@@ -164,12 +164,9 @@ I have learned a lot from you. You have occupied a special place in my heart ove
在复制代码之前,注意差异部分:
* 我们删除了所有的 `
`,因为每个 `
- ` 和 `
` 元素那样定义 `
- ` 元素的宽度。这是因为 `
- `:显示列表
+ * ``:用于分组我们信件的元素 + * `
`、`
`:用于标题和子标题 + * `
`:用于插入图像 + * ``、``:用于粗体和斜体文字样式 + * `
- ` 是 `
` 的子节点,`
` 已经被约束到 550px,所以 `
- ` 不会超出这个范围。
让我们保存文件并刷新浏览器以查看结果:
@@ -177,7 +174,7 @@ I have learned a lot from you. You have occupied a special place in my heart ove
你会立即注意到在每个列表项之前显示了重点标志。我们现在不需要在每个列表项之前写 “-”。
-经过仔细检查,你会注意到最后一行超出 550px 宽度。这是为什么?因为 HTML 不允许 “ul” 元素出现在 "p" 元素中。让我们将第一行和最后一行放在单独的 “p” 元素中:
+经过仔细检查,你会注意到最后一行超出 550px 宽度。这是为什么?因为 HTML 不允许 `
- ` 元素出现在 `
` 元素中。让我们将第一行和最后一行放在单独的 `
` 元素中: ```
@@ -207,11 +204,11 @@ I have learned a lot from you. You have occupied a special place in my heart ove 保存并刷新。 -注意,这次我们还定义了 “ul” 元素的宽度。那是因为我们现在已经将 “ul” 元素放在了 “p” 元素之外。 +注意,这次我们还定义了 `
- ` 元素的宽度。那是因为我们现在已经将 `
- ` 元素放在了 `
` 元素之外。 -定义情书中所有元素的宽度会变得很麻烦。我们有一个特定的元素用于此目的:“div” 元素。一个 “div” 元素就是一个通用容器,用于对内容进行分组,以便轻松设置样式。 +定义情书中所有元素的宽度会变得很麻烦。我们有一个特定的元素用于此目的:`
`、``、``、``、`` 和 `` 标签来添加标题,`` 是最大的标题和最主要的标题,`` 是最小的标题。

-让我们在第二段之前使用 h1 做主标题和一个副标题:
+让我们在第二段之前使用 `` 做主标题和一个副标题:
```
@@ -280,9 +277,9 @@ I have learned a lot from you. You have occupied a special place in my heart ove
所以,让我们在情书中添加一个蝙蝠侠标志。
-在 HTML 中包含图像就像在一个 Word 文件中包含图像一样。在 MS Word 中,你到 菜单 -> 插入 -> 图像 -> 然后导航到图像位置为止 -> 选择图像 -> 单击插入。
+在 HTML 中包含图像就像在一个 Word 文件中包含图像一样。在 MS Word 中,你到 “菜单 -> 插入 -> 图像 -> 然后导航到图像位置为止 -> 选择图像 -> 单击插入”。
-在 HTML 中,我们使用 `![]() ` 标签让浏览器知道我们需要加载的图像,而不是单击菜单。我们在 “src” 属性中写入文件的位置和名称。如果图像在项目根目录中,我们可以简单地在 src 属性中写入图像文件的名称。
+在 HTML 中,我们使用 `
` 标签让浏览器知道我们需要加载的图像,而不是单击菜单。我们在 “src” 属性中写入文件的位置和名称。如果图像在项目根目录中,我们可以简单地在 src 属性中写入图像文件的名称。
+在 HTML 中,我们使用 `![]() ` 标签让浏览器知道我们需要加载的图像,而不是单击菜单。我们在 `src` 属性中写入文件的位置和名称。如果图像在项目根目录中,我们可以简单地在 `src` 属性中写入图像文件的名称。
在我们深入编码之前,从[这里][3]下载蝙蝠侠标志。你可能希望裁剪图像中的额外空白区域。复制项目根目录中的图像并将其重命名为 “bat-logo.jpeg”。
@@ -311,7 +308,7 @@ I have learned a lot from you. You have occupied a special place in my heart ove
```
-我们在第 3 行包含了 img 标签。这个标签也是一个自闭合的标签,所以我们不需要写 ``。在 src 属性中,我们给出了图像文件的名称。这个名称应与图像名称完全相同,包括扩展名(.jpeg)及其大小写。
+我们在第 3 行包含了 `
` 标签让浏览器知道我们需要加载的图像,而不是单击菜单。我们在 `src` 属性中写入文件的位置和名称。如果图像在项目根目录中,我们可以简单地在 `src` 属性中写入图像文件的名称。
在我们深入编码之前,从[这里][3]下载蝙蝠侠标志。你可能希望裁剪图像中的额外空白区域。复制项目根目录中的图像并将其重命名为 “bat-logo.jpeg”。
@@ -311,7 +308,7 @@ I have learned a lot from you. You have occupied a special place in my heart ove
```
-我们在第 3 行包含了 img 标签。这个标签也是一个自闭合的标签,所以我们不需要写 ``。在 src 属性中,我们给出了图像文件的名称。这个名称应与图像名称完全相同,包括扩展名(.jpeg)及其大小写。
+我们在第 3 行包含了 `![]() ` 标签。这个标签也是一个自闭合的标签,所以我们不需要写 ``。在 `src` 属性中,我们给出了图像文件的名称。这个名称应与图像名称完全相同,包括扩展名(.jpeg)及其大小写。
保存并刷新,查看结果。
@@ -319,7 +316,7 @@ I have learned a lot from you. You have occupied a special place in my heart ove
该死的!刚刚发生了什么?
-当使用 img 标签包含图像时,默认情况下,图像将以其原始分辨率显示。在我们的例子中,图像比 550px 宽得多。让我们使用 style 属性定义它的宽度:
+当使用 `
` 标签。这个标签也是一个自闭合的标签,所以我们不需要写 ``。在 `src` 属性中,我们给出了图像文件的名称。这个名称应与图像名称完全相同,包括扩展名(.jpeg)及其大小写。
保存并刷新,查看结果。
@@ -319,7 +316,7 @@ I have learned a lot from you. You have occupied a special place in my heart ove
该死的!刚刚发生了什么?
-当使用 img 标签包含图像时,默认情况下,图像将以其原始分辨率显示。在我们的例子中,图像比 550px 宽得多。让我们使用 style 属性定义它的宽度:
+当使用 `![]() ` 标签包含图像时,默认情况下,图像将以其原始分辨率显示。在我们的例子中,图像比 550px 宽得多。让我们使用 `style` 属性定义它的宽度:
```
@@ -353,7 +350,7 @@ I have learned a lot from you. You have occupied a special place in my heart ove

-太棒了!这给蝙蝠侠的脸带来了胆怯的微笑 :)。(to 校正:这里什么意思)
+太棒了!这让蝙蝠侠的脸露出了羞涩的微笑 :)。
### HTML 中的粗体和斜体
@@ -373,7 +370,7 @@ I don’t show my emotions, but I think this man behind the mask is falling for
你说:哦!我还以为是给神奇女侠的呢。
-蝙蝠侠说:不,这是给超人的,请在最后写上“I love you Superman.”。
+蝙蝠侠说:不,这是给超人的,请在最后写上 “I love you Superman.”。
好的,我们来写:
@@ -462,13 +459,11 @@ I don’t show my emotions, but I think this man behind the mask is falling for
你可以通过三种方式设置样式或定义 HTML 元素的外观:
-* 内联样式:我们使用元素的 “style” 属性来编写样式。这是我们迄今为止使用的,但这不是一个好的实践。
-
-* 嵌入式样式:我们在由 包裹的 “style” 元素中编写所有样式。
-
+* 内联样式:我们使用元素的 `style` 属性来编写样式。这是我们迄今为止使用的,但这不是一个好的实践。
+* 嵌入式样式:我们在由 `` 包裹的 “style” 元素中编写所有样式。
* 链接样式表:我们在具有 .css 扩展名的单独文件中编写所有元素的样式。此文件称为样式表。
-让我们来看看如何定义 “div” 的内联样式:
+让我们来看看如何定义 `` 的内联样式:
```
@@ -484,9 +479,9 @@ div{
在嵌入式样式中,我们编写的样式是与元素分开的。所以我们需要一种方法来关联元素及其样式。第一个单词 “div” 就做了这样的活。它让浏览器知道花括号 `{...}` 里面的所有样式都属于 “div” 元素。由于这种语法确定要应用样式的元素,因此它称为一个选择器。
-我们编写样式的方式保持不变:属性(宽度)和值(550px)用冒号(:)分隔,以分号(;)结束。
+我们编写样式的方式保持不变:属性(`width`)和值(`550px`)用冒号(`:`)分隔,以分号(`;`)结束。
-让我们从 “div” 和 “img” 元素中删除内联样式,将其写入 ` 将变得很大。这可能很快会混乱我们的主 HTML 文件。
+但是,你可以看到,随着我们包含越来越多的样式,`` 将变得很大。这可能很快会混乱我们的主 HTML 文件。
-因此,让我们更进一步,通过将 style 标签内的内容复制到一个新文件来使用链接样式。
+因此,让我们更进一步,通过将 ` 中编写元素的样式(这称为嵌入式样式)
-
- * 在 HTML 中如何使用 在单独的文件中编写样式并链接它(这称为链接样式表)
-
+ * 如何在 `` 中编写元素的样式(这称为嵌入式样式)
+ * 在 HTML 中如何使用 `` 在单独的文件中编写样式并链接它(这称为链接样式表)
* 什么是标签名称,属性,开始标签和结束标签
-
* 如何使用 id 属性为一个元素赋予 id
-
* CSS 中的标签选择器和 id 选择器
我们学习了以下 HTML 标签:
- * \
` 标签包含图像时,默认情况下,图像将以其原始分辨率显示。在我们的例子中,图像比 550px 宽得多。让我们使用 `style` 属性定义它的宽度:
```
@@ -353,7 +350,7 @@ I have learned a lot from you. You have occupied a special place in my heart ove

-太棒了!这给蝙蝠侠的脸带来了胆怯的微笑 :)。(to 校正:这里什么意思)
+太棒了!这让蝙蝠侠的脸露出了羞涩的微笑 :)。
### HTML 中的粗体和斜体
@@ -373,7 +370,7 @@ I don’t show my emotions, but I think this man behind the mask is falling for
你说:哦!我还以为是给神奇女侠的呢。
-蝙蝠侠说:不,这是给超人的,请在最后写上“I love you Superman.”。
+蝙蝠侠说:不,这是给超人的,请在最后写上 “I love you Superman.”。
好的,我们来写:
@@ -462,13 +459,11 @@ I don’t show my emotions, but I think this man behind the mask is falling for
你可以通过三种方式设置样式或定义 HTML 元素的外观:
-* 内联样式:我们使用元素的 “style” 属性来编写样式。这是我们迄今为止使用的,但这不是一个好的实践。
-
-* 嵌入式样式:我们在由 包裹的 “style” 元素中编写所有样式。
-
+* 内联样式:我们使用元素的 `style` 属性来编写样式。这是我们迄今为止使用的,但这不是一个好的实践。
+* 嵌入式样式:我们在由 `` 包裹的 “style” 元素中编写所有样式。
* 链接样式表:我们在具有 .css 扩展名的单独文件中编写所有元素的样式。此文件称为样式表。
-让我们来看看如何定义 “div” 的内联样式:
+让我们来看看如何定义 `` 的内联样式:
```
@@ -484,9 +479,9 @@ div{
在嵌入式样式中,我们编写的样式是与元素分开的。所以我们需要一种方法来关联元素及其样式。第一个单词 “div” 就做了这样的活。它让浏览器知道花括号 `{...}` 里面的所有样式都属于 “div” 元素。由于这种语法确定要应用样式的元素,因此它称为一个选择器。
-我们编写样式的方式保持不变:属性(宽度)和值(550px)用冒号(:)分隔,以分号(;)结束。
+我们编写样式的方式保持不变:属性(`width`)和值(`550px`)用冒号(`:`)分隔,以分号(`;`)结束。
-让我们从 “div” 和 “img” 元素中删除内联样式,将其写入 ` 将变得很大。这可能很快会混乱我们的主 HTML 文件。
+但是,你可以看到,随着我们包含越来越多的样式,`` 将变得很大。这可能很快会混乱我们的主 HTML 文件。
-因此,让我们更进一步,通过将 style 标签内的内容复制到一个新文件来使用链接样式。
+因此,让我们更进一步,通过将 ` 中编写元素的样式(这称为嵌入式样式)
-
- * 在 HTML 中如何使用 在单独的文件中编写样式并链接它(这称为链接样式表)
-
+ * 如何在 `` 中编写元素的样式(这称为嵌入式样式)
+ * 在 HTML 中如何使用 `` 在单独的文件中编写样式并链接它(这称为链接样式表)
* 什么是标签名称,属性,开始标签和结束标签
-
* 如何使用 id 属性为一个元素赋予 id
-
* CSS 中的标签选择器和 id 选择器
我们学习了以下 HTML 标签:
- * \:用于段落
+ * `
`:用于段落
+ * `
`:用于换行
+ * `
`、`
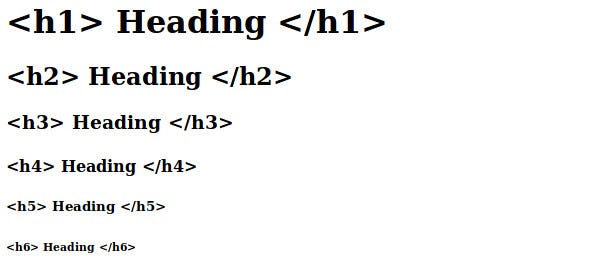
`、``、`` 和 `` 标签来添加标题,`` 是最大的标题和最主要的标题,`` 是最小的标题。

-让我们在第二段之前使用 h1 做主标题和一个副标题:
+让我们在第二段之前使用 `` 做主标题和一个副标题:
```
@@ -280,9 +277,9 @@ I have learned a lot from you. You have occupied a special place in my heart ove
所以,让我们在情书中添加一个蝙蝠侠标志。
-在 HTML 中包含图像就像在一个 Word 文件中包含图像一样。在 MS Word 中,你到 菜单 -> 插入 -> 图像 -> 然后导航到图像位置为止 -> 选择图像 -> 单击插入。
+在 HTML 中包含图像就像在一个 Word 文件中包含图像一样。在 MS Word 中,你到 “菜单 -> 插入 -> 图像 -> 然后导航到图像位置为止 -> 选择图像 -> 单击插入”。
-在 HTML 中,我们使用 `![]() ` 标签让浏览器知道我们需要加载的图像,而不是单击菜单。我们在 “src” 属性中写入文件的位置和名称。如果图像在项目根目录中,我们可以简单地在 src 属性中写入图像文件的名称。
+在 HTML 中,我们使用 `
` 标签让浏览器知道我们需要加载的图像,而不是单击菜单。我们在 “src” 属性中写入文件的位置和名称。如果图像在项目根目录中,我们可以简单地在 src 属性中写入图像文件的名称。
+在 HTML 中,我们使用 `![]() ` 标签让浏览器知道我们需要加载的图像,而不是单击菜单。我们在 `src` 属性中写入文件的位置和名称。如果图像在项目根目录中,我们可以简单地在 `src` 属性中写入图像文件的名称。
在我们深入编码之前,从[这里][3]下载蝙蝠侠标志。你可能希望裁剪图像中的额外空白区域。复制项目根目录中的图像并将其重命名为 “bat-logo.jpeg”。
@@ -311,7 +308,7 @@ I have learned a lot from you. You have occupied a special place in my heart ove
```
-我们在第 3 行包含了 img 标签。这个标签也是一个自闭合的标签,所以我们不需要写 ``。在 src 属性中,我们给出了图像文件的名称。这个名称应与图像名称完全相同,包括扩展名(.jpeg)及其大小写。
+我们在第 3 行包含了 `
` 标签让浏览器知道我们需要加载的图像,而不是单击菜单。我们在 `src` 属性中写入文件的位置和名称。如果图像在项目根目录中,我们可以简单地在 `src` 属性中写入图像文件的名称。
在我们深入编码之前,从[这里][3]下载蝙蝠侠标志。你可能希望裁剪图像中的额外空白区域。复制项目根目录中的图像并将其重命名为 “bat-logo.jpeg”。
@@ -311,7 +308,7 @@ I have learned a lot from you. You have occupied a special place in my heart ove
```
-我们在第 3 行包含了 img 标签。这个标签也是一个自闭合的标签,所以我们不需要写 ``。在 src 属性中,我们给出了图像文件的名称。这个名称应与图像名称完全相同,包括扩展名(.jpeg)及其大小写。
+我们在第 3 行包含了 `![]() ` 标签。这个标签也是一个自闭合的标签,所以我们不需要写 ``。在 `src` 属性中,我们给出了图像文件的名称。这个名称应与图像名称完全相同,包括扩展名(.jpeg)及其大小写。
保存并刷新,查看结果。
@@ -319,7 +316,7 @@ I have learned a lot from you. You have occupied a special place in my heart ove
该死的!刚刚发生了什么?
-当使用 img 标签包含图像时,默认情况下,图像将以其原始分辨率显示。在我们的例子中,图像比 550px 宽得多。让我们使用 style 属性定义它的宽度:
+当使用 `
` 标签。这个标签也是一个自闭合的标签,所以我们不需要写 ``。在 `src` 属性中,我们给出了图像文件的名称。这个名称应与图像名称完全相同,包括扩展名(.jpeg)及其大小写。
保存并刷新,查看结果。
@@ -319,7 +316,7 @@ I have learned a lot from you. You have occupied a special place in my heart ove
该死的!刚刚发生了什么?
-当使用 img 标签包含图像时,默认情况下,图像将以其原始分辨率显示。在我们的例子中,图像比 550px 宽得多。让我们使用 style 属性定义它的宽度:
+当使用 `![]() ` 标签包含图像时,默认情况下,图像将以其原始分辨率显示。在我们的例子中,图像比 550px 宽得多。让我们使用 `style` 属性定义它的宽度:
```
@@ -353,7 +350,7 @@ I have learned a lot from you. You have occupied a special place in my heart ove

-太棒了!这给蝙蝠侠的脸带来了胆怯的微笑 :)。(to 校正:这里什么意思)
+太棒了!这让蝙蝠侠的脸露出了羞涩的微笑 :)。
### HTML 中的粗体和斜体
@@ -373,7 +370,7 @@ I don’t show my emotions, but I think this man behind the mask is falling for
你说:哦!我还以为是给神奇女侠的呢。
-蝙蝠侠说:不,这是给超人的,请在最后写上“I love you Superman.”。
+蝙蝠侠说:不,这是给超人的,请在最后写上 “I love you Superman.”。
好的,我们来写:
@@ -462,13 +459,11 @@ I don’t show my emotions, but I think this man behind the mask is falling for
你可以通过三种方式设置样式或定义 HTML 元素的外观:
-* 内联样式:我们使用元素的 “style” 属性来编写样式。这是我们迄今为止使用的,但这不是一个好的实践。
-
-* 嵌入式样式:我们在由 包裹的 “style” 元素中编写所有样式。
-
+* 内联样式:我们使用元素的 `style` 属性来编写样式。这是我们迄今为止使用的,但这不是一个好的实践。
+* 嵌入式样式:我们在由 `` 包裹的 “style” 元素中编写所有样式。
* 链接样式表:我们在具有 .css 扩展名的单独文件中编写所有元素的样式。此文件称为样式表。
-让我们来看看如何定义 “div” 的内联样式:
+让我们来看看如何定义 `` 的内联样式:
```
@@ -484,9 +479,9 @@ div{
在嵌入式样式中,我们编写的样式是与元素分开的。所以我们需要一种方法来关联元素及其样式。第一个单词 “div” 就做了这样的活。它让浏览器知道花括号 `{...}` 里面的所有样式都属于 “div” 元素。由于这种语法确定要应用样式的元素,因此它称为一个选择器。
-我们编写样式的方式保持不变:属性(宽度)和值(550px)用冒号(:)分隔,以分号(;)结束。
+我们编写样式的方式保持不变:属性(`width`)和值(`550px`)用冒号(`:`)分隔,以分号(`;`)结束。
-让我们从 “div” 和 “img” 元素中删除内联样式,将其写入 ` 将变得很大。这可能很快会混乱我们的主 HTML 文件。
+但是,你可以看到,随着我们包含越来越多的样式,`` 将变得很大。这可能很快会混乱我们的主 HTML 文件。
-因此,让我们更进一步,通过将 style 标签内的内容复制到一个新文件来使用链接样式。
+因此,让我们更进一步,通过将 ` 中编写元素的样式(这称为嵌入式样式)
-
- * 在 HTML 中如何使用 在单独的文件中编写样式并链接它(这称为链接样式表)
-
+ * 如何在 `` 中编写元素的样式(这称为嵌入式样式)
+ * 在 HTML 中如何使用 `` 在单独的文件中编写样式并链接它(这称为链接样式表)
* 什么是标签名称,属性,开始标签和结束标签
-
* 如何使用 id 属性为一个元素赋予 id
-
* CSS 中的标签选择器和 id 选择器
我们学习了以下 HTML 标签:
- * \
` 标签包含图像时,默认情况下,图像将以其原始分辨率显示。在我们的例子中,图像比 550px 宽得多。让我们使用 `style` 属性定义它的宽度:
```
@@ -353,7 +350,7 @@ I have learned a lot from you. You have occupied a special place in my heart ove

-太棒了!这给蝙蝠侠的脸带来了胆怯的微笑 :)。(to 校正:这里什么意思)
+太棒了!这让蝙蝠侠的脸露出了羞涩的微笑 :)。
### HTML 中的粗体和斜体
@@ -373,7 +370,7 @@ I don’t show my emotions, but I think this man behind the mask is falling for
你说:哦!我还以为是给神奇女侠的呢。
-蝙蝠侠说:不,这是给超人的,请在最后写上“I love you Superman.”。
+蝙蝠侠说:不,这是给超人的,请在最后写上 “I love you Superman.”。
好的,我们来写:
@@ -462,13 +459,11 @@ I don’t show my emotions, but I think this man behind the mask is falling for
你可以通过三种方式设置样式或定义 HTML 元素的外观:
-* 内联样式:我们使用元素的 “style” 属性来编写样式。这是我们迄今为止使用的,但这不是一个好的实践。
-
-* 嵌入式样式:我们在由 包裹的 “style” 元素中编写所有样式。
-
+* 内联样式:我们使用元素的 `style` 属性来编写样式。这是我们迄今为止使用的,但这不是一个好的实践。
+* 嵌入式样式:我们在由 `` 包裹的 “style” 元素中编写所有样式。
* 链接样式表:我们在具有 .css 扩展名的单独文件中编写所有元素的样式。此文件称为样式表。
-让我们来看看如何定义 “div” 的内联样式:
+让我们来看看如何定义 `` 的内联样式:
```
@@ -484,9 +479,9 @@ div{
在嵌入式样式中,我们编写的样式是与元素分开的。所以我们需要一种方法来关联元素及其样式。第一个单词 “div” 就做了这样的活。它让浏览器知道花括号 `{...}` 里面的所有样式都属于 “div” 元素。由于这种语法确定要应用样式的元素,因此它称为一个选择器。
-我们编写样式的方式保持不变:属性(宽度)和值(550px)用冒号(:)分隔,以分号(;)结束。
+我们编写样式的方式保持不变:属性(`width`)和值(`550px`)用冒号(`:`)分隔,以分号(`;`)结束。
-让我们从 “div” 和 “img” 元素中删除内联样式,将其写入 ` 将变得很大。这可能很快会混乱我们的主 HTML 文件。
+但是,你可以看到,随着我们包含越来越多的样式,`` 将变得很大。这可能很快会混乱我们的主 HTML 文件。
-因此,让我们更进一步,通过将 style 标签内的内容复制到一个新文件来使用链接样式。
+因此,让我们更进一步,通过将 ` 中编写元素的样式(这称为嵌入式样式)
-
- * 在 HTML 中如何使用 在单独的文件中编写样式并链接它(这称为链接样式表)
-
+ * 如何在 `` 中编写元素的样式(这称为嵌入式样式)
+ * 在 HTML 中如何使用 `` 在单独的文件中编写样式并链接它(这称为链接样式表)
* 什么是标签名称,属性,开始标签和结束标签
-
* 如何使用 id 属性为一个元素赋予 id
-
* CSS 中的标签选择器和 id 选择器
我们学习了以下 HTML 标签:
- * \:用于段落
+ * `
`:用于段落
+ * `
`:用于换行
+ * `
`、`
` 和 `` 标签来添加标题,`` 是最大的标题和最主要的标题,`` 是最小的标题。

-让我们在第二段之前使用 h1 做主标题和一个副标题:
+让我们在第二段之前使用 `` 做主标题和一个副标题:
```
@@ -280,9 +277,9 @@ I have learned a lot from you. You have occupied a special place in my heart ove
所以,让我们在情书中添加一个蝙蝠侠标志。
-在 HTML 中包含图像就像在一个 Word 文件中包含图像一样。在 MS Word 中,你到 菜单 -> 插入 -> 图像 -> 然后导航到图像位置为止 -> 选择图像 -> 单击插入。
+在 HTML 中包含图像就像在一个 Word 文件中包含图像一样。在 MS Word 中,你到 “菜单 -> 插入 -> 图像 -> 然后导航到图像位置为止 -> 选择图像 -> 单击插入”。
-在 HTML 中,我们使用 `![]() ` 标签让浏览器知道我们需要加载的图像,而不是单击菜单。我们在 “src” 属性中写入文件的位置和名称。如果图像在项目根目录中,我们可以简单地在 src 属性中写入图像文件的名称。
+在 HTML 中,我们使用 `
` 标签让浏览器知道我们需要加载的图像,而不是单击菜单。我们在 “src” 属性中写入文件的位置和名称。如果图像在项目根目录中,我们可以简单地在 src 属性中写入图像文件的名称。
+在 HTML 中,我们使用 `![]() ` 标签让浏览器知道我们需要加载的图像,而不是单击菜单。我们在 `src` 属性中写入文件的位置和名称。如果图像在项目根目录中,我们可以简单地在 `src` 属性中写入图像文件的名称。
在我们深入编码之前,从[这里][3]下载蝙蝠侠标志。你可能希望裁剪图像中的额外空白区域。复制项目根目录中的图像并将其重命名为 “bat-logo.jpeg”。
@@ -311,7 +308,7 @@ I have learned a lot from you. You have occupied a special place in my heart ove
```
-我们在第 3 行包含了 img 标签。这个标签也是一个自闭合的标签,所以我们不需要写 ``。在 src 属性中,我们给出了图像文件的名称。这个名称应与图像名称完全相同,包括扩展名(.jpeg)及其大小写。
+我们在第 3 行包含了 `
` 标签让浏览器知道我们需要加载的图像,而不是单击菜单。我们在 `src` 属性中写入文件的位置和名称。如果图像在项目根目录中,我们可以简单地在 `src` 属性中写入图像文件的名称。
在我们深入编码之前,从[这里][3]下载蝙蝠侠标志。你可能希望裁剪图像中的额外空白区域。复制项目根目录中的图像并将其重命名为 “bat-logo.jpeg”。
@@ -311,7 +308,7 @@ I have learned a lot from you. You have occupied a special place in my heart ove
```
-我们在第 3 行包含了 img 标签。这个标签也是一个自闭合的标签,所以我们不需要写 ``。在 src 属性中,我们给出了图像文件的名称。这个名称应与图像名称完全相同,包括扩展名(.jpeg)及其大小写。
+我们在第 3 行包含了 `![]() ` 标签。这个标签也是一个自闭合的标签,所以我们不需要写 ``。在 `src` 属性中,我们给出了图像文件的名称。这个名称应与图像名称完全相同,包括扩展名(.jpeg)及其大小写。
保存并刷新,查看结果。
@@ -319,7 +316,7 @@ I have learned a lot from you. You have occupied a special place in my heart ove
该死的!刚刚发生了什么?
-当使用 img 标签包含图像时,默认情况下,图像将以其原始分辨率显示。在我们的例子中,图像比 550px 宽得多。让我们使用 style 属性定义它的宽度:
+当使用 `
` 标签。这个标签也是一个自闭合的标签,所以我们不需要写 ``。在 `src` 属性中,我们给出了图像文件的名称。这个名称应与图像名称完全相同,包括扩展名(.jpeg)及其大小写。
保存并刷新,查看结果。
@@ -319,7 +316,7 @@ I have learned a lot from you. You have occupied a special place in my heart ove
该死的!刚刚发生了什么?
-当使用 img 标签包含图像时,默认情况下,图像将以其原始分辨率显示。在我们的例子中,图像比 550px 宽得多。让我们使用 style 属性定义它的宽度:
+当使用 `![]() ` 标签包含图像时,默认情况下,图像将以其原始分辨率显示。在我们的例子中,图像比 550px 宽得多。让我们使用 `style` 属性定义它的宽度:
```
@@ -353,7 +350,7 @@ I have learned a lot from you. You have occupied a special place in my heart ove

-太棒了!这给蝙蝠侠的脸带来了胆怯的微笑 :)。(to 校正:这里什么意思)
+太棒了!这让蝙蝠侠的脸露出了羞涩的微笑 :)。
### HTML 中的粗体和斜体
@@ -373,7 +370,7 @@ I don’t show my emotions, but I think this man behind the mask is falling for
你说:哦!我还以为是给神奇女侠的呢。
-蝙蝠侠说:不,这是给超人的,请在最后写上“I love you Superman.”。
+蝙蝠侠说:不,这是给超人的,请在最后写上 “I love you Superman.”。
好的,我们来写:
@@ -462,13 +459,11 @@ I don’t show my emotions, but I think this man behind the mask is falling for
你可以通过三种方式设置样式或定义 HTML 元素的外观:
-* 内联样式:我们使用元素的 “style” 属性来编写样式。这是我们迄今为止使用的,但这不是一个好的实践。
-
-* 嵌入式样式:我们在由 包裹的 “style” 元素中编写所有样式。
-
+* 内联样式:我们使用元素的 `style` 属性来编写样式。这是我们迄今为止使用的,但这不是一个好的实践。
+* 嵌入式样式:我们在由 `` 包裹的 “style” 元素中编写所有样式。
* 链接样式表:我们在具有 .css 扩展名的单独文件中编写所有元素的样式。此文件称为样式表。
-让我们来看看如何定义 “div” 的内联样式:
+让我们来看看如何定义 `` 的内联样式:
```
@@ -484,9 +479,9 @@ div{
在嵌入式样式中,我们编写的样式是与元素分开的。所以我们需要一种方法来关联元素及其样式。第一个单词 “div” 就做了这样的活。它让浏览器知道花括号 `{...}` 里面的所有样式都属于 “div” 元素。由于这种语法确定要应用样式的元素,因此它称为一个选择器。
-我们编写样式的方式保持不变:属性(宽度)和值(550px)用冒号(:)分隔,以分号(;)结束。
+我们编写样式的方式保持不变:属性(`width`)和值(`550px`)用冒号(`:`)分隔,以分号(`;`)结束。
-让我们从 “div” 和 “img” 元素中删除内联样式,将其写入 ` 将变得很大。这可能很快会混乱我们的主 HTML 文件。
+但是,你可以看到,随着我们包含越来越多的样式,`` 将变得很大。这可能很快会混乱我们的主 HTML 文件。
-因此,让我们更进一步,通过将 style 标签内的内容复制到一个新文件来使用链接样式。
+因此,让我们更进一步,通过将 ` 中编写元素的样式(这称为嵌入式样式)
-
- * 在 HTML 中如何使用 在单独的文件中编写样式并链接它(这称为链接样式表)
-
+ * 如何在 `` 中编写元素的样式(这称为嵌入式样式)
+ * 在 HTML 中如何使用 `` 在单独的文件中编写样式并链接它(这称为链接样式表)
* 什么是标签名称,属性,开始标签和结束标签
-
* 如何使用 id 属性为一个元素赋予 id
-
* CSS 中的标签选择器和 id 选择器
我们学习了以下 HTML 标签:
- * \
` 标签包含图像时,默认情况下,图像将以其原始分辨率显示。在我们的例子中,图像比 550px 宽得多。让我们使用 `style` 属性定义它的宽度:
```
@@ -353,7 +350,7 @@ I have learned a lot from you. You have occupied a special place in my heart ove

-太棒了!这给蝙蝠侠的脸带来了胆怯的微笑 :)。(to 校正:这里什么意思)
+太棒了!这让蝙蝠侠的脸露出了羞涩的微笑 :)。
### HTML 中的粗体和斜体
@@ -373,7 +370,7 @@ I don’t show my emotions, but I think this man behind the mask is falling for
你说:哦!我还以为是给神奇女侠的呢。
-蝙蝠侠说:不,这是给超人的,请在最后写上“I love you Superman.”。
+蝙蝠侠说:不,这是给超人的,请在最后写上 “I love you Superman.”。
好的,我们来写:
@@ -462,13 +459,11 @@ I don’t show my emotions, but I think this man behind the mask is falling for
你可以通过三种方式设置样式或定义 HTML 元素的外观:
-* 内联样式:我们使用元素的 “style” 属性来编写样式。这是我们迄今为止使用的,但这不是一个好的实践。
-
-* 嵌入式样式:我们在由 包裹的 “style” 元素中编写所有样式。
-
+* 内联样式:我们使用元素的 `style` 属性来编写样式。这是我们迄今为止使用的,但这不是一个好的实践。
+* 嵌入式样式:我们在由 `` 包裹的 “style” 元素中编写所有样式。
* 链接样式表:我们在具有 .css 扩展名的单独文件中编写所有元素的样式。此文件称为样式表。
-让我们来看看如何定义 “div” 的内联样式:
+让我们来看看如何定义 `` 的内联样式:
```
@@ -484,9 +479,9 @@ div{
在嵌入式样式中,我们编写的样式是与元素分开的。所以我们需要一种方法来关联元素及其样式。第一个单词 “div” 就做了这样的活。它让浏览器知道花括号 `{...}` 里面的所有样式都属于 “div” 元素。由于这种语法确定要应用样式的元素,因此它称为一个选择器。
-我们编写样式的方式保持不变:属性(宽度)和值(550px)用冒号(:)分隔,以分号(;)结束。
+我们编写样式的方式保持不变:属性(`width`)和值(`550px`)用冒号(`:`)分隔,以分号(`;`)结束。
-让我们从 “div” 和 “img” 元素中删除内联样式,将其写入 ` 将变得很大。这可能很快会混乱我们的主 HTML 文件。
+但是,你可以看到,随着我们包含越来越多的样式,`` 将变得很大。这可能很快会混乱我们的主 HTML 文件。
-因此,让我们更进一步,通过将 style 标签内的内容复制到一个新文件来使用链接样式。
+因此,让我们更进一步,通过将 ` 中编写元素的样式(这称为嵌入式样式)
-
- * 在 HTML 中如何使用 在单独的文件中编写样式并链接它(这称为链接样式表)
-
+ * 如何在 `` 中编写元素的样式(这称为嵌入式样式)
+ * 在 HTML 中如何使用 `` 在单独的文件中编写样式并链接它(这称为链接样式表)
* 什么是标签名称,属性,开始标签和结束标签
-
* 如何使用 id 属性为一个元素赋予 id
-
* CSS 中的标签选择器和 id 选择器
我们学习了以下 HTML 标签:
- * \:用于段落
+ * `
`:用于段落
+ * `
`:用于换行
+ * `
`、`
` 是最大的标题和最主要的标题,`` 是最小的标题。

-让我们在第二段之前使用 h1 做主标题和一个副标题:
+让我们在第二段之前使用 `` 做主标题和一个副标题:
```
@@ -280,9 +277,9 @@ I have learned a lot from you. You have occupied a special place in my heart ove
所以,让我们在情书中添加一个蝙蝠侠标志。
-在 HTML 中包含图像就像在一个 Word 文件中包含图像一样。在 MS Word 中,你到 菜单 -> 插入 -> 图像 -> 然后导航到图像位置为止 -> 选择图像 -> 单击插入。
+在 HTML 中包含图像就像在一个 Word 文件中包含图像一样。在 MS Word 中,你到 “菜单 -> 插入 -> 图像 -> 然后导航到图像位置为止 -> 选择图像 -> 单击插入”。
-在 HTML 中,我们使用 `![]() ` 标签让浏览器知道我们需要加载的图像,而不是单击菜单。我们在 “src” 属性中写入文件的位置和名称。如果图像在项目根目录中,我们可以简单地在 src 属性中写入图像文件的名称。
+在 HTML 中,我们使用 `
` 标签让浏览器知道我们需要加载的图像,而不是单击菜单。我们在 “src” 属性中写入文件的位置和名称。如果图像在项目根目录中,我们可以简单地在 src 属性中写入图像文件的名称。
+在 HTML 中,我们使用 `![]() ` 标签让浏览器知道我们需要加载的图像,而不是单击菜单。我们在 `src` 属性中写入文件的位置和名称。如果图像在项目根目录中,我们可以简单地在 `src` 属性中写入图像文件的名称。
在我们深入编码之前,从[这里][3]下载蝙蝠侠标志。你可能希望裁剪图像中的额外空白区域。复制项目根目录中的图像并将其重命名为 “bat-logo.jpeg”。
@@ -311,7 +308,7 @@ I have learned a lot from you. You have occupied a special place in my heart ove
```
-我们在第 3 行包含了 img 标签。这个标签也是一个自闭合的标签,所以我们不需要写 ``。在 src 属性中,我们给出了图像文件的名称。这个名称应与图像名称完全相同,包括扩展名(.jpeg)及其大小写。
+我们在第 3 行包含了 `
` 标签让浏览器知道我们需要加载的图像,而不是单击菜单。我们在 `src` 属性中写入文件的位置和名称。如果图像在项目根目录中,我们可以简单地在 `src` 属性中写入图像文件的名称。
在我们深入编码之前,从[这里][3]下载蝙蝠侠标志。你可能希望裁剪图像中的额外空白区域。复制项目根目录中的图像并将其重命名为 “bat-logo.jpeg”。
@@ -311,7 +308,7 @@ I have learned a lot from you. You have occupied a special place in my heart ove
```
-我们在第 3 行包含了 img 标签。这个标签也是一个自闭合的标签,所以我们不需要写 ``。在 src 属性中,我们给出了图像文件的名称。这个名称应与图像名称完全相同,包括扩展名(.jpeg)及其大小写。
+我们在第 3 行包含了 `![]() ` 标签。这个标签也是一个自闭合的标签,所以我们不需要写 ``。在 `src` 属性中,我们给出了图像文件的名称。这个名称应与图像名称完全相同,包括扩展名(.jpeg)及其大小写。
保存并刷新,查看结果。
@@ -319,7 +316,7 @@ I have learned a lot from you. You have occupied a special place in my heart ove
该死的!刚刚发生了什么?
-当使用 img 标签包含图像时,默认情况下,图像将以其原始分辨率显示。在我们的例子中,图像比 550px 宽得多。让我们使用 style 属性定义它的宽度:
+当使用 `
` 标签。这个标签也是一个自闭合的标签,所以我们不需要写 ``。在 `src` 属性中,我们给出了图像文件的名称。这个名称应与图像名称完全相同,包括扩展名(.jpeg)及其大小写。
保存并刷新,查看结果。
@@ -319,7 +316,7 @@ I have learned a lot from you. You have occupied a special place in my heart ove
该死的!刚刚发生了什么?
-当使用 img 标签包含图像时,默认情况下,图像将以其原始分辨率显示。在我们的例子中,图像比 550px 宽得多。让我们使用 style 属性定义它的宽度:
+当使用 `![]() ` 标签包含图像时,默认情况下,图像将以其原始分辨率显示。在我们的例子中,图像比 550px 宽得多。让我们使用 `style` 属性定义它的宽度:
```
@@ -353,7 +350,7 @@ I have learned a lot from you. You have occupied a special place in my heart ove

-太棒了!这给蝙蝠侠的脸带来了胆怯的微笑 :)。(to 校正:这里什么意思)
+太棒了!这让蝙蝠侠的脸露出了羞涩的微笑 :)。
### HTML 中的粗体和斜体
@@ -373,7 +370,7 @@ I don’t show my emotions, but I think this man behind the mask is falling for
你说:哦!我还以为是给神奇女侠的呢。
-蝙蝠侠说:不,这是给超人的,请在最后写上“I love you Superman.”。
+蝙蝠侠说:不,这是给超人的,请在最后写上 “I love you Superman.”。
好的,我们来写:
@@ -462,13 +459,11 @@ I don’t show my emotions, but I think this man behind the mask is falling for
你可以通过三种方式设置样式或定义 HTML 元素的外观:
-* 内联样式:我们使用元素的 “style” 属性来编写样式。这是我们迄今为止使用的,但这不是一个好的实践。
-
-* 嵌入式样式:我们在由 包裹的 “style” 元素中编写所有样式。
-
+* 内联样式:我们使用元素的 `style` 属性来编写样式。这是我们迄今为止使用的,但这不是一个好的实践。
+* 嵌入式样式:我们在由 `` 包裹的 “style” 元素中编写所有样式。
* 链接样式表:我们在具有 .css 扩展名的单独文件中编写所有元素的样式。此文件称为样式表。
-让我们来看看如何定义 “div” 的内联样式:
+让我们来看看如何定义 `` 的内联样式:
```
@@ -484,9 +479,9 @@ div{
在嵌入式样式中,我们编写的样式是与元素分开的。所以我们需要一种方法来关联元素及其样式。第一个单词 “div” 就做了这样的活。它让浏览器知道花括号 `{...}` 里面的所有样式都属于 “div” 元素。由于这种语法确定要应用样式的元素,因此它称为一个选择器。
-我们编写样式的方式保持不变:属性(宽度)和值(550px)用冒号(:)分隔,以分号(;)结束。
+我们编写样式的方式保持不变:属性(`width`)和值(`550px`)用冒号(`:`)分隔,以分号(`;`)结束。
-让我们从 “div” 和 “img” 元素中删除内联样式,将其写入 ` 将变得很大。这可能很快会混乱我们的主 HTML 文件。
+但是,你可以看到,随着我们包含越来越多的样式,`` 将变得很大。这可能很快会混乱我们的主 HTML 文件。
-因此,让我们更进一步,通过将 style 标签内的内容复制到一个新文件来使用链接样式。
+因此,让我们更进一步,通过将 ` 中编写元素的样式(这称为嵌入式样式)
-
- * 在 HTML 中如何使用 在单独的文件中编写样式并链接它(这称为链接样式表)
-
+ * 如何在 `` 中编写元素的样式(这称为嵌入式样式)
+ * 在 HTML 中如何使用 `` 在单独的文件中编写样式并链接它(这称为链接样式表)
* 什么是标签名称,属性,开始标签和结束标签
-
* 如何使用 id 属性为一个元素赋予 id
-
* CSS 中的标签选择器和 id 选择器
我们学习了以下 HTML 标签:
- * \
` 标签包含图像时,默认情况下,图像将以其原始分辨率显示。在我们的例子中,图像比 550px 宽得多。让我们使用 `style` 属性定义它的宽度:
```
@@ -353,7 +350,7 @@ I have learned a lot from you. You have occupied a special place in my heart ove

-太棒了!这给蝙蝠侠的脸带来了胆怯的微笑 :)。(to 校正:这里什么意思)
+太棒了!这让蝙蝠侠的脸露出了羞涩的微笑 :)。
### HTML 中的粗体和斜体
@@ -373,7 +370,7 @@ I don’t show my emotions, but I think this man behind the mask is falling for
你说:哦!我还以为是给神奇女侠的呢。
-蝙蝠侠说:不,这是给超人的,请在最后写上“I love you Superman.”。
+蝙蝠侠说:不,这是给超人的,请在最后写上 “I love you Superman.”。
好的,我们来写:
@@ -462,13 +459,11 @@ I don’t show my emotions, but I think this man behind the mask is falling for
你可以通过三种方式设置样式或定义 HTML 元素的外观:
-* 内联样式:我们使用元素的 “style” 属性来编写样式。这是我们迄今为止使用的,但这不是一个好的实践。
-
-* 嵌入式样式:我们在由 包裹的 “style” 元素中编写所有样式。
-
+* 内联样式:我们使用元素的 `style` 属性来编写样式。这是我们迄今为止使用的,但这不是一个好的实践。
+* 嵌入式样式:我们在由 `` 包裹的 “style” 元素中编写所有样式。
* 链接样式表:我们在具有 .css 扩展名的单独文件中编写所有元素的样式。此文件称为样式表。
-让我们来看看如何定义 “div” 的内联样式:
+让我们来看看如何定义 `` 的内联样式:
```
@@ -484,9 +479,9 @@ div{
在嵌入式样式中,我们编写的样式是与元素分开的。所以我们需要一种方法来关联元素及其样式。第一个单词 “div” 就做了这样的活。它让浏览器知道花括号 `{...}` 里面的所有样式都属于 “div” 元素。由于这种语法确定要应用样式的元素,因此它称为一个选择器。
-我们编写样式的方式保持不变:属性(宽度)和值(550px)用冒号(:)分隔,以分号(;)结束。
+我们编写样式的方式保持不变:属性(`width`)和值(`550px`)用冒号(`:`)分隔,以分号(`;`)结束。
-让我们从 “div” 和 “img” 元素中删除内联样式,将其写入 ` 将变得很大。这可能很快会混乱我们的主 HTML 文件。
+但是,你可以看到,随着我们包含越来越多的样式,`` 将变得很大。这可能很快会混乱我们的主 HTML 文件。
-因此,让我们更进一步,通过将 style 标签内的内容复制到一个新文件来使用链接样式。
+因此,让我们更进一步,通过将 ` 中编写元素的样式(这称为嵌入式样式)
-
- * 在 HTML 中如何使用 在单独的文件中编写样式并链接它(这称为链接样式表)
-
+ * 如何在 `` 中编写元素的样式(这称为嵌入式样式)
+ * 在 HTML 中如何使用 `` 在单独的文件中编写样式并链接它(这称为链接样式表)
* 什么是标签名称,属性,开始标签和结束标签
-
* 如何使用 id 属性为一个元素赋予 id
-
* CSS 中的标签选择器和 id 选择器
我们学习了以下 HTML 标签:
- * \:用于段落
+ * `
`:用于段落
+ * `
`:用于换行
+ * `
`、`
` 做主标题和一个副标题:
```
@@ -280,9 +277,9 @@ I have learned a lot from you. You have occupied a special place in my heart ove
所以,让我们在情书中添加一个蝙蝠侠标志。
-在 HTML 中包含图像就像在一个 Word 文件中包含图像一样。在 MS Word 中,你到 菜单 -> 插入 -> 图像 -> 然后导航到图像位置为止 -> 选择图像 -> 单击插入。
+在 HTML 中包含图像就像在一个 Word 文件中包含图像一样。在 MS Word 中,你到 “菜单 -> 插入 -> 图像 -> 然后导航到图像位置为止 -> 选择图像 -> 单击插入”。
-在 HTML 中,我们使用 `![]() ` 标签让浏览器知道我们需要加载的图像,而不是单击菜单。我们在 “src” 属性中写入文件的位置和名称。如果图像在项目根目录中,我们可以简单地在 src 属性中写入图像文件的名称。
+在 HTML 中,我们使用 `
` 标签让浏览器知道我们需要加载的图像,而不是单击菜单。我们在 “src” 属性中写入文件的位置和名称。如果图像在项目根目录中,我们可以简单地在 src 属性中写入图像文件的名称。
+在 HTML 中,我们使用 `![]() ` 标签让浏览器知道我们需要加载的图像,而不是单击菜单。我们在 `src` 属性中写入文件的位置和名称。如果图像在项目根目录中,我们可以简单地在 `src` 属性中写入图像文件的名称。
在我们深入编码之前,从[这里][3]下载蝙蝠侠标志。你可能希望裁剪图像中的额外空白区域。复制项目根目录中的图像并将其重命名为 “bat-logo.jpeg”。
@@ -311,7 +308,7 @@ I have learned a lot from you. You have occupied a special place in my heart ove
```
-我们在第 3 行包含了 img 标签。这个标签也是一个自闭合的标签,所以我们不需要写 ``。在 src 属性中,我们给出了图像文件的名称。这个名称应与图像名称完全相同,包括扩展名(.jpeg)及其大小写。
+我们在第 3 行包含了 `
` 标签让浏览器知道我们需要加载的图像,而不是单击菜单。我们在 `src` 属性中写入文件的位置和名称。如果图像在项目根目录中,我们可以简单地在 `src` 属性中写入图像文件的名称。
在我们深入编码之前,从[这里][3]下载蝙蝠侠标志。你可能希望裁剪图像中的额外空白区域。复制项目根目录中的图像并将其重命名为 “bat-logo.jpeg”。
@@ -311,7 +308,7 @@ I have learned a lot from you. You have occupied a special place in my heart ove
```
-我们在第 3 行包含了 img 标签。这个标签也是一个自闭合的标签,所以我们不需要写 ``。在 src 属性中,我们给出了图像文件的名称。这个名称应与图像名称完全相同,包括扩展名(.jpeg)及其大小写。
+我们在第 3 行包含了 `![]() ` 标签。这个标签也是一个自闭合的标签,所以我们不需要写 ``。在 `src` 属性中,我们给出了图像文件的名称。这个名称应与图像名称完全相同,包括扩展名(.jpeg)及其大小写。
保存并刷新,查看结果。
@@ -319,7 +316,7 @@ I have learned a lot from you. You have occupied a special place in my heart ove
该死的!刚刚发生了什么?
-当使用 img 标签包含图像时,默认情况下,图像将以其原始分辨率显示。在我们的例子中,图像比 550px 宽得多。让我们使用 style 属性定义它的宽度:
+当使用 `
` 标签。这个标签也是一个自闭合的标签,所以我们不需要写 ``。在 `src` 属性中,我们给出了图像文件的名称。这个名称应与图像名称完全相同,包括扩展名(.jpeg)及其大小写。
保存并刷新,查看结果。
@@ -319,7 +316,7 @@ I have learned a lot from you. You have occupied a special place in my heart ove
该死的!刚刚发生了什么?
-当使用 img 标签包含图像时,默认情况下,图像将以其原始分辨率显示。在我们的例子中,图像比 550px 宽得多。让我们使用 style 属性定义它的宽度:
+当使用 `![]() ` 标签包含图像时,默认情况下,图像将以其原始分辨率显示。在我们的例子中,图像比 550px 宽得多。让我们使用 `style` 属性定义它的宽度:
```
@@ -353,7 +350,7 @@ I have learned a lot from you. You have occupied a special place in my heart ove

-太棒了!这给蝙蝠侠的脸带来了胆怯的微笑 :)。(to 校正:这里什么意思)
+太棒了!这让蝙蝠侠的脸露出了羞涩的微笑 :)。
### HTML 中的粗体和斜体
@@ -373,7 +370,7 @@ I don’t show my emotions, but I think this man behind the mask is falling for
你说:哦!我还以为是给神奇女侠的呢。
-蝙蝠侠说:不,这是给超人的,请在最后写上“I love you Superman.”。
+蝙蝠侠说:不,这是给超人的,请在最后写上 “I love you Superman.”。
好的,我们来写:
@@ -462,13 +459,11 @@ I don’t show my emotions, but I think this man behind the mask is falling for
你可以通过三种方式设置样式或定义 HTML 元素的外观:
-* 内联样式:我们使用元素的 “style” 属性来编写样式。这是我们迄今为止使用的,但这不是一个好的实践。
-
-* 嵌入式样式:我们在由 包裹的 “style” 元素中编写所有样式。
-
+* 内联样式:我们使用元素的 `style` 属性来编写样式。这是我们迄今为止使用的,但这不是一个好的实践。
+* 嵌入式样式:我们在由 `` 包裹的 “style” 元素中编写所有样式。
* 链接样式表:我们在具有 .css 扩展名的单独文件中编写所有元素的样式。此文件称为样式表。
-让我们来看看如何定义 “div” 的内联样式:
+让我们来看看如何定义 `` 的内联样式:
```
@@ -484,9 +479,9 @@ div{
在嵌入式样式中,我们编写的样式是与元素分开的。所以我们需要一种方法来关联元素及其样式。第一个单词 “div” 就做了这样的活。它让浏览器知道花括号 `{...}` 里面的所有样式都属于 “div” 元素。由于这种语法确定要应用样式的元素,因此它称为一个选择器。
-我们编写样式的方式保持不变:属性(宽度)和值(550px)用冒号(:)分隔,以分号(;)结束。
+我们编写样式的方式保持不变:属性(`width`)和值(`550px`)用冒号(`:`)分隔,以分号(`;`)结束。
-让我们从 “div” 和 “img” 元素中删除内联样式,将其写入 ` 将变得很大。这可能很快会混乱我们的主 HTML 文件。
+但是,你可以看到,随着我们包含越来越多的样式,`` 将变得很大。这可能很快会混乱我们的主 HTML 文件。
-因此,让我们更进一步,通过将 style 标签内的内容复制到一个新文件来使用链接样式。
+因此,让我们更进一步,通过将 ` 中编写元素的样式(这称为嵌入式样式)
-
- * 在 HTML 中如何使用 在单独的文件中编写样式并链接它(这称为链接样式表)
-
+ * 如何在 `` 中编写元素的样式(这称为嵌入式样式)
+ * 在 HTML 中如何使用 `` 在单独的文件中编写样式并链接它(这称为链接样式表)
* 什么是标签名称,属性,开始标签和结束标签
-
* 如何使用 id 属性为一个元素赋予 id
-
* CSS 中的标签选择器和 id 选择器
我们学习了以下 HTML 标签:
- * \
` 标签包含图像时,默认情况下,图像将以其原始分辨率显示。在我们的例子中,图像比 550px 宽得多。让我们使用 `style` 属性定义它的宽度:
```
@@ -353,7 +350,7 @@ I have learned a lot from you. You have occupied a special place in my heart ove

-太棒了!这给蝙蝠侠的脸带来了胆怯的微笑 :)。(to 校正:这里什么意思)
+太棒了!这让蝙蝠侠的脸露出了羞涩的微笑 :)。
### HTML 中的粗体和斜体
@@ -373,7 +370,7 @@ I don’t show my emotions, but I think this man behind the mask is falling for
你说:哦!我还以为是给神奇女侠的呢。
-蝙蝠侠说:不,这是给超人的,请在最后写上“I love you Superman.”。
+蝙蝠侠说:不,这是给超人的,请在最后写上 “I love you Superman.”。
好的,我们来写:
@@ -462,13 +459,11 @@ I don’t show my emotions, but I think this man behind the mask is falling for
你可以通过三种方式设置样式或定义 HTML 元素的外观:
-* 内联样式:我们使用元素的 “style” 属性来编写样式。这是我们迄今为止使用的,但这不是一个好的实践。
-
-* 嵌入式样式:我们在由 包裹的 “style” 元素中编写所有样式。
-
+* 内联样式:我们使用元素的 `style` 属性来编写样式。这是我们迄今为止使用的,但这不是一个好的实践。
+* 嵌入式样式:我们在由 `` 包裹的 “style” 元素中编写所有样式。
* 链接样式表:我们在具有 .css 扩展名的单独文件中编写所有元素的样式。此文件称为样式表。
-让我们来看看如何定义 “div” 的内联样式:
+让我们来看看如何定义 `` 的内联样式:
```
@@ -484,9 +479,9 @@ div{
在嵌入式样式中,我们编写的样式是与元素分开的。所以我们需要一种方法来关联元素及其样式。第一个单词 “div” 就做了这样的活。它让浏览器知道花括号 `{...}` 里面的所有样式都属于 “div” 元素。由于这种语法确定要应用样式的元素,因此它称为一个选择器。
-我们编写样式的方式保持不变:属性(宽度)和值(550px)用冒号(:)分隔,以分号(;)结束。
+我们编写样式的方式保持不变:属性(`width`)和值(`550px`)用冒号(`:`)分隔,以分号(`;`)结束。
-让我们从 “div” 和 “img” 元素中删除内联样式,将其写入 ` 将变得很大。这可能很快会混乱我们的主 HTML 文件。
+但是,你可以看到,随着我们包含越来越多的样式,`` 将变得很大。这可能很快会混乱我们的主 HTML 文件。
-因此,让我们更进一步,通过将 style 标签内的内容复制到一个新文件来使用链接样式。
+因此,让我们更进一步,通过将 ` 中编写元素的样式(这称为嵌入式样式)
-
- * 在 HTML 中如何使用 在单独的文件中编写样式并链接它(这称为链接样式表)
-
+ * 如何在 `` 中编写元素的样式(这称为嵌入式样式)
+ * 在 HTML 中如何使用 `` 在单独的文件中编写样式并链接它(这称为链接样式表)
* 什么是标签名称,属性,开始标签和结束标签
-
* 如何使用 id 属性为一个元素赋予 id
-
* CSS 中的标签选择器和 id 选择器
我们学习了以下 HTML 标签:
- * \:用于段落
+ * `
`:用于段落
+ * `
`:用于换行
+ * `
`、`
:用于段落 + * `
`:用于段落
+ * `
`:用于换行
+ * `
- `、`