mirror of
https://github.com/LCTT/TranslateProject.git
synced 2025-04-02 02:50:11 +08:00
20151208-3 选题
This commit is contained in:
parent
68304a4395
commit
a0699ecf9c
@ -0,0 +1,155 @@
|
||||
10 tools for visual effects in Linux with Kdenlive
|
||||
================================================================================
|
||||

|
||||
Image credits : Seth Kenlon. [CC BY-SA 4.0.][1]
|
||||
|
||||
[Kdenlive][2] is one of those applications; you can use it daily for a year and wake up one morning only to realize that you still have only grazed the surface of all of its potential. That's why it's nice every once in a while to sit back and look over some of the lesser-used tricks and tools in Kdenlive. Even though something's not used as often as, say, the Spacer or Razor tools, it still may end up being just the right finishing touch on your latest masterpiece.
|
||||
|
||||
Most of the tools I'll discuss here are not officially part of Kdenlive; they are plugins from the [Frei0r][3] package. These are ubiquitous parts of video processing on Linux and Unix, and they usually get installed along with Kdenlive as distributed by most Linux distributions, so they often seem like part of the application. If your install of Kdenlive does not feature some of the tools mentioned here, make sure that you have Frei0r plugins installed.
|
||||
|
||||
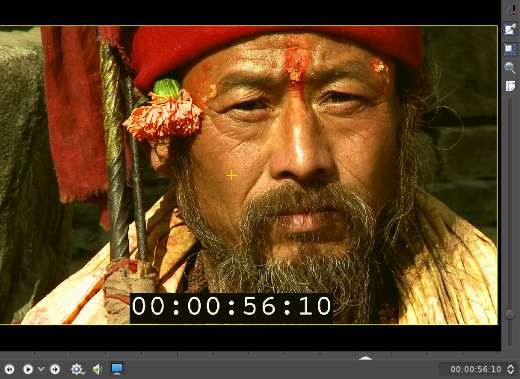
Since many of the tools in this article affect the look of an image, here is the base image, without effects or adjustment:
|
||||
|
||||

|
||||
|
||||
Still image grabbed from a video by Footage Firm, Inc. [CC BY-SA 4.0.][1]
|
||||
|
||||
Let's get started.
|
||||
|
||||
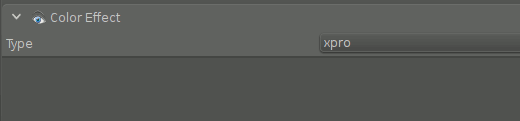
### 1. Color effect ###
|
||||
|
||||

|
||||
|
||||
You can find the **Color Effect** filter in **Add Effect > Misc** context menu. As filters go, it's mostly just a preset; the only controls it has are which filter you want to use.
|
||||
|
||||

|
||||
|
||||
Normally that's the kind of filter I avoid, but I have to be honest: Sometimes a plug-and-play solution is exactly what you want. This filter has a few different settings, but the two that make it worth while (at least for me) are the Sepia and XPro effects. Admittedly, controls to adjust how sepia tone the sepia effect is would be nice, but no matter what, when you need a quick and familiar color effect, this is the filter to throw onto a clip. It's immediate, it's easy, and if your client asks for that look, this does the trick every time.
|
||||
|
||||
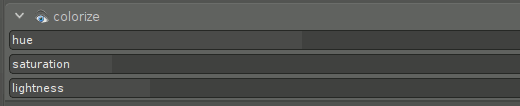
### 2. Colorize ###
|
||||
|
||||

|
||||
|
||||
The simplicity of the **Colorize** filter in **Add Effect > Misc** is also its strength. In some editing applications, it takes two filters and some compositing to achieve this simple color-wash effect. It's refreshing that in Kdenlive, it's a matter of one filter with three possible controls (only one of which, strictly speaking, is necessary to achieve the look).
|
||||
|
||||

|
||||
|
||||
Its use is intuitive; use the **Hue** slider to set the color. Use the other controls to adjust the luma of the base image as needed.
|
||||
|
||||
This is not a filter I use every day, but for ad spots, bumpers, dreamy sequences, or titles, it's the easiest and quickest path to a commonly needed look. Get a company's color, use it as the colorize effect, slap a logo over the top of the screen, and you've just created a winning corporate intro.
|
||||
|
||||
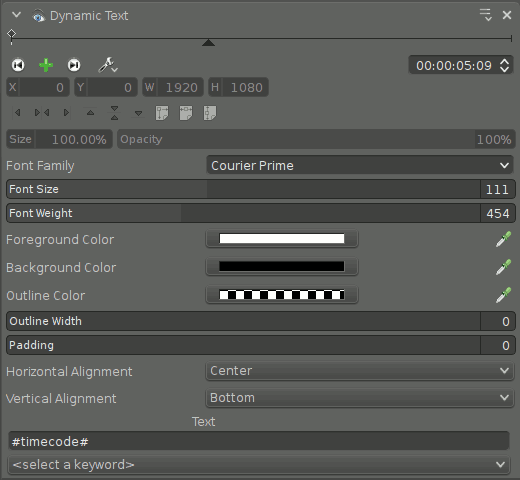
### 3. Dynamic Text ###
|
||||
|
||||

|
||||
|
||||
For the assistant editor, the Add Effect > Misc > Dynamic **Text** effect is worth the price of Kdenlive. With one mostly pre-set filter, you can add a running timecode burn-in to your project, which is an absolute must-have safety feature when round-tripping your footage through effects and sound.
|
||||
|
||||
The controls look more complex than they actually are.
|
||||
|
||||

|
||||
|
||||
The font settings are self-explanatory. Placement of the text is controlled by the Horizontal and Vertical Alignment settings; steer clear of the **Size** setting (it controls the size of the "canvas" upon which you are compositing the burn-in, not the size of the burn-in itself).
|
||||
|
||||
The text itself doesn't have to be timecode. From the dropdown menu, you can choose from a list of useful text, including frame count (useful for VFX, since animators work in frames), source frame rate, source dimensions, and more.
|
||||
|
||||
You are not limited to just one choice. The text field in the control panel will take whatever arbitrary text you put into it, so if you want to burn in more information than just timecode and frame rate (such as **Sc 3 - #timecode# - #meta.media.0.stream.frame_rate#**), then have at it.
|
||||
|
||||
### 4. Luminance ###
|
||||
|
||||

|
||||
|
||||
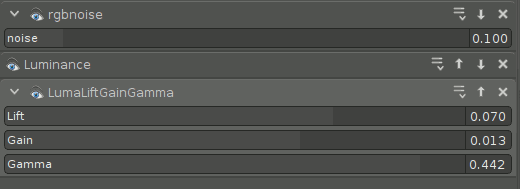
The **Add Effect > Misc > Luminance** filter is a no-options filter. Luminance does one thing and it does it well: It drops the chroma values of all pixels in an image so that they are displayed by their luma values. In simpler terms, it's a grayscale filter.
|
||||
|
||||
The nice thing about this filter is that it's quick, easy, efficient, and effective. This filter combines particularly well with other related filters (meaning that yes, I'm cheating and including three filters for one).
|
||||
|
||||

|
||||
|
||||
Combining, in this order, the **RGB Noise** for emulated grain, **Luminance** for grayscale, and **LumaLiftGainGamma** for levels can render a textured image that suggests the classic look and feel of [Kodax Tri-X][4] film.
|
||||
|
||||
### 5. Mask0mate ###
|
||||
|
||||

|
||||
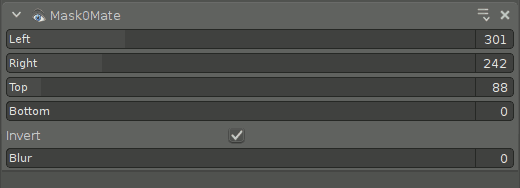
Image by Footage Firm, Inc.
|
||||
|
||||
Better known as a four-point garbage mask, the **Add Effect > Alpha Manipulation > Mask0mate** tool is a quick, no-frills way to ditch parts of your frame that you don't need. There isn't much to say about it; it is what it is.
|
||||
|
||||

|
||||
|
||||
The confusing thing about the effect is that it does not imply compositing. You can pull in the edges all you want, but you won't see it unless you add the **Composite** transition to reveal what's underneath the clip (even if that's nothing). Also, use the **Invert** function for the filter to act like you think it should act (without it, the controls will probably feel backward to you).
|
||||
|
||||
### 6. Pr0file ###
|
||||
|
||||

|
||||
|
||||
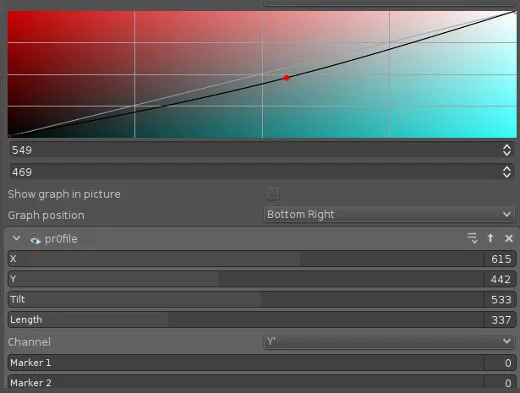
The **Add Effect > Misc > Pr0file** filter is an analytical tool, not something you would actually leave on a clip for final export (unless, of course, you do). Pr0file consists of two components: the Marker, which dictates what area of the image is being analyzed, and the Graph, which displays information about the marked region.
|
||||
|
||||
Set the marker using the **X, Y, Tilt**, and **Length** controls. The graphical readout of all the relevant color channel information is displayed as a graph, superimposed over your image.
|
||||
|
||||

|
||||
|
||||
The readout displays a profile of the colors within the region marked. The result is a sort of hyper-specific vectorscope (or oscilloscope, as the case may be) that can help you zero in on problem areas during color correction, or compare regions while color matching.
|
||||
|
||||
In other editors, the way to get the same information was simply to temporarily scale your image up to the region you want to analyze, look at your readout, and then hit undo to scale back. Both ways work, but the Pr0file filter does feel a little more elegant.
|
||||
|
||||
### 7. Vectorscope ###
|
||||
|
||||

|
||||
|
||||
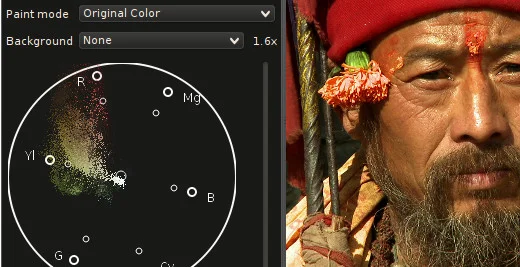
Kdenlive features an inbuilt vectorscope, available from the **View** menu in the main menu bar. A vectorscope is not a filter, it's just another view the footage in your Project Monitor, specifically a view of the color saturation in the current frame. If you are color correcting an image and you're not sure what colors you need to boost or counteract, looking at the vectorscope can be a huge help.
|
||||
|
||||
There are several different views available. You can render the vectorscope in traditional green monochrome (like the hardware vectorscopes you'd find in a broadcast control room), or a chromatic view (my personal preference), or subtracted from a color-wheel background, and more.
|
||||
|
||||
The vectorscope reads the entire frame, so unlike the Pr0file filter, you are not just getting a reading of one area in the frame. The result is a consolidated view of what colors are most prominent within a frame. Technically, the same sort of information can be intuited by several trial-and-error passes with color correction, or you can just leave your vectorscope open and watch the colors float along the color wheel and make adjustments accordingly.
|
||||
|
||||
Aside from how you want the vectorscope to look, there are no controls for this tool. It is a readout only.
|
||||
|
||||
### 8. Vertigo ###
|
||||
|
||||

|
||||
|
||||
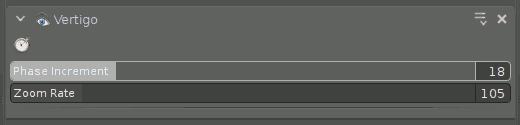
There's no way around it; **Add Effect > Misc > Vertigo** is a gimmicky special effect filter. So unless you're remaking [Fear and Loathing][5] or the movie adaptation of [Dead Island][6], you probably aren't going to use it that much; however, it's one of those high-quality filters that does the exact trick you want when you happen to be looking for it.
|
||||
|
||||
The controls are simple. You can adjust how distorted the image becomes and the rate at which it distorts. The overall effect is probably more drunk or vision-quest than vertigo, but it's good.
|
||||
|
||||

|
||||
|
||||
### 9. Vignette ###
|
||||
|
||||

|
||||
|
||||
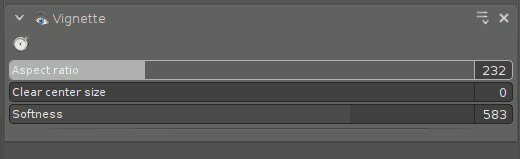
Another beautiful effect, the **Add Effect > Misc > Vignette** darkens the outer edges of the frame to provide a sort of portrait, soft-focus nouveau look. Combined with the Color Effect or the Luminance faux Tri-X trick, this can be a powerful and emotional look.
|
||||
|
||||
The softness of the border and the aspect ratio of the iris can be adjusted. The **Clear Center Size** attribute controls the size of the clear area, which has the effect of adjusting the intensity of the vignette effect.
|
||||
|
||||

|
||||
|
||||
### 10. Volume ###
|
||||
|
||||

|
||||
|
||||
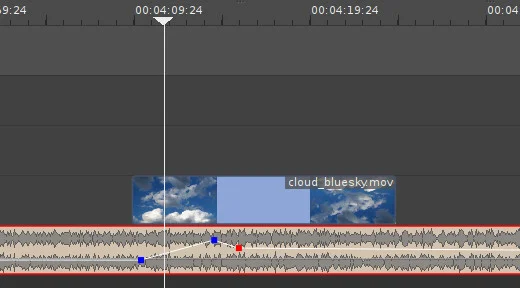
I don't believe in mixing sound within the video editing application, but I do acknowledge that sometimes it's just necessary for a quick fix or, sometimes, even for a tight production schedule. And that's when the **Audio correction > Volume (Keyframable)** effect comes in handy.
|
||||
|
||||
The control panel is clunky, and no one really wants to adjust volume that way, so the effect is best when used directly in the timeline. To create a volume change, double-click the volume line over the audio clip, and then click and drag to adjust. It's that simple.
|
||||
|
||||
Should you use it? Not really. Sound mixing should be done in a sound mixing application. Will you use it? Absolutely. At some point, you'll get audio that is too loud to play as you edit, or you'll be up against a deadline without a sound engineer in sight. Use it judiciously, watch your levels, and get the show finished.
|
||||
|
||||
### Everything else ###
|
||||
|
||||
This has been 10 (OK, 13 or 14) effects and tools that Kdenlive has quietly lying around to help your edits become great. Obviously there's a lot more to Kdenlive than just these little tricks. Some are obvious, some are cliché, some are obtuse, but they're all in your toolkit. Get to know them, explore your options, and you might be surprised what a few cheap tricks will get you.
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://opensource.com/life/15/12/10-kdenlive-tools
|
||||
|
||||
作者:[Seth Kenlon][a]
|
||||
译者:[译者ID](https://github.com/译者ID)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:https://opensource.com/users/seth
|
||||
[1]:https://creativecommons.org/licenses/by-sa/4.0/
|
||||
[2]:https://kdenlive.org/
|
||||
[3]:http://frei0r.dyne.org/
|
||||
[4]:http://www.kodak.com/global/en/professional/products/films/bw/triX2.jhtml
|
||||
[5]:https://en.wikipedia.org/wiki/Fear_and_Loathing_in_Las_Vegas_(film)
|
||||
[6]:https://en.wikipedia.org/wiki/Dead_Island
|
||||
@ -0,0 +1,96 @@
|
||||
5 great Raspberry Pi projects for the classroom
|
||||
================================================================================
|
||||

|
||||
|
||||
Image by : opensource.com
|
||||
|
||||
### 1. Minecraft Pi ###
|
||||
|
||||
Courtesy of the Raspberry Pi Foundation. [CC BY-SA 4.0.][1]
|
||||
|
||||
Minecraft is the favorite game of pretty much every teenager in the world—and it's one of the most creative games ever to capture the attention of young people. The version that comes with every Raspberry Pi is not only a creative thinking building game, but comes with a programming interface allowing for additional interaction with the Minecraft world through Python code.
|
||||
|
||||
Minecraft: Pi Edition is a great way for teachers to engage students with problem solving and writing code to perform tasks. You can use the Python API to build a house and have it follow you wherever you go, build a bridge wherever you walk, make it rain lava, show the temperature in the sky, and anything else your imagination can create.
|
||||
|
||||
Read more in "[Getting Started with Minecraft Pi][2]."
|
||||
|
||||
### 2. Reaction game and traffic lights ###
|
||||
|
||||

|
||||
|
||||
Courtesy of [Low Voltage Labs][3]. [CC BY-SA 4.0][1].
|
||||
|
||||
It's really easy to get started with physical computing on Raspberry Pi—just connect up LEDs and buttons to the GPIO pins, and with a few lines of code you can turn lights on and control things with button presses. Once you know the code to do the basics, it's down to your imagination as to what you do next!
|
||||
|
||||
If you know how to flash one light, you can flash three. Pick out three LEDs in traffic light colors and you can code the traffic light sequence. If you know how to use a button to a trigger an event, then you have a pedestrian crossing! Also look out for great pre-built traffic light add-ons like [PI-TRAFFIC][4], [PI-STOP][5], [Traffic HAT][6], and more.
|
||||
|
||||
It's not always about the code—this can be used as an exercise in understanding how real world systems are devised. Computational thinking is a useful skill in any walk of life.
|
||||
|
||||

|
||||
|
||||
Courtesy of the Raspberry Pi Foundation. [CC BY-SA 4.0][1].
|
||||
|
||||
Next, try wiring up two buttons and an LED and making a two-player reaction game—let the light come on after a random amount of time and see who can press the button first!
|
||||
|
||||
To learn more, check out "[GPIO Zero recipes][7]. Everything you need is in [CamJam EduKit 1][8].
|
||||
|
||||
### 3. Sense HAT Pixel Pet ###
|
||||
|
||||
The Astro Pi—an augmented Raspberry Pi—is going to space this December, but you haven't missed your chance to get your hands on the hardware. The Sense HAT is the sensor board add-on used in the Astro Pi mission and it's available for anyone to buy. You can use it for data collection, science experiments, games and more. Watch this Gurl Geek Diaries video from Raspberry Pi's Carrie Anne for a great way to get started—by bringing to life an animated pixel pet of your own design on the Sense HAT display:
|
||||
|
||||
注:youtube 视频
|
||||
<iframe width="520" height="315" frameborder="0" src="https://www.youtube.com/embed/gfRDFvEVz-w" allowfullscreen=""></iframe>
|
||||
|
||||
Learn more in "[Exploring the Sense HAT][9]."
|
||||
|
||||
### 4. Infrared bird box ###
|
||||
|
||||

|
||||
Courtesy of the Raspberry Pi Foundation. [CC BY-SA 4.0.][1]
|
||||
|
||||
A great exercise for the whole class to get involved with—place a Raspberry Pi and the NoIR camera module inside a bird box along with some infra-red lights so you can see in the dark, then stream video from the Pi over the network or on the internet. Wait for birds to nest and you can observe them without disturbing them in their habitat.
|
||||
|
||||
Learn all about infrared and the light spectrum, and how to adjust the camera focus and control the camera in software.
|
||||
|
||||
Learn more in "[Make an infrared bird box.][10]"
|
||||
|
||||
### 5. Robotics ###
|
||||
|
||||

|
||||
|
||||
Courtesy of Low Voltage Labs. [CC BY-SA 4.0][1].
|
||||
|
||||
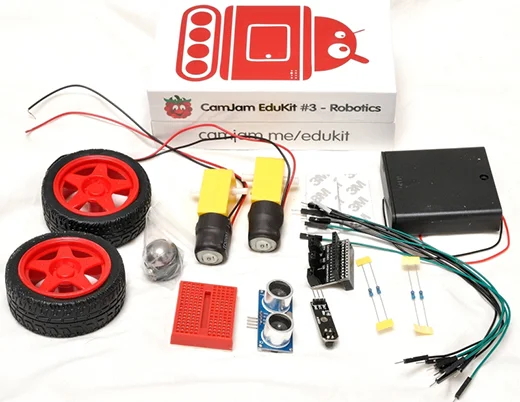
With a Raspberry Pi and as little as a couple of motors and a motor controller board, you can build your own robot. There is a vast range of robots you can make, from basic buggies held together by sellotape and a homemade chassis, all the way to self-aware, sensor-laden metallic stallions with camera attachments driven by games controllers.
|
||||
|
||||
Learn how to control individual motors with something straightforward like the RTK Motor Controller Board (£8/$12), or dive into the new CamJam robotics kit (£17/$25) which comes with motors, wheels and a couple of sensors—great value and plenty of learning potential.
|
||||
|
||||
Alternatively, if you'd like something more hardcore, try PiBorg's [4Borg][11] (£99/$150) or [DiddyBorg][12] (£180/$273) or go the whole hog and treat yourself to their DoodleBorg Metal edition (£250/$380)—and build a mini version of their infamous [DoodleBorg tank][13] (unfortunately not for sale).
|
||||
|
||||
Check out the [CamJam robotics kit worksheets][14].
|
||||
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://opensource.com/education/15/12/5-great-raspberry-pi-projects-classroom
|
||||
|
||||
作者:[Ben Nuttall][a]
|
||||
译者:[译者ID](https://github.com/译者ID)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:https://opensource.com/users/bennuttall
|
||||
[1]:https://creativecommons.org/licenses/by-sa/4.0/
|
||||
[2]:https://opensource.com/life/15/5/getting-started-minecraft-pi
|
||||
[3]:http://lowvoltagelabs.com/
|
||||
[4]:http://lowvoltagelabs.com/products/pi-traffic/
|
||||
[5]:http://4tronix.co.uk/store/index.php?rt=product/product&product_id=390
|
||||
[6]:https://ryanteck.uk/hats/1-traffichat-0635648607122.html
|
||||
[7]:http://pythonhosted.org/gpiozero/recipes/
|
||||
[8]:http://camjam.me/?page_id=236
|
||||
[9]:https://opensource.com/life/15/10/exploring-raspberry-pi-sense-hat
|
||||
[10]:https://www.raspberrypi.org/learning/infrared-bird-box/
|
||||
[11]:https://www.piborg.org/4borg
|
||||
[12]:https://www.piborg.org/diddyborg
|
||||
[13]:https://www.piborg.org/doodleborg
|
||||
[14]:http://camjam.me/?page_id=1035#worksheets
|
||||
@ -0,0 +1,94 @@
|
||||
6 creative ways to use ownCloud
|
||||
================================================================================
|
||||

|
||||
|
||||
Image by : Opensource.com
|
||||
|
||||
[ownCloud][1] is a self-hosted open source file sync and share server. Like "big boys" Dropbox, Google Drive, Box, and others, ownCloud lets you access your files, calendar, contacts, and other data. You can synchronize everything (or part of it) between your devices and share files with others. But ownCloud can do much more than its proprietary, [hosted-on-somebody-else's-computer competitors][2].
|
||||
|
||||
Let's look at six creative things ownCloud can do. Some of these are possible because ownCloud is open source, whereas others are just unique features it offers.
|
||||
|
||||
### 1. A scalable ownCloud Pi cluster ###
|
||||
|
||||
Because ownCloud is open source, you can choose between self-hosting on your own server or renting space from a provider you trust—no need to put your files at a big company that stores it who knows where. [Find some ownCloud providers here][3] or grab packages or a virtual machine for [your own server here][4].
|
||||
|
||||

|
||||
|
||||
Photo by Jörn Friedrich Dreyer. [CC BY-SA 4.0.][5]
|
||||
|
||||
The most creative things we've seen are a [Banana Pi cluster][6] and a [Raspberry Pi cluster][7]. Although ownCloud's scalability is often used to deploy to hundreds of thousands of users, some folks out there take it in a different direction, bringing multiple tiny systems together to make a super-fast ownCloud. Kudos!
|
||||
|
||||
### 2. Keep your passwords synced ###
|
||||
|
||||
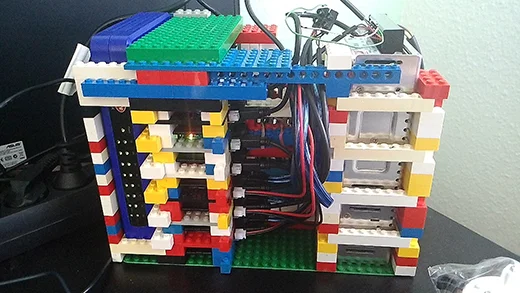
To make ownCloud easier to extend, we have made it extremely modular and have an [ownCloud app store][8]. There you can find things like music and video players, calendars, contacts, productivity apps, games, a sketching app, and much more.
|
||||
|
||||
Picking only one app from the almost 200 available is hard, but managing passwords is certainly a unique feature. There are no less than three apps providing this functionality: [Passwords][9], [Secure Container][10], and [Passman][11].
|
||||
|
||||

|
||||
|
||||
### 3. Store your files where you want ###
|
||||
|
||||
External storage allows you to hook your existing data storage into ownCloud, letting you to access files stored on FTP, WebDAV, Amazon S3, and even Dropbox and Google Drive through one interface.
|
||||
|
||||
注:youtube 视频
|
||||
<iframe width="520" height="315" frameborder="0" allowfullscreen="" src="https://www.youtube.com/embed/uezzFDRnoPY"></iframe>
|
||||
|
||||
The "big boys" like to create their own little walled gardens—Box user can only collaborate with other Box users; and if you want to share your files from Google Drive, your mate needs a Google account or they can't do much. With ownCloud's external storage, you can break these barriers.
|
||||
|
||||
A very creative solution is adding Google Drive and Dropbox as external storage. You can work with files on both seamlessly and share them with others through a simple link—no account needed to work with you!
|
||||
|
||||
### 4. Get files uploaded ###
|
||||
|
||||
Because ownCloud is open source, people contribute interesting features without being limited by corporate requirements. Our contributors have always cared about security and privacy, so ownCloud introduced features such as protecting a public link with a password and setting an expire date [years before anybody else did][12].
|
||||
|
||||
Today, ownCloud has the ability to configure a shared link as read-write, which means visitors can seamlessly edit the files you share with them (protected with a password or not) or upload new files to your server without being forced to sign up to another web service that wants their private data.
|
||||
|
||||
注:youtube 视频
|
||||
<iframe width="520" height="315" frameborder="0" allowfullscreen="" src="https://www.youtube.com/embed/3GSppxEhmZY"></iframe>
|
||||
|
||||
This is great for when people want to share a large file with you. Rather than having to upload it to a third-party site, send you a link, and make you go there and download it (often requiring a login), they can just upload it to a shared folder you provide, and you can get to work right away.
|
||||
|
||||
### 5. Get free secure storage ###
|
||||
|
||||
We already talked about how many of our contributors care about security and privacy. That's why ownCloud has an app that can encrypt and decrypt stored data.
|
||||
|
||||
Using ownCloud to store your files on Dropbox or Google Drive defeats the whole idea of retaking control of your data and keeping it private. The Encryption app changes that. By encrypting data before sending it to these providers and decrypting it upon retrieval, your data is safe as kittens.
|
||||
|
||||
### 6. Share your files and stay in control ###
|
||||
|
||||
As an open source project, ownCloud has no stake in building walled gardens. Enter Federated Cloud Sharing: a protocol [developed and published by ownCloud][13] that enables different file sync and share servers to talk to one another and exchange files securely. Federated Cloud Sharing has an interesting history. [Twenty-two German universities][14] decided to build a huge cloud for their 500,000 students. But as each university wanted to stay in control of the data of their own students, a creative solution was needed: Federated Cloud Sharing. The solution now connects all these universities so the students can seamlessly work together. At the same time, the system administrators at each university stay in control of the files their students have created and can apply policies, such as storage restrictions, or limitations on what, with whom, and how files can be shared.
|
||||
|
||||
注:youtube 视频
|
||||
<iframe width="520" height="315" frameborder="0" allowfullscreen="" src="https://www.youtube.com/embed/9-JEmlH2DEg"></iframe>
|
||||
|
||||
And this awesome technology isn't limited to German universities: Every ownCloud user can find their [Federated Cloud ID][15] in their user settings and share it with others.
|
||||
|
||||
So there you have it. Six ways ownCloud enables people to do special and unique things, all made possible because it is open source and designed to help you liberate your data.
|
||||
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://opensource.com/life/15/12/6-creative-ways-use-owncloud
|
||||
|
||||
作者:[Jos Poortvliet][a]
|
||||
译者:[译者ID](https://github.com/译者ID)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:https://opensource.com/users/jospoortvliet
|
||||
[1]:https://owncloud.com/
|
||||
[2]:https://blogs.fsfe.org/mk/new-stickers-and-leaflets-no-cloud-and-e-mail-self-defense/
|
||||
[3]:https://owncloud.org/providers
|
||||
[4]:https://owncloud.org/install/#instructions-server
|
||||
[5]:https://creativecommons.org/licenses/by-sa/4.0/
|
||||
[6]:http://www.owncluster.de/
|
||||
[7]:https://christopherjcoleman.wordpress.com/2013/01/05/host-your-owncloud-on-a-raspberry-pi-cluster/
|
||||
[8]:https://apps.owncloud.com/
|
||||
[9]:https://apps.owncloud.com/content/show.php/Passwords?content=170480
|
||||
[10]:https://apps.owncloud.com/content/show.php/Secure+Container?content=167268
|
||||
[11]:https://apps.owncloud.com/content/show.php/Passman?content=166285
|
||||
[12]:https://owncloud.com/owncloud45-community/
|
||||
[13]:http://karlitschek.de/2015/08/announcing-the-draft-federated-cloud-sharing-api/
|
||||
[14]:https://owncloud.com/customer/sciebo/
|
||||
[15]:https://owncloud.org/federation/
|
||||
@ -0,0 +1,79 @@
|
||||
6 useful LibreOffice extensions
|
||||
================================================================================
|
||||

|
||||
|
||||
Image by : Opensource.com
|
||||
|
||||
LibreOffice is the best free office suite around, and as such has been adopted by all major Linux distributions. Although LibreOffice is already packed with features, it can be extended by using specific add-ons, called extensions.
|
||||
|
||||
The main LibreOffice extensions website is [extensions.libreoffice.org][1]. Extensions are tools that can be added or removed independently from the main installation, and may add new functionality or make existing functionality easier to use.
|
||||
|
||||
### 1. MultiFormatSave ###
|
||||
|
||||
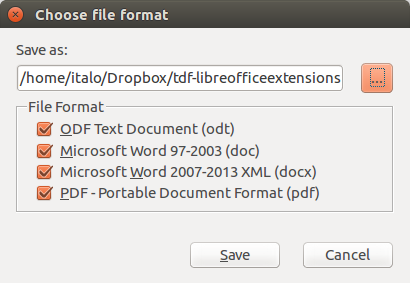
MultiFormatSave lets users save a document in the OpenDocument, Microsoft Office (old and new), and/or PDF formats simultaneously, according to user settings. This extension is extremely useful during the migration from Microsoft Office document formats to the [Open Document Format][2] standard, because it offers the option to save in both flavors: ODF for interoperability, and Microsoft Office for compatibility with all users sticking to legacy formats. This makes the migration process softer, and easier to administer.
|
||||
|
||||
**[Download MultiFormatSave][3]**
|
||||
|
||||

|
||||
|
||||
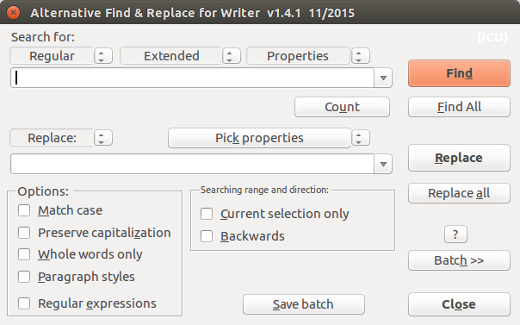
### 2. Alternative dialog Find & Replace for Writer (AltSearch) ###
|
||||
|
||||
This extension adds many new features to Writer's find & replace function: searched or replaced text can contain one or more paragraphs; multiple search and replacement in one step; searching: Bookmarks, Notes, Text fields, Cross-references and Reference marks to their content, name or mark and their inserting; searching and inserting Footnote and Endnote; searching object of Table, Pictures and Text frames according to their name; searching out manual page and column break and their set up or deactivation; and searching similarly formatted text, according to cursor point. It is also possible to save and load search and replacement parameters, and execute the batch on several opened documents at the same time.
|
||||
|
||||
**[Download Alternative dialog Find & Replace for Writer (AltSearch)][4]**
|
||||
|
||||

|
||||
|
||||
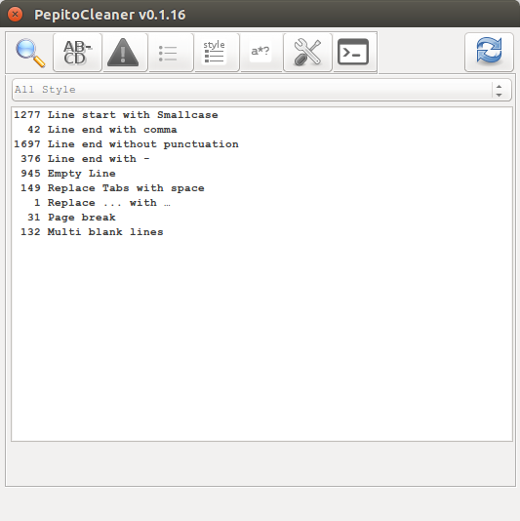
### 3. Pepito Cleaner ###
|
||||
|
||||
Pepito Cleaner is an extension of LibreOffice created to quickly resolve the most common formatting mistakes of old scans, PDF imports, and every digital text file. By clicking the Pepito Cleaner icon on the LibreOffice toolbar, users will open a window that will analyze the document and show the results broken down by category. This is extremely useful when converting PDF documents to ODF, as it cleans all the cruft left in place by the automatic process.
|
||||
|
||||
**[Download Pepito Cleaner][5]**
|
||||
|
||||

|
||||
|
||||
### 4. ImpressRunner ###
|
||||
|
||||
Impress Runner is a simple extension that transforms an [Impress][6] presentation into an auto-running file. The extension adds two icons, to set and remove the autostart function, which can also be added manually by editing the File | Properties | Custom Properties menu, and adding the term autostart in one of the first four text fields. This extension is especially useful for booths at conferences and events, where the slides are supposed to run unattended.
|
||||
|
||||
**[Download ImpressRunner][7]**
|
||||
|
||||
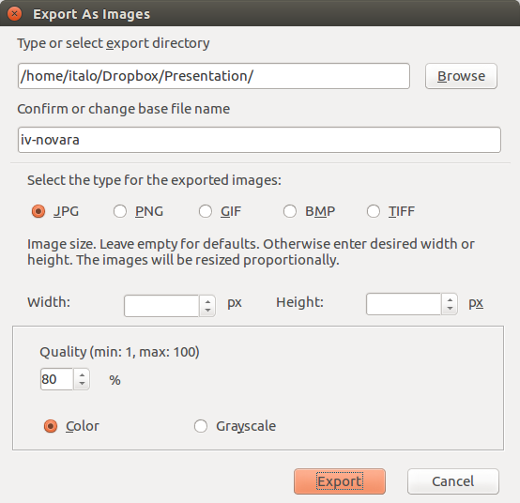
### 5. Export as Images ###
|
||||
|
||||
The Export as Images extension adds a File menu entry export as Images... in Impress and [Draw][8], to export all slides or pages as images in JPG, PNG, GIF, BMP, and TIFF format, and allows users to choose a file name for exported images, the image size, and other parameters.
|
||||
|
||||
**[Download Export as Images][9]**
|
||||
|
||||

|
||||
|
||||
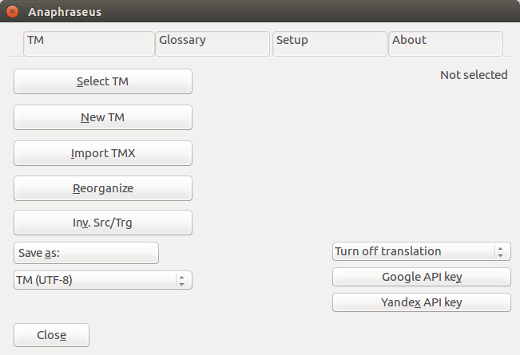
### 6. Anaphraseus ###
|
||||
|
||||
Anaphraseus is a CAT (Computer-Aided Translation) tool for creating, managing, and using bilingual Translation Memories. Anaphraseus is a LibreOffice macro set available as an extension or a standalone document. Originally, Anaphraseus was developed to work with the Wordfast format, but it can also export and import files in TMX format. Anaphraseus main features are: text segmentation, fuzzy search in Translation Memory, terminology recognition, and TMX Export/Import (OmegaT translation memory format).
|
||||
|
||||
**[Download Anaphraseus][10]**
|
||||
|
||||

|
||||
|
||||
Do you have a favorite LibreOffice extension to recommend? Let us know about it in the comments.
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://opensource.com/business/15/12/6-useful-libreoffice-extensions
|
||||
|
||||
作者:[Italo Vignoli][a]
|
||||
译者:[译者ID](https://github.com/译者ID)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:https://opensource.com/users/italovignoli
|
||||
[1]:http://extensions.libreoffice.org/
|
||||
[2]:http://www.opendocumentformat.org/
|
||||
[3]:http://extensions.libreoffice.org/extension-center/multisave-1
|
||||
[4]:http://extensions.libreoffice.org/extension-center/alternative-dialog-find-replace-for-writer
|
||||
[5]:http://pepitoweb.altervista.org/pepito_cleaner/index.php
|
||||
[6]:https://www.libreoffice.org/discover/impress/
|
||||
[7]:http://extensions.libreoffice.org/extension-center/impressrunner
|
||||
[8]:https://www.libreoffice.org/discover/draw/
|
||||
[9]:http://extensions.libreoffice.org/extension-center/export-as-images
|
||||
[10]:http://anaphraseus.sourceforge.net/
|
||||
@ -0,0 +1,79 @@
|
||||
Top 5 open source community metrics to track
|
||||
================================================================================
|
||||

|
||||
|
||||
So you decided to use metrics to track your free, open source software (FOSS) community. Now comes the big question: Which metrics should I be tracking?
|
||||
|
||||
To answer this question, you must have an idea of what information you need. For example, you may want to know about the sustainability of the project community. How quickly does the community react to problems? How is the community attracting, retaining, or losing contributors? Once you decide which information you need, you can figure out which traces of community activity are available to provide it. Fortunately, FOSS projects following an open development model tend to leave loads of public data in their software development repositories, which can be analyzed to gather useful data.
|
||||
|
||||
In this article, I'll introduce metrics that help provide a multi-faceted view of your project community.
|
||||
|
||||
### 1. Activity ###
|
||||
|
||||
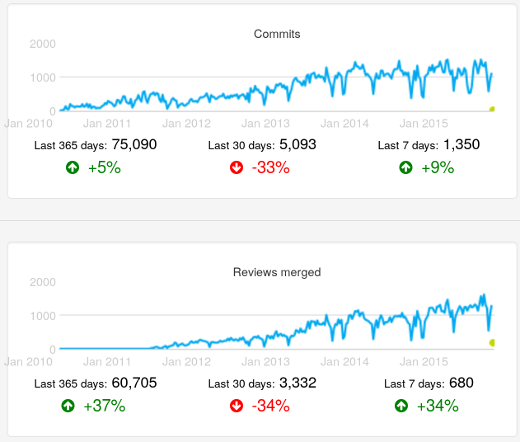
The overall activity of the community and how it evolves over time is a useful metric for all open source communities. Activity provides a first view of how much the community is doing, and can be used to track different kinds of activity. For example, the number of commits gives a first idea about the volume of the development effort. The number of tickets opened provides insight into how many bugs are reported or new features are proposed. The number of messages in mailing lists or posts in forums gives an idea of how much discussion is being held in public.
|
||||
|
||||

|
||||
|
||||
Number of commits and number of merged changes after code review in the OpenStack project, as found in the [OpenStack Activity Dashboard][1]. Evolution over time (weekly data).
|
||||
|
||||
### 2. Size ###
|
||||
|
||||
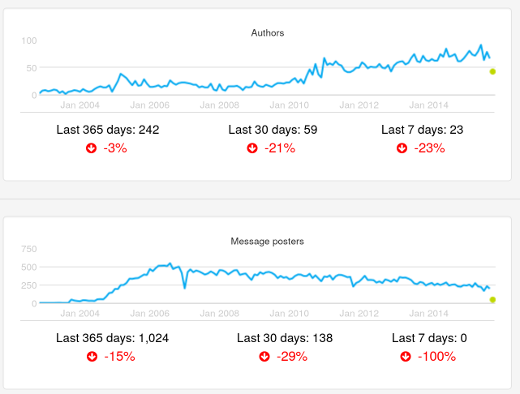
The size of the community is the number of people participating in it, but, depending on the kind of participation, size numbers may vary. Usually you're interested in active contributors, which is good news. Active people may leave traces in the repositories of the project, which means you can count contributors who are active in producing code by looking at the **Author** field in git repositories, or count people participating in the resolution of tickets by looking at who is contributing to them.
|
||||
|
||||
This basic idea of activity" (somebody did something) can be extended in many ways. One common way to track activity is to look at how many people did a sizable chunk of the activity. Generally most of a project's code contributions, for example, are from a small fraction of the people in the project's community. Knowing about that fraction helps provide an idea of the core group (i.e., the people who help lead the community).
|
||||
|
||||

|
||||
|
||||
Number of authors and number of posters in mailing lists in the Xen project, as found in the [Xen Project Development Dashboard][2]. Evolution over time (monthly data).
|
||||
|
||||
### 3. Performance ###
|
||||
|
||||
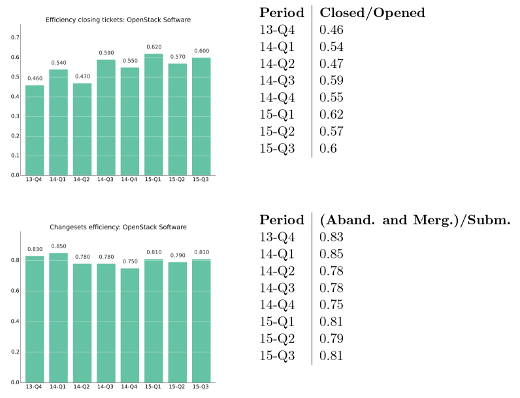
So far, I have focused on measuring quantities of activities and contributors. You also can analyze how processes and people are performing. For example, you can measure how long processes take to finish. Time to resolve or close tickets shows how the project is reacting to new information that requires action, such as fixing a reported bug or implementing a requested new feature. Time spent in code review—from the moment when a change to the code is proposed to the moment it is accepted—shows how long upgrading a proposed change to the quality standards expected by the community takes.
|
||||
|
||||
Other metrics deal with how well the project is coping with pending work, such as the ratio of new to closed tickets, or the backlog of still non-completed code reviews. Those parameters tell us, for example, whether or not the resources put into solving issues is enough.
|
||||
|
||||

|
||||
|
||||
Ratio of tickets closed by tickets opened, and ratio of change proposals accepted or abandoned by new change proposals per quarter. OpenStack project, as shown in the [OpenStack Development Report, 2015-Q3][3] (PDF).
|
||||
|
||||
### 4. Demographics ###
|
||||
|
||||
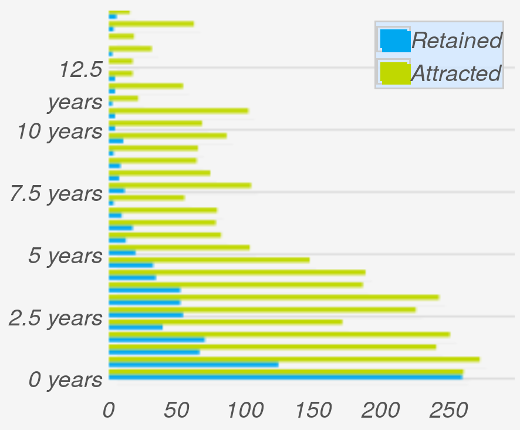
Communities change as contributors move in and out. Depending on how people enter and leave a community over time, the age (time since members joined the community) of the community varies. The [community aging chart][4] nicely illustrates these exchanges over time. The chart is structured as a set of horizontal bars, two per "generation" of people joining the community. For each generation, the attracted bar shows how many new people joined the community during the corresponding period of time. The retained bar shows how many people are still active in the community.
|
||||
|
||||
The relationship between the two bars for each generation is the retention rate: the fraction of people of that generation who are still in the project. The complete set of attracted bars show how attractive the project was in the past. And the complete set of the retention bars shows the current age structure of the community.
|
||||
|
||||

|
||||
|
||||
Community aging chart for the Eclipse community, as shown in the [Eclipse Development Dashboard][5]. Generations are defined every six months.
|
||||
|
||||
### 5. Diversity ###
|
||||
|
||||
Diversity is an important factor in the resiliency of communities. In general, the more diverse communities are—in terms of people or organizations participating—the more resilient they are. For example, when a company decides to leave a FOSS community, the potential problems the departure may cause are much smaller if its employees were contributing 5% of the work rather than 85%.
|
||||
|
||||
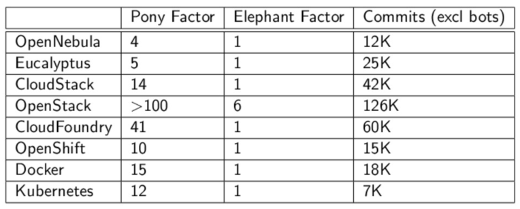
The [Pony Factor][6], a term defined by [Daniel Gruno][7] for the minimum number of developers performing 50% of the commits. Based on the Pony Factor, the Elephant Factor is the minimum number of companies whose employees perform 50% of the commits. Both numbers provide an indication of how many people or companies the community depends on.
|
||||
|
||||

|
||||
|
||||
Pony and Elephant Factor for several FOSS projects in the area of cloud computing, as presented in [The quantitative state of the open cloud 2015][8] (slides).
|
||||
|
||||
There are many other metrics to help measure a community. When determing which metrics to collect, think about the goals of your community, and which metrics will help you reach them.
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://opensource.com/business/15/12/top-5-open-source-community-metrics-track
|
||||
|
||||
作者:[Jesus M. Gonzalez-Barahona][a]
|
||||
译者:[译者ID](https://github.com/译者ID)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:https://opensource.com/users/jgbarah
|
||||
[1]:http://activity.openstack.org/
|
||||
[2]:http://projects.bitergia.com/xen-project-dashboard/
|
||||
[3]:http://activity.openstack.org/dash/reports/2015-q3/pdf/2015-q3_OpenStack_report.pdf
|
||||
[4]:http://radar.oreilly.com/2014/10/measure-your-open-source-communitys-age-to-keep-it-healthy.html
|
||||
[5]:http://dashboard.eclipse.org/demographics.html
|
||||
[6]:https://ke4qqq.wordpress.com/2015/02/08/pony-factor-math/
|
||||
[7]:https://twitter.com/humbedooh
|
||||
[8]:https://speakerdeck.com/jgbarah/the-quantitative-state-of-the-open-cloud-2015-edition
|
||||
@ -0,0 +1,59 @@
|
||||
How to renew the ISPConfig 3 SSL Certificate
|
||||
================================================================================
|
||||
This tutorial describes the steps to renew the SSL Certificate of the ISPConfig 3 control panel. There are two alternative ways to achieve that:
|
||||
|
||||
- Create a new OpenSSL Certificate and CSR on the command line with OpenSSL.
|
||||
- Renew the SSL Certificate with the ISPConfig updater
|
||||
|
||||
I'll start with the manual way to renew the ssl cert.
|
||||
|
||||
### 1) Create a new ISPConfig 3 SSL Certificate with OpenSSL ###
|
||||
|
||||
Login to your server on the shell as root user. Before we create a new SSL Cert, backup the current ones. SSL Certs are security sensitive so I'll store the backup in the /root/ folder.
|
||||
|
||||
tar pcfz /root/ispconfig_ssl_backup.tar.gz /usr/local/ispconfig/interface/ssl
|
||||
chmod 600 /root/ispconfig_ssl_backup.tar.gz
|
||||
|
||||
> Now create a new SSL Certificate key, Certificate Request (csr) and a self signed Certificate.
|
||||
|
||||
cd /usr/local/ispconfig/interface/ssl
|
||||
openssl genrsa -des3 -out ispserver.key 4096
|
||||
openssl req -new -key ispserver.key -out ispserver.csr
|
||||
openssl x509 -req -days 3650 -in ispserver.csr \
|
||||
-signkey ispserver.key -out ispserver.crt
|
||||
openssl rsa -in ispserver.key -out ispserver.key.insecure
|
||||
mv ispserver.key ispserver.key.secure
|
||||
mv ispserver.key.insecure ispserver.key
|
||||
|
||||
Restart Apache to load the new SSL Certificate.
|
||||
|
||||
service apache2 restart
|
||||
|
||||
### 2) Renew the SSL Certificate with the ISPConfig installer ###
|
||||
|
||||
The alternative way to get a new SSL Certificate is to use the ISPConfig update script.
|
||||
Download ISPConfig to the /tmp folder, unpack the archive and start the update script.
|
||||
|
||||
cd /tmp
|
||||
wget http://www.ispconfig.org/downloads/ISPConfig-3-stable.tar.gz
|
||||
tar xvfz ISPConfig-3-stable.tar.gz
|
||||
cd ispconfig3_install/install
|
||||
php -q update.php
|
||||
|
||||
The update script will ask the following question during update:
|
||||
|
||||
Create new ISPConfig SSL certificate (yes,no) [no]:
|
||||
|
||||
Answer "yes" here and the SSL Certificate creation dialog will start.
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://www.faqforge.com/linux/how-to-renew-the-ispconfig-3-ssl-certificate/
|
||||
|
||||
作者:[Till][a]
|
||||
译者:[译者ID](https://github.com/译者ID)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:http://www.faqforge.com/author/till/
|
||||
Loading…
Reference in New Issue
Block a user