mirror of
https://github.com/LCTT/TranslateProject.git
synced 2025-01-25 23:11:02 +08:00
Merge remote-tracking branch 'LCTT/master'
This commit is contained in:
commit
bac77f87eb
@ -1,16 +1,15 @@
|
||||
在 React 条件渲染中使用三元表达式和 “&&”
|
||||
============================================================
|
||||
=======
|
||||
|
||||

|
||||
Photo by [Brendan Church][1] on [Unsplash][2]
|
||||
|
||||
React 组件可以通过多种方式决定渲染内容。你可以使用传统的 if 语句或 switch 语句。在本文中,我们将探讨一些替代方案。但要注意,如果你不小心,有些方案会带来自己的陷阱。
|
||||
React 组件可以通过多种方式决定渲染内容。你可以使用传统的 `if` 语句或 `switch` 语句。在本文中,我们将探讨一些替代方案。但要注意,如果你不小心,有些方案会带来自己的陷阱。
|
||||
|
||||
### 三元表达式 vs if/else
|
||||
|
||||
假设我们有一个组件被传进来一个 `name` prop。 如果这个字符串非空,我们会显示一个问候语。否则,我们会告诉用户他们需要登录。
|
||||
假设我们有一个组件被传进来一个 `name` 属性。 如果这个字符串非空,我们会显示一个问候语。否则,我们会告诉用户他们需要登录。
|
||||
|
||||
这是一个只实现了如上功能的无状态函数式组件。
|
||||
这是一个只实现了如上功能的无状态函数式组件(SFC)。
|
||||
|
||||
```
|
||||
const MyComponent = ({ name }) => {
|
||||
@ -29,7 +28,7 @@ const MyComponent = ({ name }) => {
|
||||
};
|
||||
```
|
||||
|
||||
这个很简单但是我们可以做得更好。这是使用三元运算符编写的相同组件。
|
||||
这个很简单但是我们可以做得更好。这是使用<ruby>三元运算符<rt>conditional ternary operator</rt></ruby>编写的相同组件。
|
||||
|
||||
```
|
||||
const MyComponent = ({ name }) => (
|
||||
@ -41,86 +40,85 @@ const MyComponent = ({ name }) => (
|
||||
|
||||
请注意这段代码与上面的例子相比是多么简洁。
|
||||
|
||||
有几点需要注意。因为我们使用了箭头函数的单语句形式,所以隐含了return语句。另外,使用三元运算符允许我们省略掉重复的 `<div className="hello">` 标记。🎉
|
||||
有几点需要注意。因为我们使用了箭头函数的单语句形式,所以隐含了`return` 语句。另外,使用三元运算符允许我们省略掉重复的 `<div className="hello">` 标记。
|
||||
|
||||
### 三元表达式 vs &&
|
||||
|
||||
正如您所看到的,三元表达式用于表达 if/else 条件式非常好。但是对于简单的 if 条件式怎么样呢?
|
||||
正如您所看到的,三元表达式用于表达 `if`/`else` 条件式非常好。但是对于简单的 `if` 条件式怎么样呢?
|
||||
|
||||
让我们看另一个例子。如果 isPro(一个布尔值)为真,我们将显示一个奖杯表情符号。我们也要渲染星星的数量(如果不是0)。我们可以这样写。
|
||||
让我们看另一个例子。如果 `isPro`(一个布尔值)为真,我们将显示一个奖杯表情符号。我们也要渲染星星的数量(如果不是 0)。我们可以这样写。
|
||||
|
||||
```
|
||||
const MyComponent = ({ name, isPro, stars}) => (
|
||||
<div className="hello">
|
||||
<div>
|
||||
Hello {name}
|
||||
{isPro ? '🏆' : null}
|
||||
{isPro ? '♨' : null}
|
||||
</div>
|
||||
{stars ? (
|
||||
<div>
|
||||
Stars:{'⭐️'.repeat(stars)}
|
||||
Stars:{'☆'.repeat(stars)}
|
||||
</div>
|
||||
) : null}
|
||||
</div>
|
||||
);
|
||||
```
|
||||
|
||||
请注意 “else” 条件返回 null 。 这是因为三元表达式要有"否则"条件。
|
||||
请注意 `else` 条件返回 `null` 。 这是因为三元表达式要有“否则”条件。
|
||||
|
||||
对于简单的 “if” 条件式,我们可以使用更合适的东西:&& 运算符。这是使用 “&&” 编写的相同代码。
|
||||
对于简单的 `if` 条件式,我们可以使用更合适的东西:`&&` 运算符。这是使用 `&&` 编写的相同代码。
|
||||
|
||||
```
|
||||
const MyComponent = ({ name, isPro, stars}) => (
|
||||
<div className="hello">
|
||||
<div>
|
||||
Hello {name}
|
||||
{isPro && '🏆'}
|
||||
{isPro && '♨'}
|
||||
</div>
|
||||
{stars && (
|
||||
<div>
|
||||
Stars:{'⭐️'.repeat(stars)}
|
||||
Stars:{'☆'.repeat(stars)}
|
||||
</div>
|
||||
)}
|
||||
</div>
|
||||
);
|
||||
```
|
||||
|
||||
没有太多区别,但是注意我们消除了每个三元表达式最后面的 `: null` (else 条件式)。一切都应该像以前一样渲染。
|
||||
没有太多区别,但是注意我们消除了每个三元表达式最后面的 `: null` (`else` 条件式)。一切都应该像以前一样渲染。
|
||||
|
||||
嘿!约翰得到了什么?当什么都不应该渲染时,只有一个 `0`。这就是我上面提到的陷阱。这里有解释为什么:
|
||||
|
||||
嘿!约翰得到了什么?当什么都不应该渲染时,只有一个0。这就是我上面提到的陷阱。这里有解释为什么。
|
||||
|
||||
[根据 MDN][3],一个逻辑运算符“和”(也就是`&&`):
|
||||
[根据 MDN][3],一个逻辑运算符“和”(也就是 `&&`):
|
||||
|
||||
> `expr1 && expr2`
|
||||
|
||||
> 如果 `expr1` 可以被转换成 `false` ,返回 `expr1`;否则返回 `expr2`。 如此,当与布尔值一起使用时,如果两个操作数都是 true,`&&` 返回 `true` ;否则,返回 `false`。
|
||||
> 如果 `expr1` 可以被转换成 `false` ,返回 `expr1`;否则返回 `expr2`。 如此,当与布尔值一起使用时,如果两个操作数都是 `true`,`&&` 返回 `true` ;否则,返回 `false`。
|
||||
|
||||
好的,在你开始拔头发之前,让我为你解释它。
|
||||
|
||||
在我们这个例子里, `expr1` 是变量 `stars`,它的值是 `0`,因为0是 falsey 的值, `0` 会被返回和渲染。看,这还不算太坏。
|
||||
在我们这个例子里, `expr1` 是变量 `stars`,它的值是 `0`,因为 0 是假值,`0` 会被返回和渲染。看,这还不算太坏。
|
||||
|
||||
我会简单地这么写。
|
||||
|
||||
> 如果 `expr1` 是 falsey,返回 `expr1` ,否则返回 `expr2`
|
||||
> 如果 `expr1` 是假值,返回 `expr1` ,否则返回 `expr2`。
|
||||
|
||||
所以,当对非布尔值使用 “&&” 时,我们必须让 falsy 的值返回 React 无法渲染的东西,比如说,`false` 这个值。
|
||||
所以,当对非布尔值使用 `&&` 时,我们必须让这个假值返回 React 无法渲染的东西,比如说,`false` 这个值。
|
||||
|
||||
我们可以通过几种方式实现这一目标。让我们试试吧。
|
||||
|
||||
```
|
||||
{!!stars && (
|
||||
<div>
|
||||
{'⭐️'.repeat(stars)}
|
||||
{'☆'.repeat(stars)}
|
||||
</div>
|
||||
)}
|
||||
```
|
||||
|
||||
注意 `stars` 前的双感叹操作符( `!!`)(呃,其实没有双感叹操作符。我们只是用了感叹操作符两次)。
|
||||
注意 `stars` 前的双感叹操作符(`!!`)(呃,其实没有双感叹操作符。我们只是用了感叹操作符两次)。
|
||||
|
||||
第一个感叹操作符会强迫 `stars` 的值变成布尔值并且进行一次“非”操作。如果 `stars` 是 `0` ,那么 `!stars` 会 是 `true`。
|
||||
第一个感叹操作符会强迫 `stars` 的值变成布尔值并且进行一次“非”操作。如果 `stars` 是 `0` ,那么 `!stars` 会是 `true`。
|
||||
|
||||
然后我们执行第二个`非`操作,所以如果 `stars` 是0,`!!stars` 会是 `false`。正好是我们想要的。
|
||||
然后我们执行第二个`非`操作,所以如果 `stars` 是 `0`,`!!stars` 会是 `false`。正好是我们想要的。
|
||||
|
||||
如果你不喜欢 `!!`,那么你也可以强制转换出一个布尔数比如这样(这种方式我觉得有点冗长)。
|
||||
|
||||
@ -136,11 +134,11 @@ const MyComponent = ({ name, isPro, stars}) => (
|
||||
|
||||
#### 关于字符串
|
||||
|
||||
空字符串与数字有一样的毛病。但是因为渲染后的空字符串是不可见的,所以这不是那种你很可能会去处理的难题,甚至可能不会注意到它。然而,如果你是完美主义者并且不希望DOM上有空字符串,你应采取我们上面对数字采取的预防措施。
|
||||
空字符串与数字有一样的毛病。但是因为渲染后的空字符串是不可见的,所以这不是那种你很可能会去处理的难题,甚至可能不会注意到它。然而,如果你是完美主义者并且不希望 DOM 上有空字符串,你应采取我们上面对数字采取的预防措施。
|
||||
|
||||
### 其它解决方案
|
||||
|
||||
一种可能的将来可扩展到其他变量的解决方案,是创建一个单独的 `shouldRenderStars` 变量。然后你用“&&”处理布尔值。
|
||||
一种可能的将来可扩展到其他变量的解决方案,是创建一个单独的 `shouldRenderStars` 变量。然后你用 `&&` 处理布尔值。
|
||||
|
||||
```
|
||||
const shouldRenderStars = stars > 0;
|
||||
@ -151,7 +149,7 @@ return (
|
||||
<div>
|
||||
{shouldRenderStars && (
|
||||
<div>
|
||||
{'⭐️'.repeat(stars)}
|
||||
{'☆'.repeat(stars)}
|
||||
</div>
|
||||
)}
|
||||
</div>
|
||||
@ -170,7 +168,7 @@ return (
|
||||
<div>
|
||||
{shouldRenderStars && (
|
||||
<div>
|
||||
{'⭐️'.repeat(stars)}
|
||||
{'☆'.repeat(stars)}
|
||||
</div>
|
||||
)}
|
||||
</div>
|
||||
@ -181,7 +179,7 @@ return (
|
||||
|
||||
我认为你应该充分利用这种语言。对于 JavaScript,这意味着为 `if/else` 条件式使用三元表达式,以及为 `if` 条件式使用 `&&` 操作符。
|
||||
|
||||
我们可以回到每处都使用三元运算符的舒适区,但你现在消化了这些知识和力量,可以继续前进 && 取得成功了。
|
||||
我们可以回到每处都使用三元运算符的舒适区,但你现在消化了这些知识和力量,可以继续前进 `&&` 取得成功了。
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
@ -195,7 +193,7 @@ via: https://medium.freecodecamp.org/conditional-rendering-in-react-using-ternar
|
||||
|
||||
作者:[Donavon West][a]
|
||||
译者:[GraveAccent](https://github.com/GraveAccent)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
校对:[wxy](https://github.com/wxy)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
88
published/20180827 4 tips for better tmux sessions.md
Normal file
88
published/20180827 4 tips for better tmux sessions.md
Normal file
@ -0,0 +1,88 @@
|
||||
更好利用 tmux 会话的 4 个技巧
|
||||
======
|
||||
|
||||

|
||||
|
||||
tmux 是一个终端多路复用工具,它可以让你系统上的终端支持多面板。你可以排列面板位置,在每个面板运行不同进程,这通常可以更好的地利用你的屏幕。我们在 [这篇早期的文章][1] 中向读者介绍过这一强力工具。如果你已经开始使用 tmux 了,那么这里有一些技巧可以帮你更好地使用它。
|
||||
|
||||
本文假设你当前的前缀键是 `Ctrl+b`。如果你已重新映射该前缀,只需在相应位置替换为你定义的前缀即可。
|
||||
|
||||
### 设置终端为自动使用 tmux
|
||||
|
||||
使用 tmux 的一个最大好处就是可以随意的从会话中断开和重连。这使得远程登录会话功能更加强大。你有没有遇到过丢失了与远程系统的连接,然后好希望能够恢复在远程系统上做过的那些工作的情况?tmux 能够解决这一问题。
|
||||
|
||||
然而,有时在远程系统上工作时,你可能会忘记开启会话。避免出现这一情况的一个方法就是每次通过交互式 shell 登录系统时都让 tmux 启动或附加上一个会话。
|
||||
|
||||
在你远程系统上的 `~/.bash_profile` 文件中加入下面内容:
|
||||
|
||||
```
|
||||
if [ -z "$TMUX" ]; then
|
||||
tmux attach -t default || tmux new -s default
|
||||
fi
|
||||
```
|
||||
|
||||
然后注销远程系统,并使用 SSH 重新登录。你会发现你处在一个名为 `default` 的 tmux 会话中了。如果退出该会话,则下次登录时还会重新生成此会话。但更重要的是,若您正常地从会话中分离,那么下次登录时你会发现之前工作并没有丢失 - 这在连接中断时非常有用。
|
||||
|
||||
你当然也可以将这段配置加入本地系统中。需要注意的是,大多数 GUI 界面的终端并不会自动使用这个 `default` 会话,因此它们并不是登录 shell。虽然你可以修改这一行为,但它可能会导致终端嵌套执行附加到 tmux 会话这一动作,从而导致会话不太可用,因此当进行此操作时请一定小心。
|
||||
|
||||
### 使用缩放功能使注意力专注于单个进程
|
||||
|
||||
虽然 tmux 的目的就是在单个会话中提供多窗口、多面板和多进程的能力,但有时候你需要专注。如果你正在与一个进程进行交互并且需要更多空间,或需要专注于某个任务,则可以使用缩放命令。该命令会将当前面板扩展,占据整个当前窗口的空间。
|
||||
|
||||
缩放在其他情况下也很有用。比如,想象你在图形桌面上运行一个终端窗口。面板会使得从 tmux 会话中拷贝和粘帖多行内容变得相对困难。但若你缩放了面板,就可以很容易地对多行数据进行拷贝/粘帖。
|
||||
|
||||
要对当前面板进行缩放,按下 `Ctrl+b, z`。需要恢复的话,按下相同按键组合来恢复面板。
|
||||
|
||||
### 绑定一些有用的命令
|
||||
|
||||
tmux 默认有大量的命令可用。但将一些更常用的操作绑定到容易记忆的快捷键会很有用。下面一些例子可以让会话变得更好用,你可以添加到 `~/.tmux.conf` 文件中:
|
||||
|
||||
```
|
||||
bind r source-file ~/.tmux.conf \; display "Reloaded config"
|
||||
```
|
||||
|
||||
该命令重新读取你配置文件中的命令和键绑定。添加该条绑定后,退出任意一个 tmux 会话然后重启一个会话。现在你做了任何更改后,只需要简单的按下 `Ctrl+b, r` 就能将修改的内容应用到现有的会话中了。
|
||||
|
||||
```
|
||||
bind V split-window -h
|
||||
bind H split-window
|
||||
```
|
||||
|
||||
这些命令可以很方便地对窗口进行横向切分(按下 `Shift+V`)和纵向切分(`Shift+H`)。
|
||||
|
||||
若你想查看所有绑定的快捷键,按下 `Ctrl+B, ?` 可以看到一个列表。你首先看到的应该是复制模式下的快捷键绑定,表示的是当你在 tmux 中进行复制粘帖时对应的快捷键。你添加的那两个键绑定会在<ruby>前缀模式<rt>prefix mode</rt></ruby>中看到。请随意把玩吧!
|
||||
|
||||
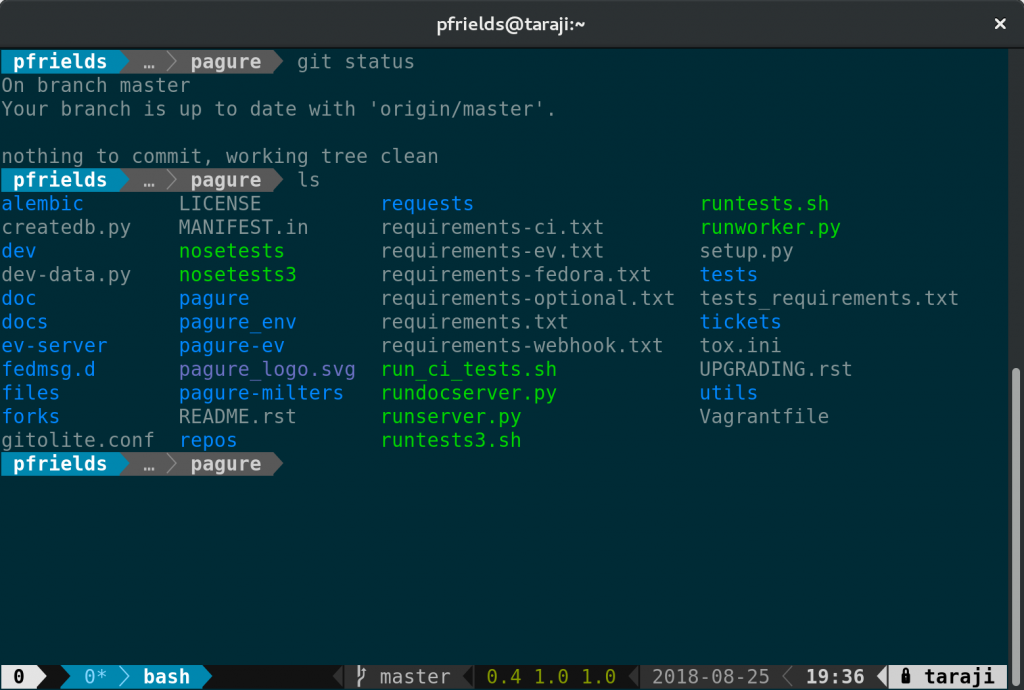
### 使用 powerline 更清晰
|
||||
|
||||
[如前文所示][2],powerline 工具是对 shell 的绝佳补充。而且它也兼容在 tmux 中使用。由于 tmux 接管了整个终端空间,powerline 窗口能提供的可不仅仅是更好的 shell 提示那么简单。
|
||||
|
||||
[][3]
|
||||
|
||||
如果你还没有这么做,按照 [这篇文章][4] 中的指示来安装该工具。然后[使用 sudo][5] 来安装附件:
|
||||
|
||||
```
|
||||
sudo dnf install tmux-powerline
|
||||
```
|
||||
|
||||
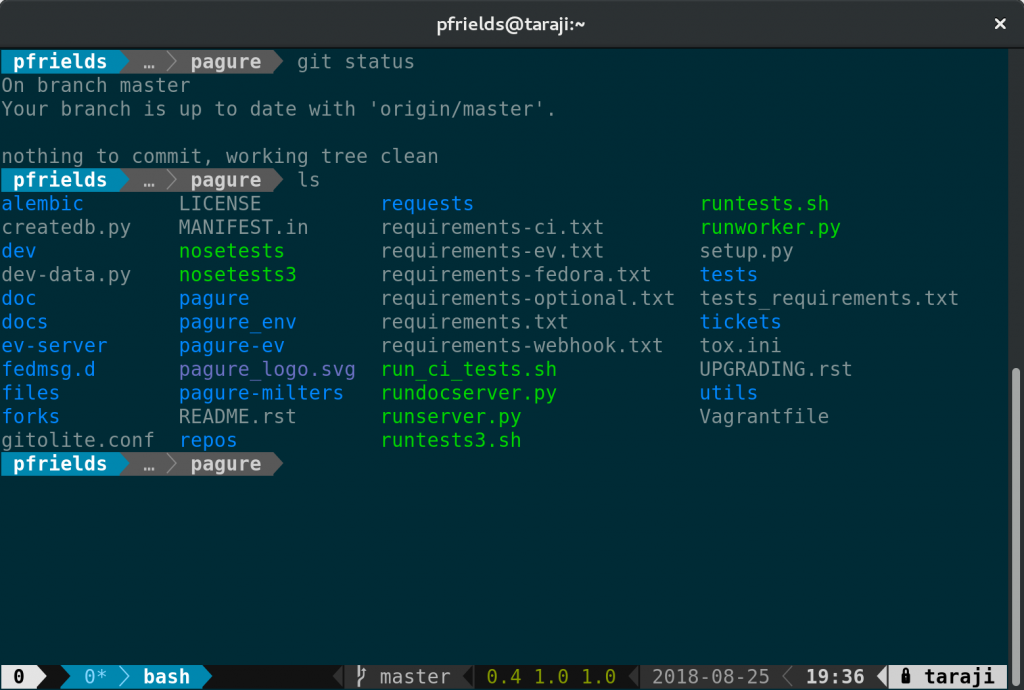
接着重启会话,就会在底部看到一个漂亮的新状态栏。根据终端的宽度,默认的状态栏会显示你当前会话 ID、打开的窗口、系统信息、日期和时间,以及主机名。若你进入了使用 git 进行版本控制的项目目录中还能看到分支名和用色彩标注的版本库状态。
|
||||
|
||||
当然,这个状态栏具有很好的可配置性。享受你新增强的 tmux 会话吧,玩的开心点。
|
||||
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://fedoramagazine.org/4-tips-better-tmux-sessions/
|
||||
|
||||
作者:[Paul W. Frields][a]
|
||||
选题:[lujun9972](https://github.com/lujun9972)
|
||||
译者:[lujun9972](https://github.com/lujun9972)
|
||||
校对:[wxy](https://github.com/wxy)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:https://fedoramagazine.org/author/pfrields/
|
||||
[1]:https://fedoramagazine.org/use-tmux-more-powerful-terminal/
|
||||
[2]:https://fedoramagazine.org/add-power-terminal-powerline/
|
||||
[3]:https://fedoramagazine.org/wp-content/uploads/2018/08/Screenshot-from-2018-08-25-19-36-53.png
|
||||
[4]:https://fedoramagazine.org/add-power-terminal-powerline/
|
||||
[5]:https://fedoramagazine.org/howto-use-sudo/
|
||||
@ -1,202 +0,0 @@
|
||||
BriFuture is translating this article
|
||||
|
||||
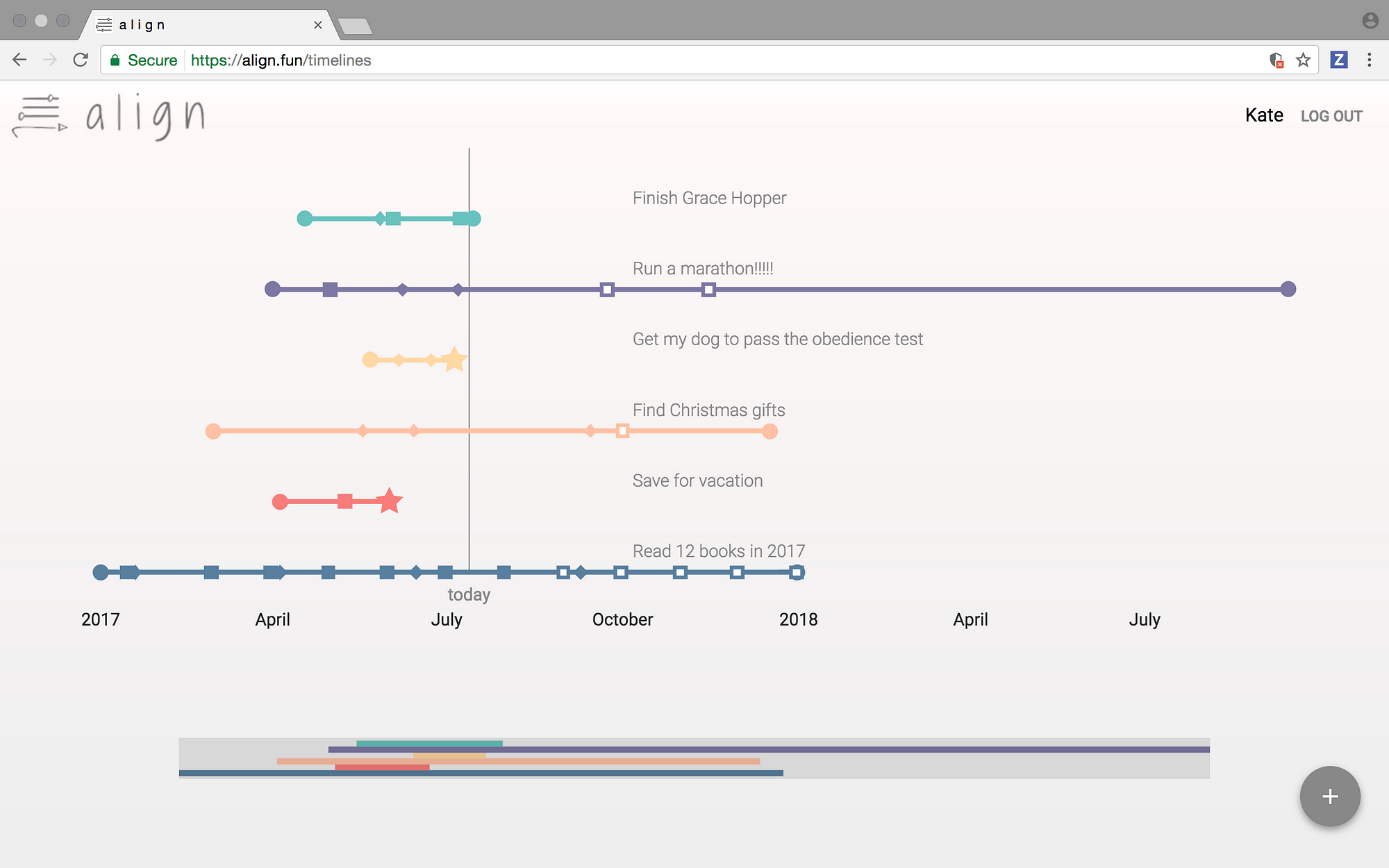
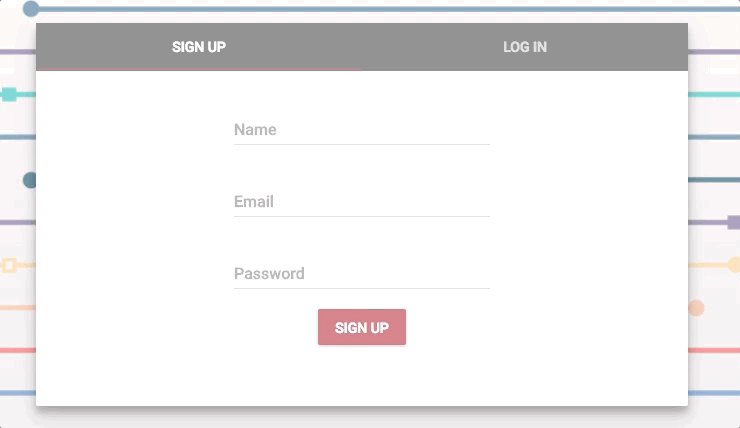
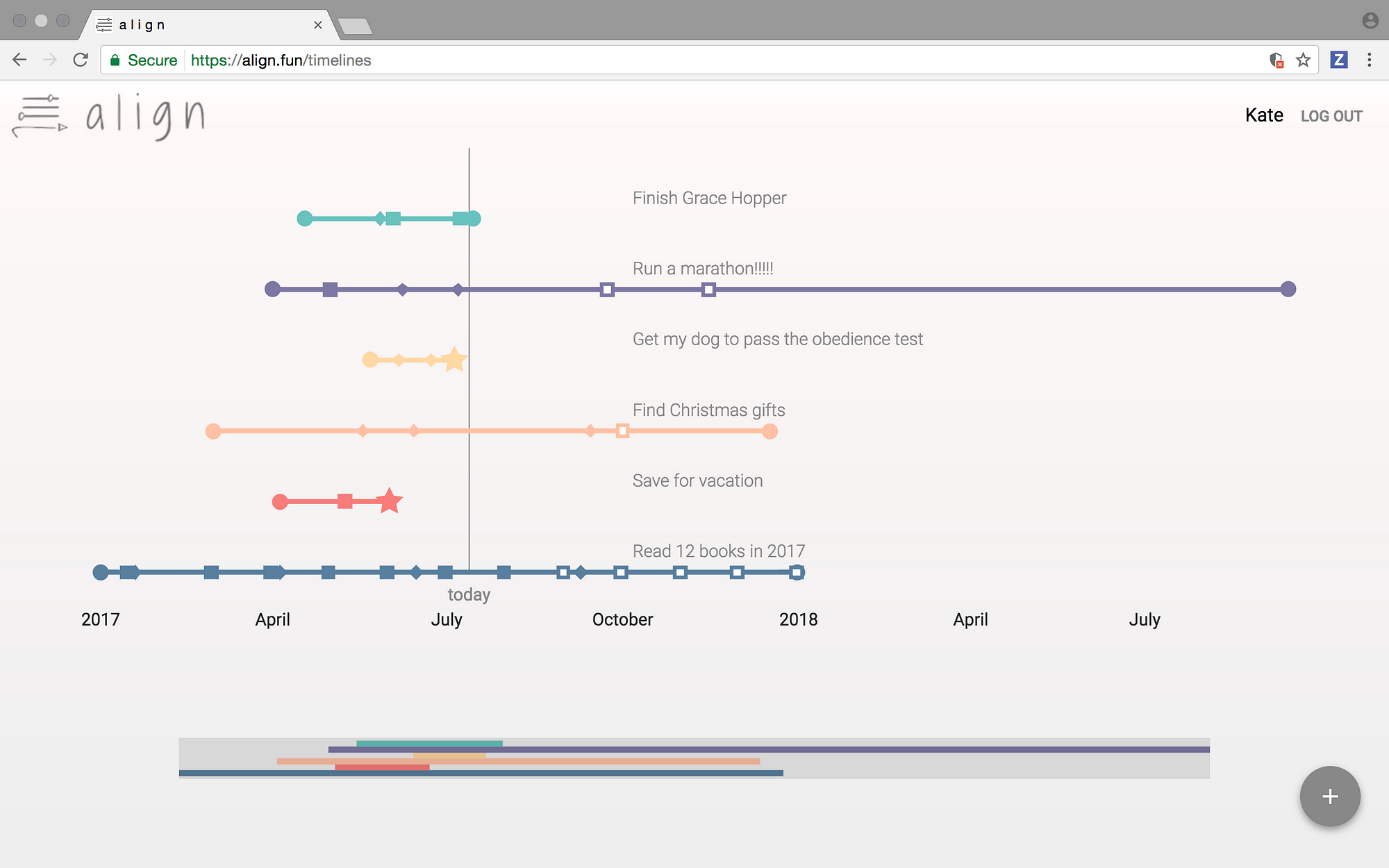
The user’s home dashboard in our app, AlignHow we built our first full-stack JavaScript web app in three weeks
|
||||
============================================================
|
||||
|
||||

|
||||
|
||||
### A simple step-by-step guide to go from idea to deployed app
|
||||
|
||||
My three months of coding bootcamp at the Grace Hopper Program have come to a close, and the title of this article is actually not quite true — I’ve now built _three_ full-stack apps: [an e-commerce store from scratch][3], a [personal hackathon project][4] of my choice, and finally, a three-week capstone project. That capstone project was by far the most intensive— a three week journey with two teammates — and it is my proudest achievement from bootcamp. It is the first robust, complex app I have ever fully built and designed.
|
||||
|
||||
As most developers know, even when you “know how to code”, it can be really overwhelming to embark on the creation of your first full-stack app. The JavaScript ecosystem is incredibly vast: with package managers, modules, build tools, transpilers, databases, libraries, and decisions to be made about all of them, it’s no wonder that so many budding coders never build anything beyond Codecademy tutorials. That’s why I want to walk you through a step-by-step guide of the decisions and steps my team took to create our live app, Align.
|
||||
|
||||
* * *
|
||||
|
||||
First, some context. Align is a web app that uses an intuitive timeline interface to help users set long-term goals and manage them over time.Our stack includes Firebase for back-end services and React on the front end. My teammates and I explain more in this short video:
|
||||
|
||||
[video](https://youtu.be/YacM6uYP2Jo)
|
||||
|
||||
Demoing Align @ Demo Day Live // July 10, 2017
|
||||
|
||||
So how did we go from Day 1, when we were assigned our teams, to the final live app? Here’s a rundown of the steps we took:
|
||||
|
||||
* * *
|
||||
|
||||
### Step 1: Ideate
|
||||
|
||||
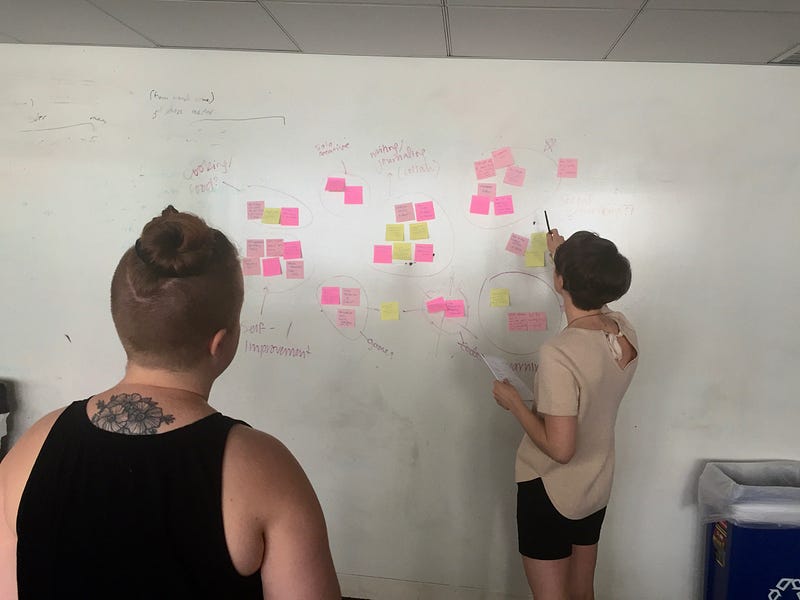
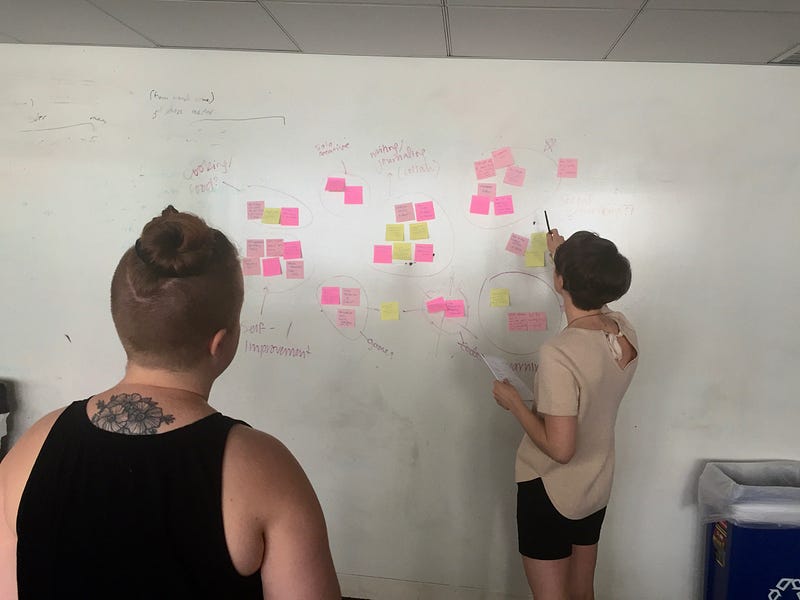
The first step was to figure out what exactly we wanted to build. In my past life as a consultant at IBM, I led ideation workshops with corporate leaders. Pulling from that, I suggested to my group the classic post-it brainstorming strategy, in which we all scribble out as many ideas as we can — even ‘stupid ones’ — so that people’s brains keep moving and no one avoids voicing ideas out of fear.
|
||||
|
||||

|
||||
|
||||
After generating a few dozen app ideas, we sorted them into categories to gain a better understanding of what themes we were collectively excited about. In our group, we saw a clear trend towards ideas surrounding self-improvement, goal-setting, nostalgia, and personal development. From that, we eventually honed in on a specific idea: a personal dashboard for setting and managing long-term goals, with elements of memory-keeping and data visualization over time.
|
||||
|
||||
From there, we created a set of user stories — descriptions of features we wanted to have, from an end-user perspective — to elucidate what exactly we wanted our app to do.
|
||||
|
||||
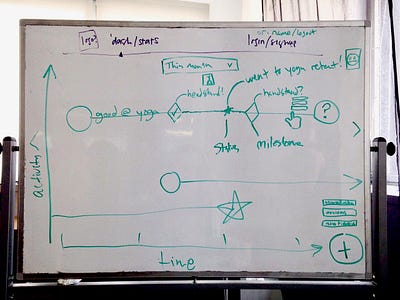
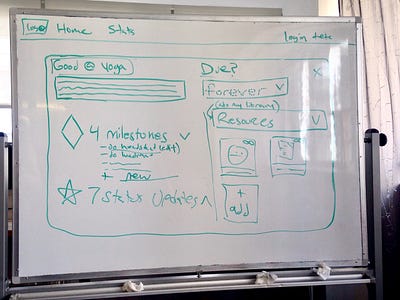
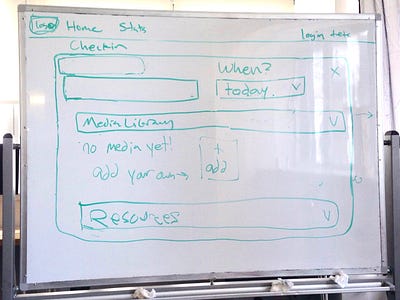
### Step 2: Wireframe UX/UI
|
||||
|
||||
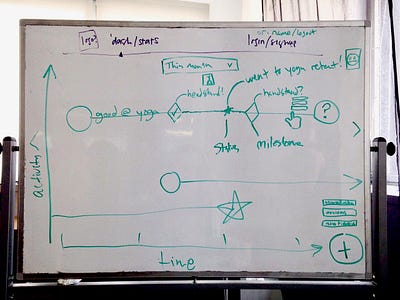
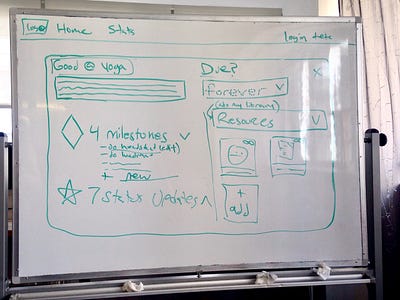
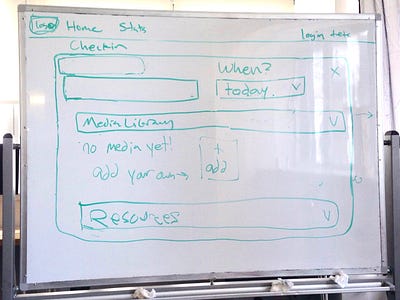
Next, on a white board, we drew out the basic views we envisioned in our app. We incorporated our set of user stories to understand how these views would work in a skeletal app framework.
|
||||
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||

|
||||
|
||||
These sketches ensured we were all on the same page, and provided a visual blueprint going forward of what exactly we were all working towards.
|
||||
|
||||
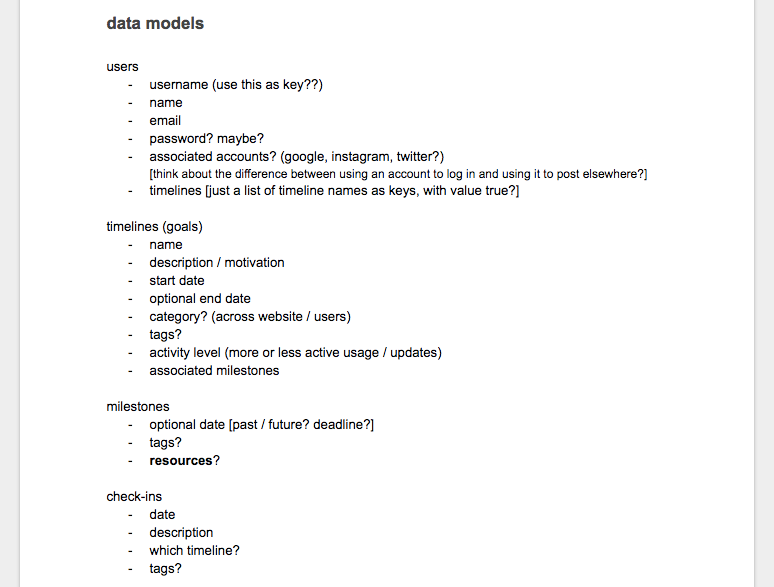
### Step 3: Choose a data structure and type of database
|
||||
|
||||
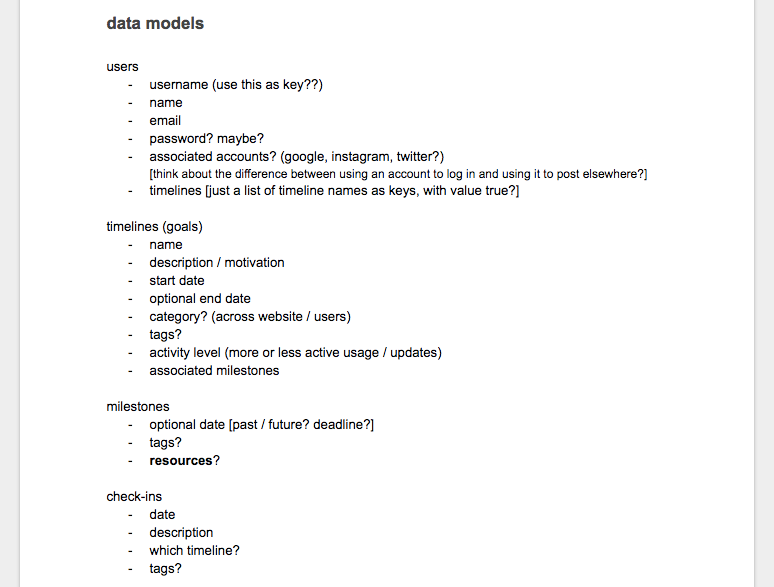
It was now time to design our data structure. Based on our wireframes and user stories, we created a list in a Google doc of the models we would need and what attributes each should include. We knew we needed a ‘goal’ model, a ‘user’ model, a ‘milestone’ model, and a ‘checkin’ model, as well as eventually a ‘resource’ model, and an ‘upload’ model.
|
||||
|
||||
|
||||

|
||||
Our initial sketch of our data models
|
||||
|
||||
After informally sketching the models out, we needed to choose a _type _ of database: ‘relational’ vs. ‘non-relational’ (a.k.a. ‘SQL’ vs. ‘NoSQL’). Whereas SQL databases are table-based and need predefined schema, NoSQL databases are document-based and have dynamic schema for unstructured data.
|
||||
|
||||
For our use case, it didn’t matter much whether we used a SQL or a No-SQL database, so we ultimately chose Google’s cloud NoSQL database Firebasefor other reasons:
|
||||
|
||||
1. It could hold user image uploads in its cloud storage
|
||||
|
||||
2. It included WebSocket integration for real-time updating
|
||||
|
||||
3. It could handle our user authentication and offer easy OAuth integration
|
||||
|
||||
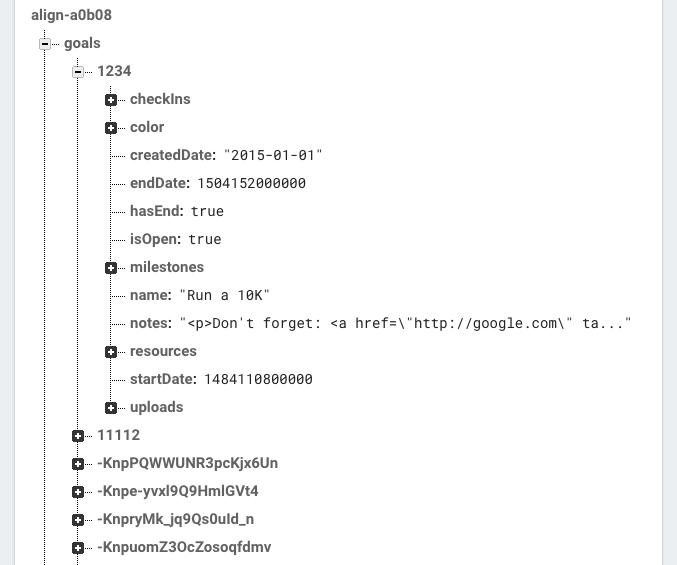
Once we chose a database, it was time to understand the relations between our data models. Since Firebase is NoSQL, we couldn’t create join tables or set up formal relations like _“Checkins belongTo Goals”_ . Instead, we needed to figure out what the JSON tree would look like, and how the objects would be nested (or not). Ultimately, we structured our model like this:
|
||||
|
||||
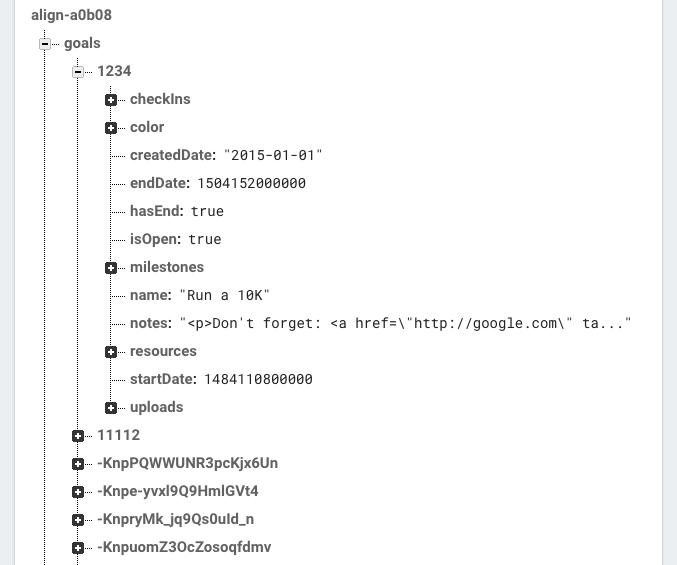
** 此处有Canvas,请手动处理 **
|
||||
|
||||

|
||||
Our final Firebase data scheme for the Goal object. Note that Milestones & Checkins are nested under Goals.
|
||||
|
||||
_(Note: Firebase prefers shallow, normalized data structures for efficiency, but for our use case, it made most sense to nest it, since we would never be pulling a Goal from the database without its child Milestones and Checkins.)_
|
||||
|
||||
### Step 4: Set up Github and an agile workflow
|
||||
|
||||
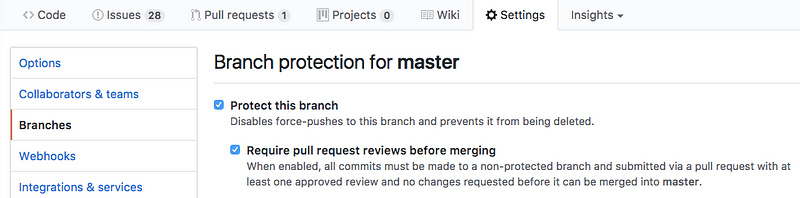
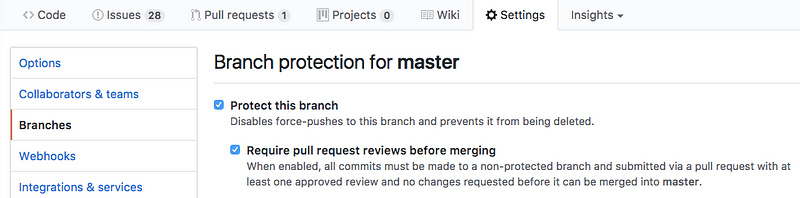
We knew from the start that staying organized and practicing agile development would serve us well. We set up a Github repo, on which weprevented merging to master to force ourselves to review each other’s code.
|
||||
|
||||
|
||||

|
||||
|
||||
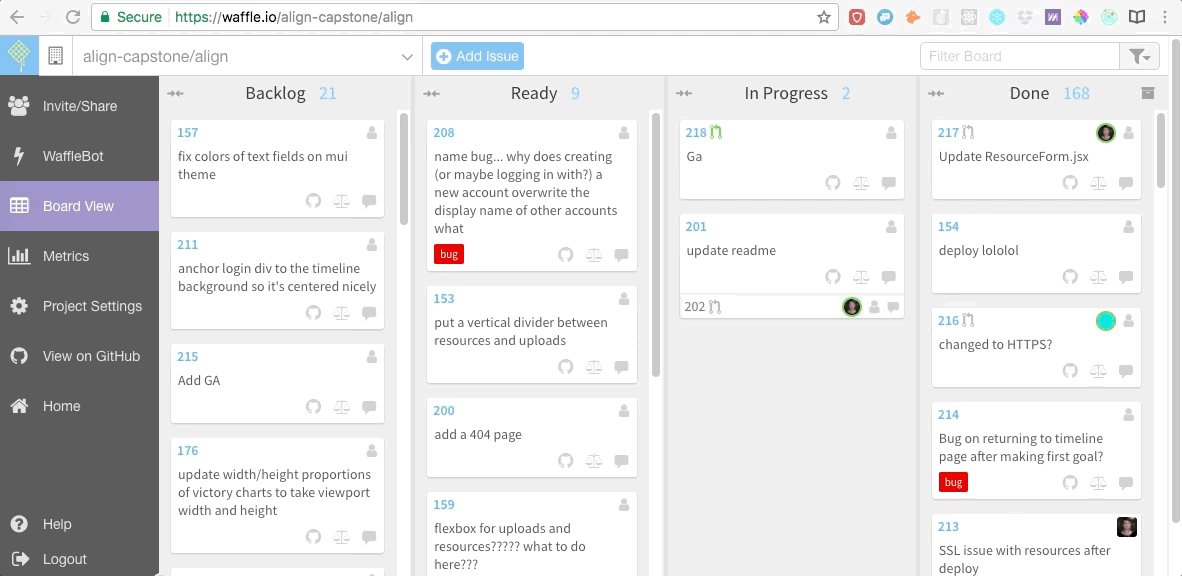
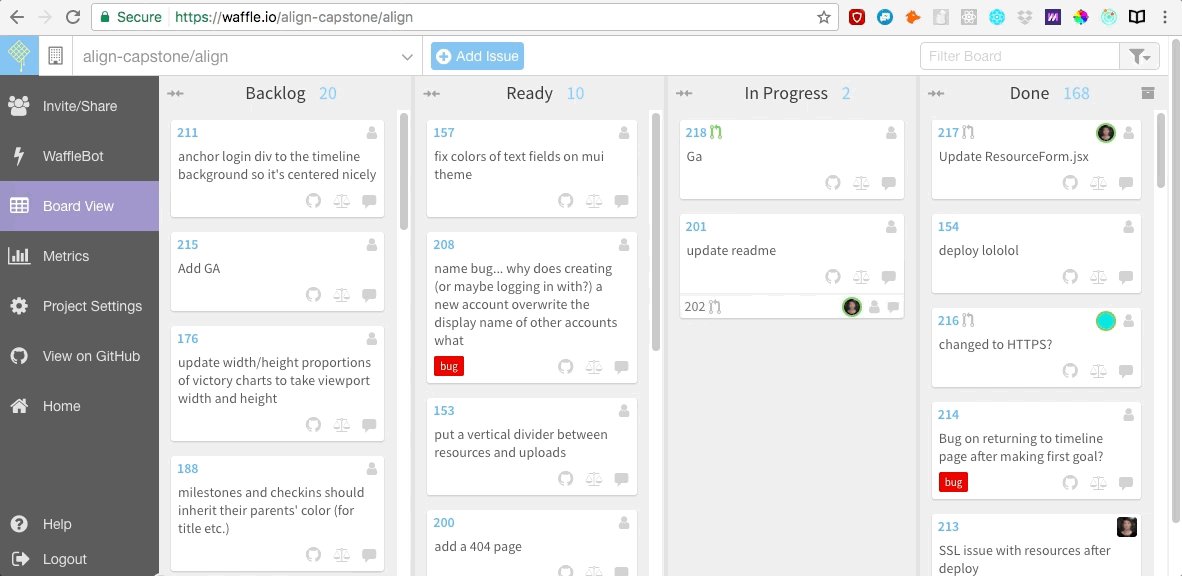
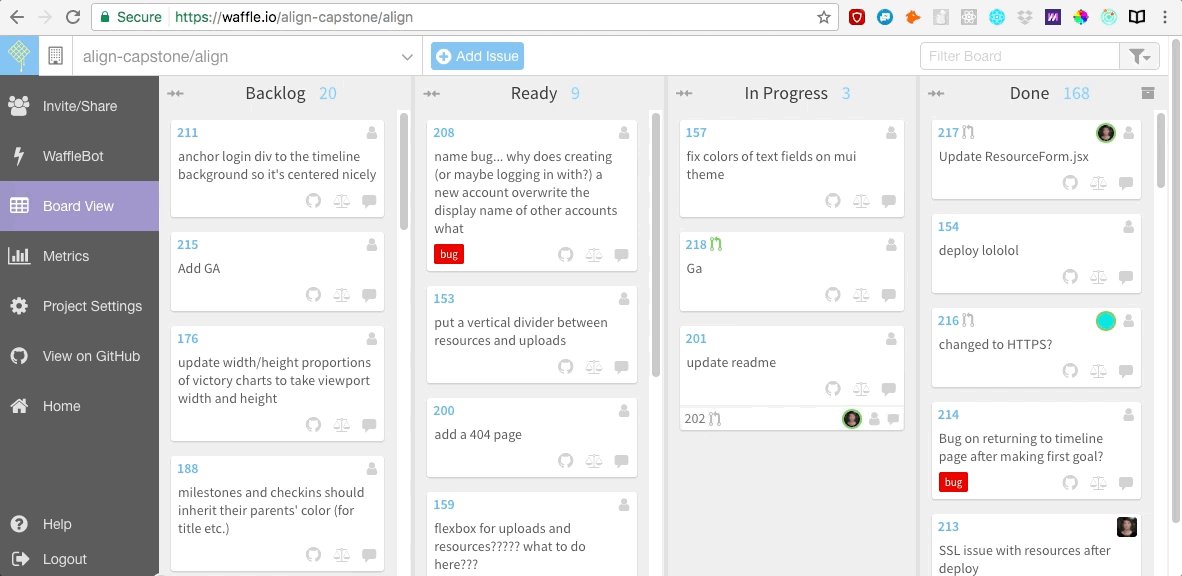
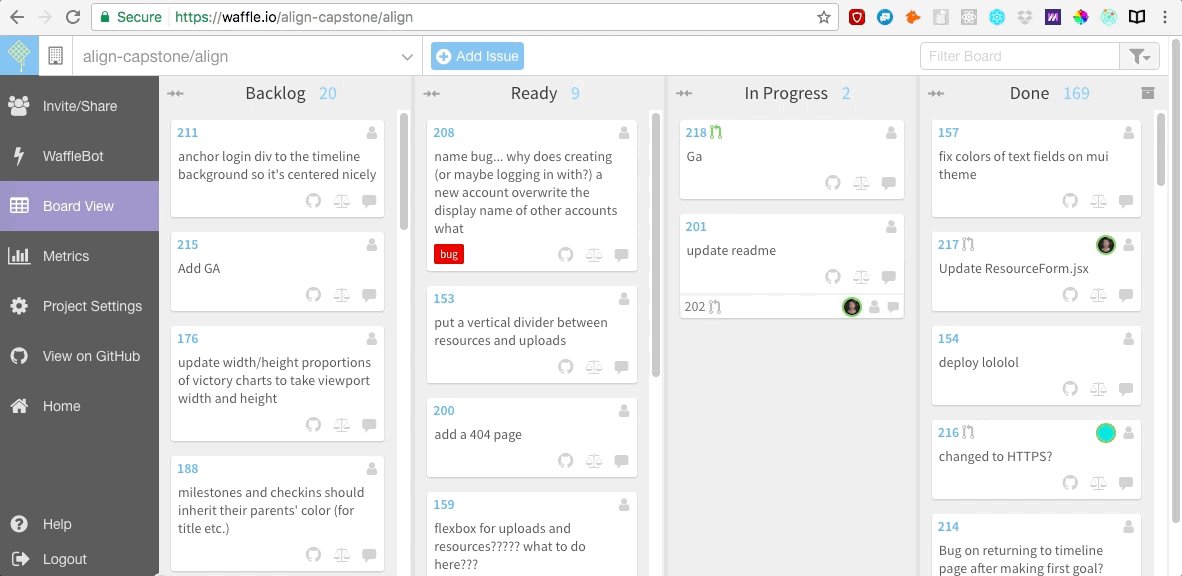
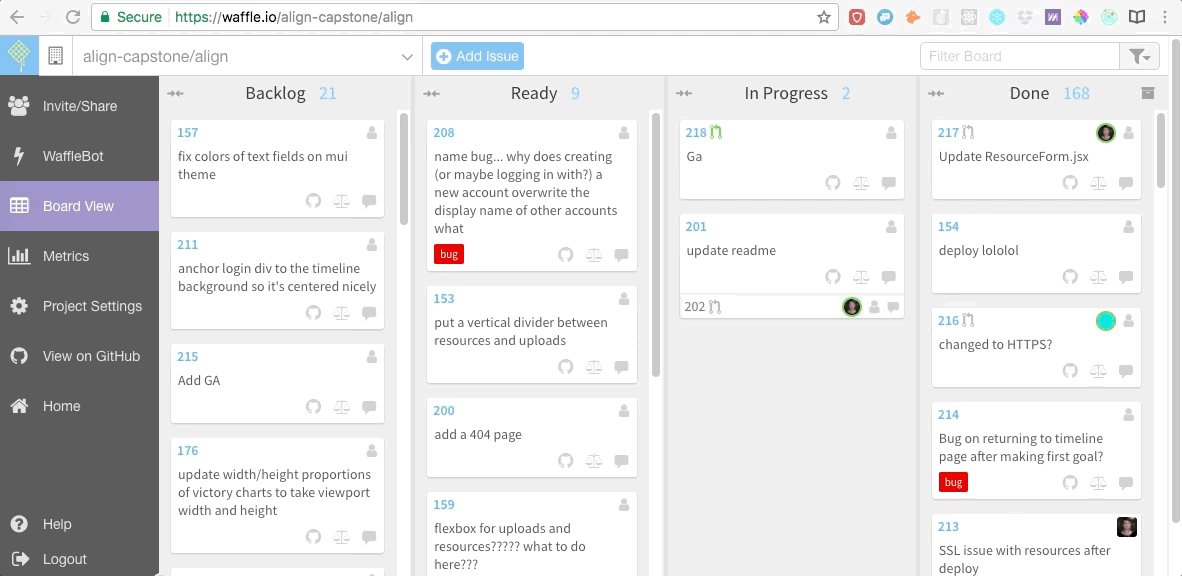
We also created an agile board on [Waffle.io][5], which is free and has easy integration with Github. On the Waffle board, we listed our user stories as well as bugs we knew we needed to fix. Later, when we started coding, we would each create git branches for the user story we were currently working on, moving it from swim lane to swim lane as we made progress.
|
||||
|
||||
|
||||

|
||||
|
||||
We also began holding “stand-up” meetings each morning to discuss the previous day’s progress and any blockers each of us were encountering. This meeting often decided the day’s flow — who would be pair programming, and who would work on an issue solo.
|
||||
|
||||
I highly recommend some sort of structured workflow like this, as it allowed us to clearly define our priorities and make efficient progress without any interpersonal conflict.
|
||||
|
||||
### Step 5: Choose & download a boilerplate
|
||||
|
||||
Because the JavaScript ecosystem is so complicated, we opted not to build our app from absolute ground zero. It felt unnecessary to spend valuable time wiring up our Webpack build scripts and loaders, and our symlink that pointed to our project directory. My team chose the [Firebones][6] skeleton because it fit our use case, but there are many open-source skeleton options available to choose from.
|
||||
|
||||
### Step 6: Write back-end API routes (or Firebase listeners)
|
||||
|
||||
If we weren’t using a cloud-based database, this would have been the time to start writing our back-end Express routes to make requests to our database. But since we were using Firebase, which is already in the cloud and has a different way of communicating with code, we just worked to set up our first successful database listener.
|
||||
|
||||
To ensure our listener was working, we coded out a basic user form for creating a Goal, and saw that, indeed, when we filled out the form, our database was live-updating. We were connected!
|
||||
|
||||
### Step 7: Build a “Proof Of Concept”
|
||||
|
||||
Our next step was to create a “proof of concept” for our app, or a prototype of the most difficult fundamental features to implement, demonstrating that our app _could _ eventuallyexist. For us, this meant finding a front-end library to satisfactorily render timelines, and connecting it to Firebase successfully to display some seed data in our database.
|
||||
|
||||
|
||||

|
||||
Basic Victory.JS timelines
|
||||
|
||||
We found Victory.JS, a React library built on D3, and spent a day reading the documentation and putting together a very basic example of a _VictoryLine_ component and a _VictoryScatter_ component to visually display data from the database. Indeed, it worked! We were ready to build.
|
||||
|
||||
### Step 8: Code out the features
|
||||
|
||||
Finally, it was time to build out all the exciting functionality of our app. This is a giant step that will obviously vary widely depending on the app you’re personally building. We looked at our wireframes and started coding out the individual user stories in our Waffle. This often included touching both front-end and back-end code (for example, creating a front-end form and also connecting it to the database). Our features ranged from major to minor, and included things like:
|
||||
|
||||
* ability to create new goals, milestones, and checkins
|
||||
|
||||
* ability to delete goals, milestones, and checkins
|
||||
|
||||
* ability to change a timeline’s name, color, and details
|
||||
|
||||
* ability to zoom in on timelines
|
||||
|
||||
* ability to add links to resources
|
||||
|
||||
* ability to upload media
|
||||
|
||||
* ability to bubble up resources and media from milestones and checkins to their associated goals
|
||||
|
||||
* rich text editor integration
|
||||
|
||||
* user signup / authentication / OAuth
|
||||
|
||||
* popover to view timeline options
|
||||
|
||||
* loading screens
|
||||
|
||||
For obvious reasons, this step took up the bulk of our time — this phase is where most of the meaty code happened, and each time we finished a feature, there were always more to build out!
|
||||
|
||||
### Step 9: Choose and code the design scheme
|
||||
|
||||
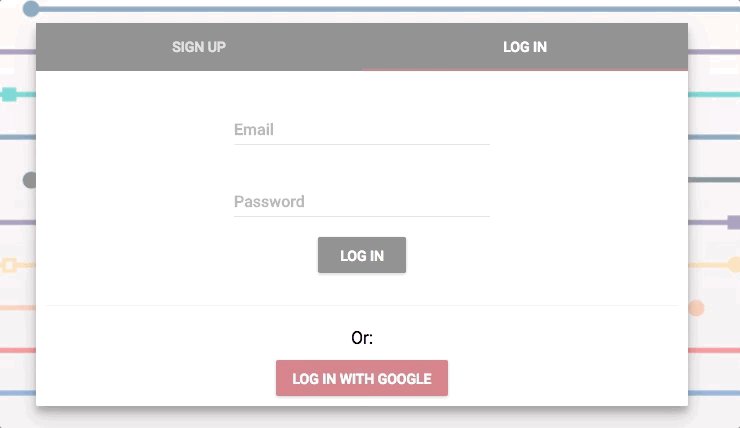
Once we had an MVP of the functionality we desired in our app, it was time to clean it up and make it pretty. My team used Material-UI for components like form fields, menus, and login tabs, which ensured everything looked sleek, polished, and coherent without much in-depth design knowledge.
|
||||
|
||||
|
||||

|
||||
This was one of my favorite features to code out. Its beauty is so satisfying!
|
||||
|
||||
We spent a while choosing a color scheme and editing the CSS, which provided us a nice break from in-the-trenches coding. We also designed alogo and uploaded a favicon.
|
||||
|
||||
### Step 10: Find and squash bugs
|
||||
|
||||
While we should have been using test-driven development from the beginning, time constraints left us with precious little time for anything but features. This meant that we spent the final two days simulating every user flow we could think of and hunting our app for bugs.
|
||||
|
||||
|
||||

|
||||
|
||||
This process was not the most systematic, but we found plenty of bugs to keep us busy, including a bug in which the loading screen would last indefinitely in certain situations, and one in which the resource component had stopped working entirely. Fixing bugs can be annoying, but when it finally works, it’s extremely satisfying.
|
||||
|
||||
### Step 11: Deploy the live app
|
||||
|
||||
The final step was to deploy our app so it would be available live! Because we were using Firebase to store our data, we deployed to Firebase Hosting, which was intuitive and simple. If your back end uses a different database, you can use Heroku or DigitalOcean. Generally, deployment directions are readily available on the hosting site.
|
||||
|
||||
We also bought a cheap domain name on Namecheap.com to make our app more polished and easy to find.
|
||||
|
||||

|
||||
|
||||
* * *
|
||||
|
||||
And that was it — we were suddenly the co-creators of a real live full-stack app that someone could use! If we had a longer runway, Step 12 would have been to run A/B testing on users, so we could better understand how actual users interact with our app and what they’d like to see in a V2.
|
||||
|
||||
For now, however, we’re happy with the final product, and with the immeasurable knowledge and understanding we gained throughout this process. Check out Align [here][7]!
|
||||
|
||||
|
||||

|
||||
Team Align: Sara Kladky (left), Melanie Mohn (center), and myself.
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://medium.com/ladies-storm-hackathons/how-we-built-our-first-full-stack-javascript-web-app-in-three-weeks-8a4668dbd67c?imm_mid=0f581a&cmp=em-web-na-na-newsltr_20170816
|
||||
|
||||
作者:[Sophia Ciocca ][a]
|
||||
译者:[译者ID](https://github.com/译者ID)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:https://medium.com/@sophiaciocca?source=post_header_lockup
|
||||
[1]:https://medium.com/@sophiaciocca?source=post_header_lockup
|
||||
[2]:https://medium.com/@sophiaciocca?source=post_header_lockup
|
||||
[3]:https://github.com/limitless-leggings/limitless-leggings
|
||||
[4]:https://www.youtube.com/watch?v=qyLoInHNjoc
|
||||
[5]:http://www.waffle.io/
|
||||
[6]:https://github.com/FullstackAcademy/firebones
|
||||
[7]:https://align.fun/
|
||||
[8]:https://github.com/align-capstone/align
|
||||
[9]:https://github.com/sophiaciocca
|
||||
[10]:https://github.com/Kladky
|
||||
[11]:https://github.com/melaniemohn
|
||||
@ -1,990 +0,0 @@
|
||||
HankChow translating
|
||||
|
||||
75 Most Used Essential Linux Applications of 2018
|
||||
======
|
||||
|
||||
**2018** has been an awesome year for a lot of applications, especially those that are both free and open source. And while various Linux distributions come with a number of default apps, users are free to take them out and use any of the free or paid alternatives of their choice.
|
||||
|
||||
Today, we bring you a [list of Linux applications][3] that have been able to make it to users’ Linux installations almost all the time despite the butt-load of other alternatives.
|
||||
|
||||
To simply put, any app on this list is among the most used in its category, and if you haven’t already tried it out you are probably missing out. Enjoy!
|
||||
|
||||
### Backup Tools
|
||||
|
||||
#### Rsync
|
||||
|
||||
[Rsync][4] is an open source bandwidth-friendly utility tool for performing swift incremental file transfers and it is available for free.
|
||||
```
|
||||
$ rsync [OPTION...] SRC... [DEST]
|
||||
|
||||
```
|
||||
|
||||
To know more examples and usage, read our article “[10 Practical Examples of Rsync Command][5]” to learn more about it.
|
||||
|
||||
#### Timeshift
|
||||
|
||||
[Timeshift][6] provides users with the ability to protect their system by taking incremental snapshots which can be reverted to at a different date – similar to the function of Time Machine in Mac OS and System restore in Windows.
|
||||
|
||||

|
||||
|
||||
### BitTorrent Client
|
||||
|
||||

|
||||
|
||||
#### Deluge
|
||||
|
||||
[Deluge][7] is a beautiful cross-platform BitTorrent client that aims to perfect the **μTorrent** experience and make it available to users for free.
|
||||
|
||||
Install **Deluge** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo add-apt-repository ppa:deluge-team/ppa
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install deluge
|
||||
|
||||
```
|
||||
|
||||
#### qBittorent
|
||||
|
||||
[qBittorent][8] is an open source BitTorrent protocol client that aims to provide a free alternative to torrent apps like μTorrent.
|
||||
|
||||
Install **qBittorent** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo add-apt-repository ppa:qbittorrent-team/qbittorrent-stable
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install qbittorrent
|
||||
|
||||
```
|
||||
|
||||
#### Transmission
|
||||
|
||||
[Transmission][9] is also a BitTorrent client with awesome functionalities and a major focus on speed and ease of use. It comes preinstalled with many Linux distros.
|
||||
|
||||
Install **Transmission** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo add-apt-repository ppa:transmissionbt/ppa
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install transmission-gtk transmission-cli transmission-common transmission-daemon
|
||||
|
||||
```
|
||||
|
||||
### Cloud Storage
|
||||
|
||||

|
||||
|
||||
#### Dropbox
|
||||
|
||||
The [Dropbox][10] team rebranded their cloud service earlier this year to provide an even better performance and app integration for their clients. It starts with 2GB of storage for free.
|
||||
|
||||
Install **Dropbox** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ cd ~ && wget -O - "https://www.dropbox.com/download?plat=lnx.x86" | tar xzf - [On 32-Bit]
|
||||
$ cd ~ && wget -O - "https://www.dropbox.com/download?plat=lnx.x86_64" | tar xzf - [On 64-Bit]
|
||||
$ ~/.dropbox-dist/dropboxd
|
||||
|
||||
```
|
||||
|
||||
#### Google Drive
|
||||
|
||||
[Google Drive][11] is Google’s cloud service solution and my guess is that it needs no introduction. Just like with **Dropbox** , you can sync files across all your connected devices. It starts with 15GB of storage for free and this includes Gmail, Google photos, Maps, etc.
|
||||
|
||||
Check out: [5 Google Drive Clients for Linux][12]
|
||||
|
||||
#### Mega
|
||||
|
||||
[Mega][13] stands out from the rest because apart from being extremely security-conscious, it gives free users 50GB to do as they wish! Its end-to-end encryption ensures that they can’t access your data, and if you forget your recovery key, you too wouldn’t be able to.
|
||||
|
||||
[**Download MEGA Cloud Storage for Ubuntu][14]
|
||||
|
||||
### Commandline Editors
|
||||
|
||||

|
||||
|
||||
#### Vim
|
||||
|
||||
[Vim][15] is an open source clone of vi text editor developed to be customizable and able to work with any type of text.
|
||||
|
||||
Install **Vim** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo add-apt-repository ppa:jonathonf/vim
|
||||
$ sudo apt update
|
||||
$ sudo apt install vim
|
||||
|
||||
```
|
||||
|
||||
#### Emacs
|
||||
|
||||
[Emacs][16] refers to a set of highly configurable text editors. The most popular variant, GNU Emacs, is written in Lisp and C to be self-documenting, extensible, and customizable.
|
||||
|
||||
Install **Emacs** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo add-apt-repository ppa:kelleyk/emacs
|
||||
$ sudo apt update
|
||||
$ sudo apt install emacs25
|
||||
|
||||
```
|
||||
|
||||
#### Nano
|
||||
|
||||
[Nano][17] is a feature-rich CLI text editor for power users and it has the ability to work with different terminals, among other functionalities.
|
||||
|
||||
Install **Nano** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo add-apt-repository ppa:n-muench/programs-ppa
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install nano
|
||||
|
||||
```
|
||||
|
||||
### Download Manager
|
||||
|
||||

|
||||
|
||||
#### Aria2
|
||||
|
||||
[Aria2][18] is an open source lightweight multi-source and multi-protocol command line-based downloader with support for Metalinks, torrents, HTTP/HTTPS, SFTP, etc.
|
||||
|
||||
Install **Aria2** on **Ubuntu** and **Debian** , using following command.
|
||||
```
|
||||
$ sudo apt-get install aria2
|
||||
|
||||
```
|
||||
|
||||
#### uGet
|
||||
|
||||
[uGet][19] has earned its title as the **#1** open source download manager for Linux distros and it features the ability to handle any downloading task you can throw at it including using multiple connections, using queues, categories, etc.
|
||||
|
||||
Install **uGet** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo add-apt-repository ppa:plushuang-tw/uget-stable
|
||||
$ sudo apt update
|
||||
$ sudo apt install uget
|
||||
|
||||
```
|
||||
|
||||
#### XDM
|
||||
|
||||
[XDM][20], **Xtreme Download Manager** is an open source downloader written in Java. Like any good download manager, it can work with queues, torrents, browsers, and it also includes a video grabber and a smart scheduler.
|
||||
|
||||
Install **XDM** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo add-apt-repository ppa:noobslab/apps
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install xdman
|
||||
|
||||
```
|
||||
|
||||
### Email Clients
|
||||
|
||||

|
||||
|
||||
#### Thunderbird
|
||||
|
||||
[Thunderbird][21] is among the most popular email applications. It is free, open source, customizable, feature-rich, and above all, easy to install.
|
||||
|
||||
Install **Thunderbird** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo add-apt-repository ppa:ubuntu-mozilla-security/ppa
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install thunderbird
|
||||
|
||||
```
|
||||
|
||||
#### Geary
|
||||
|
||||
[Geary][22] is an open source email client based on WebKitGTK+. It is free, open-source, feature-rich, and adopted by the GNOME project.
|
||||
|
||||
Install **Geary** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo add-apt-repository ppa:geary-team/releases
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install geary
|
||||
|
||||
```
|
||||
|
||||
#### Evolution
|
||||
|
||||
[Evolution][23] is a free and open source email client for managing emails, meeting schedules, reminders, and contacts.
|
||||
|
||||
Install **Evolution** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo add-apt-repository ppa:gnome3-team/gnome3-staging
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install evolution
|
||||
|
||||
```
|
||||
|
||||
### Finance Software
|
||||
|
||||

|
||||
|
||||
#### GnuCash
|
||||
|
||||
[GnuCash][24] is a free, cross-platform, and open source software for financial accounting tasks for personal and small to mid-size businesses.
|
||||
|
||||
Install **GnuCash** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo sh -c 'echo "deb http://archive.getdeb.net/ubuntu $(lsb_release -sc)-getdeb apps" >> /etc/apt/sources.list.d/getdeb.list'
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install gnucash
|
||||
|
||||
```
|
||||
|
||||
#### KMyMoney
|
||||
|
||||
[KMyMoney][25] is a finance manager software that provides all important features found in the commercially-available, personal finance managers.
|
||||
|
||||
Install **KMyMoney** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo add-apt-repository ppa:claydoh/kmymoney2-kde4
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install kmymoney
|
||||
|
||||
```
|
||||
|
||||
### IDE Editors
|
||||
|
||||

|
||||
|
||||
#### Eclipse IDE
|
||||
|
||||
[Eclipse][26] is the most widely used Java IDE containing a base workspace and an impossible-to-overemphasize configurable plug-in system for personalizing its coding environment.
|
||||
|
||||
For installation, read our article “[How to Install Eclipse Oxygen IDE in Debian and Ubuntu][27]”
|
||||
|
||||
#### Netbeans IDE
|
||||
|
||||
A fan-favourite, [Netbeans][28] enables users to easily build applications for mobile, desktop, and web platforms using Java, PHP, HTML5, JavaScript, and C/C++, among other languages.
|
||||
|
||||
For installation, read our article “[How to Install Netbeans Oxygen IDE in Debian and Ubuntu][29]”
|
||||
|
||||
#### Brackets
|
||||
|
||||
[Brackets][30] is an advanced text editor developed by Adobe to feature visual tools, preprocessor support, and a design-focused user flow for web development. In the hands of an expert, it can serve as an IDE in its own right.
|
||||
|
||||
Install **Brackets** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo add-apt-repository ppa:webupd8team/brackets
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install brackets
|
||||
|
||||
```
|
||||
|
||||
#### Atom IDE
|
||||
|
||||
[Atom IDE][31] is a more robust version of Atom text editor achieved by adding a number of extensions and libraries to boost its performance and functionalities. It is, in a sense, Atom on steroids.
|
||||
|
||||
Install **Atom** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo apt-get install snapd
|
||||
$ sudo snap install atom --classic
|
||||
|
||||
```
|
||||
|
||||
#### Light Table
|
||||
|
||||
[Light Table][32] is a self-proclaimed next-generation IDE developed to offer awesome features like data value flow stats and coding collaboration.
|
||||
|
||||
Install **Light Table** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo add-apt-repository ppa:dr-akulavich/lighttable
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install lighttable-installer
|
||||
|
||||
```
|
||||
|
||||
#### Visual Studio Code
|
||||
|
||||
[Visual Studio Code][33] is a source code editor created by Microsoft to offer users the best-advanced features in a text editor including syntax highlighting, code completion, debugging, performance statistics and graphs, etc.
|
||||
|
||||
[**Download Visual Studio Code for Ubuntu][34]
|
||||
|
||||
### Instant Messaging
|
||||
|
||||

|
||||
|
||||
#### Pidgin
|
||||
|
||||
[Pidgin][35] is an open source instant messaging app that supports virtually all chatting platforms and can have its abilities extended using extensions.
|
||||
|
||||
Install **Pidgin** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo add-apt-repository ppa:jonathonf/backports
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install pidgin
|
||||
|
||||
```
|
||||
|
||||
#### Skype
|
||||
|
||||
[Skype][36] needs no introduction and its awesomeness is available for any interested Linux user.
|
||||
|
||||
Install **Skype** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo apt install snapd
|
||||
$ sudo snap install skype --classic
|
||||
|
||||
```
|
||||
|
||||
#### Empathy
|
||||
|
||||
[Empathy][37] is a messaging app with support for voice, video chat, text, and file transfers over multiple several protocols. It also allows you to add other service accounts to it and interface with all of them through it.
|
||||
|
||||
Install **Empathy** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo apt-get install empathy
|
||||
|
||||
```
|
||||
|
||||
### Linux Antivirus
|
||||
|
||||
#### ClamAV/ClamTk
|
||||
|
||||
[ClamAV][38] is an open source and cross-platform command line antivirus app for detecting Trojans, viruses, and other malicious codes. [ClamTk][39] is its GUI front-end.
|
||||
|
||||
Install **ClamAV/ClamTk** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo apt-get install clamav
|
||||
$ sudo apt-get install clamtk
|
||||
|
||||
```
|
||||
|
||||
### Linux Desktop Environments
|
||||
|
||||
#### Cinnamon
|
||||
|
||||
[Cinnamon][40] is a free and open-source derivative of **GNOME3** and it follows the traditional desktop metaphor conventions.
|
||||
|
||||
Install **Cinnamon** desktop on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo add-apt-repository ppa:embrosyn/cinnamon
|
||||
$ sudo apt update
|
||||
$ sudo apt install cinnamon-desktop-environment lightdm
|
||||
|
||||
```
|
||||
|
||||
#### Mate
|
||||
|
||||
The [Mate][41] Desktop Environment is a derivative and continuation of **GNOME2** developed to offer an attractive UI on Linux using traditional metaphors.
|
||||
|
||||
Install **Mate** desktop on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo apt install tasksel
|
||||
$ sudo apt update
|
||||
$ sudo tasksel install ubuntu-mate-desktop
|
||||
|
||||
```
|
||||
|
||||
#### GNOME
|
||||
|
||||
[GNOME][42] is a Desktop Environment comprised of several free and open-source applications and can run on any Linux distro and on most BSD derivatives.
|
||||
|
||||
Install **Gnome** desktop on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo apt install tasksel
|
||||
$ sudo apt update
|
||||
$ sudo tasksel install ubuntu-desktop
|
||||
|
||||
```
|
||||
|
||||
#### KDE
|
||||
|
||||
[KDE][43] is developed by the KDE community to provide users with a graphical solution to interfacing with their system and performing several computing tasks.
|
||||
|
||||
Install **KDE** desktop on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo apt install tasksel
|
||||
$ sudo apt update
|
||||
$ sudo tasksel install kubuntu-desktop
|
||||
|
||||
```
|
||||
|
||||
### Linux Maintenance Tools
|
||||
|
||||
#### GNOME Tweak Tool
|
||||
|
||||
The [GNOME Tweak Tool][44] is the most popular tool for customizing and tweaking GNOME3 and GNOME Shell settings.
|
||||
|
||||
Install **GNOME Tweak Tool** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo apt install gnome-tweak-tool
|
||||
|
||||
```
|
||||
|
||||
#### Stacer
|
||||
|
||||
[Stacer][45] is a free, open-source app for monitoring and optimizing Linux systems.
|
||||
|
||||
Install **Stacer** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo add-apt-repository ppa:oguzhaninan/stacer
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install stacer
|
||||
|
||||
```
|
||||
|
||||
#### BleachBit
|
||||
|
||||
[BleachBit][46] is a free disk space cleaner that also works as a privacy manager and system optimizer.
|
||||
|
||||
[**Download BleachBit for Ubuntu][47]
|
||||
|
||||
### Linux Terminals
|
||||
|
||||
#### GNOME Terminal
|
||||
|
||||
[GNOME Terminal][48] is GNOME’s default terminal emulator.
|
||||
|
||||
Install **Gnome Terminal** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo apt-get install gnome-terminal
|
||||
|
||||
```
|
||||
|
||||
#### Konsole
|
||||
|
||||
[Konsole][49] is a terminal emulator for KDE.
|
||||
|
||||
Install **Konsole** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo apt-get install konsole
|
||||
|
||||
```
|
||||
|
||||
#### Terminator
|
||||
|
||||
[Terminator][50] is a feature-rich GNOME Terminal-based terminal app built with a focus on arranging terminals, among other functions.
|
||||
|
||||
Install **Terminator** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo apt-get install terminator
|
||||
|
||||
```
|
||||
|
||||
#### Guake
|
||||
|
||||
[Guake][51] is a lightweight drop-down terminal for the GNOME Desktop Environment.
|
||||
|
||||
Install **Guake** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo apt-get install guake
|
||||
|
||||
```
|
||||
|
||||
### Multimedia Editors
|
||||
|
||||
#### Ardour
|
||||
|
||||
[Ardour][52] is a beautiful Digital Audio Workstation (DAW) for recording, editing, and mixing audio professionally.
|
||||
|
||||
Install **Ardour** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo add-apt-repository ppa:dobey/audiotools
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install ardour
|
||||
|
||||
```
|
||||
|
||||
#### Audacity
|
||||
|
||||
[Audacity][53] is an easy-to-use cross-platform and open source multi-track audio editor and recorder; arguably the most famous of them all.
|
||||
|
||||
Install **Audacity** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo add-apt-repository ppa:ubuntuhandbook1/audacity
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install audacity
|
||||
|
||||
```
|
||||
|
||||
#### GIMP
|
||||
|
||||
[GIMP][54] is the most popular open source Photoshop alternative and it is for a reason. It features various customization options, 3rd-party plugins, and a helpful user community.
|
||||
|
||||
Install **Gimp** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo add-apt-repository ppa:otto-kesselgulasch/gimp
|
||||
$ sudo apt update
|
||||
$ sudo apt install gimp
|
||||
|
||||
```
|
||||
|
||||
#### Krita
|
||||
|
||||
[Krita][55] is an open source painting app that can also serve as an image manipulating tool and it features a beautiful UI with a reliable performance.
|
||||
|
||||
Install **Krita** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo add-apt-repository ppa:kritalime/ppa
|
||||
$ sudo apt update
|
||||
$ sudo apt install krita
|
||||
|
||||
```
|
||||
|
||||
#### Lightworks
|
||||
|
||||
[Lightworks][56] is a powerful, flexible, and beautiful tool for editing videos professionally. It comes feature-packed with hundreds of amazing effects and presets that allow it to handle any editing task that you throw at it and it has 25 years of experience to back up its claims.
|
||||
|
||||
[**Download Lightworks for Ubuntu][57]
|
||||
|
||||
#### OpenShot
|
||||
|
||||
[OpenShot][58] is an award-winning free and open source video editor known for its excellent performance and powerful capabilities.
|
||||
|
||||
Install **Openshot** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo add-apt-repository ppa:openshot.developers/ppa
|
||||
$ sudo apt update
|
||||
$ sudo apt install openshot-qt
|
||||
|
||||
```
|
||||
|
||||
#### PiTiV
|
||||
|
||||
[Pitivi][59] is a beautiful video editor that features a beautiful code base, awesome community, is easy to use, and allows for hassle-free collaboration.
|
||||
|
||||
Install **PiTiV** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ flatpak install --user https://flathub.org/repo/appstream/org.pitivi.Pitivi.flatpakref
|
||||
$ flatpak install --user http://flatpak.pitivi.org/pitivi.flatpakref
|
||||
$ flatpak run org.pitivi.Pitivi//stable
|
||||
|
||||
```
|
||||
|
||||
### Music Players
|
||||
|
||||
#### Rhythmbox
|
||||
|
||||
[Rhythmbox][60] posses the ability to perform all music tasks you throw at it and has so far proved to be a reliable music player that it ships with Ubuntu.
|
||||
|
||||
Install **Rhythmbox** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo add-apt-repository ppa:fossfreedom/rhythmbox
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install rhythmbox
|
||||
|
||||
```
|
||||
|
||||
#### Lollypop
|
||||
|
||||
[Lollypop][61] is a beautiful, relatively new, open source music player featuring a number of advanced options like online radio, scrubbing support and party mode. Yet, it manages to keep everything simple and easy to manage.
|
||||
|
||||
Install **Lollypop** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo add-apt-repository ppa:gnumdk/lollypop
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install lollypop
|
||||
|
||||
```
|
||||
|
||||
#### Amarok
|
||||
|
||||
[Amarok][62] is a robust music player with an intuitive UI and tons of advanced features bundled into a single unit. It also allows users to discover new music based on their genre preferences.
|
||||
|
||||
Install **Amarok** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install amarok
|
||||
|
||||
```
|
||||
|
||||
#### Clementine
|
||||
|
||||
[Clementine][63] is an Amarok-inspired music player that also features a straight-forward UI, advanced control features, and the ability to let users search for and discover new music.
|
||||
|
||||
Install **Clementine** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo add-apt-repository ppa:me-davidsansome/clementine
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install clementine
|
||||
|
||||
```
|
||||
|
||||
#### Cmus
|
||||
|
||||
[Cmus][64] is arguably the most efficient CLI music player, Cmus is fast and reliable, and its functionality can be increased using extensions.
|
||||
|
||||
Install **Cmus** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo add-apt-repository ppa:jmuc/cmus
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install cmus
|
||||
|
||||
```
|
||||
|
||||
### Office Suites
|
||||
|
||||
#### Calligra Suite
|
||||
|
||||
The [Calligra Suite][65] provides users with a set of 8 applications which cover working with office, management, and graphics tasks.
|
||||
|
||||
Install **Calligra Suite** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo apt-get install calligra
|
||||
|
||||
```
|
||||
|
||||
#### LibreOffice
|
||||
|
||||
[LibreOffice][66] the most actively developed office suite in the open source community, LibreOffice is known for its reliability and its functions can be increased using extensions.
|
||||
|
||||
Install **LibreOffice** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo add-apt-repository ppa:libreoffice/ppa
|
||||
$ sudo apt update
|
||||
$ sudo apt install libreoffice
|
||||
|
||||
```
|
||||
|
||||
#### WPS Office
|
||||
|
||||
[WPS Office][67] is a beautiful office suite alternative with a more modern UI.
|
||||
|
||||
[**Download WPS Office for Ubuntu][68]
|
||||
|
||||
### Screenshot Tools
|
||||
|
||||
#### Shutter
|
||||
|
||||
[Shutter][69] allows users to take screenshots of their desktop and then edit them using filters and other effects coupled with the option to upload and share them online.
|
||||
|
||||
Install **Shutter** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo add-apt-repository -y ppa:shutter/ppa
|
||||
$ sudo apt update
|
||||
$ sudo apt install shutter
|
||||
|
||||
```
|
||||
|
||||
#### Kazam
|
||||
|
||||
[Kazam][70] screencaster captures screen content to output a video and audio file supported by any video player with VP8/WebM and PulseAudio support.
|
||||
|
||||
Install **Kazam** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo add-apt-repository ppa:kazam-team/unstable-series
|
||||
$ sudo apt update
|
||||
$ sudo apt install kazam python3-cairo python3-xlib
|
||||
|
||||
```
|
||||
|
||||
#### Gnome Screenshot
|
||||
|
||||
[Gnome Screenshot][71] was once bundled with Gnome utilities but is now a standalone app. It can be used to take screencasts in a format that is easily shareable.
|
||||
|
||||
Install **Gnome Screenshot** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install gnome-screenshot
|
||||
|
||||
```
|
||||
|
||||
### Screen Recorders
|
||||
|
||||
#### SimpleScreenRecorder
|
||||
|
||||
[SimpleScreenRecorder][72] was created to be better than the screen-recording apps available at the time of its creation and has now turned into one of the most efficient and easy-to-use screen recorders for Linux distros.
|
||||
|
||||
Install **SimpleScreenRecorder** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo add-apt-repository ppa:maarten-baert/simplescreenrecorder
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install simplescreenrecorder
|
||||
|
||||
```
|
||||
|
||||
#### recordMyDesktop
|
||||
|
||||
[recordMyDesktop][73] is an open source session recorder that is also capable of recording desktop session audio.
|
||||
|
||||
Install **recordMyDesktop** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install gtk-recordmydesktop
|
||||
|
||||
```
|
||||
|
||||
### Text Editors
|
||||
|
||||
#### Atom
|
||||
|
||||
[Atom][74] is a modern and customizable text editor created and maintained by GitHub. It is ready for use right out of the box and can have its functionality enhanced and its UI customized using extensions and themes.
|
||||
|
||||
Install **Atom** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo apt-get install snapd
|
||||
$ sudo snap install atom --classic
|
||||
|
||||
```
|
||||
|
||||
#### Sublime Text
|
||||
|
||||
[Sublime Text][75] is easily among the most awesome text editors to date. It is customizable, lightweight (even when bulldozed with a lot of data files and extensions), flexible, and remains free to use forever.
|
||||
|
||||
Install **Sublime Text** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo apt-get install snapd
|
||||
$ sudo snap install sublime-text
|
||||
|
||||
```
|
||||
|
||||
#### Geany
|
||||
|
||||
[Geany][76] is a memory-friendly text editor with basic IDE features designed to exhibit shot load times and extensible functions using libraries.
|
||||
|
||||
Install **Geany** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install geany
|
||||
|
||||
```
|
||||
|
||||
#### Gedit
|
||||
|
||||
[Gedit][77] is famous for its simplicity and it comes preinstalled with many Linux distros because of its function as an excellent general purpose text editor.
|
||||
|
||||
Install **Gedit** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install gedit
|
||||
|
||||
```
|
||||
|
||||
### To-Do List Apps
|
||||
|
||||
#### Evernote
|
||||
|
||||
[Evernote][78] is a cloud-based note-taking productivity app designed to work perfectly with different types of notes including to-do lists and reminders.
|
||||
|
||||
There is no any official evernote app for Linux, so check out other third party [6 Evernote Alternative Clients for Linux][79].
|
||||
|
||||
#### Everdo
|
||||
|
||||
[Everdo][78] is a beautiful, security-conscious, low-friction Getting-Things-Done app productivity app for handling to-dos and other note types. If Evernote comes off to you in an unpleasant way, Everdo is a perfect alternative.
|
||||
|
||||
[**Download Everdo for Ubuntu][80]
|
||||
|
||||
#### Taskwarrior
|
||||
|
||||
[Taskwarrior][81] is an open source and cross-platform command line app for managing tasks. It is famous for its speed and distraction-free environment.
|
||||
|
||||
Install **Taskwarrior** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install taskwarrior
|
||||
|
||||
```
|
||||
|
||||
### Video Players
|
||||
|
||||
#### Banshee
|
||||
|
||||
[Banshee][82] is an open source multi-format-supporting media player that was first developed in 2005 and has only been getting better since.
|
||||
|
||||
Install **Banshee** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo add-apt-repository ppa:banshee-team/ppa
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install banshee
|
||||
|
||||
```
|
||||
|
||||
#### VLC
|
||||
|
||||
[VLC][83] is my favourite video player and it’s so awesome that it can play almost any audio and video format you throw at it. You can also use it to play internet radio, record desktop sessions, and stream movies online.
|
||||
|
||||
Install **VLC** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo add-apt-repository ppa:videolan/stable-daily
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install vlc
|
||||
|
||||
```
|
||||
|
||||
#### Kodi
|
||||
|
||||
[Kodi][84] is among the world’s most famous media players and it comes as a full-fledged media centre app for playing all things media whether locally or remotely.
|
||||
|
||||
Install **Kodi** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo apt-get install software-properties-common
|
||||
$ sudo add-apt-repository ppa:team-xbmc/ppa
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install kodi
|
||||
|
||||
```
|
||||
|
||||
#### SMPlayer
|
||||
|
||||
[SMPlayer][85] is a GUI for the award-winning **MPlayer** and it is capable of handling all popular media formats; coupled with the ability to stream from YouTube, Chromcast, and download subtitles.
|
||||
|
||||
Install **SMPlayer** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo add-apt-repository ppa:rvm/smplayer
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install smplayer
|
||||
|
||||
```
|
||||
|
||||
### Virtualization Tools
|
||||
|
||||
#### VirtualBox
|
||||
|
||||
[VirtualBox][86] is an open source app created for general-purpose OS virtualization and it can be run on servers, desktops, and embedded systems.
|
||||
|
||||
Install **VirtualBox** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ wget -q https://www.virtualbox.org/download/oracle_vbox_2016.asc -O- | sudo apt-key add -
|
||||
$ wget -q https://www.virtualbox.org/download/oracle_vbox.asc -O- | sudo apt-key add -
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install virtualbox-5.2
|
||||
$ virtualbox
|
||||
|
||||
```
|
||||
|
||||
#### VMWare
|
||||
|
||||
[VMware][87] is a digital workspace that provides platform virtualization and cloud computing services to customers and is reportedly the first to successfully virtualize x86 architecture systems. One of its products, VMware workstations allows users to run multiple OSes in a virtual memory.
|
||||
|
||||
For installation, read our article “[How to Install VMware Workstation Pro on Ubuntu][88]“.
|
||||
|
||||
### Web Browsers
|
||||
|
||||
#### Chrome
|
||||
|
||||
[Google Chrome][89] is undoubtedly the most popular browser. Known for its speed, simplicity, security, and beauty following Google’s Material Design trend, Chrome is a browser that web developers cannot do without. It is also free to use and open source.
|
||||
|
||||
Install **Google Chrome** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ wget -q -O - https://dl-ssl.google.com/linux/linux_signing_key.pub | sudo apt-key add -
|
||||
$ sudo sh -c 'echo "deb http://dl.google.com/linux/chrome/deb/ stable main" >> /etc/apt/sources.list.d/google.list'
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install google-chrome-stable
|
||||
|
||||
```
|
||||
|
||||
#### Firefox
|
||||
|
||||
[Firefox Quantum][90] is a beautiful, speed, task-ready, and customizable browser capable of any browsing task that you throw at it. It is also free, open source, and packed with developer-friendly tools that are easy for even beginners to get up and running with.
|
||||
|
||||
Install **Firefox Quantum** on **Ubuntu** and **Debian** , using following commands.
|
||||
```
|
||||
$ sudo add-apt-repository ppa:mozillateam/firefox-next
|
||||
$ sudo apt update && sudo apt upgrade
|
||||
$ sudo apt install firefox
|
||||
|
||||
```
|
||||
|
||||
#### Vivaldi
|
||||
|
||||
[Vivaldi][91] is a free and open source Chrome-based project that aims to perfect Chrome’s features with a couple of more feature additions. It is known for its colourful panels, memory-friendly performance, and flexibility.
|
||||
|
||||
[**Download Vivaldi for Ubuntu][91]
|
||||
|
||||
That concludes our list for today. Did I skip a famous title? Tell me about it in the comments section below.
|
||||
|
||||
Don’t forget to share this post and to subscribe to our newsletter to get the latest publications from FossMint.
|
||||
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://www.fossmint.com/most-used-linux-applications/
|
||||
|
||||
作者:[Martins D. Okoi][a]
|
||||
选题:[lujun9972](https://github.com/lujun9972)
|
||||
译者:[译者ID](https://github.com/译者ID)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:https://www.fossmint.com/author/dillivine/
|
||||
[1]:https://plus.google.com/share?url=https://www.fossmint.com/most-used-linux-applications/ (Share on Google+)
|
||||
[2]:https://www.linkedin.com/shareArticle?mini=true&url=https://www.fossmint.com/most-used-linux-applications/ (Share on LinkedIn)
|
||||
[3]:https://www.fossmint.com/awesome-linux-software/
|
||||
[4]:https://rsync.samba.org/
|
||||
[5]:https://www.tecmint.com/rsync-local-remote-file-synchronization-commands/
|
||||
[6]:https://github.com/teejee2008/timeshift
|
||||
[7]:https://deluge-torrent.org/
|
||||
[8]:https://www.qbittorrent.org/
|
||||
[9]:https://transmissionbt.com/
|
||||
[10]:https://www.dropbox.com/
|
||||
[11]:https://www.google.com/drive/
|
||||
[12]:https://www.fossmint.com/best-google-drive-clients-for-linux/
|
||||
[13]:https://mega.nz/
|
||||
[14]:https://mega.nz/sync!linux
|
||||
[15]:https://www.vim.org/
|
||||
[16]:https://www.gnu.org/s/emacs/
|
||||
[17]:https://www.nano-editor.org/
|
||||
[18]:https://aria2.github.io/
|
||||
[19]:http://ugetdm.com/
|
||||
[20]:http://xdman.sourceforge.net/
|
||||
[21]:https://www.thunderbird.net/
|
||||
[22]:https://github.com/GNOME/geary
|
||||
[23]:https://github.com/GNOME/evolution
|
||||
[24]:https://www.gnucash.org/
|
||||
[25]:https://kmymoney.org/
|
||||
[26]:https://www.eclipse.org/ide/
|
||||
[27]:https://www.tecmint.com/install-eclipse-oxygen-ide-in-ubuntu-debian/
|
||||
[28]:https://netbeans.org/
|
||||
[29]:https://www.tecmint.com/install-netbeans-ide-in-ubuntu-debian-linux-mint/
|
||||
[30]:http://brackets.io/
|
||||
[31]:https://ide.atom.io/
|
||||
[32]:http://lighttable.com/
|
||||
[33]:https://code.visualstudio.com/
|
||||
[34]:https://code.visualstudio.com/download
|
||||
[35]:https://www.pidgin.im/
|
||||
[36]:https://www.skype.com/
|
||||
[37]:https://wiki.gnome.org/Apps/Empathy
|
||||
[38]:https://www.clamav.net/
|
||||
[39]:https://dave-theunsub.github.io/clamtk/
|
||||
[40]:https://github.com/linuxmint/cinnamon-desktop
|
||||
[41]:https://mate-desktop.org/
|
||||
[42]:https://www.gnome.org/
|
||||
[43]:https://www.kde.org/plasma-desktop
|
||||
[44]:https://github.com/nzjrs/gnome-tweak-tool
|
||||
[45]:https://github.com/oguzhaninan/Stacer
|
||||
[46]:https://www.bleachbit.org/
|
||||
[47]:https://www.bleachbit.org/download
|
||||
[48]:https://github.com/GNOME/gnome-terminal
|
||||
[49]:https://konsole.kde.org/
|
||||
[50]:https://gnometerminator.blogspot.com/p/introduction.html
|
||||
[51]:http://guake-project.org/
|
||||
[52]:https://ardour.org/
|
||||
[53]:https://www.audacityteam.org/
|
||||
[54]:https://www.gimp.org/
|
||||
[55]:https://krita.org/en/
|
||||
[56]:https://www.lwks.com/
|
||||
[57]:https://www.lwks.com/index.php?option=com_lwks&view=download&Itemid=206
|
||||
[58]:https://www.openshot.org/
|
||||
[59]:http://www.pitivi.org/
|
||||
[60]:https://wiki.gnome.org/Apps/Rhythmbox
|
||||
[61]:https://gnumdk.github.io/lollypop-web/
|
||||
[62]:https://amarok.kde.org/en
|
||||
[63]:https://www.clementine-player.org/
|
||||
[64]:https://cmus.github.io/
|
||||
[65]:https://www.calligra.org/tour/calligra-suite/
|
||||
[66]:https://www.libreoffice.org/
|
||||
[67]:https://www.wps.com/
|
||||
[68]:http://wps-community.org/downloads
|
||||
[69]:http://shutter-project.org/
|
||||
[70]:https://launchpad.net/kazam
|
||||
[71]:https://gitlab.gnome.org/GNOME/gnome-screenshot
|
||||
[72]:http://www.maartenbaert.be/simplescreenrecorder/
|
||||
[73]:http://recordmydesktop.sourceforge.net/about.php
|
||||
[74]:https://atom.io/
|
||||
[75]:https://www.sublimetext.com/
|
||||
[76]:https://www.geany.org/
|
||||
[77]:https://wiki.gnome.org/Apps/Gedit
|
||||
[78]:https://everdo.net/
|
||||
[79]:https://www.fossmint.com/evernote-alternatives-for-linux/
|
||||
[80]:https://everdo.net/linux/
|
||||
[81]:https://taskwarrior.org/
|
||||
[82]:http://banshee.fm/
|
||||
[83]:https://www.videolan.org/
|
||||
[84]:https://kodi.tv/
|
||||
[85]:https://www.smplayer.info/
|
||||
[86]:https://www.virtualbox.org/wiki/VirtualBox
|
||||
[87]:https://www.vmware.com/
|
||||
[88]:https://www.tecmint.com/install-vmware-workstation-in-linux/
|
||||
[89]:https://www.google.com/chrome/
|
||||
[90]:https://www.mozilla.org/en-US/firefox/
|
||||
[91]:https://vivaldi.com/
|
||||
@ -0,0 +1,195 @@
|
||||
三周内构建 JavaScript 全栈 web 应用
|
||||
============================================================
|
||||
|
||||

|
||||
应用 Align 中,用户主页的控制面板
|
||||
|
||||
### 从构思到部署应用程序的简单分步指南
|
||||
|
||||
我在 Grace Hopper Program 为期三个月的编码训练营即将结束,实际上这篇文章的标题有些纰漏 —— 现在我已经构建了 _三个_ 全栈应用:[从零开始的电子商店(an e-commerce store from scratch)][3]、我个人的 [私人黑客马拉松项目(personal hackathon project)][4],还有这个“三周的结业项目”。这个项目是迄今为止强度最大的 —— 我和另外两名队友共同花费三周的时光 —— 而它也是我在训练营中最引以为豪的成就。这是我目前所构建和涉及的第一款稳定且复杂的应用。
|
||||
|
||||
如大多数开发者所知,即使你“知道怎么编写代码”,但真正要制作第一款全栈的应用却是非常困难的。JavaScript 生态系统出奇的大:有包管理器,模块,构建工具,转译器,数据库,库文件,还要对上述所有东西进行选择,难怪如此多的编程新手除了 Codecademy 的教程外,做不了任何东西。这就是为什么我想让你体验这个决策的分布教程,跟着我们队伍的脚印,构建可用的应用。
|
||||
|
||||
* * *
|
||||
|
||||
首先,简单的说两句。Align 是一个 web 应用,它使用直观的时间线界面帮助用户管理时间、设定长期目标。我们的技术栈有:用于后端服务的 Firebase 和用于前端的 React。我和我的队友在这个短视频中解释的更详细:
|
||||
|
||||
[video](https://youtu.be/YacM6uYP2Jo)
|
||||
|
||||
展示 Align @ Demo Day Live // 2017 年 7 月 10 日
|
||||
|
||||
从第 1 天(我们组建团队的那天)开始,直到最终应用的完成,我们是如何做的?这里是我们采取的步骤纲要:
|
||||
|
||||
* * *
|
||||
|
||||
### 第 1 步:构思
|
||||
|
||||
第一步是弄清楚我们到底要构建什么东西。过去我在 IBM 中当咨询师的时候,我和合作组长一同带领着构思工作组。从那之后,我一直建议小组使用经典的头脑风暴策略,在会议中我们能够提出尽可能多的想法 —— 即使是 “愚蠢的想法” —— 这样每个人的大脑都在思考,没有人因顾虑而不敢发表意见。
|
||||
|
||||

|
||||
|
||||
在产生了好几个关于应用的想法时,我们把这些想法分类记录下来,以便更好的理解我们大家都感兴趣的主题。在我们这个小组中,我们看到实现想法的清晰趋势,需要自我改进、设定目标、情怀,还有个人发展。我们最后从中决定了具体的想法:做一个用于设置和管理长期目标的控制面板,有保存记忆的元素,可以根据时间将数据可视化。
|
||||
|
||||
从此,我们创作出了一系列用户故事(从一个终端用户的视角,对我们想要拥有的功能进行描述),阐明我们到底想要应用实现什么功能。
|
||||
|
||||
### 第 2 步:UX/UI 示意图
|
||||
|
||||
接下来,在一块白板上,我们画出了想象中应用的基本视图。结合了用户故事,以便理解在应用基本框架中这些视图将会如何工作。
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||

|
||||
|
||||
这些骨架确保我们意见统一,提供了可预见的蓝图,让我们向着计划的方向努力。
|
||||
|
||||
### 第 3 步:选好数据结构和数据库类型
|
||||
|
||||
到了设计数据结构的时候。基于我们的示意图和用户故事,我们在 Google doc 中制作了一个清单,它包含我们将会需要的模型和每个模型应该包含的属性。我们知道需要 “目标(goal)” 模型、“用户(user)”模型、“里程碑(milestone)”模型、“记录(checkin)”模型还有最后的“资源(resource)”模型和“上传(upload)”模型,
|
||||
|
||||

|
||||
最初的数据模型结构
|
||||
|
||||
在正式确定好这些模型后,我们需要选择某种 _类型_ 的数据库:“关系型的”还是“非关系型的”(也就是“SQL”还是“NoSQL”)。由于基于表的 SQL 数据库需要预定义的格式,而基于文档的 NoSQL 数据库却可以用动态格式描述非结构化数据。
|
||||
|
||||
对于我们这个情况,用 SQL 型还是 No-SQL 型的数据库没多大影响,由于下列原因,我们最终选择了 Google 的 NoSQL 云数据库 Firebase:
|
||||
|
||||
1. 它能够把用户上传的图片保存在云端并存储起来
|
||||
|
||||
2. 它包含 WebSocket 功能,能够实时更新
|
||||
|
||||
3. 它能够处理用户验证,并且提供简单的 OAuth 功能。
|
||||
|
||||
我们确定了数据库后,就要理解数据模型之间的关系了。由于 Firebase 是 NoSQL 类型,我们无法创建联合表或者设置像 _"记录 (Checkins)属于目标(Goals)"_ 的从属关系。因此我们需要弄清楚 JSON 树是什么样的,对象是怎样嵌套的(或者不是嵌套的关系)。最终,我们构建了像这样的模型:
|
||||
|
||||
|
||||

|
||||
我们最终为目标(Goal)对象确定的 Firebase 数据格式。注意里程碑(Milestones)和记录(Checkins)对象嵌套在 Goals 中。
|
||||
|
||||
_(注意: 出于性能考虑,Firebase 更倾向于简单、常规的数据结构, 但对于我们这种情况,需要在数据中进行嵌套,因为我们不会从数据库中获取目标(Goal)却不获取相应的子对象里程碑(Milestones)和记录(Checkins)。)_
|
||||
|
||||
### 第 4 步:设置好 Github 和敏捷开发工作流
|
||||
|
||||
我们知道,从一开始就保持井然有序、执行敏捷开发对我们有极大好处。我们设置好 Github 上的仓库,我们无法直接将代码合并到主(master)分支,这迫使我们互相审阅代码。
|
||||
|
||||
|
||||

|
||||
|
||||
我们还在 [Waffle.io][5] 网站上创建了敏捷开发的面板,它是免费的,很容易集成到 Github。我们在 Waffle 面板上罗列出所有用户故事以及需要我们去修复的 bugs。之后当我们开始编码时,我们每个人会为自己正在研究的每一个用户故事创建一个 git 分支,在完成工作后合并这一条条的分支。
|
||||
|
||||
|
||||

|
||||
|
||||
我们还开始保持晨会的习惯,讨论前一天的工作和每一个人遇到的阻碍。会议常常决定了当天的流程 —— 哪些人要结对编程,哪些人要独自处理问题。
|
||||
|
||||
我认为这种类型的工作流程非常好,因为它让我们能够清楚地找到自己的定位,不用顾虑人际矛盾地高效执行工作。
|
||||
|
||||
### 第 5 步: 选择、下载样板文件
|
||||
|
||||
由于 JavaScript 的生态系统过于复杂,我们不打算从最底层开始构建应用。把宝贵的时间花在连通 Webpack 构建脚本和加载器,把符号链接指向项目工程这些事情上感觉很没必要。我的团队选择了 [Firebones][6] 框架,因为它恰好适用于我们这个情况,当然还有很多可供选择的开源框架。
|
||||
|
||||
### 第 6 步:编写后端 API 路由(或者 Firebase 监听器)
|
||||
|
||||
如果我们没有用基于云的数据库,这时就应该开始编写执行数据库查询的后端高速路由了。但是由于我们用的是 Firebase,它本身就是云端的,可以用不同的方式进行代码交互,因此我们只需要设置好一个可用的数据库监听器。
|
||||
|
||||
为了确保监听器在工作,我们用代码做出了用于创建目标(Goal)的基本用户表格,实际上当我们完成表格时,就看到数据库执行可更新。数据库就成功连接了!
|
||||
|
||||
### 第 7 步:构建 “概念证明”
|
||||
|
||||
接下来是为应用创建 “概念证明”,也可以说是实现起来最复杂的基本功能的原型,证明我们的应用 _可以_ 实现。对我们而言,这意味着要找个前端库来实现时间线的渲染,成功连接到 Firebase,显示数据库中的一些种子数据。
|
||||
|
||||
|
||||

|
||||
Victory.JS 绘制的简单时间线
|
||||
|
||||
我们找到了基于 D3 构建的响应式库 Victory.JS,花了一天时间阅读文档,用 _VictoryLine_ 和 _VictoryScatter_ 组件实现了非常基础的示例,能够可视化地显示数据库中的数据。实际上,这很有用!我们可以开始构建了。
|
||||
|
||||
### 第 8 步:用代码实现功能
|
||||
|
||||
最后,是时候构建出应用中那些令人期待的功能了。取决于你要构建的应用,这一重要步骤会有些明显差异。我们根据所用的框架,编码出不同的用户故事并保存在 Waffle 上。常常需要同时接触前端和后端代码(比如,创建一个前端表格同时要连接到数据库)。我们实现了包含以下这些大大小小的功能:
|
||||
|
||||
* 能够创建新目标(goals)、里程碑(milestones)和记录(checkins)
|
||||
|
||||
* 能够删除目标,里程碑和记录
|
||||
|
||||
* 能够更改时间线的名称,颜色和详细内容
|
||||
|
||||
* 能够缩放时间线
|
||||
|
||||
* 能够为资源添加链接
|
||||
|
||||
* 能够上传视频
|
||||
|
||||
* 在达到相关目标的里程碑和记录时弹出资源和视频
|
||||
|
||||
* 集成富文本编辑器
|
||||
|
||||
* 用户注册、验证、OAuth 验证
|
||||
|
||||
* 弹出查看时间线选项
|
||||
|
||||
* 加载画面
|
||||
|
||||
有各种原因,这一步花了我们很多时间 —— 这一阶段是产生最多优质代码的阶段,每当我们实现了一个功能,就会有更多的事情要完善。
|
||||
|
||||
### 第 9 步: 选择并实现设计方案
|
||||
|
||||
当我们使用 MVP 架构实现了想要的功能,就可以开始清理,对它进行美化了。像表单,菜单和登陆栏等组件,我的团队用的是 Material-UI,不需要很多深层次的设计知识,它也能确保每个组件看上去都很圆润光滑。
|
||||
|
||||

|
||||
这是我制作的最喜爱功能之一了。它美得令人心旷神怡。
|
||||
|
||||
我们花了一点时间来选择颜色方案和编写 CSS ,这让我们在编程中休息了一段美妙的时间。期间我们还设计了 logo 图标,还上传了网站图标。
|
||||
|
||||
### 第 10 步: 找出并减少 bug
|
||||
|
||||
我们一开始就应该使用测试驱动开发的模式,但时间有限,我们那点时间只够用来实现功能。这意味着最后的两天时间我们花在了模拟我们能够想到的每一种用户流,并从应用中找出 bug。
|
||||
|
||||

|
||||
|
||||
这一步是最不具系统性的,但是我们发现了一堆够我们忙乎的 bug,其中一个是在某些情况下加载动画不会结束的 bug,还有一个是资源组件会完全停止运行的 bug。修复 bug 是件令人恼火的事情,但当软件可以运行时,又特别令人满足。
|
||||
|
||||
### 第 11 步:应用上线
|
||||
|
||||
最后一步是上线应用,这样才可以让用户使用它!由于我们使用 Firebase 存储数据,因此我们使用了 Firebase Hosting,它很直观也很简单。如果你要选择其它的数据库,你可以使用 Heroku 或者 DigitalOcean。一般来讲,可以在主机网站中查看使用说明。
|
||||
|
||||
我们还在 Namecheap.com 上购买了一个便宜的域名,这让我们的应用更加完善,很容易被找到。
|
||||
|
||||

|
||||
|
||||
* * *
|
||||
|
||||
好了,这就是全部的过程 —— 我们都是这款实用的全栈应用的合作开发者。如果要继续讲,那么第 12 步将会是对用户进行 A/B 测试,这样我们才能更好地理解:实际用户与这款应用交互的方式和他们想在 V2 版本中看到的新功能。
|
||||
|
||||
但是,现在我们感到非常开心,不仅是因为成品,还因为我们从这个过程中获得了难以估量的知识和理解。点击 [这里][7] 查看 Align 应用!
|
||||
|
||||

|
||||
Align 团队:Sara Kladky (左), Melanie Mohn (中), 还有我自己.
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://medium.com/ladies-storm-hackathons/how-we-built-our-first-full-stack-javascript-web-app-in-three-weeks-8a4668dbd67c?imm_mid=0f581a&cmp=em-web-na-na-newsltr_20170816
|
||||
|
||||
作者:[Sophia Ciocca ][a]
|
||||
译者:[BriFuture](https://github.com/BriFuture)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:https://medium.com/@sophiaciocca?source=post_header_lockup
|
||||
[1]:https://medium.com/@sophiaciocca?source=post_header_lockup
|
||||
[2]:https://medium.com/@sophiaciocca?source=post_header_lockup
|
||||
[3]:https://github.com/limitless-leggings/limitless-leggings
|
||||
[4]:https://www.youtube.com/watch?v=qyLoInHNjoc
|
||||
[5]:http://www.waffle.io/
|
||||
[6]:https://github.com/FullstackAcademy/firebones
|
||||
[7]:https://align.fun/
|
||||
[8]:https://github.com/align-capstone/align
|
||||
[9]:https://github.com/sophiaciocca
|
||||
[10]:https://github.com/Kladky
|
||||
[11]:https://github.com/melaniemohn
|
||||
@ -0,0 +1,985 @@
|
||||
2018 年 75 个最常用的 Linux 应用程序
|
||||
======
|
||||
|
||||
对于许多应用程序来说,2018年是非常好的一年,尤其是免费开源的应用程序。尽管各种 Linux 发行版都自带了很多默认的应用程序,但用户也可以自由地选择使用它们或者其它任何免费或付费替代方案。
|
||||
|
||||
下面汇总了[一系列的 Linux 应用程序][3],这些应用程序都能够在 Linux 系统上安装,尽管还有很多其它选择。以下汇总中的任何应用程序都属于其类别中最常用的应用程序,如果你还没有用过,欢迎试用一下!
|
||||
|
||||
### 备份工具
|
||||
|
||||
#### Rsync
|
||||
|
||||
[Rsync][4] 是一个开源的、带宽友好的工具,它用于执行快速的增量文件传输,而且它也是一个免费工具。
|
||||
```
|
||||
$ rsync [OPTION...] SRC... [DEST]
|
||||
|
||||
```
|
||||
|
||||
想要了解更多示例和用法,可以参考《[10 个使用 Rsync 命令的实际例子][5]》。
|
||||
|
||||
#### Timeshift
|
||||
|
||||
[Timeshift][6] 能够通过增量快照来保护用户的系统数据,而且可以按照日期恢复指定的快照,类似于 Mac OS 中的 Time Machine 功能和 Windows 中的系统还原功能。
|
||||
|
||||

|
||||
|
||||
### BT(BitTorrent) 客户端
|
||||
|
||||

|
||||
|
||||
#### Deluge
|
||||
|
||||
[Deluge][7] 是一个漂亮的跨平台 BT 客户端,旨在优化 μTorrent 体验,并向用户免费提供服务。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `Deluge`。
|
||||
```
|
||||
$ sudo add-apt-repository ppa:deluge-team/ppa
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install deluge
|
||||
|
||||
```
|
||||
|
||||
#### qBittorent
|
||||
|
||||
[qBittorent][8] 是一个开源的 BT 客户端,旨在提供类似 μTorrent 的免费替代方案。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `qBittorent`。
|
||||
```
|
||||
$ sudo add-apt-repository ppa:qbittorrent-team/qbittorrent-stable
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install qbittorrent
|
||||
|
||||
```
|
||||
|
||||
#### Transmission
|
||||
|
||||
[Transmission][9] 是一个强大的 BT 客户端,它主要关注速度和易用性,一般在很多 Linux 发行版上都有预装。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `Transmission`。
|
||||
```
|
||||
$ sudo add-apt-repository ppa:transmissionbt/ppa
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install transmission-gtk transmission-cli transmission-common transmission-daemon
|
||||
|
||||
```
|
||||
|
||||
### 云存储
|
||||
|
||||

|
||||
|
||||
#### Dropbox
|
||||
|
||||
[Dropbox][10] 团队在今年早些时候给他们的云服务换了一个名字,也为客户提供了更好的性能和集成了更多应用程序。Dropbox 会向用户免费提供 2 GB 存储空间。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `Dropbox`。
|
||||
```
|
||||
$ cd ~ && wget -O - "https://www.dropbox.com/download?plat=lnx.x86" | tar xzf - [On 32-Bit]
|
||||
$ cd ~ && wget -O - "https://www.dropbox.com/download?plat=lnx.x86_64" | tar xzf - [On 64-Bit]
|
||||
$ ~/.dropbox-dist/dropboxd
|
||||
|
||||
```
|
||||
|
||||
#### Google Drive
|
||||
|
||||
[Google Drive][11] 是 Google 提供的云服务解决方案,这已经是一个广为人知的服务了。与 Dropbox 一样,可以通过它在所有联网的设备上同步文件。它免费提供了 15 GB 存储空间,包括Gmail、Google 图片、Google 地图等服务。
|
||||
|
||||
参考阅读:[5 个适用于 Linux 的 Google Drive 客户端][12]
|
||||
|
||||
#### Mega
|
||||
|
||||
[Mega][13] 也是一个出色的云存储解决方案,它的亮点除了高度的安全性之外,还有为用户免费提供高达 50 GB 的免费存储空间。它使用端到端加密,以确保用户的数据安全,所以如果忘记了恢复密钥,用户自己也无法访问到存储的数据。
|
||||
|
||||
参考阅读:[在 Ubuntu 下载 Mega 云存储客户端][14]
|
||||
|
||||
### 命令行编辑器
|
||||
|
||||

|
||||
|
||||
#### Vim
|
||||
|
||||
[Vim][15] 是 vi 文本编辑器的开源克隆版本,它的主要目的是可以高度定制化并能够处理任何类型的文本。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `Vim`。
|
||||
```
|
||||
$ sudo add-apt-repository ppa:jonathonf/vim
|
||||
$ sudo apt update
|
||||
$ sudo apt install vim
|
||||
|
||||
```
|
||||
|
||||
#### Emacs
|
||||
|
||||
[Emacs][16] 是一个高度可配置的文本编辑器,最流行的一个分支 GNU Emacs 是用 Lisp 和 C 编写的,它的最大特点是可以自文档化、可扩展和可自定义。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `Emacs`。
|
||||
```
|
||||
$ sudo add-apt-repository ppa:kelleyk/emacs
|
||||
$ sudo apt update
|
||||
$ sudo apt install emacs25
|
||||
|
||||
```
|
||||
|
||||
#### Nano
|
||||
|
||||
[Nano][17] 是一款功能丰富的命令行文本编辑器,比较适合高级用户。它可以通过多个终端进行不同功能的操作。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `Nano`。
|
||||
```
|
||||
$ sudo add-apt-repository ppa:n-muench/programs-ppa
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install nano
|
||||
|
||||
```
|
||||
|
||||
### 下载器
|
||||
|
||||

|
||||
|
||||
#### Aria2
|
||||
|
||||
[Aria2][18] 是一个开源的、轻量级的、多软件源和多协议的命令行下载器,它支持 Metalinks、torrents、HTTP/HTTPS、SFTP 等多种协议。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `Aria2`。
|
||||
```
|
||||
$ sudo apt-get install aria2
|
||||
|
||||
```
|
||||
|
||||
#### uGet
|
||||
|
||||
[uGet][19] 已经成为 Linux 各种发行版中排名第一的开源下载器,它可以处理任何下载任务,包括多连接、队列、类目等。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `uGet`。
|
||||
```
|
||||
$ sudo add-apt-repository ppa:plushuang-tw/uget-stable
|
||||
$ sudo apt update
|
||||
$ sudo apt install uget
|
||||
|
||||
```
|
||||
|
||||
#### XDM
|
||||
|
||||
[XDM][20](Xtreme Download Manager)是一个使用 Java 编写的开源下载软件。和其它下载器一样,它可以结合队列、种子、浏览器使用,而且还带有视频采集器和智能调度器。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `XDM`。
|
||||
```
|
||||
$ sudo add-apt-repository ppa:noobslab/apps
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install xdman
|
||||
|
||||
```
|
||||
|
||||
### 电子邮件客户端
|
||||
|
||||

|
||||
|
||||
#### Thunderbird
|
||||
|
||||
[Thunderbird][21] 是最受欢迎的电子邮件客户端之一。它的优点包括免费、开源、可定制、功能丰富,而且最重要的是安装过程也很简便。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `Thunderbird`。
|
||||
```
|
||||
$ sudo add-apt-repository ppa:ubuntu-mozilla-security/ppa
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install thunderbird
|
||||
|
||||
```
|
||||
|
||||
#### Geary
|
||||
|
||||
[Geary][22] 是一个基于 WebKitGTK+ 的开源电子邮件客户端。它是一个免费开源的功能丰富的软件,并被 GNOME 项目收录。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `Geary`。
|
||||
```
|
||||
$ sudo add-apt-repository ppa:geary-team/releases
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install geary
|
||||
|
||||
```
|
||||
|
||||
#### Evolution
|
||||
|
||||
[Evolution][23] 是一个免费开源的电子邮件客户端,可以用于电子邮件、会议日程、备忘录和联系人的管理。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `Evolution`。
|
||||
```
|
||||
$ sudo add-apt-repository ppa:gnome3-team/gnome3-staging
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install evolution
|
||||
|
||||
```
|
||||
|
||||
### 财务软件
|
||||
|
||||

|
||||
|
||||
#### GnuCash
|
||||
|
||||
[GnuCash][24] 是一款免费的跨平台开源软件,它适用于个人和中小型企业的财务任务。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `GnuCash`。
|
||||
```
|
||||
$ sudo sh -c 'echo "deb http://archive.getdeb.net/ubuntu $(lsb_release -sc)-getdeb apps" >> /etc/apt/sources.list.d/getdeb.list'
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install gnucash
|
||||
|
||||
```
|
||||
|
||||
#### KMyMoney
|
||||
|
||||
[KMyMoney][25] 是一个财务管理软件,它可以提供商用或个人理财所需的大部分主要功能。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `KmyMoney`。
|
||||
```
|
||||
$ sudo add-apt-repository ppa:claydoh/kmymoney2-kde4
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install kmymoney
|
||||
|
||||
```
|
||||
|
||||
### IDE 和编辑器
|
||||
|
||||

|
||||
|
||||
#### Eclipse IDE
|
||||
|
||||
[Eclipse][26] 是最广为使用的 Java IDE,它包括一个基本工作空间和一个用于自定义编程环境的强大的的插件配置系统。
|
||||
|
||||
关于 Eclipse IDE 的安装,可以参考 [如何在 Debian 和 Ubuntu 上安装 Eclipse IDE][27] 这一篇文章。
|
||||
|
||||
#### Netbeans IDE
|
||||
|
||||
[Netbeans][28] 是一个相当受用户欢迎的 IDE,它支持使用 Java、PHP、HTML 5、JavaScript、C/C++ 或其他语言编写移动应用,桌面软件和 web 应用。
|
||||
|
||||
关于 Netbeans IDE 的安装,可以参考 [如何在 Debian 和 Ubuntu 上安装 Netbeans IDE][29] 这一篇文章。
|
||||
|
||||
#### Brackets
|
||||
|
||||
[Brackets][30] 是由 Adobe 开发的高级文本编辑器,它带有可视化工具,支持预处理程序,以及用于 web 开发的以设计为中心的用户流程。对于熟悉它的用户,它可以发挥 IDE 的作用。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `Brackets`。
|
||||
```
|
||||
$ sudo add-apt-repository ppa:webupd8team/brackets
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install brackets
|
||||
|
||||
```
|
||||
|
||||
#### Atom IDE
|
||||
|
||||
[Atom IDE][31] 是一个加强版的 Atom 编辑器,它添加了大量扩展和库以提高性能和增加功能。总之,它是各方面都变得更强大了的 Atom 。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `Atom`。
|
||||
```
|
||||
$ sudo apt-get install snapd
|
||||
$ sudo snap install atom --classic
|
||||
|
||||
```
|
||||
|
||||
#### Light Table
|
||||
|
||||
[Light Table][32] 号称下一代的 IDE,它提供了数据流量统计和协作编程等的强大功能。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `Light Table`。
|
||||
```
|
||||
$ sudo add-apt-repository ppa:dr-akulavich/lighttable
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install lighttable-installer
|
||||
|
||||
```
|
||||
|
||||
#### Visual Studio Code
|
||||
|
||||
[Visual Studio Code][33] 是由微软开发的代码编辑器,它包含了文本编辑器所需要的最先进的功能,包括语法高亮、自动完成、代码调试、性能统计和图表显示等功能。
|
||||
|
||||
参考阅读:[在Ubuntu 下载 Visual Studio Code][34]
|
||||
|
||||
### 即时通信工具
|
||||
|
||||

|
||||
|
||||
#### Pidgin
|
||||
|
||||
[Pidgin][35] 是一个开源的即时通信工具,它几乎支持所有聊天平台,还支持额外扩展功能。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `Pidgin`。
|
||||
```
|
||||
$ sudo add-apt-repository ppa:jonathonf/backports
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install pidgin
|
||||
|
||||
```
|
||||
|
||||
#### Skype
|
||||
|
||||
[Skype][36] 也是一个广为人知的软件了,任何感兴趣的用户都可以在 Linux 上使用。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `Skype`。
|
||||
```
|
||||
$ sudo apt install snapd
|
||||
$ sudo snap install skype --classic
|
||||
|
||||
```
|
||||
|
||||
#### Empathy
|
||||
|
||||
[Empathy][37] 是一个支持多协议语音、视频聊天、文本和文件传输的即时通信工具。它还允许用户添加多个服务的帐户,并用其与所有服务的帐户进行交互。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `Empathy`。
|
||||
```
|
||||
$ sudo apt-get install empathy
|
||||
|
||||
```
|
||||
|
||||
### Linux 防病毒工具
|
||||
|
||||
#### ClamAV/ClamTk
|
||||
|
||||
[ClamAV][38] 是一个开源的跨平台命令行防病毒工具,用于检测木马、病毒和其他恶意代码。而 [ClamTk][39] 则是它的前端 GUI。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `ClamAV` 和 `ClamTk`。
|
||||
```
|
||||
$ sudo apt-get install clamav
|
||||
$ sudo apt-get install clamtk
|
||||
|
||||
```
|
||||
|
||||
### Linux 桌面环境
|
||||
|
||||
#### Cinnamon
|
||||
|
||||
[Cinnamon][40] 是 GNOME 3 的免费开源衍生产品,它遵循传统的 <ruby>桌面比拟<rt>desktop metaphor</rt></ruby> 约定。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `Cinnamon`。
|
||||
```
|
||||
$ sudo add-apt-repository ppa:embrosyn/cinnamon
|
||||
$ sudo apt update
|
||||
$ sudo apt install cinnamon-desktop-environment lightdm
|
||||
|
||||
```
|
||||
|
||||
#### Mate
|
||||
|
||||
[Mate][41] 桌面环境是 GNOME 2 的衍生和延续,目的是在 Linux 上通过使用传统的桌面比拟提供有一个吸引力的 UI。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `Mate`。
|
||||
```
|
||||
$ sudo apt install tasksel
|
||||
$ sudo apt update
|
||||
$ sudo tasksel install ubuntu-mate-desktop
|
||||
|
||||
```
|
||||
|
||||
#### GNOME
|
||||
|
||||
[GNOME][42] 是由一些免费和开源应用程序组成的桌面环境,它可以运行在任何 Linux 发行版和大多数 BSD 衍生版本上。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `Gnome`。
|
||||
```
|
||||
$ sudo apt install tasksel
|
||||
$ sudo apt update
|
||||
$ sudo tasksel install ubuntu-desktop
|
||||
|
||||
```
|
||||
|
||||
#### KDE
|
||||
|
||||
[KDE][43] 由 KDE 社区开发,它为用户提供图形解决方案以控制操作系统并执行不同的计算任务。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `KDE`。
|
||||
```
|
||||
$ sudo apt install tasksel
|
||||
$ sudo apt update
|
||||
$ sudo tasksel install kubuntu-desktop
|
||||
|
||||
```
|
||||
|
||||
### Linux 维护工具
|
||||
|
||||
#### GNOME Tweak Tool
|
||||
|
||||
[GNOME Tweak Tool][44] 是用于自定义和调整 GNOME 3 和 GNOME Shell 设置的流行工具。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `GNOME Tweak Tool`。
|
||||
```
|
||||
$ sudo apt install gnome-tweak-tool
|
||||
|
||||
```
|
||||
|
||||
#### Stacer
|
||||
|
||||
[Stacer][45] 是一款用于监控和优化 Linux 系统的免费开源应用程序。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `Stacer`。
|
||||
```
|
||||
$ sudo add-apt-repository ppa:oguzhaninan/stacer
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install stacer
|
||||
|
||||
```
|
||||
|
||||
#### BleachBit
|
||||
|
||||
[BleachBit][46] 是一个免费的磁盘空间清理器,它也可用作隐私管理器和系统优化器。
|
||||
|
||||
参考阅读:[在 Ubuntu 下载 BleachBit][47]
|
||||
|
||||
### Linux 终端工具
|
||||
|
||||
#### GNOME 终端
|
||||
|
||||
[GNOME 终端][48] 是 GNOME 的默认终端模拟器。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `Gnome Terminal`。
|
||||
```
|
||||
$ sudo apt-get install gnome-terminal
|
||||
|
||||
```
|
||||
|
||||
#### Konsole
|
||||
|
||||
[Konsole][49] 是 KDE 的一个终端模拟器。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `Konsole`。
|
||||
```
|
||||
$ sudo apt-get install konsole
|
||||
|
||||
```
|
||||
|
||||
#### Terminator
|
||||
|
||||
[Terminator][50] 是一个功能丰富的终端程序,它基于 GNOME 终端,并且专注于整理终端功能。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `Terminator`。
|
||||
```
|
||||
$ sudo apt-get install terminator
|
||||
|
||||
```
|
||||
|
||||
#### Guake
|
||||
|
||||
[Guake][51] 是 GNOME 桌面环境下一个轻量级的可下拉式终端。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `Guake`。
|
||||
```
|
||||
$ sudo apt-get install guake
|
||||
|
||||
```
|
||||
|
||||
### 多媒体编辑工具
|
||||
|
||||
#### Ardour
|
||||
|
||||
[Ardour][52] 是一款漂亮的的<ruby>数字音频工作站<rt>Digital Audio Workstation</rt></ruby>,可以完成专业的录制、编辑和混音工作。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `Ardour`。
|
||||
```
|
||||
$ sudo add-apt-repository ppa:dobey/audiotools
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install ardour
|
||||
|
||||
```
|
||||
|
||||
#### Audacity
|
||||
|
||||
[Audacity][53] 是最著名的音频编辑软件之一,它是一款跨平台的开源多轨音频编辑器。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `Audacity`。
|
||||
```
|
||||
$ sudo add-apt-repository ppa:ubuntuhandbook1/audacity
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install audacity
|
||||
|
||||
```
|
||||
|
||||
#### GIMP
|
||||
|
||||
[GIMP][54] 是 Photoshop 的开源替代品中最受欢迎的。这是因为它有多种可自定义的选项、第三方插件以及活跃的用户社区。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `Gimp`。
|
||||
```
|
||||
$ sudo add-apt-repository ppa:otto-kesselgulasch/gimp
|
||||
$ sudo apt update
|
||||
$ sudo apt install gimp
|
||||
|
||||
```
|
||||
|
||||
#### Krita
|
||||
|
||||
[Krita][55] 是一款开源的绘画程序,它具有美观的 UI 和可靠的性能,也可以用作图像处理工具。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `Krita`。
|
||||
```
|
||||
$ sudo add-apt-repository ppa:kritalime/ppa
|
||||
$ sudo apt update
|
||||
$ sudo apt install krita
|
||||
|
||||
```
|
||||
|
||||
#### Lightworks
|
||||
|
||||
[Lightworks][56] 是一款功能强大、灵活美观的专业视频编辑工具。它拥有上百种配套的视觉效果功能,可以处理任何编辑任务,毕竟这个软件已经有长达 25 年的视频处理经验。
|
||||
|
||||
参考阅读:[在 Ubuntu 下载 Lightworks][57]
|
||||
|
||||
#### OpenShot
|
||||
|
||||
[OpenShot][58] 是一款屡获殊荣的免费开源视频编辑器,这主要得益于其出色的性能和强大的功能。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `Openshot`。
|
||||
```
|
||||
$ sudo add-apt-repository ppa:openshot.developers/ppa
|
||||
$ sudo apt update
|
||||
$ sudo apt install openshot-qt
|
||||
|
||||
```
|
||||
|
||||
#### PiTiV
|
||||
|
||||
[Pitivi][59] 也是一个美观的视频编辑器,它有优美的代码库、优质的社区,还支持优秀的协作编辑功能。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `PiTiV`。
|
||||
```
|
||||
$ flatpak install --user https://flathub.org/repo/appstream/org.pitivi.Pitivi.flatpakref
|
||||
$ flatpak install --user http://flatpak.pitivi.org/pitivi.flatpakref
|
||||
$ flatpak run org.pitivi.Pitivi//stable
|
||||
|
||||
```
|
||||
|
||||
### 音乐播放器
|
||||
|
||||
#### Rhythmbox
|
||||
|
||||
[Rhythmbox][60] 支持海量种类的音乐,目前被认为是最可靠的音乐播放器,并由 Ubuntu 自带。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `Rhythmbox`。
|
||||
```
|
||||
$ sudo add-apt-repository ppa:fossfreedom/rhythmbox
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install rhythmbox
|
||||
|
||||
```
|
||||
|
||||
#### Lollypop
|
||||
|
||||
[Lollypop][61] 是一款较为年轻的开源音乐播放器,它有很多高级选项,包括网络电台,滑动播放和派对模式。尽管功能繁多,它仍然尽量做到简单易管理。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `Lollypop`。
|
||||
```
|
||||
$ sudo add-apt-repository ppa:gnumdk/lollypop
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install lollypop
|
||||
|
||||
```
|
||||
|
||||
#### Amarok
|
||||
|
||||
[Amarok][62] 是一款功能强大的音乐播放器,它有一个直观的 UI 和大量的高级功能,而且允许用户根据自己的偏好去发现新音乐。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `Amarok`。
|
||||
```
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install amarok
|
||||
|
||||
```
|
||||
|
||||
#### Clementine
|
||||
|
||||
[Clementine][63] 是一款 Amarok 风格的音乐播放器,因此和 Amarok 相似,也有直观的用户界面、先进的控制模块,以及让用户搜索和发现新音乐的功能。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `Clementine`。
|
||||
```
|
||||
$ sudo add-apt-repository ppa:me-davidsansome/clementine
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install clementine
|
||||
|
||||
```
|
||||
|
||||
#### Cmus
|
||||
|
||||
[Cmus][64] 可以说是最高效的的命令行界面音乐播放器了,它具有快速可靠的特点,也支持使用扩展。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `Cmus`。
|
||||
```
|
||||
$ sudo add-apt-repository ppa:jmuc/cmus
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install cmus
|
||||
|
||||
```
|
||||
|
||||
### 办公软件
|
||||
|
||||
#### Calligra 套件
|
||||
|
||||
Calligra 套件为用户提供了一套总共 8 个应用程序,涵盖办公、管理、图表等各个范畴。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `Calligra` 套件。
|
||||
```
|
||||
$ sudo apt-get install calligra
|
||||
|
||||
```
|
||||
|
||||
#### LibreOffice
|
||||
|
||||
[LibreOffice][66] 是开源社区中开发过程最活跃的办公套件,它以可靠性著称,也可以通过扩展来添加功能。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `LibreOffice`。
|
||||
```
|
||||
$ sudo add-apt-repository ppa:libreoffice/ppa
|
||||
$ sudo apt update
|
||||
$ sudo apt install libreoffice
|
||||
|
||||
```
|
||||
|
||||
#### WPS Office
|
||||
|
||||
[WPS Office][67] 是一款漂亮的办公套件,它有一个很具现代感的 UI。
|
||||
|
||||
参考阅读:[在 Ubuntu 安装 WPS Office][68]
|
||||
|
||||
### 屏幕截图工具
|
||||
|
||||
#### Shutter
|
||||
|
||||
[Shutter][69] 允许用户截取桌面的屏幕截图,然后使用一些效果进行编辑,还支持上传和在线共享。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `Shutter`。
|
||||
```
|
||||
$ sudo add-apt-repository -y ppa:shutter/ppa
|
||||
$ sudo apt update
|
||||
$ sudo apt install shutter
|
||||
|
||||
```
|
||||
|
||||
#### Kazam
|
||||
|
||||
[Kazam][70] 可以用于捕获屏幕截图,它的输出对于任何支持 VP8/WebM 和 PulseAudio 视频播放器都可用。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `Kazam`。
|
||||
```
|
||||
$ sudo add-apt-repository ppa:kazam-team/unstable-series
|
||||
$ sudo apt update
|
||||
$ sudo apt install kazam python3-cairo python3-xlib
|
||||
|
||||
```
|
||||
|
||||
#### Gnome Screenshot
|
||||
|
||||
[Gnome Screenshot][71] 过去曾经和 Gnome 一起捆绑,但现在已经独立出来。它以易于共享的格式进行截屏。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `Gnome Screenshot`。
|
||||
```
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install gnome-screenshot
|
||||
|
||||
```
|
||||
|
||||
### 录屏工具
|
||||
|
||||
#### SimpleScreenRecorder
|
||||
|
||||
[SimpleScreenRecorder][72] 面世时已经是录屏工具中的佼佼者,现在已成为 Linux 各个发行版中最有效、最易用的录屏工具之一。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `SimpleScreenRecorder`。
|
||||
```
|
||||
$ sudo add-apt-repository ppa:maarten-baert/simplescreenrecorder
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install simplescreenrecorder
|
||||
|
||||
```
|
||||
|
||||
#### recordMyDesktop
|
||||
|
||||
[recordMyDesktop][73] 是一个开源的会话记录器,它也能记录桌面会话的音频。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `recordMyDesktop`。
|
||||
```
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install gtk-recordmydesktop
|
||||
|
||||
```
|
||||
|
||||
### Text Editors
|
||||
|
||||
#### Atom
|
||||
|
||||
[Atom][74] 是由 GitHub 开发和维护的可定制文本编辑器。它是开箱即用的,但也可以使用扩展和主题自定义 UI 来增强其功能。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `Atom`。
|
||||
```
|
||||
$ sudo apt-get install snapd
|
||||
$ sudo snap install atom --classic
|
||||
|
||||
```
|
||||
|
||||
#### Sublime Text
|
||||
|
||||
[Sublime Text][75] 已经成为目前最棒的文本编辑器。它可定制、轻量灵活(即使打开了大量数据文件和加入了大量扩展),最重要的是可以永久免费使用。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `Sublime Text`。
|
||||
```
|
||||
$ sudo apt-get install snapd
|
||||
$ sudo snap install sublime-text
|
||||
|
||||
```
|
||||
|
||||
#### Geany
|
||||
|
||||
[Geany][76] 是一个内存友好的文本编辑器,它具有基本的IDE功能,可以显示加载时间、扩展库函数等。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `Geany`。
|
||||
```
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install geany
|
||||
|
||||
```
|
||||
|
||||
#### Gedit
|
||||
|
||||
[Gedit][77] 以其简单著称,在很多 Linux 发行版都有预装,它具有文本编辑器都具有的优秀的功能。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `Gedit`。
|
||||
```
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install gedit
|
||||
|
||||
```
|
||||
|
||||
### 备忘录软件
|
||||
|
||||
#### Evernote
|
||||
|
||||
[Evernote][78] 是一款云上的笔记程序,它带有待办列表和提醒功能,能够与不同类型的笔记完美配合。
|
||||
|
||||
Evernote 在 Linux 上没有官方提供的软件,但可以参考 [Linux 上的 6 个 Evernote 替代客户端][79] 这篇文章使用其它第三方工具。
|
||||
|
||||
#### Everdo
|
||||
|
||||
[Everdo][78] 是一款美观,安全,易兼容的备忘软件,可以用于处理待办事项和其它笔记。如果你认为 Evernote 有所不足,相信 Everdo 会是一个好的替代。
|
||||
|
||||
参考阅读:[在 Ubuntu 下载 Everdo][80]
|
||||
|
||||
#### Taskwarrior
|
||||
|
||||
[Taskwarrior][81] 是一个用于管理个人任务的开源跨平台命令行应用,它的速度和无干扰的环境是它的两大特点。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `Taskwarrior`。
|
||||
```
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install taskwarrior
|
||||
|
||||
```
|
||||
|
||||
### 视频播放器
|
||||
|
||||
#### Banshee
|
||||
|
||||
[Banshee][82] 是一个开源的支持多格式的媒体播放器,于 2005 年开始开发并逐渐成长。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `Banshee`。
|
||||
```
|
||||
$ sudo add-apt-repository ppa:banshee-team/ppa
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install banshee
|
||||
|
||||
```
|
||||
|
||||
#### VLC
|
||||
|
||||
[VLC][83] 是我最喜欢的视频播放器,它几乎可以播放任何格式的音频和视频,它还可以播放网络电台、录制桌面会话以及在线播放电影。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `VLC`。
|
||||
```
|
||||
$ sudo add-apt-repository ppa:videolan/stable-daily
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install vlc
|
||||
|
||||
```
|
||||
|
||||
#### Kodi
|
||||
|
||||
[Kodi][84] 是世界上最着名的媒体播放器之一,它有一个成熟的媒体中心,可以播放本地和远程的多媒体文件。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `Kodi`。
|
||||
```
|
||||
$ sudo apt-get install software-properties-common
|
||||
$ sudo add-apt-repository ppa:team-xbmc/ppa
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install kodi
|
||||
|
||||
```
|
||||
|
||||
#### SMPlayer
|
||||
|
||||
[SMPlayer][85] 是 MPlayer 的 GUI 版本,所有流行的媒体格式它都能够处理,并且它还有从 YouTube 和 Chromcast 和下载字幕的功能。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `SMPlayer`。
|
||||
```
|
||||
$ sudo add-apt-repository ppa:rvm/smplayer
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install smplayer
|
||||
|
||||
```
|
||||
|
||||
### 虚拟化工具
|
||||
|
||||
#### VirtualBox
|
||||
|
||||
[VirtualBox][86] 是一个用于操作系统虚拟化的开源应用程序,在服务器、台式机和嵌入式系统上都可以运行。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `VirtualBox`。
|
||||
```
|
||||
$ wget -q https://www.virtualbox.org/download/oracle_vbox_2016.asc -O- | sudo apt-key add -
|
||||
$ wget -q https://www.virtualbox.org/download/oracle_vbox.asc -O- | sudo apt-key add -
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install virtualbox-5.2
|
||||
$ virtualbox
|
||||
|
||||
```
|
||||
|
||||
#### VMWare
|
||||
|
||||
[VMware][87] 是一个为客户提供平台虚拟化和云计算服务的数字工作区,是第一个成功将 x86 架构系统虚拟化的工作站。 VMware 工作站的其中一个产品就允许用户在虚拟内存中运行多个操作系统。
|
||||
|
||||
参阅 [在 Ubuntu 上安装 VMWare Workstation Pro][88] 可以了解 VMWare 的安装。
|
||||
|
||||
### 浏览器
|
||||
|
||||
#### Chrome
|
||||
|
||||
[Google Chrome][89] 无疑是最受欢迎的浏览器。Chrome 以其速度、简洁、安全、美观而受人喜爱,它遵循了 Google 的界面设计风格,是 web 开发人员不可缺少的浏览器,同时它也是免费开源的。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `Google Chrome`。
|
||||
```
|
||||
$ wget -q -O - https://dl-ssl.google.com/linux/linux_signing_key.pub | sudo apt-key add -
|
||||
$ sudo sh -c 'echo "deb http://dl.google.com/linux/chrome/deb/ stable main" >> /etc/apt/sources.list.d/google.list'
|
||||
$ sudo apt-get update
|
||||
$ sudo apt-get install google-chrome-stable
|
||||
|
||||
```
|
||||
|
||||
#### Firefox
|
||||
|
||||
[Firefox Quantum][90] 是一款漂亮、快速、完善并且可自定义的浏览器。它也是免费开源的,包含有开发人员所需要的工具,对于初学者也没有任何使用门槛。
|
||||
|
||||
使用以下命令在 Ubuntu 和 Debian 安装 `Firefox Quantum`。
|
||||
```
|
||||
$ sudo add-apt-repository ppa:mozillateam/firefox-next
|
||||
$ sudo apt update && sudo apt upgrade
|
||||
$ sudo apt install firefox
|
||||
|
||||
```
|
||||
|
||||
#### Vivaldi
|
||||
|
||||
[Vivaldi][91] 是一个基于 Chrome 的免费开源项目,旨在通过添加扩展来使 Chrome 的功能更加完善。色彩丰富的界面,性能良好、灵活性强是它的几大特点。
|
||||
|
||||
参考阅读:[在 Ubuntu 下载 Vivaldi][91]
|
||||
|
||||
That concludes our list for today. Did I skip a famous title? Tell me about it in the comments section below.
|
||||
以上就是我的推荐,你还有更好的软件向大家分享吗?欢迎评论。
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://www.fossmint.com/most-used-linux-applications/
|
||||
|
||||
作者:[Martins D. Okoi][a]
|
||||
选题:[lujun9972](https://github.com/lujun9972)
|
||||
译者:[HankChow](https://github.com/HankChow)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:https://www.fossmint.com/author/dillivine/
|
||||
[1]:https://plus.google.com/share?url=https://www.fossmint.com/most-used-linux-applications/ "Share on Google+"
|
||||
[2]:https://www.linkedin.com/shareArticle?mini=true&url=https://www.fossmint.com/most-used-linux-applications/ "Share on LinkedIn"
|
||||
[3]:https://www.fossmint.com/awesome-linux-software/
|
||||
[4]:https://rsync.samba.org/
|
||||
[5]:https://www.tecmint.com/rsync-local-remote-file-synchronization-commands/
|
||||
[6]:https://github.com/teejee2008/timeshift
|
||||
[7]:https://deluge-torrent.org/
|
||||
[8]:https://www.qbittorrent.org/
|
||||
[9]:https://transmissionbt.com/
|
||||
[10]:https://www.dropbox.com/
|
||||
[11]:https://www.google.com/drive/
|
||||
[12]:https://www.fossmint.com/best-google-drive-clients-for-linux/
|
||||
[13]:https://mega.nz/
|
||||
[14]:https://mega.nz/sync!linux
|
||||
[15]:https://www.vim.org/
|
||||
[16]:https://www.gnu.org/s/emacs/
|
||||
[17]:https://www.nano-editor.org/
|
||||
[18]:https://aria2.github.io/
|
||||
[19]:http://ugetdm.com/
|
||||
[20]:http://xdman.sourceforge.net/
|
||||
[21]:https://www.thunderbird.net/
|
||||
[22]:https://github.com/GNOME/geary
|
||||
[23]:https://github.com/GNOME/evolution
|
||||
[24]:https://www.gnucash.org/
|
||||
[25]:https://kmymoney.org/
|
||||
[26]:https://www.eclipse.org/ide/
|
||||
[27]:https://www.tecmint.com/install-eclipse-oxygen-ide-in-ubuntu-debian/
|
||||
[28]:https://netbeans.org/
|
||||
[29]:https://www.tecmint.com/install-netbeans-ide-in-ubuntu-debian-linux-mint/
|
||||
[30]:http://brackets.io/
|
||||
[31]:https://ide.atom.io/
|
||||
[32]:http://lighttable.com/
|
||||
[33]:https://code.visualstudio.com/
|
||||
[34]:https://code.visualstudio.com/download
|
||||
[35]:https://www.pidgin.im/
|
||||
[36]:https://www.skype.com/
|
||||
[37]:https://wiki.gnome.org/Apps/Empathy
|
||||
[38]:https://www.clamav.net/
|
||||
[39]:https://dave-theunsub.github.io/clamtk/
|
||||
[40]:https://github.com/linuxmint/cinnamon-desktop
|
||||
[41]:https://mate-desktop.org/
|
||||
[42]:https://www.gnome.org/
|
||||
[43]:https://www.kde.org/plasma-desktop
|
||||
[44]:https://github.com/nzjrs/gnome-tweak-tool
|
||||
[45]:https://github.com/oguzhaninan/Stacer
|
||||
[46]:https://www.bleachbit.org/
|
||||
[47]:https://www.bleachbit.org/download
|
||||
[48]:https://github.com/GNOME/gnome-terminal
|
||||
[49]:https://konsole.kde.org/
|
||||
[50]:https://gnometerminator.blogspot.com/p/introduction.html
|
||||
[51]:http://guake-project.org/
|
||||
[52]:https://ardour.org/
|
||||
[53]:https://www.audacityteam.org/
|
||||
[54]:https://www.gimp.org/
|
||||
[55]:https://krita.org/en/
|
||||
[56]:https://www.lwks.com/
|
||||
[57]:https://www.lwks.com/index.php?option=com_lwks&view=download&Itemid=206
|
||||
[58]:https://www.openshot.org/
|
||||
[59]:http://www.pitivi.org/
|
||||
[60]:https://wiki.gnome.org/Apps/Rhythmbox
|
||||
[61]:https://gnumdk.github.io/lollypop-web/
|
||||
[62]:https://amarok.kde.org/en
|
||||
[63]:https://www.clementine-player.org/
|
||||
[64]:https://cmus.github.io/
|
||||
[65]:https://www.calligra.org/tour/calligra-suite/
|
||||
[66]:https://www.libreoffice.org/
|
||||
[67]:https://www.wps.com/
|
||||
[68]:http://wps-community.org/downloads
|
||||
[69]:http://shutter-project.org/
|
||||
[70]:https://launchpad.net/kazam
|
||||
[71]:https://gitlab.gnome.org/GNOME/gnome-screenshot
|
||||
[72]:http://www.maartenbaert.be/simplescreenrecorder/
|
||||
[73]:http://recordmydesktop.sourceforge.net/about.php
|
||||
[74]:https://atom.io/
|
||||
[75]:https://www.sublimetext.com/
|
||||
[76]:https://www.geany.org/
|
||||
[77]:https://wiki.gnome.org/Apps/Gedit
|
||||
[78]:https://everdo.net/
|
||||
[79]:https://www.fossmint.com/evernote-alternatives-for-linux/
|
||||
[80]:https://everdo.net/linux/
|
||||
[81]:https://taskwarrior.org/
|
||||
[82]:http://banshee.fm/
|
||||
[83]:https://www.videolan.org/
|
||||
[84]:https://kodi.tv/
|
||||
[85]:https://www.smplayer.info/
|
||||
[86]:https://www.virtualbox.org/wiki/VirtualBox
|
||||
[87]:https://www.vmware.com/
|
||||
[88]:https://www.tecmint.com/install-vmware-workstation-in-linux/
|
||||
[89]:https://www.google.com/chrome/
|
||||
[90]:https://www.mozilla.org/en-US/firefox/
|
||||
[91]:https://vivaldi.com/
|
||||
|
||||
@ -1,88 +0,0 @@
|
||||
更好利用 tmux 会话的 4 个技巧
|
||||
======
|
||||
|
||||

|
||||
|
||||
tmux 是一个终端多路复用工具,它可以让你系统上的终端支持多面板。你可以安排好面板配置,在每个面板用运行不同进程,这通常可以更好的地用你的屏幕。我们在 [这篇早期的文章 ][1] 中向读者介绍过这一强力工具。如果你已经开始使用 tmux 了,那么这里有一些技巧可以帮你更好地使用它。
|
||||
|
||||
本文假设你当前的前缀键是 `Ctrl+b`。如果你已重新映射该前缀,只需在相应位置替换为你定义的前缀即可。。
|
||||
|
||||
### 设置终端为自动使用 tmux
|
||||
|
||||
使用 tmux 的一个最大好处就是可以随意的从会话中断开和重连。这使得远程登陆会话更加强力。你有没有遇到过丢失了与远程系统的连接,然后好希望能够恢复在远程系统上做过的那些工作的情况?tmux 能够解决这一问题。
|
||||
|
||||
然而,有时在远程系统上工作时,你可能会忘记开启一个会话。避免出现这一情况的一个方法就是每次通过交互式 shell 登陆系统时都让 tmux 启动或附加上一个会话。
|
||||
|
||||
在你远程系统上的 ~/.bash_profile 文件中加入下面内容:
|
||||
|
||||
```
|
||||
if [ -z "$TMUX" ]; then
|
||||
tmux attach -t default || tmux new -s default
|
||||
fi
|
||||
```
|
||||
|
||||
然后注销远程系统,并使用 SSH 重新登录。你会发现你处在一个名为 default 的 tmux 会话中了。如果退出该会话,则下次登录时还会重新生成此会话。但更重要的是,若您正常地从会话中分离,那么下次登录时你会发现之前工作并没有丢失 - 这在连接中断时非常有用。
|
||||
|
||||
你当然也可以将这段配置加入本地系统中。需要注意的是,大多数 GUI 界面的终端并不会自动使用这个 default 会话,因此它们并不是登陆 shell。虽然你可以修改这一行为,但它可能会导致终端嵌套执行附加到 tmux 会话这一动作从而导致会话不太可用,因此当进行此操作时请一定小心。
|
||||
|
||||
### 使用 zoom 使注意力专注于单个进程
|
||||
|
||||
然而 tmux 的目的就是在单个 session 中提供多窗口,多面板和多进程的能力,但有时候你需要专注。如果你正在与一个进程进行交互并且需要更多空间,或需要专注于某个任务,则可以使用 zoom 命令。该命令会将当前面板扩展,占据整个当前窗口的空间。
|
||||
|
||||
Zoom 在其他情况下也很有用。比如,想象你在图形桌面上运行一个终端窗口。面板会使得从 tmux 会话中拷贝和粘帖多行内容变得相对困难。但若你对面板进行用 zoom 进行了缩放,就可以很容易地对多行数据进行拷贝/粘帖。
|
||||
|
||||
要对当前面板进行缩放,按下 `Ctrl+b,z`。需要回复的话,按下相同按键组合来回复面板。
|
||||
|
||||
### 绑定一些有用的命令
|
||||
|
||||
tmux 默认有大量的命令可用。但将一些更常用的操作绑定到容易记忆的快捷键会很有有。下面一些例子可以让会话变得更好用,你可以添加到 ~/.tmux.conf 文件中:
|
||||
|
||||
```
|
||||
bind r source-file ~/.tmux.conf \; display "Reloaded config"
|
||||
```
|
||||
|
||||
该命令重新读取你配置文件中的命令和键绑定。添加该条绑定后,退出所有的 tmux 会话然后重启一个会话。现在你做了任何更改后,只需要简单的按下 `Ctrl+b,r` 就能将修改的内容应用到现有的会话中了。
|
||||
|
||||
```
|
||||
bind V split-window -h
|
||||
bind H split-window
|
||||
```
|
||||
|
||||
这些命令可以很方便地对窗口进行横向切分(按下 Shift+V) 和纵向切分 (Shift+H)。
|
||||
|
||||
若你想查看所有绑定的快捷键,按下 `Ctrl+B,?` 可以看到一个列表。你首先看到的应该是复制模式下的快捷键绑定,表示的是当你在 tmux 中进行复制粘帖时对应的快捷键。你添加的那两个键绑定会在前缀模式 (prefix mode) 中看到。请随意把玩吧!
|
||||
|
||||
### Use powerline for great justice
|
||||
|
||||
[如前文所示 ][2],powerline 工具是对 shell 的绝佳补充。而且它也兼容在 tmux 中使用。由于 tmux 接管了整个终端空间,powerline 窗口能理工的可不仅仅是更好的 shell 提示那么简单。
|
||||
|
||||
[][3]
|
||||
|
||||
如果你还没有这么做,按照 [本文 ][4] 中的指示来安装该工具。然后[使用 sudo][5] 来安装附件:
|
||||
|
||||
```
|
||||
sudo dnf install tmux-powerline
|
||||
```
|
||||
|
||||
然后重启会话,就会在底部看到一个漂亮的新状态栏。根据终端的宽度,默认的状态栏会显示你当前会话 ID,打开的窗口,系统信息,日期和时间,以及主机名。若你进入了使用 git 进行版本控制的项目目录中还能看到分支名和用色彩标注的版本库状态。
|
||||
|
||||
当然,这个状态栏具有很好的可配置性。享受你新增强的 tmux 会话吧,玩的开心点。
|
||||
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://fedoramagazine.org/4-tips-better-tmux-sessions/
|
||||
|
||||
作者:[Paul W. Frields][a]
|
||||
选题:[lujun9972](https://github.com/lujun9972)
|
||||
译者:[lujun9972](https://github.com/lujun9972)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:https://fedoramagazine.org/author/pfrields/
|
||||
[1]:https://fedoramagazine.org/use-tmux-more-powerful-terminal/
|
||||
[2]:https://fedoramagazine.org/add-power-terminal-powerline/
|
||||
[3]:https://fedoramagazine.org/wp-content/uploads/2018/08/Screenshot-from-2018-08-25-19-36-53.png
|
||||
[4]:https://fedoramagazine.org/add-power-terminal-powerline/
|
||||
[5]:https://fedoramagazine.org/howto-use-sudo/
|
||||
Loading…
Reference in New Issue
Block a user