,75 @@
|
||||
The history of Android
|
||||
================================================================================
|
||||

|
||||
Android 0.9 showing off a horizontal home screen—a feature that wouldn’t make it to later versions.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
While it's hard to separate emulator and OS functionality, Android 0.9 was the first version to show off horizontal support. Surprisingly, almost everything supported horizontal mode, and 0.9 even outperforms KitKat in some respects. In KitKat, the home screen and dialer are locked to portrait mode and cannot rotate. Here, though, horizontal support wasn't a problem for either app. (Anyone know how to upgrade a Nexus 5 from KitKat to 0.9?)
|
||||
|
||||
This screenshot also shows off the new volume design used in 0.9. It dumped the old bell-style control that debuted in Milestone 3. It was a massive, screen-filling interface. Eventually, the redesign in Android 4.0 made it a bit smaller, but it remained an issue. (It's extremely annoying to not be able to see a video just because you want to bump up the volume.)
|
||||
|
||||

|
||||
The new notification panel, which ditched the application shortcut and added a top section.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
In just about every Android version, the notification panel gets tweaked, and 0.9 was no exception. The battery indicator was redrawn and changed to a darker shade of green, and the other status bar icons switched to black, white, and gray. The left area of the status bar was brilliantly repurposed to show the date when the panel was open.
|
||||
|
||||
A new top section was added to the notification panel that would display the carrier name ("Android" in the case of the emulator) and a huge button labeled "Clear notifications," which allowed you to finally remove a notification without having to open it. The application button was canned and replaced with the time the notification arrived, and the "latest events" text was swapped out for a simpler "notifications." The empty parts of the panel were now gray instead of white, and the bottom gripper was redesigned. The pictures seem misaligned on the bottom, but that was because Milestone 5's notification panel had white space around the bottom of the panel. Android 0.9 goes all the way to the edge.
|
||||
|
||||

|
||||
The browsers of 0.9 and 0.5, showing the new, colorless menus.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The browser now loaded an actual website for the home page instead of the locally stored faux-Google of Milestone 5. The WebKit version rose up to 525.10, but it didn't seem to render the modern Google.com search button correctly. All throughout Android 0.9, the menu art from Milestone 5 was trashed and redrawn as gray icons. The difference between these screens is pretty significant, as all the color has been sucked out.
|
||||
|
||||
The "more" list-style menu grew a little taller, and it was now just a plain list with no icons. Android 0.9 gained yet another search method, this time in the browser menu. Along with the home screen widget, home screen menu button, and browser homepage, that made four search boxes. Google never hid what its prime business was, even in its OS.
|
||||
|
||||

|
||||
From left to right: Android 0.9’s browser showing off the zoom controls, find-in-page interface, browser windows, and the settings.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Android 0.9 brought tons of browser improvements. The zoom controls were thankfully reworked from the crazy vertical controls to simpler plus and minus buttons. Google made the common-sense decision of moving the controls from the center of the screen to the bottom. In these zoom controls, the Android struggle with consistency became apparent. These appeared to be the only round buttons in the OS.
|
||||
|
||||
0.9's new "find in page" feature could highlight words in the page. But overall, the UI was still very rough—the text box was much taller than it should be, and the "done" button with a checkbox was a one-of-a-kind icon for this screen. "Done" was basically a "close" button, which means it should probably have been a right-aligned "X" button.
|
||||
|
||||
The main OS didn't have a settings screen in this build, but the browser finally had its own settings screen. It featured desktop-style options for pop ups, javascript, privacy and cookies, saved passwords and form data. There was even Google Gears integration (remember [Google Gears?][1]).
|
||||
|
||||

|
||||
The dialer and in-progress call screen with the menu open.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Dialer and Contacts in Android 0.9 were actually the same app—the two icons just opened different tabs. Attaching contacts to the dialer like this suggested the primary purpose of a smartphone contact was still for calls, not to text, e-mail, IM, or look up an address. Eventually Google would fully embrace alternative smartphone communications and split up contacts and dialer into separate apps.
|
||||
|
||||
Most of the dialer weirdness in Milestone 5 was wiped out in Android 0.9. The "minimizing" tabs were replaced with a normal set of dark/light tabs. The speech bubble backspace button was changed to a normal backspace icon and integrated into the number display. The number buttons were changed to circles despite everything else in the OS being a rounded rectangle (at least the text was vertically aligned this time). The company also fixed the unbalanced "one," "star," and "pound" keys from Milestone 5.
|
||||
|
||||
Tapping on the number display in Android 0.9 would start a call. This was important, as it was a big step in getting rid of the hardware "Call" and "End" keys on Android devices. The incoming call screen, on the other hand, went in the complete opposite direction and removed the on-screen “Answer" and “Decline" buttons present in Android 0.5. Google would spend the next few versions fumbling around between needing and not needing hardware call buttons on certain screens. With Android 2.0 and the Motorola Droid, though, call buttons were finally made optional.
|
||||
|
||||
All of the options for the in-call screen were hidden under the menu button. Milestone 5 didn't support a proximity sensor, so it took the brute force route of disabling the touch screen during a call. 0.9 was developed for the G1, which had a proximity sensor. Finally, Google didn't have to kill the touch sensor during a call.
|
||||
|
||||

|
||||
The individual contacts screen and edit contacts screen for Android 0.9 and 0.5.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Milestone 5 had confusing labels for some contact information, like e-mail only being labeled "primary" instead of something like “primary e-mail." Android 0.9 corrected this with horizontal headers for each section. There were now action icons for each contact type on the left side, too.
|
||||
|
||||
The edit contact screen was now a much busier place. There were delete buttons for every field, per-contact ringtones, an on-screen "more info" button for adding fields, a checkbox to send calls directly to voicemail, and "Save and "discard changes" buttons at the bottom of the list. Functionally, it was a big improvement over the old version, but it still looked very messy.
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron is the Reviews Editor at Ars Technica, where he specializes in Android OS and Google products. He is always on the hunt for a new gadget and loves to rip things apart to see how they work.
|
||||
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/4/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://www.tat.se/
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
@ -0,0 +1,88 @@
|
||||
The history of Android
|
||||
================================================================================
|
||||

|
||||
The main alarm screen, setting an alarm, the calculator, and the calculator advanced functions screen.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Android 0.9 gave us the first look at the Alarm and Calculator apps. The alarm app featured a plain analog clock with a scrolling list of alarms on the bottom. Rather than some kind of on/off switch, alarms were set with a checkbox. Alarms could be set to repeat at certain days of the week, and there was a whole list of selectable, unique alarm sounds.
|
||||
|
||||
The calculator was an all-black app with glossy, round buttons. Through the menu, it was possible to bring up an additional panel with advanced functions. Again consistency was not Google’s strong suit. The on-press highlight on the pi key was red—in the rest of Android 0.9, the on-press highlight was usually orange. In fact, everything used in the calculator was 100 percent custom artwork limited to only the calculator.
|
||||
|
||||

|
||||
Google Maps with the menu open and the new directions interface.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Google Maps actually worked in Android 0.9—the client could connect to the Google Maps server and pull down tiles. (For our images, remember that Google Maps is cloud based. Even the oldest of clients will still pull down modern map tiles, so ignore the actual map tiles pictured.) The Maps menu got the same all-gray treatment as the browser menu, and the zoom controls were the same as the browser too. The all-important "My Location" button finally arrived, meaning this version of Maps supported GPS location.
|
||||
|
||||
The directions interface was revamped. The weird speech bubbles with misaligned plus buttons were swapped out for a more communicative bookmark icon, the swap field button moved to the left, and the go button was now labeled "Route."
|
||||
|
||||

|
||||
The Google Maps layers selector, search history, and the now-broken street view mode.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
"Layers" was renamed "Map Mode" and switched to a radio button list. Only one map type was available at a time—you couldn't see traffic on the satellite view, for instance. Buried in the menu was a hastily thrown together search history screen. History seemed like only a proof-of-concept, with giant, blurry search icons that rammed up against search terms on a transparent background.
|
||||
|
||||
Street View used to be a separate app (although it was never made available to the public), but in 0.9 it was integrated into Google Maps as a Map Mode. You could drag the little pegman around, and it would display a popup bubble showing the thumbnail for Street View. Tapping on the thumbnail would launch Street View for that area. At the time, Street View showed nothing other than a scrollable 360 degree image—there was no UI on the interface at all.
|
||||
|
||||

|
||||
Our first look at the Google Maps search interface. These shots show the search bar, the results in a list, the results in a map, and a business page.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Android 0.9 also gave us our first look at the texting app, called "Messaging." Like many early Android designs, Messaging wasn't sure if it should be a dark app or a light app. The first visible screen was the message list, a stark black void of nothingness that looked like it was built on top of the settings interface. After tapping on “New Message" or one of the existing conversations, though, you were taken to a white and blue scrolling list of text messages. The two connected screens couldn’t be more different.
|
||||
|
||||

|
||||
The SMS app’s chat window, attachment screen, chat list, and setting.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Messaging supported a range of attachments: you could tack on pictures, audio, or a slideshow to your message. Pictures and audio could be recorded on the fly or pulled from phone storage. Another odd UI choice was that Android already had an established icon for almost everything in the attach menu, but Messaging used all-custom art instead.
|
||||
|
||||
Messaging was one of the first apps to have its own settings screen. Users could request read and delivery reports and set download preferences.
|
||||
|
||||

|
||||
The slideshow creator. The right picture shows the menu options.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The "slideshow" option in attachments would actually launch a fully featured slideshow creator. You could add pictures, choose the slide order, add music, change the duration of each slide, and add text. This was complicated enough to have its own app icon, but amazingly it was buried in the menu of the SMS app. This was one of the few Android apps that was completely unusable in portrait mode—the only way to see the picture and the controls was in landscape. Strangely, it would still rotate to portrait, but the layout just became a train wreck.
|
||||
|
||||

|
||||
The Music player’s main navigation page, song list, album list, and “now playing" screen.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Android 0.9 was the first to bring a music app to Android. The primary screen was mostly just four big, chunky navigation buttons that would take you to each music view. At the bottom of the app was a "now playing" bar that only contained the track name, artist, and a play/pause button. The song list had only a bare minimum interface, only showing the song name, artist, album and runtime. Album art was the only hope of seeing any color in this app. It was displayed as a tiny thumbnail in the album view and as a big, quarter-screen image in the Now Playing view.
|
||||
|
||||
Like most parts of Android in this era, the interface may not have been much to look at, but the features were there. The Now Playing screen had a button for a playlist queue that allowed you to drag songs around, shuffle, repeat, search, and choose background audio.
|
||||
|
||||

|
||||
The “Pictures" all album view, individual album view, and a single picture view.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The photo gallery was simply called "Pictures." The initial view showed all your albums. The two default ones were "Camera" and a large unified album called "All pictures." The thumbnail for each album was made up of a 2x2 grid of pictures, and every picture got a thick, white frame.
|
||||
|
||||
The individual album view was about what you would expect: a scrolling grid of pictures. You couldn't swipe through individual pictures—large left and right arrows flanking the individual picture had to be tapped on to move through an album. There was no pinch-zoom either; you had to zoom in and out with buttons.
|
||||
|
||||

|
||||
Picture editing! These screenshots show an open menu, the “more" menu, cropping, and the settings.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
"Pictures" looked simple until you hit the menu button and suddenly accessed a myriad of options. Pictures could be cropped, rotated, deleted, or set as a wallpaper or contact icon. Like the browser, all of this was accomplished through a clumsy double-menu system. But again, why do two related menus look completely different?
|
||||
|
||||
Android 0.9 came out a mere two months before the first commercial release of Android. That was just enough time for app developers to make sure their apps worked—and for Google to do some testing and bug squashing before the big release.
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron is the Reviews Editor at Ars Technica, where he specializes in Android OS and Google products. He is always on the hunt for a new gadget and loves to rip things apart to see how they work.
|
||||
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/5/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
@ -0,0 +1,73 @@
|
||||
The history of Android
|
||||
================================================================================
|
||||

|
||||
The T-Mobile G1
|
||||
Photo by T-Mobile
|
||||
|
||||
### Android 1.0—introducing Google Apps and actual hardware ###
|
||||
|
||||
By October 2008, Android 1.0 was ready for launch, and the OS debuted on the [T-Mobile G1][1] (AKA the HTC Dream). The G1 was released into a market dominated by the iPhone 3G and the [Nokia 1680 classic][2]. (Both of those phones went on to tie for the [best selling phone][3] of 2008, selling 35 million units each.) Hard numbers of G1 sales are tough to come by, but T-Mobile announced the device broke the one million units sold barrier in April 2009. It was way behind the competition by any measure.
|
||||
|
||||
The G1 was packing a single-core 528Mhz ARM 11 processor, an Adreno 130 GPU, 192MB of RAM, and a whopping 256MB of storage for the OS and Apps. It had a 3.2-inch, 320x480 display, which was mounted to a sliding mechanism that revealed a full hardware keyboard. So while Android software has certainly come a long way, the hardware has, too. Today, we can get much better specs than this in a watch form factor: the latest [Samsung smart watch][4] has 512MB of RAM and a 1GHz dual-core processor.
|
||||
|
||||
While the iPhone had a minimal amount of buttons, the G1 was the complete opposite, sporting almost every hardware control that was ever invented. It had call and end call buttons, home, back, and menu buttons, a shutter button for the camera, a volume rocker, a trackball, and, of course, about 50 keyboard buttons. Future Android devices would slowly back away from thousand-button interfaces, with nearly every new flagship lessening the number of buttons.
|
||||
|
||||
But for the first time, people saw Android running on actual hardware instead of a frustratingly slow emulator. Android 1.0 didn't have the smoothness, flare, or press coverage of the iPhone. It wasn't as capable as Windows Mobile 6.5. Still, it was a good start.
|
||||
|
||||

|
||||
The default app selection of Android 1.0 and 0.9.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The core of Android 1.0 didn't look significantly different from the beta version released two months earlier, but the consumer product brought a ton more apps, including the full suite of Google apps. Calendar, Email, Gmail, IM, Market, Settings, Voice Dialer, and YouTube were all new. At the time, music was the dominant media type on smartphones, the king of which was the iTunes music store. Google didn't have an in-house music service of its own, so it tapped Amazon and bundled the Amazon MP3 store.
|
||||
|
||||
The most important addition to Android 1.0 was the debut of Google's store, called "Android Market Beta." While most companies were content with calling their app catalog some variant of "app store"—meaning a store that sold apps and only apps—Google had much wider ambitions. It went with the much more general name of "Android Market." The idea was that the Android Market would not just house apps, but everything you needed for your Android device.
|
||||
|
||||

|
||||
The first Android Market client. Screenshots show the main page, “my downloads," an app page, and an app permissions page.
|
||||
Photo by [Google][5]
|
||||
|
||||
At the time, the Android Market only offered apps and games, and developers weren't even able to charge for them. Apple's App Store had a four-month head start on the Android Market, but Google's big differentiator was that Android's store was almost completely open. On the iPhone, apps were subject to review by Apple and had to meet design and technical guidelines. Potential apps also weren't allowed to duplicate the stock functionality. On the Android Market, developers were free to do whatever they wanted, including replacing the stock apps. The lack of control would turn out to be a blessing and a curse. It allowed developers to innovate on the existing functionality, but it also meant even the trashiest applications were allowed in.
|
||||
|
||||
Today, this client is another app that can no longer communicate with Google's servers. Luckily, it's one of the few early Android apps [actually documented][6] on the Internet. The main screen provided links to the common areas like Apps, Games, Search, and Downloads, and the top section had horizontally scrolling icons for featured apps. Search results and the "My Downloads" page displayed apps in a scrolling list, showing the name, developers, cost (at this point, always free), and rating. Individual app pages showed a brief description, install count, comments and ratings from users, and the all-important install button. This early Android Market didn’t support pictures, and the only field for developers was a description box with a 500-character limit. This made things like maintaining a changelog very difficult, as the only spot to put it was in the description.
|
||||
|
||||
Right out of the gate, the Android Market showed permissions that an app required before installing. This is something Apple wouldn't get around to implementing until 2012, after an iOS app was caught [uploading entire address books][7] to the cloud without the user's knowledge. The permissions display gave a full rundown of what permissions an app was using, although this version railroaded users into agreeing. There was an “OK" button, but no way to cancel other than the back button.
|
||||
|
||||

|
||||
Gmail showing the inbox, the inbox with the menu open.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The next most important app was probably Gmail. Most of the base functionality was here already. Unviewed messages showed up in bold, and labels displayed as colored tags. Individual messages in the Inbox showed the subject, author(s), and number of replies in a conversation. The trademark Gmail star was here—a quick tap would star or unstar something. As usual for early versions of Android, the Menu housed all the buttons on the main inbox view. Once inside a message, though, things got a little more modern, with "reply" and "forward" buttons as permanent fixtures at the bottom of the screen. Individual replies could be expanded and collapsed just by tapping on them.
|
||||
|
||||
The rounded corners, shadows, and bubbly icons gave the whole app a "cartoonish" look, but it was a good start. Android's function-first philosophy was really coming through here: Gmail supported labels, threaded messaging, searching, and push e-mail.
|
||||
|
||||

|
||||
Gmail’s label view, compose screen, and settings on Android 1.0.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
But if you thought Gmail was ugly, the Email app took it to another level. There was no separate inbox or folder view—everything was mashed into a single screen. The app presented you with a list of folders and tapping on one would expand the contents in-line. Unread messages were denoted with a green line on the left, and that was about it for the e-mail interface. The app supported IMAP and POP3 but not Exchange.
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron is the Reviews Editor at Ars Technica, where he specializes in Android OS and Google products. He is always on the hunt for a new gadget and loves to rip things apart to see how they work.
|
||||
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/6/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://arstechnica.com/gadgets/2008/10/android-g1-review/
|
||||
[2]:http://en.wikipedia.org/wiki/Nokia_1680_classic
|
||||
[3]:http://en.wikipedia.org/wiki/List_of_best-selling_mobile_phones#2008
|
||||
[4]:http://arstechnica.com/gadgets/2014/04/review-we-wear-samsungs-galaxy-gear-and-galaxy-fit-so-you-dont-have-to/
|
||||
[5]:http://android-developers.blogspot.com/2008/08/android-market-user-driven-content.html
|
||||
[6]:http://android-developers.blogspot.com/2008/08/android-market-user-driven-content.html
|
||||
[7]:http://arstechnica.com/gadgets/2012/02/path-addresses-privacy-controversy-but-social-apps-remain-a-risk-to-users/
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
@ -0,0 +1,109 @@
|
||||
The history of Android
|
||||
================================================================================
|
||||

|
||||
Both screens of the Email app. The first two screenshots show the combined label/inbox view, and the last shows a message.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The message view was—surprise!—white. Android's e-mail app has historically been a watered-down version of the Gmail app, and you can see that close connection here. The message and compose views were taken directly from Gmail with almost no modifications.
|
||||
|
||||

|
||||
The “IM" applications. Screenshots show the short-lived provider selection screen, the friends list, and a chat.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Before Google Hangouts and even before Google Talk, there was "IM"—the only instant messaging client that shipped on Android 1.0. Surprisingly, multiple IM services were supported: users could pick from AIM, Google Talk, Windows Live Messenger, and Yahoo. Remember when OS creators cared about interoperability?
|
||||
|
||||
The friends list was a black background with white speech bubbles for open chats. Presence was indicated with colored circles, and a little Android on the right hand side would indicate that a person was mobile. It's amazing how much more communicative the IM app was than Google Hangouts. Green means the person is using a device they are signed into, yellow means they are signed in but idle, red means they have manually set busy and don't want to be bothered, and gray is offline. Today, Hangouts only shows when a user has the app open or closed.
|
||||
|
||||
The chats interface was clearly based on the Messaging program, and the chat backgrounds were changed from white and blue to white and green. No one changed the color of the blue text entry box, though, so along with the orange highlight effect, this screen used white, green, blue, and orange.
|
||||
|
||||

|
||||
YouTube on Android 1.0. The screens show the main page, the main page with the menu open, the categories screen, and the videos screen.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
YouTube might not have been the mobile sensation it is today with the 320p screen and 3G data speeds of the G1, but Google's video service was present and accounted for on Android 1.0. The main screen looked like a tweaked version of the Android Market, with a horizontally scrolling featured section along the top and vertically scrolling categories along the bottom. Some of Google's category choices were pretty strange: what would the difference be between "Most popular" and "Most viewed?"
|
||||
|
||||
In a sign that Google had no idea how big YouTube would eventually become, one of the video categories was "Most recent." Today, with [100 hours of video][1] uploaded to the site every minute, if this section actually worked it would be an unreadable blur of rapidly scrolling videos.
|
||||
|
||||
The menu housed search, favorites, categories, and settings. Settings (not pictured) was the lamest screen ever, housing one option to clear the search history. Categories was equally barren, showing only a black list of text.
|
||||
|
||||
The last screen shows a video, which only supported horizontal mode. The auto-hiding video controls weirdly had rewind and fast forward buttons, even though there was a seek bar.
|
||||
|
||||

|
||||
YouTube’s video menu, description page, and comments.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Additional sections for each video could be brought up by hitting the menu button. Here you could favorite the video, access details, and read comments. All of these screens, like the videos, were locked to horizontal mode.
|
||||
|
||||
"Share" didn't bring up a share dialog yet; it just kicked the link out to a Gmail message. Texting or IMing someone a link wasn't possible. Comments could be read, but you couldn't rate them or post your own. You couldn't rate or like a video either.
|
||||
|
||||

|
||||
The camera app’s picture taking interface, menu, and photo review mode.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Real Android on real hardware meant a functional camera app, even if there wasn't much to look at. That black square on the left was the camera interface, which should be showing a viewfinder image, but the SDK screenshot utility can't capture it. The G1 had a hardware camera button (remember those?), so there wasn't a need for an on-screen shutter button. There were no settings for exposure, white balance, or HDR—you could take a picture and that was about it.
|
||||
|
||||
The menu button revealed a meager two options: a way to jump to the Pictures app and Settings screen with two options. The first settings option was whether or not to enable geotagging for pictures, and the second was for a dialog prompt after every capture, which you can see on the right. Also, you could only take pictures—there was no video support yet.
|
||||
|
||||

|
||||
The Calendar’s month view, week view with the menu open, day view, and agenda.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Like most apps of this era, the primary command interface for the calendar was the menu. It was used to switch views, add a new event, navigate to the current day, pick visible calendars, and go to the settings. The menu functioned as a catch-all for every single button.
|
||||
|
||||
The month view couldn't show appointment text. Every date had a bar next to it, and appointments were displayed as green sections in the bar denoting what time of day an appointment was. Week view couldn't show text either—the 320×480 display of the G1 just wasn't dense enough—so you got a white block with a strip of color indicating which calendar it was from. The only views that provided text were the agenda and day views. You could move through dates by swiping—week and day used left and right, and month and agenda used up and down.
|
||||
|
||||

|
||||
The main settings page, the Wireless section, and the bottom of the about page.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Android 1.0 finally brought a settings screen to the party. It was a black and white wall of text that was roughly broken down into sections. Down arrows next to each list item confusingly look like they would expand line-in to show more of something, but touching anywhere on the list item would just load the next screen. All the screens were pretty boring and samey looking, but hey, it's a settings screen.
|
||||
|
||||
Any option with an on/off state used a cartoony-looking checkbox. The original checkboxes in Android 1.0 were pretty strange—even when they were "unchecked," they still had a gray check mark in them. Android treated the check mark like a light bulb that would light up when on and be dim when off, but that's not how checkboxes work. We did finally get an "About" page, though. Android 1.0 ran Linux kernel 2.6.25.
|
||||
|
||||
A settings screen means we can finally open the security settings and change lock screens. Android 1.0 only had two styles, the gray square lock screen pictured in the Android 0.9 section, and pattern unlock, which required you to draw a pattern over a grid of 9 dots. A swipe pattern like this was easier to remember and input than a PIN even if it did not add any more security.
|
||||
|
||||

|
||||
The Voice Dialer, pattern lock screen, low battery warning, and time picker.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
oice functions arrived in 1.0 with Voice Dialer. This feature hung around in various capacities in AOSP for a while, as it was a simple voice command app for calling numbers and contacts. Voice Dialer was completely unrelated to Google's future voice products, however, and it worked the same way a voice dialer on a dumbphone would work.
|
||||
|
||||
As for a final note, low battery popup would occur when the battery dropped below 15 percent. It was a funny graphic, depicting plugging the wrong end of the power cord into the phone. That wasn't (and still isn't) how phones work, Google.
|
||||
|
||||
Android 1.0 was a great first start, but there were still so many gaps in functionality. Physical keyboards and tons of hardware buttons were mandatory, as Android devices were still not allowed to be sold without a d-pad or trackball. Base smartphone functionality like auto-rotate wasn't here yet, either. Updates for built-in apps weren't possible through the Android Market the way they were today. All the Google Apps were interwoven with the operating system. If Google wanted to update a single app, an update for the entire operating system needed to be pushed out through the carriers. There was still a lot of work to do.
|
||||
|
||||
### Android 1.1—the first truly incremental update ###
|
||||
|
||||

|
||||
All of Android 1.1’s new features: Search by voice, the Android Market showing paid app support, Google Latitude, and the new “system updates" option in the settings.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Four and a half months after Android 1.0, in February 2009, Android got its first public update in Android 1.1. Not much changed in the OS, and just about every new thing Google added with 1.1 has been shut down by now. Google Voice Search was Android's first foray into cloud-powered voice search, and it had its own icon in the app drawer. While the app can't communicate with Google's servers anymore, you can check out how it used to work [on the iPhone][2]. It wasn't yet Voice Actions, but you could speak and the results would go to a simple Google Search.
|
||||
|
||||
Support for paid apps was added to the Android Market, but just like the beta client, this version of the Android Market could no longer connect to the Google Play servers. The most that we could get to work was this sorting screen, which lets you pick between displaying free apps, paid apps, or a mix of both.
|
||||
|
||||
Maps added [Google Latitude][3], a way to share your location with friends. Latitude was shut down in favor of Google+ a few months ago and no longer works. There was an option for it in the Maps menu, but tapping on it just brings up a loading spinner forever.
|
||||
|
||||
Given that system updates come quickly in the Android world—or at least, that was the plan before carriers and OEMs got in the way—Google also added a button to the "About Phone" screen to check for system updates.
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron is the Reviews Editor at Ars Technica, where he specializes in Android OS and Google products. He is always on the hunt for a new gadget and loves to rip things apart to see how they work.
|
||||
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/7/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://www.youtube.com/yt/press/statistics.html
|
||||
[2]:http://www.youtube.com/watch?v=y3z7Tw1K17A
|
||||
[3]:http://arstechnica.com/information-technology/2009/02/google-tries-location-based-social-networking-with-latitude/
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
@ -0,0 +1,128 @@
|
||||
The history of Android
|
||||
================================================================================
|
||||

|
||||
Android 1.5’s on-screen keyboard showing the suggestion bar while typing, the capital letters keyboard, the number and symbols screen, and an additional key popup.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
### Android 1.5, Cupcake—a virtual keyboard opens up device design ###
|
||||
|
||||
In April 2009, almost three months after the release of 1.1, Android 1.5 was released. It was the first Android version to have a public, marketed code name: Cupcake. From here on out, Android releases would have alphabetical, snack-themed names.
|
||||
|
||||
The most important Cupcake addition was easily the on-screen keyboard. For the first time, it was possible for OEMs to build a slate-style Android device without a thousand hardware keyboard keys and a complicated slide mechanism.
|
||||
|
||||
Android's key labels could switch between uppercase and lowercase, depending on if caps lock was on or not. While it was off by default, there was an option to turn on the suggestion bar, which appeared along the top edge of the keyboard. Keys with ellipses in the popup, like the "u," above, could be held down to input [diacritical marks][1], which would display in a popup. The keyboard could switch to numbers and alternate characters, and long pressing on the period key would bring up even more punctuation.
|
||||
|
||||

|
||||
Composite images of the app lineup in 1.5 and 1.1 and the notification panels from each version.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
New icons were added for the new "Camcorder" functionality, and Google Talk was broken out from IM into its own separate app. The Amazon MP3 and Browser icons were redesigned, too. The Amazon MP3 icon was changed primarily because Amazon was planning on launching other Android apps soon, and the "A" icon was far too generic. The browser icon was easily the worst in Android 1.1, so it was changed and no longer resembled a desktop OS dialog box. The last app drawer change was to "Pictures," which was renamed to "Gallery."
|
||||
|
||||
The notification panel was redesigned again as well. The panel background got a weave texture, and the gradients on notifications were smoothed out. Android 1.5 had a lot of little design changes to core OS pieces that affected all apps. On the "Clear notifications" button, you could see the new system-wide button style, which had a gradient, a thinner outline, and less shadowing than the old version.
|
||||
|
||||

|
||||
The “Add to Home" dialog boxes in 1.5 and 1.1.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Third-party widgets were another headline feature of Cupcake, and they still remain one of Android's defining features. Developers could bundle a home screen widget along with their apps that would either control or display information from that app. Google showed off a few new widgets of its own, too, with the Calendar and Music apps.
|
||||
|
||||

|
||||
Left: a screenshot of the calendar widget, music widget, and a row of live folders. Center: the folder list. Right: an open view of the “contacts with phone numbers" live folder.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
On the left screenshot, above, you can see the new Calendar and Music icons. The Calendar widget could only show a single event for the day, and tapping it would open the calendar. It wouldn't let you choose what calendars to display, and widgets weren't resizable—it only ever looked like this. The music widget was blue—despite the music app not having a drop of blue in it—and showed the song and artist name, along with play and next buttons.
|
||||
|
||||
Also in the left shot, the first three folders on the bottom row were a new feature called "Live Folders." These were accessible under the new top-level "Folders" section in the "Add to Home" menu, which you can see in the center picture. Live Folders showed the content of an application without having to open that application. The ones that came with Cupcake were all contacts-related, showing all of the user's contacts, contacts with phone numbers, or starred contacts.
|
||||
|
||||
Rather than icons, Live Folders used a simple list view that popped up over the home screen. Contacts were just for starters, Live Folders was a whole API that developers could use. Google demoed a folder of books from the Google Books app, and it was possible to have an RSS feed or top stories from a website as a live folder. Live folders were one of the few Android ideas that didn't work out, and the feature was shut down in Honeycomb.
|
||||
|
||||

|
||||
The camcorder and camera UI, with on-screen shutter buttons.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
If you couldn't tell from the new "Camcorder" icon, video recording was added to Android in 1.5. The two icons, camera and camcorder, were actually the same app, and you could jump between the two of them with an option in the menu labeled "Switch to camera" and "Switch to camcorder." Video quality on the T-Mobile G1 was not that great. A test video on "High" quality output; a .3GP video file with a resolution of 352 x 288 and a lagtastic frame rate of 4 FPS.
|
||||
|
||||
Along with the new video feature, the Camera app saw a few much-needed UI tweaks. A thumbnail in the top left showed the last picture that was taken, and tapping on it would jump to the camera roll in the Gallery. The circle icon on the top right of both screens was an on-screen shutter button, meaning that, post 1.5, Android devices no longer required a hardware camera button.
|
||||
|
||||
This interface was actually much closer to the Android 4.2 design than many of the subsequent camera apps. While later designs would add silly leather textures and more controls to the camera, Android went back to basics with later designs, and that 4.2 redesign shares a lot in common with this. What was a primitive layout in Android 1.5 became a minimal, full-screen viewfinder in Android 4.2.
|
||||
|
||||

|
||||
Google Talk running in the Google Talk app versus Google Talk running in the IM app.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Android 1.0's IM app was used for Google Talk functionality, but in Android 1.5, Google Talk was broken off into its own app. Support for it in the IM app was removed. Google Talk (above, left) was clearly based on the IM app (above, right), but as soon as the stand alone app was released in 1.5, work on the IM app was abandoned.
|
||||
|
||||
The new Google Talk app had a redesigned status bar, presence lights on the right side, and a redesigned mobile icon, which was a gray monogram of the bugdroid. The blue compose bar switched to a more sensible gray in the chat view, and the message backgrounds changed from light green and white to light green and green. With a stand alone app, Google could add Gtalk-only features like chatting "off the record," which would stop Gmail from saving a copy of every chat.
|
||||
|
||||

|
||||
The calendar in Android 1.5 got a lot lighter.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The calendar dumped the ugly white squares on a black background and changed to an all-light app. The background of everything became white, and day-of-the-week headers were changed to blue. The individual appointment blocks switched from a small color strip to entirely colored, and the text changed to white. This will be the last time the calendar is touched for a long time.
|
||||
|
||||

|
||||
From left to right: the browser’s new controls, the zoomed-out magnifying view, and highlighting text for copy/pasting.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Android 1.5 changed the zoom controls system-wide. Instead of two big circles, the zoom controls became two halves of a rectangle with rounded corners. These new controls applied to the browser, Google Maps, and the gallery.
|
||||
|
||||
The browser had lots of work done on the zoom functionality. After zooming in or out, the "1x" button would return you to the standard zoom level. The button in the bottom right corner would zoom all the way out of the page and display a magnifying rectangle over the page, which you can see in the center image. Grabbing the rectangle and releasing it would zoom that part of the page to a "1x" view. Android didn't have acceleratable scrolling, which made the max scrolling speed pretty slow—this was Google's solution for navigating a long webpage.
|
||||
|
||||
Another addition to the browser was the ability to copy text on a webpage—previously you could only copy text from an input box. Selecting "copy text" from the menu would activate highlight mode, and dragging your finger over text in a Web page would highlight it. The G1’s trackball was very handy for super-precise movement like this and could control the mouse cursor. There were no draggable handles, and as soon as you lifted your finger off the screen, Android would copy the text and remove the highlight, so you had to be ridiculously precise to get any use out of the copy feature.
|
||||
|
||||
The browser in Android 1.5 would crash a lot—much more than in previous versions. Just viewing Ars Technica in desktop mode would crash the browser, as did many other sites.
|
||||
|
||||

|
||||
Photo by Ron Amadeo
|
||||
|
||||
The default lock screen and pattern lock screen both changed their empty, black backgrounds to the same wallpaper as the home screen.
|
||||
|
||||
The lighter background on the pattern unlock screen revealed the sloppy job Google did on the alignment of the circles. The white circles were nowhere near centered inside the black circles—basic alignment issues like this continued to be a frequent problem for Android in these early days.
|
||||
|
||||

|
||||
The YouTube uploader, contacts thumbnails, the auto rotate setting, and the new music design.
|
||||
Photo by Ron Amadeo
|
||||
|
||||

|
||||
The HTC Magic, the second Android device, and the first without a hardware keyboard.
|
||||
Photo by HTC
|
||||
|
||||
> #### Google Maps is the first built-in app to hit the Android Market ####
|
||||
>
|
||||
> While this article is (mostly) organizing app updates by Android version for simplicity's sake, there are a few outliers that deserve special recognition. On June 14, 2009, Google Maps was the first packed-in Android app to be updated via the Android Market. While every other app required a full system release to be updated, Maps was broken out of the OS, free to receive out-of-cycle updates whenever a new feature was ready.
|
||||
>
|
||||
> Moving apps out of the core OS and onto the Android Market would be a big focus for Google going forward. In general, OTA updates were a big initiative—they required the cooperation of the OEM and the carrier, both of which could drag their feet. Updates also didn’t make it to every device. Today, the Android Market gives Google a direct line to every Android phone with no such interference from outside parties.
|
||||
>
|
||||
> These were problems for a later date, though. In 2009, Google had only two unskinned phones to support, and the early Android carriers were seemingly responsive to Google’s update needs. This early move would prove to be a very proactive decision on Google’s part. At first, the company went this route only with its most important properties—Maps and Gmail—but later it would port the majority of the packed-in apps to the Android Market. Later initiatives like Google Play Services even brought app APIs out of the OS and into Google’s store.
|
||||
>
|
||||
> As for the new Maps at the time, it gained a new directions interface, along with the ability to give mass transit and walking directions. For now, directions were given on a plain black list—turn-by-turn-style navigation would come later.
|
||||
>
|
||||
> June 2009 was also the time Apple launched the third iPhone—the 3GS—and the third version of iPhone OS. iPhone OS 3's headline features were mostly catch-up items like copy/paste and MMS support. Apple's hardware was still nicer, and the software was smoother, more cohesive, and better designed. Google's insane pace of development was putting it on a path to parity though. iPhone OS 2 launched just before the Milestone 5 build of Android 0.5, which makes five Android releases in the span of the yearly iOS release cycle.
|
||||
|
||||
Android 1.5 gave the YouTube app the ability to upload videos to the site. Uploading was accomplished by sharing a video from the Gallery to the YouTube app, or by opening a video directly from the YouTube app. This would bring up an upload screen, where the user would set things like the video title, tags, and access rights. Photos could be uploaded to Picasa, Google's original photo site, in a similar fashion.
|
||||
|
||||
There were little tweaks all over the OS. Favorite contacts now showed a picture in the contacts list (although regular contacts were still pictureless). The third picture shows the new auto-rotate option in the settings—this was also the first version to support automatically switching orientations based on readings from the devices’ internal sensors.
|
||||
|
||||
Cupcake did a great job of improving Android, particularly in terms of hardware options. The on-screen keyboard meant a hardware keyboard was no longer necessary. Auto rotate brought the OS a little closer to the iPhone, and an on-screen camera shutter button meant that hardware camera buttons were now optional, too. Shortly after the release of 1.5, a second Android device came out that would show the future direction of the platform: the HTC Magic. The Magic (right) didn’t have a hardware keyboard or a camera button. It was a solid, slider-less slate device that relied on Android’s on-screen buttons to get the job done.
|
||||
|
||||
Android flagships started with the most buttons possible—a hardware qwerty phone—and slowly began whittling the button count down over time. While the Magic was a big step, eliminating an entire keyboard and a camera button, it still used start and end call buttons, four system buttons, and a trackball.
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron is the Reviews Editor at Ars Technica, where he specializes in Android OS and Google products. He is always on the hunt for a new gadget and loves to rip things apart to see how they work.
|
||||
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/8/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://en.wikipedia.org/wiki/Diacritic
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
@ -0,0 +1,76 @@
|
||||
The history of Android
|
||||
================================================================================
|
||||

|
||||
The new Android Market—less black, more white and green.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
### Android 1.6, Donut—CDMA support brings Android to any carrier ###
|
||||
|
||||
The fourth version of Android—1.6, Donut—launched in September 2009, five months after Cupcake hit the market. Despite the myriad of updates, Google was still adding basic functionality to Android. Donut brought support for different screen sizes, CDMA support, and a text-to-speech engine.
|
||||
|
||||
Android 1.6 is a great example of an update that, today, would have little reason to exist as a separate point update. The major improvements basically boiled down to new versions of the Android Market, camera, and YouTube. In the years since, apps like this have been broken out of the OS and can be updated by Google at any time. Before all this modularization work, though, even seemingly minor app updates like this required a full OS update.
|
||||
|
||||
The other big improvement—CDMA support—demonstrated that, despite the version number, Google was still busy getting basic functionality into Android.
|
||||
|
||||
The Android Market was christened as version "1.6" and got a complete overhaul. The original all-black design was tossed in favor of a white app with green highlights—the Android designers were clearly using the Android mascot for inspiration.
|
||||
|
||||
The new market was definitely a new style of app design for Google. The top fifth of the screen was dedicated to a banner logo announcing that this app is indeed the “Android Market." Below the banner were buttons for Apps, Games, and Downloads, and a search button was placed to the right of the banner. Below the navigation was a thumbnail display of featured apps, which could be swiped through. Below that were even more featured apps in a vertically scrolling list.
|
||||
|
||||

|
||||
The new Market design, showing an app page with screenshots, the apps categories page, an app top list, and the downloads section.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The biggest addition to the market was the inclusion of app screenshots. Android users could finally see what an app looked like before installing it—previously they only had a brief description and user reviews to go on. Your personal star review and comment was given top billing, followed by the description, and then finally the screenshots. Viewing the screenshots would often require a bit of scrolling—if you were looking for a well-designed app, it was a lot of work.
|
||||
|
||||
Tapping on App or Games would bring up a category list, which you can see in the second picture, above. After picking a category, more navigation was shown at the top of the screen, where users could see "Top paid," "Top free," or "Just in" apps within a category. While these sorta looked like buttons that would load a new screen, they were really just a clunky tabbed interface. To denote which "tab" was currently active, there were little green lights next to each button. The nicest part of this interface was that the list of apps would scroll infinitely—once you hit the bottom, more apps would load in. This made it easy to look through the list of apps, but opening any app and coming back would lose your spot in the list—you’d be kicked to the top. The downloads section would do something the new Google Play Store still can't do: simply display a list of your purchased apps.
|
||||
|
||||
While the new Market definitely looked better than the old market, cohesion across apps was getting worse and worse. It seemed like each app was made by a different group with no communication about how all Android apps should look.
|
||||
|
||||

|
||||
The Camera viewfinder, photo review screen, and menu.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
For instance, the camera app was changed from a full-screen, minimal design to a boxed viewfinder with controls on the side. With the new camera app, Google tried its hand at skeuomorphism, wrapping the whole app in a leather texture roughly replicating the exterior of a classic camera. Switching between the camera and camcorder was done with a literal switch, and below that was the on-screen shutter button.
|
||||
|
||||
Tapping on the previous picture thumbnail no longer launched the gallery, but a custom image viewer that was built in to the camera app. When viewing a picture the leather control area changed the camera controls to picture controls, where you could delete, share a picture, or set the picture as a wallpaper or contact image. There was still no swiping between pictures—that was still done with arrows on either side of the image.
|
||||
|
||||
This second picture shows one of the first examples of designers reducing dependence on the menu button, which the Android team slowly started to realize functioned terribly for discoverability. Many app designers (including those within Google) used the menu as a dumping ground for all sorts of controls and navigational elements. Most users didn't think to hit the menu button, though, and never saw the commands.
|
||||
|
||||
A common theme for future versions of Android would be moving things out of the menu and on to the main screen, making the whole OS more user-friendly. The menu button was completely killed in Android 4.0, and it's only supported in Android for legacy apps.
|
||||
|
||||

|
||||
The battery and TTS settings.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Donut was the first Android version to keep track of battery usage. Buried in the "About phone" menu was an option called "Battery use," which would display battery usage by app and hardware function as a percentage. Tapping on an item would bring up a separate page with relevant stats. Hardware items had buttons to jump directly to their settings, so for instance, you could change the display timeout if you felt the display battery usage was too high.
|
||||
|
||||
Android 1.6 was also the first version to support text-to-speech (TTS) engines, meaning the OS and apps would be able to talk back to you in a robot voice. The “Speech synthesizer controls" would allow you to set the language, choose the speech rate, and (critically) install the voice data from the Android market. Today, Google has its own TTS engine that ships with Android, but it seems Donut was hard coded to accept one specific TTS engine made by SVOX. But SVOX’s engine didn’t ship with Donut, so tapping on “install voice data" linked to an app in the Android Market. (In the years since Donut’s heyday, the app has been taken down. It seems Android 1.6 will never speak again.)
|
||||
|
||||

|
||||
From left to right: new widgets, the search bar UI, the new notification clear button, and the new gallery controls.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
There was more work on the widget front. Donut brought an entirely new widget called "Power control." This comprised on/off switches for common power-hungry features: Wi-FI, Bluetooth, GPS, Sync (to Google's servers), and brightness.
|
||||
|
||||
The search widget was redesigned to be much slimmer looking, and it had an embedded microphone button for voice search. It now had some actual UI to it and did find-as-you-type live searching, which searched not only the Internet, but your applications and history too.
|
||||
|
||||
The "Clear notifications" button has shrunk down considerably and lost the "notifications" text. In later Android versions it would be reduced to just a square button. The Gallery continues the trend of taking functionality out of the menu and putting it in front of the user—the individual picture view gained buttons for "Set as," "Share," and "Delete."
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron is the Reviews Editor at Ars Technica, where he specializes in Android OS and Google products. He is always on the hunt for a new gadget and loves to rip things apart to see how they work.
|
||||
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/9/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
@ -0,0 +1,88 @@
|
||||
The history of Android
|
||||
================================================================================
|
||||
|
||||
注:youtube视频地址
|
||||
<iframe width="640" height="360" frameborder="0" src="http://www.youtube-nocookie.com/embed/e52TSXwj774?start=0&wmode=transparent" type="text/html" style="display:block"></iframe>
|
||||
|
||||
### Android 2.0, Éclair—blowing up the GPS industry ###
|
||||
|
||||
Forty-one days—that was how much time passed between Android 1.6 and 2.0. The first big version number bump for Android launched in October 2009 [on the Motorola Droid][1], the first "second generation" Android device. The Droid offered huge hardware upgrades over the G1, starting with the massive (at the time) 3.7 inch, 854×480 LCD. It brought a lot more power, too: a (still single-core) 600Mhz TI OMAP Cortex A8 with 256MB of RAM.
|
||||
|
||||

|
||||
The Motorola Droid stares into your soul.
|
||||
|
||||
The most important part of the Droid, though, was the large advertising campaign around it. The Droid was the flagship device for Verizon Wireless in the US, and with that title came a ton of ad money from America's biggest carrier. Verizon licensed the word "droid" from Lucasfilm and started up the ["Droid Does" campaign][2]—a shouty, explosion-filled set of commercials that positioned the device (and by extension, Android) as the violent, ass-kicking alternative to the iPhone. The press frequently declared the T-Mobile G1 as trying to be an “iPhone Killer," but the Droid came out and owned it.
|
||||
|
||||
Like the G1, the Droid had a hardware keyboard that slid out from the side of the phone. The trackball was gone, but some kind of d-pad was still mandatory, so Motorola placed a five-way d-pad on the right side of the keyboard. On the front, the Droid switched from hardware buttons to capacitive touch buttons, which were just paint on the glass touchscreen. Android 2.0 also finally allowed devices to do away with the “Call" and “End" buttons. So together with the demotion of the d-pad to the keyboard tray, the front buttons could all fit in a nice, neat strip. The result of all this streamlining was the best-looking Android device yet. The T-Mobile G1 looked like a Fisher-Price toy, but the Motorola Droid looked like an industrial tool that you could cut someone with.
|
||||
|
||||

|
||||
The lock and home screens from 2.0 and 1.6.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Some of Verizon's grungy ad campaign leaked over to the software, where the default wallpaper was changed from a calm, watery vista to a picture of dirty concrete. The boot animation used a pulsing, red, Hal 9000 eyeball and the default notification tone shouted "[DRRRRROOOOIIIIDDDD][3]" every time you received an e-mail. Éclair was Android’s angsty teenager phase.
|
||||
|
||||
One of the first things Android 2.0 presented to the user was a new lock screen. Slide-to-unlock was patented by Apple, so Google went with a rotary-phone-inspired arc unlock gesture. Putting your finger on the lock icon and sliding right would unlock the device, and sliding left from the volume icon would silence the phone. A thumb naturally moves in an arc, so this felt like an even more natural gesture than sliding in a straight line.
|
||||
|
||||
The default homescreen layout scrapped the redundant analog clock widget and introduced what is now an Android staple: a search bar at the top of the home screen. SMS Messaging and the Android Market were also given top billing in the new layout. The app drawer tab was given a sharp redesign, too.
|
||||
|
||||

|
||||
The app drawers and pictures of the “Add to Home" menus.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Android was developed at such a breakneck pace in the early days that the Android Team could never really plan for future devices when making interface art. The Motorola Droid—with its 854×480 LCD—was a huge bump up in resolution over the 320×480 G1-era devices. Nearly everything needed to be redrawn. Starting from scratch with interface art would pretty much be the main theme of Android 2.0.
|
||||
|
||||
Google took this opportunity to redesign almost every icon in Android, going from a cartoony look with an isometric perspective to straight-on icons done in a more serious style. The only set of icons that weren't redrawn were the status bar icons, which now look very out of place compared to the rest of the OS. These icons would hang around from Android 0.9 until 2.3.
|
||||
|
||||
There were a few changes to the app lineup as well. Camcorder was merged into the camera, the IM app was killed, and two new Google-made apps were added: Car Home, a launcher with big buttons designed for use while driving, and Corporate Calendar, which is identical to the regular calendar except it supports Exchange instead of Google Calendar. Weirdly, Google also included two third-party apps out of the box: Facebook and Verizon's Visual VM app. (Neither works today.) The second set of pictures displays the “Add to Home screen" menu, and it received all new art, too.
|
||||
|
||||

|
||||
A Places page, showing the “Navigate" option, the Navigation disclaimer, the actual Navigation screen, and the traffic info screen.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Beyond a redesign, the clear headline feature of Android 2.0 was Google Maps Navigation. Google updated Maps to allow for free turn-by-turn navigation, complete with a point of interest search and text to speech, which could read the names of streets aloud just like a standalone GPS unit. Turning GPS navigation from a separate product into a free smartphone feature pretty much [destroyed][4] the standalone GPS market overnight. TomTom’s stock dropped almost 40 percent during the week of Android 2.0’s launch.
|
||||
|
||||
But navigation was pretty hard to get to at first. You had to open the search box, type in a place or address, and tap on the search result. Next, after tapping on the "Navigate" button, Google showed a warning stating that Navigation was in beta and should not be trusted. After tapping on "accept," you could jump in a car, and a harsh-sounding robot voice would guide you to your destination. Hidden behind the menu button was an option to check out the traffic and accidents for the entire route. This design of Navigation hung around forever. Even when the main Google Maps interface was updated in Android 4.0, the Android 2.0 stylings in the Navigation section hung around until almost Android 4.3.
|
||||
|
||||
Maps would also show a route overview, which contained traffic data for your route. At first it was just licensed by the usual traffic data provider, but later, Google would use information from Android and iOS phones running Google Maps to [crowd source traffic data][5]. It was the first step in Google's dominance of the mobile map game. After all, real-time traffic monitoring is really just a matter of how many points of data you have. Today, with hundreds of millions of Google Maps users across iOS and Android, Google has become the best provider of traffic data in the world.
|
||||
|
||||
With Maps Navigation, Android finally found its killer app. Google was offering something no one else could. There was finally an answer to the "Why should I buy this over an iPhone?" question. Google Maps didn't require PC-based updating like many GPS units did, either. It was always up-to-date thanks to the cloud, and all of those updates were free. The only downside was that you needed an Internet connection to use Google Maps.
|
||||
|
||||
As was greatly publicized during the [Apple Maps fiasco][6], accurate maps have become one of the most important features of a smartphone, even if no one really appreciates them when they work. Mapping the world is really only solvable with tons of person power, and today, Google’s “Geo" division is the largest in the company with more than [7,000 employees][7]. For most of these people, their job is to literally drive down every road in the world with the company’s camera-filled Street View cars. After eight years of data collection, Google has more than [five million miles][8] of 360-degree Street View imagery, and Google Maps is one of the biggest, most untouchable pillars of the company.
|
||||
|
||||

|
||||
The Car Home screen, and, because we have room, a horizontal version of Navigation.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Along with Google Maps Navigation came "Car Home," a large-buttoned home screen designed to help you use your phone while driving. It wasn't customizable, and each button was just a shortcut to a standard app. The Motorola Droid and its official [car dock accessory][9] had special magnets that would automatically trigger Car Home. While docked, pressing the hardware home button on the Droid would open Car Home instead of the normal home screen, and an on-screen home button led to the normal home screen.
|
||||
|
||||
Car Home, while useful, didn’t last long—it was cut in Android 3.0 and never came back. GPS systems are almost entirely used in cars while driving, but encouraging users to do so with options like “search," which would bring up a keyboard, is something that Google’s lawyers probably weren’t very fond of. With [Apple’s CarPlay][10] and Google’s [Open Automotive Alliance][11], car computers are seeing a resurgence these days. This time, though, there is more of a focus on safety, and government organizations like the National Highway Traffic Safety Administration are on board to help out.
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron is the Reviews Editor at Ars Technica, where he specializes in Android OS and Google products. He is always on the hunt for a new gadget and loves to rip things apart to see how they work.
|
||||
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/10/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://arstechnica.com/gadgets/2009/12/review-of-the-motorola-droid/
|
||||
[2]:http://www.youtube.com/watch?v=e52TSXwj774
|
||||
[3]:http://www.youtube.com/watch?v=UBL47tHrvMA
|
||||
[4]:http://techcrunch.com/2009/10/28/googles-new-mobile-app-cuts-gps-nav-companies-at-the-knees/
|
||||
[5]:http://googleblog.blogspot.com/2009/08/bright-side-of-sitting-in-traffic.html
|
||||
[6]:http://arstechnica.com/apple/2012/09/apple-ceo-tim-cook-apologizes-for-ios-6-maps-promises-improvements/
|
||||
[7]:http://www.businessinsider.com/apple-has-7000-fewer-people-working-on-maps-than-google-2012-9
|
||||
[8]:https://developers.google.com/events/io/sessions/383278298
|
||||
[9]:http://www.amazon.com/Motorola-Generation-Vehicle-Charger-Packaging/dp/B002Y3BYQA
|
||||
[10]:http://arstechnica.com/apple/2014/03/ios-in-the-car-becomes-carplay-coming-to-select-dashboards-this-year/
|
||||
[11]:http://arstechnica.com/information-technology/2014/01/open-automotive-alliance-aims-to-bring-android-inside-the-car/
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
@ -0,0 +1,85 @@
|
||||
The history of Android
|
||||
================================================================================
|
||||

|
||||
The redesigned Dialer and Contacts pages.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The rounded tabs in the contacts/dialer app were changed to a sharper, more mature-looking design. The dialer changed its name to "Phone" and the dial pad buttons changed from circles to rounded rectangles. Buttons for voicemail, call, and delete were placed at the bottom. This screen is a great example of Android’s lack of design consistency in the pre-3.0 days. Just on this screen, the tabs used sharp-cornered rectangles, the dial pad used rounded rectangles, and the sides of the bottom buttons were complete circles. It was a grab bag of UI widgets where no one ever tried to make anything match anything else.
|
||||
|
||||
One of the new features in Android 2.0 was "Quick Contacts," which took the form of contact thumbnails that were added all over the OS. Tapping on them would bring up a list of shortcuts to contact that person through other apps. This didn't make as much sense in the contacts app, but in something like Google Talk, being able to tap on the contact thumbnail and call the person was very handy.
|
||||
|
||||

|
||||
Photo by Ron Amadeo
|
||||
|
||||
Android 2.0 was finally equipped with all the on-screen buttons needed to answer and hang up a call without needing a hardware button, and the Droid took advantage of this and removed the now-redundant buttons from its design. Android’s solution to accept or reject calls was these left and right pull tabs. They work a lot like slide-to-unlock (and would later be used for slide-to-unlock)—a slide from the green button to the right would answer, and a slide from the red button to the left would reject the call. Once inside a call, it looked a lot like Android 1.6. All the options were still hidden behind the menu button.
|
||||
|
||||
Someone completely phoned-in the art for the dialpad drawer. Instead of redrawing the number "5" button from Android 1.6, they just dropped in bold text that said "Dialpad" and called it a day.
|
||||
|
||||

|
||||
The Calculator and Browser.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The calculator was revamped for the first time since its introduction in Android 0.9. The black glass balls were replaced with gradiented blue and black buttons. The crazy red on-press highlight of the old calculator was replaced with a more normal looking white outline.
|
||||
|
||||
The browser's tiny website name bar grew into a full, functional address bar, along with a button for bookmarks. To save on screen real estate, the address bar was attached to the page, so the bar scrolled up with the rest of the page and left you with a full screen for reading. Android 1.6's unique magnifying rectangle zoom control and its associated buttons were tossed in favor of a much simpler double-tab-to-zoom gesture, and the browser could once again render arstechnica.com without crashing. There still wasn't pinch zoom.
|
||||
|
||||

|
||||
The camera with the settings drawer open, the flash settings, and the menu over top of the photo review screen.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The camera app gained an entire drawer on the left side, which opened to reveal a ton of settings. The Motorola Droid was one of the first Android phones with an LED flash, so there was a setting for flash control, along with settings like scene mode, white balance, effects, picture size, and storage location (SD or Internal).
|
||||
|
||||
On the photo review screen, Google pared down the menu button options. They were no longer redundant when compared to the on-screen options. With the extra room in the menu, all the options fit in the menu bar without needing a "more" button.
|
||||
|
||||

|
||||
The “accounts" page of the e-mail app, the new combined inbox, the account & sync page from the system settings, and the auto brightness setting.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The e-mail app got a big functionality boost. The most important of which is that it finally supported Microsoft Exchange. The Android 2.0 version of Email finally separated the inbox and folder views instead of using the messy mashed-together view introduced in Android 1.0. Email even had a unified inbox that would weave all your messages together from different accounts.
|
||||
|
||||
The inbox view put the generic Email app on even ground with the Gmail app. Combined inbox even trumped Gmail's functionality, which was an extremely rare occurrence. Email still felt like the unwanted stepchild to Gmail, though. It used the Gmail interface to view messages, which meant the inbox and folders used a black theme, and the message view oddly used a light theme.
|
||||
|
||||
The bundled Facebook app had an awesome account sync feature, which would download contact pictures and information from the social network and seamlessly integrate it into the contacts app. Later down the road when Facebook and Google stopped being friends, [Google removed this feature][1]. The company said it didn't like the idea of sharing information with Facebook when Facebook wouldn't share information back, thus a better user experience lost out to company politics.
|
||||
|
||||
(Sadly, we couldn't show off the Facebook app because it is yet another client that died at the hands of OAuth updates. It's no longer possible to sign in from a client this old.)
|
||||
|
||||
The last picture shows the auto brightness control, which Android 2.0 was the first version to support. The Droid was equipped with an ambient light sensor, and tapping on the checkbox would make the brightness slider disappear and allow the device to automatically control the screen brightness.
|
||||
|
||||
As the name would imply, Android 2.0 was Google's biggest update to date. Motorola and Verizon brought Android a slick-looking device with tons of ad dollars behind it, and for a time, “Droid" became a household name.
|
||||
|
||||
### The Nexus One—enter the Google Phone ###
|
||||
|
||||

|
||||
|
||||
In January 2010, the first Nexus device launched, appropriately called the "[Nexus One][2]". The device was a huge milestone for Google. It was the first phone designed and branded by the company, and Google planned to sell the device directly to consumers. The HTC-manufactured Nexus One had a 1GHz, single-core Qualcomm Snapdragon S1 SoC, 512MB of RAM, 512MB of storage, and a 3.7-inch AMOLED display.
|
||||
|
||||
The Nexus One was meant to be a pure Android experience free of carrier meddling and crapware. Google directly controlled the updates. It was able to push software out to users as soon as it was done, rather than having to be approved by carriers, who slowed the process down and were not always eager to improve a phone customers already paid for.
|
||||
|
||||
Google sold the Nexus One [directly over the Web][3], unlocked, contract-free, and at the full retail price of $529.99. While the Nexus One was also sold at T-Mobile stores on-contract for $179.99, Google wanted to change the way the cell phone industry worked in America with its online store. The idea was to pick the phone first and the carrier second, breaking the control the wireless oligarchy had over hardware in the United States.
|
||||
|
||||
Google's retail revolution didn't work out though, and six months after the opening on the online phone store, Google shut the service down. Google cited the primary problem as low sales. In 2010, Internet shopping wasn't the commonplace thing it is today, and consumers weren't ready to spend $530 on a device they couldn’t first hold in their hands. The high price was also a limiting factor; smartphone shoppers were more used to paying $200 up front for devices and agreeing to a two-year contract. There was also the issue of the Motorola Droid, which came out only three months earlier and was not significantly slower. With the Droid’s huge marketing campaign and "iPhone Killer" hype, it already captured much of the same Android enthusiast market that the Nexus One was gunning for.
|
||||
|
||||
While the Nexus One online sales experiment could be considered a failure, Google learned a lot. In 2012, it [relaunched its online store][4] as the "Devices" section on Google Play.
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron is the Reviews Editor at Ars Technica, where he specializes in Android OS and Google products. He is always on the hunt for a new gadget and loves to rip things apart to see how they work.
|
||||
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/11/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://techcrunch.com/2011/02/22/google-android-facebook-contacts/
|
||||
[2]:http://arstechnica.com/gadgets/2010/01/nexus-one-review/
|
||||
[3]:http://arstechnica.com/gadgets/2010/01/googles-big-news-today-was-not-a-phone-but-a-url/
|
||||
[4]:http://arstechnica.com/gadgets/2012/04/unlocked-samsung-galaxy-nexus-can-now-be-purchased-from-google/
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
@ -0,0 +1,98 @@
|
||||
The history of Android
|
||||
================================================================================
|
||||
### Android 2.1—the discovery (and abuse) of animations ###
|
||||
|
||||
Android 2.1 came out with the launch of the Nexus One, which was only three months after the release of 2.0. The new OS wasn't a huge release, so it still kept the codename "Éclair." Android development was chugging along at an unheard-of pace, with Google averaging a new OS release every two-and-a-half months over the last 15 months.
|
||||
|
||||
Thanks mostly to the marketing efforts of Verizon and the "Droid" line of phones, Android was gaining in popularity. The OS was still considered ugly, though, and while the Android engineers at the time seemed to have almost no formal design training, in Android 2.1 they tried to spruce things up a bit by slathering on heavy-handed animation effects wherever they could. The result was an OS that seemed to be desperately trying to prove that it could do animation effects. Many of the new additions felt more like tech demos than user-experience improvements.
|
||||
|
||||

|
||||
The lock and home screens from Android 2.1 and 2.0.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Android 2.0's rotary dial lock screen was kicked to the curb after only one version and replaced with the same pull tabs the incoming call screen used. The lock screen clock was an attempt at a uniquely Android font, but as typefaces go, it was pretty hideous looking.
|
||||
|
||||
One of the biggest features in Android 2.1 was "Live Wallpapers"—interactive or moving images that could be set as the wallpaper. The default Live Wallpaper was a grid of squares with blue, red, yellow, and green lights continually streaking across it. Tapping on the screen would send lights firing out in all four directions from the center of your tap. While Live Wallpapers looked neat (and was a unique feature over the iPhone), the animated backgrounds sucked up battery power and CPU cycles. It seemed to make the whole phone run a little slower.
|
||||
|
||||
On the home screen, the default Google Search widget was given a lot more padding and now sits centered in its row. Page indicators now lived in the bottom left and right corners of the screen, and the number of home screen pages jumped from three to five. The app drawer tab at the bottom was replaced with an icon showing a grid of squares, a metaphor that Google still uses today.
|
||||
|
||||

|
||||
A picture showing the app drawer design and a composite image showing the app selection for Android 2.1 and 2.0.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
With the new app drawer icon came a totally new app drawer. Instead of a tabbed container that lifted up from the bottom of the screen, the app drawer displayed as a full-screen interface. The carbon fiber weave was removed, and the background switched to a plain black background—a decision that would stick around all the way up to KitKat.
|
||||
|
||||
Google decided to add a floating, semi-transparent home icon to the bottom of the app drawer to give people an easy way out of the full-screen tab interface. This could be seen as a precursor to the on-screen home button that was introduced in Android 4.0.
|
||||
|
||||
The app drawer was given a tacky graphics effect, too. While scrolling, the icons at the top and bottom of the list would bend inward and appear to move deeper into the phone, sort of like the opening scroll in Star Wars.
|
||||
|
||||
There were a few changes to the icons. "Amazon MP3" and "Alarm Clock" both lost their first names, along with their premium alphabetical real-estate at the top of the app drawer. Two new apps showed up: News and Weather, and Google Voice, which was Google's telecommunication service. Since the Nexus One was not a Verizon phone, Verizon's Visual Voicemail app was dumped.
|
||||
|
||||

|
||||
The revamped clock app.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Along with the name change, the clock app got a total revamp. Tapping on the clock shortcut no longer opened the alarms page; instead it went to a "desk clock" interface (left picture, above) with a background that matched the wallpaper. The clock used the same font from the lock screen, pulling in weather from the new News And Weather app.
|
||||
|
||||
The new alarm page cleaned up a lot of the weirder design decisions made in the old version. The analog clock and selectable clock designs were dead. The checkboxes were replaced with a green on/off light, which was much easier to parse than "gray check/green check." While it might be hard to see from the thumbnail (click for a bigger version), the old alarm design displayed AM and PM next to the time. The 2.1 design did away with that, only showing the relevant meridian. A digital clock was placed at the bottom, and the clock icon took you back to the desk clock interface.
|
||||
|
||||

|
||||
The Gallery and individual image screens from 2.1 and 2.0.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Google's desire to improve the look of Android was most evident in the 2.1 Gallery, which was all about heavy-handed animation effects and transparencies. When the app opened, individual pictures flew in from the top of the screen and shuffled into little piles that made up an album. When opening an album, the picture stack separated, and the photos slid into a grid formation. Everything you touched would pop open, squish, and stretch like a spring-loaded piece of Jell-o.
|
||||
|
||||
There was no "normal" background for the Gallery. It would randomly pick a picture on the screen and heavily distort it for use as a background image. When that picture scrolled off-screen, it would pick a new background image, so the tone of the background always matched your pictures.
|
||||
|
||||
The top left of the screen housed a breadcrumbs bar. It displayed your current location and any folders between you and the main screen—it could be thought of as an early precursor to the "Up" button that would debut in Android 3.0. In the top right was a link to the camera app, which still sported the same faux-leather design that debuted in Android 1.6—the two designs could not be more different.
|
||||
|
||||
While the camera was another weird, one-off design, never was the wild UI disparity between Android apps more apparent than in the new Gallery. It didn't use Android buttons, menus, or any of the existing UI paradigms. It even hid the status bar in every screen—you could barely tell you were looking at Android.
|
||||
|
||||
In the individual photo view, you could finally swipe between images, which removed the need for chunky left and right arrows. For some reason, the color-matched background wasn't on this screen. It was the only part of the app where the background is black. Zoom controls were in the top-right (still no pinch zoom), and commands were held in a single strip along the bottom of the screen. Hitting the "menu" button (software or hardware) didn't bring up a 2×3 grid of options like every other app—the items in the bottom strip just changed from two options to three other options.
|
||||
|
||||

|
||||
The animation-filled Gallery app.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The first picture, above, shows an album view. You could scroll horizontally through a large album or use the fast scroll bar at the bottom of the screen. Long pressing on a picture (or, bizarrely, pressing the hardware menu button) would bring up a "checkbox" interface, where you could tap on several pictures to select them. After you've selected pictures, you could then batch share, delete, or rotate them.
|
||||
|
||||
The menus on this screen and the next individual picture screen were semi-transparent speech bubbles that would spring out of their respective buttons when tapped on. Again, this was about as far away from the normal Android conventions as you could get. The Gallery was also one of the first apps to have an overscroll effect. When you hit the end of the photo wall, the entire surface would skew in the direction of the scrolling.
|
||||
|
||||
The 2.1 Gallery was the first photo client to show your cloud-stored Picasa photos along with local pictures. These were marked with a white camera shutter icon in the bottom left corner of a thumbnail. This would later become Google+ Photos.
|
||||
|
||||
No Android app before or since had looked like the gallery. There was good reason for that—it wasn’t made by Google! The app was farmed out to Cooliris, who didn't bother following a single existing Android UI paradigm. While the app was usable, all the animations and effects made it seem like a case of style over substance.
|
||||
|
||||

|
||||
The "News and Weather" app showing... the news and weather.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Compare the Gallery to the other new Android 2.1 app: News And Weather. While the Gallery was a transparency-filled animation fest, News And Weather was all about dark gradients and contrasting colors. This app powered the weather display on the desk clock app, and it even came with a home screen widget. The first screen just showed the weather and a six-day forecast for your current location. Along the top of the screens were tabs, next to the city name was a small "i" button that would bring up a temperature and precipitation graph. You could slide your finger along the graph to get exact temperatures and precipitation for any given minute.
|
||||
|
||||
The big innovation in this app was swipeable tabs, an idea that would eventually become a standard Android UI convention. After the weather were a bunch of user configurable news tabs, and besides tapping on the tabs to switch to them, you could just swipe horizontally across the screen and the tab would change. The news tabs all showed a list of news headlines that were almost always truncated to the point that you had no idea what the story was about. When opening a webpage from this app, it didn't load the browser. Instead, it opened the story within the app complete with a weird white border.
|
||||
|
||||

|
||||
Google Maps showing off some Labs features, the new widget designs, the only screen we can access in Google Voice, and the new tabbed music design.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Widgets in 2.1 were all redesigned, with almost everything receiving a black gradient, and made better use of the available space. The clock changed back to a circle, and the calendar got a blue top, which matched the app a little more closely. Google Voice will start up, but the sign-in is broken—this is as far as you can get.
|
||||
|
||||
The oft-neglected Music app got a minor update. The four-button home screen was removed completely, and tabs for each music display mode were added to the top of the screen. This meant when opening the app, you were immediately presented with a list of music, instead of a navigational page. Unlike the News and Weather app, these newly installed tabs here could not be swiped between.
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron is the Reviews Editor at Ars Technica, where he specializes in Android OS and Google products. He is always on the hunt for a new gadget and loves to rip things apart to see how they work.
|
||||
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via:
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
@ -0,0 +1,104 @@
|
||||
The history of Android
|
||||
================================================================================
|
||||

|
||||
|
||||
### Android 2.1, update 1—the start of an endless war ###
|
||||
|
||||
Google was a major launch partner for the first iPhone—the company provided Google Maps, Search, and YouTube for Apple’s mobile operating system. At the time, Google CEO Eric Schmidt was a member of Apple’s board of directors. In fact, during the original iPhone presentation, [Schmidt was the first person on stage][] after Steve Jobs, and he joked that the two companies were so close they could merge into “AppleGoo."
|
||||
|
||||
While Google was developing Android, the relationship between the two companies slowly became contentious. Still, Google largely kept Apple happy by keeping key iPhone features, like pinch zoom, out of Android. The Nexus One, though, was the first slate-style Android flagship without a keyboard, which gave the device the same form factor as the iPhone. Combined with the newer software and Google branding, this was the last straw for Apple. According to Walter Isaacson’s biography on Steve Jobs, after seeing the Nexus One in January 2010, the Apple CEO was furious, saying "I will spend my last dying breath if I need to, and I will spend every penny of Apple's $40 billion in the bank, to right this wrong... I'm going to destroy Android, because it's a stolen product. I'm willing to go thermonuclear war on this."
|
||||
|
||||
All of this happened behind closed doors, only coming out years after the Nexus One was released. The public first caught wind of this growing rift between Google and Apple when, a month after the release of Android 2.1, an update shipped for the Nexus One called “[2.1 update 1.][2]" The updated added one feature, something iOS long held over the head of Android: pinch-zoom.
|
||||
|
||||
While Android supported multi-touch APIs since version 2.0, the default operating system apps stayed clear of this useful feature at the behest of Jobs. After reconciliation meetings over the Nexus One failed, there was no longer a reason to keep pinch zoom out of Android. Google pushed all their chips into the middle of the table, hit the update button, and was finally “all-in" with Android.
|
||||
|
||||
With pinch zoom enabled in Google Maps, the Browser, and the Gallery, the Google-Apple smartphone war was on. In the coming years, the two companies would become bitter enemies. A month after the pinch zoom update, Apple went on the warpath, suing everyone and everything that used Android. HTC, Motorola, and Samsung were all brought to court, and some of them are still in court. Schmidt resigned from Apple’s board of directors. Google Maps and YouTube were kicked off of the iPhone, and Apple even started a rival mapping service. Today, the two players that were almost "AppleGoo" compete in smartphones, tablets, laptops, movies, TV shows, music, books, apps, e-mail, productivity software, browsers, personal assistants, cloud storage, mobile advertising, instant messaging, mapping, and set-top-boxes... and soon the two will be competing in car computers, wearables, mobile payments, and living room gaming.
|
||||
|
||||
### Android 2.2 Froyo—faster and Flash-ier ###
|
||||
|
||||
[Android 2.2][3] came out four months after the release of 2.1, in May 2010. Froyo featured major under-the-hood improvements for Android, all made in the name of speed. The biggest addition was just-in-time (JIT) compilation. JIT automatically converted java bytecode into native code at runtime, which led to drastic performance improvements across the board.
|
||||
|
||||
The Browser got a performance boost, too, thanks to the integration of the V8 javascript engine from Chrome. This was the first of many features the Android browser would borrow from Chrome, and eventually the stock browser would be completely replaced by a mobile version of Chrome. Until that day came, though, the Android team needed to ship a browser. Pulling in Chrome parts was an easy way to upgrade.
|
||||
|
||||
While Google was focusing on making its platform faster, Apple was making its platform bigger. Google's rival released the 10-inch iPad a month earlier, ushering in the modern era of tablets. While some large Froyo and Gingerbread tablets were released, Google's official response—Android 3.0 Honeycomb and the Motorola Xoom—would not arrive for nine months.
|
||||
|
||||

|
||||
Froyo added a two-icon dock at the bottom and universal search.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The biggest change on the Froyo homescreen was the new dock at the bottom, which filled the previously empty space to the left and right of the app drawer with phone and browser icons. Both of these icons were custom-designed white versions of the stock icons, and they were not user-configurable.
|
||||
|
||||
The default layout removed all the icons, and it only stuck the new tips widget on the screen, which directed you to click on the launcher icon to access your apps. The Google Search widget gained a Google logo which doubled as a button. Tapping it would open the search interface and allow you to restrict a search by Web, apps, or contacts.
|
||||
|
||||

|
||||
The downloads page showing the “update all" button, the Flash app, a flash-powered site where anything is possible, and the “move to SD" button.
|
||||
Photo by [Ryan Paul][4]
|
||||
|
||||
Some of the best additions to Froyo were more download controls for the Android Market. There was now an “Update all" button pinned to the bottom of the Downloads page. Google also added an automatic updating feature, which would automatically install apps as long as the permissions hadn't changed; automatic updating was off by default, though.
|
||||
|
||||
The second picture shows Adobe Flash Player, which was exclusive to Froyo. The app plugged in to the browser and allowed for a “full Web" experience. In 2010, this meant pages heavy with Flash navigation and video. Flash was one of Android's big differentiators compared to the iPhone. Steve Jobs started a holy war against Flash, declaring it an obsolete, buggy piece of software, and Apple would not allow it on iOS. So Android picked up the Flash ball and ran with it, giving users the option of having a semi-workable implementation on Android.
|
||||
|
||||
At the time, Flash could bring even a desktop computer to its knees, so keeping it on all the time on a mobile phone delivered terrible performance. To fix this, Flash on Android's browser could be set to "on-demand"—Flash content would not load until users clicked on the Flash placeholder icon. Flash support would last on Android until 4.1, when Adobe gave up and killed the project. Ultimately Flash never really worked well on Android. The lack of Flash on the iPhone, the most popular mobile device, pushed the Internet to eventually dump the platform.
|
||||
|
||||
The last picture shows the newly added ability to move apps to the SD card, which, in an era when phones came with 512MB of internal storage, was sorely needed.
|
||||
|
||||

|
||||
The car app and camera app. The camera could now rotate.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The camera app was finally updated to support portrait mode. The camera settings were moved out of the drawer and into a semi-transparent strip of buttons next to the shutter button and other controls. This new design seemed to take a lot of inspiration from the Cooliris Gallery app, with transparent, springy speech bubble popups. It was quite strange to see the high-tech Cooliris-style UI design grafted on to the leather-bound camera app—the aesthetics didn't match at all.
|
||||
|
||||

|
||||
The semi-broken Facebook app is a good example of the common 2x3 navigation page. Google Goggles was included but also broken.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Unlike the Facebook client included in Android 2.0 and 2.1, the 2.2 version still sort of works and can sign in to Facebook's servers. The Facebook app is a good example of Google's design guidelines for apps at the time, which suggested having a navigational page consisting of a 3x2 grid of icons as the main page of an app.
|
||||
|
||||
This was Google's first standardized attempt at getting navigational elements out of the menu button and onto the screen, where users could find them. This design was usable, but it added an extra roadblock between launching an app and using an app. Google would later realize that when users launch an app, it was a better idea to show them content instead of an interstitial navigational screen. In Facebook for instance, opening to the news feed would be much more appropriate. And later app designs would relegate navigation to a second-tier location—first as tabs at the top of the screen, and later Google would settle on the "Navigation Drawer," a slide-out panel containing all the locations in an app.
|
||||
|
||||
Also packed in with Froyo was Google Goggles, a visual search app which would try to identify the subject of a picture. It was useful for identifying works of art, landmarks, and barcodes, but not much else. These first two setup screens, along with the camera interface, are all that work in the app anymore. Today, you can't actually complete a search with a client this old. There wasn't much to see anyway; it was a camera interface that returned a search results page.
|
||||
|
||||

|
||||
The Twitter app, which was an animation-filled collaboration between Google and Twitter.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Froyo included the first Android Twitter app, which was actually a collaboration between Google and Twitter. At the time, a Twitter app was one of the big holes in Android's app lineup. Developers favored the iPhone, and with Apple's head start and stringent design requirements, the App Store's app selection was far superior to Android's. But Google needed a Twitter app, so it teamed up with the company to get the first version out the door.
|
||||
|
||||
This represented Google's newer design language, which meant it had an interstitial navigation page and a "tech-demo" approach to animations. The Twitter app was even more heavy-handed with animation effects than the Cooliris Gallery—everything moved all the time. The clouds at the top and bottom of every page continually scrolled at varying speeds, and the Twitter bird at the bottom flapped its wings and moved its head left and right.
|
||||
|
||||
The Twitter app actually featured an early precursor to the Action Bar, a persistent strip of top-aligned controls that was introduced in Android 3.0 . Along the top of every screen was a blue bar containing the Twitter logo and buttons like search, refresh, and compose tweet. The big difference between this and the later action bars was that the Twitter/Google design lacks an "Up" button in the top right corner, and it actually uses an entire second bar to show your current location within the app. In the second picture above, you can see a whole bar dedicated to the location label "Tweets" (and, of course, the continuously scrolling clouds). The Twitter logo in the second bar acted as another navigational element, sometimes showing additional drill down areas within the current section and sometimes showing the entire top-level shortcut group.
|
||||
|
||||
The 2.3 Tweet stream didn't look much different from what it does today, save for the hidden action buttons (reply, retweet, etc), which were all under the right-aligned arrow buttons. They popped up in a speech bubble menu that looked just like the navigational popup. The faux-action bar was doing serious work on the create tweet page. It housed the twitter logo, remaining character count, and buttons to attach a picture, take a picture, and a contact mention button.
|
||||
|
||||
The Twitter app even came with a pair of home screen widgets. The big one took up eight slots and gave you a compose bar, update button, one tweet, and left and right arrows to view more tweets. The little one showed a tweet and reply button. Tapping on the compose bar on the large widget immediately launched the main "Create Tweet," rendering the "update" button worthless.
|
||||
|
||||

|
||||
Google Talk and the new USB dialog.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Elsewhere, Google Talk (and the unpictured SMS app) changed from a dark theme to a light theme, which made both of them look a lot closer to the current, modern apps. The USB storage screen that popped up when you plugged into a computer changed from a simple dialog box to a full screen interface. Instead of a text-only design, the screen now had a mutant Android/USB-stick hybrid.
|
||||
|
||||
While Android 2.2 didn’t feature much in the way of user-facing features, a major UI overhaul was coming in the next two versions. Before all the UI work, though, Google wanted to revamp the core of Android. Android 2.2 accomplished that.
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron is the Reviews Editor at Ars Technica, where he specializes in Android OS and Google products. He is always on the hunt for a new gadget and loves to rip things apart to see how they work.
|
||||
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/13/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://www.youtube.com/watch?v=9hUIxyE2Ns8#t=3016
|
||||
[2]:http://arstechnica.com/gadgets/2010/02/googles-nexus-one-gets-multitouch/
|
||||
[3]:http://arstechnica.com/information-technology/2010/07/android-22-froyo/
|
||||
[4]:http://arstechnica.com/information-technology/2010/07/android-22-froyo/
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
@ -0,0 +1,82 @@
|
||||
The history of Android
|
||||
================================================================================
|
||||
### Voice Actions—a supercomputer in your pocket ###
|
||||
|
||||
In August 2010, a new feature “[Voice Actions][1]" launched in the Android Market as part of the Voice Search app. Voice Actions allowed users to issue voice commands to their phone, and Android would try to interpret them and do something smart. Something like "Navigate to [address]" would fire up Google Maps and start turn-by-turn navigation to your stated destination. You could also send texts or e-mails, make a call, open a Website, get directions, or view a location on a map—all just by speaking.
|
||||
|
||||
注:youtube视频地址
|
||||
<iframe width="500" height="281" frameborder="0" src="http://www.youtube-nocookie.com/embed/gGbYVvU0Z5s?start=0&wmode=transparent" type="text/html" style="display:block"></iframe>
|
||||
|
||||
Voice Actions was the culmination of a new app design philosophy for Google. Voice Actions was the most advanced voice control software for its time, and the secret was that Google wasn’t doing any computing on the device. In general, voice recognition was very CPU intensive. In fact, many voice recognition programs still have a “speed versus accuracy" setting, where users can choose how long they are willing to wait for the voice recognition algorithms to work—more CPU power means better accuracy.
|
||||
|
||||
Google’s innovation was not bothering to do the voice recognition computing on the phone’s limited processor. When a command was spoken, the user’s voice was packaged up and shipped out over the Internet to Google’s cloud servers. There, Google’s farm of supercomputers pored over the message, interpreted it, and shipped it back to the phone. It was a long journey, but the Internet was finally fast enough to accomplish something like this in a second or two.
|
||||
|
||||
Many people throw the phrase “cloud computing" around to mean “anything that is stored on a server," but this was actual cloud computing. Google was doing hardcore compute operations in the cloud, and because it is throwing a ridiculous amount of CPU power at the problem, the only limit to the voice recognition accuracy is the algorithms themselves. The software didn't need to be individually “trained" by each user, because everyone who used Voice Actions was training it all the time. Using the power of the Internet, Android put a supercomputer in your pocket, and, compared to existing solutions, moving the voice recognition workload from a pocket-sized computer to a room-sized computer greatly increased accuracy.
|
||||
|
||||
Voice recognition had been a project of Google’s for some time, and it all started with an 800 number. [1-800-GOOG-411][1] was a free phone information service that Google launched in April 2007. It worked just like 411 information services had for years—users could call the number and ask for a phone book lookup—but Google offered it for free. No humans were involved in the lookup process, the 411 service was powered by voice recognition and a text-to-speech engine. Voice Actions was only possible after three years of the public teaching Google how to hear.
|
||||
|
||||
Voice recognition was a great example of Google’s extremely long-term thinking—the company wasn't afraid to invest in a project that wouldn’t become a commercial product for several years. Today, voice recognition powers products all across Google. It’s used for voice input in the Google Search app, Android’s voice typing, and on Google.com. It’s also the primary input interface for Google Glass and [Android Wear][2].
|
||||
|
||||
The company even uses it beyond input. Google's voice recognition technology is used to transcribe YouTube videos, which powers automatic closed captioning for the hearing impaired. The transcription is even indexed by Google, so you can search for words that were said in the video. Voice is the future of many products, and this long-term planning has led Google to be one of the few major tech companies with an in-house voice recognition service. Most other voice recognition products, like Apple’s Siri and Samsung devices, are forced to use—and pay a license fee for—voice recognition from Nuance.
|
||||
|
||||
With the computer hearing system up and running, Google is applying this strategy to computer vision next. That's why things like Google Goggles, Google Image Search, and [Project Tango][3] exist. Just like the days of GOOG-411, these projects are in the early stages. When [Google's robot division][4] gets off the ground with a real robot, it will need to see and hear, and Google's computer vision and hearing projects will likely give the company a head start.
|
||||
|
||||

|
||||
The Nexus S, the first Nexus phone made by Samsung.
|
||||
|
||||
### Android 2.3 Gingerbread—the first major UI overhaul ###
|
||||
|
||||
Gingerbread was released in December 2010, a whopping seven months after the release of 2.2. The wait was worth it, though, as Android 2.3 changed just about every screen in the OS. It was the first major overhaul since the initial formation of Android in version 0.9. 2.3 would kick off a series of continual revamps in an attempt to turn Android from an ugly duckling into something that was capable of holding its own—aesthetically—against the iPhone.
|
||||
|
||||
And speaking of Apple, six months earlier, the company released the iPhone 4 and iOS 4, which added multitasking and Facetime video chat. Microsoft was finally back in the game, too. The company jumped into the modern smartphone era with the launch of Windows Phone 7 in November 2010.
|
||||
|
||||
Android 2.3 focused a lot on the interface design, but with no direction or design documents, many apps ended up getting a new bespoke theme. Some apps went with a flatter, darker theme, some used a gradient-filled, bubbly dark theme, and others went with a high-contrast white and green look. While it wasn't cohesive, Gingerbread accomplished the goal of modernizing nearly every part of the OS. It was a good thing, too, because the next phone version of Android wouldn’t arrive until nearly a year later.
|
||||
|
||||
Gingerbread’s launch device was the Nexus S, Google’s second flagship device and the first Nexus manufactured by Samsung. While today we are used to new CPU models every year, back then that wasn't the case. The Nexus S had a 1GHz Cortex A8 processor, just like the Nexus One. The GPU was slightly faster, and that was it in the speed department. It was a little bigger than the Nexus One, with a 4-inch, 800×480 AMOLED display.
|
||||
|
||||
Spec wise, the Nexus S might seem like a tame upgrade, but it was actually home to a lot of firsts for Android. The Nexus S was Google’s first flagship to shun a MicroSD slot, shipping with 16GB on-board memory. The Nexus One had only 512MB of storage, but it had a MicroSD slot. Removing the SD slot simplified storage management for users—there was just one pool now—but hurt expandability for power users. It was also Google's first phone to have NFC, a special chip in the back of the phone that could transfer information when touched to another NFC chip. For now, the Nexus S could only read NFC tags—it couldn't send data.
|
||||
|
||||
Thanks to some upgrades in Gingerbread, the Nexus S was one of the first Android phones to ship without a hardware D-Pad or trackball. The Nexus S was now down to just the power, volume, and the four navigation buttons. The Nexus S was also a precursor to the [crazy curved-screen phones][6] of today, as Samsung outfitted the Nexus S with a piece of slightly curved glass.
|
||||
|
||||

|
||||
Gingerbread changed the status bar and wallpaper, and it added a bunch of new icons.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
An upgraded "Nexus" live wallpaper was released as an exclusive addition to the Nexus S. It was basically the same idea as the Nexus One version, with its animated streaks of light. On the Nexus S, the "grid" design was removed and replaced with a wavy blue/gray background. The dock at the bottom was given square corners and colored icons.
|
||||
|
||||

|
||||
The new notification panel and menu.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The status bar was finally overhauled from the version that first debuted in 0.9. The bar was changed from a white gradient to flat black, and all the icons were redrawn in gray and green. Just about everything looked crisper and more modern thanks to the sharp-angled icon design and higher resolution. The strangest decisions were probably the removal of the time period from the status bar clock and the confusing shade of gray that was used for the signal bars. Despite gray being used for many status bar icons, and there being four gray bars in the above screenshot, Android was actually indicating no cellular signal. Green bars would indicate a signal, gray bars indicated “empty" signal slots.
|
||||
|
||||
The green status bar icons in Gingerbread also doubled as a status indicator of network connectivity. If you had a working connection to Google's servers, the icons would be green, if there was no connection to Google, the icons turned white. This let you easily identify the connectivity status of your connection while you were out and about.
|
||||
|
||||
The notification panel was changed from the aging Android 1.5 design. Again, we saw a UI piece that changed from a light theme to a dark theme, getting a dark gray header, black background, and black-on-gray text.
|
||||
|
||||
The menu was darkened too, changing from a white background to a black one with a slight transparency. The contrast between the menu icons and the background wasn’t as strong as it should be, because the gray icons are the same color as they were on the white background. Requiring a color change would mean every developer would have to make new icons, so Google went with the preexisting gray color on black. This was a change at the system level, so this new menu would show up in every app.
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron is the Reviews Editor at Ars Technica, where he specializes in Android OS and Google products. He is always on the hunt for a new gadget and loves to rip things apart to see how they work.
|
||||
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/14/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://arstechnica.com/gadgets/2010/08/google-beefs-up-voice-search-mobile-sync/
|
||||
[2]:http://arstechnica.com/business/2007/04/google-rolls-out-free-411-service/
|
||||
[3]:http://arstechnica.com/gadgets/2014/03/in-depth-with-android-wear-googles-quantum-leap-of-a-smartwatch-os/
|
||||
[4]:http://arstechnica.com/gadgets/2014/02/googles-project-tango-is-a-smartphone-with-kinect-style-computer-vision/
|
||||
[5]:http://arstechnica.com/gadgets/2013/12/google-robots-former-android-chief-will-lead-google-robotics-division/
|
||||
[6]:http://arstechnica.com/gadgets/2013/12/lg-g-flex-review-form-over-even-basic-function/
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
@ -0,0 +1,86 @@
|
||||
The history of Android
|
||||
================================================================================
|
||||

|
||||
Gingerbread's new keyboard, text selection UI, overscroll effect, and new checkboxes.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
One of the most important additions to Android 2.3 was the system-wide text selection interface, which you can see in the Google search bar in the left screenshot. Long pressing a word would highlight it in orange and make draggable handles appear on either side of the highlight. You could then adjust the highlight using the handles and long press on the highlight to bring up options for cut, copy, and paste. Previous methods used tiny controls that relied on a trackball or D-Pad, but with this first finger-driven text selection method, the Nexus S didn’t need the extra hardware controls.
|
||||
|
||||
The right set of images shows the new checkbox design and overscroll effect. The Froyo checkbox worked like a light bulb—it would show a green check when on and a gray check when off. Gingerbread now displayed an empty box when an option is turned off—which made much more sense. Gingerbread was the first version to have an overscroll effect. An orange glow appeared when you hit the end of a list and grew larger as you pulled more against the dead end. Bounce scrolling would probably have made the most sense, but that was patented by Apple.
|
||||
|
||||

|
||||
The new dialer and dialog box design.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The dialer received a little more love in Gingerbread. It became darker, and Google finally addressed the combination of sharp corners, rounded corners, and complete circles that it had going on. Now every corner was a sharp right angle. All the dial pad buttons were replaced with a weird underline, like some faint leftovers of what used to be a button. You were never really sure if you were supposed to see a button or not—our brains wanted to imagine the rest of the square.
|
||||
|
||||
The Wi-Fi network dialog is pictured to show off the rest of the system-wide changes. All the dialog box titles were changed from gray to black, every dialog box, dropdown, and button corner was sharpened up, and everything was a little bit darker. All these system-wide changes made all of Gingerbread look a lot less bubbly and more mature. The "all black everything" look wasn't necessarily the most welcoming color palette, but it certainly looked better than Android's previous gray-and-beige color scheme.
|
||||
|
||||

|
||||
The new Market, which added a massive green header.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
While not exclusive to Gingerbread, with the launch of the new OS came "Android Market 2.0." Most of the list design was the same, but Google covered the top third of the screen with a massive green banner that was used for featured apps and navigation. The primary design inspiration here was probably the green Android mascot—the color is a perfect match. At a time when the OS was getting a darker design, the neon green banner and white list made the Market a lot brighter.
|
||||
|
||||
However, the same green background image was used across phones, which meant on lower resolution devices, the green banner was even bigger. Users complained so much about the wasted screen space that later updates would make the green banner scroll up with the content. At the time, horizontal mode was even worse—it would fill the left half of the screen with the static green banner.
|
||||
|
||||

|
||||
An app page from the Market showing the collapsible text section, the "My apps" section, and Google Books screenshots.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
App pages were redesigned with collapsible sections. Rather than having to scroll through a thousand-line description, text boxes were truncated to only the first few lines. After that, a "more" button needed to be tapped. This allowed users to easily scroll through the list and find things like pictures and "contact developer," which would usually be farther down the page.
|
||||
|
||||
The other parts of the Android homescreen wisely toned down the green monster. The rest of the app was mostly just the old Market with new green navigational elements. Any of the old tabbed interfaces were upgraded to swipeable tabs. In the right Gingerbread image, swiping right-to-left would switch from "Top Paid" to "Top Free," which made navigation a little easier.
|
||||
|
||||
Gingerbread came with the first of what would become the Google Play content stores: Google Books. The app was a basic book reader that would display books in a simple thumbnail grid. The "Get eBooks" link at the top of the screen opened the browser and loaded a mobile website where you could buy books.
|
||||
|
||||
Google Books and the “My Apps" page of the Market were both examples of early precursors to the Action Bar. Just like the current guidelines, a stickied top bar featured the app icon, the name of the screen within the app, and a few controls. The layout of these two apps was actually pretty modern looking.
|
||||
|
||||

|
||||
The new Google Maps.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Google Maps (which, again, at this point was on the Android Market and not exclusive to this version of Android) now featured another action bar precursor in the form of a top-aligned control bar. This version of an early action bar featured a lot of experimenting. The majority of the bar was taken up with a search box, but you could never type into the bar. Tapping on it would open the old search interface from Android 1.x, with a totally different bar design and bubbly buttons. This 2.3 bar wasn't anything more than a really big search button.
|
||||
|
||||

|
||||
The new business pages, which switched from black to white.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Along with Places' new top billing in the app drawer came a redesigned interface. Unlike the rest of Gingerbread, this switched from black to white. Google also kept the old buttons with rounded corners. This new version of Maps helpfully displayed the hours of operation of a business, and it offered advanced search options like places that were currently open or thresholds for ratings and price. Reviews were brought to the surface, allowing a user to easily get a feel for the current business. It was now also possible to "star" a location from the search results and save it for later.
|
||||
|
||||

|
||||
The new YouTube design, which, amazingly, sort of matches the old Maps business page design.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The YouTube app seemed completely separate from the rest of Android, as if whoever designed this had no idea what Gingerbread would end up looking like. Highlights were red and gray instead of green and orange, and rather than the flat black of Gingerbread, YouTube featured bubbly buttons, tabs, and bars with rounded corners and heavy gradients. The new app did get a few things right, though. All the tabs could be horizontally swiped through, and the app finally added a vertical viewing mode for videos. Android seemed like such an uncoordinated effort at this stage. It’s like someone told the YouTube team “make it black," and that was all the direction they were given. The only Android entity this seemed to match was the old Google Maps business page design.
|
||||
|
||||
Despite the weird design choices, the YouTube app had the best approximation yet of an action bar. Besides the bar at the top with an app logo and a few buttons, the rightmost button was labeled “more" and would bring up options that didn’t fit in the bar. Today, this is called the “Overflow" button, and it's a standard UI piece.
|
||||
|
||||

|
||||
The new Google Talk, which supported voice and video calls, and the new Voice Actions interface.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
One last update for Gingerbread came with Android 2.3.4, which brought a new version of Google Talk. Unlike the Nexus One, the Nexus S had a front-facing camera—and the redesigned version of Google Talk had voice and video calling. The colored indicators on the right of the friends list were used to indicate not only presence, but voice and video availability. A dot was text only, a microphone was text or voice, and a camera was text, voice, or video. If available, tapping on a voice or video icon would immediately start a call with that person.
|
||||
|
||||
Gingerbread is the oldest version of Android still supported by Google. Firing up a Gingerbread device and letting it sit for a few minutes will result in a ton of upgrades. Gingerbread will pull down Google Play Services, resulting in a ton of new API support, and it will upgrade to the very newest version of the Play Store. Open the Play Store and hit the update button, and just about every single Google app will be replaced with a modern version. We tried to keep this article authentic to the time Gingerbread was released, but a real user stuck on Gingerbread today will be treated to a flood of anachronisms.
|
||||
|
||||
Gingerbread is still supported because there are a good number of users still running the now ancient OS. Gingerbread's staying power is due to the extremely low system requirements, making it the go-to choice for slow, cheap phones. The next few versions of Android were much more exclusive and/or demanding on hardware. For instance, Android 3.0 Honeycomb is not open source, meaning it could only be ported to a device with Google's cooperation. It was also only for tablets, making Gingerbread the newest phone version of Android for a very long time. 4.0 Ice Cream Sandwich was the next phone release, but it significantly raised Android’s systems requirements, cutting off the low-end of the market. Google is hoping to get cheaper phones back on the update track with 4.4 KitKat, which brings the system requirements back down to 512MB of RAM. The passage of time helps, too—by now, even cheap SoCs have caught up to the demands of a 4.0-era version of Android.
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron is the Reviews Editor at Ars Technica, where he specializes in Android OS and Google products. He is always on the hunt for a new gadget and loves to rip things apart to see how they work.
|
||||
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/15/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
@ -0,0 +1,66 @@
|
||||
The history of Android
|
||||
================================================================================
|
||||
### Android 3.0 Honeycomb—tablets and a design renaissance ###
|
||||
|
||||
Despite all the changes made in Gingerbread, Android was still the ugly duckling of the mobile world. Compared to the iPhone, its level of polish and design just didn't hold up. On the other hand, one of the few operating systems that could stand up to iOS's aesthetic acumen was Palm's WebOS. WebOS was a cohesive, well-designed OS with several innovative features, and it was supposed to save the company from the relentless march of the iPhone.
|
||||
|
||||
A year after launch though, Palm was running out of cash. The company never saw the iPhone coming, and by the time WebOS was ready, it was too late. In April 2010, Hewlett-Packard purchased Palm for $1 billion. While HP bought a product with a great user interface, the lead designer of that interface, a man by the name of Matias Duarte, did not join HP. In May 2010, just before HP took control of Palm, Duarte jumped ship to Google. HP bought the bread, but Google hired the baker.
|
||||
|
||||

|
||||
The first Honeycomb device, the Motorola Xoom 10-inch tablet.
|
||||
|
||||
At Google, Duarte was named the Director of Android User Experience. This was the first time someone was publicly in charge of the way Android looked. While Matias landed at Google during the launch of Android 2.2, the first version he truly impacted was Android 3.0, Honeycomb, released in February 2011.
|
||||
|
||||
By Google's own admission, Honeycomb was rushed out the door. Ten months prior, Apple modernized the tablet with the launch of the iPad, and Google wanted to respond as quickly as possible. Honeycomb was that response, a version of Android that ran on 10-inch touchscreens. Sadly, getting this OS to market was such a priority that corners were cut to save time.
|
||||
|
||||
The new OS was for tablets only—phones would not be updated to Honeycomb, which spared Google the difficult problem of making the OS work on wildly different screen sizes. But with phone support off the table, a Honeycomb source drop never happened. Previous Android versions were open source, enabling the hacking community to port the latest version to all sorts of different devices. Google didn't want app developers to feel pressured to support half-broken Honeycomb phone ports, so Google kept the source to itself and strictly controlled what could and couldn't have Honeycomb. The rushed development led to problems with the software, too. At launch, Honeycomb wasn't particularly stable, SD cards didn't work, and Adobe Flash—one of Android's big differentiators—wasn't supported.
|
||||
|
||||
One of the few devices that could have Honeycomb was [the Motorola Xoom][1], the flagship product for the new OS. The Xoom was a 10-inch, 16:9 tablet with 1GB of RAM and a dual-core, 1GHz Nvidia Tegra 2 processor. Despite being the launch device of a new version of Android where Google controlled the updates directly, the device wasn't called a "Nexus." The most likely reason for this was that Google didn't feel confident enough in the product to call it a flagship.
|
||||
|
||||
Nevertheless, Honeycomb was a major milestone for Android. With an experienced designer in charge, the entire Android user interface was rebuilt, and most of the erratic app designs were brought to heel. Android's default apps finally looked like pieces of a cohesive whole with similar layouts and theming across the board. Redesigning Android would be a multi-version project though—Honeycomb was just the start of getting Android whipped into shape. This first draft laid the groundwork for how future versions of Android would function, but it also used a heavy-handed sci-fi theme that Google would spend the next few versions toning down.
|
||||
|
||||

|
||||
The home screens of Honeycomb and Gingerbread.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
While Gingerbread only experimented with a sci-fi look in its photon wallpaper, Honeycomb went full sci-fi with a Tron-inspired theme for the entire OS. Everything was made black, and if you needed a contrasting color, you could choose from a few different shades of blue. Everything that was made blue was also given a "glow" effect, making the entire OS look like it was powered by alien technology. The default background was a holographic grid of hexagons (a Honeycomb! get it?) that looked like it was the floor of a teleport pad on a spaceship.
|
||||
|
||||
The most important change of Honeycomb was the addition of the system bar. The Motorola Xoom had no hardware buttons other than power and volume, so a large black bar was added along the bottom of the screen that housed the navigational buttons. This meant the default Android interface no longer needed specialized hardware buttons. Previously, Android couldn't function without hardware Back, Menu, and Home keys. Now, with the software supplying all the necessary buttons, anything with a touch screen was able to run Android.
|
||||
|
||||
The biggest benefit of the new software buttons was flexibility. The new app guidelines stated that apps should no longer require a hardware menu button, but for those that do, Honeycomb detects this and adds a fourth button to the system bar that allows these apps to work. The other flexibility attribute of software buttons was that they could change orientation with the device. Other than the power and volume buttons, the Xoom's orientation really wasn't important. The system bar always sat on the "bottom" of the device from the user's perspective. The trade off was that a big bar along the bottom of the screen definitely sucked up some screen real estate. To save space on 10-inch tablets, the status bar was merged into the system bar. All the usual status duties lived on the right side—there was battery and connectivity status, the time, and notification icons.
|
||||
|
||||
The whole layout of the home screen changed, placing UI pieces in each of the four corners of the device. The bottom left housed the previously discussed navigational buttons, the bottom right was for status and notifications, the top left displayed text search and voice search, and the top right had buttons for the app drawer and adding widgets.
|
||||
|
||||

|
||||
The new lock screen and Recent Apps interface.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
(Since the Xoom was a [heavy] 10-inch, 16:9 tablet, it was primarily meant to be used horizontally. Most apps also supported portrait mode, though, so for the sake of our formatting, we're using mostly portrait mode shots. Just keep in mind the Honeycomb shots come from a 10-inch tablet, and the Gingerbread shots come from a 3.7-inch phone. The densities of information are not directly comparable.)
|
||||
|
||||
The unlock screen—after switching from a menu button to a rotary dial to slide-to-unlock—removed any required accuracy from the unlock process by switching to a circle unlock. Swiping from the center outward in any direction would unlock the device. Like the rotary unlock, this was much nicer ergonomically than forcing your finger to follow a perfectly straight path.
|
||||
|
||||
The strip of thumbnails in the second picture was the interface brought up by the newly christened "Recent Apps" button, now living next to Back and Home. Rather than the group of icons brought up in Gingerbread by long-pressing on the home button, Honeycomb showed app icons and thumbnails on the screen, which made it a lot easier to switch between tasks. Recent Apps was clearly inspired by Duarte's "card" multitasking in WebOS, which used full-screen thumbnails to switch tasks. This design offered the same ease-of-recognition as WebOS's task switcher, but the smaller thumbnails allowed more apps to fit on screen at once.
|
||||
|
||||
While this implementation of Recent Apps may look like what you get on a current device, this version was very early. The list didn't scroll, meaning it showed seven apps in portrait mode and only five apps in horizontal mode. Anything beyond that was bumped off the list. You also couldn't swipe away thumbnails to close apps—this was just a static list.
|
||||
|
||||
Here we see the Tron influence in full effect: the thumbnails had blue outlines and an eerie glow around them. This screenshot also shows a benefit of software buttons—context. The back button closed the list of thumbnails, so instead of the normal arrow, this pointed down.
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron is the Reviews Editor at Ars Technica, where he specializes in Android OS and Google products. He is always on the hunt for a new gadget and loves to rip things apart to see how they work.
|
||||
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/16/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://arstechnica.com/gadgets/2011/03/ars-reviews-the-motorola-xoom/
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
@ -0,0 +1,86 @@
|
||||
The history of Android
|
||||
================================================================================
|
||||

|
||||
The Honeycomb app lineup lost a ton of apps. This also shows the notification panel and the new quick settings.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The default app icons were slashed from 32 to 25, and two of those were third-party games. Since Honeycomb was not for phones and Google wanted the default apps to all be tablet-optimized, a lot of apps didn't make the cut. We lost the Amazon MP3 store, Car Home, Facebook, Google Goggles, Messaging, News and Weather, Phone, Twitter, Google Voice, and Voice Dialer. Google was quietly building a music service that would launch soon, so the Amazon MP3 store needed to go anyway. Car Home, Messaging, and Phone made little sense on a non-phone device, Facebook and Twitter still don't have tablet Android apps, and Goggles, News and Weather, and Voice Dialer were barely supported applications that most people wouldn't miss.
|
||||
|
||||
Almost every app icon was new. Just like the switch from the G1 to the Motorola Droid, the biggest impetus for change was probably the bump in resolution. The Nexus S had an 800×480 display, and Gingerbread came with art assets to match. The Xoom used a whopping 1280×800 10-inch display, which meant nearly every piece of art had to go. But again, this time a real designer was in charge, and things were a lot more cohesive. Honeycomb marked the switch from a vertically scrolling app drawer to paginated horizontal drawer. This change made sense on a horizontal device, but on phones it was still much faster to navigate the app drawer with a flingable, vertical list.
|
||||
|
||||
The second Honeycomb screenshot shows the new notification panel. The gray and black Gingerbread design was tossed for another straight-black panel that gave off a blue glow. At the top was a block showing the time, date, connection status, battery, and a shortcut to the notification quick settings, and below that were the actual notifications. Non-permanent notifications could now be dismissed by tapping on an "X" on the right side of the notification. Honeycomb was the first version to enable controls within a notification. The first (and at the launch of Honeycomb, only) app to take advantage of this was the new Google Music app, which placed previous, play/pause, and next buttons in its notification. These new controls could be accessed from any app and made controlling music a breeze.
|
||||
|
||||

|
||||
"Add to home screen" was given a zoomed-out interface for easy organizing. The search interface split auto suggest and universal search into different panes.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Pressing the plus button in the top right corner of the home screen or long pressing on the background would open the new home screen configuration interface. Honeycomb showed a zoomed-out view of all the home screens along the top of the screen, and it filled the bottom half of the screen with a tabbed drawer containing widgets and shortcuts. Items could be dragged out of the bottom drawer and into any of the five home screens. Gingerbread would just show a list of text, but Honeycomb showed full thumbnail previews of the widgets. This gave you a much better idea of what a widget would look like instead of an app-name-only description like "calendar."
|
||||
|
||||
The larger screen of the Motorola Xoom allowed the keyboard to take on a more PC-style layout, with keys like backspace, enter, shift, and tab put in the traditional locations. The keyboard took on a blueish tint and gained even more spacing between the keys. Google also added a dedicated smiley-face button. :-)
|
||||
|
||||

|
||||
Gmail on Honeycomb versus Gmail on Gingerbread with the menu open. Buttons were placed on the main screen for easier discovery.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Gmail demonstrated all the new UI concepts in Honeycomb. Android 3.0 did away with hiding all the controls behind a menu button. There was now a strip of icons along the top of the screen called the Action Bar, which lifted many useful controls to the main screen where users could see them. Gmail showed buttons for search, compose, and refresh, and it put less useful controls like settings, help, and feedback in a dropdown called the "overflow" button. Tapping checkboxes or selecting text would cause the entire action bar to change to icons relating to those actions—for instance, selecting text would bring up cut, copy, and select all buttons.
|
||||
|
||||
The app icon displayed in the top left corner doubled as a navigation button called "Up." While "Back" worked similarly to a browser back button, navigating to previously visited screens, "Up" would navigate up the app hierarchy. For instance, if you were in the Android Market, pressed the "Email developer" button, and Gmail opened, "Back" would take you back to the Android Market, but "Up" would take you to the Gmail inbox. "Back" might close the current app, but "Up" never would. Apps could control the "Back" button, and they usually reprogrammed it to replicate the "Up" functionality. In practice, there was rarely a difference between the two buttons.
|
||||
|
||||
Honeycomb also introduced the "Fragments" API, which allowed developers to use a single app for tablets and phones. A "Fragment" was a single pane of a user interface. In the Gmail picture above, the left folder list was one fragment and the inbox was another fragment. Phones would show one fragment per screen, and tablets could show two side-by-side. The developer defined the look of individual fragments, and Android would decide how they should be displayed based on the current device.
|
||||
|
||||

|
||||
The calculator finally used regular Android buttons, but someone spilled blue ink on the calendar.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
For the first time in Android's history, the calculator got a makeover with non-custom buttons, so it actually looked like part of the OS. The bigger screen made room for more buttons, enough that all the calculator functionality could fit on one screen. The calendar greatly benefited from the extra space, gaining much more room for appointment text and controls. The action bar at the top of the screen held buttons to switch views, along with showing the current time span and common controls. Appointment blocks switched to a white background with the calendar corner only showing in the top right corner. At the bottom (or side, in horizontal view) were boxes showing the month calendar and a list of displayed calendars.
|
||||
|
||||
The scale of the calendar could be adjusted, too. By performing a pinch zoom gesture, portrait week and day views could show between five and 19 hours of appointments on a single screen. The background of the calendar was made up of an uneven blue splotch, which didn't look particularly great and was tossed on later versions.
|
||||
|
||||

|
||||
The new camera interface, showing off the live "Negative" effect.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The giant 10-inch Xoom tablet did have a camera, which meant that it also had a camera app. The Tron redesign finally got rid of the old faux-leather look that Google came up with in Android 1.6. The controls were laid out in a circle around the shutter button, bringing to mind the circular controls and dials on a real camera. The Cooliris-derived speech bubble popups were changed to glowing, semi-transparent black boxes. The Honeycomb screenshot shows the new "color effect" functionality, which applied a filter to the viewfinder in real time. Unlike the Gingerbread camera app, this didn't support a portrait orientation—it was limited to landscape only. Taking a portrait picture with a 10-inch tablet doesn't make much sense, but then neither does taking a landscape one.
|
||||
|
||||

|
||||
The clock app didn't get quite as much love as other areas. Google just threw it into a tiny box and called it a day.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Tons of functionality went out the door when it came time to remake the clock app. The entire "Deskclock" concept was kicked out the door, replaced with a simple large display of the time against a plain black background. The ability to launch other apps and view the weather was gone, as was the ability of the clock app to use your wallpaper. Google sometimes gave up when it came time to design a tablet-sized interface, like here, where it just threw the alarm interface into a tiny, centered dialog box.
|
||||
|
||||

|
||||
The Music app finally got the ground-up redesign it has needed forever.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
While music received a few minor additions during its life, this was really the first time since Android 0.9 that it received serious attention. The highlight of the redesign was a don't-call-it-coverflow scrolling 3D album art view, called "New and Recent." Instead of the tabs added in Android 2.1, navigation was handled by a Dropbox box in the Action Bar. While "New and Recent" had 3D scrolling album art, "Albums" used a flat grid of albums thumbnails. The other sections had totally different designs, too. "Songs" used a vertically scrolling list of text, and "Playlists," "Genres," and "Artists" used stacked album art.
|
||||
|
||||
In nearly every view, every single item had its own individual menu, usually little arrows in the bottom right corner of an item. For now, these would only show "Play" and "add to Playlist," but this version of Google Music was built for the future. Google was launching a Music service soon, and those individual menus would be needed for things like viewing other content from that artist in the Music Store and managing the cloud storage versus local storage options.
|
||||
|
||||
Just like the Cooliris Gallery in Android 2.1, Google Music would blow up one of your thumbnails and use it as a background. The bottom "Now Playing" bar now displayed the album art, playback controls, and a song progress bar.
|
||||
|
||||

|
||||
Some of the new Google Maps was really nice, and some of it was from Android 1.5.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Google Maps received another redesign for the big screen. This one would stick around for a while and used a semi-transparent black action bar for all the controls. Search was again the primary function, given the first spot in the action bar, but this time it was an actual search bar you could type in, instead of a search bar-shaped button that launched a completely different interface. Google finally gave up on dedicating screen space to actual zoom buttons, relying on only gestures to control the map view. While the feature has since been ported to all old versions of Maps, Honeycomb was the first version to feature 3D building outlines on the map. Dragging two fingers down on the map would "tilt" the map view and show the sides of the buildings. You could freely rotate and the buildings would adjust, too.
|
||||
|
||||
Not every part of Maps was redesigned. Navigation was untouched from Gingerbread, and some core parts of the interface, like directions, were pulled straight from Android 1.6 and centered in a tiny box.
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron is the Reviews Editor at Ars Technica, where he specializes in Android OS and Google products. He is always on the hunt for a new gadget and loves to rip things apart to see how they work.
|
||||
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/17/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
@ -0,0 +1,83 @@
|
||||
The history of Android
|
||||
================================================================================
|
||||

|
||||
Yet another Android Market redesign dips its toe into the "cards" interface that would become a Google staple.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The Android Market released its fourth new design in Android's two-and-a-half years on the market. This new design was hugely important as it came really close to Google's "cards" interface. By displaying Apps or other content in little blocks, Google could seamlessly transition its app design between screens of various sizes with minimal effort. Content could be displayed just like photos in a gallery app—feed the layout renderer a big list of content blocks, enable screen wrapping, and you were done. Bigger screens saw more blocks of content, and smaller screens only saw a few at a time. With the content display out of the way, Google added a "Categories" fragment to the right side and a big featured app carousel at the top.
|
||||
|
||||
While the design was ready for an easily configurable interface, the functionality was not. The original shipping version of the market was locked to a landscape orientation and was Honeycomb-exclusive.
|
||||
|
||||

|
||||
The app page and "My Apps" interface.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
This new market sold not only apps, but brought Books and Movies rentals into the fold as well. Google was selling books since 2010; it was only ever through a Website. The new market unified all of Google's content sales in a single location and brought it one step closer to taking on Apple's iTunes juggernaut, though selling all of these items under the "Android Market" was a bit of a branding snafu, as much of the content didn't require Android to use.
|
||||
|
||||

|
||||
The browser did its best to look like Chrome, and Contacts used a two-pane interface.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The new Browser added an honest-to-goodness tabs strip at the top of the interface. While this browser wasn't Chrome, it aped a lot of Chrome's design and features. Besides the pioneering tabs-on-top interface, it added Incognito tabs, which kept no history or autocomplete records. There was also an option to have a Chrome-style new tab page consisting of thumbnails of your most-viewed webpages.
|
||||
|
||||
The new Browser even synced with Chrome. After signing in to the browser, it would download your Chrome bookmarks and automatically sign in to Google Web pages with your account. Bookmarking a page was as easy as tapping on the star icon in the address bar. Just like Google Maps, the browser dumped the zoom buttons and went with all gesture controls.
|
||||
|
||||
The contacts app was finally removed from the phone app and broken out into a standalone app. The previous contacts/dialer hybrid was far too phone-centric for how people use a modern smartphone. Contacts housed information for e-mails, IM, texting, addresses, birthdays, and social networks, so tying it to the phone app makes just as much sense as trying it to Google Maps. With the telephony requirements out of the way, contacts could be simplified to a tab-less list of people. Honeycomb went with a dual pane view showing the full contact list on the left and contacts on the right. This again made use of a Fragments API; a hypothetical phone version of this app could show each panel as a single screen.
|
||||
|
||||
The Honeycomb version of Contacts was the first version to have a quick scroll feature. When grabbing the left scroll bar, you could quickly scroll up and down, and a letter preview showed your current spot in the list.
|
||||
|
||||

|
||||
The new YouTube app looked like something out of the Matrix.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
YouTube thankfully dumped the "unique" design Google came up with for 2.3 and gave the video service a cohesive design that looked like it belonged in Android. The main screen was a horizontally scrolling curved wall of video thumbnails that showed a most popular or (when signed in) personalized selection of videos. While Google never brought this design to phones, it could be considered an easily reconfigurable card interface. The action bar shined here as a reconfigurable toolbar. When not signed it, the action bar was filled with a search bar. When you were signed in, search shrank down to a button, and tabs for "Home," "Browse," and "Your Channel" were shown.
|
||||
|
||||

|
||||
Honeycomb really liked to drive home that it was a computer interface with blue scaffolding. Movie Studio completes the Tron look with an orange theme.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The lone new app in Honeycomb was "Movie Studio," which was not a self-explanatory app and arrived with no explanations or instructions. As far as we could tell, you could import video clips, cut them up, and add text and scene transitions. Editing video—one of the most time consuming, difficult, and processor-intensive things you can do on a computer—on a tablet felt just a little too ambitious, and Google would completely remove this app in later versions. Our favorite part of Movie Studio was that it really completed the Tron theme. While the rest of the OS used blue highlights, this was all orange. (Movie Studio is an evil program!)
|
||||
|
||||

|
||||
Widgets!
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Honeycomb brought a new widget framework that allowed for scrolling widgets, and the Gmail, Email, and Calendar widgets were upgraded to support it. YouTube and Books used a new widget that auto-scrolled through cards of content. By flicking up or down on the widget, you could scroll through the cards. We're not sure what the point of being constantly reminded of your book collection was, but it's there if you want it. While all of these widgets worked great on a 10-inch screen, Google never redesigned them for phones, making them practically useless on Android's most popular form factor. All the widgets had massive identifying headers and usually took up half the screen to show only a few items.
|
||||
|
||||

|
||||
The scrollable Recent Apps and resizable widgets in Android 3.1.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Later versions of Honeycomb would fix many of the early problems 3.0 had. Android 3.1 was released three months after the first version of Honeycomb, and it brought several improvements. Resizable widgets were one of the biggest features added. After long pressing on a widget, a blue outline with grabbable handles would pop up around it, and dragging the handles around would resize the widget. The Recent Apps panel could now scroll vertically and held many more apps. The only feature missing from it at this point was the ability to swipe away apps.
|
||||
|
||||
Today, an 0.1 upgrade is a major release, but in Honeycomb, point releases were considerably smaller. Besides the few UI tweaks, 3.1 added support for gamepads, keyboards, mice, and other input devices over USB and Bluetooth. It also offered a few more developer APIs.
|
||||
|
||||

|
||||
Android 3.2's compatibility zoom and a typical stretched-out app on an Android tablet.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Android 3.2 launched two months after 3.1, adding support for smaller sized tablets in the seven- to eight-inch range. It finally enabled SD card support, which the Xoom carried like a vestigial limb for the first five months of its life.
|
||||
|
||||
Honeycomb was rushed out the door in order to be an ecosystem builder. No one will want an Android tablet if the tablet-specific apps aren't there, and Google knew it needed to get something in the hands of developers ASAP. At this early stage of Android's tablet ecosystem, the apps just weren't there. It was the biggest problem people had with the Xoom.
|
||||
|
||||
3.2 added "Compatibility Zoom," which gave users a new option of stretching apps to the screen (as shown in the right picture) or zooming the normal app layout to fit the screen. Neither option was ideal, and without the app ecosystem to support it, Honeycomb devices sold pretty poorly. Google's tablet moves would eventually pay off though. Today, Android tablets have [taken the market share crown from iOS][1].
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron is the Reviews Editor at Ars Technica, where he specializes in Android OS and Google products. He is always on the hunt for a new gadget and loves to rip things apart to see how they work.
|
||||
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/18/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://techcrunch.com/2014/03/03/gartner-195m-tablets-sold-in-2013-android-grabs-top-spot-from-ipad-with-62-share/
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
@ -0,0 +1,71 @@
|
||||
The history of Android
|
||||
================================================================================
|
||||

|
||||
Google Music Beta running on Gingerbread.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
### Google Music Beta—cloud storage in lieu of a content store ###
|
||||
|
||||
While Honeycomb revamped the Google Music interface, the Music app didn't go directly from the Honeycomb design to Ice Cream Sandwich. In May 2011, Google launched "[Google Music Beta][1]," an online music locker that came along with a new Google Music app.
|
||||
|
||||
The new Google Music app for 2.2 and up took a few design cues from the Cooliris Gallery, of all things, going with a changing, blurry image for the background. Just about everything was transparent: the pop-up menus, the tabs at the top, and the now-playing bar at the bottom. Individual songs or entire playlists could be downloaded to the device for offline playback, making Google Music an easy way to make sure your music was on all your devices. Besides the mobile app, there was also a Webapp, which allowed Google Music to work on any desktop computer.
|
||||
|
||||
Google didn't have content deals in place with the record companies to start a music store yet, so its stop-gap solution was to allow users to store songs online and stream them to a device. Today, Google has content deals for individual song purchases and all-you-can-eat subscription modes, along with the music locker service.
|
||||
|
||||
### Android 4.0, Ice Cream Sandwich—the modern era ###
|
||||
|
||||

|
||||
The Samsung Galaxy Nexus, Android 4.0's launch device.
|
||||
|
||||
Released in October 2011, Android 4.0, Ice Cream Sandwich, got the OS back on track with a release spanning phones and tablets, and it was once again open source. It was the first update to come to phones since Gingerbread, which meant the majority of Android's user base went almost a year without seeing an update. 4.0 was all about shrinking the Honeycomb design to smaller devices, bringing on-screen buttons, the action bar, and the new design language to phones.
|
||||
|
||||
Ice Cream Sandwich debuted on the Samsung Galaxy Nexus, one of the first Android phones with a 720p screen. Along with the higher resolution, the Galaxy Nexus pushed phones to even larger sizes with a 4.65-inch screen—almost a full inch larger than the original Nexus One. This was called "too big" by many critics, but today many Android phones are even bigger. (Five inches is "normal" now.) Ice Cream Sandwich required a lot more power than Gingerbread did, and the Galaxy Nexus delivered with a dual core, 1.2Ghz TI OMAP processor and 1GB of RAM.
|
||||
|
||||
In the US, the Galaxy Nexus debuted on Verizon with an LTE modem. Unlike previous Nexus devices, the most popular model—the Verizon version—was under the control of a carrier, and Google's software and updates had to be approved by Verizon before the phone could be updated. This led to delays in updates and the removal of software Verizon didn't like, namely Google Wallet.
|
||||
|
||||
Thanks to the software improvements in Ice Cream Sandwich, Google finally achieved peak button removal on a phone. With the on-screen navigation buttons, the capacitive buttons could be removed, leaving the Galaxy Nexus with only power and volume buttons.
|
||||
|
||||

|
||||
Android 4.0 shrunk down a lot of the Honeycomb design.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The Tron aesthetic in Honeycomb was a little much. Immediately in Ice Cream Sandwich, Google started turning down some of the more sci-fi aspects of the design. The sci-fi clock font changed from a folded over semi-transparent thing to a thin, elegant, normal-looking font. The water ripple touch effect on the unlock circle was removed, and the alien Honeycomb clock widget was scrapped in favor of a more minimal design. The system buttons were redesigned, too, changing from blue outlines with the occasional thick side to thin, even, white outlines. The default wallpaper changed from the blue Honeycomb spaceship interior to a streaky, broken rainbow, which added some much-needed color to the default layout.
|
||||
|
||||
The Honeycomb system bar features were split into a two-bar design for phones. At the top was the traditional status bar, and at the bottom was the new system bar, which housed the three system buttons: Back, Home, and Recent. A permanent search bar was added to the top of the home screen. The bar persisted on the screen the same way the dock did, so over the five home screens, it took up 20 icon spots. On the Honeycomb unlock screen, the small inner circle could be moved anywhere outside the larger circle to unlock the device. In Ice Cream Sandwich, you had to actually hit the unlock icon with the inner circle. This new accuracy requirement allowed Google to add another option to the lock screen: a camera shortcut. Dragging the inner circle to the camera icon would directly launch the camera, skipping the home screen.
|
||||
|
||||

|
||||
A Phone OS meant a ton more apps, and the notification panel became a full-screen interface again.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The App drawer was still tabbed, but the "My Apps" tab from Honeycomb was replaced with "Widgets," which was a simple 2×3 thumbnail view of widgets. Like Honeycomb, this app drawer was paginated and had to be swiped through horizontally. (Android still uses this app drawer design today.) New in the app drawer was an Android Google+ app, which existed separately for some time. Along with it came a shortcut to "Messenger," the Google+ private messaging service. ("Messenger" is not to be confused with "Messaging," the stock SMS app.)
|
||||
|
||||
Since we're back to a phone now, Messaging, News and Weather, Phone, and Voice Dialer returned, and Cordy, a tablet game, was removed. Our screenshots are from the Verizon variant, which, despite being a Nexus device, was sullied by crapware like "My Verizon Mobile," and "VZ Backup Assistant." In keeping with the de-Tronification theme of Ice Cream Sandwich, the Calendar and Camera icons now looked more like something from Planet Earth rather than alien artifacts. Clock, Downloads, Phone, and Android Market got new icons, too, and "Contacts" got a new icon and a new name, becoming "People."
|
||||
|
||||
The Notification panel got a big overhaul, especially when compared to the [previous Gingerbread design][2]. There was now a top header featuring the date, a settings shortcut, and a "clear all." While first Honeycomb allowed users to dismiss individual notifications by tapping on an "X" in the notification, Ice Cream Sandwich's implementation was much more elegant: just swipe the individual notifications to the left or right and they cleared. Honeycomb had blue highlights, but the blue tone was all over the place. Ice Cream Sandwich unified almost everything to a single blue (hex code #33B5E5, if you want to get specific). The background of the notification panel was made transparent, and the "handle" at the bottom changed to a minimal blue circle with an opaque black background.
|
||||
|
||||

|
||||
The main page of the Android Market changed back to black.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The Market got yet another redesign. It finally supported portrait mode again and added Music to the lineup of content you can buy in the store. The new Market extended the cards concept that debuted in Honeycomb and was the first version to use the same application on tablets and phones. The cards on the main page usually didn't link to apps, instead pointing to special promotional pages like "staff picks" or seasonal promotions.
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron is the Reviews Editor at Ars Technica, where he specializes in Android OS and Google products. He is always on the hunt for a new gadget and loves to rip things apart to see how they work.
|
||||
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/19/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://arstechnica.com/gadgets/2011/05/hands-on-grooving-on-the-go-with-impressive-google-music-beta/
|
||||
[2]:http://cdn.arstechnica.net/wp-content/uploads/2014/02/32.png
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
@ -0,0 +1,93 @@
|
||||
The history of Android
|
||||
================================================================================
|
||||

|
||||
Another Market design that was nothing like the old one. This lineup shows the categories page, featured, a top apps list, and an app page.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
These screenshots give us our first look at the refined version of the Action Bar in Ice Cream Sandwich. Almost every app got a bar at the top of the screen that housed the app icon, title of the screen, several function buttons, and a menu button on the right. The right-aligned menu button was called the "overflow" button, because it housed items that didn't fit on the main action bar. The overflow menu wasn't static, though, it gave the action bar more screen real-estate—like in horizontal mode or on a tablet—and more of the overflow menu items were shown on the action bar as actual buttons.
|
||||
|
||||
New in Ice Cream Sandwich was this design style of "swipe tabs," which replaced the 2×3 interstitial navigation screen Google was previously pushing. A tab bar sat just under the Action Bar, with the center title showing the current tab and the left and right having labels for the pages to the left and right of this screen. A swipe in either direction would change tabs, or you could tap on a title to go to that tab.
|
||||
|
||||
One really cool design touch on the individual app screen was that, after the pictures, it would dynamically rearrange the page based on your history with that app. If you never installed the app before, the description would be the first box. If you used the app before, the first section would be the reviews bar, which would either invite you to review the app or remind you what you thought of the app last time you installed it. The second section for a previously used app was “What’s New," since an existing user would most likely be interested in changes.
|
||||
|
||||

|
||||
Recent apps and the browser were just like Honeycomb, but smaller.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Recent apps toned the Tron look way down. The blue outline around the thumbnails was removed, along with the eerie, uneven blue glow in the background. It now looked like a neutral UI piece that would be at home in any time period.
|
||||
|
||||
The Browser did its best to bring a tabbed experience to phones. Multi-tab browsing was placed front and center, but instead of wasting precious screen space on a tab strip, a tab button would open a Recent Apps-like interface that would show you your open tabs. Functionally, there wasn't much difference between this and the "window" view that was present in past versions of the Browser. The best addition to the Browser was a "Request desktop site" menu item, which would switch from the default mobile view to the normal site. The Browser showed off the flexibility of Google's Action Bar design, which, despite not having a top-left app icon, still functioned like any other top bar design.
|
||||
|
||||

|
||||
Gmail and Google Talk—they're like Honeycomb, but smaller!
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Gmail and Google Talk both looked like smaller versions of their Honeycomb designs, but with a few tweaks to work better on smaller screens. Gmail featured a dual Action Bar—one on the top of the screen and one on the bottom. The top of the bar showed your current folder, account, and number of unread messages, and tapping on the bar opened a navigation menu. The bottom featured all the normal buttons you would expect along with the overflow button. This dual layout was used in order display more buttons on the surface level, but in landscape mode where vertical space was at a premium, the dual bars merged into a single top bar.
|
||||
|
||||
In the message view, the blue bar was "sticky" when you scrolled down. It stuck to the top of the screen, so you could always see who wrote the current message, reply, or star it. Once in a message, the thin, dark gray bar at the bottom showed your current spot in the inbox (or whatever list brought you here), and you could swipe left and right to get to other messages.
|
||||
|
||||
Google Talk would let you swipe left and right to change chat windows, just like Gmail, but there the bar was at the top.
|
||||
|
||||

|
||||
The new dialer and the incoming call screen, both of which we haven't seen since Gingerbread.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Since Honeycomb was only for tablets, some UI pieces were directly preceded by Gingerbread instead. The new Ice Cream Sandwich dialer was, of course, black and blue, and it used smaller tabs that could be swiped through. While Ice Cream Sandwich finally did the sensible thing and separated the main phone and contacts interfaces, the phone app still had its own contacts tab. There were now two spots to view your contact list—one with a dark theme and one with a light theme. With a hardware search button no longer being a requirement, the bottom row of buttons had the voicemail shortcut swapped out for a search icon.
|
||||
|
||||
Google liked to have the incoming call interface mirror the lock screen, which meant Ice Cream Sandwich got a circle-unlock design. Besides the usual decline or accept options, a new button was added to the top of the circle, which would let you decline a call by sending a pre-defined text message to the caller. Swiping up and picking a message like "Can't talk now, call you later" was (and still is) much more informative than an endlessly ringing phone.
|
||||
|
||||

|
||||
Honeycomb didn't have folders or a texting app, so here's Ice Cream Sandwich versus Gingerbread.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Folders were now much easier to make. In Gingerbread, you had to long press on the screen, pick "folders," and then pick "new folder." In Ice Cream Sandwich, just drag one icon on top of another, and a folder is created containing those two icons. It was dead simple and much easier than finding the hidden long-press command.
|
||||
|
||||
The design was much improved, too. Gingerbread used a generic beige folder icon, but Ice Cream Sandwich actually showed you what was in the folder by stacking the first three icons on top of each other, drawing a circle around them, and using that as the folder icon. Open folder containers resized to fit the amount of icons in the folder rather than being a full-screen, mostly empty box. It looked way, way better.
|
||||
|
||||

|
||||
YouTube switched to a more modern white theme and used a list view instead of the crazy 3D scrolling
|
||||
Photo by Ron Amadeo
|
||||
|
||||
YouTube was completely redesigned and looked less like something from The Matrix and more like, well, YouTube. It was a simple white list of vertically scrolling videos, just like the website. Making videos on your phone was given prime real estate, with the first button on the action bar dedicated to recording a video. Strangely, different screens used different YouTube logos in the top left, switching between a horizontal YouTube logo and a square one.
|
||||
|
||||
YouTube used swipe tabs just about everywhere. They were placed on the main page to browse and view your account and on the video pages to switch between comments, info, and related videos. The 4.0 app showed the first signs of Google+ YouTube integration, placing a "+1" icon next to the traditional rating buttons. Eventually Google+ would completely take over YouTube, turning the comments and author pages into Google+ activity.
|
||||
|
||||

|
||||
Ice Cream Sandwich tried to make things easier on everyone. Here is a screen for tracking data usage, the new developer options with tons of analytics enabled, and the intro tutorial.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Data Usage allowed users to easily keep track of and control their data usage. The main page showed a graph of this month's data usage, and users could set thresholds to be warned about data consumption or even set a hard usage limit to avoid overage charges. All of this was done easily by dragging the horizontal orange and red threshold lines higher or lower on the chart. The vertical white bars allowed users to select a slice of time in the graph. At the bottom of the page, the data usage for the selected time was broken down by app, so users could select a spike and easily see what app was sucking up all their data. When times got really tough, in the overflow button was an option to restrict all background data. Then, only apps running in the foreground could have access to the Internet connection.
|
||||
|
||||
The Developer Options typically only housed a tiny handful of settings, but in Ice Cream Sandwich the section received a huge expansion. Google added all sorts of on-screen diagnostic overlays to help app developers understand what was happening inside their app. You could view CPU usage, pointer location, and view screen updates. There were also options to change the way the system functioned, like control over animation speed, background processing, and GPU rendering.
|
||||
|
||||
One of the biggest differences between Android and the iOS is Android's app drawer interface. In Ice Cream Sandwich's quest to be more user-friendly, the initial startup launched a small tutorial showing users where the app drawer was and how to drag icons out of the drawer and onto the homescreen. With the removal of the off-screen menu button and changes like this, Android 4.0 made a big push to be more inviting to new smartphone users and switchers.
|
||||
|
||||

|
||||
The "touch to beam" NFC support, Google Earth, and App Info, which would let you disable crapware.
|
||||
|
||||
Built into Ice Cream Sandwich was full support for [NFC][1]. While previous devices like the Nexus S had NFC, support was limited and the OS couldn't do much with the chip. 4.0 added a feature called Android Beam, which would let two NFC-equipped Android 4.0 devices transfer data back and forth. NFC would transmit data related to whatever was on the screen at the time, so tapping when a phone displayed a webpage would send that page to the other phone. You could also send contact information, directions, and YouTube links. When the two phones were put together, the screen zoomed out, and tapping on the zoomed-out display would send the information.
|
||||
|
||||
In Android, users are not allowed to uninstall system apps, which are often integral to the function of the device. Carriers and OEMs took advantage of this and started putting crapware in the system partition, which they would often stick with software they didn't want. Android 4.0 allowed users to disable any app that couldn't be uninstalled, meaning the app remained on the system but didn't show up in the app drawer and couldn't be run. If users were willing to dig through the settings, this gave them an easy way to take control of their phone.
|
||||
|
||||
Android 4.0 can be thought of as the start of the modern Android era. Most of the Google apps released around this time only worked on Android 4.0 and above. There were so many new APIs that Google wanted to take advantage of that—initially at least—support for versions below 4.0 was limited. After Ice Cream Sandwich and Honeycomb, Google was really starting to get serious about software design. In January 2012, the company [finally launched][2] *Android Design*, a design guideline site that taught Android app developers how to create apps to match the look and feel of Android. This was something iOS not only had from the start of third-party app support, but Apple enforced design so seriously that apps that did not meet the guidelines were blocked from the App Store. The fact that Android went three years without any kind of public design documents from Google shows just how bad things used to be. But with Duarte in charge of Android's design revolution, the company was finally addressing basic design needs.
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron is the Reviews Editor at Ars Technica, where he specializes in Android OS and Google products. He is always on the hunt for a new gadget and loves to rip things apart to see how they work.
|
||||
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/20/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://arstechnica.com/gadgets/2011/02/near-field-communications-a-technology-primer/
|
||||
[2]:http://arstechnica.com/business/2012/01/google-launches-style-guide-for-android-developers/
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
@ -0,0 +1,103 @@
|
||||
The history of Android
|
||||
================================================================================
|
||||

|
||||
Photo by Ron Amadeo
|
||||
|
||||
### Google Play and the return of direct-to-consumer device sales ###
|
||||
|
||||
On March 6, 2012, Google unified all of its content offerings under the banner of "Google Play." The Android Market became the Google Play Store, Google Books became Google Play Books, Google Music became Google Play Music, and Android Market Movies became Google Play Movies & TV. While the app interfaces didn't change much, all four content apps got new names and icons. Content purchased in the Play Store would be downloaded to the appropriate app, and the Play Store and Play content apps all worked together to provide a fairly organized content experience.
|
||||
|
||||
The Google Play update was Google's first big out-of-cycle update. Four packed-in apps were all changed without having to issue a system update—they were all updated through the Android Market/Play Store. Enabling out-of-cycle updates to individual apps was a big focus for Google, and being able to do an update like this was the culmination of an engineering effort that started in the Gingerbread era. Google had been working on "decoupling" the apps from the operating system and making everything portable enough to be distributed through the Android Market/Play Store.
|
||||
|
||||
While one or two apps (mostly Maps and Gmail) had previously lived on the Android Market, from here on you'll see a lot more significant updates that have nothing to do with an operating system release. System updates require the cooperation of OEMs and carriers, so they are difficult to push out to every user. Play Store updates are completely controlled by Google, though, providing the company a direct line to users' devices. For the launch of Google Play, the Android Market updated itself to the Google Play Store, and from there, Books, Music, and Movies were all issued Google Play-flavored updates.
|
||||
|
||||
The design of the Google Play apps was still all over the place. Each app looked and functioned differently, but for now, a cohesive brand was a good start. And removing "Android" from the branding was necessary because many services were available in the browser and could be used without touching an Android device at all.
|
||||
|
||||
In April 2012, Google started [selling devices though the Play Store again][1], reviving the direct-to-customer model it had experimented with for the launch of the Nexus One. While it was only two years after ending the Nexus One sales, Internet shopping was now more common place, and buying something before you could hold it didn't seem as crazy as it did in 2010.
|
||||
|
||||
Google also saw how price-conscious consumers became when faced with the Nexus One's $530 price tag. The first device for sale was an unlocked, GSM version of the Galaxy Nexus for $399. From there, price would go even lower. $350 has been the entry-level price for the last two Nexus smartphones, and 7-inch Nexus tablets would come in at only $200 to $220.
|
||||
|
||||
Today, the Play Store sells eight different Android devices, four Chromebooks, a thermostat, and tons of accessories, and the device store is the de-facto location for a new Google product launch. New phone launches are so popular, the site usually breaks under the load, and new Nexus phones sell out in a few hours.
|
||||
|
||||
### Android 4.1, Jelly Bean—Google Now points toward the future ###
|
||||
|
||||

|
||||
The Asus-made Nexus 7, Android 4.1's launch device.
|
||||
|
||||
With the release of Android 4.1, Jelly Bean in July 2012, Google settled into an Android release cadence of about every six months. The platform matured to the point where a release every three months was unnecessary, and the slower release cycle gave OEMs a chance to catch their breath. Unlike Honeycomb, point releases were now fairly major updates, with 4.1 bringing major UI and framework changes.
|
||||
|
||||
One of the biggest changes in Jelly Bean that you won't be able to see in screenshots is "Project Butter," the name for a concerted effort by Google's engineers to make Android animations run smoothly at 30FPS. Core changes were made, like Vsync and triple buffering, and individual animations were optimized so they could be drawn smoothly. Animation and scrolling smoothness had always been a weak point of Android when compared to iOS. After some work on both the core animation framework and on individual apps, Jelly Bean brought Android a lot closer to iOS' smoothness.
|
||||
|
||||
Along with Jelly Bean came the [Nexus][2] 7, a 7-inch tablet manufactured by Asus. Unlike the primarily horizontal Xoom, the Nexus 7 was meant to be used in portrait mode, like a large phone. The Nexus 7 showed that, after almost a year-and-a-half of ecosystem building, Google was ready to commit to the tablet market with a flagship device. Like the Nexus One and GSM Galaxy Nexus, the Nexus 7 was sold online directly by Google. While those earlier devices had shockingly high prices for consumers that were used to carrier subsidies, the Nexus 7 hit a mass market price point of only $200. The price bought you a device with a 7-inch, 1280x800 display, a quad core, 1.2 GHz Tegra 3 processor, 1GB of RAM, and 8GB of storage. The Nexus 7 was such a good value that many wondered if Google was making any money at all on its flagship tablet.
|
||||
|
||||
This smaller, lighter, 7-inch form factor would be a huge success for Google, and it put the company in the rare position of being an industry trendsetter. Apple, which started with a 10-inch iPad, was eventually forced to answer the Nexus 7 and tablets like it with the iPad Mini.
|
||||
|
||||

|
||||
4.1's new lock screen design, wallpaper, and the new on-press highlight on the system buttons.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The Tron look introduced in Honeycomb was toned down a little in Ice Cream Sandwich, and Jelly Bean took things a step further. It started removing blue from large chunks of the operating system. The hint was the on-press highlights on the system buttons, which changed from blue to gray.
|
||||
|
||||

|
||||
A composite image of the new app lineup and the new notification panel with expandable notifications.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The Notification panel was completely revamped, and we've finally arrived at the design used today in KitKat. The new panel extended to the top of the screen and covered the usual status icons, meaning the status bar was no longer visible when the panel was open. The time was prominently displayed in the top left corner, along with the date and a settings shortcut. The clear all notions button, which was represented by an "X" in Ice Cream Sandwich, changed to a stairstep icon, symbolizing the staggered sliding animation that cleared the notification panel. The bottom handle changed from a circle to a single line that ran the length of the notification panel. All the typography was changed—the notification panel now used bigger, thinner fonts for everything. This was another screen where the blue introduced in Ice Cream Sandwich and Honeycomb was removed. The notification panel was entirely gray now except for on-touch highlights.
|
||||
|
||||
There was new functionality in the panel, too. Notifications were now expandable and could show much more information than the previous two-line design. It now showed up to eight lines of text and could even show buttons at the bottom of the notification. The screenshot notification had a share button at the bottom, and you could call directly from a missed call notification, or you could snooze a ringing alarm all from the notification panel. New notifications were expanded by default, but as they piled up they would collapse back to the traditional size. Dragging down on a notification with two fingers would expand it.
|
||||
|
||||

|
||||
The new Google Search app, with Google Now cards, voice search, and text search.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The biggest feature addition to Jelly Bean for not only Android, but for Google as a whole, was the new version of the Google Search application. This introduced "Google Now," a predictive search feature. Google Now was displayed as several cards that sit below the search box, and it would offer results to searches Google thinks you care about. These were things like Google Maps searches for places you've recently looked at on your desktop computer or calendar appointment locations, the weather, and time at home while traveling.
|
||||
|
||||
The new Google Search app could, of course, be launched with the Google icon, but it could also be accessed from any screen with a swipe up from the system bar. Long pressing on the system bar brought up a ring that worked similarly to the lock screen ring. The card section scrolled vertically, and cards could be a swipe away if you didn't want to see them. Voice Search was a big part of the updates. Questions weren't just blindly entered into Google; if Google knew the answer, it would also talk back using a text-To-Speech engine. And old-school text searches were, of course, still supported. Just tap on the bar and start typing.
|
||||
|
||||
Google frequently called Google Now "the future of Google Search." Telling Google what you wanted wasn't good enough. Google wanted to know what you wanted before you did. Google Now put all of Google's data mining knowledge about you to work for you, and it was the company's biggest advantage against rival search services like Bing. Smartphones knew more about you than any other device you own, so the service debuted on Android. But Google slowly worked Google Now into Chrome, and eventually it will likely end up on Google.com.
|
||||
|
||||
While the functionality was important, it became clear that Google Now was the most important design work to ever come out of the company, too. The white card aesthetic that this app introduced would become the foundation for Google's design of just about everything. Today, this card style is used in the Google Play Store and in all of the Play content apps, YouTube, Google Maps, Drive, Keep, Gmail, Google+, and many others. It's not just Android apps, either. Many of Google's desktop sites and iOS apps are inspired by this design. Design was historically one of Google's weak areas, but Google Now was the point where the company finally got its act together with a cohesive, company-wide design language.
|
||||
|
||||

|
||||
Yet another YouTube redesign. Information density went way down.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Another version, another YouTube redesign. This time the list view was primarily thumbnail-based, with giant images taking up most of the screen real estate. Information density tanked with the new list design. Before YouTube would display around six items per screen, now it could only display three.
|
||||
|
||||
YouTube was one of the first apps to add a sliding drawer to the left side of an app, a feature which would become a standard design style across Google's apps. The drawer has links for your account and channel subscriptions, which allowed Google to kill the tabs-on-top design.
|
||||
|
||||

|
||||
Google Play Service's responsibilities versus the rest of Android.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
### Google Play Services—fragmentation and making OS versions (nearly) obsolete ###
|
||||
|
||||
It didn't seem like a big deal at the time, but in September 2012, Google Play Services 1.0 was automatically pushed out to every Android phone running 2.2 and up. It added a few Google+ APIs and support for OAuth 2.0.
|
||||
|
||||
While this update might sound boring, Google Play Services would eventually grow to become an integral part of Android. Google Play Services acts as a shim between the normal apps and the installed Android OS, allowing Google to update or replace some core components and add APIs without having to ship out a new Android version.
|
||||
|
||||
With Play Services, Google had a direct line to the core of an Android phone without having to go through OEM updates and carrier approval processes. Google used Play Services to add an entirely new location system, a malware scanner, remote wipe capabilities, and new Google Maps APIs, all without shipping an OS update. Like we mentioned at the end of the Gingerbread section, thanks to all the "portable" APIs implemented in Play Services, Gingerbread can still download a modern version of the Play Store and many other Google Apps.
|
||||
|
||||
The other big benefit was compatibility with Android's user base. The newest release of an Android OS can take a very long time to get out to the majority of users, which means APIs that get tied to the latest version of the OS won't be any good to developers until the majority of the user base upgrades. Google Play Services is compatible with Froyo and above, which is 99 percent of active devices, and the updates pushed directly to phones through the Play Store. By including APIs in Google Play Services instead of Android, Google can push a new API out to almost all users in about a week. It's [a great solution][3] to many of the problems caused by version fragmentation.
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron is the Reviews Editor at Ars Technica, where he specializes in Android OS and Google products. He is always on the hunt for a new gadget and loves to rip things apart to see how they work.
|
||||
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/21/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://arstechnica.com/gadgets/2012/04/unlocked-samsung-galaxy-nexus-can-now-be-purchased-from-google/
|
||||
[2]:http://arstechnica.com/gadgets/2012/07/divine-intervention-googles-nexus-7-is-a-fantastic-200-tablet/
|
||||
[3]:http://arstechnica.com/gadgets/2013/09/balky-carriers-and-slow-oems-step-aside-google-is-defragging-android/
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
@ -0,0 +1,84 @@
|
||||
The history of Android
|
||||
================================================================================
|
||||
### Android 4.2, Jelly Bean—new Nexus devices, new tablet interface ###
|
||||
|
||||
The Android Platform was rapidly maturing, and with Google hosting more and more apps in the Play Store, there was less and less that needed to go out in the OS update. Still, the relentless march of updates must continue, and in November 2012 Android 4.2 was released. 4.2 was still called "Jelly Bean," a nod to the relatively small amount of changes that were present in this release.
|
||||
|
||||

|
||||
The LG-made Nexus 4 and Samsung-made Nexus 10.
|
||||
Photo by Google/Ron Amadeo
|
||||
|
||||
Along with Android 4.2 came two flagship devices, the Nexus 4 and the Nexus 10, both of which were sold direct by Google on the Play Store. The Nexus 4 applied the Nexus 7 strategy of a quality device at a shockingly low price and sold for $300 unlocked. The Nexus 4 had a quad-core 1.5 GHz Snapdragon S4 Pro, 2GB of RAM and a 4.7-inch 1280×768 LCD. Google's new flagship phone was manufactured by LG, and with the manufacturer switch came a focus on materials and build quality. The Nexus 4 had a glass front and back, and while you couldn't drop it, it was one of the nicest-feeling Android phones to date. The biggest downside to the Nexus 4 was the lack of LTE at a time when most phones, including the Verizon Galaxy Nexus, came with the faster modem. Still, demand for the Nexus 4 greatly exceeded Google's expectations—the launch rush crashed the Play Store Web site on launch day. The device sold out in under an hour.
|
||||
|
||||
The Nexus 10 was Google's first 10-inch Nexus tablet. The highlight of the device was the 2560×1600 display, which was the highest resolution in its class. All those pixels were powered by a dual core, 1.7GHz Cortex A15 processor and 2GB of RAM. With each passing month, it's looking more and more like the Nexus 10 is the first and last 10-inch Nexus tablet. Usually these devices are upgraded every year, but the Nexus 10 is now 16 months old, and there's no sign of the new model on the horizon. Google is doing well with smaller-sized 7-inch tablets, and it seems content to let partners [like Samsung][1] explore the larger end of the tablet spectrum.
|
||||
|
||||

|
||||
The new lock screen, wallpaper, and clock widget design.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
4.2 brought lots of changes to the lock screen. The font was centered and used an extremely thick weight for the hour and a thin font for the minutes. The lock screen was now paginated and could be customized with widgets. Rather than a simple clock on the lock screen, users could replace it with another widget or add extra pages to the lock screen for more widgets.
|
||||
|
||||

|
||||
The lock screen's add widget page, the list of widgets, the Gmail widget on the lock screen, and swiping over to the camera.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The lock screen now worked like a stripped-down version of the home screen. Page outlines would pop up on the left and right sides of the lock screen to hint to users that they could swipe to other pages with other widgets. Swiping to the left would show a simple blank page with a plus sign in the center, and tapping on it would bring up a list of widgets that were compatible with the lock screen. Lock screens were limited to one widget per page and could be expanded or collapsed by dragging up or down on the widget. The right-most page was reserved for the camera—a simple over would open the camera interface, but you weren't able to swipe back.
|
||||
|
||||

|
||||
The new Quick Settings panel and a composite image of the app lineup.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
One of the biggest additions to 4.2 was the new "Quick Settings" panel. Android 3.0 brought a way to quickly change power settings to tablets, and 4.2 finally brought that ability to phones. A new icon was added to the top right corner of the notification panel that would switch between the normal list of notifications and the new quick settings screen. Quick Settings offered faster access to screen brightness, network connections, and battery and data usage without having to dig through the full settings screen. The top level settings button in Android 4.1 was removed, and a square was added to the Quick Settings screen for it.
|
||||
|
||||
There were lots of changes to the app drawer and 4.2's lineup of apps and icons. Thanks to the wider aspect ratio of the Nexus 4 (5:3 vs 16:9 on the Galaxy Nexus), the app drawer on that device could now show a five-wide grid of icons. 4.2 replaced the stock browser with Google Chrome and the stock calendar with Google Calendar, both of which brought new icon designs. The Clock and Camera apps were revamped in 4.2, and new icons were part of the deal. "Google Settings" was a new app that offered shortcuts to all the existing Google Account settings around the OS, and it had a unified look with Google Search and the new Google+ icon. Google Maps got a new icon, and Google Latitude, which was part of Google Maps, was retired in favor of Google+ location.
|
||||
|
||||

|
||||
The browser was replaced with Chrome, and the new camera interface with a full screen viewfinder.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The stock browser did its best Chrome imitation for a while—it took many cues from Chrome’s interface, many Chrome features, and was even using Chrome’s javascript engine—but by the time Android 4.2 rolled around, Google deemed the Android version of Chrome ready to replace the imitator. On the surface, it didn't seem like much of a difference; the interface looked different, and early versions of Chrome for Android didn't scroll as smoothly as the stock browser. Under the hood, though, everything was different. Development of Android's main browser was now handled by the Google Chrome team instead of being a side project of the Android team. Android's default browser moved from being a stagnant app tied to Android releases to a Play Store app that was continually updated. Today there is even a beta channel that receives several updates per month.
|
||||
|
||||
The camera interface was redesigned. It was now a completely full-screen app, showing a live view of the camera and places controls on top of it. The layout aesthetic had a lot in common with the [camera design][2] of Android 1.5: minimal controls with a focus on the viewfinder output. The circle of controls in the center appeared when you either held your finger on the screen or pressed the circle icon in the bottom right corner. When holding your finger down, you could slide around to pick the options around the circle, often expanding out into a sub-menu. Releasing over a highlighted item would select it. This was clearly inspired by the Quick Controls in the Android 4.0 browser, but arranging the options in a circle meant your finger was almost always blocking part of the interface.
|
||||
|
||||

|
||||
The clock app, which went from a two-screen app to a feature-packed, useful application.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The clock application was completely revamped, going from a simple two-screen alarm clock to a world clock, alarm, timer, and stopwatch. The clock app design was like nothing Google introduced before, with an ultra-minimal aesthetic and red highlights. It seemed to be an experiment for Google. Even several versions later, this design language seemed to be confined only to this app.
|
||||
|
||||
The clock's time picker was particularly well-designed. It showed a simple number pad, and it would intelligently disable numbers that would result in an invalid time. It was also impossible to set an alarm time without implicitly selecting AM or PM, forever solving the problem of accidentally setting an alarm for 9pm instead of 9am.
|
||||
|
||||

|
||||
The new system UI for tablets used a stretched-out phone interface.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The most controversial change in Android 4.2 was made to the tablet UI, which switched from a unified single bottom system bar to a two-bar interface with a top status bar and bottom system bar. The new design unified the phone and tablet interfaces, but critics said it was a waste of space to stretch the phone interface to a 10-inch landscape tablet. Since the navigation buttons had the whole bottom bar to themselves now, they were centered, just like the phone interface.
|
||||
|
||||

|
||||
Multiple users on a tablet, and the new gesture-driven keyboard.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
On tablets, Android 4.2 brought support for multiple users. In the settings, a "Users" section was added, where you could manage users on a device. Setup was done from within each user account, where Android would keep separate settings, home screens, apps, and app data for each user.
|
||||
|
||||
4.2 also added a new keyboard with swiping abilities. Rather than just tapping each individual letter, users could now keep a finger on the screen the whole time and just slide from letter to letter to type.
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron is the Reviews Editor at Ars Technica, where he specializes in Android OS and Google products. He is always on the hunt for a new gadget and loves to rip things apart to see how they work.
|
||||
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/22/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://arstechnica.com/gadgets/2014/01/hands-on-with-samsungs-notepro-and-tabpro-new-screen-sizes-and-magazine-ui/
|
||||
[2]:http://cdn.arstechnica.net/wp-content/uploads/2013/12/device-2013-12-26-11016071.png
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
@ -0,0 +1,59 @@
|
||||
The history of Android
|
||||
================================================================================
|
||||

|
||||
Another Play Store redesign! This one is very close to the current design and uses cards that make layout changes a piece of cake.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
### Out-of-cycle updates—who needs a new OS? ###
|
||||
|
||||
In between Android 4.2 and 4.3, Google went on an out-of-cycle update tear and showed just how much Android could be improved without having to fire up the arduous OTA update process. Thanks to the [Google Play Store and Play Services][1], all of these updates were able to be delivered without updating any core system components.
|
||||
|
||||
In April 2013, Google released a major redesign to the Google Play Store. Like most redesigns from here on out, the new Play Store fully adopted the Google Now aesthetic, with white cards on a gray background. The action bar changed color based on the current content section, and since the first screen featured content from all sections of the store, the action bar was a neutral gray. Buttons to navigate to the content sections were now given top billing, and below that was usually a promotional block or rows of recommended apps.
|
||||
|
||||
In April 2013, Google released a major redesign to the Google Play Store. Like most redesigns from here on out, the new Play Store fully adopted the Google Now aesthetic, with white cards on a gray background. The action bar changed color based on the current content section, and since the first screen featured content from all sections of the store, the action bar was a neutral gray. Buttons to navigate to the content sections were now given top billing, and below that was usually a promotional block or rows of recommended apps.
|
||||
|
||||

|
||||
The individual content sections are beautifully color-coded.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The new Play Store showed off the real power of Google’s card design language, which enabled a fully responsive layout across all screen sizes. One large card could be stuck next to several little cards, larger-screened devices could show more cards, and rather than stretch things in horizontal mode, more cards could just be added to a row. The Play Store content editors were free to play with the layout of the cards, too; a big release that needed to be highlighted could get a larger card. This design would eventually trickle down to the other Google Play content apps, finally resulting in a unified design.
|
||||
|
||||

|
||||
Hangouts replaced Google Talk and is now continually developed by the Google+ team.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Google I/O, the company's annual developer conference, was usually where a new Android version was announced. But at the 2013 edition, Google made just as many improvements without having to update the OS.
|
||||
|
||||
One of the biggest things announced at the show was an update to Google Talk, Google's instant messaging platform. For a long time, Google shipped four text communication apps for Android: Google Talk, Google+ Messenger, Messaging (the SMS app), and Google Voice. Having four apps that accomplished the same task—sending a text message to someone—was very confusing for users. At I/O, Google killed Google Talk and started their messaging product over from scratch, creating [Google Hangouts][2]. While initially it only replaced Google Talk, the plan for Hangouts was to unify all of Google's various messaging apps into a single interface.
|
||||
|
||||
The layout of the Hangouts UI really wasn't drastically different from Google Talk. The main page contained your open conversations, and tapping on one opened a chat page. The design was updated, the chat page now used a card-style display for each paragraph, and the chat list was now a "drawer"-style interface, meaning you could open it with a horizontal swipe. Hangouts had read receipts and a typing status indicator, and group chat was now a primary feature.
|
||||
|
||||
Google+ was the center of Hangouts now, so much so that the full name of the product was actually "Google+ Hangouts." Hangouts was completely integrated with the Google+ desktop site so that video and chats could be made from one to the other. Identity and avatars were pulled from Google+, and tapping on an avatar would open that person's Google+ profile. And much like the change from Browser to Google Chrome, core Android functionality was passed off to a separate team—the Google+ team—as opposed to being a side product of the very busy Android engineers. With the Google+ takeover, Android's main IM client now became a continually developed application. It was placed into the Play Store and received fairly regular updates.
|
||||
|
||||

|
||||
The new navigation drawer interface.
|
||||
Photo by [developer.android.com][3]
|
||||
|
||||
Google also introduced a new design element for the action bar: the navigation drawer. This drawer was shown as a set of three lines next to the app icon in the top-right corner. By tapping on it or dragging from the edge of the screen to the right, a side-mounted menu would appear. As the name implies, this was used to navigate around the app, and it would show several top-level locations within the app. This allowed the first screen to show content, and it gave users a consistent, easy-to-access place for navigation elements. The nav drawer was basically a super-sized version of the normal menu, scrollable and docked to the right side.
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron is the Reviews Editor at Ars Technica, where he specializes in Android OS and Google products. He is always on the hunt for a new gadget and loves to rip things apart to see how they work.
|
||||
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/23/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://arstechnica.com/gadgets/2013/09/balky-carriers-and-slow-oems-step-aside-google-is-defragging-android/
|
||||
[2]:http://arstechnica.com/information-technology/2013/05/hands-on-with-hangouts-googles-new-text-and-video-chat-architecture/
|
||||
[3]:https://developer.android.com/design/patterns/navigation-drawer.html
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
@ -0,0 +1,82 @@
|
||||
The history of Android
|
||||
================================================================================
|
||||

|
||||
The slick new Google Play Music app, which changed from Tron to a perfect match for the Play Store.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Another app update pushed out at I/O was a new Google Music app. The app was completely redesigned, finally doing away with the blue-on-blue design introduced in Honeycomb. Play Music's design was unified with the new Play Store released a few months earlier, with a responsive white card layout. Music was also one of the first major apps to take advantage of the new navigation drawer style. Along with the new app, Google launched Google Play Music All Access, an all-you-can-eat subscription service for $10 a month. Google Music now had a subscription plan, à la carte purchasing, and a cloud music locker. This version also introduced "Instant Mix," a mode where Google would cloud-compute a playlist of similar songs.
|
||||
|
||||

|
||||
A game showing support for Google Play Games. This lineup shows the Play Store game feature descriptions, the permissions box triggered by signing into the game, a Play Games notification, and the achievements screen.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Google also introduced "Google Play Games," a back-end service that developers could plug into their games. The service was basically an Android version of Xbox Live or Apple's Game Center. Developers could build Play Games support into their game, which would easily let them integrate achievements, leaderboards, multiplayer, matchmaking, user accounts, and cloud saves by using Google's back-end services.
|
||||
|
||||
Play Games was the start of Google's big push into gaming. Just like standalone GPS units, flip phones, and MP3 players, smartphone makers were hoping standalone gaming devices would be turned into nothing more than a smartphone feature bullet point. Why buy a Nintendo DS or PS Vita when you had a smartphone with you? An easy-to-use multiplayer service would be a big part of this, and we've still yet to see the final consequence of this move. Today, Google and Apple are both rumored to be planning living room gaming devices.
|
||||
|
||||

|
||||
Google Keep, Google's first note taking service since Google Notebook.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
It was clear some products were developed in time for presentation at Google I/O, [but the three-and-a-half hour keynote][1] was already so massive, some things were cut from being announced. Once the smoke cleared three days after Google I/O, Google introduced Google Keep, a note taking app for Android and the Web. Keep was a fairly straightforward affair, applying the responsive Google Now-style design to a note taking app. Users could change the size of the cards from a multi-column layout to a single column view. Notes could consist of plain text, checklists, voice note with automatic transcription, or pictures. Note cards could be dragged around and rearranged on the main screen, and you could even assign a color to a note.
|
||||
|
||||

|
||||
Gmail 4.5, which switched to the new navigation drawer design and merged the action bars, thanks to some clever button elimination.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
After I/O, not much was safe from Google's out-of-cycle updating. In June 2013, Google released a redesigned version of Gmail. The headline feature of the new design was the new navigation drawer interface that was introduced a month earlier at Google I/O. The most eye catching change was the addition of Google+ profile pictures instead of checkboxes. While the checkboxes were visibly removed, they were still there, just tap on a picture.
|
||||
|
||||

|
||||
The new Google Maps, which switched to an all-white Google Now-style theme.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
One month later, Google released a completely overhauled version of Google Maps to the Play Store. It was the first ground-up redesign of Google Maps since Ice Cream Sandwich. The new version fully adopted the Google Now white card aesthetic, and it greatly reduced the amount of stuff on the screen. The new Google Maps seemed to have a design mandate to always show a map on the screen somewhere, as you’ll be hard pressed to find something other than the settings that fully covers the map.
|
||||
|
||||
This version of Google Maps seemed to live in its own little design world. The white search bar “floated" above the map, with maps showing on the sides and top of the bar. That didn't really make it seem like the traditional Action Bar design. The navigation drawer, in the top left on every other app, was in the bottom left. There was no up button, app icon, or overflow button on the main screen.
|
||||
|
||||

|
||||
The new Google Maps cut a lot of fat and displayed more information on a single screen.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The left picture shows what popped up when you tapped on the search bar (along with the keyboard, which had been closed). In the past, Google would show an empty page below a blank search bar, but in Maps, Google used that space to link to the new “Local" page. The “blank" search results displayed links to common, browsable results like restaurant listings, gas stations, and attractions. At the bottom of the results page was a list of nearby results from your search history and an option to manually cache parts of the map.
|
||||
|
||||
The right set of images shows location page. The map shown in the top of the Maps 7 screenshot isn’t a thumbnail; that’s the full map view. In the new version of Google Maps, a location was displayed as a card that “floats" overtop of the main map, and the map was repositioned to center on the location. Scrolling up would move the card up and cover the map, and scrolling down would show the whole map with the result reduced to a small strip at the bottom. If the location was part of a list of search results, swiping left and right would move through the results.
|
||||
|
||||
The location pages were redesigned to be much more useful at a glance. On the first page, the new version added critical information, like the location on a map, the review score, and the number of reviews. Since this is a phone, and the software will be dialing for you, the phone number was deemed pointless and was removed. The old version showed the distance to the location in miles, while the new version of Google Maps showed the distance in terms of time, based on traffic and preferred mode of transportation—a much more useful metric. The new version also put a share button front and center, which made coordination over IM or text messaging a lot easier.
|
||||
|
||||
### Android 4.3, Jelly Bean—getting wearable support out early ###
|
||||
|
||||
Android 4.3 would have been an incredible update if Google had done the traditional thing and not released updates between 4.3 and 4.2 through the Play Store. If the new Play Store, Gmail, Maps, Books, Music, Hangouts, Keep, and Play Games were bundled into a big brick as a new version of Android, it would have been hailed as the biggest release ever. Google didn't need to do hold back features anymore though. With very little left that required an OS update, at the end of July 2013, Google released the seemingly insignificant update called "Android 4.3."
|
||||
|
||||

|
||||
Android Wear plugging into Android 4.3's Notification access screen.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Google made no qualms about the low importance of 4.3, calling the newest release "Jelly Bean" (the third one in a row). Android 4.3's feature list read like a laundry list of things Google couldn't update from the Play Store or through Google Play Services, mostly consisting of low-level framework changes for developers.
|
||||
|
||||
Many of the additions seemed to fit a singular purpose, though—Android 4.3 was Google's trojan horse for wearable computing support. 4.3 added support for Bluetooth Low Energy, a way to wirelessly connect Android to another device and pass data back and forth while using a very small amount of power—an integral feature to a wearable device. Android 4.3 also added a "Notification Access" API, which allowed apps to completely replicate and control the notification panel. Apps could display notification text and pictures and interact with the notification the same way users do—namely pressing action buttons and dismissing notifications. Doing this from an on-board app when you have the notification panel is useless, but on a device that is separate from your phone, replicating the information in the notification panel becomes much more useful. One of the few apps that plugged into this was "Android Wear Preview," which used the notification API to power most of the interface for Android Wear.
|
||||
|
||||
The "4.3 is for wearables" theory explained the relatively low number of features in 4.3: it was pushed out the door to give OEMs time to update devices in time for the launch of [Android Wear][2]. The plan seems to have worked. Android Wear requires Android 4.3 and up, which has been out for so long now that most major flagships have updated.
|
||||
|
||||
Android 4.3 was not all that exciting, but Android releases from here on out didn't need to be all that exciting. Everything became so modularized that Google could push updates out as soon as they were done through Google Play, rather than drop everything in one huge brick as an OS update.
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron is the Reviews Editor at Ars Technica, where he specializes in Android OS and Google products. He is always on the hunt for a new gadget and loves to rip things apart to see how they work.
|
||||
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/24/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://live.arstechnica.com/liveblog-google-io-2013-keynote/
|
||||
[2]:http://arstechnica.com/gadgets/2014/03/in-depth-with-android-wear-googles-quantum-leap-of-a-smartwatch-os/
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
@ -0,0 +1,70 @@
|
||||
The history of Android
|
||||
================================================================================
|
||||

|
||||
The LG-made Nexus 5, the launch device for KitKat.
|
||||
|
||||
Android 4.4, KitKat—more polish; less memory usage
|
||||
|
||||
Google got really cute with the launch of Android 4.4. The company [teamed up with Nestlé][1] to name the OS "KitKat," and it launched on Halloween, October 31, 2013. Nestlé produced limited-edition Android-shaped KitKat bars, and KitKat packaging in stores promoted the new OS while offering a chance to win a Nexus 7.
|
||||
|
||||
KitKat launched with a new Nexus device, the Nexus 5. The new flagship had the biggest display yet: a five-inch, 1920x1080 LCD. Despite the bigger screen size, LG—again the manufacturer for the device—was able to fit the Nexus 5 into the same dimensions as a Galaxy Nexus or Nexus 4.
|
||||
|
||||
The Nexus 5 was specced comparatively to the highest-end phones at the time, with a 2.3Ghz Snapdragon 800 processor and 2GB of RAM. The phone was again sold unlocked on the Play Store, but while most phones with specs like this would go for $600-$700, Google sold the Nexus 5 for only $350.
|
||||
|
||||
One of the most important improvements in KitKat was one you couldn't see: significantly lower memory usage. For KitKat, Google started a concerted effort to lower memory usage across the OS and bundled apps called "Project Svelte." After tons of optimization work and a "low memory" mode that disabled expensive graphical effects, Android could now run on as little as 340MB of RAM. Lower memory requirements were a big deal, because devices in the developing world—the biggest growth markets for smartphones—often ran on only 512MB of RAM. Ice Cream Sandwich's more advanced UI significantly raised the system requirements of Android devices, which left many low-end devices—even newly released low-end devices—stuck on Gingerbread. The lower system requirements of KitKat meant to bring these cheap devices back into the fold. With KitKat, Google hoped to finally kill Gingerbread (which, at the time of writing, is around 20 percent of the market). Just in case the lower system requirements weren't enough, there have even been reports that Google will [no longer license][2] the Google apps to Gingerbread devices.
|
||||
|
||||
Besides bringing low-end phones to a modern version of the OS, Project Svelte's lower memory requirements were to be a boon to wearable computers, too. Google Glass [announced][3] it was also switching to the slimmer OS, and [Android Wear][4] ran on KitKat, too. The lower memory requirements in Android 4.4 and the notification API and Bluetooth LE support in 4.3 came together nicely to support wearable computing.
|
||||
|
||||
KitKat also featured a lot of polish to the core OS interfaces that couldn't be updated via the Play Store. The System UI, Dialer, Clock, and Settings all saw updates.
|
||||
|
||||

|
||||
KitKat's transparent bars on the Google Now Launcher.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
KitKat not only got rid of the unpopular lines to the left and right sides of the lock screen—it completely disabled lock screen widgets by default! Google obviously felt multiple lock screens and multiple home screens were a little to complicated for new users, so lock screen widgets now needed to be enabled in the settings. The lopsided time here and in the clock app was switched to a symmetrical weight, which looked a lot nicer.
|
||||
|
||||
In KitKat, apps had the ability to make the system and status bars transparent, which significantly changed the look of the OS. The bars now blended into the wallpaper and any other app that chose to enable transparent bars. The bars could also be completely hidden by any app via a new feature called “immersive" mode.
|
||||
|
||||
KitKat was the final nail in the “Tron" coffin, removing almost all traces of blue from the operating system. The status bar icons were changed from a blue to a neutral white. The status and system bars on the home screen weren’t completely transparent; a dark gradient was added to the top and bottom of the screen so that the white icons would still be visible on a light background.
|
||||
|
||||

|
||||
Tweaks to Google Now and the folders.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The home screen that shipped with KitKat on the Nexus 5 was actually exclusive to the Nexus 5 for a few months, but it could now be on any Nexus device. The new home screen was called the "Google Now Launcher," and it was actually [the Google Search app][5]. Yes, Google Search grew from a simple search box to an entire home screen, and in KitKat, it drew the wallpaper, icons, app drawer, widgets, home screen settings, Google Now, and, of course, the search box. Thanks to Search now running the entire home screen, any time the home screen was open and the screen was on, voice commands could be activated by saying “OK Google." This was pointed out to the user with introductory “Say 'OK Google' text in the search bar, which would fade away after a few uses.
|
||||
|
||||
Google Now was more integrated, too. Besides the usual swipe up from the system bar, Google Now was also the leftmost home screen. The new version brought some design tweaks as well. The Google logo was moved into the search bar, and the whole top area was compacted. A few card designs were cleaned up, and a new set of buttons at the bottom led to reminders, customization options, and an overflow button with settings, feedback, and help. Since Google Now was part of the home screen, it got transparent system and status bars, too.
|
||||
|
||||
Transparency and “brightening up" certain parts of the OS were design themes in KitKat. Black was removed in the status and system bars by switching to transparent, and the black background of the folders was switched to white.
|
||||
|
||||

|
||||
A screenshot showing the new, cleaner app screen layout, and a composite image of the app lineup.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The KitKat icon lineup changed significantly from 4.3. To be more dramatic, it was a bloodbath, with Google removing seven icons over the 4.3 loadout. Google Hangouts could handle SMS now, so the Messaging app was removed. Hangouts also took over Google+ Messenger duties, so that app shortcut was cut. Google Currents was removed as a default app, as it would soon be killed—along with Google Play Magazines—in favor of Google Play Newsstand. Google Maps was beaten back into a single icon, which meant Local and Navigation shortcuts were removed. The impossible-to-understand Movie Studio was cut, too—Google must have realized no one wants to edit movies on a phone. Thanks to the home screen “OK Google" hotword detection, the Voice Search icon was rendered redundant and removed. Depressingly, the long abandoned News & Weather app remained.
|
||||
|
||||
There was a new app called “Photos"—really the Google+ app—which took over picture management duties. On the Nexus 5, the Gallery and Google+ Photos were pretty similar, but in newer builds of KitKat present on Google Play Edition devices, the Gallery was completely replaced by Google+ photos. Play Games was an interface for Google’s back-end multiplayer service—a Googly version of Xbox Live or Apple’s Game Center. Google Drive, which existed for years as a Play Store app, was finally made a default app. Google bought Quickoffice back in June 2012, now finally deeming the app acceptable for inclusion by default. While Drive opened Google Documents, Quickoffice opened Microsoft Office Documents. If keeping track, that was two document editing apps and two photo editing apps included on most KitKat loadouts.
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron is the Reviews Editor at Ars Technica, where he specializes in Android OS and Google products. He is always on the hunt for a new gadget and loves to rip things apart to see how they work.
|
||||
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/25/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://arstechnica.com/gadgets/2013/09/official-the-next-edition-of-android-is-kitkat-version-4-4/
|
||||
[2]:http://www.androidpolice.com/2014/02/10/rumor-google-to-begin-forcing-oems-to-certify-android-devices-with-a-recent-os-version-if-they-want-google-apps/
|
||||
[3]:http://www.androidpolice.com/2014/03/01/glass-xe14-delayed-until-its-ready-promises-big-changes-and-a-move-to-kitkat/
|
||||
[4]:http://arstechnica.com/gadgets/2014/03/in-depth-with-android-wear-googles-quantum-leap-of-a-smartwatch-os/
|
||||
[5]:http://arstechnica.com/gadgets/2013/11/google-just-pulled-a-facebook-home-kitkats-primary-interface-is-google-search/
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
@ -0,0 +1,87 @@
|
||||
The history of Android
|
||||
================================================================================
|
||||

|
||||
The new "add to home screen" interface was definitely inspired by Honeycomb.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
KitKat added a nice throwback to Honeycomb with the home screen configuration screen. On the massive 10-inch screen of a Honeycomb tablet (right picture, above), long pressing on the home screen background would present you with a zoomed-out view of all your home screens. Widgets could be dragged from the bottom widget drawer into any home screen—it was very handy. When it came time to bring the Honeycomb interface to phones, from Android 4.0 all the way to 4.3, Google skipped this design and left it to the larger screened devices, presenting only a list of options after a long press (center picture).
|
||||
|
||||
For KitKat though, Google finally came up with a solution. After a long press, 4.4 presented a slightly zoomed out view—you could see the current home screen and the screens to the left and right of it. Tapping on the “widgets" button would open a full screen list of widget thumbnails, but after long-pressing on a widget, you were thrown back into the zoomed-out view and could scroll through home screen pages and place the icon where you wanted. By dragging an icon or widget all the way past the rightmost home page, you could create a new home page.
|
||||
|
||||

|
||||
Contacts and the Keyboard both removed any trace of blue.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
KitKat was the end of the line for the Tron design. In most parts of the OS, any remaining blue highlights were removed in favor of gray. In the People app, blue was sucked out of the header and the letter separators in the contact list. The pictures swapped sides and the bottom bar was changed to a light gray to match the top. The Keyboard, which injected the color blue into nearly every app, was changed to gray-on-gray-on-gray. That wasn't a bad thing. Apps should be allowed to have their own color scheme—forcing a potentially clashing color on them via the keyboard wasn’t good design.
|
||||
|
||||

|
||||
The first three screenshots show KitKat's dialer, and the last one is 4.3.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Google completely revamped the dialer in KitKat, creating a wild new design that changed the way users thought about a phone. Actual numbers in the new dialer were hidden as much as possible—there wasn’t even a dial pad on the main screen. The primary interface for making a phone call was now a search bar! If you wanted to call someone in your contacts, just type their name in; if you wanted to call a business, just type the business name in and the dialer would search through Google Maps’ extensive database of phone numbers. It worked incredibly well and was something only Google could pull off.
|
||||
|
||||
If searching for numbers wasn’t your thing, the app also intelligently displayed a listing for the previous phone call, your most-contacted people, and a link to all contacts. At the bottom were links to your call history, the now old school number pad, and the usual overflow button containing a settings page.
|
||||
|
||||

|
||||
Office stuff: Google Drive, which was now packed in, and the printing support.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
It was amazing it took this long, but in KitKat, Google Drive was finally included as a default app. Drive allowed users to create and edit Google Docs spreadsheets and documents, scan documents with the camera and upload them as PDFs, or view (but not edit) presentations. Drive, by this point, had a great, modern design with a slide-out navigation drawer and a Google Now-style card design.
|
||||
|
||||
For even more mobile office fun, KitKat included an OS-level printing framework. At the bottom of the settings was a "Printing" screen, and any printer OEM could make a plugin for it. Google Cloud Print was, of course, one of the first supporters. Once your printer was hooked up to Cloud Print, either natively or through a computer with Chrome installed, you could print to it over the Internet. Apps needed to support the printing framework, too. Pressing the little "i" button on Google Drive would show information about the document and give you the option to print it. Just like a desktop OS, a print dialog would pop up with settings like copies, paper size, and page selection.
|
||||
|
||||

|
||||
The "Photos" section of the Google+ app, which replaced the Gallery.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Google+ Photos and the Gallery initially shipped together on the Nexus 5, but in a later build of KitKat on Google Play devices, the Gallery was axed and Google+ completely took over photo duties. The new app changed the photo app from a light theme to a dark theme, and Google+ Photos brought a modern navigation drawer design.
|
||||
|
||||
Android had long included an instant upload feature, which would automatically backup all pictures on Google’s cloud storage, first on Picasa and later on Google+. The big benefit of G+ Photos over the Gallery was that it could finally manage those cloud-stored photos. Little cloud icons in the lower right of a photo indicated backup status, and it would fill from right to left to indicate an upload-in-progress. G+ photos brought its own photo editor along with support for a million of other Google+ photo features, like highlights, auto awesome, and, of course, sharing to Google+.
|
||||
|
||||

|
||||
Tweaks to the Clock app, which added an alarms tab and changed the time input dialog.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Google changed the excellent time picker that was introduced in 4.2 to this strange clock interface, which was both slower and less precise than the old interface. First you were presented with a one-handed clock which you used to choose the hour, then that clock went away and another one-handed clock allowed you to choose the minute. Having to spin the minute hand or tap a spot on the clock face made it very difficult to pick times in non-five-minute increments. Unlike the old time picker, which required you to pick a time period, this just defaulted to AM (again making it possible to accidentally be off by 12 hours).
|
||||
|
||||
### Today—Android everywhere ###
|
||||
|
||||

|
||||
Photo by Google/Sony/Motorola/Ron Amadeo
|
||||
|
||||
What started out as a curious BlackBerry clone from a search engine company became the most popular OS in the world from one of the biggest titans in the tech industry. Android has become Google's de-facto consumer operating system, and it powers phones, tablets, Google Glass, Google TV, and more. [Parts of it][1] are even used in the Chromecast. In the future, Google will be bringing Android to watches and wearables with [Android Wear][2], and the [Open Automotive Alliance][3] will be bringing Android to cars. Google will be making a renewed commitment to the living room soon, too, with [Android TV][4]. The OS is such a core pillar of Google, that events that are supposed to cover company-wide products, like Google I/O, end up becoming Android launch parties.
|
||||
|
||||

|
||||
Top row: the Google Play content stores. Bottom row: the Google Play Apps.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
What was once the ugly duckling of the mobile industry has transformed so much it now [wins design awards][5] for its user interface. The design of things like Google Now have affected everything the company produces, with even the desktop sites like Search, Google+, YouTube, and Maps getting in on the card design unity. The design keeps evolving as well. Google's next plan is to [unify design][6] across not just Android, but all of its products. The goal is to take something like Gmail and make it feel the same, whether you're using it on Android, a desktop browser, or a watch.
|
||||
|
||||
Google outsourced so many pieces of Android to the Play Store, that version releases are becoming less and less necessary. Google decided the best way to beat carrier and OEM update issues was to sidestep those roadblocks completely. From here on out, there isn't much left to include in an Android update other than core under-the-hood changes—but even many APIs have been pushed to Google Play Services. If you just look at version releases, it seems like Android development has slowed down from the peak 2.5-month release cycle. But the reality is Google can now continually push out improvements to the Play Store in a never-ending, somewhat subtler stream of updates.
|
||||
|
||||
With 1.5 million activations per day, Android has no where to go but up. In the future, Android will be headed from phones and tablets to cars and watches, and the lower system requirements of KitKat will drive phones to even lower prices in the developing world. The bottom line? More and more people will get online. And for many of those people, Android will be not just their phone but their primary computing device. With Android leading the charge for Google in so many areas, the OS that started off as a tiny acquisition has become one of Google's most important products.
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron is the Reviews Editor at Ars Technica, where he specializes in Android OS and Google products. He is always on the hunt for a new gadget and loves to rip things apart to see how they work.
|
||||
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/26/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://blog.gtvhacker.com/2013/chromecast-exploiting-the-newest-device-by-google/
|
||||
[2]:http://arstechnica.com/gadgets/2014/03/in-depth-with-android-wear-googles-quantum-leap-of-a-smartwatch-os/
|
||||
[3]:http://arstechnica.com/information-technology/2014/01/open-automotive-alliance-aims-to-bring-android-inside-the-car/
|
||||
[4]:http://arstechnica.com/gadgets/2014/04/documents-point-to-android-tv-googles-latest-bid-for-the-living-room/
|
||||
[5]:http://userexperienceawards.com/uxa2012/
|
||||
[6]:http://arstechnica.com/gadgets/2014/04/googles-next-design-challenge-unify-app-design-across-platforms/
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
@ -1,150 +0,0 @@
|
||||
How to diskless boot a Linux machine
|
||||
================================================================================
|
||||
Diskless booting implies that a client computer does not have any disk storage when booting an operating system. In that case, the computer can load the kernel as well as the root filesystem from a remote NFS server over network. It may use several different methods to load the kernel and the root filesystem from an NFS server: RARP, BOOTP or DHCP protocols. In this tutorial, I will use BOOTP/DHCP protocol because they are supported by many network cards.
|
||||
|
||||
### Advantage of Diskless Computers ###
|
||||
|
||||
Imagine you have 30 computers in your office, all of which need to access the same application. If you are managing the computers as an administrator, what would you do? It will be a waste of your time if you install the application on every computer. On the other hand, a diskless system can eliminate the problem. With a diskless system, you just need to install the application on a central NFS server, and then boot all 30 clients over network.
|
||||
|
||||
### Requirements ###
|
||||
|
||||
Two or more Linux computers equipped with network cards that support DHCP protocol. The computer that will act as an NFS server should have a hard drive, and the other client computer(s) do not need any hard drive. The server and client computer(s) need to be connected to the same local network.
|
||||
|
||||
There are five steps to setting up the diskless system.
|
||||
|
||||
1. Install required packages
|
||||
1. Configure a TFTP server
|
||||
1. Configure a DHCP server
|
||||
1. Configure an NFS server
|
||||
1. Booting diskless clients
|
||||
|
||||
In this tutorial, I assume that the computer which will run as a booting server is running Ubuntu. If you are using other Linux distribution, the principle is the same.
|
||||
|
||||
### Step One: Install Required Packages ###
|
||||
|
||||
Use apt-get to install all necessary packages as follows.
|
||||
|
||||
$ sudo apt-get install dhcp3-server tftpd-hpa syslinux nfs-kernel-server initramfs-tools
|
||||
|
||||
### Step Two: Configure a TFTP Server ###
|
||||
|
||||
TFTP server is a small FTP server which is needed for automated transfer of boot files between a client computer and server in the local network.
|
||||
|
||||
Add the following lines to /etc/default/tftpd-hpa
|
||||
|
||||
RUN_DAEMON="yes"
|
||||
OPTIONS="-l -s /var/lib/tftpboot/"
|
||||
|
||||
Next, create a boot directory.
|
||||
|
||||
$ sudo mkdir -p /var/lib/tftpboot/pxelinux.cfg
|
||||
|
||||
Copy the bootstrap ROM.
|
||||
|
||||
$ sudo cp /usr/lib/syslinux/pxelinux.0 /var/lib/tftpboot
|
||||
|
||||
Create a default boot configuration file as follows.
|
||||
|
||||
$ sudo vi /tftpboot/pxelinux.cfg/default
|
||||
|
||||
----------
|
||||
|
||||
LABEL Ubuntu
|
||||
KERNEL vmlinuz
|
||||
APPEND root=/dev/nfs initrd=initrd.img nfsroot=10.10.101.1:/nfsroot ip=dhcp rw
|
||||
|
||||
Note:
|
||||
|
||||
- "root=/dev/nfs" means the network filesystem on the server (doesn't need to change).
|
||||
- "initrd=initrd.img" is a boot script for system startup.
|
||||
- "nfsroot=10.10.101.1/nfsroot" indicates the server's IP address and the NFS share folder name. Substitute the IP address with your server's address.
|
||||
- "ip=dhcp" means that client computers use DHCP addressing scheme.
|
||||
- "rw" means that the NFS share is read/write.
|
||||
|
||||
Finally, restart the TFTPD service.
|
||||
|
||||
sudo /etc/init.d/tftpd-hpa restart
|
||||
|
||||
### Step Three: Configure DHCP Service ###
|
||||
|
||||
You also need to configure DHCP service on the NFS server to allow booting with /var/lib/tftpboot/pxelinux.0. Your configuration might look like the following, assuming you using subnet 10.10.101.0.
|
||||
|
||||
$ sudo vi /etc/dhcp3/dhcpd.conf
|
||||
|
||||
----------
|
||||
|
||||
allow booting;
|
||||
allow bootp;
|
||||
|
||||
subnet 10.10.101.0 netmask 255.255.255.0 {
|
||||
range 10.10.101.2 10.10.101.254;
|
||||
option broadcast-address 10.10.101.255;
|
||||
option routers 10.10.101.1;
|
||||
filename "/pxelinux.0";
|
||||
}
|
||||
|
||||
Then restart DHCP service.
|
||||
|
||||
$ sudo service isc-dhcp-server restart
|
||||
|
||||
### Step Four: Configure an NFS server ###
|
||||
|
||||
Create a directory that holds the client root filesystem.
|
||||
|
||||
$ sudo mkdir /nfsroot
|
||||
|
||||
Next, configure the NFS server to export the client root filesystem. For that, add the following line to /etc/exports.
|
||||
|
||||
/nfsroot *(rw,no_root_squash,async,insecure,no_subtree_check)
|
||||
|
||||
Run the following command to reload modified /etc/exports.
|
||||
|
||||
$ sudo exportfs -rv
|
||||
|
||||
By default, Ubuntu does not add network boot support to the initrd image. Thus you need to create a new initrd.img file. For that, first add the following line to /etc/initramfs-tools/initramfs.conf
|
||||
|
||||
BOOT=nfs
|
||||
MODULES=netboot
|
||||
|
||||
Then run the following command to create a new initrd.img.
|
||||
|
||||
$ sudo mkinitramfs -o /var/lib/tftpboot/initrd.img
|
||||
|
||||
Copy the new kernel image to /var/lib/tftpboot.
|
||||
|
||||
$ sudo cp /boot/vmlinuz-`uname -r` /var/lib/tfftpboot/vmlinuz
|
||||
Now it is time to copy the entire root filesystem to /nfsroot.
|
||||
|
||||
Assuming tgat you are using a fresh Ubuntu server installation, you just need to clone the server filesystem to the NFS root.
|
||||
|
||||
$ sudo cp -ax / /nfsroot
|
||||
|
||||
Then open /nfsroot/etc/fstab with a text editor to add the following line.
|
||||
|
||||
/dev/nfs / nfs defaults 1 1
|
||||
|
||||
The directory /var/lib/tftpboot should have world read/write permissions. Otherwise the client would not be able to boot from network.
|
||||
|
||||
$ sudo chmod -R 777 /var/lib/tfftpboot
|
||||
|
||||
Lastly, to avoid any misconfiguration on the server, I recommend using a static IP address for the interface which DHCP service is running on. For example, if its network interface is named eth0, your configuration in /etc/network/interfaces should look like this:
|
||||
|
||||
iface eth0 inet static
|
||||
address 10.10.101.1
|
||||
netmask 255.255.255.0
|
||||
broadcast 10.10.101.255
|
||||
network 10.10.101.0
|
||||
|
||||
### Step Five: Booting a Diskless Client ###
|
||||
|
||||
After you completed the configuration on the server. Boot your client from network. To boot from network, you typically need to change the boot order priority in your BIOS configuration.
|
||||
|
||||
If a client booted successful, then your diskless environment is ready. You can add one or more client computers without changing anything.
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://xmodulo.com/2014/06/diskless-boot-linux-machine.html
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
@ -1,69 +0,0 @@
|
||||
乌龙茶占坑
|
||||
Command Line Tuesdays – Part Two
|
||||
================================================================================
|
||||
Heya geekos!
|
||||
|
||||
Let’s refresh our memories. [Last week][1], we skimmed through some basic commands, learned what a shell is actually, and made a steady introduction into our CLI Tuesdays series.
|
||||
|
||||
Today’s menu offers something else: navigation through the file system.
|
||||
|
||||
Now, the best picture I managed to find on the www is from a site called [devopsbootcamp][2]. You can find their tutorials and the rest here. But anyway, here’s a very nice diagram of what a linux root filesystem looks like.
|
||||
|
||||

|
||||
|
||||
For example, as stated in the above picture, your user directory (where you usually store your movies, music, documents etc.) is located in the /home folder. /home folder is located under /. Then you have the /etc folder, where most of the files for configuration are located. Anyway, you can find the detailed description here, as we’ll not be getting into which folder is for what, until we start using and configuring them. Today is reserved for navigation only. And on that note, let’s get down to the first command of the day…
|
||||
|
||||
### pwd ###
|
||||
|
||||
pwd, or ‘print working directory’ is a very useful command if you think you are lost navigating through the folders. At any given moment, type pwd, and voila! What appears is a complete pathway you took to arrive to this folder. Those guys in The Cube could sure use it, losers.
|
||||
|
||||

|
||||
注:此图原文哪里看不到,看看能通过什么途径得到
|
||||
|
||||
Imagine yourselves walking from room to room inside a massive apartment, loosing your way. pwd is like the breadcrumb trail leading you to your starting point, so you don’t loose your way inside the folder maze!
|
||||
|
||||

|
||||
|
||||
### cd ###
|
||||
|
||||
Now you know in which directory you’re situated thanks to your usage of the pwd command. Now you want to take the next step and move to another directory. Let’s say you have a folder/directory inside your home folder you want to relocate your top secret terminal operation to. For this, you use the ‘cd’ command. cd, or ‘change directory’, will change the location of wanted directory. How do you use it? Simple, type cd and the path to your folder. Let’s say, for example, you want to enter your Hello Kitty picture collection in your home folder. You type ‘cd /home/username/Hello\ Kitty’.
|
||||
|
||||
As you see, we didn’t only use the space bar in the folder name. That’s because the terminal won’t recognize it. Whenever you want to navigate to a folder containing a space in it’s name, you **replace it with the backslash character, followed by space**. You can also, without using the backslash+space option, just put the **whole folder name into quotes**, f.ex. cd /home/username/”Hello Kitty”.
|
||||
|
||||

|
||||
|
||||
Try it out yourself. Navigate to a different directory using cd, and when there, type pwd to see if everything worked as it’s supposed to.
|
||||
|
||||
### Mr. Shotts’ Shottcuts ###
|
||||
|
||||
Mr. Shotts reminds us there are also some shortcuts available.
|
||||
|
||||
If you type only cd, without the path following it, your terminal will change your working directory (whatever it may be) to your /home folder.
|
||||
|
||||
The same, if you type cd `~user_name` it will lead you to the home folder of the specific user you stated.
|
||||
|
||||
### Next Week ###
|
||||
|
||||
Next week, we’ll head over to the next chapter – we’ll learn how to list files and directories, view text files and classify file’s contents so it will be a bit more work than we’re used to, but I hope you’ll have enough time. Command by command, and if you haven’t the time to do it yourself, we’ll learn the basics together in a matter of months!
|
||||
|
||||
and remember…
|
||||
|
||||
### …have a lot of fun! ###
|
||||
|
||||
P.S.: Thanks to bwl’s comment, we fixed an error in the text regarding the space bar in directory names.
|
||||
|
||||
P.P.S.: GreatEmerald also added some fresh information about file hierarchy. You can read it in [the comments][3].
|
||||
|
||||
Thanks for your input/corrections.
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://news.opensuse.org/2014/06/24/command-line-tuesdays-part-two/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:https://news.opensuse.org/2014/06/10/command-line-tuesdays-part-one/
|
||||
[2]:http://devopsbootcamp.readthedocs.org/
|
||||
[3]:https://news.opensuse.org/2014/06/24/command-line-tuesdays-part-two/comment-page-1/#comment-99186
|
||||
@ -1,3 +1,4 @@
|
||||
暑假 先来一发 Luoxcat 翻译
|
||||
Command Line Tuesdays – Part Three
|
||||
================================================================================
|
||||
Today, mr Shotts takes us on a first part of a guided tour through our file system. We’ll learn how to visit, list files within directories and we’ll learn to use some options for the first time. So let’s begin with the first command of the week.
|
||||
@ -80,4 +81,4 @@ via: https://news.opensuse.org/2014/07/01/command-line-tuesdays-part-three/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
@ -1,41 +0,0 @@
|
||||
How to check MySQL storage engine type on Linux
|
||||
================================================================================
|
||||
> **Question**: I need to know whether my MySQL database table is MyISAM or Innodb type. How can I check the type of a MySQL database table?
|
||||
|
||||
There are two major MySQL storage engines used: **MyISAM and Innodb**. MyISAM is non-transactional, and thus can be faster for reads, while InnoDB fully supports transactions (e.g., commit/rollback) with finer-grain locking. When you create a new MySQL table, you choose its type (i.e., storage engine). Without any choice, you will simply use a pre-configured default engine.
|
||||
|
||||
If you would like to know the type of an existing MySQL database table, there are a couple of ways to do it.
|
||||
|
||||
### Method One ###
|
||||
|
||||
If you have access to phpMyAdmin, you can find out the database type from phpMyAdmin. Simply choose your database from phpMyAdmin to see a list of its tables. Under "Type" column, you will see the database type for each table.
|
||||
|
||||

|
||||
|
||||
### Method Two ###
|
||||
|
||||
If you can log in to a MySQL server directly, another way to identify the storage engine is to run the following MySQL command inside your MySQL server after logging in.
|
||||
|
||||
mysql> SELECT ENGINE FROM information_schema.TABLES WHERE TABLE_SCHEMA = 'my_database' AND TABLE_NAME = 'my_table';
|
||||
|
||||
The above command will show the engine type of a table called 'my_table' in 'my_database' database.
|
||||
|
||||
### Method Three ###
|
||||
|
||||
Yet another method to check the MySQL engine is to use mysqlshow, a command-line utility which shows database information. The mysqlshow utility comes with [MySQL client package installation][1]. To use mysqlshow, you need to supply MySQL server login credential.
|
||||
|
||||
The following command will show information about a particular database. Under "Engine" column, you will see the storage engine for each table.
|
||||
|
||||
$ mysqlshow -u <mysql_user> -p -i <database-name>
|
||||
|
||||

|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://ask.xmodulo.com/check-mysql-storage-engine-type-linux.html
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://xmodulo.com/2013/06/how-to-install-mysql-server-and-client-on-linux.html
|
||||
@ -1,41 +0,0 @@
|
||||
How to create sosreport in linux (RHEL 5.X / RHEL 6.X)
|
||||
================================================================================
|
||||
**Sosreport** is a command in linux (**RHEL / CentOS**) which collects **system configuration** and diagnostic information of your linux box like running kernel version, loaded modules, and system and service configuration files. This command also runs external programs to collect further information, and stores this output in the resulting archive.
|
||||
|
||||
Sosreport is required when you have open a case with redhat for technical support. Redhat support Engineers will require sosreport of your server for troubleshooting purpose.
|
||||
|
||||
To run sosreport , **sos** package should be installed. Sos package is part of default installation in most of linux. If for any reason this package is no installed , then use below yum command to install **sos package** :
|
||||
|
||||
# yum install sos
|
||||
|
||||
### Generate the report ###
|
||||
|
||||
Open the terminal type sosreport command :
|
||||
|
||||
# sosreport
|
||||
|
||||
This command will normally complete within a **few minutes**. Depending on local configuration and the options specified in some cases the command may take longer to finish. Once completed, sosreport will generate a compressed a file under **/tmp** folder. Different versions use different compression schemes (**gz, bz2, or xz**). The file should be provided to Redhat support representative (normally as an attachment to an open case).
|
||||
|
||||
**Note**: sosreport requires root permissions to run.
|
||||
|
||||
### Different Options used in sosreport command : ###
|
||||
|
||||
The sosreport command has a **modular structure** and allows the user to enable and disable modules and specify module options via the command line. To **list available modules** (plug-ins) use the following command:
|
||||
|
||||
# sosreport -l
|
||||
|
||||
To turn off a module include it in a comma-separated list of modules passed to the -n/–skip-plugins option. For instance to disable both the kvmand amd modules:
|
||||
|
||||
# sosreport -n kvm,amd
|
||||
|
||||
Individual modules may provide additional options that may be specified via the -k option. For example on Red Hat Enterprise Linux 5 installations the sos rpm module collects "rpm -Va" output by default. As this may be time-consuming the behavior may be disabled via:
|
||||
|
||||
# sosreport -k rpm.rpmva=off
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://www.linuxtechi.com/how-to-create-sosreport-in-linux/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
@ -1,107 +0,0 @@
|
||||
How to install Raspberry Pi camera board
|
||||
================================================================================
|
||||
[The Raspberry Pi camera (Pi Cam) board][1] was first released for sale in May 2013. This first release is equipped with a 5 Megapixel sensor, and connects through a ribbon cable to the CSI connector on the Raspberry Pi. The second release of Raspberry Pi camera board, which is called [Pi NoIR][2], has the same sensor, but without the IR filter. It has capability to see near IR wavelengths (700 - 1000 nm) like a security camera, and of course it is sacrificing the color rendition.
|
||||
|
||||
In this article, we will show you **how to install a Raspberry Pi camera board on [Raspberry Pi][3]**. We will be using the first release of Pi camera board. Once the board is installed, you will use three applications to access the board: raspistill, raspiyuv, and raspivid. The first two apps are used for capturing images, while the third app is for capturing video. The raspistill tool produces standard image files such as .jpg images, but raspiyuv gives us unprocessed raw image files from the camera.
|
||||
|
||||
### Installing the Raspberry Pi Camera Board ###
|
||||
|
||||
To connect the Raspberry Pi camera board to Raspberry Pi, follow these instructions:
|
||||
|
||||
1. Locate the CSI connector (the CSI connector is located near the Ethernet Port), and take off the brown tape.
|
||||
|
||||
2. Pull up the pinch of the CSI port.
|
||||
|
||||
3. Take your Pi Cam module, and remove the plastic protector from the lens. Make sure that the yellow part of the PCB which has sunny word is installed perfectly (just press gently that yellow part to make sure that it's installed perfectly).
|
||||
|
||||
4. Put in the ribbon cable into the CSI port. Remember, the ribbon cable which has blue tape should be facing towards the Ethernet port. Also, make sure that the ribbon is inserted properly, then pull down the pinch.
|
||||
|
||||

|
||||
|
||||
Now your Pi Cam is ready to take a picture or a video.
|
||||
|
||||
### Enabling Camera on Raspbian ###
|
||||
|
||||
After installing the Pi Cam module, make sure to update your Raspberry Pi system to get the latest firmware. To do so:
|
||||
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get upgrade
|
||||
|
||||
To activate the Pi Cam module, run the Raspberry Pi configuration tool.
|
||||
|
||||
$ sudo raspi-config
|
||||
|
||||
Navigate to "Enable Camera" in the menu, and make it enabled. Reboot Raspberry Pi if you are done.
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
Here is the final picture of Raspberry Pi with Pi Cam module attached.
|
||||
|
||||

|
||||
|
||||
### Taking a Picture with Pi Camera ###
|
||||
|
||||
We are ready to use Pi Cam after rebooting Raspberry Pi. To take a picture with Pi Cam, run raspistill from the command line.
|
||||
|
||||
$ raspistill -o keychain.jpg -t 2000
|
||||
|
||||
This command will take a picture in 2000ms, and save it to keychain.jpg. The following is a picture of my small figurehead key chain, taken by Pi Cam.
|
||||
|
||||

|
||||
|
||||
The raspiyuv tool works similarly, but the result is a unprocessed raw image from the camera.
|
||||
|
||||
### Taking a Video with Pi Camera ###
|
||||
|
||||
To take a video with Pi camera module, run raspivid tool from command line. The following command will take a video with default options which are 5 seconds length and 1920x1080 resolution with 17Mbps bitrate.
|
||||
|
||||
$ raspivid -o mykeychain.h264
|
||||
|
||||
If you want to change the duration, just set the desired length (in milliseconds) with "-t" option.
|
||||
|
||||
$ raspivid -o mykeychain.h264 -t 10000
|
||||
|
||||
To drop the resolution to 1280x720, use "-w" and "-h" options..
|
||||
|
||||
$ raspivid -o mykeychain.h264 -t 10000 -w 1280 -h 720
|
||||
|
||||
The output of raspivid is a raw H.264 video stream, and doesn't have sound with it. To be able to play with a common video player, the raw H.264 video needs to be converted. Use MP4Box application that comes with gpac package.
|
||||
|
||||
To install gpac on Raspbian, use this command:
|
||||
|
||||
$ sudo apt-get install -y gpac
|
||||
|
||||
Then to convert the raw H.264 video stream into .mp4 format with 30 frames per second:
|
||||
|
||||
$ MP4Box -fps 30 -add keychain.h264 keychain.mp4
|
||||
|
||||
The video length is 10 seconds, and has default resolutions and bitrate. Here is an example video captured by Pi Camera.
|
||||
|
||||
注:youtube视频地址
|
||||
<iframe width="615" height="376" frameborder="0" src="http://www.youtube.com/embed/3uyR2AVVwAU?version=3&rel=1&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent" type="text/html" class="youtube-player"></iframe>
|
||||
|
||||
To get the complete command-line options of raspistill, raspiyuv, and raspivid, run the commands without any option.
|
||||
|
||||
|
||||
----------
|
||||
|
||||
#### [Kristophorus Hadiono][a] ####
|
||||
|
||||
I'm a Linux enthusiast. I use Linux for my daily computing, also when I teach my students. Becoming a good writer is one of my dreams.
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://xmodulo.com/2014/07/install-raspberry-pi-camera-board.html
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://xmodulo.com/go/picam
|
||||
[2]:http://xmodulo.com/go/pinoir
|
||||
[3]:http://xmodulo.com/go/raspberrypi
|
||||
[a]:http://hadiono.org/blog
|
||||
@ -1,3 +1,4 @@
|
||||
2q1w2007翻译中
|
||||
Wine 1.7.21 (Development Version) Released – Install in RedHat and Debian Based Systems
|
||||
================================================================================
|
||||
Wine, a most popular and powerful open source application for Linux, that used to run Windows based applications and games on Linux Platform without any trouble.
|
||||
|
||||
80
sources/tech/20140709 Command Line Tuesdays--Part Four.md
Normal file
80
sources/tech/20140709 Command Line Tuesdays--Part Four.md
Normal file
@ -0,0 +1,80 @@
|
||||
cvsher 翻译中
|
||||
Command Line Tuesdays – Part Four
|
||||
================================================================================
|
||||
Heya there geekos! New week, new adventure!
|
||||
|
||||
Today, we’ll learn how to manipulate files using four fairly simple commands. So let’s begin!
|
||||
|
||||
Before we start with the commands themselves, let’s take a quick stop at a section called…
|
||||
|
||||
### …wildcards: ###
|
||||
|
||||
Copying, pasting files, creating directories etc. is probably easier using graphical tools, but, if you’d like to perform more complicated tasks, like copying only .html files from one folder to another, and only copying files that don’t exist in the destination directory, CLI just might come in handy. So, to get back to wildcards, it’s basically a shell feature, a set of special characters, that helps you pick out a set of files based on some simple rules (which characters appear in a file name, how many characters, upper/lower case characters etc.). Here’s the table (click to enlarge):
|
||||
|
||||

|
||||
|
||||
And here are a few examples mr Shotts posted in a table of usage also click to enlarge:
|
||||
|
||||

|
||||
|
||||
If you use a command with an argument containing a filename, you can use wildcards with no problem.
|
||||
|
||||
### cp ###
|
||||
|
||||
cp is used to copy files or directories. You can use it pretty easily: navigate to the folder you’d like to copy the files from and to, and simply do
|
||||
|
||||
`cp file1 file2` – to copy single files,
|
||||
|
||||
or
|
||||
|
||||
`cp file1 file2 … directory` – to copy files from your current working directory to the directory specified. Here’s mr Shotts’ table with numerous options:
|
||||
|
||||

|
||||
|
||||
### mv ###
|
||||
|
||||
mv is the second command of the day. We can use mv to rename a file or directory, or to move a file or directory. We can use it this way:
|
||||
|
||||
`mv filename1 filename2` – if we want to rename filename1 to filename2
|
||||
|
||||
or
|
||||
|
||||
`mv file directory` – if we want to move file to directory.
|
||||
|
||||
Here’s a table of few examples of mv with options used with it:
|
||||
|
||||

|
||||
|
||||
### rm ###
|
||||
|
||||
The rm command removes/deletes files and directories. Usage is pretty straightforward:
|
||||
|
||||
rm file
|
||||
|
||||
or
|
||||
|
||||
rm -r directory
|
||||
|
||||
And here’s also a table with some additional options:
|
||||
|
||||

|
||||
|
||||
But, do be careful when using rm as there is no undelete option, so be extra careful not to inflict unwanted damage to your system!
|
||||
|
||||
### mkdir ###
|
||||
|
||||
mkdir is used for creating directories. It’s the most simple command of the day. Simply:
|
||||
|
||||
mkdir directory
|
||||
|
||||
Voila, directory created!
|
||||
|
||||
So this is it for this week, geekos. Hope to see you next tuesday! All the best and kind regards,
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://news.opensuse.org/2014/07/08/command-line-tuesdays-part-four/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
@ -0,0 +1,50 @@
|
||||
How To Enable Tab Complete Heroku Commands In Oh-My-Zsh
|
||||
================================================================================
|
||||
**Heroku** Client is the (Command Line Interface) CLI tool for creating and managing Heroku apps.
|
||||
|
||||
Requirements:
|
||||
|
||||
- Heroku toolbelt
|
||||
- Oh-My-Zsh ([How to Install][1])
|
||||
|
||||
Note this post is not talk about heroku, it’s just to show users how they can ease typing of commands with oh-my-zsh, so am NOT going to talk into detail on doing things. Also you should have [heroku toolbelt][2] installed to make this work. Is simple for Ubuntu and Debian derivatives,Install by running the command below:
|
||||
|
||||
wget -qO- https://toolbelt.heroku.com/install-ubuntu.sh | sh
|
||||
|
||||
Open Terminal and login into heroku with you account created [here][3]:
|
||||
|
||||
heroku login
|
||||
Enter your Heroku credentials.
|
||||
Email: enockseth@unixmen.com
|
||||
Password (typing will be hidden):
|
||||
Authentication successful.
|
||||
|
||||
That shows heroku is up and running.
|
||||
|
||||
Open **.zshrc** in your favourite text editor
|
||||
|
||||
vim .zshrc
|
||||
|
||||

|
||||
|
||||
By default git is the only plugin enabled.
|
||||
|
||||
Add **heroku** to the plugins section as shown below:
|
||||
|
||||

|
||||
|
||||
Restart teminal, type **heroku** press tab and you’re good to go:
|
||||
|
||||

|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://www.unixmen.com/enable-tab-complete-heroku-commands-oh-zsh/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://www.unixmen.com/install-oh-zsh-ubuntu-arch-linux-fedora/
|
||||
[2]:https://toolbelt.heroku.com/
|
||||
[3]:https://www.heroku.com/
|
||||
@ -0,0 +1,58 @@
|
||||
How to Install Lightweight Budgie Desktop in Ubuntu 14.04
|
||||
================================================================================
|
||||
**If you follow us over on Twitter you may have caught a glimpse of a screenshot we shared recently, along with the invitation to name the desktop environment pictured. **
|
||||
|
||||
Did you guess correctly? The answer is [Budgie][1] — a simple desktop designed for, but not exclusive to, an openSUSE-based Linux distribution called Evolve OS.
|
||||
|
||||

|
||||
|
||||
We first wrote about Budgie back in March and were suitably bowled over by both the clean, minimal aesthetic and nimble framework, but also by the decision to reuse common components and the standard stack of GNOME 3.10 technologies readily available in most modern distributions.
|
||||
|
||||
I’m a huge admirer of the development choices taken by the project lead, Ikey Doherty. There’s no denying that forking has its merits, but by deciding to favour upstream projects whole project is able to move faster, both development-wise (less technical debt) and in being available for users (easier to run on other distributions).
|
||||
|
||||
Politics of choice aside, the desktop is clean and minimal with a nod to the Ash desktop of Google’s Chrome OS. If you don’t mind a few rough edges, its well worth a play with. But how do you install Budgie on Ubuntu?
|
||||
|
||||
### Unofficial PPA is Unofficial ###
|
||||
|
||||
Open source being what it is means if you have a bit of terminal know-how you can grab the source and get it up and running with a bit of wily compiling.
|
||||
|
||||
But if you’re too lazy for that and happen to be running Ubuntu 14.04 LTS (or a distro based on it) you can get it the easy way.
|
||||
|
||||
Just add one **unofficial PPA**, refresh your Software Sources and then install. A few minutes later and you’ll have both a new uncle in the family by the [name of Bob][2] and a new desktop shell to play with.
|
||||
|
||||
### Add the Budgie PPA ###
|
||||
|
||||
With a terminal window open copy and paste the following commands carefully, entering your password when/if prompted:
|
||||
|
||||
sudo add-apt-repository ppa:sukso96100/budgie-desktop
|
||||
sudo apt-get update && sudo apt-get install budgie-desktop
|
||||
|
||||
### Log into the Budgie Session ###
|
||||
|
||||
After installation you’ll be able to select ‘Budgie’ from the session selector of the Unity Greeter. (Don’t forget to change this back to a stable DE at a later date.)
|
||||
|
||||
### Notes ###
|
||||
|
||||
**Budgie is not stable, finished nor is it officially supported on Ubuntu**. It is in active development and features remain missing, including, but not limited to: no network management support, no volume control applet (keyboard keys will work fine), no notification system and no way to ‘pin’ apps to the task bar.
|
||||
|
||||
It also doesn’t play too nicely with Ubuntu’s overlay scrollbars, some GTK themes, and session management (e.g., logout, restart, etc.) on distributions using Upstart (like Ubuntu, [though that’s changing][3]) does not work.
|
||||
|
||||
As a workaround you can disable overlay scrollbars, set a different default theme and quit a session from the terminal using the following command:
|
||||
|
||||
gnome-session-quit
|
||||
|
||||
With all of those caveats in mind, I’d suggest those whose sanity hinges on a stable, dependable system avoid using it for now.
|
||||
|
||||
But for the rest of you crazy folks? Well, let us know what you think of it in the comments below. I’m off to let Bob in.
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://www.omgubuntu.co.uk/2014/07/install-budgie-evolve-os-desktop-ubuntu-14-04
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://www.omgubuntu.co.uk/2014/03/budgie-desktop-chrome-os-like
|
||||
[2]:http://en.wikipedia.org/wiki/Bob
|
||||
[3]:http://www.omgubuntu.co.uk/2014/02/ubuntu-debian-switching-systemd
|
||||
@ -0,0 +1,104 @@
|
||||
How to simulate key press and mouse movement in Linux
|
||||
================================================================================
|
||||
Have you ever dreamed of your computer doing stuff automatically for you? Probably not if you just watched Terminator. But except for that, scripting and task automation are every power user's dreams. If a lot of solutions exist today to fit such goal, it is sometimes hard to pick the simple, smart, and efficient one out of the lot. I cannot pretend to have found it myself, but in the mean time, my preference goes to neat software called xdotool. Its approach is intuitive as it stands as an X11 automation tool. In other words, xdotool can simulate key presses and even mouse events from reading a text file.
|
||||
|
||||
### Installation of Xdotool on Linux ###
|
||||
|
||||
For Ubuntu, Debian or Linux Mint, you can just do:
|
||||
|
||||
$ sudo apt-get install xdotool
|
||||
|
||||
For Fedora, use yum command:
|
||||
|
||||
$ sudo yum install xdotool
|
||||
|
||||
For CentOS user, the package is available in [EPEL repo][1]. After enabling EPEL repo, simply use yum command as above.
|
||||
|
||||
For Arch user, the package is available in the Community repo:
|
||||
|
||||
$ sudo pacman -S xdotool
|
||||
|
||||
If you cannot find xdotool for your distribution, you can always download it from the [official website][2].
|
||||
|
||||
### Basic Usage of Xdotool ###
|
||||
|
||||
As intuitive as it is, xdotool remains a scripting application. Hence you have to know the syntax in order to use it properly. Rest assured though, the syntax is very simple and quick to pick up, relative to the extent of the program's features.
|
||||
|
||||
First, it is very easy to simulate key press. From the terminal, you can type the command:
|
||||
|
||||
$ xdotool key [name of the key]
|
||||
|
||||
If you want to chain two keys, use the "+" operator between them. So:
|
||||
|
||||
$ xdotool key alt+Tab
|
||||
|
||||
will switch window for you.
|
||||
|
||||
To have xdotool type for you, use the type command:
|
||||
|
||||
$ xdotool type ''
|
||||
|
||||
That's already enough for basic key pressing. But one of the many strengths of xdotool is its ability to put the focus on a particular window. It can fetch the right window, and then type in it, preventing all your recorded keystrokes to just vaporize in thin air. For this, the simplest command is:
|
||||
|
||||
$ xdotool search --name [name of the window] key [keys to press]
|
||||
|
||||
This will search through the opened window for one with the name matching the search, give it the focus, and then simulate the key pressing.
|
||||
|
||||
A bit more advanced, but very useful, xdotool can simulate mouse movement and click. With:
|
||||
|
||||
$ xdotool mousemove x y
|
||||
|
||||
you can place the cursor at coordinates (x,y) of your screen (in pixels). You can also combine it with the "click" argument:
|
||||
|
||||
$ xdotool mousemove x y click 1
|
||||
|
||||
This will move the mouse to (x,y), and click with the left button. The "1" represents the left button of the mouse, "2" would be the scroll wheel, "3" the right button, etc.
|
||||
|
||||
Finally, once you have your commands in mind, you might want to actually dump it in a file to edit and play. For that, there is more than one syntax. You can write is a bash script:
|
||||
|
||||
#!/bin/bash
|
||||
|
||||
xdotool [command 1]
|
||||
xdotool [command 2]
|
||||
etc
|
||||
|
||||
Or you can use:
|
||||
|
||||
$ xdotool [filename]
|
||||
|
||||
where you write your commands in a separate file and plug its name as the argument.
|
||||
|
||||
### Bonus ###
|
||||
|
||||
As a bonus to this post, here is a concrete example of xdotool in action. You may or may not have heard of Bing, the Microsoft's search engine. In the latter case, you have then never heard of Bing Rewards: a program that allows you to trade Bing points for Amazon's and other gift cards. To earn those points, you can do up to 30 searches a day on Bing, each search giving you 0.5 point. In other words, you have to make Bing your default search engine, and use it every day.
|
||||
|
||||
Or, you can use this xdotool script, which will automatically give focus to Firefox (replace it with your favorite navigator), and perform a search using the fortune command to generate some random words. In about 30 seconds, all your daily searches will be done.
|
||||
|
||||
#!/bin/bash
|
||||
|
||||
for i in {1..30}
|
||||
do
|
||||
WID=`xdotool search --title "Mozilla Firefox" | head -1`
|
||||
xdotool windowfocus $WID
|
||||
xdotool key ctrl+l
|
||||
xdotool key Tab
|
||||
SENTENCE="$(fortune | cut -d' ' -f1-3 | head -1)"
|
||||
xdotool type $SENTENCE
|
||||
xdotool key "Return"
|
||||
sleep 4
|
||||
done
|
||||
|
||||
To conclude, I really like xdotool even if its full capabilities extend way beyond the scope of this post. It is a really approachable way to scripting and task automation. The downside is that it probably is not the most efficient one. But again, it does the job, and isn't too much of a bother to learn.
|
||||
|
||||
What are your thoughts on xdotool? Do you prefer another automation tool to it? And why? Let us know in the comments.
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://xmodulo.com/2014/07/simulate-key-press-mouse-movement-linux.html
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://xmodulo.com/2013/03/how-to-set-up-epel-repository-on-centos.html
|
||||
[2]:http://www.semicomplete.com/projects/xdotool/
|
||||
@ -0,0 +1,106 @@
|
||||
How to use systemd for system administration on Debian
|
||||
================================================================================
|
||||
Soon enough, hardly any Linux user will be able to escape the ever growing grasp that systemd imposes on Linux, unless they manually opt out. systemd has created more technical, emotional, and social issues than any other piece of software as of late. This predominantly came to show in the [heated discussions][1] also dubbed as the 'Init Wars', that occupied parts of the Debian developer body for months. While the Debian Technical Comittee finally decided to include systemd in Debian 8 "Jessie", there were efforts to [supersede the decision][2] by a General Resolution, and even threats to the health of developers in favor of systemd.
|
||||
|
||||
This goes to show how deep systemd interferes with the way of handling Linux systems that has, in large parts, been passed down to us from the Unix days. Theorems like "one tool for the job" are overthrown by the new kid in town. Besides substituting sysvinit as init system, it digs deep into system administration. For right now a lot of the commands you are used to will keep on working due to the compatibility layer provided by the package systemd-sysv. That might change as soon as systemd 214 is uploaded to Debian, destined to be released in the stable branch with Debian 8 "Jessie". From thereon, users need to utilize the new commands that come with systemd for managing services, processes, switching run levels, and querying the logging system. A workaround is to set up aliases in .bashrc.
|
||||
|
||||
So let's have a look at how systemd will change your habits of administrating your computers and the pros and cons involved. Before making the switch to systemd, it is a good security measure to save the old sysvinit to be able to still boot, should systemd fail. This will only work as long as systemd-sysv is not yet installed, and can be easily obtained by running:
|
||||
|
||||
# cp -av /sbin/init /sbin/init.sysvinit
|
||||
|
||||
Thusly prepared, in case of emergency, just append:
|
||||
|
||||
init=/sbin/init.sysvinit
|
||||
|
||||
to the kernel boot-time parameters.
|
||||
|
||||
### Basic Usage of systemctl ###
|
||||
|
||||
systemctl is the command that substitutes the old "/etc/init.d/foo start/stop", but also does a lot more, as you can learn from its man page.
|
||||
|
||||
Some basic use-cases are:
|
||||
|
||||
- systemctl - list all loaded units and their state (where unit is the term for a job/service)
|
||||
- systemctl list-units - list all units
|
||||
- systemctl start [NAME...] - start (activate) one or more units
|
||||
- systemctl stop [NAME...] - stop (deactivate) one or more units
|
||||
- systemctl disable [NAME...] - disable one or more unit files
|
||||
- systemctl list-unit-files - show all installed unit files and their state
|
||||
- systemctl --failed - show which units failed during boot
|
||||
- systemctl --type=mount - filter for types; types could be: service, mount, device, socket, target
|
||||
- systemctl enable debug-shell.service - start a root shell on TTY 9 for debugging
|
||||
|
||||
For more convinience in handling units, there is the package systemd-ui, which is started as user with the command systemadm.
|
||||
|
||||
Switching runlevels, reboot and shutdown are also handled by systemctl:
|
||||
|
||||
- systemctl isolate graphical.target - take you to what you know as init 5, where your X-server runs
|
||||
- systemctl isolate multi-user.target - take you to what you know as init 3, TTY, no X
|
||||
- systemctl reboot - shut down and reboot the system
|
||||
- systemctl poweroff - shut down the system
|
||||
|
||||
All these commands, other than the ones for switching runlevels, can be executed as normal user.
|
||||
|
||||
### Basic Usage of journalctl ###
|
||||
|
||||
systemd does not only boot machines faster than the old init system, it also starts logging much earlier, including messages from the kernel initialization phase, the initial RAM disk, the early boot logic, and the main system runtime. So the days where you needed to use a camera to provide the output of a kernel panic or otherwise stalled system for debugging are mostly over.
|
||||
|
||||
With systemd, logs are aggregated in the journal which resides in /var/log/. To be able to make full use of the journal, we first need to set it up, as Debian does not do that for you yet:
|
||||
|
||||
# addgroup --system systemd-journal
|
||||
# mkdir -p /var/log/journal
|
||||
# chown root:systemd-journal /var/log/journal
|
||||
# gpasswd -a $user systemd-journal
|
||||
|
||||
That will set up the journal in a way where you can query it as normal user. Querying the journal with journalctl offers some advantages over the way syslog works:
|
||||
|
||||
- journalctl --all - show the full journal of the system and all its users
|
||||
- journalctl -f - show a live view of the journal (equivalent to "tail -f /var/log/messages")
|
||||
- journalctl -b - show the log since the last boot
|
||||
- journalctl -k -b -1 - show all kernel logs from the boot before last (-b -1)
|
||||
- journalctl -b -p err - shows the log of the last boot, limited to the priority "ERROR"
|
||||
- journalctl --since=yesterday - since Linux people normally do not often reboot, this limits the size more than -b would
|
||||
- journalctl -u cron.service --since='2014-07-06 07:00' --until='2014-07-06 08:23' - show the log for cron for a defined timeframe
|
||||
- journalctl -p 2 --since=today - show the log for priority 2, which covers emerg, alert and crit; resembles syslog priorities emerg (0), alert (1), crit (2), err (3), warning (4), notice (5), info (6), debug (7)
|
||||
- journalctl > yourlog.log - copy the binary journal as text into your current directory
|
||||
|
||||
Journal and syslog can work side-by-side. On the other hand, you can remove any syslog packages like rsyslog or syslog-ng once you are satisfied with the way the journal works.
|
||||
|
||||
For very detailed output, append "systemd.log_level=debug" to the kernel boot-time parameter list, and then run:
|
||||
|
||||
# journalctl -alb
|
||||
|
||||
Log levels can also be edited in /etc/systemd/system.conf.
|
||||
|
||||
### Analyzing the Boot Process with systemd ###
|
||||
|
||||
systemd allows you to effectively analyze and optimize your boot process:
|
||||
|
||||
- systemd-analyze - show how long the last boot took for kernel and userspace
|
||||
- systemd-analyze blame - show details of how long each service took to start
|
||||
- systemd-analyze critical-chain - print a tree of the time-critical chain of units
|
||||
- systemd-analyze dot | dot -Tsvg > systemd.svg - put a vector graphic of your boot process (requires graphviz package)
|
||||
- systemd-analyze plot > bootplot.svg - generate a graphical timechart of the boot process
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
systemd has pretty good documentation for such a young project under heavy developement. First of all, there is the [0pointer series by Lennart Poettering][3]. The series is highly technical and quite verbose, and holds a wealth of information. Another good source is the distro agnostic [Freedesktop info page][4] with the largest collection of links to systemd resources, distro specific pages, bugtrackers and documentation. A quick glance at:
|
||||
|
||||
# man systemd.index
|
||||
|
||||
will give you an overview of all systemd man pages. The command structure for systemd for various distributions is pretty much the same, differences are found mainly in the packaging.
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://xmodulo.com/2014/07/use-systemd-system-administration-debian.html
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:https://lists.debian.org/debian-devel/2013/10/msg00444.html
|
||||
[2]:https://lists.debian.org/debian-devel/2014/02/msg00316.html
|
||||
[3]:http://0pointer.de/blog/projects/systemd.html
|
||||
[4]:http://www.freedesktop.org/wiki/Software/systemd/
|
||||
@ -0,0 +1,65 @@
|
||||
Linux Basics: How To Find Size of Directory Commands
|
||||
================================================================================
|
||||
This is the first in a series of posts in coming where I’ll be writing about some **basic commands** that that will be of good use to new users.
|
||||
|
||||
**Note**: This is targeted at people little or no command line experience..
|
||||
|
||||
> How can I as a new user to Linux display directory properties from the terminal?
|
||||
|
||||
### Requirements ###
|
||||
|
||||
The only requirement is the **du** command line tool. du comes with almost every Linux distro by default.
|
||||
|
||||
Check if du it’s on your system by running the command below in the terminal:
|
||||
|
||||
man du
|
||||
|
||||
**du** command estimates file space usage
|
||||
|
||||
### Using du ###
|
||||
|
||||
Running du with no flag displays names of all directories including sub-directories and sizes in bytes.
|
||||
|
||||
du
|
||||
|
||||

|
||||
|
||||
Using the **-h** flag displays the sizes in human readable format, that is **K, M** and **G** representing **Kilobyte, Megabyte** and **Gigabyte** respectively.
|
||||
|
||||
du - h
|
||||
|
||||

|
||||
|
||||
To view a specific directory indicate that after du and flag as shown below:
|
||||
|
||||
du -h Mapmaker
|
||||
|
||||

|
||||
|
||||
Use -c to see grand **total** displayed:
|
||||
|
||||
du -ch
|
||||
|
||||

|
||||
|
||||
Use **-s** flag to display only grand total / disk space used for specific directories:
|
||||
|
||||
du -sh Mapmaker Sandbox
|
||||
|
||||

|
||||
|
||||
See man du for more flags and there uses
|
||||
|
||||
man du
|
||||
|
||||

|
||||
|
||||
Knows other combinations of du? Share with myself and others here too.
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://www.unixmen.com/linux-basics-find-size-directory-commands/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
@ -0,0 +1,94 @@
|
||||
KVM和Xen的性能基准测试
|
||||
================================================================================
|
||||
在上周,我们讨论了 KVM 和 Xen 的性能上一些令人感兴趣的话题后,我打算自己做一些这方面的研究。我能找到的最新的资料,是来自[2013年 Phoronix Haswell 性能评测][1]上的基准测试。当然,还有[2011年的评测][2],由于 Xen 已经被收录进 Kernel 3.0,这些曾经都是热门话题。
|
||||
|
||||
2011年的测试提供了[许多很好的基准报表][3],我尽最大努力把它们列出的属性重新测试一遍,但少测了两三个基准测试,原因是它们在未经特定优化的配置后跑出来的数据不是很好,或者它们需要跑很长时间才能得到结果。
|
||||
|
||||
### 测试环境 ###
|
||||
|
||||
测试环境由两台一模一样的超微服务器组成,都配备一颗[Intel 至强 E3-1220][4](4核,3.10GHz),24G 金士顿 DDR3 内存,4块西数 RE-3 160G 磁盘(组成 RAID10 阵列)。另外 BIOS 也是一模一样。
|
||||
|
||||
所有测试项目(即实体机和虚拟机)都在 Fedora 20 (开 SELinux)上进行,并且测试过程中没有跑很多的不相关的服务。这里列一下相关服务的版本:
|
||||
|
||||
- Kernel: 3.14.8
|
||||
- For KVM: qemu-kvm 1.6.2
|
||||
- For Xen: xen 4.3.2
|
||||
|
||||
根文件系统是 XFS,使用默认配置。虚拟机使用 virt-manager 来创建(virt-mamager 也使用默认配置)。虚拟磁盘使用 raw 镜像,容量为 8GB,虚拟4颗 CPU。Xen 虚拟机使用 [PVHVM][5] 建立虚拟磁盘。
|
||||
|
||||
### 警告 ###
|
||||
|
||||
也许有人会考虑到 Fedora 是红帽公司所有,红帽一直在维护 KVM,而 Xen 则自从[在2009年红帽重新选择 KVM 作为虚拟化产品][6]后,再没得到这个公司的维护。在本测试中这个因素不会对结果产生任何影响,不过可以在心里稍微注意一下。
|
||||
|
||||
不考虑资源竞争产生的影响。在大多数虚拟服务器上,你可以跑多个虚拟机,而这些虚拟机会争用 CPU 时间片、磁盘 IO、网络带宽等等资源。在本测试中也不考虑这些因素。一台虚拟机抢到资源少,性能就差,而另一台抢得多,性能就好(LCTT:它们的性能总和,就可以大致当作是 KVM 或 Xen 的性能了)。
|
||||
|
||||
本测试运行在 Intel 的 CPU 上。如果使用的是 AMD 或 ARM,可能有些数据会不一样。
|
||||
|
||||
### 结果 ###
|
||||
|
||||
本测试使用裸机作为虚拟服务测试的基准设备。在不跑虚拟机的情况下,两台裸机的性能偏差不会大于0.51%
|
||||
|
||||
在所有测试中,KVM 的性能相比宿主机而言下降了1.5%以内,除了两个测试。第一个是 7-zip 压缩,比宿主机慢了 2.79%。第二个就奇怪了,我们搭了一个邮件服务器,用 PostMark 测试其性能,结果表明 KVM 竟比宿主机快了4.11%。然后我在两台服务器中重新跑了几遍 PostMark 测试,结果性能差异基本不变,浮动在1%以内。由于我对 virtio 的内部机制没有很深的理解,我只能在以后再对这个怪现象进行进一步了解。
|
||||
|
||||
Xen 的性能相对宿主机而言差异就比较大了。有3个测试性能下降在2.5%以内,剩下的性能下降率都是 KVM 的2~4倍。PostMark 测试的性能比 KVM 慢了14.41%,这结果令我大吃一惊。重新跑了下测试,性能差还是在14%左右。KVM 表现最好的两个测试:CPU 测试和 MAFFT 对齐测试,是 Xen 表现最差的。
|
||||
|
||||
现在奉上一个总结表:
|
||||
|
||||
<table id="tablepress-3" class="tablepress tablepress-id-3 dataTable">
|
||||
<thead>
|
||||
<tr class="row-1 odd" role="row"><th class="column-1 sorting" role="columnheader" tabindex="0" aria-controls="tablepress-3" rowspan="1" colspan="1" aria-label="&nbsp;: activate to sort column ascending" style="width: 261px;"><div> </div></th><th class="column-2 sorting" role="columnheader" tabindex="0" aria-controls="tablepress-3" rowspan="1" colspan="1" aria-label="Best Value: activate to sort column ascending" style="width: 124px;"><div>Best Value</div></th><th class="column-3 sorting" role="columnheader" tabindex="0" aria-controls="tablepress-3" rowspan="1" colspan="1" aria-label="Bare Metal: activate to sort column ascending" style="width: 124px;"><div>Bare Metal</div></th><th class="column-4 sorting" role="columnheader" tabindex="0" aria-controls="tablepress-3" rowspan="1" colspan="1" aria-label="KVM: activate to sort column ascending" style="width: 85px;"><div>KVM</div></th><th class="column-5 sorting" role="columnheader" tabindex="0" aria-controls="tablepress-3" rowspan="1" colspan="1" aria-label="Xen: activate to sort column ascending" style="width: 66px;"><div>Xen</div></th></tr>
|
||||
</thead>
|
||||
|
||||
<tbody class="row-hover" role="alert" aria-live="polite" aria-relevant="all"><tr class="row-2 even">
|
||||
<td class="column-1 ">C-Ray</td><td class="column-2 ">lower</td><td class="column-3 ">35.35</td><td class="column-4 ">35.66</td><td class="column-5 ">36.13</td>
|
||||
</tr><tr class="row-3 odd">
|
||||
<td class="column-1 ">POV-Ray</td><td class="column-2 ">lower</td><td class="column-3 ">230.02</td><td class="column-4 ">232.44</td><td class="column-5 ">235.89</td>
|
||||
</tr><tr class="row-4 even">
|
||||
<td class="column-1 ">Smallpt</td><td class="column-2 ">lower</td><td class="column-3 ">160</td><td class="column-4 ">162</td><td class="column-5 ">167.5</td>
|
||||
</tr><tr class="row-5 odd">
|
||||
<td class="column-1 ">John the Ripper (Blowfish)</td><td class="column-2 ">higher</td><td class="column-3 ">3026</td><td class="column-4 ">2991.5</td><td class="column-5 ">2856</td>
|
||||
</tr><tr class="row-6 even">
|
||||
<td class="column-1 ">John the Ripper (DES)</td><td class="column-2 ">higher</td><td class="column-3 ">7374833.5</td><td class="column-4 ">7271833.5</td><td class="column-5 ">6911167</td>
|
||||
</tr><tr class="row-7 odd">
|
||||
<td class="column-1 ">John the Ripper (MD5)</td><td class="column-2 ">higher</td><td class="column-3 ">49548</td><td class="column-4 ">48899.5</td><td class="column-5 ">46653.5</td>
|
||||
</tr><tr class="row-8 even">
|
||||
<td class="column-1 ">OpenSSL</td><td class="column-2 ">higher</td><td class="column-3 ">397.68</td><td class="column-4 ">393.95</td><td class="column-5 ">388.25</td>
|
||||
</tr><tr class="row-9 odd">
|
||||
<td class="column-1 ">7-Zip</td><td class="column-2 ">higher</td><td class="column-3 ">12467.5</td><td class="column-4 ">12129.5</td><td class="column-5 ">11879</td>
|
||||
</tr><tr class="row-10 even">
|
||||
<td class="column-1 ">Timed MAFFT Alignment</td><td class="column-2 ">lower</td><td class="column-3 ">7.78</td><td class="column-4 ">7.795</td><td class="column-5 ">8.42</td>
|
||||
</tr><tr class="row-11 odd">
|
||||
<td class="column-1 ">CLOMP</td><td class="column-2 ">higher</td><td class="column-3 ">3.3</td><td class="column-4 ">3.285</td><td class="column-5 ">3.125</td>
|
||||
</tr><tr class="row-12 even">
|
||||
<td class="column-1 ">PostMark</td><td class="column-2 ">higher</td><td class="column-3 ">3667</td><td class="column-4 ">3824</td><td class="column-5 ">3205</td>
|
||||
</tr></tbody></table>
|
||||
|
||||
如果需要完整数据,请查看[Goole Docs 电子表格][7]。
|
||||
|
||||
### 结论 ###
|
||||
|
||||
基于上面的测试环境,KVM 的性能损耗在2%以内,Xen 则只有3项损耗在2.5%以内,其他几项损耗都在5~7%之间。虽然 KVM 在 PostMark 测试中性能表现优异,但这个测试只是众多测试中的一项,如果想证明 KVM 确实在 I/O 处理方面很强悍,就需要更多测试。
|
||||
|
||||
对我来说,我需要深入理解 KVM 和 Xen 在 I/O 处理上为什么会有这么大的差别。并且还需要跑一些压力测试,来证明虚拟机是否真的比宿主机表现得更出色。
|
||||
|
||||
我鼓励读者通过使用[Phoronix 测试套件][8]来进行一些基准测试,你们可以找到一些能模仿你们工作环境的用例。如果你的工作环境是低 CPU 高 I/O,你可以找找套件里面的 I/O 压力测试。另一方面,如果你的工作是音频、视频转码,你可以试试套件里面的 x264 或 mp3 测试。
|
||||
|
||||
更新:[Chris Behrens 指出][9],我忘了提到 Xen 虚拟机类型了。这里补充下,我使用的是 PVHVM 模型(LCTT:目前支持的模型包括 PV、HVM 和 PVHVM),因为在 Xen 4.3 中这个选拥有最好的性能。另外需要注意的是在 Xen 4.4 中可以使用 PVH,但是在 Fedora 20 中还没有使用 Xen 4.4。
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://major.io/2014/06/22/performance-benchmarks-kvm-vs-xen/
|
||||
|
||||
译者:[bazz2](https://github.com/bazz2) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://www.phoronix.com/scan.php?page=article&item=intel_haswell_virtualization&num=1
|
||||
[2]:http://blog.xen.org/index.php/2011/11/29/baremetal-vs-xen-vs-kvm-redux/
|
||||
[3]:http://blog.xen.org/wp-content/uploads/2011/11/overview.png
|
||||
[4]:http://ark.intel.com/products/52269/Intel-Xeon-Processor-E3-1220-8M-Cache-3_10-GHz?q=e3-1220
|
||||
[5]:http://wiki.xen.org/wiki/Xen_Linux_PV_on_HVM_drivers
|
||||
[6]:http://www.infoworld.com/d/virtualization/red-hat-releases-first-kvm-support-rhel-54-376
|
||||
[7]:https://docs.google.com/spreadsheets/d/1kmudbOjCDUgfw76b8qP2GqNqF1ddlTOKyOjc0GmNOIE/edit?usp=sharing
|
||||
[8]:http://www.phoronix-test-suite.com/
|
||||
[9]:https://twitter.com/comstud/status/480785742730252288
|
||||
@ -0,0 +1,60 @@
|
||||
CNprober translatinged... 619913541
|
||||
|
||||
RHEL 7值得注意的5个新特性
|
||||
================================================================================
|
||||
> RHEL 7 支持Docker容器,systemd,兼容微软的身份管理和支持500TB的XFS文件系统。
|
||||
|
||||

|
||||
|
||||
After six-plus months of [public beta testing][1] and more than three years after its previous major point release, RHEL (Red Hat Enterprise Linux) version 7 is out. The update speaks to Red Hat's interests in outfitting RHEL with many of the latest enterprise and data center features. Here are the five top-of-the-line new additions to RHEL 7 that caught our eyes.
|
||||
在前一个主版本发布3年之后,经过至少6个月的[公开测试][1],RHEL(Red Hat Enterprise Linux)版本7终于发布了。这次更新表明了红帽子公司对于在RHEL中添加最新的以企业和数据为中心的特性的兴趣。这里列举了其中5个最吸引人眼球的新特性。
|
||||
|
||||
### 1. Docker ###
|
||||
|
||||
RHEL 7中最大的新特性就是[紧密集成][2]了巨受欢迎的应用程序虚拟化技术[Docker][3]。随着[Docker 1.0发布][4],把它集成到RHEL 7的时机是最合适不过了。
|
||||
|
||||
用Docker包装的应用程序可以独立于操作系统,所以他们可以在操作系统之间移植并且正常运行。RHEL 7打算尽可能高效地使用Docker,以防止应用程序竞争资源或者为使用哪种运行时环境而困惑。
|
||||
|
||||
从RHEL的Docker地图上的长期计划表来看,这可能会超越操作系统本身,发展成一系列的Docker容器,它可以支持用最小的开销部署一个系统。这个被称为"[Atomic项目][5]"的计划还处于早期阶段,红帽子公司准备首先将它首先部署在他的Fedora Linux发行版,仅仅当做对前沿技术的测试。
|
||||
|
||||
### 2. Systemd ###
|
||||
|
||||
包含systemd进程管理器可能引起系统管理员和Linux专家之间激烈的争论。自专用Unix出现以来,systemd就被开发用于替代init系统,它使得启动过程中装载服务更加高效。
|
||||
|
||||
因为systemd的这个潜在的痛处,红帽子公司没有立刻添加systemd(到RHEL)。早在2010发布的Fedora版本15就已经包含了systemd作为默认项目,这给了红帽子公司一次很好的了解systemd在真实世界的运行的经验。同样,systemd也没有武断地加入RHEL 7,只是作为这个OS大计划的一部分。例如,红帽子公司希望通过使用systemd加强对RHEL 7中Docker容器的支持。
|
||||
|
||||
### 3. XFS by default ###
|
||||
|
||||
第3个主要的改变是使XFS成为RHEL默认的文件系统,尽管这可能不那么引人瞩目。
|
||||
|
||||
最初由Silicon Graphics International(硅谷图形公司)创建的XFS在Linux系统上用做生产环境已经很长时间了。在RHEL 7上它将支持高达500TB的文件系统。RHEL 6默认使用ext4,尽管它有XFS选项。红帽子的竞争对手Suse Linux [也支持XFS][6],尽管它安装时[默认使用ext3][7]。
|
||||
|
||||
非常不幸的是,没有真正的方法可以将RHEL目前使用的其他文件系统,比如ext4或者btrfs移植到XFS。只能备份然后重建(来进行移植)。
|
||||
|
||||
### 4. 兼容微软的身份管理 ###
|
||||
|
||||
就算是那些不是微软系统粉丝的管理员也对微软目录服务保持勉强的尊重。RHEL 7添加了两个关键的特性以优化处理微软目录服务的方式。跨域认证现在可以在RHEL 7和微软目录服务之间建立,所以目录服务用户可以直接访问Linux侧的资源,不需要再进行一次登录。RHEL 7另一个目录服务相关的附加特性,是基于DNS信息自动发现和加入目录服务(或者其他红帽子认证服务)。
|
||||
|
||||
### 5. Performance Co-Pilot ###
|
||||
|
||||
进行性能调整的时候看不到实时数据就像是开着挡风玻璃被刷上了油漆的车,所以RHEL 7添加了一个新的性能监控系统PCP([Performance Co-Pilot][8]),PCP最初由Silicon Graphics International(硅谷图形)[创建][9],但是现在它是RHEL 7的一部分。除了监控和记录系统状态,PCP还为其他子系统提供获取数据的API和工具集,比如正如你猜到的,刚刚介绍的systemd。
|
||||
|
||||
遵循这个思路,另一个次要的附加特性:新的性能配置文件。RHEL 6已经有符合特殊应用场景的调整RHEL的配置文件。RHEL 7不仅默认有一个新的着重使产量最大化的配置文件,而且包含另一个新的平衡性能表现和能源消耗的配置文件。
|
||||
|
||||
-------------------------------------------------------------------------------
|
||||
|
||||
via:http://www.infoworld.com/t/linux/keep-eye-these-5-new-features-in-rhel-7-244023
|
||||
|
||||
译者:[love_daisy_love](https://github.com/CNprober) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://www.infoworld.com/t/linux/red-hat-enterprise-linux-7-beta-now-available-232520
|
||||
[2]:http://www.infoworld.com/t/application-virtualization/red-hat-fast-tracks-docker-apps-enterprise-linux-238122
|
||||
[3]:http://www.infoworld.com/t/application-virtualization/docker-unleashed-app-portability-gets-boost-231716
|
||||
[4]:http://www.infoworld.com/d/application-development/review-docker-10-ready-prime-time-243935
|
||||
[5]:http://www.projectatomic.io/
|
||||
[6]:https://www.suse.com/products/server/technical-information/
|
||||
[7]:https://www.suse.com/products/server/technical-information/
|
||||
[8]:http://developerblog.redhat.com/2013/11/19/exploratory-performance-pcp/
|
||||
[9]:http://oss.sgi.com/projects/pcp/index.html
|
||||
151
translated/tech/20140616 How to diskless boot a Linux machine.md
Normal file
151
translated/tech/20140616 How to diskless boot a Linux machine.md
Normal file
@ -0,0 +1,151 @@
|
||||
如何无盘启动Linux
|
||||
================================================================================
|
||||
无盘启动意味着一台客户端电脑在启动操作系统时没有任何的磁盘存储介质。在这种情形之下,电脑能够通过网络从远程NFS服务器上加载内核和根文件系统。在这过程中可能会用到数种不同的方法来从NFS服务器上加载内核和根文件系统:RARP,BOOTP或是DHCP协议。在这个指导教程中,我会使用BOOTP/DHCP协议,因为它们能够被大多数的网卡所支持。
|
||||
|
||||
### 无盘计算机的优势 ###
|
||||
|
||||
想象一下你的办公室内有30台电脑,每一台都需要使用相同的应用程序。如果你作为管理这些电脑的管理员,你会怎么做?如果你在每一台电脑上安装应用程序,那只是在浪费你的时间。另一方面来说,一套无盘系统就能解决你的问题。有了一套无盘系统,你只需在中央NFS服务器上安装需要的程序,然后通过网络启动这30台客户机即可。
|
||||
|
||||
### 需要什么 ###
|
||||
|
||||
两台或更多的装备有支持DHCP协议的网卡的Linux电脑。这些将扮演NFS服务器角色的电脑应当配有硬盘,其它客户机不需要任何的硬盘。服务器和客户机需要连接到同一个本地网络之内。
|
||||
|
||||
设置一个无盘系统共需要五步。
|
||||
|
||||
1. 安装所需的包
|
||||
1. 配置TFTP服务器
|
||||
1. 配置DHCP服务器
|
||||
1. 配置NFS服务器
|
||||
1. 启动无盘客户机
|
||||
|
||||
在这个指导教程中,我假设作为启动服务器的电脑运行着Ubuntu。如何你正在使用其它的Linux发行版,原理是一样的。
|
||||
|
||||
### 第一步:安装所需的包 ###
|
||||
|
||||
像下面这样使用apt-get命令来安装所有需要的包。
|
||||
|
||||
$ sudo apt-get install dhcp3-server tftpd-hpa syslinux nfs-kernel-server initramfs-tools
|
||||
|
||||
### 第二步:配置TFTP服务器 ###
|
||||
|
||||
TFTP服务器是一个小型FTP服务器,需要用它来在本地网络中的客户机和服务器之间自动传输启动文件。
|
||||
|
||||
向/etc/default/tftpd-hpa中添加以下行:
|
||||
|
||||
RUN_DAEMON="yes"
|
||||
OPTIONS="-l -s /var/lib/tftpboot/"
|
||||
|
||||
接着,创建一个启动文件夹。
|
||||
|
||||
$ sudo mkdir -p /var/lib/tftpboot/pxelinux.cfg
|
||||
|
||||
复制引导程序镜像。
|
||||
|
||||
$ sudo cp /usr/lib/syslinux/pxelinux.0 /var/lib/tftpboot
|
||||
|
||||
像下面这样创建一个默认启动配置文件。
|
||||
|
||||
$ sudo vi /tftpboot/pxelinux.cfg/default
|
||||
|
||||
----------
|
||||
|
||||
LABEL Ubuntu
|
||||
KERNEL vmlinuz
|
||||
APPEND root=/dev/nfs initrd=initrd.img nfsroot=10.10.101.1:/nfsroot ip=dhcp rw
|
||||
|
||||
注意:
|
||||
|
||||
- "root=/dev/nfs"表示服务器上的网络文件系统(不需要修改)。
|
||||
- "initrd=initrd.img"是一个用于系统启动的启动脚本。
|
||||
- "nfsroot=10.10.101.1/nfsroot"指明了服务器的IP地址以及NFS共享文件夹的名称。用你的服务器地址来替换掉IP地址。
|
||||
- "ip=dhcp"表示客户端电脑使用DHCP寻址方案。
|
||||
- "rw"表示NFS共享是可读/可写的。
|
||||
|
||||
最后,重启TFTPD服务。
|
||||
|
||||
sudo /etc/init.d/tftpd-hpa restart
|
||||
|
||||
### 第三步:配置DHCP服务 ###
|
||||
|
||||
你还需要在NFS服务器上配置DHCP服务来允许使用/var/lib/tftpboot/pxelinux.0启动。假设你在使用10.10.101.0作为子网,你的配置可能看起来像下面这样子。
|
||||
|
||||
$ sudo vi /etc/dhcp3/dhcpd.conf
|
||||
|
||||
----------
|
||||
|
||||
allow booting;
|
||||
allow bootp;
|
||||
|
||||
subnet 10.10.101.0 netmask 255.255.255.0 {
|
||||
range 10.10.101.2 10.10.101.254;
|
||||
option broadcast-address 10.10.101.255;
|
||||
option routers 10.10.101.1;
|
||||
filename "/pxelinux.0";
|
||||
}
|
||||
|
||||
然后重启DHCP服务。
|
||||
|
||||
$ sudo service isc-dhcp-server restart
|
||||
|
||||
### 第四步:配置NFS服务器 ###
|
||||
|
||||
创建一个保存客户机根文件系统目录的文件夹。
|
||||
|
||||
$ sudo mkdir /nfsroot
|
||||
|
||||
接着,设置NFS服务器导出客户机根文件系统。向/etc/exports添加以下行来实现。
|
||||
|
||||
/nfsroot *(rw,no_root_squash,async,insecure,no_subtree_check)
|
||||
|
||||
运行下列命令来重新载入修改过的/etc/exports。
|
||||
|
||||
$ sudo exportfs -rv
|
||||
|
||||
默认情况下,Ubuntu在initrd镜像中不提供网络启动支持。因此你需要创建一个新的initrd.img文件。首先添加下列行到/etc/initramfs-tools/initramfs.conf中。
|
||||
|
||||
BOOT=nfs
|
||||
MODULES=netboot
|
||||
|
||||
然后运行下列命令来创建一个新的initrd.img。
|
||||
|
||||
$ sudo mkinitramfs -o /var/lib/tftpboot/initrd.img
|
||||
|
||||
将新的内核镜像文件复制到/var/lib/tftpboot中。
|
||||
|
||||
$ sudo cp /boot/vmlinuz-`uname -r` /var/lib/tfftpboot/vmlinuz
|
||||
|
||||
是时候将整个根文件系统拷贝到/nfsroot中了。
|
||||
|
||||
假设您使用的是一个全新的Ubuntu服务器安装,你只需将文件系统拷贝到NFS的根之中。
|
||||
|
||||
$ sudo cp -ax / /nfsroot
|
||||
|
||||
然后打开用文本编辑器打开/nfsroot/etc/fstab并添加以下行。
|
||||
|
||||
/dev/nfs / nfs defaults 1 1
|
||||
|
||||
文件夹/var/lib/tftpboot应拥有全局读写权限。否则客户机无法从网络启动。
|
||||
|
||||
$ sudo chmod -R 777 /var/lib/tfftpboot
|
||||
|
||||
最后,为了避免任何服务器设置出现错误,我推荐对运行DHCP服务的网卡使用静态IP。举个例子,如果网卡名为eth0,你的/etc/network/interfaces中的配置应该看起来像这样:
|
||||
|
||||
iface eth0 inet static
|
||||
address 10.10.101.1
|
||||
netmask 255.255.255.0
|
||||
broadcast 10.10.101.255
|
||||
network 10.10.101.0
|
||||
|
||||
### 第五步:启动无盘客户机 ###
|
||||
|
||||
在你完成了服务器上的配置之后,从网络启动你的客户机。要从网络启动一般你只需修改BIOS设置中的启动优先顺序即可。
|
||||
|
||||
如果客户机启动成功,你的无盘环境就配置好了。你无需修改任何东西就可以任意添加一台或多台客户端电脑。
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://xmodulo.com/2014/06/diskless-boot-linux-machine.html
|
||||
|
||||
译者:[alim0x](https://github.com/alim0x) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
@ -1,51 +0,0 @@
|
||||
保护你的Linux系统的9种好方法
|
||||
================================================================================
|
||||
在现在这个世道中,保障基于Linux的系统的安全是十分重要的。但是,你得知道怎么干。一个简单反恶意程序软件这是远远不够的,你需要采取其它措施来协同工作。那么试试下面这些手段吧。
|
||||
|
||||

|
||||
|
||||
### 1. 使用SELinux ###
|
||||
|
||||
[SELinux][1]是用来对Linux进行安全加固的,有了它,用户和管理们就可以对访问控制进行更多控制。SELinux为访问控制添加了更细的颗粒度控制。与仅可以指定谁可以读、写或执行一个文件的权限不同的是,SELinux可以让你指定谁可以解链接,仅追加,移动一个文件之类。
|
||||
|
||||
### 2. 订阅漏洞警报服务 ###
|
||||
|
||||
你的操作系统可能不一定受伤害的那一台。事实上,漏洞多见于安装的应用程序之中。为了避免这个问题的发生,你必须保持你的应用程序更新到最新版本。此外,订阅漏洞警报服务,如[SecurityFocus][2]。
|
||||
|
||||
### 3. 禁用不用的服务和应用 ###
|
||||
|
||||
通常来讲,用户大多数时候都用不到他们系统上的服务和应用的一半。然而,这些服务和应用还是会运行,这会招来攻击者。因而,最好是把这些不用的服务停掉。
|
||||
|
||||
### 4. 检查系统日志 ###
|
||||
|
||||
你的系统日志告诉你在系统上发生了什么活动,包括攻击者是否成功进入或试着访问系统。时刻保持警惕,是你第一条防线,而经常性地监控系统日志就是为了守好这道防线。
|
||||
|
||||
### 5. 考虑使用端口敲门 ###
|
||||
|
||||
设置端口敲门是建立服务器安全连接的好方法。而基本上会发生的问题是,别有用心的人会发送一个特别的包给服务器,这个包会开启来自服务器的回应/连接。端口敲门对于那些有开放端口的系统上是一个很好的防护措施。
|
||||
|
||||
### 6. 使用Iptables ###
|
||||
|
||||
Iptables是什么?这是一个应用程序框架,它允许用户自己为系统写一个强大的防火墙。因此,要做得好,就要学习怎样一个好的防火墙以及怎样使用Iptables框架。
|
||||
|
||||
### 7. 默认拒绝所有 ###
|
||||
|
||||
防火墙允许两个宗旨:一个是允许每一点通信,另一个是拒绝所有访问,提示你是否许可。第二个选项是两者中更好的一个。你应该只允许那些重要的通信进入。
|
||||
|
||||
### 8. 使用入侵检测系统 ###
|
||||
|
||||
入侵检测系统,或者叫IDS,允许你更好地管理系统上的通信和受到的攻击。[Snort][3]
|
||||
|
||||
加密的数据更难窃取,有时候根本不可能被窃取,这就是你应该对整个驱动器加密的原因。采用这种方式后,如果有某个人进入到你的系统,那么他看到这些加密的数据后,就有得头痛了。根据一些报告,大多数数据丢失源于机器被盗。
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://www.efytimes.com/e1/fullnews.asp?edid=141368
|
||||
|
||||
译者:[GOLinux](https://github.com/GOLinux) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://selinuxproject.org/page/Main_Page
|
||||
[2]:http://www.securityfocus.com/rss/vulnerabilities.xml
|
||||
[3]:http://www.snort.org/
|
||||
@ -1,4 +1,3 @@
|
||||
translating by johnhoow...
|
||||
给linux用户的11个高级MySQL数据库面试问题和答案
|
||||
================================================================================
|
||||
我们已经发表了两篇MySQL的文章,非常感谢Tecmint社区的大力支持.这是MySQL面试系列的第三篇文章,并且在面试专栏中排第16.
|
||||
@ -10,7 +9,7 @@ translating by johnhoow...
|
||||
感谢你们这一路上对我们的支持.这篇文章主要针对MySQL的实用性,讲面试方面的问题.
|
||||
|
||||
### 1. 如何使用SELECT语句找到你正在运行的服务器的版本并打印出当前数据库的名称? ###
|
||||
**答案**:下面的语句的结果会显示服务器的版本和当前的数据库名称
|
||||
**Ans**:下面的语句的结果会显示服务器的版本和当前的数据库名称
|
||||
|
||||
mysql> SELECT VERSION(), DATABASE();
|
||||
|
||||
@ -43,7 +42,7 @@ translating by johnhoow...
|
||||
|
||||
### 2. 使用非运算符(!)从表"Tecmint"中列出除了user等于"SAM"的所有记录
|
||||
|
||||
**答案**:使用下面的语句
|
||||
**Ans**:使用下面的语句
|
||||
|
||||
mysql> SELECT * FROM Tecmint WHERE user !=SAM;
|
||||
|
||||
@ -56,12 +55,11 @@ translating by johnhoow...
|
||||
|
||||
### 3. 是否能够使用非运算符(!)来实现'AND'运算
|
||||
|
||||
**答案**: The AND operator is used when we use (=) and the operator OR is used when we use (!=). An example of (=) with AND Operator.
|
||||
**答案**:
|
||||
**Ans**: 我们使用’=’号和OR运算符或者'!='和AND运算符,下面是'='和AND运算符的例子
|
||||
|
||||
mysql> SELECT * FROM mail WHERE user = SAM AND root = phil
|
||||
|
||||
An Example of (!=) with OR Operator.
|
||||
'!='和OR运算符的例子
|
||||
|
||||
mysql> SELECT * FROM mail WHERE user != SAM OR root != phil
|
||||
|
||||
@ -71,15 +69,15 @@ An Example of (!=) with OR Operator.
|
||||
| 2001-05-14 14:42:21 | Anthony | venus | barb | venus | 98151 |
|
||||
+---------------------+---------+---------+---------+---------+-------+
|
||||
|
||||
- = : means Equal to
|
||||
- != : Not Equal to
|
||||
- ! : represents NOT Operator
|
||||
- = : 等于
|
||||
- != : 不等于
|
||||
- ! : 非运算符
|
||||
|
||||
The AND & OR are treated as joining operators in MySQL.
|
||||
AND和OR在MySQL中被看作加入运算符
|
||||
|
||||
### 4. What IFNULL() statement is used for in MySQL? ###
|
||||
### 4. IFNULL()语句在MySQL中有什么作用? ###
|
||||
|
||||
**Ans**: The Query in MySQL can be written precisely using **IFNULL()** statement. The IFNULL() statement test its first argument and returns if it’s not NULL, or returns its second argument, otherwise.
|
||||
**Ans**: **IFNULL**语句的使用使得MySQL中的查询更加精确。IFNULL()语句先测试它的的一个参数,若不为空就返回该参数的值,否则返回第二个参数的值
|
||||
|
||||
mysql> SELECT name, IFNULL(id,'Unknown') AS 'id' FROM taxpayer;
|
||||
|
||||
@ -92,11 +90,11 @@ The AND & OR are treated as joining operators in MySQL.
|
||||
| bill | 475-83 |
|
||||
+---------+---------+
|
||||
|
||||
### 5. You want to see only certain rows from a result set from the beginning or end of a result set. How will you do it? ###
|
||||
### 5. 如果你只想知道从一个结果集的开头或者结尾开始的特定条数的行记录改如何实现?
|
||||
|
||||
**Ans**: We need to use **LIMIT** clause along with ORDER BY to achieve the above described scenario.
|
||||
**Ans**: 我们可以用**LIMIT**和**ORDER BY**从句。
|
||||
|
||||
#### Show 1 Record ####
|
||||
#### 显示一行记录 ####
|
||||
|
||||
mysql> SELECT * FROM name LIMIT 1;
|
||||
|
||||
@ -106,7 +104,7 @@ The AND & OR are treated as joining operators in MySQL.
|
||||
| 1 | Fred | 1970-04-13 | black | lutefisk,fadge,pizza | 0 |
|
||||
+----+------+------------+-------+----------------------+------+
|
||||
|
||||
#### Show 5 Record ####
|
||||
#### 显示5行记录 ####
|
||||
|
||||
mysql> SELECT * FROM profile LIMIT 5;
|
||||
|
||||
@ -120,7 +118,7 @@ The AND & OR are treated as joining operators in MySQL.
|
||||
| 5 | Sean | 1963-07-04 | blue | burrito,curry | 5 |
|
||||
+----+------+------------+-------+-----------------------+------+
|
||||
|
||||
----------
|
||||
#### 显示按照ORDER BY排序后的第一条记录 ####
|
||||
|
||||
mysql> SELECT * FROM profile ORDER BY birth LIMIT 1;
|
||||
|
||||
@ -130,20 +128,20 @@ The AND & OR are treated as joining operators in MySQL.
|
||||
| 9 | Dick | 1952-08-20 | green | lutefisk,fadge | 0 |
|
||||
+----+------+------------+-------+----------------+------+
|
||||
|
||||
### 6. Oracle Vs MySQL. Which one and Why? ###
|
||||
### 6. Oracle 和 MySQL该如何选择? ###
|
||||
|
||||
**Ans**: Well both has its advantages and disadvantages. As a matter of time I prefer MySQL.
|
||||
**Ans**: 它们都有各自的优点和缺点。
|
||||
|
||||
#### Reason for Selection MySQL Over oracle ####
|
||||
#### 选择MySQL而不选orcale的原因 ####
|
||||
|
||||
- Mysql is FOSS.
|
||||
- MySQL is portable.
|
||||
- MYSQL supports both GUI as well as Command Prompt.
|
||||
- MySQL Administration is supported over Query Browser.
|
||||
- 开源
|
||||
- 轻便快捷
|
||||
- 有命令行和图形界面
|
||||
- 能通过查询器进行数据库的管理
|
||||
|
||||
### 7. How will you get current date in MySQL? ###
|
||||
### 7. MySQL中如何得到当前日期? ###
|
||||
|
||||
**Ans**: Getting current date in MySQL is as simple as executing the below SELECT Statement.
|
||||
**Ans**: 使用CURRENT_DATE()函数
|
||||
|
||||
mysql> SELECT CURRENT_DATE();
|
||||
|
||||
@ -153,26 +151,25 @@ The AND & OR are treated as joining operators in MySQL.
|
||||
| 2014-06-17 |
|
||||
+----------------+
|
||||
|
||||
### 8. How will you export tables as an XML file in MySQL? ###
|
||||
### 8. MySQL中如何将表导出为XML文件? ###
|
||||
|
||||
**Ans**: We use ‘-e‘ (export) option to export MySQL table or the whole database into an XML file. With large tables we may need to implement it manually but for small tables, applications like phpMyAdmin can do the job.
|
||||
A native command of MySQL can do it.
|
||||
**Ans**: 使用'-e'(export)参数来把MySQL表或整个数据库导出到XML文件。当处理大型表的时候或许我们需要手动导出,但是只是导出小文件的话可以直接使用想phpMyAdmin这样的工具。
|
||||
|
||||
mysql -u USER_NAME –xml -e 'SELECT * FROM table_name' > table_name.xml
|
||||
|
||||
Where USER_NAME is username of Database, table_name is the table we are exporting to XML and table_name.xml is the xml file where data is stored.
|
||||
上面的例子中USER_NAME是数据库的用户名,table_name是待导出为xml文件的表名,table_name.xml是存放数据的xml文件
|
||||
|
||||
### 9. What is MySQL_pconnect? And how it differs from MySQL_connect? ###
|
||||
### 9. MySQL_pconnect是什么? 它和MySQL_connect有什么区别? ###
|
||||
|
||||
**Ans**: MySQL_pconnect() opens a connection that is persistent to the MySQL Database which simply means that the database is not opened every-time the page loads and hence we can not use MySQL_close() to close a persistent connection.
|
||||
**Ans**: MySQL_pconnect()打开一个永久的数据库连接,这意味着数据库不是在每次页面加载的时候被打开,因此我们不能使用MySQL_close()来关闭一个永久的连接
|
||||
|
||||
A brief difference between MySQL_pconnect and MySQL_connect are.
|
||||
MySQL_pconnect和MySQL_connect有一定的差别
|
||||
|
||||
Unlike MySQL_pconnect, MySQL_connect – Opens the Database every-time the page is loaded which can be closed any-time using statement MySQL_close().
|
||||
和MySQL_pconnect不同,MySQL_connect在每次页面被加载的时候打开,并且可以使用MySQL_close()语句来关闭连接
|
||||
|
||||
### 10. You need to show all the indexes defined in a table say ‘user’ of Database say ‘mysql’. How will you achieve this? ###
|
||||
### 10. 如何查看一个名为'mysql'的数据库中'user'表中的所有索引? ###
|
||||
|
||||
**Ans**: The following command will show all the indexes of a table ‘user’.
|
||||
**Ans**: 可以使用下面的语句
|
||||
|
||||
mysql> show index from user;
|
||||
+-------+------------+----------+--------------+-------------+-----------+-------------+----------+--------+------+------------+---------+---------------+
|
||||
@ -183,13 +180,13 @@ Unlike MySQL_pconnect, MySQL_connect – Opens the Database every-time the page
|
||||
+-------+------------+----------+--------------+-------------+-----------+-------------+----------+--------+------+------------+---------+---------------+
|
||||
2 rows in set (0.00 sec)
|
||||
|
||||
### 11. What are CSV tables? ###
|
||||
### 11. 什么是CSV表? ###
|
||||
|
||||
**Ans**: CSV stands for Comma-Separated Values aka Character-Separated Values. CSV table stores data in plain text and tabular format. It typically contains one record per line.
|
||||
**Ans**: CSV是逗号分隔值的缩写,也称为字符分隔值。CSV表中存放纯文本和表格数据。
|
||||
|
||||
Each record is separated by specific delimiters (Comma, Semi-colon, …) where each record has same sequence of field. CSV tables are most widely used to store phone contacts to Import and Export and can be used to store any sort of plain text data.
|
||||
每一条记录使用具体的分隔符隔开(如逗号,分号,...),CSV表广泛的用来存放易于导入和导出的电话联系人,能够用来存放任何数量的纯文本。
|
||||
|
||||
That’s all for now. I’ll be here again with another Interesting article, you people will love to read. Till then stay tuned and connected to Tecmint and Don’t forget to provide us with your valuable feedback in the comment section below.
|
||||
以上就是这次要将的内容。我还会带来其他的有趣的文章,向往你们喜欢。连接到Tecmint继续关注我们,不要忘了在评论栏中留下你们的宝贵意见。
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
@ -0,0 +1,41 @@
|
||||
如何在Linux上检查MySQL的存储引擎类型
|
||||
================================================================================
|
||||
> **提问**: 我想要知道我的MySQL数据库是MyISAM还是Innodb类型。我该如何检查MySQL数据库表的类型?
|
||||
|
||||
MySQl主要使用两种存储引擎:**MyISAM and Innodb**。MyISAM是非事务的,因此拥有读取更快,然而InnoDB完全支持细颗粒的事务锁定(比如:commit/rollback)。当你创建一张新的MySQL表时,你要选择它的类型(也就是存储引擎)。如果没有选择,你就会使用与预设置的默认引擎。
|
||||
|
||||
如果你想要知道已经存在的MySQL数据表的类型,这里有几种方法达到。
|
||||
|
||||
### 方法一 ###
|
||||
|
||||
如果你可以访问phpMyAdmin,你可以从phpMyAdmin找出默认的数据库类型。从phpMyAdmin中选中数据库来查看它的表列表。在“Type”一列的下面,你会看到每个表的数据表类型。
|
||||
|
||||

|
||||
|
||||
### 方法二 ###
|
||||
|
||||
如果你可以直接登录MySQL服务器,另外一种鉴别存储引擎的方法是登录MySQL服务器后运行下面的MySQL命令:
|
||||
|
||||
mysql> SELECT ENGINE FROM information_schema.TABLES WHERE TABLE_SCHEMA = 'my_database' AND TABLE_NAME = 'my_table';
|
||||
|
||||
上面的命令会显示在'my_database'数据库中'my_table'表的引擎类型。
|
||||
|
||||
### 方法三 ###
|
||||
|
||||
还有一种检查引擎的方法是使用mysqlshow,是一种命令行下的显示数据库信息的工具。mysqlshow在[MySQL 客户端安装包][1]中有。要使用mysqlshow,你需要提供MySQL服务器登录凭据。
|
||||
|
||||
下面的命令会显示特定的数据库信息。在“Engine”一列下面,你可以看到每个表使用的引擎。
|
||||
|
||||
$ mysqlshow -u <mysql_user> -p -i <database-name>
|
||||
|
||||

|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://ask.xmodulo.com/check-mysql-storage-engine-type-linux.html
|
||||
|
||||
译者:[geekpi](https://github.com/geekpi) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://xmodulo.com/2013/06/how-to-install-mysql-server-and-client-on-linux.html
|
||||
@ -0,0 +1,43 @@
|
||||
如何在linux中创建sosreport(RHEL 5.X / RHEL 6.X)
|
||||
================================================================================
|
||||
**Sosreport**是linux中的一个命令**RHEL / CentOS**),它会收集**系统配置**和你linux机器上如正在运行的内核版本、加载的模块和系统和服务配置文件之类的诊断信息。这个命令同样可以运行外部的程序来收集更多的信息,并存储这些输出到一个结论文档中。
|
||||
|
||||
Sosreport在你需要获得redhat的技术支持时需要它。Redhat的支持工程师会要求你服务器上的sosreport来用于故障排除。
|
||||
|
||||
To run sosreport , **sos** package should be installed. Sos package is part of default installation in most of linux. If for any reason this package is no installed , then use below yum command to install **sos package** :
|
||||
要运行sosreport,需要安装**sos** 包。Sos包是大多是linux的默认安装包中的一部分。如果有任何原因没有安装,那么运行下面的yum命令来安装**sos 包** :
|
||||
|
||||
# yum install sos
|
||||
|
||||
### 生成报告 ###
|
||||
|
||||
打开终端输入sosreport命令:
|
||||
|
||||
# sosreport
|
||||
|
||||
这条命令正常情况下会在**几分钟**里完成。根据本地配置,在某些情况下,某些选项可能需要更长的时间才能完成。一旦完成,sosreport将在**/ tmp目录**目录中生成压缩文件。不同版本使用不同的压缩方案(** gz,bz2,或xz**)。该文件应提供给红帽的支持代表(在开放的情况下通常作为附件)。
|
||||
|
||||
**注意**:sosreport需要root权限才能运行。
|
||||
|
||||
### sosreport命令中不同的选项: ###
|
||||
|
||||
sosreport命令有一个**模块化结构**,并允许用户启用和禁用模块,并通过在命令行指定模块。要**列出可用的模块**(插件),请使用以下命令:
|
||||
|
||||
# sosreport -l
|
||||
|
||||
要禁用一个模块,用逗号隔开的列表传给-n/–skip-plugins选项。比如要kvmand 、amd这两个模块:
|
||||
|
||||
# sosreport -n kvm,amd
|
||||
|
||||
各个模块可以通过-k选项提供额外的选项。例如,在Red Hat Enterprise Linux 5中安装的sos rpm模块默认收集“rpm -Va”的输出。因为这是个耗时行为,因此可以通过下面的命令禁用:
|
||||
|
||||
|
||||
# sosreport -k rpm.rpmva=off
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://www.linuxtechi.com/how-to-create-sosreport-in-linux/
|
||||
|
||||
译者:[geekpi](https://github.com/geekpi) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
@ -0,0 +1,105 @@
|
||||
如何安装树莓派摄像头模块
|
||||
==============================================================================
|
||||
[树莓派摄像头模块(Pi Cam)][1]发售于2013年5月。在首发时,Pi Cam配备了500万像素的传感器,通过排线链接树莓派上的CSI接口。第二次发布时,Pi Cam改名为[Pi NoIR][2]并配备了相同的传感器,不同之处在于第二版摄像头模块没有红外线过滤装置。因此使用第二版的摄像头模块可以观测到近红外线的波长(700 - 1000 nm),如同一个安全监控摄像机一样,当然实现红外线的感应牺牲了传感器的显色性。
|
||||
|
||||
本文将会展示**如何在[树莓派][3]上安装摄像头模块**。我们会使用第一版摄像头模块来演示。在安装完摄像头模块之后,你将会使用三个应用来访问这个模块:raspistill, raspiyuv 和raspivid。其中前两个应用用来捕捉图像,第三个应用来捕捉视频。raspistill 工具会生成标准的图片文件例如 .jpg 图像,但是 raspiyuv 可以通过摄像头生成未处理的 raw 图像文件。
|
||||
|
||||
### 安装树莓派摄像头模块 ###
|
||||
|
||||
按照以下指示来安装树莓派摄像头模块:
|
||||
|
||||
1. 找到 CSI 接口(CSI接口在以太网接口旁边),掀起深色胶带。
|
||||
|
||||
2. 拉起 CSI 接口挡板。
|
||||
|
||||
3. 将摄像头模块贴在透镜上的塑料保护膜撕掉。确保黄色部分的PCB(有字的一面)是安装完美的。
|
||||
|
||||
4. 将排线插入CSI接口。记住,有蓝色胶带的一面应该面向以太网接口方向。在检查排线安装好了之后,将挡板拉下。
|
||||
|
||||

|
||||
|
||||
好了,现在你的 Pi Cam 已经准备就绪来拍摄相片以及视频了。
|
||||
|
||||
### 在树莓派上启用摄像头模块 ###
|
||||
|
||||
在安装完摄像头模块之后,确认你已经升级了树莓派系统并应用了最新的固件。输入以下命令来更新:
|
||||
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get upgrade
|
||||
|
||||
运行树莓派配置工具来激活摄像头模块:
|
||||
|
||||
$ sudo raspi-config
|
||||
|
||||
移动光标至菜单中的 "Enable Camera",确认启用。完成之后重启树莓派。
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
安装完摄像头模块后的完成照:
|
||||
|
||||

|
||||
|
||||
### 通过摄像头模块拍照 ###
|
||||
|
||||
在重启完树莓派后,我们就可以使用它了。输入以下命令通过摄像头模块拍摄照片:
|
||||
|
||||
$ raspistill -o keychain.jpg -t 2000
|
||||
|
||||
这句命令会在执行 2000ms 之后捕捉图像。然后保存为 keychain.jpg。下面是一张由 下面是一张由 Pi Cam 拍摄的钥匙链。
|
||||
|
||||

|
||||
|
||||
raspivid 工具用法差不多,从命令行运行 raspivid 工具。下面这句命令会按照默认配置(5秒,分辨率1920x1080,比特率 17Mbps)拍摄一段视频。
|
||||
|
||||
$ raspivid -o mykeychain.h264
|
||||
|
||||
如果你想改变拍摄时长,只要通过 "-t" 选项来设置长度就行了。
|
||||
|
||||
$ raspivid -o mykeychain.h264 -t 10000
|
||||
|
||||
使用 "-w" 和 "-h" 选项将分辨率降为 1280x720...
|
||||
|
||||
$ raspivid -o mykeychain.h264 -t 10000 -w 1280 -h 720
|
||||
|
||||
raspivid 的输出是一段未压缩的 H.264 视频流,而且这段视频没有声音。因此这段视频需要转换在能被通常的视频播放器所播放。使用 gpac 包中所带有的 MP4Box 应用。
|
||||
|
||||
在 Raspbian 上安装 gpac,输入命令:
|
||||
|
||||
$ sudo apt-get install -y gpac
|
||||
|
||||
然后将这段 raw 的 H.264 格式的视频流转换为30帧每秒的 .mp4 格式视频:
|
||||
|
||||
$ MP4Box -fps 30 -add keychain.h264 keychain.mp4
|
||||
|
||||
视频长度为10秒,默认分辨率以及比特率。下面是一段通过 Pi Camera 拍摄的一段实例视频。
|
||||
|
||||
注:youtube视频地址
|
||||
|
||||
<iframe width="615" height="376" frameborder="0" src="http://www.youtube.com/embed/3uyR2AVVwAU?version=3&rel=1&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent" type="text/html" class="youtube-player"></iframe>
|
||||
|
||||
如果想要看到 raspistill, raspiyuv 和 raspivid 的完整命令行选项,直接运行以上命令(不加选项)就行了。
|
||||
|
||||
|
||||
----------------
|
||||
|
||||
### [Kristophorus Hadiono][a] ###
|
||||
|
||||
我是一个 Linux 爱好者。我在日常生活中使用 Linux,甚至在我给学生们教学的时候。我的梦想是成为一名优秀的作家。
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://xmodulo.com/2014/07/install-raspberry-pi-camera-board.html
|
||||
|
||||
译者:[ThomazL](https://github.com/ThomazL) 校对:[校对者id](https://github.com/校对者id)
|
||||
|
||||
本文由 [lctt](https://github.com/lctt/translateproject) 原创翻译,[linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://xmodulo.com/go/picam
|
||||
[2]:http://xmodulo.com/go/pinoir
|
||||
[3]:http://xmodulo.com/go/raspberrypi
|
||||
[a]:http://hadiono.org/blog
|
||||
|
||||
@ -0,0 +1,62 @@
|
||||
怎样去查找并杀掉非法的MySQL查询
|
||||
================================================================================
|
||||
有时,相关数据库系统的复杂性可能被压倒.幸运地,这种复杂性是一种优势,与 MySQL工具一起管理查询. 在本教程中, 我将向你们展示 **怎样去查找并杀掉任何非法的MySQL查询**.
|
||||
|
||||
为了浏览当前正在运行的查询, 登陆到MySQL终端,然后运行‘show processlist’命令:
|
||||
|
||||
mysql> show processlist;
|
||||
|
||||
+--------+--------+-----------------+---------+---------+-------+-------+------------------+-----------+---------------+-----------+
|
||||
| Id | User | Host | db | Command | Time | State | Info | Rows_sent | Rows_examined | Rows_read |
|
||||
+--------+--------+-----------------+---------+---------+-------+-------+------------------+-----------+---------------+-----------+
|
||||
| 78233 | root | 127.0.0.1:37527 | mysql | Sleep | 16474 | | NULL | 6 | 6 | 6 |
|
||||
| 84546 | root | 127.0.0.1:48593 | mysql | Sleep | 13237 | | NULL | 2 | 2 | 2 |
|
||||
| 107083 | root | 127.0.0.1:56451 | mysql | Sleep | 15488 | | NULL | 1 | 121 | 121 |
|
||||
| 131455 | root | 127.0.0.1:48550 | NULL | Query | 0 | NULL | show processlist | 0 | 0 | 0 |
|
||||
+--------+--------+-----------------+---------+---------+-------+-------+------------------+-----------+---------------+-----------+
|
||||
4 rows in set (0.03 sec)
|
||||
|
||||
首先 你应该查看'Time'项, 这里记录了进程执行 "doing the thing it's doing" 操作的秒数. ‘command’项处于‘Sleep’
|
||||
状态的进程正在等待查询, 因此,它并没有消耗任何资源. 对于其他任何进程而言,‘Time’超过一定的秒数表明出现问题.
|
||||
|
||||
在这种情况下,只能通过运行‘show processlist’命令来查询.如果我们有一个糟糕的写查询,让我们来看看情况如何:
|
||||
|
||||
mysql> show processlist;
|
||||
|
||||
+--------+--------+-----------------+-----------+---------+-------+--------------+----------------------------------+-----------+---------------+-----------+
|
||||
| Id | User | Host | db | Command | Time | State | Info | Rows_sent | Rows_examined | Rows_read |
|
||||
+--------+--------+-----------------+-----------+---------+-------+--------------+----------------------------------+-----------+---------------+-----------+
|
||||
| 78233 | root | 127.0.0.1:37527 | example | Sleep | 18046 | | NULL | 6 | 6 | 6 |
|
||||
| 84546 | root | 127.0.0.1:48593 | example | Sleep | 14809 | | NULL | 2 | 2 | 2 |
|
||||
| 107083 | root | 127.0.0.1:56451 | example | Sleep | 17060 | | NULL | 1 | 121 | 121 |
|
||||
| 132033 | root | 127.0.0.1:54642 | example | Query | 27 | Sending data | select max(subtotal) from orders | 0 | 0 | 0 |
|
||||
| 133933 | root | 127.0.0.1:48679 | NULL | Query | 0 | NULL | show processlist | 0 | 0 | 0 |
|
||||
| 134122 | root | 127.0.0.1:49264 | example | Sleep | 0 | | NULL | 0 | 0 | 0 |
|
||||
+--------+--------+-----------------+-----------+---------+-------+--------------+----------------------------------+-----------+---------------+-----------+
|
||||
6 rows in set (0.00 sec)
|
||||
|
||||
啊哈!现在我们看到这里的查询几乎运行了30s. 如果我们不想让它继续运行,可以使用它的'Id'去执行kill命令:
|
||||
|
||||
mysql> kill 132033;
|
||||
Query OK, 0 rows affected (0.00 sec)
|
||||
mysql>
|
||||
|
||||
(注意 由于我们没有改变任何数据,MySQL总是报告0行被影响.)
|
||||
|
||||
明智的使用kill命令能够清除积压的查询.记住,但那不是一种永久的方法 - 如果这些查询来自你的应用,你需要去重写它们,或者将继续看到相同的问题.
|
||||
|
||||
### 另请参阅 ###
|
||||
|
||||
关于不同‘Command’的MySQL文档:
|
||||
|
||||
- [https://dev.mysql.com/doc/refman/5.7/en/thread-commands.html][1]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://xmodulo.com/2014/07/find-kill-misbehaving-mysql-queries.html
|
||||
|
||||
译者:[hunanchenxingyu](https://github.com/hunanchenxingyu) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:https://dev.mysql.com/doc/refman/5.7/en/thread-commands.html
|
||||
@ -0,0 +1,44 @@
|
||||
如何在Ubuntu14.04中禁用叠加滚动条【小贴士】
|
||||
================================================================================
|
||||

|
||||
|
||||
Hello 伙计们,
|
||||
|
||||
这是一个如何在Ubuntu中禁用叠加滚动条的小贴士。注意,在本文中不是删除叠加功能,相反,你将启用或禁用它。
|
||||
|
||||
### 禁用 ###
|
||||
|
||||
打开终端并执行以下命令
|
||||
|
||||
gsettings set com.canonical.desktop.interface scrollbar-mode normal
|
||||
|
||||
更改后会立即生效:
|
||||
|
||||

|
||||
|
||||
### 启用 ###
|
||||
|
||||
gsettings reset com.canonical.desktop.interface scrollbar-mode
|
||||
|
||||

|
||||
|
||||
Enjoy!
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Enock Seth Nyamador][1]
|
||||
|
||||
我穿着--[0-0]--(比基尼?), 一个开源的瘾君子。一个发展中的非洲geek。我是一个菜鸟开发者和一个有追求的摄影师。想提供给我什么或者是小贴士,请随时与我联系。我随时准备开发和照片。干杯!
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://www.unixmen.com/disable-overlay-scrollbars-ubuntu-14-04-quick-tip/
|
||||
|
||||
译者:[Vito](https://github.com/vito-L) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://www.unixmen.com/author/seth/
|
||||
|
||||
@ -0,0 +1,88 @@
|
||||
如何为Linux系统中的SSH添加双重认证
|
||||
================================================================================
|
||||
近来很多知名企业都出现了密码泄露,业内对多重认证的呼声也越来越高。在这种多重认证的系统中,用户需要通过两种不同的认证程序:提供他们知道的信息(如 用户名/密码),再借助其他工具提供用户所不知道的信息(如 用手机生成的一次性密码)。这种组合方式常叫做双因子认证或者两阶段验证。
|
||||
为了鼓励广泛采用双因子认证的方式,Google公司发布了[Google Authenticator][1],一款开源的,可基于开放规则(如 HMAP/基于时间)生成一次性密码的软件。这是一款跨平台软件,可运行在Linux, [Android][2], [iOS][3]。Google公司同时也支持插件式鉴别模块PAM(pluggable authentication module),使其能和其他也适用PAM进行验证的工具(如OpenSSH)协同工作。
|
||||
在本教程中,我们将叙述集成OpenSSH和Google提供的认证器实现**如何为SSH服务设置双因子认证**。我将使用一款[Android][4]设备来生成一次性密码,本教程中需要两样兵器:(1)一台运行着OpenSSH服务的Linux终端,(2)一台安卓设备。
|
||||
### 在Linux系统中安装Google Authenticator ###
|
||||
|
||||
第一步需要在运行着OpenSSH服务的Linux主机上安装Google认证器。按照[安装指南] [5]的步骤安装Google认证器及其PAM模块。
|
||||
当Google认证器安装好后,你需要在Linux主机上创建验证密钥,并且在安卓设备上注册,注意这项配置操作是一次性的。我们将详细叙述如何完成这些操作:
|
||||
### 生成验证密钥 ###
|
||||
|
||||
在Linux主机上运行Google认证器
|
||||
$ google-authenticator
|
||||
|
||||
你将看到一个QR码,它使用图形保存了我们数字形态的密钥。一会我们要用到它在安卓设备上完成配置。
|
||||

|
||||

|
||||
|
||||
Google认证器会问一些问题,如果你不确定,就回答"Yes"。这个应急备用验证码(图中 emergency scratch codes)可以在你丢失被绑定的安卓设备的情况下恢复访问,并且设备也不再生成一次性密码。所以最好将应急备用验证码妥善保存。
|
||||
### 在安卓设备上运行Google认证器 ###
|
||||
|
||||
我们需要在安卓设备上安装[Google Authenticator app][6]才能完成双因子认证,到Google Play下载并安装一个。在安卓设备上运行Google认证器,找到下图所示中的配置菜单。
|
||||

|
||||
|
||||
你可以选择"Scan a barcode" 或者"Enter provided key"选项。"Scan a barcode"允许你扫描QR码来完成密钥的输入,在此可能需要先安装扫描软件[Barcode Scanner app][7]。如果选择"Enter provided key"选项,你可以使用键盘输入验证密钥,如下图所示:
|
||||

|
||||
|
||||
无论采用上述两种选项的任何方式,一旦成功,你将看到注册成功提示和一次性密码,如下图所示:
|
||||

|
||||
|
||||
### 为SSH服务器用Google认证器 ###
|
||||
|
||||
最终我们需要修改两个文件来完成集成Google认证器和OpenSSH服务这临门一脚。
|
||||
首先,修改PAM配置文件,命令和需添加的内容如下:
|
||||
$ sudo vi /etc/pam.d/sshd
|
||||
|
||||
----------
|
||||
|
||||
auth required pam_google_authenticator.so
|
||||
|
||||
然后打开SSH配置文件,找到参数ChallengeResponseAuthentication,并启用它。
|
||||
$ sudo vi /etc/ssh/sshd_config
|
||||
|
||||
----------
|
||||
|
||||
ChallengeResponseAuthentication yes
|
||||
|
||||
|
||||
最后,重启SSH服务。
|
||||
在 Ubuntu, Debian, Linux Mint:
|
||||
|
||||
$ sudo service ssh restart
|
||||
|
||||
在Fedora:
|
||||
|
||||
$ sudo systemctl restart sshd
|
||||
|
||||
在CentOS 或 RHEL:
|
||||
|
||||
$ sudo service sshd restart
|
||||
|
||||
### 验证双因子认证 ###
|
||||
|
||||
在绑定的安卓设备上运行Google认证器,获得一个一次性验证码,该验证码30秒内有效,一旦过期,将重新生成一个新的验证码。
|
||||

|
||||
|
||||
现在和往常一样,使用SSH登录终端
|
||||
$ ssh user@ssh_server
|
||||
|
||||
当提示你输入验证码的时候,输入我们刚获得的验证码。验证成功后,再输入SSH的登录密码。
|
||||

|
||||
|
||||
双因子认证通过在用户密码前新增一层来有效的保护我们脆弱的用户密码。你可以使用Google认证器来保护我们其他的密码,如Google账户, WordPress.com, Dropbox.com, Outlook.com等等。是否使用这项技术,取决于我们自己,但采用双因子认证已经是行业的大趋势了。
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://xmodulo.com/2014/07/two-factor-authentication-ssh-login-linux.html
|
||||
|
||||
译者:[nd0104](https://github.com/nd0104) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://code.google.com/p/google-authenticator/
|
||||
[2]:https://play.google.com/store/apps/details?id=com.google.android.apps.authenticator2
|
||||
[3]:https://itunes.apple.com/us/app/google-authenticator/id388497605
|
||||
[4]:http://xmodulo.com/go/android_guide
|
||||
[5]:http://ask.xmodulo.com/install-google-authenticator-linux.html
|
||||
[6]:https://play.google.com/store/apps/details?id=com.google.android.apps.authenticator2
|
||||
[7]:https://play.google.com/store/apps/details?id=com.google.zxing.client.android
|
||||
@ -0,0 +1,80 @@
|
||||
ncdu – 基于Ncurses库的磁盘使用分析器
|
||||
================================================================================
|
||||
[Ncdu][1] (NCurses Disk Usage) 是一个基于Ncurses库的du命令浏览器. 它通过众所周知的[du][2]命令,为用户提供一个快速且容易被使用的接口. 它显示磁盘使用的百分比且允许你通过ncurses库去浏览目录.
|
||||
|
||||

|
||||
|
||||
### 安装 ###
|
||||
|
||||
ncdu已经被移植到大多数linux发行版本,可从官方资源库中安装.
|
||||
|
||||
Arch / Manajaro and Derivatives:
|
||||
|
||||
sudo pacman -S ncdu
|
||||
|
||||

|
||||
|
||||
Ubuntu / Debian / Linux Minut and Derivatives:
|
||||
|
||||
sudo apt-get install ncdu
|
||||
|
||||
Fedora and Derivatives:
|
||||
|
||||
sudo yum install ncdu
|
||||
|
||||
在[这里][3]检查其他的发行版本.
|
||||
|
||||
### 使用 ncdu ###
|
||||
|
||||
Keys:
|
||||
|
||||
|
||||
- up, k — Move cursor up
|
||||
- down, j – Move cursor down
|
||||
- right/enter — Open selected directory
|
||||
- left, <, h — Open parent directory
|
||||
- n — Sort by name (ascending/descending)
|
||||
- s — Sort by size (ascending/descending)
|
||||
- C – Sort by items (ascending/descending)
|
||||
- d – Delete selected file or directory
|
||||
- t — Toggle dirs before files when sorting
|
||||
- g – Show percentage and/or graph
|
||||
|
||||
为使用ncdu,请打开终端并且运行
|
||||
|
||||
ncdu
|
||||
|
||||
开始扫描目录.
|
||||
|
||||

|
||||
|
||||
当扫描完成后,你能够很容易的查看文件/目录的大小.
|
||||
|
||||

|
||||
|
||||
确认删除文件:
|
||||
|
||||

|
||||
|
||||
在[这里][4] 阅读ncdu命令手册或运行:
|
||||
|
||||
man ncdu
|
||||
|
||||
**荣誉**: 有两位读者**BasketCase**和**Sama Vim**在阅读[Linux Basics: How To Find Size of Directory Commands][5]之后 向我们推荐Ncdu工具.
|
||||
注:上面这个链接已经做成原文
|
||||
|
||||
Enjoy!
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://www.unixmen.com/ncdu-ncurses-disk-usage-analyzer/
|
||||
|
||||
译者:[hunanchenxingyu](https://github.com/hunanchenxingyu) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://dev.yorhel.nl/ncdu
|
||||
[2]:http://www.unixmen.com/linux-basics-find-size-directory-commands/
|
||||
[3]:http://dev.yorhel.nl/ncdu
|
||||
[4]:http://dev.yorhel.nl/ncdu/man
|
||||
[5]:http://www.unixmen.com/linux-basics-find-size-directory-commands/
|
||||
Loading…
Reference in New Issue
Block a user