mirror of
https://github.com/LCTT/TranslateProject.git
synced 2025-03-18 02:00:18 +08:00
commit
62de5661da
88
published/20161014 IS OPEN SOURCE DESIGN A THING.md
Normal file
88
published/20161014 IS OPEN SOURCE DESIGN A THING.md
Normal file
@ -0,0 +1,88 @@
|
||||
开源可以用来做设计吗?
|
||||
================
|
||||
|
||||
开源的[超凡和强大][15]毋庸置疑。从服务器到个人电脑桌面、移动设备,甚至到所谓的“物联网”,开源在各个领域遍布全球。然而有一个行业,传统的专有闭源软件解决方案依然占据主导地位,并且通常特别昂贵,这就是设计产业。在这篇文章中,我们会大致描述一些自由及开源的替代软件来抛砖引玉,看是否能代替你现在所用的设计工具集。也许你是一个刚起步的设计师,需要节省开支。也许你的经验十分丰富,只是单纯的想换一个更加“开放”的工作方式。读下去,让我们看看[自由及开源软件][14]世界到底带来了什么!
|
||||
|
||||
### 绘图
|
||||
|
||||
在开源世界,有几个可行且十分强大的工具,代替 Adobe 支持的主流产品。
|
||||
|
||||
#### GIMP
|
||||
|
||||
GIMP, 或者说 <ruby> [GNU 图像处理程序][13]<rt>GNU Image Manipulation Program</rt></ruby> 是一个非常强大的免费开源软件,可替代 Adobe 公司的 PhotoShop 。它由一个相当强大的核心团队开发和维护,为设计创造提供强大的图片编辑工具,比如滤镜、笔刷、修饰。如果你想使用 UX/UI 库设计模型,GIMP 甚至可以处理 .PSD 文件。最后,GIMP 还可以用来做数字艺术、logo 等类似的东西。GIMP 可以免费下载并在 Linux、MacOS 和 Windows 上运行。
|
||||
|
||||
#### Inkscape
|
||||
|
||||
[Inkscape][12] 有一个宣传语,代表着它的核心价值观 —— “Draw Freely”,它是一个开源而自由的产品,可以替代 Adobe 公司的另一产品 —— 强大、专有而且昂贵的矢量程序 Illustrator 。Inkscape 提供了大量的设计和画图工具,易用的颜色拾取导航栏,滤镜和渐变工具,还有很多很多。如果设计师下决心使用开源软件解决方案,你可以在博客和论坛帖子上找到非常好的在线文档。和 GIMP 一样,Inkscape 也可以免费下载并可在 Linux、MacOS 和 Windows 上运行。
|
||||
|
||||
想从经验丰富的图形和网页设计师那里学习更多关于这些开源工具的使用知识?请在 YouTube 网站上找一下这些人:
|
||||
|
||||
* [Nick Saporito][3] (Nick 有很好的资源,介绍 Inkscape 的基本特性,涵盖了图标、网站或者图形设计师日常会使用的基本功能)。
|
||||
* [Irfan Prastinato][2] (Irfan 的亮点是使用 Inkscape 专注于现代图标的创作)。
|
||||
* [Cameron Bohnstedt][1] (Cameron 是一个数字艺术家,由于他很专业并且有丰富的经验,开源工具(GIMP、Inkscape、Blender)的力量被真正的展示了出来。很有感染力,值得一看)。
|
||||
|
||||
### 网页设计与开发
|
||||
|
||||
要设计功能丰富、响应快速的网页和原型时,这里有几个工具 —— 有些是开源的 —— 供设计师选择。这些工具最近几年一直在持续发展,在我看来,这应该是反映出了设计发展的趋势是响应式网站设计要和我们生产的设备变化得一样快。
|
||||
|
||||
#### Bootstrap
|
||||
|
||||
在我看来,[Bootstrap][11] 促进了响应式设计,甚至是“移动为先”的设计实现了跳跃式的突破。Boostrap 最初由 Twitter 开发人员 Mark Otto 和 Jacob Thornton 开发,是一个完全开源、完全可定制的开发框架,利用它你可以制作出满足你的客户需求的网页。有了 Bootstrap 就有了坚实的基础, Bootstrap 4.0 目前正在进行内部测试,在稳定的 3.0 版本的基础上做了大量的底层优化,包括 CSS 预处理器从 Less 换成 Sass,一个增强的网格系统,JavaScript 插件的重构等等。
|
||||
|
||||
#### Gravit
|
||||
|
||||
另一个自由开源的矢量程序 Gravit,它受到越来越多的关注。Gravit 可以在浏览器上运行,不仅是 Adobe Illustrator 在矢量方面的一个切实可行的替代品(尽管功能不是那么丰富),也有望成为一个成熟的设计环境。不论是 logo 设计,还是移动应用、网站,任何东西你都可以拿来会进行设计。自从 Gravit 成为我在浏览器上的可选工具后,我最近一些工作就是靠它完成的,除此之外它还很强大,简洁直观。
|
||||
|
||||
### 一些免费但不开源的解决方案……
|
||||
|
||||
#### Webflow
|
||||
|
||||
[Webflow][9] 是一个强大的全能网页设计环境,可以在浏览器上运行。Webflow 的奇妙之处是设计网页基本不需要写代码,当你设计时,它会在后台自动生成代码。我发现 Webflow 的界面十分干净清爽,非常直观。诚然,Webflow 没有开源,但是免费版支持同时设计和开发两个网页项目。
|
||||
|
||||
#### Froont
|
||||
|
||||
另一个基于浏览器的网页设计程序是 [Froont][8]。和 Webflow 相似, Froont 设计非常直观简洁,而且强大。利用 Froont,在任何相关设备上,你都可以高效地设计一个全新、独一无二的响应式网站。和 Webflow 一样,Froont 还允许设计师在需要的时候导出代码。
|
||||
|
||||
Webflow 和 Froont 除了收费计划外均有免费版,很适于一次设计一个站点,还可以将你的工作成果发布到网上,如果你选择的话。
|
||||
|
||||
### 文本编辑器
|
||||
|
||||
有一些产品供想使用自由开源编辑器的设计师和开发者选择,作为自己平常编写代码工具的替代品。
|
||||
|
||||
#### Atom
|
||||
|
||||
Atom 号称为<ruby>“[面向 21 世纪的黑客专用编辑器][7]”<rt>hackable editor for the 21st Century</rt></ruby>, 它是全功能的编辑器,看起来内置了完成工作所需的所有功能 —— 比如代码自动补全、多功能视图等。它的可玩性很高,用户可以以自己喜欢的方式对 Atom 进行自定义。Atom 有自己的包管理器, 用户可以下载成千上万的软件包进一步定制 Atom,添加独一无二的功能。
|
||||
|
||||
|
||||
### 结论
|
||||
|
||||
当今时代,设计师不要被昂贵臃肿的专有软件所束缚。使用一些自由开源的工具,具有开源意识的设计师有足够多的选择,为他们的客户创造漂亮、实用的设计作品。如果喜欢这篇文章就分享吧,也可以在下面评论你最喜欢的开源的设计工具!
|
||||
|
||||
[分享到 Google+][6][分享到 Twitter][5][分享到 Facebook][4]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://freedompenguin.com/articles/opinion/open-source-design-thing/
|
||||
|
||||
作者:[Sean LeRoy][a]
|
||||
译者:[fuowang](https://github.com/fuowang)
|
||||
校对:[jasminepeng](https://github.com/jasminepeng)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]: https://freedompenguin.com/author/seanleroy/
|
||||
[1]:https://www.youtube.com/channel/UCOfXyFkINXf_e9XNosTJZDw
|
||||
[2]:https://www.youtube.com/user/desainew
|
||||
[3]:https://www.youtube.com/channel/UCEQXp_fcqwPcqrzNtWJ1w9w
|
||||
[4]:http://www.facebook.com/sharer/sharer.php?u=https%3A%2F%2Ffreedompenguin.com%2Farticles%2Fopinion%2Fopen-source-design-thing%2F
|
||||
[5]:http://twitter.com/intent/tweet/?text=Is+Open+Source+Design+a+Thing%3F&url=https%3A%2F%2Ffreedompenguin.com%2Farticles%2Fopinion%2Fopen-source-design-thing%2F
|
||||
[6]:https://plus.google.com/share?url=https%3A%2F%2Ffreedompenguin.com%2Farticles%2Fopinion%2Fopen-source-design-thing%2F
|
||||
[7]:https://atom.io/
|
||||
[8]:http://froont.com/
|
||||
[9]:https://webflow.com/
|
||||
[10]:https://gravit.io/
|
||||
[11]:http://getbootstrap.com/
|
||||
[12]:https://inkscape.org/en/
|
||||
[13]:https://www.gimp.org/
|
||||
[14]:https://en.wikipedia.org/wiki/Free_and_open-source_software
|
||||
[15]:https://medium.com/dawn-capital/why-leverage-the-power-of-open-source-to-build-a-successful-software-business-8aba6f665bc4#.ggmn2ojxp
|
||||
@ -0,0 +1,101 @@
|
||||
Livepatch —— 免重启给 Ubuntu Linux 内核打关键性安全补丁
|
||||
============================================================
|
||||
|
||||
如果你是一个在企业环境中维护关键性系统的系统管理员,你肯定对以下两件事深有感触:
|
||||
|
||||
1) 很难找个停机时间去给系统安装安全补丁以修复内核或者系统漏洞 。如果你工作的公司或者企业没有适当的安全策略,运营管理可能最终会优先保证系统的运行而不是解决系统漏洞。 此外,内部的官僚作风也可能延迟批准停机时间。我当时就是这样的。
|
||||
|
||||
2) 有时候你确实负担不起停机造成的损失,并且还要做好用别的什么方法减小恶意攻击带来的的风险的准备。
|
||||
|
||||
好消息是 Canonical 公司最近针对 Ubuntu 16.04 (64位版本 / 4.4.x 内核) 发布了 Livepatch 服务,它可以让你不用重启就能给内核打关键性安全补丁。 对,你没看错:使用 Livepatch 你不用重启就能使 Ubuntu 16.04 服务器系统的安全补丁生效。
|
||||
|
||||
### 注册 Ubuntu Livepatch 账号
|
||||
|
||||
要运行 Canonical Livepatch 服务你先要在这里注册一个账号 [https://auth.livepatch.canonical.com/][1],并且表明你是一个普通用户还是企业用户(付费)。 通过使用令牌,所有的 Ubuntu 用户都能将最多 3 台不同的电脑连接到 Livepatch 服务:
|
||||
|
||||
[
|
||||

|
||||
][2]
|
||||
|
||||
*Canonical Livepatch 服务*
|
||||
|
||||
下一步系统会提示你输入你的 Ubuntu One 凭据,或者你也可以注册一个新账号。如果你选择后者,则需要你确认你的邮件地址才能完成注册:
|
||||
|
||||
[
|
||||

|
||||
][3]
|
||||
|
||||
*Ubuntu One 确认邮件*
|
||||
|
||||
一旦你点了上面的链接确认了你的邮件地址,你就会回到这个界面:[https://auth.livepatch.canonical.com/][4] 并获取你的 Livepatch 令牌。
|
||||
|
||||
### 获取并使用 Livepatch 令牌
|
||||
|
||||
首先把分配给你账号的这个唯一的令牌复制下来:
|
||||
|
||||
[
|
||||

|
||||
][5]
|
||||
|
||||
*Canonical Livepatch 令牌*
|
||||
|
||||
然后打开终端,输入:
|
||||
|
||||
```
|
||||
$ sudo snap install canonical-livepatch
|
||||
```
|
||||
|
||||
上面的命令会安装 livepatch 程序,下面的命令会为你的系统启用它。
|
||||
|
||||
```
|
||||
$ sudo canonical-livepatch enable [YOUR TOKEN HERE]
|
||||
```
|
||||
|
||||
如果后一条的命令提示找不到 `canonical-livepatch` ,检查一下 `/snap/bin` 是否已经添加到你的路径, 或者把你的工作目录切换到 `/snap/bin` 下执行也行。
|
||||
|
||||
```
|
||||
$ sudo ./canonical-livepatch enable [YOUR TOKEN HERE]
|
||||
```
|
||||
|
||||
[
|
||||

|
||||
][6]
|
||||
|
||||
*在 Ubuntu 中安装 Livepatch*
|
||||
|
||||
之后,你可能需要检查应用于内核的补丁的描述和状态。幸运的是,这很简单。
|
||||
|
||||
```
|
||||
$ sudo ./canonical-livepatch status --verbose
|
||||
```
|
||||
|
||||
如下图所示:
|
||||
|
||||
[
|
||||

|
||||
][7]
|
||||
|
||||
*检查补丁安装情况*
|
||||
|
||||
在你的 Ubuntu 服务器上启用了 Livepatch,你就可以在保证系统安全的同时把计划内的外的停机时间降到最低。希望 Canonical 的这个举措会在管理上给你带来便利,甚至更近一步带来提升。
|
||||
|
||||
如果你对这篇文章有什么疑问,欢迎在下面留言,我们会尽快回复。
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://www.tecmint.com/livepatch-install-critical-security-patches-to-ubuntu-kernel
|
||||
|
||||
作者:[Gabriel Cánepa][a]
|
||||
译者:[Yinux](https://github.com/Yinux)
|
||||
校对:[wxy](https://github.com/wxy)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:http://www.tecmint.com/author/gacanepa/
|
||||
[1]:https://auth.livepatch.canonical.com/
|
||||
[2]:http://www.tecmint.com/wp-content/uploads/2016/10/Canonical-Livepatch-Service.png
|
||||
[3]:http://www.tecmint.com/wp-content/uploads/2016/10/Ubuntu-One-Confirmation-Mail.png
|
||||
[4]:https://auth.livepatch.canonical.com/
|
||||
[5]:http://www.tecmint.com/wp-content/uploads/2016/10/Livepatch-Token.png
|
||||
[6]:http://www.tecmint.com/wp-content/uploads/2016/10/Install-Livepatch-in-Ubuntu.png
|
||||
[7]:http://www.tecmint.com/wp-content/uploads/2016/10/Check-Livepatch-Status.png
|
||||
@ -0,0 +1,106 @@
|
||||
玩转 GitHub 的问题单(issue)
|
||||
==============================================
|
||||
|
||||

|
||||
|
||||
***图片来源:*** opensource.com
|
||||
|
||||
对于大多数开源项目来讲,问题追踪系统(Issue-tracking system)是至关重要的。虽然有非常多的开源工具提供了这样的功能,但是大量项目还是选择了 GitHub 自带的问题追踪器(Issue Tracker)。
|
||||
|
||||
它结构简单,可以让其他人可以非常轻松地参与进来,但这才仅仅是开始。
|
||||
|
||||
如果没有适当的处理,你的储存库(repository)会变得很庞大,挤满重复的问题单、模糊不明的特性需求单、含混的 bug 报告单。项目维护者会被大量工作压得喘不过气来,新的贡献者也搞不清楚项目当前的工作重点是什么。
|
||||
|
||||
接下来,我们一起研究下,如何玩转 GitHub 的问题单。
|
||||
|
||||
### 问题单就是用户的故事
|
||||
|
||||
我的团队曾经和开源专家 [Jono Bacon][1] 做过一次对话,他是 [社区艺术(The Art of Community)][2] 的作者、一位战略顾问、前 GitHub 社区总监。他告诉我们,高质量的问题单是项目成功的关键。有些人把问题单仅仅看作是一堆你不得不去处理的问题列表,但是如果这些问题单管理完善,进行了分类并打上标签,会令人意想不到的提升我们对代码和社区的了解程度,也让我们更清楚问题的关键点在哪里。
|
||||
|
||||
“在提交问题单时,用户不太会有耐心或者有兴趣把问题的细节描述清楚。在这种情况下,你应当努力花最短的时间,尽量多的获取有用的信息。”,Jono Bacon 说。
|
||||
|
||||
统一的问题单模板可以大大减轻项目维护者的负担,尤其是开源项目的维护者。我们发现,让用户讲故事的方法总是可以把问题描述的非常清楚。用户讲故事时需要说明“是谁,做了什么,为什么而做”,也就是:我是【何种用户】,为了【达到何种目的】,我要【做何种操作】。
|
||||
|
||||
实际操作起来,大概是这样的:
|
||||
|
||||
>我是一名**顾客**,我想**购买东西**,所以我想**创建个账户**。
|
||||
|
||||
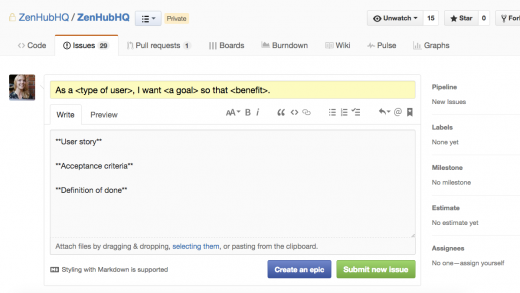
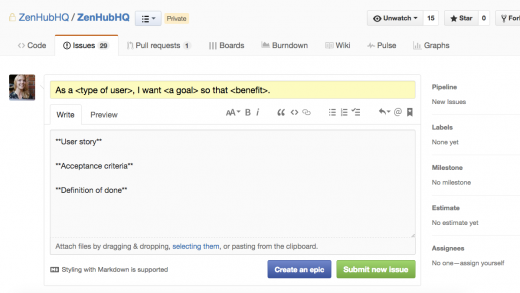
我们建议,问题单的标题始终使用这样的用户故事形式。你可以设置[问题单模板][3]来保证一致性。
|
||||
|
||||

|
||||
|
||||
*问题单模板让特性需求单保持统一的形式*
|
||||
|
||||
这个做法的核心点在于,问题单要清晰的呈现给它涉及的每一个人:它要尽量简单的指明受众(或者说用户),操作(或者说任务),和输出(或者说目标)。不过,不需要过分拘泥于这个模板,只要能把故事里的是什么事情或者是什么原因说清楚,就达到目的了。
|
||||
|
||||
### 高质量的问题单
|
||||
|
||||
问题单的质量是参差不齐的,这一点任何一个开源软件的贡献者或维护者都能证实。在[《The Agile Samurai》][4]中概述过一个良好的问题单所应具备的素质。
|
||||
|
||||
好的问题单尽量满足如下条件:
|
||||
|
||||
- 客户价值所在
|
||||
- 避免使用术语或晦涩的文字,就算不是专家也能看懂
|
||||
- 可以切分,也就是说我们可以逐步解决问题
|
||||
- 尽量跟其他问题单没有瓜葛,依赖其它问题会降低处理的灵活性
|
||||
- 可以协商,也就说我们有好几种办法达到目标
|
||||
- 问题足够小,可以非常容易的评估出所需时间和资源
|
||||
- 可衡量,我们可以对结果进行测试
|
||||
|
||||
### 不满足上述条件的问题单呢? 要有约束
|
||||
|
||||
如果一个问题单很难衡量,或者很难在短时间内完成,你也一样有办法搞定它。有些人把这种办法叫做“约束”(constraints)。
|
||||
|
||||
例如,“这个产品要快”,这种问题单不符合故事模板,而且是没办法协商的。多快才是快呢?这种模糊的需求没有达到“好问题单”的标准,但是如果你进一步定义一下,例如“每个页面都需要在 0.5 秒内加载完”,那我们就能更轻松地解决它了。我们可以把“约束”看作是成功的标尺,或者要实现的里程碑。每个团队都应该定期的对“约束”进行测试。
|
||||
|
||||
### 问题单里面有什么?
|
||||
|
||||
敏捷方法中,用户故事里通常要包含验收指标或者标准。在 GitHub 里,建议大家使用 markdown 格式的清单来概括解决这个问题单需要完成的任务。优先级越高的问题单应当包含更多的细节。
|
||||
|
||||
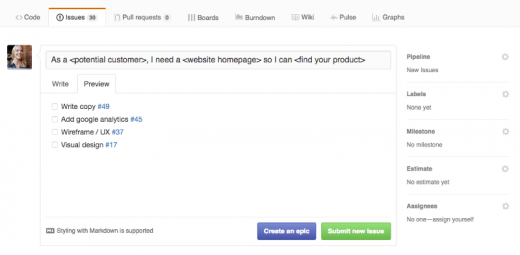
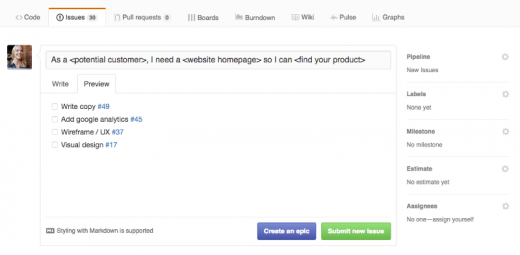
比如说,你打算提交一个关于新版网站主页的问题单。那这个问题单的子任务列表可能就是这样的:
|
||||
|
||||

|
||||
|
||||
*使用 markdown 的清单把复杂问题拆分成多个部分*
|
||||
|
||||
在必要的情况下,你还可以链接到其他问题单,以进一步明确任务。(GitHub 里做这个挺方便的)
|
||||
|
||||
将特性定义的越细化,越容易跟踪进度、测试,最终能更高效的发布有价值的代码。
|
||||
|
||||
以问题单的形式收到到问题所在后,还可以用 API 更深入的了解软件的健康度。
|
||||
|
||||
“在统计问题单的类型和趋势时,GitHub API 可以发挥巨大作用”,Bacon 告诉我们,“如果再做些数据挖掘工作,你就能发现代码里的问题点、社区里的活跃成员,或者其他有用的信息。”
|
||||
|
||||
有些问题单管理工具提供的 API 可以提高额外信息,比如预估时间或者历史进度。
|
||||
|
||||
### 团队协同一致
|
||||
|
||||
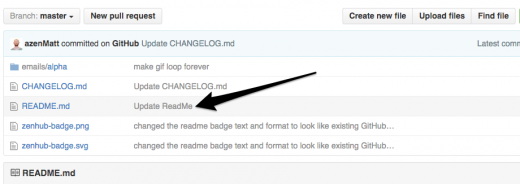
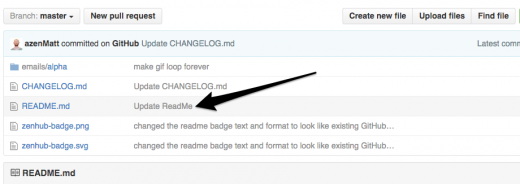
团队决定使用某种问题单模板后,如何让所有人都照做?存储库里的 ReadMe.md 其实也可以是你们项目的 “How-to” 文档。这个文档应描述清楚这个项目是做什么的(最好是用可以搜索的语言),以及其他贡献者应当如何参与进来(比如提交需求单、bug 报告、建议,或者直接贡献代码)。
|
||||
|
||||

|
||||
|
||||
*在 ReadMe 文件里增加清晰的说明,供新协作者参考*
|
||||
|
||||
ReadMe 文件是提供“问题单指引”的完美场所。如果希望特性需求单遵循“用户讲故事”的格式,那就把格式写在 ReadMe 里。如果使用某种跟踪工具来管理待办事项,那就标记在 ReadMe 里,这样别人也能看到。
|
||||
|
||||
“问题单模板、合理的标签、提交问题单的指导文档、确保问题单被分类并及时回应,这些对于开源项目都至关重要”,Bacon 说。
|
||||
|
||||
记住一点:这不是为了完成工作而做的工作。这是让其他人更轻松的发现、了解、融入你的社区而设立的规则。
|
||||
|
||||
"关注社区的成长,不仅要关注参与开发者的的数量增长,也要关注那些在问题单上帮助我们的人,他们让问题单更加明确、保持更新,这是活跃沟通和高效解决问题的力量源泉",Bacon 说。
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://opensource.com/life/16/7/how-take-your-projects-github-issues-good-great
|
||||
|
||||
作者:[Matt Butler][a]
|
||||
译者:[echoma](https://github.com/echoma)
|
||||
校对:[jasminepeng](https://github.com/jasminepeng)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]: https://opensource.com/users/mattzenhub
|
||||
[1]: http://www.jonobacon.org/
|
||||
[2]: http://www.artofcommunityonline.org/
|
||||
[3]: https://help.github.com/articles/creating-an-issue-template-for-your-repository/
|
||||
[4]: https://www.amazon.ca/Agile-Samurai-Masters-Deliver-Software/dp/1934356581
|
||||
144
published/201611/20160815 How to manage binary blobs with Git.md
Normal file
144
published/201611/20160815 How to manage binary blobs with Git.md
Normal file
@ -0,0 +1,144 @@
|
||||
Git 系列(七):使用 Git 管理二进制大对象
|
||||
=====================
|
||||
|
||||
通过这系列的前六篇文章,我们已经学会使用 Git 来对文本文件进行版本控制的管理。我们不禁要问,还有二进制文件呢,也可进行进行版本控制吗?答案是肯定的,Git 已经有了可以处理像多媒体文件这样的二进制大对象块(blob)的扩展。因此,今天我们会学习使用 Git 来管理所谓的二进制资产。
|
||||
|
||||
似乎大家都认可的事就是 Git 对于大的二进制对象文件支持得不好。要记住,二进制大对象与大文本文件是不同的。虽然 Git 对大型的文本文件版本控制毫无问题,但是对于不透明的二进制文件起不了多大作用,只能把它当作一个大的实体黑盒来提交。
|
||||
|
||||
设想这样的场景,有一个另人兴奋的第一人称解密游戏,您正在为它制作复杂的 3D 建模,源文件是以二进制格式保存的,最后生成一个 1GB 大小的的文件。您提交过一次,在 Git 源仓库历史中有一个 1GB 大小的新增提交。随后,您修改了下模型人物的头发造型,然后提交更新,因为 Git 并不能把头发从头部及模型中其余的部分离开来,所以您只能又提交 1GB 的量。接着,您改变了模型的眼睛颜色,提交这部分更新:又是 GB 级的提交量。对一个模型的一些微小修改,就会导致三个 GB 级的提交量。对于想对一个游戏所有资源进行版本控制这样的规模,这是个严重的问题。
|
||||
|
||||
不同的是如 `.obj` 这种格式的文本文件,和其它类型文件一样,都是一个提交就存储所有更新修改状态,不同的是 `.obj` 文件是一系列描述模型的纯文本行。如果您修改了该模型并保存回 `.obj` 文件,Git 可以逐行读取这两个文件,然后创建一个差异版本,得到一个相当小的提交。模型越精细,提交就越小,这就是标准的 Git 用例。虽然文件本身很大,但 Git 使用覆盖或稀疏存储的方法来构建当前数据使用状态的完整描述。
|
||||
|
||||
然而,不是所有的都是纯文本的,但都要使用 Git,所以需要解决方案,并且已经出现几个了。
|
||||
|
||||
[OSTree](https://ostree.readthedocs.io/en/latest/) 开始是作为 GNOME 项目出现的,旨在管理操作系统的二进制文件。它不适用于这里,所以我直接跳过。
|
||||
|
||||
[Git 大文件存储](https://git-lfs.github.com/)(LFS) 是放在 GitHub 上的一个开源项目,是从 git-media 项目中分支出来的。[git-media](https://github.com/alebedev/git-media) 和 [git-annex](https://git-annex.branchable.com/walkthrough/) 是 Git 用于管理大文件的扩展。它们是对同一问题的两种不同的解决方案,各有优点。虽然它们都不是官方的项目,但在我看来,每个都有独到之处:
|
||||
|
||||
* git-media 是集中模式,有一个公共资产的存储库。你可以告诉 git-media 大文件需要存储的位置,是在硬盘、服务器还是在云存储服务器,项目中的每个用户都将该位置视为大型文件的中心主存储位置。
|
||||
* git-annex 侧重于分布模式。用户各自创建存储库,每个存储库都有一个存储大文件的本地目录 `.git/annex`。这些 annex 会定期同步,只要有需要,每个用户都可以访问到所有的资源。除非通过 annex-cost 特别配置,否则 git-annex 优先使用本地存储,再使用外部存储。
|
||||
|
||||
对于这些,我已经在生产中使用了 git-media 和 git-annex,那么下面会向你们概述其工作原理。
|
||||
|
||||
### git-media
|
||||
|
||||
git-media 是使用 Ruby 语言开发的,所以首先要安装 gem(LCTT 译注:Gem 是基于 Ruby 的一些开发工具包)。安装说明在[其网站](https://github.com/alebedev/git-media)上。想使用 git-meida 的用户都需要安装它,因为 gem 是跨平台的工具,所以在各平台都适用。
|
||||
|
||||
安装完 git-media 后,你需要设置一些 Git 的配置选项。在每台机器上只需要配置一次。
|
||||
|
||||
```
|
||||
$ git config filter.media.clean "git-media filter-clean"
|
||||
$ git config filter.media.smudge "git-media filter-smudge"
|
||||
```
|
||||
|
||||
在要使用 git-media 的每个存储库中,设置一个属性以将刚刚创建的过滤器结合到要您分类为“媒体(media)”的文件类型里。别被这种术语混淆。一个更好的术语是“资产”,因为“媒体”通常的意思是音频、视频和照片,但您也可以很容易地将 3D 模型,烘焙和纹理等归类为媒体。
|
||||
|
||||
例如:
|
||||
|
||||
```
|
||||
$ echo "*.mp4 filter=media -crlf" >> .gitattributes
|
||||
$ echo "*.mkv filter=media -crlf" >> .gitattributes
|
||||
$ echo "*.wav filter=media -crlf" >> .gitattributes
|
||||
$ echo "*.flac filter=media -crlf" >> .gitattributes
|
||||
$ echo "*.kra filter=media -crlf" >> .gitattributes
|
||||
```
|
||||
|
||||
当您要暂存(stage)这些类型的文件时,文件会被复制到 `.git/media` 目录。
|
||||
|
||||
假设在服务器已经有了一个 Git 源仓库,最后一步就告诉源仓库“母舰”所在的位置,也就是,当媒体文件被推送给所有用户共享时,媒体文件将会存储的位置。这在仓库的 `.git/config` 文件中设置,请替换成您的用户名、主机和路径:
|
||||
|
||||
```
|
||||
[git-media]
|
||||
transport = scp
|
||||
autodownload = false #默认为 true,拉取资源
|
||||
scpuser = seth
|
||||
scphost = example.com
|
||||
scppath = /opt/jupiter.git
|
||||
```
|
||||
|
||||
如果您的服务器上 SSH 设置比较复杂,例如使用了非标准端口或非默认 SSH 密钥文件的路径,请使用 `.ssh/config` 为主机设置默认配置。
|
||||
|
||||
git-media 的使用和普通文件一样,可以把普通文件和 blob 文件一样对待,一样进行 commit 操作。操作流程中唯一的不同就是,在某些时候,您应该将您的资产(或称媒体)同步到共享存储库中。
|
||||
|
||||
当要为团队发布资产或自己备份资料时,请使用如下命令:
|
||||
|
||||
```
|
||||
$ git media sync
|
||||
```
|
||||
|
||||
要用一个变更后的版本替换 git-media 中的文件时(例如,一个已经美声过的音频文件,或者一个已经完成的遮罩绘画,或者一个已经被颜色分级的视频文件),您必须明确的告诉 Git 更新该媒体。这将覆盖 git-media 不会复制远程已经存在的文件的默认设置:
|
||||
|
||||
```
|
||||
$ git update-index --really-refresh
|
||||
```
|
||||
|
||||
当您团队的其他成员(或是您本人,在其它机器上)克隆本仓库时,如果没有在 `.git/config` 中把 `autodownload` 选项设置为 `true` 的话,默认是不会下载资源的。但 git-media 的一个同步命令 `git media sync` 可解决所有问题。
|
||||
|
||||
### git-annex
|
||||
|
||||
git-annex 的处理流程略微的有些不同,默认是使用本地仓库的,但基本的思想都一样。您可以从你的发行版的软件仓库中安装 git-annex,或者根据需要从该网站上下载安装。与 git-media 一样,任何使用 git-annex 的用户都必须在其机器上安装它。
|
||||
|
||||
其初始化设置比 git-media 都简单。运行如下命令,其中替换成您的路径,就可以在您的服务器上创建好裸存储库:
|
||||
|
||||
```
|
||||
$ git init --bare --shared /opt/jupiter.git
|
||||
```
|
||||
|
||||
然后克隆到本地计算机,把它标记为 git-annex 的初始路径:
|
||||
|
||||
```
|
||||
$ git clone seth@example.com:/opt/jupiter.clone
|
||||
Cloning into 'jupiter.clone'...
|
||||
warning: You appear to have clonedan empty repository.
|
||||
Checking connectivity... done.
|
||||
$ git annex init "seth workstation"
|
||||
init seth workstation ok
|
||||
```
|
||||
|
||||
不要使用过滤器来区分媒体资源或大文件,您可以使用 `git annex` 命令来配置归类大文件:
|
||||
|
||||
```
|
||||
$ git annex add bigblobfile.flac
|
||||
add bigblobfile.flac
|
||||
(checksum) ok
|
||||
(Recording state in Git...)
|
||||
```
|
||||
|
||||
跟普通文件一样进行提交操作:
|
||||
|
||||
```
|
||||
$ git commit -m 'added flac source for sound fx'
|
||||
```
|
||||
|
||||
但是推送操作是不同的,因为 `git annex` 使用自己的分支来跟踪资产。您首次推送可能需要 `-u` 选项,具体取决于您如何管理您的存储库:
|
||||
|
||||
```
|
||||
$ git push -u origin master git-annex
|
||||
To seth@example.com:/opt/jupiter.git
|
||||
* [new branch] master -> master
|
||||
* [new branch] git-annex -> git-annex
|
||||
```
|
||||
|
||||
和 git-media 一样,普通的 `git push` 命令是不会拷贝资料到服务器的,仅仅只是发送了相关的消息,要真正共享文件,需要运行同步命令:
|
||||
|
||||
```
|
||||
$ git annex sync --content
|
||||
```
|
||||
|
||||
如果别人已经提交了共享资源,您需要拉取它们,`git annex sync` 命令将提示您要在本地检出你本机没有,但在服务器上存在的资源。
|
||||
|
||||
git-media 和 git-annex 都非常灵活,都可以使用本地存储库来代替服务器,所以它们也常用于管理私有的本地项目。
|
||||
|
||||
Git 是一个非常强大和扩展性非常强的系统应用软件,我们应该毫不犹豫的使用它。现在就开始试试吧!
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://opensource.com/life/16/8/how-manage-binary-blobs-git-part-7
|
||||
|
||||
作者:[Seth Kenlon][a]
|
||||
译者:[runningwater](https://github.com/runningwater)
|
||||
校对:[wxy](https://github.com/wxy)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]: https://opensource.com/users/seth
|
||||
@ -0,0 +1,232 @@
|
||||
Apache、Nginx 与 Node.js 之争 —— WordPress 与 Ghost 的性能大对决
|
||||
============================================================
|
||||
|
||||

|
||||
|
||||
巨头之间的终极对决:崛起的新星 Node.js 能否战胜巨人 Apache 和 Nginx?
|
||||
|
||||
我和你一样,都阅读过大量散布在互联网各处的意见或事实,其中有一些我认为是可靠的,而其它的可能是谣传,让人难以置信。
|
||||
|
||||
我读过的许多信息是相当矛盾的,有人深信 StackOverflow(比如[这个](http://stackoverflow.com/questions/9967887/node-js-itself-or-nginx-frontend-for-serving-static-files)和[另一个](http://stackoverflow.com/questions/16770673/using-node-js-only-vs-using-node-js-with-apache-nginx)),而其他人展示了一个清晰的令人惊讶的[结果](http://centminmod.com/siegebenchmarks/2013/020313/index.html),这在推动我自己去做测试来验证结论的过程中扮演了重要的角色。
|
||||
|
||||
起初,我做了一些思想准备,我认为我可以避免自己进行实际测试来校验结论的麻烦——在我知道这一切之前我一直这样认为。
|
||||
|
||||
尽管如此,回顾之前,似乎我最初的想法是相当准确的,并且被我的测试再次印证。这个事实让我想起了当年我在学校学到的爱因斯坦和他的光电效应的实验,他面临着一个光的波粒二重性的问题,最初的结论是实验受到他的心理状态的影响,即当他期望结果是一个波的时候结果就会是一个波,反之亦然。
|
||||
|
||||
也就是说,我坚信我的结果不会在不久的将来被证明二重性,虽然我的心理状态可能在某种程度上对它们有影响。
|
||||
|
||||
### 关于比较
|
||||
|
||||
上面我读过一份材料具有一种革新的方式,在我看来,需要了解其自然而然的主观性和作者自身的偏见。
|
||||
|
||||
我决定采用这种方式,因此,提前声明以下内容:
|
||||
|
||||
开发者花了很多年来打磨他们的作品。那些取得了更高成就的人通常参考很多因素来做出自己的抉择,这是主观的做法;你需要推崇和捍卫你的技术决策。
|
||||
|
||||
也就是说,这个比较文章的着眼点不会成为另一篇“哥们,使用适合你的东西就好”的口水文章。我将会根据我的自身经验、需求和偏见提出建议。你可能会同意其中一些观点,反对另外一些;这很好——你的意见会帮助别人做出明智的选择。
|
||||
|
||||
感谢 [SitePoint][2] 的 Craig Buckler ,重新启发了我对比较类文章的看法——尝试重新忘记自我,并试图让所有的读者心悦诚服。
|
||||
|
||||
### 关于测试
|
||||
|
||||
所有的测试都在本地运行:
|
||||
|
||||
* 英特尔酷睿 i7-2600k,四核八线程的机器
|
||||
* [Gentoo Linux][1] 是用于测试的操作系统
|
||||
|
||||
用于基准测试的工具:ApacheBench,2.3 <$Revision: 1748469 $>
|
||||
|
||||
测试包括一系列基准,从 1000 到 10000 个请求以及从 100 到 1000 个的并发请求——结果相当令人惊讶。
|
||||
|
||||
此外,我还进行了在高负载下测量服务器功能的压力测试。
|
||||
|
||||
至于内容,主要是一个包含一些 Lorem Ipsum 的标题和一张图片静态文件。
|
||||
|
||||
[
|
||||
][3]
|
||||
|
||||
*Lorem Ipsum 和 ApacheBenchmark*
|
||||
|
||||
我决定专注于静态文件的原因是因为它们去除了可能对测试产生影响的各种渲染因素,例如:编程语言解释器的速度、解释器与服务器的集成程度等等。
|
||||
|
||||
此外,基于我自身的经验,平均网页加载时间很大一部分通常花费在静态内容上,例如图片,因此关注哪个服务器可以节省我们加载静态内容的时间是比较现实的。
|
||||
|
||||
除此之外,我还想测试一个更加真实的案例,案例中我在运行不同 CMS 的动态页面(稍后将详细介绍)时对服务器进行基准测试。
|
||||
|
||||
#### 服务器
|
||||
|
||||
正如我用的是 Gentoo Linux,你就知道我的 HTTP 服务器在一开始就已经经过优化了,因为我在构建系统的时候只使用了我实际需要的东西。也就是说,当我运行我的测试的时候,不会在后台运行任何不必要的代码或加载没用的模块。
|
||||
|
||||
[
|
||||
][4]
|
||||
|
||||
*Apache、Nginx 和 Node.js 的使用的配置对比*
|
||||
|
||||
#### Apache
|
||||
|
||||
```
|
||||
$: curl -i http://localhost/index.html
|
||||
|
||||
HTTP/1.1 200 OK
|
||||
Date: Sun, 30 Oct 2016 15:35:44 GMT
|
||||
Server: Apache
|
||||
Last-Modified: Sun, 30 Oct 2016 14:13:36 GMT
|
||||
ETag: "2cf2-54015b280046d"
|
||||
Accept-Ranges: bytes
|
||||
Content-Length: 11506
|
||||
Cache-Control: max-age=600
|
||||
Expires: Sun, 30 Oct 2016 15:45:44 GMT
|
||||
Vary: Accept-Encoding
|
||||
Content-Type: text/html
|
||||
```
|
||||
|
||||
Apache 配置了 “event mpm”。
|
||||
|
||||
#### Nginx
|
||||
|
||||
```
|
||||
$: curl -i http://localhost/index.html
|
||||
|
||||
HTTP/1.1 200 OK
|
||||
Server: nginx/1.10.1
|
||||
Date: Sun, 30 Oct 2016 14:17:30 GMT
|
||||
Content-Type: text/html
|
||||
Content-Length: 11506
|
||||
Last-Modified: Sun, 30 Oct 2016 14:13:36 GMT
|
||||
Connection: keep-alive
|
||||
Keep-Alive: timeout=20
|
||||
ETag: "58160010-2cf2"
|
||||
Accept-Ranges: bytes
|
||||
```
|
||||
|
||||
Nginx 包括几个调整:`sendfile on`、`tcp_nopush on` 和 `tcp_nodelay on`。
|
||||
|
||||
#### Node.js
|
||||
|
||||
```
|
||||
$: curl -i http://127.0.0.1:8080
|
||||
|
||||
HTTP/1.1 200 OK
|
||||
Content-Length: 11506
|
||||
Etag: 15
|
||||
Last-Modified: Thu, 27 Oct 2016 14:09:58 GMT
|
||||
Content-Type: text/html
|
||||
Date: Sun, 30 Oct 2016 16:39:47 GMT
|
||||
Connection: keep-alive
|
||||
```
|
||||
|
||||
在静态测试中使用的 Node.js 服务器是从头定制的,这样可以让它尽可能更加的轻快——没有使用外部模块(Node 核心模块除外)。
|
||||
|
||||
### 测试结果
|
||||
|
||||
点击图片以放大:
|
||||
|
||||
[
|
||||
][5]
|
||||
|
||||
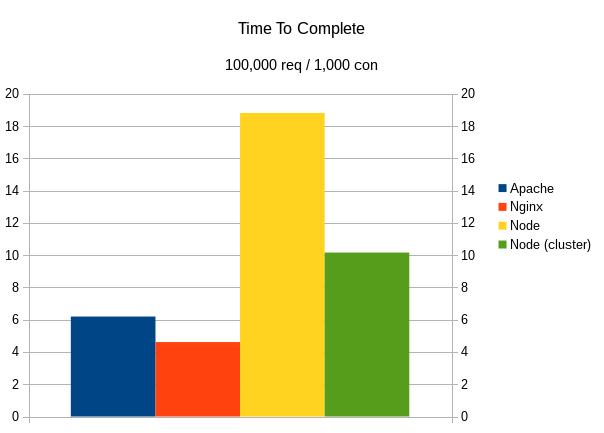
*Apache、Nginx 与 Node 的对比:请求负载的性能(每 100 位并发用户)*
|
||||
|
||||
[
|
||||
][6]
|
||||
|
||||
*Apache、Nginx 与 Node 的对比:用户负载能力(每 1000 个请求)*
|
||||
|
||||
### 压力测试
|
||||
|
||||
[
|
||||
][7]
|
||||
|
||||
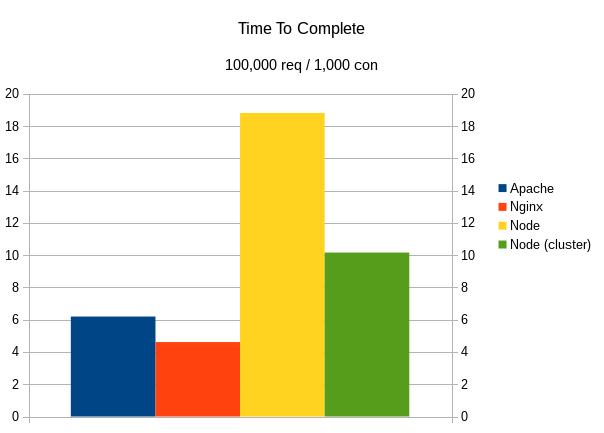
*Apache、Nginx 与 Node 的对比:完成 1000 位用户并发的 100000 个请求耗时*
|
||||
|
||||
### 我们可以从结果中得到什么?
|
||||
|
||||
从以上结果判断,似乎 Nginx 可以在最少的时间内完成最多请求,换句话来说,**Nginx** 是最快的 HTTP 服务器。
|
||||
|
||||
还有一个相当惊人的事实是,在特定的用户并发数和请求数下,Node.js 可以比 Nginx 和 Apache 更快。
|
||||
|
||||
但当请求的数量在并发测试中增加的时候,Nginx 将重回领先的位置,这个结果可以让那些陷入 Node.js 的遐想的人清醒一下。
|
||||
|
||||
和 Apache、Nginx 不同的是,Node.js 似乎对用户的并发数不太敏感,尤其是在集群节点。如图所示,集群节点在 0.1 秒左右保持一条直线,而 Apache 和 Nginx 都有大约 0.2 秒的波动。
|
||||
|
||||
基于上述统计可以得出的结论是:网站比较小,其使用的服务器就无所谓。然而,随着网站的受众越来越多,HTTP 服务器的影响变得愈加明显。
|
||||
|
||||
当涉及到每台服务器的原始速度的底线的时候,正如压力测试所描述的,我的感觉是,性能背后最关键的因素不是一些特定的算法,而实际上是运行的每台服务器所用的编程语言。
|
||||
|
||||
由于 Apache 和 Nginx 都使用了 C 语言—— AOT 语言(编译型语言),而 Node.js 使用了 JavaScript ——这是一种 JIT 语言(解释型语言)。这意味着 Node.js 在执行程序的过程中还有额外的工作负担。
|
||||
|
||||
这意味着我不能仅仅基于上面的结果来下结论,而要做进一步校验,正如你下面看到的结果,当我使用一台经过优化的 Node.js 服务器与流行的 Express 框架时,我得到几乎相同的性能结论。
|
||||
|
||||
### 全面考虑
|
||||
|
||||
逝者如斯夫,如果没有服务的内容,HTTP 服务器是没什么用的。因此,在比较 web 服务器的时候,我们必须考虑的一个重要的部分就是我们希望在上面运行的内容。
|
||||
|
||||
虽然也有其它的功能,但是 HTTP 服务器最广泛的使用就是运行网站。因此,为了看到每台服务器的性能的实际效果,我决定比较一下世界上使用最广泛的 CMS(内容管理系统)WordPress 和 Ghost —— 内核使用了 JavaScript 的一颗冉冉升起的明星。
|
||||
|
||||
基于 JavaScript 的 Ghost 网页能否胜过运行在 PHP 和 Apache / Nginx 上面的 WordPress 页面?
|
||||
|
||||
这是一个有趣的问题,因为 Ghost 具有操作工具单一且一致的优点——无需额外的封装,而 WordPress 需要依赖 Apache / Nginx 和 PHP 之间的集成,这可能会导致显著的性能缺陷。
|
||||
|
||||
除此之外,PHP 距 Node.js 之间还有一个显著的性能落差,后者更佳,我将在下面简要介绍一下,可能会出现一些与初衷大相径庭的结果。
|
||||
|
||||
#### PHP 与 Node.js 的对决
|
||||
|
||||
为了比较 WordPress 和 Ghost,我们必须首先考虑一个影响到两者的基本组件。
|
||||
|
||||
基本上,WordPress 是一个基于 PHP 的 CMS,而 Ghost 是基于 Node.js(JavaScript)的。与 PHP 不同,Node.js 有以下优点:
|
||||
|
||||
* 非阻塞的 I/O
|
||||
* 事件驱动
|
||||
* 更新颖、更少的残旧代码
|
||||
|
||||
由于有大量的测评文章解释和演示了 Node.js 的原始速度超过 PHP(包括 PHP 7),我不会再进一步阐述这个主题,请你自行用谷歌搜索相关内容。
|
||||
|
||||
因此,考虑到 Node.js 的性能优于 PHP,一个 Node.js 的网站的速度要比 Apache / Nginx 和 PHP 的网站快吗?
|
||||
|
||||
### WordPress 和 Ghost 对决
|
||||
|
||||
当比较 WordPress 和 Ghost 时,有些人会说这就像比较苹果和橘子,大多数情况下我同意这个观点,因为 WordPress 是一个完全成熟的 CMS,而 Ghost 基本上只是一个博客平台。
|
||||
|
||||
然而,两者仍然有共同竞争的市场,这两者都可以用于向世界发布你的个人文章。
|
||||
|
||||
制定一个前提,我们怎么比较两个完全基于不同的代码来运行的平台,包括风格主题和核心功能。
|
||||
|
||||
事实上,一个科学的实验测试条件是很难设计的。然而,在这个测试中我对更接近生活的情景更感兴趣,所以 WordPress 和 Ghost 都将保留其主题。因此,这里的目标是使两个平台的网页大小尽可能相似,让 PHP 和 Node.js 在幕后斗智斗勇。
|
||||
|
||||
由于结果是根据不同的标准进行测量的,最重要的是尺度不一样,因此在图表中并排显示它们是不公平的。因此,我改为使用表:
|
||||
|
||||
[
|
||||
][8]
|
||||
|
||||
*Node、Nginx、Apache 以及运行 WordPress 和 Ghost 的比较。前两行是 WordPress,底部的两行是 Ghost*
|
||||
|
||||
正如你所见,尽管事实上 Ghost(Node.js)正在加载一个更小的页面(你可能会惊讶 1kb 可以产生这么大的差异),它仍然比同时使用 Nginx 和 Apache 的 WordPress 要慢。
|
||||
|
||||
此外,使用 Nginx 代理作为负载均衡器来接管每个 Node 服务器的请求实际上会提升还是降低性能?
|
||||
|
||||
那么,根据上面的表格,如果说它产生什么效果的话,它造成了更慢的效果——这是一个合理的结果,因为额外封装一层理所当然会使其变得更慢。当然,上面的数字也表明这点差异可以忽略不计。
|
||||
|
||||
但是上表中最重要的一点是,即使 Node.js 比 PHP 快,HTTP 服务器的作用也可能超过某个 web 平台使用的编程语言的重要性。
|
||||
|
||||
当然,另一方面,如果加载的页面更多地依赖于服务器端的脚本处理,那么我怀疑结果可能会有点不同。
|
||||
|
||||
最后,如果一个 web 平台真的想在这场竞赛里击败 WordPress,从这个比较中得出的结论就是,要想性能占优,必须要定制一些像 PHP-FPM 的工具,它将直接与 JavaScript 通信(而不是作为服务器来运行),因此它可以完全发挥 JavaScript 的力量来达到更好的性能。
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://iwf1.com/apache-vs-nginx-vs-node-js-and-what-it-means-about-the-performance-of-wordpress-vs-ghost/
|
||||
|
||||
作者:[Liron][a]
|
||||
译者:[OneNewLife](https://github.com/OneNewLife)
|
||||
校对:[wxy](https://github.com/wxy)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:https://iwf1.com/tag/linux
|
||||
[1]:http://iwf1.com/5-reasons-use-gentoo-linux/
|
||||
[2]:https://www.sitepoint.com/sitepoint-smackdown-php-vs-node-js/
|
||||
[3]:http://iwf1.com/wordpress/wp-content/uploads/2016/11/Lorem-Ipsum-and-ApacheBenchmark.jpg
|
||||
[4]:http://iwf1.com/wordpress/wp-content/uploads/2016/10/Apache-vs-Nginx-vs-Node.js-use-flags.jpg
|
||||
[5]:http://iwf1.com/wordpress/wp-content/uploads/2016/11/requests.jpg
|
||||
[6]:http://iwf1.com/wordpress/wp-content/uploads/2016/11/concurrency.jpg
|
||||
[7]:http://iwf1.com/wordpress/wp-content/uploads/2016/11/stress.jpg
|
||||
[8]:http://iwf1.com/wordpress/wp-content/uploads/2016/11/Node-vs-Nginx-vs-Apache-comparison-table.jpg
|
||||
306
published/20161102 5 Best FPS Games For Linux.md
Normal file
306
published/20161102 5 Best FPS Games For Linux.md
Normal file
@ -0,0 +1,306 @@
|
||||
Linux 下五个最佳的 FPS 游戏
|
||||
================
|
||||
|
||||

|
||||
|
||||
开源用户久经游戏界的冷落与疏忽,他们给别的操作系统大量生产游戏,却没有几个在 Linux 上可以玩的。要在 Linux 上玩到画质好的 Linux 游戏大作,解决方案就是 [wine][26],但 wine 在开箱即用方面做的并不好。大多数画质一般的小游戏的制作者通常并不考虑为 Linux 开发或移植游戏,因为 Linux 的用户群体太小了。
|
||||
|
||||
如今,Linux 的用户规模和范畴日益增多,而且你也看到了非开源的组织也[表达了他们对开源的支持][24]。
|
||||
|
||||
我们应该对 Linux 游戏抱有期望吗?现在有能在 Linux 系统上运行的大作吗?可以在网上与其他操作系统的用户玩吗?这些问题的答案是响亮的 YES.
|
||||
|
||||
让我给你介绍一下 Linux 系统上的 5 个最好的 FPS 游戏(第一人称射击游戏)。想玩这些游戏并不太麻烦,你可以安装任何一种 Linux 系统。我们选择了五个最好的,你可以看看:
|
||||
|
||||
### **[1、 CS - 反恐精英:全球攻势(Counter-Strike: Global Offensive )][19]**
|
||||
|
||||
这个多人的第一人称射击游戏是 Hidden Patch 与 Valve Corporation 开发的游戏,它发布于 2012 年 8 月 21 日,但到 2014 年 9 月份才为 Linux 用户推出 Linux 移植版。
|
||||
|
||||
这款游戏本来是为游戏半条命(Half-Life)所开发的游戏 MOD。
|
||||
|
||||
[
|
||||

|
||||
][18]
|
||||
|
||||
这款跨平台游戏只支持 Windows、MacOS 和 Linux 用户,电视游戏机用户因为主机游戏更新速度太慢而不支持。这款 Linux 游戏包含四种游戏模式。
|
||||
|
||||
#### CS 游戏模式
|
||||
|
||||
**经典:竞技模式**
|
||||
|
||||
这是让 CS (反恐精英)出名的最有名的游戏模式,五对五,一场三十局。可以加入你同伴的队伍,也可以排队加入随机队伍的空位。
|
||||
|
||||
[
|
||||

|
||||
][17]
|
||||
|
||||
**经典:休闲模式**
|
||||
|
||||
如果玩家不想玩之前的 30 局 16 胜模式,可以选择休闲模式,找个对手按自己的节奏打。系统会自动给玩家穿上防弹衣,也提供防御炸弹用的工具包。成功射杀敌人还有额外奖励。
|
||||
|
||||
**爆破模式**
|
||||
|
||||
爆破模式是一个快节奏的游戏模式,游戏中玩家轮流保卫一个炸弹点,防御带有起始武器装备的攻击者。这个模式里,如果你在当前局成功射杀敌人,就会在下一局获得更强的武器,最终你会获得一把强大的狙击步枪。
|
||||
|
||||
**军备竞赛模式**
|
||||
|
||||
这个模式是一种武器升级模式,玩家通过击杀敌人来得到一把升级过的武器。当你取得武器列表中最先进的武器时,你将得到一把金匕首并赢得胜利。
|
||||
|
||||
#### CS 的配置要求
|
||||
|
||||
**系统:** Ubuntu 12.04
|
||||
**处理器:** 64-bit 英特尔双核,或 AMD 2.8 GHz 处理器
|
||||
**内存:** 4 GB
|
||||
**显卡:** nVidia GeForce 8600/9600GT、ATI/AMD Radeon HD2600/3600 (Graphic Drivers: nVidia 310、AMD 12.11)、 OpenGL 2.1
|
||||
**硬盘:** 至少 15 GB 的空间
|
||||
**声卡:** OpenAL 兼容声卡
|
||||
|
||||
### **[2、 无主之地(Borderlands) 2][16]**
|
||||
|
||||
[
|
||||

|
||||
][15]
|
||||
|
||||
无主之地是综合了第一人称射击游戏和角色扮演游戏的角色扮演射击游戏,是 Gearbox(一个独立游戏开发组)制作的。
|
||||
|
||||
这个游戏中,四名玩家组成寻宝猎人队伍,做各种主线与支线任务找到潘多拉星球上的”传说宝库“。玩家可以在游戏里到网上与其他玩家组队。这个游戏于 2012 年 9 月 18 日正式出售。游戏采用虚幻引擎 3 和 PhysX Technology 开发。
|
||||
|
||||
#### 无主之地 2 游戏情节
|
||||
|
||||
这款游戏的游戏情节主要是完成主线任务和搜刮战利品(武器、盾、服饰等等)。游戏里有四种角色,每个角色有不同的技能和操作风格。
|
||||
|
||||
* **突击兵(Axton)** – 可以召唤“军刀炮塔“提供攻击性辅助角色;
|
||||
* **魔女(Maya)** – 可以用一个能量球将敌人暂时固定在一处;
|
||||
* **刺客(Zer0)** – 可以在短时间内进入隐身状态,并制造全息假象来迷惑敌人;
|
||||
* **狂枪手(Salvador)** – 可以暂时手持两把武器,比如拿一对火箭筒指向敌人;
|
||||
|
||||
|[
|
||||

|
||||
][4]
|
||||
|
||||
*Axton “突击兵”*
|
||||
|
||||
[
|
||||

|
||||
][3]
|
||||
|
||||
*Zero “刺客”*
|
||||
|
||||
[
|
||||

|
||||
][2]
|
||||
|
||||
*Maya “魔女”*
|
||||
|
||||
[
|
||||

|
||||
][1]
|
||||
|
||||
*Salvador “狂枪手”*
|
||||
|
||||
这款游戏受到评论家的好评。根据游戏的趣味性、游戏世界的构造,还有 RPG 系统,IGN 给这个游戏的评分是 9/10。
|
||||
|
||||
#### 无主之地 2 配置要求
|
||||
|
||||
**系统:** SteamOS、Ubuntu 14.04
|
||||
**处理器:** 英特尔双核、AMD Phenom II X4
|
||||
**处理器速度:** 2.4GHz
|
||||
**内存:** 4 GB
|
||||
**硬盘:** 13 GB
|
||||
**显卡 (NVidia):** Geforce 260
|
||||
**显卡 (VRam):** 1GB
|
||||
|
||||
无主之地 2 Linux 版目前不支持英特尔集成显卡芯片组和 ATI 芯片组。
|
||||
|
||||
### **[3、 军团要塞(Team Fortress) 2][14]**
|
||||
|
||||
[
|
||||

|
||||
][13]
|
||||
|
||||
这款游戏是有史以来最受欢迎,且评分最高的游戏之一,而且它是免费的。这是 [Valve 公司][21] 制作与发售的一款第一人称在线多玩家射击游戏。这款游戏经常更新,mod、地图,还有装备也常更新。游戏的玩家也可以参与游戏更新的内容设计。游戏于 2013 年 2 月 14 日移植到 Linux 系统。
|
||||
|
||||
游戏中,玩家可以加入不同队伍,选择不同角色参与各种游戏模式(包括情报战模式和山丘之王模式)。
|
||||
|
||||
#### 军团要塞 2 游戏情节
|
||||
|
||||
游戏的故事背景中,两个队伍由两方招的雇佣兵组成,目的是保护其中一方的资产,并销毁另一方的公司资产。两个队伍名字分别代表两方的公司 - RED(保证开挖爆破,即红队)和 BLU(建筑联合同盟,即蓝队)。你可以从九名各有优势和劣势的角色挑选自己喜欢的来玩。
|
||||
|
||||
#### 军团要塞 2 游戏模式
|
||||
|
||||
**情报战模式**
|
||||
|
||||
这个模式的目的是获取一个装有情报的公文包并回到你的大本营,而要防止敌人将公文包成功带回他们的大本营。拿着公文包的玩家可以随时丢掉公文包,或者在被杀的时候掉落。如果在两分钟之内没有别人捡起公文包,公文包就会回到起点。
|
||||
|
||||
时间到的时候,分数最高的队伍获胜。
|
||||
|
||||
[
|
||||

|
||||
][12]
|
||||
|
||||
**推车模式**
|
||||
|
||||
在这个游戏模式中,地图上只有一个公文包,所以双方需要强盗公文包运送到指定地点。只有同一个队伍的人可以拿公文包,直到成功运到指定地点,或者掉落倒计时结束时公文包回到起始点。
|
||||
|
||||
[
|
||||

|
||||
][11]
|
||||
|
||||
**山丘之王**
|
||||
|
||||
这个游戏模式的目的是控制地图中心点,并坚持保卫一段时间。
|
||||
|
||||
游戏开始时,玩家无法进入守卫点,直到某方达到了进入守卫点的分数,封锁才会被解除。占领控制点的时候,游戏会开始守卫倒计时,这时对方玩家需要夺得控制权,开始他们的守卫倒计时。当某方队伍的倒计时表达到 00:00 的时候,游戏结束,占领控制点的队伍获胜。
|
||||
|
||||
[
|
||||

|
||||
][10]
|
||||
|
||||
#### 军团要塞 2 配置要求
|
||||
|
||||
**系统:** Ubuntu 12.04
|
||||
**处理器:** 英特尔双核或 AMD 2.8 GHz
|
||||
**内存:** 1 GB RAM
|
||||
**显卡:** nVidia GeForce 8600/9600GT、ATI/AMD Radeon HD2600/3600 (Graphic Drivers: nVidia 310、 AMD 12.11)、OpenGL 2.1
|
||||
**网线:** 互联网链接
|
||||
**硬盘:** 15 GB 可用空间
|
||||
**声卡:** OpenAL 兼容声卡
|
||||
**其他:** 鼠标,键盘
|
||||
|
||||
### **[4、 地铁 2033 重制版(Metro 2033 redux)][9]**
|
||||
|
||||
地铁 2033 重制版由 4A 游戏工作室开发、THQ 发售。玩家以 Artyom 的角色在核战后莫斯科的废墟中生存,他需要打败一群被称为“DARKENS”的邪恶突变体。
|
||||
|
||||
[
|
||||

|
||||
][8]
|
||||
|
||||
有时游戏里的人类也是敌人,所以为了防止被抓住,游戏种玩家应该多用隐形术并悄无声息地干掉敌人。
|
||||
|
||||
地铁 2033 受到诸多评论家的好评,其中 IGN 给的评分是 6.9/10。
|
||||
|
||||
#### 地铁 2033 游戏情节
|
||||
|
||||
游戏主要发生在莫斯科地铁中,有个别任务设在在地面上的核辐射废墟中。游戏是单人游戏,玩家需要看游戏场景片得悉重要情节。
|
||||
|
||||
游戏里玩家可以使用传统武器(左轮手枪、猎枪)。玩家需要搜查废墟或尸体获得子弹。
|
||||
|
||||
敌人分两类,一类是人,另一类是突变体。人攻击玩家的时候会躲避玩家攻击,而突变体会正面攻击,企图咬伤玩家。
|
||||
|
||||
玩家大部分时间都待在黑暗的隧道里,需要手电筒照亮路线。在地面上的时候,玩家需要防毒面具,而这个防毒面具有可能在战斗种受到损害,这样玩家就不得不再去寻找一个新的防毒面具。
|
||||
|
||||
#### 地铁 2033 配置要求
|
||||
|
||||
**最低配置**
|
||||
**系统:** 64-bit Ubuntu 12.04 或 14.04 或 Steam OS
|
||||
**处理器:** 英特尔 i5 2.7 GHz (或同等的 AMD)
|
||||
**内存:** 4 GB RAM
|
||||
**显卡:** NVIDIA Geforce 460 / AMD 5850 加 2GB VRAM
|
||||
**硬盘:** 10 GB 可用空间
|
||||
**其他:** 因为用OpenGL 4, 游戏不支持英特尔集成显卡
|
||||
|
||||
**推荐配置**
|
||||
**系统:** 64-bit Ubuntu 12.04 or 14.04 or Steam OS
|
||||
**处理器:** Intel Core i7 2.5 Ghz (or equivalent AMD)
|
||||
**内存:** 8 GB RAM
|
||||
**显卡:** NVIDIA Geforce 680 / AMD 7870 with 2GB VRAM+
|
||||
**硬盘:** 10 GB 可用空间
|
||||
**其他:** 因为用OpenGL 4, 游戏不支持英特尔集成显卡
|
||||
|
||||
### **[5、 求生之路(Left 4 Dead) 2(L4D2)][7]**
|
||||
|
||||
这是 Valve 公司制作与发售的多人协作 FPS,于 2013 年 7 月发行 Linux 版本。
|
||||
|
||||
[
|
||||

|
||||
][6]
|
||||
|
||||
游戏有四名幸存者供玩家选择,需要打败僵尸,即感染者。这些感染者会因为严重的精神病而极具攻击性。游戏软件里的 AI 会按照玩家的水平而提升游戏难度,使游戏更有挑战性。
|
||||
|
||||
### 求生之路 2 游戏情节
|
||||
|
||||
这个游戏里共有五个章节,其中每个章节分三到五个级别。每个章节在菜单里和加载屏幕中以电影形式出现,电影主人公是四名幸存者。
|
||||
|
||||
[
|
||||

|
||||
][5]
|
||||
|
||||
玩家可以看到队伍同伴的生命状况,同时也要注意射击或挥舞武器时不要误伤到同伴。
|
||||
|
||||
#### 游戏模式
|
||||
|
||||
求生之路 2 总共有 5 种游戏模式:
|
||||
|
||||
**战役模式**
|
||||
|
||||
四名玩家组成队伍,共同完成故事章节。游戏中遇到的其他幸存者都是 CPU 控制的 NPC。
|
||||
|
||||
**单人模式**
|
||||
|
||||
和战役模式相近,但队友都是 CPU 控制的 NPC。
|
||||
|
||||
**对抗模式**
|
||||
|
||||
四名操控幸存者的玩家对抗四名操控特殊感染者的玩家。每一局双方玩家都会调换角色,按幸存者局里面队伍所获得的分数计算积分。
|
||||
|
||||
**生存模式**
|
||||
|
||||
玩家会被封在某个章节地图中的一个区,游戏开始时画面会出一个计时器。玩家会按照地图里的生存时间得分,坚持的时间越长,得分越高。
|
||||
|
||||
**清道夫模式**
|
||||
|
||||
玩家分成两组,4 对 4,一组幸存者,一组感染者。幸存者需要收集大量的油桶,并装满一个发电机里,而感染者则要防止幸存者成功完成任务。
|
||||
|
||||
#### 求生之路 2 配置要求
|
||||
|
||||
**系统:** Ubuntu 12.04
|
||||
**处理器:** 英特尔双核或 AMD 2.8 GHz
|
||||
**内存:** 2 GB RAM
|
||||
**显卡:** nVidia GeForce 8600/9600GT、ATI/AMD Radeon HD2600/3600 (显卡: nVidia 310、 AMD 12.11)、 OpenGL 2.1
|
||||
**硬盘:** 13 GB 可用空间
|
||||
**声卡:** OpenAL 兼容声卡
|
||||
|
||||
### 总结
|
||||
|
||||
这些年来,Linux 已经日益受到游戏厂家们的重视,在游戏界不像以前那么受到冷落。如今的 Linux 已不像昔日,以前,别的操作系统的用户笼统的概括说“Linux 只能供程序员编程“,但如今的 Linux 已经不同了。
|
||||
|
||||
现在,你已经不需要双系统来打游戏,虽然现在的选择暂时不多,但天天都会增加。在这五个游戏中,你最喜欢那一部?在下方的评论里告诉我们吧。
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://www.linuxandubuntu.com/home/5-best-fps-games-for-linux
|
||||
|
||||
作者:[Mohd Sohail][a]
|
||||
译者:[jayjay823](https://github.com/jayjay823)
|
||||
校对:[wxy](https://github.com/wxy)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:http://www.linuxandubuntu.com/contact-us.html
|
||||
[1]:http://www.linuxandubuntu.com/uploads/2/1/1/5/21152474/salvador_orig.jpg?375
|
||||
[2]:http://www.linuxandubuntu.com/uploads/2/1/1/5/21152474/maya_orig.jpg?381
|
||||
[3]:http://www.linuxandubuntu.com/uploads/2/1/1/5/21152474/zero_orig.jpg
|
||||
[4]:http://www.linuxandubuntu.com/uploads/2/1/1/5/21152474/axton_orig.jpg
|
||||
[5]:http://www.linuxandubuntu.com/uploads/2/1/1/5/21152474/left-4-dead-2-gameplay_orig.jpg?779
|
||||
[6]:http://www.linuxandubuntu.com/uploads/2/1/1/5/21152474/left-4-dead_orig.jpg?731
|
||||
[7]:http://store.steampowered.com/app/550/
|
||||
[8]:http://www.linuxandubuntu.com/uploads/2/1/1/5/21152474/metro-2033-redux_orig.jpg
|
||||
[9]:http://store.steampowered.com/app/286690/
|
||||
[10]:http://www.linuxandubuntu.com/uploads/2/1/1/5/21152474/team-fortress-2-kill-of-the-hill_orig.jpg
|
||||
[11]:http://www.linuxandubuntu.com/uploads/2/1/1/5/21152474/team-fortress-special-delivery_orig.jpg
|
||||
[12]:http://www.linuxandubuntu.com/uploads/2/1/1/5/21152474/team-fortress-2_2_orig.jpg?779
|
||||
[13]:http://www.linuxandubuntu.com/uploads/2/1/1/5/21152474/team-fortress-2_1_orig.jpg?744
|
||||
[14]:http://store.steampowered.com/app/440/
|
||||
[15]:http://www.linuxandubuntu.com/uploads/2/1/1/5/21152474/borderlands-2_1_orig.jpg?588
|
||||
[16]:http://store.steampowered.com/app/49520/
|
||||
[17]:http://www.linuxandubuntu.com/uploads/2/1/1/5/21152474/counter-strike-classic-competitive_orig.jpg?654
|
||||
[18]:http://www.linuxandubuntu.com/uploads/2/1/1/5/21152474/counter-strike_orig.jpg?628
|
||||
[19]:http://store.steampowered.com/app/730/
|
||||
[20]:http://www.linuxandubuntu.com/home/5-best-fps-games-for-linux
|
||||
[21]:http://www.valvesoftware.com/
|
||||
[22]:http://store.steampowered.com/app/70/?
|
||||
[23]:http://www.linuxandubuntu.com/home/category/games
|
||||
[24]:http://www.theverge.com/2016/9/15/12926288/microsoft-really-does-love-linux
|
||||
[25]:http://linux.com/
|
||||
[26]:https://www.winehq.org/
|
||||
[27]:http://www.linuxandubuntu.com/home/category/games
|
||||
[28]:http://www.linuxandubuntu.com/home/5-best-fps-games-for-linux
|
||||
@ -0,0 +1,80 @@
|
||||
安卓编年史(9):安卓 1.6 Donut——CDMA 支持将安卓带给了各个运营商
|
||||
================================================================================
|
||||

|
||||
|
||||
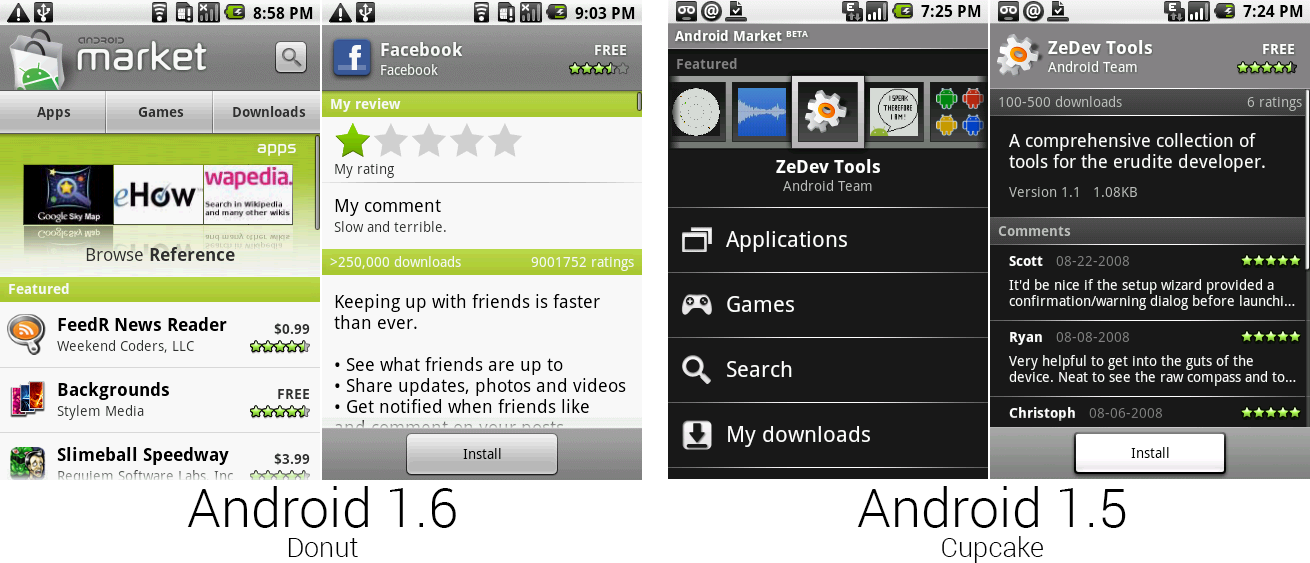
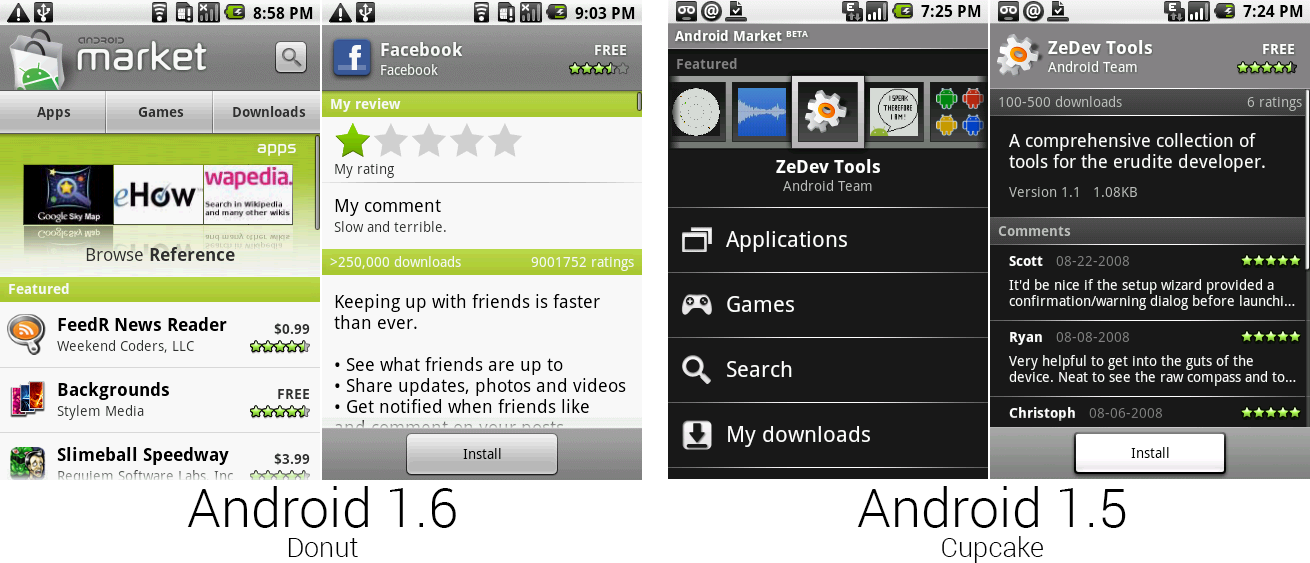
*新版安卓市场——黑色比重减少,白色和绿色增多。
|
||||
[Ron Amadeo 供图]*
|
||||
|
||||
###安卓 1.6 Donut——CDMA 支持将安卓带给了各个运营商###
|
||||
|
||||
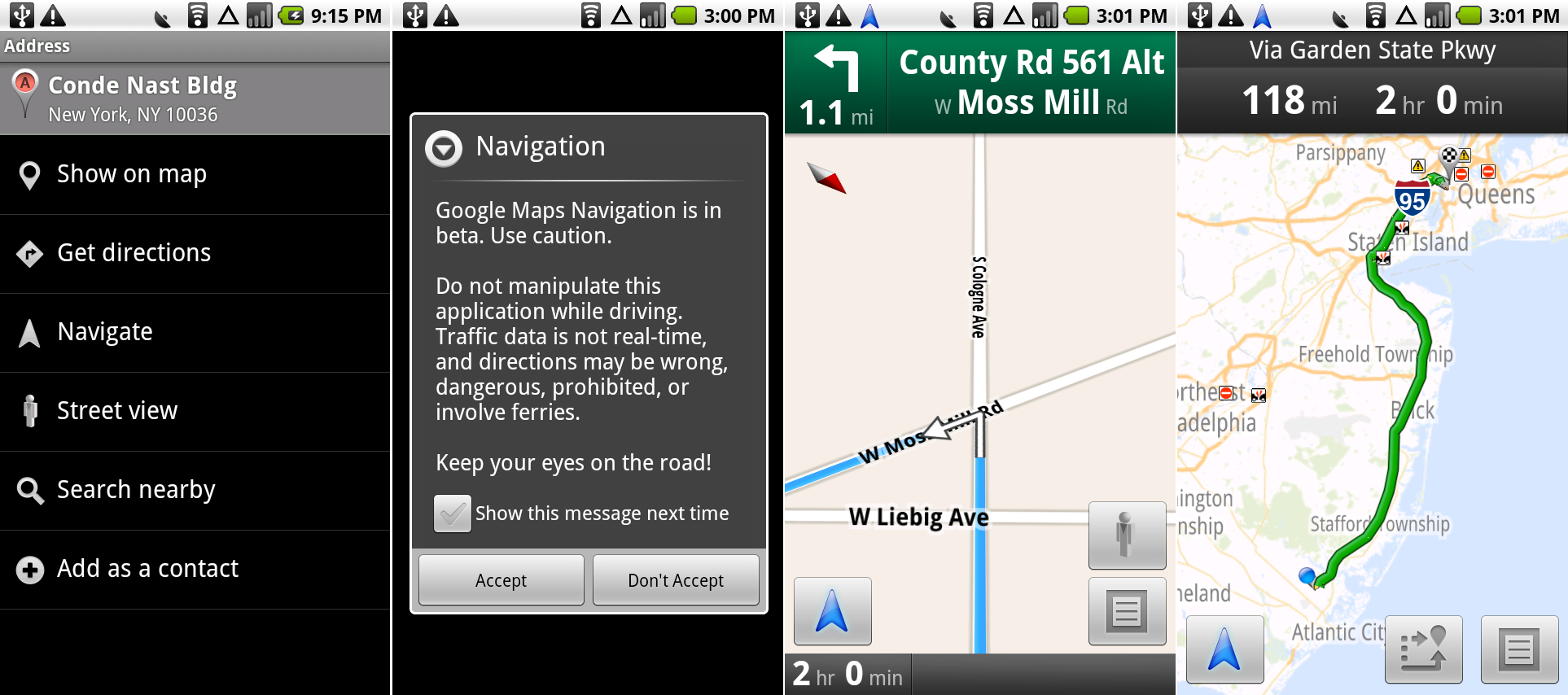
安卓的第四个版本——1.6 甜甜圈——在 2009 年 9 月发布,这时是在纸杯蛋糕面世的 5 个月后。尽管有无数更新,谷歌仍然在给安卓添加基本的功能。甜甜圈带来了对不同屏幕尺寸和 CDMA 的支持,还有一个文本语音转换引擎。
|
||||
|
||||
安卓 1.6 是个很好的更新例子,要在今天的话,它将没什么理由作为一个独立更新存在。主要的改进基本上可以总结为新版安卓市场、相机以及 YouTube。从这一年起,像这样的应用已经从系统分离开来,并且谷歌任何时候都能升级它们。然而在完成所有的这些模块化功能工作之前,看起来甚至是一个微小的应用更新似乎都需要完整的系统更新。
|
||||
|
||||
另一个重大改进——CDMA 支持——也表明了除了版本号之外,谷歌仍然在忙于将基本功能带到安卓上来。
|
||||
|
||||
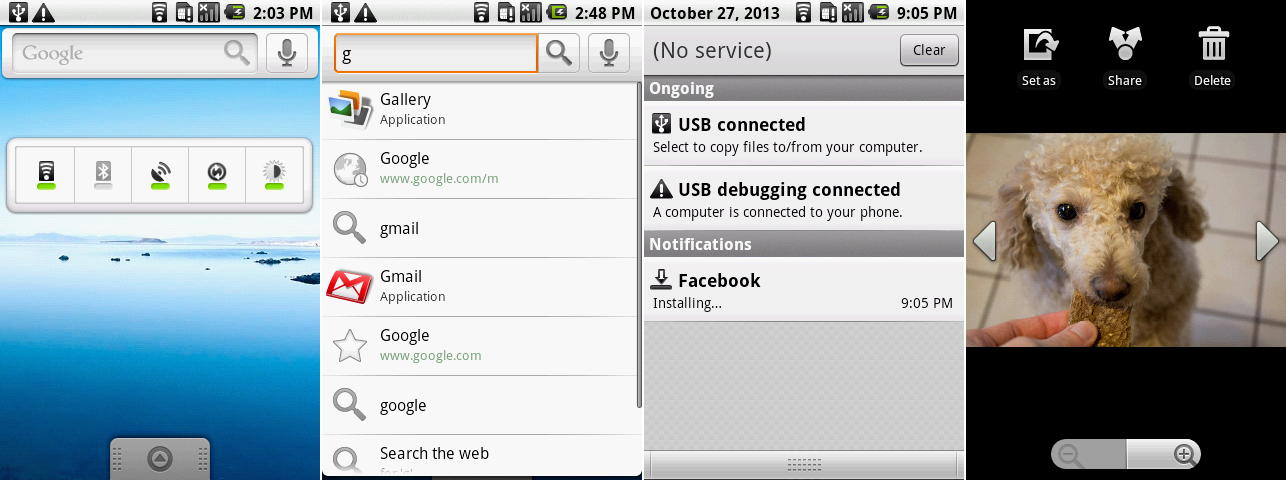
安卓市场被标注为版本“1.6”,并且得到了一个彻底的改进。原本的全黑设计被抛弃,转向带有绿色高亮的白色应用设计——安卓的设计师很明显使用了安卓吉祥物来获得灵感。
|
||||
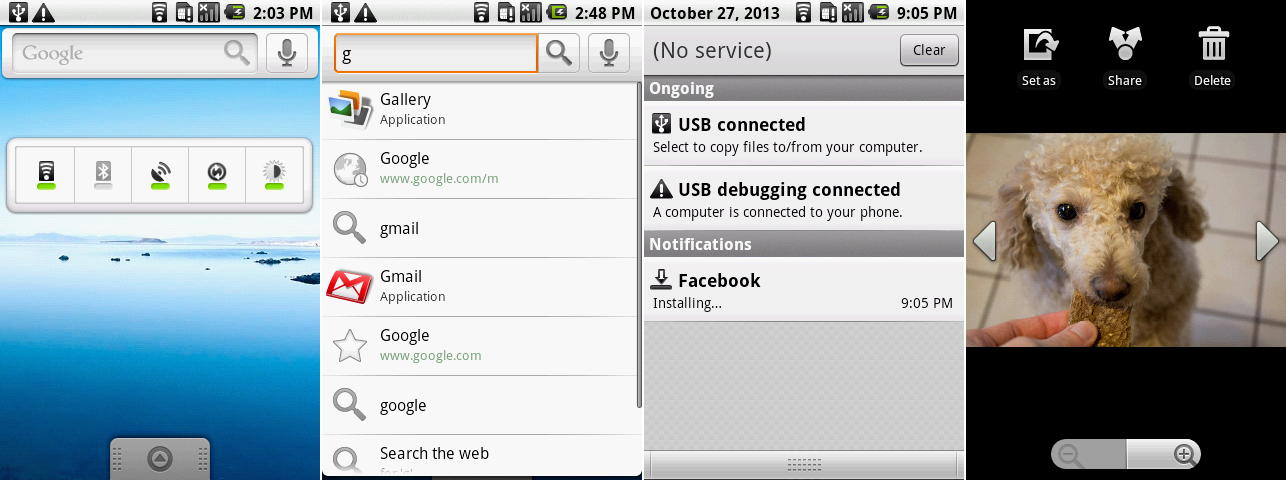
|
||||
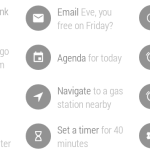
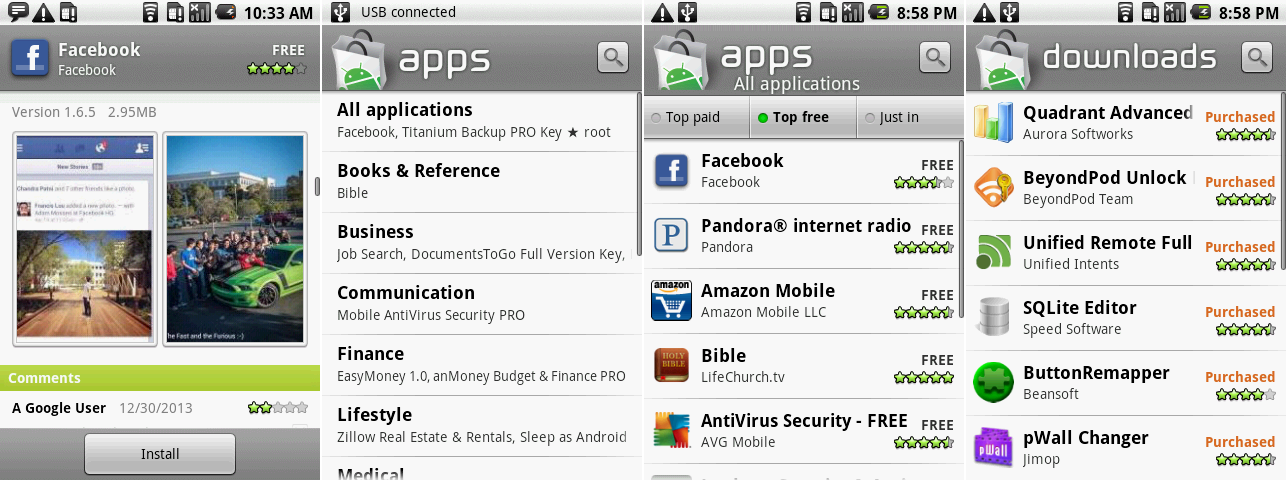
新的市场对谷歌来说一定是个新的应用设计风格。屏幕顶部的五分之一用于显示横幅 logo,表明了这个应用确实是“安卓市场”。在横幅之下是应用、游戏以及下载按钮,一个搜索按钮被安置在横幅的右侧。在导航键下面显示着特色应用的快照,可以在它们之间滑动。再下面是个垂直滚动列表,显示了更多的特色应用。
|
||||
|
||||

|
||||
|
||||
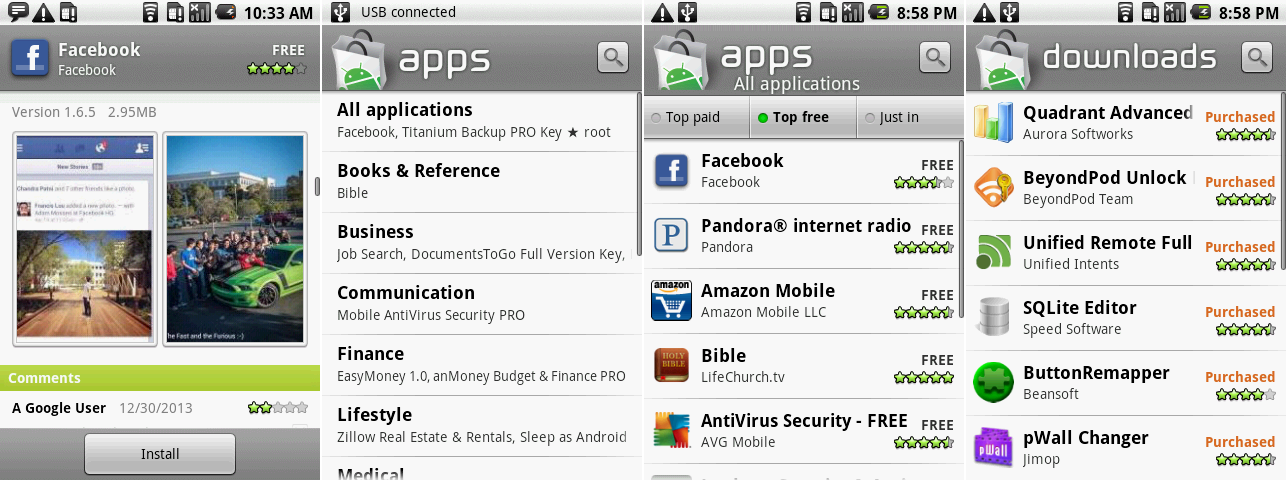
*新的市场设计,展示了:带有截图的应用页面、应用分类页面、应用排行榜、下载。
|
||||
[Ron Amadeo 供图]*
|
||||
|
||||
市场的最大的新增内容是包含应用截图。安卓用户终于可以在安装之前看到应用长什么样子——之前他们只能看到简短的描述和用户评论。你的个人星级评价和评论被放在显著位置,随后是描述,最后是截图。查看截图常常需要一点点滚动来查看——如果你想要找个设计尚佳的应用,那可要费一番功夫了。
|
||||
|
||||
点击应用或游戏按钮会打开一个分类列表,就像你在上面第二张图看到的那样。选择一个类别之后,更多的导航显示在了屏幕顶部,用户可以看到“热门付费”、“热门免费”,或在分类里看到各自的“热门新品”应用。尽管这些看起来像是会加载出新页面的按钮,实际上它们仅仅是个笨拙的标签页。每个按钮边有个绿色小灯指示现在哪个标签处于活跃状态。这个界面最赞的地方是应用列表是无穷滚动的(滚动加载)——一旦你到达列表底部的时候,它将加载更多应用。这个特性使得查看应用列表变得轻松,但是你点开任意一个应用再返回的话将会丢失你在列表里的位置——你得从头开始查看。下载部分可以做一些连新的 Google Play 商店都做不到的事:不过是显示一个已购买应用列表而已。
|
||||
|
||||
尽管新的市场看起来无疑比旧的好多了,但应用间的一致性更糟糕了。看起来就像是每个应用都是由不同团队制作的,他们之间从没沟通过所有的安卓应用应该有的样子。
|
||||
|
||||

|
||||
|
||||
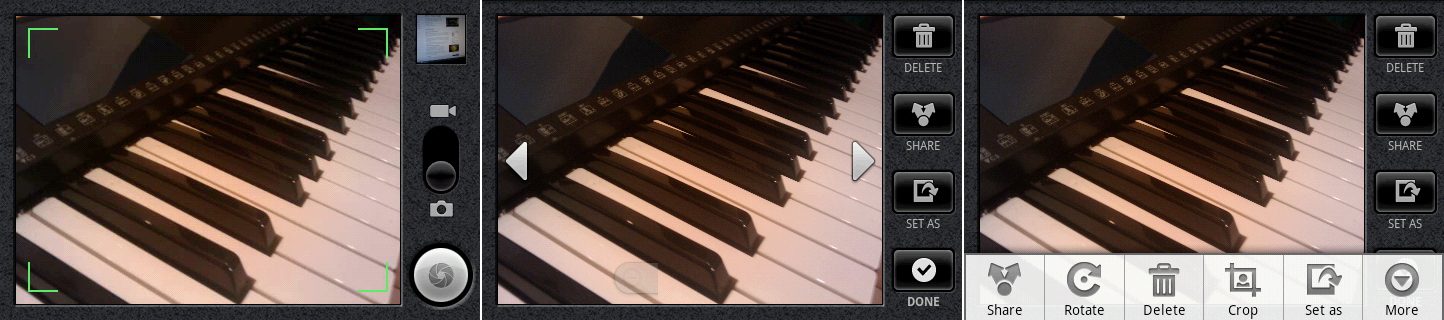
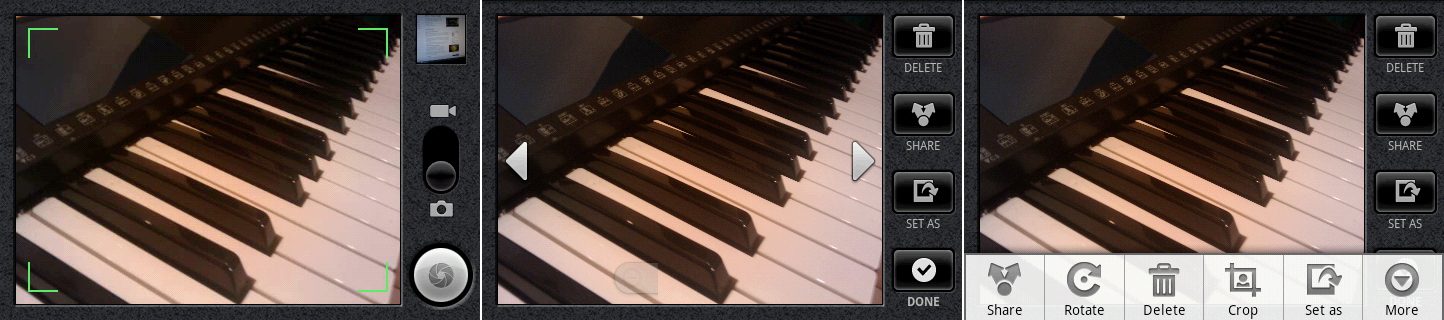
*相机取景窗,照片回看界面,菜单。
|
||||
[Ron Amadeo 供图]*
|
||||
|
||||
举个例子,相机应用从全屏、精简设计变成一个盒状的边缘带控制的取景窗。在相机应用中,谷歌着手引入拟物化,将应用包装成一个大致复刻了皮革纹经典相机的样子。在相机和摄像机之间切换通过一个缺乏想象力的开关完成,下面是个触摸快门按钮。
|
||||
|
||||
点击最近照片快照不再会打开相册,而是一个内建在了相机应用内定制的照片查看器。当你查看照片的时候,皮革质感的控制区从相机操作键变成图片操作键,你可以在这里删除、共享照片,或者把照片设置成壁纸或联系人图像。这里图片之间依然没有滑动操作——切换照片还是要通过照片两侧的箭头按钮完成。
|
||||
|
||||
第二张截图展示的是设计师减少对菜单按钮依赖的例子之一,因为安卓团队慢慢开始意识到其在可发现性上的糟糕表现。许多的应用设计者(包括那些在谷歌的)使用菜单作为所有种类的控制和导航元素的集中之处。但大多数用户没想过点击菜单按钮,也从没看到这些指令。
|
||||
|
||||
未来版本的安卓的公共主题会将选项从菜单移到主要屏幕上,使得整个系统对用户更加友好。菜单按钮在安卓 4.0 中被完全移除,并且它只在老式应用中被支持。
|
||||
|
||||

|
||||
|
||||
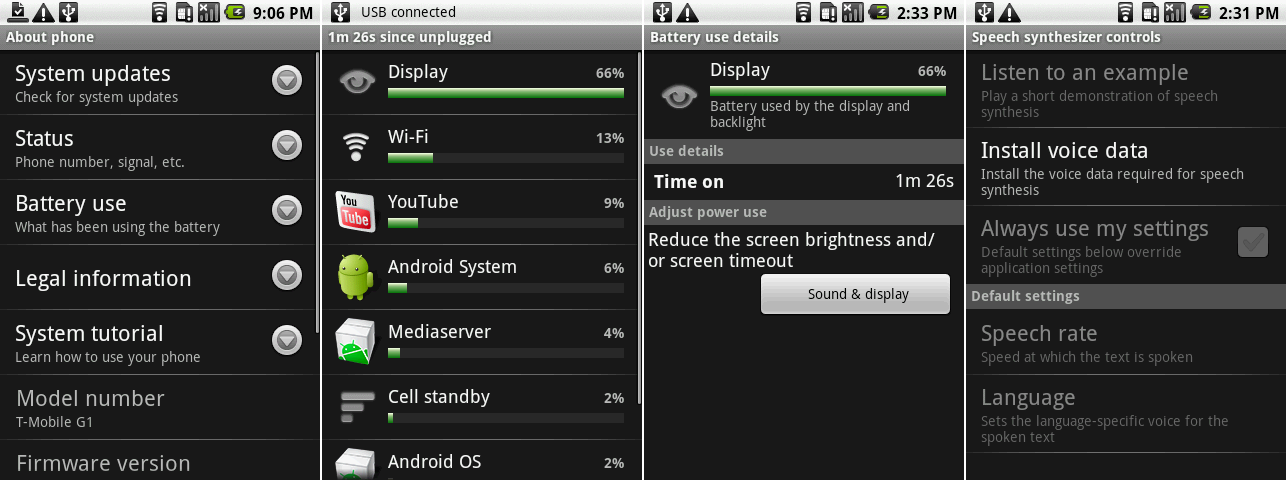
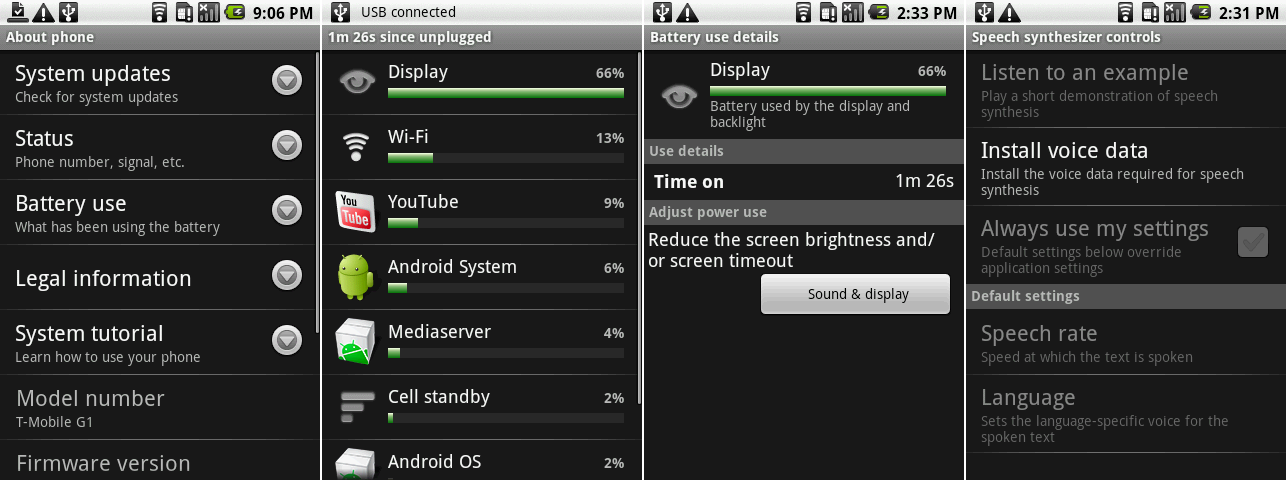
*电池以及文本语音转换引擎设置。
|
||||
[Ron Amadeo 供图]*
|
||||
|
||||
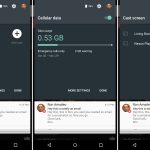
甜甜圈是第一个持续追踪电池使用量的安卓版本。在“关于手机”菜单里有个选项“电池使用”,它会以百分比的方式显示应用以及硬件功能的电池用量。点击其中一项会打开一个单独的相关状态页面。硬件项目有个按钮可以直接跳转到它们的设置界面,所以,举个例子,如果你觉得显示的电池用量太高你可以更改显示的屏幕超时。
|
||||
|
||||
安卓 1.6 同样是第一个支持文本语音转换引擎(TTS)的版本,这意味着系统以及应用能够用机器合成声音来回应你。“语音合成器”选项允许你设置语言,选择语速,以及从安卓市场安装语音数据(慎重)。今天,谷歌在安卓上部署它自己的 TTS 引擎,但是似乎甜甜圈是通过硬编码的方式使用了来自 SVOX 的 TTS 引擎。但 SVOX 的引擎并未部署在甜甜圈上,所以点击“安装语音数据”会链接到安卓市场的一个应用。(甜甜圈的全盛期几年后,这个应用已被撤下。看起来似乎安卓 1.6 再也不能说话了。)
|
||||
|
||||

|
||||
|
||||
*从左到右:新的小部件,搜索栏界面,新清除通知按钮,新相册控件。
|
||||
[Ron Amadeo 供图]*
|
||||
|
||||
前端小部件部分花了更多的功夫。甜甜圈带来了全新的叫做“电量控制”小部件。它包含了常见耗电功能的开关:Wi-Fi、蓝牙、GPS、同步(同谷歌服务器之间),以及亮度。
|
||||
|
||||
搜索小部件同样经过了重新设计,变得更加纤细,并且内置了一个麦克风按钮用于语音搜索。它现在有了些实质界面并且够实时搜索,不仅仅是搜索互联网,还能搜索你的应用和历史。
|
||||
|
||||
“清除通知”按钮大幅缩水并且去掉了“通知”字样。在稍晚些的安卓后续版本总它还会缩减成仅仅是个方形按钮。相册继续遵循了把功能从菜单里拿出来的趋势,并且将它们放在用户面前——单张图片查看界面得到了“设置为”、“分享”以及“删除”按钮。
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron 是 Ars Technica 的评论编缉,专注于安卓系统和谷歌产品。他总是在追寻新鲜事物,还喜欢拆解事物看看它们到底是怎么运作的。
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2016/10/building-android-a-40000-word-history-of-googles-mobile-os/9/
|
||||
|
||||
译者:[alim0x](https://github.com/alim0x) 校对:[wxy](https://github.com/wxy)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
@ -0,0 +1,92 @@
|
||||
安卓编年史(10):Android 2.0 Éclair——带动 GPS 产业
|
||||
================================================================================
|
||||
|
||||
注:youtube视频地址
|
||||
<iframe width="640" height="360" frameborder="0" src="http://www.youtube-nocookie.com/embed/e52TSXwj774?start=0&wmode=transparent" type="text/html" style="display:block"></iframe>
|
||||
|
||||
### Android 2.0 Éclair——带动 GPS 产业 ###
|
||||
|
||||
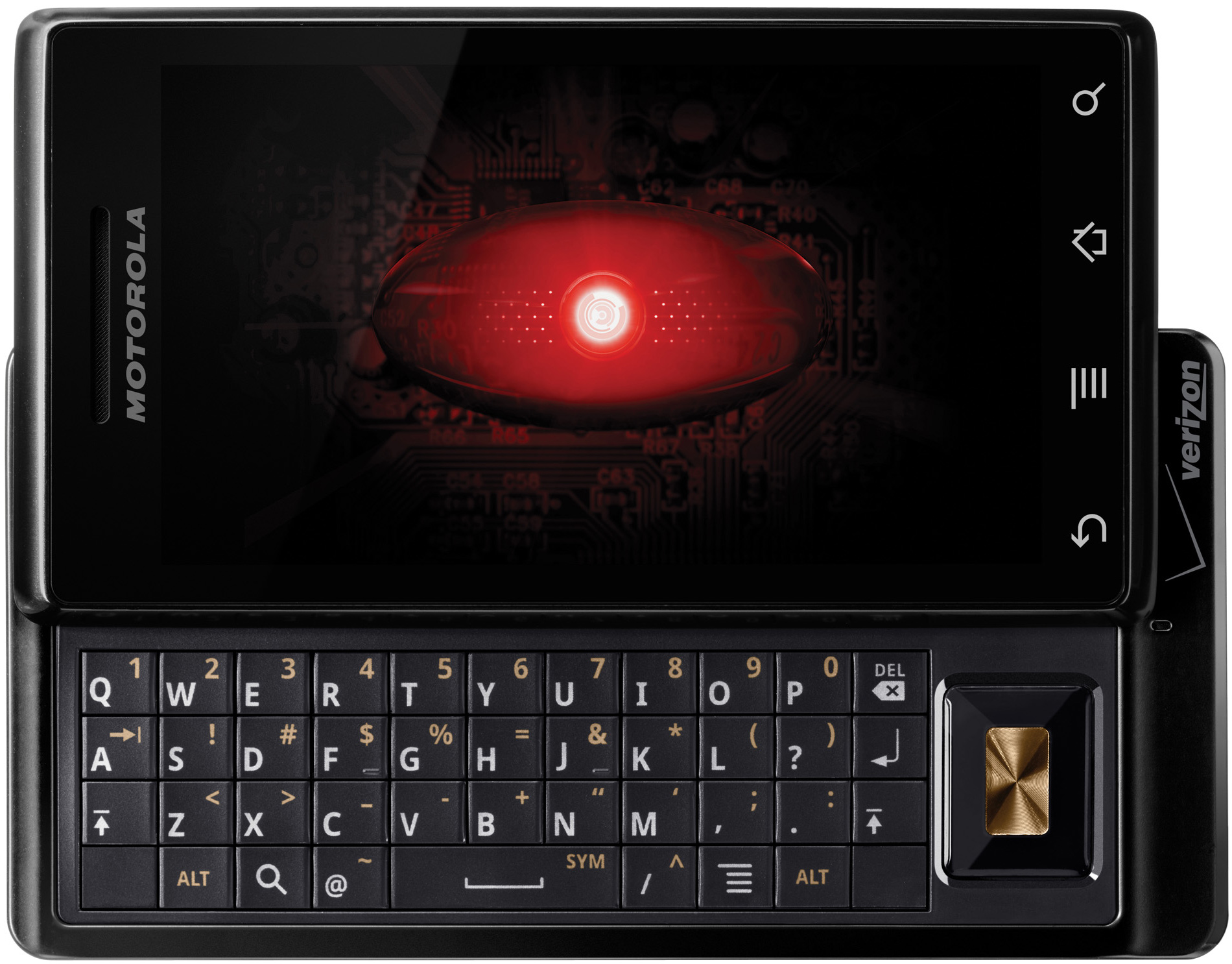
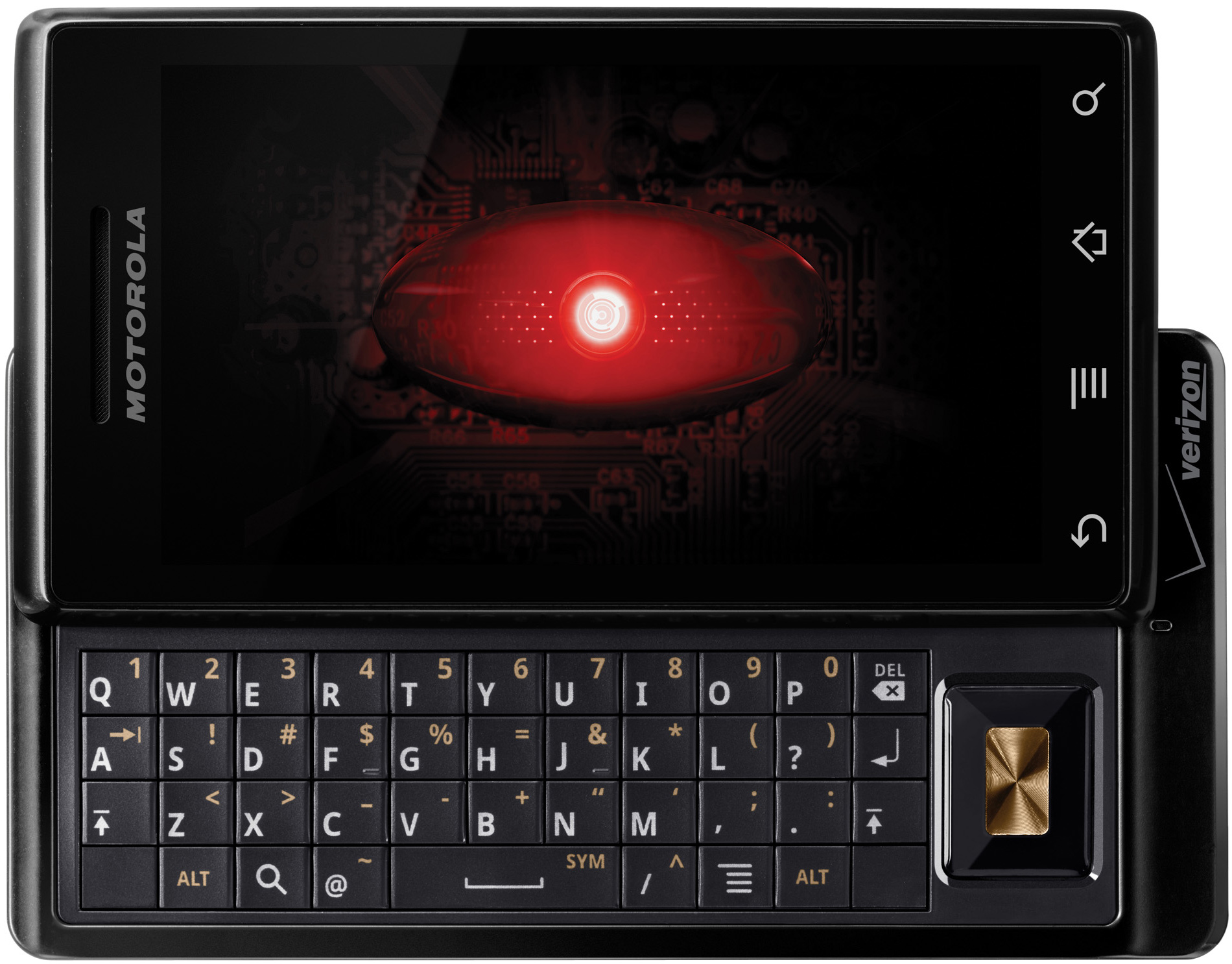
41 天——这是从安卓 1.6 到安卓 2.0 所经历的时间。安卓的第一个大的版本号更迭发生在 2009 年 10 月的[摩托罗拉 Droid][1] 身上,它是第一部“第二代”安卓设备。相对于 G1 而言,Droid 进行了大幅的硬件升级,拥有巨大的 3.7 英寸(在当时而言),分辨率 854×480 的 LCD 屏幕。它同样带来了更强劲的性能:一个 600Mhz 的德州仪器 TI OMAP Cortex A8 处理器(还是单核),以及 256MB 的内存。
|
||||
|
||||

|
||||
|
||||
*摩托罗拉Droid凝视着你的灵魂。*
|
||||
|
||||
但 Droid 最重要的部分是围绕它的大型广告活动。Droid 是美国运营商威瑞森 Verizon 的旗舰设备,这个头衔给它从美国最大运营商那里带来了不少收入。威瑞森从卢卡斯影业那获得了单词“droid”的授权,并且开始了[“Droid Does”运动][2]——通过广告将设备定位成一个敢于发声、充满突破的(由此也延伸到安卓身上)强力 iPhone 替代品。媒体常常说 T-Mobile G1 想要成为一个“iPhone 杀手”,但是 Droid 走了出来,并拥有了这个称号。
|
||||
|
||||
就和 G1 一样,Droid 有个侧滑实体键盘。轨迹球已经不见了,但是还是强制性要求有类似十字方向键的东西,所以摩托罗拉把一个五键十字方向键放在了键盘右侧。Droid 正面按键从实体按键变成了电容式触摸按键,它们只是被印在了玻璃触摸屏上。安卓 2.0 同样最终取消了必须有“呼叫”和“结束”按钮的强制要求。所以连同十字方向键移到键盘那里的变动,正面的按键可以排成漂亮又整洁的一行。所有这些精简结果带来的是有史以来最好看的安卓设备。T-Mobile G1 看起来像是费雪牌的玩具,但摩托罗拉 Droid 看起来像个可以用来削人的工业工具。
|
||||
|
||||

|
||||
|
||||
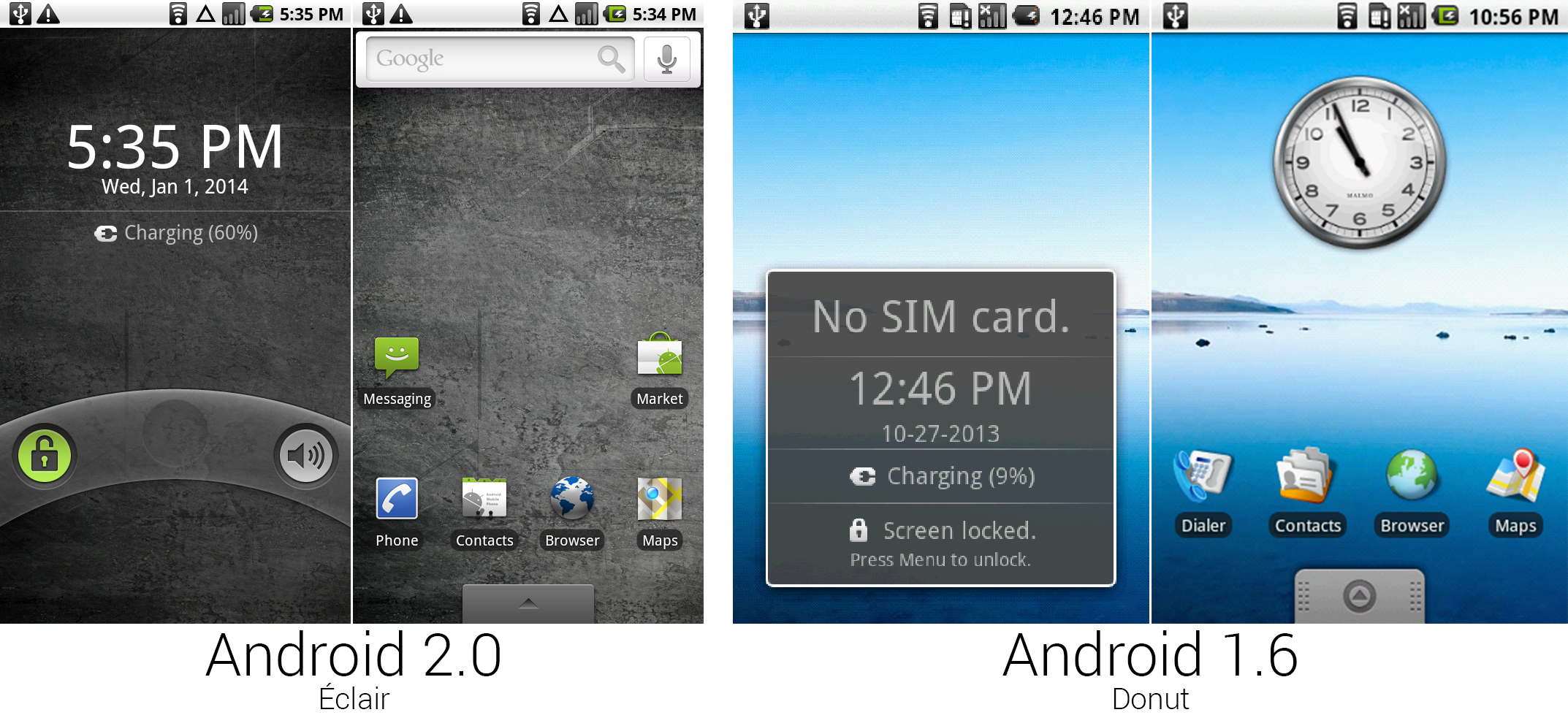
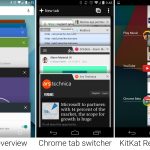
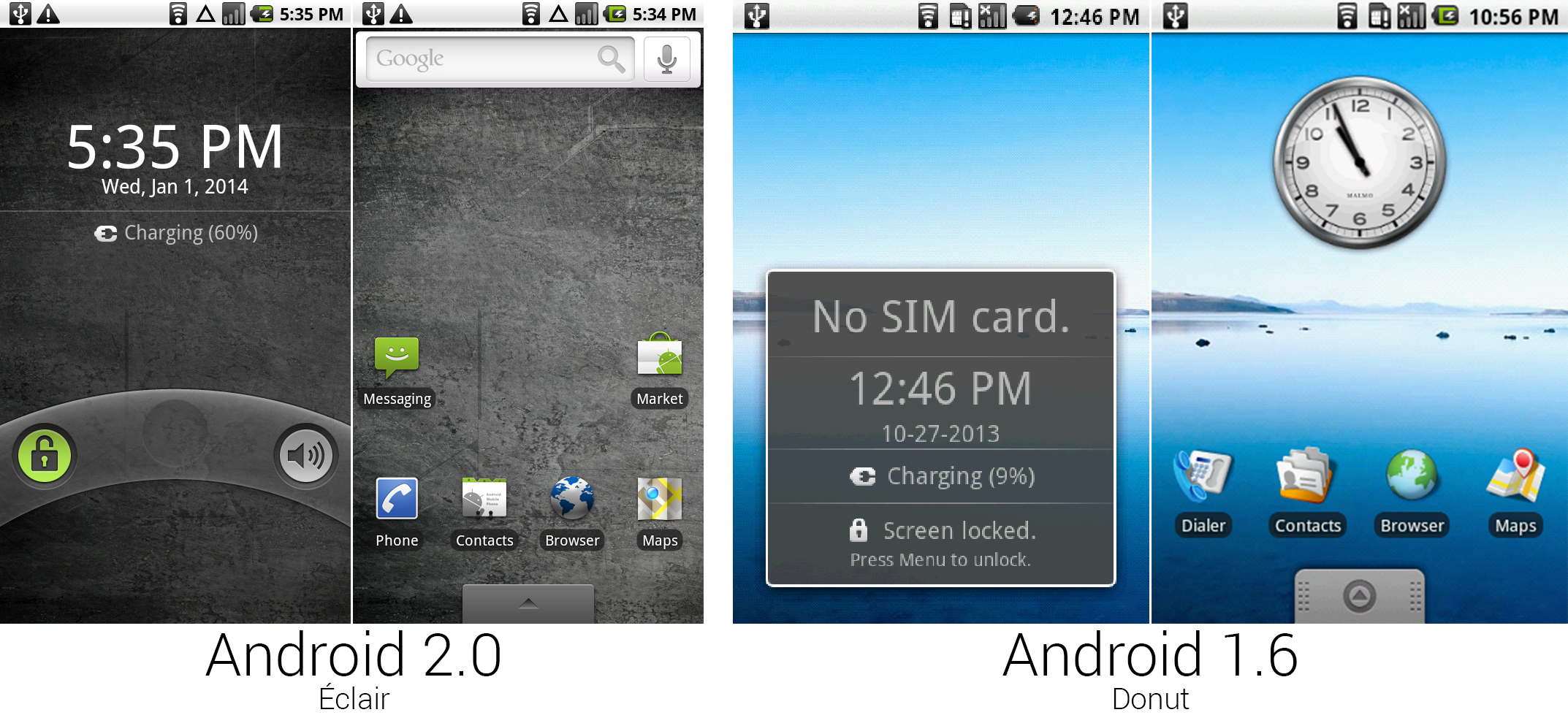
*安卓 2.0 和 1.6 的锁屏和主屏幕。
|
||||
[Ron Amadeo 供图]*
|
||||
|
||||
威瑞森的一些差劲的广告活动泄漏了这个软件,原本平静、水汪汪的远景默认壁纸变成了脏兮兮的混凝土。开机动画用了红色脉动的哈儿(HAL 9000)的眼球(LCTT 译注:哈儿是英国小说家亚瑟·克拉克所著《太空漫游》小说中出现的一部拥有强人工智能的超级电脑),每当你收到邮件的时候,默认通知铃声还会高喊“[DRRRRROOOOIIIIDDDD][3]”。Éclair 泡芙就像是安卓的忧郁少年阶段。
|
||||
|
||||
安卓 2.0 中最先呈现给用户的事情之一就是新的锁屏。滑动解锁是苹果的专利,因此谷歌就采用了来自旋转手机的灵感,使用了弧线解锁手势。把你的手指放在锁定图标上并且向右滑动可以解锁设备,从音量图标向左滑动可以让手机静音。手指的自然移动是圆弧状的,所以这手势感觉比按直线滑动更加自然。
|
||||
|
||||
默认主屏幕布局取消了多余的模拟时钟小部件,引入了现如今安卓的一个主要部分:主屏幕顶端的一个搜索栏。短信和安卓市场同样花了大功夫在新布局上。应用抽屉页同样被经过了明显的重新设计。
|
||||
|
||||

|
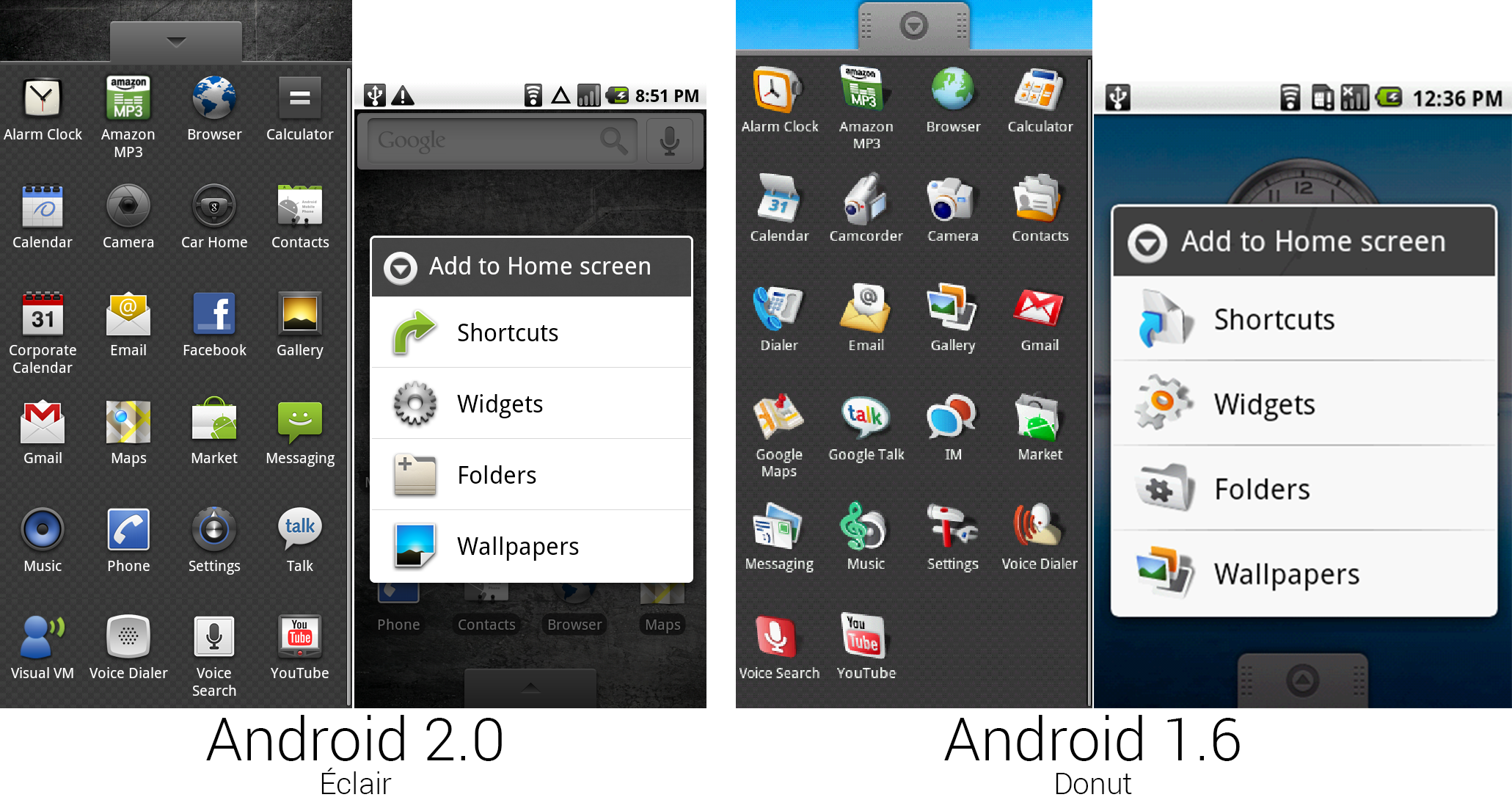
||||
|
||||
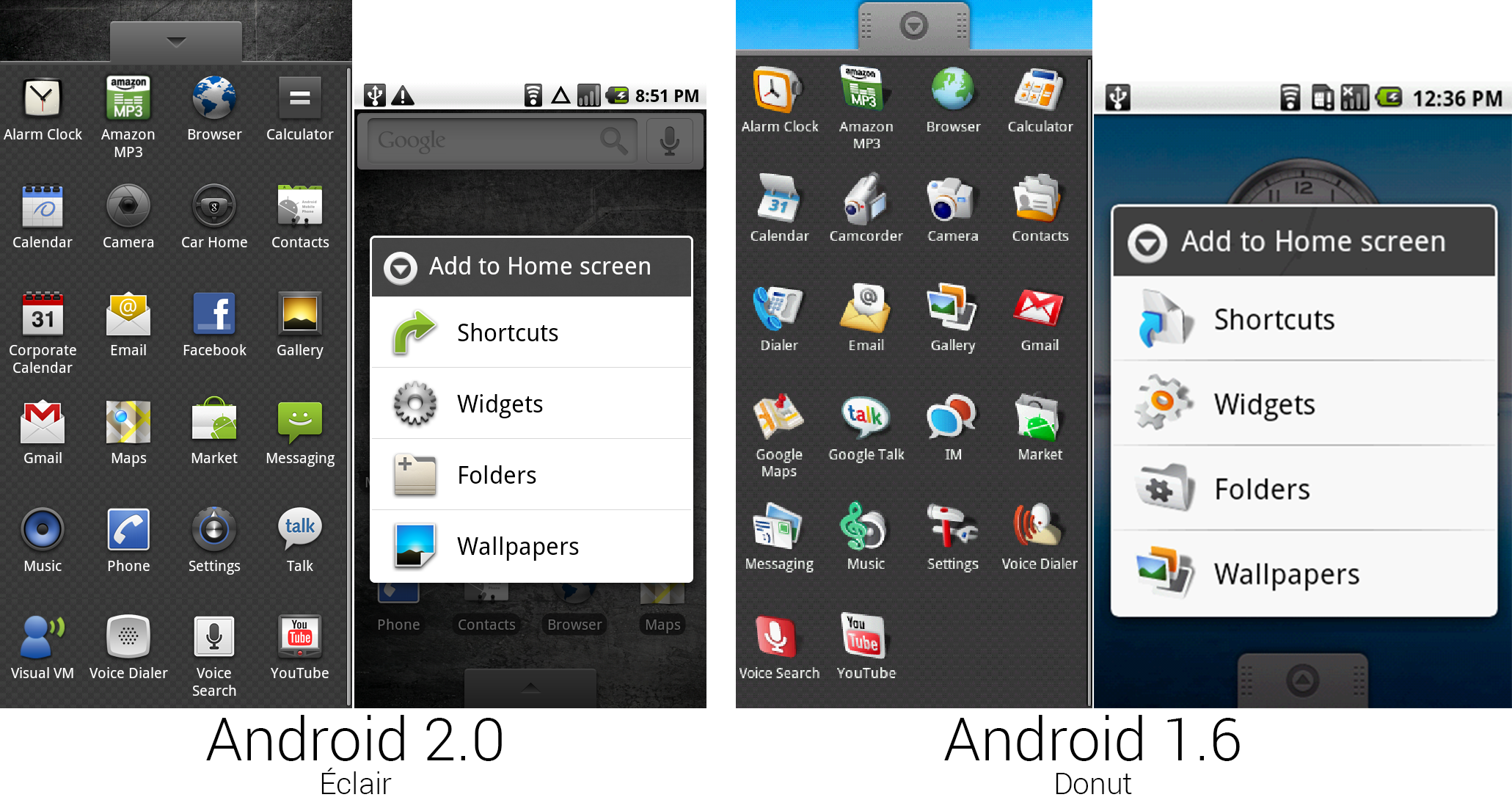
*应用抽屉和“添加到主屏幕”菜单截图。
|
||||
[Ron Amadeo 供图]*
|
||||
|
||||
安卓在早期的阶段以极快的步伐开发前进,而安卓团队在考虑界面设计时也从来没有对未来的设备有过真正的规划。摩托罗拉 Droid——拥有 854×480 分辨率的 LCD 显示屏——相对于 320×480 分辨率的 G1 时代设备在分辨率上是个巨大的提升。几乎所有的东西都需要重绘。界面设计的“从头开始”就几乎成为了安卓 2.0 的主要课题。
|
||||
|
||||
谷歌借此机会几乎重新设计了安卓的所有图标,从带有等距轴线的卡通风格图标转变为风格更为正式直观的图标。唯一一套没有重绘的图标是状态栏图标,和经过修改的系统其它部分相比显得格格不入。这些图标会从安卓 0.9 一直使用到安卓 2.3。
|
||||
|
||||
应用阵容上同样也有一些改变。摄像机被合并到相机中,IM 应用被去除,并增加了两个新的谷歌应用:Car Home,这是一个被设计为在驾驶时使用的带有大按钮的启动器,还有企业日历,除了它支持 Exchange 而不是谷歌日历以外,它和常规的日历没什么不一样。奇怪的是,谷歌还预装了两个第三方应用程序:Facebook 和 Verizon 的 Visual VM 应用 (现在都不能用了)。第二组图片显示的是“添加到主屏幕”菜单,它同样经过了全新的设计。
|
||||
|
||||

|
||||
|
||||
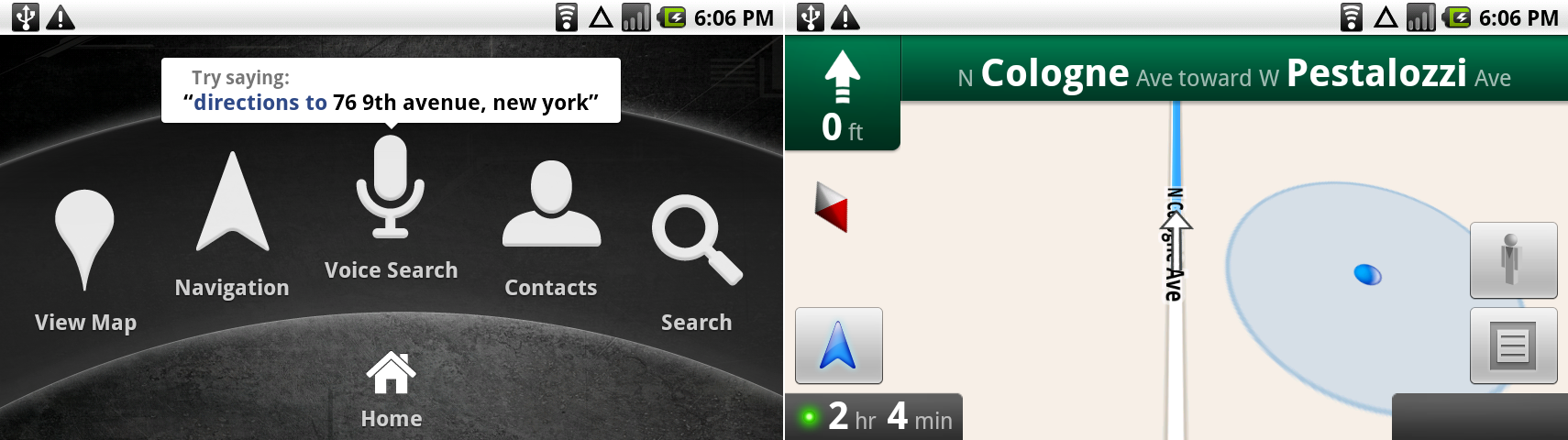
*一个地点页面,显示“导航”选项,导航免责声明,实际的导航画面,以及交通信息。
|
||||
[Ron Amadeo 供图]*
|
||||
|
||||
除了新的设计以外,安卓 2.0 最突出的亮点是谷歌地图导航。谷歌更新了地图,以支持免费的逐向导航,配有兴趣点搜索和文本到语音引擎,这使得它可以像一个独立的 GPS 设备一样大声读出街道名称。把 GPS 导航从一个单独的产品变成免费的智能手机功能,这几乎一夜之间[摧毁][4]了独立 GPS 市场。TomTom 的股票在安卓 2.0 推出的一周内下跌了近 40%。
|
||||
|
||||
但一开始这个导航应用非常难以找到。你必须打开搜索框,键入一个地点或地址,并点击搜索结果。接下来,点击了“导航”按钮后,谷歌会显示一个警告,声明导航正处于 beta 测试阶段,不应该被信任。点击“接受”后,你可以跳上车,一个粗糙的合成语音会引导你到达目的地。菜单按钮背后隐藏着一个选项,可以查看整个路线上的交通状况和突发事件。导航的设计一直徘徊不前。甚至连谷歌地图主界面都在安卓 4.0 时更新了,安卓 2.0 风格的导航部分还是那么放着,这几乎持续到了安卓 4.3 才有所改观。
|
||||
|
||||
地图还会显示路线的概览,其中包含你的路线的交通数据。起初数据只是由常规的交通数据提供商授权,但后来,谷歌通过运行谷歌地图的安卓和 iOS 手机[收集原始交通数据][5]。这是在移动设备地图竞争中谷歌迈向霸主地位的第一步。毕竟,实时交通流量的监控确实仅仅取决于你有多少数据点来源。现在,伴随着数以亿计的 iOS 和安卓的谷歌地图的用户,谷歌已经成为世界上最好的交通数据提供商。
|
||||
|
||||
有了地图导航,安卓终于找到了自己的杀手级应用。谷歌公司那时提供了其他人提供不了的东西。“为什么我应该买这个而不是买个 iPhone?”问题终于有了个答案。谷歌地图也不需要像许多 GPS 设备一样通过 PC 更新。有了云,地图能够始终保持最新状态,所有这些更新都是免费的。唯一的缺点是,你需要一个互联网连接来使用谷歌地图。
|
||||
|
||||
精确的地图在[苹果地图的惨败][6]中被大大宣传,它已经成为了智能手机的最重要的功能之一,即使没有人真正在它们工作的时候赞赏它们。绘制世界真的只是借助了无数人的力量,今天,谷歌的“地球”部门是公司最大的部门,拥有超过[7000 名员工][7]。对于这里的大多数人来说,他们的工作就是驾驶着公司装满了相机的街景车驶过世界上的每一条道路。经过八年的数据收集,谷歌拥有超过[五百万英里][8]的 360 度街景视图,谷歌地图成为了公司不可撼动的支柱之一。
|
||||
|
||||

|
||||
|
||||
*Car Home 主屏幕,并且因为有空间,加入了一个横版的导航。
|
||||
[Ron Amadeo 供图]*
|
||||
|
||||
随着和谷歌地图导航一起到来的还有“Car Home”,一个大按钮设计的主屏幕,旨在帮助你在驾驶时使用手机。不能定制,每一个按钮只是一个独立应用的快捷方式。摩托罗拉 Droid 和其官方的[车载 dock 配件][9]之间有特殊的磁铁,二者接触将自动触发 Car Home。在手机接入 dock 时,按压 Droid 的实体 home 键会打开 Car Home 主屏而不是正常的主屏幕,屏幕上的触摸 Home 键可以打开正常的主屏幕。
|
||||
|
||||
Car Home,虽然很有用,但并没有存在多久——它在安卓 3.0 中被去掉了,再也没有回来过。GPS 系统几乎全部用在汽车驾驶时,但它鼓励用户使用如“搜索”这样的功能,它会弹出一个键盘,谷歌的律师可能并不是很喜欢这种功能。随着[苹果的 CarPlay][10]和谷歌的[开放汽车联盟][11]的到来,车载电脑看到了复苏的希望。这一次,重点更多的是在安全上,政府机构(如美国国家公路交通安全管理局)也在协助着这一方面的发展。
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron 是 Ars Technica 的评论编缉,专注于安卓系统和谷歌产品。他总是在追寻新鲜事物,还喜欢拆解事物看看它们到底是怎么运作的。
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2016/10/building-android-a-40000-word-history-of-googles-mobile-os/10/
|
||||
|
||||
译者:[alim0x](https://github.com/alim0x) 校对:[wxy](https://github.com/wxy)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://arstechnica.com/gadgets/2009/12/review-of-the-motorola-droid/
|
||||
[2]:http://www.youtube.com/watch?v=e52TSXwj774
|
||||
[3]:http://www.youtube.com/watch?v=UBL47tHrvMA
|
||||
[4]:http://techcrunch.com/2009/10/28/googles-new-mobile-app-cuts-gps-nav-companies-at-the-knees/
|
||||
[5]:http://googleblog.blogspot.com/2009/08/bright-side-of-sitting-in-traffic.html
|
||||
[6]:http://arstechnica.com/apple/2012/09/apple-ceo-tim-cook-apologizes-for-ios-6-maps-promises-improvements/
|
||||
[7]:http://www.businessinsider.com/apple-has-7000-fewer-people-working-on-maps-than-google-2012-9
|
||||
[8]:https://developers.google.com/events/io/sessions/383278298
|
||||
[9]:http://www.amazon.com/Motorola-Generation-Vehicle-Charger-Packaging/dp/B002Y3BYQA
|
||||
[10]:http://arstechnica.com/apple/2014/03/ios-in-the-car-becomes-carplay-coming-to-select-dashboards-this-year/
|
||||
[11]:http://arstechnica.com/information-technology/2014/01/open-automotive-alliance-aims-to-bring-android-inside-the-car/
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
@ -1,3 +1,6 @@
|
||||
|
||||
### rusking translating
|
||||
|
||||
# Forget Technical Debt —Here'sHowtoBuild Technical Wealth
|
||||
|
||||
[Andrea Goulet][58] and her business partner sat in her living room, casually reviewing their strategic plan, when an episode of This Old House came on television. It was one of those moments where ideas collide to create something new. They’d been looking for a way to communicate their value proposition — cleaning up legacy code and technical debt for other companies. And here they were, face to face with the perfect analogy.
|
||||
|
||||
@ -0,0 +1,92 @@
|
||||
alim0x translating
|
||||
|
||||
The history of Android
|
||||
================================================================================
|
||||
|
||||
>Follow the endless iterations from Android 0.5 to Android 7 and beyond.
|
||||
|
||||
### Android Wear
|
||||
|
||||
* [
|
||||

|
||||
][1]
|
||||
* [
|
||||

|
||||
][2]
|
||||
* [
|
||||

|
||||
][3]
|
||||
* [
|
||||

|
||||
][4]
|
||||
* [
|
||||

|
||||
][5]
|
||||
* [
|
||||

|
||||
][6]
|
||||
|
||||
June 2014 saw Android tackle a new form factor: smartwatches. Google launched "[Android Wear][10]" at Google I/O 2014 with the intention of putting a tiny computer on your wrist. Designing for [a 1.6-inch screens][11] meant having to rethink the entire interface from the ground up, so Google stripped down Android 4.4 KitKat and created a tiny smartwatch OS. Android Wear devices weren't standalone computers. They depended on an Android smartphone running the Android Wear companion app for connectivity, authentication, and app data.
|
||||
|
||||
Android Wear smartwatches were mostly notification machines. With new APIs built into Android 4.3 and up, any notification your phone received would also be shown on the watch—no app support required. The notification action buttons were shipped to the watch as well, giving users a small way to interact with notifications from the watch. Dismissing a notification on the watch would clear it from the phone, allowing users to manage notifications without having to whip out another device. There was also a voice command system and a microphone included in every watch, allowing users to just lift their wrist to wake the watch, say "OK Google," and then issue a command. You could reply-by-voice to messages, too. There was even an app drawer for native watch apps.
|
||||
|
||||
The home screen, of course, showed the time and allowed users to swap home screen looks with tons of different watch styles. The interface used a card motif for notifications. A vertically-scrolling list of notifications would pile up on the watch, included some Google Now cards showing the weather or traffic into. Swiping to the left would dismiss a notification, and swiping to the right would bring up the action buttons one at a time. Tapping on the home screen would bring up the voice command system, and from there you could activate the settings or app drawer. There wasn't much to the initial Android Wear home screen other than that.
|
||||
|
||||
Only 720,000 Android Wear devices shipped in 2014, and since then we haven't seen much growth from the software or hardware. Today, smartphone sales are [falling year-over-year][12], and even after the release of the [Apple Watch][13], no one is really sure what they want their little wrist computers to do. It's apparently going to take until 2017 before Android Wear 2.0 hits the market. Since the Moto 360 brought round devices to the market, we haven't seen much new from hardware vendors.
|
||||
|
||||
### Android 5.0 Lollipop—The most important Android release ever
|
||||
|
||||

|
||||
|
||||
In November 2014, Google launched [Android 5.0 Lollipop][14]. Lots of OS updates get called "the biggest release ever," but that cliche actually holds true for Android 5.0 Lollipop. For starters, it changed the way Android was released. With this version of Android, Google started the "Developer Preview" program, which saw the new OS released in beta form months before the release. With the code name and version number now used as marketing tools, the final name was kept secret during the beta and referred to only by letter. At Google I/O 2014, Google announced the "Android L Developer Preview."
|
||||
|
||||
### FURTHER READING
|
||||
|
||||
[Android 5.0 Lollipop, thoroughly reviewed][7]
|
||||
|
||||
Giving developers (and the rest of the world) four months to wrap their head around this release was definitely needed. Android L contained wide-ranging changes that debuted in this OS and are still being felt today. Lollipop introduced Material Design, which was used a guideline to revamp every single interface of Android. A new runtime called "ART" represented a complete overhaul of the engine that powers Android apps. Google's "OK Google" voice command system was upgraded to work on any screen, and on some devices it could even work when the phone was asleep. Multi-user was brought from tablets to phones. Lollipop also laid the foundation for Android for Work, an enterprise-focused dual persona feature.
|
||||
|
||||
#### Material Design gives Android (and all of Google) an identity
|
||||
|
||||
When Matias Duarte took to the I/O stage and announced Material Design, he unveiled a unified design blueprint for not just Android, but all of Google and the third-party app ecosystem. The idea was that the Android, iOS, Chrome OS, and Web versions of a Google app should all look the same and that all Google products should have consistent iconography, fonts, and behavior. They didn't necessarily need identical layouts across screen sizes, but Material Design offered building blocks with consistent behavior that could be rearranged based on the screen size.
|
||||
|
||||
Duarte and his team had experimented with a "Tron" aesthetic in Honeycomb, and a "Card" motif in Jelly Bean, but Material Design finally represented a cohesive design system for all of Google. Material Design went beyond UI guidelines and became an identity for Google as a company.
|
||||
|
||||
The primary metaphor for Material Design is "paper and ink." All UI surfaces were sheets of "paper" that floated above a bottom surface. Shadows were used to provide hierarchy to the interface—each layer of the UI occupied a position in Z space and casted a shadow on the elements below it. This was a clear evolution of the "Card" style used in Google Now on Android 4.1\. "Ink" was used to refer to the bold splashes of color that Google recommended to developers for important items in the UI. These concepts also referenced real world things, which went against the anti-skeuomorphic "flat at any cost" trend that was brought about by things like Windows 8 and iOS 7.
|
||||
|
||||
Anination was a big focus, too, with the idea that nothing should "pop" onto the screen. Components should slide in, shrink, or grow. The "paper" surfaces didn't quite work like real world paper, either they could shrink, expand, merge, and grow. To make the animation system work with image assets, shadows weren't baked into the UI widgets the way they were in previous versions—Google actually created a real-time, 3D shadowing system so that shadows would be correctly rendered during these animations and transitions.
|
||||
|
||||

|
||||
|
||||
<figcaption class="caption" style="box-sizing: inherit; position: relative; margin-top: -6px;">An exaggerated side view of Lollipop's layered interface and the shadows it creates.[Google I/O 2014 - Material design principles][8]</figcaption>
|
||||
|
||||
To bring Material Design to the rest of Google and the app ecosystem, Google created and still maintains [a cohesive set of design guidelines][15] describing how everything should work. There are DOs and DON'Ts, keylines, baseline grids, color swatches, stock iconography, fonts, libraries, layout suggestions, and more. Google even started regularly holding [design-focused conferences][16]to hear from and educate designers, and the company founded the [Material Design awards][17]. Shortly after the launch of Material Design, Duarte left the Android team and became VP of Material Design at Google, creating a whole design-focused division of the company.
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2016/10/building-android-a-40000-word-history-of-googles-mobile-os/27/
|
||||
|
||||
作者:[RON AMADEO][a]
|
||||
译者:[译者ID](https://github.com/译者ID)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[1]:http://arstechnica.com/gadgets/2016/10/building-android-a-40000-word-history-of-googles-mobile-os/27/#
|
||||
[2]:http://arstechnica.com/gadgets/2016/10/building-android-a-40000-word-history-of-googles-mobile-os/27/#
|
||||
[3]:http://arstechnica.com/gadgets/2016/10/building-android-a-40000-word-history-of-googles-mobile-os/27/#
|
||||
[4]:http://arstechnica.com/gadgets/2016/10/building-android-a-40000-word-history-of-googles-mobile-os/27/#
|
||||
[5]:http://arstechnica.com/gadgets/2016/10/building-android-a-40000-word-history-of-googles-mobile-os/27/#
|
||||
[6]:http://arstechnica.com/gadgets/2016/10/building-android-a-40000-word-history-of-googles-mobile-os/27/#
|
||||
[7]:http://arstechnica.com/gadgets/2014/11/android-5-0-lollipop-thoroughly-reviewed/
|
||||
[8]:https://www.youtube.com/watch?v=isYZXwaP3Q4
|
||||
[9]:http://arstechnica.com/gadgets/2014/11/android-5-0-lollipop-thoroughly-reviewed/
|
||||
[10]:http://arstechnica.com/gadgets/2014/06/android-wear-review/
|
||||
[11]:http://arstechnica.com/gadgets/2014/06/reviewing-android-wears-first-watches-sometimes-promising-often-frustrating/
|
||||
[12]:http://www.businesswire.com/news/home/20161024005145/en/Smartwatch-Market-Declines-51.6-Quarter-Platforms-Vendors
|
||||
[13]:http://arstechnica.com/apple/2015/05/review-the-absolutely-optional-apple-watch-and-watch-os-1-0/
|
||||
[14]:http://arstechnica.com/gadgets/2014/11/android-5-0-lollipop-thoroughly-reviewed/
|
||||
[15]:https://design.google.com/resources/
|
||||
[16]:https://design.google.com/events/
|
||||
[17]:https://design.google.com/articles/material-design-awards/
|
||||
@ -0,0 +1,117 @@
|
||||
The history of Android
|
||||
================================================================================
|
||||
|
||||
>Follow the endless iterations from Android 0.5 to Android 7 and beyond.
|
||||
|
||||
#### ART—The Android Runtime provides a platform for the future
|
||||
|
||||
There aren't too many components that can trace their lineage all the way back to Android 1.0, but in 2014 one of them was Dalvik, the runtime that powers Android apps. Dalvik was originally designed for single-core, low-performance devices, and it prioritized storage and memory usage over performance. Over the years, Google bolted on more and more upgrades to Dalvik, like JIT support, concurrent garbage collection, and multi-process support. But with the advent of multi-core phones that were many times faster than the T-Mobile G1, upgrades could only take Android so far.
|
||||
|
||||
The solution was to replace Dalvik with ART, the Android RunTime, a new app engine written from the ground up for modern smartphone hardware. ART brought an emphasis on performance and UI smoothness. ART brought a switch from JIT (Just-in-time) compilation to AOT (Ahead-of-time) compilation. JIT would compile an app every time it was run, saving storage space since compiled code was never written to disk, but instead it took up more CPU and RAM. AOT would save the compiled code to disk, making app start faster and reducing memory usage. Rather than shipping precompiled code, ART would compile code on the device as part of installation, giving the compiler access to device-specific optimizations. ART also brought support for 64-bit which, in addition to more addressable memory, brings better performance from the 64-bit instruction set (particularly in media and cryptography apps).
|
||||
|
||||
The best part was this change brought these performance improvements and 64-bit support to every java Android app. ART generates code for every java app, thus any improvements to ART automatically come to these apps. ART was also written with future upgrades in mind, so it would be able to evolve along with Android.
|
||||
|
||||
#### A system-wide interface refresh
|
||||
|
||||
|
||||
* [
|
||||

|
||||
][1]
|
||||
* [
|
||||

|
||||
][2]
|
||||
* [
|
||||

|
||||
][3]
|
||||
* [
|
||||

|
||||
][4]
|
||||
* [
|
||||

|
||||
][5]
|
||||
* [
|
||||

|
||||
][6]
|
||||
* [
|
||||

|
||||
][7]
|
||||
* [
|
||||

|
||||
][8]
|
||||
|
||||
Material Design brought a complete overhaul to nearly every interface in Android. For starters, the entire core System UI was changed. Android got a revamped set of buttons that look a bit like a PlayStation controller: triangle, circle, and square buttons now represented back, home, and recent apps, respectively. The status bar was all new thanks to a set of redesigned icons.
|
||||
|
||||
Recent apps got a big revamp, switching from a vertical list of small thumbnails to a cascading view of large, almost fullscreen thumbnails. It also got a new name (which didn't really stick) called "Overview." This definitely seems like something that was inspired by Chrome's tab switcher in past versions.
|
||||
|
||||
Chrome's tab switcher was gone in this release, by the way. In an attempt to put Web apps on even ground with installed apps, Chrome tabs were merged into the Overview list. That's right: the list of recent "apps" now showed recently opened apps mixed in with recently opened websites. In Lollipop, the recent apps list also took a "document centric" approach, meaning apps could put more than one listing into the recent apps list. For instance if you opened two documents in Google Docs, both would be shown in recent apps, allowing you to easily switch between them rather than having to switch back and forth via the app's file list.
|
||||
|
||||
The notification panel was all new. Google brought the "card" motif to the notification panel, storing each item in its own rectangle. Individual notifications changed from a dark background to a white one with better typography and round icons. These new notifications came to the lock screen, changing it from a mostly-useless interstitial screen to a very useful "here's what happened while your were gone" screen.
|
||||
|
||||
Full screen notifications for calls and alarms were banished, replaced with a "heads up" notification that would pop into the top part of the screen. Heads-up notifications also came to "high-priority" app notifications, which were originally intended for IM messages. It was up to developers to decide what was a high-priority notification though, and after developers realized this would make their notifications more noticeable, everyone started forcing them on users. Later versions of Android would fix this by giving users control over the "high-priority" setting.
|
||||
|
||||
Google also added a separate-but-similarly-named "priority" notification system to Lollipop. "Priority" notification was a mode in-between completely silent and "beep for everything" allowing users to flag certain people and apps as "important." Priority mode would only beep for these important people. In the UI, this took the form of a set of notification priority controls attached to the volume popup and a new settings screen for priority notifications. And whenever you were in priority mode, there was a little star in the status bar.
|
||||
|
||||
Quick Settings got a huge series of improvements The controls were now a panel _above_ the notification panel, so that it could be opened with a "double swipe down" gesture. The first pull down would open the notification panel, and the second pull down gesture would shrink the notification panel and open Quick Settings. The layout of the Quick Settings controls changed, dumping the tile layout for a series of buttons floating on a single panel. The top was a very handy brightness slider, followed by buttons for connectivity, auto rotate, the flashlight, GPS, and Chromecast.
|
||||
|
||||
There were also actual in-line panels now in the Quick Settings. It would display Wi-Fi access points, Bluetooth device, and data usage right in the main interface.
|
||||
|
||||
|
||||
* [
|
||||

|
||||
][9]
|
||||
* [
|
||||

|
||||
][10]
|
||||
* [
|
||||

|
||||
][11]
|
||||
* [
|
||||

|
||||
][12]
|
||||
* [
|
||||

|
||||
][13]
|
||||
* [
|
||||

|
||||
][14]
|
||||
* [
|
||||

|
||||
][15]
|
||||
|
||||
The Material Design revamp gave nearly every app a new icon and brought a brighter, white background to the app drawer. There were lots of changes to the default apps loadout. Say "hello" to the new apps: Contacts, Docs, Fit, Messenger, Photos, Play Newsstand, Sheets, and Slides. Say "goodbye" to the dead apps: Gallery, G+ Photos, People, Play Magazines, Email, and Quickoffice.
|
||||
|
||||
Many of these new apps came from Google Drive, which split up from a monolithic app into an app for each product. There was now Drive, Docs, Sheets, and Slides, all from the Drive team. Drive is also responsible for the death of Quickoffice, which was consumed by the Drive team. In the "Google can never make up its mind" category: "People" got renamed back to "Contacts" again, and an SMS app called "Messenger" was reinstated at the behest of cellular carriers. (Those carriers did _not_ like Google Hangouts taking over SMS duties.) We got one genuinely new service: Google Fit, a fitness tracking app that worked on Android phones and Android Wear watches. There was also a revamp of Play Magazines to include websites, so it changes names to "Play Newsstand."
|
||||
|
||||
There were more cases of proprietary Google apps taking over for AOSP.
|
||||
|
||||
* "G+ Photos" became "Google Photos" and took over default picture duties from the AOSP Gallery, which became a dead app. The name change to "Google Photos" was in preparation for Photos being [pulled out of Google+][16] and launching as a standalone service. The Google Photos launch would happen about six months after the launch of Lollipop—for now, this is just the Google+ app spawning a new icon and interface.
|
||||
* Gmail took over POP3, IMAP, and Exchange e-mail duties from the "Email" app. Despite being dead Email still had an app icon, which was a fake—it only displayed a message that told users to setup all e-mail accounts in the Gmail app.
|
||||
* The "People" to "Contacts" change was actually to "Google Contacts" another AOSP replacement app.
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2016/10/building-android-a-40000-word-history-of-googles-mobile-os/28/
|
||||
|
||||
作者:[RON AMADEO][a]
|
||||
译者:[译者ID](https://github.com/译者ID)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:http://arstechnica.com/author/ronamadeo/
|
||||
[1]:http://arstechnica.com/gadgets/2016/10/building-android-a-40000-word-history-of-googles-mobile-os/28/#
|
||||
[2]:http://arstechnica.com/gadgets/2016/10/building-android-a-40000-word-history-of-googles-mobile-os/28/#
|
||||
[3]:http://arstechnica.com/gadgets/2016/10/building-android-a-40000-word-history-of-googles-mobile-os/28/#
|
||||
[4]:http://arstechnica.com/gadgets/2016/10/building-android-a-40000-word-history-of-googles-mobile-os/28/#
|
||||
[5]:http://arstechnica.com/gadgets/2016/10/building-android-a-40000-word-history-of-googles-mobile-os/28/#
|
||||
[6]:http://arstechnica.com/gadgets/2016/10/building-android-a-40000-word-history-of-googles-mobile-os/28/#
|
||||
[7]:http://arstechnica.com/gadgets/2016/10/building-android-a-40000-word-history-of-googles-mobile-os/28/#
|
||||
[8]:http://arstechnica.com/gadgets/2016/10/building-android-a-40000-word-history-of-googles-mobile-os/28/#
|
||||
[9]:http://arstechnica.com/gadgets/2016/10/building-android-a-40000-word-history-of-googles-mobile-os/28/#
|
||||
[10]:http://arstechnica.com/gadgets/2016/10/building-android-a-40000-word-history-of-googles-mobile-os/28/#
|
||||
[11]:http://arstechnica.com/gadgets/2016/10/building-android-a-40000-word-history-of-googles-mobile-os/28/#
|
||||
[12]:http://arstechnica.com/gadgets/2016/10/building-android-a-40000-word-history-of-googles-mobile-os/28/#
|
||||
[13]:http://arstechnica.com/gadgets/2016/10/building-android-a-40000-word-history-of-googles-mobile-os/28/#
|
||||
[14]:http://arstechnica.com/gadgets/2016/10/building-android-a-40000-word-history-of-googles-mobile-os/28/#
|
||||
[15]:http://arstechnica.com/gadgets/2016/10/building-android-a-40000-word-history-of-googles-mobile-os/28/#
|
||||
[16]:http://arstechnica.com/gadgets/2015/05/google-photos-leaves-google-launches-as-a-standalone-service/
|
||||
63
sources/tech/20160823 Getting Started with HTTP2 - Part 1.md
Normal file
63
sources/tech/20160823 Getting Started with HTTP2 - Part 1.md
Normal file
@ -0,0 +1,63 @@
|
||||
Getting Started with HTTP/2: Part 1
|
||||
============================================================
|
||||

|
||||
|
||||
Using pizza to show how HTTP/2 beats HTTP/1.1 when your orders get too big.
|
||||
|
||||
_HTTP/2 has some really amazing changes to the way web sites and applications can be built. A year and a half after becoming published, almost [10% of websites support HTTP/2][4]. It has definitely had notable adoption, but the conversation should be pushed further for front-end developers on best practices when using HTTP/2\. This is a multi-part blog post to give front-end developers a guide on how to switch over to HTTP/2. _
|
||||
|
||||
_This post covers how HTTP/2 is an improvement to HTTP/1.1 and what that may look like to front-end developers._
|
||||
|
||||
### Remind me what HTTP is again...
|
||||
|
||||
Hyper Text Transfer Protocol, better known as HTTP, is the protocol that determines how content is transferred over the web. When HTTP/1.1 was standardized in 1999, the web was a very different place than it is today. Tables were king. Styles were usually done inline at the element level, or if the webmaster was more refined, they would put it in a `<style>` tag in the head. JavaScript, if used, was also placed on the document and full sites were generally no larger than a handful of pages.
|
||||
|
||||
HTTP/1.1 assumed that this was going to last for a while, so it did not put too much focus on allowing for many assets to be loaded with a site, since that wasn't really a thing developers needed. Therefore it had an extremely simple way of handling assets - you ask for an asset and the server looks for it and either returns what you asked for or it tells you the asset could not be found. This is called "head-of-line blocking" and it is fairly efficient, but when you have mulitple assets, this process happens for every asset in succession. This means that before you can even ask for your second asset, the server has to find your first one and load it or tell you it could not be found.
|
||||
|
||||
### The Growth of the Large-Scale Site
|
||||
|
||||
In the years that followed 1999, sites became much more complex, with the rise of php and other dynamic languages like Rails. CSS files grew much larger with the shift to responsive development, and thusly CSS compilers like Sass popped up to create a simpler working environment. JavaScript also became a much bigger player on the web, allowing for developers to make complex applications that were once only the work of C++ developers. Images also became much more defined, with the rise of Retina and HD monitors. With these changes, file sizes grew exponentially, so waiting for a few bytes worth of assets to load became kilobytes, even megabytes in some cases. And when you have several hundred kilobytes to load before you can even start loading something else on the page, you just have to optimistically assume that your users have fast internet.
|
||||
|
||||
Think of HTTP/1.1 as a quaint, order-at-the-counter neighborhood pizza place. You can show up by yourself and order a Sprite and 2 slices of Angry Hawaiian and be on your way in 3 minutes. They can handle that easily, in fact it's the business model they thrive on - just quick drop-ins with simple orders.
|
||||
|
||||

|
||||
|
||||
However, once you decide to host the little league season awards ceremony at the same pizza place things get more complicated. With everyone ordering different things, it gets disorganized quickly and the wait times go up.
|
||||
|
||||

|
||||
|
||||
### Where HTTP/2 Comes into Play
|
||||
|
||||
The major promise of HTTP/2 for a front-end developer is multiplexing. Multiplexing means that asset requests can happen at the same time and the server can then go find those assets. There's no wait time between requests because they all happen at once.
|
||||
|
||||
Using the same metaphor, HTTP/2 allows for the pizza place to set the party to its own area in the restaurant, send out a waiter to take orders and bring everything out as it becomes ready. There's no need to wait 30 minutes for your Sprite while everyone else's pizzas cook, so that comes out as one of the first items. This method makes it much easier to manage lots of orders and prevents people from waiting too long to start getting their orders.
|
||||
|
||||
The big change multiplexing seems to bring to web development is a change in the way we prepare files to be loaded. A really helpful method for getting around the HTTP/1.1 bottleneck of asset loading is through concatenating and minifying files to be loaded at once. All task runners do this either by default or with very little configuration. Often times too, developers will place their images in sprite sheets, which also cut down on the amount of requests to a server.
|
||||
|
||||
### Improvements over HTTP/1.1
|
||||
|
||||
Concatenating files was a really smart way to handle the problems of HTTP/1.1's request limits, but the major problem with concatenating your files is that it requires users to download all the assets for the entire site upon first visit. The browser will cache all the assets once they load, which is good and speeds up every following page the user visits, but having a heavy load upfront [is bad for bounce rates][5]. Also they are probably loading assets for pages they won't even visit. Expecting a user to visit every single page to see every style and interact with every script is unrealistic. Furthermore, in places like Canada and Europe and pretty much every US mobile provider, there is a monthly bandwidth cap. Not that loading 54 extra kilobytes of content is going to push someone over the edge for their monthly data allowance, but let's assume that the user wants to reserve those extra bytes for Taylor Swift reaction gifs.
|
||||
|
||||
With HTTP/2 and multiplexing, you can run some of the most efficient sites but it will require some rethinking, and even undoing, of previous best practices. Again, my intent is to speed up the conversation on HTTP/2 so we can discover these new best practices with the new tools we have.
|
||||
|
||||
In my next post [I'll explore some of the best ways to handle a site built on HTTP/2][6].
|
||||
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://www.viget.com/articles/getting-started-with-http-2-part-1?imm_mid=0eb24a&cmp=em-web-na-na-newsltr_20161130
|
||||
|
||||
作者:[Ben][a]
|
||||
译者:[译者ID](https://github.com/译者ID)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:https://www.viget.com/about/team/btinsley
|
||||
[1]:https://twitter.com/home?status=Using%20pizza%20to%20show%20how%20HTTP%2F2%20beats%20HTTP%2F1.1%20when%20your%20orders%20get%20too%20big.%20https%3A%2F%2Fwww.viget.com%2Farticles%2Fgetting-started-with-http-2-part-1
|
||||
[2]:https://www.facebook.com/sharer/sharer.php?u=https%3A%2F%2Fwww.viget.com%2Farticles%2Fgetting-started-with-http-2-part-1
|
||||
[3]:http://www.linkedin.com/shareArticle?mini=true&url=https%3A%2F%2Fwww.viget.com%2Farticles%2Fgetting-started-with-http-2-part-1
|
||||
[4]:https://w3techs.com/technologies/details/ce-http2/all/all
|
||||
[5]:https://blog.kissmetrics.com/speed-is-a-killer/
|
||||
[6]:https://www.viget.com/articles/getting-started-with-http-2-part-2
|
||||
[7]:https://www.viget.com/about/team/btinsley
|
||||
182
sources/tech/20160929 Getting Started with HTTP2 - Part 2.md
Normal file
182
sources/tech/20160929 Getting Started with HTTP2 - Part 2.md
Normal file
@ -0,0 +1,182 @@
|
||||
Getting Started with HTTP/2: Part 2
|
||||
============================================================
|
||||

|
||||
|
||||
Firmly planting a flag in the sand for HTTP/2 best practices for front end development.
|
||||
|
||||
|
||||
If you have been keeping up with the talk of HTTP/2, you have probably attempted it or at least thought of how incorporate it into your projects. While there are a lot of hypotheses on how to its features can change your workflow and improve speed and efficiency on the web, best practices still haven't quite been pinned down yet. What I want to cover in this post are some HTTP/2 best practices I have discovered on a recent project.
|
||||
|
||||
If you aren't quite sure what HTTP/2 is or why it offers to improve your work, [check out my first post for a bit of background][4].
|
||||
|
||||
One note though: before we can get going, I need to mention that while your browser probably supports HTTP/2, your server probably doesn't. Check in with your hosting service to see if they offer HTTP/2 compatibility. Otherwise, you may be able to spin up your own server. This post does not cover how to do that unfortunately, but you can always check out the [http2 github][5] for some tools to get going in that direction.
|
||||
|
||||
### 🙏 [Rubs Hands Together]
|
||||
|
||||
A good way to start is to first organize your files. Take a look at the file tree below for a starting point to organize your stylesheets:
|
||||
|
||||
```
|
||||
`/styles
|
||||
|── /setup
|
||||
| /* variables, mixins and functions */
|
||||
|── /global
|
||||
| /* reusable components that could be within any component or section */
|
||||
|── /components
|
||||
| /* specific components and sections */
|
||||
|── setup.scss // index for setup styles
|
||||
|── global.scss // index for global styles`
|
||||
```
|
||||
|
||||
This breaks out your styles into three main categories: Setup, Global and Components. I will get into what each of these directories offer to your project next.
|
||||
|
||||
### Setting Up
|
||||
|
||||
The Setup level directory will hold all of your variables, functions, mixins and any other definition that another file will need to compile properly. To make this directory fully reusable, it's a good idea to import the contents of this directory into `setup.scss` so that it looks something like this:
|
||||
|
||||
```
|
||||
`/* setup.scss */
|
||||
|
||||
/* variables */
|
||||
@import "setup/variables/colors";
|
||||
|
||||
/* mixins */
|
||||
@import "setup/mixins/color";
|
||||
|
||||
/* functions */
|
||||
@import "setup/functions/color";
|
||||
|
||||
... etc`
|
||||
```
|
||||
|
||||
Now that we have a quick reference to any definition on the site, we should be sure to include it at the top of any style file we create from here on out.
|
||||
|
||||
### Going Global
|
||||
|
||||
Your next directory, Global, should contain components that can be reused across the site within multiple sections, or on every single page. Things like buttons, text and heading styles as well as your browser resets should go here. I do not recommend putting your header or footer styles in here because on some projects, the header is absent or different on certain pages. Furthermore, the footer is always the last element on the page, so it should not be a huge priority to load the styles for it before the user has loaded anything else on the site.
|
||||
|
||||
Keeping in mind that your Global styles probably won't work without the things we defined in the Setup directory, your Global file should look something like this:
|
||||
|
||||
```
|
||||
`/* global.scss */
|
||||
|
||||
/* application definitions */
|
||||
@import "setup";
|
||||
|
||||
/* global styles */
|
||||
@import "global/reset";
|
||||
@import "global/buttons";
|
||||
@import "global/typography";
|
||||
@import "global/grid";
|
||||
|
||||
... etc`
|
||||
```
|
||||
|
||||
Note that the first thing to import is the Setup styles. This way, any following file that uses something defined in that will have a reference to pull from.
|
||||
|
||||
Since the Global styles will be needed on every page of the site, we can load them in the typical way, using a `<link>` in the `<head>`. What you will have will be a very light CSS file, or theoretically light, depending on how much global style you need.
|
||||
|
||||
### Finally, Your Components
|
||||
|
||||
Notice that I did not include an index file for the Components directory in the file tree above. This is really where HTTP/2 comes into play. Up until now, we have been following standard practices for typical site build out, maintaining a fairly lean infrastructure and opting to globalize only the most necessary styles. Components act as their own index files.
|
||||
|
||||
Most developers have their own way of organizing their components, so I am not going to bother going into strategies here. However, all of your components should look something like this:
|
||||
|
||||
```
|
||||
`/* header.scss */
|
||||
|
||||
/* application definitions */
|
||||
@import "../setup";
|
||||
|
||||
header {
|
||||
// styles
|
||||
}
|
||||
|
||||
... etc`
|
||||
```
|
||||
|
||||
This way, again, you have those Setup styles there to make sure that everything is defined during compilation. You don't have to concatenate, minify or really do anything to these files other than compile them, and probably place them in an /assets directory, easy to find for your templates.
|
||||
|
||||
Now that our stylesheets are ready to go, building out the site should be simple.
|
||||
|
||||
### Building Out the Components
|
||||
|
||||
You probably have your own templating language of choice depending on the projects you are on, be it Twig, Rails, Jade or Handlebars. I think the best way to think about your components is that if it has its own template file, it should have a corresponding style with the same name. This way your project has a nice 1:1 ratio across your templates and styles and you know where which file everything is in because they are named accordingly.
|
||||
|
||||
Now that that is out of the way, taking advantage of HTTP/2's multiplexing is really simple, so let's build a template:
|
||||
|
||||
```
|
||||
`{# header.html #}
|
||||
|
||||
{# compiled header styles #}
|
||||
<link href="assets/components/header.css" rel="stylesheet" media="all">
|
||||
|
||||
<header>
|
||||
<h1>This Awesome HTTP/2 Site</h1>
|
||||
... etc`
|
||||
```
|
||||
|
||||
And that is pretty much it! You probably have a less heavy-handed way of linking to assets within your templates, but this shows you that all you need to do is link to that one small header style in the template file before you start your markup. This allows your site to only load the specific assets to the components on any given page, and furthermore, prioritizing the components from the top of your page to the bottom.
|
||||
|
||||
### Mixing It All Together
|
||||
|
||||
Now that all the components have a structure, the browser will render them something like this:
|
||||
|
||||
```
|
||||
`<!DOCTYPE html>
|
||||
<html>
|
||||
<head>
|
||||
<link rel="stylesheet" media="all" href="/assets/global.css">
|
||||
</head>
|
||||
<body>
|
||||
|
||||
<link rel="stylesheet" media="all" href="/assets/components/header.css">
|
||||
<header>
|
||||
... etc
|
||||
</header>
|
||||
|
||||
<link rel="stylesheet" media="all" href="/assets/components/title.css">
|
||||
<section class="title">
|
||||
... etc
|
||||
</section>
|
||||
|
||||
<link rel="stylesheet" media="all" href="/assets/components/image-component.css">
|
||||
<section class="image-component">
|
||||
... etc
|
||||
</section>
|
||||
|
||||
<link rel="stylesheet" media="all" href="/assets/components/text-component.css">
|
||||
<section class="text-component">
|
||||
... etc
|
||||
</section>
|
||||
|
||||
<link rel="stylesheet" media="all" href="/assets/components/footer.css">
|
||||
<footer>
|
||||
... etc
|
||||
</footer>
|
||||
|
||||
</body>
|
||||
</html>`
|
||||
```
|
||||
|
||||
This is an upper level approach, but you will probably have finer-tuned components on your project. For example, you may have a `<nav>` component within the header that has its own stylesheet to load. Feel free to go as deep as you want with your components in a way that makes sense - HTTP/2 will not penalize you with those extra requests!
|
||||
|
||||
### Conclusion
|
||||
|
||||
This is just a basic look at how to build a project with HTTP/2 in mind on the front end, but this only scratches the surface. Perhaps you noticed a method I used that can be improved upon. Please bring it up in the comments! As stated in my first post, HTTP/2 is probably going to undo some of the standards we have held since HTTP/1, so it will take some serious thinking and experimenting to move into a fully efficient world of HTTP/2 development.
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://www.viget.com/articles/getting-started-with-http-2-part-2
|
||||
|
||||
作者:[Ben][a]
|
||||
译者:[译者ID](https://github.com/译者ID)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:https://www.viget.com/about/team/btinsley
|
||||
[1]:https://twitter.com/home?status=Firmly%20planting%20a%20flag%20in%20the%20sand%20for%20HTTP%2F2%20best%20practices%20for%20front%20end%20development.%20https%3A%2F%2Fwww.viget.com%2Farticles%2Fgetting-started-with-http-2-part-2
|
||||
[2]:https://www.facebook.com/sharer/sharer.php?u=https%3A%2F%2Fwww.viget.com%2Farticles%2Fgetting-started-with-http-2-part-2
|
||||
[3]:http://www.linkedin.com/shareArticle?mini=true&url=https%3A%2F%2Fwww.viget.com%2Farticles%2Fgetting-started-with-http-2-part-2
|
||||
[4]:https://www.viget.com/articles/getting-started-with-http-2-part-1
|
||||
[5]:https://github.com/http2/http2-spec/wiki/Tools
|
||||
@ -1,157 +0,0 @@
|
||||
fuowang翻译中
|
||||
|
||||
WattOS: A Rock-Solid, Lightning-Fast, Lightweight Linux Distro For All
|
||||
=============================
|
||||
|
||||

|
||||
|
||||
Jack Wallen takes a look at what makes lightweight WattOS special.
|
||||
|
||||
[Used with permission][81]
|
||||
|
||||
Everyone in the land of Linux has either heard of or made use of a lightweight Linux distribution. We all know the drill: small footprint, low resource requirement, includes a lightweight desktop environment (or window manager), and offers the same general layout as the next distribution, staking the same claims.
|
||||
|
||||
And most often they do their jobs. One problem that strikes down many of these lightweight Linux distros is that they don’t really include the tools the average user needs to get their work done. To that end, they wind up relegated to specialty tasks (like data recovery, kiosks, etc.).
|
||||
|
||||
To some extent, WattOS suffers from these same pitfalls (the only productivity tool it includes is a PDF viewer, and it uses the standard “task bar/start menu” metaphor for the desktop). Fortunately, however, WattOS makes up for those shortcomings by way of incredible speed, reliability, and the inclusion of the Synaptic Package Manager; so, WattOS could easily become a lightweight Linux distribution for everyone.
|
||||
|
||||
Let’s take a look at what makes WattOS special.
|
||||
|
||||
### The kernel
|
||||
|
||||
I was actually surprised to find WattOS to ship with kernel 4.4\. After an immediate upgrade, the uname -r command returned 4.4.0-38-generic. Considering this is a distribution targeted at bringing life to older, slower machines, the inclusion of the same kernel found on my Elementary OS Loki release was a pleasant surprise. This means WattOS should do a great job of working with both older and newer hardware.
|
||||
|
||||
Not so surprising is the fact that, when you go to the WattOS, you’ll find downloads for both the 32- and 64-bit versions (most modern distros are leaning away from 32-bit releases now). So, not only does the kernel offer support for modern hardware, but the architecture releases will allow you to give life to those older 32-bit machines.
|
||||
|
||||
### The speed
|
||||
|
||||
Once I’d installed WattOS, I had one of those moments of purest envy. The speed at which WattOS runs is incredible. Even when working with the platform as a VirtualBox guest, the speed of the WattOS desktop blew away my Elementary OS Loki desktop. Understand that the machine running the host is a [System76 Leopard][80], with a liquid cooled i7 and 16GB of RAM. Handing over approximately 2GB of RAM to WattOS made it feel like absolutely nothing could slow it down. The impressiveness of the speed is almost too much to describe...it has to be experienced. I’ve never witnessed Firefox open so quickly.
|
||||
|
||||
Speaking of app launching...LibreOffice. I wanted to test the speed at which LibreOffice would open, so I fired up the Synaptic Package Manager and attempted an install of the flagship, open source office suite.
|
||||
|
||||
To no avail.
|
||||
|
||||
The issue with installing LibreOffice centered on an uninstallable python3-uno package, and no matter what I tried, I couldn’t get it installed. However, after downloading the latest .deb release from the [LibreOffice site][79], I could unpack that download file, cd into LibreOffice_5.2.2.2_Linux_x86-64_deb/DEBS/ and then issue the command sudo dpkg -i *.deb to finally get LibreOffice installed.
|
||||
|
||||
How did LibreOffice run? Insanely fast. Once again, I’ve never seen this app open as quickly as on WattOS. Upon clicking the LibreOffice Writer icon, the app launched in half the time as it did on the host Elementary OS Loki (and that already is quite fast).
|
||||
|
||||
### The desktop
|
||||
|
||||
My personal preference of desktops tends to veer toward the more modern iterations. I’m a fan of Ubuntu Unity, GNOME 3, and (especially) [Elementary OS][78]. So the idea of using an old-school desktop metaphor has very little appeal to me. Even so, WattOS has done a great job of breathing a bit of modernity into the old school design. Take, for instance, the default desktop theme (Figure 1). The WattOS UI designers have done a decent job of theming the desktop so it doesn’t completely fall too far into the well of Windows XP or old-school Linux CDE-like window managers.
|
||||
|
||||

|
||||
|
||||
>Figure 1: The WattOS file manage revealing a somewhat modern theme. [Used with permission][76]
|
||||
|
||||
There’s really little to say about the WattOS desktop (powered by [LXDE][75]) that hasn’t already been said about every Linux desktop of this ilk—it’s simple, straightforward, offers just enough flexibility and customization, and will be familiar to anyone who has used a computer since Windows 95.
|
||||
|
||||
### Surprises, good and bad
|
||||
|
||||
As with every new Linux desktop experience, there are always surprises of both the good and bad nature. First, the good.
|
||||
|
||||
Beyond the sheer speed of WattOS (and again I’ll comment on this with a simple...WOW!), there are a few little nice surprises tacked onto the desktop (most in the way of included applications). One of the best additions (one you rarely find included in a desktop by default) is [KeePassX][74]. I’ve come to the conclusion that password managers should be included on every desktop by default...and kudos to WattOS for including this outstanding tool.
|
||||
|
||||
Next comes the inclusion of Firefox. Many of the lightweight distributions will include browsers like [Surf][73] or [Midori][72]. Both are fine browsers, but they often fall short when it comes to websites like Google Docs. Because WattOS includes the full-blown Firefox, you will find the platform functions perfectly with any Firefox-compatible website.
|
||||
|
||||
Lastly, the less-than-good surprises. As I’ve already stated, I ran into an immediate hitch with installing LibreOffice. Installing the likes of GIMP went smoothly, however (so I concluded that was a one-off issue). Beyond that one problem, I believe the default desktop menu to be somewhat poorly laid out. For instance, the Synaptic Package Manager is found in the Preferences menu. I’d much rather see that listed prominently in the main menu and labeled something like “Install Applications” (or anything that a new user wouldn’t have trouble understanding). From my perspective, the Preferences menu should be dedicated to tools used to configure the various aspects of the platform...not installing applications.
|
||||
|
||||
Beyond that, you’d be hard-pressed to find anything wrong with WattOS—especially considering you’re looking at a Linux distribution geared toward older and lesser-powered hardware.
|
||||
|
||||
### The conclusion
|
||||
|
||||
Although WattOS is designed to give life to older hardware, there’s no reason why it couldn’t serve on a modern desktop...and serve it well. With a next-to-zero learning curve, WattOS is instantly familiar, blazingly fast, and rock solid. Give this small footprint Linux distro a try; I’m confident you’ll be equally impressed. And if you find WattOS not fast enough (something I cannot imagine happening), you can always give [Microwatt][71] a go (an even lighter, lightweight distribution).
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://www.linux.com/learn/wattos-rock-solid-lightning-fast-lightweight-linux-distro-all
|
||||
|
||||
作者:[JACK WALLEN][a]
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID)
|
||||
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]: https://www.linux.com/users/jlwallen
|
||||
[1]:https://www.youtube.com/channel/UCOfXyFkINXf_e9XNosTJZDw
|
||||
[2]:https://www.youtube.com/user/desainew
|
||||
[3]:https://www.youtube.com/channel/UCEQXp_fcqwPcqrzNtWJ1w9w
|
||||
[4]:http://www.facebook.com/sharer/sharer.php?u=https%3A%2F%2Ffreedompenguin.com%2Farticles%2Fopinion%2Fopen-source-design-thing%2F
|
||||
[5]:http://twitter.com/intent/tweet/?text=Is+Open+Source+Design+a+Thing%3F&url=https%3A%2F%2Ffreedompenguin.com%2Farticles%2Fopinion%2Fopen-source-design-thing%2F
|
||||
[6]:https://plus.google.com/share?url=https%3A%2F%2Ffreedompenguin.com%2Farticles%2Fopinion%2Fopen-source-design-thing%2F
|
||||
[7]:https://atom.io/
|
||||
[8]:http://froont.com/
|
||||
[9]:https://webflow.com/
|
||||
[10]:https://gravit.io/
|
||||
[11]:http://getbootstrap.com/
|
||||
[12]:https://inkscape.org/en/
|
||||
[13]:https://www.gimp.org/
|
||||
[14]:https://en.wikipedia.org/wiki/Free_and_open-source_software
|
||||
[15]:https://medium.com/dawn-capital/why-leverage-the-power-of-open-source-to-build-a-successful-software-business-8aba6f665bc4#.ggmn2ojxp
|
||||
[16]:https://github.com/majutsushi/tagbar
|
||||
[17]:http://ctags.sourceforge.net/
|
||||
[18]:https://github.com/majutsushi/tagbar/zipball/70fix
|
||||
[19]:https://raw.githubusercontent.com/tpope/vim-pathogen/master/autoload/pathogen.vim
|
||||
[20]:http://www.vim.org/scripts/script.php?script_id=2332
|
||||
[21]:https://www.howtoforge.com/tutorial/vim-editor-plugins-for-software-developers-2-syntastic/
|
||||
[22]:https://www.howtoforge.com/images/vim-editor-plugins-for-software-developers/big/vimplugins-delimitmate-help.png
|
||||
[23]:https://github.com/Raimondi/delimitMate
|
||||
[24]:https://www.howtoforge.com/images/vim-editor-plugins-for-software-developers/big/vimplugins-tagbar-visibility.png
|
||||
[25]:https://www.howtoforge.com/images/vim-editor-plugins-for-software-developers/big/vimplugins-tagbar-ex2.png
|
||||
[26]:https://www.howtoforge.com/images/vim-editor-plugins-for-software-developers/big/vimplugins-tagbar-example.png
|
||||
[27]:http://www.tldp.org/LDP/intro-linux/html/sect_06_02.html
|
||||
[28]:http://majutsushi.github.io/tagbar/
|
||||
[29]:http://vi.stackexchange.com/questions/388/what-is-the-difference-between-the-vim-plugin-managers
|
||||
[30]:https://www.howtoforge.com/images/vim-editor-plugins-for-software-developers/big/vimplugins-vimrc.png
|
||||
[31]:http://www.vim.org/
|
||||
[32]:https://github.com/scrooloose/syntastic
|
||||
[33]:https://github.com/scrooloose/syntastic/blob/master/doc/syntastic.txt
|
||||
[34]:https://www.howtoforge.com/images/3337/big/syntastic-error-all-descr.png
|
||||
[35]:https://www.howtoforge.com/images/3337/big/syntastic-error-descr.png
|
||||
[36]:https://www.howtoforge.com/images/3337/big/syntastic-error-highlight.png
|
||||
[37]:https://github.com/scrooloose/syntastic
|
||||
[38]:http://www.vim.org/
|
||||
[39]:https://www.howtoforge.com/tutorial/vim-editor-plugins-for-software-developers/
|
||||
[40]:https://en.wikipedia.org/wiki/Trim_%28computing%29
|
||||
[41]:https://en.wikipedia.org/wiki/Sudo
|
||||
[42]:http://snapcraft.io/
|
||||
[43]:http://flatpak.org/
|
||||
[44]:https://en.wikipedia.org/wiki/Wine_%28software%29
|
||||
[45]:https://en.wikipedia.org/wiki/Live_CD
|
||||
[46]:http://distrowatch.com/
|
||||
[47]:http://www.internetnews.com/skerner/2009/10/white-house-goes-open-source-w.html
|
||||
[48]:https://www.whitehouse.gov/blog/2016/10/13/removing-barriers-constituent-conversations
|
||||
[49]:http://planetwatt.com/new/index.php/2016/09/23/microwatt-r10-released/
|
||||
[50]:http://midori-browser.org/
|
||||
[51]:http://surf.suckless.org/
|
||||
[52]:https://www.keepassx.org/
|
||||
[53]:http://lxde.org/
|
||||
[54]:https://www.linux.com/licenses/category/used-permission
|
||||
[55]:https://www.linux.com/files/images/wattosapng
|
||||
[56]:https://elementary.io/
|
||||
[57]:https://www.libreoffice.org/
|
||||
[58]:https://system76.com/desktops/leopard
|
||||
[59]:https://www.linux.com/licenses/category/used-permission
|
||||
[60]:http://planetwatt.com/new/index.php/2016/09/23/microwatt-r10-released/
|
||||
[61]:http://midori-browser.org/
|
||||
[62]:http://surf.suckless.org/
|
||||
[63]:https://www.keepassx.org/
|
||||
[64]:http://lxde.org/
|
||||
[65]:https://www.linux.com/licenses/category/used-permission
|
||||
[66]:https://www.linux.com/files/images/wattosapng
|
||||
[67]:https://elementary.io/
|
||||
[68]:https://www.libreoffice.org/
|
||||
[69]:https://system76.com/desktops/leopard
|
||||
[70]:https://www.linux.com/licenses/category/used-permission
|
||||
[71]:http://planetwatt.com/new/index.php/2016/09/23/microwatt-r10-released/
|
||||
[72]:http://midori-browser.org/
|
||||
[73]:http://surf.suckless.org/
|
||||
[74]:https://www.keepassx.org/
|
||||
[75]:http://lxde.org/
|
||||
[76]:https://www.linux.com/licenses/category/used-permission
|
||||
[77]:https://www.linux.com/files/images/wattosapng
|
||||
[78]:https://elementary.io/
|
||||
[79]:https://www.libreoffice.org/
|
||||
[80]:https://system76.com/desktops/leopard
|
||||
[81]:https://www.linux.com/licenses/category/used-permission]
|
||||
@ -1,313 +0,0 @@
|
||||
translating by chao-zhi
|
||||
|
||||
An Everyday Linux User Review Of Xubuntu 16.10 - A Good Place To Start
|
||||
===============
|
||||
|
||||
### Introduction
|
||||
|
||||
[][36]
|
||||
|
||||
Xubuntu has always been one of my favourite distributions. It doesn't look as glamourous as some of the other Linux offerings out there and it certainly doesn't come with all the software you need pre-installed.
|
||||
|
||||
The thing that Xubuntu gives you is a great base to start from.
|
||||
|
||||
If you are the sort of person who likes to customise the look and feel of their desktop then XFCE is definitely the best desktop environment for this.
|
||||
|
||||
If you are low on system resources or you like to keep things nice and slick then XFCE is again a great option.
|
||||
|
||||
Xubuntu therefore has a head start on many of the other top Linux distributions because the XFCE desktop is installed by default.
|
||||
|
||||
There is no doubt that when it comes to hardware compatibility, ease of use, stability, ease of installation and a large community, Ubuntu is hard to beat.
|
||||
|
||||
Xubuntu is an official flavour of the Ubuntu Linux distribution so you get the best of Ubuntu but with the XFCE desktop installed instead of Unity.
|
||||
|
||||
If you want to be the one to choose the applications that come with your distribution then some other distributions come lots of applications pre-installed that you may not need.
|
||||
|
||||
Xubuntu comes with the bare essentials and beyond the small core of default inclusions it is up to you to find and install the rest.
|
||||
|
||||
This for me is why Xubuntu has always been a great distribution. Start with a simple base installation and customise it to be what you want it to be.
|
||||
|
||||
### How To Get Xubuntu
|
||||
|
||||
You can visit the Xubuntu website at
|
||||
|
||||
[http://xubuntu.org/][35]
|
||||
[][34]
|
||||
|
||||
The download page can be found at
|
||||
|
||||
[http://xubuntu.org/getxubuntu/][33]
|
||||
|
||||
There are two versions available. The LTS version is 16.04 and is the one most people will want to go for unless you like updating your operating system every 6 months.
|
||||
|
||||
The other version is the one I am reviewing today which is version 16.10.
|
||||
|
||||
You can either download a torrent in order to get the ISO file or you can visit one of the mirrors.
|
||||
|
||||
[][32]
|
||||
|
||||
If you choose to download from a mirror click on the appropriate ISO. For example click on the amd-64.iso file for 64-bit or i386.iso for 32-bit.
|
||||
|
||||
There are lots of guides for showing how to create bootable Linux USB drives:
|
||||
|
||||
* [This one shows how to create a Ubuntu one but it will work with Xubuntu][3]
|
||||
* [You can also try this one which is for Xubuntu][2]
|
||||
* [Or you can even try this one][1]
|
||||
|
||||
If all this seems too much trouble you can also
|
||||
|
||||
[buy one from here][31]
|
||||
|
||||
.
|
||||
|
||||
### Installation
|
||||
|
||||
[][30]
|
||||
|
||||
Installation of Xubuntu, as with other flavours of Ubuntu, is relatively straight forward.
|
||||
|
||||
If you have installed one, then you can generally install any of them.
|
||||
|
||||
Start off by choosing the installation language.
|
||||
|
||||
[][29]
|
||||
|
||||
You will be asked whether you want to update as you go and whether you wish to install the third party codecs and tools which enable you to play MP3 audio and use proprietary drivers.
|
||||
|
||||
You need to be connected to the internet in order to do either of these things.
|
||||
|
||||
Again It is relatively straight forward and covered later on in the review.
|
||||
|
||||
[][28]
|
||||
|
||||
If you have a spare unallocated disk partition and you have Windows installed you will see the option to install Xubuntu alongside Windows in a dual boot setup.
|
||||
|
||||
You also get the option to install Xubuntu as the sole operating system and you can also choose something else which lets you partition the way you want to.
|
||||
|
||||
[][27]
|
||||
|
||||
The next step is to choose where you live. This sets your time zone so that the clock is set up correctly.
|
||||
|
||||
[][26]
|
||||
|
||||
Two steps to go.
|
||||
|
||||
Choose your keyboard layout by choosing the language and keyboard configuration.
|
||||
|
||||
[][25]
|
||||
|
||||
Finally create a default user.
|
||||
|
||||
Enter your name, give your computer a name, set a username and then enter and repeat a password.
|
||||
|
||||
Xubuntu will now install and you should be good to go.
|
||||
|
||||
### First Impressions
|
||||
|
||||
[][24]
|
||||
|
||||
Xubuntu starts with a blue desktop with a single panel at the top. You will also see all of the drives that are available on your computer as icons on the desktop.
|
||||
|
||||
At the top of the screen is a single panel.
|
||||
|
||||
The left corner on the panel has a single icon (picture of a mouse) which when clicked brings up a stylish, lightweight but fully functional menu known as the Whisker menu.
|
||||
|
||||
The top right corner has icons for notifications, power settings, bluetooth settings, network settings, audio settings and a clock.
|
||||
|
||||
### Connecting To The Internet
|
||||
|
||||
[][23]
|
||||
|
||||
You can connect to the internet by clicking the network icon on the panel. A list of wireless networks will appear and you can connect to one by clicking on it and enter the password for the network.
|
||||
|
||||
I have installed Xubuntu on my Lenovo Ideapad Y700 which is quite modern. Many distributions have caused subtle issues with wireless connectivity which I have had to work around.
|
||||
|
||||
Xubuntu 16.10 works without having to make any modifications.
|
||||
|
||||
### Drivers
|
||||
|
||||
[][22]
|
||||
|
||||
It is worth looking for additional drivers which may be available for your computer.
|
||||
|
||||
Quite often the default option will be the open source drivers which are decent enough but if you have a good graphics card then it is worth installing the proprietary drivers.
|
||||
|
||||
You can find the additional drivers setup screen by opening the menu and searching for additional drivers.
|
||||
|
||||
If you see a driver appear for your graphics card and it says not working then I recommend sticking with the default graphics driver.
|
||||
|
||||
### Printers
|
||||
|
||||
[][21]
|
||||
|
||||
I have an Epson WF-2630 wireless printer. Xubuntu was able to find the printer straight away and installed the drivers relevant for the printer.
|
||||
|
||||
I printed test pages and the output was perfectly adequate.
|
||||
|
||||
### Network Attached Storage
|
||||
|
||||
[][20]
|
||||
|
||||
I have a WD MyCloud Storage device which is accessible over a wireless network.
|
||||
|
||||
You can access the device using the default file manager called Thunar. It is worth noting that when I clicked on Network to show devices the WD MyCloud device showed up but when I clicked on it I received an error.
|
||||
|
||||
However when I opened the Windows Network Folder the WD MyCloud device showed up again and I was able to access the folders on the drive.
|
||||
|
||||
### Software
|
||||
|
||||
[][19]
|
||||
|
||||
I mentioned at the beginning of the review that Xubuntu comes with a minimal set of applications. There is however almost everything you could need to get started.
|
||||
|
||||
Firefox is installed as the default web browser and Thunderbird is the default email client.
|
||||
|
||||
[][18]
|
||||
|
||||
You also get the full LibreOffice suite and the Parole media player which does the job.
|
||||
|
||||
There are a host of other tools such as an image viewer, calculator, disk burning software and a bittorrent client.
|
||||
|
||||
[][17]
|
||||
|
||||
I am glad that Abiword and Gnumeric have largely been omitted from most major distributions nowadays because they are both fairly irrelevant. Most people end up installing LibreOffice anyway.
|
||||
|
||||
The lack of a dedicated audio player is a little bit surprising and I have to say that I generally end up installing Google's Chrome browser as opposed to using Firefox.
|
||||
|
||||
The top picture in this section shows why. In that picture I am trying to watch Curb Your Enthusiam via the Google Play store but there were various DRM and other issues which prevented the video playing.
|
||||
|
||||
I can't be bothered jumping through hoops to bypass these issues when a simple download from the Google website sorts out the issue as shown below.
|
||||
|
||||
[][16]
|
||||
|
||||
### Installing Software
|
||||
|
||||
[][15]
|
||||
|
||||
The main issue that has plagued Ubuntu based distributions since the release of 16.04 is the fact that certain applications don't appear in the graphical software tool used to install software.
|
||||
|
||||
For instance you won't find Steam in the software manager.
|
||||
|
||||
[][14]
|
||||
|
||||
If you use the command line and type "sudo apt-cache search steam" you will see that the software is available to be installed.
|
||||
|
||||
[][13]
|
||||
|
||||
Steam isn't the only omission, other packages such as Skype are also not available via the graphical tool.
|
||||
|
||||
I would have expected this to have been resolved by now across all Ubuntu distributions.
|
||||
|
||||
I reviewed Kubuntu 16.04 recently and the software tool called Discover was completely inept. The search function didn't work at all.
|
||||
|
||||
Fortunately the software manager in Xubuntu generally works for most packages and I used it to search for and install the Quod Libet audio player.
|
||||
|
||||
[][12]
|
||||
|
||||
[][11]
|
||||
|
||||
Incidentally if you picked the option to install codecs whilst installing Xubuntu then MP3 audio will play without any issues.
|
||||
|
||||
If not then you should open a terminal emulator and install the Xubuntu Restricted Extras package.
|
||||
|
||||
### Customising Xubuntu
|
||||
|
||||
[][10]
|
||||
|
||||
There are so many things you can do to
|
||||
|
||||
[customise Xubuntu as shown here][9]
|
||||
|
||||
.
|
||||
|
||||
Xubuntu comes with a decent set of wallpapers as shown above and one of the first things you might like to do is change the wallpaper and add a new docking style panel with launchers to all of your favourite applications.
|
||||
|
||||
[][8]
|
||||
|
||||
A relatively new feature available for Xubuntu is the XFDashboard. This brings up a dashboard similar to the one supplied with the GNOME desktop. You can add a launcher and keyboard shortcut to make it appear.
|
||||
|
||||
[][7]
|
||||
|
||||
This view provides a nice way of choosing different workspaces and launching applications.
|
||||
|
||||
To be honest when it comes to customising Xubuntu the world is your oyster.
|
||||
|
||||
[][6]
|
||||
|
||||
### Issues
|
||||
|
||||
My biggest issue with Xubuntu (along with all of the Ubuntu distributions) is the lack of key software programs in the graphical software installer. Why omit Steam?
|
||||
|
||||
I received one crash whilst using Xubuntu and that was during the installation as shown by the following image:
|
||||
|
||||
[][5]
|
||||
|
||||
I have no idea what the problem was because it didn't actually have any side effects. The installation worked without a hitch.
|
||||
|
||||
### Summary
|
||||
|
||||
I don't review Xubuntu that often and it isn't because I don't like Xubuntu. In fact I am a big fan of Xubuntu and I have a heavily customised version on one of my other computers.
|
||||
|
||||
I use that computer when I want to get things done because lets face it there is nothing more annoying than seeing this:
|
||||
|
||||
[][4]
|
||||
|
||||
Seriously how can people say Windows just works when it seems that every other day the message "installing 1 of 285" appears and you lose your computer for an hour whilst it updates itself.
|
||||
|
||||
Xubuntu (as with every other distribution) updates without interrupting your day at all.
|
||||
|
||||
The truth is that nothing much really changes with Xubuntu. It is solid, steady and it doesn't need to change (except fot the software manager thing).
|
||||
|
||||
I would totally recommend Xubuntu.
|
||||
|
||||
I have to say that it is worth also checking out Peppermint OS, Linux Mint XFCE or Manjaro XFCE as well.
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://www.everydaylinuxuser.com/2016/10/an-everyday-linux-user-review-of_15.html
|
||||
|
||||
作者:[Gary Newell][a]
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID)
|
||||
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]: http://www.everydaylinuxuser.com/2016/10/an-everyday-linux-user-review-of_15.html
|
||||
[1]:http://www.everydaylinuxuser.com/2015/11/how-to-create-ubuntu-1510-usb-drive.html
|
||||
[2]:http://linux.about.com/od/howtos/ss/How-To-Create-A-Persistent-Bootable-Xubuntu-Linux-USB-Drive.htm
|
||||
[3]:http://linux.about.com/od/howtos/ss/How-To-Create-A-UEFI-Bootable-Ubuntu-USB-Drive-Using-Windows.htm#step2
|
||||
[4]:https://1.bp.blogspot.com/-GX3xYYXeTfY/WAKTRbvHv0I/AAAAAAAAM4Q/NzN8PfAOHGouj6z7-TPLyC18e_TXhCukACLcB/s1600/IMG_20161015_163354-min.jpg
|
||||
[5]:https://1.bp.blogspot.com/-saCiLJ-LXiU/WAKPh4EbsKI/AAAAAAAAM34/Cb28FoR-xZYeXd5lmbyOfbK1MuFIr_wmQCLcB/s1600/installproblem.png
|
||||
[6]:https://1.bp.blogspot.com/-lXhn0cuCoe8/WAKOmpBZc6I/AAAAAAAAM3w/1C3ljgPegr887xG5O5A0-0RBPAQlA3qHACLcB/s1600/finalcustomisation.png
|
||||
[7]:https://1.bp.blogspot.com/-ZCmwHtAahH0/WAKORXPnNFI/AAAAAAAAM3o/lKR4bnEbi-syQdMp_KoCb8xQAd4WTP5dgCLcB/s1600/xfdashboard.png
|
||||
[8]:https://2.bp.blogspot.com/-h_HRUcMTYu0/WAKN7J_0BJI/AAAAAAAAM3k/NKy7ybXZCEM23IK0Nkjp-TDo2PQ1ff4bQCLcB/s1600/newwallpaper.png
|
||||
[9]:http://linux.about.com/od/howtos/ss/Customise-The-XFCE-Desktop-Environment.htm
|
||||
[10]:https://1.bp.blogspot.com/-MlFCGvvjSe8/WAKNdG8i6SI/AAAAAAAAM3g/6g7WNJbmZX856kp4ezO56boIWbGLRLMdQCLcB/s1600/changewallpaper.png
|
||||
[11]:https://1.bp.blogspot.com/-erNT96pq67c/WAKM-331qKI/AAAAAAAAM3Y/jbnf5cZbFxgM9Q543XA3bFDqQ91MkmpJACLcB/s1600/music.png
|
||||
[12]:https://4.bp.blogspot.com/-l_INcXhflac/WAKMqz8mYtI/AAAAAAAAM3U/qBNl5YO8VOEMndpZm5IEMYOGYrih_Q4DQCLcB/s1600/quodlibet.png
|
||||
[13]:https://3.bp.blogspot.com/-rzTMI5a6EAE/WAKMFfDi-2I/AAAAAAAAM3Q/1-l612iZmSEYY188kfyzKo5s75nFWSz6ACLcB/s1600/steaminaptget.png
|
||||
[14]:https://3.bp.blogspot.com/-4e1ozcMoijU/WAKL2Gp5C1I/AAAAAAAAM3I/VY7XBvxOLCkiK-UdSvypfQFnrkfCtt3rwCLcB/s1600/steamnotinsoftware.png
|
||||
[15]:https://2.bp.blogspot.com/-6kjAgQV6Oss/WAKLhFbihcI/AAAAAAAAM3E/TLeK0xPexNEaxdzb_NkPn_BDDxOoTR2-gCLcB/s1600/software.png
|
||||
[16]:https://3.bp.blogspot.com/-_aqn8leBcuY/WAKLOAzAhnI/AAAAAAAAM3A/yruGYEG0PHc4WRAqRjeVoYxjhVlHiIfCwCLcB/s1600/Screenshot_2016-10-15_17-57-28.png
|
||||
[17]:https://2.bp.blogspot.com/-jDTpUNkQLYA/WAKKLPYyIEI/AAAAAAAAM24/0hcjRSnQonIdhnb1Knq1gMu_2i3bWo3ZQCLcB/s1600/imageviewer.png
|
||||
[18]:https://1.bp.blogspot.com/-Tw2PlooCqVU/WAKJznZu2DI/AAAAAAAAM20/E0RDAQKPxNY6l0TF10s2Yo9ge-LToZFtQCLcB/s1600/parole.png
|
||||
[19]:https://1.bp.blogspot.com/-nPqWKUsDVoI/WAKJTxLDxUI/AAAAAAAAM2w/8LoOvhNltV8IQtSoyN_oPWjjKyV1bTMyACLcB/s1600/whynotfirefox.png
|
||||
[20]:https://4.bp.blogspot.com/-hFDeZKOzZu4/WAKIWilPHoI/AAAAAAAAM2o/GhJBVIDfU0oPgc7Z8cvH4i4gbu_3tlOfgCLcB/s1600/wdmycloud.png
|
||||
[21]:https://1.bp.blogspot.com/-loH1k_rWYcA/WAKICKT7YUI/AAAAAAAAM2g/01rCedfYovgesf5Cf1RlcwFVfwPwhf2JACLcB/s1600/printer.png
|
||||
[22]:https://2.bp.blogspot.com/-bBGLZIp5J5k/WAKHG1w2RqI/AAAAAAAAM2c/nSISH5XFhQUfoIpXyuEUKlVqTieEi6_oACLcB/s1600/nvidia.png
|
||||
[23]:https://2.bp.blogspot.com/-nEvPMHkpTQ8/WAKG17nVliI/AAAAAAAAM2Y/2K6alEtBWAg9x9GS7hDEoJwprrwOqUQfwCLcB/s1600/internet.png
|
||||
[24]:https://1.bp.blogspot.com/-twtmUl3w008/WAKFtvOGMuI/AAAAAAAAM2Q/txM1lfCM7QkzhLDqEqacavmAMMg2DSr0ACLcB/s1600/fulldesktop.png
|
||||
[25]:https://3.bp.blogspot.com/-rnLEH6sBp7E/WAKFbgaxakI/AAAAAAAAM2M/-mG3lSxc41EKPQ2BnNbSmLRdgVeyT36jwCLcB/s1600/install6.png
|
||||
[26]:https://4.bp.blogspot.com/-cCNxMeLAE-Y/WAKFQjSZe2I/AAAAAAAAM2I/ZaTKZ8DAzFg-TOfS5BkNdN1-HYlRXweYwCLcB/s1600/install5.png
|
||||
[27]:https://4.bp.blogspot.com/-tcwOutnWJk8/WAKE5kGhPxI/AAAAAAAAM2A/9ZZrZRi6KR4renDxjwbRw8uoRqpAI8NzACLcB/s1600/install4.png
|
||||
[28]:https://1.bp.blogspot.com/-Pzt6YUVJbGY/WAKEf6QY2-I/AAAAAAAAM18/I41MoEvv_aguUX6Y9HkVLC_QnONpzyCVwCLcB/s1600/install3.png
|
||||
[29]:https://4.bp.blogspot.com/-0YgUIjeTb6I/WAKECFfeOwI/AAAAAAAAM14/lyUO2P7O9WYjLgCS0i-ARAbhnvGho_71ACLcB/s1600/install2.png
|
||||
[30]:https://4.bp.blogspot.com/-4GZVmSbI3nw/WAKDyLh8UdI/AAAAAAAAM10/BhSSR0e3GkYC-5fSrjyLmhNKpuQnogbdQCLcB/s1600/install1.png
|
||||
[31]:https://www.osdisc.com/products/xubuntu?affiliate=everydaylinuxuser
|
||||
[32]:https://3.bp.blogspot.com/-VBWH0CJsijM/WAKB3uDPvNI/AAAAAAAAM1k/cpigdxtjMEUQANxb6BF4efS9g7EZDFnZACLcB/s1600/mirrorlist.PNG
|
||||
[33]:http://xubuntu.org/getxubuntu/
|
||||
[34]:https://3.bp.blogspot.com/-GnYseQr9r3c/WAKA9R3hHPI/AAAAAAAAM1g/A3rvnr3W3Tk55apwsqmFs8nvr7zAMWnLACLcB/s1600/getxubuntu.PNG
|
||||
[35]:http://xubuntu.org/
|
||||
[36]:https://2.bp.blogspot.com/-i4QOIuRjyWA/WAJ9zWbjKeI/AAAAAAAAM1U/-t0-4KB6cFgdyk3LvYbNDNiuC0dB29vRACLcB/s1600/live1.png
|
||||
@ -1,101 +0,0 @@
|
||||
Yinux 翻译中
|
||||
Livepatch – Apply Critical Security Patches to Ubuntu Linux Kernel Without Rebooting
|
||||
============================================================
|
||||
|
||||
If you are a system administrator in charge of maintaining critical systems in enterprise environments, we are sure you know two important things:
|
||||
|
||||
1) Finding a downtime window to install security patches in order to handle kernel or operating system vulnerabilities can be difficult. If the company or business you work for does not have security policies in place, operations management may end up favoring uptime over the need to solve vulnerabilities. Additionally, internal bureaucracy can cause delays in granting approvals for a downtime. Been there myself.
|
||||
|
||||
2) Sometimes you can’t really afford a downtime, and should be prepared to mitigate any potential exposures to malicious attacks some other way.
|
||||
|
||||
The good news is that Canonical has recently released (actually, a couple of days ago) its Livepatchservice to apply critical kernel patches to Ubuntu 16.04 (64-bit edition / 4.4.x kernel) without the need for a later reboot. Yes, you read that right: with Livepatch, you don’t need to restart your Ubuntu 16.04 server in order for the security patches to take effect.
|
||||
|
||||
### Signing up for Ubuntu Livepatch
|
||||
|
||||
In order to use Canonical Livepatch Service, you need to sign up at [https://auth.livepatch.canonical.com/][1] and indicate if you are a regular Ubuntu user or an Advantage subscriber (paid option). All Ubuntu users can link up to 3 different machines to Livepatch through the use of a token:
|
||||
|
||||
[
|
||||

|
||||
][2]
|
||||
|
||||
Canonical Livepatch Service
|
||||
|
||||
In the next step you will be prompted to enter your Ubuntu One credentials or sign up for a new account. If you choose the latter, you will need to confirm your email address in order to finish your registration:
|
||||
|
||||
[
|
||||

|
||||
][3]
|
||||
|
||||
Ubuntu One Confirmation Mail
|
||||
|
||||
Once you click on the link above to confirm your email address, you’ll be ready to go back to [https://auth.livepatch.canonical.com/][4] and get your Livepatch token.
|
||||
|
||||
### Getting and Using your Livepatch Token
|
||||
|
||||
To begin, copy the unique token assigned to your Ubuntu One account:
|
||||
|
||||
[
|
||||

|
||||
][5]
|
||||
|
||||
Canonical Livepatch Token
|
||||
|
||||
Then go to a terminal and type:
|
||||
|
||||
```
|
||||
$ sudo snap install canonical-livepatch
|
||||
```
|
||||
|
||||
The above command will install the livepatch, whereas
|
||||
|
||||
```
|
||||
$ sudo canonical-livepatch enable [YOUR TOKEN HERE]
|
||||
```
|
||||
|
||||
will enable it for your system. If this last command indicates it can’t find canonical-livepatch, make sure `/snap/bin` has been added to your path. A workaround consists of changing your working directory to `/snap/bin` and do.
|
||||
|
||||
```
|
||||
$ sudo ./canonical-livepatch enable [YOUR TOKEN HERE]
|
||||
```
|
||||
[
|
||||

|
||||
][6]
|
||||
|
||||
Install Livepatch in Ubuntu
|
||||
|
||||
Overtime, you’ll want to check the description and the status of patches applied to your kernel. Fortunately, this is as easy as doing.
|
||||
|
||||
```
|
||||
$ sudo ./canonical-livepatch status --verbose
|
||||
```
|
||||
|
||||
as you can see in the following image:
|
||||
|
||||
[
|
||||

|
||||
][7]
|
||||
|
||||
Check Livepatch Status in Ubuntu
|
||||
|
||||
Having enabled Livepatch on your Ubuntu server, you will be able to reduce planned and unplanned downtimes at a minimum while keeping your system secure. Hopefully Canonical’s initiative will award you a pat on the back by management – or better yet, a raise.
|
||||
|
||||
Feel free to let us know if you have any questions about this article. Just drop us a note using the comment form below and we will get back to you as soon as possible.
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://www.tecmint.com/livepatch-install-critical-security-patches-to-ubuntu-kernel
|
||||
|
||||
作者:[Gabriel Cánepa][a]
|
||||
译者:[Yinux](https://github.com/Yinux)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:http://www.tecmint.com/author/gacanepa/
|
||||
[1]:https://auth.livepatch.canonical.com/
|
||||
[2]:http://www.tecmint.com/wp-content/uploads/2016/10/Canonical-Livepatch-Service.png
|
||||
[3]:http://www.tecmint.com/wp-content/uploads/2016/10/Ubuntu-One-Confirmation-Mail.png
|
||||
[4]:https://auth.livepatch.canonical.com/
|
||||
[5]:http://www.tecmint.com/wp-content/uploads/2016/10/Livepatch-Token.png
|
||||
[6]:http://www.tecmint.com/wp-content/uploads/2016/10/Install-Livepatch-in-Ubuntu.png
|
||||
[7]:http://www.tecmint.com/wp-content/uploads/2016/10/Check-Livepatch-Status.png
|
||||
@ -1,272 +0,0 @@
|
||||
【翻译中】 by jayjay823
|
||||
|
||||
# 5 Best FPS Games For Linux
|
||||
|
||||

|
||||
|
||||
For so long Linux users filled very excluded from the gaming world, with a lot of games for other OSes and almost no games for Linux. For playing good [Linux games][27] with good graphics the solution was to use [wine][26] but, wine never worked very well out the box. Most of the games were small in size and not too good in graphics, the developers didn’t think of porting or creating games for linux because of it small size of users.[Linux][25] is growing everyday in size and quality and it can be noticed when you see new non-FOSS organization [express their love for Linux][24].
|
||||
|
||||
So what to expect for [Linux games][23]? Are there any good games for Linux Distros? Playable online with other Operating Systems? The answer for all this is a big YES.
|
||||
|
||||
So let me give you 5 best FPS games for Linux. To play these games without much hassle, install any Linux distro for gaming. We’ve covered 5 best Linux for gaming so take a look here.
|
||||
|
||||
### **[1\. Counter-Strike: Global Offensive][19]**
|
||||
|
||||
This multiplayer first-person shooter was developed by **Hidden Path** and **Valve Corporation** and it was released in 21 August, 2012 but only was available for Linux users in September 2014 for Linux users.
|
||||
|
||||
It was previously developed as a mod for [Half-Life][22].
|
||||
[
|
||||

|
||||
][18]
|
||||
The cross-platform play is only possible between users of MacOS, Linux and Windows excluding console users because of its update cycles on the consoles. This Linux game includes four game modes.
|
||||
|
||||
### Counter-Strike Game Modes
|
||||
|
||||
### Classic: Competitive
|
||||
|
||||
This is the most famous mode that made **CS **famous. It’s five against five online battle on a best 30 match. With options to join in your team or be queued and be added in a random team when there is a free space to join.
|
||||
[
|
||||

|
||||
][17]
|
||||
|
||||
### Classic: Casual
|
||||
|
||||
For users who don’t want the options of the first mode which is a best of 30, can find a match and play at their own pace. they automatically receive body armour the defusal kits and get bonus reward for kills.
|
||||
|
||||
### Demolition
|
||||
|
||||
Demolition is a fast-paced gameplay where the player takes turns in defending a bomb site from attackers with a starting weapon. If you get a kill in every turn your weapon is changed for a better one and the end is a powerful sniper rifle.
|
||||
|
||||
### Arms Race
|
||||
|
||||
This mode is a gun progression mode, where user gets a new improved weapon as soon as the register a kill. And when you reach the most advanced weapon on the list you get a golden knife and you win the game.
|
||||
|
||||
### System requirements for Counter Strike
|
||||
|
||||
**OS:** Ubuntu 12.04
|
||||
**Processor:** 64-bit Dual core from Intel or AMD at 2.8 GHz
|
||||
**Memory:** 4 GB RAM
|
||||
**Graphics:** nVidia GeForce 8600/9600GT, ATI/AMD Radeon HD2600/3600 (Graphic Drivers: nVidia 310, AMD 12.11), OpenGL 2.1
|
||||
**Storage:** 15 GB available space
|
||||
**Sound Card:** OpenAL Compatible Sound Card
|
||||
|
||||
### **[2\. Borderlands 2][16]**
|
||||
|
||||
[
|
||||

|
||||
][15]Borderlands is a blend between first person shooter and role playing games creating a role-playing shooter genre created by Gearbox an independent developer organization.
|
||||
|
||||
The game allows the players to play in a campaign that consists of main missions and optional missions with you as a four player group of treasure seekers searching for “The vault” on a planet called pandora. It can be played as a Co-op online campaign game with other online users being the three remained player of your game. This game was released on September 18, 2012\. Build with unreal engine 3 and PhysX Technology.
|
||||
|
||||
### Borderlands 2 Gameplay
|
||||
|
||||
The game revolves around completing the main missions and looting (weapons, shields, skins, etc). The four players of the games each have own ability.
|
||||
|
||||
* **Axton** – Can summon a turret to provide offensive support;
|
||||
* **Maya** – Can trap the enemies for few seconds with a sphere of energy;
|
||||
* **Zer0 **– Can temporarily become invisible and spawn a hologram decoy to distract enemies;
|
||||
* **Salvador** – Can temporarily wield two weapons simultaneously. So imagine holding two rocket launchers to your enemies.
|
||||
|
||||
| [
|
||||

|
||||
][4]Axton “The Commando”[
|
||||

|
||||
][3]Zero”The Assassin” | [
|
||||

|
||||
][2]Maya “The Siren”[
|
||||

|
||||
][1]Salvador "the Gunzerker" |
|
||||
|
||||
The game was well received by critics and given a 9/10 by IGN regarding the game sense of humour, world structure and RPG System.
|
||||
|
||||
### System Requirements For Borderlands 2
|
||||
|
||||
**Operating System:** SteamOS, Ubuntu 14.04
|
||||
**CPU Processor:** Intel Core 2 Quad, AMD Phenom II X4
|
||||
**CPU Speed:** 2.4GHz
|
||||
**Memory:** 4 GB RAM
|
||||
**Hard Disk Space:** 13 GB
|
||||
**Video Card (NVidia):** Geforce 260
|
||||
**Video Memory (VRam):** 1GB
|
||||
Intel Integrated video chipsets and ATI chipsets are currently unsupported for Borderlands 2 Linux.
|
||||
|
||||
### **[3\. Team Fortress 2][14]**
|
||||
|
||||
[
|
||||

|
||||
][13]This is one of the most highly rated and most popular games of all time and it is free. It’s a team based First Person online multiplayer Shooter developed and published by [**Valve Corporation**][21]. It’s frequently updated and mods, maps, equipment are also updated frequently, Communities also contribute with updates to the game. It was ported to Linux on February 14, 2013.
|
||||
|
||||
To play the game, you join a team of nice character class battling against other teams in different game modes (Including Capture the flag and King of the hill).
|
||||
|
||||
### Team Fortress 2 Gameplay
|
||||
|
||||
In the game’s fiction, each team is formed by mercenaries hired by two brothers to protect the company assets belonging to one brother while trying to destroy those of the other. The teams are represented by the name of this brothers – **RED **(Reliable Excavation & Demolition) and **BLU**(Builders League United). You can play by choosing one of the available nine characters with his special abilities and weakness.
|
||||
|
||||
### Team Fortress 2 Game Modes
|
||||
|
||||
### Capture the flag
|
||||
|
||||
The objective in this mode is to obtain a briefcase of intelligence and return to your base while preventing the other team from doing the same. The player carrying the case can drop it at his own will or when is killed. By doing so it starts a two minutes timer that returns the briefcase to its place if the opposing team don’t get it in time.
|
||||
|
||||
The winning is defined by highest score and when time runs out.
|
||||
[
|
||||

|
||||
][12]
|
||||
|
||||
### Special Delivery
|
||||
|
||||
On this mode, only one briefcase is available and the teams have to fight to deliver the briefcase on some location. Only member of the team with the briefcase can carry it until either it successfully delivered, or the drop timer expires and the briefcase is returned to its start spawn point.
|
||||
[
|
||||

|
||||
][11]
|
||||
|
||||
### King of the Hill
|
||||
|
||||
The objective is to get control of the single point in the centre of the map. And defend it from the other team for a certain time.
|
||||
|
||||
When the match begins the place stays locked until you reach the score points to unlock it and reached and after that it’s possible for the teams to occupy it. When you occupy it, it starts a countdown where the other team has to re-capture it from your team to stop it and start the countdown for their team. The game ends when the timer for the team that captured the point reaches 00:00.[
|
||||

|
||||
][10]
|
||||
|
||||
### Team Fortress 2 System Requirements
|
||||
|
||||
**OS:** Ubuntu 12.04
|
||||
**Processor:** Dual-core from Intel or AMD at 2.8 GHz
|
||||
**Memory:** 1 GB RAM
|
||||
**Graphics:** nVidia GeForce 8600/9600GT, ATI/AMD Radeon HD2600/3600 (Graphic Drivers: nVidia 310, AMD 12.11), OpenGL 2.1
|
||||
**Network:** Broadband Internet connection
|
||||
**Storage:** 15 GB available space
|
||||
**Sound Card:** OpenAL Compatible Sound Card
|
||||
**Additional Notes:** Mouse, Keyboard
|
||||
|
||||
### **[4\. Metro 2033 redux][9]**
|
||||
|
||||
**_Metro 2033 Redux _**is a first-person shooter video game developed by 4A Games and published by THQ. The game story is played by Artyom in the ruins of a nuclear war in Moscow, a man who must defeat evil mutant race called the dark ones.
|
||||
[
|
||||

|
||||
][8]The enemies of this game can also be humans and sometimes to avoid being caught easily is better to use stealth to avoid enemies and silent kills.
|
||||
|
||||
Metro has received a favorable critics with 6.9/10 from IGN.
|
||||
|
||||
### Metro 2033 Gameplay
|
||||
|
||||
Most part of the game is played within the Moscow Metro System with a few missions on the surface where it was devastated by a nuclear weapon. It is a single player campaign game with important plot moments shown in cutscenes.
|
||||
|
||||
The game features traditional guns (revolver, shotguns). For ammunition, the user must scavenge for it or search dead bodies.
|
||||
|
||||
There are two types of enemies, humans and mutants, while humans can take cover when attacking the mutants stay in the open trying to bite them.
|
||||
|
||||
For playing in the tunnels with almost no light the player need a lantern for being able to see the way and because there are some missions on the surface he needs a gas mask also that can get damaged when in combat forcing the player to find a new one.
|
||||
|
||||
### Metro 2033 Requirements
|
||||
|
||||
**Minimal**
|
||||
**OS:** 64-bit Ubuntu 12.04 or 14.04 or Steam OS
|
||||
**Processor:** Intel Core i5 2.7 GHz (or equivalent AMD)
|
||||
**Memory:** 4 GB RAM
|
||||
**Graphics:** NVIDIA Geforce 460 / AMD 5850 with 2GB VRAM
|
||||
**Storage:** 10 GB available space
|
||||
**Additional Notes:** Due to OpenGL 4, Intel video cards no longer supported
|
||||
**
|
||||
Recommended**
|
||||
**OS:** 64-bit Ubuntu 12.04 or 14.04 or Steam OS
|
||||
**Processor:** Intel Core i7 2.5 Ghz (or equivalent AMD)
|
||||
**Memory:** 8 GB RAM
|
||||
**Graphics:** NVIDIA Geforce 680 / AMD 7870 with 2GB VRAM+
|
||||
**Storage:** 10 GB available space
|
||||
**Additional Notes:** Due to OpenGL 4, Intel video cards no longer supported
|
||||
|
||||
### **[5\. Left 4 Dead 2 (L4D2)][7]**
|
||||
|
||||
Is a cooperative first-person shooter video game developed and published by Valve Corporation. The game was released for Linux in July 2013.
|
||||
[
|
||||

|
||||
][6]This focuses on four survivors fighting against zombies, knowns as infected, who develop severe psychosis and act extremely aggressive. The game is monitored by the AI Director that monitors the player and adjust the game scenario for a more challenging gameplay.
|
||||
|
||||
### Left 4 Dead 2 Gameplay
|
||||
|
||||
The game presents five campaign composed of three to five smaller levels, each campaign is presented in menus and loading screens as a film starring the four survivors.
|
||||
[
|
||||

|
||||
][5]For the players to know each of his/her teammates status the players are shown each one’s health status and when must be cautious about friend fire and swing weapons near teammates.
|
||||
|
||||
### Game Modes
|
||||
|
||||
Left for Dead 2 includes 5 possible game modes:
|
||||
|
||||
### Campaign
|
||||
|
||||
Up to four human teammates have to make their way through campaign stages. Other survivors encountered during the game are controlled by CPU.
|
||||
|
||||
### Singleplayer
|
||||
|
||||
The difference with campaign mode is that your teammates are controlled by CPU.
|
||||
|
||||
### Versus
|
||||
|
||||
Up to four human players control four special infected to prevent survivors from completing the stage. The two teams swap sides once per stage and are scored based on their stage progress as Survivors.
|
||||
|
||||
### Survival
|
||||
|
||||
Survivors are trapped in a section of the campaign maps and must try to survive as long as possible.
|
||||
|
||||
### Scavenge
|
||||
|
||||
A new 4-on-4 mode that requires the Survivor players to collect and use as many fuel cans scattered about a level to fill up a power generator, while the Infected players attempt to stop them.
|
||||
|
||||
### System Requirements For Left for Dead 2
|
||||
|
||||
**OS:** Ubuntu 12.04
|
||||
**Processor:** Dual-core from Intel or AMD at 2.8 GHz
|
||||
**Memory:** 2 GB RAM
|
||||
**Graphics:** nVidia GeForce 8600/9600GT, ATI/AMD Radeon HD2600/3600 (Graphic Drivers: nVidia 310, AMD 12.11), OpenGL 2.1
|
||||
**Storage:** 13 GB available space
|
||||
**Sound Card:** OpenAL Compatible Sound Card
|
||||
|
||||
### Conclusion
|
||||
|
||||
Linux during all these years is being noticed by game industries and to make it less excluded from the gaming world. To be a **Linux** user is not like before anymore, like other OSes uses to say “Linux is just for programmers on anything related”.
|
||||
|
||||
Today you don’t need a dual boot to play games, the options still limited but growing everyday. What is your preferred on the list? Leave your opinion in the comment section below. |
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://www.linuxandubuntu.com/home/5-best-fps-games-for-linux
|
||||
|
||||
作者:[Mohd Sohail][a]
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID)
|
||||
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:http://www.linuxandubuntu.com/contact-us.html
|
||||
[1]:http://www.linuxandubuntu.com/uploads/2/1/1/5/21152474/salvador_orig.jpg?375
|
||||
[2]:http://www.linuxandubuntu.com/uploads/2/1/1/5/21152474/maya_orig.jpg?381
|
||||
[3]:http://www.linuxandubuntu.com/uploads/2/1/1/5/21152474/zero_orig.jpg
|
||||
[4]:http://www.linuxandubuntu.com/uploads/2/1/1/5/21152474/axton_orig.jpg
|
||||
[5]:http://www.linuxandubuntu.com/uploads/2/1/1/5/21152474/left-4-dead-2-gameplay_orig.jpg?779
|
||||
[6]:http://www.linuxandubuntu.com/uploads/2/1/1/5/21152474/left-4-dead_orig.jpg?731
|
||||
[7]:http://store.steampowered.com/app/550/
|
||||
[8]:http://www.linuxandubuntu.com/uploads/2/1/1/5/21152474/metro-2033-redux_orig.jpg
|
||||
[9]:http://store.steampowered.com/app/286690/
|
||||
[10]:http://www.linuxandubuntu.com/uploads/2/1/1/5/21152474/team-fortress-2-kill-of-the-hill_orig.jpg
|
||||
[11]:http://www.linuxandubuntu.com/uploads/2/1/1/5/21152474/team-fortress-special-delivery_orig.jpg
|
||||
[12]:http://www.linuxandubuntu.com/uploads/2/1/1/5/21152474/team-fortress-2_2_orig.jpg?779
|
||||
[13]:http://www.linuxandubuntu.com/uploads/2/1/1/5/21152474/team-fortress-2_1_orig.jpg?744
|
||||
[14]:http://store.steampowered.com/app/440/
|
||||
[15]:http://www.linuxandubuntu.com/uploads/2/1/1/5/21152474/borderlands-2_1_orig.jpg?588
|
||||
[16]:http://store.steampowered.com/app/49520/
|
||||
[17]:http://www.linuxandubuntu.com/uploads/2/1/1/5/21152474/counter-strike-classic-competitive_orig.jpg?654
|
||||
[18]:http://www.linuxandubuntu.com/uploads/2/1/1/5/21152474/counter-strike_orig.jpg?628
|
||||
[19]:http://store.steampowered.com/app/730/
|
||||
[20]:http://www.linuxandubuntu.com/home/5-best-fps-games-for-linux
|
||||
[21]:http://www.valvesoftware.com/
|
||||
[22]:http://store.steampowered.com/app/70/?
|
||||
[23]:http://www.linuxandubuntu.com/home/category/games
|
||||
[24]:http://www.theverge.com/2016/9/15/12926288/microsoft-really-does-love-linux
|
||||
[25]:http://linux.com/
|
||||
[26]:https://www.winehq.org/
|
||||
[27]:http://www.linuxandubuntu.com/home/category/games
|
||||
[28]:http://www.linuxandubuntu.com/home/5-best-fps-games-for-linux
|
||||
@ -1,3 +1,5 @@
|
||||
jayjay823 翻译中
|
||||
|
||||
User Editorial: Steam Machines & SteamOS after a year in the wild
|
||||
====
|
||||
|
||||
|
||||
@ -1,3 +1,4 @@
|
||||
@Yinux 翻译中
|
||||
Neofetch – Shows Linux System Information with Distribution Logo
|
||||
============================================================
|
||||
|
||||
|
||||
@ -1,233 +0,0 @@
|
||||
OneNewLife translating
|
||||
|
||||
Apache Vs Nginx Vs Node.js And What It Means About The Performance Of WordPress Vs Ghost
|
||||
============================================================
|
||||
|
||||

|
||||
|
||||
Ultimate battle of the giants: can the rising star Node.js prevail against the titans Apache and Nginx?
|
||||
|
||||
|
||||
Just like you, I too have read the various kinds of opinions / facts which are scattered all over the Internet throughout all sorts of sources, some of which I consider reliable, while others, perhaps shady or doubtful.
|
||||
|
||||
Many of the sources I read were quite contradicting, ahm – did someone say StackOverflow?[1][2], others showed a clear yet surprising results[3] thus having a crucial role in pushing me towards running my own tests and experiments.
|
||||
|
||||
At first, I did some thought experiments thinking I may avoid all the hassle of building and running physical tests of my own – I was drowning deep in those before I even knew it.
|
||||
|
||||
Nonetheless, looking backwards on it, it seem that my initial thoughts were quite accurate after all and have been reaffirmed by my tests; a fact which reminds me of what I learned back in school regarding Einstein and his photoelectric effect experiments where he faced a wave–particle duality and initially concluded that the experiments were affected by his state of mind, that is, when he expected the result would be a wave then so it was and vice versa.
|
||||
|
||||
That said, I’m pretty sure my results won’t prove to be a duality anytime in the near future, although my own state of mind probably did had an effect, to some extents, on them.
|
||||
|
||||
### About The Comparison
|
||||
|
||||
One of the sources I read came up with a revolutionary way, in my view, to deal with the natural subjectiveness and personal biases an author may have.
|
||||
|
||||
A way which I decided to embrace as-well, thus I declare the following in advance:
|
||||
|
||||
Developers spend many years honing their craft. Those who reach higher levels usually make their own choice based on a host of factors. It’s subjective; you’ll promote and defend your technology decision.
|
||||
|
||||
That said, the point of this comparison is not to become another “use whatever suits you, buddy” article. I will make recommendations based on my own experience, requirements and biases. You’ll agree with some points and disagree with others; that’s great — your comments will help others make an informed choice.
|
||||
|
||||
And thank you to Craig Buckler of [SitePoint][2] for re-enlightening me regarding the purpose of comparisons – a purpose I tend re-forgetting as I’m trying to please all visitors.
|
||||
|
||||
### About The Tests
|
||||
|
||||
All test were ran locally on an:
|
||||
|
||||
* Intel core i7-2600k machine of 4 cores and 8 threads.
|
||||
* **[Gentoo Linux][1]** is the operating system used to run the tests.
|
||||
|
||||
The tool used for benchmarking: ApacheBench, Version 2.3 <$Revision: 1748469 $>.
|
||||
|
||||
The tests included a series of benchmarks, starting from 1,000 to 10,000 requests and a concurrency of 100 to 1,000 – the results were quite surprising.
|
||||
|
||||
In addition, stress test to measure server function under high load was also issued.
|
||||
|
||||
As for the content, the main focus was about a static file containing a number of Lorem Ipsum verses with headings and an image.
|
||||
|
||||
[
|
||||

|
||||
][3]
|
||||
|
||||
Lorem Ipsum and ApacheBenchmark
|
||||
|
||||
The reason I decided to focus on static files is because they remove all sorts of rendering factors that may have an effect on the tests, such as: the speed of a programming language interpreter, how well is an interpreter integrated with the server, etc…
|
||||
|
||||
Also, based on my own experience, a substantial part of the average page load time is usually being spent on static content such as images for example, therefore in order to see which server could save us the most of that precious time it seem more realistic to focus on that part.
|
||||
|
||||
That aside, I also wanted to test a more real case scenario where I benchmarked each server upon running a dynamic page of different CMSs (more details about that later on).
|
||||
|
||||
### The Servers
|
||||
|
||||
As I’m running Gentoo Linux, you could say that either one of my HTTP servers is starting from an optimized state to begin with, since I built them using only the use-flags I actually needed. I.e there shouldn’t be any unnecessary code or module loading or running in the background while I ran my tests.
|
||||
|
||||
[
|
||||

|
||||
][4]
|
||||
|
||||
Apache vs Nginx vs Node.js use-flags
|
||||
|
||||
### Apache
|
||||
|
||||
`$: curl -i http://localhost/index.html
|
||||
HTTP/1.1 200 OK
|
||||
Date: Sun, 30 Oct 2016 15:35:44 GMT
|
||||
Server: Apache
|
||||
Last-Modified: Sun, 30 Oct 2016 14:13:36 GMT
|
||||
ETag: "2cf2-54015b280046d"
|
||||
Accept-Ranges: bytes
|
||||
Content-Length: 11506
|
||||
Cache-Control: max-age=600
|
||||
Expires: Sun, 30 Oct 2016 15:45:44 GMT
|
||||
Vary: Accept-Encoding
|
||||
Content-Type: text/html`
|
||||
|
||||
Apache was configured with “event mpm”.
|
||||
|
||||
### Nginx
|
||||
|
||||
`$: curl -i http://localhost/index.html
|
||||
HTTP/1.1 200 OK
|
||||
Server: nginx/1.10.1
|
||||
Date: Sun, 30 Oct 2016 14:17:30 GMT
|
||||
Content-Type: text/html
|
||||
Content-Length: 11506
|
||||
Last-Modified: Sun, 30 Oct 2016 14:13:36 GMT
|
||||
Connection: keep-alive
|
||||
Keep-Alive: timeout=20
|
||||
ETag: "58160010-2cf2"
|
||||
Accept-Ranges: bytes`
|
||||
|
||||
Nginx included various tweaks, among them: “sendfile on”, “tcp_nopush on” and “tcp_nodelay on”.
|
||||
|
||||
### Node.js
|
||||
|
||||
`$: curl -i http://127.0.0.1:8080
|
||||
HTTP/1.1 200 OK
|
||||
Content-Length: 11506
|
||||
Etag: 15
|
||||
Last-Modified: Thu, 27 Oct 2016 14:09:58 GMT
|
||||
Content-Type: text/html
|
||||
Date: Sun, 30 Oct 2016 16:39:47 GMT
|
||||
Connection: keep-alive`
|
||||
|
||||
The Node.js server used in the static tests was custom built from scratch, tailor made to be as lightweight and fast as possible – no external modules (outside of Node’s core) were used.
|
||||
|
||||
### The Results
|
||||
|
||||
Click on the images to enlarge:
|
||||
|
||||
[
|
||||

|
||||
][5]
|
||||
|
||||
Apache vs Nginx vs Node: performance under requests load (per 100 concurrent users)
|
||||
|
||||
[
|
||||

|
||||
][6]
|
||||
|
||||
Apache vs Nginx vs Node: performance under concurrent users load (per 1,000 requests)
|
||||
|
||||
### Stress Testing
|
||||
|
||||
[
|
||||

|
||||
][7]
|
||||
|
||||
Apache vs Nginx vs Node: time to complete 100,000 requests with concurrency of 1,000
|
||||
|
||||
### What Can We Learn From The Results?
|
||||
|
||||
Judging by the results above, it appears that Nginx can complete the highest amount of requests in the least amount of time, in other words, **Nginx** is the fastest HTTP server.
|
||||
|
||||
Another thing we can learn, which is quite surprising as a matter of fact, is that Node.js can be faster than Nginx and Apache in some cases, given the right amount of concurrent users and requests.
|
||||
|
||||
To those who wonder, the answer is NO, when the number of requests was raised during the concurrency test then Nginx would return to a leading position.
|
||||
|
||||
Unlike Apache and Nginx, Node.js, especially clustered Node, seem to be indifferent to the number of concurrent users hitting it. As the chart shows, clustered Node keeps a straight line at around 0.1 seconds while both Apache and Nginx suffer a variation of about 0.2 seconds.
|
||||
|
||||
A conclusion that can be drawn based on the above statistics is that the smaller the site is the less it matters which server it uses. However, as the site grows larger audience, the more apparent the impact an HTTP server has.
|
||||
|
||||
At the bottom line, when it comes to the raw speed of each server, as it’s depicted by the stress test, my sense is that the most crucial factor behind the performance is not some special algorithm but what it comes down to is actually the programming language each server is running.
|
||||
|
||||
As both Apache and Nginx are using C language – which is AOT (Ahead Of Time) compiled language, Node.js on the other hand is using JavaScript – which is an interpreted / JIT (Just In Time) compiled language. This means there’s additional work for the Node.js server on its way to execute a program.
|
||||
|
||||
This sense I base not only upon the results above but also upon further results, which you’ll see below, where I got pretty much the same performance parity even when using an optimized Node.js server built with the popular Express framework.
|
||||
|
||||
### The Bigger Picture
|
||||
|
||||
At the end of the day, an HTTP server is quite useless without the content it serves. Therefore when looking to compare web servers, a vital part we must take into account is the content we wish to run on top of it.
|
||||
|
||||
Although other function exists as well, the most widely popular use done with an HTTP server is running a website. Hence, to see the real life implications of each server’s performance I decided to compare WordPress – the most widely used CMS (Content Management System) in the world, with Ghost – a rising star with a gimmick of using JavaScript at its core.
|
||||
|
||||
Will a Ghost web-page based on JavaScript alone be able to outperform a WordPress page running on top of PHP and Apache / Nginx?
|
||||
|
||||
That’s an interesting question since Ghost has the advantage of using a single, coherent tool for its actions – no additional layers needed, whereas WordPress needs to rely on the integration between Apache / Nginx and PHP, an integration which might incur significant performance drawbacks.
|
||||
|
||||
Adding to that, there’s also a significant performance difference between PHP and Node.js in favor of the latter, which I’ll briefly talk about below, things might come out a bit differently than initially seemed.
|
||||
|
||||
### PHP Vs Node.js
|
||||
|
||||
In order to compare WordPress and Ghost we must first consider an essential component which affects both.
|
||||
|
||||
Essentially, WordPress is a PHP based CMS while Ghost is Node.js (JavaScript) based. Unlike PHP, Node.js enjoys the following advantages:
|
||||
|
||||
* Non-blocking I/O
|
||||
* Event driven
|
||||
* Modern, less legacy code encumbered
|
||||
|
||||
Since there are plenty of comparisons out there explaining and demonstrating Node.js raw speed over PHP (including PHP 7) I shall not elaborate further on the subject, Google it, I implore you.
|
||||
|
||||
So, given that Node.js outperforms PHP in general, will it be significant enough to make a Node.js website faster than Apache / Nginx with PHP?
|
||||
|
||||
### WordPress Vs Ghost
|
||||
|
||||
When comparing WordPress to Ghost some would say it’s like comparing apples to oranges and for the most part I’ll agree, as WordPress is a fully fledged CMS while Ghost is basically just a blogging platform at the moment.
|
||||
|
||||
However, the two still share many overlapping areas where both can be used to publish thoughts to the world.
|
||||
|
||||
Given that premise, how can we compare the 2 while one runs on totally different code base than the other, including themes and core features.
|
||||
|
||||
Indeed, a scientific lab-conditioned test would be hard to devise. However, in this comparison I’m interested in a more real life case scenario, where WordPress gets to keep its theme and so does Ghost. Thus, the goal here is to have both platform’s web-pages similar in size as possible and let PHP and Node.js do their magic behind the scenes.
|
||||
|
||||
Since the results were measured against different criteria and most importantly not exact same sizes, it wouldn’t be fair to display them side by side in a chart. Hence a table is used instead:
|
||||
|
||||
[
|
||||

|
||||
][8]
|
||||
|
||||
Node vs Nginx vs Apache running WordPress & Ghost. Top 2 rows are WordPress, bottom 2 are Ghost
|
||||
|
||||
As you can see, despite the fact Ghost (Node.js) is loading a smaller sized page (you’d be surprised how much difference can 1kB make) it still remains slower than both WordPress with Nginx and with Apache.
|
||||
|
||||
Also, does preempting every Node server hit with Nginx proxy that serves as a load balancer actually contributes or detracts from performance?
|
||||
|
||||
Well, according to the table above, if it has any effect at all then it is a detracting one – which is a reasonable outcome as adding another layer should make things slower. However, the numbers above shows it just might be negligible.
|
||||
|
||||
But the most important thing the table above shows us is that even though Node.js is faster than PHP, the role an HTTP server has, may surpass the importance of what type of programming language a certain web platform uses.
|
||||
|
||||
Of course, on the other hand, if the page loaded was a lot more reliant on server-side script serving, then the results would of wind up a bit different, I suspect.
|
||||
|
||||
At the end of it, if a web platform really wants to beat WordPress at its own game, performance-wise that is, the conclusion rising from this comparison is it’ll have to have some sort of customized tool a-la PHP-FPM, that will communicate with JavaScript directly (instead of running it as a server) thus it could fully harness JS power to reach a better performance.
|
||||
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://iwf1.com/apache-vs-nginx-vs-node-js-and-what-it-means-about-the-performance-of-wordpress-vs-ghost/
|
||||
|
||||
作者:[Liron][a]
|
||||
译者:[译者ID](https://github.com/译者ID)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:https://iwf1.com/tag/linux
|
||||
[1]:http://iwf1.com/5-reasons-use-gentoo-linux/
|
||||
[2]:https://www.sitepoint.com/sitepoint-smackdown-php-vs-node-js/
|
||||
[3]:http://iwf1.com/wordpress/wp-content/uploads/2016/11/Lorem-Ipsum-and-ApacheBenchmark.jpg
|
||||
[4]:http://iwf1.com/wordpress/wp-content/uploads/2016/10/Apache-vs-Nginx-vs-Node.js-use-flags.jpg
|
||||
[5]:http://iwf1.com/wordpress/wp-content/uploads/2016/11/requests.jpg
|
||||
[6]:http://iwf1.com/wordpress/wp-content/uploads/2016/11/concurrency.jpg
|
||||
[7]:http://iwf1.com/wordpress/wp-content/uploads/2016/11/stress.jpg
|
||||
[8]:http://iwf1.com/wordpress/wp-content/uploads/2016/11/Node-vs-Nginx-vs-Apache-comparison-table.jpg
|
||||
@ -1,101 +0,0 @@
|
||||
几个小窍门帮你管理项目的问题追踪器
|
||||
==============================================
|
||||
|
||||

|
||||
|
||||
对于大多数开源项目来讲,问题追踪系统是至关重要的。虽然市面上有非常多的开源工具提供了这样的功能,但是大量项目还是选择了GitHub自带的问题追踪器(Issue Tracker)。
|
||||
|
||||
它结构简单,因此其他人可以非常轻松地参与进来,但这才刚刚开始。
|
||||
|
||||
如果没有适当的处理,你的代码仓库会挤满重复的问题单、模糊不明的特性需求单、混淆不清的bug报告单。项目维护者会被大量的组织内协调工作压得喘不过气来,新的贡献者也搞不清楚项目当前的重点工作是什么。
|
||||
|
||||
接下来,我们一起研究下,如何玩转GitHub的问题单。
|
||||
|
||||
### 问题单就是用户的故事
|
||||
|
||||
我的团队曾经和开源专家[Jono Bacon][1]做过一次对话,他是[The Art of Community][2]的作者、GitHub的战略顾问和前社区总监。他告诉我们,高质量的问题单是项目成功的关键。尽管有些人把问题单仅仅看作是一堆难题的列表,但是他认为这个难题列表是我们必须要时刻关注、完善管理并进行分类的。他还认为,给问题单打上标签的做法,会令人意想不到的提升我们对代码和社区的了解程度,也让我们更清楚问题的关键点在哪里。
|
||||
|
||||
“在提交问题单时,用户不太会有耐心或者有兴趣把问题的细节描述清楚。在这种情况下,你应当努力花最短的时间,尽量多的获取有用的信息。”,Jono Bacon说。
|
||||
|
||||
统一的问题单模板可以大大减轻项目维护者的负担,尤其是开源项目的维护者。我们发现,让用户讲故事的方法总是可以把问题描述的非常清楚。用户讲故事时需要说明“是谁,做了什么,为什么而做”,也就是:我是【何种用户】,为了【达到何种目的】,我要【做何种操作】。
|
||||
|
||||
实际操作起来,大概是这样的:
|
||||
|
||||
>我是一名顾客,我想付钱,所以我想创建个账户。
|
||||
|
||||
我们建议,问题单的标题始终使用这样的用户故事形式。你可以设置[问题单模板][3]来保证这点。
|
||||
|
||||

|
||||
> 问题单模板让特性需求单保持统一的形式
|
||||
|
||||
这个做法的核心点在于,问题单要被清晰的呈现给它涉及的每一个人:它要尽量简单的指明受众(或者说用户),操作(或者说任务),和收益(或者说目标)。你不需要拘泥于这个具体的模板,只要能把故事里的是什么事情或者是什么原因搞清楚,就达到目的了。
|
||||
|
||||
### 高质量的问题单
|
||||
|
||||
问题单的质量是参差不齐的,这一点任何一个开源软件的贡献者或维护者都能证实。具有良好格式的问题单所应具备的素质在[The Agile Samurai][4]有过概述。
|
||||
|
||||
问题单需要满足如下条件:
|
||||
|
||||
- 客户价值所在
|
||||
- 避免使用术语或晦涩的文字,就算不是专家也能看懂
|
||||
- 可以切分,也就是说我们可以一小步一小步的对最终价值进行交付
|
||||
- 尽量跟其他问题单没有瓜葛,这会降低我们在问题范围上的灵活性
|
||||
- 可以协商,也就说我们有好几种办法达到目标
|
||||
- 问题足够小,可以非常容易的评估出所需时间和资源
|
||||
- 可衡量,我们可以对结果进行测试
|
||||
|
||||
### 那其他的呢? 要有约束
|
||||
|
||||
如果一个问题单很难衡量,或者很难在短时间内完成,你也一样有办法搞定它。有些人把这种办法叫做”约束“。
|
||||
|
||||
例如,”这个软件要快“,这种问题单是不符合我们的故事模板的,而且是没办法协商的。多快才是快呢?这种模糊的需求没有达到”好问题单“的标准,但是如果你把一些概念进一步定义一下,例如”每个页面都需要在0.5秒内加载完“,那我们就能更轻松的解决它了。我们可以把”约束“看作是成功的标尺,或者是里程碑。每个团队都应该定期的对”约束“进行测试。
|
||||
|
||||
### 问题单里面有什么?
|
||||
|
||||
敏捷方法中,用户的故事里通常要包含验收指标或者标准。如果是在GitHub里,建议大家使用markdown的清单来概述完成这个问题单需要完成的任务。优先级越高的问题单应当包含更多的细节。
|
||||
|
||||
比如说,你打算提交一个问题单,关于网站的新版主页的。那这个问题单的子任务列表可能就是这样的:
|
||||
|
||||

|
||||
>使用markdown的清单把复杂问题拆分成多个部分
|
||||
|
||||
在必要的情况下,你还可以链接到其他问题单,那些问题单每个都是一个要完成的任务。(GitHub里做这个挺方便的)
|
||||
|
||||
将特性进行细粒度的拆分,这样更轻松的跟踪整体的进度和测试,要能更高频的发布有价值的代码。
|
||||
|
||||
一旦以问题单的形式收到数据,我们还可以用API更深入的了解软件的健康度。
|
||||
|
||||
”在统计问题单的类型和趋势时,GitHub的API可以发挥巨大作用“,Bacon告诉我们,”如果再做些数据挖掘工作,你就能发现代码里的问题点,谁是社区的活跃成员,或者其他有用的信息。“
|
||||
|
||||
有些问题单管理工具提供了API,通过API可以增加额外的信息,比如预估时间或者历史进度。
|
||||
|
||||
### 让大伙都上车
|
||||
|
||||
一旦你的团队决定使用某种问题单模板,你要想办法让所有人都按照模板来。代码仓库里的ReadMe.md其实也可以是项目的”How-to“文档。这个文档会描述清除这个项目是做什么的(最好是用可以搜索的语言),并且解释其他贡献者应当如何参与进来(比如提交需求单、bug报告、建议,或者直接贡献代码)
|
||||
|
||||

|
||||
>为新来的合作者在ReadMe文件里增加清晰的说明
|
||||
|
||||
ReadMe文件是提供”问题单指引“的完美场所。如果你希望特性需求单遵循”用户讲故事“的格式,那就把格式写在ReadMe里。如果你使用某种跟踪工具来管理待办事项,那就标记在ReadMe里,这样别人也能看到。
|
||||
|
||||
”问题单模板,合理的标签,如何提交问题单的文档,确保问题单被分类,所有的问题单都及时做出回复,这些对于开源项目都至关重要“,Bacon说。
|
||||
|
||||
记住一点:这不是为了完成工作而做的工作。这时让其他人更轻松的发现、了解、融入你的社区而设立的规则。
|
||||
|
||||
"关注社区的成长,不仅要关注参与开发者的的数量增长,也要关注那些在问题单上帮助我们的人,他们让问题单更加明确、保持更新,这是活跃沟通和高效解决问题的力量源泉",Bacon说。
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://opensource.com/life/16/7/how-take-your-projects-github-issues-good-great
|
||||
|
||||
作者:[Matt Butler][a]
|
||||
译者:[echoma](https://github.com/echoma)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]: https://opensource.com/users/mattzenhub
|
||||
[1]: http://www.jonobacon.org/
|
||||
[2]: http://www.artofcommunityonline.org/
|
||||
[3]: https://help.github.com/articles/creating-an-issue-template-for-your-repository/
|
||||
[4]: https://www.amazon.ca/Agile-Samurai-Masters-Deliver-Software/dp/1934356581
|
||||
@ -1,90 +0,0 @@
|
||||
开源可以用来做设计吗?
|
||||
================
|
||||
|
||||
|
||||
开源的[超凡和威力][15]毋庸置疑。从服务器到个人电脑桌面、移动设备,甚至到所谓的“物联网”的根基,开源在各个领域遍布全球,无论公开还是私密。然而有一个行业,传统的专有闭源软件解决方案依然是占主导地位,并且通常特别昂贵,这就是设计产业。在这篇文章中,我们会大致描述一些自由及开源的可选软件来抛砖引玉,看是否能代替你现在所用的设计工具集。也许你是一个刚起步的设计师,明白节省开支的重要性。也许你的经验十分丰富,只是单纯的想换一个更加“开放”的工作方式。读下去,让我们看看[自由及开源软件][14]世界到底带来了什么!
|
||||
|
||||
### 绘图
|
||||
|
||||
在开源世界,有几个可行且十分强大的工具,代替 Adobe 支持的主流产品。
|
||||
|
||||
#### GIMP
|
||||
|
||||
GIMP 或者说 [GNU 图像处理程序][13]是一个非常强大的免费开源的 Adobe 公司 PhotoShop 的替代品。由一个相当强大的核心团队开发和维护,GIMP 为设计创造提供了强大的图片编辑工具,比如滤镜、笔刷、修饰。如果你想使用 UX/UI 库设计模型,GIMP 甚至可以处理 .PSD 文件。最后,GIMP 还可以用来做数字艺术、图标等类似的东西。GIMP 可以免费下载并在 Linux、MacOS 和 Windows 上运行。
|
||||
|
||||
#### Inkscape
|
||||
|
||||
[Inkscape][12]有一个代表它的核心价值观的绰号 —— “Draw Freely”,是一个开源而且免费的 Adobe 公司另一产品 —— 强大但专有而且昂贵的矢量程序 Illustrator 的替代品。Inkscape 提供了大量的设计和画图工具,易用的颜色选取导航栏,滤镜和渐变工具,还有很多很多。如果设计师下决心使用开源软件解决方案,你可以在博客和论坛帖子上找到非常好的在线文档。像 GIMP 一样,Inkscape 也可以免费下载并在 Linux、MacOS 和 Windows 上运行。
|
||||
|
||||
想从经验丰富的图形和网页设计师那里学习更多关于这些开源工具的使用知识?请在 YouTube 网站上找一下这些人:
|
||||
|
||||
* [Nick Saporito][3] (Nick 有非常优秀的关于 Inkscape 基本特色的介绍指导,涵盖了平常你设计图标、网站或者图形设计师会使用的基本功能)。
|
||||
* [Irfan Prastinato][2] (Irfan 的亮点是把 Inkscape 专门用于现代图标的创作)。
|
||||
* [Cameron Bohnstedt][1] (Cameron 是一个数字艺术家,由于他很专业并且有丰富的经验,开源工具(GIMP、Inkscape、Blender)的力量被真正的展示了出来。很有感染力,值得一看)。
|
||||
|
||||
### 网页设计与开发
|
||||
|
||||
当提到功能丰富、响应快速的网页的设计和完全成型时,这里有几个工具 —— 有些是开源的 —— 供设计师选择。这些工具最近几年发展的很好,在我看来他们反映出若非响应式网页设计需要像我们创造设备那样去不断的紧跟设计潮流的现实。
|
||||
|
||||
#### Bootstrap
|
||||
|
||||
在我看来,[Bootstrap][11]已经促进了设计发展,并且在原有的响应式,特别是移动为先的设计原则上实现了跳跃式的突破。Boostrap 最初由 Twitter 开发人员 Mark Otto 和 Jacob Thornton 开发,是一个完全开源、完全可定制的开发框架,利用它你可以制作出满足你的客户需求的网页。有了 Bootstrap 就有了坚实的 Bootstrap 4.0 基础,目前正在进行内部测试,并且承诺在 3.0 版本的基础上做大量的底层优化,其中包括 CSS 预处理器从 Less 转为 Sass,一个增强的网格系统,JavaScript 插件的重构等等。
|
||||
|
||||
#### Gravit
|
||||
|
||||
另一个自由开放源代码的矢量程序 Gravit,受到我们的注意它当之无愧。Gravit 可以在浏览器上运行,它不仅是 Adobe Illustrator 在矢量方面的一个切实可行的替代品(尽管功能不是那么丰富),也有望成为一个成熟的设计环境。不论是把图标打印出来还是应用到移动应用、移动网页上,任何东西你都可以进行直截了当的设计。自从 Gravit 成为我在浏览器上的可选工具后,我最近一些工作就是靠它完成的,除此之外它还很强大,简洁直观。
|
||||
|
||||
### 一些免费但不开源的解决方案……
|
||||
|
||||
#### Webflow
|
||||
|
||||
[Webflow][9]是一个强大的全能网页设计平台,可以很舒适运行在浏览器中。Webflow 的奇妙之处是设计网页基本上不需要写代码,当你设计时,它会在后台自动生成一定程度的代码。我发现 Webflow 的接口十分干净清爽,很容易查找,非常直观。诚然,Webflow 没有开源,但是免费版支持同时设计和开发两个网页项目。
|
||||
|
||||
#### Froont
|
||||
|
||||
另一个基于浏览器的设计程序是[Froont][8]。和 Webflow 相似, Froont 设计非常直观简洁,而且强大。利用 Froont,在任何相关设备上,你都可以高效有力的设计一个全新、独一无二的完整的响应式网站。Froont 允许设计师在需要的时候导出代码,这和 Webflow 很像。
|
||||
|
||||
Webflow 和 Froont 除了收费计划外均有免费版,均完美支持同时设计不止一个页面,如果你选择将你的工作成果发布到网上,它们都可以提供帮助。
|
||||
|
||||
### 文本编辑器
|
||||
|
||||
这里有几个选项供想使用自由开源编辑器的设计师和开发者选择,亦可作为自己平常编写代码工具的替代品。
|
||||
|
||||
#### Atom
|
||||
|
||||
作为“[可黑的 21 世纪编辑器][7]”, Atom 是全能的,完成工作时好像每一个内置功能 —— 比如代码自动补全、多功能视图 —— 都没有浪费。它的可玩性很高,用户可以以自己喜欢的方式对 Atom 进行自定义。Atom 有自己的包管理器, 用户可以下载成千上万的软件包进一步自定义 Atom,添加独一无二的功能。
|
||||
|
||||
### 结论
|
||||
|
||||
当今时代,设计师不需要觉得被昂贵臃肿的专有软件所束缚。有这么多任凭吩咐的开源工具,关于预算、自由和开源觉悟,设计师就有足够多的选择,为他们的客户创造漂亮、实用的设计作品。如果喜欢这篇文章就分享吧,也可以在下面评论你最喜欢的开源的设计工具!
|
||||
|
||||
[分享到 Google+][6][分享到 Twitter][5][分享到 Facebook][4]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://freedompenguin.com/articles/opinion/open-source-design-thing/
|
||||
|
||||
作者:[Sean LeRoy][a]
|
||||
|
||||
译者:[fuowang](https://github.com/fuowang)
|
||||
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]: https://freedompenguin.com/author/seanleroy/
|
||||
[1]:https://www.youtube.com/channel/UCOfXyFkINXf_e9XNosTJZDw
|
||||
[2]:https://www.youtube.com/user/desainew
|
||||
[3]:https://www.youtube.com/channel/UCEQXp_fcqwPcqrzNtWJ1w9w
|
||||
[4]:http://www.facebook.com/sharer/sharer.php?u=https%3A%2F%2Ffreedompenguin.com%2Farticles%2Fopinion%2Fopen-source-design-thing%2F
|
||||
[5]:http://twitter.com/intent/tweet/?text=Is+Open+Source+Design+a+Thing%3F&url=https%3A%2F%2Ffreedompenguin.com%2Farticles%2Fopinion%2Fopen-source-design-thing%2F
|
||||
[6]:https://plus.google.com/share?url=https%3A%2F%2Ffreedompenguin.com%2Farticles%2Fopinion%2Fopen-source-design-thing%2F
|
||||
[7]:https://atom.io/
|
||||
[8]:http://froont.com/
|
||||
[9]:https://webflow.com/
|
||||
[10]:https://gravit.io/
|
||||
[11]:http://getbootstrap.com/
|
||||
[12]:https://inkscape.org/en/
|
||||
[13]:https://www.gimp.org/
|
||||
[14]:https://en.wikipedia.org/wiki/Free_and_open-source_software
|
||||
[15]:https://medium.com/dawn-capital/why-leverage-the-power-of-open-source-to-build-a-successful-software-business-8aba6f665bc4#.ggmn2ojxp
|
||||
@ -1,75 +0,0 @@
|
||||
安卓编年史
|
||||
================================================================================
|
||||

|
||||
新版安卓市场——黑色比重减少,白色和绿色增多。
|
||||
Ron Amadeo供图
|
||||
|
||||
###安卓1.6,Donut——CDMA支持将安卓带给了各个运营商###
|
||||
|
||||
安卓的第四个版本——1.6,甜甜圈——在2009年9月发布,这时是在纸杯蛋糕面世的5个月后。尽管有无数更新,谷歌仍然在给安卓添加基本的功能。甜甜圈带来了对不同屏幕尺寸和CDMA的支持,还有一个文本语音转换引擎。
|
||||
|
||||
安卓1.6是个很好的更新例子,要在今天的话,它将没什么理由作为一个独立更新存在。主要的改进基本上可以总结为新版安卓市场,相机以及YouTube。从这一年起,像这样的应用已经从系统分离开来,并且谷歌任何时候都能升级它们。然而在完成所有的这些模块化功能工作之前,看起来甚至是一个微小的应用更新似乎都需要完整的系统更新。
|
||||
|
||||
另一个重大改进——CDMA支持——也表明了除了版本号之外,谷歌仍然在忙于将基本功能带到安卓上来。
|
||||
|
||||
安卓市场被标注为版本“1.6”,并且得到了一个彻底的改进。原本的全黑设计被抛弃,转向带有绿色高亮的白色应用设计——安卓的设计师很明显使用了安卓吉祥物来获得灵感。
|
||||
|
||||
新的市场对谷歌来说一定是个新的应用设计风格。屏幕顶部的五分之一用于显示横幅logo,表明了这个应用确实是“安卓市场”。在横幅之下是应用,游戏以及下载按钮,一个搜索按钮被安置在横幅的右侧。在导航键下面显示这特色应用的快照,可以在它们之间滑动。再下面是个垂直滚动列表,显示了更多的特色应用。
|
||||
|
||||

|
||||
新的市场设计,展示了:带有截图的应用页面,应用分类页面,应用榜,下载。
|
||||
Ron Amadeo供图
|
||||
|
||||
市场最大的新增内容是包含应用截图。安卓用户终于可以在安装之前看到应用长什么样子——之前他们只能看到简短的描述和用户评论。你的个人星级评价和评论被放在显著位置,随后是描述,最后是截图。查看截图常常需要一点点滚动来查看——如果你想要找个设计尚佳的应用,那可要费一番功夫了。
|
||||
|
||||
点击应用或游戏按钮会打开一个分类列表,就像你在上面第二张图看到的那样。选择一个类别之后,更多的导航显示在了屏幕顶部,用户可以看到“热门付费”,“热门免费”,或“热门新品”分类里看到各自的应用。尽管这些看起来像是会加载出新页面的按钮,实际上它们仅仅是个笨拙的标签页。每个按钮边有个绿色小灯指示现在哪个标签处于活跃状态。这个界面最赞的地方是应用列表是无穷滚动的(滚动加载)——一旦你到达列表底部的时候,它将加载更多应用。这个特性使得查看应用列表变得轻松,但是你点开任意一个应用再返回的话将会丢失你在列表里的位置——你得从头开始查看。下载部分可以做一些连新的Google Play商店都做不到的事:不过是显示一个已购买应用列表而已。
|
||||
|
||||
尽管新的市场看起来无疑比旧的好多了,但应用间的一致性更糟糕了。看起来就像是每个应用都是由不同团队制作的,但他们之间从没沟通过所有的安卓应用应该有的样子。
|
||||
|
||||

|
||||
相机取景窗,照片回看界面,菜单。
|
||||
Ron Amadeo供图
|
||||
|
||||
举个例子,相机应用从全屏,最小化设计变成一个盒状的边缘带控制的取景窗。在相机应用中,谷歌着手引入拟物化,将应用包装成一个大致复刻皮革纹经典相机的样子。在相机和摄像机之间切换通过一个缺乏想象力的开关完成,下面是个触摸快门按钮。
|
||||
|
||||
点击最近照片快照不再会打开相册,但一个定制的照片查看器内建在了相机应用内。当你查看照片的时候,皮革质感的控制区从相机操作键变成图片操作键,你可以在这里删除,共享照片,或者把照片设置成壁纸或联系人图像。这里图片之间依然没有滑动操作——切换照片还是要通过照片两侧的箭头按钮完成。
|
||||
|
||||
第二张截图展示的是设计师减少对菜单按钮依赖的例子之一,因为安卓团队慢慢开始意识到其在可发现性上的糟糕表现。许多的应用设计者(包括那些在谷歌的)使用菜单作为所有种类的控制和导航元素的集中处。但大多数用户没想过点击菜单按钮,也从没看到这些指令。
|
||||
|
||||
未来版本的安卓的共有主题会将选项从菜单移到主要屏幕上,使得整个系统对用户更加友好。菜单按钮在安卓4.0中被完全移除,并且它只在传统应用中被支持。
|
||||
|
||||

|
||||
电池以及文本语音转换引擎设置。
|
||||
Ron Amadeo供图
|
||||
|
||||
甜甜圈是第一个持续追踪电池使用量的安卓版本。在“关于手机”菜单里有个选项“电池使用”,它会以百分比的方式显示应用以及硬件功能的电池用量。点击一项会打开一个单独的相关状态页面。硬件项目有个按钮可以直接跳转到它们的设置界面,所以,举个例子,如果你觉得显示的电池用量太高你可以更改显示的屏幕超时。
|
||||
|
||||
安卓1.6同样是第一个支持文本语音转换引擎(TTS)的版本,这意味着系统以及应用能够用机器合成声音来回应你。“语音合成器”选项允许你设置语言,选择语速,以及从安卓市场安装语音数据(慎重)。今天,谷歌在安卓上部署它自己的TTS引擎,但是似乎甜甜圈是通过硬编码的方式使用了来自SVOX的TTS引擎。但SVOX的引擎并未部署在甜甜圈上,所以点击“安装语音数据”会链接到安卓市场的一个应用。(甜甜圈的全盛期几年后,这个应用已被撤下。看起来似乎安卓1.6再也不能说话了。)
|
||||
|
||||

|
||||
从左到右:新的小部件,搜索栏界面,新清除通知按钮,新相册控件。
|
||||
Ron Amadeo供图
|
||||
|
||||
前端小部件部分花了更多的功夫。甜甜圈带来了全新的叫做“电量控制”小部件。它包含了常见耗电功能的开关:Wi-Fi,蓝牙,GPS,同步(同谷歌服务器之间),以及亮度。
|
||||
|
||||
搜索小部件同样经过了重新设计,变得更加纤细,并且内置了一个麦克风按钮用于语音搜索。它现在有了些实质界面并且够实时搜索,不仅仅是搜索互联网,还能搜索你的应用和历史。
|
||||
|
||||
“清除通知”按钮大幅缩水并且去掉了“通知”字样。在稍晚些的安卓后续版本总它还会缩减成仅仅是个方形按钮。相册继续遵循了把功能从菜单里拿出来的趋势,并且将它们放在用户面前——单张图片查看界面得到了“设置为”,“分享”,以及“删除”按钮。
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron是Ars Technica的评论编缉,专注于安卓系统和谷歌产品。他总是在追寻新鲜事物,还喜欢拆解事物看看它们到底是怎么运作的。
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/9/
|
||||
|
||||
译者:[alim0x](https://github.com/alim0x) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
@ -1,88 +0,0 @@
|
||||
安卓编年史
|
||||
================================================================================
|
||||
|
||||
注:youtube视频地址
|
||||
<iframe width="640" height="360" frameborder="0" src="http://www.youtube-nocookie.com/embed/e52TSXwj774?start=0&wmode=transparent" type="text/html" style="display:block"></iframe>
|
||||
|
||||
### Android 2.0, Éclair——带动GPS产业 ###
|
||||
|
||||
41天——这是从安卓1.6到安卓2.0所经历的时间。安卓的第一个大的版本号更迭发生在2009年10月的[摩托罗拉Droid][1]身上,它是第一部“第二代”安卓设备。相对于G1而言,Droid进行了大幅的硬件升级,拥有巨大的3.7英寸(在当时而言),分辨率854×480的LCD屏幕。它同样带来了更强劲的性能:一个600Mhz的德州仪器TI OMAP Cortex A8处理器(还是单核),以及256MB的RAM内存。
|
||||
|
||||

|
||||
摩托罗拉Droid凝视着你的灵魂。
|
||||
|
||||
但Droid最重要的部分是围绕它的大型广告活动。Droid是美国运营商威瑞森Verizon的旗舰设备,这个头衔给它从美国最大运营商那里带来了不少收入。威瑞森从卢卡斯影业那获得了单词“droid”的授权,并且开始了[“Droid Does”运动][2]——通过广告将设备定位成一个敢于发声,充满突破的(由此也延伸到安卓身上)强力iPhone替代品。媒体常常说T-Mobile G1想要成为一个“iPhone杀手”,但是Droid走了出来,并拥有了这个称号。
|
||||
|
||||
就和G1一样,Droid有个侧滑实体键盘。轨迹球已经不见了,但是还是强制性要求有类似十字方向键的东西,所以摩托罗拉把一个五键十字方向键放在了键盘右侧。Droid正面按键从实体按键变成了电容式触摸按键,它们只是被印在了玻璃触摸屏上。安卓2.0同样最终取消了必须有“呼叫”和“结束”按钮的强制要求。所以连同十字方向键移到键盘那里的变动,正面的按键可以排成漂亮又整洁的一行。所有这些精简结果带来的是有史以来最好看的安卓设备。T-Mobile G1看起来像是费雪牌的玩具,但摩托罗拉Droid看起来像个可以用来削人的工业工具。
|
||||
|
||||

|
||||
安卓2.0和1.6的锁屏和主屏幕。
|
||||
Ron Amadeo供图
|
||||
|
||||
威瑞森的一些差劲的广告活动泄漏了这个软件,原本平静,水汪汪的远景默认壁纸变成了脏兮兮的混凝土。开机动画用了红色脉动的哈儿(HAL 9000)的眼球(译注:哈儿是英国小说家亚瑟·克拉克所著《太空漫游》小说中出现的一部拥有强人工智能的超级电脑),每当你收到邮件的时候,默认通知铃声还会高喊“[DRRRRROOOOIIIIDDDD][3]”。Éclair泡芙就像是安卓的忧郁少年阶段。
|
||||
|
||||
安卓2.0中最先呈现给用户的事情之一就是新的锁屏。滑动解锁是苹果的专利,因此谷歌就采用了来自旋转手机的灵感,使用了弧线解锁手势。把你的手指放在锁定图标上并且向右滑动可以解锁设备,从音量图标向左滑动可以让手机静音。手指自然移动是圆弧状的,所以这手势感觉比按直线滑动更加自然。
|
||||
|
||||
默认主屏幕布局取消了多余的模拟时钟小部件,引入了现如今安卓的一个主要部分:主屏幕顶端的一个搜索栏。短信和安卓市场同样花了大功夫在新布局上。应用抽屉页同样被经过了明显的重新设计。
|
||||
|
||||

|
||||
应用抽屉和“添加到主屏幕”菜单截图。
|
||||
Ron Amadeo供图
|
||||
|
||||
安卓在早期的阶段以极快的步伐开发前进,而安卓团队在考虑界面设计时也从来没有对未来的设备有过真正的规划。摩托罗拉Droid——拥有854×480分辨率的LCD显示屏——相对于320×480分辨率的G1时代设备在分辨率上是个巨大的提升。几乎所有的东西都需要重绘。界面设计的“从头开始”就几乎成为了安卓2.0的主要课题。
|
||||
|
||||
谷歌借此机会几乎重新设计了安卓的所有图标,从带有等距轴线的卡通风格图标转变为风格更为正式直观的图标。唯一一套没有重绘的图标是状态栏图标,和经过修改的系统其它部分相比显得格格不入。这些图标会从安卓0.9一直使用到安卓2.3。
|
||||
|
||||
应用阵容上同样也有一些改变。摄像机被合并到相机中,IM应用被去除,并增加了两个新的谷歌应用:Car Home,一个被设计为在驾驶时使用的带有大按钮的启动器,还有企业日历,除了它支持Exchange而不是谷歌日历以外,它和常规的日历没什么不一样。奇怪的是,谷歌还预装了两个第三方应用程序:Facebook和Verizon的Visual VM应用 (现在都不能用了)。第二组图片显示的是“添加到主屏幕”菜单,它同样经过了全新的设计。
|
||||
|
||||

|
||||
一个地点页面,显示“导航”选项,导航免责声明,实际的导航画面,以及交通信息。
|
||||
Ron Amadeo供图
|
||||
|
||||
除了新的设计以外,安卓2.0最突出的亮点是谷歌地图导航。谷歌更新了地图,以支持免费的逐向导航,配有兴趣点搜索和文本到语音引擎,这使得它可以像一个独立的GPS设备一样大声读出街道名称。把GPS导航从一个单独的产品变成免费的智能手机功能,这几乎一夜之间[摧毁][4]了独立GPS市场。TomTom的股票在安卓2.0推出的一周内下跌了近40%。
|
||||
|
||||
但一开始导航非常难以找到。你必须打开搜索框,键入一个地点或地址,并点击搜索结果。接下来,点击了“导航”按钮后,谷歌会显示一个警告,声明导航正处于beta测试阶段,不应该被信任。点击“接受”后,你可以跳上车,一个粗糙的合成语音会引导你到达目的地。菜单按钮背后隐藏着一个选项,可以查看整个路线上的交通状况和突发事件。导航的设计一直徘徊不前。甚至连谷歌地图主界面都在安卓4.0时更新了,安卓2.0风格的导航部分还是那么放着,这几乎持续到了安卓4.3才有所改观。
|
||||
|
||||
地图还会显示路线的概览,其中包含你的路线的交通数据。起初数据只是由常规的交通数据提供商授权,但后来,谷歌使用运行谷歌地图的安卓和iOS手机[收集原始交通数据][5]。这是在移动设备地图游戏中谷歌迈向霸主地位的第一步。毕竟,实时交通流量的监控确实仅仅取决于你有多少数据点来源。现在,伴随着数以亿计的iOS和安卓的谷歌地图的用户,谷歌已经成为世界上最好的交通数据提供商。
|
||||
|
||||
地图导航,安卓终于找到了自己的杀手级应用。谷歌公司那时提供了其他人提供不了的东西。“为什么我应该买这个而不是买个iPhone?”问题终于有了个答案。谷歌地图也不需要像许多GPS设备一样通过PC更新。有了云,地图能够始终保持最新状态,所有这些更新都是免费的。唯一的缺点是,你需要一个互联网连接来使用谷歌地图。
|
||||
|
||||
精确的地图在[苹果地图的惨败][6]中被大大宣传,它已经成为了智能手机的最重要的功能之一,即使没有人真正在它们工作的时候赞赏它们。绘制世界真的只借助无数人的力量,今天,谷歌的“地球”部门是公司最大的部门,拥有超过[7000名员工][7]。对于这里的大多数人来说,他们的工作是驾驶着公司充满相机的街景车驶过世界上的每一条道路。经过八年的数据收集,谷歌拥有超过[五百万英里][8]的360度街景视图,谷歌地图成为了公司不可撼动的支柱之一。
|
||||
|
||||

|
||||
Car Home主屏幕,并且因为有空间,加入了一个横版的导航。
|
||||
Ron Amadeo供图
|
||||
|
||||
随着和谷歌地图导航一起到来的还有“Car Home”,一个大按钮设计的主屏幕,旨在帮助你在驾驶时使用手机。这不是定制的,每一个按钮只是一个独立应用的快捷方式。摩托罗拉Droid和其官方的[车载dock配件][9]有特殊的磁铁,二者接触将自动触发Car Home。在手机接入dock时,按压Droid的实体home键会打开Car Home主屏而不是正常的主屏幕,屏幕上的触摸Home键可以打开正常的主屏幕。
|
||||
|
||||
Car Home,虽然很有用,但并没有存在多久——它在安卓3.0中被去掉了,再也没有回来过。GPS系统几乎全部用在汽车驾驶时,但它鼓励用户使用如“搜索”这样的功能,它会弹出一个键盘,谷歌的律师可能并不是很喜欢这种功能。随着[苹果的CarPlay][10]和谷歌的[开放汽车联盟][11]的到来,车载电脑看到了复苏的希望。这一次,重点更多的是在安全上,政府机构(如美国国家公路交通安全管理局)也在协助着这一方面的发展。
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron是Ars Technica的评论编缉,专注于安卓系统和谷歌产品。他总是在追寻新鲜事物,还喜欢拆解事物看看它们到底是怎么运作的。
|
||||
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/10/
|
||||
|
||||
译者:[alim0x](https://github.com/alim0x) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://arstechnica.com/gadgets/2009/12/review-of-the-motorola-droid/
|
||||
[2]:http://www.youtube.com/watch?v=e52TSXwj774
|
||||
[3]:http://www.youtube.com/watch?v=UBL47tHrvMA
|
||||
[4]:http://techcrunch.com/2009/10/28/googles-new-mobile-app-cuts-gps-nav-companies-at-the-knees/
|
||||
[5]:http://googleblog.blogspot.com/2009/08/bright-side-of-sitting-in-traffic.html
|
||||
[6]:http://arstechnica.com/apple/2012/09/apple-ceo-tim-cook-apologizes-for-ios-6-maps-promises-improvements/
|
||||
[7]:http://www.businessinsider.com/apple-has-7000-fewer-people-working-on-maps-than-google-2012-9
|
||||
[8]:https://developers.google.com/events/io/sessions/383278298
|
||||
[9]:http://www.amazon.com/Motorola-Generation-Vehicle-Charger-Packaging/dp/B002Y3BYQA
|
||||
[10]:http://arstechnica.com/apple/2014/03/ios-in-the-car-becomes-carplay-coming-to-select-dashboards-this-year/
|
||||
[11]:http://arstechnica.com/information-technology/2014/01/open-automotive-alliance-aims-to-bring-android-inside-the-car/
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
@ -1,144 +0,0 @@
|
||||
第七部分 - 使用 Git 管理二进制大对象
|
||||
=====================
|
||||
|
||||
|
||||
通过这系列的前六篇文章,我们已经学会使用 Git 来对文本文件进行版本控制的管理。不禁要问,还有二进制文件呢,也可进行进行版本控制吗?答案是肯定的,Git 已经有了扩展可以处理像多媒体文件这样的二进制大对象块。因此,今天我们会学习使用 Git 来管理所谓的二进制资产。
|
||||
|
||||
似乎大家都认可的事就是 Git 对于大的二进制对象文件支持得不好。要记住,二进制大对象与大文本文件是不同的。虽然 Git 对大型的文本文件版本控制毫无问题,但是对于不透明的二进制文件起不了多大作用,只能把它当作一个大的实体黑盒来提交。
|
||||
|
||||
设想这样的场景,有一个另人兴奋的第一人称解密游戏,您正在为它制作复杂的 3D 建模,源文件是以二进制格式保存的,最后生成一个 1G 大小的的文件。您提交过一次,在 Git 源仓库历史中有一个 1G 大小的新增提交。随后,您修改了下模型人物的头发造型,然后提交更新,因为 Git 并不能把头发和头部及模型中其余的部分离开来,所以您仅仅只能又提交 1G 的量。接着,您改变了模型的眼睛颜色,提交这部分更新:又是 G 字节的提交量。对一个模型的一些微小修改,就会导致三个 G 字节的量提交。对于想对一个游戏所有资源进行版本控制这样的级别,这是个严重的问题。
|
||||
|
||||
对比如 .obj 这种格式的文本文件,和其它模块文件一样,都是一个提交就存储所有更新修改状态,不同的是 .obj 文件是一系列描述模型生成目标的纯文本行。如果您修改了模型并保存出成为 .obj 文件,Git 可以逐行读取这两个文件,然后创建一个差异版本,得到一个相当小的提交。模块越精致,提交就越小,这就是精典的 Git 用例。虽然文件本身很大,但 Git 使用覆盖或稀疏存储的方法来构建当前数据使用状态的完整图案。
|
||||
|
||||
然而,不是所有的都是纯文本的,但都要使用 Git。所以需要解决方案,其实有几个已经浮现了。
|
||||
|
||||
[OSTree](https://ostree.readthedocs.io/en/latest/) 是GNOME 项目用的,旨在管理操作系统的二进制文件。它不适用于这里,所以我直接跳过。
|
||||
|
||||
[Git 大文件存储](https://git-lfs.github.com/)(LFS) 是在 GitHub 上的一个开源项目,是从 git-media 项目中分支出来的。[git-media](https://github.com/alebedev/git-media) 和 [git-annex](https://git-annex.branchable.com/walkthrough/) 是 Git 对于管理大文件的扩展。它们是对同一问题的两种不同的解决方案,各有优点。虽然它们都不是官方的项目,但在我看来,都是独一无二的,体现在:
|
||||
|
||||
* git-media 是一个集中模式,有一个公共资源的存储库。您可以告诉告诉 git-media 大文件需要存储的位置,是在硬盘驱动器、服务器还是在云存储服务器,项目中的每个用户都将该位置视为大型资产的中心主位置。
|
||||
* git-annex 更侧重于分布模式。用户各自创建存储库,每个存储库都有一个存储大文件的本地目录 .git/annex。annexes 会定期同步,只要有需要,每个用户都可以访问到所有的资源。除非是特别配置,否则 git-annex 优先使用本地存储,再使用外部存储。
|
||||
|
||||
基于这些选项,我已经在生产中使用了 git-media 和 git-annex,那么下面会向你们概述其工作原理。
|
||||
|
||||
|
||||
## git-media
|
||||
|
||||
|
||||
git-media 使用的是 Ruby 语言,所以首先要安装 gem(译者注:Gem是基于Ruby的一些开发工具包)。安装说明在[网站](https://github.com/alebedev/git-media)上。想使用 git-meida 的用户都需要安装它,因为 gem 是跨平台的工具,所以在各平台都适用。
|
||||
|
||||
安装完 git-media 后,需要对 Git 的配置选择进行设置。在每台机器上只需要配置一次。
|
||||
|
||||
```
|
||||
$ git config filter.media.clean "git-media filter-clean"
|
||||
$ git config filter.media.smudge "git-media filter-smudge"
|
||||
```
|
||||
|
||||
在要使用 git-media 的每个存储库中,设置一个属性以将刚刚创建的过滤器合并到要您想分类的介质的文件类型里。别被这种术语混淆。一个更好的术语是“资产”,因为“媒体”通常的意思是音频、视频和照片,但您可能很容易的也会将 3D 模型,烘焙和纹理等归类为媒体。
|
||||
|
||||
例如:
|
||||
|
||||
```
|
||||
$ echo "*.mp4 filter=media -crlf" >> .gitattributes
|
||||
$ echo "*.mkv filter=media -crlf" >> .gitattributes
|
||||
$ echo "*.wav filter=media -crlf" >> .gitattributes
|
||||
$ echo "*.flac filter=media -crlf" >> .gitattributes
|
||||
$ echo "*.kra filter=media -crlf" >> .gitattributes
|
||||
```
|
||||
|
||||
当您对这些类型的文件分级时,文件会被复制到 .git/media 目录。
|
||||
|
||||
假设在服务器已经有了一个 Git 源仓库,最后一步就告诉源仓库“母版”所在的位置,也就是,当媒体文件被推送给所有用户共享时,媒体文件将会存储的位置。在仓库的 .git/config 文件中设置,替换成您的用户名、主机和路径:
|
||||
|
||||
```
|
||||
[git-media]
|
||||
transport = scp
|
||||
autodownload = false #默认为 true,拉取资源
|
||||
scpuser = seth
|
||||
scphost = example.com
|
||||
scppath = /opt/jupiter.git
|
||||
```
|
||||
|
||||
如果您的服务器上有复杂的 SSH 设置,例如非标准端口或非默认 SSH 密钥文件的路径,请使用 .ssh/config 为主机设置默认配置。
|
||||
|
||||
git-media 的生命周期和普通的一样,可以把它当成普通文件和 blobs 文件一样对待,一样进行 commit 操作。操作流程中唯一的不同就是,在某些时候,您应该将您的资产库(er、media 等)同步到共享存储库中。
|
||||
|
||||
当要为团队发布资源或备份资料时,请使用如下命令:
|
||||
|
||||
```
|
||||
$ git media sync
|
||||
```
|
||||
|
||||
使用 git-media 时, 要使发变更的版本(例如,一个已经美声过的音频文件,或者一个已经完成的遮罩绘画,或者一个已经被颜色分级的视频文件)来替换一个文件,您必须明确的告诉 Git 要更新操作。这将覆盖 git-media 的默认设置,如果远程已经存在此文件,就不会重新复制一份文件:
|
||||
|
||||
```
|
||||
$ git update-index --really-refresh
|
||||
```
|
||||
|
||||
当您团队的其他成员(或是您本人,在其它机器上)克隆本仓库时,如果没有在 .git/config 中把 autodownload 选择设置为 true 的话,默认是不会下载资源的。但 git-media 的一个同步命令可解决所有问题。
|
||||
|
||||
## git-annex
|
||||
|
||||
git-annex 的处理流程略微的有些不同,默认是使用本地仓库的,但基本的思想都一样。您可以从分布的仓库中安装 git-annex,或者根据需要从网站上下载安装。与git-media 一样,任何使用 git-annex 的用户都必须在其机器上安装上。
|
||||
|
||||
其初始化设置比 git-media 都简单。运行如下命令,其中替换成您的路径,就可以在您的服务器上创建好裸存储库:
|
||||
|
||||
```
|
||||
$ git init --bare --shared /opt/jupiter.git
|
||||
```
|
||||
|
||||
然后克隆到本地计算机,把它标记为 git-annex 的初始路径:
|
||||
|
||||
```
|
||||
$ git clone seth@example.com:/opt/jupiter.clone
|
||||
Cloning into 'jupiter.clone'...
|
||||
warning: You appear to have clonedan empty repository.
|
||||
Checking connectivity... done.
|
||||
$ git annex init "seth workstation"
|
||||
init seth workstation ok
|
||||
```
|
||||
|
||||
不要使用过滤器来区分媒体资源或大文件,您可以使用 git annex 命令来配置归类大文件:
|
||||
|
||||
```
|
||||
$ git annex add bigblobfile.flacadd bigblobfile.flac
|
||||
(checksum) ok(Recording state in Git...)
|
||||
```
|
||||
|
||||
跟普通文件一样进行提交操作:
|
||||
|
||||
```
|
||||
$ git commit -m 'added flac source for sound fx'
|
||||
```
|
||||
|
||||
但是推送操作是不同的,因为 git annex 使用自己的分支来跟踪资源。您首次推送可能需要 -u 选项,具体取决于您如何管理您的存储库:
|
||||
|
||||
```
|
||||
$ git push -u origin master git-annexTo seth@example.com:/opt/jupiter.git*
|
||||
[new branch] master -> master*
|
||||
[new branch] git-annex -> git-annex
|
||||
```
|
||||
|
||||
和 git-media 一样,普通的 git push 命令是不会拷贝资料到服务器的,仅仅只是发送了相关的消息,要真正分享文件,需要运行同步命令:
|
||||
|
||||
```
|
||||
$ git annex sync --content
|
||||
```
|
||||
|
||||
如果别人已经提交了共享资源,您需要拉取它们,git annex sync 命令将提示您本地不存在,但在服务器上存在的资源,并检出到本地。
|
||||
|
||||
git-media 和 git-annex 都非常灵活,都可以使用本地存储库来代替服务器,所以它们也常用于管理私有的本地项目。
|
||||
|
||||
Git 是一个非常强大和扩展性非常强的系统应用软件,我们应该毫不犹豫的使用它。现在就开始试试吧!
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://opensource.com/life/16/8/how-manage-binary-blobs-git-part-7
|
||||
|
||||
作者:[Seth Kenlon][a]
|
||||
译者:[runningwater](https://github.com/runningwater)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]: https://opensource.com/users/seth
|
||||
@ -0,0 +1,153 @@
|
||||
WattOS:一个稳如磐石、快如闪电、面向所有人的轻量级Linux发行版
|
||||
=============================
|
||||
|
||||

|
||||
|
||||
Jack Wallen 将介绍一下是什么让 WattOS 这么特别。 [使用许可][81]
|
||||
|
||||
Linux 领域里的每个人不是听说过就是使用过某个轻量级的 Linux 发行版。大家都知道我们不断追求的是:占用内存少,配置资源要求低,包含一个轻量级的桌面环境(或者窗口管理器),并且提供和其他发行版相似的桌面布局,把赌注押在相同的需求之上。
|
||||
|
||||
这种发行版大多用来工作。有一个可以击垮很多轻量级 Linux 发行版的问题,它们没有真正含有一般用户完成工作需要的工具。为此,他们不再用来完成工作,沦落为用来完成特殊任务(像数据恢复、做信息亭等)。
|
||||
|
||||
在某种程度上,WattOS 陷入了同样的困境(它唯一含有的生产力工具是 PDF 阅读器,而且它使用标准的“任务栏/开始菜单”象征桌面)。然而幸运的是,WattOS 通过难以置信的运行速度、稳定性以及内置新立得包管理器弥补了这些缺点;所以,WattOS 可以很容易的成为一个适合所有人的轻量级 Linux 发行版。
|
||||
|
||||
到底是什么让 WattOS 如此特别,让我们一起一探究竟。
|
||||
|
||||
### 内核
|
||||
|
||||
事实上当我发现 WattOS 基于 kernel 4.4 内核时我非常吃惊。升级系统之后,执行 uname -r 命令可以看到 4.4.0-38-generic。鉴于这个发行版的目的是让老旧和运行卡顿的机器重获新生,它和我的 Elementary OS Loki 发行版内置相同版本的内核真是一个可爱的惊喜。这意味着 WattOS 在新旧硬件上都会有良好的工作表现。
|
||||
|
||||
真正的惊喜不止于此,当你去 WattOS 的网站,你会同时发现32位和64位版本的下载地址(现在大多数新的发行版都倾向于放弃32位发行版本)。所以,不仅系统内核对新式硬件提供支持,而且系统发行版本的多种架构也能让那些老式的32位机器重获新生。
|
||||
|
||||
### 运行速度
|
||||
|
||||
当安装上 WattOS 的时候,有那么一刻我对它有纯粹的羡慕。WattOS 的运行速度快的令人难以置信。甚至当它的桌面版作为客户机在 VirtualBox 虚拟机平台工作时,运行速度依然远远超过了我的 Elementary OS Loki 桌面发行版。后来我才了解到当时运行的宿主机是 [System76 Leopard][80],配置有水冷装置的 i7 处理器和 16GB 的运行内存。分配给 WattOS 大约 2G 的运行内存,好像没有任何任务能让它的运行速度慢下来。WattOS 的运行速度壮观的令人难以诉说,它越来越成熟了。我从没见过火狐浏览器能打开的这么快。
|
||||
|
||||
接下来说说 LibreOffice 应用的启动。由于想测试 LibreOffice 的启动速度,所以我打开了新立得软件包管理器,计划安装这一开源办公软件套件的佼佼者。
|
||||
|
||||
无果。
|
||||
|
||||
安装LibreOffice 的主要问题是缺少一个依赖软件包 python3-uno,而且无论怎么尝试都无法安装成功。然而,最后我在 [LibreOffice 官方网站][79] 上下载了 deb 格式的软件包。把下载的文件解压之后,cd 到 LibreOffice_5.2.2.2_Linux_x86-64_deb/DEBS/ 目录下,最后通过执行sudo dpkg -i *.deb 命令成功的安装了LibreOffice。
|
||||
|
||||
LibreOffice 运行的怎么样呢?速度快到要疯了。值得再提的是,我从没见过这个应用能像在 WattOS 上运行的这么快。点击 LibreOffice Writer 的图标,它花费的时间是在 Elementary OS Loki (已经很快了)主机上花费的一半。
|
||||
|
||||
### 桌面
|
||||
|
||||
我个人偏爱于桌面向更加现代化的趋势进行迭代。我是 Ubuntu 的 Unity 桌面,GNOME 3 桌面,以及(特别是) [Elementary OS][78] 的粉丝。所以使用古老风格桌面的主意意味着对我几乎没有吸引力。即便如此,WattOS 在把现代设计风格融入老式设计时做的非常好。举例来说,默认的桌面主题(图 1)。WattOS 的 UI 设计者巧妙设计了桌面主题,所以它没有完全偏离 Windows XP 或者 老式 Linux CDE 风格的窗口管理器的设计理念。
|
||||
|
||||

|
||||
|
||||
>图 1:WattOS 的文件管理器展示了有些现代化的主题 [使用许可][76]
|
||||
|
||||
关于 WattOS 的桌面(基于 [LXDE][75])的确有一些要说的但以前从来没说过,就是每个拥有像简洁、直接,有足够灵活度和自定义度这些特点的 Linux 桌面版,对每个使用过 Windows 95 的电脑使用者来说都会很熟悉。
|
||||
|
||||
### 惊喜之处,优点和缺点
|
||||
|
||||
正像每个新的 Linux 桌面版的体验那样,WattOS有让人惊喜的地方,同时也有优点和缺点。首先,说说优点。
|
||||
|
||||
WattOS 除了绝对的速度(用一个简单的 “WOW” 来评论),还在桌面上固定了一些特别的惊喜(大多数都是预置的应用)。额外的软件中最好的是 [KeePassX][74](一个默认在桌面的应用)。我得出了密码管理器应该默认安装在每一个电脑桌面上的结论,值得骄傲的是 WattOS 预装了这个杰出的工具。
|
||||
|
||||
下一个讨论的是预装火狐浏览器。许多轻量级的发行版会预装像 [Surf][73] 或者 [Midori][72] 这样的浏览器。这两个浏览器都不错,但是它们的兼容性经常达不到像谷歌文档这样网站的要求。因为 WattOS 含有成熟的火狐浏览器,在和火狐浏览器兼容的网页上你会发现网站平台的功能实现的很完美。
|
||||
|
||||
最后,算不上好的意外。正如我已经提到的,在安装 LibreOffice 时马上就有了故障。然而安装像 GIMP 这样的软件就很顺利(所以我认为这是偶然问题)。除了这一个问题,我坚信默认桌面菜单有些混乱。例如,新立得软件包管理器放在个性化菜单里。我更愿在主菜单中突出显示项中看到它,并且加上类似“软件安装”(或任何其他新用户容易理解)的标签。从我的视角来说,个性化菜单项应该用于放置配置平台各种风格的工具,而不是安装软件的工具。
|
||||
|
||||
除此之外,若想在 WattOS 主攻方向上的找茬,比如这 Linux 发行版面对老旧硬件时,你会发现这非常困难。
|
||||
|
||||
### 结论
|
||||
|
||||
尽管 WattOS 主要为老旧硬件设计,但你完全可以把它运行在现代桌面电脑上,并且会运行的很好。根据零学习曲线,你很快就会熟悉 WattOS,并发现它运行极快而且稳定。试试这个小排量的 Linux 发行版吧,相信它会给你同样深刻的印象。如果你发现 WattOS 运行的不够快(发生了一些我没有预料到的事),你完全可以去使用 [Microwatt][71](一个更轻的轻量级发行版)。
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://www.linux.com/learn/wattos-rock-solid-lightning-fast-lightweight-linux-distro-all
|
||||
|
||||
作者:[JACK WALLEN][a]
|
||||
|
||||
译者:[译者ID](https://github.com/fuowang)
|
||||
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]: https://www.linux.com/users/jlwallen
|
||||
[1]:https://www.youtube.com/channel/UCOfXyFkINXf_e9XNosTJZDw
|
||||
[2]:https://www.youtube.com/user/desainew
|
||||
[3]:https://www.youtube.com/channel/UCEQXp_fcqwPcqrzNtWJ1w9w
|
||||
[4]:http://www.facebook.com/sharer/sharer.php?u=https%3A%2F%2Ffreedompenguin.com%2Farticles%2Fopinion%2Fopen-source-design-thing%2F
|
||||
[5]:http://twitter.com/intent/tweet/?text=Is+Open+Source+Design+a+Thing%3F&url=https%3A%2F%2Ffreedompenguin.com%2Farticles%2Fopinion%2Fopen-source-design-thing%2F
|
||||
[6]:https://plus.google.com/share?url=https%3A%2F%2Ffreedompenguin.com%2Farticles%2Fopinion%2Fopen-source-design-thing%2F
|
||||
[7]:https://atom.io/
|
||||
[8]:http://froont.com/
|
||||
[9]:https://webflow.com/
|
||||
[10]:https://gravit.io/
|
||||
[11]:http://getbootstrap.com/
|
||||
[12]:https://inkscape.org/en/
|
||||
[13]:https://www.gimp.org/
|
||||
[14]:https://en.wikipedia.org/wiki/Free_and_open-source_software
|
||||
[15]:https://medium.com/dawn-capital/why-leverage-the-power-of-open-source-to-build-a-successful-software-business-8aba6f665bc4#.ggmn2ojxp
|
||||
[16]:https://github.com/majutsushi/tagbar
|
||||
[17]:http://ctags.sourceforge.net/
|
||||
[18]:https://github.com/majutsushi/tagbar/zipball/70fix
|
||||
[19]:https://raw.githubusercontent.com/tpope/vim-pathogen/master/autoload/pathogen.vim
|
||||
[20]:http://www.vim.org/scripts/script.php?script_id=2332
|
||||
[21]:https://www.howtoforge.com/tutorial/vim-editor-plugins-for-software-developers-2-syntastic/
|
||||
[22]:https://www.howtoforge.com/images/vim-editor-plugins-for-software-developers/big/vimplugins-delimitmate-help.png
|
||||
[23]:https://github.com/Raimondi/delimitMate
|
||||
[24]:https://www.howtoforge.com/images/vim-editor-plugins-for-software-developers/big/vimplugins-tagbar-visibility.png
|
||||
[25]:https://www.howtoforge.com/images/vim-editor-plugins-for-software-developers/big/vimplugins-tagbar-ex2.png
|
||||
[26]:https://www.howtoforge.com/images/vim-editor-plugins-for-software-developers/big/vimplugins-tagbar-example.png
|
||||
[27]:http://www.tldp.org/LDP/intro-linux/html/sect_06_02.html
|
||||
[28]:http://majutsushi.github.io/tagbar/
|
||||
[29]:http://vi.stackexchange.com/questions/388/what-is-the-difference-between-the-vim-plugin-managers
|
||||
[30]:https://www.howtoforge.com/images/vim-editor-plugins-for-software-developers/big/vimplugins-vimrc.png
|
||||
[31]:http://www.vim.org/
|
||||
[32]:https://github.com/scrooloose/syntastic
|
||||
[33]:https://github.com/scrooloose/syntastic/blob/master/doc/syntastic.txt
|
||||
[34]:https://www.howtoforge.com/images/3337/big/syntastic-error-all-descr.png
|
||||
[35]:https://www.howtoforge.com/images/3337/big/syntastic-error-descr.png
|
||||
[36]:https://www.howtoforge.com/images/3337/big/syntastic-error-highlight.png
|
||||
[37]:https://github.com/scrooloose/syntastic
|
||||
[38]:http://www.vim.org/
|
||||
[39]:https://www.howtoforge.com/tutorial/vim-editor-plugins-for-software-developers/
|
||||
[40]:https://en.wikipedia.org/wiki/Trim_%28computing%29
|
||||
[41]:https://en.wikipedia.org/wiki/Sudo
|
||||
[42]:http://snapcraft.io/
|
||||
[43]:http://flatpak.org/
|
||||
[44]:https://en.wikipedia.org/wiki/Wine_%28software%29
|
||||
[45]:https://en.wikipedia.org/wiki/Live_CD
|
||||
[46]:http://distrowatch.com/
|
||||
[47]:http://www.internetnews.com/skerner/2009/10/white-house-goes-open-source-w.html
|
||||
[48]:https://www.whitehouse.gov/blog/2016/10/13/removing-barriers-constituent-conversations
|
||||
[49]:http://planetwatt.com/new/index.php/2016/09/23/microwatt-r10-released/
|
||||
[50]:http://midori-browser.org/
|
||||
[51]:http://surf.suckless.org/
|
||||
[52]:https://www.keepassx.org/
|
||||
[53]:http://lxde.org/
|
||||
[54]:https://www.linux.com/licenses/category/used-permission
|
||||
[55]:https://www.linux.com/files/images/wattosapng
|
||||
[56]:https://elementary.io/
|
||||
[57]:https://www.libreoffice.org/
|
||||
[58]:https://system76.com/desktops/leopard
|
||||
[59]:https://www.linux.com/licenses/category/used-permission
|
||||
[60]:http://planetwatt.com/new/index.php/2016/09/23/microwatt-r10-released/
|
||||
[61]:http://midori-browser.org/
|
||||
[62]:http://surf.suckless.org/
|
||||
[63]:https://www.keepassx.org/
|
||||
[64]:http://lxde.org/
|
||||
[65]:https://www.linux.com/licenses/category/used-permission
|
||||
[66]:https://www.linux.com/files/images/wattosapng
|
||||
[67]:https://elementary.io/
|
||||
[68]:https://www.libreoffice.org/
|
||||
[69]:https://system76.com/desktops/leopard
|
||||
[70]:https://www.linux.com/licenses/category/used-permission
|
||||
[71]:http://planetwatt.com/new/index.php/2016/09/23/microwatt-r10-released/
|
||||
[72]:http://midori-browser.org/
|
||||
[73]:http://surf.suckless.org/
|
||||
[74]:https://www.keepassx.org/
|
||||
[75]:http://lxde.org/
|
||||
[76]:https://www.linux.com/licenses/category/used-permission
|
||||
[77]:https://www.linux.com/files/images/wattosapng
|
||||
[78]:https://elementary.io/
|
||||
[79]:https://www.libreoffice.org/
|
||||
[80]:https://system76.com/desktops/leopard
|
||||
[81]:https://www.linux.com/licenses/category/used-permission
|
||||
@ -0,0 +1,308 @@
|
||||
一个日常 Linux 使用者关于 Xubuntu 16.10 的论述 - 起步的好选择
|
||||
===============
|
||||
|
||||
### 简介
|
||||
|
||||
[][36]
|
||||
|
||||
Xubuntu 一直是我最喜欢的发行版。与其他的 Linux 发行版相比,他的外观看起来不那么迷人,它当然也不会预装所有你需要的软件。
|
||||
|
||||
Xubuntu 给你的仅仅是一个基础的初始形态.
|
||||
|
||||
如果你喜欢定制桌面,那么 XFCE 绝对是最好的桌面环境。
|
||||
|
||||
如果系统资源不足,或想让工作漂亮顺畅, XFCE 还是一个很棒的选择。
|
||||
|
||||
Xubuntu 之所以成为一个优秀的 Linux 发行版,就是因为他默认安装 XFCE 桌面。
|
||||
|
||||
毫无疑问,当涉及到硬件兼容性、易用性、稳定性、易于安装和拥有一个大型社区,Ubuntu 是很难被超越的。
|
||||
|
||||
Xubuntu 是 Ubuntu Linux 发行版的官方支持的,因此你可以拥有所有 Ubuntu 的优点,除了用 XFCE 桌面代替 Unity 桌面。
|
||||
|
||||
你可以选择性的安装应用到你的发行版上,而不是像其他发行版那样预装了一堆你不需要的应用。
|
||||
|
||||
Xubuntu 只附带了一些必须的应用,在小核心包含之外的应用要靠你自己去找并安装。
|
||||
|
||||
对我来说,以上就是我为什么认为 Xubuntu 是一个极好的发行版的原因。一个简单的初始安装并且任由我将其自定义为我想要的样子。
|
||||
|
||||
### 如何获得 Xubuntu
|
||||
|
||||
你可以在 [http://xubuntu.org/][35] 访问 Xubuntu 的网站。
|
||||
|
||||
[][34]
|
||||
|
||||
你可以在这里 [http://xubuntu.org/getxubuntu/][33] 找到下载页。
|
||||
|
||||
它有两个版本,大多数人会选择长期支持版本(LTS),除非你希望每六个月更新一次系统。
|
||||
|
||||
另一个版本是我今天要讲的,它就是 16.10 版。
|
||||
|
||||
你既可以选择一个种子文件来下载,也可以访问他的镜像源下载。
|
||||
|
||||
[][32]
|
||||
|
||||
如果你选择在镜像源中下载,你需要点击合适的 ISO 文件。比如 64 位的选择 amd-64.iso 文件,而 32 位的选择 i386.iso。
|
||||
|
||||
有很多教程,可以教你怎么创建一个 Linux 启动 U 盘。
|
||||
|
||||
* [这是 Ubuntu 的教程,同样适用于 Xubuntu][3]
|
||||
* [你也可以试试这款针对 Xubuntu 的教程][2]
|
||||
* [或者你也可以试试这个][1]
|
||||
|
||||
如果这些你都觉得太复杂,你可以 [从这买一个。][31]
|
||||
|
||||
|
||||
|
||||
### 安装
|
||||
|
||||
[][30]
|
||||
|
||||
与 Ubuntu 其他版本相比,安装 Xubuntu 相对要直接一点。
|
||||
|
||||
如果你曾经装过一个版本,那么基本上你可以安装任何一个版本。
|
||||
|
||||
开始时选择你的安装语言。
|
||||
|
||||
[][29]
|
||||
|
||||
你会被问到,是否需要同时安装更新,是否要安装第三方软件,包括播放音乐的软件和专有驱动。
|
||||
|
||||
想要完成这些,你需要联网。
|
||||
|
||||
Again It is relatively straight forward and covered later on in the review.相比于直接安装,他会在安装好后覆盖安装更新.
|
||||
|
||||
[][28]
|
||||
|
||||
如果你有一个备用的未分配的磁盘分区和并且安装了 Windows,您将看到可以选择在已有 Windows 的情况下安装 Xubuntu 并设置双启动。
|
||||
|
||||
您还可以选择安装 Xubuntu 作为唯一的操作系统,你也可以选择别的任何你喜欢的分区来安装。
|
||||
|
||||
[][27]
|
||||
|
||||
下一步是设置你所在的区域以确定你的时区。
|
||||
|
||||
[][26]
|
||||
|
||||
接下来两步是选择语言和键盘设置,以确定键盘模式。
|
||||
|
||||
[][25]
|
||||
|
||||
最后创建一个初始账户.
|
||||
|
||||
输入你的名字,你计算机的名字,设置用户名和密码。
|
||||
|
||||
Xubuntu 将会被安装在你的电脑上了。
|
||||
|
||||
### 第一印象
|
||||
|
||||
[][24]
|
||||
|
||||
Xubuntu 的初始界面只有一个面板位于蓝色桌面的顶部。通过桌面上的图标,你可以看到所有可用的设备。
|
||||
|
||||
At the top of the screen is a single panel.
|
||||
|
||||
The left corner on the panel has a single icon (picture of a mouse) which when clicked brings up a stylish, lightweight but fully functional menu known as the Whisker menu.
|
||||
|
||||
The top right corner has icons for notifications, power settings, bluetooth settings, network settings, audio settings and a clock.
|
||||
|
||||
画面的顶部是个简单的面板。
|
||||
|
||||
面板的左侧角落有一个单独的图标(老鼠的样子),点击它后会出现一个时尚,轻量但功能全面的菜单,它被称为 Whisker(胡须)菜单。
|
||||
|
||||
在右上角有着通知、电源、蓝牙、网络、音量和时钟的图标。
|
||||
|
||||
### 连接互联网
|
||||
|
||||
[][23]
|
||||
|
||||
你可以通过点击面板上的网络图标来连接互联网。一个无线网络的列表将会出现,你可以选择一个点击进去,并键入密码,就可以连接了。
|
||||
|
||||
我是在我的联想 Ideapad Y700 上安装 Xubuntu 的,这个本子还是比较新潮的。但是许多发行版在无线网络连接时都会报错,而我必须使用无线网络工作。
|
||||
|
||||
Xubuntu 16.10 工作时却没有出现任何问题。
|
||||
|
||||
### 驱动
|
||||
|
||||
[][22]
|
||||
|
||||
为你的电脑寻找可用的附加驱动是十分必要的。
|
||||
|
||||
虽然作为默认设置的开源驱动是基本够用的,但是如果你有着较好的显卡,并且想获得更好的图形体验,那就十分有必要去寻找专有的驱动。
|
||||
|
||||
你可以找到附加驱动的窗口,通过打开它来寻找附加驱动。
|
||||
|
||||
如果你找到了适合你的显卡驱动,但是它显示不工作,那么我还是建议你用默认的图形驱动。
|
||||
|
||||
### 打印
|
||||
|
||||
[][21]
|
||||
|
||||
我有一个爱普生 WF-2630 无线打印机。 Xubuntu 能够直接找到这台打印机,并安装相关驱动,来进行打印工作。
|
||||
|
||||
我试着打印了一张纸,发现它的输出非常合适。
|
||||
|
||||
### 网络附加存储
|
||||
|
||||
[][20]
|
||||
|
||||
我有一个 WD MyCloud 存储设备需要通过网络连接上。
|
||||
|
||||
你可以通过默认的文件管理器 Thunar 来访问这个设备。值得注意的是,我在网络设备中找到了 WD MyCloud 设备,但是点击它时显示错误。
|
||||
|
||||
但是我打开 Windows 的网络文件夹时,WD MyCloud 也显示出来了,而且我也能正常的访问文件夹
|
||||
|
||||
### 软件
|
||||
|
||||
[][19]
|
||||
|
||||
我在文章开始时提到了,Xubuntu 给了一个最小化的应用程序配置,所以几乎所有事情你都可以直接开始。
|
||||
|
||||
火狐浏览器是它的默认浏览器,Thunderbird 是默认的邮件客户端
|
||||
|
||||
[][18]
|
||||
|
||||
你也有一个全套的 Libreoffice 套件和 Parole 媒体播放器。
|
||||
|
||||
它也有一系列工具,比如图片查看器、计算器、光盘刻录工具,还有一个BT下载器。
|
||||
|
||||
[][17]
|
||||
|
||||
我很高兴,现在在大多数发行版上,Abiword 和 Gnumeric 都被忽略掉了,因为他们实在无关紧要。大多数人们最终会安装 Libreoffice 的。
|
||||
|
||||
缺乏专门的音频播放器这点比较奇怪。另外我需要提到的是我通常最终会安装谷歌的 Chrome 浏览器,而不是使用Firefox。
|
||||
|
||||
这章节的第一个图片说明了原因。这张图片里,我试图利用谷歌商店里的东西激起你的兴趣,可惜的是各种版本的 DRM 和其他一些问题导致了视频无法播放。
|
||||
|
||||
当从谷歌网站上下载一个东西都报错了之后,我就不能接受简单的跳过这个问题。如下所示。
|
||||
|
||||
[][16]
|
||||
|
||||
### 安装软件
|
||||
|
||||
[][15]
|
||||
|
||||
在基于 Ubuntu 16.04 版本的发行版上普遍存在的一个主要问题是有些程序无法在图形安装软件中安装。
|
||||
|
||||
比如你在软件管理器中找不到 Steam 。
|
||||
|
||||
[][14]
|
||||
|
||||
如果你使用命令行输入 “sudo apt-cache search steam” 你会发现软件可以安装。
|
||||
|
||||
[][13]
|
||||
|
||||
并不是 只有Steam 被遗漏了,其他软件比如 Skype 同样不能再图形软件管理工具中找到。
|
||||
|
||||
我希望这个问题能够在所有 Ubuntu 发现版中间被解决。
|
||||
|
||||
我最近还试用了 Kubuntu 16.04 ,发现他的软件工具完全无用,搜索根本不工作。
|
||||
|
||||
幸运的是,Xubuntu 上的软件工具可以安装大多数软件包,我利用它搜寻并装上了 Quod Libet 音乐播放器。
|
||||
|
||||
[][12]
|
||||
|
||||
[][11]
|
||||
|
||||
顺便说一下,如果你在安装 Xubuntu 时选择了同时安装 MP3 播放器,它也不会出现任何问题。
|
||||
|
||||
如果你没有同时安装 MP3 播放器,那么你需要打开终端模拟器,安装 Xubuntu 限制的额外包。
|
||||
|
||||
### 个性化 Xubuntu
|
||||
|
||||
[][10]
|
||||
|
||||
在这方面你可以做很多事:
|
||||
|
||||
[个性,Xubuntu 的方法在这][9]。
|
||||
|
||||
Xubuntu 提供一整套壁纸,如上图所示,你要做的第一件事就是选一个好看的壁纸并添加一个像 Dock 的面板和一个能够启动所有你喜欢的软件的启动器。
|
||||
|
||||
[][8]
|
||||
|
||||
Xubuntu 有一个相对较新的特性就是 XFDashboard 。它带来了与 Gnome 类似的 Dash 面板。你可以在上面添加启动器和能够让他快速出现的键盘快捷键。
|
||||
|
||||
[][7]
|
||||
|
||||
展示了一个快速选择不同工作区和启动应用的好方法。
|
||||
|
||||
说老实话,当谈到个性化 Xubuntu 时,有一种世界尽在我掌中的感觉。
|
||||
|
||||
[][6]
|
||||
|
||||
### 问题
|
||||
|
||||
我在使用 Xubuntu (包括所有基于 Ubuntu 的发行版)时感受到的最大问题就是应用商店里面找不到一些重要的应用。为啥没有 Steam ?
|
||||
|
||||
在 Xubuntu 安装时收到一个崩溃的错误,如下图所示。
|
||||
|
||||
[][5]
|
||||
|
||||
我没有搞明白这个问题是怎么回事,因为它没有带来任何副作用。安装工作也没有出岔子。
|
||||
|
||||
### 总结
|
||||
|
||||
我并没有经常使用 Xubuntu ,并不是因为我不喜欢它。事实上我是 Xubuntu 的大粉丝,并且我在另一个电脑上有一个它的大量定制版。
|
||||
|
||||
我使用电脑时,我希望把事情做到最好,我最恼火的是看到下面这个情况。
|
||||
|
||||
[][4]
|
||||
|
||||
认真的说,为啥会有人认为 windows 适合工作,当他每天看到这个消息 “正在安装(1/285)” ,于是你就失去了一个小时,以便让他进行自我更新。
|
||||
|
||||
而 Xubuntu(和其他发行版一样)更新不会打断你每天的工作。
|
||||
|
||||
事实是,Xubuntu 真的没有什么改变,它是坚固的,稳定的,它不需要改变(除了软件管理的需要以外)。
|
||||
|
||||
我非常推荐 Xubuntu。
|
||||
|
||||
我还想说去试一试 Peppermint OS、Linux Mint XFCE 或者 Manjaro XFCE 也是十分值得的.
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://www.everydaylinuxuser.com/2016/10/an-everyday-linux-user-review-of_15.html
|
||||
|
||||
作者:[Gary Newell][a]
|
||||
|
||||
译者:[chao-zhi](https://github.com/chao-zhi)
|
||||
|
||||
校对:[jasminepeng](https://github.com/jasminepeng)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]: http://www.everydaylinuxuser.com/2016/10/an-everyday-linux-user-review-of_15.html
|
||||
[1]:http://www.everydaylinuxuser.com/2015/11/how-to-create-ubuntu-1510-usb-drive.html
|
||||
[2]:http://linux.about.com/od/howtos/ss/How-To-Create-A-Persistent-Bootable-Xubuntu-Linux-USB-Drive.htm
|
||||
[3]:http://linux.about.com/od/howtos/ss/How-To-Create-A-UEFI-Bootable-Ubuntu-USB-Drive-Using-Windows.htm#step2
|
||||
[4]:https://1.bp.blogspot.com/-GX3xYYXeTfY/WAKTRbvHv0I/AAAAAAAAM4Q/NzN8PfAOHGouj6z7-TPLyC18e_TXhCukACLcB/s1600/IMG_20161015_163354-min.jpg
|
||||
[5]:https://1.bp.blogspot.com/-saCiLJ-LXiU/WAKPh4EbsKI/AAAAAAAAM34/Cb28FoR-xZYeXd5lmbyOfbK1MuFIr_wmQCLcB/s1600/installproblem.png
|
||||
[6]:https://1.bp.blogspot.com/-lXhn0cuCoe8/WAKOmpBZc6I/AAAAAAAAM3w/1C3ljgPegr887xG5O5A0-0RBPAQlA3qHACLcB/s1600/finalcustomisation.png
|
||||
[7]:https://1.bp.blogspot.com/-ZCmwHtAahH0/WAKORXPnNFI/AAAAAAAAM3o/lKR4bnEbi-syQdMp_KoCb8xQAd4WTP5dgCLcB/s1600/xfdashboard.png
|
||||
[8]:https://2.bp.blogspot.com/-h_HRUcMTYu0/WAKN7J_0BJI/AAAAAAAAM3k/NKy7ybXZCEM23IK0Nkjp-TDo2PQ1ff4bQCLcB/s1600/newwallpaper.png
|
||||
[9]:http://linux.about.com/od/howtos/ss/Customise-The-XFCE-Desktop-Environment.htm
|
||||
[10]:https://1.bp.blogspot.com/-MlFCGvvjSe8/WAKNdG8i6SI/AAAAAAAAM3g/6g7WNJbmZX856kp4ezO56boIWbGLRLMdQCLcB/s1600/changewallpaper.png
|
||||
[11]:https://1.bp.blogspot.com/-erNT96pq67c/WAKM-331qKI/AAAAAAAAM3Y/jbnf5cZbFxgM9Q543XA3bFDqQ91MkmpJACLcB/s1600/music.png
|
||||
[12]:https://4.bp.blogspot.com/-l_INcXhflac/WAKMqz8mYtI/AAAAAAAAM3U/qBNl5YO8VOEMndpZm5IEMYOGYrih_Q4DQCLcB/s1600/quodlibet.png
|
||||
[13]:https://3.bp.blogspot.com/-rzTMI5a6EAE/WAKMFfDi-2I/AAAAAAAAM3Q/1-l612iZmSEYY188kfyzKo5s75nFWSz6ACLcB/s1600/steaminaptget.png
|
||||
[14]:https://3.bp.blogspot.com/-4e1ozcMoijU/WAKL2Gp5C1I/AAAAAAAAM3I/VY7XBvxOLCkiK-UdSvypfQFnrkfCtt3rwCLcB/s1600/steamnotinsoftware.png
|
||||
[15]:https://2.bp.blogspot.com/-6kjAgQV6Oss/WAKLhFbihcI/AAAAAAAAM3E/TLeK0xPexNEaxdzb_NkPn_BDDxOoTR2-gCLcB/s1600/software.png
|
||||
[16]:https://3.bp.blogspot.com/-_aqn8leBcuY/WAKLOAzAhnI/AAAAAAAAM3A/yruGYEG0PHc4WRAqRjeVoYxjhVlHiIfCwCLcB/s1600/Screenshot_2016-10-15_17-57-28.png
|
||||
[17]:https://2.bp.blogspot.com/-jDTpUNkQLYA/WAKKLPYyIEI/AAAAAAAAM24/0hcjRSnQonIdhnb1Knq1gMu_2i3bWo3ZQCLcB/s1600/imageviewer.png
|
||||
[18]:https://1.bp.blogspot.com/-Tw2PlooCqVU/WAKJznZu2DI/AAAAAAAAM20/E0RDAQKPxNY6l0TF10s2Yo9ge-LToZFtQCLcB/s1600/parole.png
|
||||
[19]:https://1.bp.blogspot.com/-nPqWKUsDVoI/WAKJTxLDxUI/AAAAAAAAM2w/8LoOvhNltV8IQtSoyN_oPWjjKyV1bTMyACLcB/s1600/whynotfirefox.png
|
||||
[20]:https://4.bp.blogspot.com/-hFDeZKOzZu4/WAKIWilPHoI/AAAAAAAAM2o/GhJBVIDfU0oPgc7Z8cvH4i4gbu_3tlOfgCLcB/s1600/wdmycloud.png
|
||||
[21]:https://1.bp.blogspot.com/-loH1k_rWYcA/WAKICKT7YUI/AAAAAAAAM2g/01rCedfYovgesf5Cf1RlcwFVfwPwhf2JACLcB/s1600/printer.png
|
||||
[22]:https://2.bp.blogspot.com/-bBGLZIp5J5k/WAKHG1w2RqI/AAAAAAAAM2c/nSISH5XFhQUfoIpXyuEUKlVqTieEi6_oACLcB/s1600/nvidia.png
|
||||
[23]:https://2.bp.blogspot.com/-nEvPMHkpTQ8/WAKG17nVliI/AAAAAAAAM2Y/2K6alEtBWAg9x9GS7hDEoJwprrwOqUQfwCLcB/s1600/internet.png
|
||||
[24]:https://1.bp.blogspot.com/-twtmUl3w008/WAKFtvOGMuI/AAAAAAAAM2Q/txM1lfCM7QkzhLDqEqacavmAMMg2DSr0ACLcB/s1600/fulldesktop.png
|
||||
[25]:https://3.bp.blogspot.com/-rnLEH6sBp7E/WAKFbgaxakI/AAAAAAAAM2M/-mG3lSxc41EKPQ2BnNbSmLRdgVeyT36jwCLcB/s1600/install6.png
|
||||
[26]:https://4.bp.blogspot.com/-cCNxMeLAE-Y/WAKFQjSZe2I/AAAAAAAAM2I/ZaTKZ8DAzFg-TOfS5BkNdN1-HYlRXweYwCLcB/s1600/install5.png
|
||||
[27]:https://4.bp.blogspot.com/-tcwOutnWJk8/WAKE5kGhPxI/AAAAAAAAM2A/9ZZrZRi6KR4renDxjwbRw8uoRqpAI8NzACLcB/s1600/install4.png
|
||||
[28]:https://1.bp.blogspot.com/-Pzt6YUVJbGY/WAKEf6QY2-I/AAAAAAAAM18/I41MoEvv_aguUX6Y9HkVLC_QnONpzyCVwCLcB/s1600/install3.png
|
||||
[29]:https://4.bp.blogspot.com/-0YgUIjeTb6I/WAKECFfeOwI/AAAAAAAAM14/lyUO2P7O9WYjLgCS0i-ARAbhnvGho_71ACLcB/s1600/install2.png
|
||||
[30]:https://4.bp.blogspot.com/-4GZVmSbI3nw/WAKDyLh8UdI/AAAAAAAAM10/BhSSR0e3GkYC-5fSrjyLmhNKpuQnogbdQCLcB/s1600/install1.png
|
||||
[31]:https://www.osdisc.com/products/xubuntu?affiliate=everydaylinuxuser
|
||||
[32]:https://3.bp.blogspot.com/-VBWH0CJsijM/WAKB3uDPvNI/AAAAAAAAM1k/cpigdxtjMEUQANxb6BF4efS9g7EZDFnZACLcB/s1600/mirrorlist.PNG
|
||||
[33]:http://xubuntu.org/getxubuntu/
|
||||
[34]:https://3.bp.blogspot.com/-GnYseQr9r3c/WAKA9R3hHPI/AAAAAAAAM1g/A3rvnr3W3Tk55apwsqmFs8nvr7zAMWnLACLcB/s1600/getxubuntu.PNG
|
||||
[35]:http://xubuntu.org/
|
||||
[36]:https://2.bp.blogspot.com/-i4QOIuRjyWA/WAJ9zWbjKeI/AAAAAAAAM1U/-t0-4KB6cFgdyk3LvYbNDNiuC0dB29vRACLcB/s1600/live1.png
|
||||
Loading…
Reference in New Issue
Block a user