mirror of
https://github.com/LCTT/TranslateProject.git
synced 2025-03-21 02:10:11 +08:00
Merge pull request #3373 from alim0x/master
[complete]18 - The history of Android 泪流满面啊~
This commit is contained in:
commit
794700461e
@ -1,85 +0,0 @@
|
||||
alim0x translating
|
||||
|
||||
The history of Android
|
||||
================================================================================
|
||||

|
||||
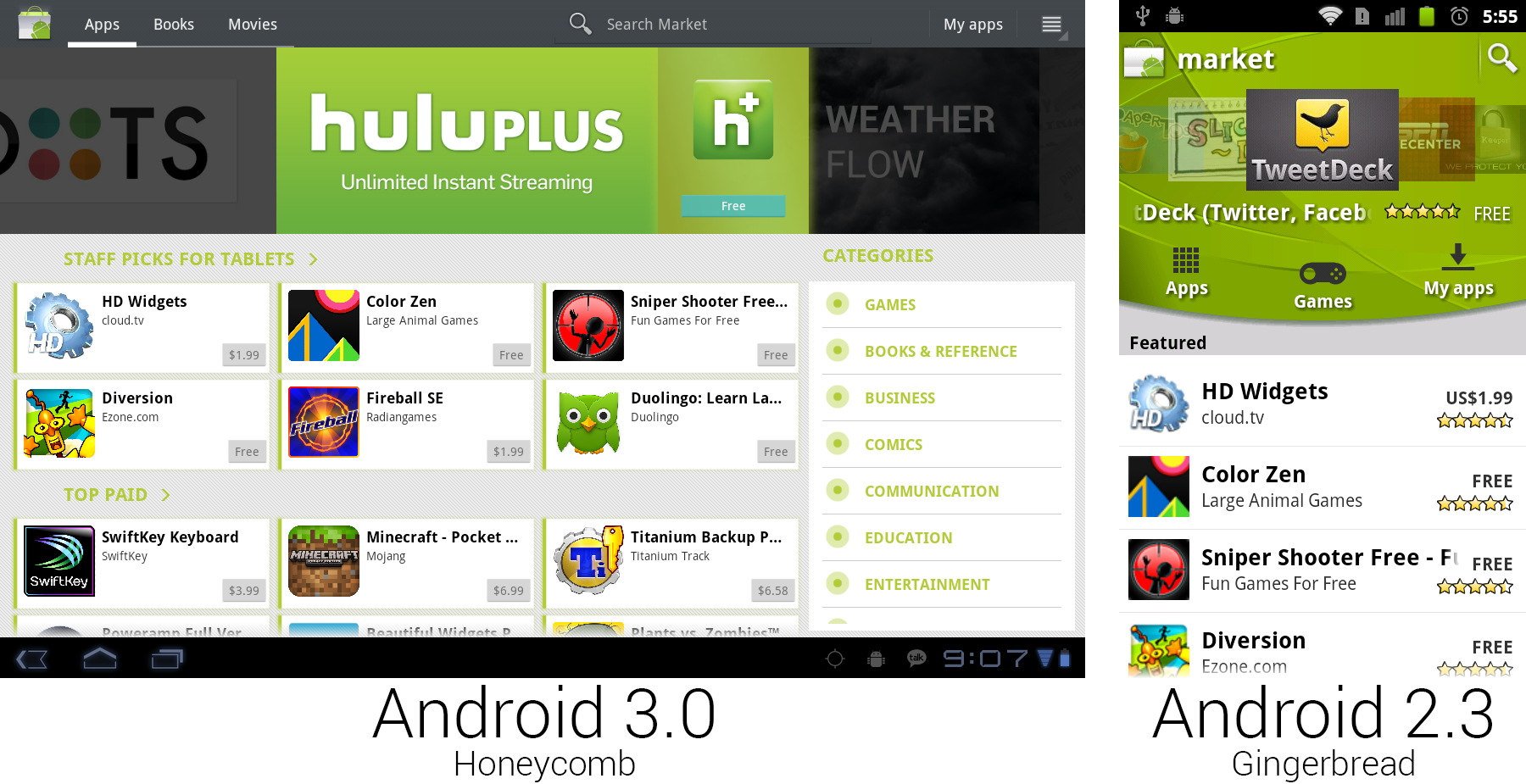
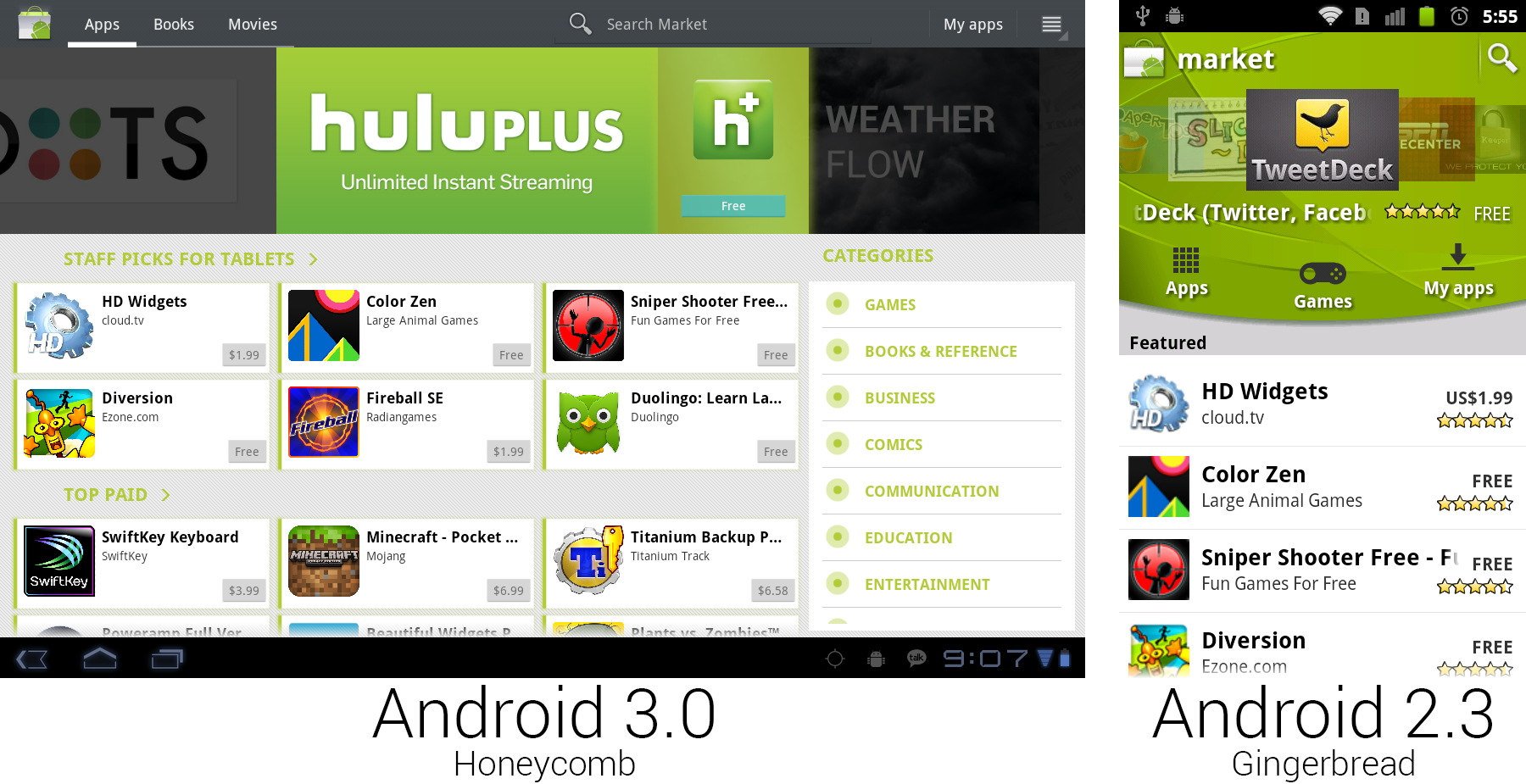
Yet another Android Market redesign dips its toe into the "cards" interface that would become a Google staple.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The Android Market released its fourth new design in Android's two-and-a-half years on the market. This new design was hugely important as it came really close to Google's "cards" interface. By displaying Apps or other content in little blocks, Google could seamlessly transition its app design between screens of various sizes with minimal effort. Content could be displayed just like photos in a gallery app—feed the layout renderer a big list of content blocks, enable screen wrapping, and you were done. Bigger screens saw more blocks of content, and smaller screens only saw a few at a time. With the content display out of the way, Google added a "Categories" fragment to the right side and a big featured app carousel at the top.
|
||||
|
||||
While the design was ready for an easily configurable interface, the functionality was not. The original shipping version of the market was locked to a landscape orientation and was Honeycomb-exclusive.
|
||||
|
||||

|
||||
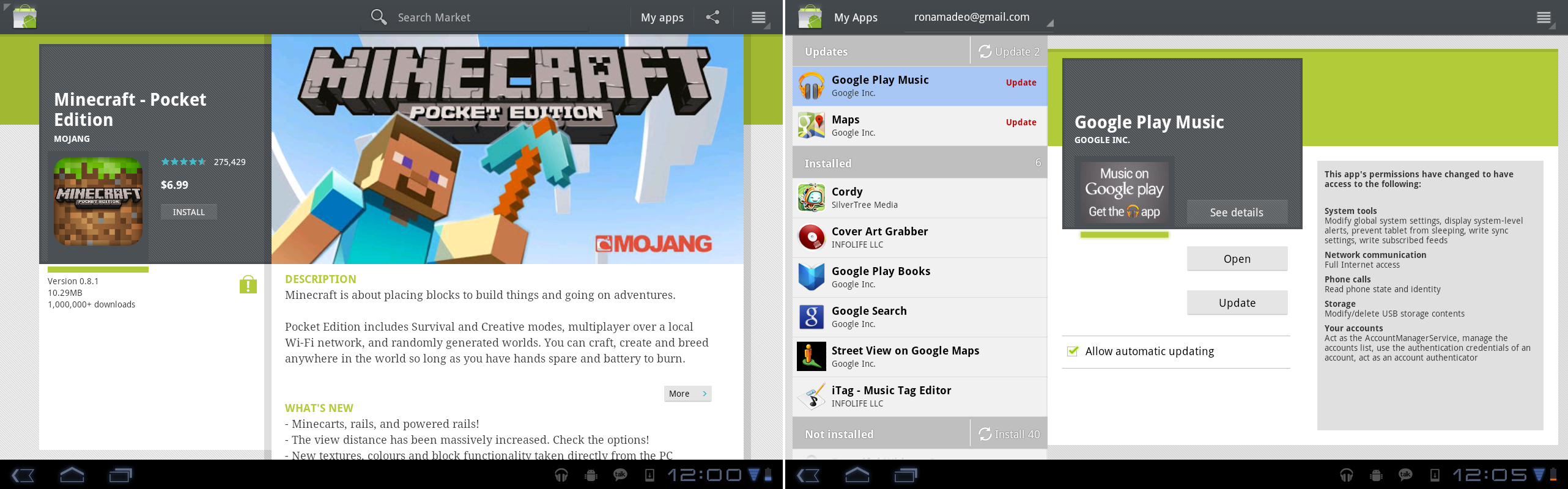
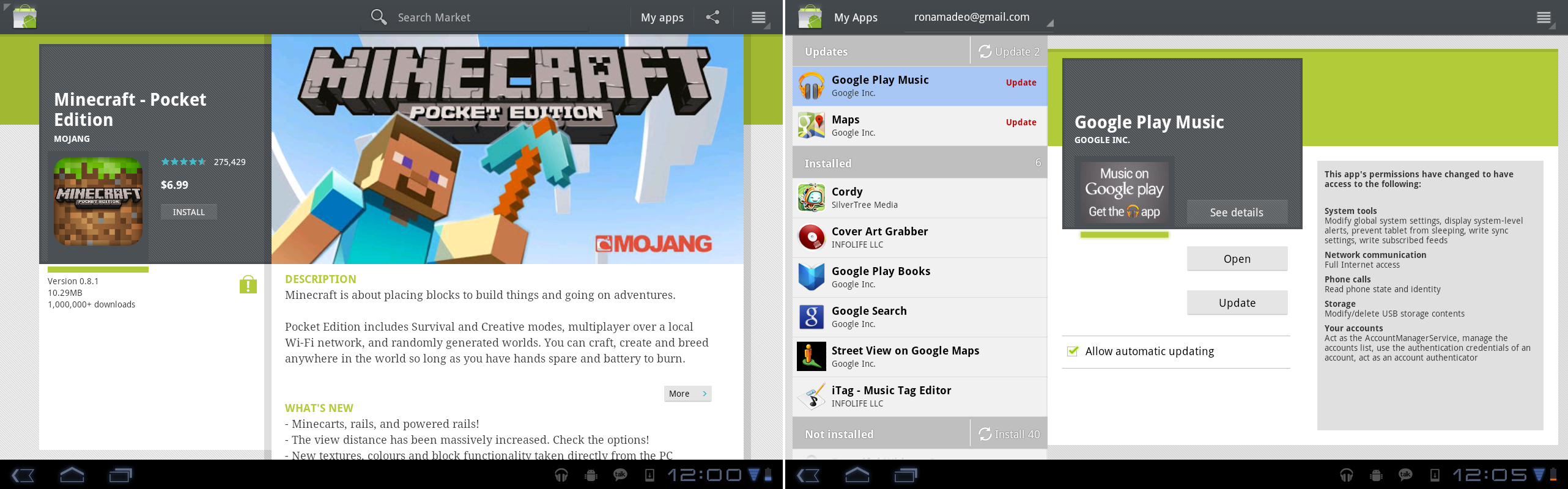
The app page and "My Apps" interface.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
This new market sold not only apps, but brought Books and Movies rentals into the fold as well. Google was selling books since 2010; it was only ever through a Website. The new market unified all of Google's content sales in a single location and brought it one step closer to taking on Apple's iTunes juggernaut, though selling all of these items under the "Android Market" was a bit of a branding snafu, as much of the content didn't require Android to use.
|
||||
|
||||

|
||||
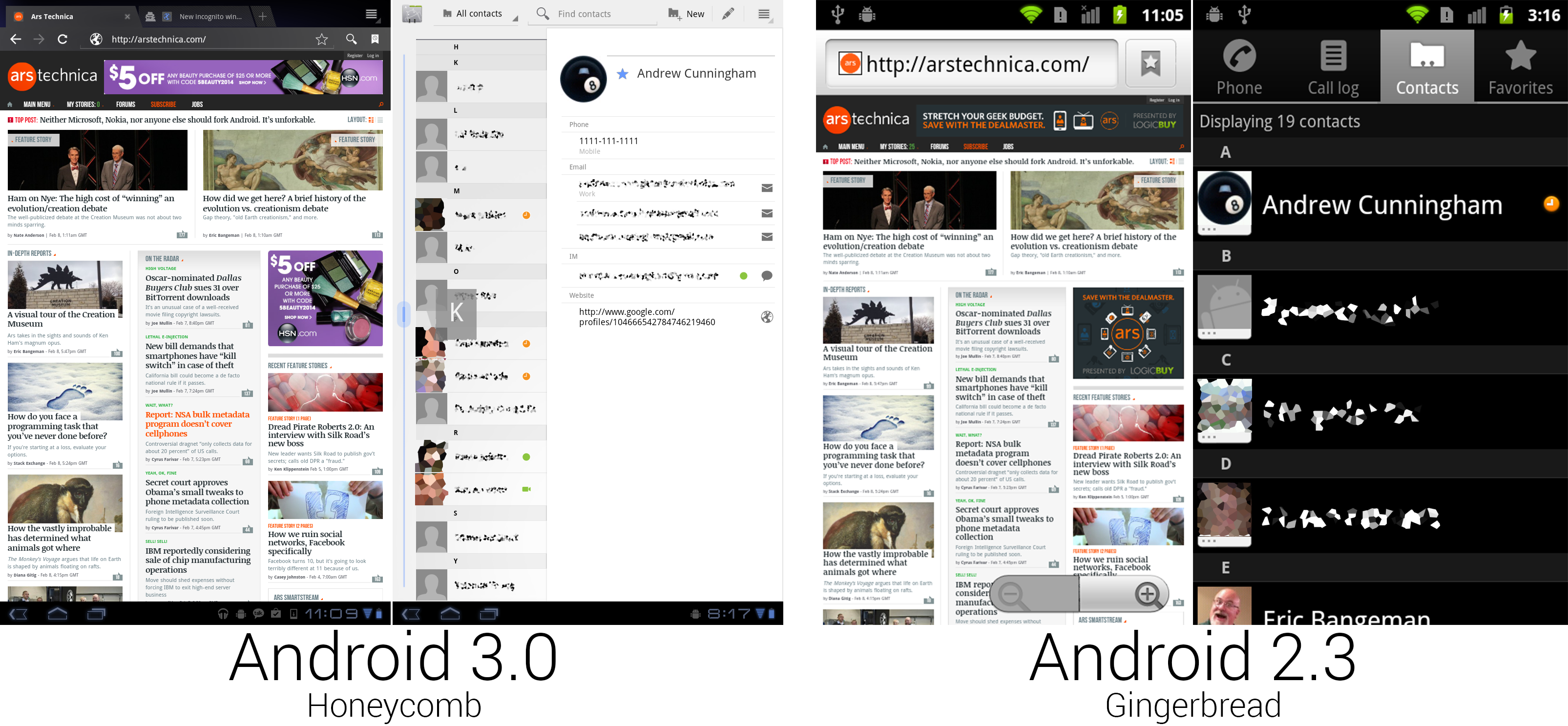
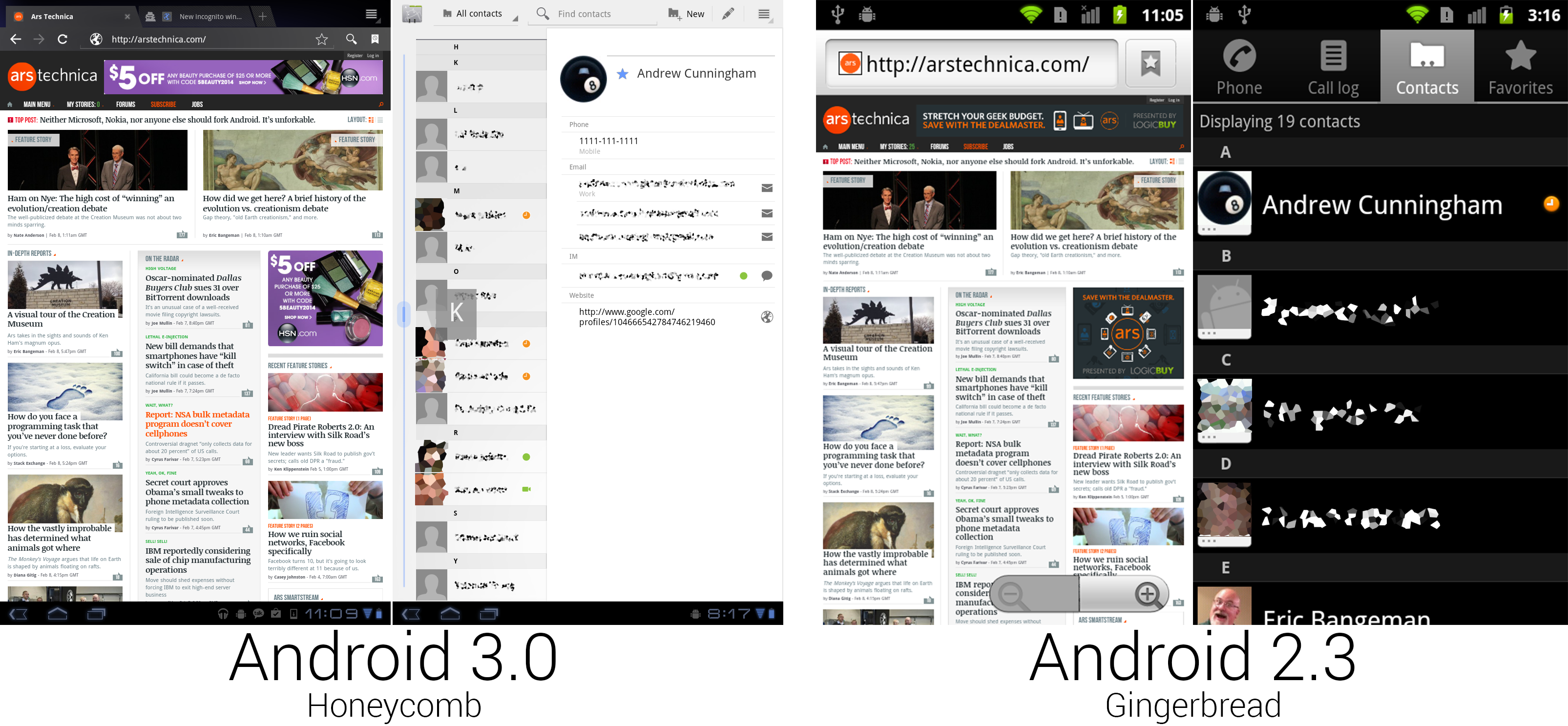
The browser did its best to look like Chrome, and Contacts used a two-pane interface.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The new Browser added an honest-to-goodness tabs strip at the top of the interface. While this browser wasn't Chrome, it aped a lot of Chrome's design and features. Besides the pioneering tabs-on-top interface, it added Incognito tabs, which kept no history or autocomplete records. There was also an option to have a Chrome-style new tab page consisting of thumbnails of your most-viewed webpages.
|
||||
|
||||
The new Browser even synced with Chrome. After signing in to the browser, it would download your Chrome bookmarks and automatically sign in to Google Web pages with your account. Bookmarking a page was as easy as tapping on the star icon in the address bar. Just like Google Maps, the browser dumped the zoom buttons and went with all gesture controls.
|
||||
|
||||
The contacts app was finally removed from the phone app and broken out into a standalone app. The previous contacts/dialer hybrid was far too phone-centric for how people use a modern smartphone. Contacts housed information for e-mails, IM, texting, addresses, birthdays, and social networks, so tying it to the phone app makes just as much sense as trying it to Google Maps. With the telephony requirements out of the way, contacts could be simplified to a tab-less list of people. Honeycomb went with a dual pane view showing the full contact list on the left and contacts on the right. This again made use of a Fragments API; a hypothetical phone version of this app could show each panel as a single screen.
|
||||
|
||||
The Honeycomb version of Contacts was the first version to have a quick scroll feature. When grabbing the left scroll bar, you could quickly scroll up and down, and a letter preview showed your current spot in the list.
|
||||
|
||||

|
||||
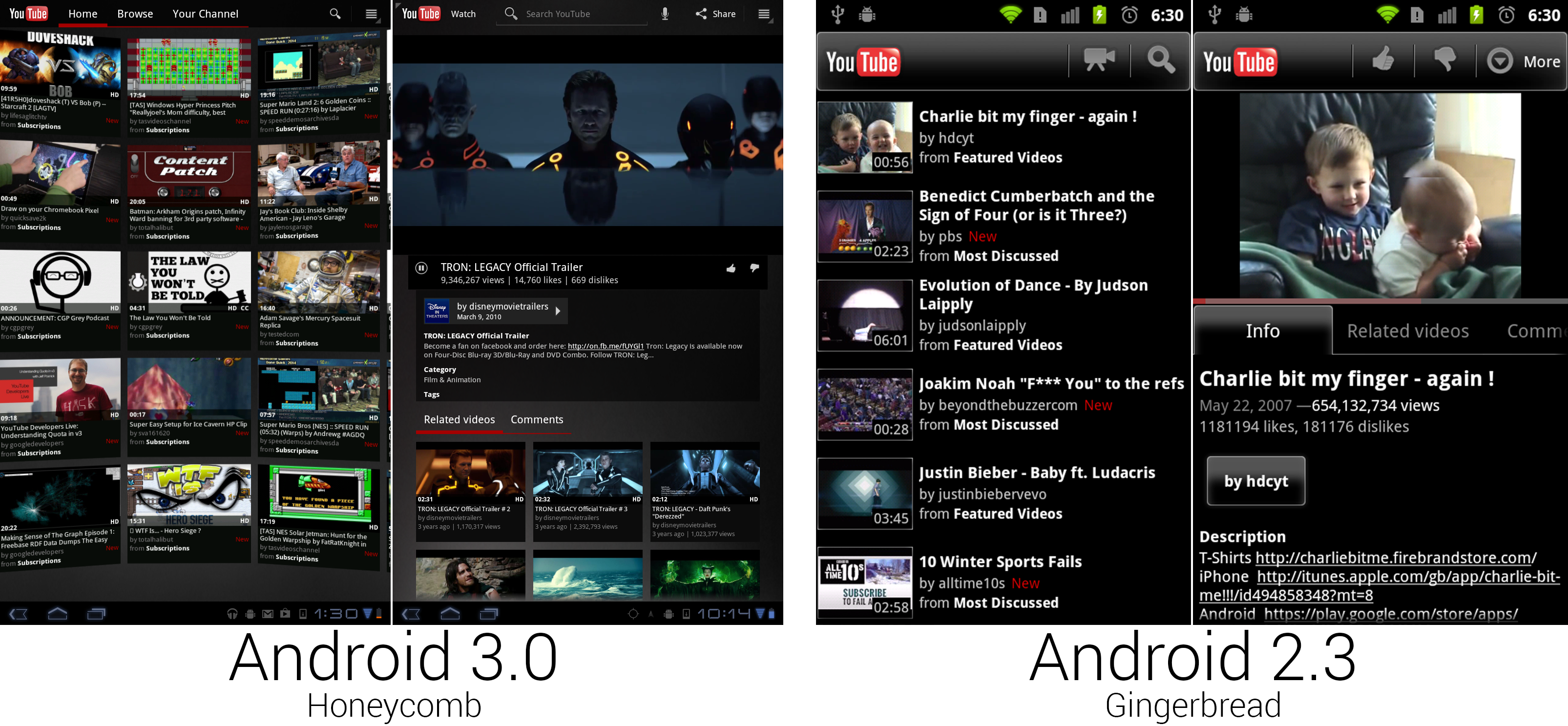
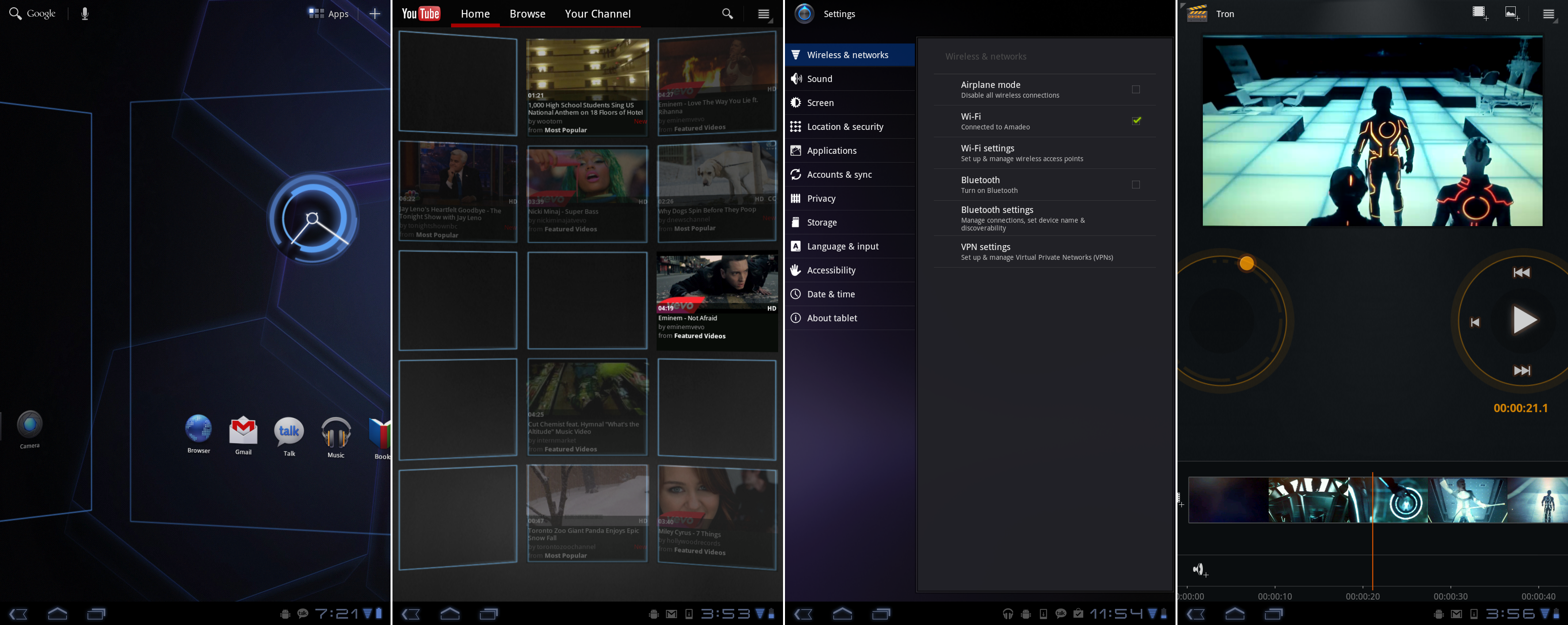
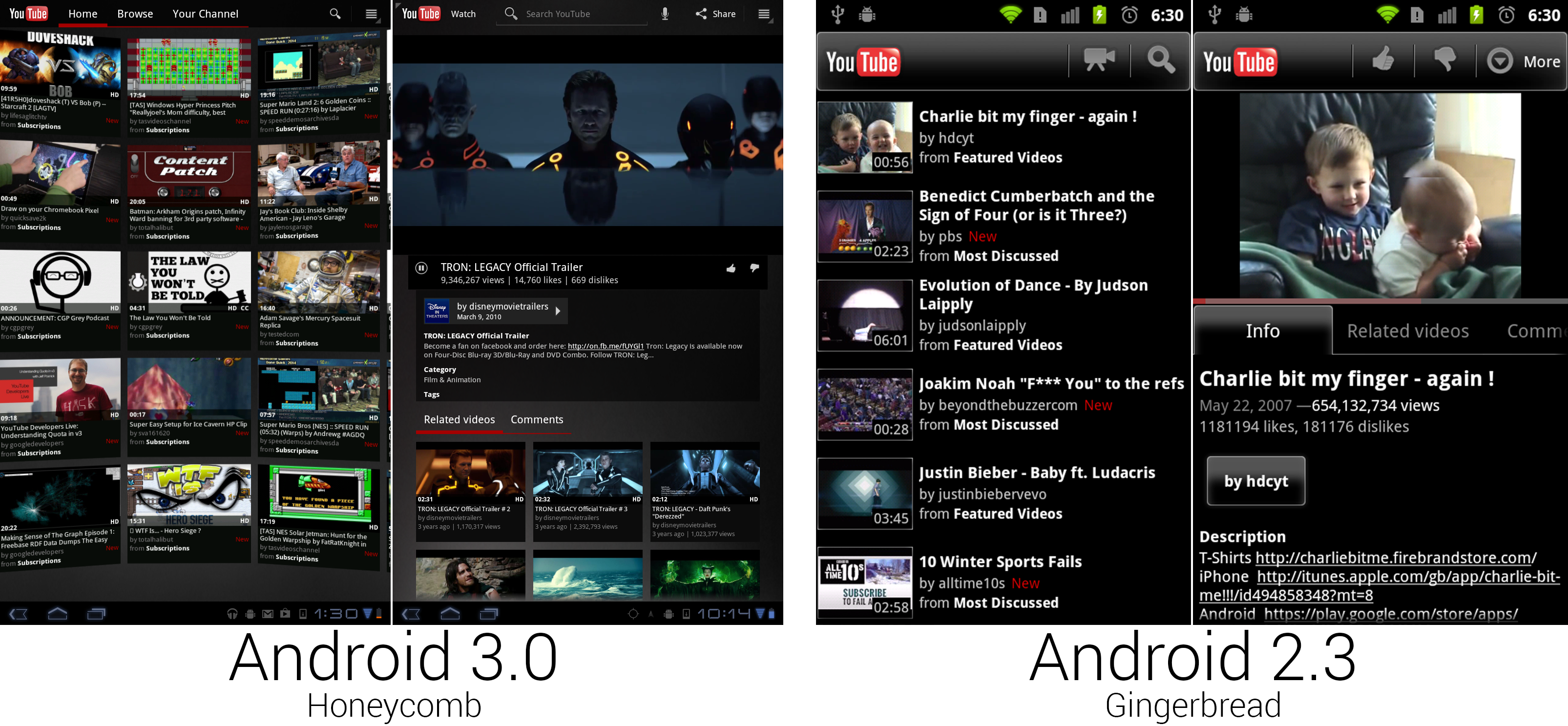
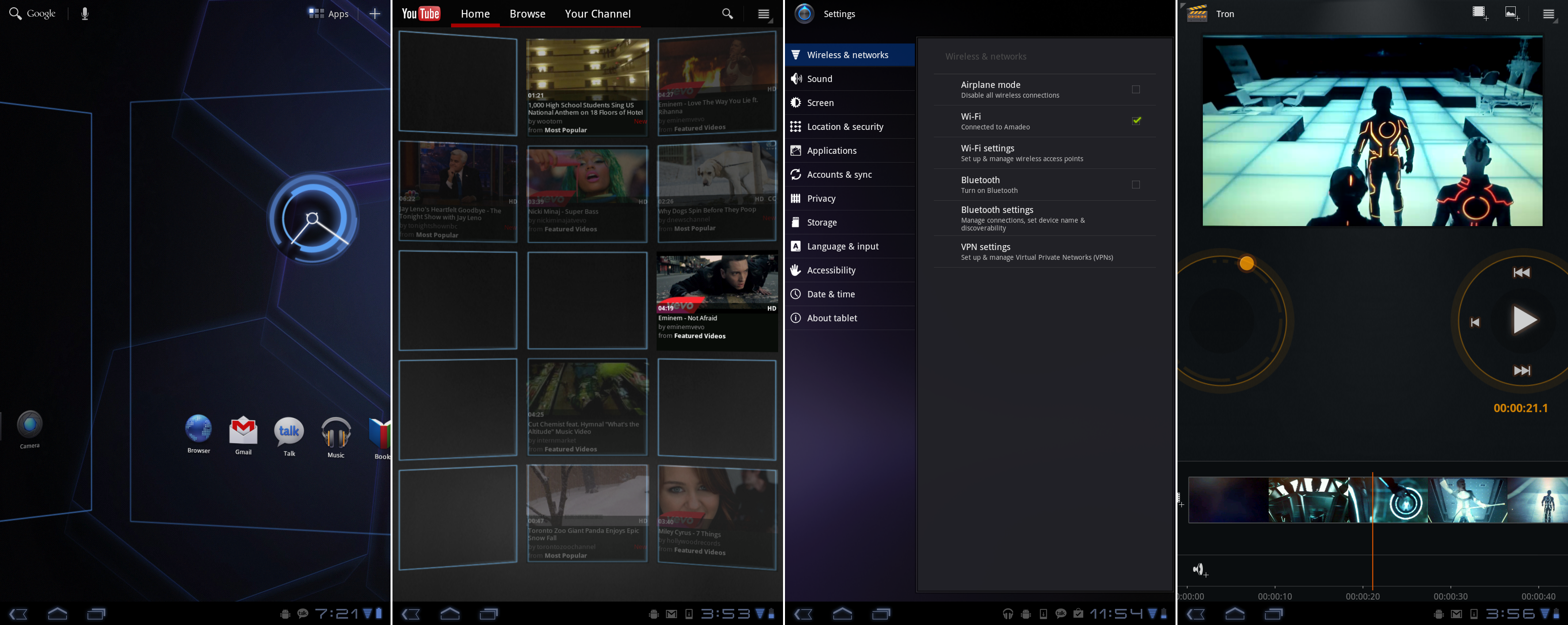
The new YouTube app looked like something out of the Matrix.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
YouTube thankfully dumped the "unique" design Google came up with for 2.3 and gave the video service a cohesive design that looked like it belonged in Android. The main screen was a horizontally scrolling curved wall of video thumbnails that showed a most popular or (when signed in) personalized selection of videos. While Google never brought this design to phones, it could be considered an easily reconfigurable card interface. The action bar shined here as a reconfigurable toolbar. When not signed it, the action bar was filled with a search bar. When you were signed in, search shrank down to a button, and tabs for "Home," "Browse," and "Your Channel" were shown.
|
||||
|
||||

|
||||
Honeycomb really liked to drive home that it was a computer interface with blue scaffolding. Movie Studio completes the Tron look with an orange theme.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The lone new app in Honeycomb was "Movie Studio," which was not a self-explanatory app and arrived with no explanations or instructions. As far as we could tell, you could import video clips, cut them up, and add text and scene transitions. Editing video—one of the most time consuming, difficult, and processor-intensive things you can do on a computer—on a tablet felt just a little too ambitious, and Google would completely remove this app in later versions. Our favorite part of Movie Studio was that it really completed the Tron theme. While the rest of the OS used blue highlights, this was all orange. (Movie Studio is an evil program!)
|
||||
|
||||

|
||||
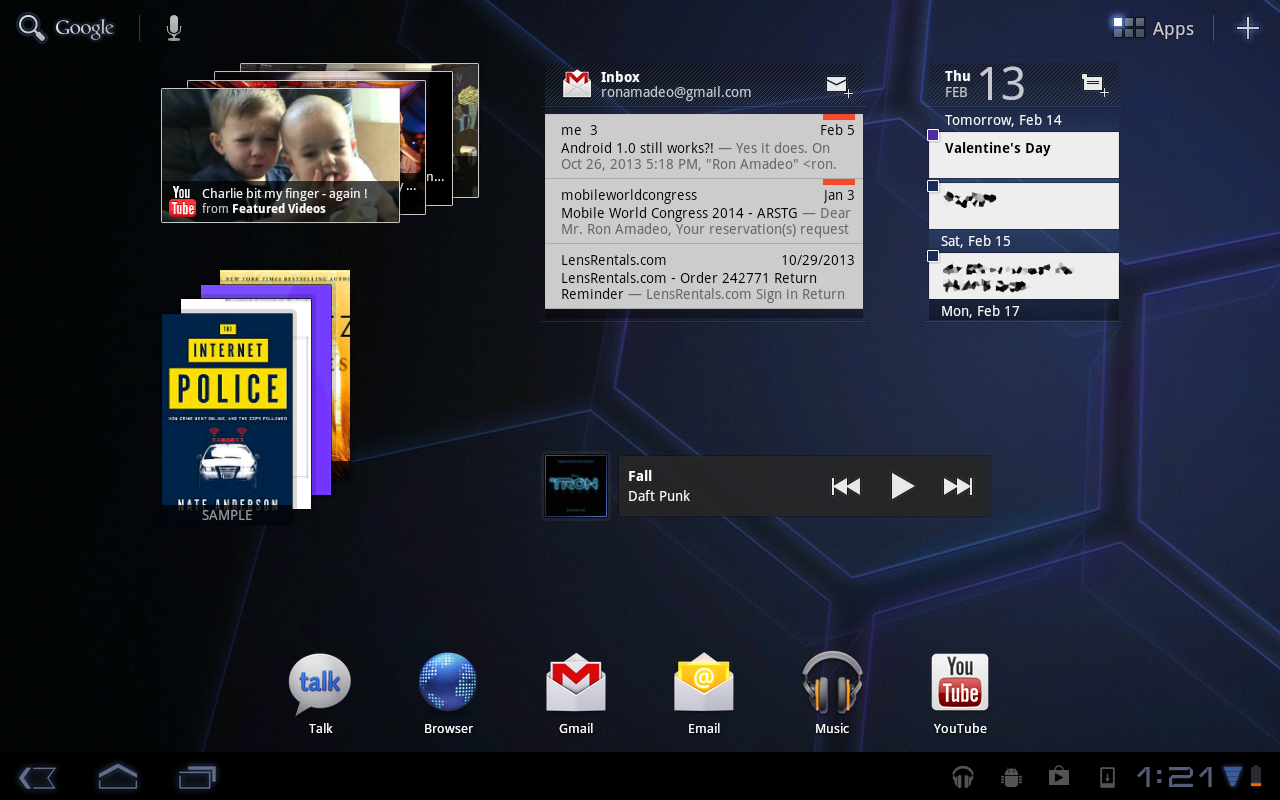
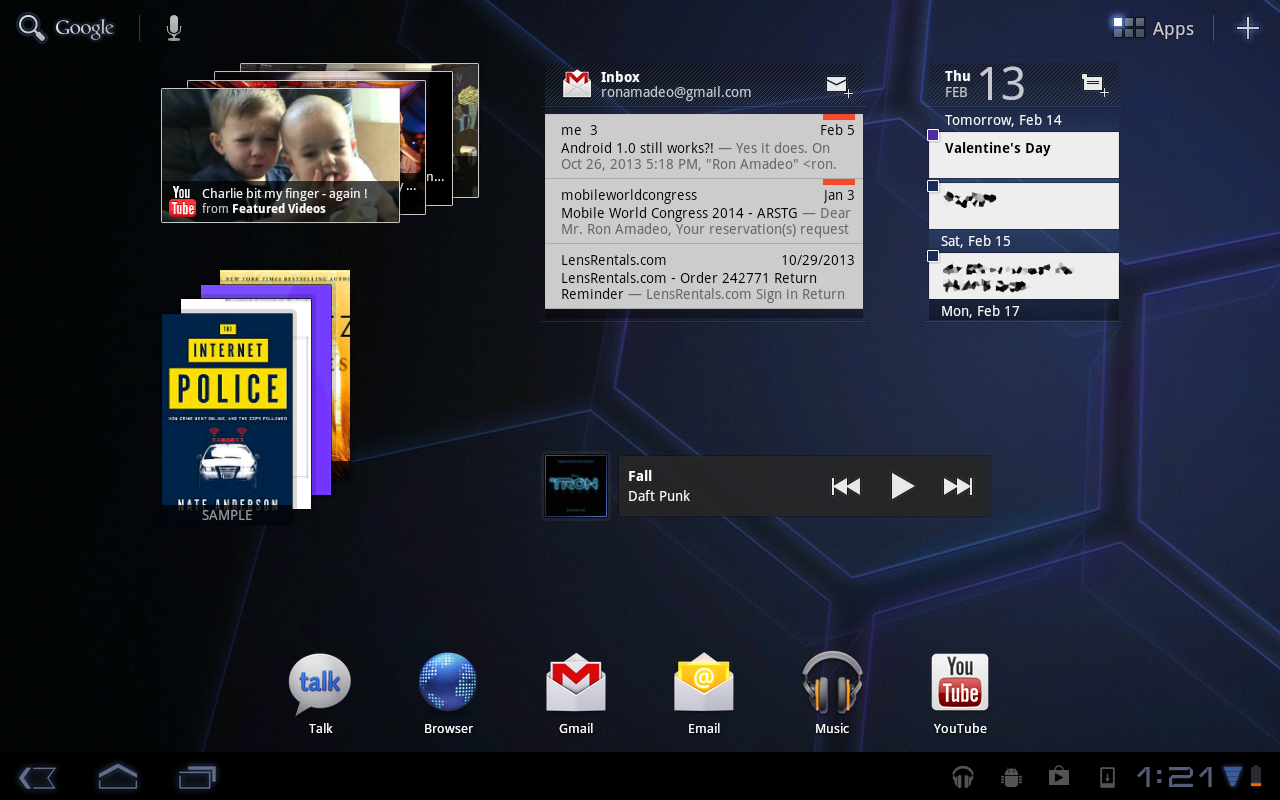
Widgets!
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Honeycomb brought a new widget framework that allowed for scrolling widgets, and the Gmail, Email, and Calendar widgets were upgraded to support it. YouTube and Books used a new widget that auto-scrolled through cards of content. By flicking up or down on the widget, you could scroll through the cards. We're not sure what the point of being constantly reminded of your book collection was, but it's there if you want it. While all of these widgets worked great on a 10-inch screen, Google never redesigned them for phones, making them practically useless on Android's most popular form factor. All the widgets had massive identifying headers and usually took up half the screen to show only a few items.
|
||||
|
||||

|
||||
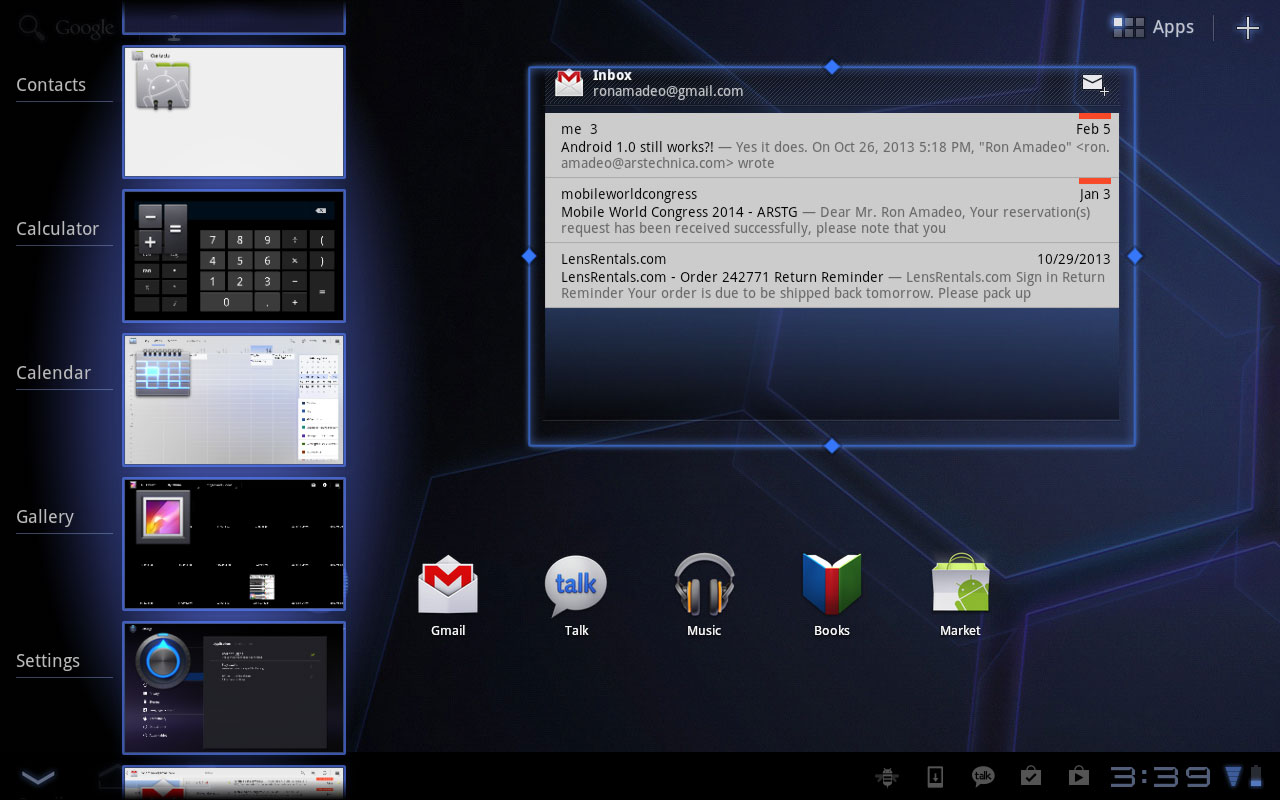
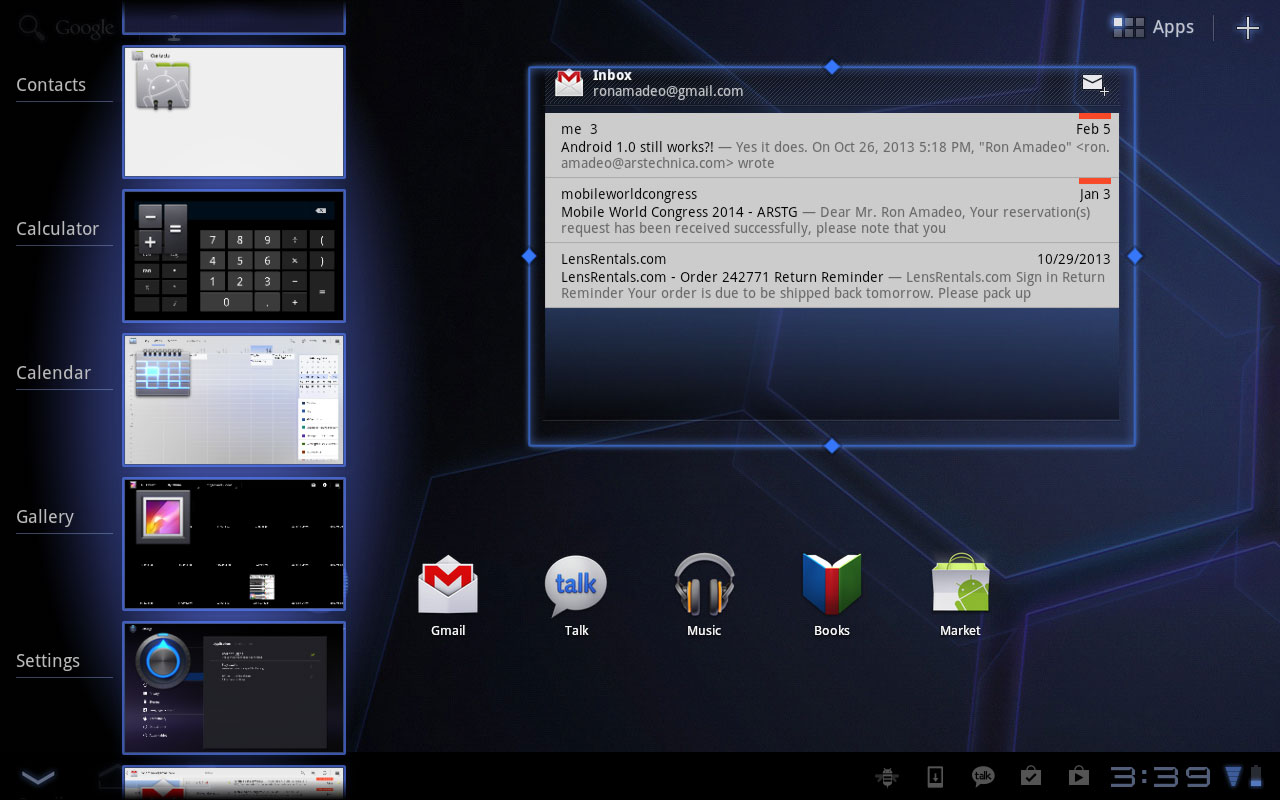
The scrollable Recent Apps and resizable widgets in Android 3.1.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Later versions of Honeycomb would fix many of the early problems 3.0 had. Android 3.1 was released three months after the first version of Honeycomb, and it brought several improvements. Resizable widgets were one of the biggest features added. After long pressing on a widget, a blue outline with grabbable handles would pop up around it, and dragging the handles around would resize the widget. The Recent Apps panel could now scroll vertically and held many more apps. The only feature missing from it at this point was the ability to swipe away apps.
|
||||
|
||||
Today, an 0.1 upgrade is a major release, but in Honeycomb, point releases were considerably smaller. Besides the few UI tweaks, 3.1 added support for gamepads, keyboards, mice, and other input devices over USB and Bluetooth. It also offered a few more developer APIs.
|
||||
|
||||

|
||||
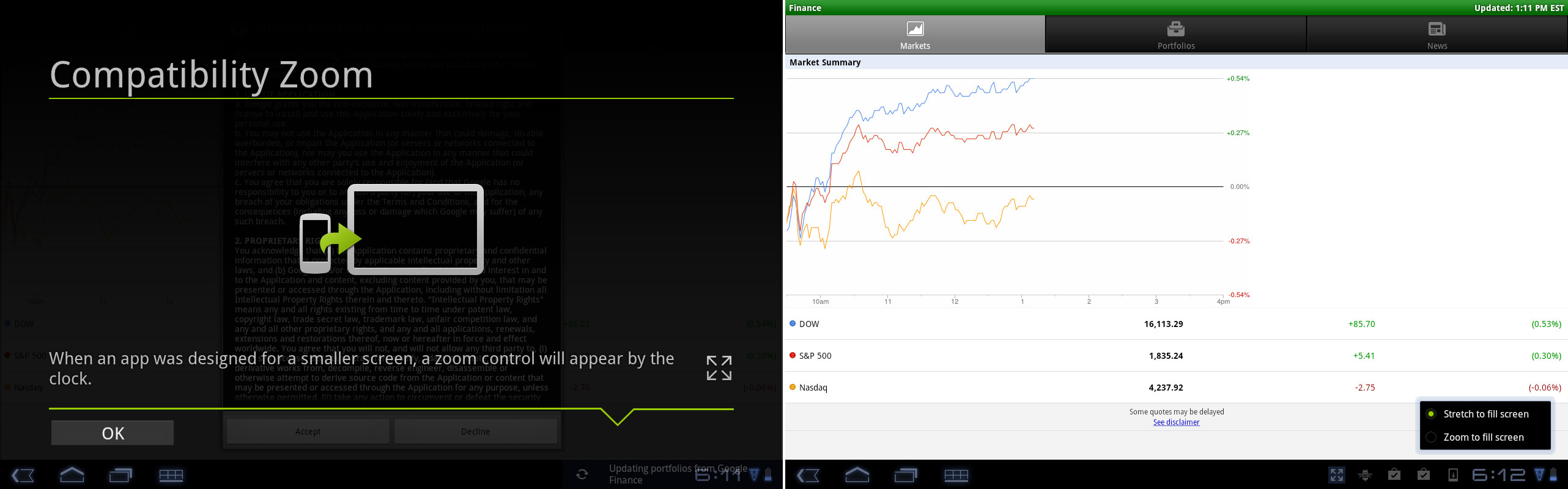
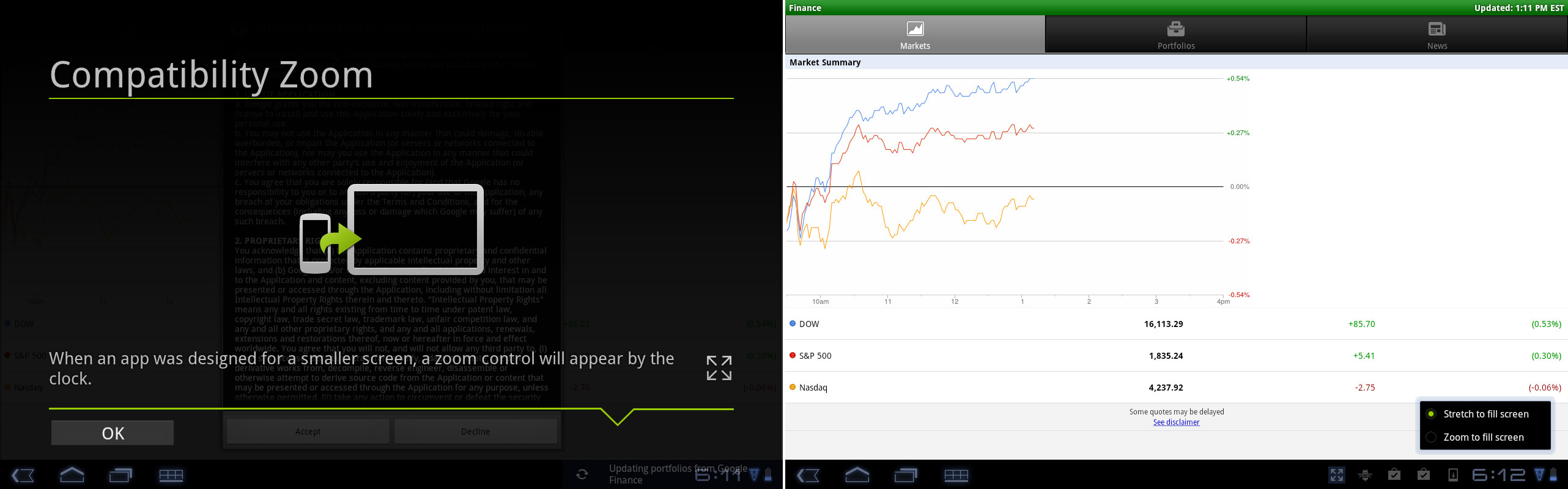
Android 3.2's compatibility zoom and a typical stretched-out app on an Android tablet.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Android 3.2 launched two months after 3.1, adding support for smaller sized tablets in the seven- to eight-inch range. It finally enabled SD card support, which the Xoom carried like a vestigial limb for the first five months of its life.
|
||||
|
||||
Honeycomb was rushed out the door in order to be an ecosystem builder. No one will want an Android tablet if the tablet-specific apps aren't there, and Google knew it needed to get something in the hands of developers ASAP. At this early stage of Android's tablet ecosystem, the apps just weren't there. It was the biggest problem people had with the Xoom.
|
||||
|
||||
3.2 added "Compatibility Zoom," which gave users a new option of stretching apps to the screen (as shown in the right picture) or zooming the normal app layout to fit the screen. Neither option was ideal, and without the app ecosystem to support it, Honeycomb devices sold pretty poorly. Google's tablet moves would eventually pay off though. Today, Android tablets have [taken the market share crown from iOS][1].
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron is the Reviews Editor at Ars Technica, where he specializes in Android OS and Google products. He is always on the hunt for a new gadget and loves to rip things apart to see how they work.
|
||||
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/18/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://techcrunch.com/2014/03/03/gartner-195m-tablets-sold-in-2013-android-grabs-top-spot-from-ipad-with-62-share/
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
@ -0,0 +1,83 @@
|
||||
安卓编年史
|
||||
================================================================================
|
||||

|
||||
安卓市场的新设计试水“卡片式”界面,这将成为谷歌的主要风格。
|
||||
Ron Amadeo 供图
|
||||
|
||||
安卓推向市场已经有两年半时间了,安卓市场放出了它的第四版设计。这个新设计十分重要,因为它已经很接近谷歌的“卡片式”界面了。通过在小方块中显示应用或其他内容,谷歌可以使其设计在不同尺寸屏幕下无缝过渡而不受影响。内容可以像一个相册应用里的照片一样显示——给布局渲染填充一个内容块列表,加上屏幕包装,就完成了。更大的屏幕一次可以看到更多的内容块,小点的屏幕一次看到的内容就少。内容用了不一样的方式显示,谷歌还在右边新增了一个“分类”板块,顶部还有个巨大的热门应用滚动显示。
|
||||
|
||||
虽然设计上为更容易配置界面准备好准备好了,但功能上还没有。最初发布的市场版本锁定为横屏模式,而且还是蜂巢独占的。
|
||||
|
||||

|
||||
应用详情页和“我的应用”界面。
|
||||
Ron Amadeo 供图
|
||||
|
||||
新的市场不仅出售应用,还加入了书籍和电影租借。谷歌从2010年开始出售图书;之前只通过网站出售。新的市场将谷歌所有的内容销售聚合到了一处,进一步向苹果 iTunes 的主宰展开较量。虽然在“安卓市场”出售这些东西有点品牌混乱,因为大部分内容都不依赖于安卓才能使用。
|
||||
|
||||

|
||||
浏览器看起来非常像 Chrome,联系人使用了双面板界面。
|
||||
Ron Amadeo 供图
|
||||
|
||||
新浏览器界面顶部添加了标签页栏。尽管这个浏览器并不是 Chrome ,它模仿了许多 Chrome 的设计和特性。除了这个探索性的顶部标签页界面,浏览器还加入了隐身标签,在浏览网页时不保存历史记录和自动补全记录。它还有个选项可以让你拥有一个 Chrome 风格的新标签页,页面上包含你最经常访问的网页略缩图。
|
||||
|
||||
新浏览器甚至还能和 Chrome 同步。在浏览器登录后,它会下载你的 Chrome 书签并且自动登录你的谷歌账户。收藏一个页面只需点击地址栏的星形标志即可,和谷歌地图一样,浏览器抛弃了缩放按钮,完全改用手势控制。
|
||||
|
||||
联系人应用最终从电话应用中移除,并且独立为一个应用。之前的联系人/拨号混合式设计相对于人们使用现代智能手机的方式来说,过于以电话为中心了。联系人中存有电子邮件,IM,短信,地址,生日,以及社交网络等信息,所以将它们捆绑在电话应用里的意义和将它们放进谷歌地图里差不多。抛开了电话通讯功能,联系人能够简化成没有标签页的联系人列表。蜂巢采用了双面板视图,在左侧显示完整的联系人列表,右侧是联系人详情。应用利用了 Fragments API,通过它应用可以在同一屏显示多个面板界面。
|
||||
|
||||
蜂巢版本的联系人应用是第一个拥有快速滚动功能的版本。当按住左侧滚动条的时候,你可以快速上下拖动,应用会显示列表当前位置的首字母预览。
|
||||
|
||||

|
||||
新 Youtube 应用看起来像是来自黑客帝国。
|
||||
Ron Amadeo 供图
|
||||
|
||||
谢天谢地 Youtube 终于抛弃了自安卓 2.3 以来的谷歌给予这个视频服务的“独特”设计,新界面设计与系统更加一体化。主界面是一个水平滚动的曲面墙,上面显示着最热门或者(登录之后)个人关注的视频。虽然谷歌从来没有将这个设计带到手机上,但它可以被认为是一个易于重新配置的卡片界面。操作栏在这里是个可配置的工具栏。没有登录时,操作栏由一个搜索栏填满。当你登录后,搜索缩小为一个按钮,“首页”,“浏览”和“你的频道”标签将会显示出来。
|
||||
|
||||

|
||||
蜂巢用一个蓝色框架的电脑界面来驱动主屏。电影工作室完全采用橙色电子风格主题。
|
||||
Ron Amadeo 供图
|
||||
|
||||
蜂巢新增的应用“电影工作室”,这不是一个不言自明的应用,而且没有任何的解释或说明。就我们所知,你可以导入视频,剪切它们,添加文本和场景过渡。编辑视频——电脑上你可以做的最耗时,困难,以及处理器密集型任务之一——在平板上完成感觉有点野心过大了,谷歌在之后的版本里将其完全移除了。电影工作室里我们最喜欢的部分是它完全的电子风格主题。虽然系统的其它部分使用蓝色高亮,在这里是橙色的。(电影工作室是个邪恶的程序!)
|
||||
|
||||

|
||||
小部件!
|
||||
Ron Amadeo 供图
|
||||
|
||||
蜂巢带来了新的部件框架,允许部件滚动,Gmail,Email 以及日历部件都升级了以支持改功能。Youtube 和书籍使用了新的部件,内容卡片可以自动滚动切换。在小部件上轻轻向上或向下滑动可以切换卡片。我们不确定你的书籍中哪些书会被显示出来,但如果你想要的话它就在那儿。尽管所有的这些小部件在10英寸屏幕上运行良好,谷歌从未将它们重新设计给手机,这让它们在安卓最流行的规格上几乎毫无用处。所有的小部件有个大块的标识标题栏,而且通常占据大半屏幕只显示很少的内容。
|
||||
|
||||

|
||||
安卓3.1中可滚动的最近应用以及可自定义大小的小部件。
|
||||
Ron Amadeo 供图
|
||||
|
||||
蜂巢后续的版本修复了3.0早期的一些问题。安卓3.1在蜂巢的第一个版本之后三个月放出,并带来了一些改进。小部件自定义大小是添加的最大特性之一。长按小部件之后,一个带有拖拽按钮的蓝色外框会显示出来,拖动按钮可以改变小部件尺寸。最近应用界面现在可以垂直滚动并且承载更多应用。这个版本唯一缺失的功能是滑动关闭应用。
|
||||
|
||||
在今天,一个0.1版本的升级是个主要更新,但是在蜂巢,那只是个小更新。除了一些界面调整,3.1添加了对游戏手柄,键盘,鼠标以及其它USB和蓝牙输入设备的支持。它还提供了更多的开发者API。
|
||||
|
||||

|
||||
安卓3.2的兼容性缩放和一个安卓平板上典型的展开视图应用。
|
||||
Ron Amadeo 供图
|
||||
|
||||
安卓3.2在3.1发布后两个月放出,添加了七到八英寸的小尺寸平板支持。3.2终于启用了SD卡支持,Xoom 在生命最初的五个月像是抱着个不完整的肢体一样。
|
||||
|
||||
蜂巢匆匆问世是为了成为一个生态系统建设者。如果应用没有平板版本,没人会想要一个安卓平板的,所以谷歌知道需要尽快将东西送到开发者手中。在这个安卓平板生态的早期阶段,应用还没有到齐。这是拥有 Xoom 的人们所面临的最大的问题。
|
||||
|
||||
3.2添加了“兼容缩放”,给了用户一个新选项,可以将应用拉伸适应屏幕(如右侧图片显示的那样)或缩放成正常的应用布局来适应屏幕。这些选项都不是很理想,没有应用生态来支持平板,蜂巢设备销售状况惨淡。但谷歌的平板决策最终还是会得到回报。今天,安卓平板已经[取代 iOS 占据了最大的市场份额][1]。
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron是Ars Technica的评论编缉,专注于安卓系统和谷歌产品。他总是在追寻新鲜事物,还喜欢拆解事物看看它们到底是怎么运作的。
|
||||
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/18/
|
||||
|
||||
译者:[alim0x](https://github.com/alim0x) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://techcrunch.com/2014/03/03/gartner-195m-tablets-sold-in-2013-android-grabs-top-spot-from-ipad-with-62-share/
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
Loading…
Reference in New Issue
Block a user