mirror of
https://github.com/LCTT/TranslateProject.git
synced 2024-12-26 21:30:55 +08:00
Merge pull request #11466 from lujun9972/add-MjAxODExMjkgNCBvcGVuIHNvdXJjZSBNYXJrZG93biBlZGl0b3JzLm1kCg==
选题: 4 open source Markdown editors
This commit is contained in:
commit
2a8e19551d
93
sources/tech/20181129 4 open source Markdown editors.md
Normal file
93
sources/tech/20181129 4 open source Markdown editors.md
Normal file
@ -0,0 +1,93 @@
|
||||
[#]: collector: (lujun9972)
|
||||
[#]: translator: ( )
|
||||
[#]: reviewer: ( )
|
||||
[#]: publisher: ( )
|
||||
[#]: subject: (4 open source Markdown editors)
|
||||
[#]: via: (https://opensource.com/article/18/11/markdown-editors)
|
||||
[#]: author: (Scott Nesbitt https://opensource.com/users/scottnesbitt)
|
||||
[#]: url: ( )
|
||||
|
||||
4 open source Markdown editors
|
||||
======
|
||||
If you're looking for an easy way to format Markdown text, these editors may fit your needs.
|
||||

|
||||
|
||||
I do most of my writing in a text editor and format it with [Markdown][1]—articles, essays, blog posts, and much more. I'm not the only one, either. Not only do countless people write with Markdown, but there are also more than a few publishing tools built around it.
|
||||
|
||||
Who'd have thought that a simple way to format web documents created by John Gruber and the late Aaron Schwartz would become so popular?
|
||||
|
||||
While most of my writing takes place in a text editor, I can understand the appeal of a dedicated Markdown editor. You get quick access to formatting, you can easily convert your documents to other formats, and you can get an instant preview.
|
||||
|
||||
If you're thinking about going Markdown and are looking for a dedicated editor, here are four open source options for your writing pleasure.
|
||||
|
||||
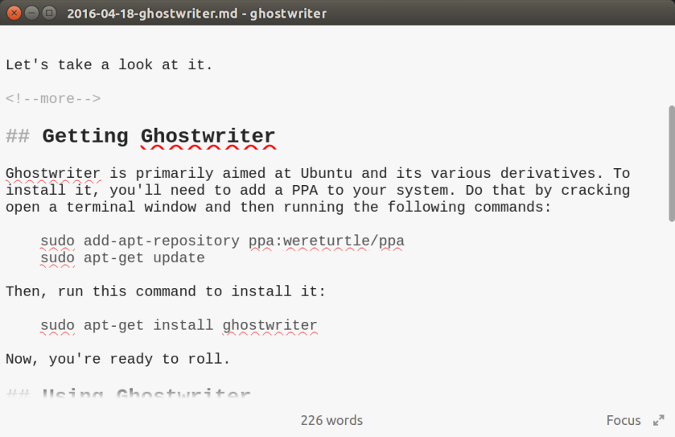
### Ghostwriter
|
||||
|
||||
[Ghostwriter][2] ranks in the top three of the dedicated Markdown editors I've used or tried. And I've used or tried a few!
|
||||
|
||||

|
||||
|
||||
As an editor, Ghostwriter is pretty much a blank canvas. Start typing and adding formatting by hand. If you don't want to do that, or are just learning Markdown and don't know what to add, you can select certain formatting from Ghostwriter's Format menu.
|
||||
|
||||
Admittedly, it's just basic formatting—lists, character formatting, and indenting. You'll have to add headings, code, and the like by hand. But the Task List option is interesting. I know a few people who create their to-do lists in Markdown, and this option makes creating and maintaining one much easier.
|
||||
|
||||
What sets Ghostwriter apart from other Markdown editors is its range of export options. You can choose the Markdown processor you want to use, including [Sundown][3], [Pandoc][4], or [Discount][5]. With a couple of clicks, you can convert what you're writing to HTML5, ODT, EPUB, LaTeX, PDF, or a Word document.
|
||||
|
||||
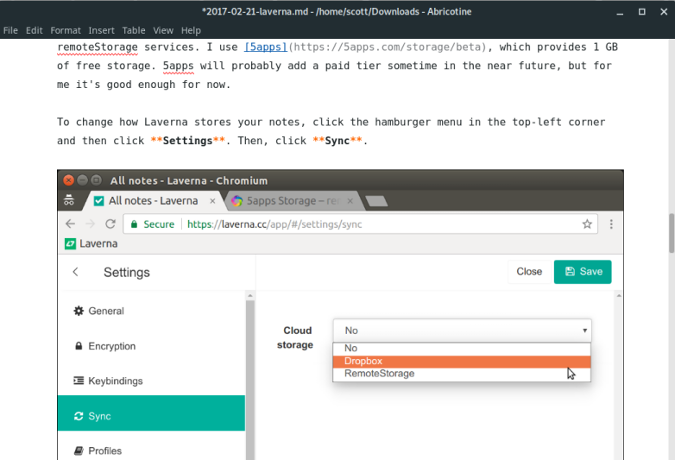
### Abricotine
|
||||
|
||||
If you like your Markdown editors simple, you'll like [Abricotine][6]. But don't let its simplicity fool you; Abricotine packs quite a punch.
|
||||
|
||||

|
||||
|
||||
Like any other editor, you can enter formatting by hand or use the Format or Insert menus. Abricotine also has a menu for inserting a [GitHub Flavored Markdown][7] table. There are 16 pre-packaged table formats, and you can add rows or columns as you need them. If the tables are looking a bit messy, you can pretty them up by pressing Ctrl+Shift+B.
|
||||
|
||||
Abricotine can automatically display images, links, and math. You can turn all that off if you want to. The editor is, however, limited to exporting documents as HTML.
|
||||
|
||||
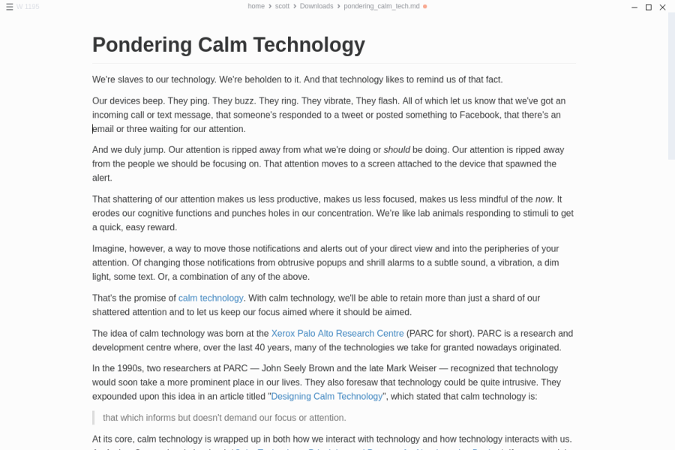
### Mark Text
|
||||
|
||||
Like Abricotine, [Mark Text][8] is a simple Markdown editor that might surprise you. It has a few features you might not expect and does quite a good job of handling documents formatted with Markdown.
|
||||
|
||||

|
||||
|
||||
Mark Text stays out of your way. There are no menus or toolbars. You get to the commands and functions by clicking the stacked menu in the top-left corner of the editor window. It's just you and your words.
|
||||
|
||||
The editor's default mode is a semi-WYSIWYG view, although you can change that to see the formatting code you've added to your writing. As for that formatting, Mark Text supports GitHub Flavored Markdown, so you can add tables and formatted blocks of code with syntax highlighting. In its default view, the editor displays any images in your document.
|
||||
|
||||
While Mark Text lacks Ghostwriter's range of export options, you can save your files as HTML or PDF. The output doesn't look too bad, either.
|
||||
|
||||
### Remarkable
|
||||
|
||||
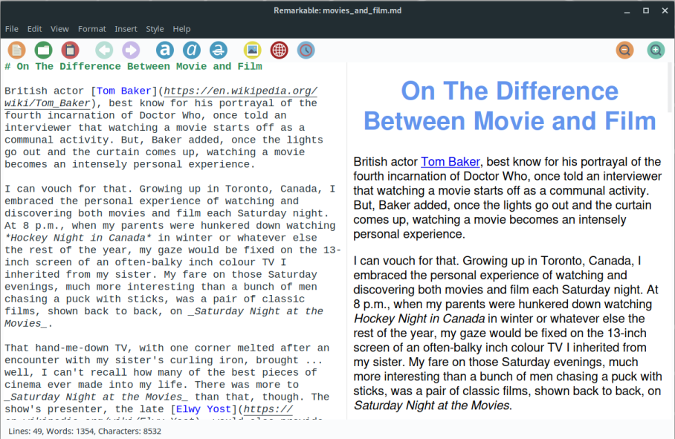
[Remarkable][9] lies somewhere between Ghostwriter and Abricotine or Mark Text. It has that two-paned interface, but with a slightly more modern look. And it has a few useful features.
|
||||
|
||||

|
||||
|
||||
The first thing you notice about Remarkable is its [Material Design][10]-inspired look and feel. It's not for everyone, and I'll be honest: It took me a little while to get used to it. Once you do, it's easy to use.
|
||||
|
||||
You get quick access to formatting from the toolbar and the menus. You can also change the preview pane's style using one of 11 built-in Cascading Style Sheets or by creating one of your own.
|
||||
|
||||
Remarkable's export options are limited—you can export your work only as HTML or PDF files. You can, however, copy an entire document or a selected portion as HTML, which you can paste into another document or editor.
|
||||
|
||||
Do you have a favorite dedicated Markdown editor? Why not share it by leaving a comment?
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://opensource.com/article/18/11/markdown-editors
|
||||
|
||||
作者:[Scott Nesbitt][a]
|
||||
选题:[lujun9972][b]
|
||||
译者:[译者ID](https://github.com/译者ID)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]: https://opensource.com/users/scottnesbitt
|
||||
[b]: https://github.com/lujun9972
|
||||
[1]: https://en.wikipedia.org/wiki/Markdown
|
||||
[2]: https://wereturtle.github.io/ghostwriter/
|
||||
[3]: https://github.com/vmg/sundown
|
||||
[4]: https://pandoc.org
|
||||
[5]: https://www.pell.portland.or.us/~orc/Code/discount/
|
||||
[6]: http://abricotine.brrd.fr/
|
||||
[7]: https://guides.github.com/features/mastering-markdown/
|
||||
[8]: https://marktext.github.io/website/
|
||||
[9]: https://remarkableapp.github.io/
|
||||
[10]: https://en.wikipedia.org/wiki/Material_Design
|
||||
Loading…
Reference in New Issue
Block a user