mirror of
https://github.com/LCTT/TranslateProject.git
synced 2025-03-21 02:10:11 +08:00
Merge remote-tracking branch 'LCTT/master'
This commit is contained in:
commit
80f28b2d1f
@ -1,527 +1,320 @@
|
||||
使用 Node.js 构建交互式 CLI
|
||||
使用 Node.js 构建交互式命令行工具
|
||||
======
|
||||
|
||||
> 使用 Node.js 构建一个根据询问创建文件的命令行工具。
|
||||
|
||||

|
||||
|
||||
|
||||
当用于构建命令行界面(CLIs)时,Node.js变得十分的有用。在这篇文章中,我将会教你如何使用 [Node.js][1] 来构建一个问一些问题并基于回答创建一个文件 CLI。
|
||||
当用于构建命令行界面(CLI)时,Node.js 十分有用。在这篇文章中,我将会教你如何使用 [Node.js][1] 来构建一个问一些问题并基于回答创建一个文件的命令行工具。
|
||||
|
||||
### 开始
|
||||
|
||||
首先,创建一个新的 [npm][2] 包(NPM 是 JavaScript 包管理器)。
|
||||
|
||||
```
|
||||
mkdir my-script
|
||||
|
||||
cd my-script
|
||||
|
||||
npm init
|
||||
|
||||
```
|
||||
|
||||
|
||||
NPM 将会问一些问题。随后,我们需要安装一些 Packages。
|
||||
NPM 将会问一些问题。随后,我们需要安装一些包。
|
||||
|
||||
```
|
||||
npm install --save chalk figlet inquirer shelljs
|
||||
|
||||
```
|
||||
|
||||
这是我们需要的包:
|
||||
|
||||
这是我们需要的 packages:
|
||||
|
||||
* **Chalk:** 正确的设定终端的字符样式
|
||||
* **Figlet:** 使用普通字符制作大字母的程序(译者注:使用标准字符,拼凑出图片)
|
||||
* **Inquirer:** 通用交互式命令行用户界面的集合
|
||||
* **ShellJS:** Node.js 版本的可移植 Unix Shell 命令行工具
|
||||
|
||||
|
||||
* Chalk:正确设定终端的字符样式
|
||||
* Figlet:使用普通字符制作大字母的程序(LCTT 译注:使用标准字符,拼凑出图片)
|
||||
* Inquirer:通用交互式命令行用户界面的集合
|
||||
* ShellJS:Node.js 版本的可移植 Unix Shell 命令行工具
|
||||
|
||||
### 创建一个 index.js 文件
|
||||
|
||||
现在我们要使用下述内容创建一个 `index.js` 文件。
|
||||
|
||||
```
|
||||
#!/usr/bin/env node
|
||||
|
||||
|
||||
|
||||
const inquirer = require("inquirer");
|
||||
|
||||
const chalk = require("chalk");
|
||||
|
||||
const figlet = require("figlet");
|
||||
|
||||
const shell = require("shelljs");
|
||||
|
||||
```
|
||||
|
||||
### 规划 CLI
|
||||
### 规划命令行工具
|
||||
|
||||
在我们写 CLI 所需的任何代码之前,做计划总是很棒的。这个 Cli 只做一件事:**创建一个文件**
|
||||
在我们写命令行工具所需的任何代码之前,做计划总是很棒的。这个命令行工具只做一件事:**创建一个文件**。
|
||||
|
||||
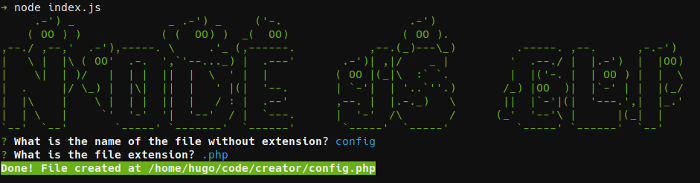
这个 CLI 将会问两个问题:文件名是什么以及文件后缀名是什么?然后创建文件,并展示一个包含了所创建文件路径的成功信息。
|
||||
它将会问两个问题:文件名是什么以及文件后缀名是什么?然后创建文件,并展示一个包含了所创建文件路径的成功信息。
|
||||
|
||||
```
|
||||
// index.js
|
||||
|
||||
|
||||
|
||||
const run = async () => {
|
||||
|
||||
// show script introduction
|
||||
|
||||
// ask questions
|
||||
|
||||
// create the file
|
||||
|
||||
// show success message
|
||||
|
||||
};
|
||||
|
||||
|
||||
|
||||
run();
|
||||
|
||||
```
|
||||
|
||||
第一个函数是脚本的介绍。让我们使用 `chalk` 和 `figlet` 来完成这项工作。
|
||||
第一个函数只是该脚本的介绍。让我们使用 `chalk` 和 `figlet` 来把它完成。
|
||||
|
||||
```
|
||||
const init = () => {
|
||||
|
||||
console.log(
|
||||
|
||||
chalk.green(
|
||||
|
||||
figlet.textSync("Node JS CLI", {
|
||||
|
||||
font: "Ghost",
|
||||
|
||||
horizontalLayout: "default",
|
||||
|
||||
verticalLayout: "default"
|
||||
|
||||
})
|
||||
|
||||
)
|
||||
|
||||
);
|
||||
|
||||
}
|
||||
|
||||
|
||||
|
||||
const run = async () => {
|
||||
|
||||
// show script introduction
|
||||
|
||||
init();
|
||||
|
||||
|
||||
|
||||
// ask questions
|
||||
|
||||
// create the file
|
||||
|
||||
// show success message
|
||||
|
||||
};
|
||||
|
||||
|
||||
|
||||
run();
|
||||
|
||||
```
|
||||
|
||||
然后,我们来写一个函数来问问题。
|
||||
|
||||
```
|
||||
const askQuestions = () => {
|
||||
|
||||
const questions = [
|
||||
|
||||
{
|
||||
|
||||
name: "FILENAME",
|
||||
|
||||
type: "input",
|
||||
|
||||
message: "What is the name of the file without extension?"
|
||||
|
||||
},
|
||||
|
||||
{
|
||||
|
||||
type: "list",
|
||||
|
||||
name: "EXTENSION",
|
||||
|
||||
message: "What is the file extension?",
|
||||
|
||||
choices: [".rb", ".js", ".php", ".css"],
|
||||
|
||||
filter: function(val) {
|
||||
|
||||
return val.split(".")[1];
|
||||
|
||||
}
|
||||
|
||||
}
|
||||
|
||||
];
|
||||
|
||||
return inquirer.prompt(questions);
|
||||
|
||||
};
|
||||
|
||||
|
||||
|
||||
// ...
|
||||
|
||||
|
||||
|
||||
const run = async () => {
|
||||
|
||||
// show script introduction
|
||||
|
||||
init();
|
||||
|
||||
|
||||
|
||||
// ask questions
|
||||
|
||||
const answers = await askQuestions();
|
||||
|
||||
const { FILENAME, EXTENSION } = answers;
|
||||
|
||||
|
||||
|
||||
// create the file
|
||||
|
||||
// show success message
|
||||
|
||||
};
|
||||
|
||||
```
|
||||
|
||||
注意,常量 FILENAME 和 EXTENSIONS 来自 `inquirer` 包。
|
||||
注意,常量 `FILENAME` 和 `EXTENSIONS` 来自 `inquirer` 包。
|
||||
|
||||
下一步将会创建文件。
|
||||
|
||||
```
|
||||
const createFile = (filename, extension) => {
|
||||
|
||||
const filePath = `${process.cwd()}/${filename}.${extension}`
|
||||
|
||||
shell.touch(filePath);
|
||||
|
||||
return filePath;
|
||||
|
||||
};
|
||||
|
||||
|
||||
|
||||
// ...
|
||||
|
||||
|
||||
|
||||
const run = async () => {
|
||||
|
||||
// show script introduction
|
||||
|
||||
init();
|
||||
|
||||
|
||||
|
||||
// ask questions
|
||||
|
||||
const answers = await askQuestions();
|
||||
|
||||
const { FILENAME, EXTENSION } = answers;
|
||||
|
||||
|
||||
|
||||
// create the file
|
||||
|
||||
const filePath = createFile(FILENAME, EXTENSION);
|
||||
|
||||
|
||||
|
||||
// show success message
|
||||
|
||||
};
|
||||
|
||||
```
|
||||
|
||||
最后,重要的是,我们将展示成功信息以及文件路径。
|
||||
|
||||
```
|
||||
const success = (filepath) => {
|
||||
|
||||
console.log(
|
||||
|
||||
chalk.white.bgGreen.bold(`Done! File created at ${filepath}`)
|
||||
|
||||
);
|
||||
|
||||
};
|
||||
|
||||
|
||||
|
||||
// ...
|
||||
|
||||
|
||||
|
||||
const run = async () => {
|
||||
|
||||
// show script introduction
|
||||
|
||||
init();
|
||||
|
||||
|
||||
|
||||
// ask questions
|
||||
|
||||
const answers = await askQuestions();
|
||||
|
||||
const { FILENAME, EXTENSION } = answers;
|
||||
|
||||
|
||||
|
||||
// create the file
|
||||
|
||||
const filePath = createFile(FILENAME, EXTENSION);
|
||||
|
||||
|
||||
|
||||
// show success message
|
||||
|
||||
success(filePath);
|
||||
|
||||
};
|
||||
|
||||
```
|
||||
|
||||
|
||||
来让我们通过运行 `node index.js` 来测试这个脚本,这是我们得到的:
|
||||
|
||||

|
||||
|
||||
### 完整代码
|
||||
|
||||
下述代码为完整代码:
|
||||
|
||||
```
|
||||
#!/usr/bin/env node
|
||||
|
||||
|
||||
|
||||
const inquirer = require("inquirer");
|
||||
|
||||
const chalk = require("chalk");
|
||||
|
||||
const figlet = require("figlet");
|
||||
|
||||
const shell = require("shelljs");
|
||||
|
||||
|
||||
|
||||
const init = () => {
|
||||
|
||||
console.log(
|
||||
|
||||
chalk.green(
|
||||
|
||||
figlet.textSync("Node JS CLI", {
|
||||
|
||||
font: "Ghost",
|
||||
|
||||
horizontalLayout: "default",
|
||||
|
||||
verticalLayout: "default"
|
||||
|
||||
})
|
||||
|
||||
)
|
||||
|
||||
);
|
||||
|
||||
};
|
||||
|
||||
|
||||
|
||||
const askQuestions = () => {
|
||||
|
||||
const questions = [
|
||||
|
||||
{
|
||||
|
||||
name: "FILENAME",
|
||||
|
||||
type: "input",
|
||||
|
||||
message: "What is the name of the file without extension?"
|
||||
|
||||
},
|
||||
|
||||
{
|
||||
|
||||
type: "list",
|
||||
|
||||
name: "EXTENSION",
|
||||
|
||||
message: "What is the file extension?",
|
||||
|
||||
choices: [".rb", ".js", ".php", ".css"],
|
||||
|
||||
filter: function(val) {
|
||||
|
||||
return val.split(".")[1];
|
||||
|
||||
}
|
||||
|
||||
}
|
||||
|
||||
];
|
||||
|
||||
return inquirer.prompt(questions);
|
||||
|
||||
};
|
||||
|
||||
|
||||
|
||||
const createFile = (filename, extension) => {
|
||||
|
||||
const filePath = `${process.cwd()}/${filename}.${extension}`
|
||||
|
||||
shell.touch(filePath);
|
||||
|
||||
return filePath;
|
||||
|
||||
};
|
||||
|
||||
|
||||
|
||||
const success = filepath => {
|
||||
|
||||
console.log(
|
||||
|
||||
chalk.white.bgGreen.bold(`Done! File created at ${filepath}`)
|
||||
|
||||
);
|
||||
|
||||
};
|
||||
|
||||
|
||||
|
||||
const run = async () => {
|
||||
|
||||
// show script introduction
|
||||
|
||||
init();
|
||||
|
||||
|
||||
|
||||
// ask questions
|
||||
|
||||
const answers = await askQuestions();
|
||||
|
||||
const { FILENAME, EXTENSION } = answers;
|
||||
|
||||
|
||||
|
||||
// create the file
|
||||
|
||||
const filePath = createFile(FILENAME, EXTENSION);
|
||||
|
||||
|
||||
|
||||
// show success message
|
||||
|
||||
success(filePath);
|
||||
|
||||
};
|
||||
|
||||
|
||||
|
||||
run();
|
||||
|
||||
```
|
||||
|
||||
### 在任何地方使用这个脚本
|
||||
### 使用这个脚本
|
||||
|
||||
想要在其它地方执行这个脚本,在你的 `package.json` 文件中添加一个 `bin` 部分,并执行 `npm link`:
|
||||
|
||||
To execute this script anywhere, add a `bin` section in your `package.json` file and run `npm link`.
|
||||
想要在任何地方执行这个脚本,在你的 `package.json` 文件中添加一个 `bin` 部分,并执行 `npm link`
|
||||
```
|
||||
{
|
||||
|
||||
"name": "creator",
|
||||
|
||||
"version": "1.0.0",
|
||||
|
||||
"description": "",
|
||||
|
||||
"main": "index.js",
|
||||
|
||||
"scripts": {
|
||||
|
||||
"test": "echo \"Error: no test specified\" && exit 1",
|
||||
|
||||
"start": "node index.js"
|
||||
|
||||
},
|
||||
|
||||
"author": "",
|
||||
|
||||
"license": "ISC",
|
||||
|
||||
"dependencies": {
|
||||
|
||||
"chalk": "^2.4.1",
|
||||
|
||||
"figlet": "^1.2.0",
|
||||
|
||||
"inquirer": "^6.0.0",
|
||||
|
||||
"shelljs": "^0.8.2"
|
||||
|
||||
},
|
||||
|
||||
"bin": {
|
||||
|
||||
"creator": "./index.js"
|
||||
|
||||
}
|
||||
|
||||
}
|
||||
|
||||
```
|
||||
|
||||
|
||||
执行 `npm link` 使得这个脚本可以在任何地方调用。
|
||||
|
||||
这就是是当你运行这个命令时会发生的事情。
|
||||
这就是是当你运行这个命令时的结果。
|
||||
|
||||
```
|
||||
/usr/bin/creator -> /usr/lib/node_modules/creator/index.js
|
||||
|
||||
/usr/lib/node_modules/creator -> /home/hugo/code/creator
|
||||
|
||||
```
|
||||
|
||||
|
||||
这会连接 `index.js` 作为一个可执行文件。这是完全可能的,因为这个 CLI 脚本的第一行是 `#!/usr/bin/env node`。
|
||||
|
||||
|
||||
现在我们可以通过执行如下命令来调用。
|
||||
|
||||
```
|
||||
$ creator
|
||||
|
||||
```
|
||||
|
||||
### 总结
|
||||
|
||||
正如你所看到的,Node.js 使得构建一个好的命令行工具变得非常简单。如果你希望了解更多内容,查看下列包。
|
||||
|
||||
* [meow][3] – 一个简单的命令行助手工具
|
||||
* [yargs][4] – 一个命令行参数 opts 解析工具
|
||||
* [pkg][5] – 将你的 Node.js 程序包装在一个可执行文件中。
|
||||
* [meow][3]:一个简单的命令行助手工具
|
||||
* [yargs][4]:一个命令行参数解析工具
|
||||
* [pkg][5]:将你的 Node.js 程序包装在一个可执行文件中。
|
||||
|
||||
|
||||
在评论中留下你关于构建 CLI 的经验吧!
|
||||
在评论中留下你关于构建命令行工具的经验吧!
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
@ -530,7 +323,7 @@ via: https://opensource.com/article/18/7/node-js-interactive-cli
|
||||
作者:[Hugo Dias][a]
|
||||
选题:[lujun9972](https://github.com/lujun9972)
|
||||
译者:[bestony](https://github.com/bestony)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
校对:[wxy](https://github.com/wxy)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
@ -1,21 +1,22 @@
|
||||
[#]: collector: (lujun9972)
|
||||
[#]: translator: (geekpi)
|
||||
[#]: reviewer: ( )
|
||||
[#]: publisher: ( )
|
||||
[#]: url: ( )
|
||||
[#]: reviewer: (wxy)
|
||||
[#]: publisher: (wxy)
|
||||
[#]: url: (https://linux.cn/article-10409-1.html)
|
||||
[#]: subject: (How To Boot Into Rescue Mode Or Emergency Mode In Ubuntu 18.04)
|
||||
[#]: via: (https://www.ostechnix.com/how-to-boot-into-rescue-mode-or-emergency-mode-in-ubuntu-18-04/)
|
||||
[#]: author: (SK https://www.ostechnix.com/author/sk/)
|
||||
|
||||
如何在 Ubuntu 18.04 中启动到救援模式或紧急模式
|
||||
======
|
||||
|
||||

|
||||
|
||||
正如你可能已经知道的那样,**runlevel** 在许多最近的 Linux 发行版(如 RHEL 7 和 Ubuntu 16.04 LTS)中被 **systemd target** 替换。有关 runlevel 和 systemd target 的更多详细信息,请参阅[**本指南**][1]。在这个简短的教程中,我们将看到如何启动**救援模式**以及**紧急模式**。本指南在 Ubuntu 18.04 LTS 中进行了测试,但是下面给出的步骤适用于大多数使用 systemd 作为默认服务管理器的 Linux 发行版。在进一步讨论之前,让我澄清什么是救援模式和紧急模式以及这两种模式的目的是什么。
|
||||
正如你可能已经知道的那样,**运行级别** 在许多最近的 Linux 发行版(如 RHEL 7 和 Ubuntu 16.04 LTS)中被 **systemd 的目标** 替换。有关它们的更多详细信息,请参阅[这个指南][1]。在这个简短的教程中,我们将看到如何启动**救援模式**以及**紧急模式**。本指南在 Ubuntu 18.04 LTS 中进行了测试,但是下面给出的步骤适用于大多数使用 systemd 作为默认服务管理器的 Linux 发行版。在进一步讨论之前,让我澄清什么是救援模式和紧急模式以及这两种模式的目的是什么。
|
||||
|
||||
### 什么是救援模式?
|
||||
|
||||
**救援模式**相当于使用 **SysV** 作为默认服务管理器的 Linux 发行版中的 **单用户模式**。在救援模式下,将挂载所有本地文件系统,仅启动一些重要服务。但是,不会启动正常服务(例如网络服务)。救援模式在系统无法正常启动的情况下很有用。此外,我们可以在救援模式下执行一些重要的救援操作,例如[**重置 root 密码**][2]。
|
||||
**救援模式**相当于使用 **SysV** 作为默认的服务管理器的 Linux 发行版中的 **单用户模式**。在救援模式下,将挂载所有本地文件系统,仅启动一些重要服务。但是,不会启动正常服务(例如网络服务)。救援模式在系统无法正常启动的情况下很有用。此外,我们可以在救援模式下执行一些重要的救援操作,例如[重置 root 密码][2]。
|
||||
|
||||
### 什么是紧急模式?
|
||||
|
||||
@ -23,13 +24,13 @@
|
||||
|
||||
### 在 Ubuntu 18.04 LTS 中进入救援模式
|
||||
|
||||
启动你的 Ubuntu 系统。出现 Grub 菜单时,选择第一条并按下 **e** 进行编辑。
|
||||
启动你的 Ubuntu 系统。出现 Grub 菜单时,选择第一条并按下 `e` 进行编辑。
|
||||
|
||||

|
||||
|
||||
如果你没有看到 Grub 菜单,只需在 BIOS logo 消失后立即按下 ESC 键。
|
||||
如果你没有看到 Grub 菜单,只需在 BIOS 的 logo 消失后立即按下 `ESC` 键。
|
||||
|
||||
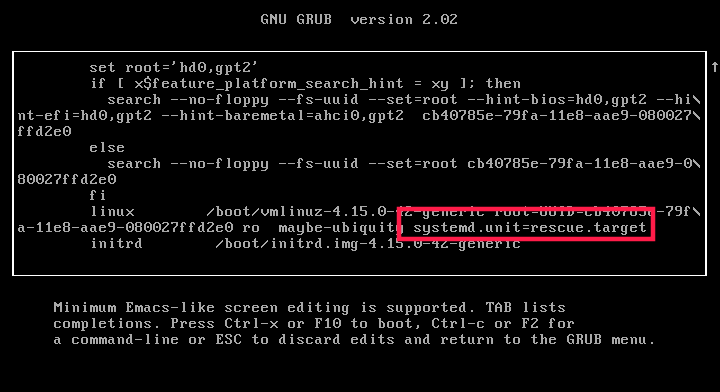
找到以单词 **“linux”** 开头的行,并在该行的末尾添加以下行(要到达末尾,只需按下 **CTRL+e** 或使用 END 键或左右箭头键):
|
||||
找到以单词 `linux` 开头的行,并在该行的末尾添加以下内容(要到达末尾,只需按下 `CTRL+e` 或使用 `END` 键或左右箭头键):
|
||||
|
||||
```
|
||||
systemd.unit=rescue.target
|
||||
@ -37,11 +38,11 @@ systemd.unit=rescue.target
|
||||
|
||||

|
||||
|
||||
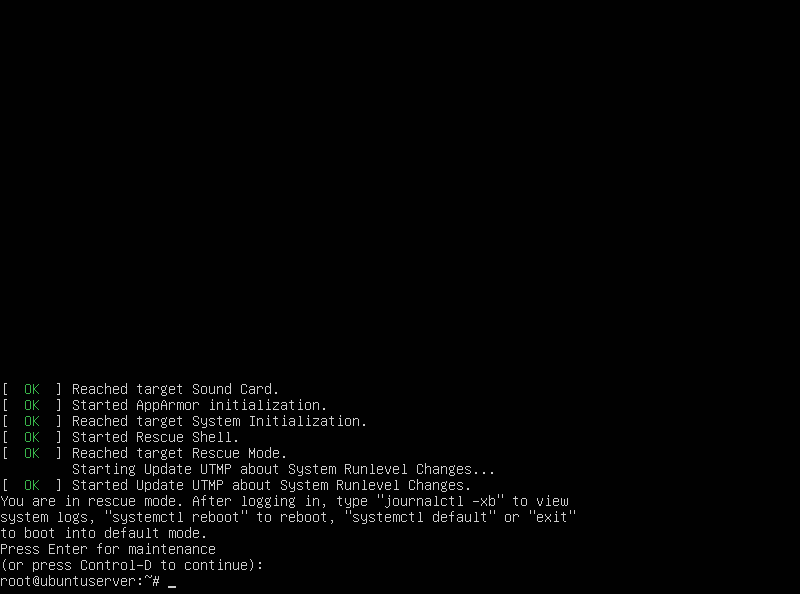
添加完成后,只需按下 **CTRL+x** 或 **F10** 即可继续启动救援模式。几秒钟后,你将以 root 用户身份进入救援模式(单用户模式)。以下是 Ubuntu 18.04 LTS 服务器版中救援模式的样子:
|
||||
添加完成后,只需按下 `CTRL+x` 或 `F10` 即可继续启动救援模式。几秒钟后,你将以 root 用户身份进入救援模式(单用户模式)。以下是 Ubuntu 18.04 LTS 服务器版中救援模式的样子:
|
||||
|
||||

|
||||
|
||||
接下来,输入以下命令将根 (/) 文件系统挂载成读/写模式。
|
||||
接下来,输入以下命令将根 (`/`) 文件系统重新挂载成读/写模式。
|
||||
|
||||
```
|
||||
mount -n -o remount,rw /
|
||||
@ -49,15 +50,15 @@ mount -n -o remount,rw /
|
||||
|
||||
### 启动到紧急模式
|
||||
|
||||
将 Ubuntu 引导到紧急模式与上述方法相同。你只需在编辑 grub 菜单时将 “systemd.unit=rescue.target” 替换为 “systemd.unit=emergency.target” 即可。
|
||||
将 Ubuntu 引导到紧急模式与上述方法相同。你只需在编辑 Grub 菜单时将 `systemd.unit=rescue.target` 替换为 `systemd.unit=emergency.target` 即可。
|
||||
|
||||
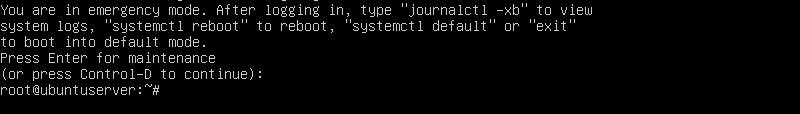
[![emergency mode][3]][4]
|
||||
![emergency mode][4]
|
||||
|
||||
添加 “systemd.unit=emergency.target” 后,按下 **Ctrl+x** 或 **F10** 继续启动到紧急模式。
|
||||
添加 `systemd.unit=emergency.target` 后,按下 `Ctrl+x` 或 `F10` 继续启动到紧急模式。
|
||||
|
||||

|
||||
|
||||
最后,你可以使用以下命令将根文件系统挂载成读/写模式:
|
||||
最后,你可以使用以下命令将根文件系统重新挂载成读/写模式:
|
||||
|
||||
```
|
||||
mount -n -o remount,rw /
|
||||
@ -65,7 +66,7 @@ mount -n -o remount,rw /
|
||||
|
||||
### 在救援模式和紧急模式之间切换
|
||||
|
||||
如果你处于救援模式,则不必像上面提到的那样编辑 grub 条目。相反,只需输入以下命令即可立即切换到紧急模式:
|
||||
如果你处于救援模式,则不必像上面提到的那样编辑 Grub 条目。相反,只需输入以下命令即可立即切换到紧急模式:
|
||||
|
||||
```
|
||||
systemctl emergency
|
||||
@ -86,7 +87,6 @@ systemctl rescue
|
||||
干杯!
|
||||
|
||||
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://www.ostechnix.com/how-to-boot-into-rescue-mode-or-emergency-mode-in-ubuntu-18-04/
|
||||
@ -94,7 +94,7 @@ via: https://www.ostechnix.com/how-to-boot-into-rescue-mode-or-emergency-mode-in
|
||||
作者:[SK][a]
|
||||
选题:[lujun9972][b]
|
||||
译者:[geekpi](https://github.com/geekpi)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
校对:[wxy](https://github.com/wxy)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
@ -103,4 +103,4 @@ via: https://www.ostechnix.com/how-to-boot-into-rescue-mode-or-emergency-mode-in
|
||||
[1]: https://www.ostechnix.com/check-runlevel-linux/
|
||||
[2]: https://www.ostechnix.com/how-to-reset-or-recover-root-user-password-in-linux/
|
||||
[3]: data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7
|
||||
[4]: http://www.ostechnix.com/wp-content/uploads/2018/12/emergency-mode.png
|
||||
[4]: http://www.ostechnix.com/wp-content/uploads/2018/12/emergency-mode.png
|
||||
Loading…
Reference in New Issue
Block a user