mirror of
https://github.com/LCTT/TranslateProject.git
synced 2024-12-26 21:30:55 +08:00
[translated]27 - The history of Android
This commit is contained in:
parent
fd702af6ff
commit
87f48f1e42
@ -1,8 +1,6 @@
|
||||
安卓编年史
|
||||
================================================================================
|
||||
|
||||
>Follow the endless iterations from Android 0.5 to Android 7 and beyond.
|
||||
|
||||
>让我们跟着安卓从 0.5 版本到 7 的无尽迭代来看看它的发展历史。
|
||||
|
||||
### Android Wear
|
||||
@ -26,68 +24,48 @@
|
||||

|
||||
][6]
|
||||
|
||||
June 2014 saw Android tackle a new form factor: smartwatches. Google launched "[Android Wear][10]" at Google I/O 2014 with the intention of putting a tiny computer on your wrist. Designing for [a 1.6-inch screens][11] meant having to rethink the entire interface from the ground up, so Google stripped down Android 4.4 KitKat and created a tiny smartwatch OS. Android Wear devices weren't standalone computers. They depended on an Android smartphone running the Android Wear companion app for connectivity, authentication, and app data.
|
||||
|
||||
2014 年 6 月安卓装备上了新元素:智能手表。谷歌在 2014 的 Google I/O 上发布了“[Android Wear][10]”,意图在你的手腕上装备一台小电脑。为[一块 1.6 英寸的屏幕][11]进行设计意味着需要从头构思整个界面,所以谷歌精简了安卓 4.4 KitKat,并创建出了一个小巧的智能手表操作系统。Android Wear 设备不是独立的计算机。它们依赖于运行着配套 Android Wear 应用的安卓智能手机进行连接,认证,以及应用数据获取。
|
||||
|
||||
Android Wear smartwatches were mostly notification machines. With new APIs built into Android 4.3 and up, any notification your phone received would also be shown on the watch—no app support required. The notification action buttons were shipped to the watch as well, giving users a small way to interact with notifications from the watch. Dismissing a notification on the watch would clear it from the phone, allowing users to manage notifications without having to whip out another device. There was also a voice command system and a microphone included in every watch, allowing users to just lift their wrist to wake the watch, say "OK Google," and then issue a command. You could reply-by-voice to messages, too. There was even an app drawer for native watch apps.
|
||||
|
||||
Android Wear 智能手表主要是一个通知机器。有了安卓 4.3 及以上版本内建的新 API,任何手机收到的通知都能同时显示在手表上——无需任何应用支持。通知操作按钮也带到了手表上,让用户可以从手表上与通知进行交互。在手表上清除一条通知会同时在手机上将其清除,用户无需拿出另一台设备就可以管理通知消息。每个手表还带有一个语音命令系统和一个麦克风,让用户可以抬腕唤醒手表,说“OK Google”,并发出一条命令。你还可以通过语音回复信息。手表上甚至还有一个装有原生手表应用的应用抽屉。
|
||||
|
||||
The home screen, of course, showed the time and allowed users to swap home screen looks with tons of different watch styles. The interface used a card motif for notifications. A vertically-scrolling list of notifications would pile up on the watch, included some Google Now cards showing the weather or traffic into. Swiping to the left would dismiss a notification, and swiping to the right would bring up the action buttons one at a time. Tapping on the home screen would bring up the voice command system, and from there you could activate the settings or app drawer. There wasn't much to the initial Android Wear home screen other than that.
|
||||
|
||||
主屏幕上显示的自然是时间了,它还允许用户切换无数不同的表盘风格。通知界面采用了卡片风格设计。一个垂直滚动的通知列表会在手表上堆积,包括一些显示天气或交通信息的 Google Now 卡片。向左滑动能够清除一条通知,向右滑动会一次打开一个操作按钮。在主屏幕点击会打开语音命令系统,在哪里你可以激活设置或应用抽屉。除了这些以外最初的 Android Wear 的主屏幕没有多少内容。
|
||||
|
||||
Only 720,000 Android Wear devices shipped in 2014, and since then we haven't seen much growth from the software or hardware. Today, smartphone sales are [falling year-over-year][12], and even after the release of the [Apple Watch][13], no one is really sure what they want their little wrist computers to do. It's apparently going to take until 2017 before Android Wear 2.0 hits the market. Since the Moto 360 brought round devices to the market, we haven't seen much new from hardware vendors.
|
||||
|
||||
2014 年 Android Wear 设备仅仅发售了 720000 部,从那之后我们就没有从软件或硬件上看到多少发展。时至今日,智能手机的销售[一年不如一年][12],甚至在 [Apple Watch][13] 发布后,没人能够真正确定他们想要让小腕上计算机做什么。明显这种情况会持续到 2017 年 Android Wear 2.0 发布。从 Moto 360 给市场带来圆形设备以来,我们还没从硬件厂商那边看到一些新玩意。
|
||||
|
||||
### Android 5.0 Lollipop——有史以来最重要的安卓版本
|
||||
|
||||

|
||||
|
||||
In November 2014, Google launched [Android 5.0 Lollipop][14]. Lots of OS updates get called "the biggest release ever," but that cliche actually holds true for Android 5.0 Lollipop. For starters, it changed the way Android was released. With this version of Android, Google started the "Developer Preview" program, which saw the new OS released in beta form months before the release. With the code name and version number now used as marketing tools, the final name was kept secret during the beta and referred to only by letter. At Google I/O 2014, Google announced the "Android L Developer Preview."
|
||||
|
||||
2014 年 11 月,谷歌发布了 [安卓 5.0 棒棒糖][14]。很多系统更新都被称作“有史以来最大的”,但那些陈词滥调在安卓 5.0 棒棒糖的身上成真了。首先,它改变了安卓发布的方式。谷歌与这个版本的安卓一同开始了“开发者预览”计划,可以以 beta 的形式提前几个月看到新版本。由于版本代号和版本号现在被用作市场营销工具,最终的名称在 beta 期间始终保密,仅以字母指代。在 2014 年的 Google I/O 大会,谷歌宣布了“Android L 开发者预览”。
|
||||
|
||||
### 延伸阅读
|
||||
|
||||
[安卓 5.0 棒棒糖,完全评测][7]
|
||||
|
||||
Giving developers (and the rest of the world) four months to wrap their head around this release was definitely needed. Android L contained wide-ranging changes that debuted in this OS and are still being felt today. Lollipop introduced Material Design, which was used a guideline to revamp every single interface of Android. A new runtime called "ART" represented a complete overhaul of the engine that powers Android apps. Google's "OK Google" voice command system was upgraded to work on any screen, and on some devices it could even work when the phone was asleep. Multi-user was brought from tablets to phones. Lollipop also laid the foundation for Android for Work, an enterprise-focused dual persona feature.
|
||||
|
||||
给开发者(以及全世界)四个月的时间接触学习这个版本肯定是有必要的。安卓 L 包含大范围的变动,它们在系统中都是首次亮相,直到今天还能感受到这些变动。棒棒糖引入了 Material Design 设计理念,作为修改安卓每个界面的指南。一个新的运行时环境“ART”,它代表着驱动安卓应用引擎的完全革新。谷歌的“OK Google”语音命令系统升级到能在任意界面生效,在一些设备上它甚至可以在设备锁定的时候工作。多用户系统从平板来到了手机上。棒棒糖还铺设了 Android for Work 的基础,这是一个关注企业与个人双重应用的特性。
|
||||
|
||||
#### Material Design 给了安卓(以及谷歌的所有产品)一个一致性
|
||||
|
||||
When Matias Duarte took to the I/O stage and announced Material Design, he unveiled a unified design blueprint for not just Android, but all of Google and the third-party app ecosystem. The idea was that the Android, iOS, Chrome OS, and Web versions of a Google app should all look the same and that all Google products should have consistent iconography, fonts, and behavior. They didn't necessarily need identical layouts across screen sizes, but Material Design offered building blocks with consistent behavior that could be rearranged based on the screen size.
|
||||
#### Material Design 给了安卓(以及谷歌的所有产品)一个统一
|
||||
|
||||
当 Matias Duarte 踏上 I/O 大会的舞台并宣布 Material Design 时,他公布的不仅仅是一个安卓的统一设计蓝图,还是谷歌的所有产品以及第三方应用生态的统一设计蓝图。这个想法是安卓,iOS,Chrome OS,以及 Web 版的谷歌产品,都应该有一致的界面风格,字体,以及行为。它们在不需要在不同尺寸的屏幕上有相同的布局,Material Design 提供了有一致行为的构建元素,它们能够基于屏幕尺寸自适应布局。
|
||||
|
||||
Duarte and his team had experimented with a "Tron" aesthetic in Honeycomb, and a "Card" motif in Jelly Bean, but Material Design finally represented a cohesive design system for all of Google. Material Design went beyond UI guidelines and became an identity for Google as a company.
|
||||
|
||||
Duarte 和他的团队在蜂巢中尝试了“电子”风格审美,以及在果冻豆中的“卡片”主题风格,但 Material Design 最终代表了被选中的设计系统,应用到谷歌的所有产品线。Material Design 已经超出了一个用户界面设计指南的概念,成为了谷歌作为一个公司的一致性代表。
|
||||
|
||||
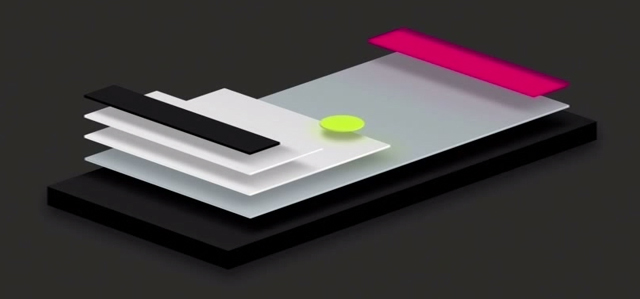
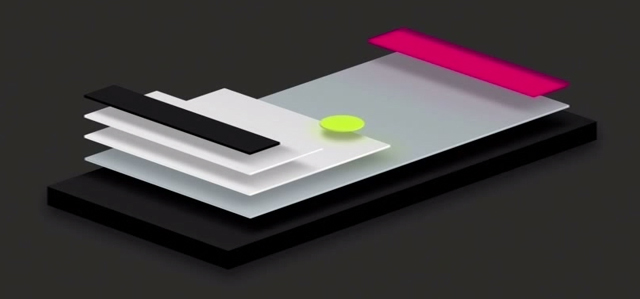
The primary metaphor for Material Design is "paper and ink." All UI surfaces were sheets of "paper" that floated above a bottom surface. Shadows were used to provide hierarchy to the interface—each layer of the UI occupied a position in Z space and casted a shadow on the elements below it. This was a clear evolution of the "Card" style used in Google Now on Android 4.1\. "Ink" was used to refer to the bold splashes of color that Google recommended to developers for important items in the UI. These concepts also referenced real world things, which went against the anti-skeuomorphic "flat at any cost" trend that was brought about by things like Windows 8 and iOS 7.
|
||||
|
||||
Material Design 主要的比喻是“纸和墨”。所有的用户界面是“纸”的片层,漂浮于最底端平面之上。阴影用来提供界面的层次结构——用户界面的每个层在 Z 轴上拥有一个位置,并在其之下的元素上投射一个阴影。这是在安卓 4.1 的 Google Now 中使用的“卡片”风格更清晰的进化版本。“墨”是用来指代谷歌推荐开发者在界面的重要项目上使用的泼色。这个概念也引用了真实世界的物体概念,与 Windows 8 和 iOS 7 带来的反拟物化“不惜一切代价扁平化”的趋势相违。
|
||||
|
||||
Anination was a big focus, too, with the idea that nothing should "pop" onto the screen. Components should slide in, shrink, or grow. The "paper" surfaces didn't quite work like real world paper, either they could shrink, expand, merge, and grow. To make the animation system work with image assets, shadows weren't baked into the UI widgets the way they were in previous versions—Google actually created a real-time, 3D shadowing system so that shadows would be correctly rendered during these animations and transitions.
|
||||
动画也是一个重点,思想是任何东西都不应该“弹出”到屏幕上。组件应该滑进,缩小,或放大。“纸”表面和真实世界中的纸还有点不同,他们可以缩小,扩展,合并以及增大。为了让动画系统协同图像资源工作,阴影不像之前版本中那样整合进用户界面组件——实际上谷歌创造了一个实时的 3D 阴影系统,这样阴影就能够在这些动画和转换中正确渲染。
|
||||
|
||||
动画也是一个重点,思想是任何东西都不应该“弹出”到屏幕上。组件应该滑进,缩小,或放大。“纸”表面和真实世界中的纸还有点不同,
|
||||

|
||||
|
||||

|
||||
<figcaption class="caption" style="box-sizing: inherit; position: relative; margin-top: -6px;">棒棒糖的层状界面和阴影的夸张侧视图。[Google I/O 2014 - Material design principles][8]</figcaption>
|
||||
|
||||
<figcaption class="caption" style="box-sizing: inherit; position: relative; margin-top: -6px;">An exaggerated side view of Lollipop's layered interface and the shadows it creates.[Google I/O 2014 - Material design principles][8]</figcaption>
|
||||
|
||||
To bring Material Design to the rest of Google and the app ecosystem, Google created and still maintains [a cohesive set of design guidelines][15] describing how everything should work. There are DOs and DON'Ts, keylines, baseline grids, color swatches, stock iconography, fonts, libraries, layout suggestions, and more. Google even started regularly holding [design-focused conferences][16]to hear from and educate designers, and the company founded the [Material Design awards][17]. Shortly after the launch of Material Design, Duarte left the Android team and became VP of Material Design at Google, creating a whole design-focused division of the company.
|
||||
为了将 Material Design 带到谷歌的其它地方以及应用生态系统,谷歌创建并持续维护着[一个统一的设计指南][15],描述了一切设计的规范。那里有应该与不应该做的,基线,基线网格,色板,库存图解,字体,库,布局建议以及更多内容。谷歌甚至开始定期举办[针对设计的会议][16],来听取设计者的声音以及给他们教学,还成立了[Material Design 奖项][17]。在发布 Material Design 后不久,Duarte 离开了安卓团队并成为了谷歌的 Material Design 总监,创建了一个完全专注于设计的部门。
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2016/10/building-android-a-40000-word-history-of-googles-mobile-os/27/
|
||||
|
||||
作者:[RON AMADEO][a]
|
||||
译者:[译者ID](https://github.com/译者ID)
|
||||
译者:[alim0x](https://github.com/alim0x)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
Loading…
Reference in New Issue
Block a user