mirror of
https://github.com/LCTT/TranslateProject.git
synced 2025-03-15 01:50:08 +08:00
GraveAccent翻译完成
This commit is contained in:
parent
881056c017
commit
b39886f1f1
@ -1,292 +0,0 @@
|
||||
GraveAccent翻译中 Rock Solid React.js Foundations: A Beginner’s Guide
|
||||
============================================================
|
||||
** 此处有Canvas,请手动处理 **
|
||||
|
||||

|
||||
React.js crash course
|
||||
|
||||
I’ve been working with React and React-Native for the last couple of months. I have already released two apps in production, [Kiven Aa][1] (React) and [Pollen Chat][2] (React Native). When I started learning React, I was searching for something (a blog, a video, a course, whatever) that didn’t only teach me how to write apps in React. I also wanted it to prepare me for interviews.
|
||||
|
||||
Most of the material I found, concentrated on one or the other. So, this post is aimed towards the audience who is looking for a perfect mix of theory and hands-on. I will give you a little bit of theory so that you understand what is happening under the hood and then I will show you how to write some React.js code.
|
||||
|
||||
If you prefer video, I have this entire course up on YouTube as well. Please check that out.
|
||||
|
||||
|
||||
Let’s dive in…
|
||||
|
||||
> React.js is a JavaScript library for building user interfaces
|
||||
|
||||
You can build all sorts of single page applications. For example, chat messengers and e-commerce portals where you want to show changes on the user interface in real-time.
|
||||
|
||||
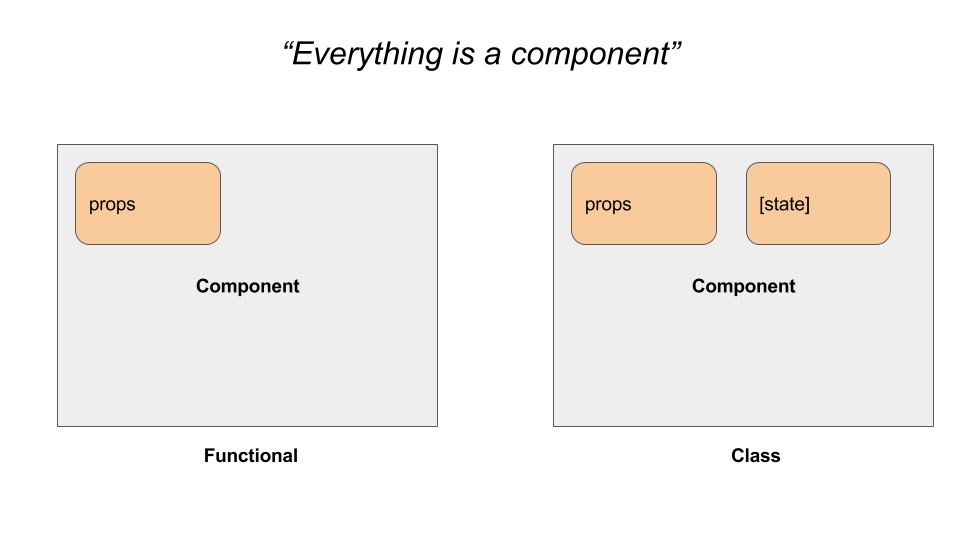
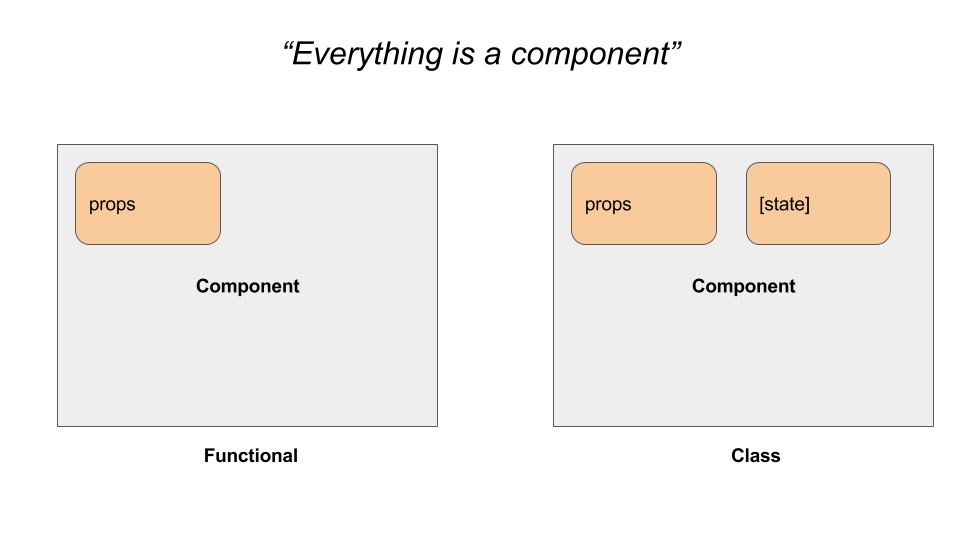
### Everything’s a component
|
||||
|
||||
A React app is comprised of components, _a lot of them_ , nested into one another. _But what are components, you may ask?_
|
||||
|
||||
A component is a reusable piece of code, which defines how certain features should look and behave on the UI. For example, a button is a component.
|
||||
|
||||
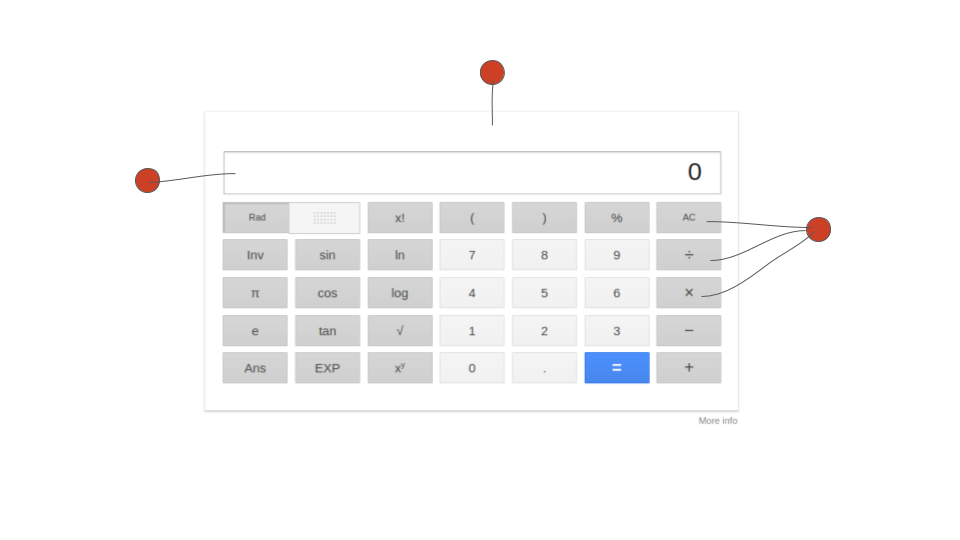
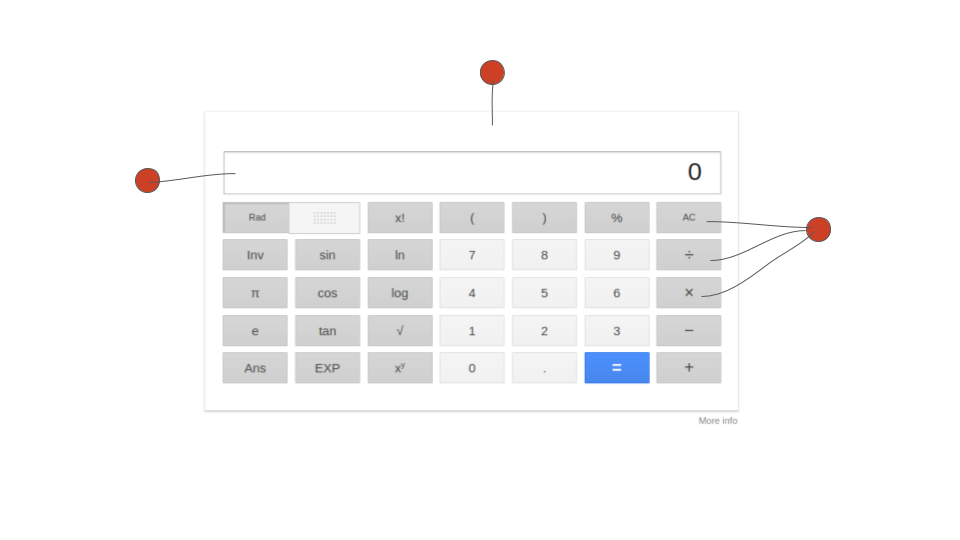
Let’s look at the following calculator, which you see on Google when you try to calculate something like 2+2 = 4 –1 = 3 (quick maths!)
|
||||
|
||||
|
||||

|
||||
Red markers denote components
|
||||
|
||||
As you can see in the image above, the calculator has many areas — like the _result display window_ and the _numpad_ . All of these can be separate components or one giant component. It depends on how comfortable one is in breaking down and abstracting away things in React
|
||||
|
||||
You write code for all such components separately. Then combine those under one container, which in turn is a React component itself. This way you can create reusable components and your final app will be a collection of separate components working together.
|
||||
|
||||
The following is one such way you can write the calculator, shown above, in React.
|
||||
|
||||
```
|
||||
<Calculator>
|
||||
<DisplayWindow />
|
||||
<NumPad>
|
||||
<Key number={1}/>
|
||||
<Key number={2}/>
|
||||
.
|
||||
.
|
||||
.
|
||||
<Key number={9}/>
|
||||
</NumPad>
|
||||
</Calculator>
|
||||
|
||||
```
|
||||
|
||||
Yes! It looks like HTML code, but it isn’t. We will explore more about it in the later sections.
|
||||
|
||||
### Setting up our Playground
|
||||
|
||||
This tutorial focuses on React’s fundamentals. It is not primarily geared towards React for Web or [React Native][3] (for building mobile apps). So, we will use an online editor so as to avoid web or native specific configurations before even learning what React can do.
|
||||
|
||||
I’ve already set up an environment for you on [codepen.io][4]. Just follow the link and read all the comments in HTML and JavaScript (JS) tabs.
|
||||
|
||||
### Controlling Components
|
||||
|
||||
We’ve learned that a React app is a collection of various components, structured as a nested tree. Thus, we require some sort of mechanism to pass data from one component to other.
|
||||
|
||||
#### Enter “props”
|
||||
|
||||
We can pass arbitrary data to our component using a `props` object. Every component in React gets this `props` object.
|
||||
|
||||
Before learning how to use this `props` object, let’s learn about functional components.
|
||||
|
||||
#### a) Functional component
|
||||
|
||||
A functional component in React consumes arbitrary data that you pass to it using `props` object. It returns an object which describes what UI React should render. Functional components are also known as Stateless components.
|
||||
|
||||
Let’s write our first functional component.
|
||||
|
||||
```
|
||||
function Hello(props) {
|
||||
return <div>{props.name}</div>
|
||||
}
|
||||
```
|
||||
|
||||
It’s that simple. We just passed `props` as an argument to a plain JavaScript function and returned, _umm, well, what was that? That _ `_<div>{props.name}</div>_` _thing!_ It’s JSX (JavaScript Extended). We will learn more about it in a later section.
|
||||
|
||||
This above function will render the following HTML in the browser.
|
||||
|
||||
```
|
||||
<!-- If the "props" object is: {name: 'rajat'} -->
|
||||
<div>
|
||||
rajat
|
||||
</div>
|
||||
```
|
||||
|
||||
|
||||
> Read the section below about JSX, where I have explained how did we get this HTML from our JSX code.
|
||||
|
||||
How can you use this functional component in your React app? Glad you asked! It’s as simple as the following.
|
||||
|
||||
```
|
||||
<Hello name='rajat' age={26}/>
|
||||
```
|
||||
|
||||
The attribute `name` in the above code becomes `props.name` inside our `Hello`component. The attribute `age` becomes `props.age` and so on.
|
||||
|
||||
> Remember! You can nest one React component inside other React components.
|
||||
|
||||
Let’s use this `Hello` component in our codepen playground. Replace the `div`inside `ReactDOM.render()` with our `Hello` component, as follows, and see the changes in the bottom window.
|
||||
|
||||
```
|
||||
function Hello(props) {
|
||||
return <div>{props.name}</div>
|
||||
}
|
||||
|
||||
ReactDOM.render(<Hello name="rajat"/>, document.getElementById('root'));
|
||||
```
|
||||
|
||||
|
||||
> But what if your component has some internal state. For instance, like the following counter component, which has an internal count variable, which changes on + and — key presses.
|
||||
|
||||
A React component with an internal state
|
||||
|
||||
#### b) Class-based component
|
||||
|
||||
The class-based component has an additional property `state` , which you can use to hold a component’s private data. We can rewrite our `Hello` component using class notation as follows. Since these components have a state, these are also known as Stateful components.
|
||||
|
||||
```
|
||||
class Counter extends React.Component {
|
||||
// this method should be present in your component
|
||||
render() {
|
||||
return (
|
||||
<div>
|
||||
{this.props.name}
|
||||
</div>
|
||||
);
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
We extend `React.Component` class of React library to make class-based components in React. Learn more about JavaScript classes [here][5].
|
||||
|
||||
The `render()` method must be present in your class as React looks for this method in order to know what UI it should render on screen.
|
||||
|
||||
To use this sort of internal state, we first have to initialize the `state` object in the constructor of the component class, in the following way.
|
||||
|
||||
```
|
||||
class Counter extends React.Component {
|
||||
constructor() {
|
||||
super();
|
||||
|
||||
// define the internal state of the component
|
||||
this.state = {name: 'rajat'}
|
||||
}
|
||||
|
||||
render() {
|
||||
return (
|
||||
<div>
|
||||
{this.state.name}
|
||||
</div>
|
||||
);
|
||||
}
|
||||
}
|
||||
|
||||
// Usage:
|
||||
// In your react app: <Counter />
|
||||
```
|
||||
|
||||
Similarly, the `props` can be accessed inside our class-based component using `this.props` object.
|
||||
|
||||
To set the state, you use `React.Component`'s `setState()`. We will see an example of this, in the last part of this tutorial.
|
||||
|
||||
> Tip: Never call `setState()` inside `render()` function, as `setState()` causes component to re-render and this will result in endless loop.
|
||||
|
||||
|
||||

|
||||
A class-based component has an optional property “state”.
|
||||
|
||||
_Apart from _ `_state_` _, a class-based component has some life-cycle methods like _ `_componentWillMount()._` _ These you can use to do stuff, like initializing the _ `_state_` _and all but that is out of the scope of this post._
|
||||
|
||||
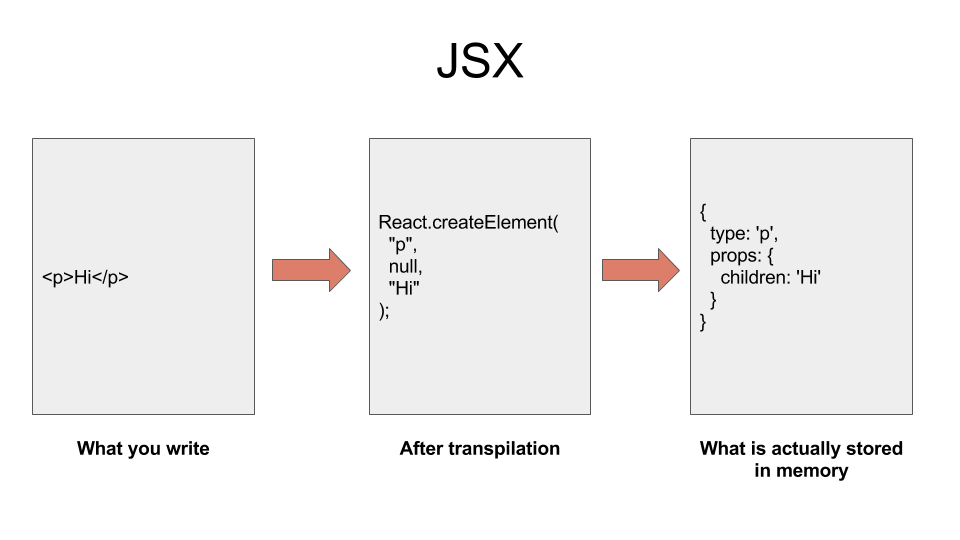
### JSX
|
||||
|
||||
JSX is a short form of _JavaScript Extended_ and it is a way to write `React`components. Using JSX, you get the full power of JavaScript inside XML like tags.
|
||||
|
||||
You put JavaScript expressions inside `{}`. The following are some valid JSX examples.
|
||||
|
||||
```
|
||||
<button disabled={true}>Press me!</button>
|
||||
|
||||
<button disabled={true}>Press me {3+1} times!</button>;
|
||||
|
||||
<div className='container'><Hello /></div>
|
||||
|
||||
```
|
||||
|
||||
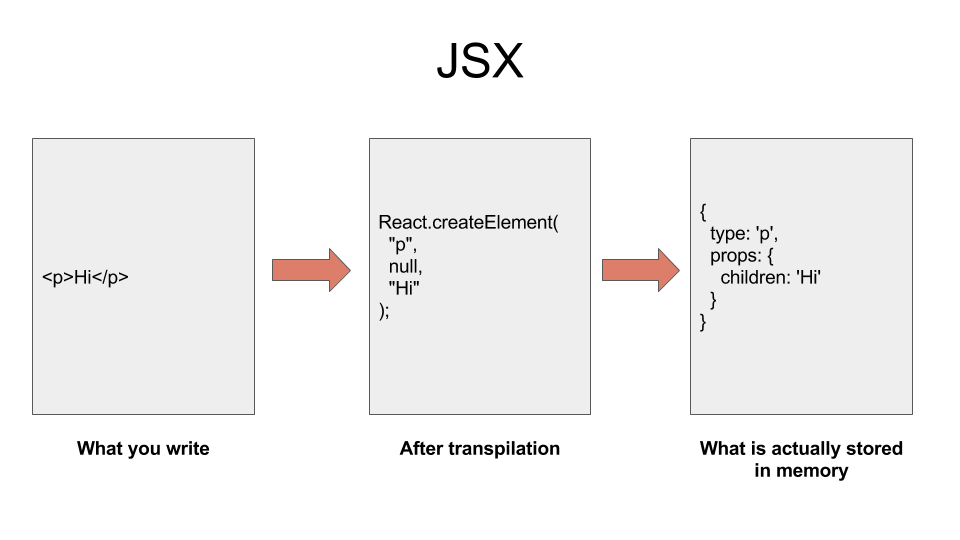
The way it works is you write JSX to describe what your UI should look like. A [transpiler][6] like `Babel` converts that code into a bunch of `React.createElement()` calls. The React library then uses those `React.createElement()` calls to construct a tree-like structure of DOM elements. In case of React for Web or Native views in case of React Native. It keeps it in the memory.
|
||||
|
||||
React then calculates how it can effectively mimic this tree in the memory of the UI displayed to the user. This process is known as [reconciliation][7]. After that calculation is done, React makes the changes to the actual UI on the screen.
|
||||
|
||||
** 此处有Canvas,请手动处理 **
|
||||
|
||||

|
||||
How React converts your JSX into a tree which describes your app’s UI
|
||||
|
||||
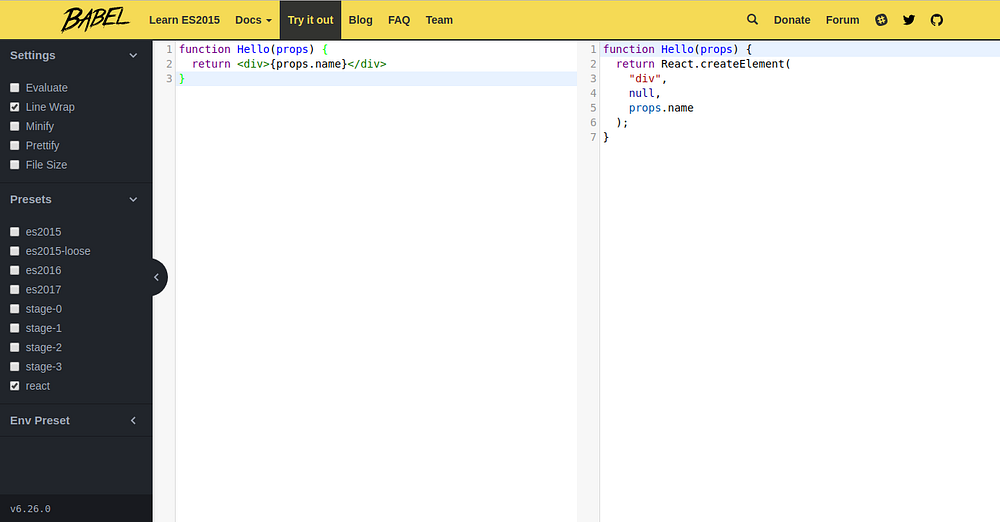
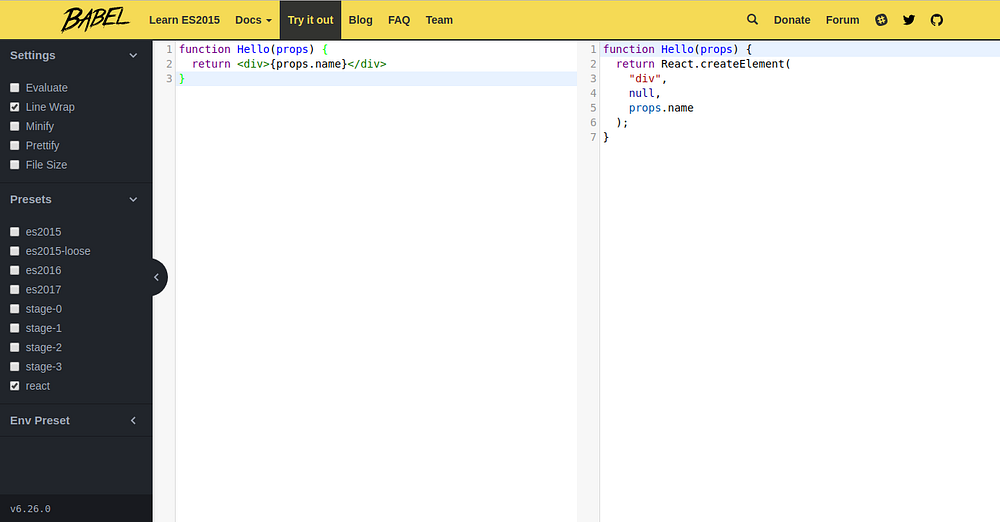
You can use [Babel’s online REPL][8] to see what React actually outputs when you write some JSX.
|
||||
|
||||
|
||||

|
||||
Use Babel REPL to transform JSX into plain JavaScript
|
||||
|
||||
> Since JSX is just a syntactic sugar over plain `React.createElement()` calls, React can be used without JSX.
|
||||
|
||||
Now we have every concept in place, so we are well positioned to write a `counter` component that we saw earlier as a GIF.
|
||||
|
||||
The code is as follows and I hope that you already know how to render that in our playground.
|
||||
|
||||
```
|
||||
class Counter extends React.Component {
|
||||
constructor(props) {
|
||||
super(props);
|
||||
|
||||
this.state = {count: this.props.start || 0}
|
||||
|
||||
// the following bindings are necessary to make `this` work in the callback
|
||||
this.inc = this.inc.bind(this);
|
||||
this.dec = this.dec.bind(this);
|
||||
}
|
||||
|
||||
inc() {
|
||||
this.setState({
|
||||
count: this.state.count + 1
|
||||
});
|
||||
}
|
||||
|
||||
dec() {
|
||||
this.setState({
|
||||
count: this.state.count - 1
|
||||
});
|
||||
}
|
||||
|
||||
render() {
|
||||
return (
|
||||
<div>
|
||||
<button onClick={this.inc}>+</button>
|
||||
<button onClick={this.dec}>-</button>
|
||||
<div>{this.state.count}</div>
|
||||
</div>
|
||||
);
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
The following are some salient points about the above code.
|
||||
|
||||
1. JSX uses `camelCasing` hence `button`'s attribute is `onClick`, not `onclick`, as we use in HTML.
|
||||
|
||||
2. Binding is necessary for `this` to work on callbacks. See line #8 and 9 in the code above.
|
||||
|
||||
The final interactive code is located [here][9].
|
||||
|
||||
With that, we’ve reached the conclusion of our React crash course. I hope I have shed some light on how React works and how you can use React to build bigger apps, using smaller and reusable components.
|
||||
|
||||
* * *
|
||||
|
||||
If you have any queries or doubts, hit me up on Twitter [@rajat1saxena][10] or write to me at [rajat@raynstudios.com][11].
|
||||
|
||||
* * *
|
||||
|
||||
#### Please recommend this post, if you liked it and share it with your network. Follow me for more tech related posts and consider subscribing to my channel [Rayn Studios][12] on YouTube. Thanks a lot.
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://medium.freecodecamp.org/rock-solid-react-js-foundations-a-beginners-guide-c45c93f5a923
|
||||
|
||||
作者:[Rajat Saxena ][a]
|
||||
译者:[译者ID](https://github.com/译者ID)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:https://medium.freecodecamp.org/@rajat1saxena
|
||||
[1]:https://kivenaa.com/
|
||||
[2]:https://play.google.com/store/apps/details?id=com.pollenchat.android
|
||||
[3]:https://facebook.github.io/react-native/
|
||||
[4]:https://codepen.io/raynesax/pen/MrNmBM
|
||||
[5]:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Classes
|
||||
[6]:https://en.wikipedia.org/wiki/Source-to-source_compiler
|
||||
[7]:https://reactjs.org/docs/reconciliation.html
|
||||
[8]:https://babeljs.io/repl
|
||||
[9]:https://codepen.io/raynesax/pen/QaROqK
|
||||
[10]:https://twitter.com/rajat1saxena
|
||||
[11]:mailto:rajat@raynstudios.com
|
||||
[12]:https://www.youtube.com/channel/UCUmQhjjF9bsIaVDJUHSIIKw
|
||||
@ -0,0 +1,281 @@
|
||||
坚实的 React 基础:初学者指南
|
||||
============================================================
|
||||

|
||||
React.js crash course
|
||||
|
||||
在过去的几个月里,我一直在使用 React 和 React-Native。我已经发布了两个作为产品的应用, [Kiven Aa][1](React)和 [Pollen Chat][2](React Native)。当我开始学习 React 时,我找了一些不仅仅是教我如何用 React 写应用的东西(一个博客,一个视频,一个课程,等等),我也想让它帮我做好面试准备。
|
||||
|
||||
我发现的大部分资料都集中在某一单一方面上。所以,这篇文章针对的是那些希望理论与实践完美结合的观众。我会告诉你一些理论,以便你了解幕后发生的事情,然后我会向你展示如何编写一些 React.js 代码。
|
||||
|
||||
如果你更喜欢视频形式,我在YouTube上传了整个课程,请去看看。
|
||||
|
||||
|
||||
让我们开始......
|
||||
|
||||
> React.js 是一个用于构建用户界面的 JavaScript 库
|
||||
|
||||
你可以构建各种单页应用程序。例如,你希望在用户界面上实时显示更改的聊天软件和电子商务门户。
|
||||
|
||||
### 一切都是组件
|
||||
|
||||
React 应用由组件组成,数量多且互相嵌套。你或许会问:”可什么是组件呢?“
|
||||
|
||||
组件是可重用的代码段,它定义了某些功能在 UI 上的外观和行为。 比如,按钮就是一个组件。
|
||||
|
||||
让我们看看下面的计算器,当你尝试计算2 + 2 = 4 -1 = 3(简单的数学题)时,你会在Google上看到这个计算器。
|
||||
|
||||

|
||||
红色标记表示组件
|
||||
|
||||
|
||||
|
||||
如上图所示,这个计算器有很多区域,比如展示窗口和数字键盘。所有这些都可以是许多单独的组件或一个巨大的组件。这取决于在 React 中分解和抽象出事物的程度。你为所有这些组件分别编写代码,然后合并这些组件到一个容器中,而这个容器又是一个 React 组件。这样你就可以创建可重用的组件,最终的应用将是一组协同工作的单独组件。
|
||||
|
||||
|
||||
|
||||
以下是一个你践行了以上原则并可以用 React 编写计算器的方法。
|
||||
|
||||
```
|
||||
<Calculator>
|
||||
<DisplayWindow />
|
||||
<NumPad>
|
||||
<Key number={1}/>
|
||||
<Key number={2}/>
|
||||
.
|
||||
.
|
||||
.
|
||||
<Key number={9}/>
|
||||
</NumPad>
|
||||
</Calculator>
|
||||
|
||||
```
|
||||
|
||||
没错!它看起来像HTML代码,然而并不是。我们将在后面的部分中详细探讨它。
|
||||
|
||||
### 设置我们的 Playground
|
||||
|
||||
这篇教程专注于 React 的基础部分。它没有偏向 Web 或 React Native(开发移动应用)。所以,我们会用一个在线编辑器,这样可以在学习 React 能做什么之前避免 web 或 native 的具体配置。
|
||||
|
||||
我已经为读者在 [codepen.io][4] 设置好了开发环境。只需点开这个链接并且阅读所有 HTML 和 JavaScript 注释。
|
||||
|
||||
### 控制组件
|
||||
|
||||
我们已经了解到 React 应用是各种组件的集合,结构为嵌套树。因此,我们需要某种机制来将数据从一个组件传递到另一个组件。
|
||||
|
||||
#### 进入 “props”
|
||||
|
||||
我们可以使用 `props` 对象将任意数据传递给我们的组件。 React 中的每个组件都会获取 `props` 对象。在学习如何使用 `props` 之前,让我们学习函数式组件。
|
||||
|
||||
#### a) 函数式组件
|
||||
|
||||
在 React 中,一个函数式组件通过 `props` 对象使用你传递给它的任意数据。它返回一个对象,该对象描述了 React 应渲染的 UI。函数式组件也称为无状态组件。
|
||||
|
||||
|
||||
|
||||
让我们编写第一个函数式组件。
|
||||
|
||||
```
|
||||
function Hello(props) {
|
||||
return <div>{props.name}</div>
|
||||
}
|
||||
```
|
||||
|
||||
|
||||
|
||||
就这么简单。我们只是将 `props` 作为参数传递给了一个普通的 JavaScript 函数并且有返回值。嗯?返回了什么?那个 `<div>{props.name}</div>`。它是 JSX(JavaScript Extended)。我们将在后面的部分中详细了解它。
|
||||
|
||||
上面这个函数将在浏览器中渲染出以下HTML。
|
||||
|
||||
```
|
||||
<!-- If the "props" object is: {name: 'rajat'} -->
|
||||
<div>
|
||||
rajat
|
||||
</div>
|
||||
```
|
||||
|
||||
|
||||
> 阅读以下有关 JSX 的部分,这一部分解释了如何从我们的 JSX 代码中得到这段 HTML 。
|
||||
|
||||
如何在 React 应用中使用这个函数式组件? 很高兴你问了! 它就像下面这么简单。
|
||||
|
||||
```
|
||||
<Hello name='rajat' age={26}/>
|
||||
```
|
||||
|
||||
属性 `name` 在上面的代码中变成了 `Hello` 组件里的 `props.name` ,属性 `age` 变成了 `props.age` 。
|
||||
|
||||
> 记住! 你可以将一个React组件嵌套在其他React组件中。
|
||||
|
||||
让我们在 codepen playground 使用 `Hello` 组件。用我们的 `Hello` 组件替换 `ReactDOM.render()` 中的 `div`,并在底部窗口中查看更改。
|
||||
|
||||
```
|
||||
function Hello(props) {
|
||||
return <div>{props.name}</div>
|
||||
}
|
||||
|
||||
ReactDOM.render(<Hello name="rajat"/>, document.getElementById('root'));
|
||||
```
|
||||
|
||||
|
||||
> 但是如果你的组件有一些内部状态怎么办?例如,像下面的计数器组件一样,它有一个内部计数变量,它在 + 和 - 键按下时发生变化。
|
||||
|
||||
具有内部状态的 React 组件
|
||||
|
||||
#### b) 基于类的组件
|
||||
|
||||
基于类的组件有一个额外属性 `state` ,你可以用它存放组件的私有数据。我们可以用 class 表示法重写我们的 `Hello` 。由于这些组件具有状态,因此这些组件也称为有状态组件。
|
||||
|
||||
```
|
||||
class Counter extends React.Component {
|
||||
// this method should be present in your component
|
||||
render() {
|
||||
return (
|
||||
<div>
|
||||
{this.props.name}
|
||||
</div>
|
||||
);
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
我们继承了 React 库的 React.Component 类以在React中创建基于类的组件。在[这里][5]了解更多有关 JavaScript 类的东西。
|
||||
|
||||
`render()` 方法必须存在于你的类中,因为React会查找此方法,用以了解它应在屏幕上渲染的 UI。为了使用这种内部状态,我们首先要在组件
|
||||
|
||||
要使用这种内部状态,我们首先必须按以下方式初始化组件类的构造函数中的状态对象。
|
||||
|
||||
```
|
||||
class Counter extends React.Component {
|
||||
constructor() {
|
||||
super();
|
||||
|
||||
// define the internal state of the component
|
||||
this.state = {name: 'rajat'}
|
||||
}
|
||||
|
||||
render() {
|
||||
return (
|
||||
<div>
|
||||
{this.state.name}
|
||||
</div>
|
||||
);
|
||||
}
|
||||
}
|
||||
|
||||
// Usage:
|
||||
// In your react app: <Counter />
|
||||
```
|
||||
|
||||
类似地,可以使用 this.props 对象在我们基于类的组件内访问 props。
|
||||
|
||||
要设置 state,请使用 `React.Component` 的 `setState()`。 在本教程的最后一部分中,我们将看到一个这样的例子。
|
||||
|
||||
> 提示:永远不要在 `render()` 函数中调用 `setState()`,因为 `setState` 会导致组件重新渲染,这将导致无限循环。
|
||||
|
||||

|
||||
基于类的组件具有可选属性 “state”。
|
||||
|
||||
除了 `state` 以外,基于类的组件有一些声明周期方法比如 `componentWillMount()`。你可以利用这些去做初始化 `state`这样的事, 可是那将超出这篇文章的范畴。
|
||||
|
||||
### JSX
|
||||
|
||||
JSX 是 JavaScript Extended 的一种简短形式,它是一种编写 React components 的方法。使用 JSX,你可以在类 XML 标签中获得 JavaScript 的全部力量。
|
||||
|
||||
你把 JavaScript 表达式放在`{}`里。下面是一些有效的 JSX 例子。
|
||||
|
||||
```
|
||||
<button disabled={true}>Press me!</button>
|
||||
|
||||
<button disabled={true}>Press me {3+1} times!</button>;
|
||||
|
||||
<div className='container'><Hello /></div>
|
||||
|
||||
```
|
||||
|
||||
它的工作方式是你编写 JSX 来描述你的 UI 应该是什么样子。像 Babel 这样的转码器将这些代码转换为一堆 `React.createElement()`调用。然后,React 库使用这些 `React.createElement()`调用来构造 DOM 元素的树状结构。对于 React 的网页视图或 React Native 的 Native 视图,它将保存在内存中。
|
||||
|
||||
React 接着会计算它如何在存储展示给用户的 UI 的内存中有效地模仿这个树。此过程称为 [reconciliation][7]。完成计算后,React会对屏幕上的真正 UI 进行更改。
|
||||
|
||||

|
||||
React 如何将你的 JSX 转化为描述应用 UI 的树。
|
||||
|
||||
你可以使用 [Babel 的在线 REPL][8] 查看当你写一些 JSX 的时候,React 的真正输出。
|
||||
|
||||

|
||||
使用Babel REPL 转换 JSX 为普通 JavaScript
|
||||
|
||||
> 由于 JSX 只是 `React.createElement()` 调用的语法糖,因此可以在没有 JSX 的情况下使用 React。
|
||||
|
||||
现在我们了解了所有的概念,所以我们已经准备好编写我们之前看到的作为GIF图的计数器组件。
|
||||
|
||||
代码如下,我希望你已经知道了如何在我们的 playground 上渲染它。
|
||||
|
||||
```
|
||||
class Counter extends React.Component {
|
||||
constructor(props) {
|
||||
super(props);
|
||||
|
||||
this.state = {count: this.props.start || 0}
|
||||
|
||||
// the following bindings are necessary to make `this` work in the callback
|
||||
this.inc = this.inc.bind(this);
|
||||
this.dec = this.dec.bind(this);
|
||||
}
|
||||
|
||||
inc() {
|
||||
this.setState({
|
||||
count: this.state.count + 1
|
||||
});
|
||||
}
|
||||
|
||||
dec() {
|
||||
this.setState({
|
||||
count: this.state.count - 1
|
||||
});
|
||||
}
|
||||
|
||||
render() {
|
||||
return (
|
||||
<div>
|
||||
<button onClick={this.inc}>+</button>
|
||||
<button onClick={this.dec}>-</button>
|
||||
<div>{this.state.count}</div>
|
||||
</div>
|
||||
);
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
以下是关于上述代码的一些重点。
|
||||
|
||||
1. JSX 使用 `驼峰命名` ,所以 `button` 的 属性是 `onClick`,不是我们在HTML中用的 `onclick`。
|
||||
|
||||
2. 绑定 `this` 是必要的,以便在回调时工作。 请参阅上面代码中的第8行和第9行。
|
||||
|
||||
最终的交互式代码位于[此处][9]。
|
||||
|
||||
有了这个,我们已经到了 React 速成课程的结束。我希望我已经阐明了 React 如何工作以及如何使用 React 来构建更大的应用程序,使用更小和可重用的组件。
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://medium.freecodecamp.org/rock-solid-react-js-foundations-a-beginners-guide-c45c93f5a923
|
||||
|
||||
作者:[Rajat Saxena ][a]
|
||||
译者:[译者ID](https://github.com/译者ID)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:https://medium.freecodecamp.org/@rajat1saxena
|
||||
[1]:https://kivenaa.com/
|
||||
[2]:https://play.google.com/store/apps/details?id=com.pollenchat.android
|
||||
[3]:https://facebook.github.io/react-native/
|
||||
[4]:https://codepen.io/raynesax/pen/MrNmBM
|
||||
[5]:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Classes
|
||||
[6]:https://en.wikipedia.org/wiki/Source-to-source_compiler
|
||||
[7]:https://reactjs.org/docs/reconciliation.html
|
||||
[8]:https://babeljs.io/repl
|
||||
[9]:https://codepen.io/raynesax/pen/QaROqK
|
||||
[10]:https://twitter.com/rajat1saxena
|
||||
[11]:mailto:rajat@raynstudios.com
|
||||
[12]:https://www.youtube.com/channel/UCUmQhjjF9bsIaVDJUHSIIKw
|
||||
Loading…
Reference in New Issue
Block a user