mirror of
https://github.com/LCTT/TranslateProject.git
synced 2025-01-25 23:11:02 +08:00
Merge branch 'master' of https://github.com/LCTT/TranslateProject
This commit is contained in:
commit
58718b7eb3
@ -0,0 +1,179 @@
|
||||
用带有 Amazon Cognito Identity SDK 的 webpack 打包 JavaScript
|
||||
=====
|
||||
|
||||
这篇文章针对开发和部署基于 JavaScript 的应用(服务器端的 Node.js 或者客户端)的各种经验水平的开发者,通过本文,你将看到如何把 AWS SDK, Amazon Cognito Identity SDK 嵌入到 JavaScript 中,以及如何使用流行的 [webpack][1] 模块打包器。
|
||||
|
||||
2016 年 7 月, AWS [推出了 Amazon Cognito 用户库(user pool)][2],这个新特性极大的方便了开发者在移动和 Web 应用程序上添加注册和登录功能。为了让开发者更容易在自己的应用程序中实现用户库功能,我们也发布了[用于 JavaScript 的 Amazon Cognito Identity SDK][3]。
|
||||
|
||||
Amazon Cognito 用户库可以让你在移动和 Web 应用程序上添加用户注册和登录功能更加容易。全托管用户库可以扩展到数以百万计的用户,你可以在每个 AWS 账户下有多重目录。创建一个用户库只需要几分钟的时间,并且你可以决定当一个新用户在你的应用程序或服务上注册时哪些属性(包括地址、邮箱、电话号码以及自定义属性)是强制的,哪些是可选择的。你的应用程序也可以指定所需的密码强度,指定用户需要进行多因素认证(MFA),以及通过电话号码或者邮件地址来验证新用户,从而进一步加强应用程序的安全性。
|
||||
|
||||
如果你是首次接触用于 JavaScript 的 Amazon Cognito Identity SDK,那么请先阅读[这篇 AWS 文章][4]作为开始。
|
||||
|
||||
### 为什么在 JavaScript 上使用 Asset 及模块捆绑的 Amazon Cogtito Identity SDK
|
||||
|
||||
今天,针对移动和桌面的现代 Web 应用程序都能为用户提供安全、快捷、灵敏以及类本地应用的体验。毫无疑问,现代的浏览器功能足够强大,能够肩负起大量可能的功能实现。许多流行的实现很大程度上依赖于 JavaScript 应用程序通过某种形式的 asset 封装和/或模块捆绑进行部署。这使得许多开发人员能够很好的维护自己的 JavaScript 应用程序,并且可以通过使用 script 标签创建一个或多个可以加载到客户端浏览器上的文件。
|
||||
|
||||
关于如何实现打包有许多争鸣,包括 [Grunt][5] 和 [Gulp][6] 这样的 task runner,以及 [Browserity][7] 这样的打包器。然而,一个普遍的共识是, asset 打包不仅可以改善加载时间 - 它可以在确保可测试性和健壮性的前提下使你的应用程序模块化。
|
||||
|
||||
### 使用带有 Amazon Cognito Identity SDK 的 webpack 打包 JavaScript
|
||||
|
||||
我们接到了许多请求,要求我们提供如何在 webpack 环境下整合用于 JavaScript 的 Amazon Cognito Identity SDK 的更多细节。我们特地要求确保 webpack 正确管理一下第三方的依赖包:
|
||||
|
||||
- [用于 BigInteger 计算的 JavaScript BN 库][8](jsbn)
|
||||
- [jsbn 扩展][9]及包含大多数公共 BigInteger 方法的其它 jsbn 方法(jsbn2)
|
||||
- [Stanford JavaScript Crypto 库][10](jscl)
|
||||
|
||||
通过这些例子,可以看到,下面这些 bower 库都被 bower.json 使用
|
||||
|
||||
```
|
||||
"aws-cognito-sdk": "https://raw.githubusercontent.com/aws/amazon-cognito-identity-js/master/dist/aws-cognito-sdk.js",
|
||||
"amazon-cognito-identity": "https://raw.githubusercontent.com/aws/amazon-cognito-identity-js/master/dist/amazon-cognito-identity.min.js",
|
||||
"sjcl": "https://raw.githubusercontent.com/bitwiseshiftleft/sjcl/master/sjcl.js",
|
||||
"jsbn": "https://raw.githubusercontent.com/andyperlitch/jsbn/master/index.js",
|
||||
```
|
||||
|
||||
出于我们前面给出的关于 asset 打包对于开发过程的重要性的原因,除非你的应用程序非常小,否则使用像 webpack 这样的 asset 打包工具几乎总是必须的。当然,还有一个方法是可以通过使用标签简单的处理所有依赖关系。然而,这会污染全局命名空间,而且不能够提供最优的资源管理和加载方式。许多开发者首次使用的是具有标准 babel 加载器的标准 webpack.config.js 文件,像下面展示的这样。
|
||||
|
||||
```
|
||||
{
|
||||
/** test for file ending in js or jsx
|
||||
* exclude node_module and bower_components - we dont want to babel these
|
||||
* use the babel loader
|
||||
* apply the react and es2015 (es6) transformations **/
|
||||
|
||||
test: /\.jsx?$/,
|
||||
exclude: /(node_modules|bower_components)/,
|
||||
loader: 'babel',
|
||||
query: {
|
||||
presets: ['react', 'es2015']
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
需要重点记住的是,这个配置没有考虑一些第三方依赖关系,这些被用于 JavaScript 的 Amazon Cognito Identity SDK 所使用的第三方依赖目前没有使用 [JavaScript 通用模块定义(UMD)][11]。
|
||||
|
||||
UMD 模式试图提供与 [RequireJS][12] 和 [CommonJS][13] 这些当前最流行的脚本加载器的异步模块定义 [AMD] 的基本兼容。
|
||||
|
||||
这是 webpack 所依赖的模式,为了让 webpack 能够工作,我们必须进行一些改变。不做这些改变,你可能会遇到下面这些错误。
|
||||
|
||||
```
|
||||
amazon-cognito-identity.min.js:19 Uncaught ReferenceError: BigInteger is not defined
|
||||
```
|
||||
这样一个错误可能会在调用 AWSCognito.CognitoIdentityServiceProvider.CognitoUser property authenticateUser 的时候出现。在这个错误例子中,我们可以利用 webpack 的 import 和 export 加载器的能力来解决这个错误。
|
||||
|
||||
### 使用 webpack 加载器
|
||||
|
||||
根据 [webpack 文档],“加载器允许你通过 require() 或 load 来预处理文件。加载器是一种类似其它构建工具中 “tasks” 的工具,它可以提供一个处理前端构建步骤的强大方法。加载器可以把一个文件从一种语言转化成另一种语言,比如把 CoffeeScript 转化成 JavaScript ,或者把图像转换为 data URL。“
|
||||
|
||||
为了解决 UMD 的兼容性缺乏的问题,你必须依赖两个具体的加载器, import 和 export 加载器。
|
||||
|
||||
#### 使用 export 加载器
|
||||
|
||||
在使用用于 JavaScript 的 Amazon Cognito Identity SDK 的情况下,我们需要确保把 theAWSCognito 变量导出到 require /import 它们的模块的变量范围内(针对 ES6)。
|
||||
|
||||
```
|
||||
{
|
||||
test: /aws-cognito-sdk\/index\.js/,
|
||||
loader: 'exports?AWSCognito'
|
||||
}
|
||||
```
|
||||
|
||||
在由 webpack 创建的捆绑中,使用 export 加载器会有导出模块方法的效果。因此, 在 require 和 import 后,AWSCognito 和 AWS 是可访问的(针对 ES6)。
|
||||
|
||||
```
|
||||
var AWSCognito = require('aws-cognito-sdk')
|
||||
|
||||
/*** EXPORTS from export-loader ***/
|
||||
module.exports = AWSCongito
|
||||
```
|
||||
|
||||
[这儿][18]可以找到更多关于 export 加载器的信息。
|
||||
|
||||
#### 使用 import 加载器
|
||||
|
||||
import 加载器主要用于把变量注入(import)到另一个模块的变量范围内。当第三方模块需要依赖全局变量的时候, import 加载器非常有用,比如针对 JavaScript 的 Amazon Cognito Identity SDK 需要依赖 BigInteger 或者 sjcl 的时候。
|
||||
|
||||
如果你不使用 webpack 加载器,下面这些内容会在一个捆绑中生成。
|
||||
|
||||
```
|
||||
__webpack_require__(431); // refers to jsbin
|
||||
__webpack_require__(432); // refers to sjcl
|
||||
```
|
||||
|
||||
因为 jsbin 和 sjcl 都不能 export 任何东西,因此任何依赖于这些模块的调用都会导致一个错误。
|
||||
|
||||
为了解决这个问题,我们需要使用下面的 webpack 加载器配置:
|
||||
|
||||
```
|
||||
{
|
||||
test: /amazon-cognito-identity\/index\.js/,
|
||||
loader: 'imports?jsbn,BigInteger=>jsbn.BigInteger,sjcl'
|
||||
},
|
||||
{
|
||||
test: /sjcl\/index\.js/,
|
||||
loader: 'imports?sjcl'
|
||||
}
|
||||
```
|
||||
|
||||
这个配置把下面的这些内容嵌入到了由 webpack 创建的捆绑中(此时是 bundle.js)。
|
||||
|
||||
````
|
||||
/*** IMPORTS FROM imports-loader ***/
|
||||
var jsbn = __webpack_require__(431);
|
||||
var BigInteger = jsbn.BigInteger;
|
||||
var sjcl = __webpack_require__(432);
|
||||
```
|
||||
|
||||
结果,jsbn、BigInteger 和 sjcl 都被从它们各自的模块中导入到了用于 JavaScript 的 Amazon Cognito Identity SDK 中。
|
||||
|
||||
有关 import 加载器的更多信息可以在[这儿][15]找到。
|
||||
|
||||
### 下一步
|
||||
|
||||
我们鼓励你下载[用于 JavaScript 的 Amazon Cognito Identity SDK][16] 并开始构建你的应用,并在这篇文章的指导下通过 webpack 能够迅速掌握。
|
||||
|
||||
如果你有任何意见或问题,请在下面自由评论,也可以发邮件到 teichtah@amazon.com 或者在[这儿][17]提出问题。
|
||||
|
||||
### 引用
|
||||
|
||||
这篇文章引用了下面这些第三方资源:
|
||||
|
||||
- webpack - https://webpack.github.io/
|
||||
- webpack 文件 - http://webpack.github.io/docs/what-is-webpack.html
|
||||
- webpack export 加载器 - https://github.com/webpack/exports-loader
|
||||
- webpack import 加载器 - https://github.com/webpack/imports-loader
|
||||
- 用于 BigInteger 计算的 JavaScript BN 库- http://www-cs-students.stanford.edu/~tjw/jsbn/jsbn.js
|
||||
- jsbns - http://www-cs-students.stanford.edu/~tjw/jsbn/jsbn2.js
|
||||
- Stanford JavaScript Crypto 库 - https://github.com/bitwiseshiftleft/sjcl
|
||||
- RequireJS - http://requirejs.org/
|
||||
- CommonJS - http://www.commonjs.org/
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://mobile.awsblog.com/post/Tx1A84CLMDJ744T/Using-webpack-with-the-Amazon-Cognito-Identity-SDK-for-JavaScript
|
||||
|
||||
作者:[Marc Teichtahl][a]
|
||||
译者:[ucasFL](https://github.com/ucasFL)
|
||||
校对:[wxy](https://github.com/wxy)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]: https://mobile.awsblog.com/blog/author/Marc+Teichtahl
|
||||
[1]: https://webpack.github.io/
|
||||
[2]: https://blogs.aws.amazon.com/security/post/Tx13NVD4AWG9QK9/Amazon-Cognito-Your-User-Pools-is-Now-Generally-Available
|
||||
[3]: https://github.com/aws/amazon-cognito-identity-js
|
||||
[4]: http://mobile.awsblog.com/post/Tx2O14ZY8A5LFHT/Accessing-Your-User-Pools-using-the-Amazon-Cognito-Identity-SDK-for-JavaScript
|
||||
[5]: http://gruntjs.com/
|
||||
[6]: http://gulpjs.com/
|
||||
[7]: http://browserify.org/
|
||||
[8]: http://www-cs-students.stanford.edu/~tjw/jsbn/jsbn.js
|
||||
[9]: http://www-cs-students.stanford.edu/~tjw/jsbn/jsbn2.js
|
||||
[10]: https://github.com/bitwiseshiftleft/sjcl
|
||||
[11]: https://github.com/umdjs/umd
|
||||
[12]: http://requirejs.org/
|
||||
[13]: http://www.commonjs.org/
|
||||
[14]: http://webpack.github.io/docs/what-is-webpack.html
|
||||
[15]: https://github.com/webpack/imports-loader
|
||||
[16]: https://github.com/aws/amazon-cognito-identity-js
|
||||
[17]: https://github.com/aws/amazon-cognito-identity-js/issues
|
||||
[18]: https://github.com/webpack/exports-loader
|
||||
@ -0,0 +1,78 @@
|
||||
怎样在 Android 上手动备份你的短信/彩信?
|
||||
============================================================
|
||||
|
||||

|
||||
|
||||
如果你要换一部手机或升级你的系统,备份你的数据就变得至关重要。我们存储重要数据的位置之一就是我们的短信/彩信,不管是感情价值还是实用价值,备份它们是很有用的。
|
||||
|
||||
然而,不像照片、视频或音频文件可以相对容易地传输和备份,备份短信/彩信比较复杂,通常需要使用第三方 app 或服务。
|
||||
|
||||
### 为什么要手动备份
|
||||
|
||||
尽管现在有很多不同的 app 能够帮你备份短信/彩信,你可能因为以下原因,考虑自己动手备份它们:
|
||||
|
||||
1. app **可能不能**在所有的设备和安卓版本上都工作。
|
||||
2. app 可能把你的备份数据上传到云端, 有**破坏你的内容安全**的风险。
|
||||
3. 通过手动备份,你可以完全掌握你的数据通过哪里,走向哪里,备份过程中减少被间谍软件窥视的危险。
|
||||
4. 手动备份相比其他方法**更省时,更省力,更直接**。
|
||||
|
||||
### 怎么手动备份短信/彩信?
|
||||
|
||||
要手动备份你的短信/彩信,你需要在你的电脑上安装一个叫做 [adb][1] 的安卓工具。
|
||||
|
||||
现在,需要重点知道的是,安卓把短信/彩信通常存储在一个叫做 `mmssms.db` 的数据库里。
|
||||
|
||||
因为在不同设备上这个数据库的位置可能不相同,而且,其他短信 app 会创建它们自己的数据库,比如 GO SMS 会创建 `gommssms.db` 数据库, 所以你需要做的第一件事是搜索这些数据库。
|
||||
|
||||
打开命令行工具(我使用了 Linux Terminal, 你也可以使用 Windows CMD 或 PowerShell )并运行以下命令:
|
||||
|
||||
注意: 以下是完成该任务的一系列命令,再后面是每个命令用途的解释。
|
||||
|
||||
```
|
||||
adb root
|
||||
adb shell
|
||||
find / -name "*mmssms*"
|
||||
exit
|
||||
|
||||
adb pull /PATH/TO/mmssms.db /PATH/TO/DESTINATION/FOLDER
|
||||
|
||||
```
|
||||
|
||||
#### 解释
|
||||
|
||||
一开始我们使用 `adb root` 命令来以 root 模式启动 adb - 这样我们就有了读取系统保护文件的权限。
|
||||
|
||||
`adb shell` 用来进入设备的 shell。
|
||||
|
||||
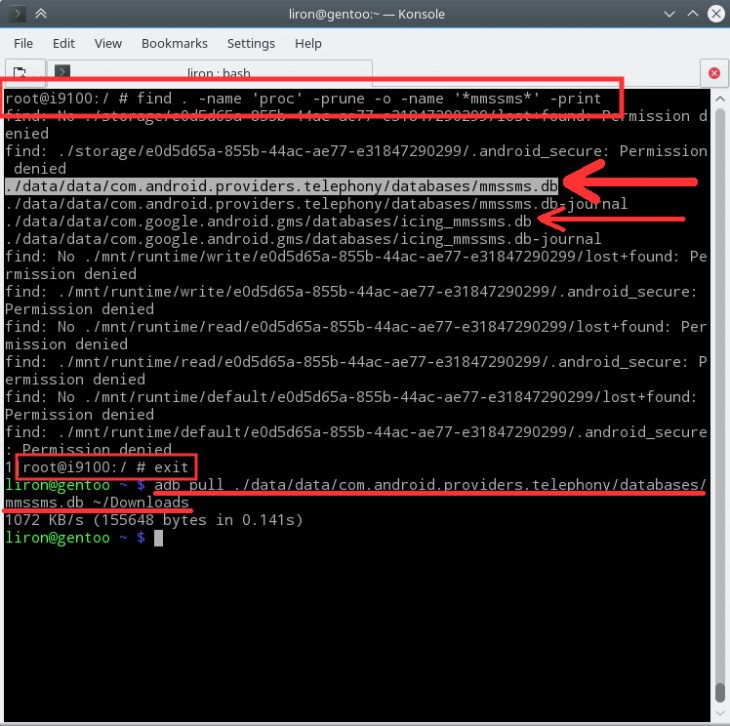
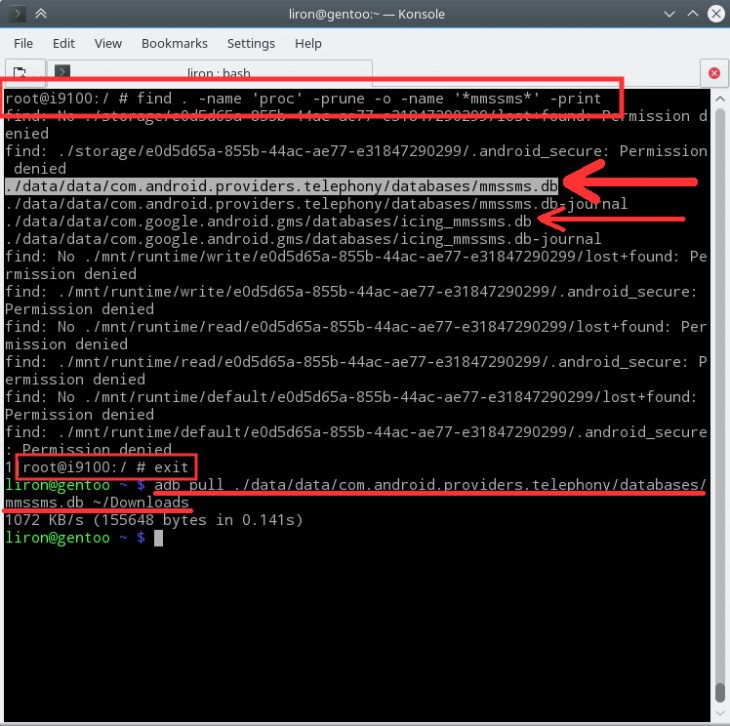
然后, `find` 命令用来搜索数据库。(在我的例子中,我发现数据库在 `/data/data/com.android.providers.telephony/databases/mmssms.db`)
|
||||
|
||||
建议:如果你的终端输出了太多无关的结果,可以试试使用 `find` 的参数来精简结果。(具体参数可以搜索引擎查下)
|
||||
|
||||
[
|
||||

|
||||
][2]
|
||||
|
||||
*安卓短信/彩信数据库*
|
||||
|
||||
然后我们使用 `exit` 命令回退到我们的本地系统目录。
|
||||
|
||||
最后,使用 `adb pull` 把数据库文件复制到我们电脑的一个文件夹里。
|
||||
|
||||
现在,当你想要还原短信/彩信时,不管是还原到新的设备还是新的系统版本, 只要再次搜索新系统中短信/彩信的具体位置,并用我们备份的数据库替换它即可。
|
||||
|
||||
使用 `adb push` 来替换它,例如:`adb push ~/Downloads/mmssms.db /data/data/com.android.providers.telephony/databases/mmssms.db`
|
||||
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://iwf1.com/how-to-manually-backup-your-sms-mms-messages-on-android/
|
||||
|
||||
作者:[Liron][a]
|
||||
译者:[willcoderwang](http://wangzk.win)
|
||||
校对:[jasminepeng](https://github.com/jasminepeng)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:https://iwf1.com/tag/android
|
||||
[1]:http://developer.android.com/tools/help/adb.html
|
||||
[2]:http://iwf1.com/wordpress/wp-content/uploads/2016/10/Android-SMSMMS-databases.jpg
|
||||
@ -1,39 +1,46 @@
|
||||
OneNewLife translated
|
||||
|
||||
# Webpack 2 入门
|
||||
Webpack 2 入门
|
||||
==============
|
||||
|
||||

|
||||
|
||||
Webpack 2 即将退出测试,[一旦文档完成][26]。不过这不意味着你现在不能开始使用第 2 版,前提是你知道怎么配置它。
|
||||
Webpack 2 [一旦文档完成][26],就将结束 Beta 测试期。不过这并不意味着你现在不能开始使用第 2 版,前提是你知道怎么配置它。
|
||||
|
||||
### Webpack 是什么
|
||||
|
||||
官方的说法是最简单的 —— Webpack 是一个 JavaScript 模块打包器。然而,自从它发布以来,它发展成为了你所有前端代码的管理工具(有意地或社区的意愿)。
|
||||
简单来说,Webpack 是一个 JavaScript 模块打包器。然而,自从它发布以来,它发展成为了你所有的前端代码的管理工具(或许是有意的,或许是社区的意愿)。
|
||||
|
||||

|
||||

|
||||
|
||||
任务运行器,例如 Gulp,可以处理许多不同的预处理器和转换器,但是在所有的情景下,它都需要一个输入源并将其压缩到一个编译好的输出文件中。然而,它是在个案基础上这样做的,不用担心整个系统。这是开发者的负担:找到任务运行器中断的地方,并找到适当的方式将所有这些模块在生产中联合在一起。
|
||||
*老式的任务运行器的方式:你的标记、样式和 JavaScript 是分离的。你必须分别管理它们每一个,并且你需要确保每一样都达到产品级*
|
||||
|
||||
Webpack 试图通过提出一个大胆的想法来减轻开发者的负担:如果有一部分开发过程可以自动处理依赖关系会怎样?如果我们可以简单地写代码,让构建过程只基于最终需求管理自己会怎样?
|
||||
任务运行器(task runner),例如 Gulp,可以处理许多不同的预处理器(preprocesser)和转换器(transpiler),但是在所有的情景下,它都需要一个输入源并将其压缩到一个编译好的输出文件中。然而,它是在每个部分的基础上这样做的,而没有考虑到整个系统。这就造成了开发者的负担:找到任务运行器所不能处理的地方,并找到适当的方式将所有这些模块在生产环境中联合在一起。
|
||||
|
||||

|
||||
Webpack 试图通过提出一个大胆的想法来减轻开发者的负担:如果有一部分开发过程可以自动处理依赖关系会怎样?如果我们可以简单地写代码,让构建过程最终只根据需求管理自己会怎样?
|
||||
|
||||
如果你过去几年一直是 web 社区的一员,你已经知道解决问题的首选方法:使用 JavaScript 来构建。因此 Webpack 尝试通过 JavaScript 传递依赖关系使构建过程更加容易。不过这个设计真正的亮点不是简单的代码管理部分,而是管理层由 100% 有效的 JavaScript 实现(具有 Nodejs 特性)。Webpack 能够让你写有效的 JavaScript,更好更全面地了解系统。
|
||||

|
||||
|
||||
换句话来说:你不需要为 Webpack 写代码。你只需要写项目代码。而且 Webpack 会持续工作(当然需要一些配置)。
|
||||
*Webpack 的方式:如果 Webpack 了解依赖关系,它会仅捆绑我们在生产环境中实际需要的部分*
|
||||
|
||||
如果你过去几年一直参与 web 社区,你已经知道解决问题的首选方法:使用 JavaScript 来构建。而且 Webpack 尝试通过 JavaScript 传递依赖关系使得构建过程更加容易。不过这个设计真正的亮点不是简化代码管理部分,而是管理层由 100% 有效的 JavaScript 实现(具有 Nodejs 特性)。Webpack 能够让你编写有效的 JavaScript,更好更全面地了解系统。
|
||||
|
||||
换句话来说:你不需要为 Webpack 写代码。你只需要写项目代码。而且 Webpack 就会持续工作(当然需要一些配置)。
|
||||
|
||||
简而言之,如果你曾经遇到过以下任何一种情况:
|
||||
|
||||
* 意外引入一些你不需要在生产中用上的样式表和 JS 库,使项目膨胀
|
||||
* 载入有问题的依赖项
|
||||
* 意外引入一些你不需要在生产中用上的 CSS 样式表和 JS 库,使项目膨胀
|
||||
* 意外的两次载入(或三次)库
|
||||
* 遇到作用域的问题 —— CSS 和 JavaScript 都会有
|
||||
* 找到一个好的构建系统让你在 JavaScript 中使用 Node/Bower 模块,或者依靠一个疯狂的后端配置来正确地使用这些模块
|
||||
* 需要优化资产交付,但担心你会弄坏一些东西
|
||||
* 寻找一个让你在 JavaScript 中使用 Node/Bower 模块的构建系统,要么就得依靠一个令人发狂的后端配置才能正确地使用这些模块
|
||||
* 需要优化资产(asset)交付,但你担心会弄坏一些东西
|
||||
|
||||
那么你可以从 Webpack 中收益了。它通过让 JavaScript 毫不费力地担心你的依赖关系和加载顺序,而不是开发者的大脑。最好的部分是?Webpack 甚至可以纯粹在服务器端运行,这意味着你还可以使用 Webpack 构建[渐进增强][25]的网站。
|
||||
等等……
|
||||
|
||||
那么你可以从 Webpack 中收益了。它通过让 JavaScript 轻松处理你的依赖关系和加载顺序,而不是通过开发者的大脑。最好的部分是,Webpack 甚至可以纯粹在服务器端运行,这意味着你还可以使用 Webpack 构建[渐进增强式][25]网站。
|
||||
|
||||
### 第一步
|
||||
|
||||
我们将在本教程中使用 [Yarn][24](运行命令 `brew install yarn`) 代替 `npm`,不过这完全取决于你,它们做同样的事情。在我们的项目文件夹中,我们将在终端窗口中运行以下代码,将 Webpack 2 添加到我们的全局软件包以及本地项目中:
|
||||
我们将在本教程中使用 [Yarn][24](运行命令 `brew install yarn`) 代替 `npm`,不过这完全取决于你的喜好,它们做同样的事情。在我们的项目文件夹中,我们将在终端窗口中运行以下代码,将 Webpack 2 添加到我们的全局软件包以及本地项目中:
|
||||
|
||||
```
|
||||
yarn global add webpack@2.1.0-beta.25 webpack-dev-server@2.1.0-beta.9
|
||||
@ -59,14 +66,14 @@ module.exports = {
|
||||
};
|
||||
```
|
||||
|
||||
注意:`__dirname` 是指你的项目根目录
|
||||
注意:此处 `__dirname` 是指你的项目根目录
|
||||
|
||||
记住,Webpack “知道”你的项目发生了什么。它通过阅读你的代码来实现(别担心,它签署了一个 NDA 协议)。Webpack 基本上执行以下操作:
|
||||
记住,Webpack “知道”你的项目发生了什么。它通过阅读你的代码来实现(别担心,它签署了保密协议 :D )。Webpack 基本上执行以下操作:
|
||||
|
||||
1. 从 `context` 文件夹开始...
|
||||
2. ...它查找 `entry` 的文件名...
|
||||
3. ...并读取内容。每一个 `import`([ES6][7])或 `require()`(Nodejs)的依赖会在它解析代码的时候找到,它会在最终构建的时候打包这些依赖项。然后,它会搜索那些依赖项以及那些依赖项所依赖的依赖项,直到它到达“树”的最底端 —— 只是打包它所需要的,没有其它东西。
|
||||
4. Webpack 从 `context` 文件夹打包所有东西到 `output.path` 文件夹,使用 `output.filename` 命名模板来为其命名(其中 `[name]` 被替换成来自 `entry` 的对象键)。
|
||||
1. 从 `context` 文件夹开始……
|
||||
2. ……它查找 `entry` 下的文件名……
|
||||
3. ……并读取其内容。每一个 `import`([ES6][7])或 `require()`(Nodejs)的依赖会在它解析代码的时候找到,它会在最终构建的时候打包这些依赖项。然后,它会搜索那些依赖项以及那些依赖项所依赖的依赖项,直到它到达“树”的最底端 —— 只打包它所需要的,没有其它东西。
|
||||
4. Webpack 从 `context` 文件夹打包所有东西到 `output.path` 文件夹,使用 `output.filename` 命名模板来为其命名(其中 `[name]` 被替换成来自 `entry` 的对象的键)。
|
||||
|
||||
所以如果我们的 `src/app.js` 文件看起来像这样(假设我们事先运行了 `yarn add --dev moment`):
|
||||
|
||||
@ -88,16 +95,16 @@ webpack -p
|
||||
|
||||
注意:`p` 标志表示“生产”模式,这会压缩输出文件。
|
||||
|
||||
它会输出一个 `dist/app.bundle.js`,这会将当前日期和时间打印到控制台。要注意 Webpack 会自动识别 `'moment'` 指代什么(虽然如果你有一个 `moment.js` 文件在你的目录,默认情况下 Webpack 会优先考虑你的 `moment` Node 模块)。
|
||||
它会输出一个 `dist/app.bundle.js`,并将当前日期和时间打印到控制台。要注意 Webpack 会自动识别 上面的 `'moment'` 指代的是什么(比如说,虽然如果你有一个 `moment.js` 文件在你的目录,默认情况下 Webpack 会优先考虑你的 `moment` Node 模块)。
|
||||
|
||||
### 使用多个文件
|
||||
|
||||
你可以通过仅仅修改 `entry` 对象来指定任意数量的输入/输出点。
|
||||
你可以通过仅仅修改 `entry` 对象来指定任意数量的入口(entry)/输出点(output)。
|
||||
|
||||
#### 打包多个文件
|
||||
|
||||
```
|
||||
`'use strict';
|
||||
'use strict';
|
||||
|
||||
const webpack = require("webpack");
|
||||
|
||||
@ -110,7 +117,7 @@ module.exports = {
|
||||
path: __dirname + "/dist",
|
||||
filename: "[name].bundle.js",
|
||||
},
|
||||
};`
|
||||
};
|
||||
```
|
||||
|
||||
所有文件都会按照数组的顺序一起被打包成一个 `dist/app.bundle.js` 文件。
|
||||
@ -118,7 +125,7 @@ module.exports = {
|
||||
#### 输出多个文件
|
||||
|
||||
```
|
||||
`const webpack = require("webpack");
|
||||
const webpack = require("webpack");
|
||||
|
||||
module.exports = {
|
||||
context: __dirname + "/src",
|
||||
@ -131,7 +138,7 @@ module.exports = {
|
||||
path: __dirname + "/dist",
|
||||
filename: "[name].bundle.js",
|
||||
},
|
||||
};`
|
||||
};
|
||||
```
|
||||
|
||||
或者,你可以选择打包成多个 JS 文件以便于分割应用的某些模块。这将被打包成 3 个文件:`dist/home.bundle.js`,`dist/events.bundle.js` 和 `dist/contact.bundle.js`。
|
||||
@ -160,7 +167,6 @@ module.exports = {
|
||||
|
||||
### 开发
|
||||
|
||||
Webpack actually has its own development server, so whether you’re developing a static site or are just prototyping your front-end, it’s perfect for either. To get that running, just add a `devServer` object to `webpack.config.js`:
|
||||
Webpack 实际上有自己的开发服务器,所以无论你是开发一个静态网站还是只是你的网站前端原型,它都是无可挑剔的。要运行那个服务器,只需要添加一个 `devServer` 对象到 `webpack.config.js`:
|
||||
|
||||
```
|
||||
@ -186,7 +192,7 @@ module.exports = {
|
||||
<script src="/assets/app.bundle.js"></script>
|
||||
```
|
||||
|
||||
... 在你的终端运行:
|
||||
……在你的终端中运行:
|
||||
|
||||
```
|
||||
webpack-dev-server
|
||||
@ -208,11 +214,11 @@ module.exports = {
|
||||
};
|
||||
```
|
||||
|
||||
这会将你打包好的文件附加到一个 `window.myClassName` 实例。因此,使用该命名空间,你可以调用入口文件的可用方法(可以在[文档][23]中阅读有关此设置的更多信息)。
|
||||
……这会将你打包好的文件附加到一个 `window.myClassName` 实例。因此,使用该命名空间,你可以调用入口文件的可用方法(可以在[该文档][23]中阅读有关此设置的更多信息)。
|
||||
|
||||
### 加载器
|
||||
|
||||
到目前为止,我们所做的一切只涉及 JavaScript。从一开始使用 JavaScript 是重要的,因为它是 Webpack 唯一支持的语言。事实上我们可以处理几乎所有文件类型,只要我们将其转换成 JavaScript。我们用加载器来实现这个功能。
|
||||
到目前为止,我们所做的一切只涉及 JavaScript。从一开始就使用 JavaScript 是重要的,因为它是 Webpack 唯一支持的语言。事实上我们可以处理几乎所有文件类型,只要我们将其转换成 JavaScript。我们用加载器(loader)来实现这个功能。
|
||||
|
||||
加载器可以是 Sass 这样的预处理器,或者是 Babel 这样的转译器。在 NPM 上,它们通常被命名为 `*-loader`,例如 `sass-loader` 和 `babel-loader`。
|
||||
|
||||
@ -250,11 +256,11 @@ module.exports = {
|
||||
|
||||
Webpack 1 的用户注意:加载器的核心概念没有任何改变,但是语法改进了。直到官方文档完成之前,这可能不是确切的首选语法。
|
||||
|
||||
`/\.js$/` 这个正则表达式查找所有以 `.js` 结尾的待通过 Babel 加载的文件。Webpack 依靠正则检查给予你完全的控制权 —— 它不限制你的文件扩展名或者假设你的代码必须以某种方式组织。例如:也许你的 `/my_legacy_code/` 文件夹下的内容不是用 ES6 写的。所以你可以修改上述的 `test` 为 `/^((?!my_legacy_folder).)\.js$/`,这将会排除那个特定的文件夹,不过会用 Babel 处理其余的文件。
|
||||
`/\.js$/` 这个正则表达式查找所有以 `.js` 结尾的待通过 Babel 加载的文件。Webpack 依靠正则检查给予你完全的控制权 —— 它不限制你的文件扩展名或者假定你的代码必须以某种方式组织。例如:也许你的 `/my_legacy_code/` 文件夹下的内容不是用 ES6 写的,所以你可以修改上述的 `test` 为 `/^((?!my_legacy_folder).)\.js$/`,这将会排除那个特定的文件夹,不过会用 Babel 处理其余的文件。
|
||||
|
||||
#### CSS 和 Style 加载器
|
||||
|
||||
如果我们只想加载 CSS 作为我们的应用程序,我们也可以这样做。假设我们有一个 `index.js` 文件,我们将从那里引入:
|
||||
如果我们只想为我们的应用所需加载 CSS,我们也可以这样做。假设我们有一个 `index.js` 文件,我们将从那里引入:
|
||||
|
||||
```
|
||||
import styles from './assets/stylesheets/application.css';
|
||||
@ -287,27 +293,27 @@ module.exports = {
|
||||
|
||||
加载器以数组的逆序处理。这意味着 `css-loader` 会比 `style-loader` 先执行。
|
||||
|
||||
你可能会注意到,即使在生产版本中,这实际上是将你的 CSS 和 JavaScript 打包在一起,`style-loader` 手动将你的样式写到 `<head>`。乍一看,它可能看起来有点怪异,但你仔细想想这就慢慢开始变得更加有意义了。你已经节省了一个头部请求 —— 节省了一些连接上的时间。如果你用 JavaScript 来加载你的 DOM,无论如何,这从本质上消除了 [FOUC][21]。
|
||||
你可能会注意到,即使在生产版本中,这实际上是将你的 CSS 和 JavaScript 打包在一起,`style-loader` 手动将你的样式写到 `<head>`。乍一看,它可能看起来有点怪异,但你仔细想想就会发现这就慢慢开始变得更加有意义了。你已经节省了一个头部请求 —— 节省了一些连接上的时间。如果你用 JavaScript 来加载你的 DOM,无论如何,这从本质上消除了 [FOUC][21]。
|
||||
|
||||
你还会注意到一个开箱即用的特性 —— Webpack 已经通过将这些文件打包在一起以自动解决你所有的 `@import` 查询(而不是依靠 CSS 默认的 import 方式,这会导致无谓的头部请求以及资源加载缓慢)。
|
||||
|
||||
从你的 JS 加载 CSS 是非常惊人的,因为你现在可以用一种新的强大的方式将你的 CSS 模块化。仅仅通过加载 `button.js` 来加载 `button.css`。这将意味着如果 `button.js` 从来没有真正使用过的话,它的 CSS 就不会膨胀我们的生产版本。如果你坚持面向组件的 CSS 实践,如 SMACSS 或 BEM,你会看到更紧密地结合你的 CSS 和你的标记 + JavaScript 的价值。
|
||||
从你的 JS 加载 CSS 是非常惊人的,因为你现在可以用一种新的强大的方式将你的 CSS 模块化。比如说你要只通过 `button.js` 来加载 `button.css`,这将意味着如果 `button.js` 从来没有真正使用过的话,它的 CSS 就不会膨胀我们的生产版本。如果你坚持面向组件的 CSS 实践,如 SMACSS 或 BEM,你会看到更紧密地结合你的 CSS 和你的标记和 JavaScript 的价值。
|
||||
|
||||
#### CSS 和 Node 模块
|
||||
|
||||
我们可以使用 Webpack 来利用 Node 的使用 `~` 前缀导入 Node 模块的优势。如果我们运行 `yarn add normalize.css`,我们可以使用:
|
||||
我们可以使用 Webpack 来利用 Node.js 使用 `~` 前缀导入 Node 模块的优势。如果我们运行 `yarn add normalize.css`,我们可以使用:
|
||||
|
||||
```
|
||||
@import "~normalize.css";
|
||||
```
|
||||
|
||||
并且充分利用 NPM 来管理我们的第三方样式 —— 版本控制、没有任何副本和粘贴的部分。此外,让 Webpack 为我们打包 CSS 比起使用 CSS 的默认导入方式有明显的优势 —— 节省无谓的头部请求和加载时间。
|
||||
……并且充分利用 NPM 来管理我们的第三方样式 —— 版本控制、没有任何副本和粘贴的部分。此外,让 Webpack 为我们打包 CSS 比起使用 CSS 的默认导入方式有明显的优势 —— 节省无谓的头部请求和加载时间。
|
||||
|
||||
更新:这一节和下面一节已经更新为准确的用法,不再使用 CSS 模块简单地导入 Node 模块。感谢 [Albert Fernández][20] 的帮助!
|
||||
更新:这一节和下面一节已经更新为准确的用法,不再使用 CSS 模块简单地导入 Node 的模块。感谢 [Albert Fernández][20] 的帮助!
|
||||
|
||||
#### CSS 模块
|
||||
|
||||
你可能听说过 [CSS 模块][19],它消除了 CSS 的层叠性。通常它的最适用场景是只有当你使用 JavaScript 构建 DOM 的时候,但实质上,它神奇地将你的 CSS 类放置到加载它的 JavaScript 文件([在这里了解更多][18])。如果你打算使用它,CSS 模块已经与 `css-loader` 封装在一起(`yarn add --dev css-loader`):
|
||||
你可能听说过 [CSS 模块][19],它把 CSS 变成了 SS,消除了 CSS 的层叠性(Cascading)。通常它的最适用场景是只有当你使用 JavaScript 构建 DOM 的时候,但实质上,它神奇地将你的 CSS 类放置到加载它的 JavaScript 文件里([在这里了解更多][18])。如果你打算使用它,CSS 模块已经与 `css-loader` 封装在一起(`yarn add --dev css-loader`):
|
||||
|
||||
```
|
||||
module.exports = {
|
||||
@ -329,7 +335,7 @@ module.exports = {
|
||||
};
|
||||
```
|
||||
|
||||
注意:对于 `css-loader`,我们现在使用扩展对象语法来给它传递一个选项。你可以使用一个更为精简的字符串来取代默认选项,正如我们仍然使用了 `'style-loader'`。
|
||||
注意:对于 `css-loader`,我们现在使用扩展对象语法(expanded object syntax)来给它传递一个选项。你可以使用一个更为精简的字符串来取代默认选项,正如我们仍然使用了 `style-loader`。
|
||||
|
||||
* * *
|
||||
|
||||
@ -347,7 +353,7 @@ module.exports = {
|
||||
};
|
||||
```
|
||||
|
||||
我们首先指定源目录,然后指定 `node_modules`。因此,Webpack 会更好地处理解析度,按照既定的顺序(分别用你的源目录和 Node 模块的目录替换 `'src'` 和 `'node_modules'`),首先查找我们的源目录,然后再查找已安装的 Node 模块。
|
||||
我们首先指定源目录,然后指定 `node_modules`。这样,Webpack 会更好地处理解析,按照既定的顺序(分别用你的源目录和 Node 模块的目录替换 `"src"` 和 `"node_modules"`),首先查找我们的源目录,然后再查找已安装的 Node 模块。
|
||||
|
||||
#### Sass
|
||||
|
||||
@ -390,7 +396,7 @@ module.exports = {
|
||||
import styles from './assets/stylesheets/application.css';
|
||||
```
|
||||
|
||||
让我们安装这个插件到本地(我们需要 2016 年 10 月的 测试版本):
|
||||
让我们安装这个插件到本地(我们需要 2016 年 10 月的测试版本):
|
||||
|
||||
```
|
||||
yarn add --dev extract-text-webpack-plugin@2.0.0-beta.4
|
||||
@ -430,13 +436,13 @@ module.exports = {
|
||||
|
||||
#### HTML
|
||||
|
||||
正如你可能已经猜到,Webpack 还有一个 `[html-loader][6]` 插件。但是,当我们用 JavaScript 加载 HTML 时,我们针对不同的场景分成了不同的方法,我无法想出一个单一的例子来为你计划下一步做什么。通常,你需要加载 HTML 以便于在更大的系统(如 [React][13]、[Angular][12]、[Vue][11] 或 [Ember][10])中使用 JavaScript 风格的标记,如 [JSX][16]、[Mustache][15] 或 [Handlebars][14]。
|
||||
正如你可能已经猜到,Webpack 还有一个 `[html-loader][6]` 插件。但是,当我们用 JavaScript 加载 HTML 时,我们针对不同的场景分成了不同的方法,我无法想出一个单一的例子来为你计划下一步做什么。通常,你需要加载 HTML 以便于在更大的系统(如 [React][13]、[Angular][12]、[Vue][11] 或 [Ember][10])中使用 JavaScript 风格的标记,如 [JSX][16]、[Mustache][15] 或 [Handlebars][14]。或者你可以使用类似 [Pug][27] (以前叫 Jade)或 [Haml][28] 这样的 HTML 预处理器,抑或你可以直接把同样的 HTML 从你的源代码目录推送到你的构建目录。你怎么做都行。
|
||||
|
||||
教程到此为止了:你可以用 Webpack 加载标记,但是进展到这一步的时候,关于你的架构,你将做出自己的决定,我和 Webpack 都无法左右你。不过参考以上的例子以及搜索 NPM 上适用的加载器应该足够你发展下去了。
|
||||
|
||||
### 从模块的角度思考
|
||||
|
||||
为了充分使用 Webpack,你必须从模块的角度来思考 —— 细粒度的、可复用的、用于高效处理每一件事的独立的处理程序。这意味着采取这样的方式:
|
||||
为了充分使用 Webpack,你必须从模块的角度来思考:细粒度的、可复用的、用于高效处理每一件事的独立的处理程序。这意味着采取这样的方式:
|
||||
|
||||
```
|
||||
└── js/
|
||||
@ -460,9 +466,9 @@ module.exports = {
|
||||
└── application.js // ~ 1KB of code; imports from ./components/
|
||||
```
|
||||
|
||||
结果呈现了整洁的、可复用的代码。每一个独立的组件依赖于 `import` 自身的依赖,并 `export` 它想要暴露给其它模块的部分。结合 Babel 和 ES6,你可以利用 [JavaScript 类][9] 来实现更强大的模块化,而不用考虑它的工作原理。
|
||||
结果呈现了整洁的、可复用的代码。每一个独立的组件通过 `import` 来引入自身的依赖,并 `export` 它想要暴露给其它模块的部分。结合 Babel 和 ES6,你可以利用 [JavaScript 类][9] 来实现更强大的模块化,而不用考虑它的工作原理。
|
||||
|
||||
有关模块的更多信息,请参阅 Preethi Kasreddy [这篇优秀的文章][8].
|
||||
有关模块的更多信息,请参阅 Preethi Kasreddy [这篇优秀的文章][8]。
|
||||
|
||||
* * *
|
||||
|
||||
@ -479,10 +485,8 @@ module.exports = {
|
||||
via: https://blog.madewithenvy.com/getting-started-with-webpack-2-ed2b86c68783#.oozfpppao
|
||||
|
||||
作者:[Drew Powers][a]
|
||||
|
||||
译者:[OneNewLife](https://github.com/OneNewLife)
|
||||
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
校对:[wxy](https://github.com/wxy)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
@ -513,3 +517,5 @@ via: https://blog.madewithenvy.com/getting-started-with-webpack-2-ed2b86c68783#.
|
||||
[24]:https://yarnpkg.com/
|
||||
[25]:https://www.smashingmagazine.com/2009/04/progressive-enhancement-what-it-is-and-how-to-use-it/
|
||||
[26]:https://github.com/webpack/webpack/issues/1545#issuecomment-255446425
|
||||
[27]: https://github.com/pugjs/pug-loader
|
||||
[28]: https://github.com/AlexanderPavlenko/haml-loader
|
||||
@ -0,0 +1,240 @@
|
||||
24 款必备的 Linux 桌面应用(2016 版)
|
||||
=====
|
||||
|
||||
[][39]
|
||||
|
||||
摘要:Linux 的必备软件有哪些?这将会是一个非常主观的回答,主要取决于你出于什么目的才使用桌面版 Linux。不过有一些必备的 Linux 桌面应用是大部分 Linux 用户都可能会用到的,这里将会列出不管在哪个发行版中你都应该安装的 Linux 桌面应用。
|
||||
|
||||
在 Linux 中,所有的一切都有多种可选方案的。首先,你会选择一个发行版,对吧?你可能需要尝试过多个发行版才能选出自己喜欢的风味。你是否还试过很多个音乐播放器?它们还是有很多选择的吧?
|
||||
|
||||
但并不是所有的这些应用都一样——有些以简洁为目标,而另一些则可能会提供大量的特性。根据自身的需求选择一款正确的应用也是一件相当困惑和累人的任务。就让我们来使这个过程变得容易一些吧。
|
||||
|
||||
### Linux 用户最好的自由软件
|
||||
|
||||
在这里,我把自己喜欢用的 Linux 必备软件以几个类型列出来。当然不能说这些是最好的,但在我尝试了大量的各类软件之后,最后才得到这个分类列表。所以,非常欢迎你在评论区畅言自己最喜欢的应用。
|
||||
|
||||
### Web浏览器
|
||||
|
||||

|
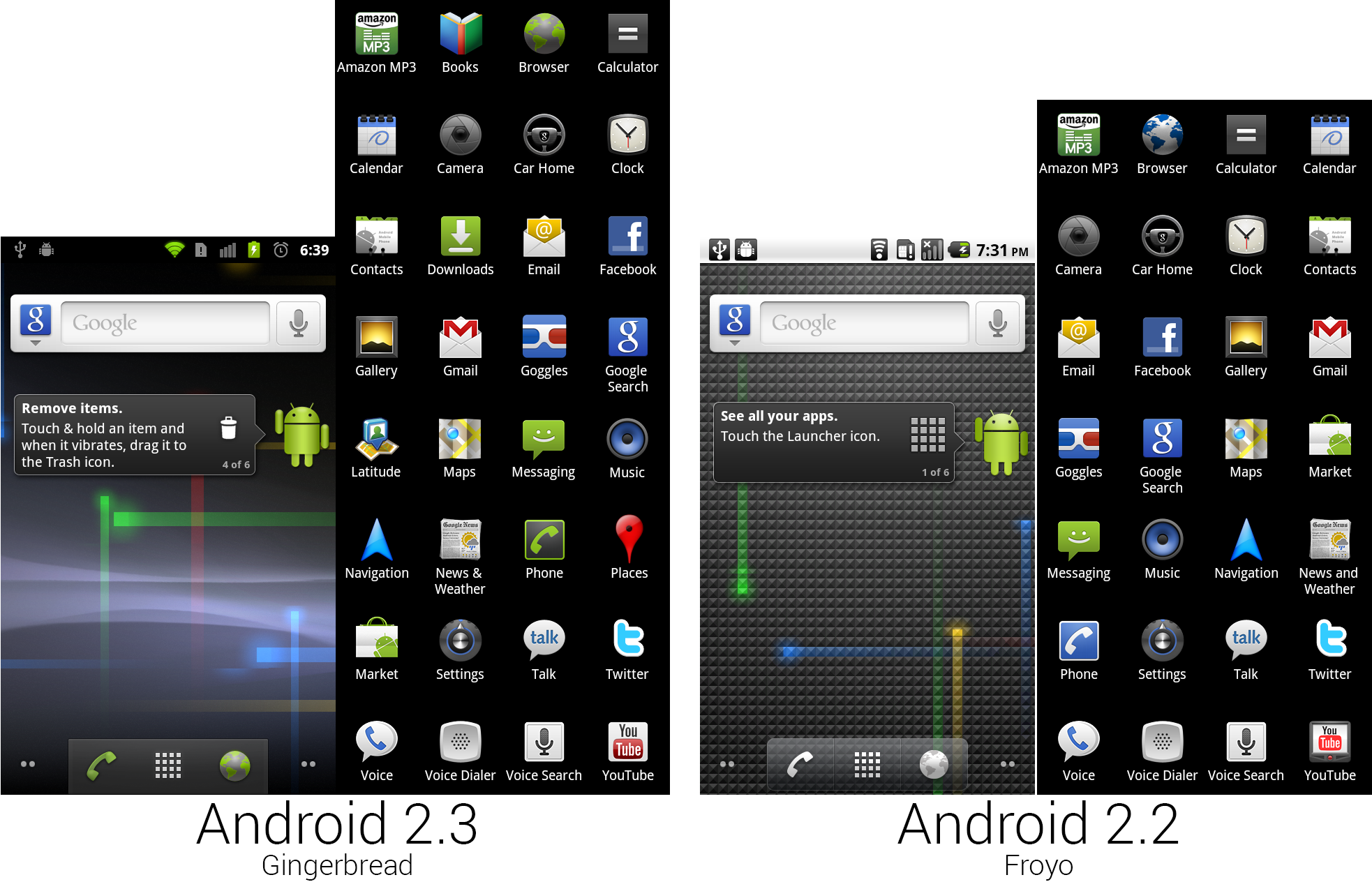
||||
|
||||
*Web 浏览器*
|
||||
|
||||
#### [Google Chrome][38]
|
||||
|
||||
Google Chrome 是一个功能完备、性能强悍的 web 浏览器。它具备了非常彪悍的同步功能,同时还提供大量的功能扩展插件。如果那你习惯于 Google 的生态系统,那么 Chrome 绝对是你的不二选择。当然,假如你想要一个开源的解决方案,那么你可以试试 [Chromium][37],Google Chrome 就是基于 Chromium 构建的。
|
||||
|
||||
#### [Firefox][36]
|
||||
|
||||
如果你并非 Google Chrome 迷,那就试试 Firefox。它有着比较久的历史,也是一个稳定而健壮的 web 浏览器。
|
||||
|
||||
#### [Vivaldi][35]
|
||||
|
||||
如果说你想尝试新鲜事物并做一些改变,那么,你可以试试 Vivaldi,它为 web 浏览器带来了全新的使用方式,由前 Opera 项目成员基于 Chromium 项目开发。它开源、轻量级,同时不失定制性。尽管它还很年轻,缺少一些特性,但真的让人感觉清爽,可以完成你绝大多数的工作。
|
||||
|
||||
推荐阅读:[Otter 浏览器给 Opera 粉丝带来希望](https://itsfoss.com/otter-browser-review/)
|
||||
|
||||
### 下载管理器
|
||||
|
||||

|
||||
|
||||
*下载管理器*
|
||||
|
||||
#### [Uget][34]
|
||||
|
||||
Uget 是我见过最好的下载管理器了。其源码是开放的,同时提供给你在下载浏览器中所想到的一切功能。其中,高级设置选项可以用来更好的管理下载。它支持排队下载和断点下载、支持多连接来下载大体积文件、支持通过不同分类来下载到不同目录等等。
|
||||
|
||||
#### [Xdm][33]
|
||||
|
||||
Xdm (Xtreme Download Manager,极限下载管理器) 是一款用 Java 开发的功能强大且开源的工具。有着所有下载管理器的必备功能,包括:视频捕获器、智能调度和浏览器集成。
|
||||
|
||||
推荐阅读:[Linux 下 4 个最佳下载管理器](https://itsfoss.com/4-best-download-managers-for-linux/)
|
||||
|
||||
### BitTorrent 客户端
|
||||
|
||||

|
||||
|
||||
*BitTorrent 客户端*
|
||||
|
||||
#### [Deluge][32]
|
||||
|
||||
Deluge 是一个开源的 BitTorrent 客户端,有着漂亮的用户界面。假如你习惯使用 Windows 下的 uTorrent,你就会知道两者有着很多的相似之处。它有大量的配置选项和插件来帮你应付各种下载任务。
|
||||
|
||||
#### [Transmission][31]
|
||||
|
||||
Transmission 是最轻量级的 Bittorrent 客户端——开源、有着最轻量级的用户界面。在多数的 Linux 发行版中都预装了 Transmission。
|
||||
|
||||
推荐阅读:[Ubuntu 下五个最好的 BT 客户端](https://linux.cn/article-6095-1.html)
|
||||
|
||||
### 云存储
|
||||
|
||||

|
||||
|
||||
*云存储*
|
||||
|
||||
#### [Dropbox][30]
|
||||
|
||||
Dropbox 是目前最流行云存储服务之一。你注册之后就有 2 GB 的免费空间。Dropbox 提供了一个健壮而简洁的 Linux 客户端。
|
||||
|
||||
#### [Mega][29]
|
||||
|
||||
Mega 提供了 50 GB 的免费空间,但其最好的一点却非免费空间之大,而是它为你的文件传输提供了点对点加密。它在 Linux 平台上也有一个可靠的客户端,名为 MEGAsync。
|
||||
|
||||
推荐阅读:[Linux 下最佳免费云服务](https://itsfoss.com/cloud-services-linux/)
|
||||
|
||||
### 即时消息软件
|
||||
|
||||

|
||||
|
||||
*即时消息软件*
|
||||
|
||||
#### [Pidgin][28]
|
||||
|
||||
Pidgin 是一个开源的即时消息客户端,支持多个聊天平台,包括 Facebook、Google Talk、Yahoo,甚至是 IRC。它还可以通过第三方插件来进行扩展,这样可以把很多功能集成到 Pidgin 中去。
|
||||
|
||||
#### [Skype][27]
|
||||
|
||||
我想,应该所有人都知道 Skype 吧,它是目前最流行的视频聊天平台。近期,它又为 Linux 平台[发布了一个全新的桌面客户端][26]。
|
||||
|
||||
推荐阅读:[Linux 上的最佳消息应用](https://itsfoss.com/best-messaging-apps-linux/)
|
||||
|
||||
### 办公套件
|
||||
|
||||

|
||||
|
||||
*办公套件*
|
||||
|
||||
#### [LibreOffice][25]
|
||||
|
||||
LibreOffice 是 Linux 平台下开发活跃度最高的开源办公套件。它有六大核心模块:Writer (文字处理)、Calc (电子表格)、Impress (文稿演示)、Draw (图像绘制)、Math (数学公式)、Base (数据库),并且,这些模块都支持多种格式。当然,LibreOffice 也是支持第三方扩展的,多数的 Linux 发行版都用它作为默认的办公套件。
|
||||
|
||||
#### [WPS Office][24]
|
||||
|
||||
如果想要尝试 LibreOffice 之外的办公套件,WPS Office 当然是不容错过的,它支持 Writer (文字处理)、presentation (文稿演示)、spreadsheets (电子表格)。
|
||||
|
||||
推荐阅读:[微软 Office 办公套件的最佳开源替代品](https://itsfoss.com/best-free-open-source-alternatives-microsoft-office/)
|
||||
|
||||
### 音乐播放器
|
||||
|
||||

|
||||
|
||||
*音乐播放器*
|
||||
|
||||
##### [Lollypop][23]
|
||||
|
||||
这是一个相对较新的音乐播放器。Lollypop 是开源的,有着非常漂亮的用户界面,提供了非常友好的歌曲管理、播放历史支持、在线电台和派对模式。尽管这是一个很简单的音乐播放器,没有太多的高级特性,但还是值得一试的。
|
||||
|
||||
#### [RhythmBox][22]
|
||||
|
||||
Rhythmbox 最初是为 Gnome 开发的音乐播放器,但现在已经可以很好的在其他的桌面环境中工作。它可以完成音乐播放器的所有基本任务,包括 CD 转录 & 刻录、播放历史等,而且还支持 iPod。
|
||||
|
||||
#### [CMUS][21]
|
||||
|
||||
假如你是极简主义派,并深爱着终端界面,那么 cmus 很合适你。就个人而言,我很喜欢并一直在用这个软件。它是类 Unix 平台下一个相当小巧、响应速度快、有着功能强大的控制台音乐播放器,具备了音乐播放器所有基本特性。通过其它的扩展和脚本,你可以使它功能更加丰富。
|
||||
|
||||
推荐阅读:[在 Ubuntu 14.04 和 Linux Mint 17 安装 Tomahawk 播放器](https://itsfoss.com/install-tomahawk-ubuntu-1404-linux-mint-17/)
|
||||
|
||||
### 视频播放器
|
||||
|
||||

|
||||
|
||||
*视频播放器*
|
||||
|
||||
#### [VLC][20]
|
||||
|
||||
VLC 是一个开源的媒体播放器,具有简洁、速度快、轻量级而功能强大等特点。它做到了真正的开箱即用,几乎支持所有你想到的视频格式,而且可以播放在线流媒体。当然,它支持一些非常棒的插件来完成不同的任务,比方说在播放视频时下载对应的字幕。
|
||||
|
||||
#### [Kodi][19]
|
||||
|
||||
Kodi 是一个功能完备的媒体播放器,开源并流行于其用户群体中。它可以处理本地或者网络存储中的视频、音乐、图片、播客甚至是游戏,你还有使用它来录制 TV。Kodi 可以通过附件和不同的皮肤来自定义。
|
||||
|
||||
推荐阅读:[Linux 上的 4 种格式转换器](https://itsfoss.com/format-factory-alternative-linux/)
|
||||
|
||||
### 图像编辑器
|
||||
|
||||

|
||||
|
||||
*图像编辑器*
|
||||
|
||||
#### [GIMP][18]
|
||||
|
||||
GIMP 是 Linux 平台下 Photoshop 的替代方案。它是开源的,是一个全功能、专业的图像编辑软件,打包了非常多的工具用来处理各类图像。在此基础上,还有大量的定制选项以及第三方插件可以用于增强用户的使用体验。
|
||||
|
||||
#### [Krita][17]
|
||||
|
||||
Krita 主要是一个绘图工具,但也可以用来编辑图像。它同样也是开源的,也打包了很多精致且高级的工具。
|
||||
|
||||
推荐阅读:[Linux 上最佳图像应用](https://itsfoss.com/image-applications-ubuntu-linux/)
|
||||
|
||||
### 文本编辑器
|
||||
|
||||
每个 Linux 发行版都会自带一个文本编辑器。通常,它的功能相对来说比较简单,没有太多的功能,但还是有一些具有增强功能的编辑器。
|
||||
|
||||

|
||||
|
||||
*文本编辑器*
|
||||
|
||||
#### [Atom][16]
|
||||
|
||||
Atom 是一个现代的可魔改的文本编辑器,由 GitHub 进行维护更新。它是完全开源的,为你的文本编辑任务提供了你所想到一切可能性。它做到了真正的开箱即用,你也可以进行自定义,让它变成你所需要的样子。同时,你可以从社区中获取有关它的大量扩展和主题。
|
||||
|
||||
#### [Sublime Text][15]
|
||||
|
||||
Sublime Text 是主流的文本编辑器之一。尽管它并不免费,但它允许你把软件作为评估使用,而且没有时间限制。Sublime Text 是一个功能丰富和复杂的软件。当然,它还有插件和主题支持。
|
||||
|
||||
推荐阅读:[Linux 上四个最佳的现代开源代码编辑器](https://linux.cn/article-7468-1.html)
|
||||
|
||||
### 启动器 (Launcher)
|
||||
|
||||

|
||||
|
||||
*启动器 (Launcher)*
|
||||
|
||||
#### [Albert][14]
|
||||
|
||||
Albert 的灵感来至于 Alfred (Mac 中的一个高效应用,可以做到一切信手拈来),但仍在开发中。Albert 反应很快,可扩展、可定制。其目标就是“不用思考就使用一切可用资源”。它可以很好的集成到你的 Linux 发行版中,并让你保持高效。
|
||||
|
||||
#### [Synapse][13]
|
||||
|
||||
Synapse 已有一些历史,是一个简洁的启动器,可以用来搜索和运行应用。它还可以加速各种各样的工作流,比如控制音乐、搜索文件、目录以及书签、运行命令等等。
|
||||
|
||||
---
|
||||
|
||||
正如 Abhishek 所说,我们会一直为读者 (比如,你) 更新这个 Linux 必备软件列表。那么,你最喜欢的 Linux 必备软件是什么呢?随时和我们分享,并想我们这个列表提出更多的软件分类。
|
||||
|
||||
--------------------------------------------------------
|
||||
via: https://itsfoss.com/essential-linux-applications
|
||||
|
||||
作者:[Munif Tanjim][a]
|
||||
译者:[GHLandy](https://github.com/GHLandy)
|
||||
校对:[wxy](https://github.com/wxy)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]: https://itsfoss.com/author/munif/
|
||||
[13]:https://launchpad.net/synapse-project
|
||||
[14]:https://github.com/ManuelSchneid3r/albert
|
||||
[15]:http://www.sublimetext.com/
|
||||
[16]:https://atom.io/
|
||||
[17]:https://krita.org/en/
|
||||
[18]:https://www.gimp.org/
|
||||
[19]:https://kodi.tv/
|
||||
[20]:http://www.videolan.org/
|
||||
[21]:https://cmus.github.io/
|
||||
[22]:https://wiki.gnome.org/Apps/Rhythmbox
|
||||
[23]:http://gnumdk.github.io/lollypop-web/
|
||||
[24]:https://www.wps.com/
|
||||
[25]:https://www.libreoffice.org/
|
||||
[26]:https://linux.cn/article-7574-1.html
|
||||
[27]:https://www.skype.com/
|
||||
[28]:https://www.pidgin.im/
|
||||
[29]:https://mega.nz/
|
||||
[30]:https://www.dropbox.com/
|
||||
[31]:https://transmissionbt.com/
|
||||
[32]:http://deluge-torrent.org/
|
||||
[33]:http://xdman.sourceforge.net/
|
||||
[34]:http://ugetdm.com/
|
||||
[35]:https://vivaldi.com/
|
||||
[36]:https://www.mozilla.org/en-US/firefox
|
||||
[37]:https://www.chromium.org/Home
|
||||
[38]:https://www.google.com/chrome/browser
|
||||
[39]:https://itsfoss.com/wp-content/uploads/2016/10/Essentials-applications-for-every-Linux-user.jpg
|
||||
202
published/20161030 I dont understand Pythons Asyncio.md
Normal file
202
published/20161030 I dont understand Pythons Asyncio.md
Normal file
@ -0,0 +1,202 @@
|
||||
雾里看花之 Python Asyncio
|
||||
===============
|
||||
|
||||
最近我开始发力钻研 Python 的新 [asyncio][4] 模块。原因是我需要做一些事情,使用事件 IO 会使这些事情工作得更好,炙手可热的 asynio 正好可以用来牛刀小试。从试用的经历来看,该模块比我预想的复杂许多,我现在可以非常肯定地说,我不知道该如何恰当地使用 asyncio。
|
||||
|
||||
从 Twisted 框架借鉴一些经验来理解 asynio 并非难事,但是,asyncio 包含众多的元素,我开始动摇,不知道如何将这些孤立的零碎拼图组合成一副完整的图画。我已没有足够的智力提出任何更好的建议,在这里,只想分享我的困惑,求大神指点。
|
||||
|
||||
|
||||
#### 原语
|
||||
|
||||
*asyncio* 通过<ruby>协程<rt>coroutines</rt></ruby> 的帮助来实现异步 IO。最初它是通过 `yield` 和 `yield from` 表达式实现的一个库,因为 Python 语言本身演进的缘故,现在它已经变成一个更复杂的怪兽。所以,为了在同一个频道讨论下去,你需要了解如下一些术语:
|
||||
|
||||
* 事件循环
|
||||
* 事件循环策略
|
||||
* awaitable
|
||||
* 协程函数
|
||||
* 老式协程函数
|
||||
* 协程
|
||||
* 协程封装
|
||||
* 生成器(generator)
|
||||
* future
|
||||
* 并发的future
|
||||
* 任务(task)
|
||||
* 句柄
|
||||
* 执行器(executor)
|
||||
* 传输(transport)
|
||||
* 协议
|
||||
|
||||
此外,Python 还新增了一些新的特殊方法:
|
||||
* `__aenter__` 和 `__aenter__`,用于异步块操作
|
||||
* `__aiter__` 和 `__anext__ `,用于异步迭代器(异步循环和异步推导)。为了更强大些,协议已经改变过一次了。 在 Python 3.5 它返回一个 awaitable(这是个协程);在 3.6它返回一个新的异步生成器。
|
||||
* `__await__`,用于自定义的 awaitable
|
||||
|
||||
你还需要了解相当多的内容,文档涵盖了那些部分。尽管如此,我做了一些额外说明以便对其有更好的理解:
|
||||
|
||||
### 事件循环
|
||||
|
||||
asyncio 事件循环和你第一眼看上去的略有不同。表面看,每个线程都有一个事件循环,然而事实并非如此。我认为它们应该按照如下的方式工作:
|
||||
* 如果是主线程,当调用 `asyncio.get_event_loop()` 时创建一个事件循环。
|
||||
* 如果是其它线程,当调用 `asyncio.get_event_loop()` 时返回运行时错误。
|
||||
* 当前线程可以使用 `asyncio.set_event_loop()` 在任何时间节点绑定事件循环。该事件循环可由 `asyncio.new_evet_loop()` 函数创建。
|
||||
* 事件循环可以在不绑定到当前线程的情况下使用。
|
||||
* `asyncio.get_event_loop()` 返回绑定线程的事件循环,而非当前运行的事件循环。
|
||||
|
||||
这些行为的组合是超混淆的,主要有以下几个原因。 首先,你需要知道这些函数被委托到全局设置的底层事件循环策略。 默认是将事件循环绑定到线程。 或者,如果需要的话,可以在理论上将事件循环绑定到一个 greenlet 或类似的。 然而,重要的是要知道库代码不控制策略,因此不能推断 asyncio 将适用于线程。
|
||||
|
||||
其次,asyncio 不需要通过策略将事件循环绑定到上下文。 事件循环可以单独工作。 但是这正是库代码的第一个问题,因为协同程序或类似的东西并不知道哪个事件循环负责调度它。 这意味着,如果从协程中调用 `asyncio.get_event_loop()`,你可能没有机会取得事件循环。 这也是所有 API 均采用可选的显式事件循环参数的原因。 举例来说,要弄清楚当前哪个协程正在运行,不能使用如下调用:
|
||||
|
||||
```
|
||||
def get_task():
|
||||
loop = asyncio.get_event_loop()
|
||||
try:
|
||||
return asyncio.Task.get_current(loop)
|
||||
except RuntimeError:
|
||||
return None
|
||||
```
|
||||
|
||||
相反,必须显式地传递事件循环。 这进一步要求你在库代码中显式地遍历事件循环,否则可能发生很奇怪的事情。 我不知道这种设计的思想是什么,但如果不解决这个问题(例如 `get_event_loop()` 返回实际运行的事件循环),那么唯一有意义的其它方案是明确禁止显式事件循环传递,并要求它绑定到当前上下文(线程等)。
|
||||
|
||||
由于事件循环策略不提供当前上下文的标识符,因此库也不可能以任何方式“索引”到当前上下文。 也没有回调函数用来监视这样的上下文的拆除,这进一步限制了实际可以开展的操作。
|
||||
|
||||
### awaitable 与<ruby>协程<rt>coroutine</rt></ruby>
|
||||
|
||||
以我的愚见,Python 最大的设计错误是过度重载迭代器。它们现在不仅用于迭代,而且用于各种类型的协程。 Python 中迭代器最大的设计错误之一是如果 `StopIteration` 没有被捕获形成的空泡。 这可能导致非常令人沮丧的问题,其中某处的异常可能导致其它地方的生成器或协同程序中止。 这是一个长期存在的问题,基于 Python 的模板引擎如 Jinja 经常面临这种问题。 该模板引擎在内部渲染为生成器,并且当由于某种原因的模板引起 `StopIteration` 时,渲染就停止在那里。
|
||||
|
||||
Python 慢慢认识到了过度重载的教训。 首先在 3.x 版本加入 asyncio 模块,并没有语言级支持。 所以自始至终它不过仅仅是装饰器和生成器而已。 为了实现 `yield from` 以及其它东西,`StopIteration` 再次重载。 这导致了令人困惑的行为,像这样:
|
||||
|
||||
```
|
||||
>>> def foo(n):
|
||||
... if n in (0, 1):
|
||||
... return [1]
|
||||
... for item in range(n):
|
||||
... yield item * 2
|
||||
...
|
||||
>>> list(foo(0))
|
||||
[]
|
||||
>>> list(foo(1))
|
||||
[]
|
||||
>>> list(foo(2))
|
||||
[0, 2]
|
||||
```
|
||||
|
||||
没有错误,没有警告。只是不是你所期望的行为。 这是因为从一个作为生成器的函数中 `return` 的值实际上引发了一个带有单个参数的 `StopIteration`,它不是由迭代器协议捕获的,而只是在协程代码中处理。
|
||||
|
||||
在 3.5 和 3.6 有很多改变,因为现在除了生成器我们还有协程对象。除了通过封装生成器来生成协程,没有其它可以直接生成协程的单独对象。它是通过用给函数加 `async` 前缀来实现。 例如 `async def x()` 会产生这样的协程。 现在在 3.6,将有单独的异步生成器,它通过触发 `AsyncStopIteration` 保持其独立性。 此外,对于Python 3.5 和更高版本,导入新的 future 对象(`generator_stop`),如果代码在迭代步骤中触发 `StopIteration`,它将引发 `RuntimeError`。
|
||||
|
||||
为什么我提到这一切? 因为老的实现方式并未真的消失。 生成器仍然具有 `send` 和 `throw` 方法以及协程仍然在很大程度上表现为生成器。你需要知道这些东西,它们将在未来伴随你相当长的时间。
|
||||
|
||||
为了统一很多这样的重复,现在我们在 Python 中有更多的概念了:
|
||||
|
||||
* awaitable:具有`__await__`方法的对象。 由本地协同程序和旧式协同程序以及一些其它程序实现。
|
||||
* 协程函数(coroutinefunction):返回原生协程的函数。 不要与返回协程的函数混淆。
|
||||
* 协程(coroutine): 原生的协程程序。 注意,目前为止,当前文档不认为老式 asyncio 协程是协程程序。 至少 `inspect.iscoroutine` 不认为它是协程。 尽管它被 `future/awaitable` 分支接纳。
|
||||
|
||||
特别令人困惑的是 `asyncio.iscoroutinefunction` 和 `inspect.iscoroutinefunction` 正在做不同的事情,这与 `inspect.iscoroutine` 和 `inspect.iscoroutinefunction` 情况相同。 值得注意的是,尽管 `inspect` 在类型检查中不知道有关 asycnio 旧式协程函数的任何信息,但是当您检查 awaitable 状态时它显然知道它们,即使它与 `__await__` 不一致。
|
||||
|
||||
### <ruby>协程封装器<rt>coroutine wrapper</rt></ruby>
|
||||
|
||||
每当你运行 `async def` ,Python 就会调用一个线程局部的协程封装器。它由 `sys.set_coroutine_wrapper` 设置,并且它是可以包装这些东西的一个函数。 看起来有点像如下代码:
|
||||
|
||||
```
|
||||
>>> import sys
|
||||
>>> sys.set_coroutine_wrapper(lambda x: 42)
|
||||
>>> async def foo():
|
||||
... pass
|
||||
...
|
||||
>>> foo()
|
||||
__main__:1: RuntimeWarning: coroutine 'foo' was never awaited
|
||||
42
|
||||
```
|
||||
|
||||
在这种情况下,我从来没有实际调用原始的函数,只是给你一个提示,说明这个函数可以做什么。 目前我只能说它总是线程局部有效,所以,如果替换事件循环策略,你需要搞清楚如何让协程封装器在相同的上下文同步更新。创建的新线程不会从父线程继承那些标识。
|
||||
|
||||
这不要与 asyncio 协程封装代码混淆。
|
||||
|
||||
### awaitable 和 future
|
||||
|
||||
有些东西是 awaitable 的。 据我所见,以下概念被认为是 awaitable:
|
||||
|
||||
* 原生的协程
|
||||
* 配置了假的 `CO_ITERABLE_COROUTINE` 标识的生成器(文中有涉及)
|
||||
* 具有 `__await__` 方法的对象
|
||||
|
||||
除了生成器由于历史遗留的原因不使用之外,其它的对象都使用 `__await__` 方法。 `CO_ITERABLE_COROUTINE` 标志来自哪里?它来自一个协程封装器(现在与 `sys.set_coroutine_wrapper` 有些混淆),即 `@asyncio.coroutine`。 通过一些间接方法,它使用 `types.coroutine`(现在与 `types.CoroutineType` 或 `asyncio.coroutine` 有些混淆)封装生成器,并通过另外一个标志 `CO_ITERABLE_COROUTINE` 重新创建内部代码对象。
|
||||
|
||||
所以既然我们知道这些东西是什么,那么什么是 future? 首先,我们需要澄清一件事情:在 Python 3 中,实际上有两种(完全不兼容)的 future 类型:`asyncio.futures.Future` 和 `concurrent.futures.Future`。 其中一个出现在另一个之前,但它们都仍然在 asyncio 中使用。 例如,`asyncio.run_coroutine_threadsafe()` 将调度一个协程到在另一个线程中运行的事件循环,但它返回一个 `concurrent.futures.Future` 对象,而不是 `asyncio.futures.Future` 对象。 这是有道理的,因为只有 `concurrent.futures.Future` 对象是线程安全的。
|
||||
|
||||
所以现在我们知道有两个不兼容的 future,我们应该澄清哪个 future 在 asyncio 中。 老实说,我不完全确定差异在哪里,但我打算暂时称之为“最终”。它是一个最终将持有一个值的对象,当还在计算时你可以对最终结果做一些处理。 future 对象的一些变种称为 deferred,还有一些叫做 promise。 我实在难以理解它们真正的区别。
|
||||
|
||||
你能用一个 future 对象做什么? 你可以关联一个准备就绪时将被调用的回调函数,或者你可以关联一个 future 失败时将被触发的回调函数。 此外,你可以 `await` 它(它实现`__await__`,因此可等待),此外,future 也可以取消。
|
||||
|
||||
那么你怎样才能得到这样的 future 对象? 通过在 awaitable 对象上调用 `asyncio.ensure_future`。它会把一个旧版的生成器转变为 future 对象。 然而,如果你阅读文档,你会读到 `asyncio.ensure_future` 实际上返回一个`task`(任务)。 那么问题来了,什么是任务?
|
||||
|
||||
### 任务
|
||||
|
||||
任务(task)某种意义上是一个封装了协程的 futur 对象。它的工作方式和 future 类似,但它也有一些额外的方法来提取所包含的协程的当前堆栈。 我们已经见过了在前面提到过的任务,因为它是通过 `Task.get_current` 确定事件循环当前正在做什么的主要方式。
|
||||
|
||||
在如何取消工作方面,任务和 future 也有区别,但这超出了本文的范围。“取消”是它们自己最大的问题。 如果你处于一个协程中,并且知道自己正在运行,你可以通过前面提到的 `Task.get_current` 获取自己的任务,但这需要你知道自己被派遣在哪个事件循环,该事件循环可能是、也可能不是已绑定的那个线程。
|
||||
|
||||
协程不可能知道它与哪个循环一起使用。`task` 也没有提供该信息的公共 API。 然而,如果你确实可以获得一个任务,你可以访问 `task._loop`,通过它反指到事件循环。
|
||||
|
||||
### 句柄
|
||||
|
||||
除了上面提到的所有一切还有句柄。 句柄是等待执行的不透明对象,不可等待,但可以被取消。 特别是如果你使用 `call_soon` 或者 `call_soon_threadsafe`(还有其它一些)调度执行一个调用,你可以获得句柄,然后使用它尽力尝试取消执行,但不能等待实际调用生效。
|
||||
|
||||
### <ruby>执行器<rt>Executor</rt></ruby>
|
||||
|
||||
因为你可以有多个事件循环,但这并不意味着每个线程理所当然地应用多个事件循环,最常见的情形还是一个线程一个事件循环。 那么你如何通知另一个事件循环做一些工作? 你不能到另一个线程的事件循环中执行回调函数并获取结果。 这种情况下,你需要使用执行器。
|
||||
|
||||
<ruby>执行器<rt>Executor</rt></ruby>来自 `concurrent.futures`,它允许你将工作安排到本身未发生事件的线程中。 例如,如果在事件循环中使用 `run_in_executor` 来调度将在另一个线程中调用的函数。 其返回结果是 asyncio 协程,而不是像 `run_coroutine_threadsafe` 这样的并发协程。 我还没有足够的心智来弄清楚为什么设计这样的 API,应该如何使用,以及什么时候使用。 文档中建议执行器可以用于构建多进程。
|
||||
|
||||
### 传输和协议
|
||||
|
||||
我总是认为传输与协议也凌乱不堪,实际这部分内容基本上是对 Twisted 的逐字拷贝。详情毋庸赘述,请直接阅读相关文档。
|
||||
|
||||
### 如何使用 asyncio
|
||||
|
||||
现在我们已经大致了解 asyncio,我发现了一些模式,人们似乎在写 asyncio 代码时使用:
|
||||
|
||||
* 将事件循环传递给所有协程。 这似乎是社区中一部分人的做法。 把事件循环信息提供给协程为协程获取自己运行的任务提供了可能性。
|
||||
* 或者你要求事件循环绑定到线程,这也能达到同样的目的。 理想情况下两者都支持。 可悲的是,社区已经分化。
|
||||
* 如果想使用上下文数据(如线程本地数据),你可谓是运气不佳。 最流行的变通方法显然是 atlassian 的 `aiolocals`,它基本上需要你手动传递上下文信息到协程,因为解释器不为此提供支持。 这意味着如果你用一个工具类库生成协程,你将失去上下文。
|
||||
* 忽略 Python 中的旧式协程。 只使用 3.5 版本中 `async def` 关键字和协程。 你总可能要用到它们,因为在老版本中,没有异步上下文管理器,这是非常必要的资源管理。
|
||||
* 学习重新启动事件循环进行善后清理。 这部分功能和我预想的不同,我花了比较长的时间来厘清它的实现。清理操作的最好方式是不断重启事件循环直到没有等待事件。 遗憾的是没有什么通用的模式来处理清理操作,你只能用一些丑陋的临时方案糊口度日。 例如 aiohttp 的 web 支持也做这个模式,所以如果你想要结合两个清理逻辑,你可能需要重新实现它提供的工具助手,因为该助手功能实现后,它彻底破坏了事件循环的设计。 当然,它不是我见过的第一个干这种坏事的库 :(。
|
||||
* 使用子进程是不明显的。 你需要一个事件循环在主线程中运行,我想它是在监听信号事件,然后分派到其它事件循环。 这需要通过 `asyncio.get_child_watcher().attach_loop(...)` 通知循环。
|
||||
* 编写同时支持异步和同步的代码在某种程度上注定要失败。 尝试在同一个对象上支持 `with` 和 `async with` 是危险的事情。
|
||||
* 如果你想给一个协程起个更好的名字,弄清楚为什么它没有被等待,设置 `__name__`没有帮助。 你需要设置 `__qualname__` 而不是打印出错误消息来。
|
||||
* 有时内部类型交换会使你麻痹。 特别是 `asyncio.wait()` 函数将确保所有的事情都是 future,这意味着如果你传递协程,你将很难发现你的协程是否已经完成或者正在等待,因为输入对象不再匹配输出对象。 在这种情况下,唯一真正理智的做法是确保前期一切都是 future。
|
||||
|
||||
### 上下文数据
|
||||
|
||||
除了疯狂的复杂性和对如何更好地编写 API 缺乏理解,我最大的问题是完全缺乏对上下文本地数据的考虑。这是 Node 社区现在学习的东西。`continuation-local-storage` 存在,但该实现被接受的太晚。持续本地存储和类似的概念常用于在并发环境中实施安全策略,并且该信息的损坏可能导致严重的安全问题。
|
||||
|
||||
事实上,Python 甚至没有任何存储,这令人失望至极。我正在研究这个内容,因为我正在调查如何最好地支持 [Sentry's breadcrumbs][3] 的 asyncio,然而我并没有看到一个合理的方式做到这一点。在 asyncio 中没有上下文的概念,没有办法从通用代码中找出您正在使用的事件循环,并且如果没有 monkeypatching(运行环境下的补丁),也无法获取这些信息。
|
||||
|
||||
Node 当前正在经历如何[找到这个问题的长期解决方案][2]的过程。这个问题不容忽视,因为它在所有生态系统中反复出现过,如 JavaScript、Python 和 .NET 环境。该问题[被命名为异步上下文传播][1],其解决方案有许多名称。在 Go 中,需要使用上下文包,并明确地传递给所有 goroutine(不是一个完美的解决方案,但至少有一个)。.NET 具有本地调用上下文形式的最佳解决方案。它可以是线程上下文,Web 请求上下文或类似的东西,除非被抑制,否则它会自动传播。微软的解决方案是我们的黄金标准。我现在相信,微软在 15 年前已经解决了该问题。
|
||||
|
||||
我不知道该生态系统是否还够年轻,还可以添加逻辑调用上下文,可能现在仍然为时未晚。
|
||||
|
||||
### 个人感想
|
||||
|
||||
复杂的东西变得越来越复杂。 我没有随意使用 asyncio 的心智。它需要不断地更新所有 Python 语言的变化的知识,这很大程度上使语言本身变得复杂。 令人鼓舞的是,围绕着它的生态系统正在不断发展,只是不知道还需要几年的时间,才能带给开发者愉快和稳定的开发体验。
|
||||
|
||||
3.5 版本引入的东西(新的协程对象)非常棒。 特别是这些变化包括引入了一个合理的基础,这些都是我在早期的版本中一直期盼的。在我心中, 通过重载生成器实现协程是一个错误。 关于什么是 asyncio,我难以置喙。 这是一个非常复杂的事情,内部令人眼花缭乱。 我很难理解它工作的所有细节。你什么时候可以传递一个生成器,什么时候它必须是一个真正的协程,future 是什么,任务是什么,事件循环如何工作,这甚至还没有触碰到真正的 IO 部分。
|
||||
|
||||
最糟糕的是,asyncio 甚至不是特别快。 David Beazley 演示的它设计的 asyncio 的替代品是原生版本速度的两倍。 asyncio 巨复杂,很难理解,也无法兑现自己在主要特性上的承诺,对于它,我只想说我想静静。我知道,至少我对 asyncio 理解的不够透彻,没有足够的信心对人们如何用它构建代码给出建议。
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://lucumr.pocoo.org/2016/10/30/i-dont-understand-asyncio/
|
||||
|
||||
作者:[Armin Ronacher][a]
|
||||
译者:[firstadream](https://github.com/firstadream)
|
||||
校对:[jasminepeng](https://github.com/jasminepeng)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:http://lucumr.pocoo.org/about/
|
||||
[1]:https://docs.google.com/document/d/1tlQ0R6wQFGqCS5KeIw0ddoLbaSYx6aU7vyXOkv-wvlM/edit
|
||||
[2]:https://github.com/nodejs/node-eps/pull/18
|
||||
[3]:https://docs.sentry.io/learn/breadcrumbs/
|
||||
[4]:https://docs.python.org/3/library/asyncio.html
|
||||
@ -1,13 +1,15 @@
|
||||
# 4 种简单方法让你在 Linux 下生成一个高强度密码
|
||||
在 Linux 下生成高强度密码的四种方法
|
||||
===============
|
||||
|
||||

|
||||
图片来源: Google.
|
||||

|
||||
|
||||
前一段时间,我们已经分享了如何 [强制用户在基于 DEB 的系统中使用高强度的密码][8] ,例如 Debian,Ubuntu,Linux Mint, Elementary OS 等系统中。那么,你可能会疑惑一个高强度的密码究竟是什么样的呢?怎么才能生成一个那样的密码呢?不用担心,下面我们将介绍 4 种简单方法让你在 Linux 中生成一个高强度密码。当然,已经有很多免费的工具或者方式来完成这个任务,但这里我们仅考虑那些简单直接的方法。下面就让我们开始吧。
|
||||
*图片来源: Google.*
|
||||
|
||||
前一段时间,我们已经分享了如何在诸如 Debian、Ubuntu、Linux Mint、Elementary OS 的基于 DEB 的系统中[强制用户使用高强度的密码][8] ,比如。那么,你可能会疑惑一个高强度的密码究竟是什么样的呢?怎么才能生成一个那样的密码呢?不用担心,下面我们将介绍 4 种简单方法让你在 Linux 中生成一个高强度密码。当然,已经有很多免费的工具或者方式来完成这个任务,但这里我们仅考虑那些简单直接的方法。下面就让我们开始吧。
|
||||
|
||||
### 1. 在 Linux 中使用 OpenSSL 来生成一个高强度密码
|
||||
|
||||
OpenSSL 在所有的类 Unix 发行版本,Solaris,Mac OS X 和 Windows 中都可以获取到。
|
||||
OpenSSL 在所有的类 Unix 发行版、Solaris、Mac OS X 和 Windows 中都可以获取到。
|
||||
|
||||
要使用 OpenSSL 生成一个随机密码,打开终端并运行下面的命令:
|
||||
|
||||
@ -74,7 +76,7 @@ Choo4aicozai3a
|
||||

|
||||
][5]
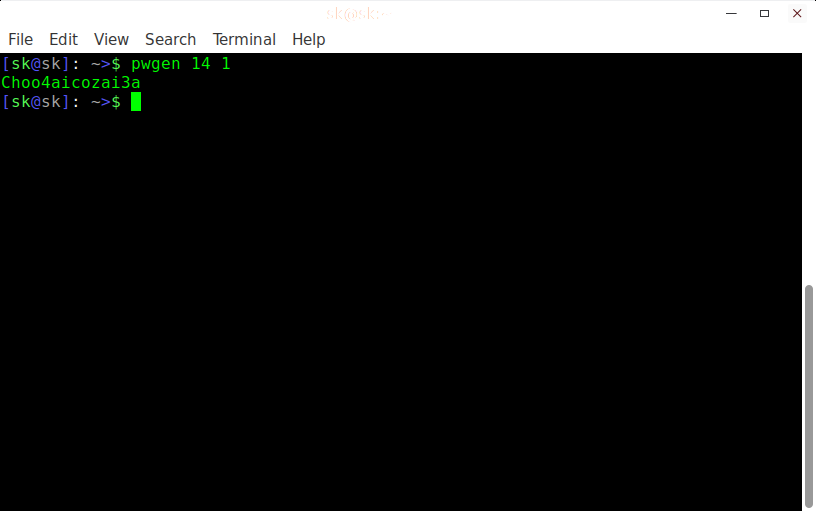
|
||||
|
||||
上面的命令将只生成 一个 14 位字符长的密码,如果要生成两个不同的 14 位字符长的密码,则可以运行:
|
||||
上面的命令将生成一个 14 位字符长的密码,如果要生成两个不同的 14 位字符长的密码,则可以运行:
|
||||
|
||||
```
|
||||
pwgen 14 2
|
||||
@ -135,30 +137,18 @@ xoiFush3ceiPhe
|
||||
|
||||
另外,pwgen 命令还有一些很实用的选项:
|
||||
|
||||
```
|
||||
-c 或 --capitalize (在密码中包含至少一个大写字母)
|
||||
|
||||
-A 或 --no-capitalize (在密码中不包含大写字母)
|
||||
|
||||
-n 或 --numerals (在密码中包含至少一个数字)
|
||||
|
||||
-0 或 --no-numerals (在密码中不包含数字)
|
||||
|
||||
-y 或 --symbols (在密码中包含至少一个特殊字符)
|
||||
|
||||
-s 或 --secure (生成完全随机的密码)
|
||||
|
||||
-B 或 --ambiguous (在密码中不包含难于区分的字母,如 0 和 o, 1 和 l)
|
||||
|
||||
-h 或 --help (输出帮助信息)
|
||||
|
||||
-H 或 --sha1=path/to/file[#seed] (使用某个给定文件的 sha1 哈希值来作为随机数的生成种子)
|
||||
|
||||
-C (按列输出生成好的密码)
|
||||
|
||||
-1 (不按列输出生成好的密码)
|
||||
|
||||
-v 或 --no-vowels (不使用任何元音字母,以防止生成下流的词语)
|
||||
- `-c` 或 `--capitalize` 在密码中包含至少一个大写字母
|
||||
- `-A` 或 `--no-capitalize` 在密码中不包含大写字母
|
||||
- `-n` 或 `--numerals` 在密码中包含至少一个数字
|
||||
- `-0` 或 `--no-numerals` 在密码中不包含数字
|
||||
- `-y` 或 `--symbols` 在密码中包含至少一个特殊字符
|
||||
- `-s` 或 `--secure` 生成完全随机的密码
|
||||
- `-B` 或 `--ambiguous` 在密码中不包含难于区分的字母,如 `0` 和 `o`、`1` 和 `l`
|
||||
- `-h` 或 `--help` 输出帮助信息
|
||||
- `-H` 或 `--sha1=path/to/file[#seed]` 使用某个给定文件的 sha1 哈希值来作为随机数的生成种子
|
||||
- `-C` 按列输出生成好的密码
|
||||
- `-1` 不按列输出生成好的密码
|
||||
- `-v` 或 `--no-vowels` 不使用任何元音字母,以防止生成下流的词语
|
||||
```
|
||||
|
||||
若想了解更多信息,请查阅其联机手册:
|
||||
@ -169,7 +159,7 @@ man pwgen
|
||||
|
||||
### 3. 在 Linux 中使用 GPG 来生成一个高强度密码
|
||||
|
||||
GPG (GnuPG 或 GNU Privacy Guard) 是一个免费的命令行程序,可以用于替代赛门铁克的 PGP 加密软件。在类 Unix 操作系统、Microsoft Windows 和 Android 中都可以获取到它。
|
||||
GPG (GnuPG 或 GNU Privacy Guard) 是一个自由开源的命令行程序,可以用于替代赛门铁克的 PGP 加密软件。在类 Unix 操作系统、Microsoft Windows 和 Android 中都可以获取到它。
|
||||
|
||||
要使用 PGP 生成 1 个长度为 14 个字符的高强度密码,请在终端中运行下面的命令:
|
||||
|
||||
@ -251,22 +241,19 @@ perl password.pl
|
||||

|
||||
][1]
|
||||
|
||||
注: 我无法找到这个脚本的原有作者,假如你知道作者的名字,请在下面的评论部分让我知晓,我将在这篇指南中添加上该作者的名字。
|
||||
注: 我无法找到这个脚本的原作者,假如你知道作者的名字,请在下面的评论部分让我知晓,我将在这篇指南中添加上该作者的名字。
|
||||
|
||||
请注意:对于生成的密码,你必须记住它,或者将它保存到电脑中一个安全的地方。我建议你记住密码并将它从系统中删除,因为这比你的系统被黑客控制要好的多。
|
||||
|
||||
伙计们,今天就是这么多了。不久我将带来另一篇有意思的文章。在此之前,敬请继续关注 OSTechNix。
|
||||
|
||||
伙计们,今天就是这么多了。不久我将带来另一篇有意思的文章。在此之前,敬请继续关注。
|
||||
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://www.ostechnix.com/4-easy-ways-to-generate-a-strong-password-in-linux/
|
||||
|
||||
作者:[ SK ][a]
|
||||
|
||||
作者:[SK][a]
|
||||
译者:[FSSlc](https://github.com/FSSlc)
|
||||
|
||||
校对:[jasminepeng](https://github.com/jasminepeng)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
70
published/20161201 3 open source password managers.md
Normal file
70
published/20161201 3 open source password managers.md
Normal file
@ -0,0 +1,70 @@
|
||||
3 款开源的密码管理器
|
||||
============================================================
|
||||
|
||||
> 使用一款安全开源的密码管理器来储存唯一、复杂的密码来保护你数据及账户的安全。
|
||||
|
||||

|
||||
|
||||
*图片来自 : [Jason Baker][1]. [CC BY-SA 4.0][2]*
|
||||
|
||||
为你使用的每个站点和服务维护一份唯一、复杂的密码是安全专家每年给公众最常提的建议。
|
||||
|
||||
然而不管说过多少遍,几乎每周我们都能听到 XX 网站又被黑了的新闻,问题是这些网站的用户们就爱用一些像“12345”或“password”这样的口令来保护他们的账号。
|
||||
|
||||
或许用户对经典的密码做了足够的变形,符合了网站所要求的最低的密码规则。但不幸的是,“Pa$$w0rd!”也不是真正意义上的安全密码。从这方面来说,大多数单词、短语及数字的组合或替换对于密码破解工具而言都太容易破解了,密码越短越容易破解。
|
||||
|
||||
最棒的密码应该是长长的,任何可能的字符的随机或者伪随机组合,每个使用场景都用不同的密码。但对一个普通人而言怎么可能记住上百甚至上千个他们创建的独立的账户密码呢?简短的答案是:不能。甚至不管是在现实世界或者数码世界不应该明文记录下任何一个密码。
|
||||
|
||||
或许最简单地保存这些复杂、唯一密码的方法是使用密码管理器,它提供了一种访问这些强密码的简单方式。虽然像 LastPass 这样商业解决方案很受欢迎,但是还有一些开源方案。另外对于密码,可以审计你的密码管理器的源码也是很重要的,因为它可以确保你的密码被正确地加密,并且没有后门。
|
||||
|
||||
所以不用多说,下面有几款你可以考虑的密码管理器。
|
||||
|
||||
### KeePass
|
||||
|
||||
[KeePass][3] 是一个 GPLv2 授权的密码管理器,主要设计用于 Windows ,但是同样可以在其它平台运行。KeePass 提供多个强加密选项、便于导出、多用户密钥、高级搜索特性等等。其为桌面用途设计,也有可以直接运行在浏览器中的插件,并且如果你想要在不同的机器间随身携带你的密码,它可以运行在 U 盘中。想要了解更多 KeePass 信息,你可以从在 Ricardo Frydman 的这篇[旧贴][4]中找到。
|
||||
|
||||
[KeePassX][5],是 KeePass 的 Linux 移植版本,是另一个你可以考虑的项目。KeePassX 与 KeePass 2 密码文件兼容,并且已经被移植到不同的操作系统上。事实上,KeePass 的[非官方版本][6]列表覆盖了日常使用的所有系统。
|
||||
|
||||
### Padlock
|
||||
|
||||
[Padlock][7] 是一个最近新进的开源密码管理器。目前在 Windows、iOS、Android 上可用,Linux 版本正在开发中,Padlock 被设计成为了一个“极简风”的密码管理器。它的[源码][8]以 [GPLv3][9] 授权的形式发布在 Github 上。项目同样也正在开发一个[云后端][10],同样是开源的,这对那些厌烦了管理密码文件或者在多台电脑间设置同步的人而言是一个很好的补充。
|
||||
|
||||
### Passbolt
|
||||
|
||||
[Passbolt][11] 是另一个相对较新的选择,它有 Firefox 和 Chrome 的插件,支持移动设备,还有正在开发的命令行。它基于 OpenPGP,你可以查看在线的一些功能[演示][12](虽然这需要你安装浏览器插件)。以 [AGPLv3 授权][13]发布,你可以在 [Github][14] 上查看它的源码或者浏览一下项目的[路线图][15]来了解下目前和将来计划的功能。
|
||||
|
||||
* * *
|
||||
|
||||
使用一款你信任的密码管理器以及用复杂的密码并不能代替其他安全预防措施,它也不是万无一失的。但是对于许多用户而言,它是让你的数字生活保持安全的很重要的一部分。这些的确不是唯一的选择。还有一些更老的选择,比如 [Clipperz][16] 和 [Password Safe][17],还有我有兴趣想尝试一下的基于 web 的工具 [RatticDB][18]。
|
||||
|
||||
你会使用哪款密码管理器?为什么呢?
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://opensource.com/article/16/12/password-managers
|
||||
|
||||
作者:[Jason Baker][a]
|
||||
译者:[geekpi](https://github.com/geekpi)
|
||||
校对:[wxy](https://github.com/wxy)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 组织编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:https://opensource.com/users/jason-baker
|
||||
[1]:https://opensource.com/users/jason-baker
|
||||
[2]:https://creativecommons.org/licenses/by-sa/4.0/
|
||||
[3]:http://keepass.info/
|
||||
[4]:https://opensource.com/business/16/5/keepassx
|
||||
[5]:https://www.keepassx.org/
|
||||
[6]:http://keepass.info/download.html
|
||||
[7]:https://padlock.io/
|
||||
[8]:https://github.com/MaKleSoft/padlock
|
||||
[9]:https://github.com/MaKleSoft/padlock/blob/master/LICENSE
|
||||
[10]:https://github.com/maklesoft/padlock-cloud
|
||||
[11]:https://www.passbolt.com/
|
||||
[12]:https://demo.passbolt.com/auth/login
|
||||
[13]:https://github.com/passbolt/passbolt_browser_extension/blob/master/LICENCE
|
||||
[14]:https://github.com/passbolt
|
||||
[15]:https://www.passbolt.com/roadmap
|
||||
[16]:https://clipperz.is/
|
||||
[17]:https://pwsafe.org/
|
||||
[18]:http://rattic.org/
|
||||
@ -0,0 +1,266 @@
|
||||
详解使用 fastboot 为 Android 刷入原厂镜像
|
||||
==========
|
||||
|
||||

|
||||
|
||||
如果你的手机有一个解锁的 [bootloader][31] 的话,你可以用 [fastboot][32] 命令来刷入原厂镜像。听起来这好像是外行弄不懂的东西,但是当你需要升级被 [root][33] 过的设备,修理坏掉的手机,恢复到原生系统,或者是比别人更早的享受 Android 更新时,它可是最好的办法。
|
||||
|
||||
和 [ADB][35] 类似,Fastboot 是一个强大的 Android 命令行工具。这听起来可能会很恐怖 —— 别担心,一旦你了解了它,你就会知道 Android 的内部工作原理,以及如何解决最常见的问题。
|
||||
|
||||
### 关于三星设备的注释
|
||||
|
||||
下面的指南对于 Nexus、Pixel、HTC 以及 Motorola 的大多数设备,以及其他众多厂商的手机和平板电脑都适用。但是,三星的设备有自己的刷机软件,所以你的 Galaxy 设备并不支持 Fastboot。对于三星的设备,最好使用 [Odin][36] 来进行刷机工作,我们在下文的链接中提供了相关指南。
|
||||
|
||||
### 第一步 在你的电脑上安装 ADB 和 Fastboot
|
||||
|
||||
首先,你需要在你的电脑上安装 ADB 和 Fastboot,只有有了它们你才能使用 Fastboot 命令刷入镜像。网上有不少“一键安装版”或者“绿色版”的 ADB 和 Fastboot,但是我不建议安装这样的版本,它们没有官方版本更新那么快,所以可能不会完全兼容新版设备。
|
||||
|
||||
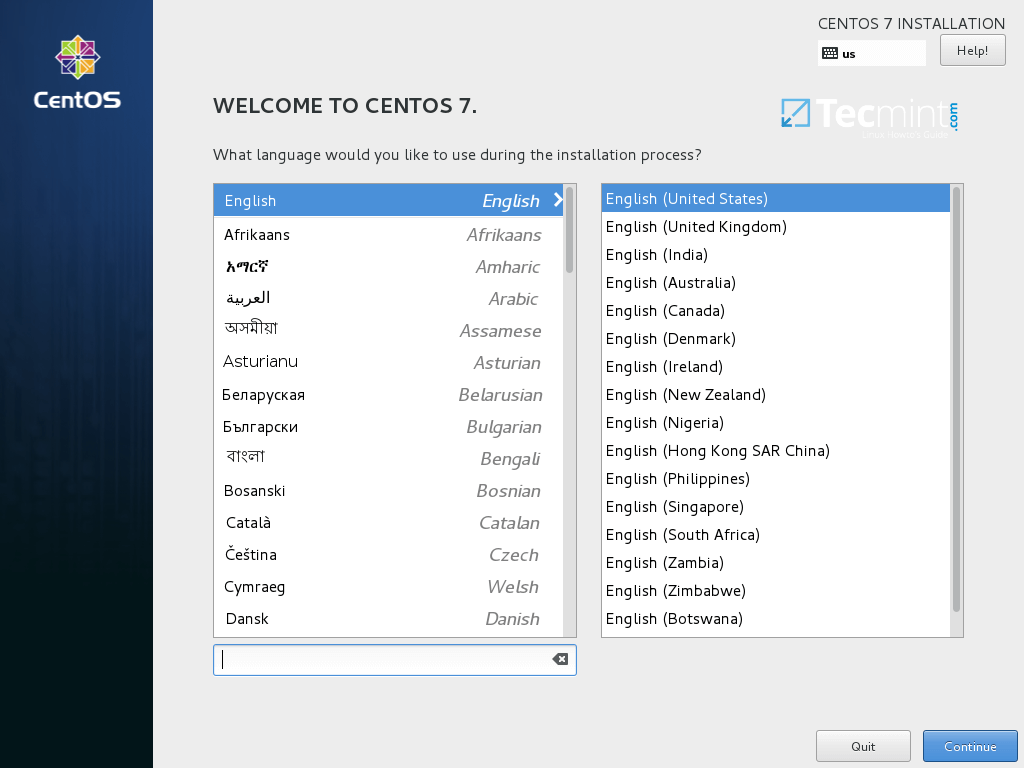
你最好从 Google 上安装 Android SDK Tools。这才是“真正的” ADB 和 Fastboot。安装 SDK Tools 可能需要一点时间,不过这等待是值得的。在下面的 _方法 1_ 中,我会说明在 Windows, Mac,以及 Linux 中安装这个软件的方法,所以可以跳转到那里开始。
|
||||
|
||||
|
||||
### 第二步 <ruby>OEM 解锁<rt>OEM Unlocking</rt></ruby>
|
||||
|
||||
为了能够使用 Fastboot 刷入镜像,你需要解锁你设备的 [bootloader][37]。如果你已经解锁,你可以跳过这步到第三步。
|
||||
|
||||
如果你的设备的 Android 版本在 6.0 及以上的话,在你解锁 bootloader 之前,你还[需要开启一项设置][38]。首先你需要开启**<ruby>开发者选项<rt>Developers Options</rt></ruby>**。开启之后,进入“开发者选项菜单”,然后开启 “OEM 解锁” 选项。之后就可以进行下一步了。
|
||||
|
||||
[
|
||||

|
||||
][1]
|
||||
|
||||
如果你的设备没有这个选项,那么你的设备的 Android 版本可能不是 6.0 或以上。如果这个选项存在但是是灰色的,这就意味着你的 bootloader 不能解锁,也就是说你不能使用 Fastboot 给你的手机刷入镜像。
|
||||
|
||||
### 第三步 进入 Bootloader 模式
|
||||
|
||||
在使用 Fastboot 软件之前,你还需要让你的设备进入 bootloader 模式。具体进入方式与你的设备有关。
|
||||
|
||||
对于大多数手机,你需要先完全关闭你的手机。在屏幕黑掉以后,同时按住开机键和音量向下键大约 10 秒。
|
||||
|
||||
如果这不起效的话,关掉手机,按住音量降低键。然后把手机用 USB 数据线连到电脑上,等上几秒钟。
|
||||
|
||||
如果还不起效的话,改按音量升高键,再试试第二种方法。
|
||||
|
||||
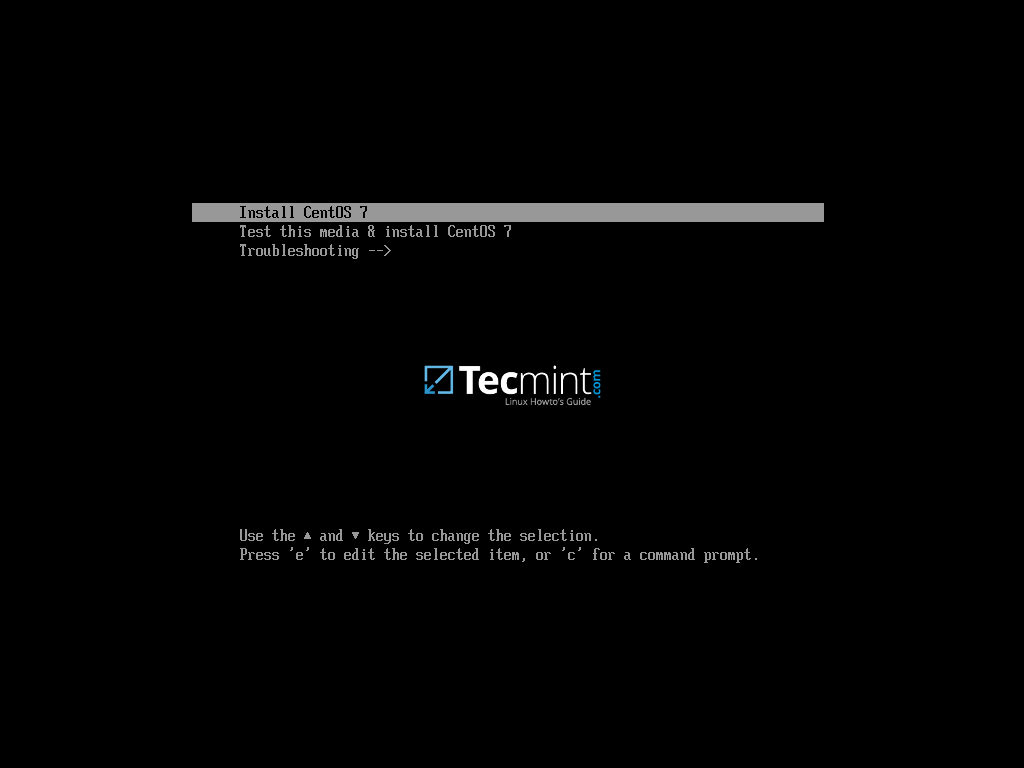
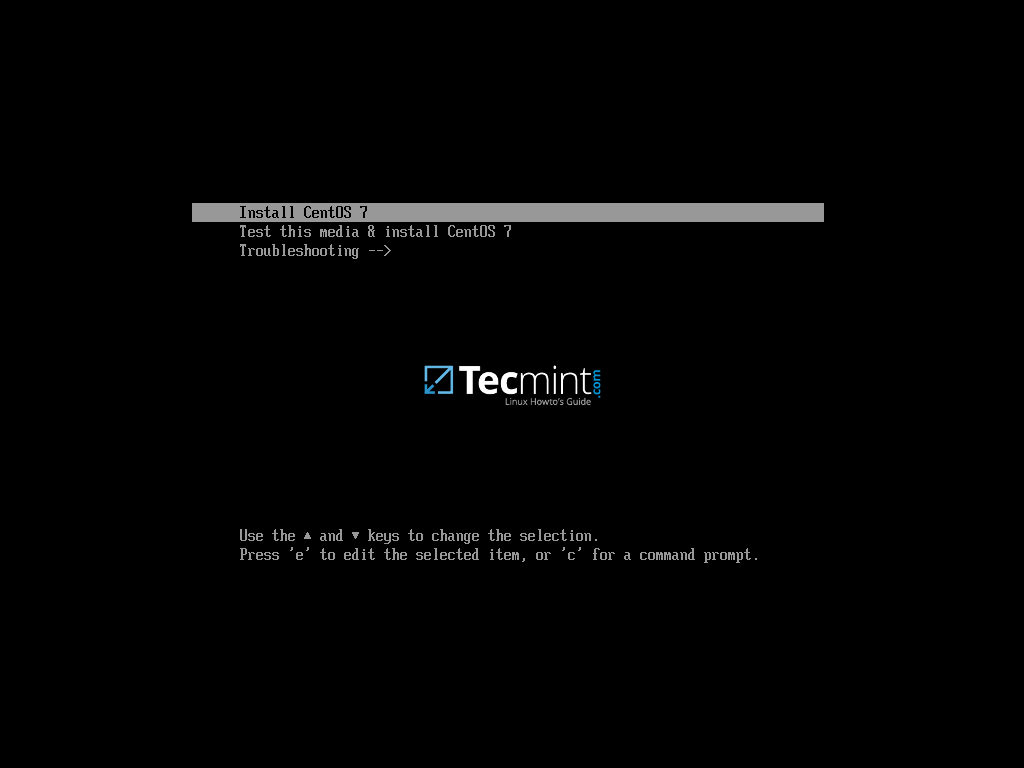
很快你就会看见像这样的 bootloader 界面:
|
||||
|
||||
[
|
||||

|
||||
][2]
|
||||
|
||||
看到这个界面之后,确保你的设备已经连接到电脑上。之后的工作就都是在电脑上完成了,把手机放在那里就成。
|
||||
|
||||
### 第四步 在你的电脑上为 ADB 打开一个命令行窗口
|
||||
|
||||
转到 ADB 和 Fastboot 的安装目录。对于 Windows 用户来说,这目录通常是 `C:\Program Files (x86)\Android\android-sdk\platform-tools`。 对于 Mac 和 Linux 用户,则取决于你安装此工具时将 ADB 解压的位置,所以如果你忘了位置的话,就在硬盘里搜索 `platform-tools`。
|
||||
|
||||
在安装目录下,如果你使用 Windows PC 的话,按住键盘上的 Shift 键,在文件管理器的空白处单击右键,然后选择“在此处开启命令行窗口”。如果你用的是 Mac 或者 Linux,那么你仅仅需要打开一个终端,然后转到 `platform-tools` 下。
|
||||
|
||||
[
|
||||

|
||||
][3]
|
||||
|
||||
### 第五步 解锁 bootloader
|
||||
|
||||
这一步你仅仅需要做一次,所以如果你的 bootloader 已经解锁,你可以直接跳过这步。否则你还需要运行一条命令 —— 注意,这条命令会**清空你设备上的所有数据**。
|
||||
|
||||
在输入命令之前,我需要说明下,下面的命令仅仅对 Windows 适用,Mac 用户需要在每条命令前加上一个句号和一个斜线(`./`),Linux 用户则需要加上一个斜线(`/`)。
|
||||
|
||||
所以,在 ADB Shell 里输入如下命令,然后按下回车键。
|
||||
```
|
||||
fastboot devices
|
||||
```
|
||||
如果程序输出了以 fastboot 结尾的一串字符,那就说明你的设备连接正常,可以继续操作。如果没有的话,回到第一步,检查你的 ADB 以及 Fastooot,是否正确安装,之后再确定设备是否如第三步所示进入了 bootloader 模式。
|
||||
|
||||
[
|
||||

|
||||
][4]
|
||||
|
||||
之后,解锁你的 bootloader。因为 Android 版本的差别,我们有两种方法来解决这个问题。
|
||||
|
||||
如果你的设备的 Android 版本是 5.0 或者更低版本 ,输入如下命令:
|
||||
```
|
||||
fastboot oem unlock
|
||||
```
|
||||
如果你的 Android 版本是 6.0 或更高的话,输入如下命令,然后按下回车:
|
||||
```
|
||||
fastboot flashing unlock
|
||||
```
|
||||
[
|
||||

|
||||
][5]
|
||||
|
||||
*将解锁命令发送到 6.0 或者更高版本的 Android 手机上*
|
||||
|
||||
这时,你的 Android 手机会问你是否确定要解锁 bootloader。确定你选中了 “Yes” 的选项,如果没有,使用音量键选中 “Yes”。然后按下电源键,你的设备将会开始解锁,之后会重启到 Fastboot 模式。
|
||||
|
||||
[
|
||||

|
||||
][6]
|
||||
|
||||
*Nexus 6P 上的解锁菜单。图像来自 Dallas Thomas/Gadget Hacks*
|
||||
|
||||
### 第六步 下载出厂镜像
|
||||
|
||||
现在你的 bootloader 已经解锁,准备好刷入出厂镜像了 -- 不过,你需要先下载镜像。下面是常规设备下载出厂镜像的链接。
|
||||
|
||||
- [Nexus 或 Pixel 设备的出厂镜像][40]
|
||||
- [HTC 设备出厂镜像][41]
|
||||
- [Motorola 设备出厂镜像][42]
|
||||
|
||||
使用上面的链接,在列表中定位你的设备型号,然后下载最新固件到计算机上。如果你的厂商不在列表中,可以试着用 “factory images for <phone name>” 进行 google 搜索。
|
||||
|
||||
### 第七步 刷入出厂镜像
|
||||
|
||||
现在该刷入镜像了。首先将从厂商网站下载的出厂镜像文件解压。我推荐 [7-Zip][19] ,它是免费的,支持大多数格式。
|
||||
|
||||
[
|
||||

|
||||
][7]
|
||||
|
||||
*解压出厂镜像*
|
||||
|
||||
下一步,把压缩包中内容移动到你的 ADB 安装文件夹。之后在这里打开一个命令行窗口。要得到更多信息,请回看第四步。
|
||||
|
||||
[
|
||||

|
||||
][8]
|
||||
|
||||
*出厂镜像移动到 platform-tools 的文件*
|
||||
|
||||
除了上面这些,你有两种刷入镜像的方法。我会在下文分开叙述。
|
||||
|
||||
#### 方法一:使用 flash-all 脚本
|
||||
|
||||
大多数出厂镜像都会包含一个`flash-all` 脚本,可以让你一条命令就完成刷机过程。如果你试图让你的黑砖恢复正常的话,这是最简单的方法。但是这会让你的手机回到未 root 的状态,并会擦除所有数据,如果你不想这样的话,请选择方法二。
|
||||
|
||||
如果要运行 `flash-all` 脚本,输入如下命令,之后敲下回车:
|
||||
```
|
||||
flash-all
|
||||
```
|
||||
[
|
||||

|
||||
][9]
|
||||
|
||||
*运行 "flash-all" 命令*
|
||||
|
||||
这需要一点时间,当这步完成之后,你的手机应当自动重启,你可以享受 100% 原生固件。
|
||||
|
||||
#### 方法二 手动解压刷入镜像
|
||||
|
||||
你可以手动刷入系统镜像。这么做需要额外的工作,但是它可以在不清除数据的情况下反 root,升级设备,或者救回你的砖机。
|
||||
|
||||
首先解压出厂镜像包中的所有压缩文件。通常压缩包里会包含三或四个层叠的文件夹,确认你已经解压了所有的压缩文件。之后把这些文件移动到 `platform-tools` —— 或者说,别把他们放到任何子文件夹下。
|
||||
|
||||
[
|
||||

|
||||
][10]
|
||||
|
||||
|
||||
*从出厂镜像包解压后的所有文件移至 platform-tools 目录*
|
||||
|
||||
在这些文件里,有两个镜像是可以直接删除的:`cache.img` 和 `userdata.img`。就是这两个文件清除了你的设备数据,如果你不刷入这两个镜像,你的数据就不会消失。
|
||||
|
||||
在剩下的文件中,有六个镜像构成了 Android 的核心部分: `boot`、`bootloader`、 `radio`、 `recovery`、 `system` 和 `vendor`。
|
||||
|
||||
`boot` 镜像包含了内核,如果你想要换掉一个不太好用的自制内核的话,你仅仅需要刷入这个文件。通过键入如下命令完成工作:
|
||||
```
|
||||
fastboot flash boot <boot image file name>.img
|
||||
```
|
||||
下一个就是 `bootloader` 镜像—— 也就是你用来刷入镜像的界面。如果你要升级 bootloader 的话,输入如下命令:
|
||||
```
|
||||
fastboot flash bootloader <bootloader image file name>.img
|
||||
```
|
||||
做完这步之后,你就可以用新版的 bootloader 刷入镜像。要想如此,输入:
|
||||
```
|
||||
fastboot reboot-bootloader
|
||||
```
|
||||
之后就是 `radio` 镜像。这个镜像控制你设备的网络连接,如果你手机的 Wi-Fi 或者移动数据出现了毛病,或者你仅仅想升级你的 radio,输入:
|
||||
```
|
||||
fastboot flash radio <radio image file name>.img
|
||||
```
|
||||
然后就是 `recovery`。根据你之前的修改,你可能选择刷或不刷这个镜像。例如,如果你已经刷入 TWRP 的话,刷入这个镜像覆盖你的修改,并替代为 stock recovery。如果你仅仅要升级你的已经被修改过的设备,你就可以跳过这步。如果你想要新版的 stock recovery ,键入:
|
||||
```
|
||||
fastboot flash recovery <recovery file name>.img
|
||||
```
|
||||
下一个可是个大家伙:`system` 镜像,它包含了 Android 系统所需的全部文件。它是升级过程中最重要的部分。
|
||||
|
||||
如果你不想升级系统,仅仅是要换回原生固件或者是救砖的话,你只需要刷入这个镜像,它包含了 Android 的所有文件。换言之,如果你仅仅刷入了这个文件,那你之前对这个设备做的修改都会被取消。
|
||||
|
||||
作为一个救砖的通用方法,以及升级 Android 的方法,键入:
|
||||
```
|
||||
fastboot flash system <system file name>.img
|
||||
```
|
||||
最后,就是 `vendor` 镜像。只有新版的设备才包含这个包。没有的话也不必担心,不过如果有这个文件的话,那它就包含了一些重要的文件,键入如下命令使其更新:
|
||||
```
|
||||
fastboot flash vendor <vendor file name>.img
|
||||
```
|
||||
在这之后,你就可以重新启动设备:
|
||||
```
|
||||
fastboot reboot
|
||||
```
|
||||
[
|
||||

|
||||
][11]
|
||||
|
||||
*手动逐个刷入出厂镜像*
|
||||
|
||||
至此,你的设备已经完全更新,如果你是救砖的话,你的手机应该已经完好的运行。如果你知道每个系统镜像怎么是干什么的话,你就会更好的理解 Android 是怎么运行的。
|
||||
|
||||
手动刷入镜像比做任何修改已经帮助我更多地理解了 Android。你会发现,Android 就是写进存储设备里的一堆镜像,现在你可以自己处理他们,你也能更好的处理有关 root 的问题。
|
||||
|
||||
* 在[Facebook][20]、[Twitter][21]、[Google+][22] 以及 [YouTube][23] 关注 Gadget Hacks
|
||||
* 在 [Facebook][24]、[Twitter][25] 和 [Pinterest][26] 上关注 Android Hacks
|
||||
* 在 [Facebook][27]、[Twitter][28]、 [Pinterest][29] 还有 [Google+][30] 上关注 WonderHowTo
|
||||
|
||||
---
|
||||
|
||||
via: http://android.wonderhowto.com/how-to/complete-guide-flashing-factory-images-using-fastboot-0175277/
|
||||
|
||||
作者:[Dallas Thomas][a]
|
||||
译者:[name1e5s](https://github.com/name1e5s)
|
||||
校对:[jasminepeng](https://github.com/jasminepeng)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 组织编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:http://creator.wonderhowto.com/dallasthomas/
|
||||
[1]:http://img.wonderhowto.com/img/original/95/62/63613181132511/0/636131811325119562.jpg
|
||||
[2]:http://img.wonderhowto.com/img/original/12/37/63615501357234/0/636155013572341237.jpg
|
||||
[3]:http://img.wonderhowto.com/img/original/42/51/63613181192903/0/636131811929034251.jpg
|
||||
[4]:http://img.wonderhowto.com/img/original/06/56/63613181203998/0/636131812039980656.jpg
|
||||
[5]:http://img.wonderhowto.com/img/original/53/86/63613181215032/0/636131812150325386.jpg
|
||||
[6]:http://img.wonderhowto.com/img/original/55/72/63613181234096/0/636131812340965572.jpg
|
||||
[7]:http://img.wonderhowto.com/img/original/81/31/63616200792994/0/636162007929948131.jpg
|
||||
[8]:http://img.wonderhowto.com/img/original/05/92/63616201348448/0/636162013484480592.jpg
|
||||
[9]:http://img.wonderhowto.com/img/original/58/38/63616206141588/0/636162061415885838.jpg
|
||||
[10]:http://img.wonderhowto.com/img/original/47/26/63616206657885/0/636162066578854726.jpg
|
||||
[11]:http://img.wonderhowto.com/img/original/31/31/63616269700533/0/636162697005333131.jpg
|
||||
[12]:http://android.wonderhowto.com/how-to/know-your-android-tools-what-is-fastboot-do-you-use-it-0155640/
|
||||
[13]:http://gs6.wonderhowto.com/how-to/unroot-restore-samsung-galaxy-s6-back-stock-0162155/
|
||||
[14]:http://android.wonderhowto.com/how-to/android-basics-install-adb-fastboot-mac-linux-windows-0164225/
|
||||
[15]:https://developers.google.com/android/images
|
||||
[16]:http://www.htc.com/us/support/rom-downloads.html
|
||||
[17]:https://motorola-global-portal.custhelp.com/cc/cas/sso/redirect/standalone%2Fbootloader%2Frecovery-images
|
||||
[18]:http://android.wonderhowto.com/how-to/android-basics-enable-developer-options-usb-debugging-0161948/
|
||||
[19]:http://www.7-zip.org/download.html
|
||||
[20]:http://facebook.com/gadgethacks/
|
||||
[21]:http://twitter.com/gadgethax
|
||||
[22]:https://plus.google.com/+gadgethacks
|
||||
[23]:https://www.youtube.com/user/OfficialSoftModder/
|
||||
[24]:http://facebook.com/androidhacksdotcom/
|
||||
[25]:http://twitter.com/androidhackscom
|
||||
[26]:https://www.pinterest.com/wonderhowto/android-hacks-mods-tips/
|
||||
[27]:http://facebook.com/wonderhowto/
|
||||
[28]:http://twitter.com/wonderhowto/
|
||||
[29]:http://pinterest.com/wonderhowto/
|
||||
[30]:https://plus.google.com/+wonderhowto
|
||||
[31]:http://android.wonderhowto.com/news/big-android-dictionary-glossary-terms-you-should-know-0165594/
|
||||
[32]:http://android.wonderhowto.com/news/big-android-dictionary-glossary-terms-you-should-know-0165594/
|
||||
[33]:http://android.wonderhowto.com/how-to/android-basics-what-is-root-0167400/
|
||||
[34]:http://android.wonderhowto.com/news/big-android-dictionary-glossary-terms-you-should-know-0165594/
|
||||
[35]:http://android.wonderhowto.com/how-to/know-your-android-tools-what-is-adb-do-you-use-it-0155456/
|
||||
[36]:http://tag.wonderhowto.com/odin/
|
||||
[37]:http://android.wonderhowto.com/news/big-android-dictionary-glossary-terms-you-should-know-0165594/
|
||||
[38]:http://android.wonderhowto.com/news/psa-enable-hidden-setting-before-modding-anything-android-0167840/
|
||||
[39]:http://android.wonderhowto.com/how-to/android-basics-tell-what-android-version-build-number-you-have-0168050/
|
||||
[40]:https://developers.google.com/android/images
|
||||
[41]:http://www.htc.com/us/support/rom-downloads.html
|
||||
[42]:https://motorola-global-portal.custhelp.com/cc/cas/sso/redirect/standalone%2Fbootloader%2Frecovery-images
|
||||
@ -5,9 +5,9 @@
|
||||
|
||||
写完脚本后,建议在运行脚本之前先检查脚本中的语法,而不是查看它们的输出以确认它们是否正常工作。
|
||||
|
||||
在本系列的这一部分,我们将了解如何使用语法检查调试模式。记住我们之前在本系列的第一部分中解释了不同的调试选项,在这里,我们将使用它们来执行脚本调试。
|
||||
在本系列的这一部分,我们将了解如何使用语法检查调试模式。记住我们之前在本系列的[第一部分][1]中解释了不同的调试选项,在这里,我们将使用它们来执行脚本调试。
|
||||
|
||||
#### 启用 verbose 调试模式
|
||||
### 启用 verbose 调试模式
|
||||
|
||||
在进入本指导的重点之前,让我们简要地探索下 **verbose 模式**。它可以用 `-v` 调试选项来启用,它会告诉 shell 在读取时显示每行。
|
||||
|
||||
@ -42,7 +42,7 @@ $ bash -v script.sh
|
||||
|
||||
*显示shell脚本中的所有行*
|
||||
|
||||
#### 在 Shell 脚本中启用语法检查调试模式
|
||||
### 在 Shell 脚本中启用语法检查调试模式
|
||||
|
||||
回到我们主题的重点,`-n` 激活语法检查模式。它会让 shell 读取所有的命令,但是不会执行它们,它(shell)只会检查语法。
|
||||
|
||||
@ -79,7 +79,7 @@ $ bash -n script.sh
|
||||
|
||||
*检查 shell 脚本语法*
|
||||
|
||||
从上面的输出中,我们看到我们的脚本中有一个错误,for 循环缺少了一个结束的 `done` 关键字。shell 脚本从头到尾检查文件,一旦没有找到它(**done**),shell 会打印出一个语法错误:
|
||||
从上面的输出中,我们看到我们的脚本中有一个错误,for 循环缺少了一个结束的 `done` 关键字。shell 脚本从头到尾检查文件,一旦没有找到它(`done`),shell 会打印出一个语法错误:
|
||||
|
||||
```
|
||||
script.sh: line 11: syntax error: unexpected end of file
|
||||
@ -94,7 +94,7 @@ $ bash -vn script.sh
|
||||

|
||||
][5]
|
||||
|
||||
*在脚本中同时启用 verbose 和语法检查*
|
||||
*在脚本中同时启用 verbose 检查和语法检查*
|
||||
|
||||
另外,我们可以通过修改脚本的首行来启用脚本检查,如下面的例子:
|
||||
|
||||
@ -156,15 +156,15 @@ Aaron Kili 是一个 Linux 及 F.O.S.S 热衷者,即将是 Linux 系统管理
|
||||
|
||||
via: http://www.tecmint.com/check-syntax-in-shell-script/
|
||||
|
||||
作者:[Aaron Kili ][a]
|
||||
作者:[Aaron Kili][a]
|
||||
译者:[geekpi](https://github.com/geekpi)
|
||||
校对:[jasminepeng](https://github.com/jasminepeng)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:http://www.tecmint.com/author/aaronkili/
|
||||
[1]:http://www.tecmint.com/enable-shell-debug-mode-linux/
|
||||
[2]:http://www.tecmint.com/linux-image-conversion-tools/
|
||||
[1]:https://linux.cn/article-8028-1.html
|
||||
[2]:https://linux.cn/article-8014-1.html
|
||||
[3]:http://www.tecmint.com/wp-content/uploads/2016/12/Show-Shell-Script-Lines.png
|
||||
[4]:http://www.tecmint.com/wp-content/uploads/2016/12/Check-Syntax-in-Shell-Script.png
|
||||
[5]:http://www.tecmint.com/wp-content/uploads/2016/12/Enable-Verbose-and-Syntax-Checking-in-Script.png
|
||||
264
published/20161215 Installation of CentOS 7.3 Guide.md
Normal file
264
published/20161215 Installation of CentOS 7.3 Guide.md
Normal file
@ -0,0 +1,264 @@
|
||||
CentOS 7.3 安装指南
|
||||
============================================================
|
||||
|
||||
基于 Red Hat 企业版的源代码的最新版本的 CentOS 7 在今年的 12月发布了 CentOS Linux 7 (1611) ,包含了许多 bug 修复、新的包更新,比如 Samba、Squid、libreoffice、SELinux、systemd 及其它软件,并支持第七代 Intel 酷睿 i3、i5、i7 处理器。
|
||||
|
||||
本指南会向你展示如何在 UEFI 的机器上使用 DVD ISO 镜像来安装 CentOS 7.3。
|
||||
|
||||
如果你要是用 RHEL,看下我们的 [RHEL 7.3 安装指南][2]。
|
||||
|
||||
#### 要求
|
||||
|
||||
- [下载 CentOS 7.3 ISO 镜像][1]
|
||||
|
||||
要在 UEFI 的机器上正确安装 CentOS 7.3,首先按下键(`F2`、`F11` 或 `F12`,取决与你的主板类型)进入主板的 UEFI 设置,并且确保 QuickBoot/FastBoot 以及 Secure Boot 已被禁用。
|
||||
|
||||
### CentOS 7.3 安装
|
||||
|
||||
1、 在你从上面的链接下载完成镜像之后,使用 [Rufus][3]将它烧录到 DVD 或者创建一个可启动的 UEFI 兼容 USB 盘。
|
||||
|
||||
将 USB/DVD 放入主板上连接的驱动器中,重启电脑并用特定的功能键(`F12`、 `F10`,取决于主板类型)让 BIOS/UEFI 从 DVD/USB 启动。
|
||||
|
||||
ISO 镜像启动完成后,你机器上会显示如下首屏。在菜单中选择 “Install CentOS 7”并按下回车继续。
|
||||
|
||||
[
|
||||

|
||||
][4]
|
||||
|
||||
*CentOS 7.3 启动菜单*
|
||||
|
||||
2、 在安装镜像加载到内存完成后,会显示一个欢迎页面。选择你在安装中使用的语言并按下“继续(Continue)”按钮。
|
||||
|
||||
[
|
||||

|
||||
][5]
|
||||
|
||||
*选择 CentOS 7.3 安装语言*
|
||||
|
||||
3、 在下一个页面点击“日期和时间(Date and Time)”,从地图中选择你的地理位置。确认日期和时间正确配置了并点击“完成(Done)”按钮来回到主安装界面。
|
||||
|
||||
[
|
||||

|
||||
][6]
|
||||
|
||||
*CentOS 7.3 安装总结*
|
||||
|
||||
[
|
||||

|
||||
][7]
|
||||
|
||||
*选择日期和时间*
|
||||
|
||||
4、 点击“键盘(Keyboard)”菜单进入键盘布局页面。选择或者添加一个键盘布局并点击“完成(Done)”按钮继续。
|
||||
|
||||
[
|
||||

|
||||
][8]
|
||||
|
||||
*选择键盘布局*
|
||||
|
||||
5、 接下来,为你的系统添加或者配置一个语言并点击“完成(Done)”按钮进入下一步。
|
||||
|
||||
[
|
||||

|
||||
][9]
|
||||
|
||||
*选择语言支持*
|
||||
|
||||
6、 在这步中,你可以通过选择列表中安全配置来设置你的系统“安全策略(Security Policy)”。
|
||||
|
||||
点击选择配置按钮来选择你想要的安全配置并点击“应用安全策略(Apply security policy)”按钮到 On。点击“完成(Done)”按钮后继续安装流程。
|
||||
|
||||
[
|
||||

|
||||
][10]
|
||||
|
||||
*启用 CentOS 7.3 安全策略*
|
||||
|
||||
7、 下一步中你可以点击“软件选择(Software Selection)”按钮来配置你的基础机器环境。
|
||||
|
||||
左边的列表是你可以选择安装桌面环境(Gnome、KDE Plasma 或者创意工作站)或者安装一个服务器环境(Web 服务器、计算节点、虚拟化主机、基础设施服务器、带图形界面的服务器或者文件及打印服务器)或者执行一个最小化的安装。
|
||||
|
||||
为了随后能自定义你的系统,选择最小化安装并附加兼容库,点击“完成(Done)”按钮继续。
|
||||
|
||||
[
|
||||

|
||||
][11]
|
||||
|
||||
*CentOS 7.3 软件选择*
|
||||
|
||||
对于完整的 Gnome 或者 KDE 桌面环境,使用下面的截图作为指引。
|
||||
|
||||
[
|
||||

|
||||
][12]
|
||||
|
||||
*Gnome 桌面软件选择*
|
||||
|
||||
[
|
||||

|
||||
][13]
|
||||
|
||||
*KDE 桌面软件选择*
|
||||
|
||||
8、 假设你要在服务器上安装一个图形界面,选择左边那栏“带 GUI 的服务器(Server with GUI)”那项,并在右边那栏中根据你需要提供给客户端的服务选择合适的附加软件。
|
||||
|
||||
你可以选择的服务是非常多样化的,从备份、DNS 或者 e-mail 服务到文件存储服务、FTP、HA 或者[监控工具][14]。只选择对你网络设置最重要的服务。
|
||||
|
||||
[
|
||||

|
||||
][15]
|
||||
|
||||
*选择带 GUI 的服务器*
|
||||
|
||||
9、 如果你不使用特定的网络协议比如 HTTP、HTTPS、FTP 或者 NFS 的额外仓库,安装源保持默认,并点击“安装位置(Installation Destination)”来创建一个磁盘分区。
|
||||
|
||||
在“设备选择(Device selection)”页面,确保你已经选择了本地磁盘。同样,在“其他存储选项(Other Storage Options)”中确保选择了“自动配置分区(Automatically configure partitioning)”。
|
||||
|
||||
这个选项可以确保你的磁盘会恰当地根据磁盘空间和 Linux 文件系统层次结构进行分区。它会为你自动创建 `/(root)`、`/home`和 swap 分区。点击“完成(Done)”来应用磁盘分区方案并回到主安装界面。
|
||||
|
||||
重要提醒:**如果你想要创建自定义分区及自定义分区大小,你可以选择“我要配置分区(I will configure partitioning)”选项来创建自定义分区。**
|
||||
|
||||
[
|
||||

|
||||
][16]
|
||||
|
||||
*安装 CentOS 7.3 安装位置*
|
||||
|
||||
10、 接下来,如果你想要释放系统内存,点击 KDUMP 选项并禁用它。点击“完成(Done)”并回到主安装界面。
|
||||
|
||||
[
|
||||

|
||||
][17]
|
||||
|
||||
*Kdump 选择*
|
||||
|
||||
11、 在下一步中设置你的主机名并启用网络服务。点击“网络和主机名(Network & Hostname)”,在主机名中输入你的 FQDN(完整限定网域名称),如果你在局域网中有一个 DHCP 服务器,将以太网按钮从 OFF 切换到 ON 来激活网络接口。
|
||||
|
||||
[
|
||||

|
||||
][18]
|
||||
|
||||
*设置网络及主机名*
|
||||
|
||||
12、 为了静态配置你的网络接口,点击“配置(Configure)”按钮,手动如截图所示添加 IP 设置,并点击“保存(Save)”按钮来应用更改。完成后,点击“完成(Done)”按钮来回到主安装菜单。
|
||||
|
||||
[
|
||||

|
||||
][19]
|
||||
|
||||
*配置网络和 IP 地址*
|
||||
|
||||
13、 最后检查下所有到目前为止的配置,如果一切没问题,点击“开始安装(Begin Installation)”按钮开始安装。
|
||||
|
||||
[
|
||||

|
||||
][20]
|
||||
|
||||
*开始 CentOS 7.3 安装向导*
|
||||
|
||||
14、 开始安装后,一个新的设置用户界面会显示出来。首先点击 “root 密码(ROOT PASSWORD)”并添加一个强密码。
|
||||
|
||||
root 账户是每个 Linux 系统的最高管理账户密码,它拥有所有的权限。设置完成后点击完成按回到用户设置界面。
|
||||
|
||||
[
|
||||

|
||||
][21]
|
||||
|
||||
*选择 root 密码*
|
||||
|
||||
[
|
||||

|
||||
][22]
|
||||
|
||||
*设置 root 密码*
|
||||
|
||||
15、 用 root 账户运行系统是非常不安全和危险的,因此建议你点击“创建用户(User Creation)”按钮创建一个新的系统账户来[执行每日的系统任务][23]。
|
||||
|
||||
添加新的用户,并同时选择下面的两个选项来授予用户 root 权限以及每次在登录系统时手动输入密码。
|
||||
|
||||
当你完成最后一项点击“完成(Done)”按钮并等待安装完成。
|
||||
|
||||
[
|
||||

|
||||
][24]
|
||||
|
||||
*创建用户账户*
|
||||
|
||||
16、 几分钟后安装程序会报告 CentOS 已经成功安装在你机器中。要使用系统,你只需要移除安装媒介并重启机器。
|
||||
|
||||
[
|
||||

|
||||
][25]
|
||||
|
||||
*CentOS 7.3 安装完成*
|
||||
|
||||
17、 重启之后,使用安装中创建的用户登录系统,并且用 root 权限执行下面的命令来执行系统更新。
|
||||
|
||||
```
|
||||
$ sudo yum update
|
||||
```
|
||||
|
||||
[
|
||||

|
||||
][26]
|
||||
|
||||
*更新 CentOS 7.3*
|
||||
|
||||
所有 [yum 管理器][27]的问题都选择`yes`,最后再次重启电脑(使用 `sudo init 6`)来应用新的内核升级。
|
||||
|
||||
```
|
||||
$ sudo init 6
|
||||
```
|
||||
|
||||
就是这样!在你的机器中享受最新的 CentOS 7.3 吧。
|
||||
|
||||
|
||||
------------------
|
||||
|
||||
作者简介:
|
||||
|
||||
Matei Cezar
|
||||
|
||||

|
||||
|
||||
我是一个电脑上瘾的家伙,一个开源和 Linux 系统软件的粉丝,有大约 4 年的 Linux 桌面、服务器和 bash 脚本的经验。
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://www.tecmint.com/centos-7-3-installation-guide/
|
||||
|
||||
作者:[Matei Cezar][a]
|
||||
译者:[geekpi](https://github.com/geekpi)
|
||||
校对:[wxy](https://github.com/wxy)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:http://www.tecmint.com/author/cezarmatei/
|
||||
[1]:http://isoredirect.centos.org/centos/7/isos/x86_64/CentOS-7-x86_64-DVD-1611.iso
|
||||
[2]:http://www.tecmint.com/red-hat-enterprise-linux-7-3-installation-guide/
|
||||
[3]:https://rufus.akeo.ie/
|
||||
[4]:http://www.tecmint.com/wp-content/uploads/2016/12/CentOS-7.3-Boot-Menu.png
|
||||
[5]:http://www.tecmint.com/wp-content/uploads/2016/12/Select-CentOS-7.3-Installation-Language.png
|
||||
[6]:http://www.tecmint.com/wp-content/uploads/2016/12/CentOS-7.3-Installation-Summary.png
|
||||
[7]:http://www.tecmint.com/wp-content/uploads/2016/12/Select-Date-and-Time.png
|
||||
[8]:http://www.tecmint.com/wp-content/uploads/2016/12/Select-Keyboard-Layout.png
|
||||
[9]:http://www.tecmint.com/wp-content/uploads/2016/12/Select-Language-Support.png
|
||||
[10]:http://www.tecmint.com/wp-content/uploads/2016/12/Enable-CentOS-7-Security-Policy.png
|
||||
[11]:http://www.tecmint.com/wp-content/uploads/2016/12/CentOs-7.3-Software-Selection.png
|
||||
[12]:http://www.tecmint.com/wp-content/uploads/2016/12/Gnome-Desktop-Software-Selection.png
|
||||
[13]:http://www.tecmint.com/wp-content/uploads/2016/12/KDE-Desktop-Software-Selection.png
|
||||
[14]:http://www.tecmint.com/command-line-tools-to-monitor-linux-performance/
|
||||
[15]:http://www.tecmint.com/wp-content/uploads/2016/12/Select-Server-with-Gui.png
|
||||
[16]:http://www.tecmint.com/wp-content/uploads/2016/12/Select-CentOS-7.3-Installation-Destination.png
|
||||
[17]:http://www.tecmint.com/wp-content/uploads/2016/12/Kdump-Selection.png
|
||||
[18]:http://www.tecmint.com/wp-content/uploads/2016/12/Set-Network-Hostname.png
|
||||
[19]:http://www.tecmint.com/wp-content/uploads/2016/12/Configure-Network-and-IP-Address.png
|
||||
[20]:http://www.tecmint.com/wp-content/uploads/2016/12/Begin-CentOS-7.3-Installation.png
|
||||
[21]:http://www.tecmint.com/wp-content/uploads/2016/12/Select-Root-Password.png
|
||||
[22]:http://www.tecmint.com/wp-content/uploads/2016/12/Set-Root-Password.png
|
||||
[23]:http://www.tecmint.com/file-and-directory-management-in-linux/
|
||||
[24]:http://www.tecmint.com/wp-content/uploads/2016/12/Create-User-Account.png
|
||||
[25]:http://www.tecmint.com/wp-content/uploads/2016/12/CentO-7.3-Installation-Complete.png
|
||||
[26]:http://www.tecmint.com/wp-content/uploads/2016/12/Update-CentOS-7.3.png
|
||||
[27]:http://www.tecmint.com/20-linux-yum-yellowdog-updater-modified-commands-for-package-mangement/
|
||||
@ -25,51 +25,51 @@
|
||||
|
||||
*Nexus S,第一部三星制造的 Nexus 手机。*
|
||||
|
||||
### Android 2.3 Gingerbread——第一次UI大变 ###
|
||||
### Android 2.3 Gingerbread——第一次 UI 大变 ###
|
||||
|
||||
Gingerbread(姜饼人)发布于2010年12月,这已是2.2发布整整七个月之后了。尽管如此,等待是值得的,因为安卓2.3整个系统的每个界面几乎都改变了。这是从安卓0.9最初的样式以来第一次重大的更新。2.3开始了一系列持续的改进,试着将安卓从丑陋的小鸭子变成能承载它自己的合适的样子——从美学角度——来对抗iPhone。
|
||||
Gingerbread(姜饼)发布于 2010 年 12 月,这已是 2.2 发布整整七个月之后了。尽管如此,等待是值得的,因为安卓 2.3 整个系统的每个界面几乎都改变了。这是从安卓 0.9 最初的样式以来第一次重大的更新。2.3 开始了一系列持续的改进,试着将安卓从丑陋的小鸭子变成能承载它自己的合适的样子——从美学角度——来对抗 iPhone。
|
||||
|
||||
说到苹果,六个月前,它发布了iPhone 4和iOS 4,新增了多任务处理和Facetime视频聊天。微软同样也终于重返这场游戏。微软在2010年11月发布了Windows Phone 7,也进入了智能手机时代。
|
||||
说到苹果,六个月前,它发布了 iPhone 4 和 iOS 4,新增了多任务处理和 Facetime 视频聊天。微软同样也终于重返这场竞赛。微软在 2010 年 11 月发布了 Windows Phone 7,也进入了智能手机时代。
|
||||
|
||||
安卓2.3在界面设计上投入了很多精力,但是由于缺乏方向或设计文档,许多应用仅仅止步于获得了一个新的定制主题而已。一些应用用了更扁平的暗色主题,一些用了充满渐变,活泼的暗色主题,其他应用则是高对比度的白色和绿色组合。尽管2.3并没有做到风格统一,Gingerbread还是完成了让系统几乎每个部分变得更现代化的任务。这同样是件好事,因为下一个手机版安卓要在将近一年后才到来。
|
||||
安卓 2.3 在界面设计上投入了很多精力,但是由于缺乏方向或设计文档,许多应用仅仅止步于获得了一个新的定制主题而已。一些应用用了更扁平的暗色主题,一些用了充满渐变、活泼的暗色主题,其他应用则是高对比度的白色和绿色组合。尽管 2.3 并没有做到风格统一,Gingerbread 还是完成了让系统几乎每个部分变得更现代化的任务。这同样是件好事,因为下一个手机版安卓要在将近一年后才到来。
|
||||
|
||||
Gingerbread的首发设备是Nexus S,谷歌的第二部旗舰设备,并且是第一部由三星生产的Nexus设备。尽管今天我们已经习惯了每年都有更新型号的CPU,那时候可不是这个样子。Nexus S有个1GHz Cortex A8处理器,和Nexus One是一样的。GPU从速度来说略微有所变快。Nexus S稍微比Nexus One大一点,拥有800×480分辨率的AMOLED显示屏。
|
||||
姜饼的首发设备是 Nexus S,谷歌的第二部旗舰设备,并且是第一部由三星生产的 Nexus 设备。尽管今天我们已经习惯了每年都有更新型号的 CPU,那时候可不是这个样子。Nexus S 有个 1GHz Cortex A8 处理器,和 Nexus One是一样的。GPU 从速度来说略微有所变快。Nexus S 稍微比 Nexus One 大一点,拥有 800×480 分辨率的 AMOLED 显示屏。
|
||||
|
||||
从参数上来说,Nexus S看起来只是个平淡无奇的升级,但他确实开了安卓的许多先河。Nexus S是谷歌第一部没有MicroSD卡槽的旗舰,板载16GB存储。Nexus One只有512MB存储空间,但它有MicroSD卡槽。移除SD卡槽为用户简化了存储管理——现在只有一个存储地点了——但是影响了高级用户的扩展能力。它是谷歌第一部带有NFC的手机,手机背面的一个特殊芯片能够在和其他NFC芯片接触时传输数据。Nexus S暂时只能读取NFC标签,而不能发送数据。
|
||||
从参数上来说,Nexus S 看起来只是个平淡无奇的升级,但它确实开了安卓的许多先河。Nexus S 是谷歌第一部没有 MicroSD 卡槽的旗舰,板载 16GB 存储。Nexus One 只有 512MB 存储空间,但它有 MicroSD 卡槽。移除 SD 卡槽为用户简化了存储管理——现在只有一个存储地点了——但是影响了高级用户的扩展能力。它是谷歌第一部带有 NFC 的手机,手机背面的一个特殊芯片能够在和其他 NFC 芯片接触时传输数据。Nexus S 暂时只能读取 NFC 标签,而不能发送数据。
|
||||
|
||||
托Gingerbread中一些升级的福,Nexus S是第一部不带有硬件十字方向键或轨迹球安卓手机之一。Nexus S缩减到只有电源,音量以及四个导航键。Nexus S同时还是如今[疯狂的曲面手机][6]的先驱,因为三星给Nexus S配备了一块略微有些弯曲的玻璃。
|
||||
托姜饼中一些升级的福,Nexus S 是第一部不带有硬件十字方向键或轨迹球安卓手机之一。Nexus S 缩减到只有电源、音量以及四个导航键。Nexus S 同时还是如今[疯狂的曲面手机][6]的先驱,因为三星给 Nexus S 配备了一块略微有些弯曲的玻璃。
|
||||
|
||||

|
||||
Gingerbread更改了状态栏和壁纸,并且添加了许多新图标。
|
||||
Ron Amadeo供图
|
||||

|
||||
|
||||
升级过的“Nexus”动态壁纸作为Nexus S的独占发布。这个壁纸基本上和Nexus One的一样,带有带动画轨迹的光点。在Nexus S上,去除了方阵设计,取而代之的是波浪形的蓝/灰色背景。底部dock有了直角和彩色图标。
|
||||
*姜饼更改了状态栏和壁纸,并且添加了许多新图标。
|
||||
[Ron Amadeo 供图]*
|
||||
|
||||
升级过的“Nexus”动态壁纸作为 Nexus S 的独有功能发布。这个壁纸基本上和 Nexus One 的一样,带有带动画轨迹的光点。在 Nexus S 上,去除了方阵设计,取而代之的是波浪形的蓝/灰色背景。底部 dock 有了直角和彩色图标。
|
||||
|
||||

|
||||
新通知面板和菜单。
|
||||
Ron Amadeo供图
|
||||
|
||||
状态栏自0.9的首次登场以来终于得到了重制。状态栏从白色渐变变成纯黑,所有图标重绘成了灰色和绿色。所有东西看起来都更加清爽和现代,这要感谢锐角图标设计和高分辨率。最奇怪的决定可能是从状态栏时钟移除了时间段显示以及信号强度那令人疑惑的灰色。尽管灰色被用在状态栏的许多图标上,而且上面截图有四格灰色信号,安卓实际上指示的是没有信号。绿色格表示信号强度,灰色格指示的是“空”信号格。
|
||||
*新通知面板和菜单。
|
||||
[Ron Amadeo 供图]*
|
||||
|
||||
Gingerbread的状态栏图标同时还作为网络连接的状态指示。如果你的设备连接到了谷歌的服务器,图标会变绿,如果没有谷歌的连接,图标会是白色的。这让你可以在外出时轻松了解你的网络连接状态。
|
||||
状态栏自 0.9 的首次登场以来终于得到了重制。状态栏从白色渐变变成纯黑,所有图标重绘成了灰色和绿色。所有东西看起来都更加清爽和现代,这要感谢锐角图标的设计和高分辨率。最奇怪的决定可能是从状态栏时钟移除了时间段显示以及信号强度那令人疑惑的灰色。尽管灰色被用在状态栏的许多图标上,而且上面截图有四格灰色信号,安卓实际上指示的是没有信号。绿色格表示信号强度,灰色格指示的是“空”信号格。
|
||||
|
||||
通知面板的设计从安卓1.5的设计改进而来。我们看到UI部分再次从浅色主题变为暗色主题,有个深灰色顶部,黑色背景以及在灰色底色上的黑色文本。
|
||||
姜饼的状态栏图标同时还作为网络连接的状态指示。如果你的设备连接到了谷歌的服务器,图标会变绿,如果没有谷歌的连接,图标会是白色的。这让你可以在外出时轻松了解你的网络连接状态。
|
||||
|
||||
通知面板的设计从安卓 1.5 的设计改进而来。我们看到 UI 部分再次从浅色主题变为暗色主题,有个深灰色顶部,黑色背景以及在灰色底色上的黑色文本。
|
||||
|
||||
菜单颜色同样变深了,背景从白色变成了带点透明的黑色。菜单图标和背景的对比并没有它应该有的那么强烈,因为灰色图标的颜色和它们在白色背景上的时候是一样的。要求改变颜色意味着每个开发者都得制作新的图标,所以谷歌在黑色背景上使用了先前就有的灰色。这是系统级别的改变,所以这个新菜单会出现在每个应用中。
|
||||
|
||||
----------
|
||||
|
||||

|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron是Ars Technica的评论编缉,专注于安卓系统和谷歌产品。他总是在追寻新鲜事物,还喜欢拆解事物看看它们到底是怎么运作的。
|
||||
|
||||
[@RonAmadeo][t]
|
||||
[Ron Amadeo][a] / Ron是Ars Technica的评论编缉,专注于安卓系统和谷歌产品。他总是在追寻新鲜事物,还喜欢拆解事物看看它们到底是怎么运作的。[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/14/
|
||||
via: http://arstechnica.com/gadgets/2016/10/building-android-a-40000-word-history-of-googles-mobile-os/14/
|
||||
|
||||
译者:[alim0x](https://github.com/alim0x) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
译者:[alim0x](https://github.com/alim0x) 校对:[wxy](https://github.com/wxy)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
@ -1,32 +1,35 @@
|
||||
安卓编年史
|
||||
安卓编年史(15):Android 2.3 Gingerbread——第一次 UI 大变
|
||||
================================================================================
|
||||

|
||||
姜饼的新键盘,文本选择,边界回弹效果以及新复选框。
|
||||
Ron Amadeo 供图
|
||||
|
||||
安卓2.3最重要的新增功能就是系统全局文本选择界面,你可以在左侧截图的谷歌搜索栏看到它。长按一个词能使其变为橙色高亮,并且出现可拖拽的小标签,长按高亮部分会弹出剪切,复制和粘贴选项。之前的方法使用的是依赖于十字方向键的控制,但现在有了触摸文本选择,Nexus S 不再需要额外的硬件控件。
|
||||
*姜饼的新键盘,文本选择,边界回弹效果以及新复选框。
|
||||
[Ron Amadeo 供图]*
|
||||
|
||||
安卓 2.3 最重要的新增功能就是系统全局文本选择界面,你可以在左侧截图的谷歌搜索栏看到它。长按一个词能使其变为橙色高亮,并且出现可拖拽的小标签,长按高亮部分会弹出剪切、复制和粘贴选项。之前的方法使用的是依赖于十字方向键的控制,但现在有了触摸文本选择,Nexus S 不再需要额外的硬件控件。
|
||||
|
||||
左侧截图右半边展示的是新的复选框设计和边界回弹效果。冻酸奶(2.2)的复选框像个灯泡——选中时显示一个绿色的勾,未选中的时候显示灰色的勾。姜饼在选项关闭的时候显示一个空的选框——这显得更有意义。姜饼是第一个拥有滚动到底发光效果的版本。当到达列表底部的时候会有一道橙色的光晕,你越往上拉光晕越明显。列表上拉滚动反弹也许最直观,但那是苹果的专利。
|
||||
|
||||

|
||||
新拨号界面和对话框设计。
|
||||
Ron Amadeo 供图
|
||||
*新拨号界面和对话框设计。
|
||||
[Ron Amadeo 供图]*
|
||||
|
||||
姜饼里的拨号受到了稍微多点的照顾。它变得更暗了,并且谷歌终于解决了原本的直角,圆角以及圆形的结合问题。现在所有的边角都是直角了。所有的拨号按键被替换成了带有奇怪下划线的样式,像是用边角料拼凑的。你永远无法确定是否看到了一个按钮——我们的大脑得想象出按钮形状的剩余部分。
|
||||
姜饼里的拨号器受到了稍微多点的照顾。它变得更暗了,并且谷歌终于解决了原本的直角结合的问题,圆角和圆形已经被抛弃了。现在所有的边角都是直角了。所有的拨号按键被替换成了带有奇怪下划线的样式,像是用边角料拼凑的。你永远无法确定是否看到了一个按钮——我们的大脑得想象出按钮形状的剩余部分。
|
||||
|
||||
图中的无线网络对话框可以看作是剩下的系统全局改动的样本。所有的对话框标题从灰色变为黑色,对话框,下拉框以及按钮边缘都变成了直角,各部分色调都变暗了一点。所有的这些全局变化使得姜饼看起来不像原来那样活泼,而是更加地成熟。“到处都是黑色”的外观必然不是最受欢迎的,但它无疑看起来比安卓之前的灰色和米色的配色方案好多了。
|
||||
图中的无线网络对话框可以看作是剩下的系统全局性改动的样本。所有的对话框标题从灰色变为黑色,对话框、下拉框以及按钮边缘都变成了直角,各部分色调都变暗了一点。所有的这些全局变化使得姜饼看起来不像原来那样活泼,而是更加地成熟。“到处都是黑色”的外观必然不是最受欢迎的,但它无疑看起来比安卓之前的灰色和米色的配色方案好多了。
|
||||
|
||||

|
||||
新市场,添加了大块的绿色页面顶栏。
|
||||
Ron Amadeo 供图
|
||||
|
||||
新版系统带来了“安卓市场 2.0”,虽然它不是姜饼独占的。主要的列表设计和原来一致,但谷歌将屏幕上部三分之一覆盖上了大块的绿色横幅,用来展示热门应用以及导航。这里主要的设计灵感也许是绿色的安卓吉祥物——它们的颜色完美匹配。在系统设计偏向暗色系的时候,霓虹灯般的绿色横幅和白色列表让市场明快得多。
|
||||
*新市场,添加了大块的绿色页面顶栏。
|
||||
[Ron Amadeo 供图]*
|
||||
|
||||
新版系统带来了“安卓市场 2.0”,虽然它不是姜饼独有的。主要的列表设计和原来一致,但谷歌将屏幕上部三分之一覆盖上了大块的绿色横幅,用来展示热门应用以及导航。这里主要的设计灵感也许是绿色的安卓吉祥物——它们的颜色完美匹配。在系统设计偏向暗色系的时候,霓虹灯般的绿色横幅和白色列表让市场明快得多。
|
||||
|
||||
但是,相同的绿色背景图片被用在了不同的手机上,这意味着在低分辨率设备上,绿色横幅看起来更加的大。不少用户抱怨这浪费了屏幕空间,于是随后的更新使得绿色横幅跟随内容向上滚动。在那时,横屏模式更加糟糕——绿色横幅会填满剩下的半个屏幕。
|
||||
|
||||

|
||||
市场的一个带有可折叠描述的应用详情页面,“我的应用”界面,以及 Google Books 界面截图。
|
||||
Ron Amadeo供图
|
||||
|
||||
*市场的一个带有可折叠描述的应用详情页面,“我的应用”界面,以及 Google Books 界面截图。
|
||||
[Ron Amadeo 供图]*
|
||||
|
||||
应用详情页面经过重新设计有了可折叠部分。文本描述只截取前几行展示,向下滑动页面不用再穿过数千行的描述。简短的描述后有一个“更多”按钮可供点击来显示完整的描述。这让用户可以轻松地滑动过列表找到像是截图和“联系开发者”部分,这些部分通常在页面偏下部分。
|
||||
|
||||
@ -34,51 +37,53 @@ Ron Amadeo供图
|
||||
|
||||
姜饼带来了将会成为 Google Play 内容商店第一位成员的应用:Google Books。这个应用是个基础的电子书阅读器,会将书籍以简单的预览图平铺展示。屏幕顶部的“获取 eBooks”链接会打开浏览器,然后加载一个你可以在上面购买电子书的移动网站。
|
||||
|
||||
Google Books 以及市场的“我的应用”页面都是 Action Bar 的原型。就像现在的指南中写的,页面有一个带应用图标的固定置顶栏,应用内页面的名称,以及一些控件。这两个应用的布局实际上看起来十分现代,和现在的界面相似。
|
||||
Google Books 以及市场的“我的应用”页面都是 Action Bar 的早期原型。就像现在的指南中写的,页面有一个带应用图标的固定置顶栏,应用内页面的名称,以及一些控件。这两个应用的布局实际上看起来十分现代,和现在的界面相似。
|
||||
|
||||

|
||||
新版谷歌地图。
|
||||
Ron Amadeo供图
|
||||
|
||||
谷歌地图(再重复一次,这时候的谷歌地图是在安卓市场中的,并且不是这个安卓版本独占的)拥有了另一个操作栏原型,是一个顶部对齐的控件栏。这个早期版本的操作栏拥有许多试验性功能。功能栏主要被一个搜索框所占据,但是你永远无法向其输入内容。点击搜索框会打开安卓 1.x 版本以来的旧搜索界面,它带有完全不同的操作栏设计和活泼的按钮。2.3 版本的顶栏仅仅只是个大号的搜索按钮而已。
|
||||
*新版谷歌地图。
|
||||
[Ron Amadeo 供图]*
|
||||
|
||||
谷歌地图(再重复一次,这时候的谷歌地图是在安卓市场中的,并且不是这个安卓版本独占的)拥有了另一个操作栏原型,这是一个顶部对齐的控件栏。这个早期版本的操作栏拥有许多试验性功能。功能栏主要被一个搜索框所占据,但是你永远无法向其输入内容。点击搜索框会打开安卓 1.x 版本以来的旧搜索界面,它带有完全不同的操作栏设计体验和活泼的按钮。2.3 版本的顶栏仅仅只是个大号的搜索按钮而已。
|
||||
|
||||

|
||||
从黑变白的新 business 页面。
|
||||
Ron Amadeo 供图
|
||||
|
||||
应用抽屉里和地点一起到来的热门商家重新设计了界面。不像姜饼的其它部分,它从黑色转换成了白色。谷歌还给它保留了圆角的旧按钮。这个新版本的地图能显示商家的营业时间,并且提供高级搜索选项,比如正在营业或是通过评分或价格限定搜索范围。点评被调整到了商家详情页面,用户可以更容易地对当前商家有个直观感受。而且现在还可以从搜索结果中给某个地点加星,保存起来以后使用。
|
||||
*从黑变白的新 business 页面。
|
||||
[Ron Amadeo 供图]*
|
||||
|
||||
在应用抽屉里和“地点”一起到来的“热门商家”重新设计了界面。不像姜饼的其它部分,它从黑色转换成了白色。谷歌还给它保留了圆角的旧按钮。这个新版本的地图能显示商家的营业时间,并且提供高级搜索选项,比如正在营业或是通过评分或价格限定搜索范围。点评被调整到了商家详情页面,用户可以更容易地对当前商家有个直观感受。而且现在还可以从搜索结果中给某个地点加星,保存起来以后使用。
|
||||
|
||||

|
||||
新 YouTube 设计,神奇的是有点像旧版地图的商家页面的设计。
|
||||
Ron Amadeo供图
|
||||
|
||||
YouTube 应用似乎完全与安卓的其它部分分离开来,就像是设计它的人完全不知道姜饼最终会是什么样子一样。高亮是红色和灰色方案,而不是绿色和橙色,而且不像扁平黑色风格的姜饼,Youtube 有着气泡状的,带有圆角并且大幅使用渐变效果的按钮,标签以及操作栏。尽管如此,新应用还是有一些正确的地方。所有的标签可以水平滑动切换,而且应用终于提供了竖屏观看视频模式。安卓在那个阶段似乎工作不是很一致。就像是有人告诉 Youtube 团队“把它做成黑色的”,然后这就是全部的指导方向一样。唯一一个与其相似的安卓实体就是旧版谷歌地图的商家页面的设计。
|
||||
*新 YouTube 设计,神奇的是有点像旧版地图的商家页面的设计。
|
||||
[Ron Amadeo 供图]*
|
||||
|
||||
YouTube 应用似乎完全与安卓的其它部分分离开来,就像是设计它的人完全不知道姜饼最终会是什么样子一样。高亮是红色和灰色方案,而不是绿色和橙色,而且不像扁平黑色风格的姜饼,Youtube 有着气泡状的,带有圆角并且大幅使用渐变效果的按钮、标签以及操作栏。尽管如此,新应用还是有一些正确的地方。所有的标签可以水平滑动切换,而且应用终于提供了竖屏观看视频模式。安卓在那个阶段似乎工作不是很一致。就像是有人告诉 Youtube 团队“把它做成黑色的”,然后这就是全部的指导方向一样。唯一一个与其相似的安卓实体就是旧版谷歌地图的商家页面的设计。
|
||||
|
||||
尽管有些奇怪的设计,Youtube 应用有着最接近操作栏的顶栏设计。除了顶部操作栏的应用图标和一些按钮,最右侧还有个标着“更多”字样的按钮,点击它可以打开因为过多而无法装进操作栏的选项。在今天,这被称作“更多操作”按钮,它是个标准界面控件。
|
||||
|
||||

|
||||
新 Google Talk,支持语音和视频通话,以及新语音命令界面。
|
||||
Ron Amadeo供图
|
||||
|
||||
姜饼的最后一个更新是安卓 2.3.4,它带来了新版 Google Talk。不像 Nexus One,Nexus S 带有前置摄像头——重新设计的 Google Talk 拥有语音和视频通话功能。好友列表右侧的彩色指示不仅指明在线状态,还显示了语音和视频的可用性。一个点表示仅文本信息,一个麦克风表示文本信息或语音,一个摄像机表示支持文本信息,语音以及视频。如果可用的话,点击语音或视频图标会立即向好友发起通话。
|
||||
*新 Google Talk,支持语音和视频通话,以及新语音命令界面。
|
||||
[Ron Amadeo 供图]*
|
||||
|
||||
姜饼的最后一个更新是安卓 2.3.4,它带来了新版 Google Talk。不像 Nexus One,Nexus S 带有前置摄像头——重新设计的 Google Talk 拥有语音和视频通话功能。好友列表右侧的彩色指示不仅指明在线状态,还显示了语音和视频的可用性。一个点表示仅支持文本信息,一个麦克风表示支持文本信息或语音,一个摄像机表示支持文本信息、语音以及视频。如果可用的话,点击语音或视频图标会立即向好友发起通话。
|
||||
|
||||
姜饼是谷歌仍然提供支持的最老的安卓版本。激活一部姜饼设备并放置一会儿会收到大量更新。姜饼会拉取 Google Play 服务,它会带来许多新的 API 支持,并且会升级到最新版本的 Play 商店。打开 Play 商店并点击更新按钮,几乎每个独立谷歌应用都会被替换为更加现代的版本。我们尝试着保持这篇文章讲述的是姜饼发布时的样子,但时至今日还停留在姜饼的用户会被认为有点跟不上时代了。
|
||||
|
||||
姜饼如今仍然能够得到支持,因为有数量可观的用户仍然在使用这个有点过时的系统。姜饼仍然存在的能量来自于它极低的系统要求,使得它成为了低端廉价设备的最佳选择。下个版本的安卓对硬件的要求变得更高了。举个例子,安卓 3.0 蜂巢不是开源的,这意味着它只能在谷歌的协助之下移植到一个设备上。同时它还是只为平板设计的,这让姜饼作为最新的手机安卓版本存在了很长一段时间。4.0 冰淇淋三明治是下一个手机版本,但它显著地提高了安卓系统要求,抛弃了低端市场。谷歌现在希望借 4.4 KitKat(奇巧巧克力)重回廉价手机市场,它的系统要求降回了 512MB 内存。时间的推移同样有所帮助——如今,就算是廉价的系统级芯片都能满足安卓 4.0 时代的系统要求。
|
||||
姜饼如今仍然能够得到支持,因为有数量可观的用户仍然在使用这个有点过时的系统。姜饼仍然存在的意义来自于它极低的系统要求,使得它成为了低端廉价设备的最佳选择。下个版本的安卓对硬件的要求变得更高了。举个例子,安卓 3.0 蜂巢不是开源的,这意味着它只能在谷歌的协助之下移植到一个设备上。同时它还是只为平板设计的,这让姜饼在相当长的一段时间都是最新的手机安卓版本。4.0 冰淇淋三明治是下一个手机版本,但它显著地提高了安卓系统要求,抛弃了低端市场。谷歌现在希望借 4.4 KitKat(奇巧巧克力)重回廉价手机市场,它的系统要求降回了 512MB 内存。时间的推移同样有所帮助——如今,就算是廉价的系统级芯片都能满足安卓 4.0 时代的系统要求。
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron是Ars Technica的评论编缉,专注于安卓系统和谷歌产品。他总是在追寻新鲜事物,还喜欢拆解事物看看它们到底是怎么运作的。
|
||||
|
||||
[@RonAmadeo][t]
|
||||
[Ron Amadeo][a] / Ron是Ars Technica的评论编缉,专注于安卓系统和谷歌产品。他总是在追寻新鲜事物,还喜欢拆解事物看看它们到底是怎么运作的。[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/15/
|
||||
via: http://arstechnica.com/gadgets/2016/10/building-android-a-40000-word-history-of-googles-mobile-os/15/
|
||||
|
||||
译者:[alim0x](https://github.com/alim0x) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
译者:[alim0x](https://github.com/alim0x) 校对:[wxy](https://github.com/wxy)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
@ -1,3 +1,4 @@
|
||||
ivo-wang translating
|
||||
Setting Up Real-Time Monitoring with ‘Ganglia’ for Grids and Clusters of Linux Servers
|
||||
===========
|
||||
|
||||
|
||||
@ -1,86 +0,0 @@
|
||||
willcoderewang 翻译中
|
||||
|
||||
How To Manually Backup Your SMS / MMS Messages On Android?
|
||||
============================================================
|
||||
|
||||

|
||||
|
||||
If you’re switching a device or upgrading your system, making a backup of your data might be of crucial importance.
|
||||
|
||||
|
||||
One of the places where our important data may lie, is in our SMS / MMS messages, be it of sentimental or utilizable value, backing it up might prove quite useful.
|
||||
|
||||
However, unlike our photos, videos or song files which can be transferred and backed up with relative ease, backing our SMS / MMS usually proves to be a bit more complicated task that commonly require involving a third party-app or service.
|
||||
|
||||
### Why Do It Manually?
|
||||
|
||||
Although there currently exist quite a bit of different apps that might take care of backing SMS and MMS for you, you may want to consider doing it manually for the following reasons:
|
||||
|
||||
1. Apps **may not work** on different devices or different Android versions.
|
||||
2. Apps may backup your data by uploading it to the Internet cloud therefore requiring you to **jeopardize the safety** of your content.
|
||||
3. By backing up manually, you have complete control over where your data goes and what it goes through, thus **limiting the risk of spyware** in the process.
|
||||
4. Doing it manually can be overall **less time consuming, easier and more straightforward**than any other way.
|
||||
|
||||
### How To Backup SMS / MMS Manually?
|
||||
|
||||
To backup your SMS / MMS messages manually you’ll need to have an Android tool called [adb][1]installed on your computer.
|
||||
|
||||
Now, the important thing to know regarding SMS / MMS is that Android stores them in a database commonly named **mmssms.db.**
|
||||
|
||||
Since the location of that database may differ between one device to another and also because other SMS apps can create databases of their own, such as, gommssms.db created by GO SMS app, the first thing you’d want to do is to search for these databases.
|
||||
|
||||
So, open up your CLI tool (I use Linux Terminal, you may use Windows CMD or PowerShell) and issue the following commands:
|
||||
|
||||
Note: below is a series of commands needed for the task and later is the explanation of what each command does.
|
||||
|
||||
`
|
||||
adb root
|
||||
|
||||
adb shell
|
||||
|
||||
find / -name "*mmssms*"
|
||||
|
||||
exit
|
||||
|
||||
adb pull /PATH/TO/mmssms.db /PATH/TO/DESTINATION/FOLDER
|
||||
|
||||
`
|
||||
|
||||
#### Explanation:
|
||||
|
||||
We start with adb root command in order to start adb in root mode – so that we’ll have permissions to reach system protected files as well.
|
||||
|
||||
“adb shell” is used to get inside the device shell.
|
||||
|
||||
Next, the “find” command is used to search for the databases. (in my case it’s found in: /data/data/com.android.providers.telephony/databases/mmssms.db)
|
||||
|
||||
* Tip: if your Terminal prints too many irrelevant results, try refining your “find” parameters (google it).
|
||||
|
||||
[
|
||||

|
||||
][2]
|
||||
|
||||
Android SMS&MMS databases
|
||||
|
||||
Then we use exit command in order to exit back to our local system directory.
|
||||
|
||||
Lastly, adb pull is used to copy the database files into a folder on our computer.
|
||||
|
||||
Now, once you’re ready to restore your SMS / MMS messages, whether it’s on a new device or a new system version, simply search again for the location of mmssms on the new system and replace it with the one you’ve backed.
|
||||
|
||||
Use adb push to replace it, e.g: adb push ~/Downloads/mmssms.db /data/data/com.android.providers.telephony/databases/mmssms.db
|
||||
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://iwf1.com/how-to-manually-backup-your-sms-mms-messages-on-android/
|
||||
|
||||
作者:[Liron ][a]
|
||||
译者:[译者ID](https://github.com/译者ID)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:https://iwf1.com/tag/android
|
||||
[1]:http://developer.android.com/tools/help/adb.html
|
||||
[2]:http://iwf1.com/wordpress/wp-content/uploads/2016/10/Android-SMSMMS-databases.jpg
|
||||
112
sources/tech/20161021 Getting started with Inkscape on Fedora.md
Normal file
112
sources/tech/20161021 Getting started with Inkscape on Fedora.md
Normal file
@ -0,0 +1,112 @@
|
||||
### [Getting started with Inkscape on Fedora][2]
|
||||
|
||||

|
||||
|
||||
Inkscape is a popular, full-featured, free and open source vector [graphics editor][3] available in the official Fedora repositories. It’s specifically tailored for creating vector graphics in the [SVG format][4]. Inkscape is great for creating and manipulating pictures and illustrations. It’s also good for creating diagrams, and user interface mockups.
|
||||
|
||||
[
|
||||

|
||||
][5]
|
||||
|
||||
[Windmill Landscape][1]illustration created using inkscape
|
||||
|
||||
The [screenshots page on the official website][6] has some great examples of what can be done with Inkscape. The majority of the featured images here on the Fedora Magazine are also created using Inkscape, including this recent featured image:
|
||||
|
||||
[
|
||||

|
||||
][7]
|
||||
|
||||
A recent featured image here on the Fedora Magazine that was created with Inkscape
|
||||
|
||||
### Installing Inkscape on Fedora
|
||||
|
||||
Inkscape is [available in the official Fedora repositories][8], so it’s super easy to install using the Software app in Fedora Workstation**:**
|
||||
|
||||
[
|
||||

|
||||
][9]
|
||||
|
||||
Alternatively, if you are comfortable with the command line, you can install using the following `dnf` command:
|
||||
|
||||
```
|
||||
sudo dnf install inkscape
|
||||
```
|
||||
|
||||
### Dive into Inkscape (getting started)
|
||||
|
||||
When opening the app for the first time, you are greeted with a blank page, and a bunch of different toolbars. For beginners, the three most important of these toolbars are the Toolbar, the Tools Control Bar, and the Colour Palette:
|
||||
|
||||
[
|
||||

|
||||
][10]
|
||||
|
||||
The **Toolbar** provides all the basic tools for creating drawings, including tools such as:
|
||||
|
||||
* The rectangle tool, for drawing rectangles and squares
|
||||
* The star / polygon (shapes) tool
|
||||
* The circle tool, for drawing ellipses and circles
|
||||
* The text tool, for adding labels and other text
|
||||
* The path tool, for creating or editing more complex or customized shapes
|
||||
* The select tool for selecting objects in your drawing
|
||||
|
||||
The **Colour Palette** provides a quick way to set the colour of the currently selected object. The **Tools Control Bar** provides all the settings for the currently selected tool in the Toolbar. Each time you select a new tool, the Tools Control Bar will update with the settings for that tool:
|
||||
|
||||
[
|
||||

|
||||
][11]
|
||||
|
||||
### Drawing shapes
|
||||
|
||||
Next, let’s draw a star with Inkscape. First, choose the star tool from the **Toolbar, **and click and drag on the main drawing area**.**
|
||||
|
||||
You’ll probably notice your star looks a lot like a triangle. To change this, play with the Corners option in the **Tools Control Bar**, and add a few more points. Finally, when you’re done, with the star still selected choose a colour from the **Palette** to change the colour of your star:
|
||||
|
||||
[
|
||||

|
||||
][12]
|
||||
|
||||
Next, experiment with some of the other shapes tools in the Toolbar, such as the rectangle tool, the spiral tool and the circle tool. Also play around with some of the settings for each tool to create a bunch of unique shapes.
|
||||
|
||||
### Selecting and moving objects in your drawing
|
||||
|
||||
Now you have a bunch of shapes, and can use the Select tool to move them around. To use the select tool, first select it from the toolbar, and then click on the shape you want to manipulate. Then click and drag the shape to where you want it to be.
|
||||
|
||||
When a shape is selected, you can also use the resize handles to scale the shape. Additionally, if you click on a shape that is selected, the resize handles change to rotate mode, allowing you to spin your shape:
|
||||
|
||||
[
|
||||

|
||||
][13]
|
||||
|
||||
* * *
|
||||
|
||||
Inkscape is an awesome piece of software that is packed with many more tools and features. In the next articles in this series, we will cover more of the features and options you can use to create awesome illustrations and documents.
|
||||
|
||||
-----------------------
|
||||
|
||||
作者简介:Ryan is a designer that works on stuff for Fedora. He uses Fedora Workstation as his primary desktop, along with the best tools from the Libre Graphics world, notably, the vector graphics editor, Inkscape.
|
||||
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://fedoramagazine.org/getting-started-inkscape-fedora/
|
||||
|
||||
作者:[Ryan Lerch][a]
|
||||
译者:[译者ID](https://github.com/译者ID)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:http://ryanlerch.id.fedoraproject.org/
|
||||
[1]:https://openclipart.org/detail/185885/windmill-in-landscape
|
||||
[2]:https://fedoramagazine.org/getting-started-inkscape-fedora/
|
||||
[3]:https://inkscape.org/
|
||||
[4]:https://en.wikipedia.org/wiki/Scalable_Vector_Graphics
|
||||
[5]:https://cdn.fedoramagazine.org/wp-content/uploads/2016/10/cyberscoty-landscape-800px.png
|
||||
[6]:https://inkscape.org/en/about/screenshots/
|
||||
[7]:https://cdn.fedoramagazine.org/wp-content/uploads/2016/09/communty.png
|
||||
[8]:https://apps.fedoraproject.org/packages/inkscape
|
||||
[9]:https://cdn.fedoramagazine.org/wp-content/uploads/2016/10/inkscape-gnome-software.png
|
||||
[10]:https://cdn.fedoramagazine.org/wp-content/uploads/2016/10/inkscape_window.png
|
||||
[11]:https://cdn.fedoramagazine.org/wp-content/uploads/2016/10/inkscape-toolscontrolbar.gif
|
||||
[12]:https://cdn.fedoramagazine.org/wp-content/uploads/2016/10/inkscape-drawastar.gif
|
||||
[13]:https://cdn.fedoramagazine.org/wp-content/uploads/2016/10/inkscape-movingshapes.gif
|
||||
49
sources/tech/20161028 Inkscape: Adding some colour.md
Normal file
49
sources/tech/20161028 Inkscape: Adding some colour.md
Normal file
@ -0,0 +1,49 @@
|
||||
### [Inkscape: Adding some colour][1]
|
||||
|
||||

|
||||
|
||||
In our previous Inkscape article, [we covered the absolute basics of getting started with Inkscape][2] — installing, and how to create basic shapes and manipulate them. We also covered changing the colour of inkscape objects using the Palette. While the Palette is great for quickly changing the colour of your objects from a pre-defined list, most times you will need more control over the colours of your objects. This is where we use one of the most important dialogs in Inkscape — the Fill and Stroke dialog.
|
||||
|
||||
**A quick note about the animations in this post: **some of the colours in the animations appear banded. This is just an artifact of the way the animations are created. When you try this out on Inkscape you will see nice smooth gradients of colour.
|
||||
|
||||
### Using the Fill / Stroke dialog
|
||||
|
||||
To open the Fill and Stroke dialog in Inkscape, choose `Object` > `Fill and Stroke` from the main menu. Once opened, the main three tabs of this dialog allow you to inspect and change the Fill colour, Stroke colour, and Stroke style of the currently selected object.
|
||||
|
||||

|
||||
|
||||
In Inkscape, the Fill is the main colour given to the body of an object. The stroke of the object is an optional outline of your object. The stroke of an object also has additional styles — configurable in the Stroke style tab — allowing you to change the thickness of the stroke, create a dotted outline, or add rounded corners to you stroke. In this next animation, I change the fill colour of the star, and then change the stroke colour, and tweak the thickness of the stroke:
|
||||
|
||||

|
||||
|
||||
### Adding and Editing a gradient
|
||||
|
||||
A gradient can also be the Fill (or the stroke) of an object. To quickly set a gradient fill from the Fill and Stroke dialog, first choose the Fill tab, then pick the linear gradient option:
|
||||
|
||||

|
||||
|
||||
To edit our gradient further, we need to use the specialised Gradient Tool. Choose the Gradient tool from the toolbar, and some additional gradient editing handles will appear on your selected shape. **Moving the handles** around will change the positioning of the gradient. If you **click on an individual handle**, you can also change the colour of that handle in the Fill and Stroke dialog. To **add an additional stop in your gradient**, double click on the line connecting the handles, and a new handle will appear.
|
||||
|
||||

|
||||
|
||||
* * *
|
||||
|
||||
That covers the basics of adding some more colour and gradients to your Inkscape drawings. The** Fill and Stroke dialog**also has many other options to explore, like pattern fills, different gradient styles, and many different stroke styles. Also check out the additional options in the **Tools control bar** for the **Gradient Tool** to see how you can tweak gradients in different ways too.
|
||||
|
||||
-----------------------
|
||||
|
||||
作者简介:Ryan is a designer that works on stuff for Fedora. He uses Fedora Workstation as his primary desktop, along with the best tools from the Libre Graphics world, notably, the vector graphics editor, Inkscape.
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://fedoramagazine.org/inkscape-adding-colour/
|
||||
|
||||
作者:[Ryan Lerch][a]
|
||||
译者:[译者ID](https://github.com/译者ID)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]: http://ryanlerch.id.fedoraproject.org/
|
||||
[1]:https://fedoramagazine.org/inkscape-adding-colour/
|
||||
[2]:https://fedoramagazine.org/getting-started-inkscape-fedora/
|
||||
@ -1,3 +1,4 @@
|
||||
willcoderwang 翻译中
|
||||
How to Install Jenkins Automation Server with Apache on Ubuntu 16.04
|
||||
============================================================
|
||||
|
||||
|
||||
@ -1,3 +1,4 @@
|
||||
wcnnbdk1 translating
|
||||
Locking Down Your Linux Server
|
||||
============================================================
|
||||
|
||||
|
||||
@ -1,68 +0,0 @@
|
||||
3 open source password managers
|
||||
============================================================
|
||||
|
||||
### Keep your data and accounts safe by using a secure open source password manager to store unique, complex passwords.
|
||||
|
||||

|
||||
|
||||
>Image by : [Jason Baker][1]. [CC BY-SA 4.0][2].
|
||||
|
||||
Maintaining complex, unique passwords for each site and service you use is among the most common pieces of advice that security professionals provide to the public every year.
|
||||
|
||||
Yet no matter how many times it is said, it seems like a week doesn't go by where a high-profile hacking story hits the news, revealing that users of the service in question more often than not had such _secure_ passwords as "12345" or "password" as the only wall of protection on their account.
|
||||
|
||||
Or perhaps a user offers up just enough variation on the classic password selection to get past the minimal rules of the service. Unfortunately, "Pa$$w0rd!" isn't secure in any meaningful way, either. At this point, almost every variation of words and phrases strung together with a few numbers or substitutions is simply too easy for a password cracking tool to make its way through, and the shorter the password, the easier.
|
||||
|
||||
The best passwords are long, random or pseudo-random combinations of every possible character allowed, with a different password for each unique use. But how could a normal person remember the hundreds or even thousands of individual passwords associated with each account they've ever created? The short answer is: they can't. And don't even think about writing a password down in plain text, whether in the physical world or the digital.
|
||||
|
||||
Perhaps the easiest way to keep track of these complex, unique passwords is with a password manager, which provides easy access to strong encryption. While proprietary commercial solutions like LastPass are popular, there are several open source solutions as well. And with passwords, being able to audit the source code of your password manager is especially important, as it helps ensure that your passwords are encrypted properly and are not vulnerable to backdoors.
|
||||
|
||||
So without further ado, here are a few open source password managers we hope you will consider.
|
||||
|
||||
### KeePass
|
||||
|
||||
[KeePass][3] is a GPLv2-licensed password manager, primarily designed for Windows but also running elsewhere. KeePass offers multiple strong encryption options, easy exports, multiple user keys, advanced searching features, and more. Designed for desktop use, there are plugins that allow direct use from your web browser, and it can run from a USB stick if you'd prefer to physically carry your passwords from machine to machine. More on KeePass can be found in this [past article][4] from Ricardo Frydman.
|
||||
|
||||
[KeePassX][5], which started as a Linux port of KeePass, is another project you may consider. KeyPassX is compatible with KeePass 2 password files, and has also been ported to run on different operating systems. In fact, the list of [unofficial releases][6] of KeePass covers ports to just about every system in common use.
|
||||
|
||||
### Padlock
|
||||
|
||||
[Padlock][7] is a very new entrant into the world of open source password managers. Currently available for Windows, Mac, iOS, and Android, with a Linux client in the works, Padlock is designed as a "minimalist" password manager. Its [source][8] is available on GitHub under a [GPLv3][9] license. The project is also developing a [cloud backend][10], also open source, which will be a welcomed addition to anyone tired of managing password files or setting up syncing across multiple computers.
|
||||
|
||||
### Passbolt
|
||||
|
||||
[Passbolt][11] is another relatively new option, with plugins available for Firefox and Chrome and mobile and command-line options on the way. Based on OpenPGP, you can check out its online [demo][12] which shows off some of the features (you'll need to install the plugin for your browser, though). Licensed under the [GPL Affero version 3 license][13], you can check out the source code on [GitHub][14] or view the project's [roadmap][15] for a list of current features and more on what is planned.
|
||||
|
||||
* * *
|
||||
|
||||
Using a password manager that you trust alongside complex passwords is not a substitute for taking other security precautions, nor is it foolproof. But for many users, it can be an important part of keeping your digital life secured. These definitely aren't the only options out there. There are some older options, like [Clipperz][16] and [Password Safe][17], and web-based tools like [RatticDB][18] that I would be interested to try out. Which open source password manager do you use, and why?
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://opensource.com/article/16/12/password-managers
|
||||
|
||||
作者:[Jason Baker ][a]
|
||||
译者:[译者ID](https://github.com/译者ID)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 组织编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:https://opensource.com/users/jason-baker
|
||||
[1]:https://opensource.com/users/jason-baker
|
||||
[2]:https://creativecommons.org/licenses/by-sa/4.0/
|
||||
[3]:http://keepass.info/
|
||||
[4]:https://opensource.com/business/16/5/keepassx
|
||||
[5]:https://www.keepassx.org/
|
||||
[6]:http://keepass.info/download.html
|
||||
[7]:https://padlock.io/
|
||||
[8]:https://github.com/MaKleSoft/padlock
|
||||
[9]:https://github.com/MaKleSoft/padlock/blob/master/LICENSE
|
||||
[10]:https://github.com/maklesoft/padlock-cloud
|
||||
[11]:https://www.passbolt.com/
|
||||
[12]:https://demo.passbolt.com/auth/login
|
||||
[13]:https://github.com/passbolt/passbolt_browser_extension/blob/master/LICENCE
|
||||
[14]:https://github.com/passbolt
|
||||
[15]:https://www.passbolt.com/roadmap
|
||||
[16]:https://clipperz.is/
|
||||
[17]:https://pwsafe.org/
|
||||
[18]:http://rattic.org/
|
||||
@ -1,183 +0,0 @@
|
||||
把具有亚马逊 Cognito 标志软件开发工具包(SDK)的 webpack 用于 JavaScript
|
||||
=====
|
||||
|
||||
这篇文章针对开发和部署基于 JavaScriot 应用(Node.js 服务器端或者客户端服务器端)的所有经验水平的开发者。通过本文,你将看到如何把 AWS SDK, 亚马逊标志软件开发工具包(SDK)嵌入到 JavaScript 中,以及如何使用流行的【webpack】【1】模块打包机。
|
||||
|
||||
2016年7月,亚马逊网站服务【推出亚马逊 Cognito 用户库】【2】,这个新特性极大的方便了开发者在移动和 Web 应用程序上添加注册和登录功能。为了让开发者更容易在自己的应用程序中实现用户库功能,我们也发布了【针对 JavaScript 的亚马逊 Cognito 特性 SDK】【3】。
|
||||
|
||||
亚马逊 Cognito 用户库可以让你在移动和 Web 应用程序上添加用户注册和登录功能更加容易。全托管用户库可以扩展到数以百万计的用户,你可以在一个 AWS 账户下有多重目录。创建一个用户库只需要几分钟的时间,并且你可以决定当一个新用户在你的应用程序或服务上注册时哪些属性(包括地址,邮箱,电话号码以及自定义属性)是强制的,哪些是可选择的。你的应用程序也可以指定所需的密码强度,指定用户需要进行多因素认证,通过电话号码或者邮件地址来验证新用户,从而进一步加强应用程序的安全性。
|
||||
|
||||
如果你是首次接触用于 JavaScript 的亚马逊 Cognito 标志 SDk,那么请先阅读【这篇 AWS 文章】【4】作为开始。
|
||||
|
||||
### 为什么在 JavaScript 上使用具有资产模块的亚马逊 Cogtito 标志 SDK
|
||||
|
||||
今天,针对移动和桌面的现代 Web 应用程序都能为用户提供安全、快捷、灵敏以及类本地应用的体验。毫无疑问,现代的浏览器功能强大,能够满足大量可能的实现方法。许多流行的实现很大程度上依赖于 JavaScript 应用程序通过某种形式的资产包装和/或模块捆绑进行部署。这使得许多开发人员能够很好的维护自己的 JavaScript 应用程序,并且可以通过使用脚本标签创建一个或多个可以加载到客户端浏览器上的文件。
|
||||
|
||||
关于如何实现打包有许多教育思想,包括任务运行者比如【Grunt】【5】和【Gulp】,还有打包机比如【Browserity】【7】。然而,一个普遍的共识是,资产打包不仅仅是关于缩短加载时间 - 它可以在确保可测试性和稳定性的前提下使你的应用程序模块化。
|
||||
|
||||
### 把具有亚马逊 Cognito 标志 SDK 的 webpack 用于 JavaScript
|
||||
|
||||
有许多请求需要我们提供如何在 webpack 环境下整合用于 JavaScript 的亚马逊 Cognito 标志 SDK 的更多细节。我们特地询问了如何确保 webpack 正确管理下面三方的关系:
|
||||
|
||||
- [JavaScript BN library for BigInteger computation][8] (jsbn)
|
||||
- [an extension to jsbn][9] the with the rest of the jsbn methods including most public BigInteger methods (jsbn2)
|
||||
- the [Stanford JavaScript Crypto Library][10] (sjcl)
|
||||
- 【用于 BigInteger 计算的 JavaScript 库】【8】(jsbn)
|
||||
- 【jsbn 扩展】【9】其余的 jsbn 方法包含大多数公共 BigInteger 方法(jsbn2)
|
||||
- 【标准 JavaScript Crypto 库】【10】(jscl)
|
||||
|
||||
通过这些例子,可以看到,下面这些 bower 库都被 bower.json 使用
|
||||
|
||||
```
|
||||
"aws-cognito-sdk": "https://raw.githubusercontent.com/aws/amazon-cognito-identity-js/master/dist/aws-cognito-sdk.js",
|
||||
"amazon-cognito-identity": "https://raw.githubusercontent.com/aws/amazon-cognito-identity-js/master/dist/amazon-cognito-identity.min.js",
|
||||
"sjcl": "https://raw.githubusercontent.com/bitwiseshiftleft/sjcl/master/sjcl.js",
|
||||
"jsbn": "https://raw.githubusercontent.com/andyperlitch/jsbn/master/index.js",
|
||||
```
|
||||
|
||||
出于我们前面给出的所有关于通过资产打包来改善进程重要性的原因,除非你的应用程序非常小,否则使用像 webpack 这样的资产打包工具几乎总是必须的。当然,还有一个方法是可以通过使用标签简单的处理所有依赖关系。然而,这会污染全局命名空间,而且不能够提供最理想的资源管理和加载方法。许多开发者首次使用的是具有标准 babel 加载机的标准 webpack.config.js 文件,像下面展示的这样。
|
||||
|
||||
```
|
||||
{
|
||||
/** test for file ending in js or jsx
|
||||
* exclude node_module and bower_components - we dont want to babel these
|
||||
* use the babel loader
|
||||
* apply the react and es2015 (es6) transformations **/
|
||||
|
||||
test: /\.jsx?$/,
|
||||
exclude: /(node_modules|bower_components)/,
|
||||
loader: 'babel',
|
||||
query: {
|
||||
presets: ['react', 'es2015']
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
需要重点记住的是,这个配置没有考虑一些第三方关系,这些被针对 JavaScript 的亚马逊 Cognito 标志 SDK 使用的第三方关系目前没有使用【JavaScript 通用模块定义(UMD)】【11】。
|
||||
|
||||
UMD 模式试图提供基于当前最流行的脚本加载器比如【RequireJS】【12】和【CommonJS】【13】兼容性的异步模块定义【AMD】。
|
||||
|
||||
这是 webpack 所依赖的模式,为了让 webpack 能够工作,我们必须进行一些改变。不做这些改变,你可能会遇到下面这些错误。
|
||||
|
||||
```
|
||||
amazon-cognito-identity.min.js:19 Uncaught ReferenceError: BigInteger is not defined
|
||||
```
|
||||
这样一个错误可能会在调用 AWSCognito.CognitoIdentityServiceProvider.CognitoUser property authenticateUser 的时候出现。这是一个错误出现的例子,我们可以利用 webpack 的导入导出加载能力来解决这个错误。
|
||||
|
||||
### 使用 webpack 加载器
|
||||
|
||||
根据【webpack 文件】,”加载器允许你按你的需求来预处理或“加载”文件。加载器是一种在其他搭建工具中类似 “tasks” 的工具,他可以提供一个处理前端搭建步骤的强大方法。加载器可以把一个文件从一种语言转化成另一种语言,比如把 CoffeeScript 转化成 JavaScript 或者作为数据 URLs 的内联图像。“
|
||||
|
||||
为了解决 UMD 的兼容性缺乏问题,你必须依赖两个具体的加载器,导入和导出加载器。
|
||||
|
||||
#### 使用导出加载器
|
||||
|
||||
在使用针对 JavaScript 的亚马逊 Cognito 标志 SDK 的情况下,我们需要确保把 theAWSCognito 变量导出到需要它们的模块/导出范围(针对 ES6).
|
||||
|
||||
```
|
||||
{
|
||||
test: /aws-cognito-sdk\/index\.js/,
|
||||
loader: 'exports?AWSCognito'
|
||||
}
|
||||
```
|
||||
|
||||
使用导出加载器可以在 webpack 创建的束【bundle】内导出模块。到目前, AWSCognito 和 AWS 都可以在需要它们的时候导出【针对 ES6】.
|
||||
|
||||
```
|
||||
var AWSCognito = require('aws-cognito-sdk')
|
||||
|
||||
/*** EXPORTS from export-loader ***/
|
||||
module.exports = AWSCongito
|
||||
```
|
||||
|
||||
这儿可以找到更多关于导出加载器的信息。
|
||||
|
||||
#### 使用导入加载器
|
||||
|
||||
导入加载器主要用于把(import)变量导入到另一个模块中。当第三方模块需要依赖全局变量的时候,导出加载器非常有用,比如针对 JavaScript 的亚马逊 Cognito 标志 SDK 需要依赖 BigInteger 或者sjcl 的时候。
|
||||
|
||||
如果你不使用 webpack 加载器,下面这些内容会在一个束【bundle】中生成。
|
||||
|
||||
```
|
||||
__webpack_require__(431); // refers to jsbin
|
||||
__webpack_require__(432); // refers to sjcl
|
||||
```
|
||||
|
||||
因为 jsbin 和 sjcl 都不能导出任何东西,因此任何依赖于这些模块的调用都会导致一个错误。
|
||||
|
||||
为了解决这个问题,我们需要使用下面的 webpack 加载器配置:
|
||||
|
||||
```
|
||||
{
|
||||
test: /amazon-cognito-identity\/index\.js/,
|
||||
loader: 'imports?jsbn,BigInteger=>jsbn.BigInteger,sjcl'
|
||||
},
|
||||
{
|
||||
test: /sjcl\/index\.js/,
|
||||
loader: 'imports?sjcl'
|
||||
}
|
||||
```
|
||||
|
||||
这个配置把下面的这些内容嵌入到了由 webpack 创建的束【bundle】中(此时是 bundle.js)。
|
||||
|
||||
````
|
||||
/*** IMPORTS FROM imports-loader ***/
|
||||
var jsbn = __webpack_require__(431);
|
||||
var BigInteger = jsbn.BigInteger;
|
||||
var sjcl = __webpack_require__(432);
|
||||
```
|
||||
|
||||
结果,jsbn, BigInteger 和 sjcl 都被从它们各自的模块中导入到了用于 JavaScript 的亚马逊 Cognito 标志 SDK 中。
|
||||
|
||||
有关导出加载器的更多信息可以在这儿找到【15】。
|
||||
|
||||
### 下一步
|
||||
|
||||
如果你具有快速学习经验,我们鼓励你下载【用于 JavaScript 的亚马逊 Cognito 标志 SDk】【16】,并在这篇文章的指导下通过 webpack 开始构建你的应用程序。
|
||||
|
||||
|
||||
如果你有任何意见或问题,请在下面自由评论,也可以发邮件到 teichtah@amazon.com 或者在这儿提出问题【17】.
|
||||
|
||||
### 引用
|
||||
|
||||
这篇文章引用了下面这些第三方资源
|
||||
|
||||
- webpack - https://webpack.github.io/
|
||||
- webpack 文件 - http://webpack.github.io/docs/what-is-webpack.html
|
||||
- webpack 导出加载器 - https://github.com/webpack/exports-loader
|
||||
- webpack 导入加载器 - https://github.com/webpack/imports-loader
|
||||
- 用于 BigInteger 计算的 JavaScript BN 库- http://www-cs-students.stanford.edu/~tjw/jsbn/jsbn.js
|
||||
- jsbns - http://www-cs-students.stanford.edu/~tjw/jsbn/jsbn2.js
|
||||
- 标准 JavaScript Crypto 库 - https://github.com/bitwiseshiftleft/sjcl
|
||||
- RequireJS - http://requirejs.org/
|
||||
- CommonJS - http://www.commonjs.org/
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://mobile.awsblog.com/post/Tx1A84CLMDJ744T/Using-webpack-with-the-Amazon-Cognito-Identity-SDK-for-JavaScript?utm_source=webopsweekly&utm_medium=email
|
||||
|
||||
作者:[Marc Teichtahl ][a]
|
||||
译者:[ucasFL](https://github.com/ucasFL)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]: https://mobile.awsblog.com/blog/author/Marc+Teichtahl
|
||||
[1]: https://webpack.github.io/
|
||||
[2]: https://blogs.aws.amazon.com/security/post/Tx13NVD4AWG9QK9/Amazon-Cognito-Your-User-Pools-is-Now-Generally-Available
|
||||
[3]: https://github.com/aws/amazon-cognito-identity-js
|
||||
[4]: http://mobile.awsblog.com/post/Tx2O14ZY8A5LFHT/Accessing-Your-User-Pools-using-the-Amazon-Cognito-Identity-SDK-for-JavaScript
|
||||
[5]: http://gruntjs.com/
|
||||
[6]: http://gulpjs.com/
|
||||
[7]: http://browserify.org/
|
||||
[8]: http://www-cs-students.stanford.edu/~tjw/jsbn/jsbn.js
|
||||
[9]: http://www-cs-students.stanford.edu/~tjw/jsbn/jsbn2.js
|
||||
[10]: https://github.com/bitwiseshiftleft/sjcl
|
||||
[11]: https://github.com/umdjs/umd
|
||||
[12]: http://requirejs.org/
|
||||
[13]: http://www.commonjs.org/
|
||||
[14]: http://webpack.github.io/docs/what-is-webpack.html
|
||||
[15]: https://github.com/webpack/imports-loader
|
||||
[16]: https://github.com/aws/amazon-cognito-identity-js
|
||||
[17]: https://github.com/aws/amazon-cognito-identity-js/issues
|
||||
|
||||
@ -1,240 +0,0 @@
|
||||
24 款必备的 linux 应用
|
||||
=====
|
||||
|
||||
[][39]
|
||||
|
||||
摘要:Linux 的必备软件有哪些?这将会是一个非常主观的回答,主要取决于你出于什么目的才使用桌面版 Linux。但还是会有一些大部分 Linux 用户都可能会用到的必备软件,这里将会列出在每个发行版中都应该安装的 Linux 软件。
|
||||
|
||||
在 Linux 中,所有一切都是有多种可选方案的。首先,你会选择一个发行版,对吧?你肯能需要尝试过多个发行版才能选出自己喜欢的。你是否还试过很多个音乐播放器?它们还是有很多选择吧?
|
||||
|
||||
并不是每个发行版都这些软件编译成相同的包——有些本身就是为了体积最小化,但其他的可能会提供大量的特性。为自身的需求选择一款正确的应用是一件相当困惑和累人的任务。就让我们来是这个过程变得容易一些吧。
|
||||
|
||||
### Linux 用户最好的自由软件
|
||||
|
||||
在这里,我把自己喜欢用的 Linux 必备软件以几个类型列出来。当然不能说这些事最好的,但在我尝试了大量的各类软件之后,最后才的到这个分类列表。所有,你可以在评论区畅言自己最喜欢的应用。
|
||||
|
||||
### Web浏览器
|
||||
|
||||

|
||||
|
||||
<figcaption>Web 浏览器</figcaption>
|
||||
|
||||
#### [Google Chrome][38]
|
||||
|
||||
Google Chrome 是一个功能完备、性能强悍的 web 浏览器。它具备了非常彪悍的同步功能,同时还提供大量的功能扩展插件。如果那你习惯于 Google 的生态系统,那么 Chrome 绝对是你的不二选择。当然,假如你想要一个开源的解决方案,那么你可以试试 [Chromium][37],Google Chrome 就是基于这个项目来构建的。
|
||||
|
||||
#### [Firefox][36]
|
||||
|
||||
如果你并非 Google Chrome 迷,那就试试 Firefox。它有着比较久的历史,也是一个稳定和健壮的 web 浏览器。
|
||||
|
||||
#### [Vivaldi][35]
|
||||
|
||||
如果说你想尝试新鲜事物并做一些改变,那么,你可以试试 Vivaldi,它是用了全新的 web 浏览器方法,由前 Opera 项目成员基于 Chromium 项目开发出来。它开源、轻量级,同时不失定制性。尽管它还很年轻,缺少特性,但真的让人感觉清爽,可以完成你绝大多数的工作。
|
||||
|
||||
推荐阅读:[[Review] Otter Browser Brings Hope To Opera Lovers](https://itsfoss.com/otter-browser-review/)
|
||||
|
||||
### 下载管理器
|
||||
|
||||

|
||||
|
||||
<figcaption>下载管理器</figcaption>
|
||||
|
||||
#### [Uget][34]
|
||||
|
||||
Uget 是我见过最好的下载管理器了。其源码是开放的,同时在下载管理器中提供了你所想要的一切。其中,高级设置选项可以用来更好的管理下载。它支持排队下载和断店下载、支持多连接来下载大体积文件、支持通过不同分类来下载不同目录,等等。
|
||||
|
||||
#### [Xdm][33]
|
||||
|
||||
Xdm (Xtreme Download Manager,极限下载管理器) 是一个由 Java 开发的功能强大且开源的工具。有着所有下载管理器的必备功能,包括:视频捕获器、智能调度和浏览器集成。
|
||||
|
||||
推荐阅读:[4 Best Download Managers For Linux](https://itsfoss.com/4-best-download-managers-for-linux/)
|
||||
|
||||
#### Bittorrent 客户端
|
||||
|
||||

|
||||
|
||||
<figcaption>BitTorrent 客户端</figcaption>
|
||||
|
||||
#### [Deluge][32]
|
||||
|
||||
Deluge 是一个开源的 BitTorrent 客户端,有着漂亮的用户界面。假如你习惯使用 Windows 下的 uTorrent,你就会知道两者有着很多的相似之处。它有大量的配置选项和插件来帮你应付分钟下载任务。
|
||||
|
||||
#### [Transmission][31]
|
||||
|
||||
Transmission 是最轻量级的 Bittorrent 客户端——开源,有着最轻量级的用户界面。在多数的 Linux 发行版中都预装了 Transmission。
|
||||
|
||||
推荐阅读:[Top 5 Torrent Clients For Ubuntu Linux](https://itsfoss.com/best-torrent-ubuntu/)
|
||||
|
||||
### 云存储
|
||||
|
||||

|
||||
|
||||
<figcaption>云存储</figcaption>
|
||||
|
||||
#### [Dropbox][30]
|
||||
|
||||
Dropbox 是目前最流行云存储服务之一。你注册之后就有 2 GB 的免费空间。Dropbox 直接提供了一个健壮的 Linux 客户端。
|
||||
|
||||
#### [Mega][29]
|
||||
|
||||
Mega 有 50 GB 的免费空间,但其最好的一点却非免费空间之大,而是它位你的文件传输提供了点对点加密。它在 Linux 平台上也有一个稳定的客户端,名为 MEGAsync。
|
||||
|
||||
推荐阅读:[Best Free Cloud Services For Linux](https://itsfoss.com/cloud-services-linux/)
|
||||
|
||||
### 即时消息软件
|
||||
|
||||

|
||||
|
||||
<figcaption>即时消息软件</figcaption>
|
||||
|
||||
#### [Pidgin][28]
|
||||
|
||||
Pidgin是一个开源的即时消息客户端,支持多个聊天平台,包括 Facebook、Google Talk、Yahoo,甚至是 IRC。他还可以通过第三方插件来进行扩展,这样可以把很多功能集成到 Pidgin 中去。
|
||||
|
||||
#### [Skype][27]
|
||||
|
||||
我想,应该所有人到知道 Skype 吧,它是目前最流行的视频聊天平台。近期,它又为 Linux 平台 [发不了一个全新的桌面客户端][26]。
|
||||
|
||||
推荐阅读:[Best Messaging Apps Available For Linux In 2016](https://itsfoss.com/best-messaging-apps-linux/)
|
||||
|
||||
### 办公套件
|
||||
|
||||

|
||||
|
||||
<figcaption>办公套件</figcaption>
|
||||
|
||||
#### [LibreOffice][25]
|
||||
|
||||
LibreOffice 是 Linux 平台下开发活跃度最高的开源软件。它有六大核心模块:Writer (文字处理)、Calc (电子表格)、Impress (文稿演示)、Draw (图像绘制)、Math (数学公式)、Base (数据库),并且,这些模块都支持多种格式。当然,LibreOffice 也是支持第三方扩展的,多数的 Linux 发行版都用它作为默认的办公套件。
|
||||
|
||||
#### [WPS Office][24]
|
||||
|
||||
如果想要尝试 LibreOffice 之外的办公套件,WPS Office 当然是不容错过的,它支持 Writer (文字处理)、presentation (文稿演示)、spreadsheets (电子表格)。
|
||||
|
||||
推荐阅读:[Best Free and Open Source Alternatives to Microsoft Office](https://itsfoss.com/best-free-open-source-alternatives-microsoft-office/)
|
||||
|
||||
### 音乐播放器
|
||||
|
||||

|
||||
|
||||
<figcaption>音乐播放器</figcaption>
|
||||
|
||||
##### [Lollypop][23]
|
||||
|
||||
这是一个相对较新的音乐播放器。Lollypop 是开源的,有着非常漂亮的用户界面,提供了非常友好的歌曲管理、播放历史支持、在线电台和派对模式。尽管这是一个很简单的音乐播放器,没有太多的高级特性,但还是值得一试的。
|
||||
|
||||
#### [RhythmBox][22]
|
||||
|
||||
Rhythmbox 最初是为 Gnome 开发的音乐播放器,但现在已经可以很好的在其他的桌面环境中工作。他可以完成音乐播放器的所有基本任务,包括 CD 分离 & 刻录、播放历史等,而且还支持 iPod。
|
||||
|
||||
#### [CMUS][21]
|
||||
|
||||
假如你是极简主义派,并深爱着终端界面,那么 Cmus 很合适你。就个人而言,我很喜欢并一直在用这个软件。它是类 Unix 平台下一个相当小巧、响应速度快、有着功能强大的控制台音乐播放器,具备了音乐播放器所有基本特性。通过额外的扩展和脚本,你也是可以使它功能更加丰富的。
|
||||
|
||||
推荐阅读:[How To Install Tomahawk Player In Ubuntu 14.04 And Linux Mint 17](https://itsfoss.com/install-tomahawk-ubuntu-1404-linux-mint-17/)
|
||||
|
||||
### 视频播放器
|
||||
|
||||

|
||||
|
||||
<figcaption>视频播放器</figcaption>
|
||||
|
||||
#### [VLC][20]
|
||||
|
||||
VLC 是一个开源的媒体播放器,具有简洁、速度快、轻量级但功能强大等特点。它做到了真正的开箱即用,几乎支持所有你想到的的视频格式,而且可以播放在线流媒体哦。当然,它是支持一些非常棒的插件来完成不同的任务的,比方说在播放视频是下载对应的字幕。
|
||||
|
||||
#### [Kodi][19]
|
||||
|
||||
Kodi 是一个功能完备的媒体播放器,开源并流行于其基础用户群中。它可以处理本地或者网络存储中的视频、音乐、图片、播客甚至是游戏,你还有使用它来录制 TV。Kodi 的使用是可以通过附件和不同的皮肤来自定义的。
|
||||
|
||||
推荐阅读:[4 Format Factory Alternative In Linux](https://itsfoss.com/format-factory-alternative-linux/)
|
||||
|
||||
### 图像编辑器
|
||||
|
||||

|
||||
|
||||
<figcaption>图像编辑器</figcaption>
|
||||
|
||||
#### [GIMP][18]
|
||||
|
||||
GIMP 是 Linux 平台下 Photoshop 的替代方案。它是开源的,是一个全功能、专业的图像编辑软件,打包了非常多的工具用来处理各类图像。在此基础上,还有大量的定制选项以及第三方插件可以用了增强用户的使用体验。
|
||||
|
||||
#### [Krita][17]
|
||||
|
||||
Krita 主要是一个绘图工具,但也可以用来编辑图像。他同样也是开源的,也打包了很多精致且高级的工具。
|
||||
|
||||
推荐阅读:[Best Photo Applications For Linux](https://itsfoss.com/image-applications-ubuntu-linux/)
|
||||
|
||||
### 文本编辑器
|
||||
|
||||
每个 Linux 发行版都会自带一个文本编辑器。通常,它的功能相对来说比较简单,没有太多的功能。但还是有一些编辑器具有功能加强的兼容性的。
|
||||
|
||||

|
||||
|
||||
<figcaption>文本编辑器</figcaption>
|
||||
|
||||
#### [Atom][16]
|
||||
|
||||
Atom 是一个现代的可破解的文本编辑器,由 GitHub 进行维护更新。它是完全开源的,提供任何你能想到的一切来完成文本编辑任务。它做到了真正的开箱即用,或者可以进行自定义,让它变成你所需要的样子。同时,你可以重社区获取关于它的大量扩展和主题。
|
||||
|
||||
#### [Sublime Text][15]
|
||||
|
||||
Sublime Text 是主流的文本编辑器之一。尽管它并不免费,它允许你把软件作为评估使用,而且没有时间现在。Sublime Text 是一个功能丰富和复杂的软件。当然,它还有插件和主题支持。
|
||||
|
||||
推荐阅读:[4 Best Modern Open Source Code Editors For Linux](https://itsfoss.com/best-modern-open-source-code-editors-for-linux/)
|
||||
|
||||
### 启动器 (Launcher)
|
||||
|
||||

|
||||
|
||||
<figcaption>启动器 (Launcher)</figcaption>
|
||||
|
||||
#### [Albert][14]
|
||||
|
||||
Albert 的灵感来至于 Alfred (Mac 中的一个高效应用,可以做到一切信手拈来),但仍在开发中南。Albert 反应很快,可扩展、可定制。其目标就是“不用思考就使用一切可用资源”。它可以很好的集成到你的 Linux 发行版中,并让你保持高效率。
|
||||
|
||||
#### [Synapse][13]
|
||||
|
||||
Synapse 已有一定历史,是一个简洁的启动器,可以用来搜索和运行应用。它还可以加速各种各样的工作流,比如控制音乐、搜索文件、目录以及书签、运行命令等等。
|
||||
|
||||
正如 Abhishek 所说,我们会一直未读者 (比如,你) 更新这个 Linux 必备软件列表。那么,你最喜欢的 Linux 必备软件是什么呢?随时和我们分享,并想我们这个列表提出更多的软件分类。
|
||||
|
||||
--------------------------------------------------------
|
||||
via: https://itsfoss.com/essential-linux-applications
|
||||
|
||||
作者:[Munif Tanjim][a]
|
||||
|
||||
译者:[GHLandy](https://github.com/GHLandy)
|
||||
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]: https://itsfoss.com/author/munif/
|
||||
[13]:https://launchpad.net/synapse-project
|
||||
[14]:https://github.com/ManuelSchneid3r/albert
|
||||
[15]:http://www.sublimetext.com/
|
||||
[16]:https://atom.io/
|
||||
[17]:https://krita.org/en/
|
||||
[18]:https://www.gimp.org/
|
||||
[19]:https://kodi.tv/
|
||||
[20]:http://www.videolan.org/
|
||||
[21]:https://cmus.github.io/
|
||||
[22]:https://wiki.gnome.org/Apps/Rhythmbox
|
||||
[23]:http://gnumdk.github.io/lollypop-web/
|
||||
[24]:https://www.wps.com/
|
||||
[25]:https://www.libreoffice.org/
|
||||
[26]:https://itsfoss.com/skpe-alpha-linux/
|
||||
[27]:https://www.skype.com/
|
||||
[28]:https://www.pidgin.im/
|
||||
[29]:https://mega.nz/
|
||||
[30]:https://www.dropbox.com/
|
||||
[31]:https://transmissionbt.com/
|
||||
[32]:http://deluge-torrent.org/
|
||||
[33]:http://xdman.sourceforge.net/
|
||||
[34]:http://ugetdm.com/
|
||||
[35]:https://vivaldi.com/
|
||||
[36]:https://www.mozilla.org/en-US/firefox
|
||||
[37]:https://www.chromium.org/Home
|
||||
[38]:https://www.google.com/chrome/browser
|
||||
[39]:https://itsfoss.com/wp-content/uploads/2016/10/Essentials-applications-for-every-Linux-user.jpg
|
||||
@ -1,210 +0,0 @@
|
||||
|
||||
# 雾里看花 Python 之 Asyncio
|
||||
|
||||
|
||||
最近我开始发力钻研 Python 的新 [asyncio][4] 模块。原因是我需要做一些事情,使用事件 IO 会使这些事情工作得更好,炙手可热的 asynio 正好可以用来牛刀小试。从试用的经历来看,该模块比我预想的复杂许多,我现在有足够的信心说,我已经不知道如何恰当地使用 asyncio 了。
|
||||
|
||||
从 Twisted 框架借鉴一些经验来理解 asynio 并非难事,但是,asyncio 包含众多的元素,我开始动摇,不知道如何将这些孤立的零碎拼图组合成一副完整的图画。我已没有足够的智力提出任何更好的建议,在这里,只想分享我的困惑,求大神指点。
|
||||
|
||||
|
||||
#### 原语
|
||||
|
||||
*asyncio* 通过<ruby>协程<rt>coroutines</rt></ruby> 辅助来实现异步 IO。最初它是通过 *yield* 和 *yield from* 表达式实现的一个库,因为 Python 语言本身演进的缘故,现在它已经变成一个更复杂的怪兽。所以,为了在同一个频道讨论下去,你需要了解如下一些术语:
|
||||
|
||||
* 事件循环(event loops)
|
||||
* 事件循环策略(event loop policies)
|
||||
* awaitables
|
||||
* 协程函数(coroutine function)
|
||||
* 老式协程函数(old style coroutine functions)
|
||||
* 协程(coroutines)
|
||||
* 协程封装(coroutine wrappers)
|
||||
* 生成器(generators)
|
||||
* futures
|
||||
* 并发的futures(oncurrent futures)
|
||||
* 任务(tasks)
|
||||
* 句柄(handles)
|
||||
* 执行器(executors)
|
||||
* 传输(transports)
|
||||
* 协议(protocols)
|
||||
|
||||
此外,Python 还新增了一些新的特殊方法:
|
||||
* `__aenter__`和`__aenter__`,用于异步块操作
|
||||
* `__aiter__`和`__anext__ `,用于异步迭代器(异步循环和异步推导)。为了更多的乐趣,协议已经改变一次。 在 Python 3.5 它返回一个awaitable(协程);在 3.6 它返回一个新的异步生成器。
|
||||
* `__await__`,用于自定义的 awaitables
|
||||
|
||||
你还需要了解相当多的内容,文档涵盖了那些部分。尽管如此,我做了一些额外说明以便对其有更好的理解:
|
||||
|
||||
### 事件循环
|
||||
|
||||
asyncio 事件循环和你第一眼看上去的略有不同。表面看,每个线程都有一个事件循环,然而事实并非如此。我认为他们应该按照如下的方式工作:
|
||||
* 如果是主线程,当调用 asyncio.get_event_loop() 时创建一个事件循环。
|
||||
* 如果是其他线程,当调用 asyncio.get_event_loop() 时返回运行时错误。
|
||||
* 当前线程可以使用 asyncio.set_event_loop(),在任何时间节点绑定事件循环。该事件循环可由 asyncio.new_evet_loop() 函数创建。
|
||||
* 事件循环可以在不绑定到当前线程的情况下使用。
|
||||
* asyncio.get_event_loop() 返回绑定线程的事件循环,而非当前运行的事件循环。
|
||||
|
||||
这些行为的组合是超混淆的,主要有以下几个原因。 首先,你需要知道这些函数是全局设置的基础事件循环策略的委托。 默认是将事件循环绑定到线程。 或者,可以在理论上将事件循环绑定到一个 greenlet 或类似的,如果有人想要的话。 然而,重要的是要知道库代码不控制策略,因此不能推断 asyncio 将适用于线程。
|
||||
|
||||
其次,asyncio 不需要通过策略将事件循环绑定到上下文。 事件循环可以单独工作。 但是这正是库代码的第一个问题,因为协同程序或类似的东西不知道哪个事件循环负责调度它。 这意味着,如果从协程中调用 asyncio.get_event_loop(),你可能得不到运行你的事件循环。 这也是所有 API 均采用可选的显式事件循环参数的原因。 举例来说,要弄清楚当前哪个协程正在运行,不能使用如下调用:
|
||||
|
||||
```
|
||||
def get_task():
|
||||
loop = asyncio.get_event_loop()
|
||||
try:
|
||||
return asyncio.Task.get_current(loop)
|
||||
except RuntimeError:
|
||||
return None
|
||||
|
||||
```
|
||||
|
||||
相反,必须显式地传递事件循环。 这进一步要求你在库代码中显式地遍历事件循环,否则可能发生很奇怪的事情。 我不知道这种设计的思想是什么,但如果不解决这个问题(例如 get_event_loop() 返回实际运行的事件循环),那么唯一有意义的其他方案是明确禁止显式事件循环传递,并要求它绑定到当前上下文(线程等)。
|
||||
|
||||
由于事件循环策略不提供当前上下文的标识符,因此库也不可能以任何方式“索引”到当前上下文。 也没有回调函数用来监视这样的上下文的拆除,这进一步限制了实际可以开展的操作。
|
||||
|
||||
### <ruby>等待<rt>Awaitables</rt></ruby>与<ruby>协同<rt>Coroutines</rt></ruby>
|
||||
|
||||
以我的愚见,Python 最大的设计错误是过度重载迭代器。 它们现在不仅用于迭代,而且用于各种类型的协程。 Python 中迭代器最大的设计错误之一是如果 StopIteration 没有被捕获形成的气泡。 这可能导致非常令人沮丧的问题,其中某处的异常可能导致其他地方的生成器或协同程序中止。 这是一个长期运行的问题,基于 Python 的模板引擎如 Jinja,必须奋力解决。 模板引擎在内部渲染为生成器,并且当由于某种原因的模板引起 StopIteration时,该渲染就会在那里结束。
|
||||
|
||||
Python 正在慢慢学习过度重载这个系统的教训。 首先在3.x 版本加入 asyncio 模块,并没有语言支持。 所以自始至终它不过仅仅是装饰器和生成器。 为了实现yield from 等,StopIteration 再次重载。 这导致了令人困惑的行为,像这样:
|
||||
|
||||
```
|
||||
>>> def foo(n):
|
||||
... if n in (0, 1):
|
||||
... return [1]
|
||||
... for item in range(n):
|
||||
... yield item * 2
|
||||
...
|
||||
>>> list(foo(0))
|
||||
[]
|
||||
>>> list(foo(1))
|
||||
[]
|
||||
>>> list(foo(2))
|
||||
[0, 2]
|
||||
|
||||
```
|
||||
|
||||
没有错误,没有警告。 只是不是你期望的行为。 这是因为从一个作为生成器的函数中返回的值实际上引发了一个带有单个参数的 StopIteration,它不是由迭代器协议捕获,而只是在协程代码中处理。
|
||||
|
||||
在 3.5 和 3.6 有很多改变,因为现在除了生成器对象我们还有协程对象。 它不是通过包装一个生成器来生成协程,而是用一个单独的对象直接创建协程。通过用给函数加 `async` 前缀来实现。 例如 `async def x()` 会产生这样的协程。 现在在 3.6,将有单独的异步生成器,它通过触发 AsyncStopIteration 保持其独立性。 此外,对于Python 3.5 和更高版本,导入新的 future 对象(`generator_stop`),如果代码在迭代步骤中触发 StopIteration,它将引发 RuntimeError。
|
||||
|
||||
为什么我提到这一切? 因为老的实现方式并未真的消失。 生成器仍然具有 send 和 throw 方法以及协程仍然在很大程度上表现为生成器。你需要知道这些东西,它们将在未来伴随你相当长的时间。
|
||||
|
||||
为了统一很多这样的重复,现在我们在 Python 中有更多的概念了:
|
||||
|
||||
* awaitable:具有`__await__`方法的对象。 应用于由本地协同程序和旧式协同程序以及一些其他协同程序实现。
|
||||
* coroutinefunction:返回本地协同程序的函数。 不要与返回协程的函数混淆。
|
||||
* a coroutine: 原生的协同程序。 注意,目前为止,当前文档不认为老 asyncio 协程是协同程序。 至少 `inspect.iscoroutine` 不认为它是协程。 尽管它被 future/awaitable 分支接纳。
|
||||
|
||||
特别令人困惑的是 asyncio.iscoroutinefunctio n和 inspect.iscoroutinefunction 正在做不同的事情,这与 inspect.iscoroutine 和 inspect.iscoroutinefunction 相同。 到得注意的是,尽管 inspect 在类型检查中不知道有关 asycnio 遗留协同功能的任何信息,但是当您检查 awaitable 状态时它显然知道它们,即使它与`__await__`不一致。
|
||||
|
||||
|
||||
### <ruby>协程包装器<rt>Coroutine Wrappers</rt></ruby>
|
||||
|
||||
每当你运行 async def ,Python 就会调用一个线程局部 coroutine 包装器。 它由 sys.set_coroutine_wrapper 设置,并且它是可以包装这些东西的一个函数。 看起来有点像如下代码:
|
||||
|
||||
```
|
||||
>>> import sys
|
||||
>>> sys.set_coroutine_wrapper(lambda x: 42)
|
||||
>>> async def foo():
|
||||
... pass
|
||||
...
|
||||
>>> foo()
|
||||
__main__:1: RuntimeWarning: coroutine 'foo' was never awaited
|
||||
42
|
||||
|
||||
```
|
||||
|
||||
在这种情况下,我从来没有实际调用原始的函数,只是给你一个提示,说明这个函数可以做什么。 目前我只能说它总是线程局部有效,所以,如果替换事件循环策略,你需要搞清楚如何让 coroutine 封装在相同的上下文同步更新。创建新线程不会从父线程继承那些标识。
|
||||
|
||||
这不要与 asyncio 协程包装代码混淆。
|
||||
|
||||
### Awaitables 和 Futures
|
||||
|
||||
有些东西是 awaitables。 据我所见,以下概念被认为是awaitable:
|
||||
|
||||
* 原生的协程
|
||||
* 配置了 `CO_ITERABLE_COROUTINE` 标识的生成器(文中有涉及)
|
||||
* 具有`__await__`方法的对象
|
||||
|
||||
|
||||
除了生成器由于遗留的原因不是使用`__await__`方法,其他的对象都使用。 `CO_ITERABLE_COROUTINE` 标志来自哪里? 它来自一个协程包装器(现在与 `sys.set_coroutine_wrapper` 有些混淆),即 `@asyncio.coroutine`。 通过一些间接方法,它使用 types.coroutine(现在与 types.CoroutineType 或asyncio.coroutine 有些混淆)包装生成器,并通过另外一个标志 CO_ITERABLE_COROUTINE 重新创建内部代码对象。
|
||||
|
||||
所以既然我们知道这些东西是什么,那么什么是 future? 首先,我们需要澄清一件事情:在 Python 3 中,实际上有两种(完全不兼容)的 future 类型:`asyncio.futures.Future` 和 `concurrent.futures.Future`。 其中一个出现在另一个之前,但他们都仍然在 asyncio 中使用。 例如,`asyncio.run_coroutine_threadsafe()` 将调度一个协程到在另一个线程中运行的事件循环,但它返回一个 `concurrent.futures.Future` 对象,而不是 `asyncio.futures.Future` 对象。 这是有道理的,因为只有 `concurrent.futures.Future` 对象是线程安全的。
|
||||
|
||||
所以现在我们知道有两个不兼容的 future,我们应该澄清哪个 future 在 asyncio 中。 老实说,我不完全确定差异在哪里,但我打算暂时称之为“最终”。 它是一个最终将持有一个值的对象,当还在计算时你可以对最终结果做一些处理。 future 对象的一些变种称为 deferred,还有一些叫做 promise。 我实在难以理解它们真正的区别。
|
||||
|
||||
你能用一个future对象做什么? 你可以关联一个准备就绪时将被调用的回调函数,或者你可以关联一个失败时将被触发的回调函数。 此外,你可以等待它(它实现`__await__`,因此可以等待),也可以取消它。
|
||||
|
||||
那么你怎样才能得到这样的 future 对象? 通过在 await 对象上调用 `asyncio.ensure_future`。 它会把一个旧版的生成器转变为 future 对象。 然而,如果你阅读文档,你会读到 `asyncio.ensure_future` 实际上返回一个`task`(任务)。 那么问题来了,什么是任务?
|
||||
|
||||
### 任务
|
||||
|
||||
任务是一个包装协同程序的 future 对象。 它的工作方式和 future 类似,但它也有一些额外的方法来提取当前栈中包含的协同程序。 我们已经看到了前面提到的任务,因为它是通过 `Task.get_current` 确定事件循环当前正在做什么的主要方式。
|
||||
|
||||
在如何取消工作上任务和 future 也有区别,但这超出了本文的范围。 取消是它们自己最大的问题。 如果你在一个协程上,并且知道自己正在运行,你可以通过前面提到的 `Task.get_current` 获取自己的任务,但这需要你知道自己被派遣在哪个事件循环,该事件循环可能是也可能不是已绑定的线程。
|
||||
|
||||
协程不可能知道它与哪个循环一起使用。*任务*也没有提供该信息公共 API。 然而,如果你确实可以获得一个任务,你可以访问 `task._loop`,通过它反指到事件循环。
|
||||
|
||||
### 句柄
|
||||
|
||||
除了上面提到的所有一切还有句柄。 句柄是等待执行的不透明对象,不能等待,但可以被取消。 特别是如果你使用 `call_soon` 或者 `call_soon_threadsafe`(还有其他一些)调度一个调用,你可以获得句柄,然后使用它尽力尝试取消执行,但不能等待实际调用生效。
|
||||
|
||||
### <ruby>执行器<rt>Executors</rt></ruby>
|
||||
|
||||
因为你可以有多个事件循环,但这并不意味着每个线程理所当然地应用多个事件循环,最常见的情形还是一个线程一个事件循环。 那么你如何通知另一个事件循环做一些工作? 你不能到另一个线程的事件循环中执行回调函数并获取结果。 这种情况下,你需要使用执行器。
|
||||
|
||||
执行器来自 `concurrent.futures`,它允许你将工作安排到本身未发生事件的线程中。 例如,如果在事件循环中使用 `run_in_executor` 来安编排将在另一个线程中调用的函数。 其返回结果是 asyncio 协程,而不是像 `run_coroutine_threadsafe` 这样的并发协同程序。 我还没有足够的心理能力来弄清楚为什么设计这样的 API,应该如何使用,以及什么时候使用。 文档建议执行器可以用于构建多进程。
|
||||
|
||||
### 传输和协议
|
||||
|
||||
我总是认为传输与协议也凌乱不堪,实际这部分内容基本上是对 Twisted 的逐字拷贝。详情毋庸赘述,请直接阅读相关文档。
|
||||
|
||||
### 如何使用 asyncio
|
||||
|
||||
现在我们已经大致了解 asyncio,我发现了一些模式,人们似乎在写 asyncio 代码时使用:
|
||||
|
||||
* 将事件循环传递给所有协程。 这似乎是社区中一部分人的做法。 把事件循环信息提供给协程为协程获取自己运行的任务提供了可能性。
|
||||
* 或者你要求事件循环绑定到线程,这也能达到同样的目的。 理想情况下两者都支持。 可悲的是,社区已经分化。
|
||||
* 如果想使用上下文数据(如线程本地数据),你可谓是运气不佳。 最流行的变通方法显然是 atlassian 的 `aiolocals`,它基本上需要你手动传递上下文信息到协程,因为解释器不提供支持。 这意味着如果你有一个实用程序库生成协程,你将失去上下文。
|
||||
* 忽略 Python 中的旧协程。 只使用 3.5 版本中 `async def` 和 co 关键字。 你总可能要用到它们,因为在老版本中,没有异步上下文管理器,这是非常必要的资源管理。
|
||||
* 学习重新启动事件循环进行善后清理。 这部分功能和我预想的不同,我花了比较长的时间来厘清它的实现。清理操作的最好方式是不断重启事件循环直到没有等待事件。 遗憾的是没有什么通用的模式来处理清理操作,你只能用一些丑陋的临时方案糊口度日。 例如 aiohttp 的 web 支持也做这个模式,所以如果你想要结合两个清理逻辑,你可能需要重新实现它提供的实用程序助手,因为该助手功能实现后,它彻底破坏了事件循环的设计。 当然,它不是我见过的第一个干这种坏事的库:(。
|
||||
* 使用子进程是不明显的。 你需要一个事件循环在主线程中运行,我想它是在监听信号事件,然后分派到其他事件循环。 这需要通过 `asyncio.get_child_watcher().attach_loop(...)` 通知循环。
|
||||
* 编写同时支持异步和同步的代码在某种程度上注定要失败。 尝试在同一个对象上支持 `with` 和 `async with` 是危险的事情。
|
||||
* 如果你想给 coroutine 一个更好的名字,弄清楚为什么它没有被等待,设置 `__name__`没有帮助。 你需要设置 `__qualname__`。
|
||||
* 有时内部类型交换使你麻痹。 特别是 `asyncio.wait()` 函数将确保所有的事情都是 future,这意味着如果你传递协程,你将很难发现你的协程是否已经完成或者正在等待,因为输入对象不再匹配输出对象。 在这种情况下,唯一真正理智的做法是确保前期一切都是 future。
|
||||
|
||||
### 上下文数据
|
||||
|
||||
除了疯狂的复杂性和缺乏理解如何更好地编写 API,我最大的问题是完全缺乏对上下文本地数据的考虑。这是 Node 社区现在学习的东西。`continuation-local-storage` 存在,但实现的太晚。连续本地存储和类似概念常用于在并发环境中实施安全策略,并且该信息的损坏可能导致严重的安全问题。
|
||||
|
||||
事实上,Python 甚至没有任何存储,这令人失望至极。我正在研究这个内容,因为我正在调查如何最好地支持 [Sentry's breadcrumbs] [3] 的 asyncio,然而我并没有看到一个合理的方式做到这一点。在 asyncio 中没有上下文的概念,没有办法从通用代码中找出您正在使用的事件循环,并且如果没有 monkeypatching(运行环境下的补丁),也无法获取这些信息。
|
||||
|
||||
Node 当前正在经历如何[找到这个问题的长期解决方案] [2]的过程。这个问题不容忽视,因为它在所有生态系统中反复出现过,如 JavaScript,Python 和 .NET 环境。问题[被命名为异步上下文传播] [1],其解决方案有许多名称。在 Go 中,需要使用上下文包,并明确地传递给所有 goroutine(不是一个完美的解决方案,但至少有一个)。.NET 具有本地调用上下文形式的最佳解决方案。它可以是线程上下文,Web 请求上下文或类似的东西,除非被抑制,否则它会自动传播。微软的解决方案是我们的黄金标准。我现在相信,微软在 15 年前已经解决了该问题。
|
||||
|
||||
我不知道生态系统是否还年轻,还可以添加逻辑调用上下文,可能现在仍然为时未晚。
|
||||
|
||||
### 个人感想
|
||||
|
||||
输出 asynio 的 man 帮助是复杂的,并且它变得越来越复杂。 我没有心理能力随便使用 asyncio。 它需要不断地更新所有 Python 语言的变化,这很大程度上使语言本身变得复杂。 令人鼓舞的是,一个生态系统正围绕着它不断发展,只是不知道还需要几年的时间,才能带给开发者愉快和稳定的开发体验。
|
||||
|
||||
3.5 版本引入的东西(新的协程对象)非常棒。 特别是这些变化包括引入了一个合理的基础,这些都是我在早期的版本中一直期盼的。在我心中, 通过生成器实现协程是一个错误。 关于什么是 asyncio,我难以置喙。 这是一个非常复杂的事情,内部令人眼花缭乱。 我很难理解它工作的所有细节。你什么时候可以传递一个生成器,什么时候它必须是一个真正的协程,future 是什么,任务是什么,事件循环如何工作,这甚至还没有触碰到真正的 IO 部分。
|
||||
|
||||
最糟糕的是,asyncio 甚至不是特别快。 David Beazley 演示的他设计的 asyncio 的替代品是原生版本速度的两倍。 asyncio 巨复杂,很难理解,也无法兑现自己在主要特性上的承诺,对于它,我只想说我想静静。我知道,至少我对 asyncio 理解的不够透彻,没有足够的信心对人们为它如何构建代码给出建议。
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://lucumr.pocoo.org/2016/10/30/i-dont-understand-asyncio/
|
||||
|
||||
作者:[Armin Ronacher][a]
|
||||
|
||||
译者:[firstadream](https://github.com/译者ID)
|
||||
|
||||
校对:[jasminepeng](https://github.com/jasminepeng)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:http://lucumr.pocoo.org/about/
|
||||
[1]:https://docs.google.com/document/d/1tlQ0R6wQFGqCS5KeIw0ddoLbaSYx6aU7vyXOkv-wvlM/edit
|
||||
[2]:https://github.com/nodejs/node-eps/pull/18
|
||||
[3]:https://docs.sentry.io/learn/breadcrumbs/
|
||||
[4]:https://docs.python.org/3/library/asyncio.html
|
||||
@ -1,66 +1,66 @@
|
||||
### Create a simple wallpaper with Fedora and Inkscape
|
||||
### 用Fedora和Inkscape制作一张简单点的壁纸
|
||||
|
||||

|
||||
|
||||
In our previous two Inkscape articles, we have [covered the basics of using Inkscape, creating objects,][18] and [doing some basic manipulations and color changes.][17]
|
||||
在先前的两篇Inkscape的文章中,我么已经[介绍了Inkscape的基本使用、创建对象][18]以及[一些基本操作和修改颜色。][17]
|
||||
|
||||
In this next installment, we are going to put all these new skills together, and create our first composition — a simple wallpaper.
|
||||
在接下来的介绍中,我们会集合这些新的技巧,并且创建我们的第一个作品- 一张简单点的壁纸。
|
||||
|
||||
### Changing the document size
|
||||
### 更改文档颜色
|
||||
|
||||
When going through the previous tutorials, you probably noticed the default document size shown on the main canvas window as a black bordered rectangle. The default document size in Inkscape is the A4 paper size:
|
||||
当回顾先前的教程时,你可能会注意到主画板上的默认文档尺寸是一个黑色边框的矩形。Inkscape中默认文档的大小是A4纸大小:
|
||||
|
||||
[
|
||||

|
||||
][16]
|
||||
|
||||
For this wallpaper, we are going to resize the the document to **1024px x 768px**. To change the document size, Go to `File` > `Document Properties…` . In the Custom Size section of the Document Properties dialog, enter the width of 1024px, and a height of 768px:
|
||||
对于这张壁纸而言,我们会将尺寸改为**1024px x 768px**。要改变文档的尺寸,进入`File` > `Document Properties…`。在自定义文档大小那块区域输入宽度为1024px,高度为768px:
|
||||
|
||||
[
|
||||

|
||||
][15]
|
||||
|
||||
The document outline on the page should now look something like this:
|
||||
页面上文档的轮廓大概像这样:
|
||||
|
||||
[
|
||||

|
||||
][14]
|
||||
|
||||
### Drawing the background
|
||||
### 绘画背景
|
||||
|
||||
Next up, we are going to draw a rectangle as big as the document. So choose the using **rectangle tool, ** draw a rectangle, and adjust the size of the rectangle using the Tools Control bar.
|
||||
接下来,我们会画一个和文档一样大的矩形。因此选择**矩形工具**来画一个矩形,并使用工具控制栏来调整矩形的大小。
|
||||
|
||||
[
|
||||

|
||||
][13]
|
||||
|
||||
Next up, add a Gradient Fill to the rectangle. [If you need a refresher on adding gradients, check out the previous adding colours article.][12]
|
||||
接着在矩形中添加一个渐变填充。[如果你需要复习添加渐变,请阅读先前添加色彩的文章。][12]
|
||||
|
||||
[
|
||||

|
||||
][11]
|
||||
|
||||
Your rectangle might also have a stroke colour set. Use the fill and stroke dialog to set the stroke paint to **none**.
|
||||
你的矩形可能也设置了笔触颜色。 使用填充和笔触对话框将笔触设置为** none **。
|
||||
|
||||
[
|
||||

|
||||
][10]
|
||||
|
||||
### Drawing the pattern
|
||||
### 绘制图样
|
||||
|
||||
Next we are going to draw a triangle. Use the star / polygon tool with 3 points. You can** PRESS and HOLD DOWN CTRL** key, to give your triangle an angle and symmetry.
|
||||
接下来我们画一个三角形,使用星型/多边形工具,角为3个。你可以**按住CTRL**键来复制一个对称的三角形。
|
||||
|
||||
[
|
||||

|
||||
][9]
|
||||
|
||||
Select the triangle and press **CTRL+D**, to duplicate it (the duplicated figure will overlap the existing one), **so be sure to move it after duplicating.**
|
||||
选中三角形并按下**CTRL+D**来复制它(复制的图形会覆盖掉存在的那个),**因此在复制后确保将它移动到别处。**
|
||||
|
||||
[
|
||||

|
||||
][8]
|
||||
|
||||
Select one of the triangles as shown, and go to **OBJECT > FLIP-HORIZONTAL**
|
||||
选中如图三角形,进入**OBJECT > FLIP-HORIZONTAL**
|
||||
|
||||
[
|
||||

|
||||
@ -68,27 +68,27 @@ Select one of the triangles as shown, and go to **OBJECT > FLIP-HORIZONTAL**
|
||||

|
||||
][6]
|
||||
|
||||
Recolour your three triangles to three colors that look good with your background.
|
||||
为你的三个三角形重新着色让它看上去和你的背景和谐。
|
||||
|
||||
[
|
||||

|
||||
][5]
|
||||
|
||||
Select all your triangles, and duplicate them again to fill out your pattern:
|
||||
选中所有的三角形并复制来填充你的样式:
|
||||
|
||||
[
|
||||

|
||||
][4]
|
||||
|
||||
### Exporting your background
|
||||
### 导出背景
|
||||
|
||||
Finally, we need to export our document as a PNG file. Open up the export dialog with** FILE > EXPORT PNG**, select the file location and name, make sure the Drawing tab is pressed, and click on **EXPORT**
|
||||
最后,我们需要将我们的文档导出为PNG文件。点击** FILE > EXPORT PNG**打开导出对话框,选择文件位置和名字,确保选中的是Drawing标签,并点击**EXPORT**。
|
||||
|
||||
[
|
||||

|
||||
][3]
|
||||
|
||||
Let no tool be a barrier to your imagination. Come up with beautiful wallpapers and submit the designs for [FEDORA 25 wallpapers][2]. Your design might get lucky enough to be used by thousands of Fedora users. Here are some examples of wallpapers created with Inkscape and the techniques above:
|
||||
不要让工具成为你想象力的障碍。来制作美丽的壁纸并提交你的设计到[FEDORA 25 壁纸][2]上来吧。你的设计或许会幸运地被选中成为上千外用户的壁纸。下面是用Inkscape和上面提到的技术制作的一些壁纸样品:
|
||||
|
||||
[
|
||||

|
||||
@ -101,7 +101,7 @@ via: https://fedoramagazine.org/inkscape-design-imagination/
|
||||
|
||||
作者:[a2batic][a]
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID)
|
||||
译者:[geekpi](https://github.com/geekpi)
|
||||
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
@ -1,255 +0,0 @@
|
||||
The Complete Guide to Flashing Factory Images Using Fastboot
|
||||
==========
|
||||
|
||||

|
||||
|
||||
如果你的手机有一个没有解锁的 [bootloader][31] 的话,你可以用 [Fastboot][32] 命令来刷入出厂镜像。听起来这好像是外行弄不懂的东西,但是当你需要升级被 [root][33] 过的设备,修理坏掉的手机,恢复到原生系统,或者是比别人更早的享受 Android 更新时,它可是最好的办法。
|
||||
|
||||
和 [ADB][35] 类似,Fastboot 是一个强大的 Android 命令行工具。这听起来可能会很恐怖 —— 别担心,一旦你了解了它,你就会知道Android的内部工作原理,以及如何解决最常见的问题。
|
||||
|
||||
### 关于三星设备的注释
|
||||
|
||||
下面的指南对于大多数 Nexus, Pixel, HTC, 以及 Motorola 等众多厂商的手机和平板电脑都适用。但是,三星的设备有自己的刷机软件,所以你的 Galaxy 设备并不支持 Fastboot。对于三星的设备,最好使用 [Odin][36] 来进行刷机工作,我们在下文的链接中提供了相关指南。
|
||||
|
||||
### 第一步 在你的电脑上安装 ADB 和 Fastboot
|
||||
|
||||
首先,你需要在你的电脑上安装 ADB 和 Fastboot,只有有了它们你才能使用 Fastboot 命令刷入镜像。网上有不少 “一键安装版” 或者 “绿色版”的 ADB 和 Fastboot,但是我不建议安装这样的版本,它们没有官方版本更新频繁,所以可能不会适用于新版设备。
|
||||
|
||||
你最好选择安装 Google 的 Android SDK Tools。这才是“真正的' ADB 和 Fastboot。安装 SDK Tools 可能需要一点时间,不过这等待是值得的。在下面的 _方法 1_ 中,我会说明在 Windows, Mac,以及 Linux 中安装这个软件的方法,所以在这里我们先讲后续的工作。
|
||||
|
||||
|
||||
### 第二步 解锁 bootloader
|
||||
|
||||
为了能够使用 Fastboot 刷入镜像,你需要解锁你设备的 [bootloader][37]。如果你已经解锁,你可以跳过这步。
|
||||
|
||||
如果你的设备的 Android 版本在 6.0 以上的话,在你解锁 bootloader 之前,你还[需要开启一项设置][38]。首先你需要**开启开发者选项**。开启之后,进入"开发者选项菜单",然后开启 “OEM 解锁” 选项。之后就可以进行下一步了。
|
||||
|
||||
[
|
||||

|
||||
][1]
|
||||
|
||||
如果你的设备没有这个选项,那么你的设备的 Android 版本可能不是 6.0 以上。如果这个选项存在但是是灰色的,这就意味着你的 bootloader 不能解锁,也就是说你不能使用 Fastboot 给你的手机刷入镜像。
|
||||
|
||||
### 第三步 进入 Bootloader 模式
|
||||
|
||||
在使用 Fastboot 软件之前,你还需要让你的设备进入 bootloader 模式。具体进入方式与你的设备有关。
|
||||
|
||||
对于大多数手机,你需要先完全关闭你的手机。在屏幕黑掉以后,同时按住开机键和音量下键大约 10 秒。
|
||||
|
||||
如果这不起效的话,关掉手机,按住音量下键。然后把手机连到电脑上,等上几秒钟。
|
||||
|
||||
如果还不起效的话,改按音量上键,再试试第二种方法。
|
||||
|
||||
很快你就会看见像这样的 bootloader 界面:
|
||||
|
||||
[
|
||||

|
||||
][2]
|
||||
|
||||
看到这个界面之后,确保你的设备已经连接到电脑上。之后的工作就都是在电脑上完成了,把手机放在那里就成。
|
||||
|
||||
### 第四步 在你的电脑上为 ADB 打开一个命令行窗口
|
||||
|
||||
转到 ADB 和 Fastboot 的安装目录。对于 Windows 用户来说,这目录通常是 _C:\Program Files (x86)\Android\android-sdk\platform-tools_ 对于 Mac 和 Linux 用户则取决于你设定的安装位置,如果你忘了的话,就在硬盘里搜索 _platform-tools_。
|
||||
|
||||
在此之后,如果你使用 Windows 的话,按住右侧的 Shift 键,在文件管理器的空白处单击右键,然后选择“在此处开启命令行窗口”。如果你用的是 Mac 或者 Linux 那么你仅仅需要打开一个终端,然后转到 _platform-tools_ 下。
|
||||
|
||||
[
|
||||

|
||||
][3]
|
||||
|
||||
### 第五步 解锁 bootloader
|
||||
|
||||
这一步你仅仅需要做一次,如果你的 bootloader 已经解锁,你可以直接跳过这步。否则你还需要运行一条命令 —— 注意,这条命令会**清空你设备上的数据**。
|
||||
|
||||
在输入命令之前,我需要说明下,下面的命令仅仅对 Windows 适用,Mac 用户需要在命令前加上一个句号和一个斜线(**./**),Linux 用户则需要加上一个斜线(**/**)。
|
||||
|
||||
所以,在 ADB Shell 里输入如下命令,然后按下回车键。
|
||||
|
||||
* **fastboot devices**
|
||||
|
||||
如果程序输出了以 fastboot 结尾的一串字符,那就说明你的设备连接正常可以继续操作。如果没有的话,回到第一步,检查你的 ADB 以及 Fastooot是否正确安装,之后再确定设备是否正确地连到了电脑上。
|
||||
|
||||
[
|
||||

|
||||
][4]
|
||||
|
||||
之后,解锁你的 bootloader。因为 Android 版本的差别,我们有两种方法来解决这个问题。
|
||||
|
||||
如果你的设备的 Android 版本是 5.0 或者更低版本 ,输入如下命令:
|
||||
|
||||
* **fastboot oem unlock**
|
||||
|
||||
如果你的 Android 版本高于 6.0 的话,输入如下命令,然后按下回车:
|
||||
|
||||
* **fastboot flashing unlock**
|
||||
|
||||
[
|
||||

|
||||
][5]
|
||||
|
||||
>将解锁命令发送到 6.0 或者更高版本的 Android 手机上
|
||||
|
||||
在这时,你的 Android 手机会问你是否确定要解锁 bootloader。确定你选中了 “Yes” 的选项,如果没有,使用音量键选中 “Yes”。然后按下电源键,你的设备将会开始解锁,之后会重启到 Fastboot 模式。
|
||||
|
||||
[
|
||||

|
||||
][6]
|
||||
|
||||
Nexus 6P 上的解锁菜单。图像来自 Dallas Thomas/Gadget Hacks
|
||||
|
||||
### 第六步 下载出厂镜像
|
||||
|
||||
现在你的 bootloader 已经解锁。你还需要把你从你的设备厂商下载下来的镜像解压。我推荐 **[7-Zip][19]** 它是免费的,支持大多数格式。
|
||||
|
||||
[
|
||||

|
||||
][7]
|
||||
|
||||
解压出厂镜像
|
||||
|
||||
下一步,把压缩包中内容移动到 _platform-tools_ 文件夹。之后在这里打开一个命令行窗口。要得到更多信息,请看第四步。
|
||||
|
||||
[
|
||||

|
||||
][8]
|
||||
|
||||
移动到 platform-tools 的文件
|
||||
|
||||
你有两种刷入镜像的方法。我会在下文分开叙述。
|
||||
|
||||
### 方法一
|
||||
|
||||
大多数出厂镜像都会包含一个 "flash-all" 脚本可以让你一条命令就完成刷机过程。如果你试图让你的黑砖回复正常的话,这是最简单的方法。但是这会让你的手机回到未 root 的状态并会擦除所有数据,如果你不想这样的话,请选择方法二。
|
||||
|
||||
如果要运行 "flash-all" 脚本,输入如下命令,之后敲下回车:
|
||||
|
||||
* **flash-all**
|
||||
|
||||
[
|
||||

|
||||
][9]
|
||||
|
||||
运行 "flash-all" 命令
|
||||
|
||||
这需要一点时间,当这步完成之后,你的手机应当自动重启,你可以享受 100% 原生固件。
|
||||
|
||||
### 方法二 手动解压刷入镜像
|
||||
|
||||
你可以手动刷入系统镜像。这么做需要额外的工作,但是它可以不清除数据的情况下反 root,升级设备,或者救回你的砖机。
|
||||
|
||||
首先解压出厂镜像包中的所有压缩文件。通常压缩包里会包含三到四个压缩包,确认你已经解压了所有的压缩文件。之后把这些文件移动到 _platform-tools_ —— 或者说,别把他们放到子文件夹下。
|
||||
|
||||
[
|
||||

|
||||
][10]
|
||||
|
||||
|
||||
解压后的所有文件
|
||||
|
||||
在这些文件里,有两个镜像是可以直接删除的: _cache.img_ 和 _userdata.img_。就是这两个文件清除了你的设备数据,如果你不刷入这两个镜像,你的数据就不会消失。
|
||||
|
||||
在剩下的文件中,有六个镜像构成了 Android 的核心部分: _boot_, _bootloader_, _radio_, _recovery_, _system_, 和 _vendor_。
|
||||
|
||||
_boot_ 镜像包含了内核,如果你想要换掉一个不太好用的自制内核的话,你仅仅需要刷入这个文件。通过键入如下命令完成工作:
|
||||
|
||||
* **fastboot flash boot <boot image file name>.img**
|
||||
|
||||
下一个就是 _bootloader_ —— 也就是你用来刷入镜像的界面。如果你要升级的话,输入如下命令:
|
||||
|
||||
* **fastboot flash bootloader <bootloader image file name>.img**
|
||||
|
||||
做完这步之后你就可以用新版的 bootloader 刷入镜像。要想如此,输入:
|
||||
|
||||
* **fastboot reboot-bootloader**
|
||||
|
||||
之后就是 _radio_ 镜像。这个镜像和你设备的网络连接有关,如果你手机的 Wi-Fi 或者移动数据出现了毛病。或者你仅仅想升级你的基带固件,输入:
|
||||
|
||||
|
||||
* **fastboot flash radio <radio image file name>.img**
|
||||
|
||||
然后就是 _recovery_。你可以自由选择是否刷入这个镜像,如果你已经刷入 TWRP 的话,刷入这个镜像会恢复到原生 recovery。如果你仅仅要升级你的已经被修改过的设备,你就可以跳过这步。如果你想要新版的原生 recovery ,键入:
|
||||
|
||||
* **fastboot flash recovery <recovery file name>.img**
|
||||
|
||||
下一个可是个大家伙:_system_ 镜像,它包含了 Android 系统所需的全部文件。它是升级过程中最重要的部分。
|
||||
|
||||
如果你不想升级系统仅仅是要换回原生固件或者是救砖的话,你只需要刷入这个镜像,它包含了 Android 的所有文件。换言之,如果你仅仅刷入了这个文件,那你之前对这个设备做的修改都会被取消。
|
||||
|
||||
作为一个救砖的通用方法,以及升级 Android 的方法,键入:
|
||||
|
||||
* **fastboot flash system <system file name>.img**
|
||||
|
||||
最后,就是 _vendor_ 镜像。只有新版的设备才包含这个包。没有的话也不必担心,不过如果有这个文件的话,那它就包含了一些重要的文件,键入如下命令使其更新:
|
||||
|
||||
* **fastboot flash vendor <vendor file name>.img**
|
||||
|
||||
在这之后,你就可以重新启动设备:
|
||||
|
||||
* **fastboot reboot**
|
||||
|
||||
[
|
||||

|
||||
][11]
|
||||
|
||||
手动刷入出厂镜像
|
||||
|
||||
至此,你的设备已经完全更新,如果你是救砖的话,你的手机应该已经完好的运行。如果你知道每个系统镜像怎么是干什么的话,你就会更好的理解 Android 是怎么运行的。
|
||||
|
||||
手动刷入镜像比做任何修改已经帮助我更多地理解了 Android。你会发现,Android 就是写进存储设备里的一堆镜像,现在你可以自己处理他们,你也能更好的处理有关 root 的问题。
|
||||
|
||||
* 在[Facebook][20], [Twitter][21], [Google+][22], 以及 [YouTube][23] 关注 Gadget Hacks
|
||||
* 在 [Facebook][24], [Twitter][25], 和 [Pinterest][26] 上关注 Android Hacks
|
||||
* 在 [Facebook][27], [Twitter][28], [Pinterest][29], 还有 [Google+][30] 上关注 WonderHowTo
|
||||
|
||||
|
||||
|
||||
|
||||
via: http://android.wonderhowto.com/how-to/complete-guide-flashing-factory-images-using-fastboot-0175277/
|
||||
|
||||
作者:[ Dallas Thomas][a]
|
||||
译者:[name1e5s](https://github.com/name1e5s)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 组织编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:http://creator.wonderhowto.com/dallasthomas/
|
||||
[1]:http://img.wonderhowto.com/img/original/95/62/63613181132511/0/636131811325119562.jpg
|
||||
[2]:http://img.wonderhowto.com/img/original/12/37/63615501357234/0/636155013572341237.jpg
|
||||
[3]:http://img.wonderhowto.com/img/original/42/51/63613181192903/0/636131811929034251.jpg
|
||||
[4]:http://img.wonderhowto.com/img/original/06/56/63613181203998/0/636131812039980656.jpg
|
||||
[5]:http://img.wonderhowto.com/img/original/53/86/63613181215032/0/636131812150325386.jpg
|
||||
[6]:http://img.wonderhowto.com/img/original/55/72/63613181234096/0/636131812340965572.jpg
|
||||
[7]:http://img.wonderhowto.com/img/original/81/31/63616200792994/0/636162007929948131.jpg
|
||||
[8]:http://img.wonderhowto.com/img/original/05/92/63616201348448/0/636162013484480592.jpg
|
||||
[9]:http://img.wonderhowto.com/img/original/58/38/63616206141588/0/636162061415885838.jpg
|
||||
[10]:http://img.wonderhowto.com/img/original/47/26/63616206657885/0/636162066578854726.jpg
|
||||
[11]:http://img.wonderhowto.com/img/original/31/31/63616269700533/0/636162697005333131.jpg
|
||||
[12]:http://android.wonderhowto.com/how-to/know-your-android-tools-what-is-fastboot-do-you-use-it-0155640/
|
||||
[13]:http://gs6.wonderhowto.com/how-to/unroot-restore-samsung-galaxy-s6-back-stock-0162155/
|
||||
[14]:http://android.wonderhowto.com/how-to/android-basics-install-adb-fastboot-mac-linux-windows-0164225/
|
||||
[15]:https://developers.google.com/android/images
|
||||
[16]:http://www.htc.com/us/support/rom-downloads.html
|
||||
[17]:https://motorola-global-portal.custhelp.com/cc/cas/sso/redirect/standalone%2Fbootloader%2Frecovery-images
|
||||
[18]:http://android.wonderhowto.com/how-to/android-basics-enable-developer-options-usb-debugging-0161948/
|
||||
[19]:http://www.7-zip.org/download.html
|
||||
[20]:http://facebook.com/gadgethacks/
|
||||
[21]:http://twitter.com/gadgethax
|
||||
[22]:https://plus.google.com/+gadgethacks
|
||||
[23]:https://www.youtube.com/user/OfficialSoftModder/
|
||||
[24]:http://facebook.com/androidhacksdotcom/
|
||||
[25]:http://twitter.com/androidhackscom
|
||||
[26]:https://www.pinterest.com/wonderhowto/android-hacks-mods-tips/
|
||||
[27]:http://facebook.com/wonderhowto/
|
||||
[28]:http://twitter.com/wonderhowto/
|
||||
[29]:http://pinterest.com/wonderhowto/
|
||||
[30]:https://plus.google.com/+wonderhowto
|
||||
[31]:http://android.wonderhowto.com/news/big-android-dictionary-glossary-terms-you-should-know-0165594/
|
||||
[32]:http://android.wonderhowto.com/news/big-android-dictionary-glossary-terms-you-should-know-0165594/
|
||||
[33]:http://android.wonderhowto.com/how-to/android-basics-what-is-root-0167400/
|
||||
[34]:http://android.wonderhowto.com/news/big-android-dictionary-glossary-terms-you-should-know-0165594/
|
||||
[35]:http://android.wonderhowto.com/how-to/know-your-android-tools-what-is-adb-do-you-use-it-0155456/
|
||||
[36]:http://tag.wonderhowto.com/odin/
|
||||
[37]:http://android.wonderhowto.com/news/big-android-dictionary-glossary-terms-you-should-know-0165594/
|
||||
[38]:http://android.wonderhowto.com/news/psa-enable-hidden-setting-before-modding-anything-android-0167840/
|
||||
[39]:http://android.wonderhowto.com/how-to/android-basics-tell-what-android-version-build-number-you-have-0168050/
|
||||
@ -1,264 +0,0 @@
|
||||
CentOS 7.3安装向导
|
||||
============================================================
|
||||
|
||||
基于Red Hat企业版的最新版本的CentOS 7在今年的11月发布了,包含了许多bug修复、新的包更新、比如Samba、Squid、libreoffice、SELinux、systemd等其他支持第七代Intel酷睿i3、i5、 i7处理器的软件包。
|
||||
|
||||
本指南会向你展示如何在UEFI的机器上使用DVD ISO镜像来安装CentOS 7.3。
|
||||
|
||||
如果你在查找RHEL,看下我们的[RHEL 7.3安装指南][2]
|
||||
|
||||
#### 要求
|
||||
|
||||
1. [下载CentOS 7.3 ISO镜像][1]
|
||||
|
||||
|
||||
要在UEFI的机器上正确安装CentOS 7.3,首先按键((`F2`、 `F11`、 `F12`取决与你的主板类型)进入主板的UEFI的设置,并且确保QuickBoot/FastBoot以及Secure Boot已被禁用。
|
||||
|
||||
### CentOS 7.3安装
|
||||
|
||||
1. 在你从上面的链接下载完成镜像之后,使用[Rufus][3]将它烧录到DVD或者创建一个可启动的UEFI兼容USB盘。
|
||||
|
||||
将USB/DVD放入主板中,重启电脑并用特定的功能键(`F12`、 `F10`,取决于主板供应商)让BIOS/UEFI从DVD/USB启动。
|
||||
|
||||
ISO镜像启动完成后,你机器上会显示一个页面。在菜单中选择Install CentOS 7并按下回车继续。
|
||||
|
||||
[
|
||||

|
||||
][4]
|
||||
|
||||
CentOS 7.3启动菜单
|
||||
|
||||
2. 在安装镜像加载到内存完成后,会显示一个欢迎页面。选择你在安装中使用的语言并按下继续按钮。
|
||||
|
||||
[
|
||||

|
||||
][5]
|
||||
|
||||
选择CentOS 7.3安装语言
|
||||
|
||||
3. 在下一个页面点击日期和时间,从地图中选择你的地理位置。确认日期和时间正确配置了并点击完成按钮来回到主安装界面。
|
||||
|
||||
[
|
||||

|
||||
][6]
|
||||
|
||||
CentOS 7.3 安装总结
|
||||
|
||||
[
|
||||

|
||||
][7]
|
||||
|
||||
选择日期和时间
|
||||
|
||||
4. 点击键盘菜单进入键盘布局页面。选择或者添加一个键盘布局并点击完成继续。
|
||||
|
||||
[
|
||||

|
||||
][8]
|
||||
|
||||
选择键盘布局
|
||||
|
||||
5. 接下来,添加或者配置一个你系统中的语言并点击完成进入下一步。
|
||||
|
||||
[
|
||||

|
||||
][9]
|
||||
|
||||
选择语言支持
|
||||
|
||||
6. 在这步中,你可以通过选择列表中安全配置来设置你的系统安全策略。
|
||||
|
||||
点击选择配置按钮选择你想要的安全配置并点击应用安全设置按钮到On。点击完成按钮后继续安装流程。
|
||||
|
||||
[
|
||||

|
||||
][10]
|
||||
|
||||
启用CentOS 7.3 安全策略
|
||||
|
||||
7. 下一步中你可以点击软件选择按钮来配置你的基础机器环境。
|
||||
|
||||
左边的列表是你可以选择安装桌面环境(Gnome、KDE Plasma或者创造型工作站)或者安装一个服务器环境(Web服务器、计算节点、虚拟化主机、基础设施服务器、带图形界面的服务器或者文件及打印服务器)或者执行一个最小化的安装。
|
||||
|
||||
为了随后能自定义你的系统,选择最小化带兼容库安装点击完成按钮继续。
|
||||
|
||||
[
|
||||

|
||||
][11]
|
||||
|
||||
CentOS 7.3软件选择
|
||||
|
||||
对于完整的Gnome或者KDE桌面环境,使用下面的截图作为指引。
|
||||
|
||||
[
|
||||

|
||||
][12]
|
||||
|
||||
Gnome桌面软件选择
|
||||
|
||||
[
|
||||

|
||||
][13]
|
||||
|
||||
KDE桌面软件选择
|
||||
|
||||
8. 假设你要在服务器上安装一个图形界面,选择左边那栏带GUI的服务器那项,并在右边那栏中根据你需要提供给客户端的服务选择合适的附加软件。
|
||||
|
||||
你可以选择的服务是非常多样化的,从备份、DNS或者e-mai服务到文件存储服务、FTP、HA或者[监控工具][14]。只选择对你网络设置最重要的服务。
|
||||
|
||||
[
|
||||

|
||||
][15]
|
||||
|
||||
选择带GUI的服务器
|
||||
|
||||
9 安装源保持默认,这为了防止你使用了特定的网络比如HTTP、HTTPS、FTP或者NFS协议作为额外的仓库,并点击安装位置来创建一个磁盘分区。
|
||||
|
||||
在设备选择页面,确保你已经选择了本地磁盘。同样,在其他存储选项中确保选择了自动配置分区。
|
||||
|
||||
这个选项可以确保你的磁盘会根据磁盘空间和Linux文件系统层次结构被正确分区。它会为你自动创建/(root)、/home和swap分区。点击完成来应用磁盘分区计划并回到主安装界面。
|
||||
|
||||
重要提醒:如你你想要创建自定义分区及自定义分区大小,你可以选择“I will configure partitioning”选项来创建自定义分区。
|
||||
|
||||
[
|
||||

|
||||
][16]
|
||||
|
||||
安装CentOS 7.3安装位置
|
||||
|
||||
10. 接下来,如果你想要释放系统内存,点击KDUMP选项并禁用它。点击完成并回到主安装界面。
|
||||
|
||||
[
|
||||

|
||||
][17]
|
||||
|
||||
Kdump选择
|
||||
|
||||
11. 在下一步中设置你的主机名并启用网络服务。点击网络和主机名,在主机名中输入你的FQDN(完整网域名称),万一你在局域网中有一个DHCP服务器将以太网按钮从OFF切换到ON来激活网络接口。
|
||||
|
||||
[
|
||||

|
||||
][18]
|
||||
|
||||
设置网络及主机名
|
||||
|
||||
12. 为了静态配置你的网络接口,点击配置按钮,手动如截图所示添加IP设置,并点击保存按钮来应用更改。完成后,点击完成按钮来回到主安装菜单。
|
||||
|
||||
[
|
||||

|
||||
][19]
|
||||
|
||||
配置网络和IP地址
|
||||
|
||||
13. 最后检查下所有到目前为止的配置,如果一切没问题,点击开始安装按钮开始安装。
|
||||
|
||||
[
|
||||

|
||||
][20]
|
||||
|
||||
开始CentOS 7.3安装向导
|
||||
|
||||
14. 开始安装后,一个新的设置用户界面会显示出来。首先点击root密码并添加一个强密码。
|
||||
|
||||
root账户是每个Linux系统的最高管理账户密码,它拥有所有的权限。设置完成后点击完成按回到用户设置界面。
|
||||
|
||||
[
|
||||

|
||||
][21]
|
||||
|
||||
选择root密码
|
||||
|
||||
[
|
||||

|
||||
][22]
|
||||
|
||||
设置root密码
|
||||
|
||||
15 用root账户运行系统是非常不安全和危险的,因此建议你点击创建用户按钮创建一个新的系统账户来[执行每日的系统任务][23]、
|
||||
|
||||
添加新的用户,并同时选择下面的两个选项来授予用户root权限以及每次在登录系统时手动输入密码。
|
||||
|
||||
当你完成最后一项点击完成按钮并等待安装完成。
|
||||
|
||||
[
|
||||

|
||||
][24]
|
||||
|
||||
创建用户账户
|
||||
|
||||
16. 几分钟后安装程序会报告CentOS已经成功安装在你机器中。要使用系统,你只需要移除安装媒介并重启机器。
|
||||
|
||||
[
|
||||

|
||||
][25]
|
||||
|
||||
CentOS 7.3安装完成
|
||||
|
||||
17. 重启之后,使用安装中创建的用户登录系统,并且用root权限执行下面的命令来执行系统更新。
|
||||
|
||||
```
|
||||
$ sudo yum update
|
||||
```
|
||||
[
|
||||

|
||||
][26]
|
||||
|
||||
更新CentOS 7.3
|
||||
|
||||
所有[yum管理器][27]的问题都选择`yes`,最后再次重启电脑(使用sudo init 6)来应用新的内核升级。
|
||||
|
||||
```
|
||||
$ sudo init 6
|
||||
```
|
||||
|
||||
就是这样!在你的机器中享受最新的CentOS 7.3吧。
|
||||
|
||||
|
||||
------------------
|
||||
|
||||
作者简介:
|
||||
|
||||
Matei Cezar
|
||||
|
||||

|
||||
|
||||
我是一个电脑上瘾的家伙,一个开源和linux系统软件的粉丝,有大约4年的Linux桌面,服务器和bash脚本的经验。
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://www.tecmint.com/centos-7-3-installation-guide/
|
||||
|
||||
作者:[Matei Cezar][a]
|
||||
译者:[geekpi](https://github.com/geekpi)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:http://www.tecmint.com/author/cezarmatei/
|
||||
[1]:http://isoredirect.centos.org/centos/7/isos/x86_64/CentOS-7-x86_64-DVD-1611.iso
|
||||
[2]:http://www.tecmint.com/red-hat-enterprise-linux-7-3-installation-guide/
|
||||
[3]:https://rufus.akeo.ie/
|
||||
[4]:http://www.tecmint.com/wp-content/uploads/2016/12/CentOS-7.3-Boot-Menu.png
|
||||
[5]:http://www.tecmint.com/wp-content/uploads/2016/12/Select-CentOS-7.3-Installation-Language.png
|
||||
[6]:http://www.tecmint.com/wp-content/uploads/2016/12/CentOS-7.3-Installation-Summary.png
|
||||
[7]:http://www.tecmint.com/wp-content/uploads/2016/12/Select-Date-and-Time.png
|
||||
[8]:http://www.tecmint.com/wp-content/uploads/2016/12/Select-Keyboard-Layout.png
|
||||
[9]:http://www.tecmint.com/wp-content/uploads/2016/12/Select-Language-Support.png
|
||||
[10]:http://www.tecmint.com/wp-content/uploads/2016/12/Enable-CentOS-7-Security-Policy.png
|
||||
[11]:http://www.tecmint.com/wp-content/uploads/2016/12/CentOs-7.3-Software-Selection.png
|
||||
[12]:http://www.tecmint.com/wp-content/uploads/2016/12/Gnome-Desktop-Software-Selection.png
|
||||
[13]:http://www.tecmint.com/wp-content/uploads/2016/12/KDE-Desktop-Software-Selection.png
|
||||
[14]:http://www.tecmint.com/command-line-tools-to-monitor-linux-performance/
|
||||
[15]:http://www.tecmint.com/wp-content/uploads/2016/12/Select-Server-with-Gui.png
|
||||
[16]:http://www.tecmint.com/wp-content/uploads/2016/12/Select-CentOS-7.3-Installation-Destination.png
|
||||
[17]:http://www.tecmint.com/wp-content/uploads/2016/12/Kdump-Selection.png
|
||||
[18]:http://www.tecmint.com/wp-content/uploads/2016/12/Set-Network-Hostname.png
|
||||
[19]:http://www.tecmint.com/wp-content/uploads/2016/12/Configure-Network-and-IP-Address.png
|
||||
[20]:http://www.tecmint.com/wp-content/uploads/2016/12/Begin-CentOS-7.3-Installation.png
|
||||
[21]:http://www.tecmint.com/wp-content/uploads/2016/12/Select-Root-Password.png
|
||||
[22]:http://www.tecmint.com/wp-content/uploads/2016/12/Set-Root-Password.png
|
||||
[23]:http://www.tecmint.com/file-and-directory-management-in-linux/
|
||||
[24]:http://www.tecmint.com/wp-content/uploads/2016/12/Create-User-Account.png
|
||||
[25]:http://www.tecmint.com/wp-content/uploads/2016/12/CentO-7.3-Installation-Complete.png
|
||||
[26]:http://www.tecmint.com/wp-content/uploads/2016/12/Update-CentOS-7.3.png
|
||||
[27]:http://www.tecmint.com/20-linux-yum-yellowdog-updater-modified-commands-for-package-mangement/
|
||||
12
中文排版指北.md
12
中文排版指北.md
@ -30,7 +30,7 @@ Other languages:
|
||||
- [不要使用不地道的缩写](#不要使用不地道的缩写)
|
||||
- [争议](#争议)
|
||||
- [链接之间增加空格](#链接之间增加空格)
|
||||
- [简体中文使用直角引号](#简体中文使用直角引号)
|
||||
- [简体中文不要使用直角引号](#简体中文不要使用直角引号)
|
||||
- [工具](#工具)
|
||||
- [谁在这样做?](#谁在这样做)
|
||||
- [参考文献](#参考文献)
|
||||
@ -241,15 +241,9 @@ Microsoft 有个 [`-ms-text-autospace`](http://msdn.microsoft.com/en-us/library/
|
||||
|
||||
> 访问我们网站的最新动态,请[点击这里](#)进行订阅!
|
||||
|
||||
### 简体中文使用直角引号
|
||||
### 简体中文不要使用直角引号
|
||||
|
||||
用法:
|
||||
|
||||
> 「老师,『有条不紊』的『紊』是什么意思?」
|
||||
|
||||
对比用法:
|
||||
|
||||
> “老师,‘有条不紊’的‘紊’是什么意思?”
|
||||
不管中英文,如果没有特殊要求,**不要用直角引号**。
|
||||
|
||||
## 工具
|
||||
|
||||
|
||||
Loading…
Reference in New Issue
Block a user