mirror of
https://github.com/LCTT/TranslateProject.git
synced 2025-02-28 01:01:09 +08:00
Merge remote-tracking branch 'LCTT/master'
This commit is contained in:
commit
b4ad54c863
@ -0,0 +1,150 @@
|
||||
[#]: collector: (lujun9972)
|
||||
[#]: translator: (geekpi)
|
||||
[#]: reviewer: (wxy)
|
||||
[#]: publisher: (wxy)
|
||||
[#]: url: (https://linux.cn/article-11604-1.html)
|
||||
[#]: subject: (Developing a Simple Web Application Using Flutter)
|
||||
[#]: via: (https://opensourceforu.com/2019/11/developing-a-simple-web-application-using/)
|
||||
[#]: author: (Jis Joe Mathew https://opensourceforu.com/author/jis-joe/)
|
||||
|
||||
使用 Flutter 开发简单的 Web 应用
|
||||
======
|
||||
|
||||
![][2]
|
||||
|
||||
> 本文指导读者如何使用 Flutter 运行和部署第一个 Web 应用。
|
||||
|
||||
Flutter 在 Android 和 iOS 开发方面走了很长一段路之后,已经迈入了一个新的阶段,即 Web 开发。Google 发布了 Flutter 1.5,同时支持 Web 应用开发。
|
||||
|
||||
### 为 Web 开发配置 Flutter
|
||||
|
||||
为了使用 Web 包,输入命令 `flutter upgrade` 更新到 Flutter 1.5.4。
|
||||
|
||||
* 打开终端
|
||||
* 输入 `flutter upgrade`
|
||||
* 输入 `flutter –version` 检查版本
|
||||
|
||||
|
||||
![图 1: 升级 Flutter 到最新版][3]
|
||||
|
||||
也可以将 Android Studio 3.0 或更高版本用于 Flutter Web 开发,但在本教程中,我们使用 Visual Studio Code。
|
||||
|
||||
### 使用 Flutter Web 创建新项目
|
||||
|
||||
打开 Visual Studio Code,然后按 `Shift+Ctrl+P` 开始一个新项目。输入 `flutter` 并选择 “New Web Project”。
|
||||
|
||||
![图 2:在 VSC 中开始一个新的 Flatter 项目][4]
|
||||
|
||||
现在,为项目命名。我将其命名为 `open_source_for_you`。
|
||||
|
||||
![图 3: 给项目命名][5]
|
||||
|
||||
在 VSC 中打开终端窗口,然后输入以下命令:
|
||||
|
||||
```
|
||||
flutter packages pub global activate webdev
|
||||
flutter packages upgrade
|
||||
```
|
||||
|
||||
现在,使用以下命令在 localhost 上运行网站,IP 地址是 127.0.0.1。
|
||||
|
||||
```
|
||||
flutter packages pub global run webdev serve
|
||||
```
|
||||
|
||||
打开任何浏览器,然后输入 `http://127.0.0.1:8080/`。
|
||||
|
||||
|
||||
![图 4:运行于 8080 端口的 Flutter 演示应用][6]
|
||||
|
||||
在项目目录中有个 Web 文件夹,其中包含了 `index.html`。`dart` 文件被编译成 JavaScript 文件,并使用以下代码包含在 HTML 文件中:
|
||||
|
||||
```
|
||||
<script defer src="main.dart.js" type="application/javascript"></script>
|
||||
```
|
||||
|
||||
### 编码和修改演示页面
|
||||
|
||||
让我们创建一个简单的应用,它会在网页上打印 “Welcome to OSFY”。
|
||||
|
||||
现在打开 Dart 文件,它位于 `lib` 文件夹 `main.dart`(默认名)中(参见图 5)。
|
||||
|
||||
![图 5:main.dart 文件的位置][7]
|
||||
|
||||
现在,我们可以在 `MaterialApp` 的属性中删除调试标记,如下所示:
|
||||
|
||||
```
|
||||
debugShowCheckedModeBanner: false
|
||||
```
|
||||
|
||||
现在,向 Dart 中添加更多内容与用 Dart 编写 Flutter 很类似。为此,我们可以声明一个名为 `MyClass` 的类,它继承了 `StatelessWidget`。
|
||||
|
||||
我们使用 `Center` 部件将元素定位到中心。我们还可以添加 `Padding` 部件来添加填充。使用以下代码获得图 5 所示的输出。使用刷新按钮查看更改。
|
||||
|
||||
```
|
||||
class MyClass extends StatelessWidget {
|
||||
@override
|
||||
Widget build(BuildContext context) {
|
||||
return Scaffold(
|
||||
body: Center(
|
||||
child: Column(
|
||||
mainAxisAlignment: MainAxisAlignment.center,
|
||||
children: <Widget>[
|
||||
Padding(
|
||||
padding: EdgeInsets.all(20.0),
|
||||
child: Text(
|
||||
'Welcome to OSFY',
|
||||
style: TextStyle(fontSize: 24.0, fontWeight: FontWeight.bold),
|
||||
),
|
||||
),
|
||||
],
|
||||
),
|
||||
),
|
||||
);
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
![图 6:MyClass 的输出][8]
|
||||
|
||||
让我们从互联网中添加一张图片,我已经从一个杂志网站选择了一张 “Open Source for You” 徽标。我们使用 `Image.network`。
|
||||
|
||||
```
|
||||
Image.network(
|
||||
'https://opensourceforu.com/wp-content/uploads/2014/03/OSFY-Logo.jpg',
|
||||
height: 100,
|
||||
width: 150
|
||||
),
|
||||
```
|
||||
|
||||
最终输出如图 7 所示。
|
||||
|
||||
![图 7:最终输出][9]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://opensourceforu.com/2019/11/developing-a-simple-web-application-using/
|
||||
|
||||
作者:[Jis Joe Mathew][a]
|
||||
选题:[lujun9972][b]
|
||||
译者:[geekpi](https://github.com/geekpi)
|
||||
校对:[wxy](https://github.com/wxy)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]: https://opensourceforu.com/author/jis-joe/
|
||||
[b]: https://github.com/lujun9972
|
||||
[1]: https://i1.wp.com/opensourceforu.com/wp-content/uploads/2019/11/Screenshot-from-2019-11-15-16-20-30.png
|
||||
[2]: https://i1.wp.com/opensourceforu.com/wp-content/uploads/2019/11/Screenshot-from-2019-11-15-16-20-30.png
|
||||
[3]: https://i0.wp.com/opensourceforu.com/wp-content/uploads/2019/11/Figure-1-Upgrading-Flutter-to-the-latest-version.jpg
|
||||
[4]: https://i0.wp.com/opensourceforu.com/wp-content/uploads/2019/11/Figure-2-Starting-a-new-Flutter-Web-project-in-VSC.jpg
|
||||
[5]: https://i2.wp.com/opensourceforu.com/wp-content/uploads/2019/11/Figure-3-Naming-the-project.jpg
|
||||
[6]: https://i0.wp.com/opensourceforu.com/wp-content/uploads/2019/11/Figure-4-The-Flutter-demo-application-running-on-port-8080.jpg
|
||||
[7]: https://i2.wp.com/opensourceforu.com/wp-content/uploads/2019/11/Figure-5-Location-of-main.dart-file.jpg
|
||||
[8]: https://i2.wp.com/opensourceforu.com/wp-content/uploads/2019/11/Figure-6-Output-of-MyClass.jpg
|
||||
[9]: https://i0.wp.com/opensourceforu.com/wp-content/uploads/2019/11/Figure-7-Final-output.jpg
|
||||
[10]: https://secure.gravatar.com/avatar/64db0e07799ae14fd1b51d0633db6593?s=100&r=g
|
||||
[11]: https://opensourceforu.com/author/jis-joe/
|
||||
[12]: mailto:jisjoemathew@gmail.com
|
||||
[13]: https://opensourceforu.com/wp-content/uploads/2019/11/assoc.png
|
||||
[14]: https://feedburner.google.com/fb/a/mailverify?uri=LinuxForYou&loc=en_US
|
||||
@ -1,43 +1,41 @@
|
||||
[#]: collector: (lujun9972)
|
||||
[#]: translator: (geekpi)
|
||||
[#]: reviewer: ( )
|
||||
[#]: publisher: ( )
|
||||
[#]: url: ( )
|
||||
[#]: reviewer: (wxy)
|
||||
[#]: publisher: (wxy)
|
||||
[#]: url: (https://linux.cn/article-11605-1.html)
|
||||
[#]: subject: (How containers work: overlayfs)
|
||||
[#]: via: (https://jvns.ca/blog/2019/11/18/how-containers-work--overlayfs/)
|
||||
[#]: author: (Julia Evans https://jvns.ca/)
|
||||
|
||||
容器如何工作:overlayfs
|
||||
容器如何工作:OverlayFS
|
||||
======
|
||||
|
||||
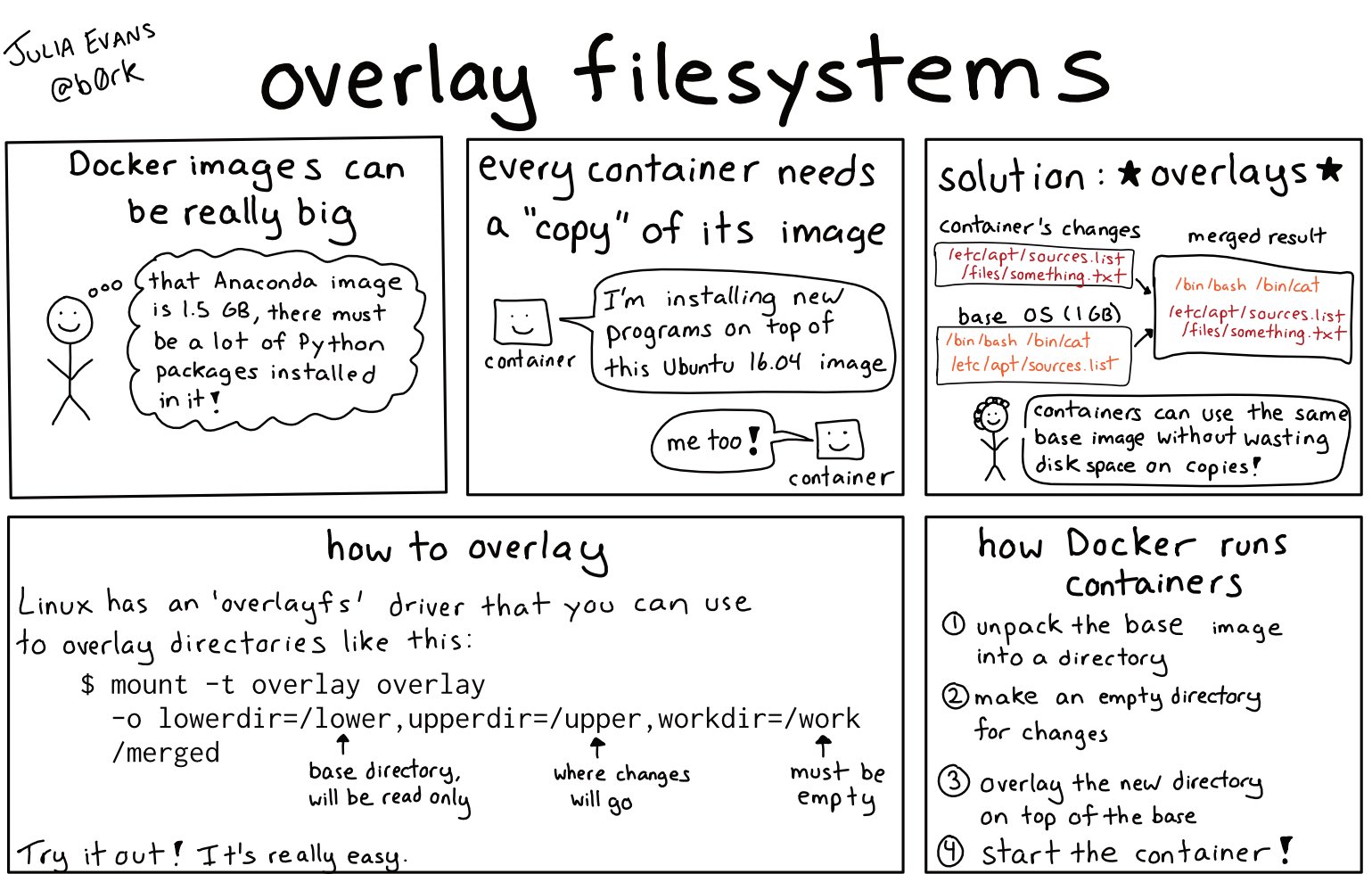
今天早上,我在未来潜在容器[杂志][1]上画了一幅 overlay 文件系统漫画,我对这个主题感到兴奋,想写一篇关于它的博客来提供更多详细信息。下面是漫画:
|
||||
今天早上,我为未来潜在容器[杂志][1]画了一幅 OverlayFS 的漫画,我对这个主题感到兴奋,想写一篇关于它的博客来提供更多详细信息。
|
||||
|
||||
<https://jvns.ca/images/overlay.jpeg>
|
||||

|
||||
|
||||
### 容器镜像很大
|
||||
|
||||
容器镜像可能会很大(尽管有些很小,例如 [alpine linux 是 2.5MB][2])。Ubuntu 16.04 约为 27 MB,[Anaconda Python 发行版为 800MB 至 1.5GB][3]。
|
||||
容器镜像可能会很大(尽管有些很小,例如 [alpine linux 才 2.5MB][2])。Ubuntu 16.04 约为 27 MB,[Anaconda Python 发行版为 800MB 至 1.5GB][3]。
|
||||
|
||||
你以镜像启动的每个容器都是原始空白状态,仿佛它只是为使用容器而复制的一份镜像拷贝一样。但是对于大的容器镜像,像 800MB 的 Anaconda 镜像,复制一份拷贝既浪费磁盘空间也很慢。因此 Docker 不会复制,而是采用**叠加**。
|
||||
|
||||
### 叠加如何工作
|
||||
|
||||
overlayfs,也被称为 **Union 文件系统**或 **Union 挂载**, 它可让你使用 2 个目录挂载文件系统:“下层”目录和“上层”目录。
|
||||
OverlayFS,也被称为 **联合文件系统**或 **联合挂载**,它可让你使用 2 个目录挂载文件系统:“下层”目录和“上层”目录。
|
||||
|
||||
基本上:
|
||||
|
||||
* 文件系统的**下层**目录是只读的
|
||||
* 文件系统的**上层**目录可以读写
|
||||
|
||||
当进程“读取”文件时,OverlayFS 文件系统驱动将在上层目录中查找并从该目录中读取文件(如果存在)。否则,它将在下层目录中查找。
|
||||
|
||||
当进程“写入”文件时,OverlayFS 会将其写入上层目录。
|
||||
|
||||
当进程“读取”文件时,overlayfs 文件系统驱动将在上层目录中查找并从该目录中读取文件(如果存在)。否则,它将在下层目录中查找。
|
||||
### 让我们使用 mount 制造一个叠加层!
|
||||
|
||||
当进程“写入”文件时,overlayfs 会将其写入上层目录。
|
||||
|
||||
### 让我们使用 `mount` 制造一个叠加层!
|
||||
|
||||
这有点抽象,所以让我们制作一个 overlayfs 并尝试一下!这将只包含一些文件:我将创建上,下层目录,并将合并的文件系统挂载到的`合并`目录:
|
||||
这有点抽象,所以让我们制作一个 OverlayFS 并尝试一下!这将只包含一些文件:我将创建上、下层目录,以及用来挂载合并的文件系统的 `merged ` 目录:
|
||||
|
||||
```
|
||||
$ mkdir upper lower merged work
|
||||
@ -56,9 +54,9 @@ $ sudo mount -t overlay overlay
|
||||
/home/bork/test/merged
|
||||
```
|
||||
|
||||
在执行此操作时,我不断收到一条非常烦人的错误消息,内容为:`mount: /home/bork/test/merged: special device overlay does not exist.`。这条消息是错误的,实际上只是意味着我指定的一个目录缺失(我写成了 `~/test/merged`,但它没有被扩展)。
|
||||
在执行此操作时,我不断收到一条非常烦人的错误消息,内容为:`mount: /home/bork/test/merged: special device overlay does not exist.`。这条消息是错误的,实际上只是意味着我指定的一个目录缺失(我写成了 `~/test/merged`,但它没有被展开)。
|
||||
|
||||
让我们尝试从 overlayfs 中读取其中一个文件!文件 `in_both.txt` 同时存在于 `lower/` 和 `upper/` 中,因此应从 `upper/` 目录中读取该文件。
|
||||
让我们尝试从 OverlayFS 中读取其中一个文件!文件 `in_both.txt` 同时存在于 `lower/` 和 `upper/` 中,因此应从 `upper/` 目录中读取该文件。
|
||||
|
||||
```
|
||||
$ cat merged/in_both.txt
|
||||
@ -117,8 +115,6 @@ c--------- 1 root root 0, 0 Nov 18 14:19 upper/in_both.txt
|
||||
* 它不在 `merged` 目录中。到目前为止,这就是我们所期望的。
|
||||
* 但是在 `upper` 中发生的事情有点奇怪:有一个名为 `upper/in_both.txt` 的文件,但是它是字符设备?我想这就是 overlayfs 驱动表示删除的文件的方式。
|
||||
|
||||
|
||||
|
||||
如果我们尝试复制这个奇怪的字符设备文件,会发生什么?
|
||||
|
||||
```
|
||||
@ -130,20 +126,20 @@ cp: cannot open 'upper/in_both.txt' for reading: No such device or address
|
||||
|
||||
### 你可以挂载多个“下层”目录
|
||||
|
||||
Docker 镜像通常由 25 个“层”组成。overlayfs 支持具有多个下层目录,因此你可以运行
|
||||
Docker 镜像通常由 25 个“层”组成。OverlayFS 支持具有多个下层目录,因此你可以运行:
|
||||
|
||||
```
|
||||
mount -t overlay overlay
|
||||
-o lowerdir:/dir1:/dir2:/dir3:...:/dir25,upperdir=...
|
||||
```
|
||||
|
||||
因此,我假设这是有多个 Docker 层的容器的工作方式,它只是将每个层解压缩到一个单独的目录中,然后要求 overlayfs 将它们全部合并在一起,并使用一个空的上层目录,容器将对其进行更改。
|
||||
因此,我假设这是有多个 Docker 层的容器的工作方式,它只是将每个层解压缩到一个单独的目录中,然后要求 OverlayFS 将它们全部合并在一起,并使用一个空的上层目录,容器将对其进行更改。
|
||||
|
||||
### Docker 也可以使用 btrfs 快照
|
||||
|
||||
现在,我使用的是 ext4,而 Docker 使用 overlayfs 快照来运行容器。但是我曾经用过 btrfs,接着 Docker 将改为使用 btrfs 的写时复制快照。 (这是 Docker 何时使用哪种[存储驱动][4]的列表)
|
||||
现在,我使用的是 ext4,而 Docker 使用 OverlayFS 快照来运行容器。但是我曾经用过 btrfs,接着 Docker 将改为使用 btrfs 的写时复制快照。(这是 Docker 何时使用哪种[存储驱动][4]的列表)
|
||||
|
||||
以这种方式使用 btrfs 快照会产生一些有趣的结果-去年某个时候,我在笔记本上运行了数百个临时的 Docker 容器,这导致我用尽了 btrfs 元数据空间(像[这个人][5])。这真的很令人困惑,因为我以前从未听说过 btrfs 元数据,而且弄清楚如何清理文件系统以便再次运行 Docker 容器非常棘手。([这个 docker github 上的问题][6]描述了 Docker 和 btrfs 的类似问题)
|
||||
以这种方式使用 btrfs 快照会产生一些有趣的结果:去年某个时候,我在笔记本上运行了数百个临时的 Docker 容器,这导致我用尽了 btrfs 元数据空间(像[这个人][5]一样)。这真的很令人困惑,因为我以前从未听说过 btrfs 元数据,而且弄清楚如何清理文件系统以便再次运行 Docker 容器非常棘手。([这个 docker github 上的提案][6]描述了 Docker 和 btrfs 的类似问题)
|
||||
|
||||
### 以简单的方式尝试容器功能很有趣!
|
||||
|
||||
@ -156,7 +152,7 @@ via: https://jvns.ca/blog/2019/11/18/how-containers-work--overlayfs/
|
||||
作者:[Julia Evans][a]
|
||||
选题:[lujun9972][b]
|
||||
译者:[geekpi](https://github.com/geekpi)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
校对:[wxy](https://github.com/wxy)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
@ -1,8 +1,8 @@
|
||||
[#]: collector: (lujun9972)
|
||||
[#]: translator: (wxy)
|
||||
[#]: reviewer: (wxy)
|
||||
[#]: publisher: ( )
|
||||
[#]: url: ( )
|
||||
[#]: publisher: (wxy)
|
||||
[#]: url: (https://linux.cn/article-11603-1.html)
|
||||
[#]: subject: (Zorin OS 15 Lite Release: Good Looking Lightweight Linux)
|
||||
[#]: via: (https://itsfoss.com/zorin-os-lite/)
|
||||
[#]: author: (Ankush Das https://itsfoss.com/author/ankush/)
|
||||
@ -1,3 +1,5 @@
|
||||
translating
|
||||
|
||||
Think global: How to overcome cultural communication challenges
|
||||
======
|
||||
Use these tips to ensure that every member of your global development team feels involved and understood.
|
||||
|
||||
@ -1,5 +1,5 @@
|
||||
[#]: collector: (lujun9972)
|
||||
[#]: translator: ( )
|
||||
[#]: translator: (hello-wn)
|
||||
[#]: reviewer: ( )
|
||||
[#]: publisher: ( )
|
||||
[#]: url: ( )
|
||||
|
||||
@ -1,150 +0,0 @@
|
||||
[#]: collector: (lujun9972)
|
||||
[#]: translator: (geekpi)
|
||||
[#]: reviewer: ( )
|
||||
[#]: publisher: ( )
|
||||
[#]: url: ( )
|
||||
[#]: subject: (Developing a Simple Web Application Using Flutter)
|
||||
[#]: via: (https://opensourceforu.com/2019/11/developing-a-simple-web-application-using/)
|
||||
[#]: author: (Jis Joe Mathew https://opensourceforu.com/author/jis-joe/)
|
||||
|
||||
使用 Flutter 开发简单的 Web 应用
|
||||
======
|
||||
|
||||
[![][1]][2]
|
||||
|
||||
_本文指导读者如何使用 Flutter 运行和部署第一个 Web 应用。_
|
||||
|
||||
Flutter 在 Android 和 iOS 开发方面走了很长一段路之后,已经迈入了一个新的阶段,即 Web。Google 发布了 Flutter 1.5,同时支持 Web 应用开发。
|
||||
|
||||
**为 Web 配置 Flutter**
|
||||
为了使用 Web 包,输入命令 _flutter upgrade_ 更新到 Flutter 1.5.4。
|
||||
|
||||
* 打开终端
|
||||
* 输入 flutter upgrade
|
||||
* 输入 _flutter –version_ 检查版本
|
||||
|
||||
|
||||
|
||||
![Figure 1: Upgrading Flutter to the latest version][3]
|
||||
|
||||
![Figure 2: Starting a new Flutter Web project in VSC][4]
|
||||
|
||||
也可以将 Android Studio 3.0 或更高版本用于 Flutter Web 开发,但在本教程中,我们使用 Visual Studio Code。
|
||||
|
||||
**使用 Flutter Web 创建新项目**
|
||||
打开 Visual Studio Code,然后按 _Shift+Ctrl+P_ 开始一个新项目。输入 flutter 并选择 _New Web Project_。
|
||||
现在,为项目命名。我将其命名为 _open_source_for_you_。
|
||||
在 VSC 中打开终端窗口,然后输入以下命令:
|
||||
|
||||
```
|
||||
flutter packages pub global activate webdev
|
||||
|
||||
flutter packages upgrade
|
||||
```
|
||||
|
||||
现在,使用以下命令在 localhost 上运行网站,IP 地址是 127.0.0.1。
|
||||
|
||||
```
|
||||
flutter packages pub global run webdev serve
|
||||
```
|
||||
|
||||
打开任何浏览器,然后输入 _<http://127.0.0.1:8080/>_。
|
||||
在项目目录中有个 Web 文件夹,其中包含了 _index.html_。 _dart_ 文件被编译成 JavaScript 文件,并使用以下代码包含在 HTML 文件中:
|
||||
|
||||
```
|
||||
<script defer src="main.dart.js" type="application/javascript"></script>
|
||||
```
|
||||
|
||||
**编码和修改演示页面**
|
||||
让我们创建一个简单的应用,它会在网页上打印 “ Welcome to OSFY”。
|
||||
现在打开 Dart 文件,它位于 _lib_ 文件夹 _main.dart_(默认名)中(参见图 5)。
|
||||
现在,我们可以在 _MaterialApp_ 的属性中删除调试标记,如下所示:
|
||||
|
||||
```
|
||||
debugShowCheckedModeBanner: false
|
||||
```
|
||||
|
||||
![Figure 3: Naming the project][5]
|
||||
|
||||
![Figure 4: The Flutter demo application running on port 8080][6]
|
||||
|
||||
![Figure 5: Location of main.dart file][7]
|
||||
|
||||
现在,向 Dart 中添加更多内容与在 Dart 中编写 Flutter 类似。为此,我们可以声明一个名为 _MyClass_ 的类,它继承了 _StatelessWidget_。
|
||||
我们使用 _Center_ 部件将元素定位到中心。我们还可以添加 _Padding_ 部件来添加填充。使用以下代码获得图 5 所示的输出。使用刷新按钮查看更改。
|
||||
|
||||
```
|
||||
class MyClass extends StatelessWidget {
|
||||
@override
|
||||
Widget build(BuildContext context) {
|
||||
return Scaffold(
|
||||
body: Center(
|
||||
child: Column(
|
||||
mainAxisAlignment: MainAxisAlignment.center,
|
||||
children: <Widget>[
|
||||
Padding(
|
||||
padding: EdgeInsets.all(20.0),
|
||||
child: Text(
|
||||
'Welcome to OSFY',
|
||||
style: TextStyle(fontSize: 24.0, fontWeight: FontWeight.bold),
|
||||
),
|
||||
),
|
||||
],
|
||||
),
|
||||
),
|
||||
);
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
![Figure 6: Output of MyClass][8]
|
||||
|
||||
![Figure 7: Final output][9]
|
||||
|
||||
让我们从互联网中添加一张图片,我已经从一个杂志网站选择了一张 “Open Source for You” 的 logo。我们使用 _Image.network_。
|
||||
|
||||
```
|
||||
Image.network(
|
||||
'https://opensourceforu.com/wp-content/uploads/2014/03/OSFY-Logo.jpg',
|
||||
height: 100,
|
||||
width: 150
|
||||
),
|
||||
```
|
||||
|
||||
最终输出如图 7 所示。
|
||||
|
||||
![Avatar][10]
|
||||
|
||||
[Jis Joe Mathew][11]
|
||||
|
||||
作者是喀拉拉邦卡尼拉帕利阿玛尔·乔蒂学院的计算机科学与工程助理教授。可以通过 [jisjoemathew@gmail.com][12] 与他联系。
|
||||
|
||||
[![][13]][14]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://opensourceforu.com/2019/11/developing-a-simple-web-application-using/
|
||||
|
||||
作者:[Jis Joe Mathew][a]
|
||||
选题:[lujun9972][b]
|
||||
译者:[geekpi](https://github.com/geekpi)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]: https://opensourceforu.com/author/jis-joe/
|
||||
[b]: https://github.com/lujun9972
|
||||
[1]: https://i1.wp.com/opensourceforu.com/wp-content/uploads/2019/11/Screenshot-from-2019-11-15-16-20-30.png?resize=696%2C495&ssl=1 (Screenshot from 2019-11-15 16-20-30)
|
||||
[2]: https://i1.wp.com/opensourceforu.com/wp-content/uploads/2019/11/Screenshot-from-2019-11-15-16-20-30.png?fit=900%2C640&ssl=1
|
||||
[3]: https://i0.wp.com/opensourceforu.com/wp-content/uploads/2019/11/Figure-1-Upgrading-Flutter-to-the-latest-version.jpg?resize=350%2C230&ssl=1
|
||||
[4]: https://i0.wp.com/opensourceforu.com/wp-content/uploads/2019/11/Figure-2-Starting-a-new-Flutter-Web-project-in-VSC.jpg?resize=350%2C93&ssl=1
|
||||
[5]: https://i2.wp.com/opensourceforu.com/wp-content/uploads/2019/11/Figure-3-Naming-the-project.jpg?resize=350%2C147&ssl=1
|
||||
[6]: https://i0.wp.com/opensourceforu.com/wp-content/uploads/2019/11/Figure-4-The-Flutter-demo-application-running-on-port-8080.jpg?resize=350%2C111&ssl=1
|
||||
[7]: https://i2.wp.com/opensourceforu.com/wp-content/uploads/2019/11/Figure-5-Location-of-main.dart-file.jpg?resize=350%2C173&ssl=1
|
||||
[8]: https://i2.wp.com/opensourceforu.com/wp-content/uploads/2019/11/Figure-6-Output-of-MyClass.jpg?resize=350%2C173&ssl=1
|
||||
[9]: https://i0.wp.com/opensourceforu.com/wp-content/uploads/2019/11/Figure-7-Final-output.jpg?resize=350%2C167&ssl=1
|
||||
[10]: https://secure.gravatar.com/avatar/64db0e07799ae14fd1b51d0633db6593?s=100&r=g
|
||||
[11]: https://opensourceforu.com/author/jis-joe/
|
||||
[12]: mailto:jisjoemathew@gmail.com
|
||||
[13]: https://opensourceforu.com/wp-content/uploads/2019/11/assoc.png
|
||||
[14]: https://feedburner.google.com/fb/a/mailverify?uri=LinuxForYou&loc=en_US
|
||||
Loading…
Reference in New Issue
Block a user