mirror of
https://github.com/LCTT/TranslateProject.git
synced 2025-03-24 02:20:09 +08:00
commit
603ff5ab1d
File diff suppressed because it is too large
Load Diff
109
sources/tech/20180129 5 Real World Uses for Redis.md
Normal file
109
sources/tech/20180129 5 Real World Uses for Redis.md
Normal file
@ -0,0 +1,109 @@
|
||||
5 Real World Uses for Redis
|
||||
============================================================
|
||||
|
||||
|
||||
Redis is a powerful in-memory data structure store which has many uses including a database, a cache, and a message broker. Most people often think of it a simple key-value store, but it has so much more power. I will be going over some real world examples of some of the many things Redis can do for you.
|
||||
|
||||
### 1\. Full Page Cache
|
||||
|
||||
The first thing is full page caching. If you are using server-side rendered content, you do not want to re-render each page for every single request. Using a cache like Redis, you can cache regularly requested content and drastically decrease latency for your most requested pages, and most frameworks have hooks for caching your pages with Redis.
|
||||
Simple Commands
|
||||
|
||||
```
|
||||
// Set the page that will last 1 minute
|
||||
SET key "<html>...</html>" EX 60
|
||||
|
||||
// Get the page
|
||||
GET key
|
||||
|
||||
```
|
||||
|
||||
### 2\. Leaderboard
|
||||
|
||||
One of the places Redis shines is for leaderboards. Because Redis is in-memory, it can deal with incrementing and decrementing very fast and efficiently. Compare this to running a SQL query every request the performance gains are huge! This combined with Redis's sorted sets means you can grab only the highest rated items in the list in milliseconds, and it is stupid easy to implement.
|
||||
Simple Commands
|
||||
|
||||
```
|
||||
// Add an item to the sorted set
|
||||
ZADD sortedSet 1 "one"
|
||||
|
||||
// Get all items from the sorted set
|
||||
ZRANGE sortedSet 0 -1
|
||||
|
||||
// Get all items from the sorted set with their score
|
||||
ZRANGE sortedSet 0 -1 WITHSCORES
|
||||
|
||||
```
|
||||
|
||||
### 3\. Session Storage
|
||||
|
||||
The most common use for Redis I have seen is session storage. Unlike other session stores like Memcache, Redis can persist data so in the situation where your cache goes down when it comes back up all the data will still be there. Although this isn't mission critical to be persisted, this feature can save your users lots of headaches. No one likes their session to be randomly dropped for no reason.
|
||||
Simple Commands
|
||||
|
||||
```
|
||||
// Set session that will last 1 minute
|
||||
SET randomHash "{userId}" EX 60
|
||||
|
||||
// Get userId
|
||||
GET randomHash
|
||||
|
||||
```
|
||||
|
||||
### 4\. Queue
|
||||
|
||||
One of the less common, but very useful things you can do with Redis is queue things. Whether it's a queue of emails or data to be consumed by another application, you can create an efficient queue it in Redis. Using this functionality is easy and natural for any developer who is familiar with Stacks and pushing and popping items.
|
||||
Simple Commands
|
||||
|
||||
```
|
||||
// Add a Message
|
||||
HSET messages <id> <message>
|
||||
ZADD due <due_timestamp> <id>
|
||||
|
||||
// Recieving Message
|
||||
ZRANGEBYSCORE due -inf <current_timestamp> LIMIT 0 1
|
||||
HGET messages <message_id>
|
||||
|
||||
// Delete Message
|
||||
ZREM due <message_id>
|
||||
HDEL messages <message_id>
|
||||
|
||||
```
|
||||
|
||||
### 5\. Pub/Sub
|
||||
|
||||
The final real world use for Redis I am going to bring up in this post is pub/sub. This is one of the most powerful features Redis has built in; the possibilities are limitless. You can create a real-time chat system with it, trigger notifications for friend requests on social networks, etc... This feature is one of the most underrated features Redis offers but is very powerful, yet simple to use.
|
||||
Simple Commands
|
||||
|
||||
```
|
||||
// Add a message to a channel
|
||||
PUBLISH channel message
|
||||
|
||||
// Recieve messages from a channel
|
||||
SUBSCRIBE channel
|
||||
|
||||
```
|
||||
|
||||
### Conclusion
|
||||
|
||||
I hope you enjoyed this list of some of the many real world uses for Redis. This is just scratching the surface of what Redis can do for you, but I hope it gave you some ideas of how you can use the full potential Redis has to offer.
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
作者简介:
|
||||
|
||||
Hi, my name is Ryan! I am a Software Developer with experience in many web frameworks and libraries including NodeJS, Django, Golang, and Laravel.
|
||||
|
||||
|
||||
-------------------
|
||||
|
||||
|
||||
via: https://ryanmccue.ca/5-real-world-uses-for-redis/
|
||||
|
||||
作者:[Ryan McCue ][a]
|
||||
译者:[译者ID](https://github.com/译者ID)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:https://ryanmccue.ca/author/ryan/
|
||||
[1]:https://ryanmccue.ca/author/ryan/
|
||||
128
sources/tech/20180131 10 things I love about Vue.md
Normal file
128
sources/tech/20180131 10 things I love about Vue.md
Normal file
@ -0,0 +1,128 @@
|
||||
10 things I love about Vue
|
||||
============================================================
|
||||
|
||||

|
||||
|
||||
I love Vue. When I first looked at it in 2016, perhaps I was coming from a perspective of JavaScript framework fatigue. I’d already had experience with Backbone, Angular, React, among others and I wasn’t overly enthusiastic to try a new framework. It wasn’t until I read a comment on hacker news describing Vue as the ‘new jquery’ of JavaScript, that my curiosity was piqued. Until that point, I had been relatively content with React — it is a good framework based on solid design principles centred around view templates, virtual DOM and reacting to state, and Vue also provides these great things. In this blog post, I aim to explore why Vue is the framework for me. I choose it above any other that I have tried. Perhaps you will agree with some of my points, but at the very least I hope to give you some insight into what it is like to develop modern JavaScript applications with Vue.
|
||||
|
||||
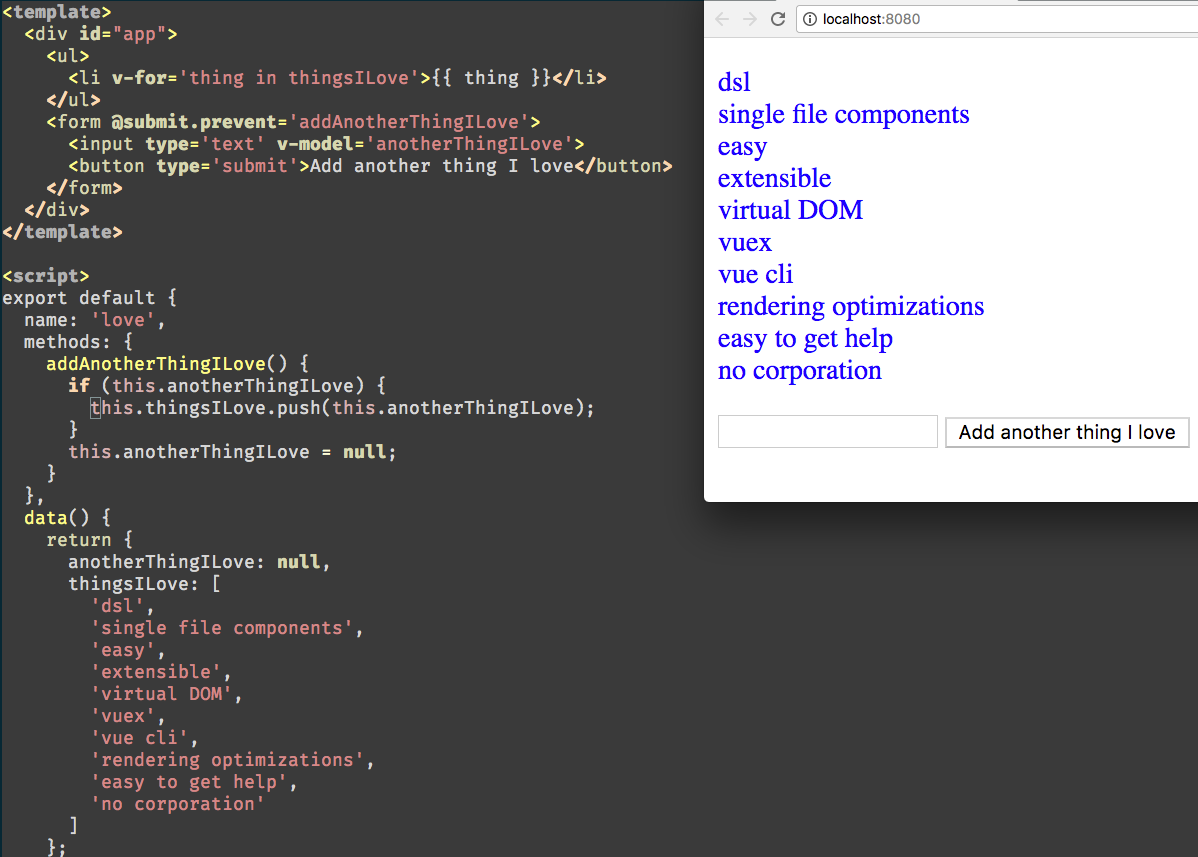
1\. Minimal Template Syntax
|
||||
|
||||
The template syntax which you are given by default from Vue is minimal, succinct and extendable. Like many parts of Vue, it’s easy to not use the standard template syntax and instead use something like JSX (there is even an official page of documentation about how to do this), but I don’t know why you would want to do that to be honest. For all that is good about JSX, there are some valid criticisms: by blurring the line between JavaScript and HTML, it makes it a bit too easy to start writing complex code in your template which should instead be separated out and written elsewhere in your JavaScript view code.
|
||||
|
||||
Vue instead uses standard HTML to write your templates, with a minimal template syntax for simple things such as iteratively creating elements based on the view data.
|
||||
|
||||
```
|
||||
<template>
|
||||
<div id="app">
|
||||
<ul>
|
||||
<li v-for='number in numbers' :key='number'>{{ number }}</li>
|
||||
</ul>
|
||||
<form @submit.prevent='addNumber'>
|
||||
<input type='text' v-model='newNumber'>
|
||||
<button type='submit'>Add another number</button>
|
||||
</form>
|
||||
</div>
|
||||
</template>
|
||||
|
||||
<script>
|
||||
export default {
|
||||
name: 'app',
|
||||
methods: {
|
||||
addNumber() {
|
||||
const num = +this.newNumber;
|
||||
if (typeof num === 'number' && !isNaN(num)) {
|
||||
this.numbers.push(num);
|
||||
}
|
||||
}
|
||||
},
|
||||
data() {
|
||||
return {
|
||||
newNumber: null,
|
||||
numbers: [1, 23, 52, 46]
|
||||
};
|
||||
}
|
||||
}
|
||||
</script>
|
||||
|
||||
<style lang="scss">
|
||||
ul {
|
||||
padding: 0;
|
||||
li {
|
||||
list-style-type: none;
|
||||
color: blue;
|
||||
}
|
||||
}
|
||||
</style>
|
||||
```
|
||||
|
||||
|
||||
I also like the short-bindings provided by Vue, ‘:’ for binding data variables into your template and ‘@’ for binding to events. It’s a small thing, but it feels nice to type and keeps your components succinct.
|
||||
|
||||
2\. Single File Components
|
||||
|
||||
When most people write Vue, they do so using ‘single file components’. Essentially it is a file with the suffix .vue containing up to 3 parts (the css, html and javascript) for each component.
|
||||
|
||||
This coupling of technologies feels right. It makes it easy to understand each component in a single place. It also has the nice side effect of encouraging you to keep your code short for each component. If the JavaScript, CSS and HTML for your component is taking up too many lines then it might be time to modularise further.
|
||||
|
||||
When it comes to the <style> tag of a Vue component, we can add the ‘scoped’ attribute. This will fully encapsulate the styling to this component. Meaning if we had a .name CSS selector defined in this component, it won’t apply that style in any other component. I much prefer this approach of styling view components to the approaches of writing CSS in JS which seems popular in other leading frameworks.
|
||||
|
||||
Another very nice thing about single file components is that they are actually valid HTML5 files. <template>, <script>, <style> are all part of the official w3c specification. This means that many tools you use as part of your development process (such as linters) can work out of the box or with minimal adaptation.
|
||||
|
||||
3\. Vue as the new jQuery
|
||||
|
||||
Really these two libraries are not similar and are doing different things. Let me provide you with a terrible analogy that I am actually quite fond of to describe the relationship of Vue and jQuery: The Beatles and Led Zeppelin. The Beatles need no introduction, they were the biggest group of the 1960s and were supremely influential. It gets harder to pin the accolade of ‘biggest group of the 1970s’ but sometimes that goes to Led Zeppelin. You could say that the musical relationship between the Beatles and Led Zeppelin is tenuous and their music is distinctively different, but there is some prior art and influence to accept. Maybe 2010s JavaScript world is like the 1970s music world and as Vue gets more radio plays, it will only attract more fans.
|
||||
|
||||
Some of the philosophy that made jQuery so great is also present in Vue: a really easy learning curve but with all the power you need to build great web applications based on modern web standards. At its core, Vue is really just a wrapper around JavaScript objects.
|
||||
|
||||
4\. Easily extensible
|
||||
|
||||
As mentioned, Vue uses standard HTML, JS and CSS to build its components as a default, but it is really easy to plug in other technologies. If we want to use pug instead of HTML or typescript instead of JS or sass instead of CSS, it’s just a matter of installing the relevant node modules and adding an attribute to the relevant section of our single file component. You could even mix and match components within a project — e.g. some components using HTML and others using pug — although I’m not sure doing this is the best practice.
|
||||
|
||||
5\. Virtual DOM
|
||||
|
||||
The virtual DOM is used in many frameworks these days and it is great. It means the framework can work out what has changed in our state and then efficiently apply DOM updates, minimizing re-rendering and optimising the performance of our application. Everyone and their mother has a Virtual DOM these days, so whilst it’s not something unique, it’s still very cool.
|
||||
|
||||
6\. Vuex is great
|
||||
|
||||
For most applications, managing state becomes a tricky issue which using a view library alone can not solve. Vue’s solution to this is the vuex library. It’s easy to setup and integrates very well with vue. Those familiar with redux will be at home here, but I find that the integration between vue and vuex is neater and more minimal than that of react and redux. Soon-to-be-standard JavaScript provides the object spread operator which allows us to merge in state or functions to manipulate state from vuex into the components that need it.
|
||||
|
||||
7\. Vue CLI
|
||||
|
||||
The CLI provided by Vue is really great and makes it easy to get started with a webpack project with Vue. Single file components support, babel, linting, testing and a sensible project structure can all be created with a single command in your terminal.
|
||||
|
||||
There is one thing, however I miss from the CLI and that is the ‘vue build’.
|
||||
|
||||
```
|
||||
try this: `echo '<template><h1>Hello World!</h1></template>' > Hello.vue && vue build Hello.vue -o`
|
||||
```
|
||||
|
||||
It looked so simple to build and run components and test them in the browser. Unfortunately this command was later removed from vue, instead the recommendation is to now use poi. Poi is basically a wrapper around webpack, but I don’t think it quite gets to the same point of simplicity as the quoted tweet.
|
||||
|
||||
8\. Re-rendering optimizations worked out for you
|
||||
|
||||
In Vue, you don’t have to manually state which parts of the DOM should be re-rendered. I never was a fan of the management on react components, such as ‘shouldComponentUpdate’ in order to stop the whole DOM tree re-rendering. Vue is smart about this.
|
||||
|
||||
9\. Easy to get help
|
||||
|
||||
Vue has reached a critical mass of developers using the framework to build a wide variety of applications. The documentation is very good. Should you need further help, there are multiple channels available with many active users: stackoverflow, discord, twitter etc. — this should give you some more confidence in building an application over some other frameworks with less users.
|
||||
|
||||
10\. Not maintained by a single corporation
|
||||
|
||||
I think it’s a good thing for an open source library to not have the voting rights of its direction steered too much by a single corporation. Issues such as the react licensing issue (now resolved) are not something Vue has had to deal with.
|
||||
|
||||
In summary, I think Vue is an excellent choice for whatever JavaScript project you might be starting next. The available ecosystem is larger than I covered in this blog post. For a more full-stack offering you could look at Nuxt.js. And if you want some re-usable styled components you could look at something like Vuetify. Vue has been one of the fastest growing frameworks of 2017 and I predict the growth is not going to slow down for 2018\. If you have a spare 30 minutes, why not dip your toes in and see what Vue has to offer for yourself?
|
||||
|
||||
P.S. — The documentation gives you a great comparison to other frameworks here: [https://vuejs.org/v2/guide/comparison.html][1]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://medium.com/@dalaidunc/10-things-i-love-about-vue-505886ddaff2
|
||||
|
||||
作者:[Duncan Grant ][a]
|
||||
译者:[译者ID](https://github.com/译者ID)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:https://medium.com/@dalaidunc
|
||||
[1]:https://vuejs.org/v2/guide/comparison.html
|
||||
96
sources/tech/20180202 Tuning MySQL 3 Simple Tweaks.md
Normal file
96
sources/tech/20180202 Tuning MySQL 3 Simple Tweaks.md
Normal file
@ -0,0 +1,96 @@
|
||||
Tuning MySQL: 3 Simple Tweaks
|
||||
============================================================
|
||||
|
||||
If you don’t change the default MySQL configuration, your server is going to perform like a Ferrari that’s stuck in first gear…
|
||||
|
||||
|
||||

|
||||
|
||||
I don’t claim to be an expert DBA, but I am a strong proponent of the 80/20 principle and when it comes to tuning MySQL, it’s fair to say you can squeeze 80% of the juice by making a few simple adjustments to your configuration. Useful, especially when server resources are getting cheaper all the time.
|
||||
|
||||
#### Health warnings:
|
||||
|
||||
1. No two databases or applications are the same. This is written with the ‘typical’ website owner in mind, where fast queries, a nice user experience and being able to handle lots of traffic are your priorities.
|
||||
|
||||
2. Back up your database before you do this!
|
||||
|
||||
### 1\. Use the InnoDB storage engine
|
||||
|
||||
If you’re using the MyISAM storage engine, then it’s time to move to InnoDB. There are many reasons why it’s superior, but if performance is what you’re after, it comes down to how each utilises physical memory:
|
||||
|
||||
* MyISAM: Only stores indexes in memory.
|
||||
|
||||
* InnoDB: Stores indexes _and_ data in memory.
|
||||
|
||||
Bottom line: stuff stored in memory is accessible much faster than stuff stored on the disk.
|
||||
|
||||
Here’s how you convert your tables:
|
||||
|
||||
```
|
||||
ALTER TABLE table_name ENGINE=InnoDB;
|
||||
```
|
||||
|
||||
_Note:_ _ You have created all of the appropriate indexes, right? That should always be your first priority for better performance._
|
||||
|
||||
### 2\. Let InnoDB use all that memory
|
||||
|
||||
You can edit your MySQL configuration in your _my.cnf_ file. The amount of memory that InnoDB is allowed to use on your server is configured with the innodb_buffer_pool_size parameter.
|
||||
|
||||
The accepted ‘rule of thumb’ for this (for servers _only_ tasked with running MySQL) is to set this to 80% of your server’s physical memory. You want to maximise the use of the RAM, but leave enough for the OS to run without it needing to utilise the swap.
|
||||
|
||||
So, if your server has 32GB memory, set it to ~ 25GB.
|
||||
|
||||
```
|
||||
innodb_buffer_pool_size = 25600M
|
||||
```
|
||||
|
||||
_Notes:_ _ (1) If your server is small and this number comes in less than 1GB, you ought to upgrade to a box with more memory for the rest of this article to be applicable. (2) If you have a huge server, eg. 200gb memory, then use common sense — you don’t need to leave 40gb free memory for the OS._
|
||||
|
||||
### 3\. Let InnoDB multitask
|
||||
|
||||
For servers where _innodb_buffer_pool_size_ is greater than 1GB, _innodb_buffer_pool_instances _ divides the InnoDB buffer pool into this many instances.
|
||||
|
||||
The benefit to having more than 1 buffer pool is:
|
||||
|
||||
> You might encounter bottlenecks from multiple threads trying to access the buffer pool at once. You can enable multiple buffer pools to minimize this contention.
|
||||
|
||||
The official recommendation for the number of buffers is:
|
||||
|
||||
> For best efficiency, specify a combination of innodb_buffer_pool_instances and innodb_buffer_pool_size so that each buffer pool instance is at least 1 gigabyte.
|
||||
|
||||
So in our example of a 32GB server with a 25GB _innodb_buffer_pool_size,_ a suitable solution might be 25600M / 24 = 1.06GB
|
||||
|
||||
```
|
||||
innodb_buffer_pool_instances = 24
|
||||
```
|
||||
|
||||
### Don’t forget!
|
||||
|
||||
After making changes to _my.cnf _ you’ll need to restart MySQL:
|
||||
|
||||
```
|
||||
sudo service mysql restart
|
||||
```
|
||||
|
||||
* * *
|
||||
|
||||
There are far more scientific ways to optimise these parameters, but using this as a general guide will get you a long way towards a better performing MySQL server.
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
作者简介:
|
||||
|
||||
I like tech businesses & fast cars | Group CTO @ Parcel Monkey, Cloud Fulfilment & Kong.
|
||||
|
||||
|
||||
------
|
||||
|
||||
via: https://medium.com/@richb_/tuning-mysql-3-simple-tweaks-6356768f9b90
|
||||
|
||||
作者:[Rich Barrett][a]
|
||||
译者:[译者ID](https://github.com/译者ID)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:https://medium.com/@richb_
|
||||
Loading…
Reference in New Issue
Block a user