mirror of
https://github.com/LCTT/TranslateProject.git
synced 2025-02-25 00:50:15 +08:00
Update and rename sources/tech/20180711 Javascript Framework Comparison with Examples React Vue Hyperapp.md to translated/tech/20180711 Javascript Framework Comparison with Examples React Vue Hyperapp.md
This commit is contained in:
parent
c3ebd5db22
commit
caae56930b
@ -1,213 +0,0 @@
|
||||
bestony is translate
|
||||
|
||||
|
||||
Javascript Framework Comparison with Examples (React, Vue & Hyperapp)
|
||||
============================================================
|
||||
|
||||
In [my previous article][5], I tried to explain why I think [Hyperapp][6] is a viable alternative to [React][7] or [Vue][8] and the reasons I found it easier to get started with it. Lots of people criticized that piece, as it was opinionated and didn’t give the other frameworks a proper chance to shine. So, in this article, I’m going to try to compare these three frameworks as objectively as possible, by providing some minimal examples to showcase their capabilities.
|
||||
|
||||
#### The infamous counter example
|
||||
|
||||
A counter is probably one of the most used examples in reactive programming and is dead simple to understand:
|
||||
|
||||
* You need to have a variable to keep track of the counter’s `count`.
|
||||
|
||||
* You need two methods to increment and decrement the `count` variable.
|
||||
|
||||
* You need a way to render said `count` variable and present it to the user.
|
||||
|
||||
* You need two buttons hooked up to your two methods to alter the `count`variable when the user interacts with them.
|
||||
|
||||
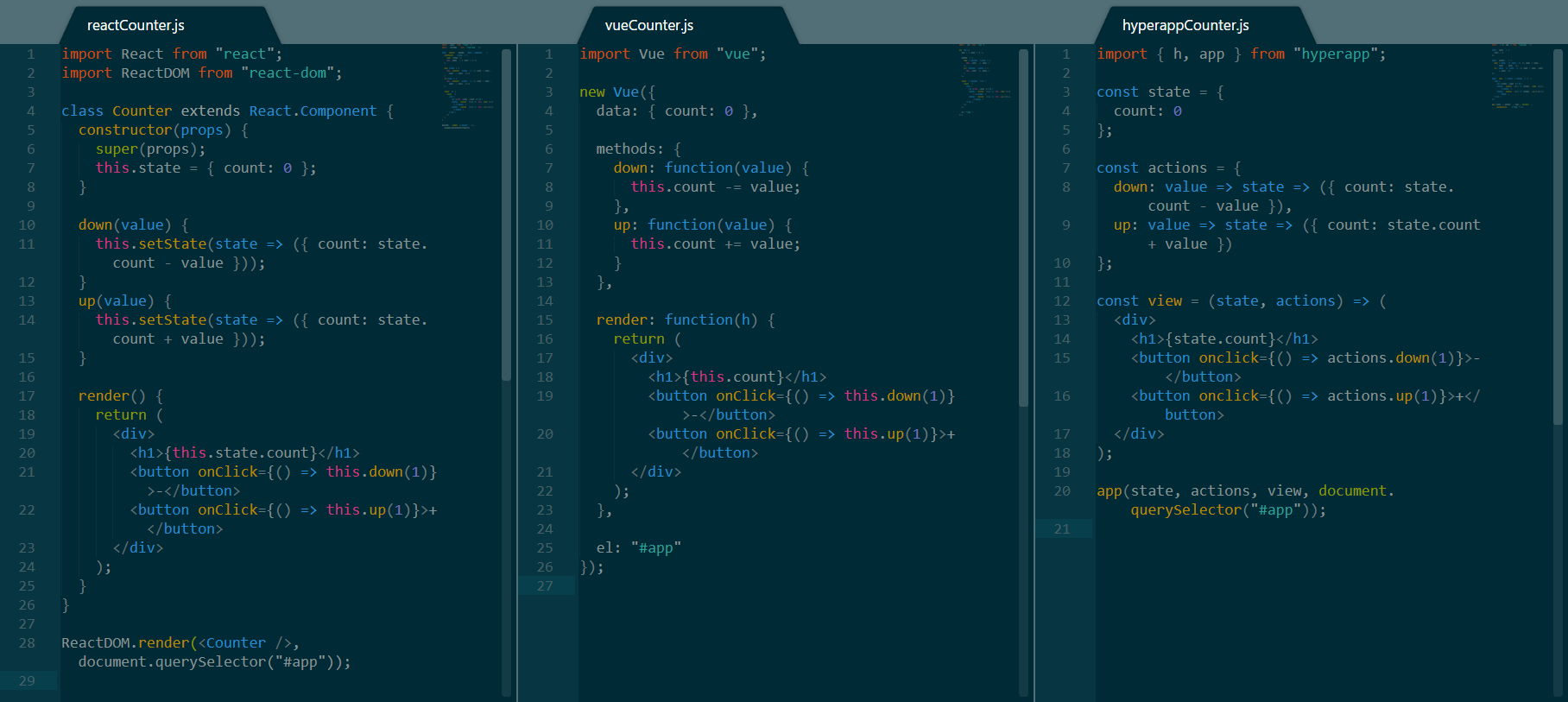
Here’s the above implementation in all three frameworks:
|
||||
|
||||
|
||||

|
||||
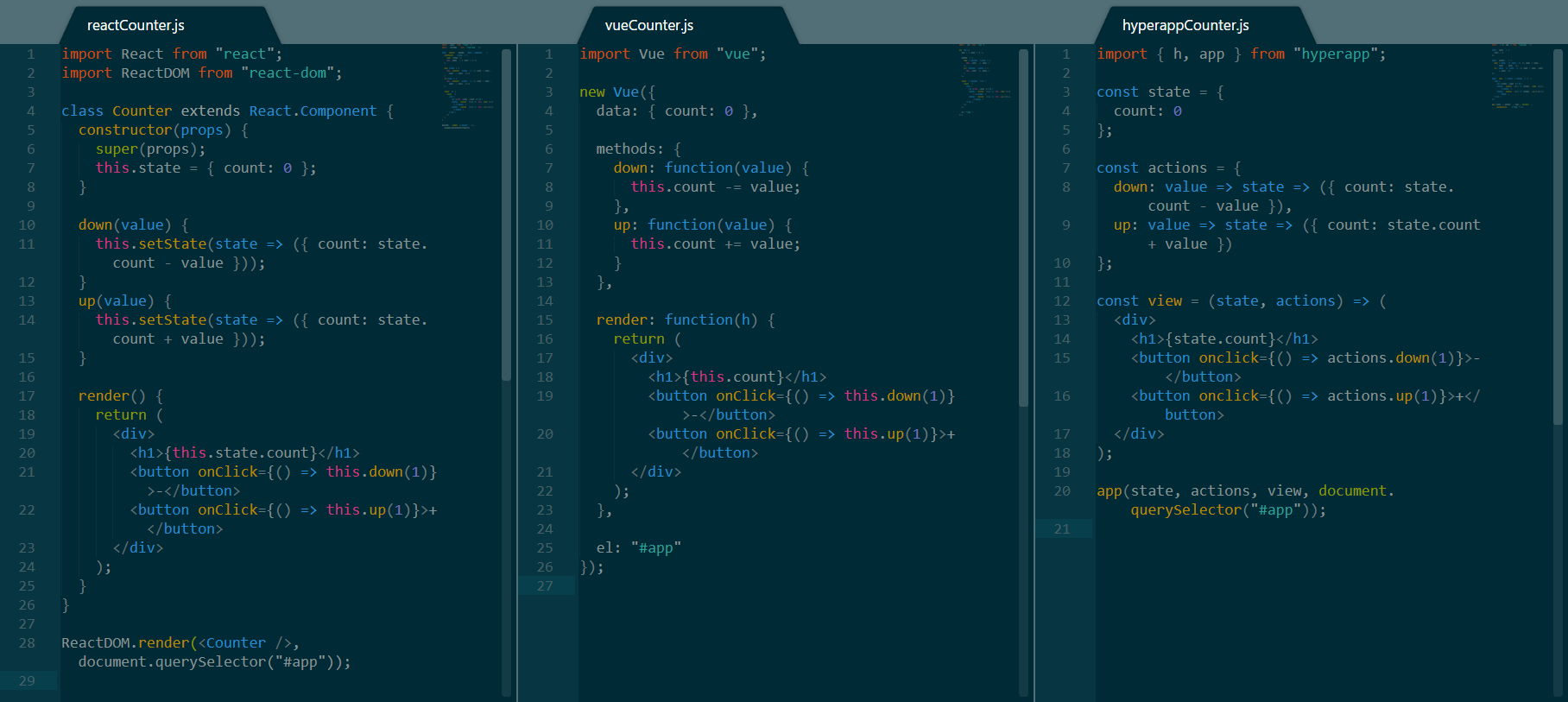
Counter example in React, Vue and Hyperapp
|
||||
|
||||
There’s probably quite a lot to take in here, especially if you’re not familiar with one or more of them, so let’s deconstruct the code step-by-step:
|
||||
|
||||
* All three frameworks have some `import` statements at the top.
|
||||
|
||||
* React prefers the Object-Oriented paradigm, by creating a `class` for the `Counter` component. Vue follows a similar pattern by creating a new instance of the `Vue` class and passing information to it. Finally, Hyperapp sticks to the functional paradigm, while entirely separating `view`, `state`and `actions` from each other.
|
||||
|
||||
* As far as the `count` variable is concerned, React instantiates it inside the component’s constructor, while Vue and Hyperapp simply set a property in their `data` and `state` respectively.
|
||||
|
||||
* Moving forward, one notices that React and Vue have very similar methods for interacting with the `count` variable. React uses the `setState`method inherited from `React.Component` to alter its state, while Vue directly alters `this.count`. Hyperapp has its methods written using the ES6 fat arrow syntax and, as far as I can tell, is the only framework that prefers this syntax, due to React and Vue’s need to use `this` inside their methods. Hyperapp’s methods, on the other hand, require the state as an argument, meaning that it might be possible to reuse them in a different context.
|
||||
|
||||
* The rendering part of all three frameworks is virtually the same. The only minor differences are that Vue needs a function, `h`, to be passed to the renderer, the fact that Hyperapp uses `onclick` instead of `onClick` and the way the `count` variable is referenced based on the way state is implemented in each framework.
|
||||
|
||||
* Finally, all three frameworks are mounted to the `#app` element. Each framework has a slightly different syntax, with Vue being the most straightforward one and providing the most versatility by working with an element selector instead of element.
|
||||
|
||||
#### Counter example verdict
|
||||
|
||||
Comparing all three frameworks side-by-side, Hyperapp needs the fewest lines of code to implement a counter and it’s the only framework that goes for a functional approach. However, Vue’s code seems to be slightly shorter in absolute length, while the element selector mounting is a great addition. React’s code seems to be the most verbose, but that doesn’t mean the code isn’t just as easy to understand.
|
||||
|
||||
* * *
|
||||
|
||||
#### Working with asynchronous code
|
||||
|
||||
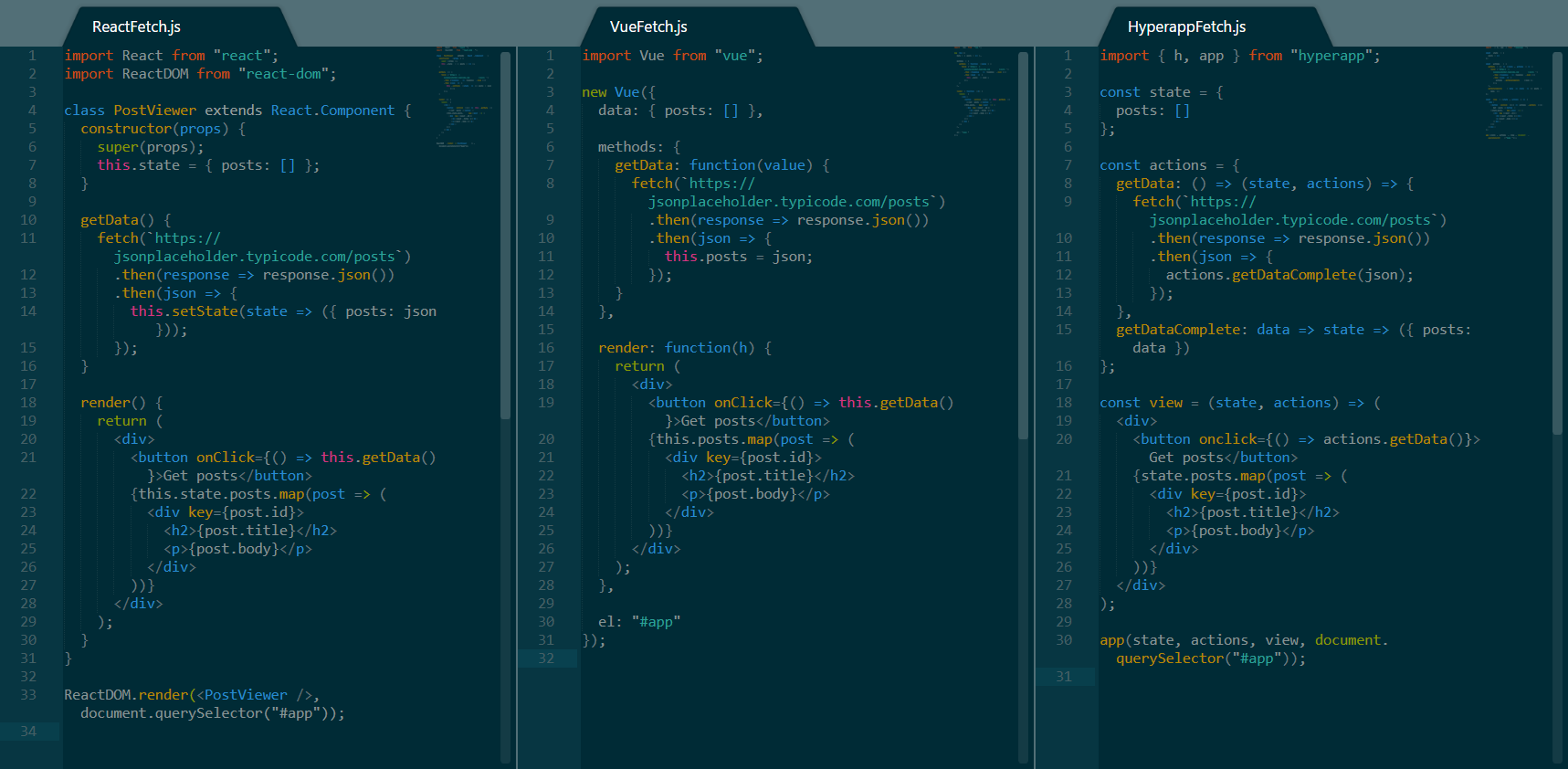
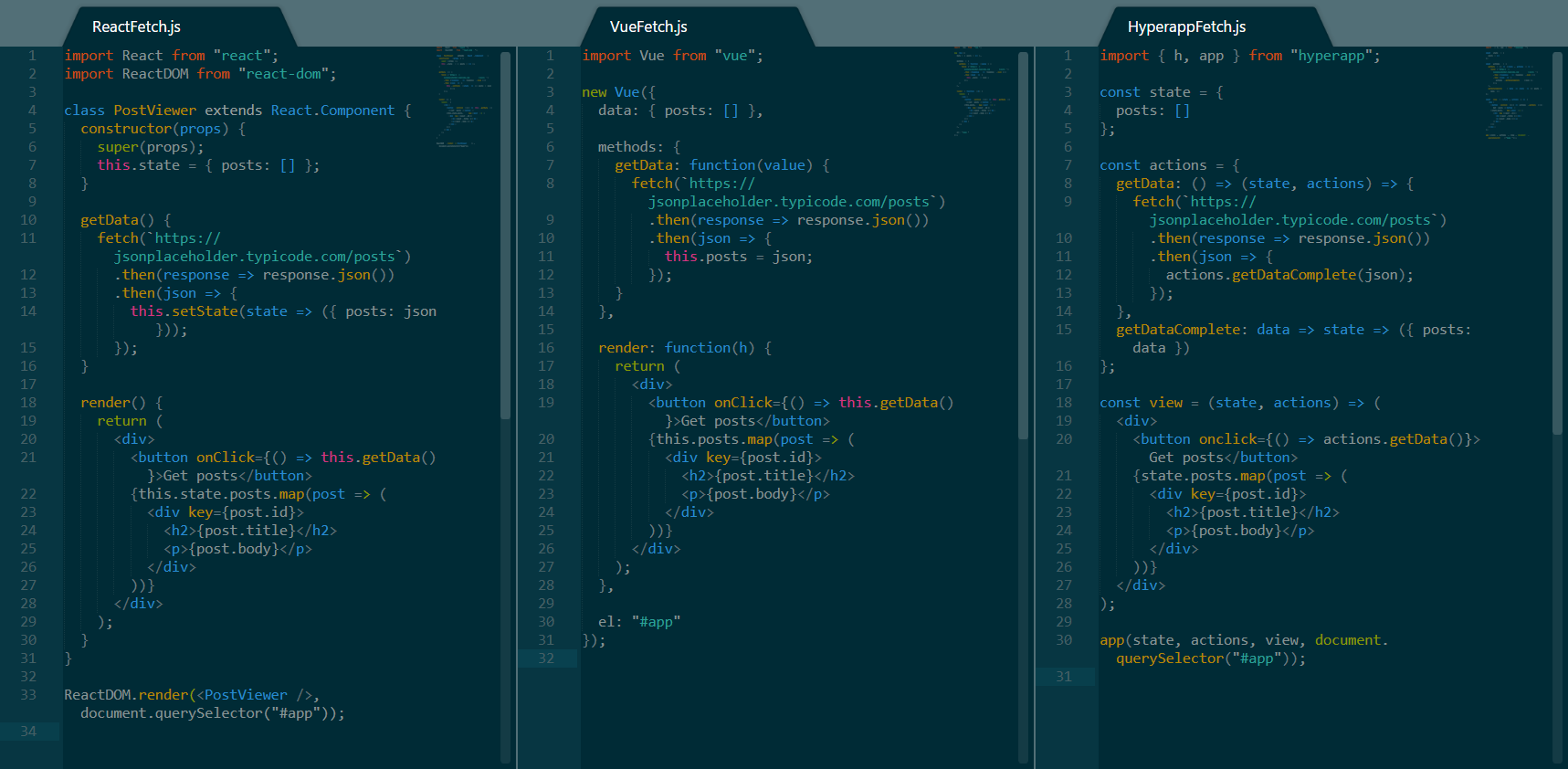
Chances are you’re gonna have to deal with asynchronous code. One of the most common asynchronous operations is sending requests to an API. For the purposes of this example, I will use a [placeholder API][9] with some dummy data and render a list of posts. The rundown of what has to be done is the following:
|
||||
|
||||
* Store an array of `posts` in state.
|
||||
|
||||
* Use a method to call `fetch()` with the proper URL, wait for the data, convert to JSON and finally update the `posts` variable with the received data.
|
||||
|
||||
* Render a button that will call the method that fetches the posts.
|
||||
|
||||
* Render the keyed list of `posts`.
|
||||
|
||||
|
||||

|
||||
Fetching data from a RESTful API
|
||||
|
||||
Let’s break down the above code and compare the three frameworks:
|
||||
|
||||
* Similar to the counter example above, storing the state, rendering the view and mounting are very similar between all three frameworks. The differences are the same ones that were discussed above.
|
||||
|
||||
* Fetching the data with `fetch()` is quite simple and works as expected across all three frameworks. The key difference here, however, is that Hyperapp handles asynchronous actions a little bit differently than the other two. Instead of modifying state directly inside the asynchronous action, the action will call a different, synchronous action when the data has been received and converted to JSON. This makes the core more functional and easier to break down into smaller and potentially reusable units, while it avoids some callback nesting problems that might arise.
|
||||
|
||||
* As far as code length is concerned, Hyperapp still needs the fewest lines of code to achieve the same result, but Vue’s code seems a little less verbose and has the shortest absolute length in characters.
|
||||
|
||||
#### Asynchronous code verdict
|
||||
|
||||
Asynchronous operations are quite easy no matter which framework you choose. Hyperapp might force you down the route of writing functional and more modular code when working with asynchronous actions, but the other two frameworks can definitely do that, too and offer you more of a choice in that respect.
|
||||
|
||||
* * *
|
||||
|
||||
#### The To-Do List item component
|
||||
|
||||
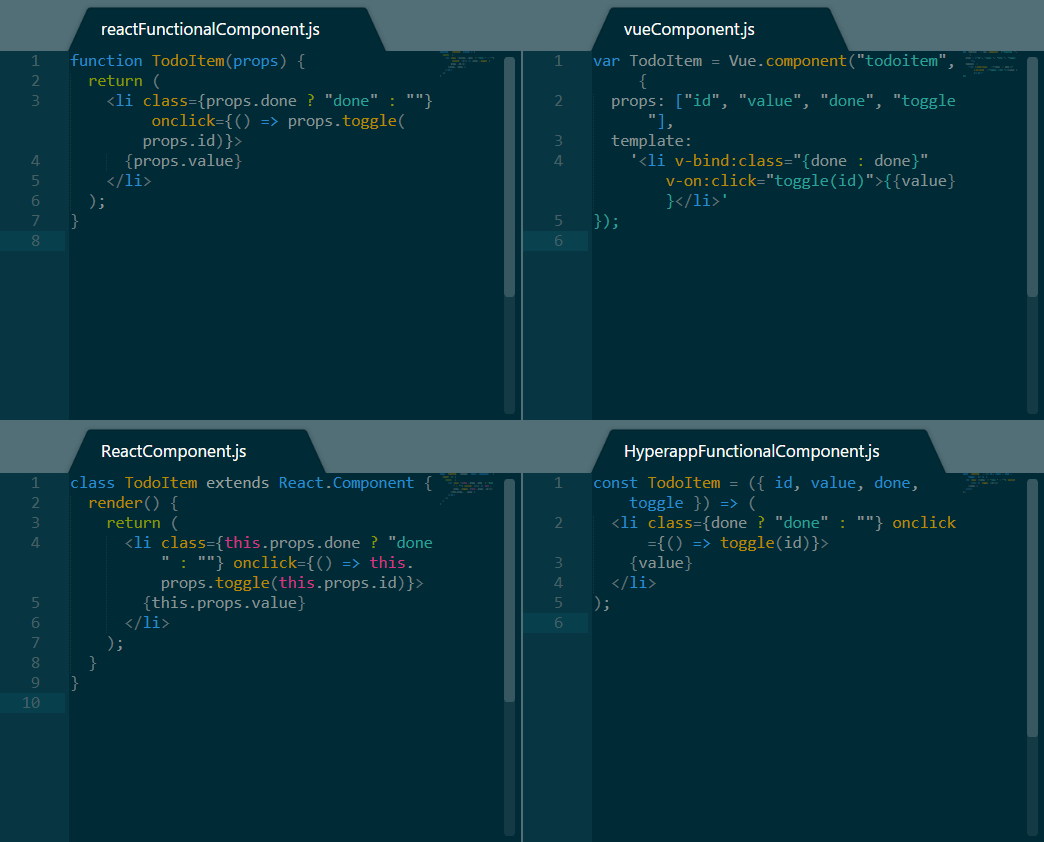
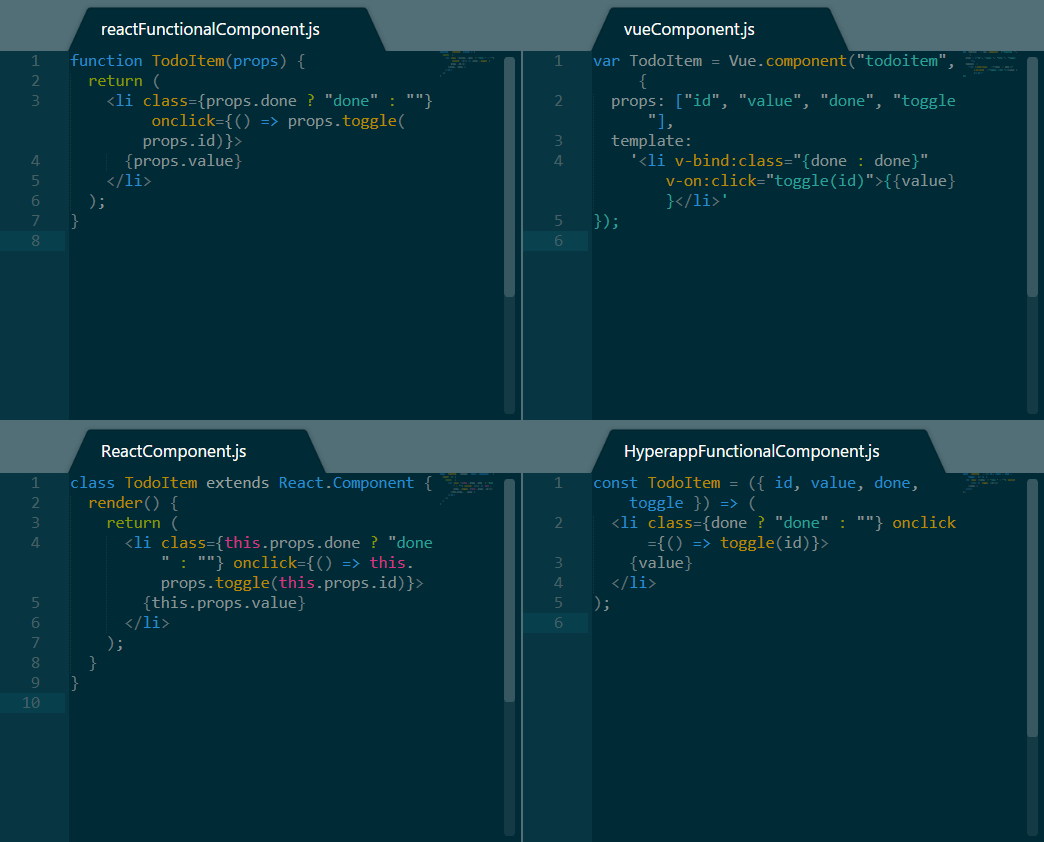
Probably the most famous example in reactive programming, the To-Do List has been implemented using pretty much every single framework in existence. I’m not going to implement the whole thing here, just a stateless component to showcase how all three frameworks can help create smaller reusable building blocks for your web applications.
|
||||
|
||||
|
||||

|
||||
Sample TodoItem implementations
|
||||
|
||||
The above image showcases one technique for each framework and an extra one for React. Here’s what we notice reading through all four of them:
|
||||
|
||||
* React is the most flexible one in terms of coding patterns. It supports functional components, as well as class components. And it also supports the Hyperapp component you can see in the bottom right, straight out of the box, no changes required.
|
||||
|
||||
* Hyperapp also supports the functional React component implementation, meaning there is a lot of space for experimentation between the two.
|
||||
|
||||
* Vue comes last here, having a reasonably odd syntax that is not immediately understandable even for someone experienced with the other two.
|
||||
|
||||
* In terms of length, all of the samples are of very similar length, with React being slightly more verbose in some approaches.
|
||||
|
||||
#### To-Do List item verdict
|
||||
|
||||
Vue takes a little bit to get used to, as its templates are a bit different from the other two frameworks. React is extremely flexible, supporting a handful of different approaches to creating components, while Hyperapp keeps everything simple and provides compatibility with React if you want to make the switch at some point.
|
||||
|
||||
* * *
|
||||
|
||||
#### Lifecycle method comparison
|
||||
|
||||
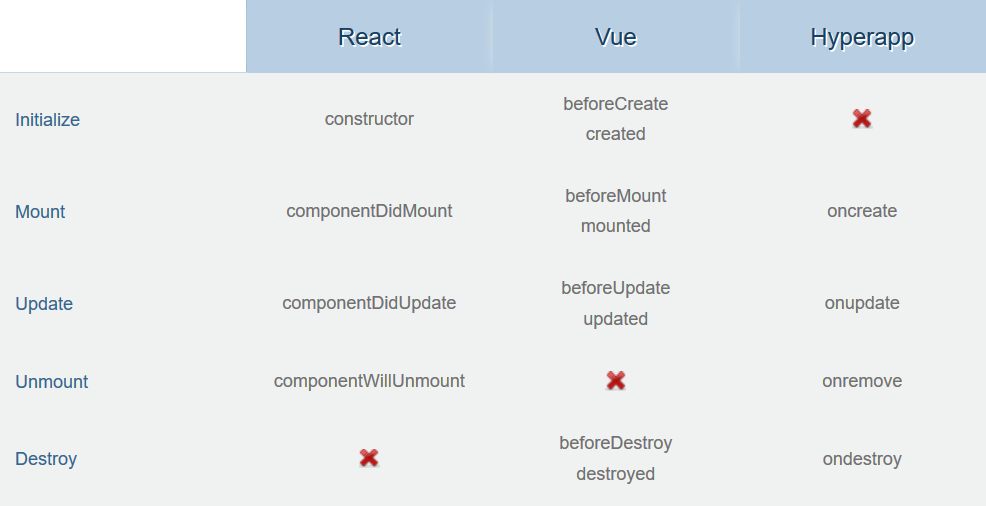
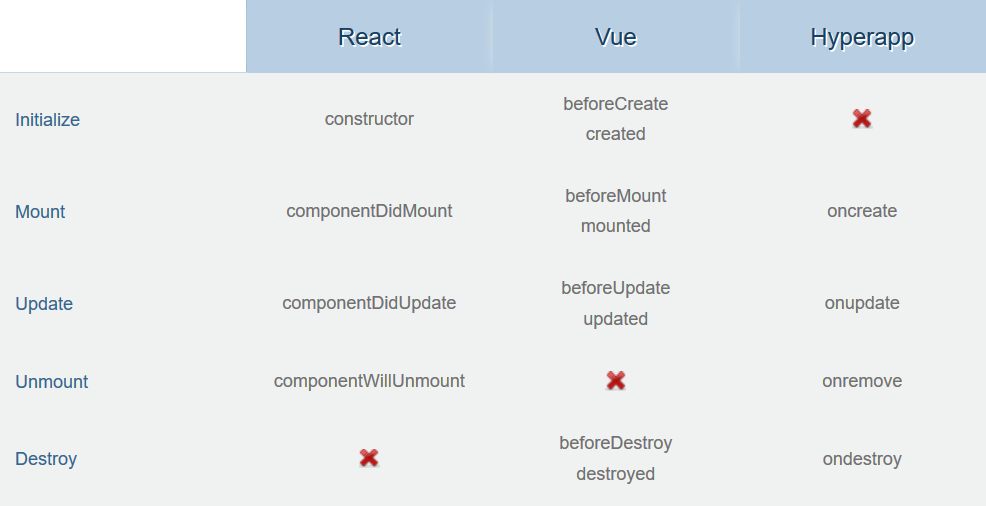
Another key consideration is what component lifecycle events each framework lets you subscribe to and handle according to your needs. Here’s a table I created from the API reference of each one:
|
||||
|
||||
|
||||

|
||||
Lifecycle method comparison
|
||||
|
||||
* Vue has the most lifecycle hooks, offering the chance to handle anything that is happening either before or after a lifecycle event has fired. This can come in handy for managing more complex components.
|
||||
|
||||
* React and Hyperapp’s lifecycle hooks are quite similar, with React bundling the `unmount` and `destroy` events together, while Hyperapp bundles the `create` and `mount` events as one. Both offer a decent amount of control in handling lifecycle events.
|
||||
|
||||
* Vue doesn’t handle `unmount` at all (as far as I understand it), instead relying on the `destroy` event to fire later down the line in the component lifecycle. React doesn’t handle the `destroy` event, instead opting to only handle the `unmount` event. Finally, Hyperapp doesn’t handle the `create`event, solely relying on the `mount` event instead. Depending on your needs and experience, these differences might be important to remember when designing around a component’s lifecycle events.
|
||||
|
||||
#### Lifecycle method comparison verdict
|
||||
|
||||
Overall, lifecycle hooks are provided in every framework and they help you deal with many things during a component’s lifecycle. All three frameworks offer hooks for all of their lifecycle events with minor differences among them, which could stem from the underlying differences in implementation and approach. Vue is certainly a step ahead by offering more granular event handling, allowing you to handle lifecycle events either before or after they are fired.
|
||||
|
||||
* * *
|
||||
|
||||
#### Performance comparison
|
||||
|
||||
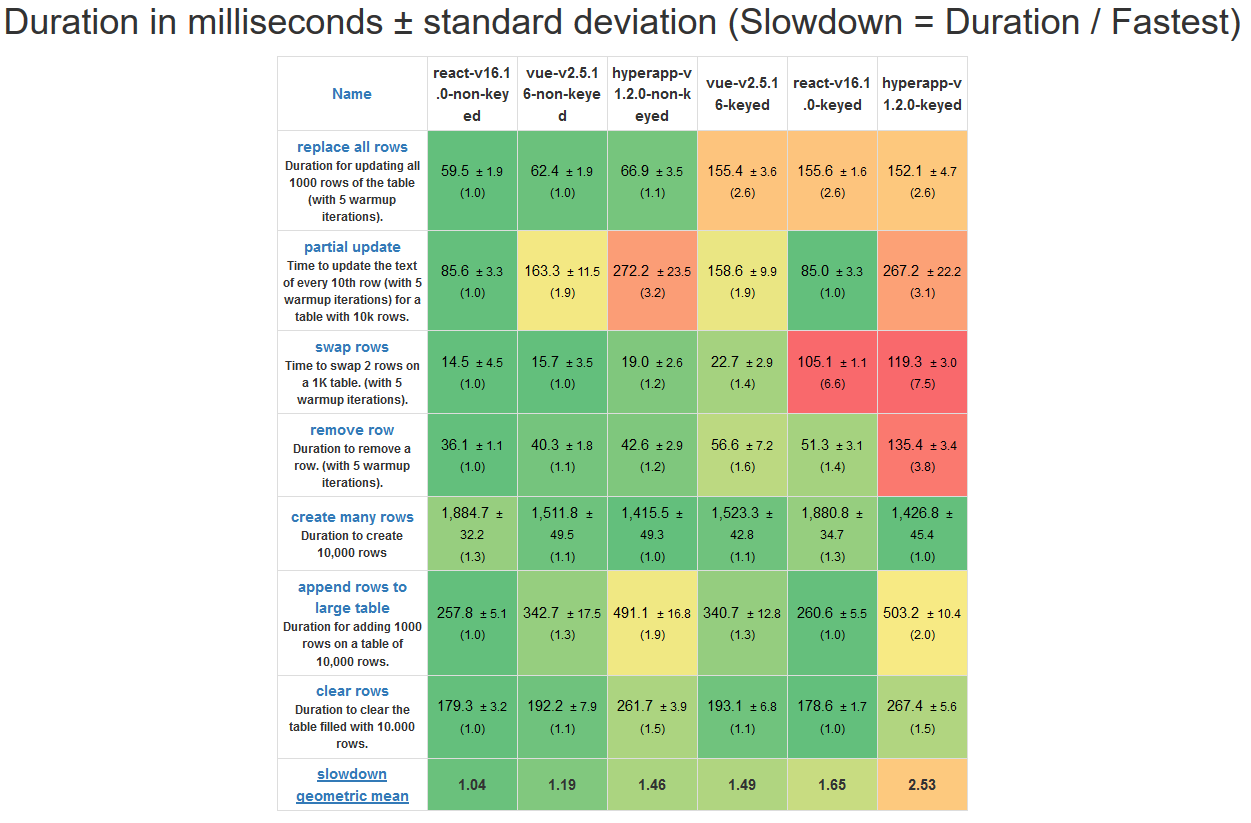
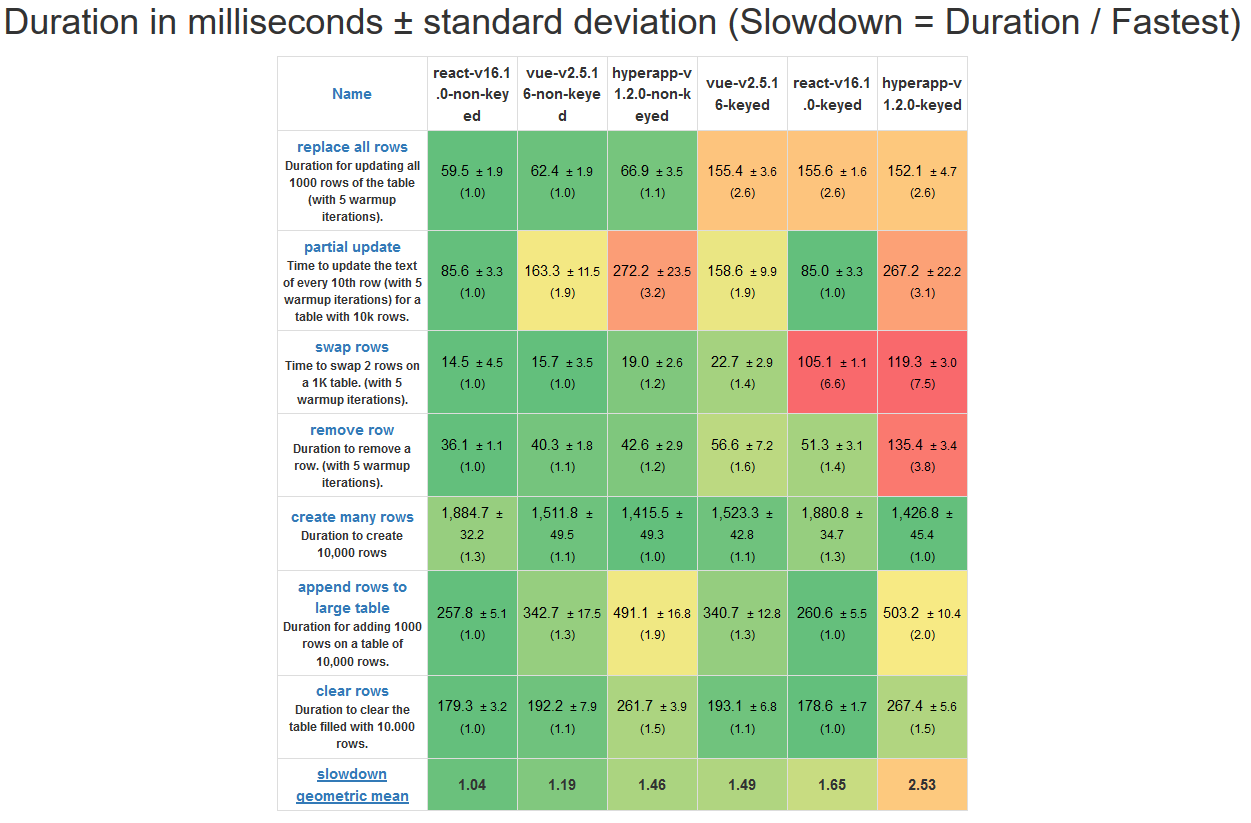
Apart from ease-of-use and coding techniques, performance is also one of the key considerations for most developers, especially when working with more complex apps. [js-framework-benchmark][10] is a great resource for comparing frameworks, so let’s see what the numbers say for each set of benchmarks:
|
||||
|
||||
|
||||

|
||||
Table operations benchmark
|
||||
|
||||
* Non-keyed operations are a lot faster compared to keyed operations across all three frameworks.
|
||||
|
||||
* Non-keyed React is the most performant of all six variations and it scores an impressive performance across all benchmarks.
|
||||
|
||||
* Keyed Vue only has a slight advantage over keyed React, while non-keyed Vue is significantly less performant than non-keyed React.
|
||||
|
||||
* Vue and Hyperapp seem to have some trouble with the partial update benchmark, while React seems to be well-optimized for that specific operation in comparison.
|
||||
|
||||
|
||||

|
||||
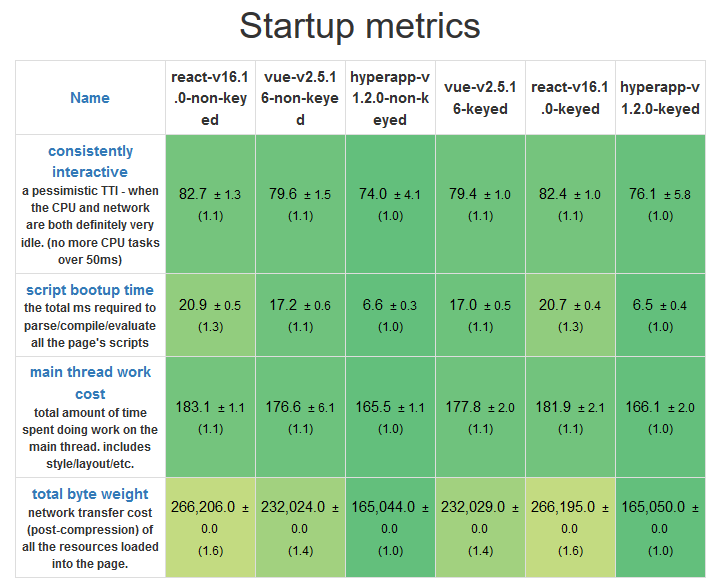
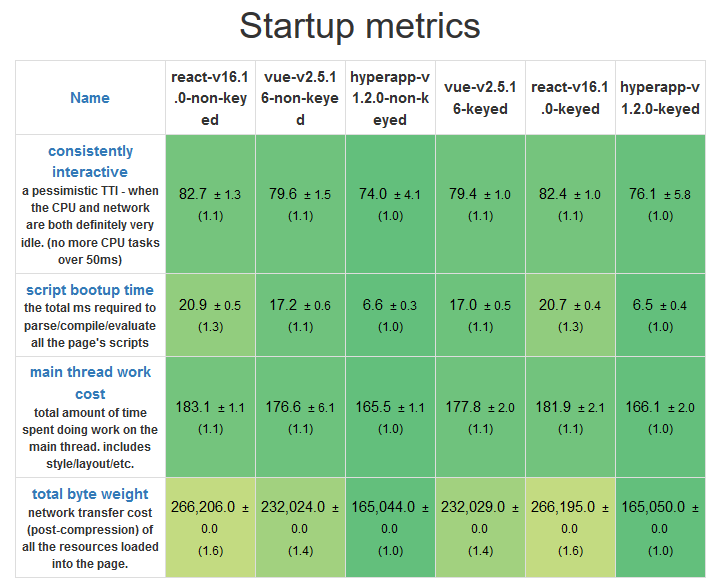
Startup metrics benchmark
|
||||
|
||||
* Hyperapp is the most lightweight of the three frameworks, while React and Vue have a very minor size difference.
|
||||
|
||||
* Hyperapp has a faster bootup time, which is definitely due to its tiny size and minimalistic API.
|
||||
|
||||
* Vue outperforms React by a very small margin in terms of startup time.
|
||||
|
||||
|
||||

|
||||
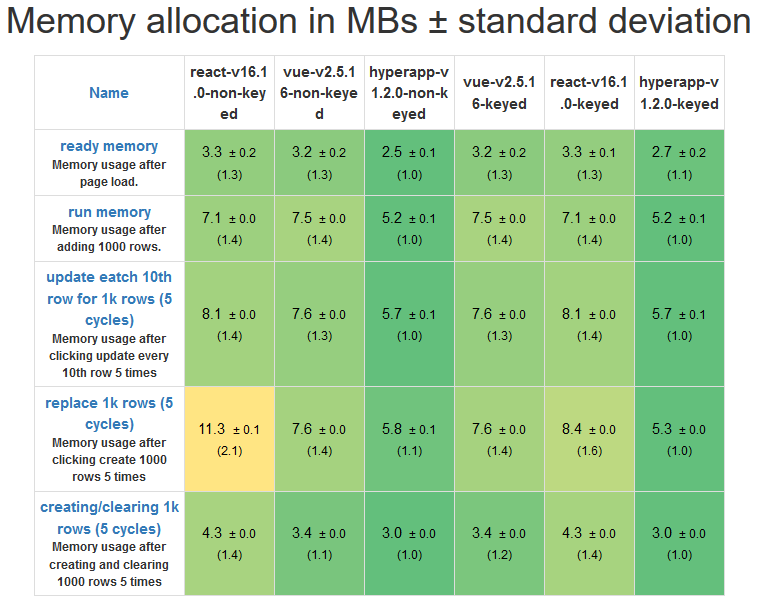
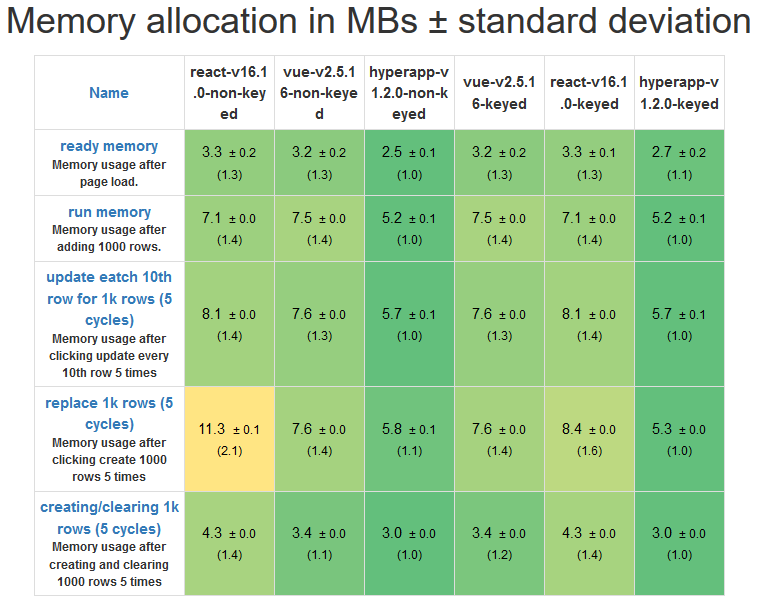
Memory allocation benchmark
|
||||
|
||||
* Hyperapp is the least resource-heavy of the three, requiring less memory for any operation compared to the other two.
|
||||
|
||||
* Resource consumption is not very high across the board and all three frameworks should perform similarly on modern hardware.
|
||||
|
||||
#### Performance comparison verdict
|
||||
|
||||
If performance is an issue, you should consider what kind of app you are working on and what your needs are. It seems like Vue and React work best for more complex apps, while Hyperapp is better suited to smaller apps, with less data to process and apps that require a really fast startup or need to work on lower-end hardware.
|
||||
|
||||
Keep in mind, however, that these benchmarks are far from representative of the average use-case, so you might see rather different results in a real-life scenario.
|
||||
|
||||
* * *
|
||||
|
||||
#### Additional notes
|
||||
|
||||
Comparing React, Vue and Hyperapp might feel like comparing apples and oranges in many ways. There are some additional considerations concerning these frameworks that could very well help you decide on one over the other two:
|
||||
|
||||
* React circumvents the issue of adjacent JSX elements having to be wrapped in a parent element by introducing [fragments][1], elements that let you group a list of children without adding extra nodes to the DOM.
|
||||
|
||||
* React also provides you with [higher-order components][2], while Vue provides you with [mixins][3] for reusing component functionality.
|
||||
|
||||
* Vue allows for better separation of concerns by separating structure and functionality with the utilization of [templates][4].
|
||||
|
||||
* Hyperapp feels like a lower-level API compared to the other two and its code is a lot shorter, allowing for more versatility if you feel like tweaking it and learning how it works.
|
||||
|
||||
* * *
|
||||
|
||||
#### Conclusion
|
||||
|
||||
I think if you’ve read this far, you already know which tool is better suited to your needs. After all, this was not a discussion of which one is best, but rather a discussion on which one is a better fit for each situation. To sum it all up:
|
||||
|
||||
* React is a very powerful tool, it has a large community of developers around it and will probably help you land a job. It’s not particularly difficult to get into, but it will definitely take a lot of time to master. However, it is great across the board and is worth your time.
|
||||
|
||||
* Vue might seem a bit odd if you have used another Javascript framework in the past, but is also a very interesting tool to use. It’s a viable alternative to React and might be worth learning, if React isn’t your cup of tea. It has some cool features built-in and its community is growing, possibly even faster than React’s.
|
||||
|
||||
* Finally, Hyperapp is a cool little framework for smaller projects and a great place for beginners to start. It provides fewer tools to work with than React or Vue, but it can help you prototype quickly and understand a lot of the fundamentals. A lot of the code you write for it is compatible with the other two frameworks either out of the box or with slight changes, so you can switch frameworks as soon as you feel confident in one of the others.
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
作者简介:
|
||||
|
||||
Web developer who loves to code, creator of 30 seconds of code (https://30secondsofcode.org/) and the mini.css framework (http://minicss.org).
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://hackernoon.com/javascript-framework-comparison-with-examples-react-vue-hyperapp-97f064fb468d
|
||||
|
||||
作者:[Angelos Chalaris ][a]
|
||||
译者:[译者ID](https://github.com/译者ID)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:https://hackernoon.com/@chalarangelo?source=post_header_lockup
|
||||
[1]:https://reactjs.org/docs/fragments.html
|
||||
[2]:https://reactjs.org/docs/higher-order-components.html
|
||||
[3]:https://vuejs.org/v2/guide/mixins.html
|
||||
[4]:https://vuejs.org/v2/guide/syntax.html
|
||||
[5]:https://hackernoon.com/i-abandonded-react-in-favor-of-hyperapp-heres-why-df65638f8a79
|
||||
[6]:https://hyperapp.js.org/
|
||||
[7]:https://reactjs.org/
|
||||
[8]:https://vuejs.org/
|
||||
[9]:https://jsonplaceholder.typicode.com/
|
||||
[10]:https://github.com/krausest/js-framework-benchmark
|
||||
@ -0,0 +1,214 @@
|
||||
Javascript 框架对比及案例(React、Vue 及 Hyperapp)
|
||||
============================================================
|
||||
在[我的上一片文章中][5],我试图解释为什么我认为[Hyperapp][6]是一个可用的 [React][7] 或 [Vue][8] 的替代品,我发现当我开始用它时,会容易的找到这个原因。许多人批评这篇文章,认为它自以为是,并没有给其他框架一个展示自己的机会。因此,在这篇文章中,我将尽可能客观的通过提供一些最小化的例子来比较这三个框架,以展示他们的能力。
|
||||
|
||||
#### 臭名昭著计时器例子
|
||||
|
||||
计时器可能是响应式编程中最常用最容易理解的例子之一:
|
||||
|
||||
* 你需要一个变量 `count` 保持对计数器的追踪。
|
||||
|
||||
* 你需要两个方法来增加或减少 `count` 变量的值。
|
||||
|
||||
* 你需要一种方法来渲染 `count` 变量,并将其呈现给用户。
|
||||
|
||||
* 你需要两个挂载到两个方法上的按钮,以便在用户和它们产生交互时变更 `count` 变量。
|
||||
|
||||
下述代码是上述所有三个框架的实现:
|
||||
|
||||
|
||||

|
||||
使用 React、Vue 和 Hyperapp 实现的计数器
|
||||
|
||||
|
||||
这里或许会有很多要做的事情,特别是当你并不熟悉其中的一个或多个的时候,因此,我们来一步一步解构这些代码:
|
||||
|
||||
* 这三个框架的顶部都有一些 `import` 语句
|
||||
|
||||
* React 更推崇面向对象的范式,就是创建一个 `Counter` 组件的 `class`,Vue 遵循类似的范式,并通过创建一个新的 `Vue` 类的实例并将信息传递给它来实现。 最后,Hyperapp 坚持函数范式,同时完全分离 `view`、`state`和`action` 。
|
||||
|
||||
* 就 `count` 变量而言, React 在组件的构造函数内对其进行实例化,而 Vue 和 Hyperapp 则分别是在它们的 `data` 和 `state` 中设置这些属性。
|
||||
|
||||
* 继续看,你可能注意到 React 和 Vue 有相同的方法来于 `count` 变量进行交互。 React 使用继承自 `React.Component` 的 `setState` 方法来修改它的状态,而 Vue 直接修改 `this.count`。 Hyperapp 使用 ES6 的双箭头语法来实现这个方法,并且,据我所知,这是唯一一个更推荐使用这种语法的框架,React 和 Vue 需要在它们的方法内使用 `this`。另一方面,Hyperapp 的方法需要将状态作为参数,这意味着可以在不同的上下文中重用它们。
|
||||
|
||||
* 这三个框架的渲染部分实际上是相同的。唯一的细微差别是 Vue 需要一个函数 `h` 作为参数传递给渲染器,事实上 Hyperapp 使用 `onclick` 替代 `onClick` 以及基于每个框架中实现状态的方式引用 `count` 变量的方式。
|
||||
|
||||
* 最后,所有的三个框架都被挂载到了 `#app` 元素上。每个框架都有稍微不同的语法,Vue 则使用了最直接的语法,通过使用元素选择器而不是使用元素来提供最大的通用性。
|
||||
|
||||
#### 计数器案例对比意见
|
||||
|
||||
|
||||
同时比较所有的三个框架,Hyperapp 需要最少的代码来实现计数器,并且他是唯一一个使用函数范式的框架。然而,Vue 的代码在绝对长度上似乎更短一些,元素选择器的安装是一个很好的补充。React 的代码看起来最多,但是并不意味着代码不好理解。
|
||||
|
||||
* * *
|
||||
|
||||
#### 使用异步代码
|
||||
|
||||
偶尔你可能要不得不处理异步代码。最常见的异步操作之一是发送请求给一个 API。为了这个例子的目的,我将使用一个[占位 API]以及一些假数据来渲染一个文章的列表。必须做的事情如下:
|
||||
|
||||
* 在状态里保存一个 `posts` 的数组
|
||||
|
||||
* 使用一个方法和正确的 URL 来调用 `fetch()` ,等待返回数据,转化为 JSON,最终使用接收到的数据更新 `posts` 变量。
|
||||
|
||||
* 渲染一个按钮,这个按钮将调用抓取文章的方法。
|
||||
|
||||
* 渲染有主键的 `posts` 列表。
|
||||
|
||||
|
||||

|
||||
从一个 RESTFul API 抓取数据
|
||||
|
||||
让我们分解上面的代码,并比较三个框架:
|
||||
|
||||
* 与上面的技术里例子类似,这三个框架之间的存储状态、渲染试图和挂载非常相似。这些差异与上面的讨论相同。
|
||||
|
||||
* 在三个框架中使用 `fetch()` 抓取数据都非常简单并且可以像预期一样工作。然而其中的关键在于, Hyperapp 处理异步操作和其他两种框架有些不同。当数据被接收到并转换为JSON 时,该操作将调用不同的同步动作以取代直接在异步操作中修改状态。
|
||||
|
||||
* 就代码长度而言, Hyperapp 依然需要最少的代码行数来实现相同的结果,但是 Vue 的代码看起来不那么的冗长,同时拥有最少的绝对字符长度。
|
||||
|
||||
#### 异步代码对比意见
|
||||
|
||||
无论你选择哪种框架,异步操作都非常简单。在应用异步操作时, Hyperapp 可能会迫使你去遵循编写更加函数化和模块化的代码的路径。但是另外两个框架也确实可以做到这一点,并且在这一方面给你提供更多的选择。
|
||||
|
||||
* * *
|
||||
|
||||
#### To-Do List 组件案例
|
||||
|
||||
在响应式编程中,最出名的例子可能是使用每一个框架里来实现 To-Do List。我不打算在这里实现整个部分,我只实现一个无状态的组件,来展示三个框架如何帮助创建更小的可复用的块来协助构建应用程序。
|
||||
|
||||

|
||||
演示 TodoItem 实现
|
||||
|
||||
上面的图片展示了每一个框架一个例子,并为 React 提供了一个额外的例子。接下来是我们从它们四个中看到的:
|
||||
|
||||
* React 在编程范式上最为灵活。它支持函数组件以及类组件。它还支持你在右下角看到的 Hyperapp 组件,无需任何修改。
|
||||
|
||||
* Hyperapp 还支持 React 的函数组件实现,这意味着两个框架之间还有实验的空间。
|
||||
|
||||
* 最后出现的 Vue 有着其合理而又奇怪的语法,即使是对另外两个很有经验的人,也不能马上理解其含义。
|
||||
|
||||
* 在长度方面,所有的案例代码长度非常相似,在 React 的一些方法中稍微冗长一些。
|
||||
|
||||
#### To-Do List 项目对比意见
|
||||
|
||||
Vue 需要花费一些时间来熟悉,因为它的模板和其他两个框架有一些不同。React 非常的灵活,支持多种不同的方法来创建组件,而 HyperApp 保持一切简单,并提供与 React 的兼容性,以免你希望在某些时刻进行切换。
|
||||
|
||||
* * *
|
||||
|
||||
#### 生命周期方法比较
|
||||
|
||||
|
||||
另一个关键对比是组件的生命周期事件,每一个框架允许你根据你的需要来订阅和处理这些时间。下面是我根据各框架的 API 参考手册创建的表格:
|
||||
|
||||

|
||||
Lifecycle method comparison
|
||||
|
||||
* Vue 提供了最多的生命周期钩子,提供了处理生命周期时间之前或之后发生任何时间的机会。这能有效帮助管理复杂的组件。
|
||||
|
||||
* React 和 Hyperapp 的生命周期钩子非常类似,React 将 `unmount` 和 `destory` 绑定在了一切,而 Hyperapp 则将 `create` 和 `mount` 绑定在了一起。两者在处理生命周期事件方面都提供了相当数量的控制。
|
||||
|
||||
* Vue 根本没有处理 `unmount` (据我所理解),而是依赖于 `destroy` 事件在组件稍后的生命周期进行处理。 React 不处理 `destory` 事件,而是选择只处理 `unmount` 事件。最终,HyperApp 不处理 `create` 事件,取而代之的是只依赖 `mount` 事件。
|
||||
|
||||
#### 生命周期对比意见
|
||||
|
||||
总的来说,每个框架都提供了生命周期组件,它们帮助你处理组件生命周期中的许多事情。这三个框架都为它们的生命周期提供了钩子,其之间的细微差别,可能源自于实现和方案上的根本差异。通过提供更细粒度的时间处理,Vue 可以更进一步的允许你在开始或结束之后处理生命周期事件。
|
||||
|
||||
* * *
|
||||
|
||||
#### 性能比较
|
||||
|
||||
除了易用性和编码技术以外,性能也是大多数开发人员考虑的关键因素,尤其是在进行更复杂的应用程序时。[js-framework-benchmark][10]是一个很好的用于比较框架的工具,所以让我们看看每一组测评数据数组都说了些什么:
|
||||
|
||||
|
||||

|
||||
测评操作表
|
||||
|
||||
* 与三个框架的有主键操作相比,无主键操作更快。
|
||||
|
||||
* 无主键的 React 在所有六种对比中拥有最强的性能,他在所有测试上都有令人深刻的表现。
|
||||
|
||||
* 有主键的 Vue 只比有主键的 React 性能稍强,而无主键的 Vue 要比无主键的 React 性能差。
|
||||
|
||||
* Vue 和 Hyperapp 在进行局部更新性能测试时遇见了一些问题,与此同时,React 似乎对该问题进行很好的优化。
|
||||
|
||||
|
||||

|
||||
|
||||
启动测试
|
||||
|
||||
* Hyperapp 是三个框架中最轻量的,而 React 和 Vue 有非常小尺度的差异。
|
||||
|
||||
* Hyperapp 具有最快的启动时间,这得益于他极小的大小和极简的API
|
||||
|
||||
* Vue 在启动上比 React 好一些,但是非常小。
|
||||
|
||||
|
||||

|
||||
内存分配测试
|
||||
|
||||
* Hyperapp 是三者中对资源依赖最小的一个,与其他两者相比,任何一个操作都需要更少的内存。
|
||||
|
||||
* 资源消耗不是跟高,三者应该在现代硬件上进行类似的操作。
|
||||
|
||||
#### 性能对比意见
|
||||
|
||||
如果性能是一个问题,你应该考虑你正在使用什么样的应用程序以及你的需求是什么。看起来 Vue 和 React 用于更复杂的应用程序更好,而 Hyperapp 更适合于更小的应用程序、更少的数据处理和需要快速启动的应用程序,以及需要在低端硬件上工作的应用程序。
|
||||
|
||||
但是,要记住,这些测试远不能代表一般用例,所以在现实场景中可能会看到不同的结果。
|
||||
|
||||
* * *
|
||||
|
||||
#### 额外备注
|
||||
|
||||
Comparing React, Vue and Hyperapp might feel like comparing apples and oranges in many ways. There are some additional considerations concerning these frameworks that could very well help you decide on one over the other two:
|
||||
|
||||
比较 React、Vue 和 Hyperapp 可能像在许多方面比较苹果、橘子。关于这些框架还有一些其他的考虑,它们可以帮助你决定使用另一个框架。
|
||||
|
||||
* React 通过引入片段,避免了相邻的JSX元素必须封装在父元素中的问题,这些元素允许你将子元素列表分组,而无需向DOM添加额外的节点。
|
||||
|
||||
* Read还为你提供更高级别的组件,而VUE为你提供重用组件功能的MIXIN。
|
||||
|
||||
* Vue 允许使用[模板][4]来分离结构和功能,从而更好的分离关注点。
|
||||
|
||||
* 与其他两个相比,Hyperapp 感觉像是一个较低级别的API,它的代码短得多,如果你愿意调整它并学习它的工作原理,那么它可以提供更多的通用性。
|
||||
|
||||
* * *
|
||||
|
||||
#### 结论
|
||||
|
||||
我认为如果你已经阅读了这么多,你已经知道哪种工具更适合你的需求。毕竟,这不是讨论哪一个更好,而是讨论哪一个更适合每种情况。总而言之:
|
||||
|
||||
|
||||
* React 是一个非常强大的工具,他的周围有大量的开发者,可能会帮助你找到一个工作。入门并不难,但是掌握它肯定需要很多时间。然而,这是非常值得去花费你的时间全面掌握的。
|
||||
|
||||
* 如果你过去曾使用过另外一个 JavaScript 框架,Vue 可能看起来有点奇怪,但它也是一个非常有趣的工具。如果 React 不是你所喜欢的 ,那么它可能是一个可行的值得学习的选择。
|
||||
|
||||
* 最后,Hyperapp 是一个为小型项目而生的很酷的小框架,也是初学者入门的好地方。它提供比 React 或 Vue 更少的工具,但是它能帮助你快速构建原型并理解许多基本原理。你编写的许多代码都和其他两个框架兼容,或者是稍做更改,你可以在对它们中另外一个有信心时切换框架。
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
作者简介:
|
||||
|
||||
Web developer who loves to code, creator of 30 seconds of code (https://30secondsofcode.org/) and the mini.css framework (http://minicss.org).
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://hackernoon.com/javascript-framework-comparison-with-examples-react-vue-hyperapp-97f064fb468d
|
||||
|
||||
作者:[Angelos Chalaris ][a]
|
||||
译者:[Bestony](https://github.com/bestony)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:https://hackernoon.com/@chalarangelo?source=post_header_lockup
|
||||
[1]:https://reactjs.org/docs/fragments.html
|
||||
[2]:https://reactjs.org/docs/higher-order-components.html
|
||||
[3]:https://vuejs.org/v2/guide/mixins.html
|
||||
[4]:https://vuejs.org/v2/guide/syntax.html
|
||||
[5]:https://hackernoon.com/i-abandonded-react-in-favor-of-hyperapp-heres-why-df65638f8a79
|
||||
[6]:https://hyperapp.js.org/
|
||||
[7]:https://reactjs.org/
|
||||
[8]:https://vuejs.org/
|
||||
[9]:https://jsonplaceholder.typicode.com/
|
||||
[10]:https://github.com/krausest/js-framework-benchmark
|
||||
Loading…
Reference in New Issue
Block a user