mirror of
https://github.com/LCTT/TranslateProject.git
synced 2025-01-25 23:11:02 +08:00
Merge remote-tracking branch 'LCTT/master' into 20160325-Network-automation-with-Ansible
This commit is contained in:
commit
800acaca4e
@ -1,11 +1,11 @@
|
||||
使用 Docker 的 User Namespaces 功能
|
||||
使用 Docker 的用户名字空间功能
|
||||
======
|
||||
|
||||
User Namespaces 于 Docker 1.10 版本正式纳入其中,该功能允许主机系统将自身的 `uid` 和 `gid` 映射为容器进程中的另一个其他 `uid` 和 `gid`。这对 Docker 的安全性来说是一项巨大的改进。下面我会通过一个案例来展示一下 User Namespaces 能够解决的问题,以及如何启用该功能。
|
||||
<ruby>用户名字空间<rt>User Namespaces</rt></ruby> 于 Docker 1.10 版本正式纳入其中,该功能允许主机系统将自身的 `uid` 和 `gid` 映射为容器进程中的另一个 `uid` 和 `gid`。这对 Docker 的安全性来说是一项巨大的改进。下面我会通过一个案例来展示一下用户名字空间能够解决的问题,以及如何启用该功能。
|
||||
|
||||
### 创建一个 Docker Machine
|
||||
|
||||
如果你已经创建好了一台用来试验 User Namespaces 的 docker machine,那么可以跳过这一步。我在自己的 Macbook 上安装了 Docker Toolbox,因此我只需用 `docker-machine` 命令就很简单地创建一个基于 VirtualBox 的 Docker Machine(这里假设主机名为 `host1`):
|
||||
如果你已经创建好了一台用来试验用户名字空间的 docker <ruby>机器<rt>Machine</rt></ruby>,那么可以跳过这一步。我在自己的 Macbook 上安装了 Docker Toolbox,因此我只需用 `docker-machine` 命令就很简单地创建一个基于 VirtualBox 的 Docker 机器(这里假设主机名为 `host1`):
|
||||
|
||||
```
|
||||
# Create host1
|
||||
@ -15,9 +15,9 @@ $ docker-machine create --driver virtualbox host1
|
||||
$ docker-machine ssh host1
|
||||
```
|
||||
|
||||
### 理解在 User Napespaces 未启用的情况下,非 root 用户能做什么
|
||||
### 理解在用户名字空间未启用的情况下,非 root 用户能做什么
|
||||
|
||||
在启用 User Namespaces 前,我们先来看一下会有什么问题。Docker 到底哪个地方做错了?首先,使用 Docker 的一大优势在于用户在容器中可以拥有 root 权限,因此用户可以很方便地安装软件包。但是在 Linux 容器技术中这也是一把双刃剑。只要经过少许操作,非 root 用户就能以 root 的权限访问主机系统中的内容,比如 `/etc`。下面是操作步骤。
|
||||
在启用用户名字空间前,我们先来看一下会有什么问题。Docker 到底哪个地方做错了?首先,使用 Docker 的一大优势在于用户在容器中可以拥有 root 权限,因此用户可以很方便地安装软件包。但是在 Linux 容器技术中这也是一把双刃剑。只要经过少许操作,非 root 用户就能以 root 的权限访问主机系统中的内容,比如 `/etc`。下面是操作步骤。
|
||||
|
||||
```
|
||||
# Run a container and mount host1's /etc onto /root/etc
|
||||
@ -33,9 +33,9 @@ root@34ef23438542:/# exit
|
||||
$ cat /etc/hosts
|
||||
```
|
||||
|
||||
你可以看到,步骤简单到难以置信,很明显 Docker 并不适用于运行在多人共享的电脑上。但是现在,通过 User Namespaces,Docker 可以避免这个问题。
|
||||
你可以看到,步骤简单到难以置信,很明显 Docker 并不适用于运行在多人共享的电脑上。但是现在,通过用户名字空间,Docker 可以避免这个问题。
|
||||
|
||||
### 启用 User Namespaces
|
||||
### 启用用户名字空间
|
||||
|
||||
```
|
||||
# Create a user called "dockremap"
|
||||
@ -64,16 +64,16 @@ $ sudo /etc/init.d/docker restart
|
||||
|
||||
**注意**:若你使用的是 CentOS 7,则你需要了解两件事。
|
||||
|
||||
1. 内核默认并没有启用 User Namespaces。运行下面命令并重启系统,可以启用该功能。
|
||||
1. 内核默认并没有启用用户名字空间。运行下面命令并重启系统,可以启用该功能。
|
||||
|
||||
```
|
||||
sudo grubby --args="user_namespace.enable=1" \
|
||||
--update-kernel=/boot/vmlinuz-3.10.0-XXX.XX.X.el7.x86_64
|
||||
```
|
||||
|
||||
2. CentOS 7 使用 systemctl 来管理服务,因此你需要编辑的文件是 `/usr/lib/systemd/system/docker.service`。
|
||||
2. CentOS 7 使用 `systemctl` 来管理服务,因此你需要编辑的文件是 `/usr/lib/systemd/system/docker.service`。
|
||||
|
||||
### 确认 User Namespaces 是否正常工作
|
||||
### 确认用户名字空间是否正常工作
|
||||
|
||||
若一切都配置妥当,则你应该无法再在容器中编辑 host1 上的 `/etc` 了。让我们来试一下。
|
||||
|
||||
@ -99,7 +99,7 @@ root@d5802c5e670a:/# rm /root/etc/hostname
|
||||
rm: cannot remove '/root/etc/hostname': Permission denied
|
||||
```
|
||||
|
||||
好了,太棒了。这就是 User Namespaces 的工作方式。
|
||||
好了,太棒了。这就是用户名字空间的工作方式。
|
||||
|
||||
---
|
||||
|
||||
@ -1,31 +1,32 @@
|
||||
如何用 Python 读取 Outlook 中的电子邮件
|
||||
======
|
||||
|
||||

|
||||

|
||||
|
||||
从事电子邮件营销,准入邮箱列表是必不可少的。你可能已经有了准入列表,同时还使用电子邮件客户端软件。如果你能从电子邮件客户端中导出准入列表,那这份列表想必是极好的。
|
||||
从事电子邮件营销,<ruby>准入<rt>opt-in</rt></ruby>邮箱列表是必不可少的。你可能已经有了准入列表,同时还使用电子邮件客户端软件。如果你能从电子邮件客户端中导出准入列表,那这份列表想必是极好的。
|
||||
|
||||
我使用一些代码来将 outlook 配置中的所有邮件写入一个临时文件中,现在让我来尝试解释一下这些代码。
|
||||
|
||||
首先你需要倒入 win32com.client,为此你需要安装 pywin32
|
||||
首先你需要导入 win32com.client,为此你需要安装 pywin32:
|
||||
|
||||
```
|
||||
pip install pywin32
|
||||
|
||||
```
|
||||
|
||||
我们需要通过 MAPI 协议连接 Outlok
|
||||
我们需要通过 MAPI 协议连接 Outlok:
|
||||
|
||||
```
|
||||
outlook = win32com.client.Dispatch("Outlook.Application").GetNamespace("MAPI")
|
||||
|
||||
```
|
||||
|
||||
然后从 outlook 配置中获取所有的账户。
|
||||
然后从 outlook 配置中获取所有的账户:
|
||||
|
||||
```
|
||||
accounts= win32com.client.Dispatch("Outlook.Application").Session.Accounts;
|
||||
|
||||
```
|
||||
|
||||
在然后需要从名为 emaileri_al 的收件箱中获取邮件。
|
||||
在然后需要从名为 emaileri_al 的收件箱中获取邮件:
|
||||
|
||||
```
|
||||
def emailleri_al(folder):
|
||||
messages = folder.Items
|
||||
@ -48,7 +49,8 @@ def emailleri_al(folder):
|
||||
pass
|
||||
```
|
||||
|
||||
你需要进入所有账户的所有收件箱中获取电子邮件
|
||||
你需要进入所有账户的所有收件箱中获取电子邮件:
|
||||
|
||||
```
|
||||
for account in accounts:
|
||||
global inbox
|
||||
@ -77,7 +79,8 @@ for account in accounts:
|
||||
print("*************************************************", file=
|
||||
```
|
||||
|
||||
下面是完整的代码
|
||||
下面是完整的代码:
|
||||
|
||||
```
|
||||
import win32com.client
|
||||
import win32com
|
||||
@ -148,7 +151,7 @@ via: https://www.codementor.io/aliacetrefli/how-to-read-outlook-emails-by-python
|
||||
作者:[A.A. Cetrefli][a]
|
||||
选题:[lujun9972](https://github.com/lujun9972)
|
||||
译者:[lujun9972](https://github.com/lujun9972)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
校对:[wxy](https://github.com/wxy)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
@ -1,203 +1,158 @@
|
||||
Javascript 框架对比及案例(React、Vue 及 Hyperapp)
|
||||
============================================================
|
||||
在[我的上一片文章中][5],我试图解释为什么我认为[Hyperapp][6]是一个可用的 [React][7] 或 [Vue][8] 的替代品,我发现当我开始用它时,会容易的找到这个原因。许多人批评这篇文章,认为它自以为是,并没有给其他框架一个展示自己的机会。因此,在这篇文章中,我将尽可能客观的通过提供一些最小化的例子来比较这三个框架,以展示他们的能力。
|
||||
JavaScript 框架对比及案例(React、Vue 及 Hyperapp)
|
||||
=============================================
|
||||
|
||||
#### 臭名昭著计时器例子
|
||||
在[我的上一篇文章中][5],我试图解释为什么我认为 [Hyperapp][6] 是一个 [React][7] 或 [Vue][8] 的可用替代品,原因是,我发现它易于起步。许多人批评这篇文章,认为它自以为是,并没有给其它框架一个展示自己的机会。因此,在这篇文章中,我将尽可能客观的通过提供一些最小化的例子来比较这三个框架,以展示它们的能力。
|
||||
|
||||
计时器可能是响应式编程中最常用最容易理解的例子之一:
|
||||
### 耳熟能详的计时器例子
|
||||
|
||||
计时器可能是响应式编程中最常用的例子之一,极其易于理解:
|
||||
|
||||
* 你需要一个变量 `count` 保持对计数器的追踪。
|
||||
|
||||
* 你需要两个方法来增加或减少 `count` 变量的值。
|
||||
|
||||
* 你需要一种方法来渲染 `count` 变量,并将其呈现给用户。
|
||||
|
||||
* 你需要两个挂载到两个方法上的按钮,以便在用户和它们产生交互时变更 `count` 变量。
|
||||
* 你需要挂载到这两个方法上的两个按钮,以便在用户和它们产生交互时变更 `count` 变量。
|
||||
|
||||
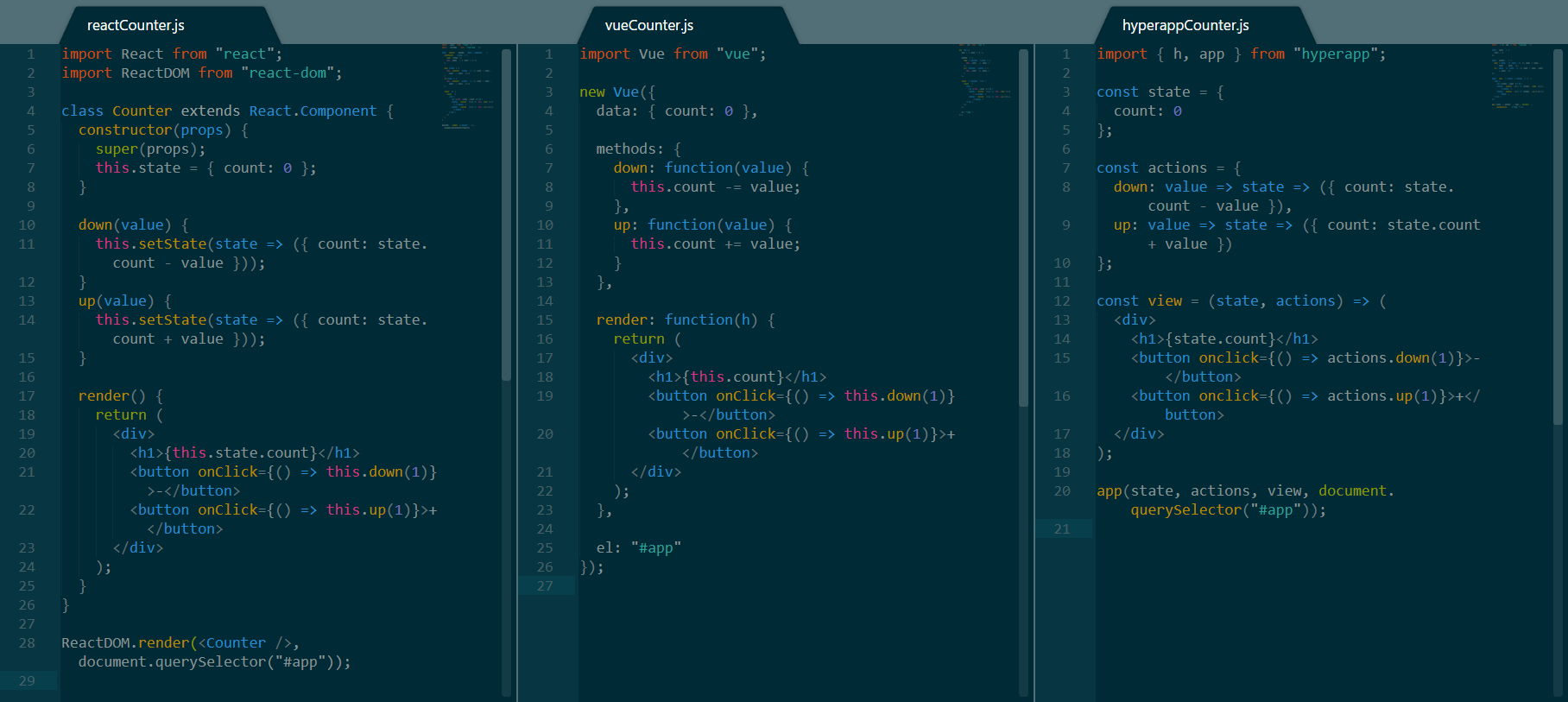
下述代码是上述所有三个框架的实现:
|
||||
|
||||
|
||||

|
||||
使用 React、Vue 和 Hyperapp 实现的计数器
|
||||
|
||||
*使用 React、Vue 和 Hyperapp 实现的计数器*
|
||||
|
||||
这里或许会有很多要做的事情,特别是当你并不熟悉其中的一个或多个的时候,因此,我们来一步一步解构这些代码:
|
||||
这里或许会有很多要做的事情,特别是当你并不熟悉其中的一个或多个步骤的时候,因此,我们来一步一步解构这些代码:
|
||||
|
||||
* 这三个框架的顶部都有一些 `import` 语句
|
||||
|
||||
* React 更推崇面向对象的范式,就是创建一个 `Counter` 组件的 `class`,Vue 遵循类似的范式,并通过创建一个新的 `Vue` 类的实例并将信息传递给它来实现。 最后,Hyperapp 坚持函数范式,同时完全分离 `view`、`state`和`action` 。
|
||||
|
||||
* React 更推崇面向对象的范式,就是创建一个 `Counter` 组件的 `class`。Vue 遵循类似的范式,通过创建一个新的 `Vue` 类的实例并将信息传递给它来实现。最后,Hyperapp 坚持函数范式,同时完全彼此分离 `view`、`state`和`action`。
|
||||
* 就 `count` 变量而言, React 在组件的构造函数内对其进行实例化,而 Vue 和 Hyperapp 则分别是在它们的 `data` 和 `state` 中设置这些属性。
|
||||
|
||||
* 继续看,你可能注意到 React 和 Vue 有相同的方法来于 `count` 变量进行交互。 React 使用继承自 `React.Component` 的 `setState` 方法来修改它的状态,而 Vue 直接修改 `this.count`。 Hyperapp 使用 ES6 的双箭头语法来实现这个方法,并且,据我所知,这是唯一一个更推荐使用这种语法的框架,React 和 Vue 需要在它们的方法内使用 `this`。另一方面,Hyperapp 的方法需要将状态作为参数,这意味着可以在不同的上下文中重用它们。
|
||||
|
||||
* 这三个框架的渲染部分实际上是相同的。唯一的细微差别是 Vue 需要一个函数 `h` 作为参数传递给渲染器,事实上 Hyperapp 使用 `onclick` 替代 `onClick` 以及基于每个框架中实现状态的方式引用 `count` 变量的方式。
|
||||
|
||||
* 继续看,你可能注意到 React 和 Vue 有相同的方法来与 `count` 变量进行交互。 React 使用继承自 `React.Component` 的 `setState` 方法来修改它的状态,而 Vue 直接修改 `this.count`。 Hyperapp 使用 ES6 的双箭头语法来实现这个方法,而据我所知,这是唯一一个推荐使用这种语法的框架,React 和 Vue 需要在它们的方法内使用 `this`。另一方面,Hyperapp 的方法需要将状态作为参数,这意味着可以在不同的上下文中重用它们。
|
||||
* 这三个框架的渲染部分实际上是相同的。唯一的细微差别是 Vue 需要一个函数 `h` 作为参数传递给渲染器,事实上 Hyperapp 使用 `onclick` 替代 `onClick` ,以及基于每个框架中实现状态的方式引用 `count` 变量。
|
||||
* 最后,所有的三个框架都被挂载到了 `#app` 元素上。每个框架都有稍微不同的语法,Vue 则使用了最直接的语法,通过使用元素选择器而不是使用元素来提供最大的通用性。
|
||||
|
||||
#### 计数器案例对比意见
|
||||
|
||||
同时比较所有的三个框架,Hyperapp 需要最少的代码来实现计数器,并且它是唯一一个使用函数范式的框架。然而,Vue 的代码在绝对长度上似乎更短一些,元素选择器的挂载方式是一个很好的增强。React 的代码看起来最多,但是并不意味着代码不好理解。
|
||||
|
||||
同时比较所有的三个框架,Hyperapp 需要最少的代码来实现计数器,并且他是唯一一个使用函数范式的框架。然而,Vue 的代码在绝对长度上似乎更短一些,元素选择器的安装是一个很好的补充。React 的代码看起来最多,但是并不意味着代码不好理解。
|
||||
### 使用异步代码
|
||||
|
||||
* * *
|
||||
|
||||
#### 使用异步代码
|
||||
|
||||
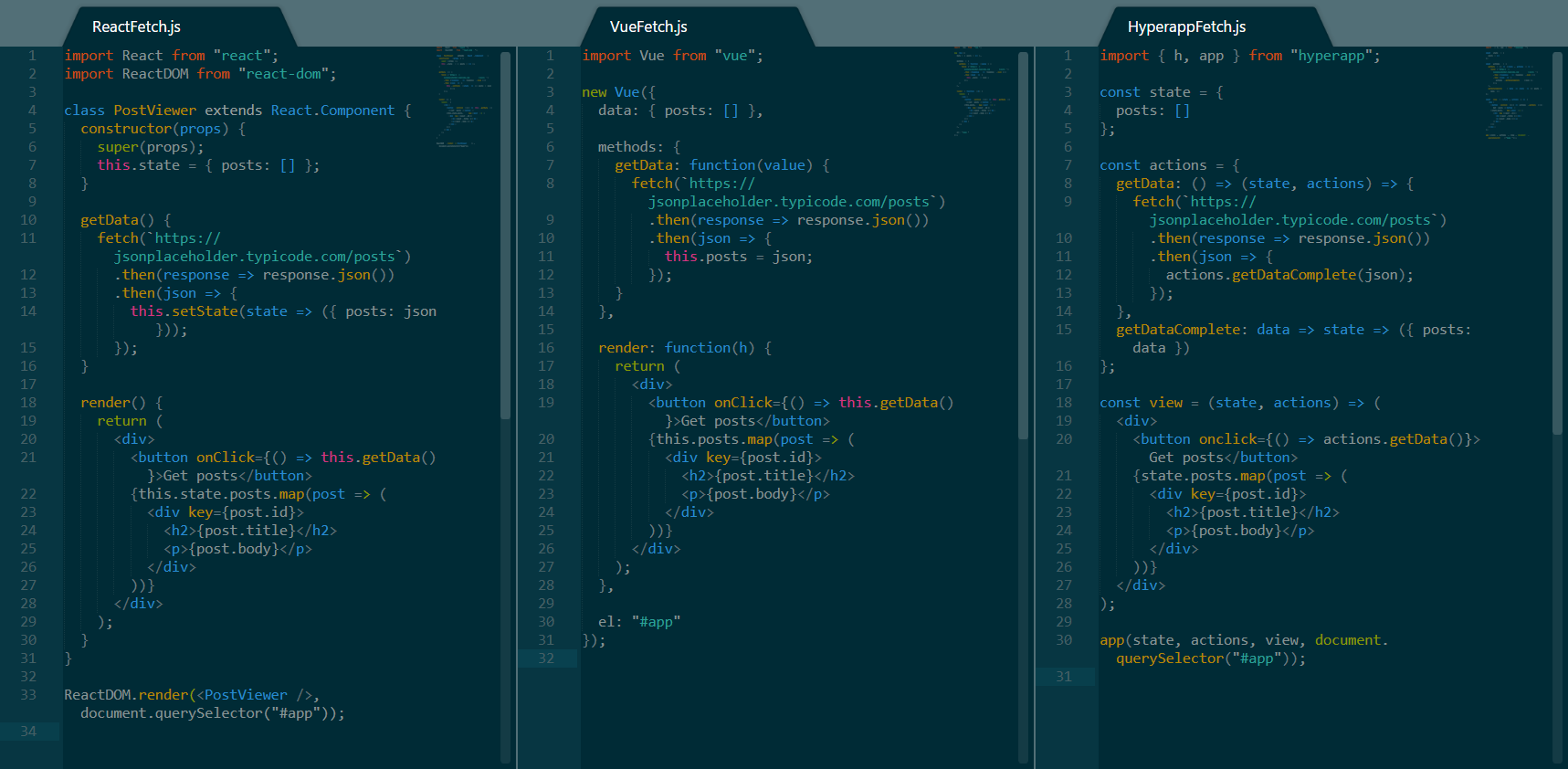
偶尔你可能要不得不处理异步代码。最常见的异步操作之一是发送请求给一个 API。为了这个例子的目的,我将使用一个[占位 API]以及一些假数据来渲染一个文章的列表。必须做的事情如下:
|
||||
偶尔你可能需要处理异步代码。最常见的异步操作之一是发送请求给一个 API。为了这个例子的目的,我将使用一个[占位 API] 以及一些假数据来渲染一个文章列表。必须做的事情如下:
|
||||
|
||||
* 在状态里保存一个 `posts` 的数组
|
||||
|
||||
* 使用一个方法和正确的 URL 来调用 `fetch()` ,等待返回数据,转化为 JSON,最终使用接收到的数据更新 `posts` 变量。
|
||||
|
||||
* 使用一个方法和正确的 URL 来调用 `fetch()` ,等待返回数据,转化为 JSON,并最终使用接收到的数据更新 `posts` 变量。
|
||||
* 渲染一个按钮,这个按钮将调用抓取文章的方法。
|
||||
|
||||
* 渲染有主键的 `posts` 列表。
|
||||
|
||||
|
||||

|
||||
从一个 RESTFul API 抓取数据
|
||||
|
||||
*从一个 RESTFul API 抓取数据*
|
||||
|
||||
让我们分解上面的代码,并比较三个框架:
|
||||
|
||||
* 与上面的技术里例子类似,这三个框架之间的存储状态、渲染试图和挂载非常相似。这些差异与上面的讨论相同。
|
||||
|
||||
* 在三个框架中使用 `fetch()` 抓取数据都非常简单并且可以像预期一样工作。然而其中的关键在于, Hyperapp 处理异步操作和其他两种框架有些不同。当数据被接收到并转换为JSON 时,该操作将调用不同的同步动作以取代直接在异步操作中修改状态。
|
||||
|
||||
* 就代码长度而言, Hyperapp 依然需要最少的代码行数来实现相同的结果,但是 Vue 的代码看起来不那么的冗长,同时拥有最少的绝对字符长度。
|
||||
* 与上面的技术里例子类似,这三个框架之间的存储状态、渲染视图和挂载非常相似。这些差异与上面的讨论相同。
|
||||
* 在三个框架中使用 `fetch()` 抓取数据都非常简单,并且可以像预期一样工作。然而其中的关键在于, Hyperapp 处理异步操作和其它两种框架有些不同。当数据被接收到并转换为 JSON 时,该操作将调用不同的同步动作以取代直接在异步操作中修改状态。
|
||||
* 就代码长度而言,Hyperapp 依然只用最少的代码行数实现了相同的结果,但是 Vue 的代码看起来不那么的冗长,同时拥有最少的绝对字符长度。
|
||||
|
||||
#### 异步代码对比意见
|
||||
|
||||
无论你选择哪种框架,异步操作都非常简单。在应用异步操作时, Hyperapp 可能会迫使你去遵循编写更加函数化和模块化的代码的路径。但是另外两个框架也确实可以做到这一点,并且在这一方面给你提供更多的选择。
|
||||
无论你选择哪种框架,异步操作都非常简单。在应用异步操作时, Hyperapp 可能会迫使你去遵循编写更加函数化和模块化的代码的方式。但是另外两个框架也确实可以做到这一点,并且在这一方面给你提供更多的选择。
|
||||
|
||||
* * *
|
||||
### To-Do 列表组件案例
|
||||
|
||||
#### To-Do List 组件案例
|
||||
|
||||
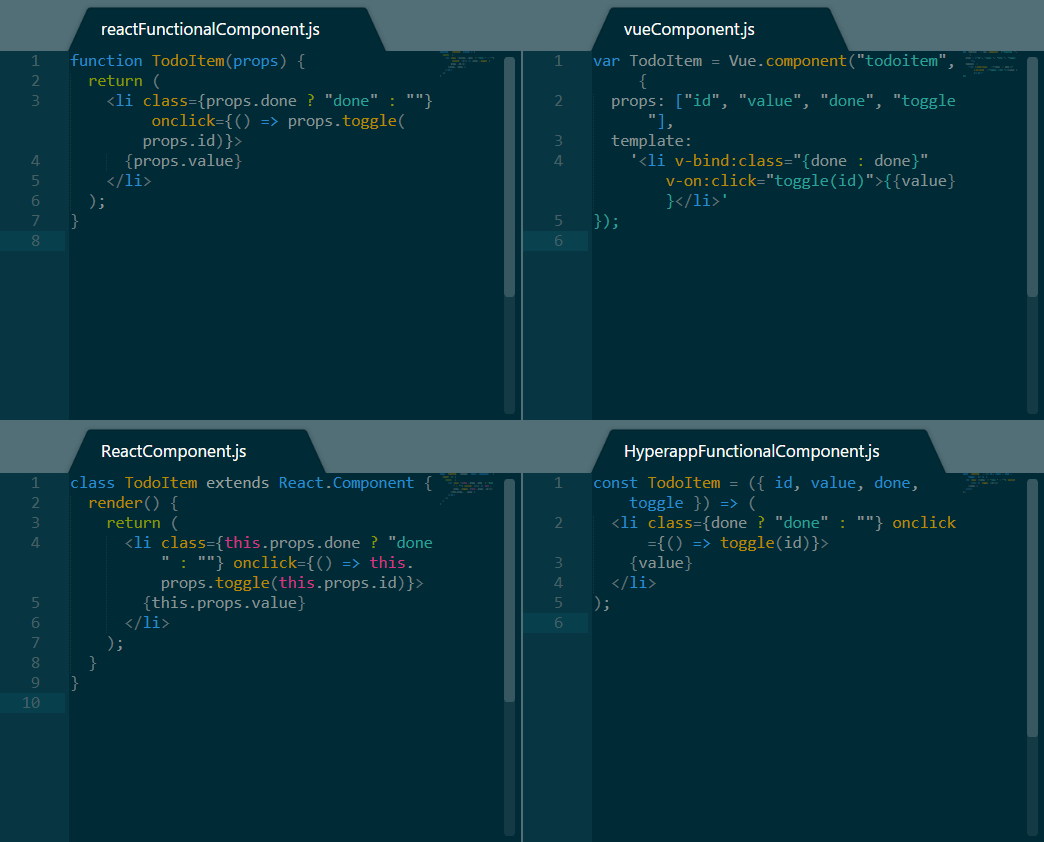
在响应式编程中,最出名的例子可能是使用每一个框架里来实现 To-Do List。我不打算在这里实现整个部分,我只实现一个无状态的组件,来展示三个框架如何帮助创建更小的可复用的块来协助构建应用程序。
|
||||
在响应式编程中,最出名的例子可能是使用每一个框架里来实现 To-Do 列表。我不打算在这里实现整个部分,我只实现一个无状态的组件,来展示三个框架如何创建更小的可复用的块来协助构建应用程序。
|
||||
|
||||

|
||||
演示 TodoItem 实现
|
||||
|
||||
*示例 TodoItem 实现*
|
||||
|
||||
上面的图片展示了每一个框架一个例子,并为 React 提供了一个额外的例子。接下来是我们从它们四个中看到的:
|
||||
|
||||
* React 在编程范式上最为灵活。它支持函数组件以及类组件。它还支持你在右下角看到的 Hyperapp 组件,无需任何修改。
|
||||
|
||||
* Hyperapp 还支持 React 的函数组件实现,这意味着两个框架之间还有实验的空间。
|
||||
|
||||
* 最后出现的 Vue 有着其合理而又奇怪的语法,即使是对另外两个很有经验的人,也不能马上理解其含义。
|
||||
|
||||
* React 在编程范式上最为灵活。它支持函数组件,也支持类组件。它还支持你在右下角看到的 Hyperapp 组件,无需任何修改。
|
||||
* Hyperapp 还支持 React 的函数组件实现,这意味着两个框架之间还有很多的实验空间。
|
||||
* 最后出现的 Vue 有着其合理而又奇怪的语法,即使是对另外两个框架很有经验的人,也不能马上理解其含义。
|
||||
* 在长度方面,所有的案例代码长度非常相似,在 React 的一些方法中稍微冗长一些。
|
||||
|
||||
#### To-Do List 项目对比意见
|
||||
#### To-Do 列表项目对比意见
|
||||
|
||||
Vue 需要花费一些时间来熟悉,因为它的模板和其他两个框架有一些不同。React 非常的灵活,支持多种不同的方法来创建组件,而 HyperApp 保持一切简单,并提供与 React 的兼容性,以免你希望在某些时刻进行切换。
|
||||
Vue 需要花费一些时间来熟悉,因为它的模板和其它两个框架有一些不同。React 非常的灵活,支持多种不同的方法来创建组件,而 HyperApp 保持一切简单,并提供与 React 的兼容性,以免你希望在某些时刻进行切换。
|
||||
|
||||
* * *
|
||||
### 生命周期方法比较
|
||||
|
||||
#### 生命周期方法比较
|
||||
|
||||
|
||||
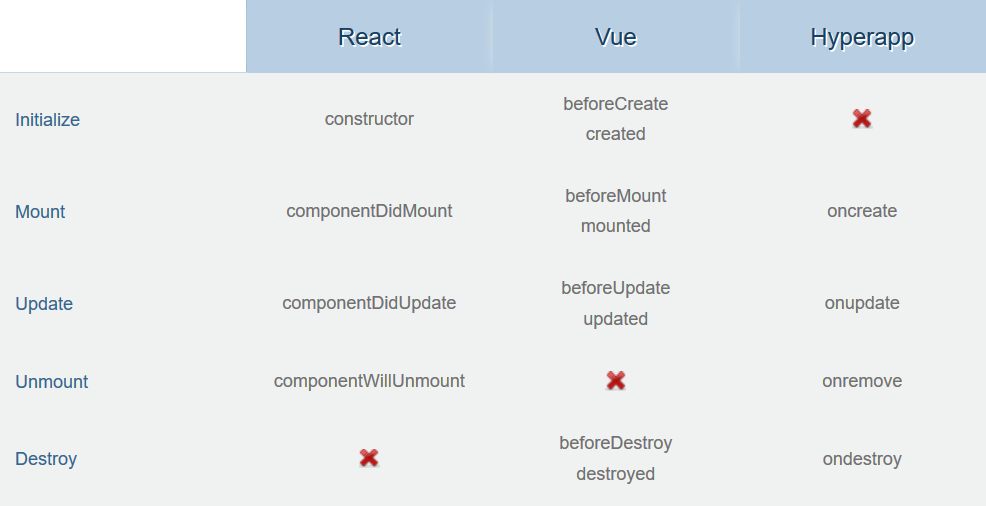
另一个关键对比是组件的生命周期事件,每一个框架允许你根据你的需要来订阅和处理这些时间。下面是我根据各框架的 API 参考手册创建的表格:
|
||||
另一个关键对比是组件的生命周期事件,每一个框架允许你根据你的需要来订阅和处理事件。下面是我根据各框架的 API 参考手册创建的表格:
|
||||
|
||||

|
||||
Lifecycle method comparison
|
||||
|
||||
* Vue 提供了最多的生命周期钩子,提供了处理生命周期时间之前或之后发生任何时间的机会。这能有效帮助管理复杂的组件。
|
||||
|
||||
* React 和 Hyperapp 的生命周期钩子非常类似,React 将 `unmount` 和 `destory` 绑定在了一切,而 Hyperapp 则将 `create` 和 `mount` 绑定在了一起。两者在处理生命周期事件方面都提供了相当数量的控制。
|
||||
*生命周期方式比较*
|
||||
|
||||
* Vue 提供了最多的生命周期钩子,提供了处理生命周期事件之前或之后发生的任何事件的机会。这能有效帮助管理复杂的组件。
|
||||
* React 和 Hyperapp 的生命周期钩子非常类似,React 将 `unmount` 和 `destory` 绑定在了一起,而 Hyperapp 则将 `create` 和 `mount` 绑定在了一起。两者在处理生命周期事件方面都提供了相当多的控制。
|
||||
* Vue 根本没有处理 `unmount` (据我所理解),而是依赖于 `destroy` 事件在组件稍后的生命周期进行处理。 React 不处理 `destory` 事件,而是选择只处理 `unmount` 事件。最终,HyperApp 不处理 `create` 事件,取而代之的是只依赖 `mount` 事件。
|
||||
|
||||
#### 生命周期对比意见
|
||||
|
||||
总的来说,每个框架都提供了生命周期组件,它们帮助你处理组件生命周期中的许多事情。这三个框架都为它们的生命周期提供了钩子,其之间的细微差别,可能源自于实现和方案上的根本差异。通过提供更细粒度的时间处理,Vue 可以更进一步的允许你在开始或结束之后处理生命周期事件。
|
||||
|
||||
* * *
|
||||
|
||||
#### 性能比较
|
||||
|
||||
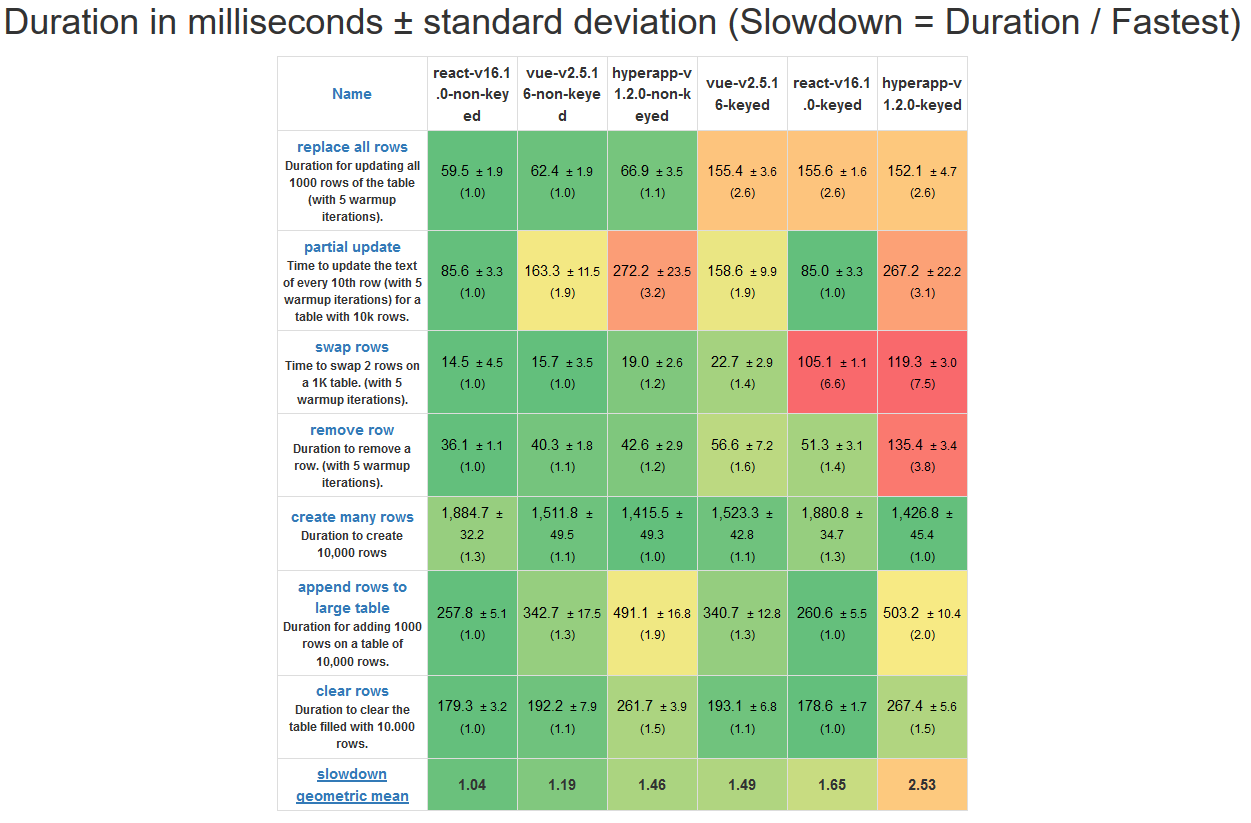
除了易用性和编码技术以外,性能也是大多数开发人员考虑的关键因素,尤其是在进行更复杂的应用程序时。[js-framework-benchmark][10]是一个很好的用于比较框架的工具,所以让我们看看每一组测评数据数组都说了些什么:
|
||||
### 性能比较
|
||||
|
||||
除了易用性和编码技术以外,性能也是大多数开发人员考虑的关键因素,尤其是在进行更复杂的应用程序时。[js-framework-benchmark][10] 是一个很好的用于比较框架的工具,所以让我们看看每一组测评数据数组都说了些什么:
|
||||
|
||||

|
||||
测评操作表
|
||||
|
||||
*测评操作表*
|
||||
|
||||
* 与三个框架的有主键操作相比,无主键操作更快。
|
||||
|
||||
* 无主键的 React 在所有六种对比中拥有最强的性能,他在所有测试上都有令人深刻的表现。
|
||||
|
||||
* 有主键的 Vue 只比有主键的 React 性能稍强,而无主键的 Vue 要比无主键的 React 性能差。
|
||||
|
||||
* Vue 和 Hyperapp 在进行局部更新性能测试时遇见了一些问题,与此同时,React 似乎对该问题进行很好的优化。
|
||||
|
||||
* 无主键的 React 在所有六种对比中拥有最强的性能,它在所有测试上都有令人深刻的表现。
|
||||
* 有主键的 Vue 只比有主键的 React 性能稍强,而无主键的 Vue 要比无主键的 React 性能明显差。
|
||||
* Vue 和 Hyperapp 在进行局部更新的性能测试时遇见了一些问题,与此同时,React 似乎对该问题进行很好的优化。
|
||||
|
||||

|
||||
|
||||
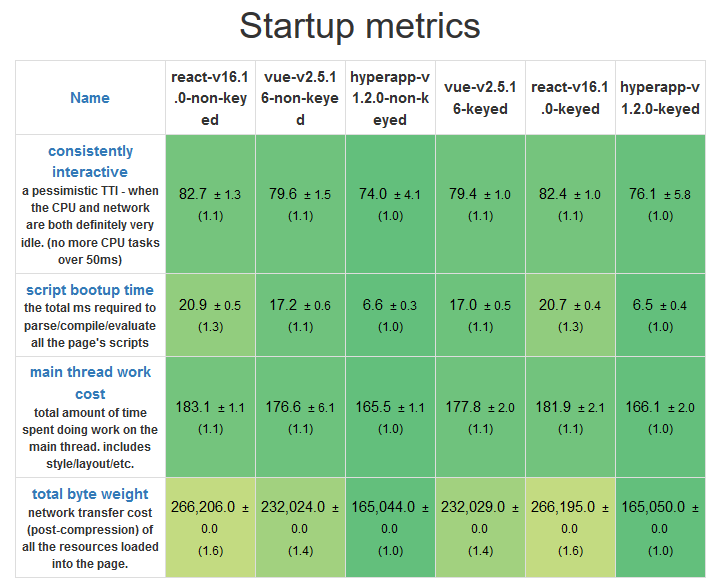
启动测试
|
||||
|
||||
* Hyperapp 是三个框架中最轻量的,而 React 和 Vue 有非常小尺度的差异。
|
||||
|
||||
* Hyperapp 具有最快的启动时间,这得益于他极小的大小和极简的API
|
||||
|
||||
* Vue 在启动上比 React 好一些,但是非常小。
|
||||
*启动测试*
|
||||
|
||||
* Hyperapp 是三个框架中最轻量的,而 React 和 Vue 有非常小的大小差异。
|
||||
* Hyperapp 具有最快的启动时间,这得益于它极小的大小和极简的 API
|
||||
* Vue 在启动上比 React 好一些,但是差异非常小。
|
||||
|
||||

|
||||
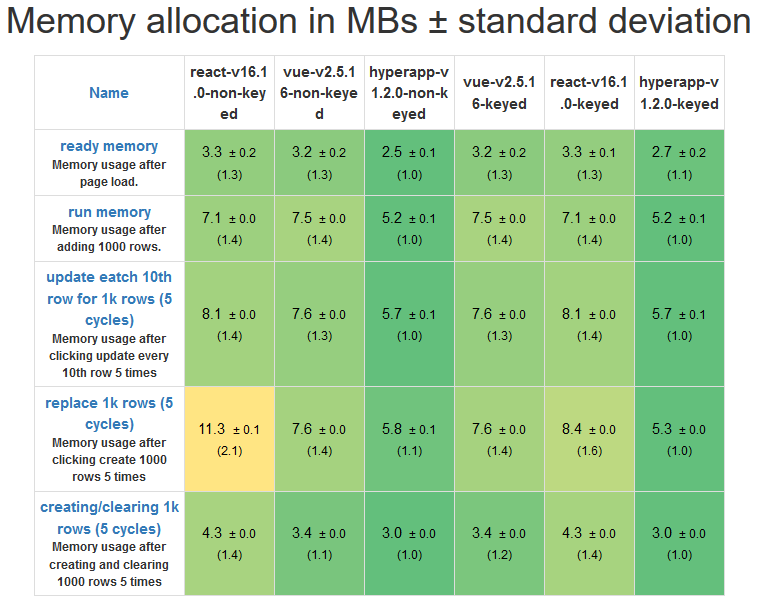
内存分配测试
|
||||
|
||||
* Hyperapp 是三者中对资源依赖最小的一个,与其他两者相比,任何一个操作都需要更少的内存。
|
||||
*内存分配测试*
|
||||
|
||||
* 资源消耗不是跟高,三者应该在现代硬件上进行类似的操作。
|
||||
* Hyperapp 是三者中对资源依赖最小的一个,与其它两者相比,任何一个操作都需要更少的内存。
|
||||
* 资源消耗不是非常高,三者都应该在现代硬件上进行类似的操作。
|
||||
|
||||
#### 性能对比意见
|
||||
|
||||
如果性能是一个问题,你应该考虑你正在使用什么样的应用程序以及你的需求是什么。看起来 Vue 和 React 用于更复杂的应用程序更好,而 Hyperapp 更适合于更小的应用程序、更少的数据处理和需要快速启动的应用程序,以及需要在低端硬件上工作的应用程序。
|
||||
|
||||
但是,要记住,这些测试远不能代表一般用例,所以在现实场景中可能会看到不同的结果。
|
||||
但是,要记住,这些测试远不能代表一般场景,所以在现实场景中可能会看到不同的结果。
|
||||
|
||||
* * *
|
||||
### 额外备注
|
||||
|
||||
#### 额外备注
|
||||
|
||||
Comparing React, Vue and Hyperapp might feel like comparing apples and oranges in many ways. There are some additional considerations concerning these frameworks that could very well help you decide on one over the other two:
|
||||
|
||||
比较 React、Vue 和 Hyperapp 可能像在许多方面比较苹果、橘子。关于这些框架还有一些其他的考虑,它们可以帮助你决定使用另一个框架。
|
||||
|
||||
* React 通过引入片段,避免了相邻的JSX元素必须封装在父元素中的问题,这些元素允许你将子元素列表分组,而无需向DOM添加额外的节点。
|
||||
|
||||
* Read还为你提供更高级别的组件,而VUE为你提供重用组件功能的MIXIN。
|
||||
比较 React、Vue 和 Hyperapp 可能像在许多方面比较苹果、橘子。关于这些框架还有一些其它的考虑,它们可以帮助你决定使用另一个框架。
|
||||
|
||||
* React 通过引入[片段][1],避免了相邻的 JSX 元素必须封装在父元素中的问题,这些元素允许你将子元素列表分组,而无需向 DOM 添加额外的节点。
|
||||
* React 还为你提供[更高级别的组件][2],而 VUE 为你提供重用组件功能的 [MIXIN][3]。
|
||||
* Vue 允许使用[模板][4]来分离结构和功能,从而更好的分离关注点。
|
||||
* 与其它两个相比,Hyperapp 感觉像是一个较低级别的 API,它的代码短得多,如果你愿意调整它并学习它的工作原理,那么它可以提供更多的通用性。
|
||||
|
||||
* 与其他两个相比,Hyperapp 感觉像是一个较低级别的API,它的代码短得多,如果你愿意调整它并学习它的工作原理,那么它可以提供更多的通用性。
|
||||
|
||||
* * *
|
||||
|
||||
#### 结论
|
||||
### 结论
|
||||
|
||||
我认为如果你已经阅读了这么多,你已经知道哪种工具更适合你的需求。毕竟,这不是讨论哪一个更好,而是讨论哪一个更适合每种情况。总而言之:
|
||||
|
||||
|
||||
* React 是一个非常强大的工具,他的周围有大量的开发者,可能会帮助你找到一个工作。入门并不难,但是掌握它肯定需要很多时间。然而,这是非常值得去花费你的时间全面掌握的。
|
||||
|
||||
* 如果你过去曾使用过另外一个 JavaScript 框架,Vue 可能看起来有点奇怪,但它也是一个非常有趣的工具。如果 React 不是你所喜欢的 ,那么它可能是一个可行的值得学习的选择。
|
||||
|
||||
* 最后,Hyperapp 是一个为小型项目而生的很酷的小框架,也是初学者入门的好地方。它提供比 React 或 Vue 更少的工具,但是它能帮助你快速构建原型并理解许多基本原理。你编写的许多代码都和其他两个框架兼容,或者是稍做更改,你可以在对它们中另外一个有信心时切换框架。
|
||||
* React 是一个非常强大的工具,围绕它有大规模的开发者社区,可能会帮助你找到一个工作。入门并不难,但是掌握它肯定需要很多时间。然而,这是非常值得去花费你的时间全面掌握的。
|
||||
* 如果你过去曾使用过另外的 JavaScript 框架,Vue 可能看起来有点奇怪,但它也是一个非常有趣的工具。如果 React 不是你所喜欢的,那么它可能是一个可行的、值得学习的选择。它有一些非常酷的内置功能,其社区也在增长中,甚至可能要比 React 增长还要快。
|
||||
* 最后,Hyperapp 是一个为小型项目而生的很酷的小框架,也是初学者入门的好地方。它提供比 React 或 Vue 更少的工具,但是它能帮助你快速构建原型并理解许多基本原理。你为它编写的许多代码和其它两个框架兼容,要么立即能用,或者是稍做更改就行,你可以在对它们中另外一个有信心时切换框架。
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
作者简介:
|
||||
|
||||
Web developer who loves to code, creator of 30 seconds of code (https://30secondsofcode.org/) and the mini.css framework (http://minicss.org).
|
||||
喜欢编码的 Web 开发者,“30 秒编码” ( https://30secondsofcode.org/ )和 mini.css 框架( http://minicss.org ) 的创建者。
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://hackernoon.com/javascript-framework-comparison-with-examples-react-vue-hyperapp-97f064fb468d
|
||||
|
||||
作者:[Angelos Chalaris ][a]
|
||||
作者:[Angelos Chalaris][a]
|
||||
译者:[Bestony](https://github.com/bestony)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
校对:[wxy](https://github.com/wxy)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
@ -1,112 +0,0 @@
|
||||
icecoobe translating
|
||||
|
||||
A gentle introduction to FreeDOS
|
||||
======
|
||||
|
||||

|
||||
|
||||
FreeDOS is an old operating system, but it is new to many people. In 1994, several developers and I came together to [create FreeDOS][1]—a complete, free, DOS-compatible operating system you can use to play classic DOS games, run legacy business software, or develop embedded systems. Any program that works on MS-DOS should also run on FreeDOS.
|
||||
|
||||
In 1994, FreeDOS was immediately familiar to anyone who had used Microsoft's proprietary MS-DOS. And that was by design; FreeDOS intended to mimic MS-DOS as much as possible. As a result, DOS users in the 1990s were able to jump right into FreeDOS. But times have changed. Today, open source developers are more familiar with the Linux command line or they may prefer a graphical desktop like [GNOME][2], making the FreeDOS command line seem alien at first.
|
||||
|
||||
New users often ask, "I [installed FreeDOS][3], but how do I use it?" If you haven't used DOS before, the blinking `C:\>` DOS prompt can seem a little unfriendly. And maybe scary. This gentle introduction to FreeDOS should get you started. It offers just the basics: how to get around and how to look at files. If you want to learn more than what's offered here, visit the [FreeDOS wiki][4].
|
||||
|
||||
### The DOS prompt
|
||||
|
||||
First, let's look at the empty prompt and what it means.
|
||||
|
||||

|
||||
|
||||
DOS is a "disk operating system" created when personal computers ran from floppy disks. Even when computers supported hard drives, it was common in the 1980s and 1990s to switch frequently between the different drives. For example, you might make a backup copy of your most important files to a floppy disk.
|
||||
|
||||
DOS referenced each drive by a letter. Early PCs could have only two floppy drives, which were assigned as the `A:` and `B:` drives. The first partition on the first hard drive was the `C:` drive, and so on for other drives. The `C:` in the prompt means you are using the first partition on the first hard drive.
|
||||
|
||||
Starting with PC-DOS 2.0 in 1983, DOS also supported directories and subdirectories, much like the directories and subdirectories on Linux filesystems. But unlike Linux, DOS directory names are delimited by `\` instead of `/`. Putting that together with the drive letter, the `C:\` in the prompt means you are in the top, or "root," directory of the `C:` drive.
|
||||
|
||||
The `>` is the literal prompt where you type your DOS commands, like the `$` prompt on many Linux shells. The part before the `>` tells you the current working directory, and you type commands at the `>` prompt.
|
||||
|
||||
### Finding your way around in DOS
|
||||
|
||||
The basics of navigating through directories in DOS are very similar to the steps you'd use on the Linux command line. You need to remember only a few commands.
|
||||
|
||||
#### Displaying a directory
|
||||
|
||||
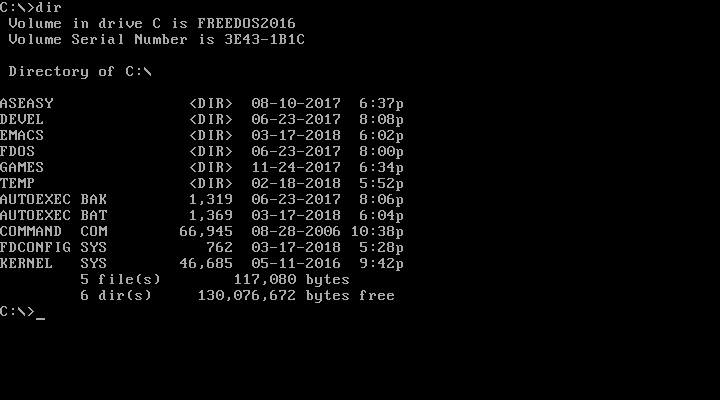
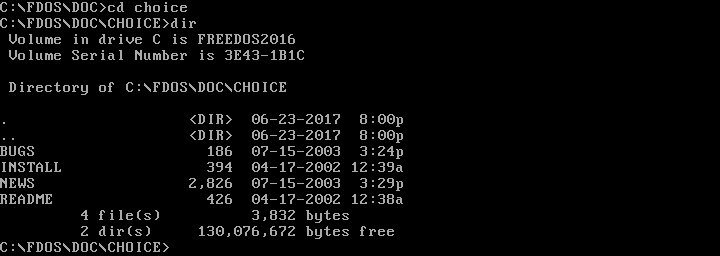
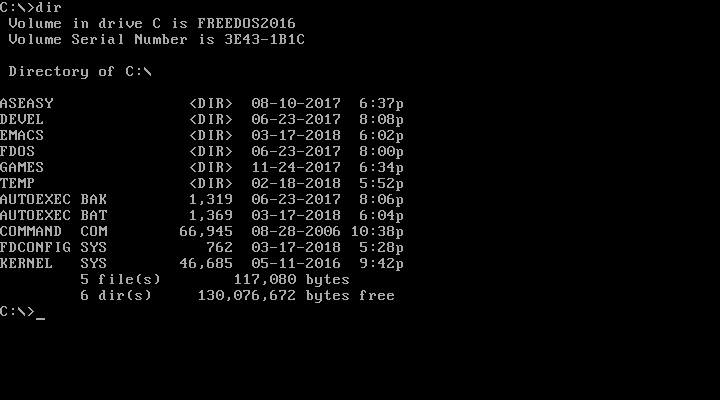
When you want to see the contents of the current directory, use the `DIR` command. Since DOS commands are not case-sensitive, you could also type `dir`. By default, DOS displays the details of every file and subdirectory, including the name, extension, size, and last modified date and time.
|
||||
|
||||

|
||||
|
||||
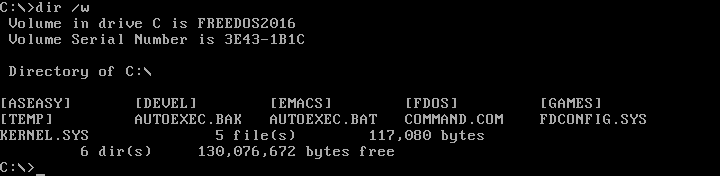
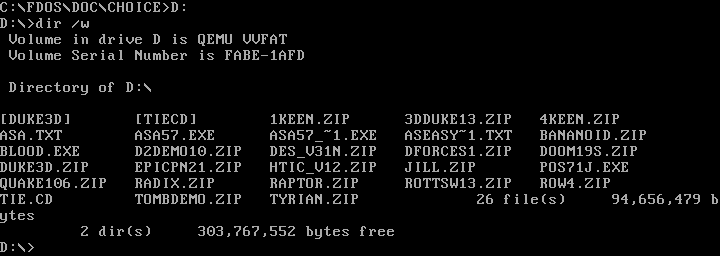
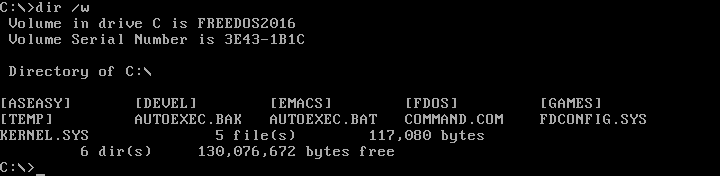
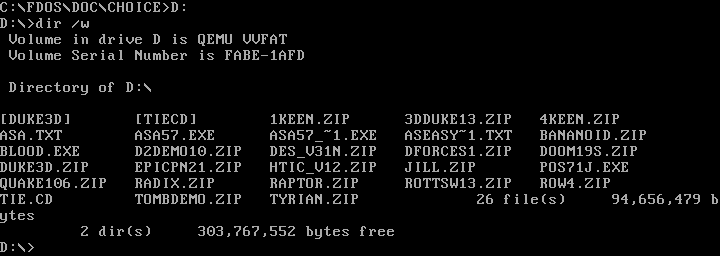
If you don't want the extra details about individual file sizes, you can display a "wide" directory by using the `/w` option with the `DIR` command. Note that Linux uses the hyphen (`-`) or double-hyphen (`--`) to start command-line options, but DOS uses the slash character (`/`).
|
||||
|
||||

|
||||
|
||||
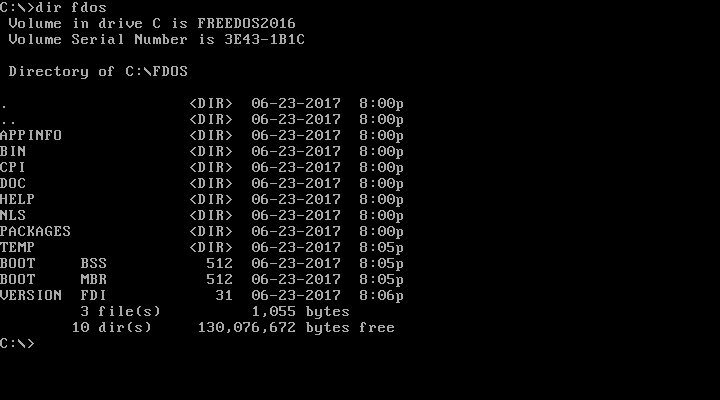
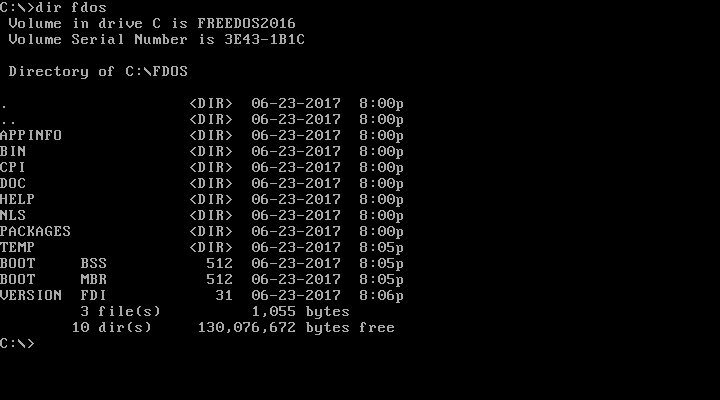
You can look inside a specific subdirectory by passing the pathname as a parameter to `DIR`. Again, another difference from Linux is that Linux files and directories are case-sensitive, but DOS names are case-insensitive. DOS will usually display files and directories in all uppercase, but you can equally reference them in lowercase.
|
||||
|
||||

|
||||
|
||||
|
||||
#### Changing the working directory
|
||||
|
||||
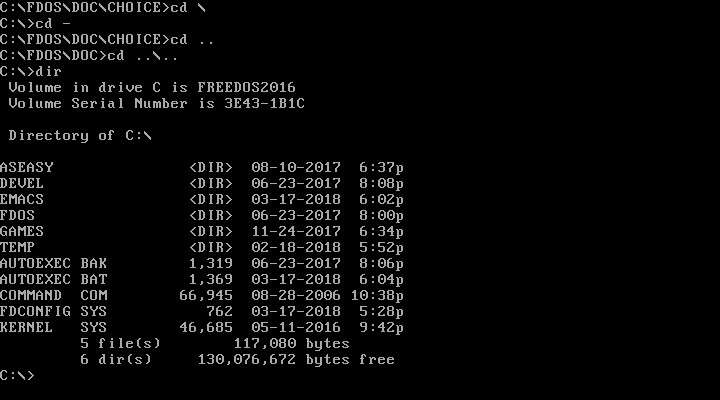
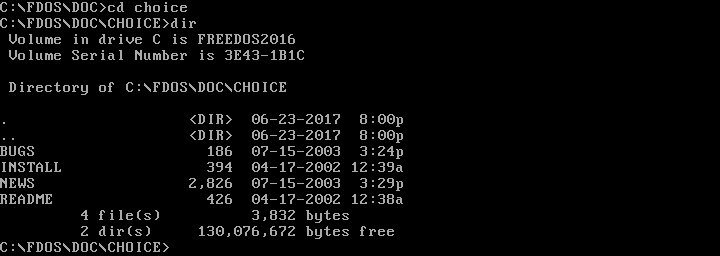
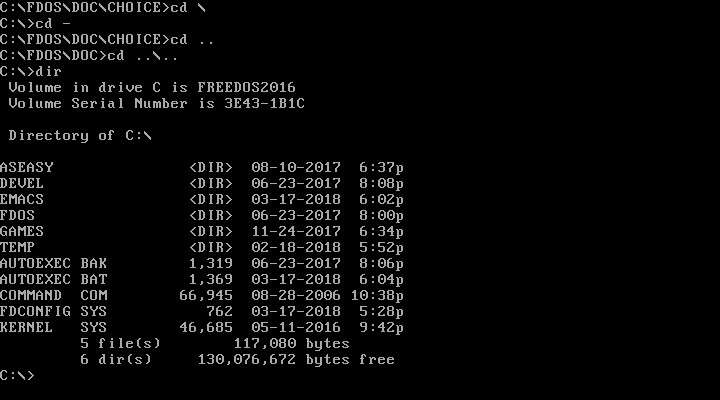
Once you can see the contents of a directory, you can "move into" any other directory. On DOS, you change your working directory with the `CHDIR` command, also abbreviated as `CD`. You can change into a subdirectory with a command like `CD CHOICE` or into a new path with `CD \FDOS\DOC\CHOICE`.
|
||||
|
||||

|
||||
|
||||
Just like on the Linux command line, DOS uses `.` to represent the current directory, and `..` for the parent directory (one level "up" from the current directory). You can combine these. For example, `CD ..` changes to the parent directory, and `CD ..\..` moves you two levels "up" from the current directory.
|
||||
|
||||

|
||||
|
||||
FreeDOS also borrows a feature from Linux: You can use `CD -` to jump back to your previous working directory. That is handy after you change into a new path to do one thing and want to go back to your previous work.
|
||||
|
||||
#### Changing the working drive
|
||||
|
||||
Under Linux, the concept of a "drive" is hidden. In Linux and other Unix systems, you "mount" a drive to a directory path, such as `/backup`, or the system does it for you automatically, such as `/var/run/media/user/flashdrive`. But DOS is a much simpler system. With DOS, you must change the working drive by yourself.
|
||||
|
||||
Remember that DOS assigns the first partition on the first hard drive as the `C:` drive, and so on for other drive letters. On modern systems, people rarely divide a hard drive with multiple DOS partitions; they simply use the whole disk—or as much of it as they can assign to DOS. Today, `C:` is usually the first hard drive, and `D:` is usually another hard drive or the CD-ROM drive. Other network drives can be mapped to other letters, such as `E:` or `Z:` or however you want to organize them.
|
||||
|
||||
Changing drives is easy under DOS. Just type the drive letter followed by a colon (`:`) on the command line, and DOS will change to that working drive. For example, on my [QEMU][5] system, I set my `D:` drive to a shared directory in my Linux home directory, where I keep installers for various DOS applications and games I want to test.
|
||||
|
||||

|
||||
|
||||
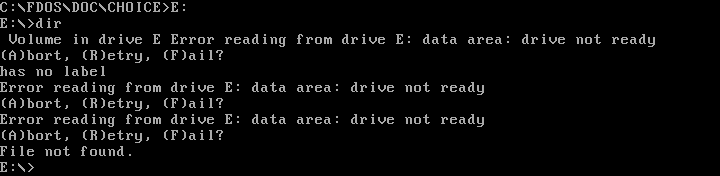
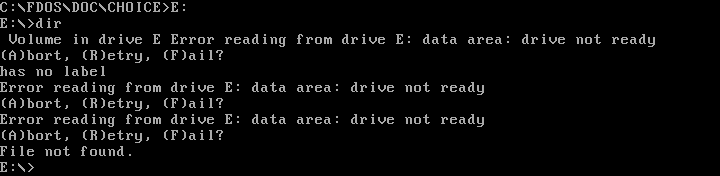
Be careful that you don't try to change to a drive that doesn't exist. DOS may set the working drive, but if you try to do anything there you'll get the somewhat infamous "Abort, Retry, Fail" DOS error message.
|
||||
|
||||

|
||||
|
||||
### Other things to try
|
||||
|
||||
With the `CD` and `DIR` commands, you have the basics of DOS navigation. These commands allow you to find your way around DOS directories and see what other subdirectories and files exist. Once you are comfortable with basic navigation, you might also try these other basic DOS commands:
|
||||
|
||||
* `MKDIR` or `MD` to create new directories
|
||||
* `RMDIR` or `RD` to remove directories
|
||||
* `TREE` to view a list of directories and subdirectories in a tree-like format
|
||||
* `TYPE` and `MORE` to display file contents
|
||||
* `RENAME` or `REN` to rename files
|
||||
* `DEL` or `ERASE` to delete files
|
||||
* `EDIT` to edit files
|
||||
* `CLS` to clear the screen
|
||||
|
||||
|
||||
|
||||
If those aren't enough, you can find a list of [all DOS commands][6] on the FreeDOS wiki.
|
||||
|
||||
In FreeDOS, you can use the `/?` parameter to get brief instructions to use each command. For example, `EDIT /?` will show you the usage and options for the editor. Or you can type `HELP` to use an interactive help system.
|
||||
|
||||
Like any DOS, FreeDOS is meant to be a simple operating system. The DOS filesystem is pretty simple to navigate with only a few basic commands. So fire up a QEMU session, install FreeDOS, and experiment with the DOS command line. Maybe now it won't seem so scary.
|
||||
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://opensource.com/article/18/4/gentle-introduction-freedos
|
||||
|
||||
作者:[Jim Hall][a]
|
||||
选题:[lujun9972](https://github.com/lujun9972)
|
||||
译者:[译者ID](https://github.com/译者ID)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:https://opensource.com/users/jim-hall
|
||||
[1]:https://opensource.com/article/17/10/freedos
|
||||
[2]:https://opensource.com/article/17/8/gnome-20-anniversary
|
||||
[3]:http://www.freedos.org/
|
||||
[4]:http://wiki.freedos.org/
|
||||
[5]:https://www.qemu.org/
|
||||
[6]:http://wiki.freedos.org/wiki/index.php/Dos_commands
|
||||
@ -1,72 +0,0 @@
|
||||
translating---geekpi
|
||||
|
||||
3 cool productivity apps for Fedora 28
|
||||
======
|
||||
|
||||

|
||||
|
||||
Productivity apps are especially popular on mobile devices. But when you sit down to do work, you’re often at a laptop or desktop computer. Let’s say you use a Fedora system for your platform. Can you find apps that help you get your work done? Of course! Read on for tips on apps to help you focus on your goals.
|
||||
|
||||
All these apps are available for free on your Fedora system. And they also respect your freedom. (Many also let you use existing services where you may have an account.)
|
||||
|
||||
### FocusWriter
|
||||
|
||||
FocusWriter is simply a full screen word processor. The app makes you more productive because it covers everything else on your screen. When you use FocusWriter, you have nothing between you and your text. With this app at work, you can focus on your thoughts with fewer distractions.
|
||||
|
||||
[![Screenshot of FocusWriter][1]][2]
|
||||
|
||||
FocusWriter lets you adjust fonts, colors, and theme to best suit your preferences. It also remembers your last document and location. This feature lets you jump right back into focusing on writing without delay.
|
||||
|
||||
To install FocusWriter, use the Software app in your Fedora Workstation. Or run this command in a terminal [using sudo][3]:
|
||||
```
|
||||
sudo dnf install focuswriter
|
||||
|
||||
```
|
||||
|
||||
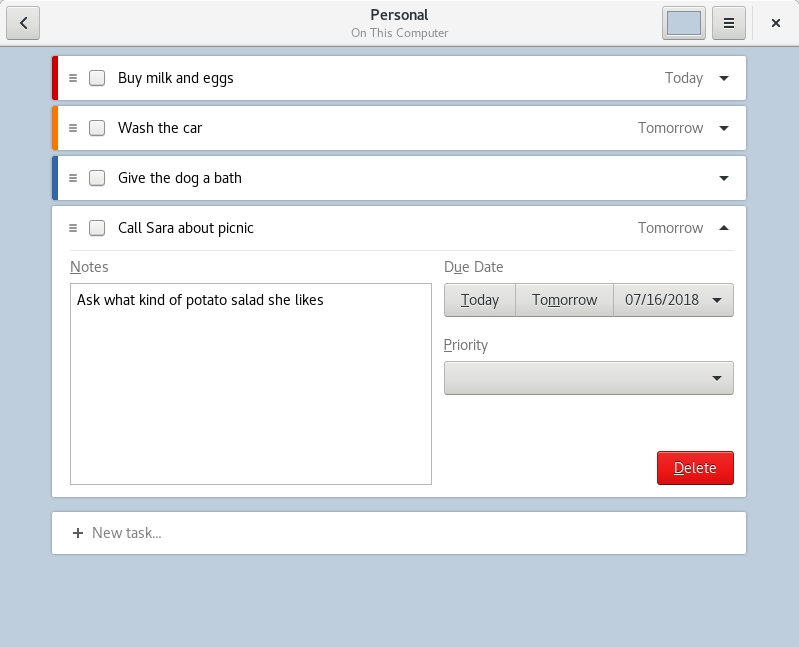
### GNOME ToDo
|
||||
|
||||
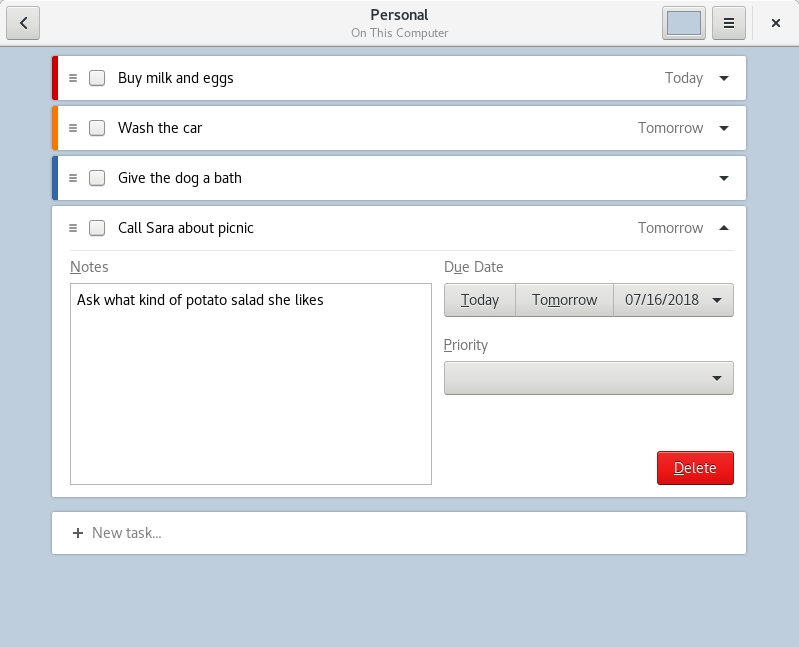
This unique app is designed, as you can guess, for the GNOME desktop environment. It’s a great fit for your Fedora Workstation for that reason. ToDo has a simple purpose: it lets you make lists of things you need to get done.
|
||||
|
||||

|
||||
|
||||
Using ToDo, you can prioritize and schedule deadlines for all your tasks. You can also build as many tasks lists as you want. ToDo has numerous extensions for useful functions to boost your productivity. These include GNOME Shell notifications, and list management with a todo.txt file. ToDo can even interface with a Todoist or Google account if you use one. It synchronizes tasks so you can share across your devices.
|
||||
|
||||
To install, search for ToDo in Software, or at the command line run:
|
||||
```
|
||||
sudo dnf install gnome-todo
|
||||
|
||||
```
|
||||
|
||||
### Zanshin
|
||||
|
||||
If you are a KDE using productivity fan, you may enjoy [Zanshin][4]. This organizer helps you plan your actions across multiple projects. It has a full featured interface, and lets you browse across your various tasks to see what’s most important to do next.
|
||||
|
||||
[![Screenshot of Zanshin on Fedora 28][5]][6]
|
||||
|
||||
Zanshin is extremely keyboard friendly, so you can be efficient during hacking sessions. It also integrates across numerous KDE applications as well as the Plasma Desktop. You can use it inline with KMail, KOrganizer, and KRunner.
|
||||
|
||||
To install, run this command:
|
||||
```
|
||||
sudo dnf install zanshin
|
||||
|
||||
```
|
||||
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://fedoramagazine.org/3-cool-productivity-apps/
|
||||
|
||||
作者:[Paul W. Frields][a]
|
||||
选题:[lujun9972](https://github.com/lujun9972)
|
||||
译者:[译者ID](https://github.com/译者ID)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:https://fedoramagazine.org/author/pfrields/
|
||||
[1]:https://fedoramagazine.org/wp-content/uploads/2018/07/Screenshot-from-2018-07-15-18-10-18-1024x768.png
|
||||
[2]:https://fedoramagazine.org/wp-content/uploads/2018/07/Screenshot-from-2018-07-15-18-10-18.png
|
||||
[3]:https://fedoramagazine.org/howto-use-sudo/
|
||||
[4]:https://zanshin.kde.org/
|
||||
[5]:https://fedoramagazine.org/wp-content/uploads/2018/07/Screenshot_20180715_192216-1024x653.png
|
||||
[6]:https://fedoramagazine.org/wp-content/uploads/2018/07/Screenshot_20180715_192216.png
|
||||
@ -1,3 +1,5 @@
|
||||
translating---geekpi
|
||||
|
||||
Why I still love Alpine for email at the Linux terminal
|
||||
======
|
||||
|
||||
|
||||
@ -1,3 +1,5 @@
|
||||
pinewall translating
|
||||
|
||||
Ubuntu 18.04 Vs. Fedora 28
|
||||
======
|
||||

|
||||
|
||||
109
translated/tech/20180424 A gentle introduction to FreeDOS.md
Normal file
109
translated/tech/20180424 A gentle introduction to FreeDOS.md
Normal file
@ -0,0 +1,109 @@
|
||||
Free DOS 的简单介绍
|
||||
======
|
||||
|
||||

|
||||
|
||||
FreeDOS 是一个古老的操作系统,但是对于多数人而言它又是陌生的。在 1994 年,我和几个开发者一起 [开发 FreeDOS][1]--一个完整、自由、DOS 兼容的操作系统,你可以用它来玩经典的 DOS 游戏、运行遗留的商业软件或者开发嵌入式系统。任何在 MS-DOS 下工作的程序在 FreeDOS 下也可以运行。
|
||||
|
||||
在 1994 年,任何一个曾经使用过微软专利的 MS-DOS 的人都会迅速地熟悉 FreeDOS。这是设计而为之的;FreeDOS 尽可能地去模仿 MS-DOS。结果,1990 年代的 DOS 用户能够直接转换到 FreeDOS。但是,时代变了。今天,开源的开发者们对于 Linux 命令行更熟悉或者他们可能倾向于像 [GNOME][2] 一样的图形桌面环境,这导致 FreeDOS 命令行界面最初看起来像个异类。
|
||||
|
||||
新的用户通常会问,“我已经安装了 [FreeDOS][3],但是如何使用呢?”。如果你之前并没有使用过 DOS,那么闪烁的 `C:\>` DOS 提示符看起来会有点不太友好,而且可能有点吓人。这份 FreeDOS 的简单介绍将带你起步。它只提供了基础:如何浏览以及如何查看文件。如果你想了解比这里提及的更多的知识,访问 [FreeDOS 维基][4]。
|
||||
|
||||
### DOS 提示符
|
||||
|
||||
首先,让我们看一下空的提示符以及它的含义。
|
||||
|
||||

|
||||
|
||||
DOS 是在个人电脑从软盘运行时期创建的一个“磁盘操作系统”。甚至当电脑支持硬盘了,在 1980 年代和 1990 年代,频繁地在不同的驱动器之间切换也是很普遍的。举例来说,你可能想将最重要的文件都备份一份拷贝到软盘中。
|
||||
|
||||
DOS 使用一个字母来指代每个驱动器。早期的电脑仅拥有两个软盘驱动器,他们被分配了 `A:` 和 `B:` 盘符。硬盘上的第一个分区盘符是 `C:` ,然后其它的盘符依次这样分配下去。提示符中的 `C:` 表示你正在使用第一个硬盘的第一个分区。
|
||||
|
||||
从 1983 年的 PC-DOS 2.0 开始,DOS 也支持目录和子目录,非常类似 Linux 文件系统中的目录和子目录。但是跟 Linux 不一样的是,DOS 目录名由 `\` 分隔而不是 `/`。将这个与驱动器字母合起来看,提示符中的 `C:\` 表示你正在 `C:` 盘的顶端或者“根”目录。
|
||||
|
||||
`>` 修饰符提示你输入 DOS 命令的地方,就像众多 Linux shell 的 `$`。`>` 前面的部分告诉你当前的工作目录,然后你在 `>` 提示符这输入命令。
|
||||
|
||||
### 在 DOS 中找到你的使用方式
|
||||
|
||||
在 DOS 中浏览目录的基本方式和你在 Linux 命令行下的步骤非常相似。你仅需要记住少数的命令。
|
||||
|
||||
#### 显示一个目录
|
||||
|
||||
当你想要查看当前目录的内容时,使用 `DIR` 命令。因为 DOS 命令是大小写不敏感的,你也可以输入 `dir`。默认地,DOS 会显示每个文件和子目录的细节,包括了名字、扩展类型、大小以及最后一次更改的日期和时间。
|
||||
|
||||

|
||||
|
||||
如果你不想显示单个文件大小的额外细节,你可以在 `DIR` 命令中使用 `/w` 选项来显示一个“宽泛”文件夹。注意,Linux 用户使用连字号(`-`)或者双连字号(`--`)来开启命令行选项,而 DOS 使用斜线字符(`/`)。
|
||||
|
||||

|
||||
|
||||
你可以将特定子目录的路径名作为参数传递给 `DIR` 命令来查看它。此外,另一个与 Linux 系统的区别是 Linux 文件和目录是大小写敏感的,而 DOS 下的名称是大小写不敏感的。DOS 通常将文件和目录使用全部大写的方式显示,不过你可以等同地用小写格式来使用它们。
|
||||
|
||||

|
||||
|
||||
|
||||
#### 切换当前工作目录
|
||||
|
||||
一旦你能够查看一个目录的内容,你就能够“移动到”任何其它的目录。在 DOS 上,使用 `CHDIR` 命令来切换工作目录,也可以简写为 `CD`。你可以使用类似 `CD CHOICE` 的命令进入到一个子目录或者使用 `CD \FDOS\DOC\CHOICE` 进入到一个新的路径。
|
||||
|
||||

|
||||
|
||||
就像在 Linux 命令行,DOS 使用 `.` 来表示当前目录,而 `..` 表示父目录(当前目录的上一级)。你可以将这些组合起来使用。比如,`CD ..` 进入到父目录,然后 `CD ..\..` 由当前目录做两个“向上”目录级别的操作。
|
||||
|
||||

|
||||
|
||||
FreeDOS 也从 Linux 那借鉴了一些特性:你可以使用 `CD -` 跳转回之前的工作目录。在你进入一个新的路径做完一件事之后,想要回退到之前工作状态的情况下,这会很方便。
|
||||
|
||||
#### 切换当前工作盘符
|
||||
|
||||
在 Linux 下,“磁盘”的概念是隐藏的。在 Linux 和其它 Unix 系统中,你“挂载”磁盘到一个目录,例如 `/backup`,或者系统自动帮你完成,比如 `/var/run/media/user/flashdrive`。但是 DOS 是一个相对简单的系统。使用 DOS,你必须自行更改工作磁盘。
|
||||
|
||||
记住 DOS 分配第一块硬盘的第一个分区为 `C:` 盘,然后这样依次分配其它盘符。在现代系统中,人们很少将硬盘分割成多个 DOS 分区;他们简单地使用整个磁盘或者尽可能多地分配给 DOS。如今 `C:` 通常是第一块硬盘,而 `D:` 通常是另一块硬盘或者 CD-ROM 驱动器。其它的网络磁盘驱动器也可以被映射到别的盘符,比如 `E:` 或者 `Z:` 或者任何你想要的组织方式。
|
||||
|
||||
在 DOS 下切换磁盘很容易。只要在命令行输入盘符后附加一个冒号(`:`),然后 DOS 就会切换到该工作磁盘。举例来说,在我的 [QEMU][5] 系统上,我将 `D:` 设置到我的 Linux 主目录下的一个共享目录,那里存放了各种我想测试的 DOS 应用程序和游戏的安装文件。
|
||||
|
||||

|
||||
|
||||
小心不要尝试切换到一个不存在的磁盘。DOS 可能会将它设置为工作磁盘,但是如果你尝试在那做任何事,你将会遇到略微臭名昭著的“退出、重试、失败” DOS 错误信息。
|
||||
|
||||

|
||||
|
||||
### 其它可以尝试的事情
|
||||
|
||||
使用 `CD` 和 `DIR` 命令,你就拥有了基础的浏览 DOS 能力。这些命令允许你查找 DOS 目录并查看其他子目录和文件的存在。一旦你熟悉基础浏览操作,你还可以尝试其它的这些基础 DOS 命令:
|
||||
|
||||
* `MKDIR` 或 `MD` 创建新的目录
|
||||
* `RMDIR` 或 `RD` 删除目录
|
||||
* `TREE` 以树状格式显示目录和子目录列表
|
||||
* `TYPE` 和 `MORE` 显示文件内容
|
||||
* `RENAME` 或 `REN` 重命名文件
|
||||
* `DEL` 或 `ERASE` 删除文件
|
||||
* `EDIT` 编辑文件
|
||||
* `CLS` 清除屏幕
|
||||
|
||||
|
||||
如果这些还不够,你可以在 FreeDOS 维基上面找到[所有 DOS 命令][6]的清单。
|
||||
|
||||
在 FreeDOS 下,针对每个命令你都能够使用 `/?` 参数来获取简要的说明。举例来说,`EDIT /?` 会告诉你编辑器的用法和选项。或者你可以输入 `HELP` 来使用交互式帮助系统。
|
||||
|
||||
像任何一个 DOS 一样,FreeDOS 被认为是一个简单的操作系统。仅使用一些基本命令就可以轻松浏览 DOS 文件系统。那么启动一个 QEMU 会话,安装 FreeDOS,然后尝试一下 DOS 命令行界面。也许它现在看起来就没那么吓人了。
|
||||
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://opensource.com/article/18/4/gentle-introduction-freedos
|
||||
|
||||
作者:[Jim Hall][a]
|
||||
选题:[lujun9972](https://github.com/lujun9972)
|
||||
译者:[icecoobe](https://github.com/icecoobe)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:https://opensource.com/users/jim-hall
|
||||
[1]:https://opensource.com/article/17/10/freedos
|
||||
[2]:https://opensource.com/article/17/8/gnome-20-anniversary
|
||||
[3]:http://www.freedos.org/
|
||||
[4]:http://wiki.freedos.org/
|
||||
[5]:https://www.qemu.org/
|
||||
[6]:http://wiki.freedos.org/wiki/index.php/Dos_commands
|
||||
@ -0,0 +1,70 @@
|
||||
适用于 Fedora 28 的 3 款酷炫生产力应用
|
||||
======
|
||||
|
||||

|
||||
|
||||
生产力应用在移动设备上特别受欢迎。但是当你坐下来做工作时,你经常在笔记本电脑或台式电脑上工作。假设你使用 Fedora 系统。你能找到帮助你完成工作的程序吗?当然!请继续阅读了解帮助你专注目标的程序。
|
||||
|
||||
所有这些程序都可以在 Fedora 系统上免费使用。他们也尊重你的自由。 (许多还允许你使用你可能拥有帐户的现有服务。)
|
||||
|
||||
### FocusWriter
|
||||
|
||||
FocusWriter 只是一个全屏文字处理器。该程序可以提高你的工作效率,因为它覆盖了屏幕其他地方。当你使用 FocusWriter 时,你和文本之间没有任何内容。有了这个程序,你可以专注于你的想法,减少分心。
|
||||
|
||||
[![Screenshot of FocusWriter][1]][2]
|
||||
|
||||
FocusWriter 允许你调整字体、颜色和主题以最适合你的喜好。它还会记住你上一个文档和位置。此功能可让你快速重新专注于书写。
|
||||
|
||||
要安装 FocusWriter,请使用 Fedora Workstation 中的软件中心。或者在终端中[使用 sudo ][3]运行此命令:
|
||||
```
|
||||
sudo dnf install focuswriter
|
||||
|
||||
```
|
||||
|
||||
### GNOME ToDo
|
||||
|
||||
你可以猜到这个独特的程序是为 GNOME 桌面环境设计的。因此,它非常适合你的 Fedora Workstation。ToDo 有一个简单的目的:它可以让你列出你需要完成的事情。
|
||||
|
||||

|
||||
|
||||
使用 ToDo,你可以为所有任务确定优先级并安排截止日期。你还可以根据需要构建任意数量的任务列表。ToDo 为有用的功能提供了大量扩展,以提高你的工作效率。这些包括 GNOME Shell 通知,以及带有 todo.txt 的列表管理。如果你有 Todoist 或者 Google 帐户,ToDo 甚至可以与它们交互。它可以同步任务,因此你可以跨设备共享。
|
||||
|
||||
要安装它,在软件中心搜索 ToDo,或在命令行运行:
|
||||
```
|
||||
sudo dnf install gnome-todo
|
||||
|
||||
```
|
||||
|
||||
### Zanshin
|
||||
|
||||
如果你是使用 KDE 的生产力粉丝,你可能会喜欢 [Zanshin][4]。该组织者可帮助你规划跨多个项目的操作。它有完整的功能界面,可让你浏览各种任务,以了解下一步要做的最重要的事情。
|
||||
|
||||
[![Screenshot of Zanshin on Fedora 28][5]][6]
|
||||
|
||||
Zanshin 非常适合键盘操作,因此你可在 hacking 期间提高效率。它还集成了众多 KDE 程序以及 Plasma 桌面。你可以将其与 KMail、KOrganizer 和 KRunner 一起使用。
|
||||
|
||||
要安装它,请运行以下命令:
|
||||
```
|
||||
sudo dnf install zanshin
|
||||
|
||||
```
|
||||
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://fedoramagazine.org/3-cool-productivity-apps/
|
||||
|
||||
作者:[Paul W. Frields][a]
|
||||
选题:[lujun9972](https://github.com/lujun9972)
|
||||
译者:[geekpi](https://github.com/geekpi)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:https://fedoramagazine.org/author/pfrields/
|
||||
[1]:https://fedoramagazine.org/wp-content/uploads/2018/07/Screenshot-from-2018-07-15-18-10-18-1024x768.png
|
||||
[2]:https://fedoramagazine.org/wp-content/uploads/2018/07/Screenshot-from-2018-07-15-18-10-18.png
|
||||
[3]:https://fedoramagazine.org/howto-use-sudo/
|
||||
[4]:https://zanshin.kde.org/
|
||||
[5]:https://fedoramagazine.org/wp-content/uploads/2018/07/Screenshot_20180715_192216-1024x653.png
|
||||
[6]:https://fedoramagazine.org/wp-content/uploads/2018/07/Screenshot_20180715_192216.png
|
||||
Loading…
Reference in New Issue
Block a user