mirror of
https://github.com/LCTT/TranslateProject.git
synced 2024-12-29 21:41:00 +08:00
commit
6b63715ea3
@ -0,0 +1,41 @@
|
||||
Apple Swift Programming Language Comes To Linux
|
||||
================================================================================
|
||||

|
||||
|
||||
Apple and Open Source toogether? Yes! Apple’s Swift programming language is now open source. This should not come as surprise because [Apple had already announced it six months back][1].
|
||||
|
||||
Apple announced the launch of open source Swift community came this week. A [new website][2] dedicated to the open source Swift community has been put in place with the following message:
|
||||
|
||||
> We are excited by this new chapter in the story of Swift. After Apple unveiled the Swift programming language, it quickly became one of the fastest growing languages in history. Swift makes it easy to write software that is incredibly fast and safe by design. Now that Swift is open source, you can help make the best general purpose programming language available everywhere.
|
||||
|
||||
[swift.org][2] will work as the one stop shop providing downloads for various platforms, community guidelines, news, getting started tutorials, instructions for contribution to open source Swift, documentation and other guidelines. If you are looking forward to learn Swift, this website must be bookmarked.
|
||||
|
||||
In this announcement, a new package manager for easy sharing and building code has been made available as well.
|
||||
|
||||
Most important of all for Linux users, the source code is now available at [Github][3]. You can check it out from the link below:
|
||||
|
||||
- [Apple Swift Source Code][3]
|
||||
|
||||
In addition to that, there are prebuilt binaries for Ubuntu 14.04 and 15.10.
|
||||
|
||||
- [Swift binaries for Ubuntu][4]
|
||||
|
||||
Don’t rush to use them because these are development branches and will not be suitable for production machine. So avoid it for now. Once stable version of Swift for Linux is released, I hope that Ubuntu will include it in [umake][5] on the line of [Visual Studio][6].
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://itsfoss.com/swift-open-source-linux/
|
||||
|
||||
作者:[Abhishek][a]
|
||||
译者:[译者ID](https://github.com/译者ID)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:http://itsfoss.com/author/abhishek/
|
||||
[1]:http://itsfoss.com/apple-open-sources-swift-programming-language-linux/
|
||||
[2]:https://swift.org/
|
||||
[3]:https://github.com/apple
|
||||
[4]:https://swift.org/download/#latest-development-snapshots
|
||||
[5]:https://wiki.ubuntu.com/ubuntu-make
|
||||
[6]:http://itsfoss.com/install-visual-studio-code-ubuntu/
|
||||
@ -0,0 +1,155 @@
|
||||
10 tools for visual effects in Linux with Kdenlive
|
||||
================================================================================
|
||||

|
||||
Image credits : Seth Kenlon. [CC BY-SA 4.0.][1]
|
||||
|
||||
[Kdenlive][2] is one of those applications; you can use it daily for a year and wake up one morning only to realize that you still have only grazed the surface of all of its potential. That's why it's nice every once in a while to sit back and look over some of the lesser-used tricks and tools in Kdenlive. Even though something's not used as often as, say, the Spacer or Razor tools, it still may end up being just the right finishing touch on your latest masterpiece.
|
||||
|
||||
Most of the tools I'll discuss here are not officially part of Kdenlive; they are plugins from the [Frei0r][3] package. These are ubiquitous parts of video processing on Linux and Unix, and they usually get installed along with Kdenlive as distributed by most Linux distributions, so they often seem like part of the application. If your install of Kdenlive does not feature some of the tools mentioned here, make sure that you have Frei0r plugins installed.
|
||||
|
||||
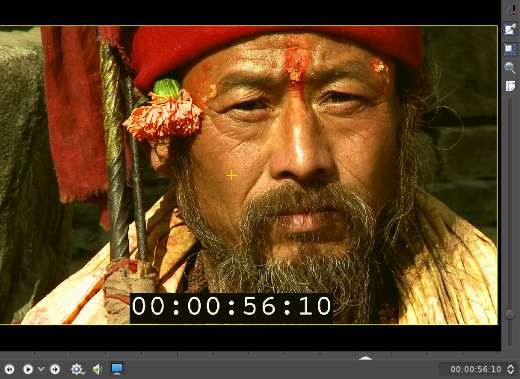
Since many of the tools in this article affect the look of an image, here is the base image, without effects or adjustment:
|
||||
|
||||

|
||||
|
||||
Still image grabbed from a video by Footage Firm, Inc. [CC BY-SA 4.0.][1]
|
||||
|
||||
Let's get started.
|
||||
|
||||
### 1. Color effect ###
|
||||
|
||||

|
||||
|
||||
You can find the **Color Effect** filter in **Add Effect > Misc** context menu. As filters go, it's mostly just a preset; the only controls it has are which filter you want to use.
|
||||
|
||||

|
||||
|
||||
Normally that's the kind of filter I avoid, but I have to be honest: Sometimes a plug-and-play solution is exactly what you want. This filter has a few different settings, but the two that make it worth while (at least for me) are the Sepia and XPro effects. Admittedly, controls to adjust how sepia tone the sepia effect is would be nice, but no matter what, when you need a quick and familiar color effect, this is the filter to throw onto a clip. It's immediate, it's easy, and if your client asks for that look, this does the trick every time.
|
||||
|
||||
### 2. Colorize ###
|
||||
|
||||

|
||||
|
||||
The simplicity of the **Colorize** filter in **Add Effect > Misc** is also its strength. In some editing applications, it takes two filters and some compositing to achieve this simple color-wash effect. It's refreshing that in Kdenlive, it's a matter of one filter with three possible controls (only one of which, strictly speaking, is necessary to achieve the look).
|
||||
|
||||

|
||||
|
||||
Its use is intuitive; use the **Hue** slider to set the color. Use the other controls to adjust the luma of the base image as needed.
|
||||
|
||||
This is not a filter I use every day, but for ad spots, bumpers, dreamy sequences, or titles, it's the easiest and quickest path to a commonly needed look. Get a company's color, use it as the colorize effect, slap a logo over the top of the screen, and you've just created a winning corporate intro.
|
||||
|
||||
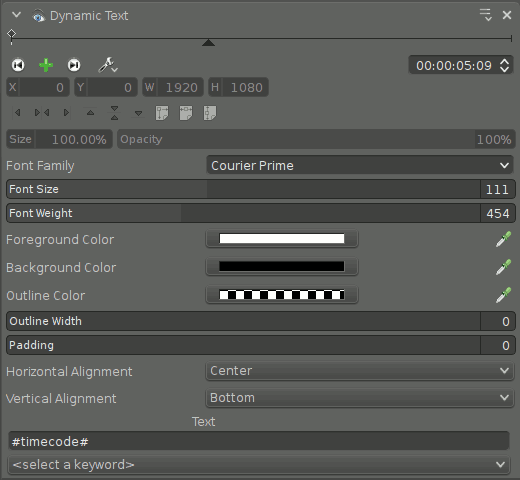
### 3. Dynamic Text ###
|
||||
|
||||

|
||||
|
||||
For the assistant editor, the Add Effect > Misc > Dynamic **Text** effect is worth the price of Kdenlive. With one mostly pre-set filter, you can add a running timecode burn-in to your project, which is an absolute must-have safety feature when round-tripping your footage through effects and sound.
|
||||
|
||||
The controls look more complex than they actually are.
|
||||
|
||||

|
||||
|
||||
The font settings are self-explanatory. Placement of the text is controlled by the Horizontal and Vertical Alignment settings; steer clear of the **Size** setting (it controls the size of the "canvas" upon which you are compositing the burn-in, not the size of the burn-in itself).
|
||||
|
||||
The text itself doesn't have to be timecode. From the dropdown menu, you can choose from a list of useful text, including frame count (useful for VFX, since animators work in frames), source frame rate, source dimensions, and more.
|
||||
|
||||
You are not limited to just one choice. The text field in the control panel will take whatever arbitrary text you put into it, so if you want to burn in more information than just timecode and frame rate (such as **Sc 3 - #timecode# - #meta.media.0.stream.frame_rate#**), then have at it.
|
||||
|
||||
### 4. Luminance ###
|
||||
|
||||

|
||||
|
||||
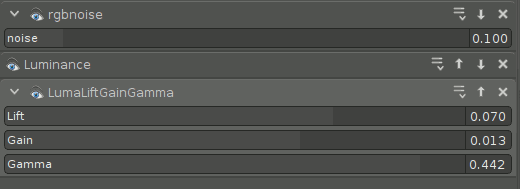
The **Add Effect > Misc > Luminance** filter is a no-options filter. Luminance does one thing and it does it well: It drops the chroma values of all pixels in an image so that they are displayed by their luma values. In simpler terms, it's a grayscale filter.
|
||||
|
||||
The nice thing about this filter is that it's quick, easy, efficient, and effective. This filter combines particularly well with other related filters (meaning that yes, I'm cheating and including three filters for one).
|
||||
|
||||

|
||||
|
||||
Combining, in this order, the **RGB Noise** for emulated grain, **Luminance** for grayscale, and **LumaLiftGainGamma** for levels can render a textured image that suggests the classic look and feel of [Kodax Tri-X][4] film.
|
||||
|
||||
### 5. Mask0mate ###
|
||||
|
||||

|
||||
Image by Footage Firm, Inc.
|
||||
|
||||
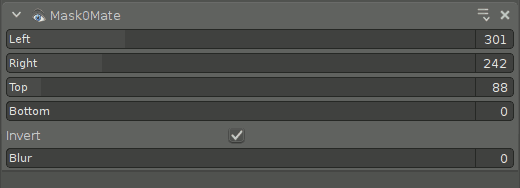
Better known as a four-point garbage mask, the **Add Effect > Alpha Manipulation > Mask0mate** tool is a quick, no-frills way to ditch parts of your frame that you don't need. There isn't much to say about it; it is what it is.
|
||||
|
||||

|
||||
|
||||
The confusing thing about the effect is that it does not imply compositing. You can pull in the edges all you want, but you won't see it unless you add the **Composite** transition to reveal what's underneath the clip (even if that's nothing). Also, use the **Invert** function for the filter to act like you think it should act (without it, the controls will probably feel backward to you).
|
||||
|
||||
### 6. Pr0file ###
|
||||
|
||||

|
||||
|
||||
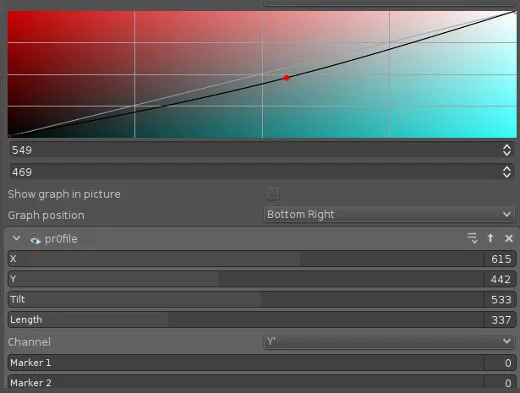
The **Add Effect > Misc > Pr0file** filter is an analytical tool, not something you would actually leave on a clip for final export (unless, of course, you do). Pr0file consists of two components: the Marker, which dictates what area of the image is being analyzed, and the Graph, which displays information about the marked region.
|
||||
|
||||
Set the marker using the **X, Y, Tilt**, and **Length** controls. The graphical readout of all the relevant color channel information is displayed as a graph, superimposed over your image.
|
||||
|
||||

|
||||
|
||||
The readout displays a profile of the colors within the region marked. The result is a sort of hyper-specific vectorscope (or oscilloscope, as the case may be) that can help you zero in on problem areas during color correction, or compare regions while color matching.
|
||||
|
||||
In other editors, the way to get the same information was simply to temporarily scale your image up to the region you want to analyze, look at your readout, and then hit undo to scale back. Both ways work, but the Pr0file filter does feel a little more elegant.
|
||||
|
||||
### 7. Vectorscope ###
|
||||
|
||||

|
||||
|
||||
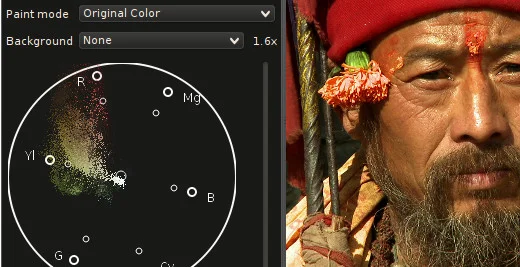
Kdenlive features an inbuilt vectorscope, available from the **View** menu in the main menu bar. A vectorscope is not a filter, it's just another view the footage in your Project Monitor, specifically a view of the color saturation in the current frame. If you are color correcting an image and you're not sure what colors you need to boost or counteract, looking at the vectorscope can be a huge help.
|
||||
|
||||
There are several different views available. You can render the vectorscope in traditional green monochrome (like the hardware vectorscopes you'd find in a broadcast control room), or a chromatic view (my personal preference), or subtracted from a color-wheel background, and more.
|
||||
|
||||
The vectorscope reads the entire frame, so unlike the Pr0file filter, you are not just getting a reading of one area in the frame. The result is a consolidated view of what colors are most prominent within a frame. Technically, the same sort of information can be intuited by several trial-and-error passes with color correction, or you can just leave your vectorscope open and watch the colors float along the color wheel and make adjustments accordingly.
|
||||
|
||||
Aside from how you want the vectorscope to look, there are no controls for this tool. It is a readout only.
|
||||
|
||||
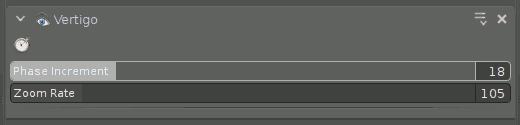
### 8. Vertigo ###
|
||||
|
||||

|
||||
|
||||
There's no way around it; **Add Effect > Misc > Vertigo** is a gimmicky special effect filter. So unless you're remaking [Fear and Loathing][5] or the movie adaptation of [Dead Island][6], you probably aren't going to use it that much; however, it's one of those high-quality filters that does the exact trick you want when you happen to be looking for it.
|
||||
|
||||
The controls are simple. You can adjust how distorted the image becomes and the rate at which it distorts. The overall effect is probably more drunk or vision-quest than vertigo, but it's good.
|
||||
|
||||

|
||||
|
||||
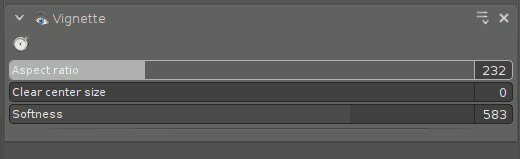
### 9. Vignette ###
|
||||
|
||||

|
||||
|
||||
Another beautiful effect, the **Add Effect > Misc > Vignette** darkens the outer edges of the frame to provide a sort of portrait, soft-focus nouveau look. Combined with the Color Effect or the Luminance faux Tri-X trick, this can be a powerful and emotional look.
|
||||
|
||||
The softness of the border and the aspect ratio of the iris can be adjusted. The **Clear Center Size** attribute controls the size of the clear area, which has the effect of adjusting the intensity of the vignette effect.
|
||||
|
||||

|
||||
|
||||
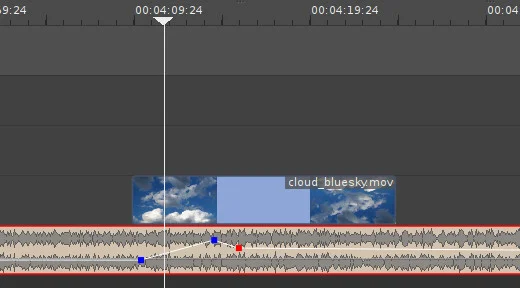
### 10. Volume ###
|
||||
|
||||

|
||||
|
||||
I don't believe in mixing sound within the video editing application, but I do acknowledge that sometimes it's just necessary for a quick fix or, sometimes, even for a tight production schedule. And that's when the **Audio correction > Volume (Keyframable)** effect comes in handy.
|
||||
|
||||
The control panel is clunky, and no one really wants to adjust volume that way, so the effect is best when used directly in the timeline. To create a volume change, double-click the volume line over the audio clip, and then click and drag to adjust. It's that simple.
|
||||
|
||||
Should you use it? Not really. Sound mixing should be done in a sound mixing application. Will you use it? Absolutely. At some point, you'll get audio that is too loud to play as you edit, or you'll be up against a deadline without a sound engineer in sight. Use it judiciously, watch your levels, and get the show finished.
|
||||
|
||||
### Everything else ###
|
||||
|
||||
This has been 10 (OK, 13 or 14) effects and tools that Kdenlive has quietly lying around to help your edits become great. Obviously there's a lot more to Kdenlive than just these little tricks. Some are obvious, some are cliché, some are obtuse, but they're all in your toolkit. Get to know them, explore your options, and you might be surprised what a few cheap tricks will get you.
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://opensource.com/life/15/12/10-kdenlive-tools
|
||||
|
||||
作者:[Seth Kenlon][a]
|
||||
译者:[译者ID](https://github.com/译者ID)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:https://opensource.com/users/seth
|
||||
[1]:https://creativecommons.org/licenses/by-sa/4.0/
|
||||
[2]:https://kdenlive.org/
|
||||
[3]:http://frei0r.dyne.org/
|
||||
[4]:http://www.kodak.com/global/en/professional/products/films/bw/triX2.jhtml
|
||||
[5]:https://en.wikipedia.org/wiki/Fear_and_Loathing_in_Las_Vegas_(film)
|
||||
[6]:https://en.wikipedia.org/wiki/Dead_Island
|
||||
@ -0,0 +1,96 @@
|
||||
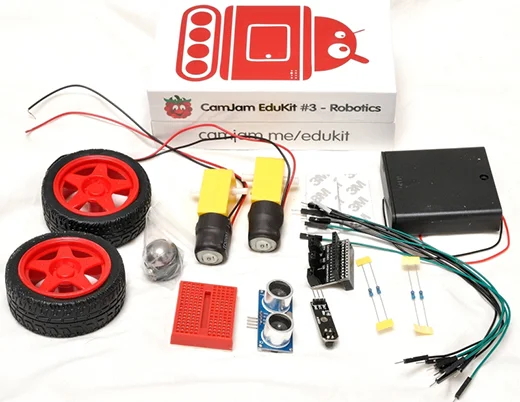
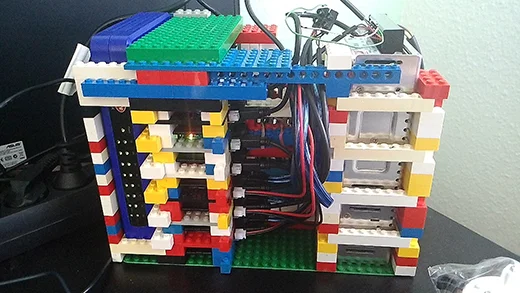
5 great Raspberry Pi projects for the classroom
|
||||
================================================================================
|
||||

|
||||
|
||||
Image by : opensource.com
|
||||
|
||||
### 1. Minecraft Pi ###
|
||||
|
||||
Courtesy of the Raspberry Pi Foundation. [CC BY-SA 4.0.][1]
|
||||
|
||||
Minecraft is the favorite game of pretty much every teenager in the world—and it's one of the most creative games ever to capture the attention of young people. The version that comes with every Raspberry Pi is not only a creative thinking building game, but comes with a programming interface allowing for additional interaction with the Minecraft world through Python code.
|
||||
|
||||
Minecraft: Pi Edition is a great way for teachers to engage students with problem solving and writing code to perform tasks. You can use the Python API to build a house and have it follow you wherever you go, build a bridge wherever you walk, make it rain lava, show the temperature in the sky, and anything else your imagination can create.
|
||||
|
||||
Read more in "[Getting Started with Minecraft Pi][2]."
|
||||
|
||||
### 2. Reaction game and traffic lights ###
|
||||
|
||||

|
||||
|
||||
Courtesy of [Low Voltage Labs][3]. [CC BY-SA 4.0][1].
|
||||
|
||||
It's really easy to get started with physical computing on Raspberry Pi—just connect up LEDs and buttons to the GPIO pins, and with a few lines of code you can turn lights on and control things with button presses. Once you know the code to do the basics, it's down to your imagination as to what you do next!
|
||||
|
||||
If you know how to flash one light, you can flash three. Pick out three LEDs in traffic light colors and you can code the traffic light sequence. If you know how to use a button to a trigger an event, then you have a pedestrian crossing! Also look out for great pre-built traffic light add-ons like [PI-TRAFFIC][4], [PI-STOP][5], [Traffic HAT][6], and more.
|
||||
|
||||
It's not always about the code—this can be used as an exercise in understanding how real world systems are devised. Computational thinking is a useful skill in any walk of life.
|
||||
|
||||

|
||||
|
||||
Courtesy of the Raspberry Pi Foundation. [CC BY-SA 4.0][1].
|
||||
|
||||
Next, try wiring up two buttons and an LED and making a two-player reaction game—let the light come on after a random amount of time and see who can press the button first!
|
||||
|
||||
To learn more, check out "[GPIO Zero recipes][7]. Everything you need is in [CamJam EduKit 1][8].
|
||||
|
||||
### 3. Sense HAT Pixel Pet ###
|
||||
|
||||
The Astro Pi—an augmented Raspberry Pi—is going to space this December, but you haven't missed your chance to get your hands on the hardware. The Sense HAT is the sensor board add-on used in the Astro Pi mission and it's available for anyone to buy. You can use it for data collection, science experiments, games and more. Watch this Gurl Geek Diaries video from Raspberry Pi's Carrie Anne for a great way to get started—by bringing to life an animated pixel pet of your own design on the Sense HAT display:
|
||||
|
||||
注:youtube 视频
|
||||
<iframe width="520" height="315" frameborder="0" src="https://www.youtube.com/embed/gfRDFvEVz-w" allowfullscreen=""></iframe>
|
||||
|
||||
Learn more in "[Exploring the Sense HAT][9]."
|
||||
|
||||
### 4. Infrared bird box ###
|
||||
|
||||

|
||||
Courtesy of the Raspberry Pi Foundation. [CC BY-SA 4.0.][1]
|
||||
|
||||
A great exercise for the whole class to get involved with—place a Raspberry Pi and the NoIR camera module inside a bird box along with some infra-red lights so you can see in the dark, then stream video from the Pi over the network or on the internet. Wait for birds to nest and you can observe them without disturbing them in their habitat.
|
||||
|
||||
Learn all about infrared and the light spectrum, and how to adjust the camera focus and control the camera in software.
|
||||
|
||||
Learn more in "[Make an infrared bird box.][10]"
|
||||
|
||||
### 5. Robotics ###
|
||||
|
||||

|
||||
|
||||
Courtesy of Low Voltage Labs. [CC BY-SA 4.0][1].
|
||||
|
||||
With a Raspberry Pi and as little as a couple of motors and a motor controller board, you can build your own robot. There is a vast range of robots you can make, from basic buggies held together by sellotape and a homemade chassis, all the way to self-aware, sensor-laden metallic stallions with camera attachments driven by games controllers.
|
||||
|
||||
Learn how to control individual motors with something straightforward like the RTK Motor Controller Board (£8/$12), or dive into the new CamJam robotics kit (£17/$25) which comes with motors, wheels and a couple of sensors—great value and plenty of learning potential.
|
||||
|
||||
Alternatively, if you'd like something more hardcore, try PiBorg's [4Borg][11] (£99/$150) or [DiddyBorg][12] (£180/$273) or go the whole hog and treat yourself to their DoodleBorg Metal edition (£250/$380)—and build a mini version of their infamous [DoodleBorg tank][13] (unfortunately not for sale).
|
||||
|
||||
Check out the [CamJam robotics kit worksheets][14].
|
||||
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://opensource.com/education/15/12/5-great-raspberry-pi-projects-classroom
|
||||
|
||||
作者:[Ben Nuttall][a]
|
||||
译者:[译者ID](https://github.com/译者ID)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:https://opensource.com/users/bennuttall
|
||||
[1]:https://creativecommons.org/licenses/by-sa/4.0/
|
||||
[2]:https://opensource.com/life/15/5/getting-started-minecraft-pi
|
||||
[3]:http://lowvoltagelabs.com/
|
||||
[4]:http://lowvoltagelabs.com/products/pi-traffic/
|
||||
[5]:http://4tronix.co.uk/store/index.php?rt=product/product&product_id=390
|
||||
[6]:https://ryanteck.uk/hats/1-traffichat-0635648607122.html
|
||||
[7]:http://pythonhosted.org/gpiozero/recipes/
|
||||
[8]:http://camjam.me/?page_id=236
|
||||
[9]:https://opensource.com/life/15/10/exploring-raspberry-pi-sense-hat
|
||||
[10]:https://www.raspberrypi.org/learning/infrared-bird-box/
|
||||
[11]:https://www.piborg.org/4borg
|
||||
[12]:https://www.piborg.org/diddyborg
|
||||
[13]:https://www.piborg.org/doodleborg
|
||||
[14]:http://camjam.me/?page_id=1035#worksheets
|
||||
@ -0,0 +1,94 @@
|
||||
6 creative ways to use ownCloud
|
||||
================================================================================
|
||||

|
||||
|
||||
Image by : Opensource.com
|
||||
|
||||
[ownCloud][1] is a self-hosted open source file sync and share server. Like "big boys" Dropbox, Google Drive, Box, and others, ownCloud lets you access your files, calendar, contacts, and other data. You can synchronize everything (or part of it) between your devices and share files with others. But ownCloud can do much more than its proprietary, [hosted-on-somebody-else's-computer competitors][2].
|
||||
|
||||
Let's look at six creative things ownCloud can do. Some of these are possible because ownCloud is open source, whereas others are just unique features it offers.
|
||||
|
||||
### 1. A scalable ownCloud Pi cluster ###
|
||||
|
||||
Because ownCloud is open source, you can choose between self-hosting on your own server or renting space from a provider you trust—no need to put your files at a big company that stores it who knows where. [Find some ownCloud providers here][3] or grab packages or a virtual machine for [your own server here][4].
|
||||
|
||||

|
||||
|
||||
Photo by Jörn Friedrich Dreyer. [CC BY-SA 4.0.][5]
|
||||
|
||||
The most creative things we've seen are a [Banana Pi cluster][6] and a [Raspberry Pi cluster][7]. Although ownCloud's scalability is often used to deploy to hundreds of thousands of users, some folks out there take it in a different direction, bringing multiple tiny systems together to make a super-fast ownCloud. Kudos!
|
||||
|
||||
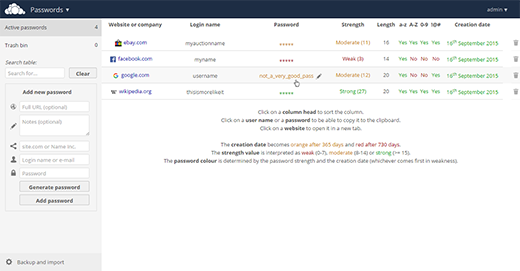
### 2. Keep your passwords synced ###
|
||||
|
||||
To make ownCloud easier to extend, we have made it extremely modular and have an [ownCloud app store][8]. There you can find things like music and video players, calendars, contacts, productivity apps, games, a sketching app, and much more.
|
||||
|
||||
Picking only one app from the almost 200 available is hard, but managing passwords is certainly a unique feature. There are no less than three apps providing this functionality: [Passwords][9], [Secure Container][10], and [Passman][11].
|
||||
|
||||

|
||||
|
||||
### 3. Store your files where you want ###
|
||||
|
||||
External storage allows you to hook your existing data storage into ownCloud, letting you to access files stored on FTP, WebDAV, Amazon S3, and even Dropbox and Google Drive through one interface.
|
||||
|
||||
注:youtube 视频
|
||||
<iframe width="520" height="315" frameborder="0" allowfullscreen="" src="https://www.youtube.com/embed/uezzFDRnoPY"></iframe>
|
||||
|
||||
The "big boys" like to create their own little walled gardens—Box user can only collaborate with other Box users; and if you want to share your files from Google Drive, your mate needs a Google account or they can't do much. With ownCloud's external storage, you can break these barriers.
|
||||
|
||||
A very creative solution is adding Google Drive and Dropbox as external storage. You can work with files on both seamlessly and share them with others through a simple link—no account needed to work with you!
|
||||
|
||||
### 4. Get files uploaded ###
|
||||
|
||||
Because ownCloud is open source, people contribute interesting features without being limited by corporate requirements. Our contributors have always cared about security and privacy, so ownCloud introduced features such as protecting a public link with a password and setting an expire date [years before anybody else did][12].
|
||||
|
||||
Today, ownCloud has the ability to configure a shared link as read-write, which means visitors can seamlessly edit the files you share with them (protected with a password or not) or upload new files to your server without being forced to sign up to another web service that wants their private data.
|
||||
|
||||
注:youtube 视频
|
||||
<iframe width="520" height="315" frameborder="0" allowfullscreen="" src="https://www.youtube.com/embed/3GSppxEhmZY"></iframe>
|
||||
|
||||
This is great for when people want to share a large file with you. Rather than having to upload it to a third-party site, send you a link, and make you go there and download it (often requiring a login), they can just upload it to a shared folder you provide, and you can get to work right away.
|
||||
|
||||
### 5. Get free secure storage ###
|
||||
|
||||
We already talked about how many of our contributors care about security and privacy. That's why ownCloud has an app that can encrypt and decrypt stored data.
|
||||
|
||||
Using ownCloud to store your files on Dropbox or Google Drive defeats the whole idea of retaking control of your data and keeping it private. The Encryption app changes that. By encrypting data before sending it to these providers and decrypting it upon retrieval, your data is safe as kittens.
|
||||
|
||||
### 6. Share your files and stay in control ###
|
||||
|
||||
As an open source project, ownCloud has no stake in building walled gardens. Enter Federated Cloud Sharing: a protocol [developed and published by ownCloud][13] that enables different file sync and share servers to talk to one another and exchange files securely. Federated Cloud Sharing has an interesting history. [Twenty-two German universities][14] decided to build a huge cloud for their 500,000 students. But as each university wanted to stay in control of the data of their own students, a creative solution was needed: Federated Cloud Sharing. The solution now connects all these universities so the students can seamlessly work together. At the same time, the system administrators at each university stay in control of the files their students have created and can apply policies, such as storage restrictions, or limitations on what, with whom, and how files can be shared.
|
||||
|
||||
注:youtube 视频
|
||||
<iframe width="520" height="315" frameborder="0" allowfullscreen="" src="https://www.youtube.com/embed/9-JEmlH2DEg"></iframe>
|
||||
|
||||
And this awesome technology isn't limited to German universities: Every ownCloud user can find their [Federated Cloud ID][15] in their user settings and share it with others.
|
||||
|
||||
So there you have it. Six ways ownCloud enables people to do special and unique things, all made possible because it is open source and designed to help you liberate your data.
|
||||
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://opensource.com/life/15/12/6-creative-ways-use-owncloud
|
||||
|
||||
作者:[Jos Poortvliet][a]
|
||||
译者:[译者ID](https://github.com/译者ID)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:https://opensource.com/users/jospoortvliet
|
||||
[1]:https://owncloud.com/
|
||||
[2]:https://blogs.fsfe.org/mk/new-stickers-and-leaflets-no-cloud-and-e-mail-self-defense/
|
||||
[3]:https://owncloud.org/providers
|
||||
[4]:https://owncloud.org/install/#instructions-server
|
||||
[5]:https://creativecommons.org/licenses/by-sa/4.0/
|
||||
[6]:http://www.owncluster.de/
|
||||
[7]:https://christopherjcoleman.wordpress.com/2013/01/05/host-your-owncloud-on-a-raspberry-pi-cluster/
|
||||
[8]:https://apps.owncloud.com/
|
||||
[9]:https://apps.owncloud.com/content/show.php/Passwords?content=170480
|
||||
[10]:https://apps.owncloud.com/content/show.php/Secure+Container?content=167268
|
||||
[11]:https://apps.owncloud.com/content/show.php/Passman?content=166285
|
||||
[12]:https://owncloud.com/owncloud45-community/
|
||||
[13]:http://karlitschek.de/2015/08/announcing-the-draft-federated-cloud-sharing-api/
|
||||
[14]:https://owncloud.com/customer/sciebo/
|
||||
[15]:https://owncloud.org/federation/
|
||||
@ -0,0 +1,79 @@
|
||||
6 useful LibreOffice extensions
|
||||
================================================================================
|
||||

|
||||
|
||||
Image by : Opensource.com
|
||||
|
||||
LibreOffice is the best free office suite around, and as such has been adopted by all major Linux distributions. Although LibreOffice is already packed with features, it can be extended by using specific add-ons, called extensions.
|
||||
|
||||
The main LibreOffice extensions website is [extensions.libreoffice.org][1]. Extensions are tools that can be added or removed independently from the main installation, and may add new functionality or make existing functionality easier to use.
|
||||
|
||||
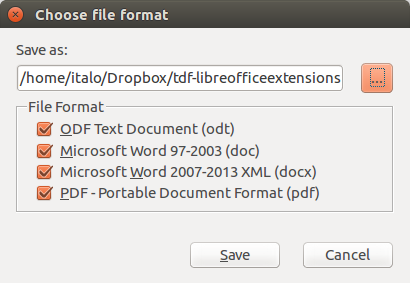
### 1. MultiFormatSave ###
|
||||
|
||||
MultiFormatSave lets users save a document in the OpenDocument, Microsoft Office (old and new), and/or PDF formats simultaneously, according to user settings. This extension is extremely useful during the migration from Microsoft Office document formats to the [Open Document Format][2] standard, because it offers the option to save in both flavors: ODF for interoperability, and Microsoft Office for compatibility with all users sticking to legacy formats. This makes the migration process softer, and easier to administer.
|
||||
|
||||
**[Download MultiFormatSave][3]**
|
||||
|
||||

|
||||
|
||||
### 2. Alternative dialog Find & Replace for Writer (AltSearch) ###
|
||||
|
||||
This extension adds many new features to Writer's find & replace function: searched or replaced text can contain one or more paragraphs; multiple search and replacement in one step; searching: Bookmarks, Notes, Text fields, Cross-references and Reference marks to their content, name or mark and their inserting; searching and inserting Footnote and Endnote; searching object of Table, Pictures and Text frames according to their name; searching out manual page and column break and their set up or deactivation; and searching similarly formatted text, according to cursor point. It is also possible to save and load search and replacement parameters, and execute the batch on several opened documents at the same time.
|
||||
|
||||
**[Download Alternative dialog Find & Replace for Writer (AltSearch)][4]**
|
||||
|
||||

|
||||
|
||||
### 3. Pepito Cleaner ###
|
||||
|
||||
Pepito Cleaner is an extension of LibreOffice created to quickly resolve the most common formatting mistakes of old scans, PDF imports, and every digital text file. By clicking the Pepito Cleaner icon on the LibreOffice toolbar, users will open a window that will analyze the document and show the results broken down by category. This is extremely useful when converting PDF documents to ODF, as it cleans all the cruft left in place by the automatic process.
|
||||
|
||||
**[Download Pepito Cleaner][5]**
|
||||
|
||||

|
||||
|
||||
### 4. ImpressRunner ###
|
||||
|
||||
Impress Runner is a simple extension that transforms an [Impress][6] presentation into an auto-running file. The extension adds two icons, to set and remove the autostart function, which can also be added manually by editing the File | Properties | Custom Properties menu, and adding the term autostart in one of the first four text fields. This extension is especially useful for booths at conferences and events, where the slides are supposed to run unattended.
|
||||
|
||||
**[Download ImpressRunner][7]**
|
||||
|
||||
### 5. Export as Images ###
|
||||
|
||||
The Export as Images extension adds a File menu entry export as Images... in Impress and [Draw][8], to export all slides or pages as images in JPG, PNG, GIF, BMP, and TIFF format, and allows users to choose a file name for exported images, the image size, and other parameters.
|
||||
|
||||
**[Download Export as Images][9]**
|
||||
|
||||

|
||||
|
||||
### 6. Anaphraseus ###
|
||||
|
||||
Anaphraseus is a CAT (Computer-Aided Translation) tool for creating, managing, and using bilingual Translation Memories. Anaphraseus is a LibreOffice macro set available as an extension or a standalone document. Originally, Anaphraseus was developed to work with the Wordfast format, but it can also export and import files in TMX format. Anaphraseus main features are: text segmentation, fuzzy search in Translation Memory, terminology recognition, and TMX Export/Import (OmegaT translation memory format).
|
||||
|
||||
**[Download Anaphraseus][10]**
|
||||
|
||||

|
||||
|
||||
Do you have a favorite LibreOffice extension to recommend? Let us know about it in the comments.
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://opensource.com/business/15/12/6-useful-libreoffice-extensions
|
||||
|
||||
作者:[Italo Vignoli][a]
|
||||
译者:[译者ID](https://github.com/译者ID)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:https://opensource.com/users/italovignoli
|
||||
[1]:http://extensions.libreoffice.org/
|
||||
[2]:http://www.opendocumentformat.org/
|
||||
[3]:http://extensions.libreoffice.org/extension-center/multisave-1
|
||||
[4]:http://extensions.libreoffice.org/extension-center/alternative-dialog-find-replace-for-writer
|
||||
[5]:http://pepitoweb.altervista.org/pepito_cleaner/index.php
|
||||
[6]:https://www.libreoffice.org/discover/impress/
|
||||
[7]:http://extensions.libreoffice.org/extension-center/impressrunner
|
||||
[8]:https://www.libreoffice.org/discover/draw/
|
||||
[9]:http://extensions.libreoffice.org/extension-center/export-as-images
|
||||
[10]:http://anaphraseus.sourceforge.net/
|
||||
@ -0,0 +1,79 @@
|
||||
Top 5 open source community metrics to track
|
||||
================================================================================
|
||||

|
||||
|
||||
So you decided to use metrics to track your free, open source software (FOSS) community. Now comes the big question: Which metrics should I be tracking?
|
||||
|
||||
To answer this question, you must have an idea of what information you need. For example, you may want to know about the sustainability of the project community. How quickly does the community react to problems? How is the community attracting, retaining, or losing contributors? Once you decide which information you need, you can figure out which traces of community activity are available to provide it. Fortunately, FOSS projects following an open development model tend to leave loads of public data in their software development repositories, which can be analyzed to gather useful data.
|
||||
|
||||
In this article, I'll introduce metrics that help provide a multi-faceted view of your project community.
|
||||
|
||||
### 1. Activity ###
|
||||
|
||||
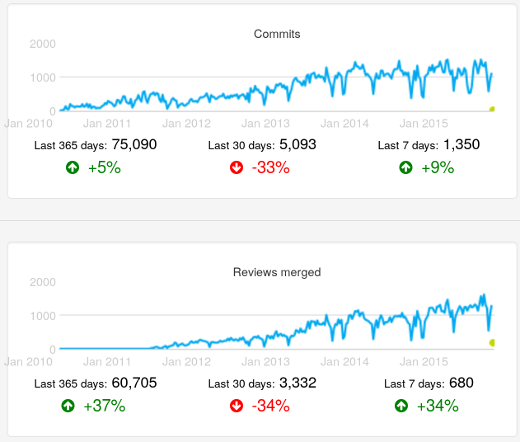
The overall activity of the community and how it evolves over time is a useful metric for all open source communities. Activity provides a first view of how much the community is doing, and can be used to track different kinds of activity. For example, the number of commits gives a first idea about the volume of the development effort. The number of tickets opened provides insight into how many bugs are reported or new features are proposed. The number of messages in mailing lists or posts in forums gives an idea of how much discussion is being held in public.
|
||||
|
||||

|
||||
|
||||
Number of commits and number of merged changes after code review in the OpenStack project, as found in the [OpenStack Activity Dashboard][1]. Evolution over time (weekly data).
|
||||
|
||||
### 2. Size ###
|
||||
|
||||
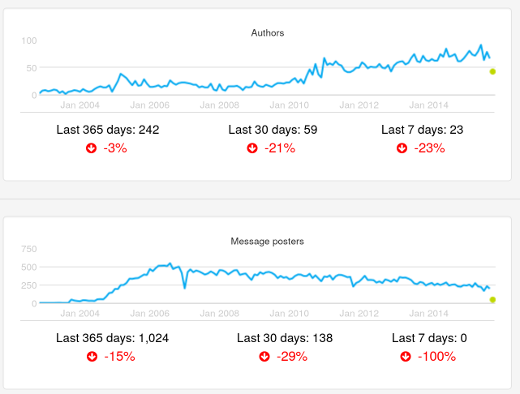
The size of the community is the number of people participating in it, but, depending on the kind of participation, size numbers may vary. Usually you're interested in active contributors, which is good news. Active people may leave traces in the repositories of the project, which means you can count contributors who are active in producing code by looking at the **Author** field in git repositories, or count people participating in the resolution of tickets by looking at who is contributing to them.
|
||||
|
||||
This basic idea of activity" (somebody did something) can be extended in many ways. One common way to track activity is to look at how many people did a sizable chunk of the activity. Generally most of a project's code contributions, for example, are from a small fraction of the people in the project's community. Knowing about that fraction helps provide an idea of the core group (i.e., the people who help lead the community).
|
||||
|
||||

|
||||
|
||||
Number of authors and number of posters in mailing lists in the Xen project, as found in the [Xen Project Development Dashboard][2]. Evolution over time (monthly data).
|
||||
|
||||
### 3. Performance ###
|
||||
|
||||
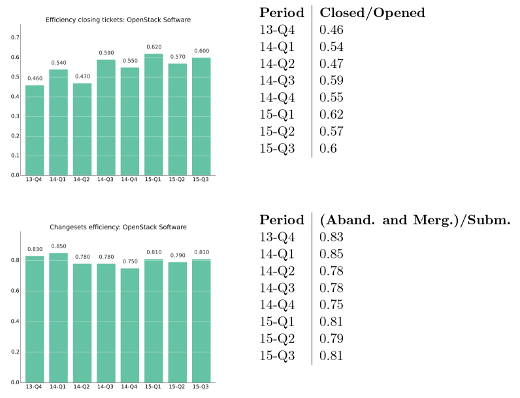
So far, I have focused on measuring quantities of activities and contributors. You also can analyze how processes and people are performing. For example, you can measure how long processes take to finish. Time to resolve or close tickets shows how the project is reacting to new information that requires action, such as fixing a reported bug or implementing a requested new feature. Time spent in code review—from the moment when a change to the code is proposed to the moment it is accepted—shows how long upgrading a proposed change to the quality standards expected by the community takes.
|
||||
|
||||
Other metrics deal with how well the project is coping with pending work, such as the ratio of new to closed tickets, or the backlog of still non-completed code reviews. Those parameters tell us, for example, whether or not the resources put into solving issues is enough.
|
||||
|
||||

|
||||
|
||||
Ratio of tickets closed by tickets opened, and ratio of change proposals accepted or abandoned by new change proposals per quarter. OpenStack project, as shown in the [OpenStack Development Report, 2015-Q3][3] (PDF).
|
||||
|
||||
### 4. Demographics ###
|
||||
|
||||
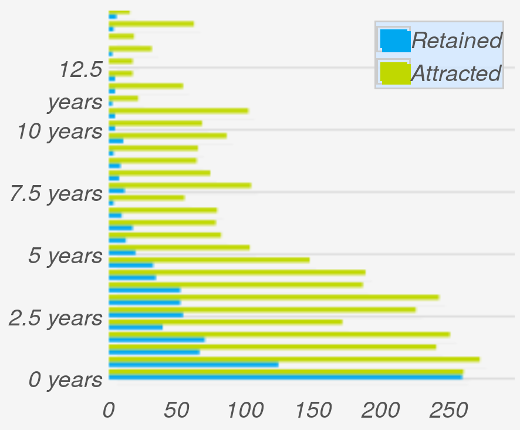
Communities change as contributors move in and out. Depending on how people enter and leave a community over time, the age (time since members joined the community) of the community varies. The [community aging chart][4] nicely illustrates these exchanges over time. The chart is structured as a set of horizontal bars, two per "generation" of people joining the community. For each generation, the attracted bar shows how many new people joined the community during the corresponding period of time. The retained bar shows how many people are still active in the community.
|
||||
|
||||
The relationship between the two bars for each generation is the retention rate: the fraction of people of that generation who are still in the project. The complete set of attracted bars show how attractive the project was in the past. And the complete set of the retention bars shows the current age structure of the community.
|
||||
|
||||

|
||||
|
||||
Community aging chart for the Eclipse community, as shown in the [Eclipse Development Dashboard][5]. Generations are defined every six months.
|
||||
|
||||
### 5. Diversity ###
|
||||
|
||||
Diversity is an important factor in the resiliency of communities. In general, the more diverse communities are—in terms of people or organizations participating—the more resilient they are. For example, when a company decides to leave a FOSS community, the potential problems the departure may cause are much smaller if its employees were contributing 5% of the work rather than 85%.
|
||||
|
||||
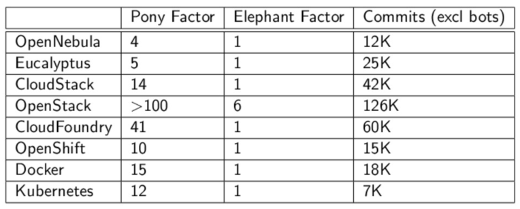
The [Pony Factor][6], a term defined by [Daniel Gruno][7] for the minimum number of developers performing 50% of the commits. Based on the Pony Factor, the Elephant Factor is the minimum number of companies whose employees perform 50% of the commits. Both numbers provide an indication of how many people or companies the community depends on.
|
||||
|
||||

|
||||
|
||||
Pony and Elephant Factor for several FOSS projects in the area of cloud computing, as presented in [The quantitative state of the open cloud 2015][8] (slides).
|
||||
|
||||
There are many other metrics to help measure a community. When determing which metrics to collect, think about the goals of your community, and which metrics will help you reach them.
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://opensource.com/business/15/12/top-5-open-source-community-metrics-track
|
||||
|
||||
作者:[Jesus M. Gonzalez-Barahona][a]
|
||||
译者:[译者ID](https://github.com/译者ID)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:https://opensource.com/users/jgbarah
|
||||
[1]:http://activity.openstack.org/
|
||||
[2]:http://projects.bitergia.com/xen-project-dashboard/
|
||||
[3]:http://activity.openstack.org/dash/reports/2015-q3/pdf/2015-q3_OpenStack_report.pdf
|
||||
[4]:http://radar.oreilly.com/2014/10/measure-your-open-source-communitys-age-to-keep-it-healthy.html
|
||||
[5]:http://dashboard.eclipse.org/demographics.html
|
||||
[6]:https://ke4qqq.wordpress.com/2015/02/08/pony-factor-math/
|
||||
[7]:https://twitter.com/humbedooh
|
||||
[8]:https://speakerdeck.com/jgbarah/the-quantitative-state-of-the-open-cloud-2015-edition
|
||||
@ -1,3 +1,5 @@
|
||||
translating by Ezio
|
||||
|
||||
Data Structures in the Linux Kernel
|
||||
================================================================================
|
||||
|
||||
|
||||
@ -1,3 +1,4 @@
|
||||
ictlyh Translating
|
||||
Assign Multiple IP Addresses To One Interface On Ubuntu 15.10
|
||||
================================================================================
|
||||
Some times you might want to use more than one IP address for your network interface card. What will you do in such cases? Buy an extra network card and assign new IP? No, It’s not necessary(at least in the small networks). We can now assign multiple IP addresses to one interface on Ubuntu systems. Curious to know how? Well, Follow me, It is not that difficult.
|
||||
|
||||
@ -1,327 +0,0 @@
|
||||
Translating by KnightJoker
|
||||
How to Install Nginx as Reverse Proxy for Apache on FreeBSD 10.2
|
||||
================================================================================
|
||||
Nginx is free and open source HTTP server and reverse proxy, as well as an mail proxy server for IMAP/POP3. Nginx is high performance web server with rich of features, simple configuration and low memory usage. Originally written by Igor Sysoev on 2002, and until now has been used by a big technology company including Netflix, Github, Cloudflare, WordPress.com etc.
|
||||
|
||||
In this tutorial we will "**install and configure nginx web server as reverse proxy for apache on freebsd 10.2**". Apache will run with php on port 8080, and then we need to configure nginx run on port 80 to receive a request from user/visitor. If user request for web page from the browser on port 80, then nginx will pass the request to apache webserver and PHP that running on port 8080.
|
||||
|
||||
#### Prerequisite ####
|
||||
|
||||
- FreeBSD 10.2.
|
||||
- Root privileges.
|
||||
|
||||
### Step 1 - Update the System ###
|
||||
|
||||
Log in to your freebsd server with ssh credential and update system with command below :
|
||||
|
||||
freebsd-update fetch
|
||||
freebsd-update install
|
||||
|
||||
### Step 2 - Install Apache ###
|
||||
|
||||
pache is open source HTTP server and the most widely used web server. Apache is not installed by default on freebsd, but we can install it from the ports or package on "/usr/ports/www/apache24" or install it from freebsd repository with pkg command. In this tutorial we will use pkg command to install from the freebsd repository :
|
||||
|
||||
pkg install apache24
|
||||
|
||||
### Step 3 - Install PHP ###
|
||||
|
||||
Once apache is installed, followed with installing php for handling a PHP file request by a user. We will install php with pkg command as below :
|
||||
|
||||
pkg install php56 mod_php56 php56-mysql php56-mysqli
|
||||
|
||||
### Step 4 - Configure Apache and PHP ###
|
||||
|
||||
Once all is installed, we will configure apache to run on port 8080, and php working with apache. To configure apache, we can edit the configuration file "httpd.conf", and for PHP we just need to copy the php configuration file php.ini on "/usr/local/etc/" directory.
|
||||
|
||||
Go to "/usr/local/etc/" directory and copy php.ini-production file to php.ini :
|
||||
|
||||
cd /usr/local/etc/
|
||||
cp php.ini-production php.ini
|
||||
|
||||
Next, configure apache by editing file "httpd.conf" on apache directory :
|
||||
|
||||
cd /usr/local/etc/apache24
|
||||
nano -c httpd.conf
|
||||
|
||||
Port configuration on line **52** :
|
||||
|
||||
Listen 8080
|
||||
|
||||
ServerName configuration on line **219** :
|
||||
|
||||
ServerName 127.0.0.1:8080
|
||||
|
||||
Add DirectoryIndex file that apache will serve it if a directory requested on line **277** :
|
||||
|
||||
DirectoryIndex index.php index.html
|
||||
|
||||
Configure apache to work with php by adding script below under line **287** :
|
||||
|
||||
<FilesMatch "\.php$">
|
||||
SetHandler application/x-httpd-php
|
||||
</FilesMatch>
|
||||
<FilesMatch "\.phps$">
|
||||
SetHandler application/x-httpd-php-source
|
||||
</FilesMatch>
|
||||
|
||||
Save and exit.
|
||||
|
||||
Now add apache to start at boot time with sysrc command :
|
||||
|
||||
sysrc apache24_enable=yes
|
||||
|
||||
And test apache configuration with command below :
|
||||
|
||||
apachectl configtest
|
||||
|
||||
If there is no error, start apache :
|
||||
|
||||
service apache24 start
|
||||
|
||||
If all is done, verify that php is running well with apache by creating phpinfo file on "/usr/local/www/apache24/data" directory :
|
||||
|
||||
cd /usr/local/www/apache24/data
|
||||
echo "<?php phpinfo(); ?>" > info.php
|
||||
|
||||
Now visit the freebsd server IP : 192.168.1.123:8080/info.php.
|
||||
|
||||

|
||||
|
||||
Apache is working with php on port 8080.
|
||||
|
||||
### Step 5 - Install Nginx ###
|
||||
|
||||
Nginx high performance web server and reverse proxy with low memory consumption. In this step we will use nginx as reverse proxy for apache, so let's install it with pkg command :
|
||||
|
||||
pkg install nginx
|
||||
|
||||
### Step 6 - Configure Nginx ###
|
||||
|
||||
Once nginx is installed, we must configure it by replacing nginx file "**nginx.conf**" with new configuration below. Change the directory to "/usr/local/etc/nginx/" and backup default nginx.conf :
|
||||
|
||||
cd /usr/local/etc/nginx/
|
||||
mv nginx.conf nginx.conf.oroginal
|
||||
|
||||
Now create new nginx configuration file :
|
||||
|
||||
nano -c nginx.conf
|
||||
|
||||
and paste configuration below :
|
||||
|
||||
user www;
|
||||
worker_processes 1;
|
||||
error_log /var/log/nginx/error.log;
|
||||
|
||||
events {
|
||||
worker_connections 1024;
|
||||
}
|
||||
|
||||
http {
|
||||
include mime.types;
|
||||
default_type application/octet-stream;
|
||||
|
||||
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
|
||||
'$status $body_bytes_sent "$http_referer" '
|
||||
'"$http_user_agent" "$http_x_forwarded_for"';
|
||||
access_log /var/log/nginx/access.log;
|
||||
|
||||
sendfile on;
|
||||
keepalive_timeout 65;
|
||||
|
||||
# Nginx cache configuration
|
||||
proxy_cache_path /var/nginx/cache levels=1:2 keys_zone=my-cache:8m max_size=1000m inactive=600m;
|
||||
proxy_temp_path /var/nginx/cache/tmp;
|
||||
proxy_cache_key "$scheme$host$request_uri";
|
||||
|
||||
gzip on;
|
||||
|
||||
server {
|
||||
#listen 80;
|
||||
server_name _;
|
||||
|
||||
location /nginx_status {
|
||||
|
||||
stub_status on;
|
||||
access_log off;
|
||||
}
|
||||
|
||||
# redirect server error pages to the static page /50x.html
|
||||
#
|
||||
error_page 500 502 503 504 /50x.html;
|
||||
location = /50x.html {
|
||||
root /usr/local/www/nginx-dist;
|
||||
}
|
||||
|
||||
# proxy the PHP scripts to Apache listening on 127.0.0.1:8080
|
||||
#
|
||||
location ~ \.php$ {
|
||||
proxy_pass http://127.0.0.1:8080;
|
||||
include /usr/local/etc/nginx/proxy.conf;
|
||||
}
|
||||
}
|
||||
|
||||
include /usr/local/etc/nginx/vhost/*;
|
||||
|
||||
}
|
||||
|
||||
Save and exit.
|
||||
|
||||
Next, create new file called **proxy.conf** for reverse proxy configuration on nginx directory :
|
||||
|
||||
cd /usr/local/etc/nginx/
|
||||
nano -c proxy.conf
|
||||
|
||||
Paste configuration below :
|
||||
|
||||
proxy_buffering on;
|
||||
proxy_redirect off;
|
||||
proxy_set_header Host $host;
|
||||
proxy_set_header X-Real-IP $remote_addr;
|
||||
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
|
||||
client_max_body_size 10m;
|
||||
client_body_buffer_size 128k;
|
||||
proxy_connect_timeout 90;
|
||||
proxy_send_timeout 90;
|
||||
proxy_read_timeout 90;
|
||||
proxy_buffers 100 8k;
|
||||
add_header X-Cache $upstream_cache_status;
|
||||
|
||||
Save and exit.
|
||||
|
||||
And the last, create new directory for nginx cache on "/var/nginx/cache" :
|
||||
|
||||
mkdir -p /var/nginx/cache
|
||||
|
||||
### Step 7 - Configure Nginx VirtualHost ###
|
||||
|
||||
In this step we will create new virtualhost for domain "saitama.me", with document root on "/usr/local/www/saitama.me" and the log file on "/var/log/nginx" directory.
|
||||
|
||||
First thing we must do is creating new directory to store the virtualhost file, we here use new directory called "**vhost**". Let's create it :
|
||||
|
||||
cd /usr/local/etc/nginx/
|
||||
mkdir vhost
|
||||
|
||||
vhost directory has been created, now go to the directory and create new file virtualhost. I'me here will create new file "**saitama.conf**" :
|
||||
|
||||
cd vhost/
|
||||
nano -c saitama.conf
|
||||
|
||||
Paste virtualhost configuration below :
|
||||
|
||||
server {
|
||||
# Replace with your freebsd IP
|
||||
listen 192.168.1.123:80;
|
||||
|
||||
# Document Root
|
||||
root /usr/local/www/saitama.me;
|
||||
index index.php index.html index.htm;
|
||||
|
||||
# Domain
|
||||
server_name www.saitama.me saitama.me;
|
||||
|
||||
# Error and Access log file
|
||||
error_log /var/log/nginx/saitama-error.log;
|
||||
access_log /var/log/nginx/saitama-access.log main;
|
||||
|
||||
# Reverse Proxy Configuration
|
||||
location ~ \.php$ {
|
||||
proxy_pass http://127.0.0.1:8080;
|
||||
include /usr/local/etc/nginx/proxy.conf;
|
||||
|
||||
# Cache configuration
|
||||
proxy_cache my-cache;
|
||||
proxy_cache_valid 10s;
|
||||
proxy_no_cache $cookie_PHPSESSID;
|
||||
proxy_cache_bypass $cookie_PHPSESSID;
|
||||
proxy_cache_key "$scheme$host$request_uri";
|
||||
|
||||
}
|
||||
|
||||
# Disable Cache for the file type html, json
|
||||
location ~* .(?:manifest|appcache|html?|xml|json)$ {
|
||||
expires -1;
|
||||
}
|
||||
|
||||
# Enable Cache the file 30 days
|
||||
location ~* .(jpg|png|gif|jpeg|css|mp3|wav|swf|mov|doc|pdf|xls|ppt|docx|pptx|xlsx)$ {
|
||||
proxy_cache_valid 200 120m;
|
||||
expires 30d;
|
||||
proxy_cache my-cache;
|
||||
access_log off;
|
||||
}
|
||||
|
||||
}
|
||||
|
||||
Save and exit.
|
||||
|
||||
Next, create new log directory for nginx and virtualhost on "/var/log/" :
|
||||
|
||||
mkdir -p /var/log/nginx/
|
||||
|
||||
If all is done, let's create a directory for document root for saitama.me :
|
||||
|
||||
cd /usr/local/www/
|
||||
mkdir saitama.me
|
||||
|
||||
### Step 8 - Testing ###
|
||||
|
||||
This step is just test our nginx configuration and test the nginx virtualhost.
|
||||
|
||||
Test nginx configuration with command below :
|
||||
|
||||
nginx -t
|
||||
|
||||
If there is no problem, add nginx to boot time with sysrc command, and then start it and restart apache:
|
||||
|
||||
sysrc nginx_enable=yes
|
||||
service nginx start
|
||||
service apache24 restart
|
||||
|
||||
All is done, now verify the the php is working by adding new file phpinfo on saitama.me directory :
|
||||
|
||||
cd /usr/local/www/saitama.me
|
||||
echo "<?php phpinfo(); ?>" > info.php
|
||||
|
||||
Visit the domain : **www.saitama.me/info.php**.
|
||||
|
||||

|
||||
|
||||
Nginx as reverse proxy for apache is working, and php is working too.
|
||||
|
||||
And this is another results :
|
||||
|
||||
Test .html file with no-cache.
|
||||
|
||||
curl -I www.saitama.me
|
||||
|
||||

|
||||
|
||||
Test .css file with 30day cache.
|
||||
|
||||
curl -I www.saitama.me/test.css
|
||||
|
||||

|
||||
|
||||
Test .php file with cache :
|
||||
|
||||
curl -I www.saitama.me/info.php
|
||||
|
||||

|
||||
|
||||
All is done.
|
||||
|
||||
### Conclusion ###
|
||||
|
||||
Nginx is most popular HTTP server and reverse proxy. Has a rich of features with high performance and low memory/RAM usage. Nginx use too for caching, we can cache a static file on the web to make the web fast load, and cache for php file if a user request for it. Nginx is easy to configure and use, use for HTTP server or act as reverse proxy for apache.
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://linoxide.com/linux-how-to/install-nginx-reverse-proxy-apache-freebsd-10-2/
|
||||
|
||||
作者:[Arul][a]
|
||||
译者:[译者ID](https://github.com/译者ID)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:http://linoxide.com/author/arulm/
|
||||
@ -1,148 +0,0 @@
|
||||
Vic020
|
||||
|
||||
How to use the Linux ftp command to up- and download files on the shell
|
||||
================================================================================
|
||||
In this tutorial, I will explain how to use the Linux ftp command on the shell. I will show you how to connect to an FTP server, up- and download files and create directories. While there are many nice desktops FTP clients available, the FTP command is still useful when you work remotely on a server over an SSH session and e.g. want to fetch a backup file from your FTP storage.
|
||||
|
||||
### Step 1: Establishing an FTP connection ###
|
||||
|
||||
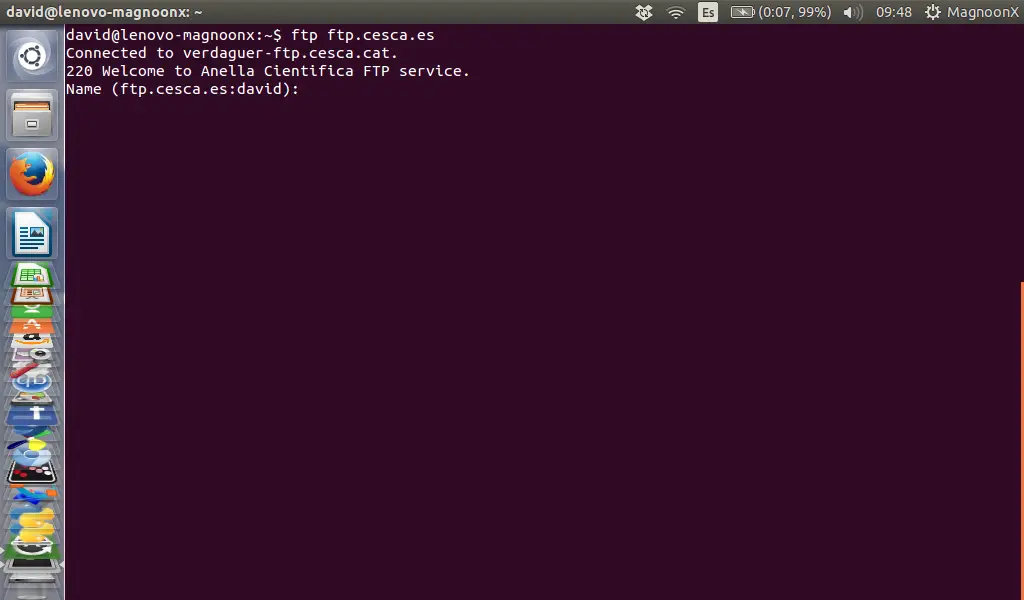
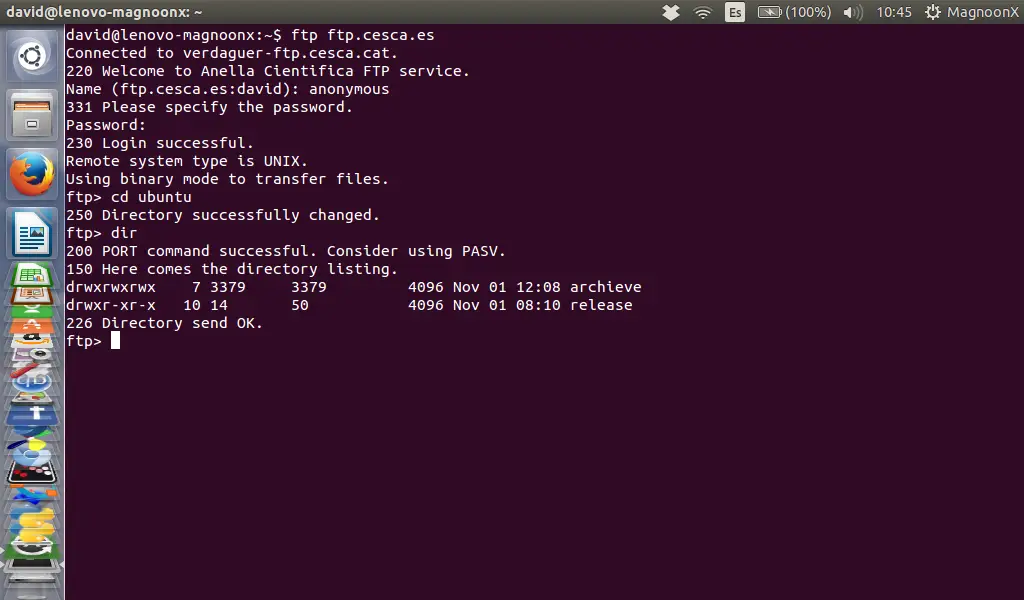
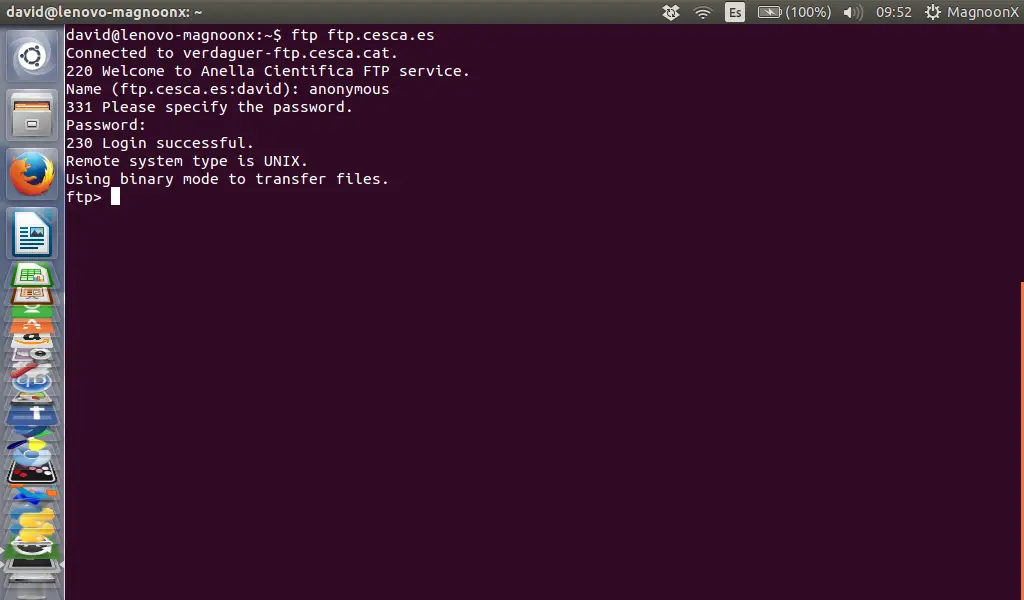
To connect to the FTP server, we have to type in the terminal window '**ftp**' and then the domain name 'domain.com' or IP address of the FTP server.
|
||||
|
||||
#### Examples: ####
|
||||
|
||||
ftp domain.com
|
||||
|
||||
ftp 192.168.0.1
|
||||
|
||||
ftp user@ftpdomain.com
|
||||
|
||||
**Note: for this example we used an anonymous server.**
|
||||
|
||||
Replace the IP and domain in the above examples with the IP address or domain of your FTP server.
|
||||
|
||||

|
||||
|
||||
### Step 2: Login with User and Password ###
|
||||
|
||||
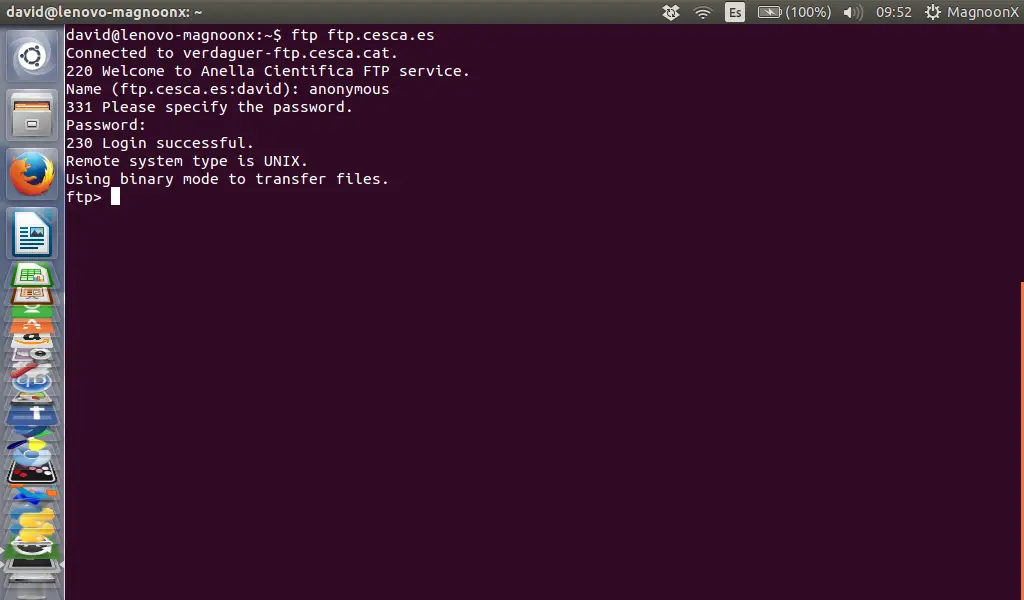
Most FTP servers logins are password protected, so the server will ask us for a '**username**' and a '**password**'.
|
||||
|
||||
If you connect to a so-called anonymous FTP server, then try to use "anonymous" as user name and a nempty password:
|
||||
|
||||
Name: anonymous
|
||||
|
||||
Password:
|
||||
|
||||
The terminal will return a message like this:
|
||||
|
||||
230 Login successful.
|
||||
Remote system type is UNIX.
|
||||
Using binary mode to transfer files.
|
||||
ftp>
|
||||
|
||||
When you are logged in successfully.
|
||||
|
||||

|
||||
|
||||
### Step 3: Working with Directories ###
|
||||
|
||||
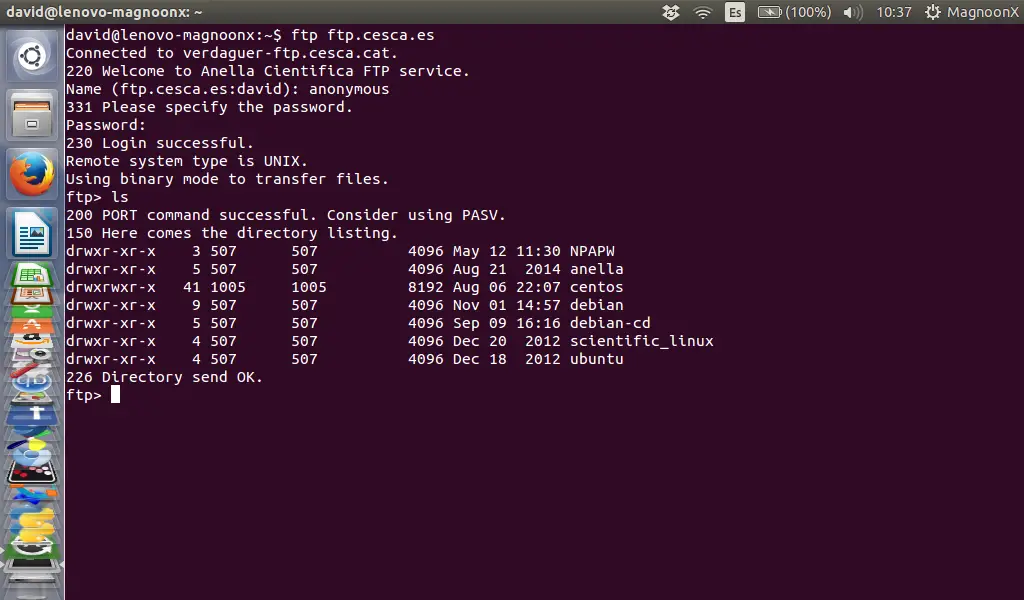
The commands to list, move and create folders on an FTP server are almost the same as we would use locally on our computer, ls for list, cd to change directories, mkdir to create directories...
|
||||
|
||||
#### Listing directories with security settings: ####
|
||||
|
||||
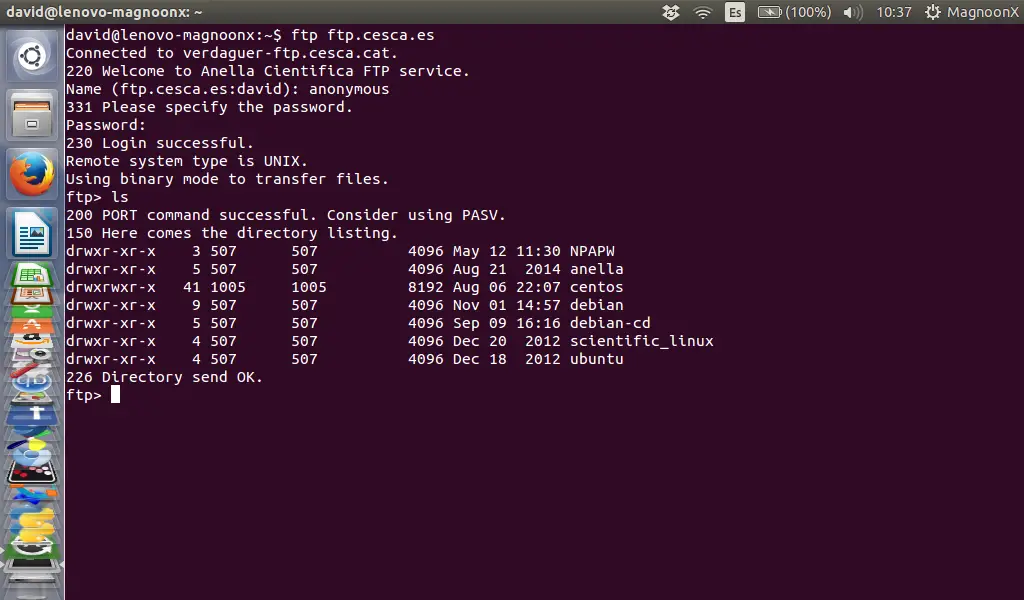
ftp> ls
|
||||
|
||||
The server will return:
|
||||
|
||||
200 PORT command successful. Consider using PASV.
|
||||
150 Here comes the directory listing.
|
||||
directory list
|
||||
....
|
||||
....
|
||||
226 Directory send OK.
|
||||
|
||||

|
||||
|
||||
#### Changing Directories: ####
|
||||
|
||||
To change the directory we can type:
|
||||
|
||||
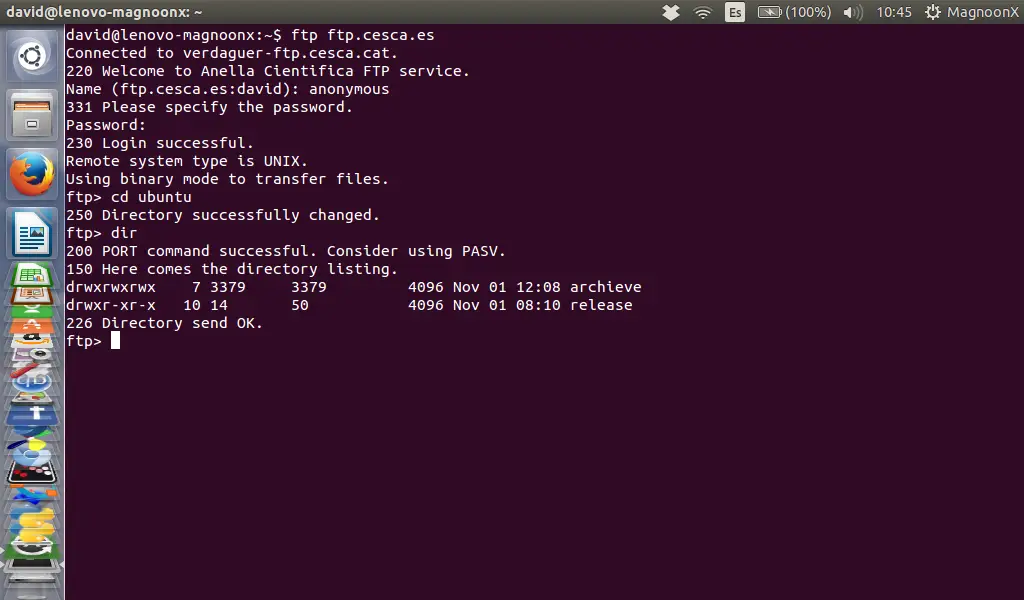
ftp> cd directory
|
||||
|
||||
The server will return:
|
||||
|
||||
250 Directory succesfully changed.
|
||||
|
||||

|
||||
|
||||
### Step 4: Downloading files with FTP ###
|
||||
|
||||
Before downloading a file, we should set the local ftp file download directory by using 'lcd' command:
|
||||
|
||||
lcd /home/user/yourdirectoryname
|
||||
|
||||
If you dont specify the download directory, the file will be downloaded to the current directory where you were at the time you started the FTP session.
|
||||
|
||||
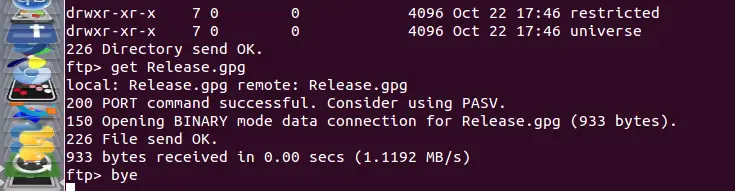
Now, we can use the command 'get' command to download a file, the usage is:
|
||||
|
||||
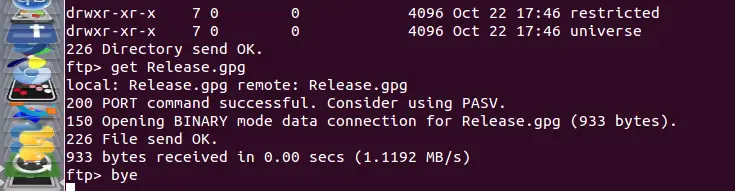
get file
|
||||
|
||||
The file will be downloaded to the directory previously set with the 'lcd' command.
|
||||
|
||||
The server will return the next message:
|
||||
|
||||
local: file remote: file
|
||||
200 PORT command successful. Consider using PASV.
|
||||
150 Opening BINARY mode data connection for file (xxx bytes).
|
||||
226 File send OK.
|
||||
XXX bytes received in x.xx secs (x.xxx MB/s).
|
||||
|
||||

|
||||
|
||||
To download several files we can use wildcards. In this example I will download all files with the .xls file extension.
|
||||
|
||||
mget *.xls
|
||||
|
||||
### Step 5: Uploading Files with FTP ###
|
||||
|
||||
We can upload files that are in the local directory where we made the FTP connection.
|
||||
|
||||
To upload a file, we can use 'put' command.
|
||||
|
||||
put file
|
||||
|
||||
When the file that you want to upload is not in the local directory, you can use the absolute path starting with "/" as well:
|
||||
|
||||
put /path/file
|
||||
|
||||
To upload several files we can use the mput command similar to the mget example from above:
|
||||
|
||||
mput *.xls
|
||||
|
||||
### Step 6: Closing the FTP connection ###
|
||||
|
||||
Once we have done the FTP work, we should close the connection for security reasons. There are three commands that we can use to close the connection:
|
||||
|
||||
bye
|
||||
|
||||
exit
|
||||
|
||||
quit
|
||||
|
||||
Any of them will disconnect our PC from the FTP server and will return:
|
||||
|
||||
221 Goodbye
|
||||
|
||||

|
||||
|
||||
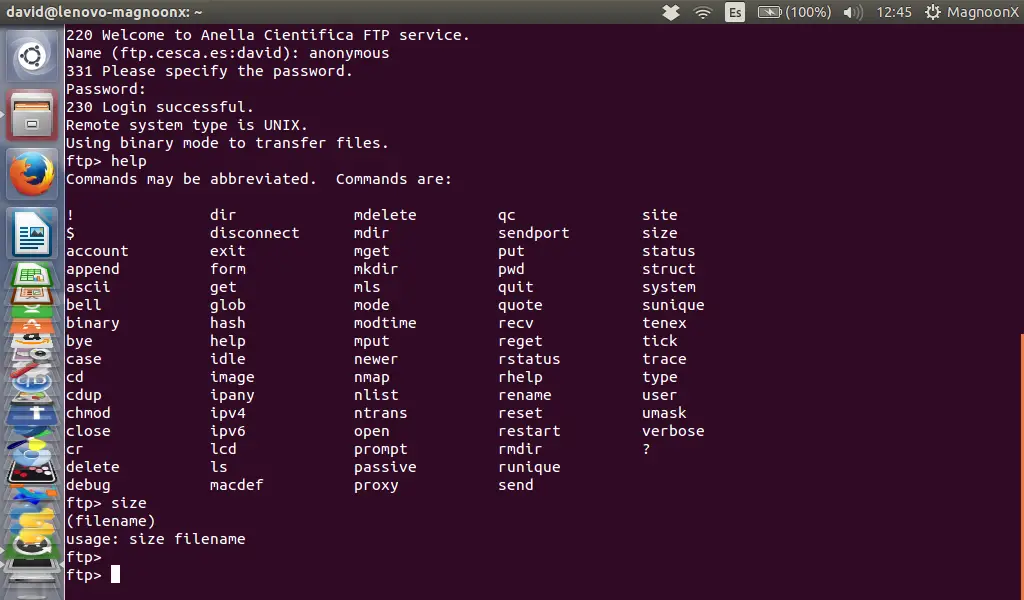
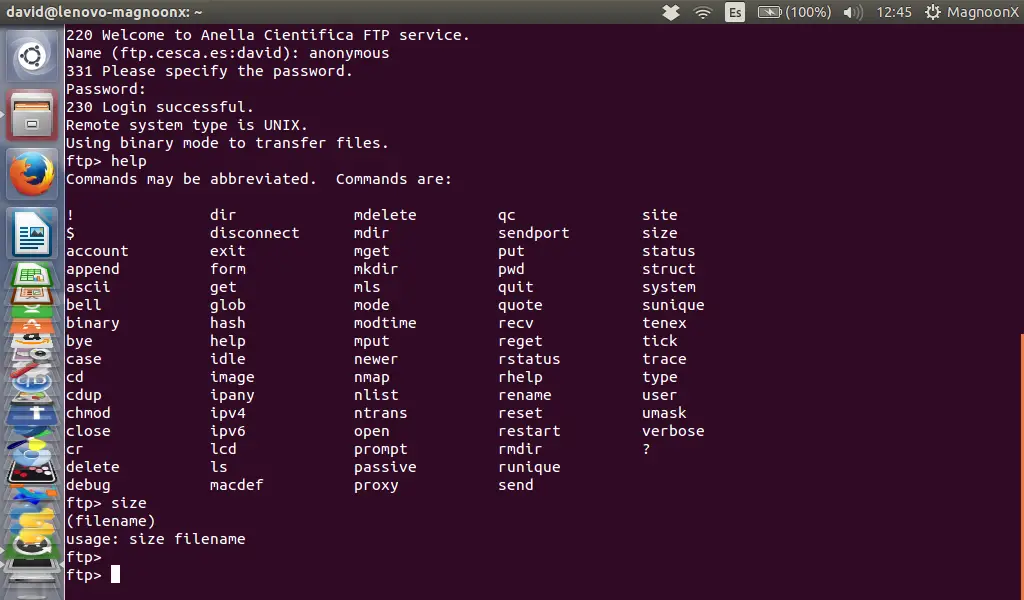
If you need some additional help, once you are connected to the FTP server, type 'help' and this will show you all the available FTP commands.
|
||||
|
||||

|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://www.howtoforge.com/tutorial/how-to-use-ftp-on-the-linux-shell/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
@ -0,0 +1,65 @@
|
||||
How to Customize Time & Date Format in Ubuntu Panel
|
||||
================================================================================
|
||||

|
||||
|
||||
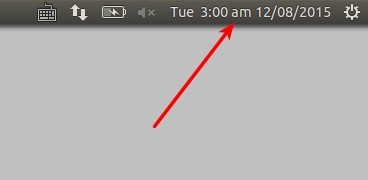
This quick tutorial is going to show you how to customize your Time & Date indicator in Ubuntu panel, though there are already a few options available in the settings page.
|
||||
|
||||

|
||||
|
||||
To get started, search for and install **dconf Editor** in Ubuntu Software Center. Then launch the software and follow below steps:
|
||||
|
||||
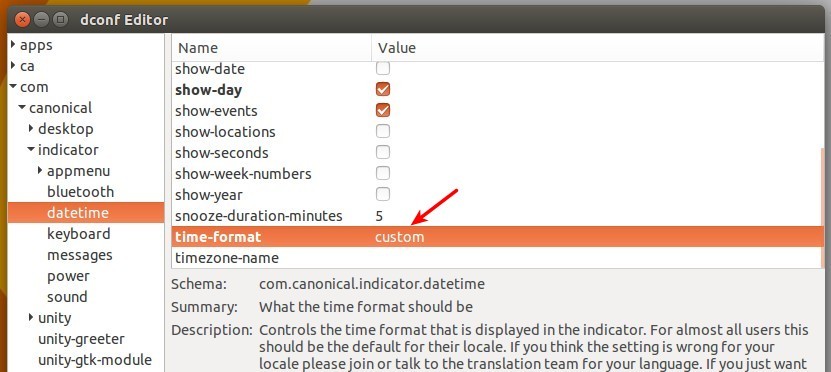
**1.** When dconf Editor launches, navigate to **com -> canonical -> indicator -> datetime**. Set the value of **time-format** to **custom**.
|
||||
|
||||

|
||||
|
||||
You can also do this via a command in terminal:
|
||||
|
||||
gsettings set com.canonical.indicator.datetime time-format 'custom'
|
||||
|
||||
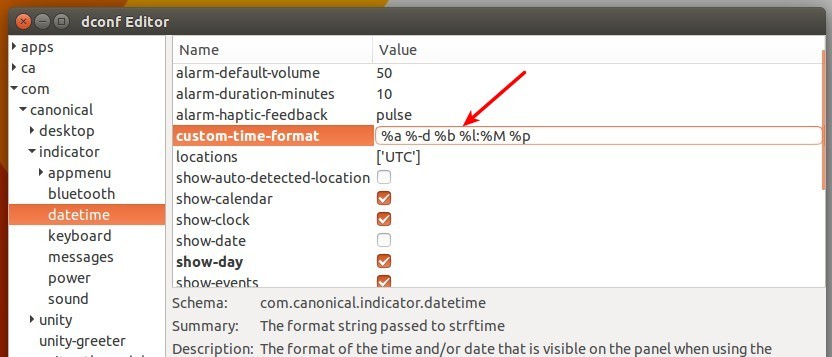
**2.** Now you can customize the Time & Date format by editing the value of **custom-time-format**.
|
||||
|
||||

|
||||
|
||||
You can also do this via command:
|
||||
|
||||
gsettings set com.canonical.indicator.datetime custom-time-format 'FORMAT_VALUE_HERE'
|
||||
|
||||
Interpreted sequences are:
|
||||
|
||||
- %a = abbreviated weekday name
|
||||
- %A = full weekday name
|
||||
- %b = abbreviated month name
|
||||
- %B = full month name
|
||||
- %d = day of month
|
||||
- %l = hour ( 1..12), %I = hour (01..12)
|
||||
- %k = hour ( 1..23), %H = hour (01..23)
|
||||
- %M = minute (00..59)
|
||||
- %p = AM or PM, %P = am or pm.
|
||||
- %S = second (00..59)
|
||||
- open terminal and run command `man date` to get more details.
|
||||
|
||||
Some examples:
|
||||
|
||||
custom time format value: **%a %H:%M %m/%d/%Y**
|
||||
|
||||

|
||||
|
||||
**%a %r %b %d or %a %I:%M:%S %p %b %d**
|
||||
|
||||

|
||||
|
||||
**%a %-d %b %l:%M %P %z**
|
||||
|
||||

|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://ubuntuhandbook.org/index.php/2015/12/time-date-format-ubuntu-panel/
|
||||
|
||||
作者:[Ji m][a]
|
||||
译者:[译者ID](https://github.com/译者ID)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:http://ubuntuhandbook.org/index.php/about/
|
||||
@ -0,0 +1,267 @@
|
||||
How to Install Bugzilla with Apache and SSL on FreeBSD 10.2
|
||||
================================================================================
|
||||
Bugzilla is open source web base application for bug tracker and testing tool, develop by mozilla project, and licensed under Mozilla Public License. It is used by high tech company like mozilla, redhat and gnome. Bugzilla was originally created by Terry Weissman in 1998. It written in perl, use MySQL as the database back-end. It is a server software designed to help you manage software development. Bugzilla has a lot of features, optimized database, excellent security, advanced search tool, integrated with email capabilities etc.
|
||||
|
||||
In this tutorial we will install bugzilla 5.0 with apache for the web server, and enable SSL for it. Then install mysql51 as the database system on freebsd 10.2.
|
||||
|
||||
#### Prerequisite ####
|
||||
|
||||
FreeBSD 10.2 - 64bit.
|
||||
Root privileges.
|
||||
|
||||
### Step 1 - Update System ###
|
||||
|
||||
Log in to the freebsd server with ssl login, and update the repository database :
|
||||
|
||||
sudo su
|
||||
freebsd-update fetch
|
||||
freebsd-update install
|
||||
|
||||
### Step 2 - Install and Configure Apache ###
|
||||
|
||||
In this step we will install apache from the freebsd repositories with pkg command. Then configure apache by editing file "httpd.conf" on apache24 directory, configure apache to use SSL, and CGI support.
|
||||
|
||||
Install apache with pkg command :
|
||||
|
||||
pkg install apache24
|
||||
|
||||
Go to the apache directory and edit the file "httpd.conf" with nanao editor :
|
||||
|
||||
cd /usr/local/etc/apache24
|
||||
nano -c httpd.conf
|
||||
|
||||
Uncomment the list line below :
|
||||
|
||||
#Line 70
|
||||
LoadModule authn_socache_module libexec/apache24/mod_authn_socache.so
|
||||
|
||||
#Line 89
|
||||
LoadModule socache_shmcb_module libexec/apache24/mod_socache_shmcb.so
|
||||
|
||||
# Line 117
|
||||
LoadModule expires_module libexec/apache24/mod_expires.so
|
||||
|
||||
#Line 141 to enabling SSL
|
||||
LoadModule ssl_module libexec/apache24/mod_ssl.so
|
||||
|
||||
# Line 162 for cgi support
|
||||
LoadModule cgi_module libexec/apache24/mod_cgi.so
|
||||
|
||||
# Line 174 to enable mod_rewrite
|
||||
LoadModule rewrite_module libexec/apache24/mod_rewrite.so
|
||||
|
||||
# Line 219 for the servername configuration
|
||||
ServerName 127.0.0.1:80
|
||||
|
||||
Save and exit.
|
||||
|
||||
Next, we need to install mod perl from freebsd repository, and then enable it :
|
||||
|
||||
pkg install ap24-mod_perl2
|
||||
|
||||
To enable mod_perl, edit httpd.conf and add to the "Loadmodule" line below :
|
||||
|
||||
nano -c httpd.conf
|
||||
|
||||
Add line below :
|
||||
|
||||
# Line 175
|
||||
LoadModule perl_module libexec/apache24/mod_perl.so
|
||||
|
||||
Save and exit.
|
||||
|
||||
And before start apache, add it to start at boot time with sysrc command :
|
||||
|
||||
sysrc apache24_enable=yes
|
||||
service apache24 start
|
||||
|
||||
### Step 3 - Install and Configure MySQL Database ###
|
||||
|
||||
We will use mysql51 for the database back-end, and it is support for perl module for mysql. Install mysql51 with pkg command below :
|
||||
|
||||
pkg install p5-DBD-mysql51 mysql51-server mysql51-client
|
||||
|
||||
Now we must add mysql to the boot time, and then start and configure the root password for mysql.
|
||||
|
||||
Run command below to do it all :
|
||||
|
||||
sysrc mysql_enable=yes
|
||||
service mysql-server start
|
||||
mysqladmin -u root password aqwe123
|
||||
|
||||
Note :
|
||||
|
||||
mysql password : aqwe123
|
||||
|
||||

|
||||
|
||||
Next, we will log in to the mysql shell with user root and password that we've configured above, then we will create new database and user for bugzilla installation.
|
||||
|
||||
Log in to the mysql shell with command below :
|
||||
|
||||
mysql -u root -p
|
||||
password: aqwe123
|
||||
|
||||
Add the database :
|
||||
|
||||
create database bugzilladb;
|
||||
create user bugzillauser@localhost identified by 'bugzillauser@';
|
||||
grant all privileges on bugzilladb.* to bugzillauser@localhost identified by 'bugzillauser@';
|
||||
flush privileges;
|
||||
\q
|
||||
|
||||

|
||||
|
||||
Database for bugzilla is created, database "bugzilladb" with user "bugzillauser" and password "bugzillauser@".
|
||||
|
||||
### Step 4 - Generate New SSL Certificate ###
|
||||
|
||||
Generate new self signed ssl certificate on directory "ssl" for bugzilla site.
|
||||
|
||||
Go to the apache24 directory and create new directory "ssl" on it :
|
||||
|
||||
cd /usr/local/etc/apache24/
|
||||
mkdir ssl; cd ssl
|
||||
|
||||
Next, generate the certificate file with openssl command, then change the permission of the certificate file :
|
||||
|
||||
sudo openssl req -x509 -nodes -days 365 -newkey rsa:2048 -keyout /usr/local/etc/apache24/ssl/bugzilla.key -out /usr/local/etc/apache24/ssl/bugzilla.crt
|
||||
chmod 600 *
|
||||
|
||||
### Step 5 - Configure Virtualhost ###
|
||||
|
||||
We will install bugzilla on directory "/usr/local/www/bugzilla", so we must create new virtualhost configuration for it.
|
||||
|
||||
Go to the apache directory and create new directory called "vhost" for virtualhost file :
|
||||
|
||||
cd /usr/local/etc/apache24/
|
||||
mkdir vhost; cd vhost
|
||||
|
||||
Now create new file "bugzilla.conf" for the virtualhost file :
|
||||
|
||||
nano -c bugzilla.conf
|
||||
|
||||
Paste configuration below :
|
||||
|
||||
<VirtualHost *:80>
|
||||
ServerName mybugzilla.me
|
||||
ServerAlias www.mybuzilla.me
|
||||
DocumentRoot /usr/local/www/bugzilla
|
||||
Redirect permanent / https://mybugzilla.me/
|
||||
</VirtualHost>
|
||||
|
||||
Listen 443
|
||||
<VirtualHost _default_:443>
|
||||
ServerName mybugzilla.me
|
||||
DocumentRoot /usr/local/www/bugzilla
|
||||
|
||||
ErrorLog "/var/log/mybugzilla.me-error_log"
|
||||
CustomLog "/var/log/mybugzilla.me-access_log" common
|
||||
|
||||
SSLEngine On
|
||||
SSLCertificateFile /usr/local/etc/apache24/ssl/bugzilla.crt
|
||||
SSLCertificateKeyFile /usr/local/etc/apache24/ssl/bugzilla.key
|
||||
|
||||
<Directory "/usr/local/www/bugzilla">
|
||||
AddHandler cgi-script .cgi
|
||||
Options +ExecCGI
|
||||
DirectoryIndex index.cgi index.html
|
||||
AllowOverride Limit FileInfo Indexes Options
|
||||
Require all granted
|
||||
</Directory>
|
||||
</VirtualHost>
|
||||
|
||||
Save and exit.
|
||||
|
||||
If all is done, create new directory for bugzilla installation and then enable the bugzilla virtualhost by adding the virtualhost configuration to httpd.conf file.
|
||||
|
||||
Run command below on "apache24" directory :
|
||||
|
||||
mkdir -p /usr/local/www/bugzilla
|
||||
cd /usr/local/etc/apache24/
|
||||
nano -c httpd.conf
|
||||
|
||||
In the end of the line, add configuration below :
|
||||
|
||||
Include etc/apache24/vhost/*.conf
|
||||
|
||||
Save and exit.
|
||||
|
||||
Now test the apache configuration with "apachectl" command and restart it :
|
||||
|
||||
apachectl configtest
|
||||
service apache24 restart
|
||||
|
||||
### Step 6 - Install Bugzilla ###
|
||||
|
||||
We can install bugzilla manually by downloading the source, or install it from freebsd repository. In this step we will install bugzilla from freebsd repository with pkg command :
|
||||
|
||||
pkg install bugzilla50
|
||||
|
||||
If it's done, go to the bugzilla installation directory and install all perl module that needed by bugzilla.
|
||||
|
||||
cd /usr/local/www/bugzilla
|
||||
./install-module --all
|
||||
|
||||
Wait it until all is finished, it is take the time.
|
||||
|
||||
Next, generate the configuration file "localconfig" by executing "checksetup.pl" file on bugzilla installation directory.
|
||||
|
||||
./checksetup.pl
|
||||
|
||||
You will see the error message about the database configuration, so edit the file "localconfig" with nano editor :
|
||||
|
||||
nano -c localconfig
|
||||
|
||||
Now add the database that was created on step 3.
|
||||
|
||||
#Line 57
|
||||
$db_name = 'bugzilladb';
|
||||
|
||||
#Line 60
|
||||
$db_user = 'bugzillauser';
|
||||
|
||||
#Line 67
|
||||
$db_pass = 'bugzillauser@';
|
||||
|
||||
Save and exit.
|
||||
|
||||
Then run "checksetup.pl" again :
|
||||
|
||||
./checksetup.pl
|
||||
|
||||
You will be prompt about mail and administrator account, fill all of it with your email, user and password.
|
||||
|
||||

|
||||
|
||||
In the last, we need to change the owner of the installation directory to user "www", then restart apache with service command :
|
||||
|
||||
cd /usr/local/www/
|
||||
chown -R www:www bugzilla
|
||||
service apache24 restart
|
||||
|
||||
Now Bugzilla is installed, you can see it by visiting mybugzilla.me and you will be redirect to the https connection.
|
||||
|
||||
Bugzilla home page.
|
||||
|
||||

|
||||
|
||||
Bugzilla admin panel.
|
||||
|
||||

|
||||
|
||||
### Conclusion ###
|
||||
|
||||
Bugzilla is web based application help you to manage the software development. It is written in perl and use MySQL as the database system. Bugzilla used by mozilla, redhat, gnome etc for help their software development. Bugzilla has a lot of features and easy to configure and install.
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://linoxide.com/tools/install-bugzilla-apache-ssl-freebsd-10-2/
|
||||
|
||||
作者:[Arul][a]
|
||||
译者:[译者ID](https://github.com/译者ID)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:http://linoxide.com/author/arulm/
|
||||
@ -0,0 +1,59 @@
|
||||
How to renew the ISPConfig 3 SSL Certificate
|
||||
================================================================================
|
||||
This tutorial describes the steps to renew the SSL Certificate of the ISPConfig 3 control panel. There are two alternative ways to achieve that:
|
||||
|
||||
- Create a new OpenSSL Certificate and CSR on the command line with OpenSSL.
|
||||
- Renew the SSL Certificate with the ISPConfig updater
|
||||
|
||||
I'll start with the manual way to renew the ssl cert.
|
||||
|
||||
### 1) Create a new ISPConfig 3 SSL Certificate with OpenSSL ###
|
||||
|
||||
Login to your server on the shell as root user. Before we create a new SSL Cert, backup the current ones. SSL Certs are security sensitive so I'll store the backup in the /root/ folder.
|
||||
|
||||
tar pcfz /root/ispconfig_ssl_backup.tar.gz /usr/local/ispconfig/interface/ssl
|
||||
chmod 600 /root/ispconfig_ssl_backup.tar.gz
|
||||
|
||||
> Now create a new SSL Certificate key, Certificate Request (csr) and a self signed Certificate.
|
||||
|
||||
cd /usr/local/ispconfig/interface/ssl
|
||||
openssl genrsa -des3 -out ispserver.key 4096
|
||||
openssl req -new -key ispserver.key -out ispserver.csr
|
||||
openssl x509 -req -days 3650 -in ispserver.csr \
|
||||
-signkey ispserver.key -out ispserver.crt
|
||||
openssl rsa -in ispserver.key -out ispserver.key.insecure
|
||||
mv ispserver.key ispserver.key.secure
|
||||
mv ispserver.key.insecure ispserver.key
|
||||
|
||||
Restart Apache to load the new SSL Certificate.
|
||||
|
||||
service apache2 restart
|
||||
|
||||
### 2) Renew the SSL Certificate with the ISPConfig installer ###
|
||||
|
||||
The alternative way to get a new SSL Certificate is to use the ISPConfig update script.
|
||||
Download ISPConfig to the /tmp folder, unpack the archive and start the update script.
|
||||
|
||||
cd /tmp
|
||||
wget http://www.ispconfig.org/downloads/ISPConfig-3-stable.tar.gz
|
||||
tar xvfz ISPConfig-3-stable.tar.gz
|
||||
cd ispconfig3_install/install
|
||||
php -q update.php
|
||||
|
||||
The update script will ask the following question during update:
|
||||
|
||||
Create new ISPConfig SSL certificate (yes,no) [no]:
|
||||
|
||||
Answer "yes" here and the SSL Certificate creation dialog will start.
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://www.faqforge.com/linux/how-to-renew-the-ispconfig-3-ssl-certificate/
|
||||
|
||||
作者:[Till][a]
|
||||
译者:[译者ID](https://github.com/译者ID)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:http://www.faqforge.com/author/till/
|
||||
61
sources/tech/20151208 Install Wetty on Centos or RHEL 6.X.md
Normal file
61
sources/tech/20151208 Install Wetty on Centos or RHEL 6.X.md
Normal file
@ -0,0 +1,61 @@
|
||||
Install Wetty on Centos/RHEL 6.X
|
||||
================================================================================
|
||||

|
||||
|
||||
What is Wetty?
|
||||
|
||||
As a system administrator, you probably connect to remote servers using a program such as GNOME Terminal (or the like) if you’re on a Linux desktop, or a SSH client such as Putty if you have a Windows machine, while you perform other tasks like browsing the web or checking your email.
|
||||
|
||||
### Step 1: Install epel repo ###
|
||||
|
||||
# wget http://download.fedoraproject.org/pub/epel/6/i386/epel-release-6-8.noarch.rpm
|
||||
# rpm -ivh epel-release-6-8.noarch.rpm
|
||||
|
||||
### Step 2: Install dependencies ###
|
||||
|
||||
# yum install epel-release git nodejs npm -y
|
||||
|
||||
### Step 3: After installing these dependencies, clone the GitHub repository ###
|
||||
|
||||
# git clone https://github.com/krishnasrinivas/wetty
|
||||
|
||||
### Step 4: Run Wetty ###
|
||||
|
||||
# cd wetty
|
||||
# npm install
|
||||
|
||||
### Step 5: Starting Wetty and Access Linux Terminal from Web Browser ###
|
||||
|
||||
# node app.js -p 8080
|
||||
|
||||
### Step 6: Wetty through HTTPS ###
|
||||
|
||||
# openssl req -x509 -newkey rsa:2048 -keyout key.pem -out cert.pem -days 365 -nodes (complete this)
|
||||
|
||||
### Step 7: launch Wetty via HTTPS ###
|
||||
|
||||
# nohup node app.js --sslkey key.pem --sslcert cert.pem -p 8080 &
|
||||
|
||||
### Step 8: Add an user for wetty ###
|
||||
|
||||
# useradd <username>
|
||||
# Passwd <username>
|
||||
|
||||
### Step 9: Access wetty ###
|
||||
|
||||
http://Your_IP-Address:8080
|
||||
give the credential have created before for wetty and access
|
||||
|
||||
Enjoy
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://www.unixmen.com/install-wetty-centosrhel-6-x/
|
||||
|
||||
作者:[Debojyoti Das][a]
|
||||
译者:[译者ID](https://github.com/译者ID)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:http://www.unixmen.com/author/debjyoti/
|
||||
@ -1,8 +1,9 @@
|
||||
Learn with Linux: Physics Simulation
|
||||
[bazz222222]
|
||||
Linux 学习系列之物理模拟
|
||||
================================================================================
|
||||

|
||||
|
||||
This article is part of the [Learn with Linux][1] series:
|
||||
[Linux 学习系列][1]的所有文章:
|
||||
|
||||
- [Learn with Linux: Learning to Type][2]
|
||||
- [Learn with Linux: Physics Simulation][3]
|
||||
@ -104,4 +105,4 @@ via: https://www.maketecheasier.com/linux-physics-simulation/
|
||||
[7]:https://edu.kde.org/applications/all/step
|
||||
[8]:https://edu.kde.org/
|
||||
[9]:http://lightspeed.sourceforge.net/
|
||||
[10]:http://www.physion.net/
|
||||
[10]:http://www.physion.net/
|
||||
|
||||
@ -0,0 +1,35 @@
|
||||
开源开发者提交不安全代码,遭 Linus 炮轰
|
||||
================================================================================
|
||||

|
||||
|
||||
Linus 最近(LCTT 译注:其实是11月份,没有及时翻译出来,看官轻喷Orz)骂了一个 Linux 开发者,原因是他向 kernel 提交了一份不安全的代码。
|
||||
|
||||
Linus 是个 Linux 内核项目非官方的“仁慈的独裁者(LCTT译注:英国《卫报》曾将乔布斯评价为‘仁慈的独裁者’)”,这意味着他有权决定将哪些代码合入内核,哪些代码直接丢掉。
|
||||
|
||||
在10月28号,一个开源开发者提交的代码未能符合 Torvalds 的要求,于是遭来了[一顿臭骂][1]。Torvalds 在他提交的代码下评论道:“你提交的是什么东西。”
|
||||
|
||||
接着他说这个开发者是“毫无能力的神经病”。
|
||||
|
||||
Torvalds 为什么会这么生气?他觉得那段代码可以写得更有效率一点,可读性更强一点,编译器编译后跑得更好一点(编译器的作用就是将让人看的代码翻译成让电脑看的代码)。
|
||||
|
||||
Torvalds 重新写了一版代码将原来的那份替换掉,并建议所有开发者应该像他那种风格来写代码。
|
||||
|
||||
Torvalds 一直在嘲讽那些不符合他观点的人。早在1991年他就攻击过[Andrew Tanenbaum][2]——那个 Minix 操作系统的作者,而那个 Minix 操作系统被 Torvalds 描述为“脑残”。
|
||||
|
||||
但是 Torvalds 在这次嘲讽中表现得更有战略性了:“我想让*每个人*都知道,像他这种代码是完全不能被接收的。”他说他的目的是提醒每个 Linux 开发者,而不是针对那个开发者。
|
||||
|
||||
Torvalds 也用这个机会强调了烂代码的安全问题。现在的企业对安全问题很重视,所以安全问题需要在开源开发者心中得到足够重视,甚至需要在代码中表现为最高等级(LCTT 译注:操作系统必须权衡许多因素:安全、处理速度、灵活性、易用性等,而这里 Torvalds 将安全提升为最高优先级了)。骂一下那些提交不安全代码的开发者可以帮助提高 Linux 系统的安全性。
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://thevarguy.com/open-source-application-software-companies/110415/linus-torvalds-lambasts-open-source-programmers-over-inse
|
||||
|
||||
作者:[Christopher Tozzi][a]
|
||||
译者:[bazz2](https://github.com/bazz2)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:http://thevarguy.com/author/christopher-tozzi
|
||||
[1]:http://lkml.iu.edu/hypermail/linux/kernel/1510.3/02866.html
|
||||
[2]:https://en.wikipedia.org/wiki/Tanenbaum%E2%80%93Torvalds_debate
|
||||
@ -0,0 +1,327 @@
|
||||
|
||||
如何在FreeBSD 10.2上安装Nginx作为Apache的反向代理
|
||||
================================================================================
|
||||
Nginx是一款免费的,开源的HTTP和反向代理服务器, 以及一个代理POP3/IMAP的邮件服务器. Nginx是一款高性能的web服务器,其特点是丰富的功能,简单的结构以及低内存的占用. 第一个版本由 Igor Sysoev在2002年发布,然而到现在为止很多大的科技公司都在使用,包括 Netflix, Github, Cloudflare, WordPress.com等等
|
||||
|
||||
在这篇教程里我们会 "**在freebsd 10.2系统上,安装和配置Nginx网络服务器作为Apache的反向代理**". Apache 会用PHP在8080端口上运行,并且我们需要在80端口配置Nginx的运行,用来接收用户/访问者的请求.如果网页的用户请求来自于浏览器的80端口, 那么Nginx会用Apache网络服务器和PHP来通过这个请求,并运行在8080端口.
|
||||
|
||||
#### 前提条件 ####
|
||||
|
||||
- FreeBSD 10.2.
|
||||
- Root 权限.
|
||||
|
||||
### 步骤 1 - 更新系统 ###
|
||||
|
||||
使用SSH证书登录到你的FreeBSD服务器以及使用下面命令来更新你的系统 :
|
||||
|
||||
freebsd-update fetch
|
||||
freebsd-update install
|
||||
|
||||
### 步骤 2 - 安装 Apache ###
|
||||
|
||||
Apache是现在使用范围最广的网络服务器以及开源的HTTP服务器.在FreeBSD里Apache是未被默认安装的, 但是我们可以直接从端口下载,或者解压包在"/usr/ports/www/apache24" 目录下,再或者直接从PKG命令的FreeBSD系统信息库安装。在本教程中,我们将使用PKG命令从FreeBSD的库中安装:
|
||||
|
||||
pkg install apache24
|
||||
|
||||
### 步骤 3 - 安装 PHP ###
|
||||
|
||||
一旦成功安装Apache, 接着将会安装PHP并由一个用户处理一个PHP的文件请求. 我们将会用到如下的PKG命令来安装PHP :
|
||||
|
||||
pkg install php56 mod_php56 php56-mysql php56-mysqli
|
||||
|
||||
### 步骤 4 - 配置 Apache 和 PHP ###
|
||||
|
||||
一旦所有都安装好了, 我们将会配置Apache在8080端口上运行, 并让PHP与Apache一同工作. 为了配置Apache,我们可以编辑 "httpd.conf"这个配置文件, 然而PHP我们只需要复制PHP的配置文件 php.ini 在 "/usr/local/etc/"目录下.
|
||||
|
||||
进入到 "/usr/local/etc/" 目录 并且复制 php.ini-production 文件到 php.ini :
|
||||
|
||||
cd /usr/local/etc/
|
||||
cp php.ini-production php.ini
|
||||
|
||||
下一步, 在Apache目录下通过编辑 "httpd.conf"文件来配置Apache :
|
||||
|
||||
cd /usr/local/etc/apache24
|
||||
nano -c httpd.conf
|
||||
|
||||
端口配置在第 **52**行 :
|
||||
|
||||
Listen 8080
|
||||
|
||||
服务器名称配置在第 **219** 行:
|
||||
|
||||
ServerName 127.0.0.1:8080
|
||||
|
||||
在第 **277**行,如果目录需要,添加的DirectoryIndex文件,Apache将直接作用于它 :
|
||||
|
||||
DirectoryIndex index.php index.html
|
||||
|
||||
在第 **287**行下,配置Apache通过添加脚本来支持PHP :
|
||||
|
||||
<FilesMatch "\.php$">
|
||||
SetHandler application/x-httpd-php
|
||||
</FilesMatch>
|
||||
<FilesMatch "\.phps$">
|
||||
SetHandler application/x-httpd-php-source
|
||||
</FilesMatch>
|
||||
|
||||
保存然后退出.
|
||||
|
||||
现在用sysrc命令,来添加Apache作为开机启动项目 :
|
||||
|
||||
sysrc apache24_enable=yes
|
||||
|
||||
然后用下面的命令测试Apache的配置 :
|
||||
|
||||
apachectl configtest
|
||||
|
||||
如果到这里都没有问题的话,那么就启动Apache吧 :
|
||||
|
||||
service apache24 start
|
||||
|
||||
如果全部完毕, 在"/usr/local/www/apache24/data" 目录下,创建一个phpinfo文件是验证PHP在Apache下完美运行的好方法 :
|
||||
|
||||
cd /usr/local/www/apache24/data
|
||||
echo "<?php phpinfo(); ?>" > info.php
|
||||
|
||||
现在就可以访问 freebsd 的服务器 IP : 192.168.1.123:8080/info.php.
|
||||
|
||||

|
||||
|
||||
Apache 是使用 PHP 在 8080端口下运行的.
|
||||
|
||||
### 步骤 5 - 安装 Nginx ###
|
||||
|
||||
Nginx 以低内存的占用作为一款高性能的web服务器以及反向代理服务器.在这个步骤里,我们将会使用Nginx作为Apache的反向代理, 因此让我们用pkg命令来安装它吧 :
|
||||
|
||||
pkg install nginx
|
||||
|
||||
### 步骤 6 - 配置 Nginx ###
|
||||
|
||||
一旦 Nginx 安装完毕, 在 "**nginx.conf**" 文件里,我们需要做一个新的配置文件来替换掉原来的nginx文件. 更改到 "/usr/local/etc/nginx/"目录下 并且默认备份到 nginx.conf 文件:
|
||||
|
||||
cd /usr/local/etc/nginx/
|
||||
mv nginx.conf nginx.conf.oroginal
|
||||
|
||||
现在就可以创建一个新的 nginx 配置文件了 :
|
||||
|
||||
nano -c nginx.conf
|
||||
|
||||
然后粘贴下面的配置:
|
||||
|
||||
user www;
|
||||
worker_processes 1;
|
||||
error_log /var/log/nginx/error.log;
|
||||
|
||||
events {
|
||||
worker_connections 1024;
|
||||
}
|
||||
|
||||
http {
|
||||
include mime.types;
|
||||
default_type application/octet-stream;
|
||||
|
||||
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
|
||||
'$status $body_bytes_sent "$http_referer" '
|
||||
'"$http_user_agent" "$http_x_forwarded_for"';
|
||||
access_log /var/log/nginx/access.log;
|
||||
|
||||
sendfile on;
|
||||
keepalive_timeout 65;
|
||||
|
||||
# Nginx cache configuration
|
||||
proxy_cache_path /var/nginx/cache levels=1:2 keys_zone=my-cache:8m max_size=1000m inactive=600m;
|
||||
proxy_temp_path /var/nginx/cache/tmp;
|
||||
proxy_cache_key "$scheme$host$request_uri";
|
||||
|
||||
gzip on;
|
||||
|
||||
server {
|
||||
#listen 80;
|
||||
server_name _;
|
||||
|
||||
location /nginx_status {
|
||||
|
||||
stub_status on;
|
||||
access_log off;
|
||||
}
|
||||
|
||||
# redirect server error pages to the static page /50x.html
|
||||
#
|
||||
error_page 500 502 503 504 /50x.html;
|
||||
location = /50x.html {
|
||||
root /usr/local/www/nginx-dist;
|
||||
}
|
||||
|
||||
# proxy the PHP scripts to Apache listening on 127.0.0.1:8080
|
||||
#
|
||||
location ~ \.php$ {
|
||||
proxy_pass http://127.0.0.1:8080;
|
||||
include /usr/local/etc/nginx/proxy.conf;
|
||||
}
|
||||
}
|
||||
|
||||
include /usr/local/etc/nginx/vhost/*;
|
||||
|
||||
}
|
||||
|
||||
保存退出.
|
||||
|
||||
下一步, 在nginx目录下面,创建一个 **proxy.conf** 文件,使其作为反向代理 :
|
||||
|
||||
cd /usr/local/etc/nginx/
|
||||
nano -c proxy.conf
|
||||
|
||||
粘贴如下配置 :
|
||||
|
||||
proxy_buffering on;
|
||||
proxy_redirect off;
|
||||
proxy_set_header Host $host;
|
||||
proxy_set_header X-Real-IP $remote_addr;
|
||||
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
|
||||
client_max_body_size 10m;
|
||||
client_body_buffer_size 128k;
|
||||
proxy_connect_timeout 90;
|
||||
proxy_send_timeout 90;
|
||||
proxy_read_timeout 90;
|
||||
proxy_buffers 100 8k;
|
||||
add_header X-Cache $upstream_cache_status;
|
||||
|
||||
保存退出.
|
||||
|
||||
最后一步, 为 nginx 的高速缓存创建一个 "/var/nginx/cache"的新目录 :
|
||||
|
||||
mkdir -p /var/nginx/cache
|
||||
|
||||
### 步骤 7 - 配置 Nginx 的虚拟主机 ###
|
||||
|
||||
在这个步骤里面,我们需要创建一个新的虚拟主机域 "saitama.me", 以跟文件 "/usr/local/www/saitama.me" 和日志文件一同放在 "/var/log/nginx" 目录下.
|
||||
|
||||
我们必须做的第一件事情就是创建新的目录来存放虚拟主机文件, 在这里我们将用到一个"**vhost**"的新文件. 并创建它 :
|
||||
|
||||
cd /usr/local/etc/nginx/
|
||||
mkdir vhost
|
||||
|
||||
创建好vhost 目录, 那么我们就进入这个目录并创建一个新的虚拟主机文件. 这里我取名为 "**saitama.conf**" :
|
||||
|
||||
cd vhost/
|
||||
nano -c saitama.conf
|
||||
|
||||
粘贴如下虚拟主机的配置 :
|
||||
|
||||
server {
|
||||
# Replace with your freebsd IP
|
||||
listen 192.168.1.123:80;
|
||||
|
||||
# Document Root
|
||||
root /usr/local/www/saitama.me;
|
||||
index index.php index.html index.htm;
|
||||
|
||||
# Domain
|
||||
server_name www.saitama.me saitama.me;
|
||||
|
||||
# Error and Access log file
|
||||
error_log /var/log/nginx/saitama-error.log;
|
||||
access_log /var/log/nginx/saitama-access.log main;
|
||||
|
||||
# Reverse Proxy Configuration
|
||||
location ~ \.php$ {
|
||||
proxy_pass http://127.0.0.1:8080;
|
||||
include /usr/local/etc/nginx/proxy.conf;
|
||||
|
||||
# Cache configuration
|
||||
proxy_cache my-cache;
|
||||
proxy_cache_valid 10s;
|
||||
proxy_no_cache $cookie_PHPSESSID;
|
||||
proxy_cache_bypass $cookie_PHPSESSID;
|
||||
proxy_cache_key "$scheme$host$request_uri";
|
||||
|
||||
}
|
||||
|
||||
# Disable Cache for the file type html, json
|
||||
location ~* .(?:manifest|appcache|html?|xml|json)$ {
|
||||
expires -1;
|
||||
}
|
||||
|
||||
# Enable Cache the file 30 days
|
||||
location ~* .(jpg|png|gif|jpeg|css|mp3|wav|swf|mov|doc|pdf|xls|ppt|docx|pptx|xlsx)$ {
|
||||
proxy_cache_valid 200 120m;
|
||||
expires 30d;
|
||||
proxy_cache my-cache;
|
||||
access_log off;
|
||||
}
|
||||
|
||||
}
|
||||
|
||||
保存退出.
|
||||
|
||||
下一步, 为nginx和虚拟主机创建一个新的日志目录 "/var/log/" :
|
||||
|
||||
mkdir -p /var/log/nginx/
|
||||
|
||||
如果一切顺利, 在文件的根目录下创建文件 saitama.me :
|
||||
|
||||
cd /usr/local/www/
|
||||
mkdir saitama.me
|
||||
|
||||
### 步骤 8 - 测试 ###
|
||||
|
||||
在这个步骤里面,我们只是测试我们的nginx和虚拟主机的配置.
|
||||
|
||||
用如下命令测试nginx的配置 :
|
||||
|
||||
nginx -t
|
||||
|
||||
如果一切都没有问题, 用 sysrc 命令添加nginx为启动项,并且启动nginx和重启apache:
|
||||
|
||||
sysrc nginx_enable=yes
|
||||
service nginx start
|
||||
service apache24 restart
|
||||
|
||||
一切完毕后, 在 saitama.me 目录下,添加一个新的phpinfo文件来验证php的正常运行 :
|
||||
|
||||
cd /usr/local/www/saitama.me
|
||||
echo "<?php phpinfo(); ?>" > info.php
|
||||
|
||||
然后便访问这个文档 : **www.saitama.me/info.php**.
|
||||
|
||||

|
||||
|
||||
Nginx 作为Apache的反向代理正在运行了,PHP也同样在进行工作了.
|
||||
|
||||
这是另一种结果 :
|
||||
|
||||
Test .html 文件无缓存.
|
||||
|
||||
curl -I www.saitama.me
|
||||
|
||||

|
||||
|
||||
Test .css 文件只有三十天的缓存.
|
||||
|
||||
curl -I www.saitama.me/test.css
|
||||
|
||||

|
||||
|
||||
Test .php 文件正常缓存 :
|
||||
|
||||
curl -I www.saitama.me/info.php
|
||||
|
||||

|
||||
|
||||
全部完成.
|
||||
|
||||
### 总结 ###
|
||||
|
||||
Nginx 是最广泛的 HTTP 和反向代理的服务器. 拥有丰富的高性能和低内存/RAM的使用功能. Nginx使用了太多的缓存, 我们可以在网络上缓存静态文件使得网页加速, 并且在用户需要的时候再缓存php文件. 这样Nginx 的轻松配置和使用,可以让它用作HTTP服务器 或者 apache的反向代理.
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://linoxide.com/linux-how-to/install-nginx-reverse-proxy-apache-freebsd-10-2/
|
||||
|
||||
作者:[Arul][a]
|
||||
译者:[KnightJoker](https://github.com/KnightJoker)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:http://linoxide.com/author/arulm/
|
||||
@ -0,0 +1,148 @@
|
||||
如何在命令行中使用ftp命令上传和下载文件
|
||||
================================================================================
|
||||
本文中,介绍在Linux shell中如何使用ftp命令。包括如何连接FTP服务器,上传或下载文件以及创建文件夹。尽管现在有许多不错的FTP桌面应用,但是在服务器、ssh、远程回话中命令行ftp命令还是有很多应用的。比如。需要服务器从ftp仓库拉取备份。
|
||||
|
||||
### 步骤 1: 建立FTP连接 ###
|
||||
|
||||
|
||||
想要连接FTP服务器,在命令上中先输入'**ftp**'然后空格跟上FTP服务器的域名'domain.com'或者IP地址
|
||||
|
||||
#### 例如: ####
|
||||
|
||||
ftp domain.com
|
||||
|
||||
ftp 192.168.0.1
|
||||
|
||||
ftp user@ftpdomain.com
|
||||
|
||||
**注意: 本次例子使用匿名服务器.**
|
||||
|
||||
替换下面例子中IP或域名为你的服务器地址。
|
||||
|
||||

|
||||
|
||||
### 步骤 2: 使用用户名密码登录 ###
|
||||
|
||||
绝大多数的FTP服务器是使用密码保护的,因此这些FTP服务器会询问'**用户名**'和'**密码**'.
|
||||
|
||||
如果你连接到被动匿名FTP服务器,可以尝试"anonymous"作为用户名以及空密码:
|
||||
|
||||
Name: anonymous
|
||||
|
||||
Password:
|
||||
|
||||
之后,终端会返回如下的信息:
|
||||
|
||||
230 Login successful.
|
||||
Remote system type is UNIX.
|
||||
Using binary mode to transfer files.
|
||||
ftp>
|
||||
|
||||
登录成功。
|
||||
|
||||

|
||||
|
||||
### 步骤 3: 目录操作 ###
|
||||
|
||||
FTP命令可以列出、移动和创建文件夹,如同我们在本地使用我们的电脑一样。ls可以打印目录列表,cd可以改变目录,mkdir可以创建文件夹。
|
||||
|
||||
#### 使用安全设置列出目录 ####
|
||||
|
||||
|
||||
ftp> ls
|
||||
|
||||
服务器将返回:
|
||||
|
||||
200 PORT command successful. Consider using PASV.
|
||||
150 Here comes the directory listing.
|
||||
directory list
|
||||
....
|
||||
....
|
||||
226 Directory send OK.
|
||||
|
||||

|
||||
|
||||
#### 改变目录: ####
|
||||
|
||||
改变目录可以输入:
|
||||
|
||||
ftp> cd directory
|
||||
|
||||
服务器将会返回:
|
||||
|
||||
250 Directory succesfully changed.
|
||||
|
||||

|
||||
|
||||
### 步骤 4: 使用FTP下载文件 ###
|
||||
|
||||
在下载一个文件之前,我们首先需要使用lcd命令设定本地接受目录位置。
|
||||
|
||||
lcd /home/user/yourdirectoryname
|
||||
|
||||
如果你不指定下载目录,文件将会下载到你登录FTP时候的工作目录。
|
||||
|
||||
现在,我们可以使用命令get来下载文件,比如:
|
||||
|
||||
get file
|
||||
|
||||
文件会保存在使用lcd命令设置的目录位置。
|
||||
|
||||
服务器返回消息:
|
||||
|
||||
local: file remote: file
|
||||
200 PORT command successful. Consider using PASV.
|
||||
150 Opening BINARY mode data connection for file (xxx bytes).
|
||||
226 File send OK.
|
||||
XXX bytes received in x.xx secs (x.xxx MB/s).
|
||||
|
||||

|
||||
|
||||
下载多个文件可以使用通配符。例如,下面这个例子我打算下载所有以.xls结尾的文件。
|
||||
|
||||
mget *.xls
|
||||
|
||||
### 步骤 5: 使用FTP上传文件 ###
|
||||
|
||||
完成FTP连接后,FTP同样可以上传文件
|
||||
|
||||
使用put命令上传文件:
|
||||
|
||||
put file
|
||||
|
||||
当文件不再当前本地目录下的时候,可以使用绝对路径:
|
||||
|
||||
put /path/file
|
||||
|
||||
同样,可以上传多个文件:
|
||||
|
||||
mput *.xls
|
||||
|
||||
### 步骤 6: 关闭FTP连接 ###
|
||||
|
||||
完成FTP工作后,为了安全起见需要关闭连接。有三个命令可以关闭连接:
|
||||
|
||||
bye
|
||||
|
||||
exit
|
||||
|
||||
quit
|
||||
|
||||
任意一个命令可以断开FTP服务器连接并返回:
|
||||
|
||||
221 Goodbye
|
||||
|
||||

|
||||
|
||||
需要更多帮助,在使用ftp命令连接到服务器后,可以使用“help”获得更多帮助。
|
||||
|
||||

|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://www.howtoforge.com/tutorial/how-to-use-ftp-on-the-linux-shell/
|
||||
|
||||
译者:[VicYu](http://vicyu.net)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
Loading…
Reference in New Issue
Block a user