mirror of
https://github.com/LCTT/TranslateProject.git
synced 2025-02-25 00:50:15 +08:00
commit
c3f6c96a1e
@ -1,75 +0,0 @@
|
||||
translating---geekpi
|
||||
|
||||
Publishing Markdown to HTML with MDwiki
|
||||
======
|
||||
|
||||

|
||||
|
||||
There are plenty of reasons to like Markdown, a simple language with an easy-to-learn syntax that can be used with any text editor. Using tools like [Pandoc][1], you can convert Markdown text to [a variety of popular formats][2], including HTML. You can also automate that conversion process in a web server. An HTML5 and JavaScript application called [MDwiki][3], created by Timo Dörr, can take a stack of Markdown files and turn them into a website when requested from a browser. The MDwiki site includes a how-to guide and other information to help you get started:
|
||||
|
||||
![MDwiki site getting started][5]
|
||||
|
||||
What an Mdwiki site looks like.
|
||||
|
||||
Inside the web server, a basic MDwiki site looks like this:
|
||||
|
||||
![MDwiki site inside web server][7]
|
||||
|
||||
What the webserver folder for that site looks like.
|
||||
|
||||
I renamed the MDwiki HTML file `START.HTML` for this project. There is also one Markdown file that deals with navigation and a JSON file to hold a few configuration settings. Everything else is site content.
|
||||
|
||||
While the overall website design is pretty much fixed by MDwiki, the content, styling, and number of pages are not. You can view a selection of different sites generated by MDwiki at [the MDwiki site][8]. It is fair to say that MDwiki sites lack the visual appeal that a web designer could achieve—but they are functional, and users should balance their simple appearance against the speed and ease of creating and editing them.
|
||||
|
||||
Markdown comes in various flavors that extend a stable core functionality for different specific purposes. MDwiki uses GitHub flavor [Markdown][9], which adds features such as formatted code blocks and syntax highlighting for popular programming languages, making it well-suited for producing program documentation and tutorials.
|
||||
|
||||
MDwiki also supports what it calls "gimmicks," which add extra functionality such as embedding YouTube video content and displaying mathematical formulas. These are worth exploring if you need them for specific projects. I find MDwiki an ideal tool for creating technical documentation and educational resources. I have also discovered some tricks and hacks that might not be immediately apparent.
|
||||
|
||||
MDwiki works with any modern web browser when deployed in a web server; however, you do not need a web server if you access MDwiki with Mozilla Firefox. Most MDwiki users will opt to deploy completed projects on a web server to avoid excluding potential users, but development and testing can be done with just a text editor and Firefox. Completed MDwiki projects that are loaded into a Moodle Virtual Learning Environment (VLE) can be read by any modern browser, which could be useful in educational contexts. (This is probably also true for other VLE software, but you should test that.)
|
||||
|
||||
MDwiki's default color scheme is not ideal for all projects, but you can replace it with another theme downloaded from [Bootswatch.com][10]. To do this, simply open the MDwiki HTML file in an editor, take out the `extlib/css/bootstrap-3.0.0.min.css` code, and insert the downloaded Bootswatch theme. There is also an MDwiki gimmick that lets users choose a Bootswatch theme to replace the default after MDwiki loads in their browser. I often work with users who have visual impairments, and they tend to prefer high-contrast themes, with white text on a dark background.
|
||||
|
||||
![MDwiki screen with Bootswatch Superhero theme][12]
|
||||
|
||||
MDwiki screen using the Bootswatch Superhero theme
|
||||
|
||||
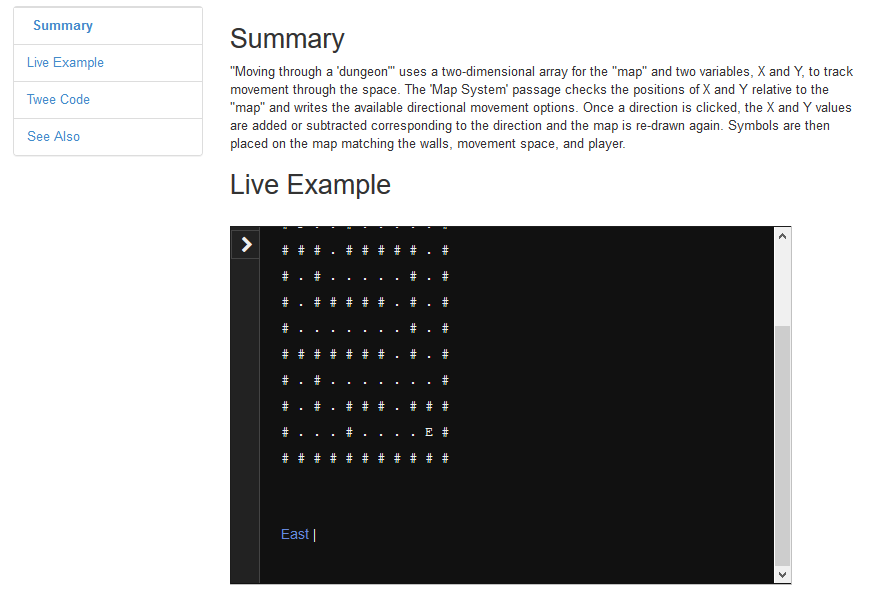
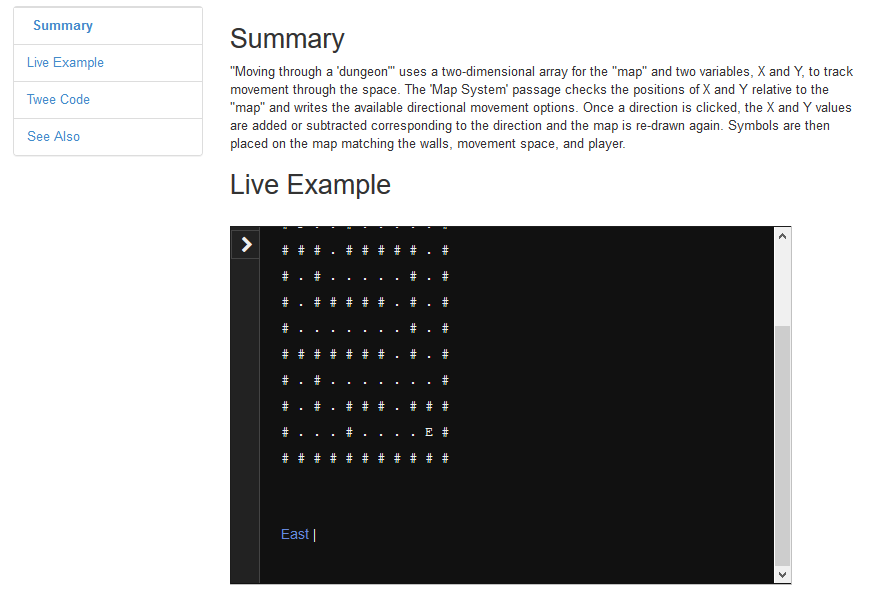
MDwiki, Markdown files, and static images are fine for many purposes. However, you might sometimes want to include, say, a JavaScript slideshow or a feedback form. Markdown files can include HTML code, but mixing Markdown with HTML can get confusing. One solution is to create the feature you want in a separate HTML file and display it inside a Markdown file with an iframe tag. I took this idea from the [Twine Cookbook][13], a support site for the Twine interactive fiction engine. The Twine Cookbook doesn’t actually use MDwiki, but combining Markdown and iframe tags opens up a wide range of creative possibilities.
|
||||
|
||||
Here is an example:
|
||||
|
||||
This HTML will display an HTML page created by the Twine interactive fiction engine inside a Markdown file.
|
||||
```
|
||||
<iframe height="400" src="sugarcube_dungeonmoving_example.html" width="90%"></iframe>
|
||||
```
|
||||
|
||||
The result in an MDwiki-generated site looks like this:
|
||||
|
||||

|
||||
|
||||
In short, MDwiki is an excellent small application that achieves its purpose extremely well.
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://opensource.com/article/18/8/markdown-html-publishing
|
||||
|
||||
作者:[Peter Cheer][a]
|
||||
选题:[lujun9972](https://github.com/lujun9972)
|
||||
译者:[译者ID](https://github.com/译者ID)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]: https://opensource.com/users/petercheer
|
||||
[1]: https://pandoc.org/
|
||||
[2]: https://opensource.com/downloads/pandoc-cheat-sheet
|
||||
[3]: http://dynalon.github.io/mdwiki/#!index.md
|
||||
[4]: https://opensource.com/file/407306
|
||||
[5]: https://opensource.com/sites/default/files/uploads/1_-_mdwiki_screenshot.png (MDwiki site getting started)
|
||||
[6]: https://opensource.com/file/407311
|
||||
[7]: https://opensource.com/sites/default/files/uploads/2_-_mdwiki_inside_web_server.png (MDwiki site inside web server)
|
||||
[8]: http://dynalon.github.io/mdwiki/#!examples.md
|
||||
[9]: https://guides.github.com/features/mastering-markdown/
|
||||
[10]: https://bootswatch.com/
|
||||
[11]: https://opensource.com/file/407316
|
||||
[12]: https://opensource.com/sites/default/files/uploads/3_-_mdwiki_bootswatch_superhero.png (MDwiki screen with Bootswatch Superhero theme)
|
||||
[13]: https://github.com/iftechfoundation/twine-cookbook
|
||||
@ -0,0 +1,73 @@
|
||||
使用 MDwiki 将 Markdown 发布成 HTML
|
||||
======
|
||||
|
||||

|
||||
|
||||
有很多理由喜欢 Markdown,这是一门简单的语言,有易于学习的语法,它可以与任何文本编辑器一起使用。使用像 [Pandoc][1] 这样的工具,你可以将 Markdown 文本转换为[各种流行格式][2],包括 HTML。你还可以在 Web 服务器中自动执行转换过程。由 TimoDörr 创建的名为 [MDwiki][3]的 HTML5 和 JavaScript 应用可以将一堆 Markdown 文件在浏览器请求它们时转换为网站。MDwiki 网站包含一个操作指南和其他信息可帮助你入门:
|
||||
|
||||
![MDwiki site getting started][5]
|
||||
|
||||
Mdwiki 网站的样子。
|
||||
|
||||
在 Web 服务器内部,基本的 MDwiki 站点如下所示:
|
||||
|
||||
![MDwiki site inside web server][7]
|
||||
|
||||
该站点的 web 服务器文件夹的样子
|
||||
|
||||
我将此项目的 MDwiki HTML 文件重命名为 `START.HTML`。还有一个处理导航的 Markdown 文件和一个 JSON 文件来保存一些配置设置。其他的都是网站内容。
|
||||
|
||||
虽然整个网站设计被 MDwiki 固定了,但内容、样式和页面数量却没有。你可以在 [MDwiki 站点][8]查看由 MDwiki 生成的一系列不同站点。公平地说,MDwiki 网站缺乏网页设计师可以实现的视觉吸引力 - 但它们是功能性的,用户应该平衡其简单的外观与创建和编辑它们的速度和简易性。
|
||||
|
||||
Markdown 有不同的风格,可以针对不同的特定目的扩展稳定的核心功能。MDwiki 使用 GitHub 风格 [Markdown][9],它为流行的编程语言添加了格式化代码块和语法高亮等功能,使其非常适合生成程序文档和教程。
|
||||
|
||||
MDwiki 还支持 “gimmick”,它增加了如嵌入 YouTube 视频和显示数学公式等额外功能。如果在某些项目中需要它们,这些值得探索。我发现 MDwiki 是创建技术文档和教育资源的理想工具。我还发现了一些可能不会立即显现出来的技巧和 hack。
|
||||
|
||||
当部署在 Web 服务器中时,MDwiki 可与任何现代 Web 浏览器一起使用。但是,如果你使用 Mozilla Firefox 访问 MDwiki,那么就不需要 Web 服务器。大多数 MDwiki 用户会选择在 Web 服务器上部署完整的项目,以避免排除潜在用户,但只需使用文本编辑器和 Firefox 即可完成开发和测试。任何现代浏览器都可以读取加载到 Moodle 虚拟学习环境(VLE)中的完整的 MDwiki 项目,这在教育环境中非常有用。 (对于其他 VLE 软件,这可能也是如此,但你应该测试它。)
|
||||
|
||||
MDwiki 的默认配色方案并非适用于所有项目,但你可以将其替换为从 [Bootswatch.com][10] 下载的其他主题。为此,只需在编辑器中打开 MDwiki HTML 文件,找到 `extlib/css/bootstrap-3.0.0.min.css`,然后插入下载的 Bootswatch 主题。还有一个 MDwiki gimmick,让用户在浏览器中载入 MDwiki 后,选择 Bootswatch 主题来替换默认值。我经常与有视力障碍的用户一起工作,他们倾向于喜欢高对比度的主题,在深色背景上使用白色文字。
|
||||
|
||||
![MDwiki screen with Bootswatch Superhero theme][12]
|
||||
|
||||
MDwiki 页面使用 Bootswatch Superhero 主题
|
||||
|
||||
MDwiki、Markdown 文件和静态图像可以用于许多目的。但是,你有时可能希望包含 JavaScript 幻灯片或反馈表单。Markdown 文件可以包含 HTML 代码,但将 Markdown 与 HTML 混合会让人感到困惑。一种解决方案是在单独的 HTML 文件中创建所需的功能,并将其显示在带有 iframe 标记的 Markdown 文件中。我从 [Twine Cookbook][13] 知道了这个想法,它是 Twine 交互式小说引擎的支持站点。Twine Cookbook 实际上并没有使用 MDwiki,但结合 Markdown 和 iframe 标签开辟了广泛的创作可能性。
|
||||
|
||||
这是一个例子:
|
||||
|
||||
此 HTML 将显示由 Markdown 文件中的 Twine 交互式小说引擎创建的 HTML 页面。
|
||||
```
|
||||
<iframe height="400" src="sugarcube_dungeonmoving_example.html" width="90%"></iframe>
|
||||
```
|
||||
|
||||
MDwiki 生成的站点结果如下所示:
|
||||
|
||||

|
||||
|
||||
简而言之,MDwiki 是一个出色的小应用,可以很好地实现其目的。
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://opensource.com/article/18/8/markdown-html-publishing
|
||||
|
||||
作者:[Peter Cheer][a]
|
||||
选题:[lujun9972](https://github.com/lujun9972)
|
||||
译者:[geekpi](https://github.com/geekpi)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]: https://opensource.com/users/petercheer
|
||||
[1]: https://pandoc.org/
|
||||
[2]: https://opensource.com/downloads/pandoc-cheat-sheet
|
||||
[3]: http://dynalon.github.io/mdwiki/#!index.md
|
||||
[4]: https://opensource.com/file/407306
|
||||
[5]: https://opensource.com/sites/default/files/uploads/1_-_mdwiki_screenshot.png (MDwiki site getting started)
|
||||
[6]: https://opensource.com/file/407311
|
||||
[7]: https://opensource.com/sites/default/files/uploads/2_-_mdwiki_inside_web_server.png (MDwiki site inside web server)
|
||||
[8]: http://dynalon.github.io/mdwiki/#!examples.md
|
||||
[9]: https://guides.github.com/features/mastering-markdown/
|
||||
[10]: https://bootswatch.com/
|
||||
[11]: https://opensource.com/file/407316
|
||||
[12]: https://opensource.com/sites/default/files/uploads/3_-_mdwiki_bootswatch_superhero.png (MDwiki screen with Bootswatch Superhero theme)
|
||||
[13]: https://github.com/iftechfoundation/twine-cookbook
|
||||
Loading…
Reference in New Issue
Block a user