mirror of
https://github.com/LCTT/TranslateProject.git
synced 2025-02-03 23:40:14 +08:00
20140703-1 选题 The history of Android 系列文章
This commit is contained in:
parent
760e06b07e
commit
5422385311
@ -0,0 +1,202 @@
|
||||
The history of Android
|
||||
================================================================================
|
||||
> Follow the endless iterations from Android 0.5 to Android 4.4.
|
||||
|
||||

|
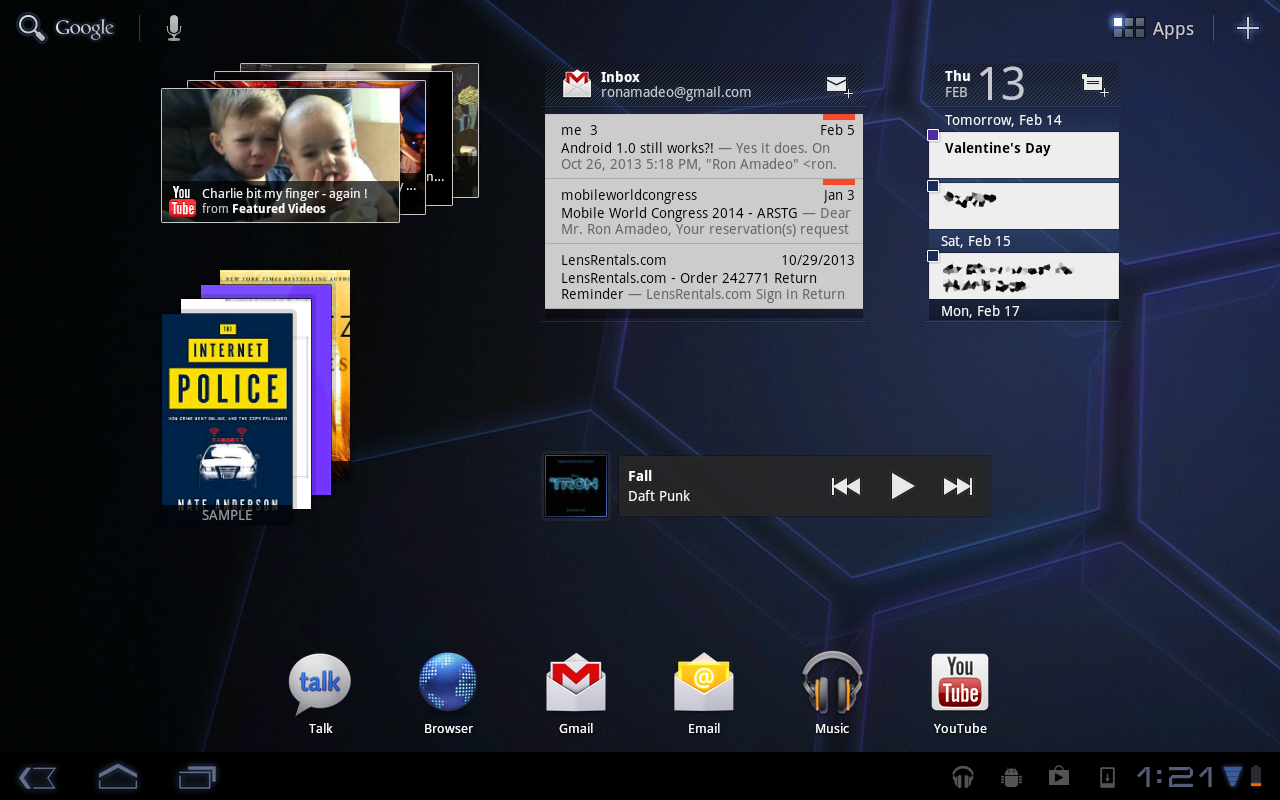
||||
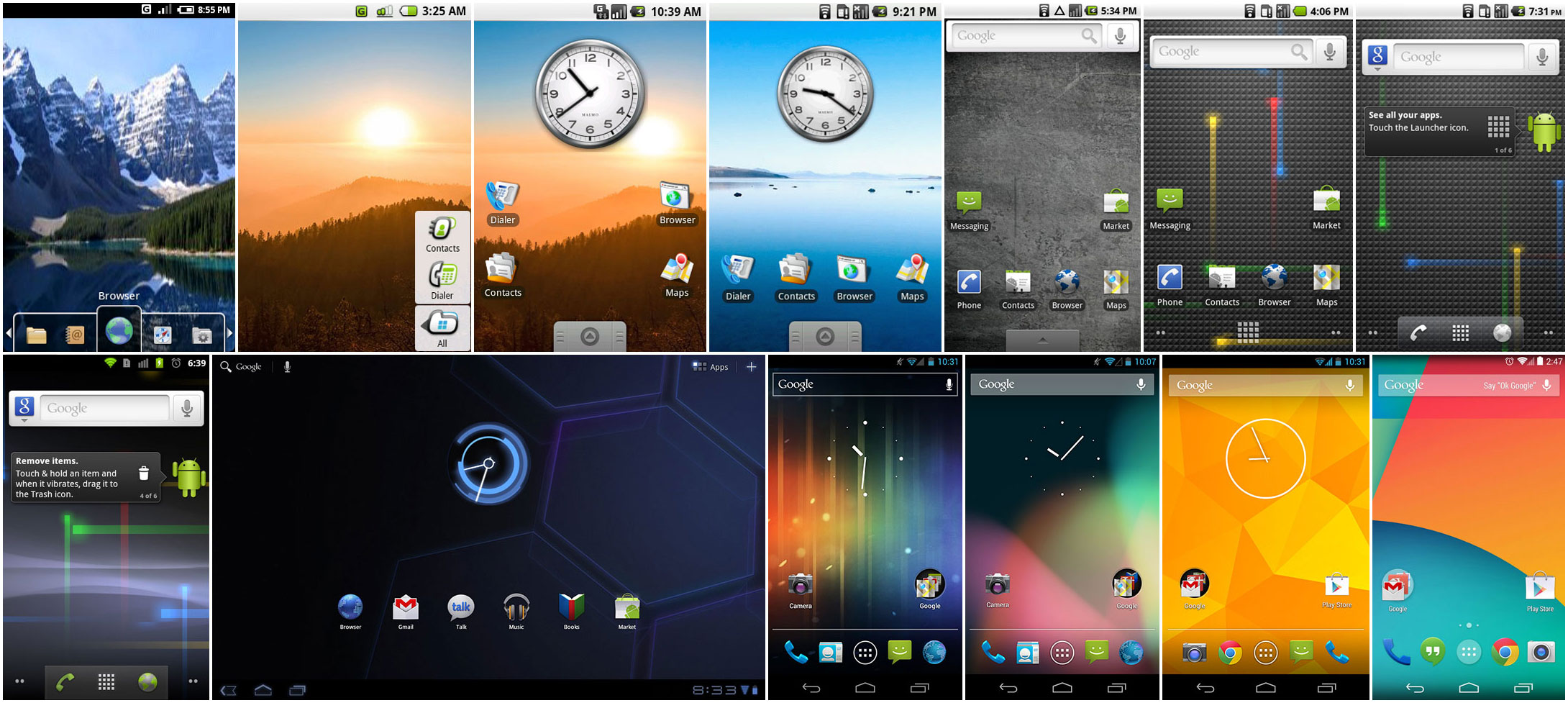
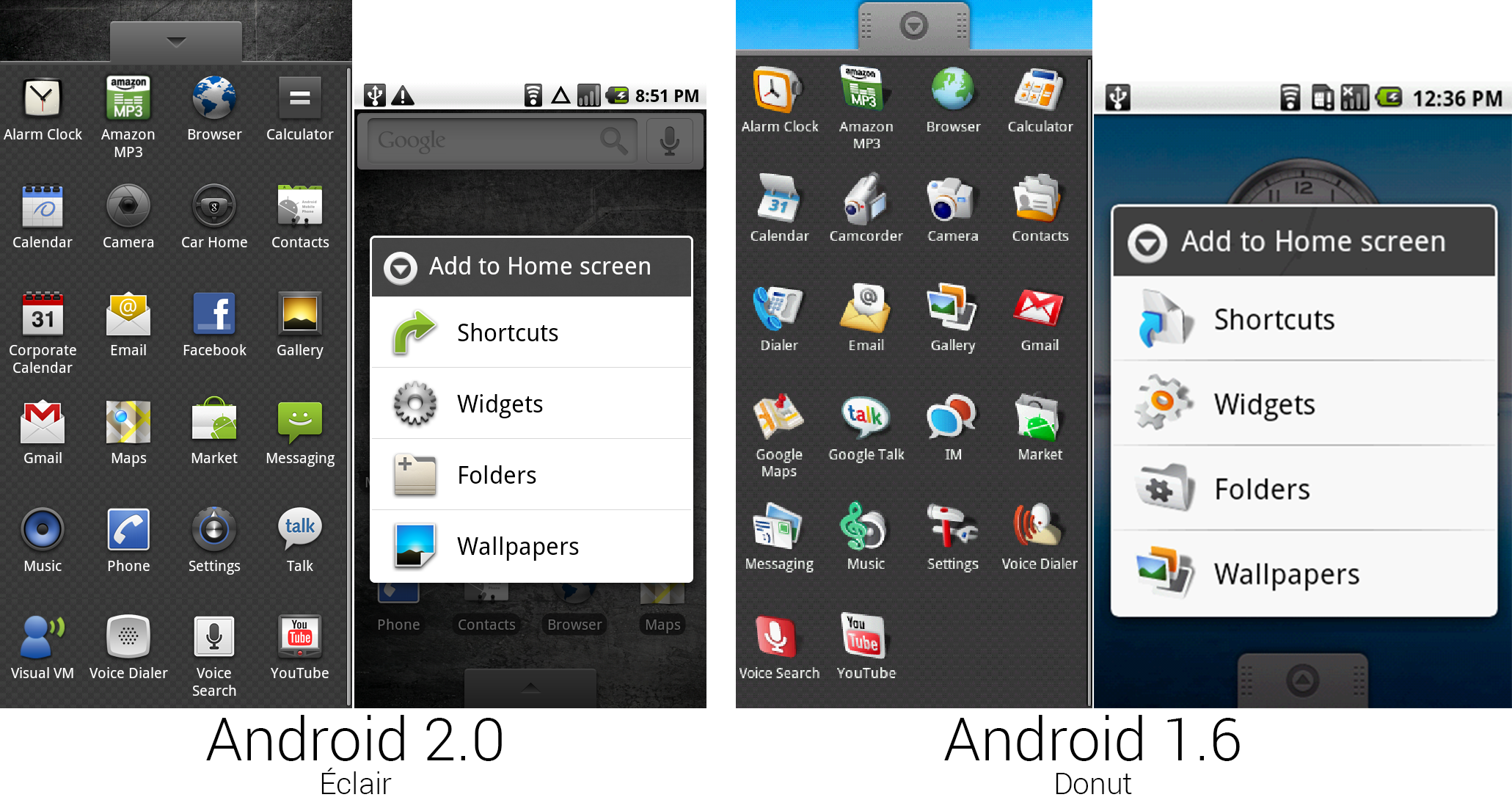
Android's home screen over the years.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Android has been with us in one form or another for more than six years. During that time, we've seen an absolutely breathtaking rate of change unlike any other development cycle that has ever existed. When it came time for Google to dive in to the smartphone wars, the company took its rapid-iteration, Web-style update cycle and applied it to an operating system, and the result has been an onslaught of continual improvement. Lately, Android has even been running on a previously unheard of six-month development cycle, and that's slower than it used to be. For the first year of Android’s commercial existence, Google was putting out a new version every two-and-a-half months.
|
||||
|
||||
注:youtube视频地址开始
|
||||
<iframe width="640" height="480" frameborder="0" src="http://www.youtube-nocookie.com/embed/1FJHYqE0RDg?start=0&wmode=transparent" type="text/html" style="display:block"></iframe>
|
||||
|
||||
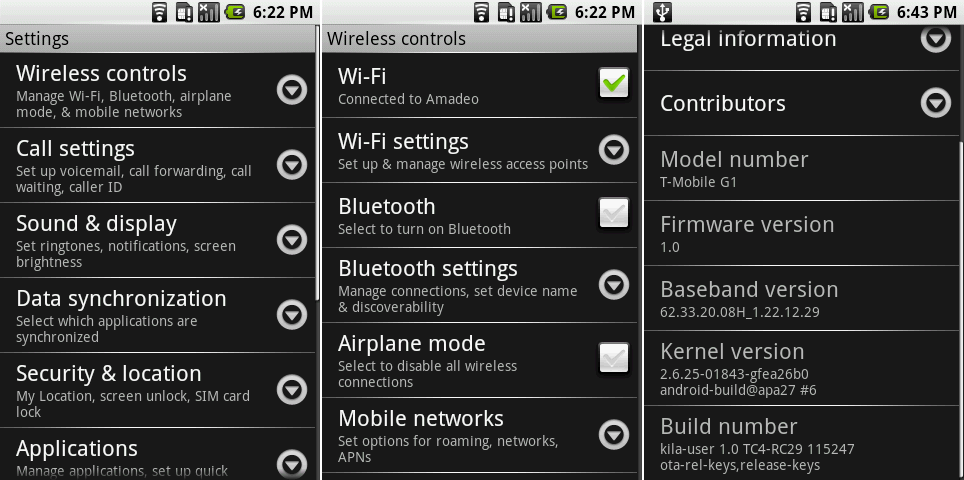
Google's original introduction of Android, from way back in November 2007.
|
||||
注:youtube视频地址结束
|
||||
|
||||
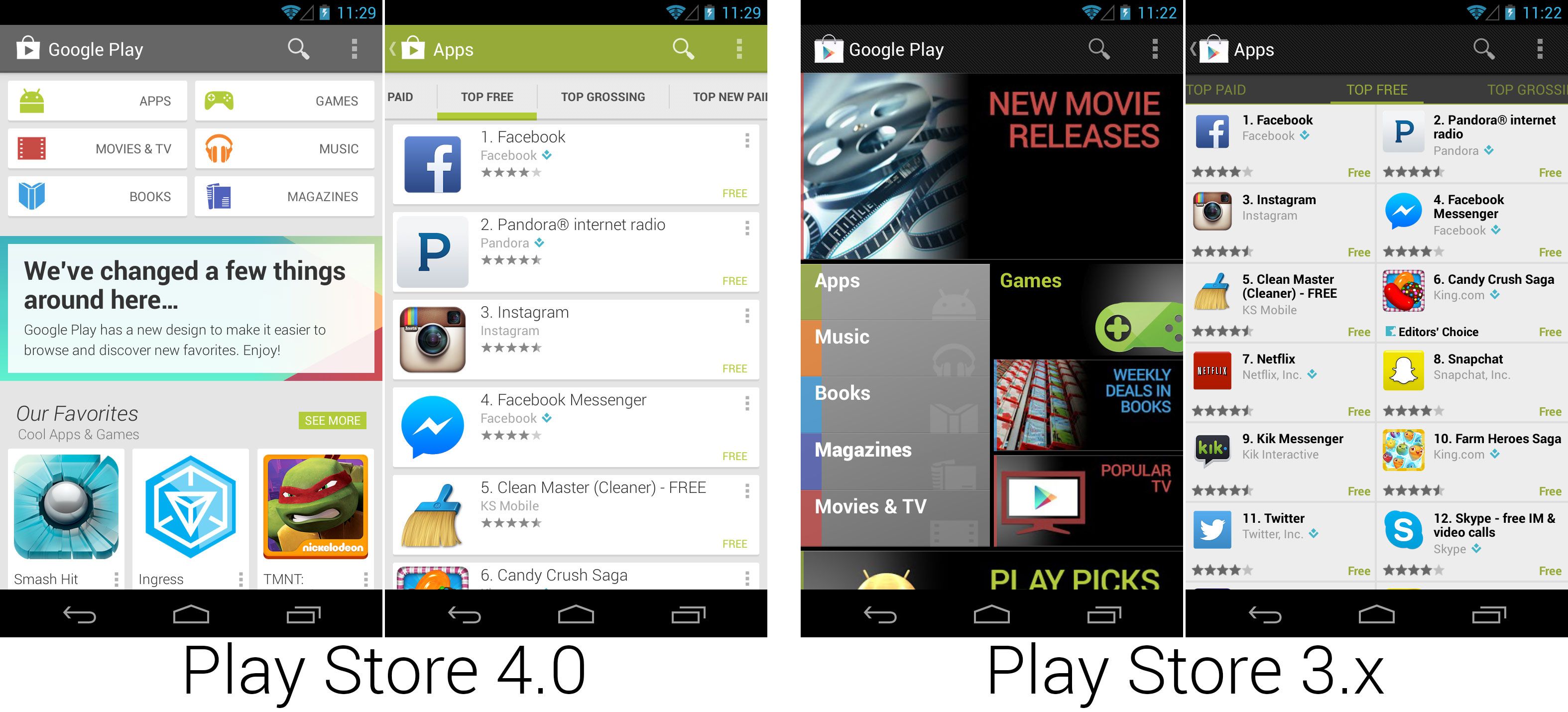
The rest of the industry, by comparison, moves at a snail's pace. Microsoft updates its desktop OS every three to five years, and Apple is on a yearly update cycle for OS X and iOS. Not every update is created equal, either. iOS has one major design revision in seven years, and the newest version of Windows Phone 8 looks very similar to Windows Phone 7. On Android, however, users are lucky if anything looks the same this year as it did last year. The Play Store, for instance, has had five major redesigns in five years. For Android, that's normal.
|
||||
|
||||
Looking back, Android's existence has been a blur. It's now a historically big operating system. Almost a billion total devices have been sold, and 1.5 million devices are activated per day—but how did Google get here? With this level of scale and success, you would think there would be tons of coverage of Android’s rise from zero to hero. However, there just isn’t. Android wasn’t very popular in the early days, and until Android 4.0, screenshots could only be taken with the developer kit. These two factors mean you aren’t going to find a lot of images or information out there about the early versions of Android.
|
||||
|
||||
The problem now with the lack of early coverage is that *early versions of Android are dying*. While something like Windows 1.0 will be around forever—just grab an old computer and install it—Android could be considered the first cloud-based operating system. Many features are heavily reliant on Google’s servers to function. With fewer and fewer people using old versions of Android, those servers are being shut down. And when a cloud-reliant app has its server support shut off, it will never work again—the app crashes and displays a blank screen, or it just refuses to start.
|
||||
|
||||
Thanks to this “[cloud rot][1]," an Android retrospective won’t be possible in a few years. Early versions of Android will be empty, broken husks that won't function without cloud support. While it’s easy to think of this as a ways off, it's happening right now. While writing this piece, we ran into tons of apps that no longer function because the server support has been turned off. Early clients for Google Maps and the Android Market, for instance, are no longer able to communicate with Google. They either throw an error message and crash or display blank screens. Some apps even worked one week and died the next, because Google was actively shutting down servers during our writing!
|
||||
|
||||
To prevent any more of Android's past from being lost to the annals of history, we did what needed to be done. This is 20+ versions of Android, seven devices, and lots and lots of screenshots cobbled together in one space. This is The History of Android, from the very first public builds to the newest version of KitKat.
|
||||
|
||||
注:下面一块为文章链接列表,发布后可以改为发布后的地址
|
||||
----------
|
||||
|
||||
### Table of Contents ###
|
||||
|
||||
- [Android 0.5 Milestone 3—the first public build][10]
|
||||
- [Android 0.5 Milestone 5—the land of scrapped interfaces][11]
|
||||
- [Android 0.9 Beta—hey, this looks familiar!][12]
|
||||
- [Android 1.0—introducing Google Apps and actual hardware][13]
|
||||
- [Android 1.1—the first truly incremental update][14]
|
||||
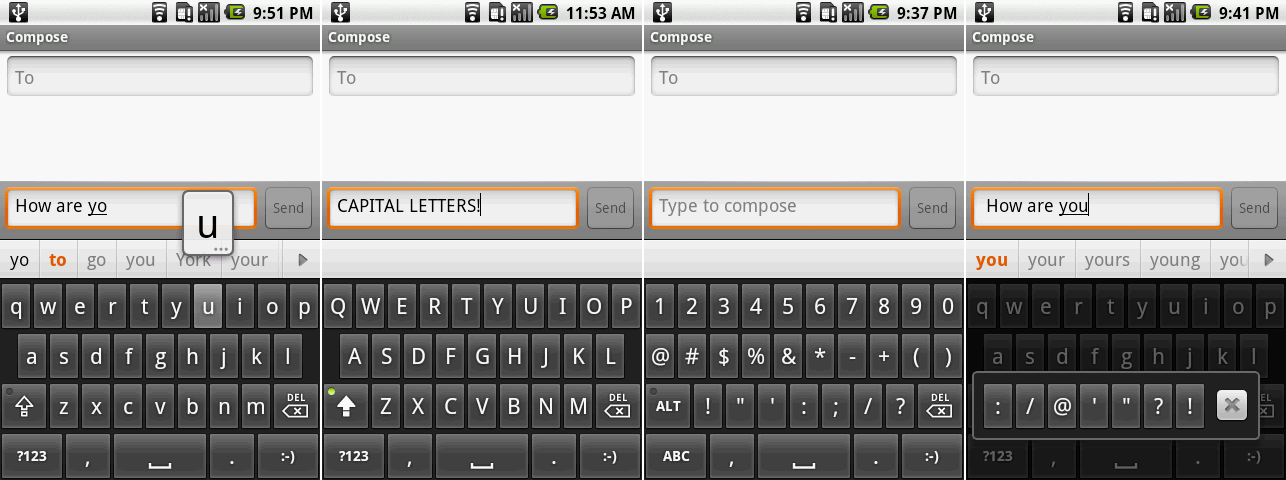
- [Android 1.5 Cupcake—a virtual keyboard opens up device design][15]
|
||||
- ----[Google Maps is the first built-in app to hit the Android Market][16]
|
||||
- [Android 1.6 Donut—CDMA support brings Android to any carrier][17]
|
||||
- [Android 2.0 Éclair—blowing up the GPS industry][18]
|
||||
- [The Nexus One—enter the Google Phone][19]
|
||||
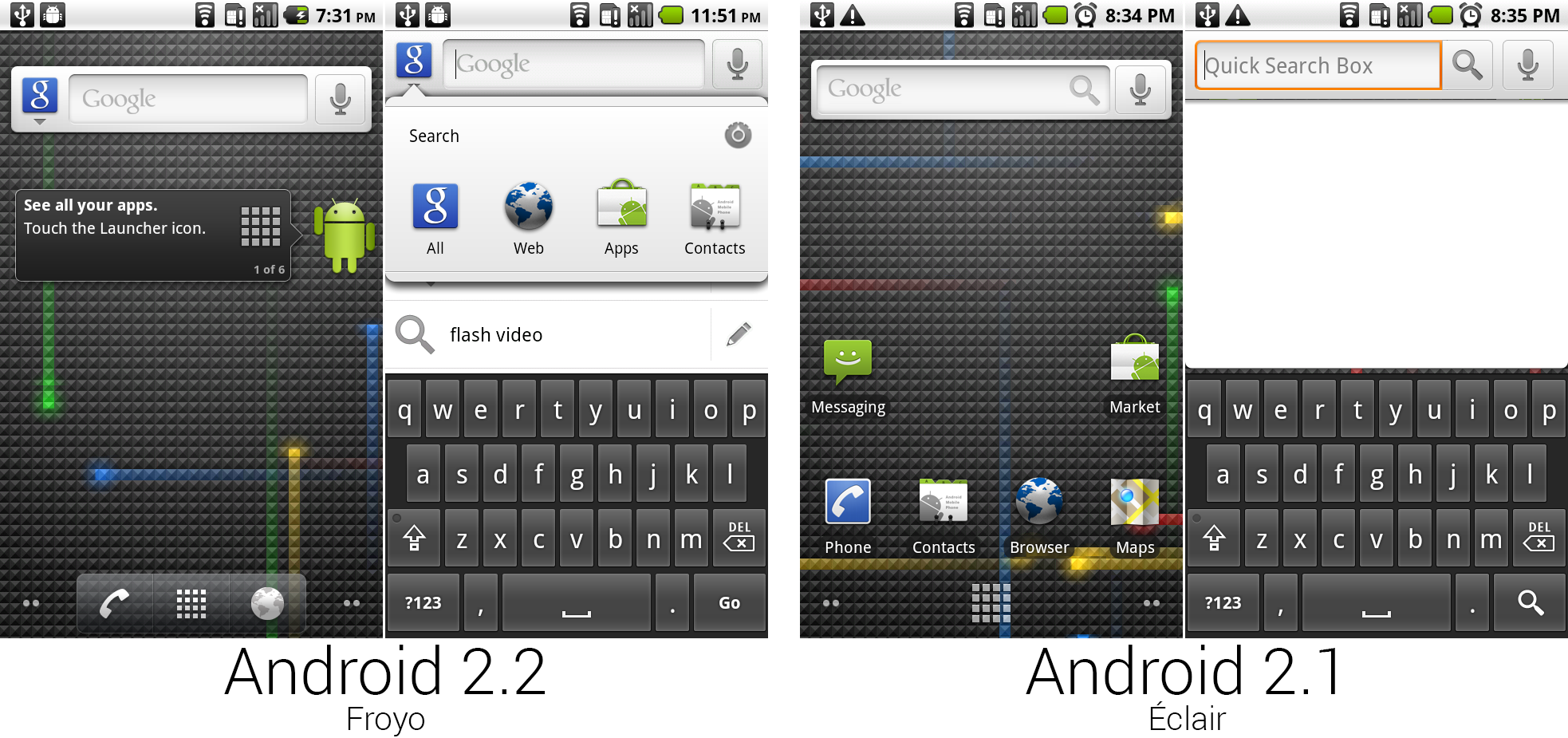
- [Android 2.1—the discovery (and abuse) of animations][20]
|
||||
- ----[Android 2.1, update 1—the beginning of an endless war][21]
|
||||
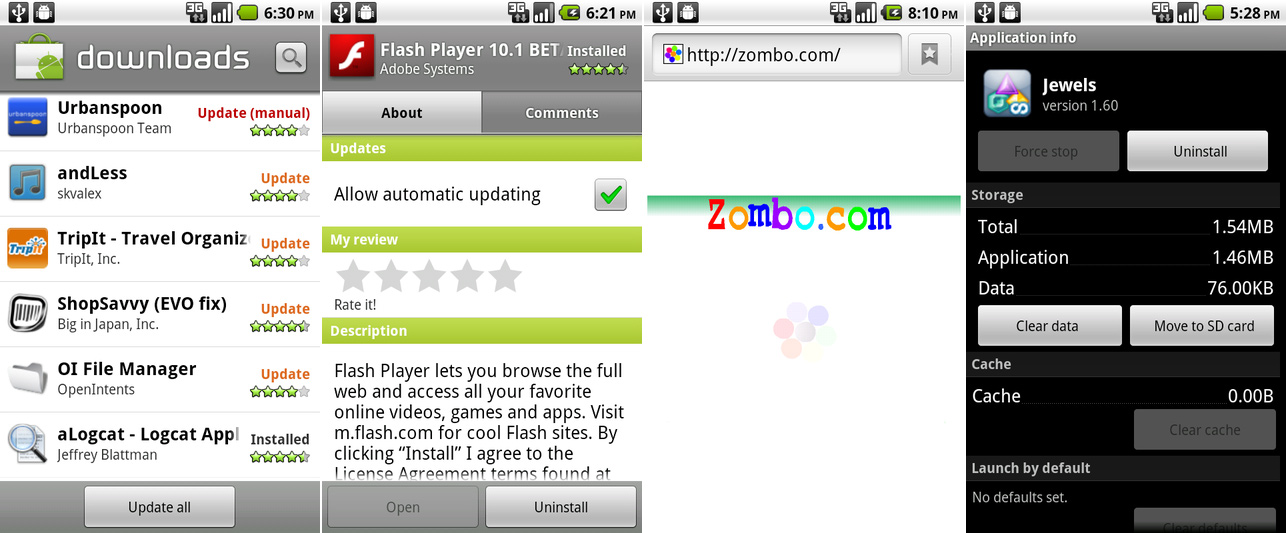
- [Android 2.2 Froyo—faster and Flash-ier][22]
|
||||
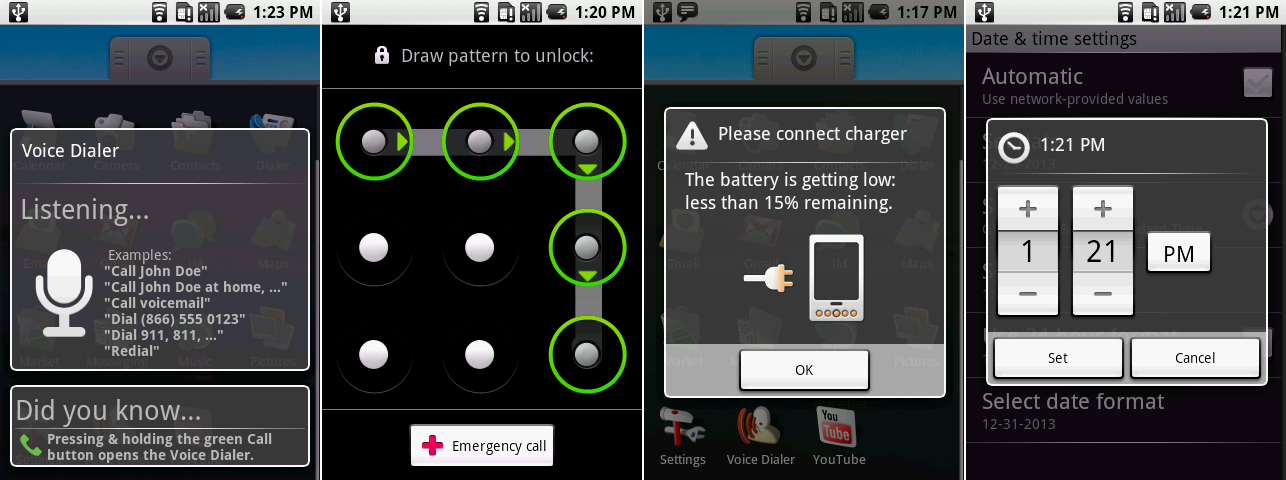
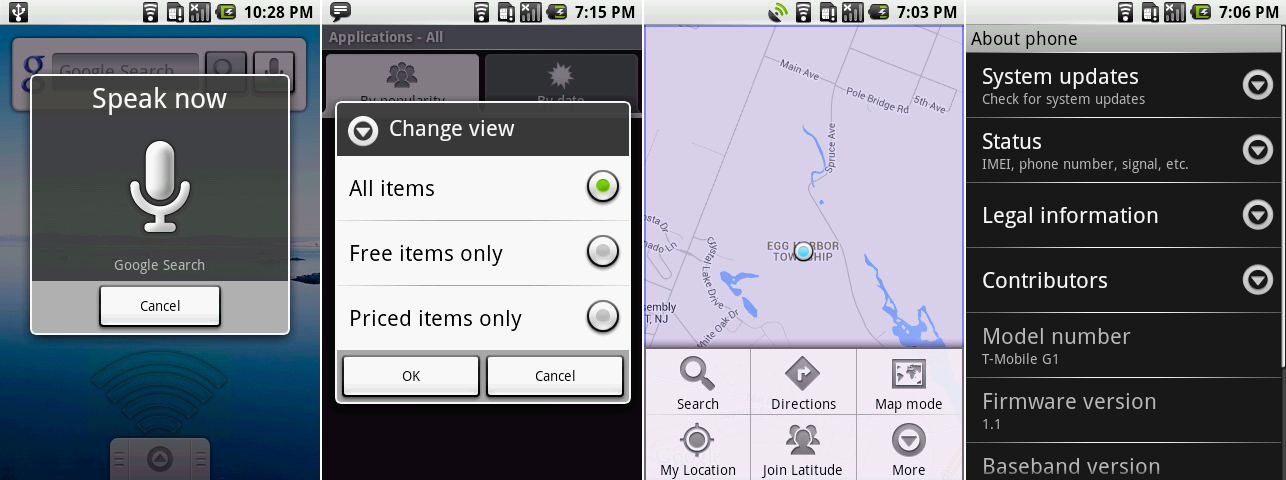
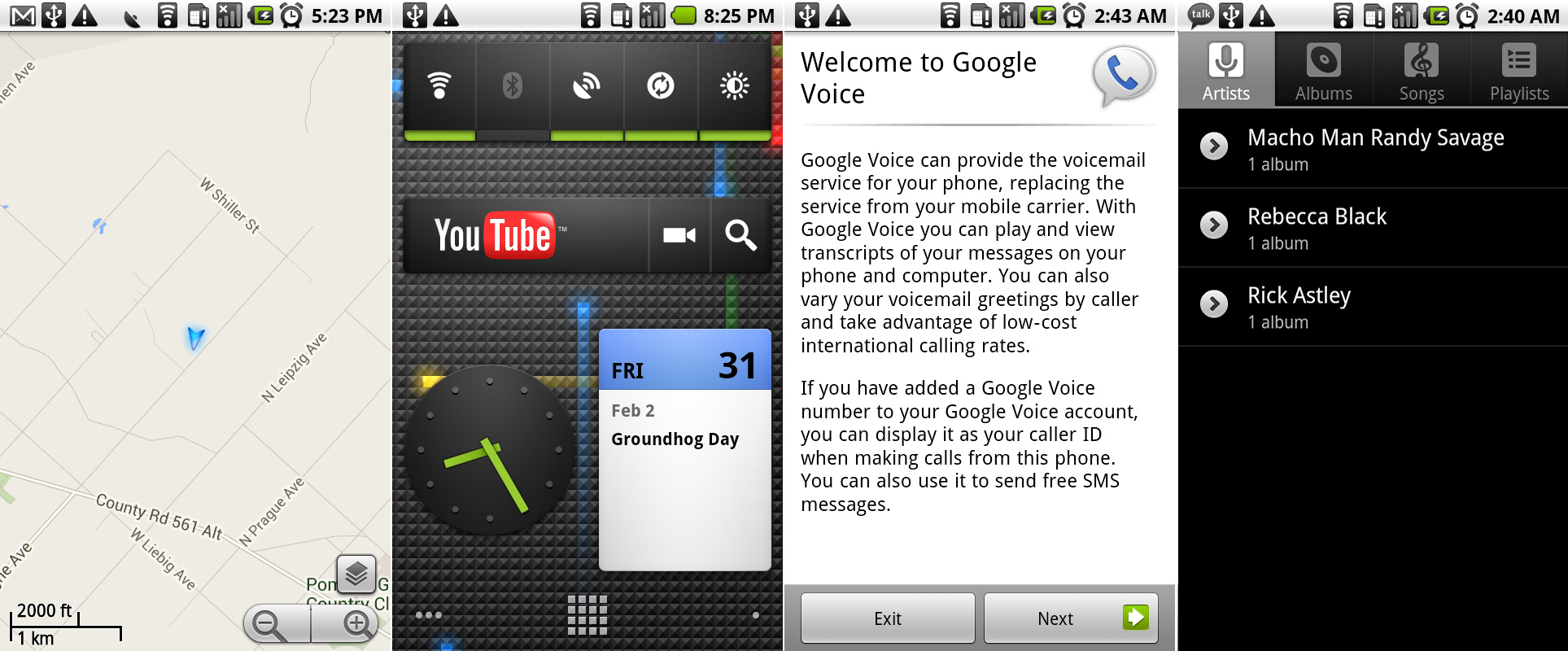
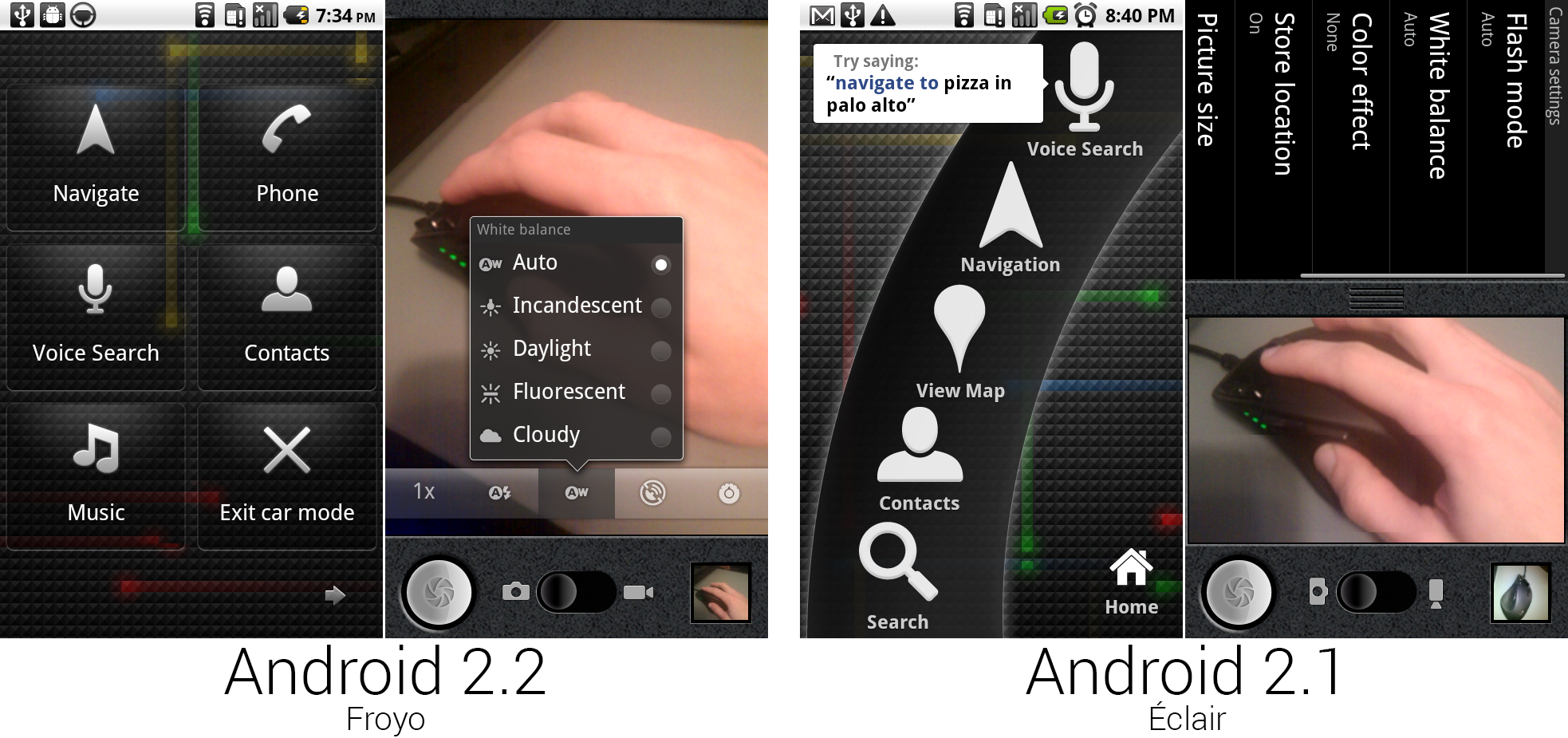
- ----[Voice Actions—a supercomputer in your pocket][23]
|
||||
- [Android 2.3 Gingerbread—the first major UI overhaul][24]
|
||||
- [Android 3.0 Honeycomb—tablets and a design renaissance][25]
|
||||
- ----[Google Music Beta—cloud storage in lieu of a content store][26]
|
||||
- [Android 4.0 Ice Cream Sandwich—the modern era][27]
|
||||
- ----[Google Play and the return of direct-to-consumer device sales][28]
|
||||
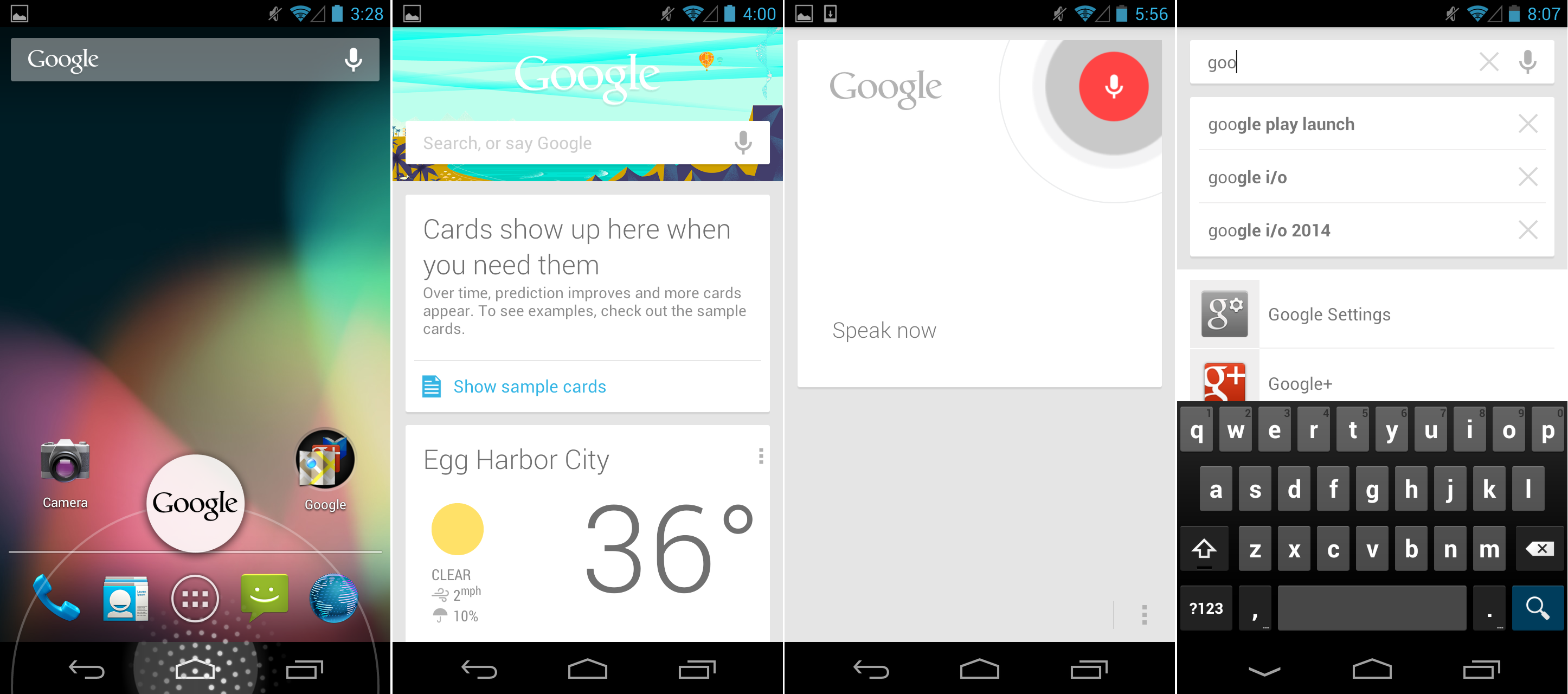
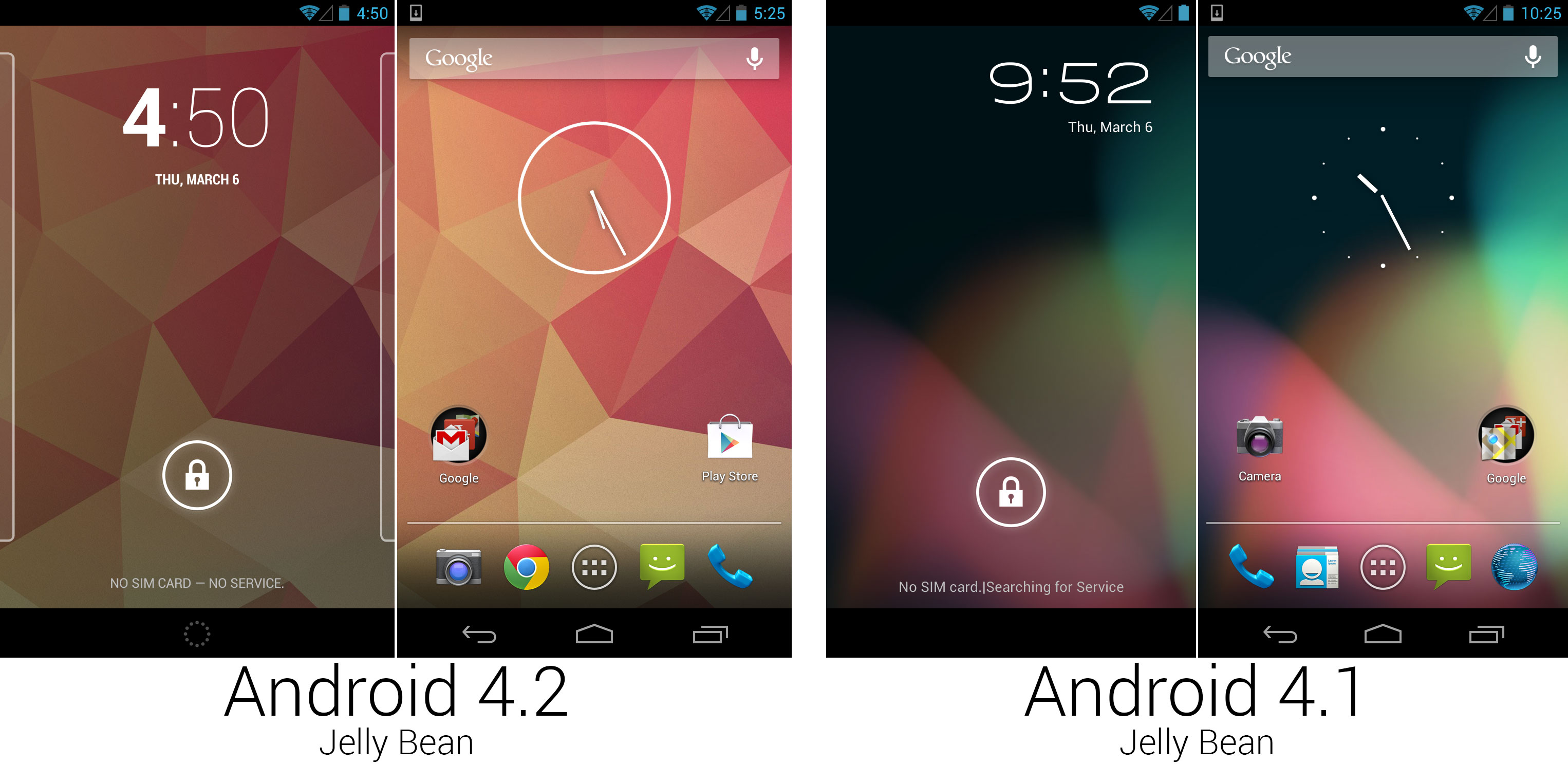
- [Android 4.1 Jelly Bean—Google Now points toward the future][29]
|
||||
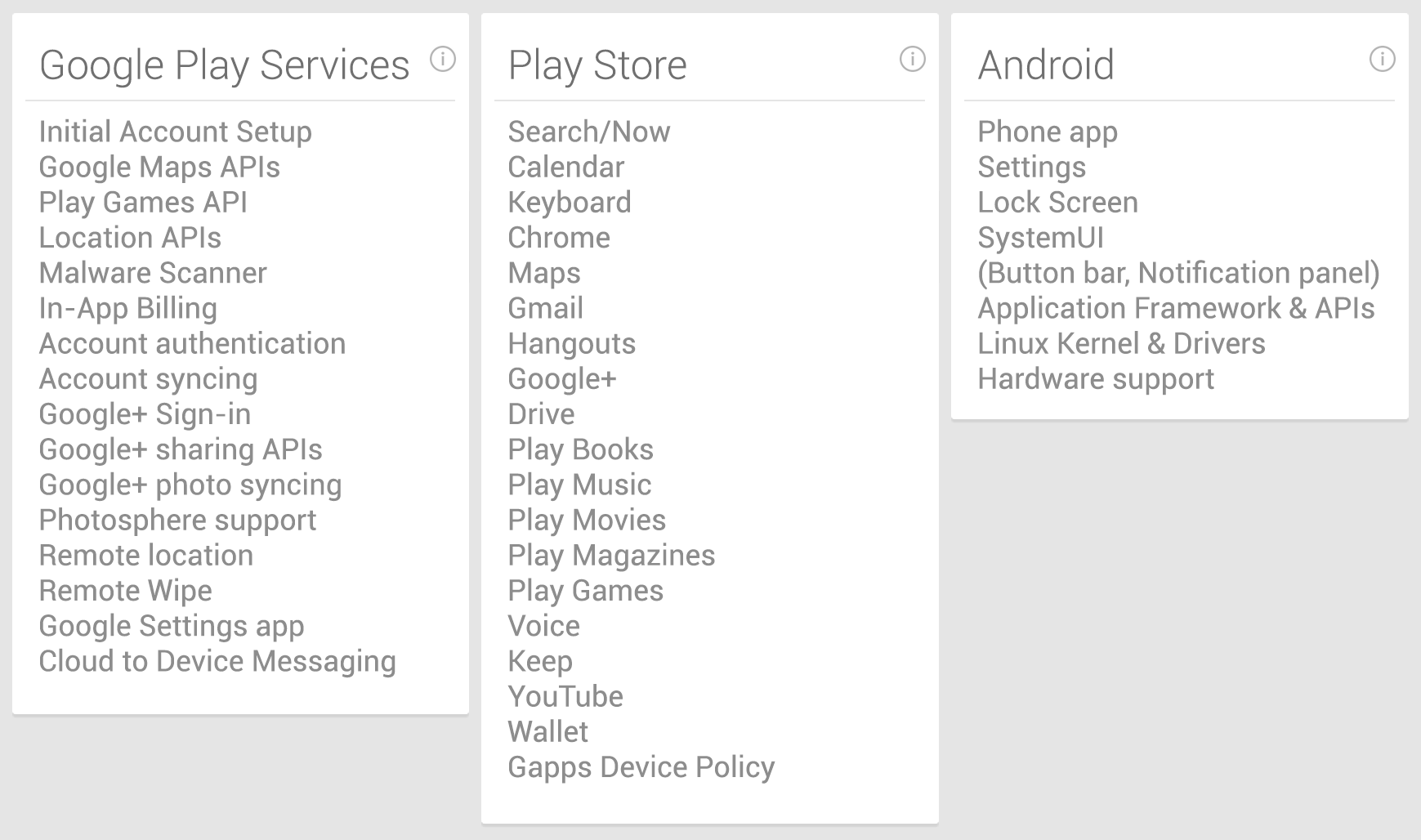
- ----[Google Play Services—fragmentation and making OS versions (nearly) obsolete][30]
|
||||
- [Android 4.2 Jelly Bean—new Nexus devices, new tablet interface][31]
|
||||
- ----[Out-of-cycle updates—who needs a new OS?][32]
|
||||
- [Android 4.3 Jelly Bean—getting wearable support out early][33]
|
||||
- [Android 4.4 KitKat—more polish; less memory usage][34]
|
||||
- [Today Android everywhere][35]
|
||||
|
||||
----------
|
||||
|
||||
### Android 0.5, Milestone 3—the first public build ###
|
||||
|
||||
Before we go diving into Android on real hardware, we're going to start with the early, early days of Android. While 1.0 was the first version to ship on hardware, there were several beta versions only released in emulator form with the SDK. The emulators were meant for development purposes only, so they don’t include any of the Google Apps, or even many core OS apps. Still, they’re our best look into the pre-release days of Android.
|
||||
|
||||

|
||||
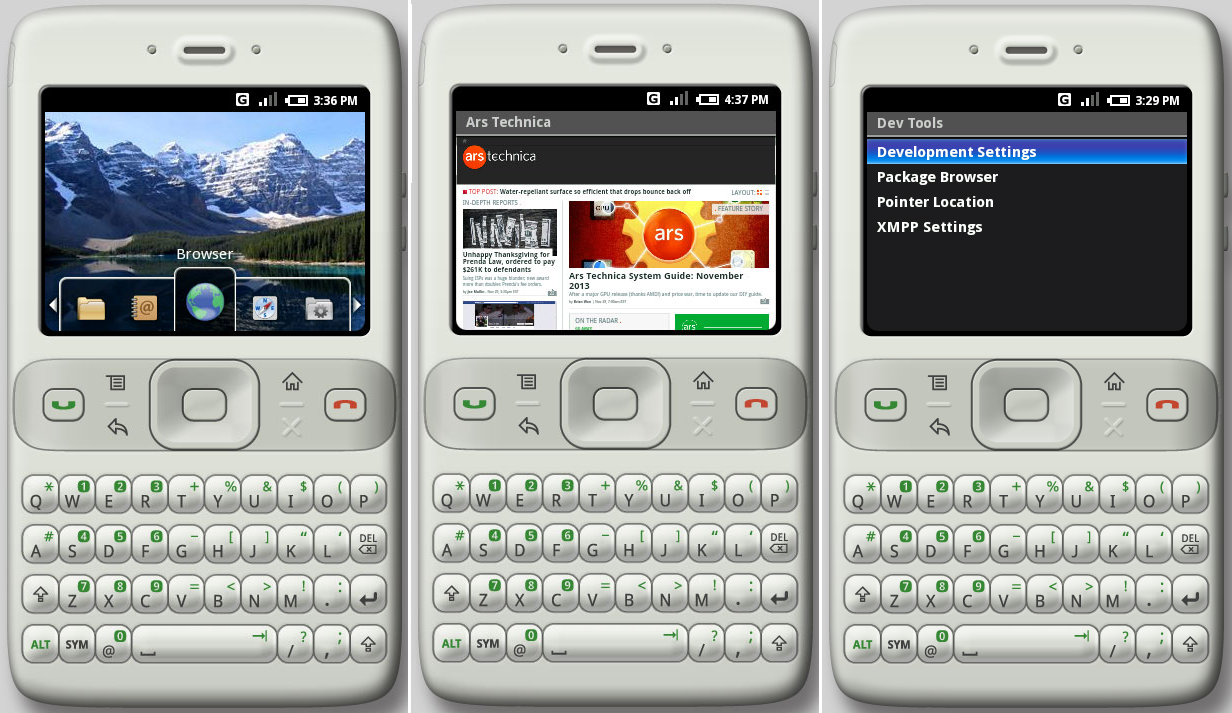
The emulator’s default qwerty-bar layout running the Milestone 3 build.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Before whimsical candy code names and [cross-promotional deals with multinational food corporations][2], the first public release of Android was labeled "m3-rc20a"—"m3" standing for "Milestone 3." While Google may not have publicized the version number—and this build didn't even have a settings app to check—the browser user agent identifies this as "Android 0.5."
|
||||
|
||||
In November 2007, two years after Google acquired Android and five months after the launch of the iPhone, [Android was announced][3], and the first emulator was released. Back then, the OS was still getting its feet under it. It was easily dismissed as "just a BlackBerry clone." The emulator used a qwerty-bar skin with a 320x240 display, replicating an [actual prototype device][4]. The device was built by HTC, and it seems to be the device that was codenamed "Sooner" according to many early Android accounts. But the Sooner was never released to market.
|
||||
|
||||
[According to accounts][5] of the early development days of Android, when Apple finally showed off its revolutionary smartphone in January 2007, Google had to "start over" with Android—including scrapping the Sooner. Considering the Milestone 3 emulator came out almost a year after Apple's iPhone unveiling, it's surprising to see the device interface still closely mimicked the Blackberry model instead. While work had no doubt been done on the underlying system during that year of post-iPhone development, the emulator still launched with what was perceived as an "old school" interface. It didn't make a good first impression.
|
||||
|
||||
At this early stage, it seems like the Android button layout had not been finalized yet. While the first commercial Android devices would use “Home," “Back," “Menu," and “Search" as the standard set of buttons, the emulator had a blank space marked as an "X" where you would expect the search button to be. The “Sooner" hardware prototype was even stranger—it had a star symbol as the fourth button.
|
||||
|
||||

|
||||
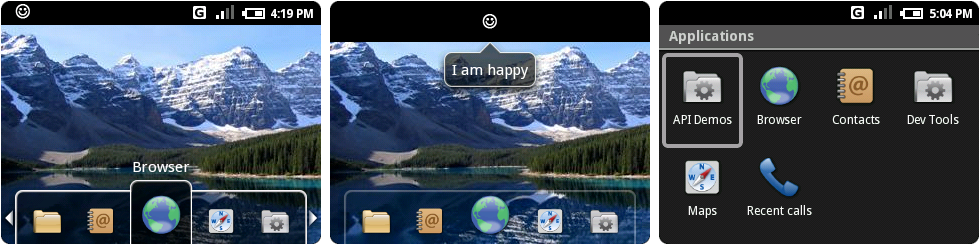
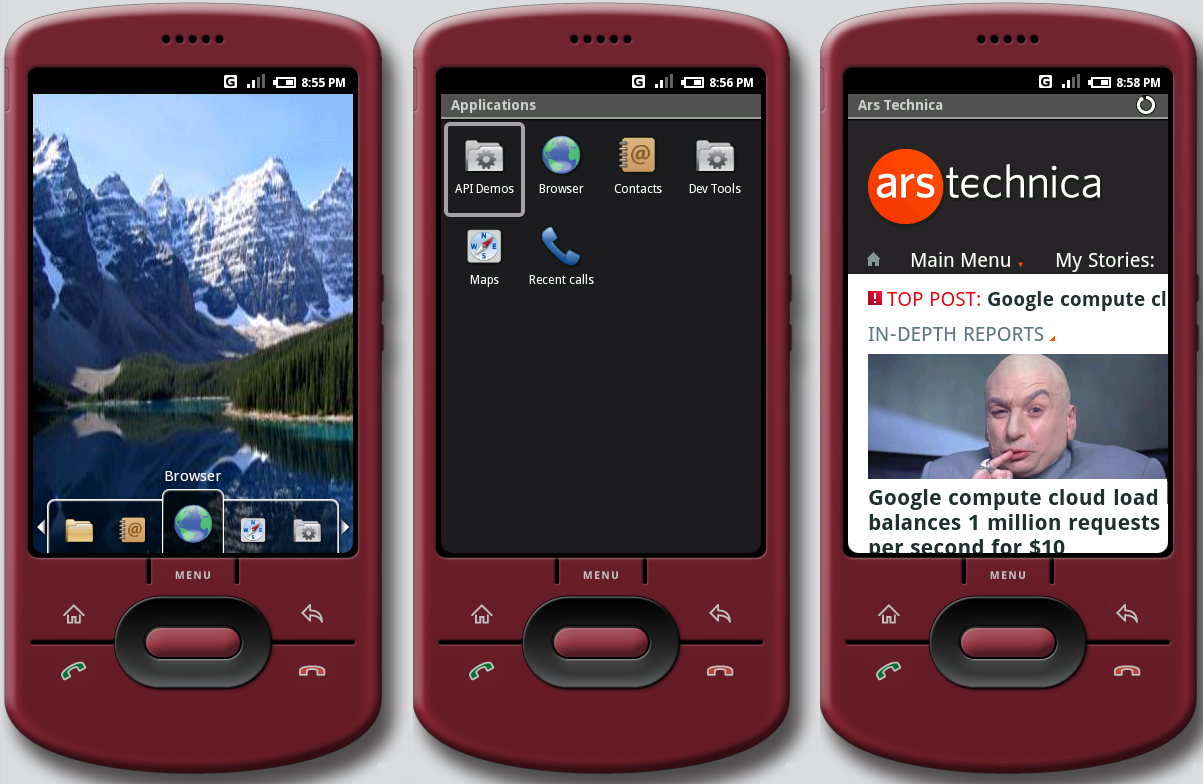
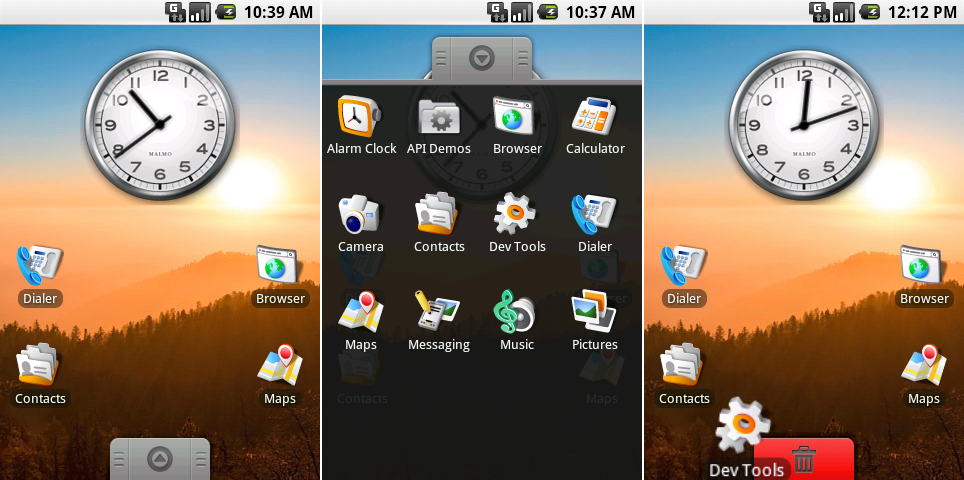
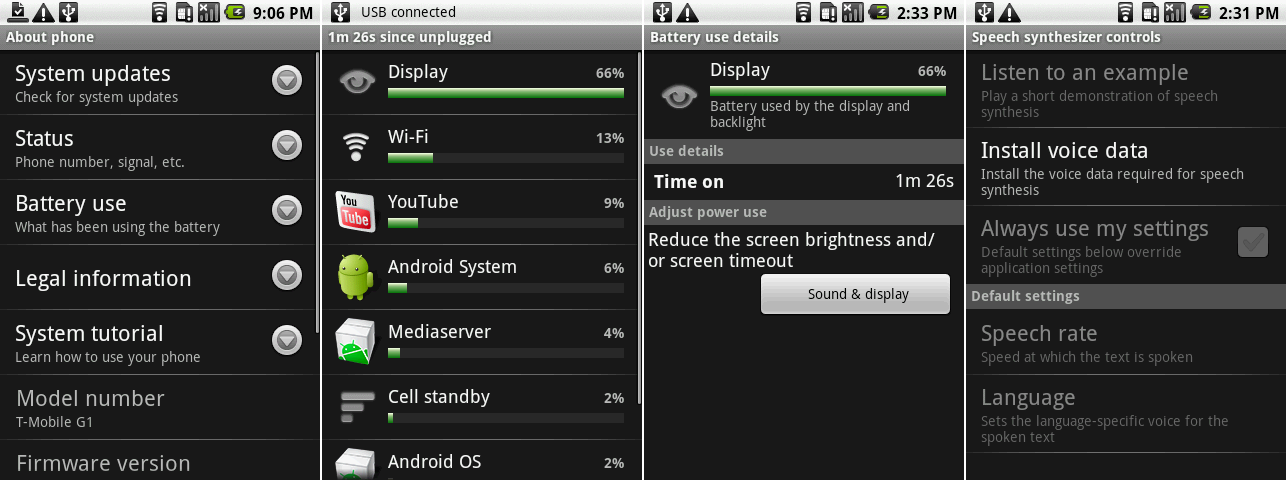
From left to right: the home screen, an open notification, and the “apps" folder.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
There was no configurable home screen or widgets, just a simple dock of icons at the bottom that could be cycled through or tapped on. While touch screen support worked for some features, Milestone 3 was primarily controlled with a five-way d-pad—an anachronism that Android still supports to this day. Even this early version of Android could do animations. Icons would grow and shrink as they entered and exited the dock’s center window.
|
||||
|
||||
There was no notification panel yet, either. Notification icons showed up in the status bar (shown above as a smiley face), and the only way to open them was to press "up" on the d-pad while on the home screen. You couldn't tap on the icon to open it, nor could you access notifications from any screen other than home. When a notification was opened, the status bar expanded slightly, and the text of the notification appeared in a speech bubble. Once you had a notification, there was no manual way to clear it—apps were responsible for clearing their own notifications.
|
||||
|
||||
App drawer duties were handled by a simple "Applications" folder on the left of the dock. Despite having a significant amount of functions, the Milestone 3 emulator was not very forthcoming with app icons. "Browser," "Contacts," and "Maps" were the only real apps here. Oddly, "recent calls" was elevated to a standalone icon. Because this was just an emulator, icons for core smartphone functionality were missing, like alarm, calendar, dialer, calculator, camera, gallery, and settings. Hardware prototypes demoed to the press had [many of these][6], and there was a suite of Google Apps up and running by this point. Sadly, there’s no way for us to look at them. They’re so old they can't connect to Google’s servers now anyway.
|
||||
|
||||

|
||||
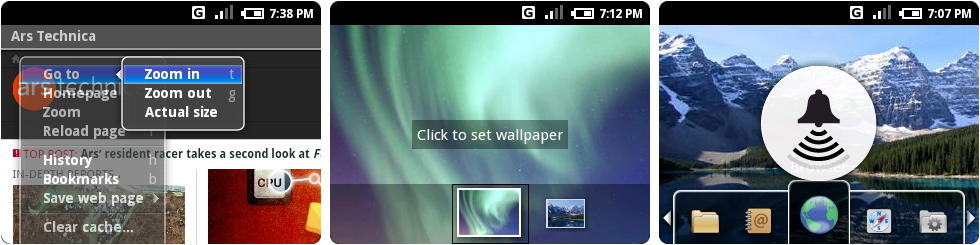
Milestone 3's menu system in the browser, the wallpaper interface, and the volume control.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The now-deprecated menu system was up and running in Milestone 3. Hitting the hardware menu button brought up a gray list with a blue gradient highlight, complete with hardware keyboard shortcuts. In the screenshot above, you can see the menu open in the browser. Going to a second level, like the zoom menu, turned the first level of the menu oddly transparent.
|
||||
|
||||
Surprisingly, multitasking and background applications already worked in Milestone 3. Leaving an app didn't close it—apps would save state, even down to text left in a text box. This was a feature iOS wouldn’t get around to matching until the release of iOS 4 in 2010, and it really showed the difference between the two platforms. iOS was originally meant to be a closed platform with no third-party apps, so the platform robustness wasn’t a huge focus. Android was built from the ground up to be a powerful app platform, and ease of app development was one of the driving forces behind its creation.
|
||||
|
||||
Before Android, Google was already making moves into mobile with [WAP sites][7] and [J2ME flip phone apps][8], which made it acutely aware of how difficult mobile development was. According to [The Atlantic][9], Larry Page once said of the company’s mobile efforts “We had a closet full of over 100 phones, and we were building our software pretty much one device at a time.” Developers often complain about Android fragmentation now, but the problem was much, much worse before the OS came along.
|
||||
|
||||
Google’s platform strategy eventually won out, and iOS ended up slowly adding many of these app-centric features—multitasking, cross-app sharing, and an app switcher—later on.
|
||||
|
||||

|
||||
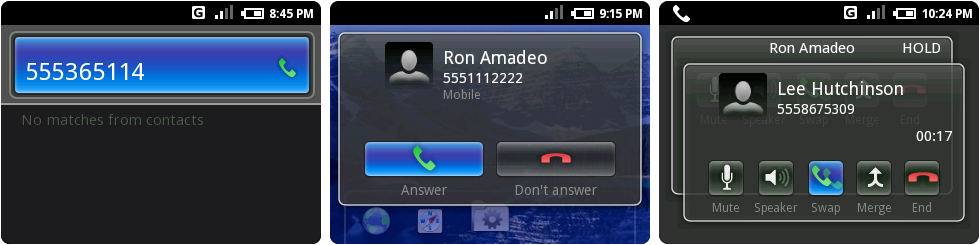
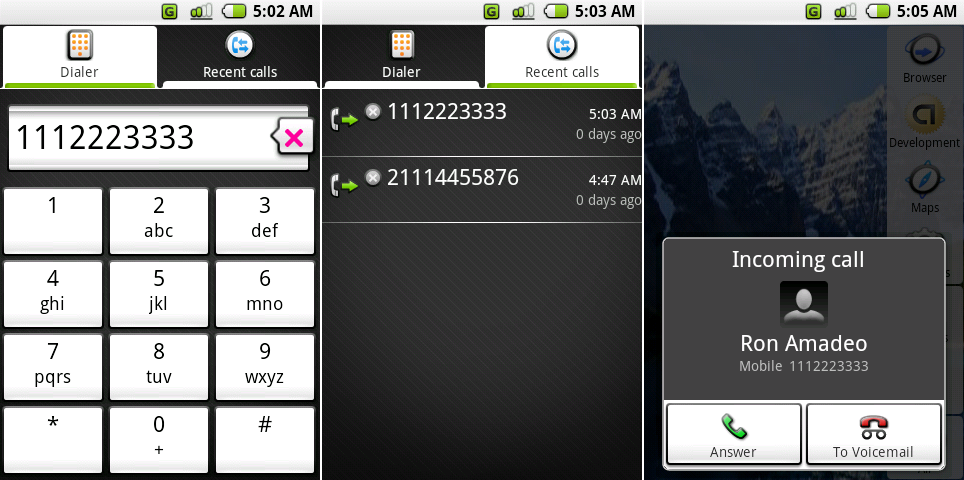
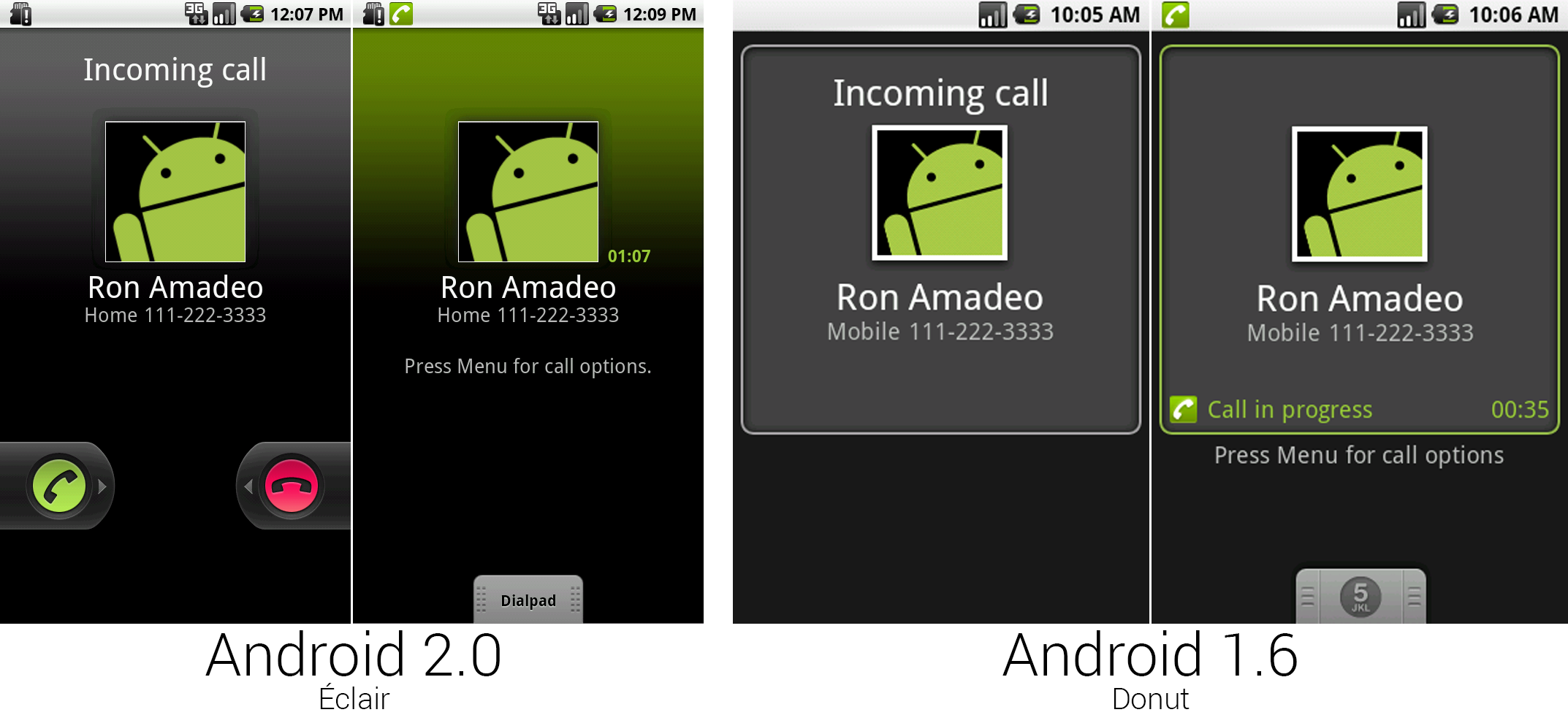
The dialer screen that pops up when you press numbers on the home screen, an incoming call, and the call conferencing interface.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Despite not having a dialer icon, Milestone 3 emulator was equipped with a way to make phone calls. Pressing anything on the keyboard would bring up the screen on the left, which was a hybrid dialer/contact search. Entering only numbers and hitting the green phone hardware button would start a phone call, and letters would search contacts. Contacts were not searchable by number, however. Even a direct hit on a phone number would not bring up a contact.
|
||||
|
||||
Incoming calls were displayed as an almost-full-screen popup with a sweet transparent background. Once inside a call, the background became dark gray, and Milestone 3 presented the user with a surprisingly advanced feature set: mute, speakerphone, hold, and call conferencing buttons. Multiple calls were presented as overlapping, semi-transparent cards, and users had options to swap or merge calls. Swapping calls triggered a nice little card shuffle animation.
|
||||
|
||||

|
||||
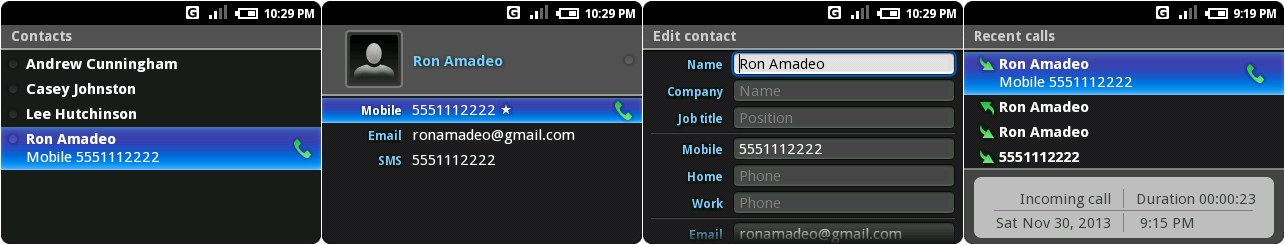
The contacts list, an individual contact, editing a contact, and the recent calls screen.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Contacts was a stark, black and blue list of names. Contact cards had a spot for a contact picture but couldn't assign one to the space (at least in the emulator). The only frill in this area was XMPP presence dots to the left of each name in Contacts. An always-on XMPP connection has traditionally been at the heart of Android, and that deep integration already started in Milestone 3. Android used XMPP to power a 24/7 connection to Google’s servers, powering Google Talk, cloud-to-device push messaging, and app install and uninstall messages.
|
||||
|
||||

|
||||
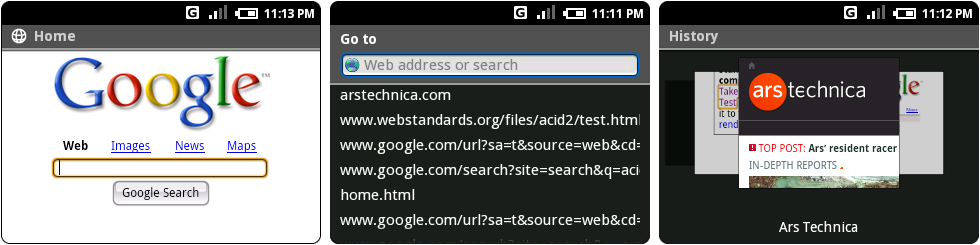
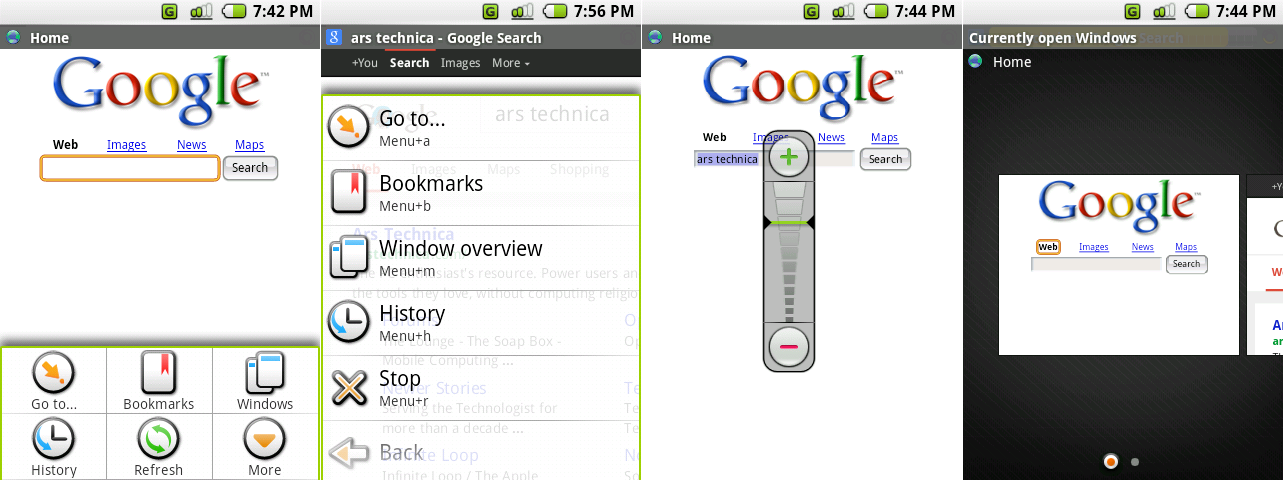
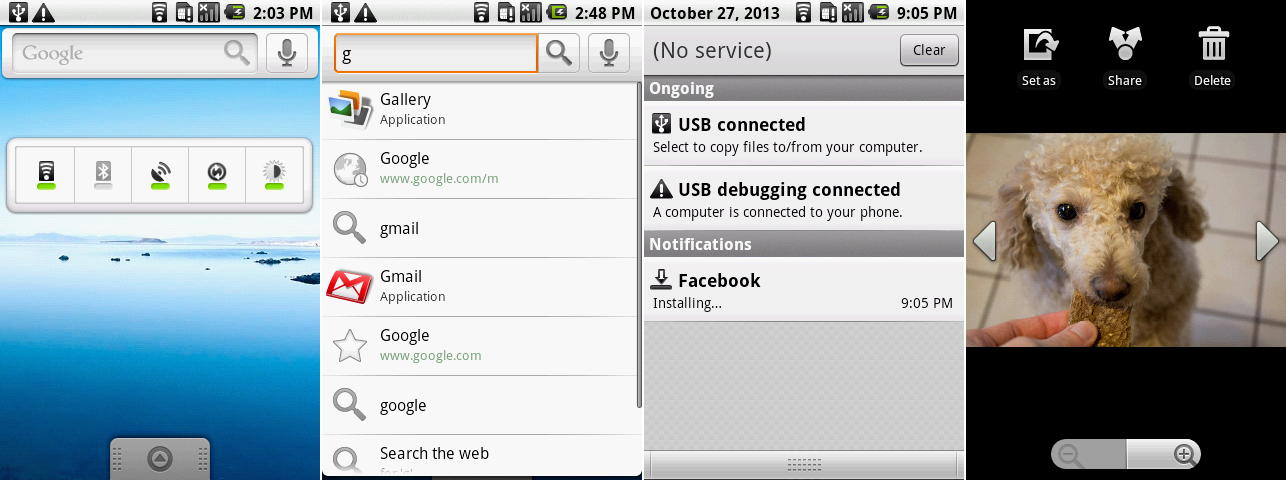
The browser’s fake Google homepage, the address bar, and the history interface.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The browser ran Webkit 419.3, which put it in the same era as Mac OS X 10.4's Safari 2. The homepage was not Google.com, but a hard-coded home.html file included with Android. It looked like Google.com from a thousand years ago. The browser's OS X heritage was still visible, rendering browser buttons with a glossy, Aqua-style search button.
|
||||
|
||||
The tiny BlackBerry-style screen necessitated a separate address bar, which was brought up by a "go to" option in the browser's menu. While autocomplete didn't work, the address bar live searched your history as you typed. The picture on the right was the History display, which used thumbnails to display each site. The current thumbnail was in front of the other two, and scrolling through them triggered a swooping animation. But at this early stage, the browser didn’t support multiple tabs or windows—you had the current website, and that was it.
|
||||
|
||||

|
||||
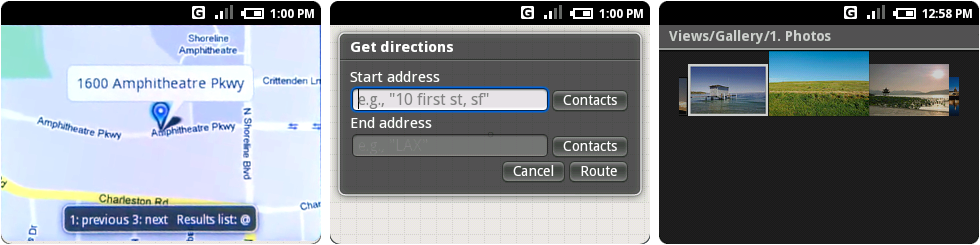
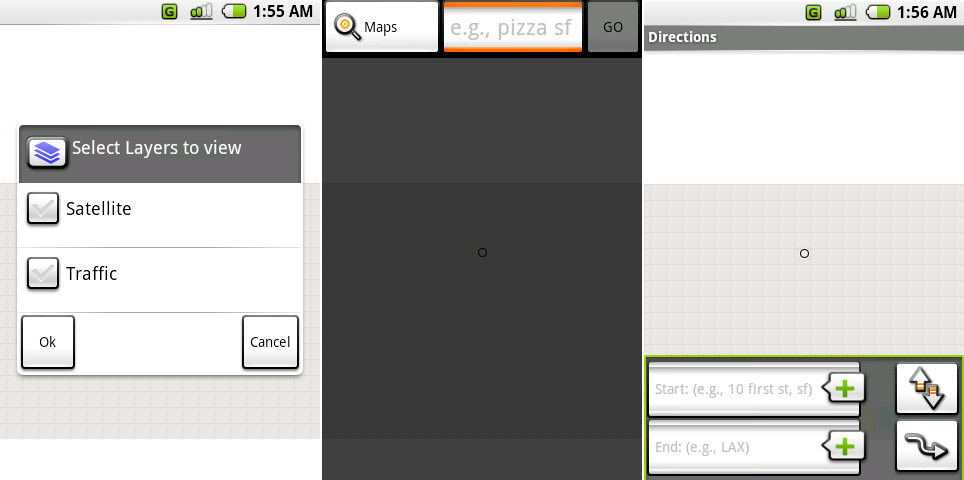
A video-screengrab-derived Google Maps Photoshop, the directions interface, and the gallery test view.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
From the beginning, Google knew maps would be important on mobile, even shipping a Maps client on the Milestone 5 emulator. That version of Google Maps was the first thing we came across that died from cloud rot. The client can't load information from Google’s servers, so the map displayed as a blank, gray grid. Nothing works.
|
||||
|
||||
Luckily, for the first screenshot above, we were able to piece together an accurate representation from the Android launch video. Old Google Maps seemed fully prepared for a non-touch device, listing hardware key shortcuts along the bottom of the screen. It’s unclear if places worked, or if Maps only ran on addresses at this point.
|
||||
|
||||
Hidden behind the menu were options for search, directions, and satellite and traffic layers. The middle screenshot is of the directions UI, where you could even pick a contact address as a start or end address. Maps lacked any kind of GPS integration, however; you can't find a "my location" button anywhere.
|
||||
|
||||
While there was no proper gallery, on the right is a test view for a gallery, which was hidden in the "API Demos" app. The pictures scrolled left and right, but there was no way to open photos to a full screen view. There were no photo management options either. It was essentially a test of a scrolling picture view.
|
||||
|
||||

|
||||
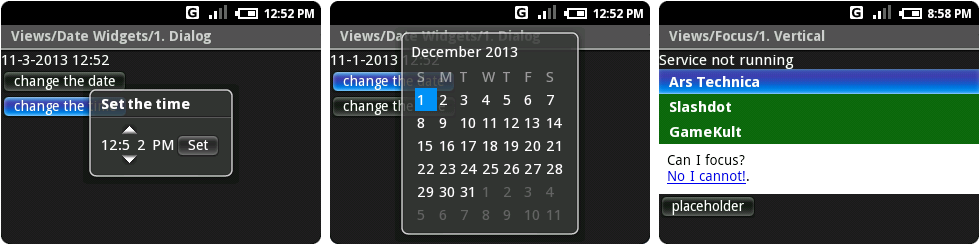
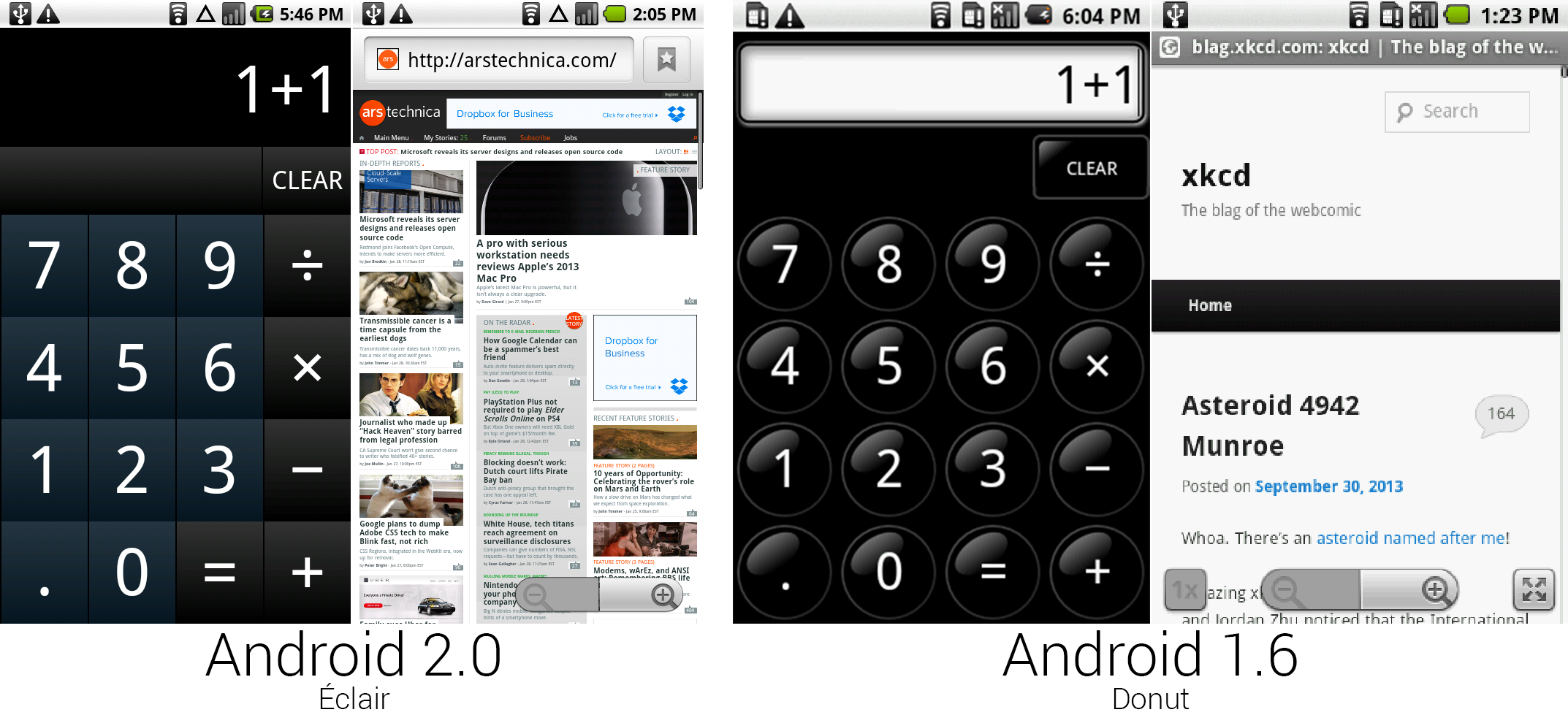
The time picker and calendar, with ridiculous kerning issues, and the vertical list test, featuring Ars.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
There was also no settings app, but we can look at the original time and date pickers, thanks to the API Demos. This demonstrates how raw a lot of Android was: kerning issues all over the place, a huge gap in between the minute digits, and unevenly spaced days of the week on the calendar. While the time picker let you change each digit independently, there was no way to change months or years other than moving the day block out of the current month and on to the next or previous month.
|
||||
|
||||
Keep in mind that while this may seem like dinosaur remnants from some forgotten era, this was only released six years ago. We tend to get used to the pace of technology. It's easy to look back on stuff like this and think that it was from 20 years ago. Compare this late-2007 timeframe to desktop OSes, and Microsoft was trying to sell Windows Vista to the world for almost a year, and Apple just released OS X 10.5 Leopard.
|
||||
|
||||
One last Milestone 3 detail: Google gave Ars Technica a shoutout in the Milestone 3 emulator. Opening the “API Demos" app and going to "Views," "Focus," then "Vertical" revealed a test list headlined by *this very Website*.
|
||||
|
||||

|
||||
The new emulator skin that comes with Milestone 3, RC37a, which uses a more modern, all-touchscreen style.
|
||||
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Two months later, in December 2007, Google released an update for the Milestone 3 emulator that came with a much roomier 480×320 device configuration. This was tagged "m3-rc37a." The software was still identical to the BlackBerry build, just with much more screen real estate available.
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron is the Reviews Editor at Ars Technica, where he specializes in Android OS and Google products. He is always on the hunt for a new gadget and loves to rip things apart to see how they work.
|
||||
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://arstechnica.com/gadgets/2014/06/how-we-found-and-installed-every-version-of-android/
|
||||
[2]:http://arstechnica.com/gadgets/2013/09/official-the-next-edition-of-android-is-kitkat-version-4-4/
|
||||
[3]:http://arstechnica.com/gadgets/2007/11/its-official-google-announces-open-source-mobile-phone-os-android/
|
||||
[4]:http://www.zdnet.com/blog/mobile-gadgeteer/mwc08-hands-on-with-a-working-google-android-device/860
|
||||
[5]:http://www.theatlantic.com/technology/archive/2013/12/the-day-google-had-to-start-over-on-android/282479/
|
||||
[6]:http://www.letsgomobile.org/en/2974/google-android/
|
||||
[7]:http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/%E2%80%9D
|
||||
[8]:http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/%E2%80%9D
|
||||
[9]:http://www.theatlantic.com/technology/archive/2013/12/the-day-google-had-to-start-over-on-android/282479/
|
||||
[10]:http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/1/#milestone3
|
||||
[11]:http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/2/#milestone5
|
||||
[12]:http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/3/#0.9
|
||||
[13]:http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/6/#1.0
|
||||
[14]:http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/7/#1.1
|
||||
[15]:http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/8/#cupcake
|
||||
[16]:http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/9/#Mapsmarket
|
||||
[17]:http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/9/#donut
|
||||
[18]:http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/10/#2.0eclair
|
||||
[19]:http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/11/#nexusone
|
||||
[20]:http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/12/#2.1eclair
|
||||
[21]:http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/13/#alloutwar
|
||||
[22]:http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/13/#froyo
|
||||
[23]:http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/14/#voiceactions
|
||||
[24]:http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/14/#gingerbread
|
||||
[25]:http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/16/#honeycomb
|
||||
[26]:http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/19/#music
|
||||
[27]:http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/19/#ics
|
||||
[28]:http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/21/#googleplay
|
||||
[29]:http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/21/#4.1jellybean
|
||||
[30]:http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/21/#playservices
|
||||
[31]:http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/22/#4.2jellybean
|
||||
[32]:http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/23/#outofcycle
|
||||
[33]:http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/24/#4.3jellybean
|
||||
[34]:http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/25/#kitkat
|
||||
[35]:http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/26/#conclusion
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
@ -0,0 +1,78 @@
|
||||
The history of Android
|
||||
================================================================================
|
||||

|
||||
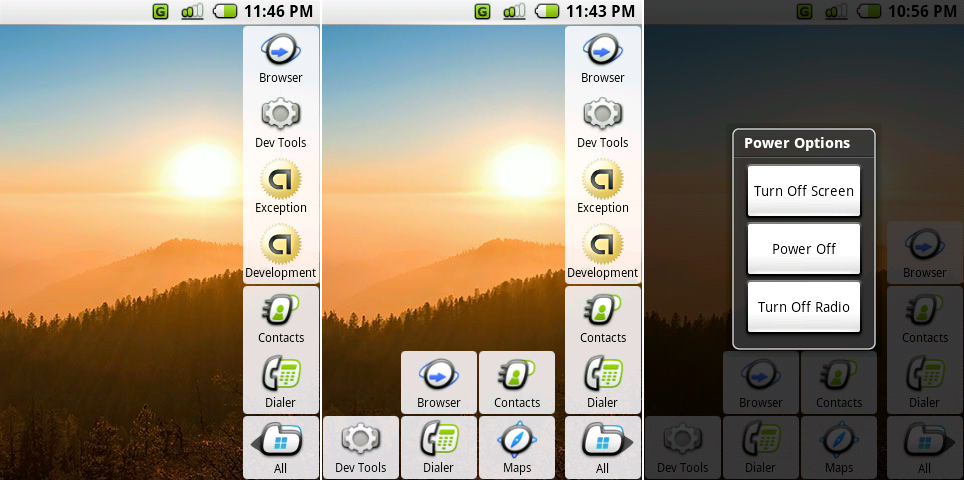
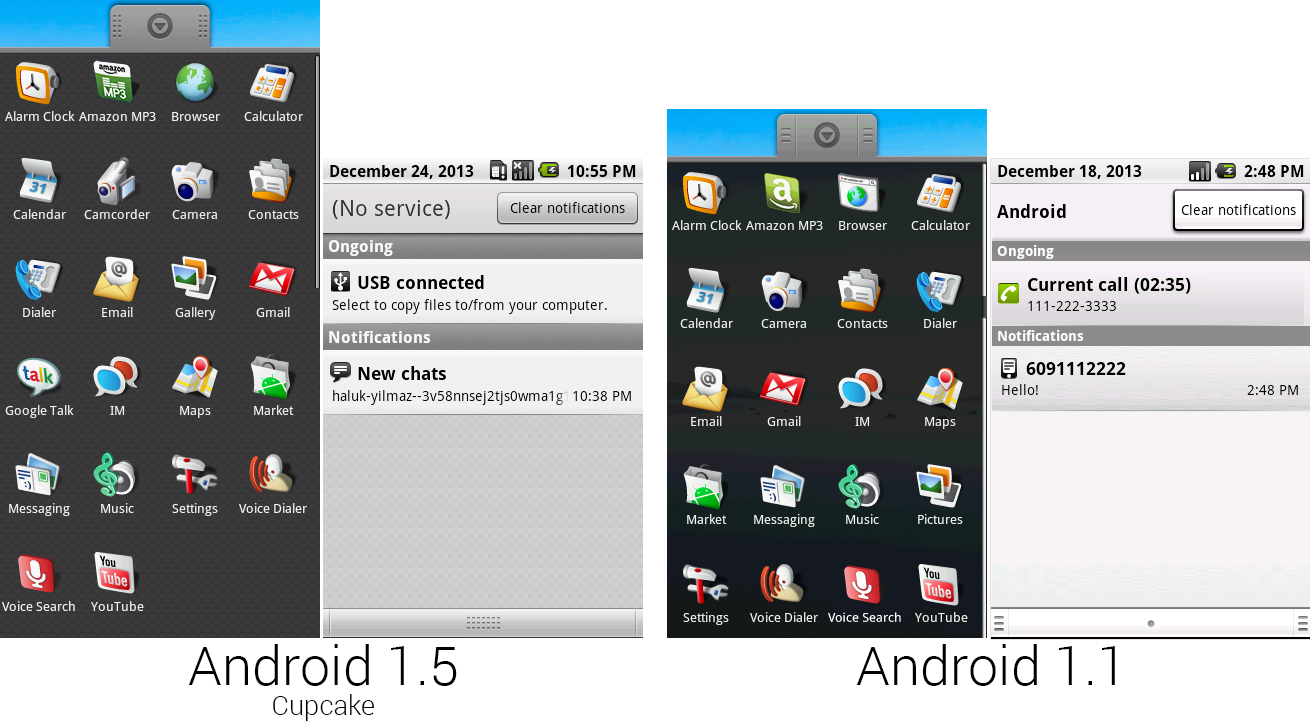
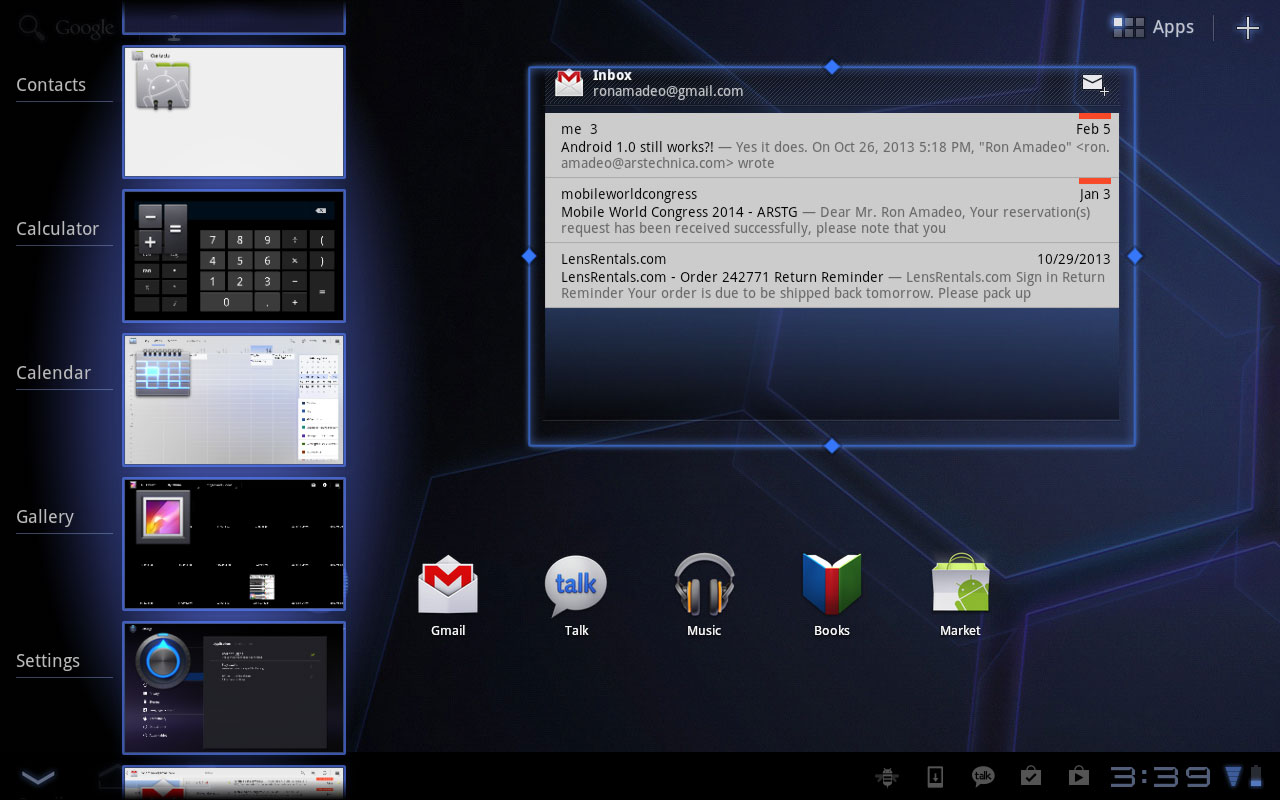
Left: the Milestone 5 home screen showing the “all" button, two dock icons, and four recent apps. Center: the home screen with the app list open. Right: the power menu.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
### Android 0.5, Milestone 5—the land of scrapped interfaces ###
|
||||
|
||||
The first major Android change came three months after the first emulator release: the "m5-rc14" build. Released in February 2008, “Milestone 5" dumped the stretched-out BlackBerry interface and went with a totally revamped design—Google's first attempt at a finger-friendly interface.
|
||||
|
||||
This build was still identified as "Android 0.5" in the browser user agent string, but Milestone 5 couldn't be more different from the first release of Android. Several core Android features can directly trace their lineage back to this version. The layout and functionality of the notification panel was almost ready to ship, and, other than a style change, the menu was present in its final form, too. Android 1.0 was only eight months away from shipping, and the basics of an OS were starting to form.
|
||||
|
||||
One thing that was definitely not in its final form was the home screen. It was an unconfigurable, single-screen wallpaper with an app drawer and dock. App icons were bubbly, three-color affairs, surrounded by a square, white background with rounded corners. The app drawer consisted of an "All" button in the lower-right corner, and tapping on it expanded the list of apps out to the left. Above the "All" button was a two icon dock where "Contacts" and "Dialer" were given permanent home screen real estate. The four blocks above that were an early version of Recent Apps, showing the last apps accessed. With no left or right screens and a whole column taken up by the dock and recent apps, this layout only allowed for 21 app squares before the screen would be filled. The emulator still only sported the bare-minimum app selection, but in an actual device, this design didn't appear like it would work well.
|
||||
|
||||
Holding down the "end call" button brought up a super early version of the power menu, which you can see in the rightmost picture. Google didn't have the normal smartphone nomenclature down yet: "Turn Off Screen" would best be described as "Lock screen" (although there was no lock screen) and "Turn Off Radio" would be called "Airplane mode" today.
|
||||
|
||||

|
||||
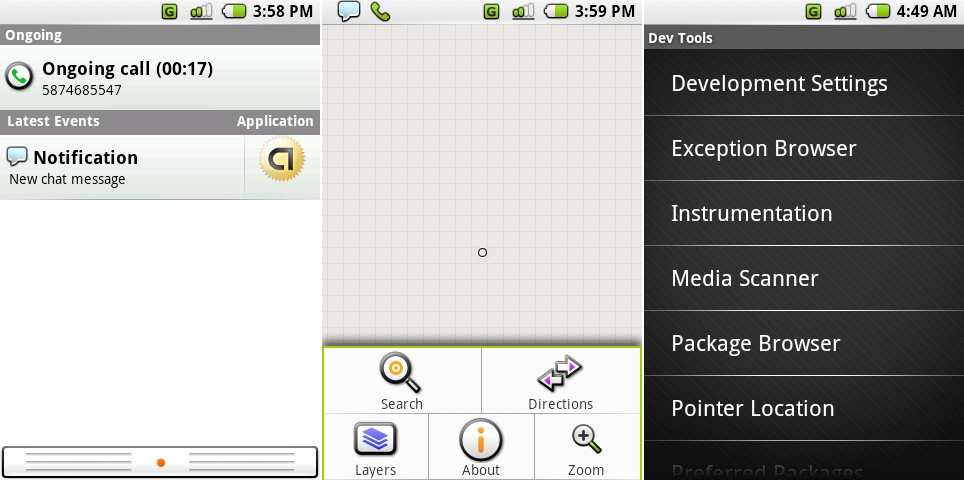
From left to right: the surprisingly modern notification panel, the menu open in Google Maps (Maps doesn't work anymore), and the new finger-friendly list view.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
All the way back in Milestone 5, Google had the basics of the notification panel nailed down. It pulled down from the top of the screen just like it does on any modern smartphone. Current notifications displayed in a list. The first version of the notification panel was an opaque white sheet with a ribbed “handle" on the bottom and an orange dot in the center. Notifications were pressable, opening the appropriate app for that notification. No one bothered to vertically align the app icons in this list, but that's OK. This was gone in the next update.
|
||||
|
||||
Sticky notifications went into an "ongoing" section at the top of the panel. In this build, that seemed to only include phone calls. The "Latest Event" notifications were clearable only after opening the appropriate app. Users surprisingly managed to sign in to Google Talk over the built-in XMPP connection. But while the notification panel displayed "new chat message," there wasn't actually an instant messaging app.
|
||||
|
||||
The artwork in Milestone 5 was all new. The app icons were redrawn, and the menu switched from a boring BlackBerry-style text list to full-color, cartoony icons on a large grid. The notification panel icons switched from simple, sharp, white icons to a bubbly green design. There was now a strange black line under the signal bar indicator with no apparent purpose. The tiny list view from earlier builds really wasn't usable with a finger, so Milestone 5 came with an overall beefier layout.
|
||||
|
||||

|
||||
The dialer, recent calls, and an incoming call.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
M5 was the first build to have a dialer, albeit a fairly ugly one. Numbers were displayed in a gradient-filled bar containing a bizarre speech-bubble-styled backspace button that looked like it was recycled from some other interface. Alignment issues were everywhere. The numbers on the buttons weren't vertically aligned correctly, and the “X" in the backspace button wasn’t aligned with the speech bubble. You couldn't even start a call from the dialer—with no on-screen “dial" button, a hardware button was mandatory.
|
||||
|
||||
Milestone 5 had a few tabbed interfaces, all of which demonstrated an extremely odd idea of how tabs should work. The active tab was white, and the background tabs were black with a tiny strip of white at the bottom. Were background tabs supposed to "shrink" downward? There was no animation when switching tabs. It wasn't clear what the design tried to communicate.
|
||||
|
||||
Recent Calls, shown in the second picture, was downgraded from a top-tier app to a tab on the dialer. It ditched the crazy crosshair UI from earlier builds and, thanks to the chunkier list view, now displayed all the necessary information in a normal list.
|
||||
|
||||
Unlike the dialer, the incoming call screen had on-screen buttons for answering and ending a call. Bizarrely, the incoming call screen was stuck to the bottom of the display, rather than the top or center. It was possibly left over from the old 4:3 BlackBerry screens.
|
||||
|
||||

|
||||
An active call, the disabled touchscreen error message, and the call screen with a second call on hold.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The in-call interface looked normal but made zero sense in practice. Today, to stop your face from pressing buttons while on a call, phones have proximity sensors that turn the screen off when the sensor detects something. Milestone 5 didn’t support proximity sensors, though. Google’s haphazard solution was to disable the entire touch screen during a call. At the same time, the in-call screen was clearly overhauled for touch. There were big, finger-friendly buttons; *you just couldn't touch anything*.
|
||||
|
||||
M5 featured a few regressions here from the old Milestone 3 build. Many decent-looking icons from the old interface were replaced with text. Buttons like "mute" no longer offered on-screen feedback that they were active. Merging calls was cut completely.
|
||||
|
||||

|
||||
The browser’s primary menu, the browser’s secondary menu, the crazy zoom control, and the window interface.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The browser menu got the usual touch overhaul, and for the first time a "more" button appeared. It functioned as an [extra menu for your menu][1]. Rather than turning the 3x2 grid into a 3x4 grid, Milestone 5 (and many successive versions of Android) used a long, scrolling list for the additional options. Pinch zoom wasn't supported (supposedly a [concession to Apple][2]), so Android went with the ridiculous looking zoom control in the third picture above. Rather than something sensible like a horizontal, bottom-aligned zoom control, Google stuck it smack in the middle of the screen. The last picture shows the Browser’s "window" interface, which allowed you to open multiple webpages and semi-easily switch between them.
|
||||
|
||||

|
||||
Google Maps’ layers section screen, search interface, and directions screen.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Google Maps still didn't work, but the little UI we accessed saw significant updates. You could pick map layers, although there were only two to choose from: Satellite and Traffic. The top-aligned search interface strangely hid the status bar, while the bottom-aligned directions didn't hide the status bar. Direction's enter button was labeled with "Go," and Search's enter button was labeled with a weird curvy arrow. The list goes on and demonstrates old school Android at its worst: two functions in the same app that should look and work similarly, but these were implemented as complete opposites.
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron is the Reviews Editor at Ars Technica, where he specializes in Android OS and Google products. He is always on the hunt for a new gadget and loves to rip things apart to see how they work.
|
||||
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/2/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://i.imgur.com/GIYGTnb.jpg
|
||||
[2]:http://www.businessinsider.com/steve-jobs-on-android-founder-andy-rubin-big-arrogant-f-2013-11
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
@ -0,0 +1,64 @@
|
||||
The history of Android
|
||||
================================================================================
|
||||

|
||||
From left to right: Android 0.9’s home screen, add drawer, and shortcut deletion interfaces.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
### Android 0.9, Beta—hey, this looks familiar! ###
|
||||
|
||||
Six months after Milestone 5, in August 2008, [Android 0.9 was released][1]. While the Android 0.5 milestone builds were "early looks," by now 1.0 was only two months away. Thus, Android 0.9 was labeled "beta." On the other side of the aisle, Apple already released its second version of the iPhone—the iPhone 3G—a month prior. The second-gen iPhone brought a second-gen iPhone OS. Apple also launched the App Store and was already taking app submissions. Google had a lot of catching up to do.
|
||||
|
||||
Google threw out a lot of the UI introduced in Milestone 5. All the artwork was redone again in full-color, and the white square icon backgrounds were tossed. While still an emulator build, 0.9 offered something that looked familiar when compared to a released version of Android. Android 0.9 had a working desktop-style home screen, a proper app drawer, multiple home screens, a lot more apps, and fully functional (first-party only) widgets.
|
||||
|
||||
Milestone 5 seemingly had no plan for someone installing more than 21 apps, but Android 0.9 had a vertically scrolling app drawer accessible via a gray tab at the bottom of the screen. Back then, the app drawer was actually a drawer. Besides acting as a button, the gray tab could be pulled up the screen and would follow your finger, just like how the notification panel can be pulled down. There were additional apps like Alarm Clock, Calculator, Music, Pictures, Messaging, and Camera.
|
||||
|
||||
This was the first build with a fully customizable home screen. Long pressing on an app or widget allowed you to drag it around. You could drag an app out of the app drawer and make a home screen shortcut or long press on an existing home screen shortcut to move it.
|
||||
|
||||
0.9 is a reminder that Google was not the design powerhouse it is today. In fact, some of the design work for Android was farmed out to other companies at the time. You can see one sign of this in the clock widget, which contains the text “MALMO," the home town of design firm [The Astonishing Tribe][2].
|
||||
|
||||

|
||||
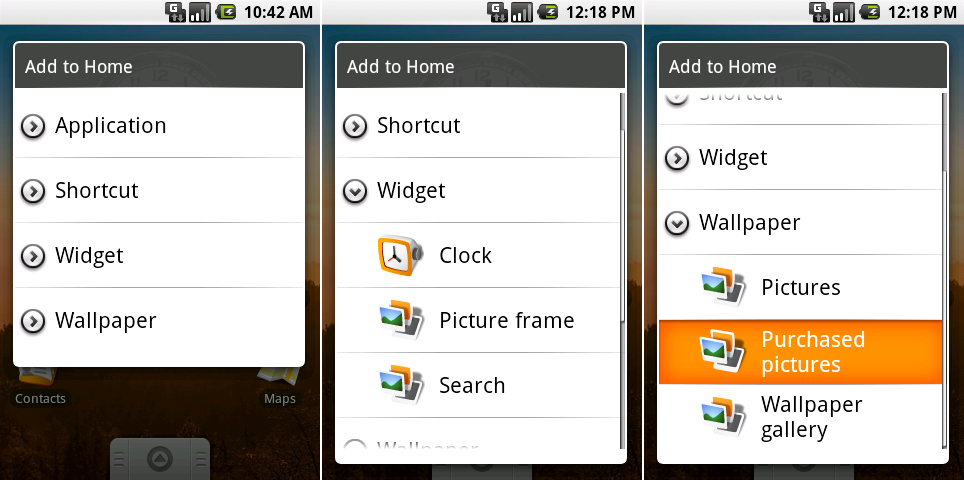
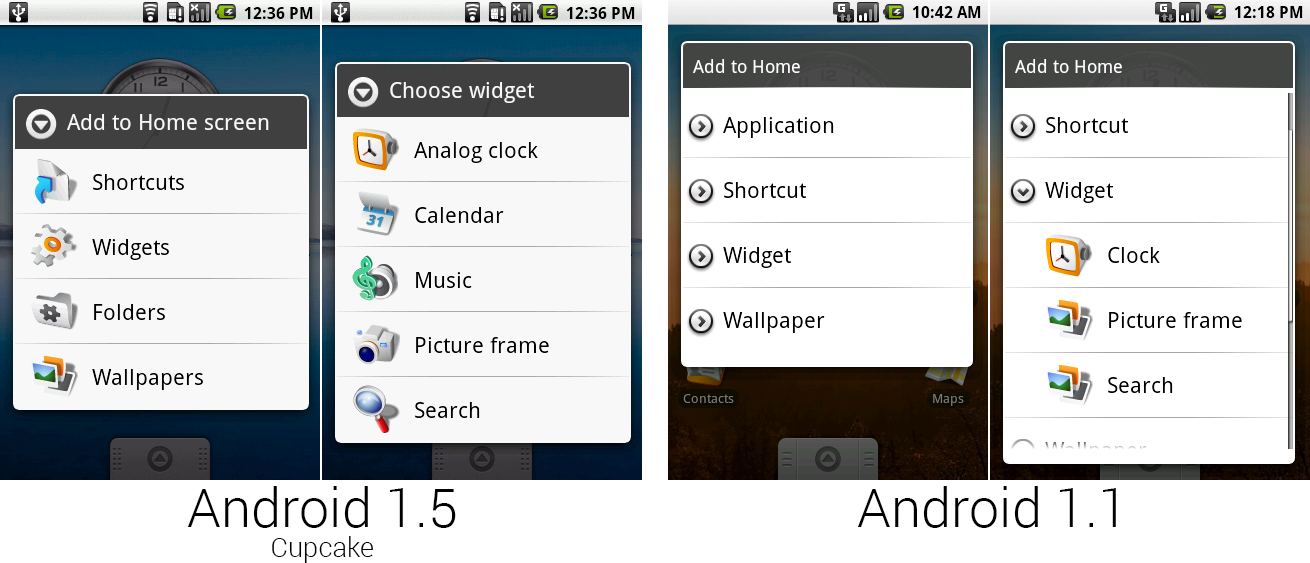
The “Add to Home" dialog in Android 0.9.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
There were only three widgets: Clock, Picture frame, and Search. The Search widget didn't even have a proper icon in the list—it used the Picture icon. Perhaps the most interesting item here was a "Purchased pictures" option in the wallpaper choices—a leftover from the days when purchasing ringtones on a dumbphone was a common occurrence. Google was either planning on selling wallpapers, or it was already adding a carrier at some point. The company never went through with the plan.
|
||||
|
||||

|
||||
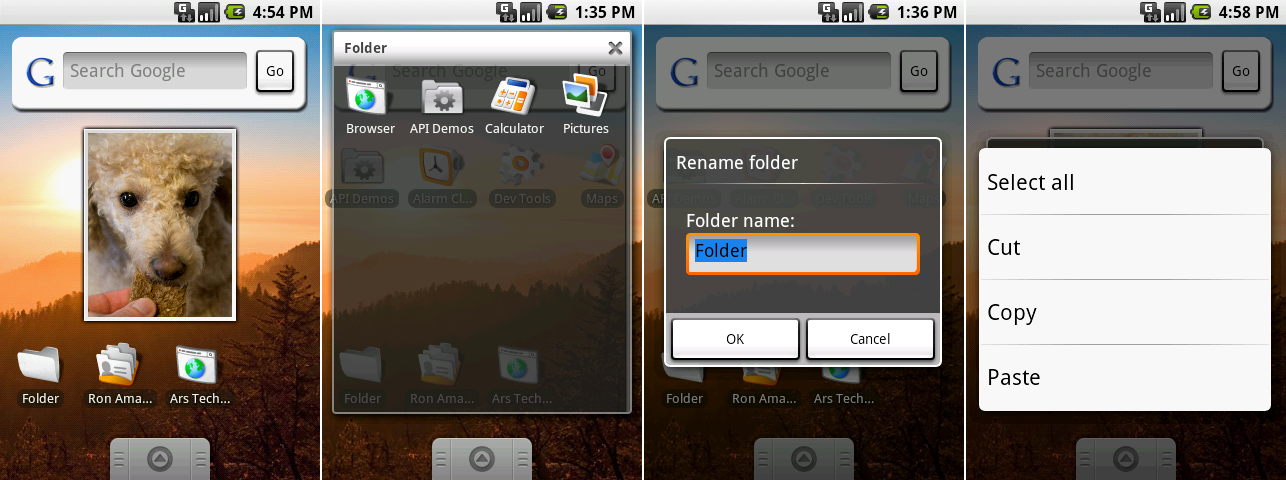
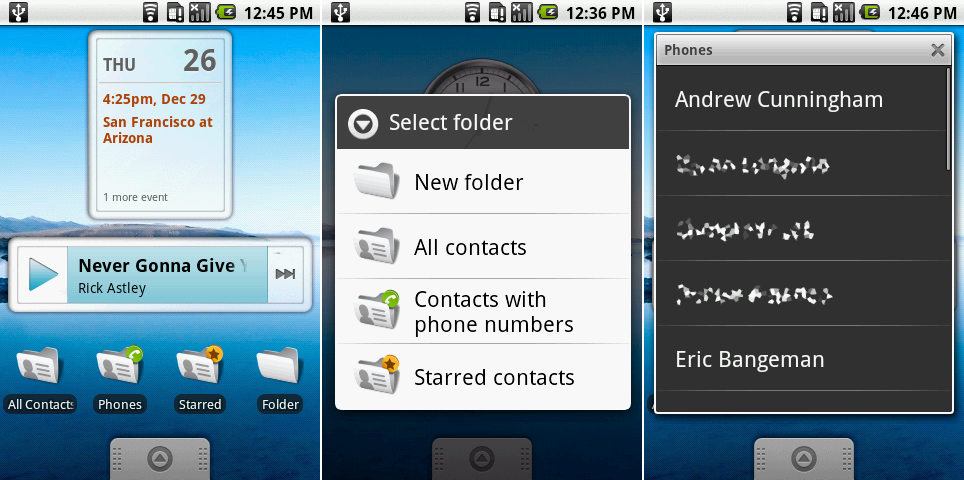
A collection of widgets, an open folder, renaming a folder, and the copy/paste menu.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The left screen, above, shows the widgets for Google Search and pictures. Search didn't do anything other than give you a box to type in—there was no auto complete or additional UI. Typing in the box and hitting "Go" would launch the browser. The bottom row of icons revealed a few options for "shortcuts" from the long press menu, which created icons that opened an app to a certain screen. Individual contacts, browser bookmarks, and music playlists were all shortcuts that could all be added to the home screen in 0.9.
|
||||
|
||||
"Folders" was an option under the shortcuts heading despite not being a shortcut to anything. Once a blank folder was created, icons could be dragged into it and rearranged. Unlike today, there was no indication of what was in a folder; it was always a plain, white, empty-looking icon.
|
||||
|
||||
0.9 was also the first Android version to have OS-level copy/paste support. Long pressing on any text box would bring up a dialog allowing you to save or recall text from the clipboard. iOS didn't support copy/paste until almost two years later, so for a while, this was one of Android's big differentiators—and the source of many Internet arguments.
|
||||
|
||||

|
||||
From left to right: Android 0.9’s new menu, recent apps, power options, and lock screen.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Android 0.9 was really starting to show its maturity. The home screen had a full set of menu items, including a settings option (although it didn't work yet) and a search button (because Google likes it when you search). The menu design was already in the final form that would last until Android 2.3 swapped it to black.
|
||||
|
||||
Long pressing on the hardware home button brought up a 3x2 grid of recent apps, a design that would stick around until the release of Android 3.0. Recent Apps blurred the exposed background, but that was strangely applied here and not on other popups like the "Add to home" dialog or the home screen folder view. The power menu was at least included in the blurry background club, and it was redesigned with icons and more commonly accepted names for functions. The power menu icons lacked padding, though, appearing cramped and awkward.
|
||||
|
||||
Android 0.9 featured a lock screen, albeit a very basic one. The black and gray lock screen had no on-screen method of unlocking—you needed to hit the hardware menu button.
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron is the Reviews Editor at Ars Technica, where he specializes in Android OS and Google products. He is always on the hunt for a new gadget and loves to rip things apart to see how they work.
|
||||
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/3/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://arstechnica.com/information-technology/2008/08/robotripping-hands-on-with-the-android-sdk-beta/
|
||||
[2]:http://www.tat.se/
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
@ -0,0 +1,75 @@
|
||||
The history of Android
|
||||
================================================================================
|
||||

|
||||
Android 0.9 showing off a horizontal home screen—a feature that wouldn’t make it to later versions.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
While it's hard to separate emulator and OS functionality, Android 0.9 was the first version to show off horizontal support. Surprisingly, almost everything supported horizontal mode, and 0.9 even outperforms KitKat in some respects. In KitKat, the home screen and dialer are locked to portrait mode and cannot rotate. Here, though, horizontal support wasn't a problem for either app. (Anyone know how to upgrade a Nexus 5 from KitKat to 0.9?)
|
||||
|
||||
This screenshot also shows off the new volume design used in 0.9. It dumped the old bell-style control that debuted in Milestone 3. It was a massive, screen-filling interface. Eventually, the redesign in Android 4.0 made it a bit smaller, but it remained an issue. (It's extremely annoying to not be able to see a video just because you want to bump up the volume.)
|
||||
|
||||

|
||||
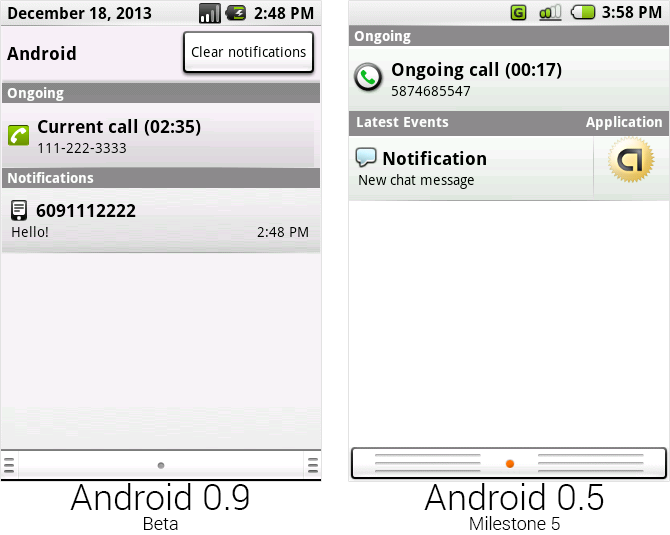
The new notification panel, which ditched the application shortcut and added a top section.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
In just about every Android version, the notification panel gets tweaked, and 0.9 was no exception. The battery indicator was redrawn and changed to a darker shade of green, and the other status bar icons switched to black, white, and gray. The left area of the status bar was brilliantly repurposed to show the date when the panel was open.
|
||||
|
||||
A new top section was added to the notification panel that would display the carrier name ("Android" in the case of the emulator) and a huge button labeled "Clear notifications," which allowed you to finally remove a notification without having to open it. The application button was canned and replaced with the time the notification arrived, and the "latest events" text was swapped out for a simpler "notifications." The empty parts of the panel were now gray instead of white, and the bottom gripper was redesigned. The pictures seem misaligned on the bottom, but that was because Milestone 5's notification panel had white space around the bottom of the panel. Android 0.9 goes all the way to the edge.
|
||||
|
||||

|
||||
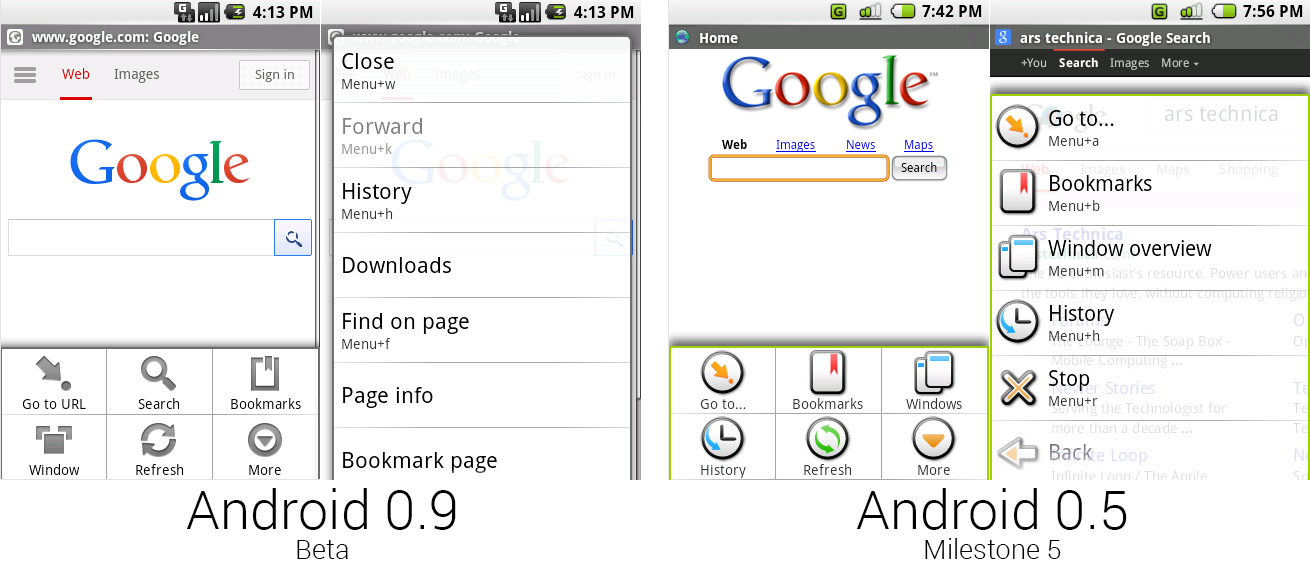
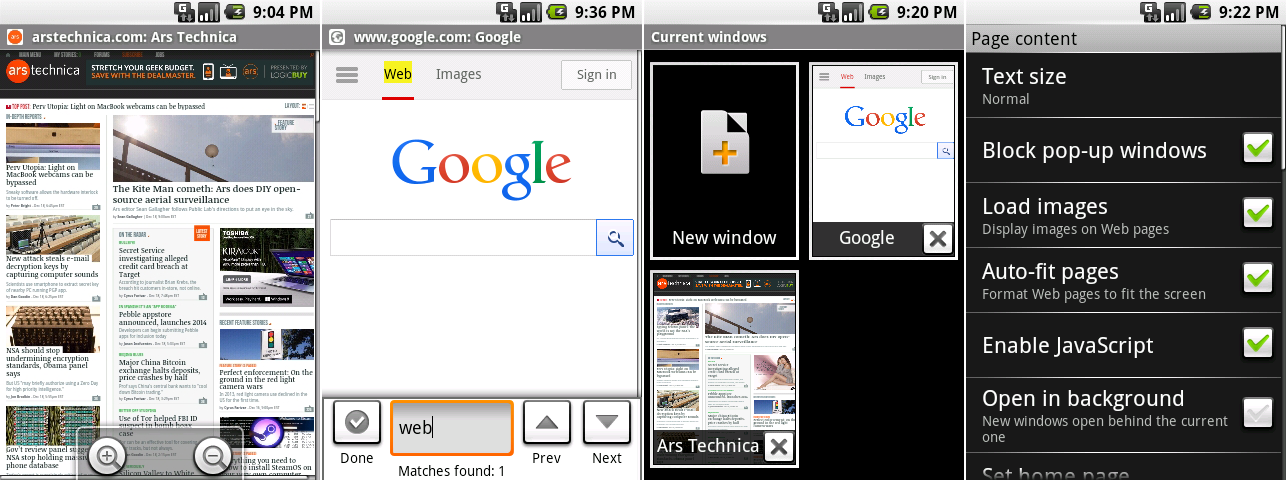
The browsers of 0.9 and 0.5, showing the new, colorless menus.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The browser now loaded an actual website for the home page instead of the locally stored faux-Google of Milestone 5. The WebKit version rose up to 525.10, but it didn't seem to render the modern Google.com search button correctly. All throughout Android 0.9, the menu art from Milestone 5 was trashed and redrawn as gray icons. The difference between these screens is pretty significant, as all the color has been sucked out.
|
||||
|
||||
The "more" list-style menu grew a little taller, and it was now just a plain list with no icons. Android 0.9 gained yet another search method, this time in the browser menu. Along with the home screen widget, home screen menu button, and browser homepage, that made four search boxes. Google never hid what its prime business was, even in its OS.
|
||||
|
||||

|
||||
From left to right: Android 0.9’s browser showing off the zoom controls, find-in-page interface, browser windows, and the settings.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Android 0.9 brought tons of browser improvements. The zoom controls were thankfully reworked from the crazy vertical controls to simpler plus and minus buttons. Google made the common-sense decision of moving the controls from the center of the screen to the bottom. In these zoom controls, the Android struggle with consistency became apparent. These appeared to be the only round buttons in the OS.
|
||||
|
||||
0.9's new "find in page" feature could highlight words in the page. But overall, the UI was still very rough—the text box was much taller than it should be, and the "done" button with a checkbox was a one-of-a-kind icon for this screen. "Done" was basically a "close" button, which means it should probably have been a right-aligned "X" button.
|
||||
|
||||
The main OS didn't have a settings screen in this build, but the browser finally had its own settings screen. It featured desktop-style options for pop ups, javascript, privacy and cookies, saved passwords and form data. There was even Google Gears integration (remember [Google Gears?][1]).
|
||||
|
||||

|
||||
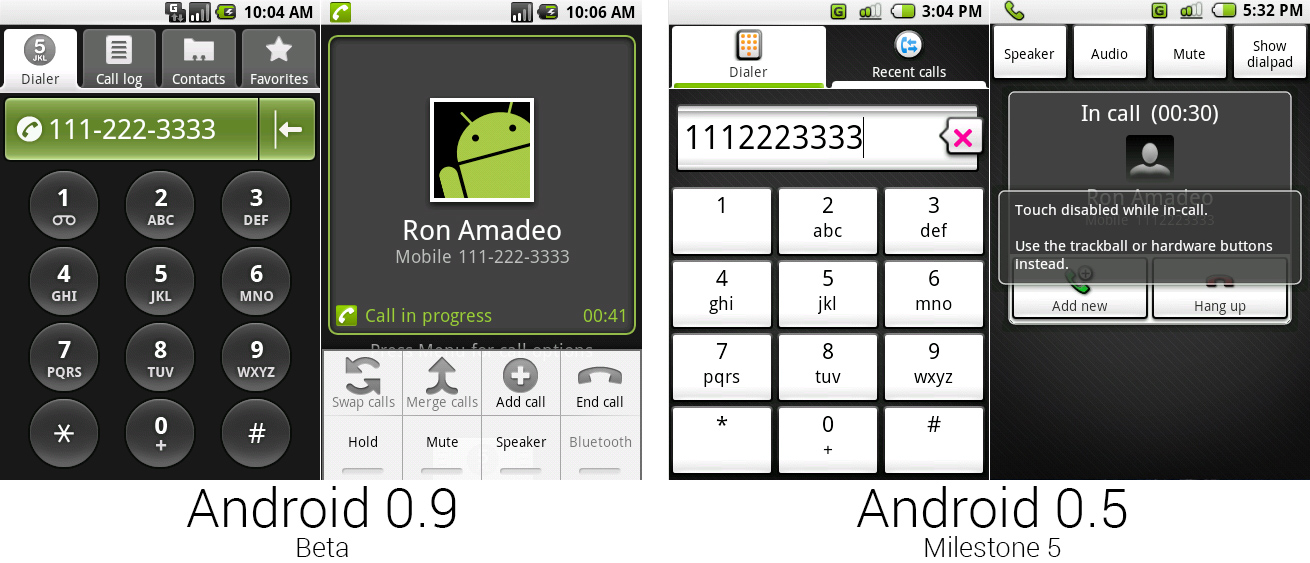
The dialer and in-progress call screen with the menu open.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Dialer and Contacts in Android 0.9 were actually the same app—the two icons just opened different tabs. Attaching contacts to the dialer like this suggested the primary purpose of a smartphone contact was still for calls, not to text, e-mail, IM, or look up an address. Eventually Google would fully embrace alternative smartphone communications and split up contacts and dialer into separate apps.
|
||||
|
||||
Most of the dialer weirdness in Milestone 5 was wiped out in Android 0.9. The "minimizing" tabs were replaced with a normal set of dark/light tabs. The speech bubble backspace button was changed to a normal backspace icon and integrated into the number display. The number buttons were changed to circles despite everything else in the OS being a rounded rectangle (at least the text was vertically aligned this time). The company also fixed the unbalanced "one," "star," and "pound" keys from Milestone 5.
|
||||
|
||||
Tapping on the number display in Android 0.9 would start a call. This was important, as it was a big step in getting rid of the hardware "Call" and "End" keys on Android devices. The incoming call screen, on the other hand, went in the complete opposite direction and removed the on-screen “Answer" and “Decline" buttons present in Android 0.5. Google would spend the next few versions fumbling around between needing and not needing hardware call buttons on certain screens. With Android 2.0 and the Motorola Droid, though, call buttons were finally made optional.
|
||||
|
||||
All of the options for the in-call screen were hidden under the menu button. Milestone 5 didn't support a proximity sensor, so it took the brute force route of disabling the touch screen during a call. 0.9 was developed for the G1, which had a proximity sensor. Finally, Google didn't have to kill the touch sensor during a call.
|
||||
|
||||

|
||||
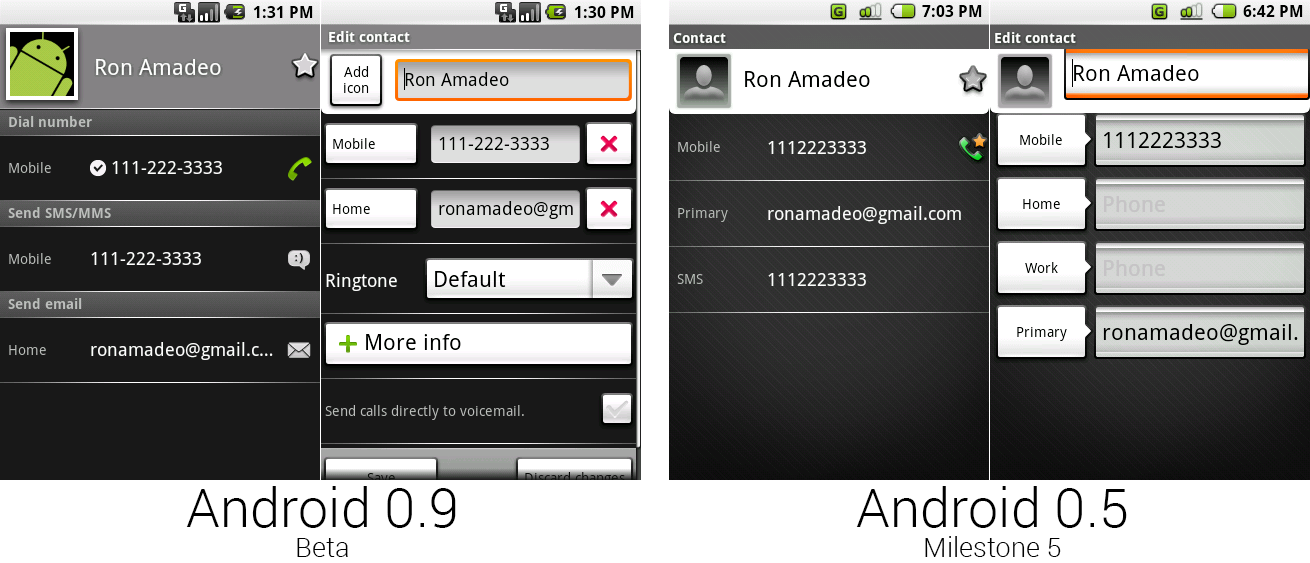
The individual contacts screen and edit contacts screen for Android 0.9 and 0.5.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Milestone 5 had confusing labels for some contact information, like e-mail only being labeled "primary" instead of something like “primary e-mail." Android 0.9 corrected this with horizontal headers for each section. There were now action icons for each contact type on the left side, too.
|
||||
|
||||
The edit contact screen was now a much busier place. There were delete buttons for every field, per-contact ringtones, an on-screen "more info" button for adding fields, a checkbox to send calls directly to voicemail, and "Save and "discard changes" buttons at the bottom of the list. Functionally, it was a big improvement over the old version, but it still looked very messy.
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron is the Reviews Editor at Ars Technica, where he specializes in Android OS and Google products. He is always on the hunt for a new gadget and loves to rip things apart to see how they work.
|
||||
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/4/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://www.tat.se/
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
@ -0,0 +1,88 @@
|
||||
The history of Android
|
||||
================================================================================
|
||||

|
||||
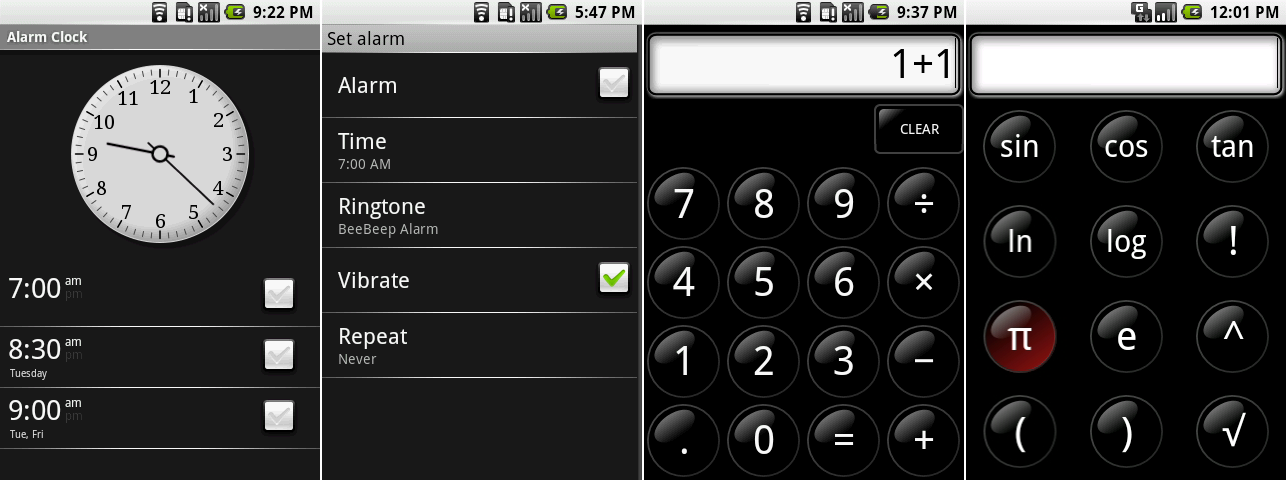
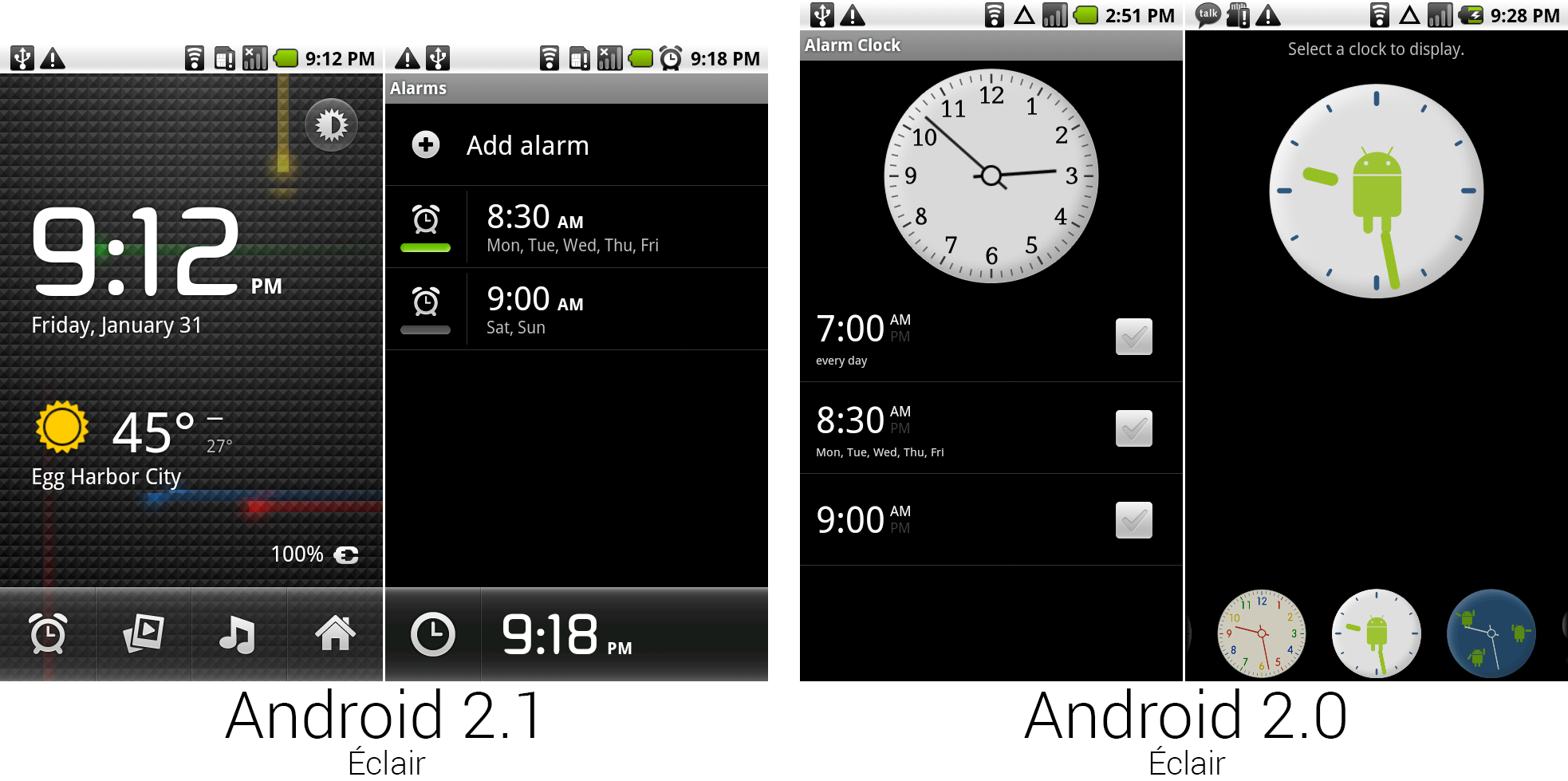
The main alarm screen, setting an alarm, the calculator, and the calculator advanced functions screen.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Android 0.9 gave us the first look at the Alarm and Calculator apps. The alarm app featured a plain analog clock with a scrolling list of alarms on the bottom. Rather than some kind of on/off switch, alarms were set with a checkbox. Alarms could be set to repeat at certain days of the week, and there was a whole list of selectable, unique alarm sounds.
|
||||
|
||||
The calculator was an all-black app with glossy, round buttons. Through the menu, it was possible to bring up an additional panel with advanced functions. Again consistency was not Google’s strong suit. The on-press highlight on the pi key was red—in the rest of Android 0.9, the on-press highlight was usually orange. In fact, everything used in the calculator was 100 percent custom artwork limited to only the calculator.
|
||||
|
||||

|
||||
Google Maps with the menu open and the new directions interface.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Google Maps actually worked in Android 0.9—the client could connect to the Google Maps server and pull down tiles. (For our images, remember that Google Maps is cloud based. Even the oldest of clients will still pull down modern map tiles, so ignore the actual map tiles pictured.) The Maps menu got the same all-gray treatment as the browser menu, and the zoom controls were the same as the browser too. The all-important "My Location" button finally arrived, meaning this version of Maps supported GPS location.
|
||||
|
||||
The directions interface was revamped. The weird speech bubbles with misaligned plus buttons were swapped out for a more communicative bookmark icon, the swap field button moved to the left, and the go button was now labeled "Route."
|
||||
|
||||

|
||||
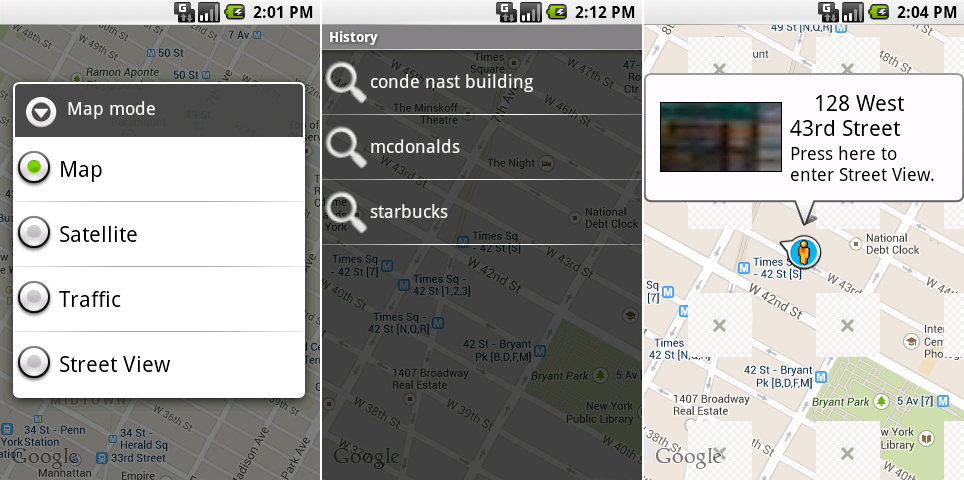
The Google Maps layers selector, search history, and the now-broken street view mode.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
"Layers" was renamed "Map Mode" and switched to a radio button list. Only one map type was available at a time—you couldn't see traffic on the satellite view, for instance. Buried in the menu was a hastily thrown together search history screen. History seemed like only a proof-of-concept, with giant, blurry search icons that rammed up against search terms on a transparent background.
|
||||
|
||||
Street View used to be a separate app (although it was never made available to the public), but in 0.9 it was integrated into Google Maps as a Map Mode. You could drag the little pegman around, and it would display a popup bubble showing the thumbnail for Street View. Tapping on the thumbnail would launch Street View for that area. At the time, Street View showed nothing other than a scrollable 360 degree image—there was no UI on the interface at all.
|
||||
|
||||

|
||||
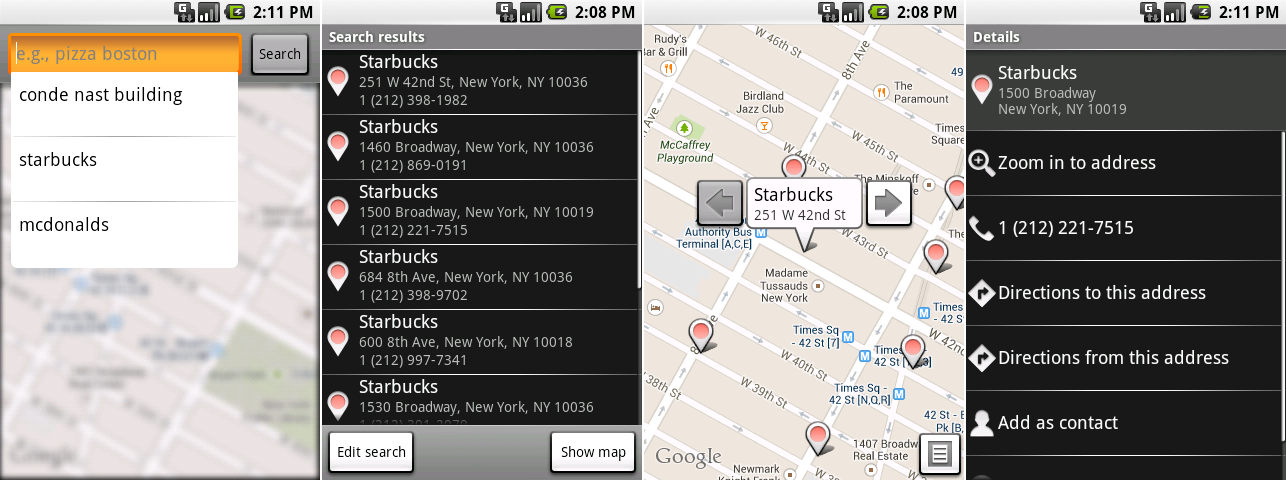
Our first look at the Google Maps search interface. These shots show the search bar, the results in a list, the results in a map, and a business page.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Android 0.9 also gave us our first look at the texting app, called "Messaging." Like many early Android designs, Messaging wasn't sure if it should be a dark app or a light app. The first visible screen was the message list, a stark black void of nothingness that looked like it was built on top of the settings interface. After tapping on “New Message" or one of the existing conversations, though, you were taken to a white and blue scrolling list of text messages. The two connected screens couldn’t be more different.
|
||||
|
||||

|
||||
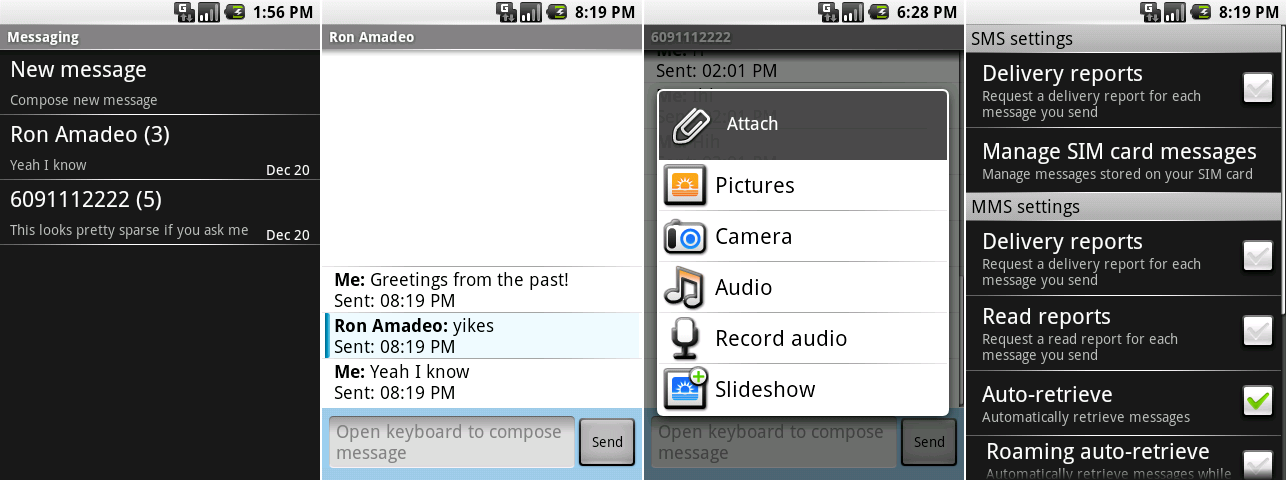
The SMS app’s chat window, attachment screen, chat list, and setting.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Messaging supported a range of attachments: you could tack on pictures, audio, or a slideshow to your message. Pictures and audio could be recorded on the fly or pulled from phone storage. Another odd UI choice was that Android already had an established icon for almost everything in the attach menu, but Messaging used all-custom art instead.
|
||||
|
||||
Messaging was one of the first apps to have its own settings screen. Users could request read and delivery reports and set download preferences.
|
||||
|
||||

|
||||
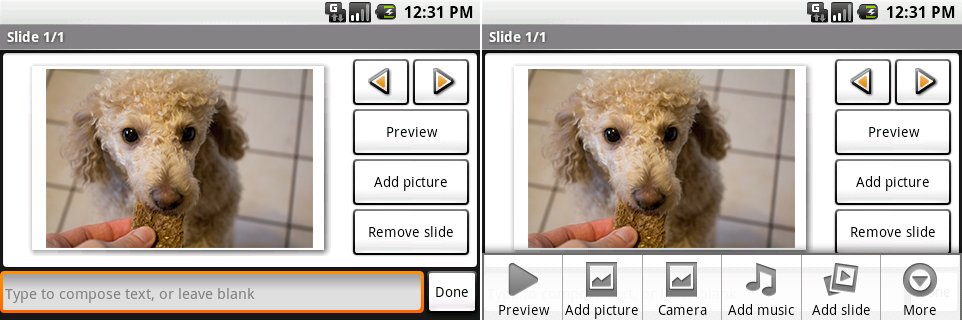
The slideshow creator. The right picture shows the menu options.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The "slideshow" option in attachments would actually launch a fully featured slideshow creator. You could add pictures, choose the slide order, add music, change the duration of each slide, and add text. This was complicated enough to have its own app icon, but amazingly it was buried in the menu of the SMS app. This was one of the few Android apps that was completely unusable in portrait mode—the only way to see the picture and the controls was in landscape. Strangely, it would still rotate to portrait, but the layout just became a train wreck.
|
||||
|
||||

|
||||
The Music player’s main navigation page, song list, album list, and “now playing" screen.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Android 0.9 was the first to bring a music app to Android. The primary screen was mostly just four big, chunky navigation buttons that would take you to each music view. At the bottom of the app was a "now playing" bar that only contained the track name, artist, and a play/pause button. The song list had only a bare minimum interface, only showing the song name, artist, album and runtime. Album art was the only hope of seeing any color in this app. It was displayed as a tiny thumbnail in the album view and as a big, quarter-screen image in the Now Playing view.
|
||||
|
||||
Like most parts of Android in this era, the interface may not have been much to look at, but the features were there. The Now Playing screen had a button for a playlist queue that allowed you to drag songs around, shuffle, repeat, search, and choose background audio.
|
||||
|
||||

|
||||
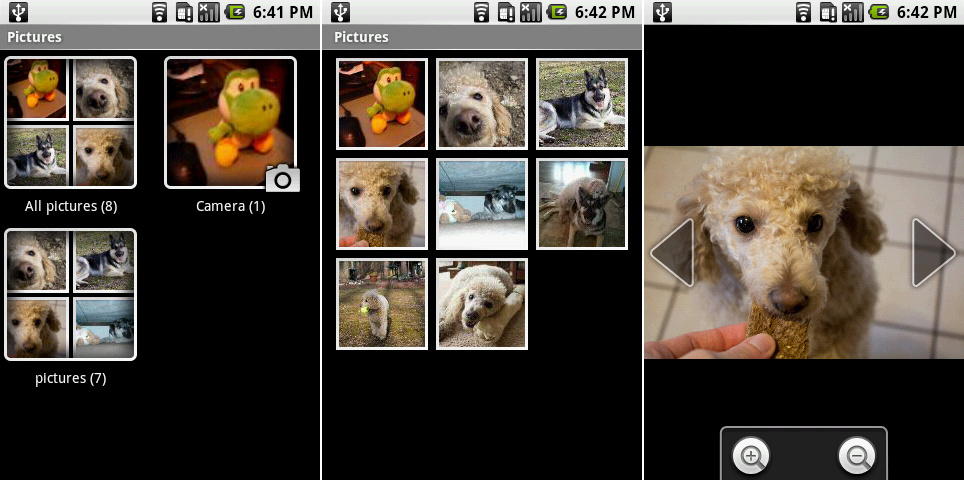
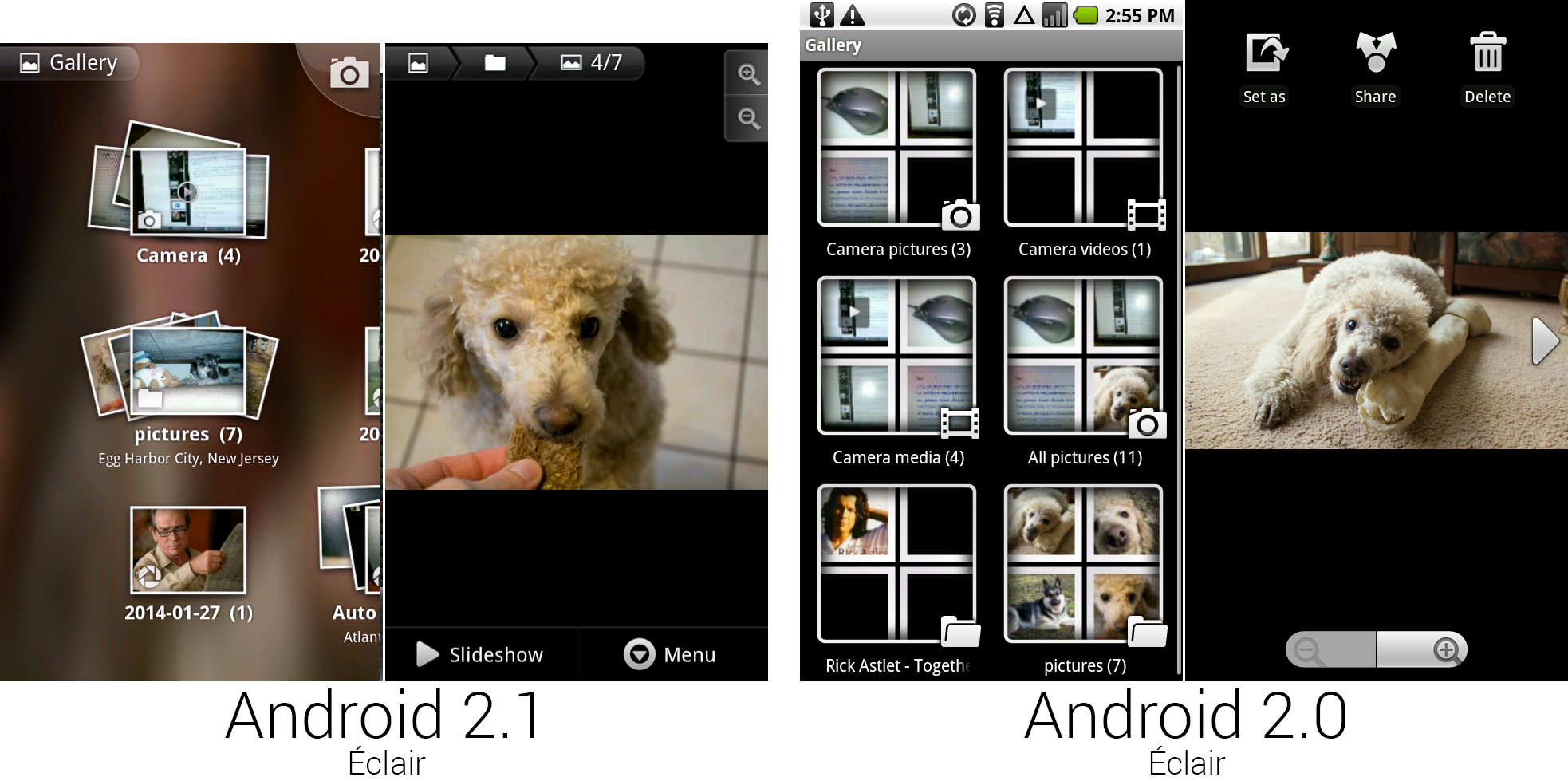
The “Pictures" all album view, individual album view, and a single picture view.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The photo gallery was simply called "Pictures." The initial view showed all your albums. The two default ones were "Camera" and a large unified album called "All pictures." The thumbnail for each album was made up of a 2x2 grid of pictures, and every picture got a thick, white frame.
|
||||
|
||||
The individual album view was about what you would expect: a scrolling grid of pictures. You couldn't swipe through individual pictures—large left and right arrows flanking the individual picture had to be tapped on to move through an album. There was no pinch-zoom either; you had to zoom in and out with buttons.
|
||||
|
||||

|
||||
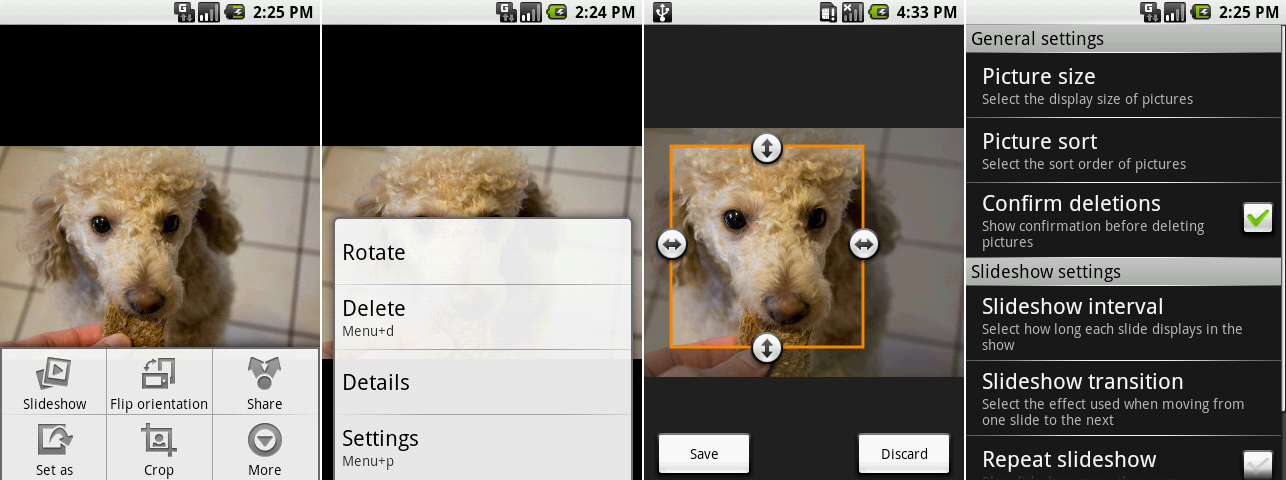
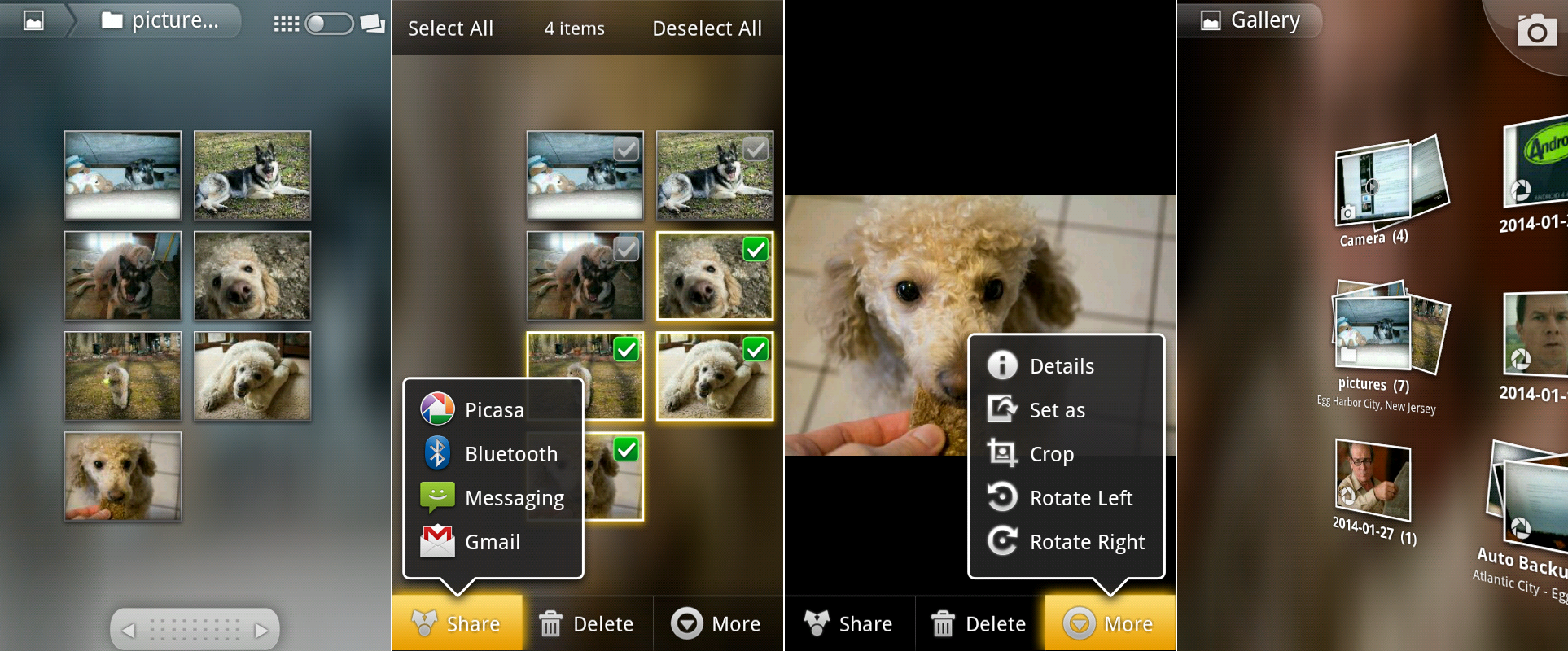
Picture editing! These screenshots show an open menu, the “more" menu, cropping, and the settings.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
"Pictures" looked simple until you hit the menu button and suddenly accessed a myriad of options. Pictures could be cropped, rotated, deleted, or set as a wallpaper or contact icon. Like the browser, all of this was accomplished through a clumsy double-menu system. But again, why do two related menus look completely different?
|
||||
|
||||
Android 0.9 came out a mere two months before the first commercial release of Android. That was just enough time for app developers to make sure their apps worked—and for Google to do some testing and bug squashing before the big release.
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron is the Reviews Editor at Ars Technica, where he specializes in Android OS and Google products. He is always on the hunt for a new gadget and loves to rip things apart to see how they work.
|
||||
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/5/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
@ -0,0 +1,73 @@
|
||||
The history of Android
|
||||
================================================================================
|
||||

|
||||
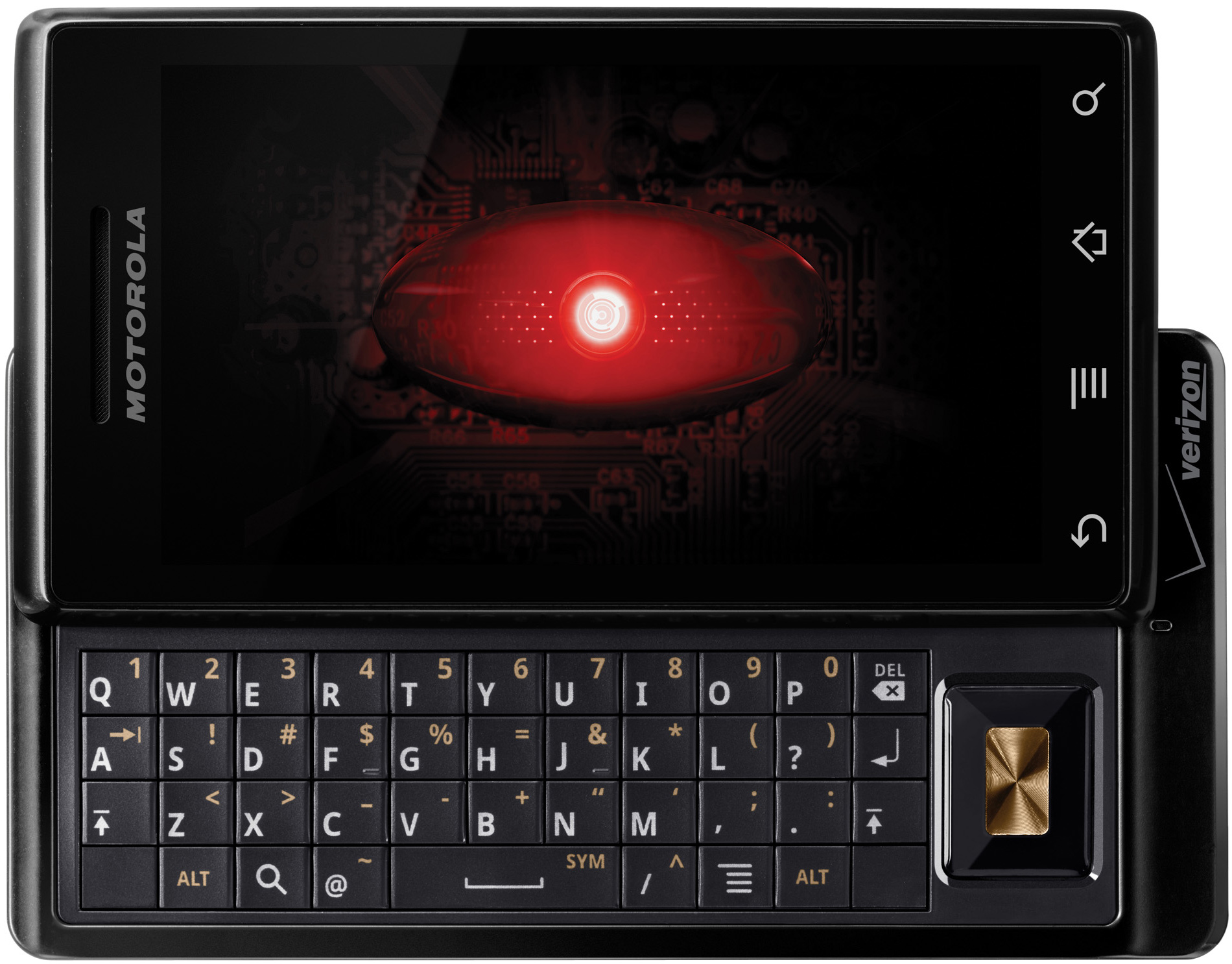
The T-Mobile G1
|
||||
Photo by T-Mobile
|
||||
|
||||
### Android 1.0—introducing Google Apps and actual hardware ###
|
||||
|
||||
By October 2008, Android 1.0 was ready for launch, and the OS debuted on the [T-Mobile G1][1] (AKA the HTC Dream). The G1 was released into a market dominated by the iPhone 3G and the [Nokia 1680 classic][2]. (Both of those phones went on to tie for the [best selling phone][3] of 2008, selling 35 million units each.) Hard numbers of G1 sales are tough to come by, but T-Mobile announced the device broke the one million units sold barrier in April 2009. It was way behind the competition by any measure.
|
||||
|
||||
The G1 was packing a single-core 528Mhz ARM 11 processor, an Adreno 130 GPU, 192MB of RAM, and a whopping 256MB of storage for the OS and Apps. It had a 3.2-inch, 320x480 display, which was mounted to a sliding mechanism that revealed a full hardware keyboard. So while Android software has certainly come a long way, the hardware has, too. Today, we can get much better specs than this in a watch form factor: the latest [Samsung smart watch][4] has 512MB of RAM and a 1GHz dual-core processor.
|
||||
|
||||
While the iPhone had a minimal amount of buttons, the G1 was the complete opposite, sporting almost every hardware control that was ever invented. It had call and end call buttons, home, back, and menu buttons, a shutter button for the camera, a volume rocker, a trackball, and, of course, about 50 keyboard buttons. Future Android devices would slowly back away from thousand-button interfaces, with nearly every new flagship lessening the number of buttons.
|
||||
|
||||
But for the first time, people saw Android running on actual hardware instead of a frustratingly slow emulator. Android 1.0 didn't have the smoothness, flare, or press coverage of the iPhone. It wasn't as capable as Windows Mobile 6.5. Still, it was a good start.
|
||||
|
||||

|
||||
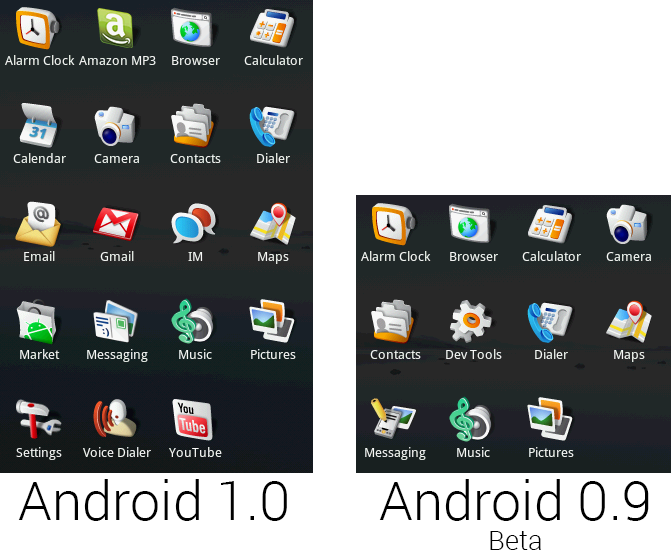
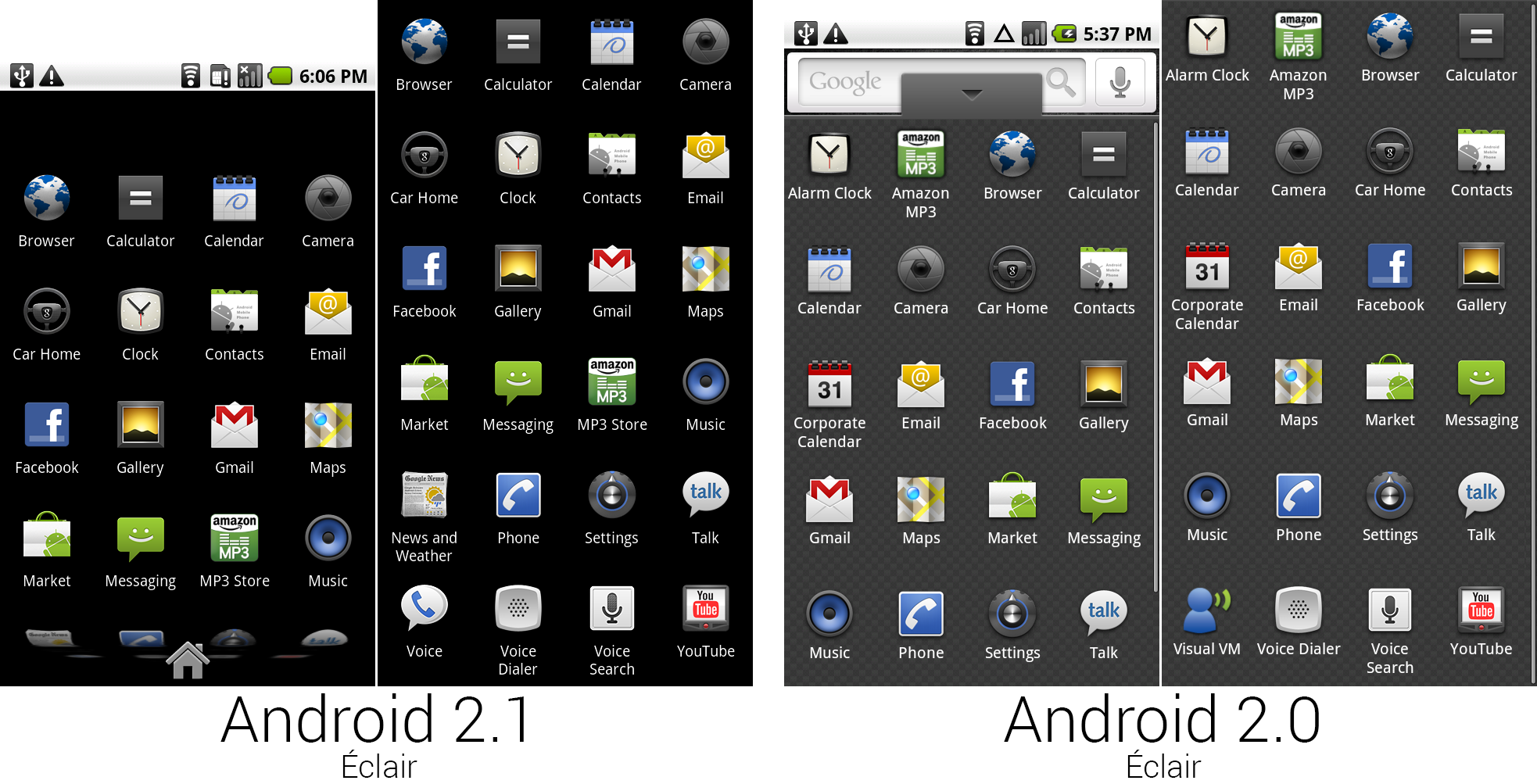
The default app selection of Android 1.0 and 0.9.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
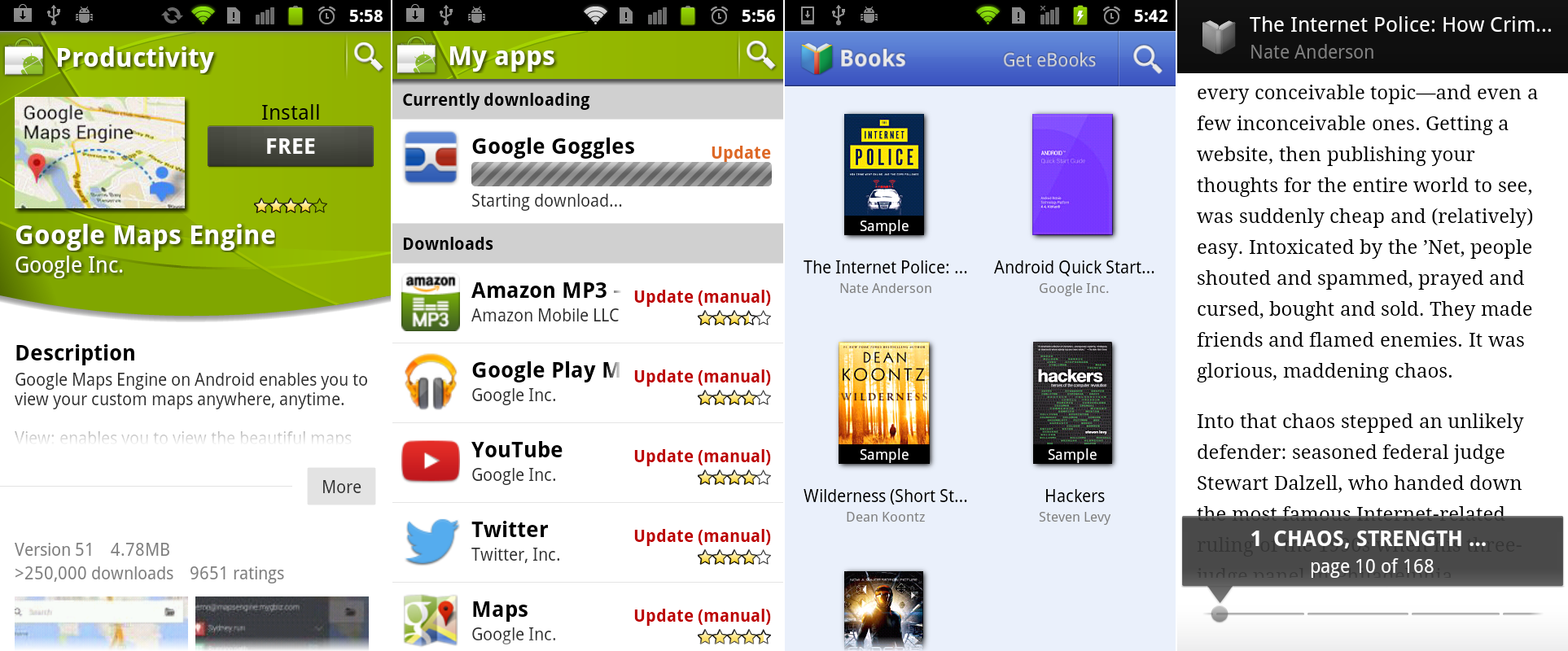
The core of Android 1.0 didn't look significantly different from the beta version released two months earlier, but the consumer product brought a ton more apps, including the full suite of Google apps. Calendar, Email, Gmail, IM, Market, Settings, Voice Dialer, and YouTube were all new. At the time, music was the dominant media type on smartphones, the king of which was the iTunes music store. Google didn't have an in-house music service of its own, so it tapped Amazon and bundled the Amazon MP3 store.
|
||||
|
||||
The most important addition to Android 1.0 was the debut of Google's store, called "Android Market Beta." While most companies were content with calling their app catalog some variant of "app store"—meaning a store that sold apps and only apps—Google had much wider ambitions. It went with the much more general name of "Android Market." The idea was that the Android Market would not just house apps, but everything you needed for your Android device.
|
||||
|
||||

|
||||
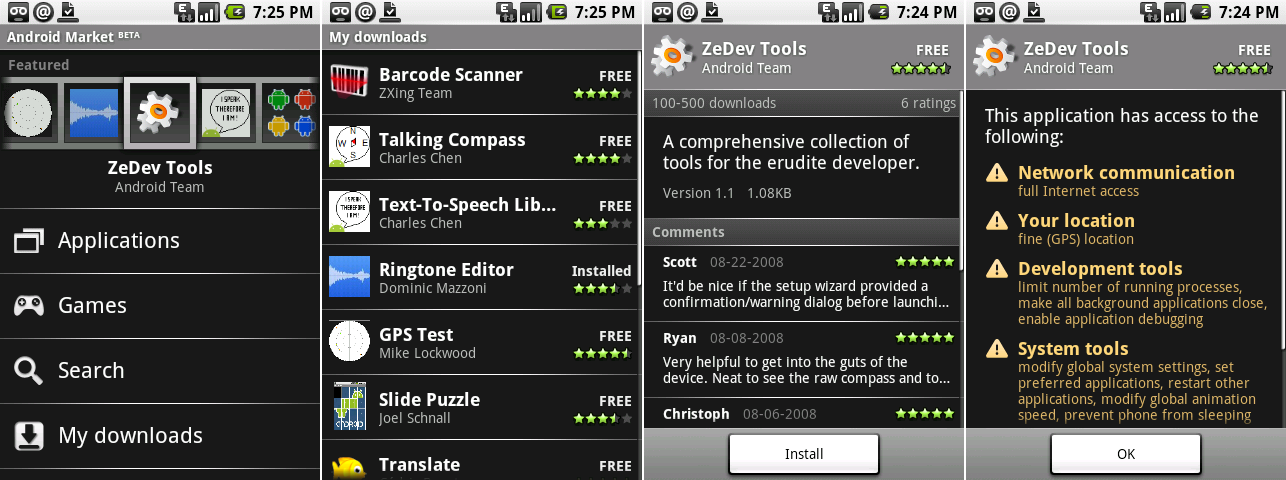
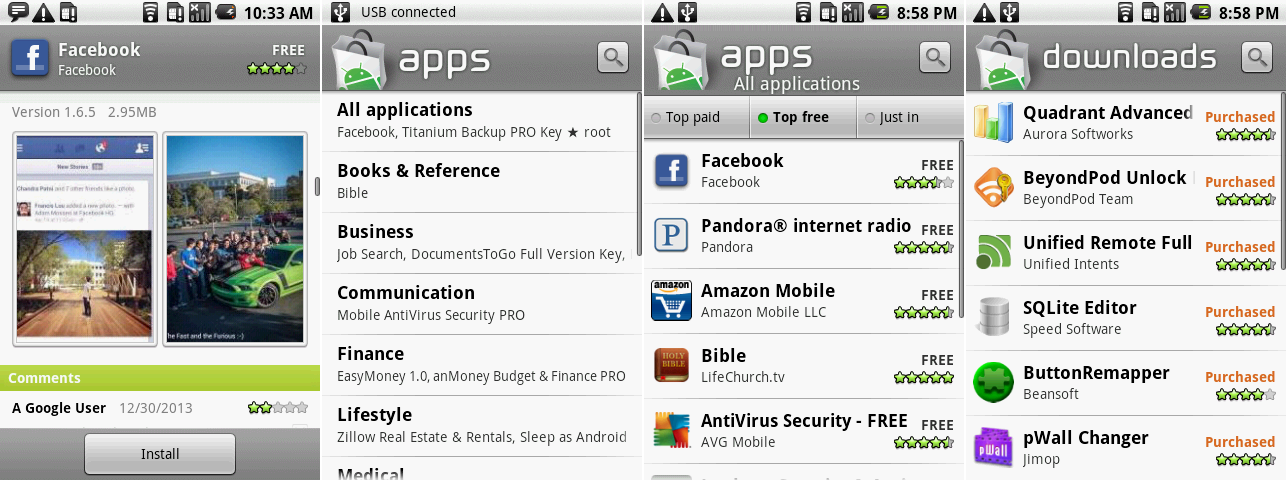
The first Android Market client. Screenshots show the main page, “my downloads," an app page, and an app permissions page.
|
||||
Photo by [Google][5]
|
||||
|
||||
At the time, the Android Market only offered apps and games, and developers weren't even able to charge for them. Apple's App Store had a four-month head start on the Android Market, but Google's big differentiator was that Android's store was almost completely open. On the iPhone, apps were subject to review by Apple and had to meet design and technical guidelines. Potential apps also weren't allowed to duplicate the stock functionality. On the Android Market, developers were free to do whatever they wanted, including replacing the stock apps. The lack of control would turn out to be a blessing and a curse. It allowed developers to innovate on the existing functionality, but it also meant even the trashiest applications were allowed in.
|
||||
|
||||
Today, this client is another app that can no longer communicate with Google's servers. Luckily, it's one of the few early Android apps [actually documented][6] on the Internet. The main screen provided links to the common areas like Apps, Games, Search, and Downloads, and the top section had horizontally scrolling icons for featured apps. Search results and the "My Downloads" page displayed apps in a scrolling list, showing the name, developers, cost (at this point, always free), and rating. Individual app pages showed a brief description, install count, comments and ratings from users, and the all-important install button. This early Android Market didn’t support pictures, and the only field for developers was a description box with a 500-character limit. This made things like maintaining a changelog very difficult, as the only spot to put it was in the description.
|
||||
|
||||
Right out of the gate, the Android Market showed permissions that an app required before installing. This is something Apple wouldn't get around to implementing until 2012, after an iOS app was caught [uploading entire address books][7] to the cloud without the user's knowledge. The permissions display gave a full rundown of what permissions an app was using, although this version railroaded users into agreeing. There was an “OK" button, but no way to cancel other than the back button.
|
||||
|
||||

|
||||
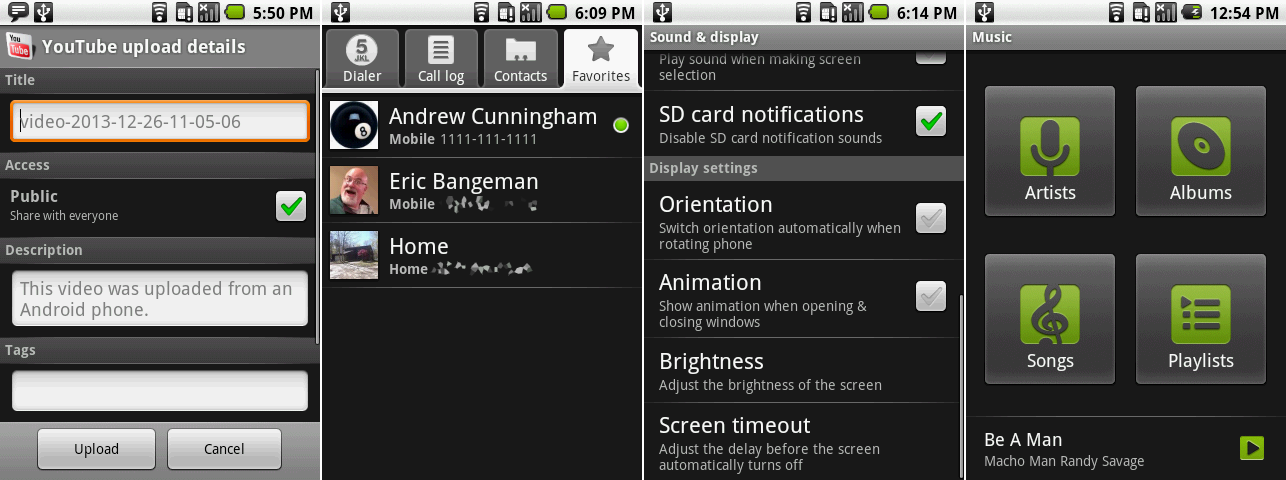
Gmail showing the inbox, the inbox with the menu open.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
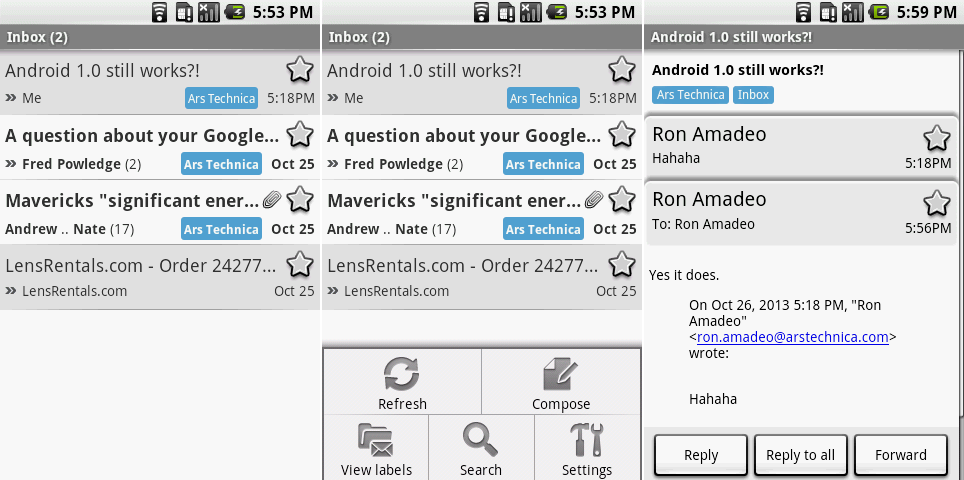
The next most important app was probably Gmail. Most of the base functionality was here already. Unviewed messages showed up in bold, and labels displayed as colored tags. Individual messages in the Inbox showed the subject, author(s), and number of replies in a conversation. The trademark Gmail star was here—a quick tap would star or unstar something. As usual for early versions of Android, the Menu housed all the buttons on the main inbox view. Once inside a message, though, things got a little more modern, with "reply" and "forward" buttons as permanent fixtures at the bottom of the screen. Individual replies could be expanded and collapsed just by tapping on them.
|
||||
|
||||
The rounded corners, shadows, and bubbly icons gave the whole app a "cartoonish" look, but it was a good start. Android's function-first philosophy was really coming through here: Gmail supported labels, threaded messaging, searching, and push e-mail.
|
||||
|
||||

|
||||
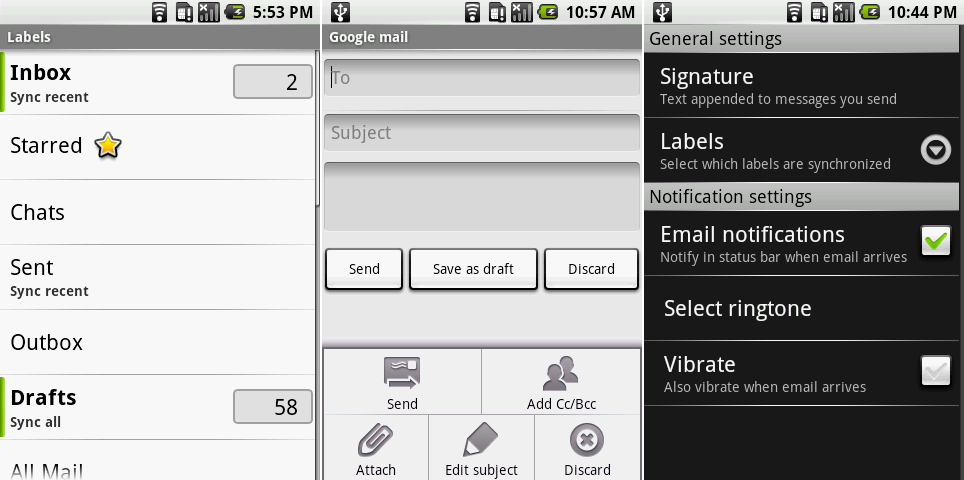
Gmail’s label view, compose screen, and settings on Android 1.0.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
But if you thought Gmail was ugly, the Email app took it to another level. There was no separate inbox or folder view—everything was mashed into a single screen. The app presented you with a list of folders and tapping on one would expand the contents in-line. Unread messages were denoted with a green line on the left, and that was about it for the e-mail interface. The app supported IMAP and POP3 but not Exchange.
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron is the Reviews Editor at Ars Technica, where he specializes in Android OS and Google products. He is always on the hunt for a new gadget and loves to rip things apart to see how they work.
|
||||
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/6/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://arstechnica.com/gadgets/2008/10/android-g1-review/
|
||||
[2]:http://en.wikipedia.org/wiki/Nokia_1680_classic
|
||||
[3]:http://en.wikipedia.org/wiki/List_of_best-selling_mobile_phones#2008
|
||||
[4]:http://arstechnica.com/gadgets/2014/04/review-we-wear-samsungs-galaxy-gear-and-galaxy-fit-so-you-dont-have-to/
|
||||
[5]:http://android-developers.blogspot.com/2008/08/android-market-user-driven-content.html
|
||||
[6]:http://android-developers.blogspot.com/2008/08/android-market-user-driven-content.html
|
||||
[7]:http://arstechnica.com/gadgets/2012/02/path-addresses-privacy-controversy-but-social-apps-remain-a-risk-to-users/
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
@ -0,0 +1,109 @@
|
||||
The history of Android
|
||||
================================================================================
|
||||

|
||||
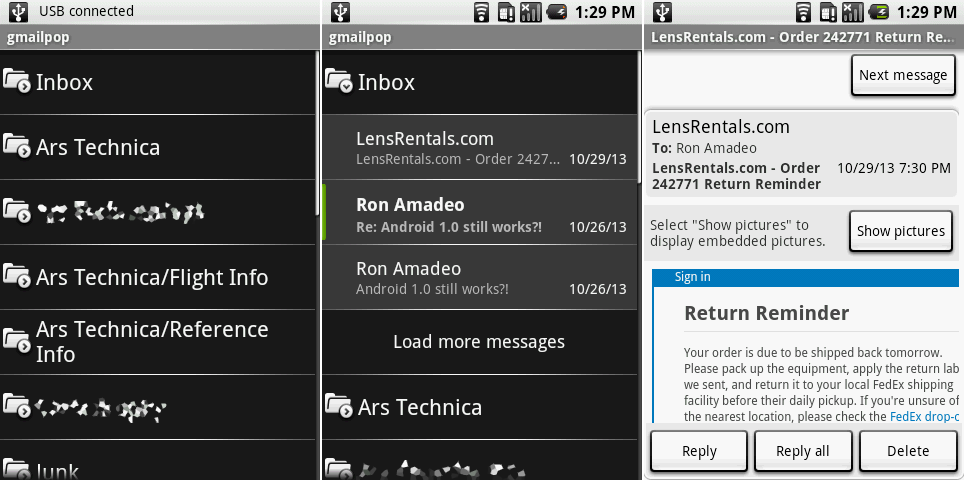
Both screens of the Email app. The first two screenshots show the combined label/inbox view, and the last shows a message.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The message view was—surprise!—white. Android's e-mail app has historically been a watered-down version of the Gmail app, and you can see that close connection here. The message and compose views were taken directly from Gmail with almost no modifications.
|
||||
|
||||

|
||||
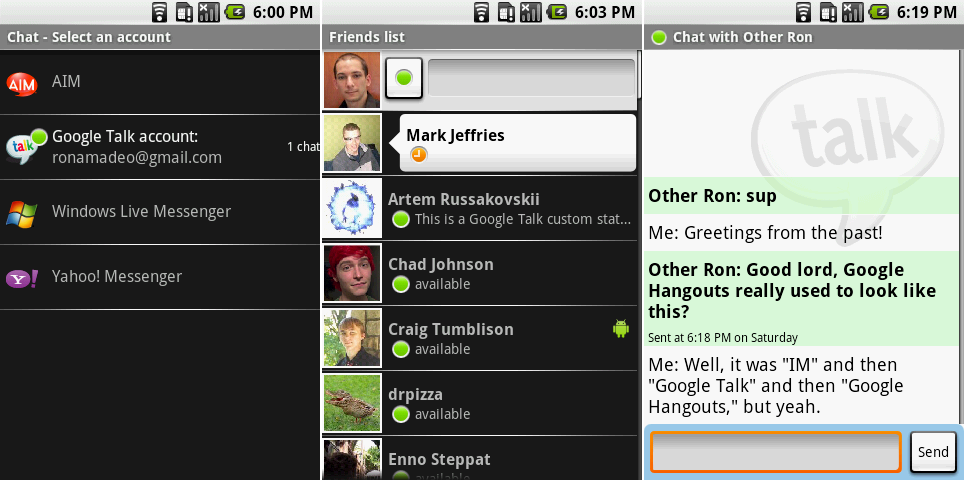
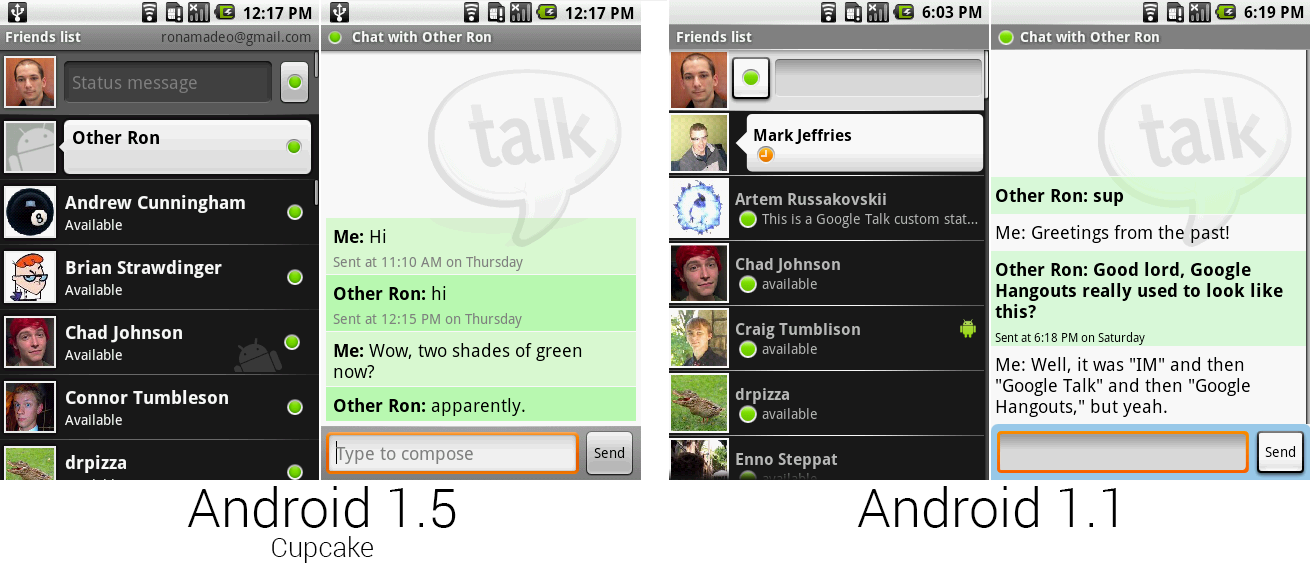
The “IM" applications. Screenshots show the short-lived provider selection screen, the friends list, and a chat.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Before Google Hangouts and even before Google Talk, there was "IM"—the only instant messaging client that shipped on Android 1.0. Surprisingly, multiple IM services were supported: users could pick from AIM, Google Talk, Windows Live Messenger, and Yahoo. Remember when OS creators cared about interoperability?
|
||||
|
||||
The friends list was a black background with white speech bubbles for open chats. Presence was indicated with colored circles, and a little Android on the right hand side would indicate that a person was mobile. It's amazing how much more communicative the IM app was than Google Hangouts. Green means the person is using a device they are signed into, yellow means they are signed in but idle, red means they have manually set busy and don't want to be bothered, and gray is offline. Today, Hangouts only shows when a user has the app open or closed.
|
||||
|
||||
The chats interface was clearly based on the Messaging program, and the chat backgrounds were changed from white and blue to white and green. No one changed the color of the blue text entry box, though, so along with the orange highlight effect, this screen used white, green, blue, and orange.
|
||||
|
||||

|
||||
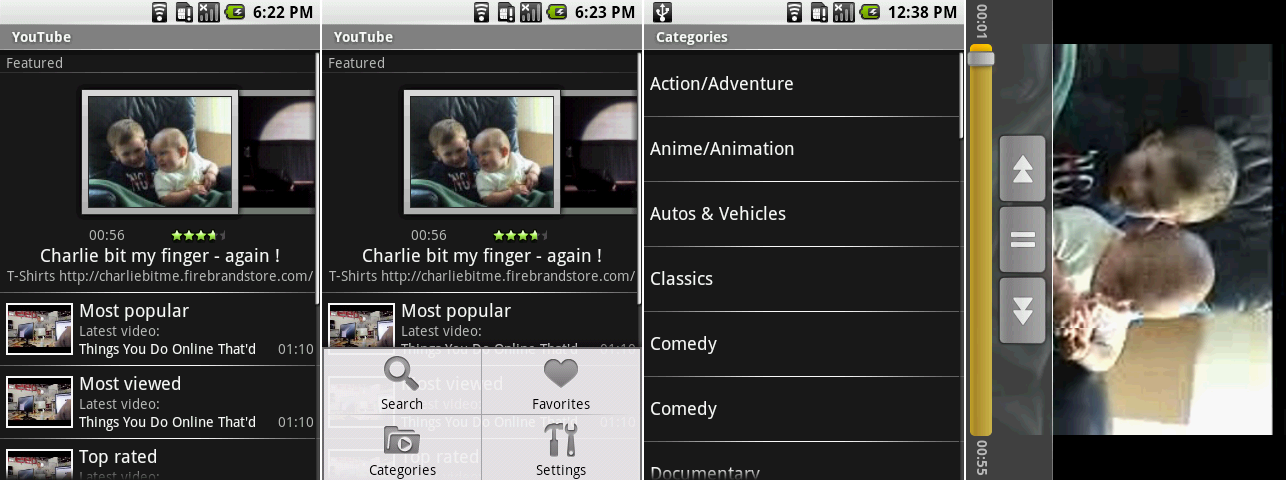
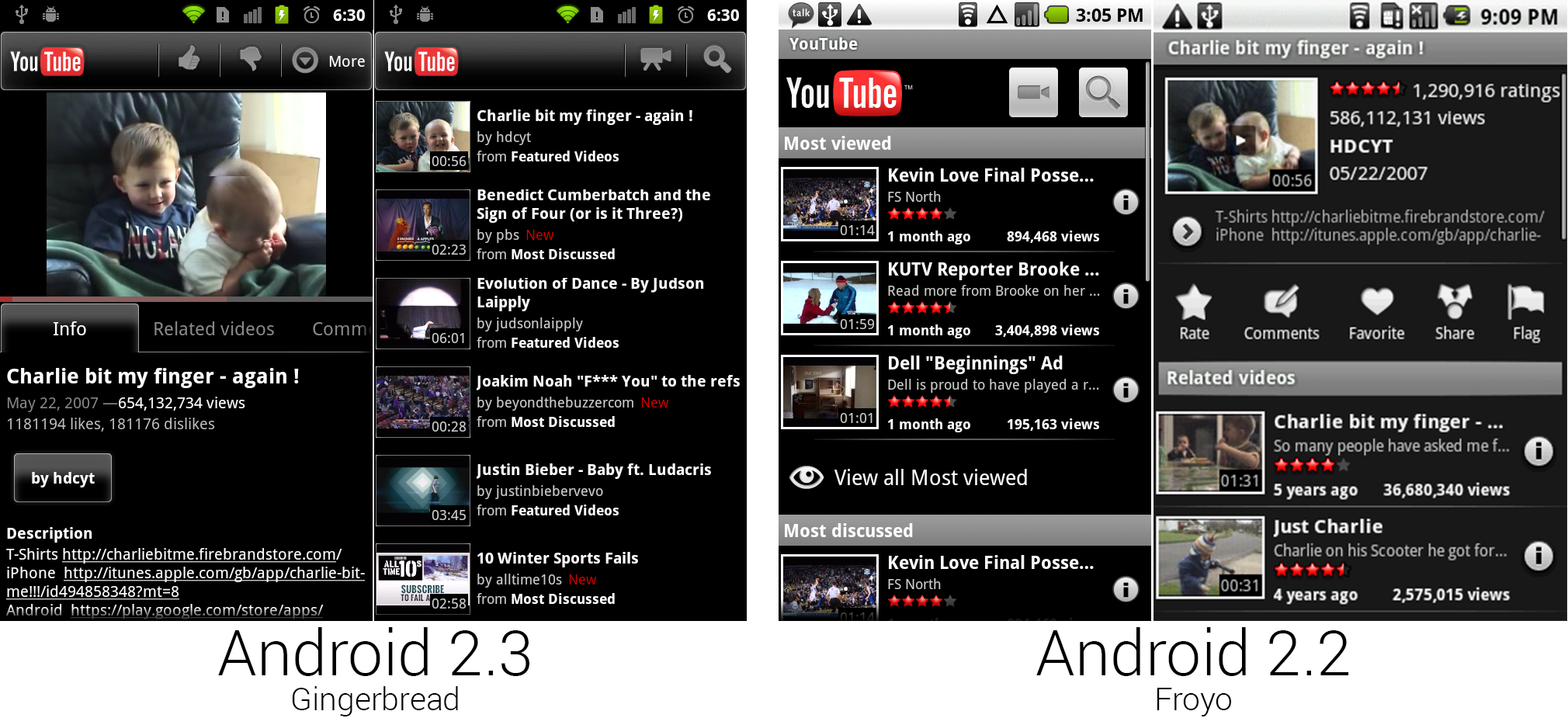
YouTube on Android 1.0. The screens show the main page, the main page with the menu open, the categories screen, and the videos screen.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
YouTube might not have been the mobile sensation it is today with the 320p screen and 3G data speeds of the G1, but Google's video service was present and accounted for on Android 1.0. The main screen looked like a tweaked version of the Android Market, with a horizontally scrolling featured section along the top and vertically scrolling categories along the bottom. Some of Google's category choices were pretty strange: what would the difference be between "Most popular" and "Most viewed?"
|
||||
|
||||
In a sign that Google had no idea how big YouTube would eventually become, one of the video categories was "Most recent." Today, with [100 hours of video][1] uploaded to the site every minute, if this section actually worked it would be an unreadable blur of rapidly scrolling videos.
|
||||
|
||||
The menu housed search, favorites, categories, and settings. Settings (not pictured) was the lamest screen ever, housing one option to clear the search history. Categories was equally barren, showing only a black list of text.
|
||||
|
||||
The last screen shows a video, which only supported horizontal mode. The auto-hiding video controls weirdly had rewind and fast forward buttons, even though there was a seek bar.
|
||||
|
||||

|
||||
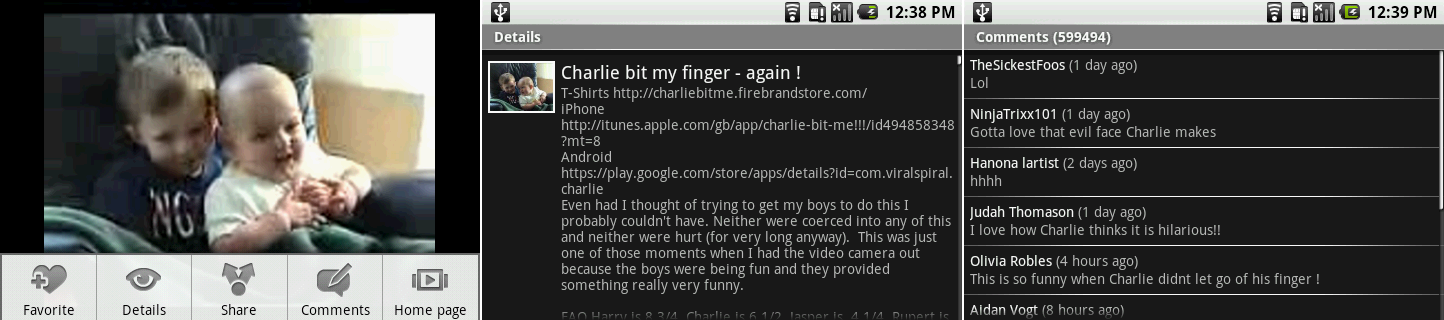
YouTube’s video menu, description page, and comments.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Additional sections for each video could be brought up by hitting the menu button. Here you could favorite the video, access details, and read comments. All of these screens, like the videos, were locked to horizontal mode.
|
||||
|
||||
"Share" didn't bring up a share dialog yet; it just kicked the link out to a Gmail message. Texting or IMing someone a link wasn't possible. Comments could be read, but you couldn't rate them or post your own. You couldn't rate or like a video either.
|
||||
|
||||

|
||||
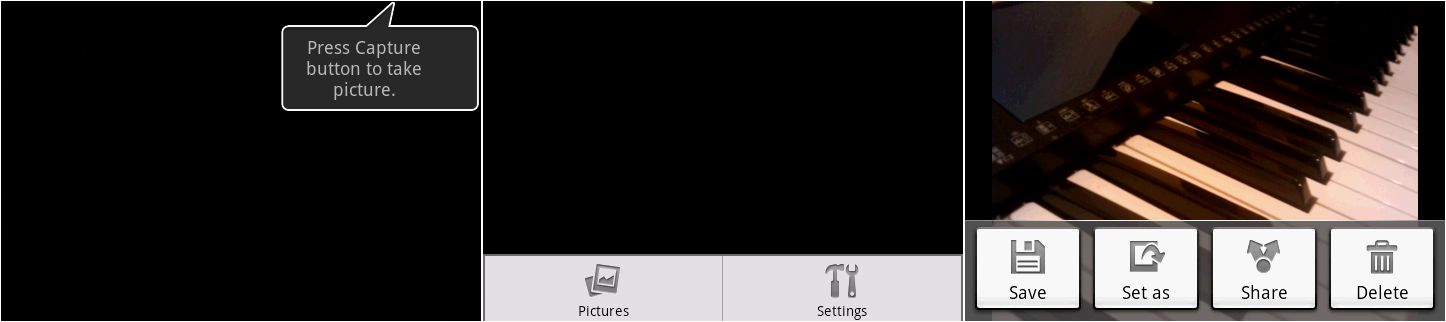
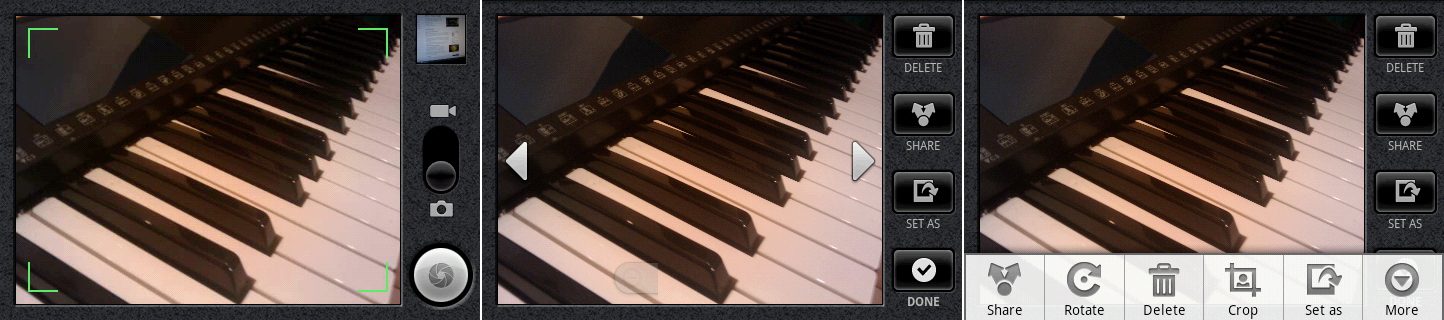
The camera app’s picture taking interface, menu, and photo review mode.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Real Android on real hardware meant a functional camera app, even if there wasn't much to look at. That black square on the left was the camera interface, which should be showing a viewfinder image, but the SDK screenshot utility can't capture it. The G1 had a hardware camera button (remember those?), so there wasn't a need for an on-screen shutter button. There were no settings for exposure, white balance, or HDR—you could take a picture and that was about it.
|
||||
|
||||
The menu button revealed a meager two options: a way to jump to the Pictures app and Settings screen with two options. The first settings option was whether or not to enable geotagging for pictures, and the second was for a dialog prompt after every capture, which you can see on the right. Also, you could only take pictures—there was no video support yet.
|
||||
|
||||

|
||||
The Calendar’s month view, week view with the menu open, day view, and agenda.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Like most apps of this era, the primary command interface for the calendar was the menu. It was used to switch views, add a new event, navigate to the current day, pick visible calendars, and go to the settings. The menu functioned as a catch-all for every single button.
|
||||
|
||||
The month view couldn't show appointment text. Every date had a bar next to it, and appointments were displayed as green sections in the bar denoting what time of day an appointment was. Week view couldn't show text either—the 320×480 display of the G1 just wasn't dense enough—so you got a white block with a strip of color indicating which calendar it was from. The only views that provided text were the agenda and day views. You could move through dates by swiping—week and day used left and right, and month and agenda used up and down.
|
||||
|
||||

|
||||
The main settings page, the Wireless section, and the bottom of the about page.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Android 1.0 finally brought a settings screen to the party. It was a black and white wall of text that was roughly broken down into sections. Down arrows next to each list item confusingly look like they would expand line-in to show more of something, but touching anywhere on the list item would just load the next screen. All the screens were pretty boring and samey looking, but hey, it's a settings screen.
|
||||
|
||||
Any option with an on/off state used a cartoony-looking checkbox. The original checkboxes in Android 1.0 were pretty strange—even when they were "unchecked," they still had a gray check mark in them. Android treated the check mark like a light bulb that would light up when on and be dim when off, but that's not how checkboxes work. We did finally get an "About" page, though. Android 1.0 ran Linux kernel 2.6.25.
|
||||
|
||||
A settings screen means we can finally open the security settings and change lock screens. Android 1.0 only had two styles, the gray square lock screen pictured in the Android 0.9 section, and pattern unlock, which required you to draw a pattern over a grid of 9 dots. A swipe pattern like this was easier to remember and input than a PIN even if it did not add any more security.
|
||||
|
||||

|
||||
The Voice Dialer, pattern lock screen, low battery warning, and time picker.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
oice functions arrived in 1.0 with Voice Dialer. This feature hung around in various capacities in AOSP for a while, as it was a simple voice command app for calling numbers and contacts. Voice Dialer was completely unrelated to Google's future voice products, however, and it worked the same way a voice dialer on a dumbphone would work.
|
||||
|
||||
As for a final note, low battery popup would occur when the battery dropped below 15 percent. It was a funny graphic, depicting plugging the wrong end of the power cord into the phone. That wasn't (and still isn't) how phones work, Google.
|
||||
|
||||
Android 1.0 was a great first start, but there were still so many gaps in functionality. Physical keyboards and tons of hardware buttons were mandatory, as Android devices were still not allowed to be sold without a d-pad or trackball. Base smartphone functionality like auto-rotate wasn't here yet, either. Updates for built-in apps weren't possible through the Android Market the way they were today. All the Google Apps were interwoven with the operating system. If Google wanted to update a single app, an update for the entire operating system needed to be pushed out through the carriers. There was still a lot of work to do.
|
||||
|
||||
### Android 1.1—the first truly incremental update ###
|
||||
|
||||

|
||||
All of Android 1.1’s new features: Search by voice, the Android Market showing paid app support, Google Latitude, and the new “system updates" option in the settings.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Four and a half months after Android 1.0, in February 2009, Android got its first public update in Android 1.1. Not much changed in the OS, and just about every new thing Google added with 1.1 has been shut down by now. Google Voice Search was Android's first foray into cloud-powered voice search, and it had its own icon in the app drawer. While the app can't communicate with Google's servers anymore, you can check out how it used to work [on the iPhone][2]. It wasn't yet Voice Actions, but you could speak and the results would go to a simple Google Search.
|
||||
|
||||
Support for paid apps was added to the Android Market, but just like the beta client, this version of the Android Market could no longer connect to the Google Play servers. The most that we could get to work was this sorting screen, which lets you pick between displaying free apps, paid apps, or a mix of both.
|
||||
|
||||
Maps added [Google Latitude][3], a way to share your location with friends. Latitude was shut down in favor of Google+ a few months ago and no longer works. There was an option for it in the Maps menu, but tapping on it just brings up a loading spinner forever.
|
||||
|
||||
Given that system updates come quickly in the Android world—or at least, that was the plan before carriers and OEMs got in the way—Google also added a button to the "About Phone" screen to check for system updates.
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron is the Reviews Editor at Ars Technica, where he specializes in Android OS and Google products. He is always on the hunt for a new gadget and loves to rip things apart to see how they work.
|
||||
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/7/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://www.youtube.com/yt/press/statistics.html
|
||||
[2]:http://www.youtube.com/watch?v=y3z7Tw1K17A
|
||||
[3]:http://arstechnica.com/information-technology/2009/02/google-tries-location-based-social-networking-with-latitude/
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
@ -0,0 +1,128 @@
|
||||
The history of Android
|
||||
================================================================================
|
||||

|
||||
Android 1.5’s on-screen keyboard showing the suggestion bar while typing, the capital letters keyboard, the number and symbols screen, and an additional key popup.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
### Android 1.5, Cupcake—a virtual keyboard opens up device design ###
|
||||
|
||||
In April 2009, almost three months after the release of 1.1, Android 1.5 was released. It was the first Android version to have a public, marketed code name: Cupcake. From here on out, Android releases would have alphabetical, snack-themed names.
|
||||
|
||||
The most important Cupcake addition was easily the on-screen keyboard. For the first time, it was possible for OEMs to build a slate-style Android device without a thousand hardware keyboard keys and a complicated slide mechanism.
|
||||
|
||||
Android's key labels could switch between uppercase and lowercase, depending on if caps lock was on or not. While it was off by default, there was an option to turn on the suggestion bar, which appeared along the top edge of the keyboard. Keys with ellipses in the popup, like the "u," above, could be held down to input [diacritical marks][1], which would display in a popup. The keyboard could switch to numbers and alternate characters, and long pressing on the period key would bring up even more punctuation.
|
||||
|
||||

|
||||
Composite images of the app lineup in 1.5 and 1.1 and the notification panels from each version.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
New icons were added for the new "Camcorder" functionality, and Google Talk was broken out from IM into its own separate app. The Amazon MP3 and Browser icons were redesigned, too. The Amazon MP3 icon was changed primarily because Amazon was planning on launching other Android apps soon, and the "A" icon was far too generic. The browser icon was easily the worst in Android 1.1, so it was changed and no longer resembled a desktop OS dialog box. The last app drawer change was to "Pictures," which was renamed to "Gallery."
|
||||
|
||||
The notification panel was redesigned again as well. The panel background got a weave texture, and the gradients on notifications were smoothed out. Android 1.5 had a lot of little design changes to core OS pieces that affected all apps. On the "Clear notifications" button, you could see the new system-wide button style, which had a gradient, a thinner outline, and less shadowing than the old version.
|
||||
|
||||

|
||||
The “Add to Home" dialog boxes in 1.5 and 1.1.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Third-party widgets were another headline feature of Cupcake, and they still remain one of Android's defining features. Developers could bundle a home screen widget along with their apps that would either control or display information from that app. Google showed off a few new widgets of its own, too, with the Calendar and Music apps.
|
||||
|
||||

|
||||
Left: a screenshot of the calendar widget, music widget, and a row of live folders. Center: the folder list. Right: an open view of the “contacts with phone numbers" live folder.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
On the left screenshot, above, you can see the new Calendar and Music icons. The Calendar widget could only show a single event for the day, and tapping it would open the calendar. It wouldn't let you choose what calendars to display, and widgets weren't resizable—it only ever looked like this. The music widget was blue—despite the music app not having a drop of blue in it—and showed the song and artist name, along with play and next buttons.
|
||||
|
||||
Also in the left shot, the first three folders on the bottom row were a new feature called "Live Folders." These were accessible under the new top-level "Folders" section in the "Add to Home" menu, which you can see in the center picture. Live Folders showed the content of an application without having to open that application. The ones that came with Cupcake were all contacts-related, showing all of the user's contacts, contacts with phone numbers, or starred contacts.
|
||||
|
||||
Rather than icons, Live Folders used a simple list view that popped up over the home screen. Contacts were just for starters, Live Folders was a whole API that developers could use. Google demoed a folder of books from the Google Books app, and it was possible to have an RSS feed or top stories from a website as a live folder. Live folders were one of the few Android ideas that didn't work out, and the feature was shut down in Honeycomb.
|
||||
|
||||

|
||||
The camcorder and camera UI, with on-screen shutter buttons.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
If you couldn't tell from the new "Camcorder" icon, video recording was added to Android in 1.5. The two icons, camera and camcorder, were actually the same app, and you could jump between the two of them with an option in the menu labeled "Switch to camera" and "Switch to camcorder." Video quality on the T-Mobile G1 was not that great. A test video on "High" quality output; a .3GP video file with a resolution of 352 x 288 and a lagtastic frame rate of 4 FPS.
|
||||
|
||||
Along with the new video feature, the Camera app saw a few much-needed UI tweaks. A thumbnail in the top left showed the last picture that was taken, and tapping on it would jump to the camera roll in the Gallery. The circle icon on the top right of both screens was an on-screen shutter button, meaning that, post 1.5, Android devices no longer required a hardware camera button.
|
||||
|
||||
This interface was actually much closer to the Android 4.2 design than many of the subsequent camera apps. While later designs would add silly leather textures and more controls to the camera, Android went back to basics with later designs, and that 4.2 redesign shares a lot in common with this. What was a primitive layout in Android 1.5 became a minimal, full-screen viewfinder in Android 4.2.
|
||||
|
||||

|
||||
Google Talk running in the Google Talk app versus Google Talk running in the IM app.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Android 1.0's IM app was used for Google Talk functionality, but in Android 1.5, Google Talk was broken off into its own app. Support for it in the IM app was removed. Google Talk (above, left) was clearly based on the IM app (above, right), but as soon as the stand alone app was released in 1.5, work on the IM app was abandoned.
|
||||
|
||||
The new Google Talk app had a redesigned status bar, presence lights on the right side, and a redesigned mobile icon, which was a gray monogram of the bugdroid. The blue compose bar switched to a more sensible gray in the chat view, and the message backgrounds changed from light green and white to light green and green. With a stand alone app, Google could add Gtalk-only features like chatting "off the record," which would stop Gmail from saving a copy of every chat.
|
||||
|
||||

|
||||
The calendar in Android 1.5 got a lot lighter.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The calendar dumped the ugly white squares on a black background and changed to an all-light app. The background of everything became white, and day-of-the-week headers were changed to blue. The individual appointment blocks switched from a small color strip to entirely colored, and the text changed to white. This will be the last time the calendar is touched for a long time.
|
||||
|
||||

|
||||
From left to right: the browser’s new controls, the zoomed-out magnifying view, and highlighting text for copy/pasting.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Android 1.5 changed the zoom controls system-wide. Instead of two big circles, the zoom controls became two halves of a rectangle with rounded corners. These new controls applied to the browser, Google Maps, and the gallery.
|
||||
|
||||
The browser had lots of work done on the zoom functionality. After zooming in or out, the "1x" button would return you to the standard zoom level. The button in the bottom right corner would zoom all the way out of the page and display a magnifying rectangle over the page, which you can see in the center image. Grabbing the rectangle and releasing it would zoom that part of the page to a "1x" view. Android didn't have acceleratable scrolling, which made the max scrolling speed pretty slow—this was Google's solution for navigating a long webpage.
|
||||
|
||||
Another addition to the browser was the ability to copy text on a webpage—previously you could only copy text from an input box. Selecting "copy text" from the menu would activate highlight mode, and dragging your finger over text in a Web page would highlight it. The G1’s trackball was very handy for super-precise movement like this and could control the mouse cursor. There were no draggable handles, and as soon as you lifted your finger off the screen, Android would copy the text and remove the highlight, so you had to be ridiculously precise to get any use out of the copy feature.
|
||||
|
||||
The browser in Android 1.5 would crash a lot—much more than in previous versions. Just viewing Ars Technica in desktop mode would crash the browser, as did many other sites.
|
||||
|
||||

|
||||
Photo by Ron Amadeo
|
||||
|
||||
The default lock screen and pattern lock screen both changed their empty, black backgrounds to the same wallpaper as the home screen.
|
||||
|
||||
The lighter background on the pattern unlock screen revealed the sloppy job Google did on the alignment of the circles. The white circles were nowhere near centered inside the black circles—basic alignment issues like this continued to be a frequent problem for Android in these early days.
|
||||
|
||||

|
||||
The YouTube uploader, contacts thumbnails, the auto rotate setting, and the new music design.
|
||||
Photo by Ron Amadeo
|
||||
|
||||

|
||||
The HTC Magic, the second Android device, and the first without a hardware keyboard.
|
||||
Photo by HTC
|
||||
|
||||
> #### Google Maps is the first built-in app to hit the Android Market ####
|
||||
>
|
||||
> While this article is (mostly) organizing app updates by Android version for simplicity's sake, there are a few outliers that deserve special recognition. On June 14, 2009, Google Maps was the first packed-in Android app to be updated via the Android Market. While every other app required a full system release to be updated, Maps was broken out of the OS, free to receive out-of-cycle updates whenever a new feature was ready.
|
||||
>
|
||||
> Moving apps out of the core OS and onto the Android Market would be a big focus for Google going forward. In general, OTA updates were a big initiative—they required the cooperation of the OEM and the carrier, both of which could drag their feet. Updates also didn’t make it to every device. Today, the Android Market gives Google a direct line to every Android phone with no such interference from outside parties.
|
||||
>
|
||||
> These were problems for a later date, though. In 2009, Google had only two unskinned phones to support, and the early Android carriers were seemingly responsive to Google’s update needs. This early move would prove to be a very proactive decision on Google’s part. At first, the company went this route only with its most important properties—Maps and Gmail—but later it would port the majority of the packed-in apps to the Android Market. Later initiatives like Google Play Services even brought app APIs out of the OS and into Google’s store.
|
||||
>
|
||||
> As for the new Maps at the time, it gained a new directions interface, along with the ability to give mass transit and walking directions. For now, directions were given on a plain black list—turn-by-turn-style navigation would come later.
|
||||
>
|
||||
> June 2009 was also the time Apple launched the third iPhone—the 3GS—and the third version of iPhone OS. iPhone OS 3's headline features were mostly catch-up items like copy/paste and MMS support. Apple's hardware was still nicer, and the software was smoother, more cohesive, and better designed. Google's insane pace of development was putting it on a path to parity though. iPhone OS 2 launched just before the Milestone 5 build of Android 0.5, which makes five Android releases in the span of the yearly iOS release cycle.
|
||||
|
||||
Android 1.5 gave the YouTube app the ability to upload videos to the site. Uploading was accomplished by sharing a video from the Gallery to the YouTube app, or by opening a video directly from the YouTube app. This would bring up an upload screen, where the user would set things like the video title, tags, and access rights. Photos could be uploaded to Picasa, Google's original photo site, in a similar fashion.
|
||||
|
||||
There were little tweaks all over the OS. Favorite contacts now showed a picture in the contacts list (although regular contacts were still pictureless). The third picture shows the new auto-rotate option in the settings—this was also the first version to support automatically switching orientations based on readings from the devices’ internal sensors.
|
||||
|
||||
Cupcake did a great job of improving Android, particularly in terms of hardware options. The on-screen keyboard meant a hardware keyboard was no longer necessary. Auto rotate brought the OS a little closer to the iPhone, and an on-screen camera shutter button meant that hardware camera buttons were now optional, too. Shortly after the release of 1.5, a second Android device came out that would show the future direction of the platform: the HTC Magic. The Magic (right) didn’t have a hardware keyboard or a camera button. It was a solid, slider-less slate device that relied on Android’s on-screen buttons to get the job done.
|
||||
|
||||
Android flagships started with the most buttons possible—a hardware qwerty phone—and slowly began whittling the button count down over time. While the Magic was a big step, eliminating an entire keyboard and a camera button, it still used start and end call buttons, four system buttons, and a trackball.
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron is the Reviews Editor at Ars Technica, where he specializes in Android OS and Google products. He is always on the hunt for a new gadget and loves to rip things apart to see how they work.
|
||||
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/8/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://en.wikipedia.org/wiki/Diacritic
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
@ -0,0 +1,76 @@
|
||||
The history of Android
|
||||
================================================================================
|
||||

|
||||
The new Android Market—less black, more white and green.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
### Android 1.6, Donut—CDMA support brings Android to any carrier ###
|
||||
|
||||
The fourth version of Android—1.6, Donut—launched in September 2009, five months after Cupcake hit the market. Despite the myriad of updates, Google was still adding basic functionality to Android. Donut brought support for different screen sizes, CDMA support, and a text-to-speech engine.
|
||||
|
||||
Android 1.6 is a great example of an update that, today, would have little reason to exist as a separate point update. The major improvements basically boiled down to new versions of the Android Market, camera, and YouTube. In the years since, apps like this have been broken out of the OS and can be updated by Google at any time. Before all this modularization work, though, even seemingly minor app updates like this required a full OS update.
|
||||
|
||||
The other big improvement—CDMA support—demonstrated that, despite the version number, Google was still busy getting basic functionality into Android.
|
||||
|
||||
The Android Market was christened as version "1.6" and got a complete overhaul. The original all-black design was tossed in favor of a white app with green highlights—the Android designers were clearly using the Android mascot for inspiration.
|
||||
|
||||
The new market was definitely a new style of app design for Google. The top fifth of the screen was dedicated to a banner logo announcing that this app is indeed the “Android Market." Below the banner were buttons for Apps, Games, and Downloads, and a search button was placed to the right of the banner. Below the navigation was a thumbnail display of featured apps, which could be swiped through. Below that were even more featured apps in a vertically scrolling list.
|
||||
|
||||

|
||||
The new Market design, showing an app page with screenshots, the apps categories page, an app top list, and the downloads section.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The biggest addition to the market was the inclusion of app screenshots. Android users could finally see what an app looked like before installing it—previously they only had a brief description and user reviews to go on. Your personal star review and comment was given top billing, followed by the description, and then finally the screenshots. Viewing the screenshots would often require a bit of scrolling—if you were looking for a well-designed app, it was a lot of work.
|
||||
|
||||
Tapping on App or Games would bring up a category list, which you can see in the second picture, above. After picking a category, more navigation was shown at the top of the screen, where users could see "Top paid," "Top free," or "Just in" apps within a category. While these sorta looked like buttons that would load a new screen, they were really just a clunky tabbed interface. To denote which "tab" was currently active, there were little green lights next to each button. The nicest part of this interface was that the list of apps would scroll infinitely—once you hit the bottom, more apps would load in. This made it easy to look through the list of apps, but opening any app and coming back would lose your spot in the list—you’d be kicked to the top. The downloads section would do something the new Google Play Store still can't do: simply display a list of your purchased apps.
|
||||
|
||||
While the new Market definitely looked better than the old market, cohesion across apps was getting worse and worse. It seemed like each app was made by a different group with no communication about how all Android apps should look.
|
||||
|
||||

|
||||
The Camera viewfinder, photo review screen, and menu.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
For instance, the camera app was changed from a full-screen, minimal design to a boxed viewfinder with controls on the side. With the new camera app, Google tried its hand at skeuomorphism, wrapping the whole app in a leather texture roughly replicating the exterior of a classic camera. Switching between the camera and camcorder was done with a literal switch, and below that was the on-screen shutter button.
|
||||
|
||||
Tapping on the previous picture thumbnail no longer launched the gallery, but a custom image viewer that was built in to the camera app. When viewing a picture the leather control area changed the camera controls to picture controls, where you could delete, share a picture, or set the picture as a wallpaper or contact image. There was still no swiping between pictures—that was still done with arrows on either side of the image.
|
||||
|
||||
This second picture shows one of the first examples of designers reducing dependence on the menu button, which the Android team slowly started to realize functioned terribly for discoverability. Many app designers (including those within Google) used the menu as a dumping ground for all sorts of controls and navigational elements. Most users didn't think to hit the menu button, though, and never saw the commands.
|
||||
|
||||
A common theme for future versions of Android would be moving things out of the menu and on to the main screen, making the whole OS more user-friendly. The menu button was completely killed in Android 4.0, and it's only supported in Android for legacy apps.
|
||||
|
||||

|
||||
The battery and TTS settings.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Donut was the first Android version to keep track of battery usage. Buried in the "About phone" menu was an option called "Battery use," which would display battery usage by app and hardware function as a percentage. Tapping on an item would bring up a separate page with relevant stats. Hardware items had buttons to jump directly to their settings, so for instance, you could change the display timeout if you felt the display battery usage was too high.
|
||||
|
||||
Android 1.6 was also the first version to support text-to-speech (TTS) engines, meaning the OS and apps would be able to talk back to you in a robot voice. The “Speech synthesizer controls" would allow you to set the language, choose the speech rate, and (critically) install the voice data from the Android market. Today, Google has its own TTS engine that ships with Android, but it seems Donut was hard coded to accept one specific TTS engine made by SVOX. But SVOX’s engine didn’t ship with Donut, so tapping on “install voice data" linked to an app in the Android Market. (In the years since Donut’s heyday, the app has been taken down. It seems Android 1.6 will never speak again.)
|
||||
|
||||

|
||||
From left to right: new widgets, the search bar UI, the new notification clear button, and the new gallery controls.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
There was more work on the widget front. Donut brought an entirely new widget called "Power control." This comprised on/off switches for common power-hungry features: Wi-FI, Bluetooth, GPS, Sync (to Google's servers), and brightness.
|
||||
|
||||
The search widget was redesigned to be much slimmer looking, and it had an embedded microphone button for voice search. It now had some actual UI to it and did find-as-you-type live searching, which searched not only the Internet, but your applications and history too.
|
||||
|
||||
The "Clear notifications" button has shrunk down considerably and lost the "notifications" text. In later Android versions it would be reduced to just a square button. The Gallery continues the trend of taking functionality out of the menu and putting it in front of the user—the individual picture view gained buttons for "Set as," "Share," and "Delete."
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron is the Reviews Editor at Ars Technica, where he specializes in Android OS and Google products. He is always on the hunt for a new gadget and loves to rip things apart to see how they work.
|
||||
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/9/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
@ -0,0 +1,88 @@
|
||||
The history of Android
|
||||
================================================================================
|
||||
|
||||
注:youtube视频地址
|
||||
<iframe width="640" height="360" frameborder="0" src="http://www.youtube-nocookie.com/embed/e52TSXwj774?start=0&wmode=transparent" type="text/html" style="display:block"></iframe>
|
||||
|
||||
### Android 2.0, Éclair—blowing up the GPS industry ###
|
||||
|
||||
Forty-one days—that was how much time passed between Android 1.6 and 2.0. The first big version number bump for Android launched in October 2009 [on the Motorola Droid][1], the first "second generation" Android device. The Droid offered huge hardware upgrades over the G1, starting with the massive (at the time) 3.7 inch, 854×480 LCD. It brought a lot more power, too: a (still single-core) 600Mhz TI OMAP Cortex A8 with 256MB of RAM.
|
||||
|
||||

|
||||
The Motorola Droid stares into your soul.
|
||||
|
||||
The most important part of the Droid, though, was the large advertising campaign around it. The Droid was the flagship device for Verizon Wireless in the US, and with that title came a ton of ad money from America's biggest carrier. Verizon licensed the word "droid" from Lucasfilm and started up the ["Droid Does" campaign][2]—a shouty, explosion-filled set of commercials that positioned the device (and by extension, Android) as the violent, ass-kicking alternative to the iPhone. The press frequently declared the T-Mobile G1 as trying to be an “iPhone Killer," but the Droid came out and owned it.
|
||||
|
||||
Like the G1, the Droid had a hardware keyboard that slid out from the side of the phone. The trackball was gone, but some kind of d-pad was still mandatory, so Motorola placed a five-way d-pad on the right side of the keyboard. On the front, the Droid switched from hardware buttons to capacitive touch buttons, which were just paint on the glass touchscreen. Android 2.0 also finally allowed devices to do away with the “Call" and “End" buttons. So together with the demotion of the d-pad to the keyboard tray, the front buttons could all fit in a nice, neat strip. The result of all this streamlining was the best-looking Android device yet. The T-Mobile G1 looked like a Fisher-Price toy, but the Motorola Droid looked like an industrial tool that you could cut someone with.
|
||||
|
||||

|
||||
The lock and home screens from 2.0 and 1.6.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Some of Verizon's grungy ad campaign leaked over to the software, where the default wallpaper was changed from a calm, watery vista to a picture of dirty concrete. The boot animation used a pulsing, red, Hal 9000 eyeball and the default notification tone shouted "[DRRRRROOOOIIIIDDDD][3]" every time you received an e-mail. Éclair was Android’s angsty teenager phase.
|
||||
|
||||
One of the first things Android 2.0 presented to the user was a new lock screen. Slide-to-unlock was patented by Apple, so Google went with a rotary-phone-inspired arc unlock gesture. Putting your finger on the lock icon and sliding right would unlock the device, and sliding left from the volume icon would silence the phone. A thumb naturally moves in an arc, so this felt like an even more natural gesture than sliding in a straight line.
|
||||
|
||||
The default homescreen layout scrapped the redundant analog clock widget and introduced what is now an Android staple: a search bar at the top of the home screen. SMS Messaging and the Android Market were also given top billing in the new layout. The app drawer tab was given a sharp redesign, too.
|
||||
|
||||

|
||||
The app drawers and pictures of the “Add to Home" menus.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Android was developed at such a breakneck pace in the early days that the Android Team could never really plan for future devices when making interface art. The Motorola Droid—with its 854×480 LCD—was a huge bump up in resolution over the 320×480 G1-era devices. Nearly everything needed to be redrawn. Starting from scratch with interface art would pretty much be the main theme of Android 2.0.
|
||||
|
||||
Google took this opportunity to redesign almost every icon in Android, going from a cartoony look with an isometric perspective to straight-on icons done in a more serious style. The only set of icons that weren't redrawn were the status bar icons, which now look very out of place compared to the rest of the OS. These icons would hang around from Android 0.9 until 2.3.
|
||||
|
||||
There were a few changes to the app lineup as well. Camcorder was merged into the camera, the IM app was killed, and two new Google-made apps were added: Car Home, a launcher with big buttons designed for use while driving, and Corporate Calendar, which is identical to the regular calendar except it supports Exchange instead of Google Calendar. Weirdly, Google also included two third-party apps out of the box: Facebook and Verizon's Visual VM app. (Neither works today.) The second set of pictures displays the “Add to Home screen" menu, and it received all new art, too.
|
||||
|
||||

|
||||
A Places page, showing the “Navigate" option, the Navigation disclaimer, the actual Navigation screen, and the traffic info screen.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Beyond a redesign, the clear headline feature of Android 2.0 was Google Maps Navigation. Google updated Maps to allow for free turn-by-turn navigation, complete with a point of interest search and text to speech, which could read the names of streets aloud just like a standalone GPS unit. Turning GPS navigation from a separate product into a free smartphone feature pretty much [destroyed][4] the standalone GPS market overnight. TomTom’s stock dropped almost 40 percent during the week of Android 2.0’s launch.
|
||||
|
||||
But navigation was pretty hard to get to at first. You had to open the search box, type in a place or address, and tap on the search result. Next, after tapping on the "Navigate" button, Google showed a warning stating that Navigation was in beta and should not be trusted. After tapping on "accept," you could jump in a car, and a harsh-sounding robot voice would guide you to your destination. Hidden behind the menu button was an option to check out the traffic and accidents for the entire route. This design of Navigation hung around forever. Even when the main Google Maps interface was updated in Android 4.0, the Android 2.0 stylings in the Navigation section hung around until almost Android 4.3.
|
||||
|
||||
Maps would also show a route overview, which contained traffic data for your route. At first it was just licensed by the usual traffic data provider, but later, Google would use information from Android and iOS phones running Google Maps to [crowd source traffic data][5]. It was the first step in Google's dominance of the mobile map game. After all, real-time traffic monitoring is really just a matter of how many points of data you have. Today, with hundreds of millions of Google Maps users across iOS and Android, Google has become the best provider of traffic data in the world.
|
||||
|
||||
With Maps Navigation, Android finally found its killer app. Google was offering something no one else could. There was finally an answer to the "Why should I buy this over an iPhone?" question. Google Maps didn't require PC-based updating like many GPS units did, either. It was always up-to-date thanks to the cloud, and all of those updates were free. The only downside was that you needed an Internet connection to use Google Maps.
|
||||
|
||||
As was greatly publicized during the [Apple Maps fiasco][6], accurate maps have become one of the most important features of a smartphone, even if no one really appreciates them when they work. Mapping the world is really only solvable with tons of person power, and today, Google’s “Geo" division is the largest in the company with more than [7,000 employees][7]. For most of these people, their job is to literally drive down every road in the world with the company’s camera-filled Street View cars. After eight years of data collection, Google has more than [five million miles][8] of 360-degree Street View imagery, and Google Maps is one of the biggest, most untouchable pillars of the company.
|
||||
|
||||

|
||||
The Car Home screen, and, because we have room, a horizontal version of Navigation.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Along with Google Maps Navigation came "Car Home," a large-buttoned home screen designed to help you use your phone while driving. It wasn't customizable, and each button was just a shortcut to a standard app. The Motorola Droid and its official [car dock accessory][9] had special magnets that would automatically trigger Car Home. While docked, pressing the hardware home button on the Droid would open Car Home instead of the normal home screen, and an on-screen home button led to the normal home screen.
|
||||
|
||||
Car Home, while useful, didn’t last long—it was cut in Android 3.0 and never came back. GPS systems are almost entirely used in cars while driving, but encouraging users to do so with options like “search," which would bring up a keyboard, is something that Google’s lawyers probably weren’t very fond of. With [Apple’s CarPlay][10] and Google’s [Open Automotive Alliance][11], car computers are seeing a resurgence these days. This time, though, there is more of a focus on safety, and government organizations like the National Highway Traffic Safety Administration are on board to help out.
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron is the Reviews Editor at Ars Technica, where he specializes in Android OS and Google products. He is always on the hunt for a new gadget and loves to rip things apart to see how they work.
|
||||
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/10/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://arstechnica.com/gadgets/2009/12/review-of-the-motorola-droid/
|
||||
[2]:http://www.youtube.com/watch?v=e52TSXwj774
|
||||
[3]:http://www.youtube.com/watch?v=UBL47tHrvMA
|
||||
[4]:http://techcrunch.com/2009/10/28/googles-new-mobile-app-cuts-gps-nav-companies-at-the-knees/
|
||||
[5]:http://googleblog.blogspot.com/2009/08/bright-side-of-sitting-in-traffic.html
|
||||
[6]:http://arstechnica.com/apple/2012/09/apple-ceo-tim-cook-apologizes-for-ios-6-maps-promises-improvements/
|
||||
[7]:http://www.businessinsider.com/apple-has-7000-fewer-people-working-on-maps-than-google-2012-9
|
||||
[8]:https://developers.google.com/events/io/sessions/383278298
|
||||
[9]:http://www.amazon.com/Motorola-Generation-Vehicle-Charger-Packaging/dp/B002Y3BYQA
|
||||
[10]:http://arstechnica.com/apple/2014/03/ios-in-the-car-becomes-carplay-coming-to-select-dashboards-this-year/
|
||||
[11]:http://arstechnica.com/information-technology/2014/01/open-automotive-alliance-aims-to-bring-android-inside-the-car/
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
@ -0,0 +1,85 @@
|
||||
The history of Android
|
||||
================================================================================
|
||||

|
||||
The redesigned Dialer and Contacts pages.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The rounded tabs in the contacts/dialer app were changed to a sharper, more mature-looking design. The dialer changed its name to "Phone" and the dial pad buttons changed from circles to rounded rectangles. Buttons for voicemail, call, and delete were placed at the bottom. This screen is a great example of Android’s lack of design consistency in the pre-3.0 days. Just on this screen, the tabs used sharp-cornered rectangles, the dial pad used rounded rectangles, and the sides of the bottom buttons were complete circles. It was a grab bag of UI widgets where no one ever tried to make anything match anything else.
|
||||
|
||||
One of the new features in Android 2.0 was "Quick Contacts," which took the form of contact thumbnails that were added all over the OS. Tapping on them would bring up a list of shortcuts to contact that person through other apps. This didn't make as much sense in the contacts app, but in something like Google Talk, being able to tap on the contact thumbnail and call the person was very handy.
|
||||
|
||||

|
||||
Photo by Ron Amadeo
|
||||
|
||||
Android 2.0 was finally equipped with all the on-screen buttons needed to answer and hang up a call without needing a hardware button, and the Droid took advantage of this and removed the now-redundant buttons from its design. Android’s solution to accept or reject calls was these left and right pull tabs. They work a lot like slide-to-unlock (and would later be used for slide-to-unlock)—a slide from the green button to the right would answer, and a slide from the red button to the left would reject the call. Once inside a call, it looked a lot like Android 1.6. All the options were still hidden behind the menu button.
|
||||
|
||||
Someone completely phoned-in the art for the dialpad drawer. Instead of redrawing the number "5" button from Android 1.6, they just dropped in bold text that said "Dialpad" and called it a day.
|
||||
|
||||

|
||||
The Calculator and Browser.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The calculator was revamped for the first time since its introduction in Android 0.9. The black glass balls were replaced with gradiented blue and black buttons. The crazy red on-press highlight of the old calculator was replaced with a more normal looking white outline.
|
||||
|
||||
The browser's tiny website name bar grew into a full, functional address bar, along with a button for bookmarks. To save on screen real estate, the address bar was attached to the page, so the bar scrolled up with the rest of the page and left you with a full screen for reading. Android 1.6's unique magnifying rectangle zoom control and its associated buttons were tossed in favor of a much simpler double-tab-to-zoom gesture, and the browser could once again render arstechnica.com without crashing. There still wasn't pinch zoom.
|
||||
|
||||

|
||||
The camera with the settings drawer open, the flash settings, and the menu over top of the photo review screen.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The camera app gained an entire drawer on the left side, which opened to reveal a ton of settings. The Motorola Droid was one of the first Android phones with an LED flash, so there was a setting for flash control, along with settings like scene mode, white balance, effects, picture size, and storage location (SD or Internal).
|
||||
|
||||
On the photo review screen, Google pared down the menu button options. They were no longer redundant when compared to the on-screen options. With the extra room in the menu, all the options fit in the menu bar without needing a "more" button.
|
||||
|
||||

|
||||
The “accounts" page of the e-mail app, the new combined inbox, the account & sync page from the system settings, and the auto brightness setting.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The e-mail app got a big functionality boost. The most important of which is that it finally supported Microsoft Exchange. The Android 2.0 version of Email finally separated the inbox and folder views instead of using the messy mashed-together view introduced in Android 1.0. Email even had a unified inbox that would weave all your messages together from different accounts.
|
||||
|
||||
The inbox view put the generic Email app on even ground with the Gmail app. Combined inbox even trumped Gmail's functionality, which was an extremely rare occurrence. Email still felt like the unwanted stepchild to Gmail, though. It used the Gmail interface to view messages, which meant the inbox and folders used a black theme, and the message view oddly used a light theme.
|
||||
|
||||
The bundled Facebook app had an awesome account sync feature, which would download contact pictures and information from the social network and seamlessly integrate it into the contacts app. Later down the road when Facebook and Google stopped being friends, [Google removed this feature][1]. The company said it didn't like the idea of sharing information with Facebook when Facebook wouldn't share information back, thus a better user experience lost out to company politics.
|
||||
|
||||
(Sadly, we couldn't show off the Facebook app because it is yet another client that died at the hands of OAuth updates. It's no longer possible to sign in from a client this old.)
|
||||
|
||||
The last picture shows the auto brightness control, which Android 2.0 was the first version to support. The Droid was equipped with an ambient light sensor, and tapping on the checkbox would make the brightness slider disappear and allow the device to automatically control the screen brightness.
|
||||
|
||||
As the name would imply, Android 2.0 was Google's biggest update to date. Motorola and Verizon brought Android a slick-looking device with tons of ad dollars behind it, and for a time, “Droid" became a household name.
|
||||
|
||||
### The Nexus One—enter the Google Phone ###
|
||||
|
||||

|
||||
|
||||
In January 2010, the first Nexus device launched, appropriately called the "[Nexus One][2]". The device was a huge milestone for Google. It was the first phone designed and branded by the company, and Google planned to sell the device directly to consumers. The HTC-manufactured Nexus One had a 1GHz, single-core Qualcomm Snapdragon S1 SoC, 512MB of RAM, 512MB of storage, and a 3.7-inch AMOLED display.
|
||||
|
||||
The Nexus One was meant to be a pure Android experience free of carrier meddling and crapware. Google directly controlled the updates. It was able to push software out to users as soon as it was done, rather than having to be approved by carriers, who slowed the process down and were not always eager to improve a phone customers already paid for.
|
||||
|
||||
Google sold the Nexus One [directly over the Web][3], unlocked, contract-free, and at the full retail price of $529.99. While the Nexus One was also sold at T-Mobile stores on-contract for $179.99, Google wanted to change the way the cell phone industry worked in America with its online store. The idea was to pick the phone first and the carrier second, breaking the control the wireless oligarchy had over hardware in the United States.
|
||||
|
||||
Google's retail revolution didn't work out though, and six months after the opening on the online phone store, Google shut the service down. Google cited the primary problem as low sales. In 2010, Internet shopping wasn't the commonplace thing it is today, and consumers weren't ready to spend $530 on a device they couldn’t first hold in their hands. The high price was also a limiting factor; smartphone shoppers were more used to paying $200 up front for devices and agreeing to a two-year contract. There was also the issue of the Motorola Droid, which came out only three months earlier and was not significantly slower. With the Droid’s huge marketing campaign and "iPhone Killer" hype, it already captured much of the same Android enthusiast market that the Nexus One was gunning for.
|
||||
|
||||
While the Nexus One online sales experiment could be considered a failure, Google learned a lot. In 2012, it [relaunched its online store][4] as the "Devices" section on Google Play.
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron is the Reviews Editor at Ars Technica, where he specializes in Android OS and Google products. He is always on the hunt for a new gadget and loves to rip things apart to see how they work.
|
||||
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/11/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://techcrunch.com/2011/02/22/google-android-facebook-contacts/
|
||||
[2]:http://arstechnica.com/gadgets/2010/01/nexus-one-review/
|
||||
[3]:http://arstechnica.com/gadgets/2010/01/googles-big-news-today-was-not-a-phone-but-a-url/
|
||||
[4]:http://arstechnica.com/gadgets/2012/04/unlocked-samsung-galaxy-nexus-can-now-be-purchased-from-google/
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
@ -0,0 +1,98 @@
|
||||
The history of Android
|
||||
================================================================================
|
||||
### Android 2.1—the discovery (and abuse) of animations ###
|
||||
|
||||
Android 2.1 came out with the launch of the Nexus One, which was only three months after the release of 2.0. The new OS wasn't a huge release, so it still kept the codename "Éclair." Android development was chugging along at an unheard-of pace, with Google averaging a new OS release every two-and-a-half months over the last 15 months.
|
||||
|
||||
Thanks mostly to the marketing efforts of Verizon and the "Droid" line of phones, Android was gaining in popularity. The OS was still considered ugly, though, and while the Android engineers at the time seemed to have almost no formal design training, in Android 2.1 they tried to spruce things up a bit by slathering on heavy-handed animation effects wherever they could. The result was an OS that seemed to be desperately trying to prove that it could do animation effects. Many of the new additions felt more like tech demos than user-experience improvements.
|
||||
|
||||

|
||||
The lock and home screens from Android 2.1 and 2.0.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Android 2.0's rotary dial lock screen was kicked to the curb after only one version and replaced with the same pull tabs the incoming call screen used. The lock screen clock was an attempt at a uniquely Android font, but as typefaces go, it was pretty hideous looking.
|
||||
|
||||
One of the biggest features in Android 2.1 was "Live Wallpapers"—interactive or moving images that could be set as the wallpaper. The default Live Wallpaper was a grid of squares with blue, red, yellow, and green lights continually streaking across it. Tapping on the screen would send lights firing out in all four directions from the center of your tap. While Live Wallpapers looked neat (and was a unique feature over the iPhone), the animated backgrounds sucked up battery power and CPU cycles. It seemed to make the whole phone run a little slower.
|
||||
|
||||
On the home screen, the default Google Search widget was given a lot more padding and now sits centered in its row. Page indicators now lived in the bottom left and right corners of the screen, and the number of home screen pages jumped from three to five. The app drawer tab at the bottom was replaced with an icon showing a grid of squares, a metaphor that Google still uses today.
|
||||
|
||||

|
||||
A picture showing the app drawer design and a composite image showing the app selection for Android 2.1 and 2.0.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
With the new app drawer icon came a totally new app drawer. Instead of a tabbed container that lifted up from the bottom of the screen, the app drawer displayed as a full-screen interface. The carbon fiber weave was removed, and the background switched to a plain black background—a decision that would stick around all the way up to KitKat.
|
||||
|
||||
Google decided to add a floating, semi-transparent home icon to the bottom of the app drawer to give people an easy way out of the full-screen tab interface. This could be seen as a precursor to the on-screen home button that was introduced in Android 4.0.
|
||||
|
||||
The app drawer was given a tacky graphics effect, too. While scrolling, the icons at the top and bottom of the list would bend inward and appear to move deeper into the phone, sort of like the opening scroll in Star Wars.
|
||||
|
||||
There were a few changes to the icons. "Amazon MP3" and "Alarm Clock" both lost their first names, along with their premium alphabetical real-estate at the top of the app drawer. Two new apps showed up: News and Weather, and Google Voice, which was Google's telecommunication service. Since the Nexus One was not a Verizon phone, Verizon's Visual Voicemail app was dumped.
|
||||
|
||||

|
||||
The revamped clock app.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Along with the name change, the clock app got a total revamp. Tapping on the clock shortcut no longer opened the alarms page; instead it went to a "desk clock" interface (left picture, above) with a background that matched the wallpaper. The clock used the same font from the lock screen, pulling in weather from the new News And Weather app.
|
||||
|
||||
The new alarm page cleaned up a lot of the weirder design decisions made in the old version. The analog clock and selectable clock designs were dead. The checkboxes were replaced with a green on/off light, which was much easier to parse than "gray check/green check." While it might be hard to see from the thumbnail (click for a bigger version), the old alarm design displayed AM and PM next to the time. The 2.1 design did away with that, only showing the relevant meridian. A digital clock was placed at the bottom, and the clock icon took you back to the desk clock interface.
|
||||
|
||||

|
||||
The Gallery and individual image screens from 2.1 and 2.0.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Google's desire to improve the look of Android was most evident in the 2.1 Gallery, which was all about heavy-handed animation effects and transparencies. When the app opened, individual pictures flew in from the top of the screen and shuffled into little piles that made up an album. When opening an album, the picture stack separated, and the photos slid into a grid formation. Everything you touched would pop open, squish, and stretch like a spring-loaded piece of Jell-o.
|
||||
|
||||
There was no "normal" background for the Gallery. It would randomly pick a picture on the screen and heavily distort it for use as a background image. When that picture scrolled off-screen, it would pick a new background image, so the tone of the background always matched your pictures.
|
||||
|
||||
The top left of the screen housed a breadcrumbs bar. It displayed your current location and any folders between you and the main screen—it could be thought of as an early precursor to the "Up" button that would debut in Android 3.0. In the top right was a link to the camera app, which still sported the same faux-leather design that debuted in Android 1.6—the two designs could not be more different.
|
||||
|
||||
While the camera was another weird, one-off design, never was the wild UI disparity between Android apps more apparent than in the new Gallery. It didn't use Android buttons, menus, or any of the existing UI paradigms. It even hid the status bar in every screen—you could barely tell you were looking at Android.
|
||||
|
||||
In the individual photo view, you could finally swipe between images, which removed the need for chunky left and right arrows. For some reason, the color-matched background wasn't on this screen. It was the only part of the app where the background is black. Zoom controls were in the top-right (still no pinch zoom), and commands were held in a single strip along the bottom of the screen. Hitting the "menu" button (software or hardware) didn't bring up a 2×3 grid of options like every other app—the items in the bottom strip just changed from two options to three other options.
|
||||
|
||||

|
||||
The animation-filled Gallery app.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The first picture, above, shows an album view. You could scroll horizontally through a large album or use the fast scroll bar at the bottom of the screen. Long pressing on a picture (or, bizarrely, pressing the hardware menu button) would bring up a "checkbox" interface, where you could tap on several pictures to select them. After you've selected pictures, you could then batch share, delete, or rotate them.
|
||||
|
||||
The menus on this screen and the next individual picture screen were semi-transparent speech bubbles that would spring out of their respective buttons when tapped on. Again, this was about as far away from the normal Android conventions as you could get. The Gallery was also one of the first apps to have an overscroll effect. When you hit the end of the photo wall, the entire surface would skew in the direction of the scrolling.
|
||||
|
||||
The 2.1 Gallery was the first photo client to show your cloud-stored Picasa photos along with local pictures. These were marked with a white camera shutter icon in the bottom left corner of a thumbnail. This would later become Google+ Photos.
|
||||
|
||||
No Android app before or since had looked like the gallery. There was good reason for that—it wasn’t made by Google! The app was farmed out to Cooliris, who didn't bother following a single existing Android UI paradigm. While the app was usable, all the animations and effects made it seem like a case of style over substance.
|
||||
|
||||

|
||||
The "News and Weather" app showing... the news and weather.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Compare the Gallery to the other new Android 2.1 app: News And Weather. While the Gallery was a transparency-filled animation fest, News And Weather was all about dark gradients and contrasting colors. This app powered the weather display on the desk clock app, and it even came with a home screen widget. The first screen just showed the weather and a six-day forecast for your current location. Along the top of the screens were tabs, next to the city name was a small "i" button that would bring up a temperature and precipitation graph. You could slide your finger along the graph to get exact temperatures and precipitation for any given minute.
|
||||
|
||||
The big innovation in this app was swipeable tabs, an idea that would eventually become a standard Android UI convention. After the weather were a bunch of user configurable news tabs, and besides tapping on the tabs to switch to them, you could just swipe horizontally across the screen and the tab would change. The news tabs all showed a list of news headlines that were almost always truncated to the point that you had no idea what the story was about. When opening a webpage from this app, it didn't load the browser. Instead, it opened the story within the app complete with a weird white border.
|
||||
|
||||

|
||||
Google Maps showing off some Labs features, the new widget designs, the only screen we can access in Google Voice, and the new tabbed music design.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Widgets in 2.1 were all redesigned, with almost everything receiving a black gradient, and made better use of the available space. The clock changed back to a circle, and the calendar got a blue top, which matched the app a little more closely. Google Voice will start up, but the sign-in is broken—this is as far as you can get.
|
||||
|
||||
The oft-neglected Music app got a minor update. The four-button home screen was removed completely, and tabs for each music display mode were added to the top of the screen. This meant when opening the app, you were immediately presented with a list of music, instead of a navigational page. Unlike the News and Weather app, these newly installed tabs here could not be swiped between.
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron is the Reviews Editor at Ars Technica, where he specializes in Android OS and Google products. He is always on the hunt for a new gadget and loves to rip things apart to see how they work.
|
||||
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via:
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
@ -0,0 +1,104 @@
|
||||
The history of Android
|
||||
================================================================================
|
||||

|
||||
|
||||
### Android 2.1, update 1—the start of an endless war ###
|
||||
|
||||
Google was a major launch partner for the first iPhone—the company provided Google Maps, Search, and YouTube for Apple’s mobile operating system. At the time, Google CEO Eric Schmidt was a member of Apple’s board of directors. In fact, during the original iPhone presentation, [Schmidt was the first person on stage][] after Steve Jobs, and he joked that the two companies were so close they could merge into “AppleGoo."
|
||||
|
||||
While Google was developing Android, the relationship between the two companies slowly became contentious. Still, Google largely kept Apple happy by keeping key iPhone features, like pinch zoom, out of Android. The Nexus One, though, was the first slate-style Android flagship without a keyboard, which gave the device the same form factor as the iPhone. Combined with the newer software and Google branding, this was the last straw for Apple. According to Walter Isaacson’s biography on Steve Jobs, after seeing the Nexus One in January 2010, the Apple CEO was furious, saying "I will spend my last dying breath if I need to, and I will spend every penny of Apple's $40 billion in the bank, to right this wrong... I'm going to destroy Android, because it's a stolen product. I'm willing to go thermonuclear war on this."
|
||||
|
||||
All of this happened behind closed doors, only coming out years after the Nexus One was released. The public first caught wind of this growing rift between Google and Apple when, a month after the release of Android 2.1, an update shipped for the Nexus One called “[2.1 update 1.][2]" The updated added one feature, something iOS long held over the head of Android: pinch-zoom.
|
||||
|
||||
While Android supported multi-touch APIs since version 2.0, the default operating system apps stayed clear of this useful feature at the behest of Jobs. After reconciliation meetings over the Nexus One failed, there was no longer a reason to keep pinch zoom out of Android. Google pushed all their chips into the middle of the table, hit the update button, and was finally “all-in" with Android.
|
||||
|
||||
With pinch zoom enabled in Google Maps, the Browser, and the Gallery, the Google-Apple smartphone war was on. In the coming years, the two companies would become bitter enemies. A month after the pinch zoom update, Apple went on the warpath, suing everyone and everything that used Android. HTC, Motorola, and Samsung were all brought to court, and some of them are still in court. Schmidt resigned from Apple’s board of directors. Google Maps and YouTube were kicked off of the iPhone, and Apple even started a rival mapping service. Today, the two players that were almost "AppleGoo" compete in smartphones, tablets, laptops, movies, TV shows, music, books, apps, e-mail, productivity software, browsers, personal assistants, cloud storage, mobile advertising, instant messaging, mapping, and set-top-boxes... and soon the two will be competing in car computers, wearables, mobile payments, and living room gaming.
|
||||
|
||||
### Android 2.2 Froyo—faster and Flash-ier ###
|
||||
|
||||
[Android 2.2][3] came out four months after the release of 2.1, in May 2010. Froyo featured major under-the-hood improvements for Android, all made in the name of speed. The biggest addition was just-in-time (JIT) compilation. JIT automatically converted java bytecode into native code at runtime, which led to drastic performance improvements across the board.
|
||||
|
||||
The Browser got a performance boost, too, thanks to the integration of the V8 javascript engine from Chrome. This was the first of many features the Android browser would borrow from Chrome, and eventually the stock browser would be completely replaced by a mobile version of Chrome. Until that day came, though, the Android team needed to ship a browser. Pulling in Chrome parts was an easy way to upgrade.
|
||||
|
||||
While Google was focusing on making its platform faster, Apple was making its platform bigger. Google's rival released the 10-inch iPad a month earlier, ushering in the modern era of tablets. While some large Froyo and Gingerbread tablets were released, Google's official response—Android 3.0 Honeycomb and the Motorola Xoom—would not arrive for nine months.
|
||||
|
||||

|
||||
Froyo added a two-icon dock at the bottom and universal search.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The biggest change on the Froyo homescreen was the new dock at the bottom, which filled the previously empty space to the left and right of the app drawer with phone and browser icons. Both of these icons were custom-designed white versions of the stock icons, and they were not user-configurable.
|
||||
|
||||
The default layout removed all the icons, and it only stuck the new tips widget on the screen, which directed you to click on the launcher icon to access your apps. The Google Search widget gained a Google logo which doubled as a button. Tapping it would open the search interface and allow you to restrict a search by Web, apps, or contacts.
|
||||
|
||||

|
||||
The downloads page showing the “update all" button, the Flash app, a flash-powered site where anything is possible, and the “move to SD" button.
|
||||
Photo by [Ryan Paul][4]
|
||||
|
||||
Some of the best additions to Froyo were more download controls for the Android Market. There was now an “Update all" button pinned to the bottom of the Downloads page. Google also added an automatic updating feature, which would automatically install apps as long as the permissions hadn't changed; automatic updating was off by default, though.
|
||||
|
||||
The second picture shows Adobe Flash Player, which was exclusive to Froyo. The app plugged in to the browser and allowed for a “full Web" experience. In 2010, this meant pages heavy with Flash navigation and video. Flash was one of Android's big differentiators compared to the iPhone. Steve Jobs started a holy war against Flash, declaring it an obsolete, buggy piece of software, and Apple would not allow it on iOS. So Android picked up the Flash ball and ran with it, giving users the option of having a semi-workable implementation on Android.
|
||||
|
||||
At the time, Flash could bring even a desktop computer to its knees, so keeping it on all the time on a mobile phone delivered terrible performance. To fix this, Flash on Android's browser could be set to "on-demand"—Flash content would not load until users clicked on the Flash placeholder icon. Flash support would last on Android until 4.1, when Adobe gave up and killed the project. Ultimately Flash never really worked well on Android. The lack of Flash on the iPhone, the most popular mobile device, pushed the Internet to eventually dump the platform.
|
||||
|
||||
The last picture shows the newly added ability to move apps to the SD card, which, in an era when phones came with 512MB of internal storage, was sorely needed.
|
||||
|
||||

|
||||
The car app and camera app. The camera could now rotate.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The camera app was finally updated to support portrait mode. The camera settings were moved out of the drawer and into a semi-transparent strip of buttons next to the shutter button and other controls. This new design seemed to take a lot of inspiration from the Cooliris Gallery app, with transparent, springy speech bubble popups. It was quite strange to see the high-tech Cooliris-style UI design grafted on to the leather-bound camera app—the aesthetics didn't match at all.
|
||||
|
||||

|
||||
The semi-broken Facebook app is a good example of the common 2x3 navigation page. Google Goggles was included but also broken.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Unlike the Facebook client included in Android 2.0 and 2.1, the 2.2 version still sort of works and can sign in to Facebook's servers. The Facebook app is a good example of Google's design guidelines for apps at the time, which suggested having a navigational page consisting of a 3x2 grid of icons as the main page of an app.
|
||||
|
||||
This was Google's first standardized attempt at getting navigational elements out of the menu button and onto the screen, where users could find them. This design was usable, but it added an extra roadblock between launching an app and using an app. Google would later realize that when users launch an app, it was a better idea to show them content instead of an interstitial navigational screen. In Facebook for instance, opening to the news feed would be much more appropriate. And later app designs would relegate navigation to a second-tier location—first as tabs at the top of the screen, and later Google would settle on the "Navigation Drawer," a slide-out panel containing all the locations in an app.
|
||||
|
||||
Also packed in with Froyo was Google Goggles, a visual search app which would try to identify the subject of a picture. It was useful for identifying works of art, landmarks, and barcodes, but not much else. These first two setup screens, along with the camera interface, are all that work in the app anymore. Today, you can't actually complete a search with a client this old. There wasn't much to see anyway; it was a camera interface that returned a search results page.
|
||||
|
||||

|
||||
The Twitter app, which was an animation-filled collaboration between Google and Twitter.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Froyo included the first Android Twitter app, which was actually a collaboration between Google and Twitter. At the time, a Twitter app was one of the big holes in Android's app lineup. Developers favored the iPhone, and with Apple's head start and stringent design requirements, the App Store's app selection was far superior to Android's. But Google needed a Twitter app, so it teamed up with the company to get the first version out the door.
|
||||
|
||||
This represented Google's newer design language, which meant it had an interstitial navigation page and a "tech-demo" approach to animations. The Twitter app was even more heavy-handed with animation effects than the Cooliris Gallery—everything moved all the time. The clouds at the top and bottom of every page continually scrolled at varying speeds, and the Twitter bird at the bottom flapped its wings and moved its head left and right.
|
||||
|
||||
The Twitter app actually featured an early precursor to the Action Bar, a persistent strip of top-aligned controls that was introduced in Android 3.0 . Along the top of every screen was a blue bar containing the Twitter logo and buttons like search, refresh, and compose tweet. The big difference between this and the later action bars was that the Twitter/Google design lacks an "Up" button in the top right corner, and it actually uses an entire second bar to show your current location within the app. In the second picture above, you can see a whole bar dedicated to the location label "Tweets" (and, of course, the continuously scrolling clouds). The Twitter logo in the second bar acted as another navigational element, sometimes showing additional drill down areas within the current section and sometimes showing the entire top-level shortcut group.
|
||||
|
||||
The 2.3 Tweet stream didn't look much different from what it does today, save for the hidden action buttons (reply, retweet, etc), which were all under the right-aligned arrow buttons. They popped up in a speech bubble menu that looked just like the navigational popup. The faux-action bar was doing serious work on the create tweet page. It housed the twitter logo, remaining character count, and buttons to attach a picture, take a picture, and a contact mention button.
|
||||
|
||||
The Twitter app even came with a pair of home screen widgets. The big one took up eight slots and gave you a compose bar, update button, one tweet, and left and right arrows to view more tweets. The little one showed a tweet and reply button. Tapping on the compose bar on the large widget immediately launched the main "Create Tweet," rendering the "update" button worthless.
|
||||
|
||||

|
||||
Google Talk and the new USB dialog.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Elsewhere, Google Talk (and the unpictured SMS app) changed from a dark theme to a light theme, which made both of them look a lot closer to the current, modern apps. The USB storage screen that popped up when you plugged into a computer changed from a simple dialog box to a full screen interface. Instead of a text-only design, the screen now had a mutant Android/USB-stick hybrid.
|
||||
|
||||
While Android 2.2 didn’t feature much in the way of user-facing features, a major UI overhaul was coming in the next two versions. Before all the UI work, though, Google wanted to revamp the core of Android. Android 2.2 accomplished that.
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron is the Reviews Editor at Ars Technica, where he specializes in Android OS and Google products. He is always on the hunt for a new gadget and loves to rip things apart to see how they work.
|
||||
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/13/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://www.youtube.com/watch?v=9hUIxyE2Ns8#t=3016
|
||||
[2]:http://arstechnica.com/gadgets/2010/02/googles-nexus-one-gets-multitouch/
|
||||
[3]:http://arstechnica.com/information-technology/2010/07/android-22-froyo/
|
||||
[4]:http://arstechnica.com/information-technology/2010/07/android-22-froyo/
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
@ -0,0 +1,82 @@
|
||||
The history of Android
|
||||
================================================================================
|
||||
### Voice Actions—a supercomputer in your pocket ###
|
||||
|
||||
In August 2010, a new feature “[Voice Actions][1]" launched in the Android Market as part of the Voice Search app. Voice Actions allowed users to issue voice commands to their phone, and Android would try to interpret them and do something smart. Something like "Navigate to [address]" would fire up Google Maps and start turn-by-turn navigation to your stated destination. You could also send texts or e-mails, make a call, open a Website, get directions, or view a location on a map—all just by speaking.
|
||||
|
||||
注:youtube视频地址
|
||||
<iframe width="500" height="281" frameborder="0" src="http://www.youtube-nocookie.com/embed/gGbYVvU0Z5s?start=0&wmode=transparent" type="text/html" style="display:block"></iframe>
|
||||
|
||||
Voice Actions was the culmination of a new app design philosophy for Google. Voice Actions was the most advanced voice control software for its time, and the secret was that Google wasn’t doing any computing on the device. In general, voice recognition was very CPU intensive. In fact, many voice recognition programs still have a “speed versus accuracy" setting, where users can choose how long they are willing to wait for the voice recognition algorithms to work—more CPU power means better accuracy.
|
||||
|
||||
Google’s innovation was not bothering to do the voice recognition computing on the phone’s limited processor. When a command was spoken, the user’s voice was packaged up and shipped out over the Internet to Google’s cloud servers. There, Google’s farm of supercomputers pored over the message, interpreted it, and shipped it back to the phone. It was a long journey, but the Internet was finally fast enough to accomplish something like this in a second or two.
|
||||
|
||||
Many people throw the phrase “cloud computing" around to mean “anything that is stored on a server," but this was actual cloud computing. Google was doing hardcore compute operations in the cloud, and because it is throwing a ridiculous amount of CPU power at the problem, the only limit to the voice recognition accuracy is the algorithms themselves. The software didn't need to be individually “trained" by each user, because everyone who used Voice Actions was training it all the time. Using the power of the Internet, Android put a supercomputer in your pocket, and, compared to existing solutions, moving the voice recognition workload from a pocket-sized computer to a room-sized computer greatly increased accuracy.
|
||||
|
||||
Voice recognition had been a project of Google’s for some time, and it all started with an 800 number. [1-800-GOOG-411][1] was a free phone information service that Google launched in April 2007. It worked just like 411 information services had for years—users could call the number and ask for a phone book lookup—but Google offered it for free. No humans were involved in the lookup process, the 411 service was powered by voice recognition and a text-to-speech engine. Voice Actions was only possible after three years of the public teaching Google how to hear.
|
||||
|
||||
Voice recognition was a great example of Google’s extremely long-term thinking—the company wasn't afraid to invest in a project that wouldn’t become a commercial product for several years. Today, voice recognition powers products all across Google. It’s used for voice input in the Google Search app, Android’s voice typing, and on Google.com. It’s also the primary input interface for Google Glass and [Android Wear][2].
|
||||
|
||||
The company even uses it beyond input. Google's voice recognition technology is used to transcribe YouTube videos, which powers automatic closed captioning for the hearing impaired. The transcription is even indexed by Google, so you can search for words that were said in the video. Voice is the future of many products, and this long-term planning has led Google to be one of the few major tech companies with an in-house voice recognition service. Most other voice recognition products, like Apple’s Siri and Samsung devices, are forced to use—and pay a license fee for—voice recognition from Nuance.
|
||||
|
||||
With the computer hearing system up and running, Google is applying this strategy to computer vision next. That's why things like Google Goggles, Google Image Search, and [Project Tango][3] exist. Just like the days of GOOG-411, these projects are in the early stages. When [Google's robot division][4] gets off the ground with a real robot, it will need to see and hear, and Google's computer vision and hearing projects will likely give the company a head start.
|
||||
|
||||

|
||||
The Nexus S, the first Nexus phone made by Samsung.
|
||||
|
||||
### Android 2.3 Gingerbread—the first major UI overhaul ###
|
||||
|
||||
Gingerbread was released in December 2010, a whopping seven months after the release of 2.2. The wait was worth it, though, as Android 2.3 changed just about every screen in the OS. It was the first major overhaul since the initial formation of Android in version 0.9. 2.3 would kick off a series of continual revamps in an attempt to turn Android from an ugly duckling into something that was capable of holding its own—aesthetically—against the iPhone.
|
||||
|
||||
And speaking of Apple, six months earlier, the company released the iPhone 4 and iOS 4, which added multitasking and Facetime video chat. Microsoft was finally back in the game, too. The company jumped into the modern smartphone era with the launch of Windows Phone 7 in November 2010.
|
||||
|
||||
Android 2.3 focused a lot on the interface design, but with no direction or design documents, many apps ended up getting a new bespoke theme. Some apps went with a flatter, darker theme, some used a gradient-filled, bubbly dark theme, and others went with a high-contrast white and green look. While it wasn't cohesive, Gingerbread accomplished the goal of modernizing nearly every part of the OS. It was a good thing, too, because the next phone version of Android wouldn’t arrive until nearly a year later.
|
||||
|
||||
Gingerbread’s launch device was the Nexus S, Google’s second flagship device and the first Nexus manufactured by Samsung. While today we are used to new CPU models every year, back then that wasn't the case. The Nexus S had a 1GHz Cortex A8 processor, just like the Nexus One. The GPU was slightly faster, and that was it in the speed department. It was a little bigger than the Nexus One, with a 4-inch, 800×480 AMOLED display.
|
||||
|
||||
Spec wise, the Nexus S might seem like a tame upgrade, but it was actually home to a lot of firsts for Android. The Nexus S was Google’s first flagship to shun a MicroSD slot, shipping with 16GB on-board memory. The Nexus One had only 512MB of storage, but it had a MicroSD slot. Removing the SD slot simplified storage management for users—there was just one pool now—but hurt expandability for power users. It was also Google's first phone to have NFC, a special chip in the back of the phone that could transfer information when touched to another NFC chip. For now, the Nexus S could only read NFC tags—it couldn't send data.
|
||||
|
||||
Thanks to some upgrades in Gingerbread, the Nexus S was one of the first Android phones to ship without a hardware D-Pad or trackball. The Nexus S was now down to just the power, volume, and the four navigation buttons. The Nexus S was also a precursor to the [crazy curved-screen phones][6] of today, as Samsung outfitted the Nexus S with a piece of slightly curved glass.
|
||||
|
||||

|
||||
Gingerbread changed the status bar and wallpaper, and it added a bunch of new icons.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
An upgraded "Nexus" live wallpaper was released as an exclusive addition to the Nexus S. It was basically the same idea as the Nexus One version, with its animated streaks of light. On the Nexus S, the "grid" design was removed and replaced with a wavy blue/gray background. The dock at the bottom was given square corners and colored icons.
|
||||
|
||||

|
||||
The new notification panel and menu.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The status bar was finally overhauled from the version that first debuted in 0.9. The bar was changed from a white gradient to flat black, and all the icons were redrawn in gray and green. Just about everything looked crisper and more modern thanks to the sharp-angled icon design and higher resolution. The strangest decisions were probably the removal of the time period from the status bar clock and the confusing shade of gray that was used for the signal bars. Despite gray being used for many status bar icons, and there being four gray bars in the above screenshot, Android was actually indicating no cellular signal. Green bars would indicate a signal, gray bars indicated “empty" signal slots.
|
||||
|
||||
The green status bar icons in Gingerbread also doubled as a status indicator of network connectivity. If you had a working connection to Google's servers, the icons would be green, if there was no connection to Google, the icons turned white. This let you easily identify the connectivity status of your connection while you were out and about.
|
||||
|
||||
The notification panel was changed from the aging Android 1.5 design. Again, we saw a UI piece that changed from a light theme to a dark theme, getting a dark gray header, black background, and black-on-gray text.
|
||||
|
||||
The menu was darkened too, changing from a white background to a black one with a slight transparency. The contrast between the menu icons and the background wasn’t as strong as it should be, because the gray icons are the same color as they were on the white background. Requiring a color change would mean every developer would have to make new icons, so Google went with the preexisting gray color on black. This was a change at the system level, so this new menu would show up in every app.
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron is the Reviews Editor at Ars Technica, where he specializes in Android OS and Google products. He is always on the hunt for a new gadget and loves to rip things apart to see how they work.
|
||||
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/14/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://arstechnica.com/gadgets/2010/08/google-beefs-up-voice-search-mobile-sync/
|
||||
[2]:http://arstechnica.com/business/2007/04/google-rolls-out-free-411-service/
|
||||
[3]:http://arstechnica.com/gadgets/2014/03/in-depth-with-android-wear-googles-quantum-leap-of-a-smartwatch-os/
|
||||
[4]:http://arstechnica.com/gadgets/2014/02/googles-project-tango-is-a-smartphone-with-kinect-style-computer-vision/
|
||||
[5]:http://arstechnica.com/gadgets/2013/12/google-robots-former-android-chief-will-lead-google-robotics-division/
|
||||
[6]:http://arstechnica.com/gadgets/2013/12/lg-g-flex-review-form-over-even-basic-function/
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
@ -0,0 +1,86 @@
|
||||
The history of Android
|
||||
================================================================================
|
||||

|
||||
Gingerbread's new keyboard, text selection UI, overscroll effect, and new checkboxes.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
One of the most important additions to Android 2.3 was the system-wide text selection interface, which you can see in the Google search bar in the left screenshot. Long pressing a word would highlight it in orange and make draggable handles appear on either side of the highlight. You could then adjust the highlight using the handles and long press on the highlight to bring up options for cut, copy, and paste. Previous methods used tiny controls that relied on a trackball or D-Pad, but with this first finger-driven text selection method, the Nexus S didn’t need the extra hardware controls.
|
||||
|
||||
The right set of images shows the new checkbox design and overscroll effect. The Froyo checkbox worked like a light bulb—it would show a green check when on and a gray check when off. Gingerbread now displayed an empty box when an option is turned off—which made much more sense. Gingerbread was the first version to have an overscroll effect. An orange glow appeared when you hit the end of a list and grew larger as you pulled more against the dead end. Bounce scrolling would probably have made the most sense, but that was patented by Apple.
|
||||
|
||||

|
||||
The new dialer and dialog box design.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The dialer received a little more love in Gingerbread. It became darker, and Google finally addressed the combination of sharp corners, rounded corners, and complete circles that it had going on. Now every corner was a sharp right angle. All the dial pad buttons were replaced with a weird underline, like some faint leftovers of what used to be a button. You were never really sure if you were supposed to see a button or not—our brains wanted to imagine the rest of the square.
|
||||
|
||||
The Wi-Fi network dialog is pictured to show off the rest of the system-wide changes. All the dialog box titles were changed from gray to black, every dialog box, dropdown, and button corner was sharpened up, and everything was a little bit darker. All these system-wide changes made all of Gingerbread look a lot less bubbly and more mature. The "all black everything" look wasn't necessarily the most welcoming color palette, but it certainly looked better than Android's previous gray-and-beige color scheme.
|
||||
|
||||

|
||||
The new Market, which added a massive green header.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
While not exclusive to Gingerbread, with the launch of the new OS came "Android Market 2.0." Most of the list design was the same, but Google covered the top third of the screen with a massive green banner that was used for featured apps and navigation. The primary design inspiration here was probably the green Android mascot—the color is a perfect match. At a time when the OS was getting a darker design, the neon green banner and white list made the Market a lot brighter.
|
||||
|
||||
However, the same green background image was used across phones, which meant on lower resolution devices, the green banner was even bigger. Users complained so much about the wasted screen space that later updates would make the green banner scroll up with the content. At the time, horizontal mode was even worse—it would fill the left half of the screen with the static green banner.
|
||||
|
||||

|
||||
An app page from the Market showing the collapsible text section, the "My apps" section, and Google Books screenshots.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
App pages were redesigned with collapsible sections. Rather than having to scroll through a thousand-line description, text boxes were truncated to only the first few lines. After that, a "more" button needed to be tapped. This allowed users to easily scroll through the list and find things like pictures and "contact developer," which would usually be farther down the page.
|
||||
|
||||
The other parts of the Android homescreen wisely toned down the green monster. The rest of the app was mostly just the old Market with new green navigational elements. Any of the old tabbed interfaces were upgraded to swipeable tabs. In the right Gingerbread image, swiping right-to-left would switch from "Top Paid" to "Top Free," which made navigation a little easier.
|
||||
|
||||
Gingerbread came with the first of what would become the Google Play content stores: Google Books. The app was a basic book reader that would display books in a simple thumbnail grid. The "Get eBooks" link at the top of the screen opened the browser and loaded a mobile website where you could buy books.
|
||||
|
||||
Google Books and the “My Apps" page of the Market were both examples of early precursors to the Action Bar. Just like the current guidelines, a stickied top bar featured the app icon, the name of the screen within the app, and a few controls. The layout of these two apps was actually pretty modern looking.
|
||||
|
||||

|
||||
The new Google Maps.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Google Maps (which, again, at this point was on the Android Market and not exclusive to this version of Android) now featured another action bar precursor in the form of a top-aligned control bar. This version of an early action bar featured a lot of experimenting. The majority of the bar was taken up with a search box, but you could never type into the bar. Tapping on it would open the old search interface from Android 1.x, with a totally different bar design and bubbly buttons. This 2.3 bar wasn't anything more than a really big search button.
|
||||
|
||||

|
||||
The new business pages, which switched from black to white.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Along with Places' new top billing in the app drawer came a redesigned interface. Unlike the rest of Gingerbread, this switched from black to white. Google also kept the old buttons with rounded corners. This new version of Maps helpfully displayed the hours of operation of a business, and it offered advanced search options like places that were currently open or thresholds for ratings and price. Reviews were brought to the surface, allowing a user to easily get a feel for the current business. It was now also possible to "star" a location from the search results and save it for later.
|
||||
|
||||

|
||||
The new YouTube design, which, amazingly, sort of matches the old Maps business page design.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The YouTube app seemed completely separate from the rest of Android, as if whoever designed this had no idea what Gingerbread would end up looking like. Highlights were red and gray instead of green and orange, and rather than the flat black of Gingerbread, YouTube featured bubbly buttons, tabs, and bars with rounded corners and heavy gradients. The new app did get a few things right, though. All the tabs could be horizontally swiped through, and the app finally added a vertical viewing mode for videos. Android seemed like such an uncoordinated effort at this stage. It’s like someone told the YouTube team “make it black," and that was all the direction they were given. The only Android entity this seemed to match was the old Google Maps business page design.
|
||||
|
||||
Despite the weird design choices, the YouTube app had the best approximation yet of an action bar. Besides the bar at the top with an app logo and a few buttons, the rightmost button was labeled “more" and would bring up options that didn’t fit in the bar. Today, this is called the “Overflow" button, and it's a standard UI piece.
|
||||
|
||||

|
||||
The new Google Talk, which supported voice and video calls, and the new Voice Actions interface.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
One last update for Gingerbread came with Android 2.3.4, which brought a new version of Google Talk. Unlike the Nexus One, the Nexus S had a front-facing camera—and the redesigned version of Google Talk had voice and video calling. The colored indicators on the right of the friends list were used to indicate not only presence, but voice and video availability. A dot was text only, a microphone was text or voice, and a camera was text, voice, or video. If available, tapping on a voice or video icon would immediately start a call with that person.
|
||||
|
||||
Gingerbread is the oldest version of Android still supported by Google. Firing up a Gingerbread device and letting it sit for a few minutes will result in a ton of upgrades. Gingerbread will pull down Google Play Services, resulting in a ton of new API support, and it will upgrade to the very newest version of the Play Store. Open the Play Store and hit the update button, and just about every single Google app will be replaced with a modern version. We tried to keep this article authentic to the time Gingerbread was released, but a real user stuck on Gingerbread today will be treated to a flood of anachronisms.
|
||||
|
||||
Gingerbread is still supported because there are a good number of users still running the now ancient OS. Gingerbread's staying power is due to the extremely low system requirements, making it the go-to choice for slow, cheap phones. The next few versions of Android were much more exclusive and/or demanding on hardware. For instance, Android 3.0 Honeycomb is not open source, meaning it could only be ported to a device with Google's cooperation. It was also only for tablets, making Gingerbread the newest phone version of Android for a very long time. 4.0 Ice Cream Sandwich was the next phone release, but it significantly raised Android’s systems requirements, cutting off the low-end of the market. Google is hoping to get cheaper phones back on the update track with 4.4 KitKat, which brings the system requirements back down to 512MB of RAM. The passage of time helps, too—by now, even cheap SoCs have caught up to the demands of a 4.0-era version of Android.
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron is the Reviews Editor at Ars Technica, where he specializes in Android OS and Google products. He is always on the hunt for a new gadget and loves to rip things apart to see how they work.
|
||||
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/15/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
@ -0,0 +1,66 @@
|
||||
The history of Android
|
||||
================================================================================
|
||||
### Android 3.0 Honeycomb—tablets and a design renaissance ###
|
||||
|
||||
Despite all the changes made in Gingerbread, Android was still the ugly duckling of the mobile world. Compared to the iPhone, its level of polish and design just didn't hold up. On the other hand, one of the few operating systems that could stand up to iOS's aesthetic acumen was Palm's WebOS. WebOS was a cohesive, well-designed OS with several innovative features, and it was supposed to save the company from the relentless march of the iPhone.
|
||||
|
||||
A year after launch though, Palm was running out of cash. The company never saw the iPhone coming, and by the time WebOS was ready, it was too late. In April 2010, Hewlett-Packard purchased Palm for $1 billion. While HP bought a product with a great user interface, the lead designer of that interface, a man by the name of Matias Duarte, did not join HP. In May 2010, just before HP took control of Palm, Duarte jumped ship to Google. HP bought the bread, but Google hired the baker.
|
||||
|
||||

|
||||
The first Honeycomb device, the Motorola Xoom 10-inch tablet.
|
||||
|
||||
At Google, Duarte was named the Director of Android User Experience. This was the first time someone was publicly in charge of the way Android looked. While Matias landed at Google during the launch of Android 2.2, the first version he truly impacted was Android 3.0, Honeycomb, released in February 2011.
|
||||
|
||||
By Google's own admission, Honeycomb was rushed out the door. Ten months prior, Apple modernized the tablet with the launch of the iPad, and Google wanted to respond as quickly as possible. Honeycomb was that response, a version of Android that ran on 10-inch touchscreens. Sadly, getting this OS to market was such a priority that corners were cut to save time.
|
||||
|
||||
The new OS was for tablets only—phones would not be updated to Honeycomb, which spared Google the difficult problem of making the OS work on wildly different screen sizes. But with phone support off the table, a Honeycomb source drop never happened. Previous Android versions were open source, enabling the hacking community to port the latest version to all sorts of different devices. Google didn't want app developers to feel pressured to support half-broken Honeycomb phone ports, so Google kept the source to itself and strictly controlled what could and couldn't have Honeycomb. The rushed development led to problems with the software, too. At launch, Honeycomb wasn't particularly stable, SD cards didn't work, and Adobe Flash—one of Android's big differentiators—wasn't supported.
|
||||
|
||||
One of the few devices that could have Honeycomb was [the Motorola Xoom][1], the flagship product for the new OS. The Xoom was a 10-inch, 16:9 tablet with 1GB of RAM and a dual-core, 1GHz Nvidia Tegra 2 processor. Despite being the launch device of a new version of Android where Google controlled the updates directly, the device wasn't called a "Nexus." The most likely reason for this was that Google didn't feel confident enough in the product to call it a flagship.
|
||||
|
||||
Nevertheless, Honeycomb was a major milestone for Android. With an experienced designer in charge, the entire Android user interface was rebuilt, and most of the erratic app designs were brought to heel. Android's default apps finally looked like pieces of a cohesive whole with similar layouts and theming across the board. Redesigning Android would be a multi-version project though—Honeycomb was just the start of getting Android whipped into shape. This first draft laid the groundwork for how future versions of Android would function, but it also used a heavy-handed sci-fi theme that Google would spend the next few versions toning down.
|
||||
|
||||

|
||||
The home screens of Honeycomb and Gingerbread.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
While Gingerbread only experimented with a sci-fi look in its photon wallpaper, Honeycomb went full sci-fi with a Tron-inspired theme for the entire OS. Everything was made black, and if you needed a contrasting color, you could choose from a few different shades of blue. Everything that was made blue was also given a "glow" effect, making the entire OS look like it was powered by alien technology. The default background was a holographic grid of hexagons (a Honeycomb! get it?) that looked like it was the floor of a teleport pad on a spaceship.
|
||||
|
||||
The most important change of Honeycomb was the addition of the system bar. The Motorola Xoom had no hardware buttons other than power and volume, so a large black bar was added along the bottom of the screen that housed the navigational buttons. This meant the default Android interface no longer needed specialized hardware buttons. Previously, Android couldn't function without hardware Back, Menu, and Home keys. Now, with the software supplying all the necessary buttons, anything with a touch screen was able to run Android.
|
||||
|
||||
The biggest benefit of the new software buttons was flexibility. The new app guidelines stated that apps should no longer require a hardware menu button, but for those that do, Honeycomb detects this and adds a fourth button to the system bar that allows these apps to work. The other flexibility attribute of software buttons was that they could change orientation with the device. Other than the power and volume buttons, the Xoom's orientation really wasn't important. The system bar always sat on the "bottom" of the device from the user's perspective. The trade off was that a big bar along the bottom of the screen definitely sucked up some screen real estate. To save space on 10-inch tablets, the status bar was merged into the system bar. All the usual status duties lived on the right side—there was battery and connectivity status, the time, and notification icons.
|
||||
|
||||
The whole layout of the home screen changed, placing UI pieces in each of the four corners of the device. The bottom left housed the previously discussed navigational buttons, the bottom right was for status and notifications, the top left displayed text search and voice search, and the top right had buttons for the app drawer and adding widgets.
|
||||
|
||||

|
||||
The new lock screen and Recent Apps interface.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
(Since the Xoom was a [heavy] 10-inch, 16:9 tablet, it was primarily meant to be used horizontally. Most apps also supported portrait mode, though, so for the sake of our formatting, we're using mostly portrait mode shots. Just keep in mind the Honeycomb shots come from a 10-inch tablet, and the Gingerbread shots come from a 3.7-inch phone. The densities of information are not directly comparable.)
|
||||
|
||||
The unlock screen—after switching from a menu button to a rotary dial to slide-to-unlock—removed any required accuracy from the unlock process by switching to a circle unlock. Swiping from the center outward in any direction would unlock the device. Like the rotary unlock, this was much nicer ergonomically than forcing your finger to follow a perfectly straight path.
|
||||
|
||||
The strip of thumbnails in the second picture was the interface brought up by the newly christened "Recent Apps" button, now living next to Back and Home. Rather than the group of icons brought up in Gingerbread by long-pressing on the home button, Honeycomb showed app icons and thumbnails on the screen, which made it a lot easier to switch between tasks. Recent Apps was clearly inspired by Duarte's "card" multitasking in WebOS, which used full-screen thumbnails to switch tasks. This design offered the same ease-of-recognition as WebOS's task switcher, but the smaller thumbnails allowed more apps to fit on screen at once.
|
||||
|
||||
While this implementation of Recent Apps may look like what you get on a current device, this version was very early. The list didn't scroll, meaning it showed seven apps in portrait mode and only five apps in horizontal mode. Anything beyond that was bumped off the list. You also couldn't swipe away thumbnails to close apps—this was just a static list.
|
||||
|
||||
Here we see the Tron influence in full effect: the thumbnails had blue outlines and an eerie glow around them. This screenshot also shows a benefit of software buttons—context. The back button closed the list of thumbnails, so instead of the normal arrow, this pointed down.
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron is the Reviews Editor at Ars Technica, where he specializes in Android OS and Google products. He is always on the hunt for a new gadget and loves to rip things apart to see how they work.
|
||||
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/16/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://arstechnica.com/gadgets/2011/03/ars-reviews-the-motorola-xoom/
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
@ -0,0 +1,86 @@
|
||||
The history of Android
|
||||
================================================================================
|
||||

|
||||
The Honeycomb app lineup lost a ton of apps. This also shows the notification panel and the new quick settings.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The default app icons were slashed from 32 to 25, and two of those were third-party games. Since Honeycomb was not for phones and Google wanted the default apps to all be tablet-optimized, a lot of apps didn't make the cut. We lost the Amazon MP3 store, Car Home, Facebook, Google Goggles, Messaging, News and Weather, Phone, Twitter, Google Voice, and Voice Dialer. Google was quietly building a music service that would launch soon, so the Amazon MP3 store needed to go anyway. Car Home, Messaging, and Phone made little sense on a non-phone device, Facebook and Twitter still don't have tablet Android apps, and Goggles, News and Weather, and Voice Dialer were barely supported applications that most people wouldn't miss.
|
||||
|
||||
Almost every app icon was new. Just like the switch from the G1 to the Motorola Droid, the biggest impetus for change was probably the bump in resolution. The Nexus S had an 800×480 display, and Gingerbread came with art assets to match. The Xoom used a whopping 1280×800 10-inch display, which meant nearly every piece of art had to go. But again, this time a real designer was in charge, and things were a lot more cohesive. Honeycomb marked the switch from a vertically scrolling app drawer to paginated horizontal drawer. This change made sense on a horizontal device, but on phones it was still much faster to navigate the app drawer with a flingable, vertical list.
|
||||
|
||||
The second Honeycomb screenshot shows the new notification panel. The gray and black Gingerbread design was tossed for another straight-black panel that gave off a blue glow. At the top was a block showing the time, date, connection status, battery, and a shortcut to the notification quick settings, and below that were the actual notifications. Non-permanent notifications could now be dismissed by tapping on an "X" on the right side of the notification. Honeycomb was the first version to enable controls within a notification. The first (and at the launch of Honeycomb, only) app to take advantage of this was the new Google Music app, which placed previous, play/pause, and next buttons in its notification. These new controls could be accessed from any app and made controlling music a breeze.
|
||||
|
||||

|
||||
"Add to home screen" was given a zoomed-out interface for easy organizing. The search interface split auto suggest and universal search into different panes.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Pressing the plus button in the top right corner of the home screen or long pressing on the background would open the new home screen configuration interface. Honeycomb showed a zoomed-out view of all the home screens along the top of the screen, and it filled the bottom half of the screen with a tabbed drawer containing widgets and shortcuts. Items could be dragged out of the bottom drawer and into any of the five home screens. Gingerbread would just show a list of text, but Honeycomb showed full thumbnail previews of the widgets. This gave you a much better idea of what a widget would look like instead of an app-name-only description like "calendar."
|
||||
|
||||
The larger screen of the Motorola Xoom allowed the keyboard to take on a more PC-style layout, with keys like backspace, enter, shift, and tab put in the traditional locations. The keyboard took on a blueish tint and gained even more spacing between the keys. Google also added a dedicated smiley-face button. :-)
|
||||
|
||||

|
||||
Gmail on Honeycomb versus Gmail on Gingerbread with the menu open. Buttons were placed on the main screen for easier discovery.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Gmail demonstrated all the new UI concepts in Honeycomb. Android 3.0 did away with hiding all the controls behind a menu button. There was now a strip of icons along the top of the screen called the Action Bar, which lifted many useful controls to the main screen where users could see them. Gmail showed buttons for search, compose, and refresh, and it put less useful controls like settings, help, and feedback in a dropdown called the "overflow" button. Tapping checkboxes or selecting text would cause the entire action bar to change to icons relating to those actions—for instance, selecting text would bring up cut, copy, and select all buttons.
|
||||
|
||||
The app icon displayed in the top left corner doubled as a navigation button called "Up." While "Back" worked similarly to a browser back button, navigating to previously visited screens, "Up" would navigate up the app hierarchy. For instance, if you were in the Android Market, pressed the "Email developer" button, and Gmail opened, "Back" would take you back to the Android Market, but "Up" would take you to the Gmail inbox. "Back" might close the current app, but "Up" never would. Apps could control the "Back" button, and they usually reprogrammed it to replicate the "Up" functionality. In practice, there was rarely a difference between the two buttons.
|
||||
|
||||
Honeycomb also introduced the "Fragments" API, which allowed developers to use a single app for tablets and phones. A "Fragment" was a single pane of a user interface. In the Gmail picture above, the left folder list was one fragment and the inbox was another fragment. Phones would show one fragment per screen, and tablets could show two side-by-side. The developer defined the look of individual fragments, and Android would decide how they should be displayed based on the current device.
|
||||
|
||||

|
||||
The calculator finally used regular Android buttons, but someone spilled blue ink on the calendar.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
For the first time in Android's history, the calculator got a makeover with non-custom buttons, so it actually looked like part of the OS. The bigger screen made room for more buttons, enough that all the calculator functionality could fit on one screen. The calendar greatly benefited from the extra space, gaining much more room for appointment text and controls. The action bar at the top of the screen held buttons to switch views, along with showing the current time span and common controls. Appointment blocks switched to a white background with the calendar corner only showing in the top right corner. At the bottom (or side, in horizontal view) were boxes showing the month calendar and a list of displayed calendars.
|
||||
|
||||
The scale of the calendar could be adjusted, too. By performing a pinch zoom gesture, portrait week and day views could show between five and 19 hours of appointments on a single screen. The background of the calendar was made up of an uneven blue splotch, which didn't look particularly great and was tossed on later versions.
|
||||
|
||||

|
||||
The new camera interface, showing off the live "Negative" effect.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The giant 10-inch Xoom tablet did have a camera, which meant that it also had a camera app. The Tron redesign finally got rid of the old faux-leather look that Google came up with in Android 1.6. The controls were laid out in a circle around the shutter button, bringing to mind the circular controls and dials on a real camera. The Cooliris-derived speech bubble popups were changed to glowing, semi-transparent black boxes. The Honeycomb screenshot shows the new "color effect" functionality, which applied a filter to the viewfinder in real time. Unlike the Gingerbread camera app, this didn't support a portrait orientation—it was limited to landscape only. Taking a portrait picture with a 10-inch tablet doesn't make much sense, but then neither does taking a landscape one.
|
||||
|
||||

|
||||
The clock app didn't get quite as much love as other areas. Google just threw it into a tiny box and called it a day.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Tons of functionality went out the door when it came time to remake the clock app. The entire "Deskclock" concept was kicked out the door, replaced with a simple large display of the time against a plain black background. The ability to launch other apps and view the weather was gone, as was the ability of the clock app to use your wallpaper. Google sometimes gave up when it came time to design a tablet-sized interface, like here, where it just threw the alarm interface into a tiny, centered dialog box.
|
||||
|
||||

|
||||
The Music app finally got the ground-up redesign it has needed forever.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
While music received a few minor additions during its life, this was really the first time since Android 0.9 that it received serious attention. The highlight of the redesign was a don't-call-it-coverflow scrolling 3D album art view, called "New and Recent." Instead of the tabs added in Android 2.1, navigation was handled by a Dropbox box in the Action Bar. While "New and Recent" had 3D scrolling album art, "Albums" used a flat grid of albums thumbnails. The other sections had totally different designs, too. "Songs" used a vertically scrolling list of text, and "Playlists," "Genres," and "Artists" used stacked album art.
|
||||
|
||||
In nearly every view, every single item had its own individual menu, usually little arrows in the bottom right corner of an item. For now, these would only show "Play" and "add to Playlist," but this version of Google Music was built for the future. Google was launching a Music service soon, and those individual menus would be needed for things like viewing other content from that artist in the Music Store and managing the cloud storage versus local storage options.
|
||||
|
||||
Just like the Cooliris Gallery in Android 2.1, Google Music would blow up one of your thumbnails and use it as a background. The bottom "Now Playing" bar now displayed the album art, playback controls, and a song progress bar.
|
||||
|
||||

|
||||
Some of the new Google Maps was really nice, and some of it was from Android 1.5.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Google Maps received another redesign for the big screen. This one would stick around for a while and used a semi-transparent black action bar for all the controls. Search was again the primary function, given the first spot in the action bar, but this time it was an actual search bar you could type in, instead of a search bar-shaped button that launched a completely different interface. Google finally gave up on dedicating screen space to actual zoom buttons, relying on only gestures to control the map view. While the feature has since been ported to all old versions of Maps, Honeycomb was the first version to feature 3D building outlines on the map. Dragging two fingers down on the map would "tilt" the map view and show the sides of the buildings. You could freely rotate and the buildings would adjust, too.
|
||||
|
||||
Not every part of Maps was redesigned. Navigation was untouched from Gingerbread, and some core parts of the interface, like directions, were pulled straight from Android 1.6 and centered in a tiny box.
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron is the Reviews Editor at Ars Technica, where he specializes in Android OS and Google products. He is always on the hunt for a new gadget and loves to rip things apart to see how they work.
|
||||
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/17/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
@ -0,0 +1,83 @@
|
||||
The history of Android
|
||||
================================================================================
|
||||

|
||||
Yet another Android Market redesign dips its toe into the "cards" interface that would become a Google staple.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The Android Market released its fourth new design in Android's two-and-a-half years on the market. This new design was hugely important as it came really close to Google's "cards" interface. By displaying Apps or other content in little blocks, Google could seamlessly transition its app design between screens of various sizes with minimal effort. Content could be displayed just like photos in a gallery app—feed the layout renderer a big list of content blocks, enable screen wrapping, and you were done. Bigger screens saw more blocks of content, and smaller screens only saw a few at a time. With the content display out of the way, Google added a "Categories" fragment to the right side and a big featured app carousel at the top.
|
||||
|
||||
While the design was ready for an easily configurable interface, the functionality was not. The original shipping version of the market was locked to a landscape orientation and was Honeycomb-exclusive.
|
||||
|
||||

|
||||
The app page and "My Apps" interface.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
This new market sold not only apps, but brought Books and Movies rentals into the fold as well. Google was selling books since 2010; it was only ever through a Website. The new market unified all of Google's content sales in a single location and brought it one step closer to taking on Apple's iTunes juggernaut, though selling all of these items under the "Android Market" was a bit of a branding snafu, as much of the content didn't require Android to use.
|
||||
|
||||

|
||||
The browser did its best to look like Chrome, and Contacts used a two-pane interface.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The new Browser added an honest-to-goodness tabs strip at the top of the interface. While this browser wasn't Chrome, it aped a lot of Chrome's design and features. Besides the pioneering tabs-on-top interface, it added Incognito tabs, which kept no history or autocomplete records. There was also an option to have a Chrome-style new tab page consisting of thumbnails of your most-viewed webpages.
|
||||
|
||||
The new Browser even synced with Chrome. After signing in to the browser, it would download your Chrome bookmarks and automatically sign in to Google Web pages with your account. Bookmarking a page was as easy as tapping on the star icon in the address bar. Just like Google Maps, the browser dumped the zoom buttons and went with all gesture controls.
|
||||
|
||||
The contacts app was finally removed from the phone app and broken out into a standalone app. The previous contacts/dialer hybrid was far too phone-centric for how people use a modern smartphone. Contacts housed information for e-mails, IM, texting, addresses, birthdays, and social networks, so tying it to the phone app makes just as much sense as trying it to Google Maps. With the telephony requirements out of the way, contacts could be simplified to a tab-less list of people. Honeycomb went with a dual pane view showing the full contact list on the left and contacts on the right. This again made use of a Fragments API; a hypothetical phone version of this app could show each panel as a single screen.
|
||||
|
||||
The Honeycomb version of Contacts was the first version to have a quick scroll feature. When grabbing the left scroll bar, you could quickly scroll up and down, and a letter preview showed your current spot in the list.
|
||||
|
||||

|
||||
The new YouTube app looked like something out of the Matrix.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
YouTube thankfully dumped the "unique" design Google came up with for 2.3 and gave the video service a cohesive design that looked like it belonged in Android. The main screen was a horizontally scrolling curved wall of video thumbnails that showed a most popular or (when signed in) personalized selection of videos. While Google never brought this design to phones, it could be considered an easily reconfigurable card interface. The action bar shined here as a reconfigurable toolbar. When not signed it, the action bar was filled with a search bar. When you were signed in, search shrank down to a button, and tabs for "Home," "Browse," and "Your Channel" were shown.
|
||||
|
||||

|
||||
Honeycomb really liked to drive home that it was a computer interface with blue scaffolding. Movie Studio completes the Tron look with an orange theme.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The lone new app in Honeycomb was "Movie Studio," which was not a self-explanatory app and arrived with no explanations or instructions. As far as we could tell, you could import video clips, cut them up, and add text and scene transitions. Editing video—one of the most time consuming, difficult, and processor-intensive things you can do on a computer—on a tablet felt just a little too ambitious, and Google would completely remove this app in later versions. Our favorite part of Movie Studio was that it really completed the Tron theme. While the rest of the OS used blue highlights, this was all orange. (Movie Studio is an evil program!)
|
||||
|
||||

|
||||
Widgets!
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Honeycomb brought a new widget framework that allowed for scrolling widgets, and the Gmail, Email, and Calendar widgets were upgraded to support it. YouTube and Books used a new widget that auto-scrolled through cards of content. By flicking up or down on the widget, you could scroll through the cards. We're not sure what the point of being constantly reminded of your book collection was, but it's there if you want it. While all of these widgets worked great on a 10-inch screen, Google never redesigned them for phones, making them practically useless on Android's most popular form factor. All the widgets had massive identifying headers and usually took up half the screen to show only a few items.
|
||||
|
||||

|
||||
The scrollable Recent Apps and resizable widgets in Android 3.1.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Later versions of Honeycomb would fix many of the early problems 3.0 had. Android 3.1 was released three months after the first version of Honeycomb, and it brought several improvements. Resizable widgets were one of the biggest features added. After long pressing on a widget, a blue outline with grabbable handles would pop up around it, and dragging the handles around would resize the widget. The Recent Apps panel could now scroll vertically and held many more apps. The only feature missing from it at this point was the ability to swipe away apps.
|
||||
|
||||
Today, an 0.1 upgrade is a major release, but in Honeycomb, point releases were considerably smaller. Besides the few UI tweaks, 3.1 added support for gamepads, keyboards, mice, and other input devices over USB and Bluetooth. It also offered a few more developer APIs.
|
||||
|
||||

|
||||
Android 3.2's compatibility zoom and a typical stretched-out app on an Android tablet.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Android 3.2 launched two months after 3.1, adding support for smaller sized tablets in the seven- to eight-inch range. It finally enabled SD card support, which the Xoom carried like a vestigial limb for the first five months of its life.
|
||||
|
||||
Honeycomb was rushed out the door in order to be an ecosystem builder. No one will want an Android tablet if the tablet-specific apps aren't there, and Google knew it needed to get something in the hands of developers ASAP. At this early stage of Android's tablet ecosystem, the apps just weren't there. It was the biggest problem people had with the Xoom.
|
||||
|
||||
3.2 added "Compatibility Zoom," which gave users a new option of stretching apps to the screen (as shown in the right picture) or zooming the normal app layout to fit the screen. Neither option was ideal, and without the app ecosystem to support it, Honeycomb devices sold pretty poorly. Google's tablet moves would eventually pay off though. Today, Android tablets have [taken the market share crown from iOS][1].
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron is the Reviews Editor at Ars Technica, where he specializes in Android OS and Google products. He is always on the hunt for a new gadget and loves to rip things apart to see how they work.
|
||||
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/18/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://techcrunch.com/2014/03/03/gartner-195m-tablets-sold-in-2013-android-grabs-top-spot-from-ipad-with-62-share/
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
@ -0,0 +1,71 @@
|
||||
The history of Android
|
||||
================================================================================
|
||||

|
||||
Google Music Beta running on Gingerbread.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
### Google Music Beta—cloud storage in lieu of a content store ###
|
||||
|
||||
While Honeycomb revamped the Google Music interface, the Music app didn't go directly from the Honeycomb design to Ice Cream Sandwich. In May 2011, Google launched "[Google Music Beta][1]," an online music locker that came along with a new Google Music app.
|
||||
|
||||
The new Google Music app for 2.2 and up took a few design cues from the Cooliris Gallery, of all things, going with a changing, blurry image for the background. Just about everything was transparent: the pop-up menus, the tabs at the top, and the now-playing bar at the bottom. Individual songs or entire playlists could be downloaded to the device for offline playback, making Google Music an easy way to make sure your music was on all your devices. Besides the mobile app, there was also a Webapp, which allowed Google Music to work on any desktop computer.
|
||||
|
||||
Google didn't have content deals in place with the record companies to start a music store yet, so its stop-gap solution was to allow users to store songs online and stream them to a device. Today, Google has content deals for individual song purchases and all-you-can-eat subscription modes, along with the music locker service.
|
||||
|
||||
### Android 4.0, Ice Cream Sandwich—the modern era ###
|
||||
|
||||

|
||||
The Samsung Galaxy Nexus, Android 4.0's launch device.
|
||||
|
||||
Released in October 2011, Android 4.0, Ice Cream Sandwich, got the OS back on track with a release spanning phones and tablets, and it was once again open source. It was the first update to come to phones since Gingerbread, which meant the majority of Android's user base went almost a year without seeing an update. 4.0 was all about shrinking the Honeycomb design to smaller devices, bringing on-screen buttons, the action bar, and the new design language to phones.
|
||||
|
||||
Ice Cream Sandwich debuted on the Samsung Galaxy Nexus, one of the first Android phones with a 720p screen. Along with the higher resolution, the Galaxy Nexus pushed phones to even larger sizes with a 4.65-inch screen—almost a full inch larger than the original Nexus One. This was called "too big" by many critics, but today many Android phones are even bigger. (Five inches is "normal" now.) Ice Cream Sandwich required a lot more power than Gingerbread did, and the Galaxy Nexus delivered with a dual core, 1.2Ghz TI OMAP processor and 1GB of RAM.
|
||||
|
||||
In the US, the Galaxy Nexus debuted on Verizon with an LTE modem. Unlike previous Nexus devices, the most popular model—the Verizon version—was under the control of a carrier, and Google's software and updates had to be approved by Verizon before the phone could be updated. This led to delays in updates and the removal of software Verizon didn't like, namely Google Wallet.
|
||||
|
||||
Thanks to the software improvements in Ice Cream Sandwich, Google finally achieved peak button removal on a phone. With the on-screen navigation buttons, the capacitive buttons could be removed, leaving the Galaxy Nexus with only power and volume buttons.
|
||||
|
||||

|
||||
Android 4.0 shrunk down a lot of the Honeycomb design.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The Tron aesthetic in Honeycomb was a little much. Immediately in Ice Cream Sandwich, Google started turning down some of the more sci-fi aspects of the design. The sci-fi clock font changed from a folded over semi-transparent thing to a thin, elegant, normal-looking font. The water ripple touch effect on the unlock circle was removed, and the alien Honeycomb clock widget was scrapped in favor of a more minimal design. The system buttons were redesigned, too, changing from blue outlines with the occasional thick side to thin, even, white outlines. The default wallpaper changed from the blue Honeycomb spaceship interior to a streaky, broken rainbow, which added some much-needed color to the default layout.
|
||||
|
||||
The Honeycomb system bar features were split into a two-bar design for phones. At the top was the traditional status bar, and at the bottom was the new system bar, which housed the three system buttons: Back, Home, and Recent. A permanent search bar was added to the top of the home screen. The bar persisted on the screen the same way the dock did, so over the five home screens, it took up 20 icon spots. On the Honeycomb unlock screen, the small inner circle could be moved anywhere outside the larger circle to unlock the device. In Ice Cream Sandwich, you had to actually hit the unlock icon with the inner circle. This new accuracy requirement allowed Google to add another option to the lock screen: a camera shortcut. Dragging the inner circle to the camera icon would directly launch the camera, skipping the home screen.
|
||||
|
||||

|
||||
A Phone OS meant a ton more apps, and the notification panel became a full-screen interface again.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The App drawer was still tabbed, but the "My Apps" tab from Honeycomb was replaced with "Widgets," which was a simple 2×3 thumbnail view of widgets. Like Honeycomb, this app drawer was paginated and had to be swiped through horizontally. (Android still uses this app drawer design today.) New in the app drawer was an Android Google+ app, which existed separately for some time. Along with it came a shortcut to "Messenger," the Google+ private messaging service. ("Messenger" is not to be confused with "Messaging," the stock SMS app.)
|
||||
|
||||
Since we're back to a phone now, Messaging, News and Weather, Phone, and Voice Dialer returned, and Cordy, a tablet game, was removed. Our screenshots are from the Verizon variant, which, despite being a Nexus device, was sullied by crapware like "My Verizon Mobile," and "VZ Backup Assistant." In keeping with the de-Tronification theme of Ice Cream Sandwich, the Calendar and Camera icons now looked more like something from Planet Earth rather than alien artifacts. Clock, Downloads, Phone, and Android Market got new icons, too, and "Contacts" got a new icon and a new name, becoming "People."
|
||||
|
||||
The Notification panel got a big overhaul, especially when compared to the [previous Gingerbread design][2]. There was now a top header featuring the date, a settings shortcut, and a "clear all." While first Honeycomb allowed users to dismiss individual notifications by tapping on an "X" in the notification, Ice Cream Sandwich's implementation was much more elegant: just swipe the individual notifications to the left or right and they cleared. Honeycomb had blue highlights, but the blue tone was all over the place. Ice Cream Sandwich unified almost everything to a single blue (hex code #33B5E5, if you want to get specific). The background of the notification panel was made transparent, and the "handle" at the bottom changed to a minimal blue circle with an opaque black background.
|
||||
|
||||

|
||||
The main page of the Android Market changed back to black.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The Market got yet another redesign. It finally supported portrait mode again and added Music to the lineup of content you can buy in the store. The new Market extended the cards concept that debuted in Honeycomb and was the first version to use the same application on tablets and phones. The cards on the main page usually didn't link to apps, instead pointing to special promotional pages like "staff picks" or seasonal promotions.
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron is the Reviews Editor at Ars Technica, where he specializes in Android OS and Google products. He is always on the hunt for a new gadget and loves to rip things apart to see how they work.
|
||||
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/19/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://arstechnica.com/gadgets/2011/05/hands-on-grooving-on-the-go-with-impressive-google-music-beta/
|
||||
[2]:http://cdn.arstechnica.net/wp-content/uploads/2014/02/32.png
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
@ -0,0 +1,93 @@
|
||||
The history of Android
|
||||
================================================================================
|
||||

|
||||
Another Market design that was nothing like the old one. This lineup shows the categories page, featured, a top apps list, and an app page.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
These screenshots give us our first look at the refined version of the Action Bar in Ice Cream Sandwich. Almost every app got a bar at the top of the screen that housed the app icon, title of the screen, several function buttons, and a menu button on the right. The right-aligned menu button was called the "overflow" button, because it housed items that didn't fit on the main action bar. The overflow menu wasn't static, though, it gave the action bar more screen real-estate—like in horizontal mode or on a tablet—and more of the overflow menu items were shown on the action bar as actual buttons.
|
||||
|
||||
New in Ice Cream Sandwich was this design style of "swipe tabs," which replaced the 2×3 interstitial navigation screen Google was previously pushing. A tab bar sat just under the Action Bar, with the center title showing the current tab and the left and right having labels for the pages to the left and right of this screen. A swipe in either direction would change tabs, or you could tap on a title to go to that tab.
|
||||
|
||||
One really cool design touch on the individual app screen was that, after the pictures, it would dynamically rearrange the page based on your history with that app. If you never installed the app before, the description would be the first box. If you used the app before, the first section would be the reviews bar, which would either invite you to review the app or remind you what you thought of the app last time you installed it. The second section for a previously used app was “What’s New," since an existing user would most likely be interested in changes.
|
||||
|
||||

|
||||
Recent apps and the browser were just like Honeycomb, but smaller.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Recent apps toned the Tron look way down. The blue outline around the thumbnails was removed, along with the eerie, uneven blue glow in the background. It now looked like a neutral UI piece that would be at home in any time period.
|
||||
|
||||
The Browser did its best to bring a tabbed experience to phones. Multi-tab browsing was placed front and center, but instead of wasting precious screen space on a tab strip, a tab button would open a Recent Apps-like interface that would show you your open tabs. Functionally, there wasn't much difference between this and the "window" view that was present in past versions of the Browser. The best addition to the Browser was a "Request desktop site" menu item, which would switch from the default mobile view to the normal site. The Browser showed off the flexibility of Google's Action Bar design, which, despite not having a top-left app icon, still functioned like any other top bar design.
|
||||
|
||||

|
||||
Gmail and Google Talk—they're like Honeycomb, but smaller!
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Gmail and Google Talk both looked like smaller versions of their Honeycomb designs, but with a few tweaks to work better on smaller screens. Gmail featured a dual Action Bar—one on the top of the screen and one on the bottom. The top of the bar showed your current folder, account, and number of unread messages, and tapping on the bar opened a navigation menu. The bottom featured all the normal buttons you would expect along with the overflow button. This dual layout was used in order display more buttons on the surface level, but in landscape mode where vertical space was at a premium, the dual bars merged into a single top bar.
|
||||
|
||||
In the message view, the blue bar was "sticky" when you scrolled down. It stuck to the top of the screen, so you could always see who wrote the current message, reply, or star it. Once in a message, the thin, dark gray bar at the bottom showed your current spot in the inbox (or whatever list brought you here), and you could swipe left and right to get to other messages.
|
||||
|
||||
Google Talk would let you swipe left and right to change chat windows, just like Gmail, but there the bar was at the top.
|
||||
|
||||

|
||||
The new dialer and the incoming call screen, both of which we haven't seen since Gingerbread.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Since Honeycomb was only for tablets, some UI pieces were directly preceded by Gingerbread instead. The new Ice Cream Sandwich dialer was, of course, black and blue, and it used smaller tabs that could be swiped through. While Ice Cream Sandwich finally did the sensible thing and separated the main phone and contacts interfaces, the phone app still had its own contacts tab. There were now two spots to view your contact list—one with a dark theme and one with a light theme. With a hardware search button no longer being a requirement, the bottom row of buttons had the voicemail shortcut swapped out for a search icon.
|
||||
|
||||
Google liked to have the incoming call interface mirror the lock screen, which meant Ice Cream Sandwich got a circle-unlock design. Besides the usual decline or accept options, a new button was added to the top of the circle, which would let you decline a call by sending a pre-defined text message to the caller. Swiping up and picking a message like "Can't talk now, call you later" was (and still is) much more informative than an endlessly ringing phone.
|
||||
|
||||

|
||||
Honeycomb didn't have folders or a texting app, so here's Ice Cream Sandwich versus Gingerbread.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Folders were now much easier to make. In Gingerbread, you had to long press on the screen, pick "folders," and then pick "new folder." In Ice Cream Sandwich, just drag one icon on top of another, and a folder is created containing those two icons. It was dead simple and much easier than finding the hidden long-press command.
|
||||
|
||||
The design was much improved, too. Gingerbread used a generic beige folder icon, but Ice Cream Sandwich actually showed you what was in the folder by stacking the first three icons on top of each other, drawing a circle around them, and using that as the folder icon. Open folder containers resized to fit the amount of icons in the folder rather than being a full-screen, mostly empty box. It looked way, way better.
|
||||
|
||||

|
||||
YouTube switched to a more modern white theme and used a list view instead of the crazy 3D scrolling
|
||||
Photo by Ron Amadeo
|
||||
|
||||
YouTube was completely redesigned and looked less like something from The Matrix and more like, well, YouTube. It was a simple white list of vertically scrolling videos, just like the website. Making videos on your phone was given prime real estate, with the first button on the action bar dedicated to recording a video. Strangely, different screens used different YouTube logos in the top left, switching between a horizontal YouTube logo and a square one.
|
||||
|
||||
YouTube used swipe tabs just about everywhere. They were placed on the main page to browse and view your account and on the video pages to switch between comments, info, and related videos. The 4.0 app showed the first signs of Google+ YouTube integration, placing a "+1" icon next to the traditional rating buttons. Eventually Google+ would completely take over YouTube, turning the comments and author pages into Google+ activity.
|
||||
|
||||

|
||||
Ice Cream Sandwich tried to make things easier on everyone. Here is a screen for tracking data usage, the new developer options with tons of analytics enabled, and the intro tutorial.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Data Usage allowed users to easily keep track of and control their data usage. The main page showed a graph of this month's data usage, and users could set thresholds to be warned about data consumption or even set a hard usage limit to avoid overage charges. All of this was done easily by dragging the horizontal orange and red threshold lines higher or lower on the chart. The vertical white bars allowed users to select a slice of time in the graph. At the bottom of the page, the data usage for the selected time was broken down by app, so users could select a spike and easily see what app was sucking up all their data. When times got really tough, in the overflow button was an option to restrict all background data. Then, only apps running in the foreground could have access to the Internet connection.
|
||||
|
||||
The Developer Options typically only housed a tiny handful of settings, but in Ice Cream Sandwich the section received a huge expansion. Google added all sorts of on-screen diagnostic overlays to help app developers understand what was happening inside their app. You could view CPU usage, pointer location, and view screen updates. There were also options to change the way the system functioned, like control over animation speed, background processing, and GPU rendering.
|
||||
|
||||
One of the biggest differences between Android and the iOS is Android's app drawer interface. In Ice Cream Sandwich's quest to be more user-friendly, the initial startup launched a small tutorial showing users where the app drawer was and how to drag icons out of the drawer and onto the homescreen. With the removal of the off-screen menu button and changes like this, Android 4.0 made a big push to be more inviting to new smartphone users and switchers.
|
||||
|
||||

|
||||
The "touch to beam" NFC support, Google Earth, and App Info, which would let you disable crapware.
|
||||
|
||||
Built into Ice Cream Sandwich was full support for [NFC][1]. While previous devices like the Nexus S had NFC, support was limited and the OS couldn't do much with the chip. 4.0 added a feature called Android Beam, which would let two NFC-equipped Android 4.0 devices transfer data back and forth. NFC would transmit data related to whatever was on the screen at the time, so tapping when a phone displayed a webpage would send that page to the other phone. You could also send contact information, directions, and YouTube links. When the two phones were put together, the screen zoomed out, and tapping on the zoomed-out display would send the information.
|
||||
|
||||
In Android, users are not allowed to uninstall system apps, which are often integral to the function of the device. Carriers and OEMs took advantage of this and started putting crapware in the system partition, which they would often stick with software they didn't want. Android 4.0 allowed users to disable any app that couldn't be uninstalled, meaning the app remained on the system but didn't show up in the app drawer and couldn't be run. If users were willing to dig through the settings, this gave them an easy way to take control of their phone.
|
||||
|
||||
Android 4.0 can be thought of as the start of the modern Android era. Most of the Google apps released around this time only worked on Android 4.0 and above. There were so many new APIs that Google wanted to take advantage of that—initially at least—support for versions below 4.0 was limited. After Ice Cream Sandwich and Honeycomb, Google was really starting to get serious about software design. In January 2012, the company [finally launched][2] *Android Design*, a design guideline site that taught Android app developers how to create apps to match the look and feel of Android. This was something iOS not only had from the start of third-party app support, but Apple enforced design so seriously that apps that did not meet the guidelines were blocked from the App Store. The fact that Android went three years without any kind of public design documents from Google shows just how bad things used to be. But with Duarte in charge of Android's design revolution, the company was finally addressing basic design needs.
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron is the Reviews Editor at Ars Technica, where he specializes in Android OS and Google products. He is always on the hunt for a new gadget and loves to rip things apart to see how they work.
|
||||
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/20/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://arstechnica.com/gadgets/2011/02/near-field-communications-a-technology-primer/
|
||||
[2]:http://arstechnica.com/business/2012/01/google-launches-style-guide-for-android-developers/
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
@ -0,0 +1,103 @@
|
||||
The history of Android
|
||||
================================================================================
|
||||

|
||||
Photo by Ron Amadeo
|
||||
|
||||
### Google Play and the return of direct-to-consumer device sales ###
|
||||
|
||||
On March 6, 2012, Google unified all of its content offerings under the banner of "Google Play." The Android Market became the Google Play Store, Google Books became Google Play Books, Google Music became Google Play Music, and Android Market Movies became Google Play Movies & TV. While the app interfaces didn't change much, all four content apps got new names and icons. Content purchased in the Play Store would be downloaded to the appropriate app, and the Play Store and Play content apps all worked together to provide a fairly organized content experience.
|
||||
|
||||
The Google Play update was Google's first big out-of-cycle update. Four packed-in apps were all changed without having to issue a system update—they were all updated through the Android Market/Play Store. Enabling out-of-cycle updates to individual apps was a big focus for Google, and being able to do an update like this was the culmination of an engineering effort that started in the Gingerbread era. Google had been working on "decoupling" the apps from the operating system and making everything portable enough to be distributed through the Android Market/Play Store.
|
||||
|
||||
While one or two apps (mostly Maps and Gmail) had previously lived on the Android Market, from here on you'll see a lot more significant updates that have nothing to do with an operating system release. System updates require the cooperation of OEMs and carriers, so they are difficult to push out to every user. Play Store updates are completely controlled by Google, though, providing the company a direct line to users' devices. For the launch of Google Play, the Android Market updated itself to the Google Play Store, and from there, Books, Music, and Movies were all issued Google Play-flavored updates.
|
||||
|
||||
The design of the Google Play apps was still all over the place. Each app looked and functioned differently, but for now, a cohesive brand was a good start. And removing "Android" from the branding was necessary because many services were available in the browser and could be used without touching an Android device at all.
|
||||
|
||||
In April 2012, Google started [selling devices though the Play Store again][1], reviving the direct-to-customer model it had experimented with for the launch of the Nexus One. While it was only two years after ending the Nexus One sales, Internet shopping was now more common place, and buying something before you could hold it didn't seem as crazy as it did in 2010.
|
||||
|
||||
Google also saw how price-conscious consumers became when faced with the Nexus One's $530 price tag. The first device for sale was an unlocked, GSM version of the Galaxy Nexus for $399. From there, price would go even lower. $350 has been the entry-level price for the last two Nexus smartphones, and 7-inch Nexus tablets would come in at only $200 to $220.
|
||||
|
||||
Today, the Play Store sells eight different Android devices, four Chromebooks, a thermostat, and tons of accessories, and the device store is the de-facto location for a new Google product launch. New phone launches are so popular, the site usually breaks under the load, and new Nexus phones sell out in a few hours.
|
||||
|
||||
### Android 4.1, Jelly Bean—Google Now points toward the future ###
|
||||
|
||||

|
||||
The Asus-made Nexus 7, Android 4.1's launch device.
|
||||
|
||||
With the release of Android 4.1, Jelly Bean in July 2012, Google settled into an Android release cadence of about every six months. The platform matured to the point where a release every three months was unnecessary, and the slower release cycle gave OEMs a chance to catch their breath. Unlike Honeycomb, point releases were now fairly major updates, with 4.1 bringing major UI and framework changes.
|
||||
|
||||
One of the biggest changes in Jelly Bean that you won't be able to see in screenshots is "Project Butter," the name for a concerted effort by Google's engineers to make Android animations run smoothly at 30FPS. Core changes were made, like Vsync and triple buffering, and individual animations were optimized so they could be drawn smoothly. Animation and scrolling smoothness had always been a weak point of Android when compared to iOS. After some work on both the core animation framework and on individual apps, Jelly Bean brought Android a lot closer to iOS' smoothness.
|
||||
|
||||
Along with Jelly Bean came the [Nexus][2] 7, a 7-inch tablet manufactured by Asus. Unlike the primarily horizontal Xoom, the Nexus 7 was meant to be used in portrait mode, like a large phone. The Nexus 7 showed that, after almost a year-and-a-half of ecosystem building, Google was ready to commit to the tablet market with a flagship device. Like the Nexus One and GSM Galaxy Nexus, the Nexus 7 was sold online directly by Google. While those earlier devices had shockingly high prices for consumers that were used to carrier subsidies, the Nexus 7 hit a mass market price point of only $200. The price bought you a device with a 7-inch, 1280x800 display, a quad core, 1.2 GHz Tegra 3 processor, 1GB of RAM, and 8GB of storage. The Nexus 7 was such a good value that many wondered if Google was making any money at all on its flagship tablet.
|
||||
|
||||
This smaller, lighter, 7-inch form factor would be a huge success for Google, and it put the company in the rare position of being an industry trendsetter. Apple, which started with a 10-inch iPad, was eventually forced to answer the Nexus 7 and tablets like it with the iPad Mini.
|
||||
|
||||

|
||||
4.1's new lock screen design, wallpaper, and the new on-press highlight on the system buttons.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The Tron look introduced in Honeycomb was toned down a little in Ice Cream Sandwich, and Jelly Bean took things a step further. It started removing blue from large chunks of the operating system. The hint was the on-press highlights on the system buttons, which changed from blue to gray.
|
||||
|
||||

|
||||
A composite image of the new app lineup and the new notification panel with expandable notifications.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The Notification panel was completely revamped, and we've finally arrived at the design used today in KitKat. The new panel extended to the top of the screen and covered the usual status icons, meaning the status bar was no longer visible when the panel was open. The time was prominently displayed in the top left corner, along with the date and a settings shortcut. The clear all notions button, which was represented by an "X" in Ice Cream Sandwich, changed to a stairstep icon, symbolizing the staggered sliding animation that cleared the notification panel. The bottom handle changed from a circle to a single line that ran the length of the notification panel. All the typography was changed—the notification panel now used bigger, thinner fonts for everything. This was another screen where the blue introduced in Ice Cream Sandwich and Honeycomb was removed. The notification panel was entirely gray now except for on-touch highlights.
|
||||
|
||||
There was new functionality in the panel, too. Notifications were now expandable and could show much more information than the previous two-line design. It now showed up to eight lines of text and could even show buttons at the bottom of the notification. The screenshot notification had a share button at the bottom, and you could call directly from a missed call notification, or you could snooze a ringing alarm all from the notification panel. New notifications were expanded by default, but as they piled up they would collapse back to the traditional size. Dragging down on a notification with two fingers would expand it.
|
||||
|
||||

|
||||
The new Google Search app, with Google Now cards, voice search, and text search.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The biggest feature addition to Jelly Bean for not only Android, but for Google as a whole, was the new version of the Google Search application. This introduced "Google Now," a predictive search feature. Google Now was displayed as several cards that sit below the search box, and it would offer results to searches Google thinks you care about. These were things like Google Maps searches for places you've recently looked at on your desktop computer or calendar appointment locations, the weather, and time at home while traveling.
|
||||
|
||||
The new Google Search app could, of course, be launched with the Google icon, but it could also be accessed from any screen with a swipe up from the system bar. Long pressing on the system bar brought up a ring that worked similarly to the lock screen ring. The card section scrolled vertically, and cards could be a swipe away if you didn't want to see them. Voice Search was a big part of the updates. Questions weren't just blindly entered into Google; if Google knew the answer, it would also talk back using a text-To-Speech engine. And old-school text searches were, of course, still supported. Just tap on the bar and start typing.
|
||||
|
||||
Google frequently called Google Now "the future of Google Search." Telling Google what you wanted wasn't good enough. Google wanted to know what you wanted before you did. Google Now put all of Google's data mining knowledge about you to work for you, and it was the company's biggest advantage against rival search services like Bing. Smartphones knew more about you than any other device you own, so the service debuted on Android. But Google slowly worked Google Now into Chrome, and eventually it will likely end up on Google.com.
|
||||
|
||||
While the functionality was important, it became clear that Google Now was the most important design work to ever come out of the company, too. The white card aesthetic that this app introduced would become the foundation for Google's design of just about everything. Today, this card style is used in the Google Play Store and in all of the Play content apps, YouTube, Google Maps, Drive, Keep, Gmail, Google+, and many others. It's not just Android apps, either. Many of Google's desktop sites and iOS apps are inspired by this design. Design was historically one of Google's weak areas, but Google Now was the point where the company finally got its act together with a cohesive, company-wide design language.
|
||||
|
||||

|
||||
Yet another YouTube redesign. Information density went way down.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Another version, another YouTube redesign. This time the list view was primarily thumbnail-based, with giant images taking up most of the screen real estate. Information density tanked with the new list design. Before YouTube would display around six items per screen, now it could only display three.
|
||||
|
||||
YouTube was one of the first apps to add a sliding drawer to the left side of an app, a feature which would become a standard design style across Google's apps. The drawer has links for your account and channel subscriptions, which allowed Google to kill the tabs-on-top design.
|
||||
|
||||

|
||||
Google Play Service's responsibilities versus the rest of Android.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
### Google Play Services—fragmentation and making OS versions (nearly) obsolete ###
|
||||
|
||||
It didn't seem like a big deal at the time, but in September 2012, Google Play Services 1.0 was automatically pushed out to every Android phone running 2.2 and up. It added a few Google+ APIs and support for OAuth 2.0.
|
||||
|
||||
While this update might sound boring, Google Play Services would eventually grow to become an integral part of Android. Google Play Services acts as a shim between the normal apps and the installed Android OS, allowing Google to update or replace some core components and add APIs without having to ship out a new Android version.
|
||||
|
||||
With Play Services, Google had a direct line to the core of an Android phone without having to go through OEM updates and carrier approval processes. Google used Play Services to add an entirely new location system, a malware scanner, remote wipe capabilities, and new Google Maps APIs, all without shipping an OS update. Like we mentioned at the end of the Gingerbread section, thanks to all the "portable" APIs implemented in Play Services, Gingerbread can still download a modern version of the Play Store and many other Google Apps.
|
||||
|
||||
The other big benefit was compatibility with Android's user base. The newest release of an Android OS can take a very long time to get out to the majority of users, which means APIs that get tied to the latest version of the OS won't be any good to developers until the majority of the user base upgrades. Google Play Services is compatible with Froyo and above, which is 99 percent of active devices, and the updates pushed directly to phones through the Play Store. By including APIs in Google Play Services instead of Android, Google can push a new API out to almost all users in about a week. It's [a great solution][3] to many of the problems caused by version fragmentation.
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron is the Reviews Editor at Ars Technica, where he specializes in Android OS and Google products. He is always on the hunt for a new gadget and loves to rip things apart to see how they work.
|
||||
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/21/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://arstechnica.com/gadgets/2012/04/unlocked-samsung-galaxy-nexus-can-now-be-purchased-from-google/
|
||||
[2]:http://arstechnica.com/gadgets/2012/07/divine-intervention-googles-nexus-7-is-a-fantastic-200-tablet/
|
||||
[3]:http://arstechnica.com/gadgets/2013/09/balky-carriers-and-slow-oems-step-aside-google-is-defragging-android/
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
@ -0,0 +1,84 @@
|
||||
The history of Android
|
||||
================================================================================
|
||||
### Android 4.2, Jelly Bean—new Nexus devices, new tablet interface ###
|
||||
|
||||
The Android Platform was rapidly maturing, and with Google hosting more and more apps in the Play Store, there was less and less that needed to go out in the OS update. Still, the relentless march of updates must continue, and in November 2012 Android 4.2 was released. 4.2 was still called "Jelly Bean," a nod to the relatively small amount of changes that were present in this release.
|
||||
|
||||

|
||||
The LG-made Nexus 4 and Samsung-made Nexus 10.
|
||||
Photo by Google/Ron Amadeo
|
||||
|
||||
Along with Android 4.2 came two flagship devices, the Nexus 4 and the Nexus 10, both of which were sold direct by Google on the Play Store. The Nexus 4 applied the Nexus 7 strategy of a quality device at a shockingly low price and sold for $300 unlocked. The Nexus 4 had a quad-core 1.5 GHz Snapdragon S4 Pro, 2GB of RAM and a 4.7-inch 1280×768 LCD. Google's new flagship phone was manufactured by LG, and with the manufacturer switch came a focus on materials and build quality. The Nexus 4 had a glass front and back, and while you couldn't drop it, it was one of the nicest-feeling Android phones to date. The biggest downside to the Nexus 4 was the lack of LTE at a time when most phones, including the Verizon Galaxy Nexus, came with the faster modem. Still, demand for the Nexus 4 greatly exceeded Google's expectations—the launch rush crashed the Play Store Web site on launch day. The device sold out in under an hour.
|
||||
|
||||
The Nexus 10 was Google's first 10-inch Nexus tablet. The highlight of the device was the 2560×1600 display, which was the highest resolution in its class. All those pixels were powered by a dual core, 1.7GHz Cortex A15 processor and 2GB of RAM. With each passing month, it's looking more and more like the Nexus 10 is the first and last 10-inch Nexus tablet. Usually these devices are upgraded every year, but the Nexus 10 is now 16 months old, and there's no sign of the new model on the horizon. Google is doing well with smaller-sized 7-inch tablets, and it seems content to let partners [like Samsung][1] explore the larger end of the tablet spectrum.
|
||||
|
||||

|
||||
The new lock screen, wallpaper, and clock widget design.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
4.2 brought lots of changes to the lock screen. The font was centered and used an extremely thick weight for the hour and a thin font for the minutes. The lock screen was now paginated and could be customized with widgets. Rather than a simple clock on the lock screen, users could replace it with another widget or add extra pages to the lock screen for more widgets.
|
||||
|
||||

|
||||
The lock screen's add widget page, the list of widgets, the Gmail widget on the lock screen, and swiping over to the camera.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The lock screen now worked like a stripped-down version of the home screen. Page outlines would pop up on the left and right sides of the lock screen to hint to users that they could swipe to other pages with other widgets. Swiping to the left would show a simple blank page with a plus sign in the center, and tapping on it would bring up a list of widgets that were compatible with the lock screen. Lock screens were limited to one widget per page and could be expanded or collapsed by dragging up or down on the widget. The right-most page was reserved for the camera—a simple over would open the camera interface, but you weren't able to swipe back.
|
||||
|
||||

|
||||
The new Quick Settings panel and a composite image of the app lineup.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
One of the biggest additions to 4.2 was the new "Quick Settings" panel. Android 3.0 brought a way to quickly change power settings to tablets, and 4.2 finally brought that ability to phones. A new icon was added to the top right corner of the notification panel that would switch between the normal list of notifications and the new quick settings screen. Quick Settings offered faster access to screen brightness, network connections, and battery and data usage without having to dig through the full settings screen. The top level settings button in Android 4.1 was removed, and a square was added to the Quick Settings screen for it.
|
||||
|
||||
There were lots of changes to the app drawer and 4.2's lineup of apps and icons. Thanks to the wider aspect ratio of the Nexus 4 (5:3 vs 16:9 on the Galaxy Nexus), the app drawer on that device could now show a five-wide grid of icons. 4.2 replaced the stock browser with Google Chrome and the stock calendar with Google Calendar, both of which brought new icon designs. The Clock and Camera apps were revamped in 4.2, and new icons were part of the deal. "Google Settings" was a new app that offered shortcuts to all the existing Google Account settings around the OS, and it had a unified look with Google Search and the new Google+ icon. Google Maps got a new icon, and Google Latitude, which was part of Google Maps, was retired in favor of Google+ location.
|
||||
|
||||

|
||||
The browser was replaced with Chrome, and the new camera interface with a full screen viewfinder.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The stock browser did its best Chrome imitation for a while—it took many cues from Chrome’s interface, many Chrome features, and was even using Chrome’s javascript engine—but by the time Android 4.2 rolled around, Google deemed the Android version of Chrome ready to replace the imitator. On the surface, it didn't seem like much of a difference; the interface looked different, and early versions of Chrome for Android didn't scroll as smoothly as the stock browser. Under the hood, though, everything was different. Development of Android's main browser was now handled by the Google Chrome team instead of being a side project of the Android team. Android's default browser moved from being a stagnant app tied to Android releases to a Play Store app that was continually updated. Today there is even a beta channel that receives several updates per month.
|
||||
|
||||
The camera interface was redesigned. It was now a completely full-screen app, showing a live view of the camera and places controls on top of it. The layout aesthetic had a lot in common with the [camera design][2] of Android 1.5: minimal controls with a focus on the viewfinder output. The circle of controls in the center appeared when you either held your finger on the screen or pressed the circle icon in the bottom right corner. When holding your finger down, you could slide around to pick the options around the circle, often expanding out into a sub-menu. Releasing over a highlighted item would select it. This was clearly inspired by the Quick Controls in the Android 4.0 browser, but arranging the options in a circle meant your finger was almost always blocking part of the interface.
|
||||
|
||||

|
||||
The clock app, which went from a two-screen app to a feature-packed, useful application.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The clock application was completely revamped, going from a simple two-screen alarm clock to a world clock, alarm, timer, and stopwatch. The clock app design was like nothing Google introduced before, with an ultra-minimal aesthetic and red highlights. It seemed to be an experiment for Google. Even several versions later, this design language seemed to be confined only to this app.
|
||||
|
||||
The clock's time picker was particularly well-designed. It showed a simple number pad, and it would intelligently disable numbers that would result in an invalid time. It was also impossible to set an alarm time without implicitly selecting AM or PM, forever solving the problem of accidentally setting an alarm for 9pm instead of 9am.
|
||||
|
||||

|
||||
The new system UI for tablets used a stretched-out phone interface.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The most controversial change in Android 4.2 was made to the tablet UI, which switched from a unified single bottom system bar to a two-bar interface with a top status bar and bottom system bar. The new design unified the phone and tablet interfaces, but critics said it was a waste of space to stretch the phone interface to a 10-inch landscape tablet. Since the navigation buttons had the whole bottom bar to themselves now, they were centered, just like the phone interface.
|
||||
|
||||

|
||||
Multiple users on a tablet, and the new gesture-driven keyboard.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
On tablets, Android 4.2 brought support for multiple users. In the settings, a "Users" section was added, where you could manage users on a device. Setup was done from within each user account, where Android would keep separate settings, home screens, apps, and app data for each user.
|
||||
|
||||
4.2 also added a new keyboard with swiping abilities. Rather than just tapping each individual letter, users could now keep a finger on the screen the whole time and just slide from letter to letter to type.
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron is the Reviews Editor at Ars Technica, where he specializes in Android OS and Google products. He is always on the hunt for a new gadget and loves to rip things apart to see how they work.
|
||||
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/22/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://arstechnica.com/gadgets/2014/01/hands-on-with-samsungs-notepro-and-tabpro-new-screen-sizes-and-magazine-ui/
|
||||
[2]:http://cdn.arstechnica.net/wp-content/uploads/2013/12/device-2013-12-26-11016071.png
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
@ -0,0 +1,59 @@
|
||||
The history of Android
|
||||
================================================================================
|
||||

|
||||
Another Play Store redesign! This one is very close to the current design and uses cards that make layout changes a piece of cake.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
### Out-of-cycle updates—who needs a new OS? ###
|
||||
|
||||
In between Android 4.2 and 4.3, Google went on an out-of-cycle update tear and showed just how much Android could be improved without having to fire up the arduous OTA update process. Thanks to the [Google Play Store and Play Services][1], all of these updates were able to be delivered without updating any core system components.
|
||||
|
||||
In April 2013, Google released a major redesign to the Google Play Store. Like most redesigns from here on out, the new Play Store fully adopted the Google Now aesthetic, with white cards on a gray background. The action bar changed color based on the current content section, and since the first screen featured content from all sections of the store, the action bar was a neutral gray. Buttons to navigate to the content sections were now given top billing, and below that was usually a promotional block or rows of recommended apps.
|
||||
|
||||
In April 2013, Google released a major redesign to the Google Play Store. Like most redesigns from here on out, the new Play Store fully adopted the Google Now aesthetic, with white cards on a gray background. The action bar changed color based on the current content section, and since the first screen featured content from all sections of the store, the action bar was a neutral gray. Buttons to navigate to the content sections were now given top billing, and below that was usually a promotional block or rows of recommended apps.
|
||||
|
||||

|
||||
The individual content sections are beautifully color-coded.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The new Play Store showed off the real power of Google’s card design language, which enabled a fully responsive layout across all screen sizes. One large card could be stuck next to several little cards, larger-screened devices could show more cards, and rather than stretch things in horizontal mode, more cards could just be added to a row. The Play Store content editors were free to play with the layout of the cards, too; a big release that needed to be highlighted could get a larger card. This design would eventually trickle down to the other Google Play content apps, finally resulting in a unified design.
|
||||
|
||||

|
||||
Hangouts replaced Google Talk and is now continually developed by the Google+ team.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Google I/O, the company's annual developer conference, was usually where a new Android version was announced. But at the 2013 edition, Google made just as many improvements without having to update the OS.
|
||||
|
||||
One of the biggest things announced at the show was an update to Google Talk, Google's instant messaging platform. For a long time, Google shipped four text communication apps for Android: Google Talk, Google+ Messenger, Messaging (the SMS app), and Google Voice. Having four apps that accomplished the same task—sending a text message to someone—was very confusing for users. At I/O, Google killed Google Talk and started their messaging product over from scratch, creating [Google Hangouts][2]. While initially it only replaced Google Talk, the plan for Hangouts was to unify all of Google's various messaging apps into a single interface.
|
||||
|
||||
The layout of the Hangouts UI really wasn't drastically different from Google Talk. The main page contained your open conversations, and tapping on one opened a chat page. The design was updated, the chat page now used a card-style display for each paragraph, and the chat list was now a "drawer"-style interface, meaning you could open it with a horizontal swipe. Hangouts had read receipts and a typing status indicator, and group chat was now a primary feature.
|
||||
|
||||
Google+ was the center of Hangouts now, so much so that the full name of the product was actually "Google+ Hangouts." Hangouts was completely integrated with the Google+ desktop site so that video and chats could be made from one to the other. Identity and avatars were pulled from Google+, and tapping on an avatar would open that person's Google+ profile. And much like the change from Browser to Google Chrome, core Android functionality was passed off to a separate team—the Google+ team—as opposed to being a side product of the very busy Android engineers. With the Google+ takeover, Android's main IM client now became a continually developed application. It was placed into the Play Store and received fairly regular updates.
|
||||
|
||||

|
||||
The new navigation drawer interface.
|
||||
Photo by [developer.android.com][3]
|
||||
|
||||
Google also introduced a new design element for the action bar: the navigation drawer. This drawer was shown as a set of three lines next to the app icon in the top-right corner. By tapping on it or dragging from the edge of the screen to the right, a side-mounted menu would appear. As the name implies, this was used to navigate around the app, and it would show several top-level locations within the app. This allowed the first screen to show content, and it gave users a consistent, easy-to-access place for navigation elements. The nav drawer was basically a super-sized version of the normal menu, scrollable and docked to the right side.
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron is the Reviews Editor at Ars Technica, where he specializes in Android OS and Google products. He is always on the hunt for a new gadget and loves to rip things apart to see how they work.
|
||||
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/23/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://arstechnica.com/gadgets/2013/09/balky-carriers-and-slow-oems-step-aside-google-is-defragging-android/
|
||||
[2]:http://arstechnica.com/information-technology/2013/05/hands-on-with-hangouts-googles-new-text-and-video-chat-architecture/
|
||||
[3]:https://developer.android.com/design/patterns/navigation-drawer.html
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
@ -0,0 +1,82 @@
|
||||
The history of Android
|
||||
================================================================================
|
||||

|
||||
The slick new Google Play Music app, which changed from Tron to a perfect match for the Play Store.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Another app update pushed out at I/O was a new Google Music app. The app was completely redesigned, finally doing away with the blue-on-blue design introduced in Honeycomb. Play Music's design was unified with the new Play Store released a few months earlier, with a responsive white card layout. Music was also one of the first major apps to take advantage of the new navigation drawer style. Along with the new app, Google launched Google Play Music All Access, an all-you-can-eat subscription service for $10 a month. Google Music now had a subscription plan, à la carte purchasing, and a cloud music locker. This version also introduced "Instant Mix," a mode where Google would cloud-compute a playlist of similar songs.
|
||||
|
||||

|
||||
A game showing support for Google Play Games. This lineup shows the Play Store game feature descriptions, the permissions box triggered by signing into the game, a Play Games notification, and the achievements screen.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Google also introduced "Google Play Games," a back-end service that developers could plug into their games. The service was basically an Android version of Xbox Live or Apple's Game Center. Developers could build Play Games support into their game, which would easily let them integrate achievements, leaderboards, multiplayer, matchmaking, user accounts, and cloud saves by using Google's back-end services.
|
||||
|
||||
Play Games was the start of Google's big push into gaming. Just like standalone GPS units, flip phones, and MP3 players, smartphone makers were hoping standalone gaming devices would be turned into nothing more than a smartphone feature bullet point. Why buy a Nintendo DS or PS Vita when you had a smartphone with you? An easy-to-use multiplayer service would be a big part of this, and we've still yet to see the final consequence of this move. Today, Google and Apple are both rumored to be planning living room gaming devices.
|
||||
|
||||

|
||||
Google Keep, Google's first note taking service since Google Notebook.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
It was clear some products were developed in time for presentation at Google I/O, [but the three-and-a-half hour keynote][1] was already so massive, some things were cut from being announced. Once the smoke cleared three days after Google I/O, Google introduced Google Keep, a note taking app for Android and the Web. Keep was a fairly straightforward affair, applying the responsive Google Now-style design to a note taking app. Users could change the size of the cards from a multi-column layout to a single column view. Notes could consist of plain text, checklists, voice note with automatic transcription, or pictures. Note cards could be dragged around and rearranged on the main screen, and you could even assign a color to a note.
|
||||
|
||||

|
||||
Gmail 4.5, which switched to the new navigation drawer design and merged the action bars, thanks to some clever button elimination.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
After I/O, not much was safe from Google's out-of-cycle updating. In June 2013, Google released a redesigned version of Gmail. The headline feature of the new design was the new navigation drawer interface that was introduced a month earlier at Google I/O. The most eye catching change was the addition of Google+ profile pictures instead of checkboxes. While the checkboxes were visibly removed, they were still there, just tap on a picture.
|
||||
|
||||

|
||||
The new Google Maps, which switched to an all-white Google Now-style theme.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
One month later, Google released a completely overhauled version of Google Maps to the Play Store. It was the first ground-up redesign of Google Maps since Ice Cream Sandwich. The new version fully adopted the Google Now white card aesthetic, and it greatly reduced the amount of stuff on the screen. The new Google Maps seemed to have a design mandate to always show a map on the screen somewhere, as you’ll be hard pressed to find something other than the settings that fully covers the map.
|
||||
|
||||
This version of Google Maps seemed to live in its own little design world. The white search bar “floated" above the map, with maps showing on the sides and top of the bar. That didn't really make it seem like the traditional Action Bar design. The navigation drawer, in the top left on every other app, was in the bottom left. There was no up button, app icon, or overflow button on the main screen.
|
||||
|
||||

|
||||
The new Google Maps cut a lot of fat and displayed more information on a single screen.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The left picture shows what popped up when you tapped on the search bar (along with the keyboard, which had been closed). In the past, Google would show an empty page below a blank search bar, but in Maps, Google used that space to link to the new “Local" page. The “blank" search results displayed links to common, browsable results like restaurant listings, gas stations, and attractions. At the bottom of the results page was a list of nearby results from your search history and an option to manually cache parts of the map.
|
||||
|
||||
The right set of images shows location page. The map shown in the top of the Maps 7 screenshot isn’t a thumbnail; that’s the full map view. In the new version of Google Maps, a location was displayed as a card that “floats" overtop of the main map, and the map was repositioned to center on the location. Scrolling up would move the card up and cover the map, and scrolling down would show the whole map with the result reduced to a small strip at the bottom. If the location was part of a list of search results, swiping left and right would move through the results.
|
||||
|
||||
The location pages were redesigned to be much more useful at a glance. On the first page, the new version added critical information, like the location on a map, the review score, and the number of reviews. Since this is a phone, and the software will be dialing for you, the phone number was deemed pointless and was removed. The old version showed the distance to the location in miles, while the new version of Google Maps showed the distance in terms of time, based on traffic and preferred mode of transportation—a much more useful metric. The new version also put a share button front and center, which made coordination over IM or text messaging a lot easier.
|
||||
|
||||
### Android 4.3, Jelly Bean—getting wearable support out early ###
|
||||
|
||||
Android 4.3 would have been an incredible update if Google had done the traditional thing and not released updates between 4.3 and 4.2 through the Play Store. If the new Play Store, Gmail, Maps, Books, Music, Hangouts, Keep, and Play Games were bundled into a big brick as a new version of Android, it would have been hailed as the biggest release ever. Google didn't need to do hold back features anymore though. With very little left that required an OS update, at the end of July 2013, Google released the seemingly insignificant update called "Android 4.3."
|
||||
|
||||

|
||||
Android Wear plugging into Android 4.3's Notification access screen.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Google made no qualms about the low importance of 4.3, calling the newest release "Jelly Bean" (the third one in a row). Android 4.3's feature list read like a laundry list of things Google couldn't update from the Play Store or through Google Play Services, mostly consisting of low-level framework changes for developers.
|
||||
|
||||
Many of the additions seemed to fit a singular purpose, though—Android 4.3 was Google's trojan horse for wearable computing support. 4.3 added support for Bluetooth Low Energy, a way to wirelessly connect Android to another device and pass data back and forth while using a very small amount of power—an integral feature to a wearable device. Android 4.3 also added a "Notification Access" API, which allowed apps to completely replicate and control the notification panel. Apps could display notification text and pictures and interact with the notification the same way users do—namely pressing action buttons and dismissing notifications. Doing this from an on-board app when you have the notification panel is useless, but on a device that is separate from your phone, replicating the information in the notification panel becomes much more useful. One of the few apps that plugged into this was "Android Wear Preview," which used the notification API to power most of the interface for Android Wear.
|
||||
|
||||
The "4.3 is for wearables" theory explained the relatively low number of features in 4.3: it was pushed out the door to give OEMs time to update devices in time for the launch of [Android Wear][2]. The plan seems to have worked. Android Wear requires Android 4.3 and up, which has been out for so long now that most major flagships have updated.
|
||||
|
||||
Android 4.3 was not all that exciting, but Android releases from here on out didn't need to be all that exciting. Everything became so modularized that Google could push updates out as soon as they were done through Google Play, rather than drop everything in one huge brick as an OS update.
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron is the Reviews Editor at Ars Technica, where he specializes in Android OS and Google products. He is always on the hunt for a new gadget and loves to rip things apart to see how they work.
|
||||
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/24/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://live.arstechnica.com/liveblog-google-io-2013-keynote/
|
||||
[2]:http://arstechnica.com/gadgets/2014/03/in-depth-with-android-wear-googles-quantum-leap-of-a-smartwatch-os/
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
@ -0,0 +1,70 @@
|
||||
The history of Android
|
||||
================================================================================
|
||||

|
||||
The LG-made Nexus 5, the launch device for KitKat.
|
||||
|
||||
Android 4.4, KitKat—more polish; less memory usage
|
||||
|
||||
Google got really cute with the launch of Android 4.4. The company [teamed up with Nestlé][1] to name the OS "KitKat," and it launched on Halloween, October 31, 2013. Nestlé produced limited-edition Android-shaped KitKat bars, and KitKat packaging in stores promoted the new OS while offering a chance to win a Nexus 7.
|
||||
|
||||
KitKat launched with a new Nexus device, the Nexus 5. The new flagship had the biggest display yet: a five-inch, 1920x1080 LCD. Despite the bigger screen size, LG—again the manufacturer for the device—was able to fit the Nexus 5 into the same dimensions as a Galaxy Nexus or Nexus 4.
|
||||
|
||||
The Nexus 5 was specced comparatively to the highest-end phones at the time, with a 2.3Ghz Snapdragon 800 processor and 2GB of RAM. The phone was again sold unlocked on the Play Store, but while most phones with specs like this would go for $600-$700, Google sold the Nexus 5 for only $350.
|
||||
|
||||
One of the most important improvements in KitKat was one you couldn't see: significantly lower memory usage. For KitKat, Google started a concerted effort to lower memory usage across the OS and bundled apps called "Project Svelte." After tons of optimization work and a "low memory" mode that disabled expensive graphical effects, Android could now run on as little as 340MB of RAM. Lower memory requirements were a big deal, because devices in the developing world—the biggest growth markets for smartphones—often ran on only 512MB of RAM. Ice Cream Sandwich's more advanced UI significantly raised the system requirements of Android devices, which left many low-end devices—even newly released low-end devices—stuck on Gingerbread. The lower system requirements of KitKat meant to bring these cheap devices back into the fold. With KitKat, Google hoped to finally kill Gingerbread (which, at the time of writing, is around 20 percent of the market). Just in case the lower system requirements weren't enough, there have even been reports that Google will [no longer license][2] the Google apps to Gingerbread devices.
|
||||
|
||||
Besides bringing low-end phones to a modern version of the OS, Project Svelte's lower memory requirements were to be a boon to wearable computers, too. Google Glass [announced][3] it was also switching to the slimmer OS, and [Android Wear][4] ran on KitKat, too. The lower memory requirements in Android 4.4 and the notification API and Bluetooth LE support in 4.3 came together nicely to support wearable computing.
|
||||
|
||||
KitKat also featured a lot of polish to the core OS interfaces that couldn't be updated via the Play Store. The System UI, Dialer, Clock, and Settings all saw updates.
|
||||
|
||||

|
||||
KitKat's transparent bars on the Google Now Launcher.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
KitKat not only got rid of the unpopular lines to the left and right sides of the lock screen—it completely disabled lock screen widgets by default! Google obviously felt multiple lock screens and multiple home screens were a little to complicated for new users, so lock screen widgets now needed to be enabled in the settings. The lopsided time here and in the clock app was switched to a symmetrical weight, which looked a lot nicer.
|
||||
|
||||
In KitKat, apps had the ability to make the system and status bars transparent, which significantly changed the look of the OS. The bars now blended into the wallpaper and any other app that chose to enable transparent bars. The bars could also be completely hidden by any app via a new feature called “immersive" mode.
|
||||
|
||||
KitKat was the final nail in the “Tron" coffin, removing almost all traces of blue from the operating system. The status bar icons were changed from a blue to a neutral white. The status and system bars on the home screen weren’t completely transparent; a dark gradient was added to the top and bottom of the screen so that the white icons would still be visible on a light background.
|
||||
|
||||

|
||||
Tweaks to Google Now and the folders.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The home screen that shipped with KitKat on the Nexus 5 was actually exclusive to the Nexus 5 for a few months, but it could now be on any Nexus device. The new home screen was called the "Google Now Launcher," and it was actually [the Google Search app][5]. Yes, Google Search grew from a simple search box to an entire home screen, and in KitKat, it drew the wallpaper, icons, app drawer, widgets, home screen settings, Google Now, and, of course, the search box. Thanks to Search now running the entire home screen, any time the home screen was open and the screen was on, voice commands could be activated by saying “OK Google." This was pointed out to the user with introductory “Say 'OK Google' text in the search bar, which would fade away after a few uses.
|
||||
|
||||
Google Now was more integrated, too. Besides the usual swipe up from the system bar, Google Now was also the leftmost home screen. The new version brought some design tweaks as well. The Google logo was moved into the search bar, and the whole top area was compacted. A few card designs were cleaned up, and a new set of buttons at the bottom led to reminders, customization options, and an overflow button with settings, feedback, and help. Since Google Now was part of the home screen, it got transparent system and status bars, too.
|
||||
|
||||
Transparency and “brightening up" certain parts of the OS were design themes in KitKat. Black was removed in the status and system bars by switching to transparent, and the black background of the folders was switched to white.
|
||||
|
||||

|
||||
A screenshot showing the new, cleaner app screen layout, and a composite image of the app lineup.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
The KitKat icon lineup changed significantly from 4.3. To be more dramatic, it was a bloodbath, with Google removing seven icons over the 4.3 loadout. Google Hangouts could handle SMS now, so the Messaging app was removed. Hangouts also took over Google+ Messenger duties, so that app shortcut was cut. Google Currents was removed as a default app, as it would soon be killed—along with Google Play Magazines—in favor of Google Play Newsstand. Google Maps was beaten back into a single icon, which meant Local and Navigation shortcuts were removed. The impossible-to-understand Movie Studio was cut, too—Google must have realized no one wants to edit movies on a phone. Thanks to the home screen “OK Google" hotword detection, the Voice Search icon was rendered redundant and removed. Depressingly, the long abandoned News & Weather app remained.
|
||||
|
||||
There was a new app called “Photos"—really the Google+ app—which took over picture management duties. On the Nexus 5, the Gallery and Google+ Photos were pretty similar, but in newer builds of KitKat present on Google Play Edition devices, the Gallery was completely replaced by Google+ photos. Play Games was an interface for Google’s back-end multiplayer service—a Googly version of Xbox Live or Apple’s Game Center. Google Drive, which existed for years as a Play Store app, was finally made a default app. Google bought Quickoffice back in June 2012, now finally deeming the app acceptable for inclusion by default. While Drive opened Google Documents, Quickoffice opened Microsoft Office Documents. If keeping track, that was two document editing apps and two photo editing apps included on most KitKat loadouts.
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron is the Reviews Editor at Ars Technica, where he specializes in Android OS and Google products. He is always on the hunt for a new gadget and loves to rip things apart to see how they work.
|
||||
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/25/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://arstechnica.com/gadgets/2013/09/official-the-next-edition-of-android-is-kitkat-version-4-4/
|
||||
[2]:http://www.androidpolice.com/2014/02/10/rumor-google-to-begin-forcing-oems-to-certify-android-devices-with-a-recent-os-version-if-they-want-google-apps/
|
||||
[3]:http://www.androidpolice.com/2014/03/01/glass-xe14-delayed-until-its-ready-promises-big-changes-and-a-move-to-kitkat/
|
||||
[4]:http://arstechnica.com/gadgets/2014/03/in-depth-with-android-wear-googles-quantum-leap-of-a-smartwatch-os/
|
||||
[5]:http://arstechnica.com/gadgets/2013/11/google-just-pulled-a-facebook-home-kitkats-primary-interface-is-google-search/
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
@ -0,0 +1,87 @@
|
||||
The history of Android
|
||||
================================================================================
|
||||

|
||||
The new "add to home screen" interface was definitely inspired by Honeycomb.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
KitKat added a nice throwback to Honeycomb with the home screen configuration screen. On the massive 10-inch screen of a Honeycomb tablet (right picture, above), long pressing on the home screen background would present you with a zoomed-out view of all your home screens. Widgets could be dragged from the bottom widget drawer into any home screen—it was very handy. When it came time to bring the Honeycomb interface to phones, from Android 4.0 all the way to 4.3, Google skipped this design and left it to the larger screened devices, presenting only a list of options after a long press (center picture).
|
||||
|
||||
For KitKat though, Google finally came up with a solution. After a long press, 4.4 presented a slightly zoomed out view—you could see the current home screen and the screens to the left and right of it. Tapping on the “widgets" button would open a full screen list of widget thumbnails, but after long-pressing on a widget, you were thrown back into the zoomed-out view and could scroll through home screen pages and place the icon where you wanted. By dragging an icon or widget all the way past the rightmost home page, you could create a new home page.
|
||||
|
||||

|
||||
Contacts and the Keyboard both removed any trace of blue.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
KitKat was the end of the line for the Tron design. In most parts of the OS, any remaining blue highlights were removed in favor of gray. In the People app, blue was sucked out of the header and the letter separators in the contact list. The pictures swapped sides and the bottom bar was changed to a light gray to match the top. The Keyboard, which injected the color blue into nearly every app, was changed to gray-on-gray-on-gray. That wasn't a bad thing. Apps should be allowed to have their own color scheme—forcing a potentially clashing color on them via the keyboard wasn’t good design.
|
||||
|
||||

|
||||
The first three screenshots show KitKat's dialer, and the last one is 4.3.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Google completely revamped the dialer in KitKat, creating a wild new design that changed the way users thought about a phone. Actual numbers in the new dialer were hidden as much as possible—there wasn’t even a dial pad on the main screen. The primary interface for making a phone call was now a search bar! If you wanted to call someone in your contacts, just type their name in; if you wanted to call a business, just type the business name in and the dialer would search through Google Maps’ extensive database of phone numbers. It worked incredibly well and was something only Google could pull off.
|
||||
|
||||
If searching for numbers wasn’t your thing, the app also intelligently displayed a listing for the previous phone call, your most-contacted people, and a link to all contacts. At the bottom were links to your call history, the now old school number pad, and the usual overflow button containing a settings page.
|
||||
|
||||

|
||||
Office stuff: Google Drive, which was now packed in, and the printing support.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
It was amazing it took this long, but in KitKat, Google Drive was finally included as a default app. Drive allowed users to create and edit Google Docs spreadsheets and documents, scan documents with the camera and upload them as PDFs, or view (but not edit) presentations. Drive, by this point, had a great, modern design with a slide-out navigation drawer and a Google Now-style card design.
|
||||
|
||||
For even more mobile office fun, KitKat included an OS-level printing framework. At the bottom of the settings was a "Printing" screen, and any printer OEM could make a plugin for it. Google Cloud Print was, of course, one of the first supporters. Once your printer was hooked up to Cloud Print, either natively or through a computer with Chrome installed, you could print to it over the Internet. Apps needed to support the printing framework, too. Pressing the little "i" button on Google Drive would show information about the document and give you the option to print it. Just like a desktop OS, a print dialog would pop up with settings like copies, paper size, and page selection.
|
||||
|
||||

|
||||
The "Photos" section of the Google+ app, which replaced the Gallery.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Google+ Photos and the Gallery initially shipped together on the Nexus 5, but in a later build of KitKat on Google Play devices, the Gallery was axed and Google+ completely took over photo duties. The new app changed the photo app from a light theme to a dark theme, and Google+ Photos brought a modern navigation drawer design.
|
||||
|
||||
Android had long included an instant upload feature, which would automatically backup all pictures on Google’s cloud storage, first on Picasa and later on Google+. The big benefit of G+ Photos over the Gallery was that it could finally manage those cloud-stored photos. Little cloud icons in the lower right of a photo indicated backup status, and it would fill from right to left to indicate an upload-in-progress. G+ photos brought its own photo editor along with support for a million of other Google+ photo features, like highlights, auto awesome, and, of course, sharing to Google+.
|
||||
|
||||

|
||||
Tweaks to the Clock app, which added an alarms tab and changed the time input dialog.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
Google changed the excellent time picker that was introduced in 4.2 to this strange clock interface, which was both slower and less precise than the old interface. First you were presented with a one-handed clock which you used to choose the hour, then that clock went away and another one-handed clock allowed you to choose the minute. Having to spin the minute hand or tap a spot on the clock face made it very difficult to pick times in non-five-minute increments. Unlike the old time picker, which required you to pick a time period, this just defaulted to AM (again making it possible to accidentally be off by 12 hours).
|
||||
|
||||
### Today—Android everywhere ###
|
||||
|
||||

|
||||
Photo by Google/Sony/Motorola/Ron Amadeo
|
||||
|
||||
What started out as a curious BlackBerry clone from a search engine company became the most popular OS in the world from one of the biggest titans in the tech industry. Android has become Google's de-facto consumer operating system, and it powers phones, tablets, Google Glass, Google TV, and more. [Parts of it][1] are even used in the Chromecast. In the future, Google will be bringing Android to watches and wearables with [Android Wear][2], and the [Open Automotive Alliance][3] will be bringing Android to cars. Google will be making a renewed commitment to the living room soon, too, with [Android TV][4]. The OS is such a core pillar of Google, that events that are supposed to cover company-wide products, like Google I/O, end up becoming Android launch parties.
|
||||
|
||||

|
||||
Top row: the Google Play content stores. Bottom row: the Google Play Apps.
|
||||
Photo by Ron Amadeo
|
||||
|
||||
What was once the ugly duckling of the mobile industry has transformed so much it now [wins design awards][5] for its user interface. The design of things like Google Now have affected everything the company produces, with even the desktop sites like Search, Google+, YouTube, and Maps getting in on the card design unity. The design keeps evolving as well. Google's next plan is to [unify design][6] across not just Android, but all of its products. The goal is to take something like Gmail and make it feel the same, whether you're using it on Android, a desktop browser, or a watch.
|
||||
|
||||
Google outsourced so many pieces of Android to the Play Store, that version releases are becoming less and less necessary. Google decided the best way to beat carrier and OEM update issues was to sidestep those roadblocks completely. From here on out, there isn't much left to include in an Android update other than core under-the-hood changes—but even many APIs have been pushed to Google Play Services. If you just look at version releases, it seems like Android development has slowed down from the peak 2.5-month release cycle. But the reality is Google can now continually push out improvements to the Play Store in a never-ending, somewhat subtler stream of updates.
|
||||
|
||||
With 1.5 million activations per day, Android has no where to go but up. In the future, Android will be headed from phones and tablets to cars and watches, and the lower system requirements of KitKat will drive phones to even lower prices in the developing world. The bottom line? More and more people will get online. And for many of those people, Android will be not just their phone but their primary computing device. With Android leading the charge for Google in so many areas, the OS that started off as a tiny acquisition has become one of Google's most important products.
|
||||
|
||||
----------
|
||||
|
||||

|
||||
|
||||
[Ron Amadeo][a] / Ron is the Reviews Editor at Ars Technica, where he specializes in Android OS and Google products. He is always on the hunt for a new gadget and loves to rip things apart to see how they work.
|
||||
|
||||
[@RonAmadeo][t]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/26/
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID) 校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
||||
|
||||
[1]:http://blog.gtvhacker.com/2013/chromecast-exploiting-the-newest-device-by-google/
|
||||
[2]:http://arstechnica.com/gadgets/2014/03/in-depth-with-android-wear-googles-quantum-leap-of-a-smartwatch-os/
|
||||
[3]:http://arstechnica.com/information-technology/2014/01/open-automotive-alliance-aims-to-bring-android-inside-the-car/
|
||||
[4]:http://arstechnica.com/gadgets/2014/04/documents-point-to-android-tv-googles-latest-bid-for-the-living-room/
|
||||
[5]:http://userexperienceawards.com/uxa2012/
|
||||
[6]:http://arstechnica.com/gadgets/2014/04/googles-next-design-challenge-unify-app-design-across-platforms/
|
||||
[a]:http://arstechnica.com/author/ronamadeo
|
||||
[t]:https://twitter.com/RonAmadeo
|
||||
Loading…
Reference in New Issue
Block a user