mirror of
https://github.com/LCTT/TranslateProject.git
synced 2024-12-26 21:30:55 +08:00
Finish -- JavaScript chart libraries
This commit is contained in:
parent
263a64e66b
commit
cbf6413b3d
@ -1,21 +1,20 @@
|
||||
BriFuture is translating
|
||||
|
||||
3 top open source JavaScript chart libraries
|
||||
最好的 3 个开源 JavaScript 图表库
|
||||
======
|
||||
|
||||

|
||||
|
||||
Charts and graphs are important for visualizing data and making websites appealing. Visual presentations make it easier to analyze big chunks of data and convey information. JavaScript chart libraries enable you to visualize data in a stunning, easy to comprehend, and interactive manner and improve your website's design.
|
||||
对于数据可视化和制作精美网站来说,图表和图形很重要。视觉上的展示让分析大块数据及传递信息变得更简单。JavaScript 图表库能让数据以极好的,易于理解的和交互的方式进行可视化,还能够优化你的网站设计。
|
||||
|
||||
In this article, learn about three top open source JavaScript chart libraries.
|
||||
本文会带你学习最好的 3 个开源 JavaScript 图表库。
|
||||
|
||||
### 1\. Chart.js
|
||||
|
||||
[Chart.js][1] is an open source JavaScript library that allows you to create animated, beautiful, and interactive charts on your application. It's available under the MIT License.
|
||||
[Chart.js][1] 是一个开源的 JavaScript 库,你可以在自己的应用中用它创建生动美丽和交互式的图表。使用它需要遵循 MIT 协议。
|
||||
|
||||
With Chart.js, you can create various impressive charts and graphs, including bar charts, line charts, area charts, linear scale, and scatter charts. It is completely responsive across various devices and utilizes the HTML5 Canvas element for rendering.
|
||||
使用 Chart.js,你可以创建各种各样令人印象深刻的图表和图形,包括条形图,折线图,范围图,线性标度,和散点图。它可以响应各种设备,使用 HTML5 Canvas 元素进行绘制。
|
||||
|
||||
示例代码如下,它使用该库绘制了一个条形图。本例中我们使用 Chart.js 内容分发网络(CDN)来包含这个库。注意这里使用的数据仅用于展示。
|
||||
|
||||
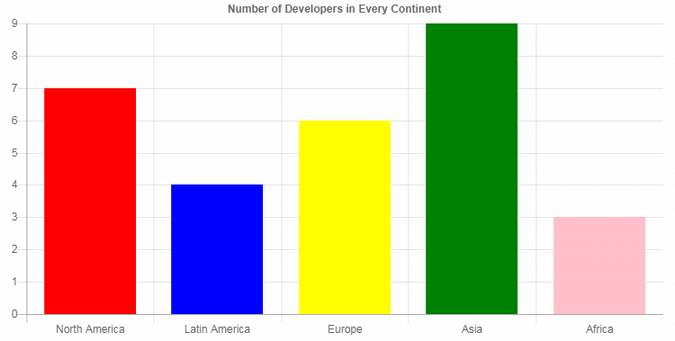
Here is example code that draws a bar chart using the library. We'll include it in this example using the Chart.js content delivery network (CDN). Note that the data used is for illustration purposes only.
|
||||
```
|
||||
<!DOCTYPE html>
|
||||
<html>
|
||||
@ -69,23 +68,23 @@ new Chart(document.getElementById("bar-chart"), {
|
||||
</html>
|
||||
```
|
||||
|
||||
As you can see from this code, bar charts are constructed by setting **type** to **bar**. You can change the direction of the bar to other types—such as setting **type** to **horizontalBar**.
|
||||
如你所见,通过设置 **type** 和 **bar** 来构造条形图。你可以把条形体的方向改成其他类型 —— 比如把 **type** 设置成 **horizontalBar**。
|
||||
|
||||
The bars' colors are set by providing the type of color in the **backgroundColor** array parameter.
|
||||
在 **backgroundColor** 数组参数中提供颜色类型,就可以设置条形图的颜色。
|
||||
|
||||
The colors are allocated to the label and data that share the same index in their corresponding array. For example, "Latin America," the second label, will be set to "blue" (the second color) and 4 (the second number in the data).
|
||||
颜色被分配给关联数组中相同索引的标签和数据。例如,第二个标签 “Latin American”,颜色会是 “蓝色(blue)”(第二个颜色),数值是 4(data 中的第二个数字)。
|
||||
|
||||
Here is the output of this code.
|
||||
代码的执行结果如下。
|
||||
|
||||

|
||||
|
||||
### 2\. Chartist.js
|
||||
|
||||
[Chartist.js][2] is a simple JavaScript animation library that allows you to create customizable and beautiful responsive charts and other designs. The open source library is available under the WTFPL or MIT License.
|
||||
[Chartist.js][2] 是一个简单的 JavaScript 动画库,你能够自制美丽的响应式图表,或者进行其他创作。使用它需要遵循 WTFPL 或者 MIT 协议。
|
||||
|
||||
The library was developed by a group of developers who were dissatisfied with existing charting tools, so it offers wonderful functionalities to designers and developers.
|
||||
这个库是由一些对现有图表工具不满的开发者进行开发的,它可以为设计师或程序员提供美妙的功能。
|
||||
|
||||
After including the Chartist.js library and its CSS files in your project, you can use them to create various types of charts, including animations, bar charts, and line charts. It utilizes SVG to render the charts dynamically.
|
||||
在项目中包含 Chartist.js 库后,你可以使用它们来创建各式各样的图表,包括动画,条形图和折线图。它使用 SVG 来动态渲染图表。
|
||||
|
||||
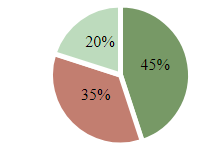
Here is an example of code that draws a pie chart using the library.
|
||||
```
|
||||
@ -152,26 +151,27 @@ Here is an example of code that draws a pie chart using the library.
|
||||
</html>
|
||||
```
|
||||
|
||||
Instead of specifying various style-related components of your project, the Chartist JavaScript library allows you to use various pre-built CSS styles. You can use them to control the appearance of the created charts.
|
||||
使用 Chartist JavaScript 库,你可以使用各种预先构建好的 CSS 样式,而不是在项目中指定各种与样式相关的部分。你可以使用这些样式来设置已创建的图表的外观。
|
||||
|
||||
比如,预创建的 CSS 类 .ct-chart 是用来构建饼状图的容器。还有.ct-golden-section 类可用于获取纵横比,它基于响应式设计进行缩放,帮你解决了计算固定尺寸的麻烦。Chartist 还提供了其它类别的比例容器,你可以在自己的项目中使用它们。
|
||||
|
||||
For example, the pre-created CSS classis used to build the container for the pie chart. And, theclass is used to get the aspect ratios, which scale with responsive designs and saves you the hassle of calculating fixed dimensions. Chartist also provides other classes of container ratios you can utilize in your project.
|
||||
|
||||
For styling the various pie slices, you can use the default . **ct-series-a** class. The letter **a** is iterated with every series count (a, b, c, etc.) such that it corresponds with the slice to be styled.
|
||||
为了给各个扇形设置样式,可以使用默认的 .**ct-serials-a** 类。字母 **a** 是根据系列的数量变化的(a、b、c,等等),因此它与每个要设置样式的扇形相对应。
|
||||
|
||||
The **Chartist.Pie** method is used for creating a pie chart. To create another type of chart, such as a line chart, use **Chartist.Line.**
|
||||
**Chartist.Pie** 方法用来创建一个饼状图。要创建另一种类型的图表,比如折线图,请使用 **Chartist.Line**。
|
||||
|
||||
Here is the output of the code.
|
||||
代码的执行结果如下。
|
||||
|
||||

|
||||
|
||||
### 3\. D3.js
|
||||
|
||||
[D3.js][3] is another great open source JavaScript chart library. It's available under the BSD license. D3 is mainly used for manipulating and adding interactivity to documents based on the provided data.
|
||||
[D3.js][3] 是另一个好用的开源 JavaScript 图表库。使用它需要遵循 BSD license。D3 的主要用途是,根据提供的数据,处理和添加文档的交互功能,。
|
||||
|
||||
You can use this amazing 3D animation library to visualize your data using HTML5, SVG, and CSS and make your website appealing. Essentially, D3 enables you to bind data to the Document Object Model (DOM) and then use data-based functions to make changes to the document.
|
||||
借助这个 3D 动画库,你可以通过 HTML5、SVG 和 CSS 来可视化你的数据,并且让你的网站变得更精美。更重要的是,使用 D3,你可以把数据绑定到 Document Object Model(DOM)上,然后使用基于数据的函数改变文档。
|
||||
|
||||
示例代码如下,它使用该库绘制了一个简单的条形图。
|
||||
|
||||
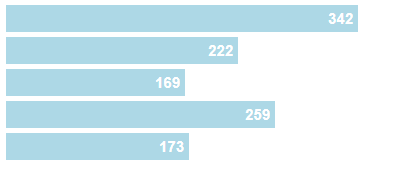
Here is example code that draws a simple bar chart using the library.
|
||||
```
|
||||
<!DOCTYPE html>
|
||||
<html>
|
||||
@ -215,19 +215,19 @@ Here is example code that draws a simple bar chart using the library.
|
||||
</html>
|
||||
```
|
||||
|
||||
The main concept in using the D3 library is to first apply CSS-style selections to point to the DOM nodes and then apply operators to manipulate them—just like in other DOM frameworks like jQuery.
|
||||
使用 D3 库的主要概念是应用 CSS 样式选择器来定位 DOM 节点,然后对其执行操作,就像其它的 DOM 框架,比如 JQuery。
|
||||
|
||||
After the data is bound to a document, the . **enter()** function is invoked to build new nodes for incoming data. All the methods invoked after the . **enter()** function will be called for every item in the data.
|
||||
将数据绑定到文档上后,.**enter()** 函数会被调用,为即将到来的数据构建新的节点。所有在 .**enter()** 之后调用的方法会为数据中的每一个项目调用一次。
|
||||
|
||||
Here is the output of the code.
|
||||
代码的执行结果如下。
|
||||
|
||||

|
||||
|
||||
### Wrapping up
|
||||
### 总结
|
||||
|
||||
[JavaScript][4] charting libraries provide you with powerful tools for implementing data visualization on your web properties. With these three open source libraries, you can enhance the beauty and interactivity of your websites.
|
||||
[JavaScript][4] 图表库提供了强大的工具,你可以将自己的网络资源进行数据可视化。通过这三个开源库,你可以把自己的网站变得更好看,更容易使用。
|
||||
|
||||
Do you know of another powerful frontend library for creating JavaScript animation effects? Please let us know in the comment section below.
|
||||
你知道其它强大的用于创造 JavaScript 动画效果的前端库吗?请在下方的评论区留言分享。
|
||||
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
@ -236,7 +236,7 @@ via: https://opensource.com/article/18/9/open-source-javascript-chart-libraries
|
||||
|
||||
作者:[Dr.Michael J.Garbade][a]
|
||||
选题:[lujun9972](https://github.com/lujun9972)
|
||||
译者:[译者ID](https://github.com/译者ID)
|
||||
译者:[BriFuture](https://github.com/brifuture)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
Loading…
Reference in New Issue
Block a user