mirror of
https://github.com/LCTT/TranslateProject.git
synced 2025-03-24 02:20:09 +08:00
commit
12bc66e088
@ -1,81 +0,0 @@
|
||||
Translating by GitFuture
|
||||
|
||||
How to cache static files on nginx
|
||||
===========================
|
||||
|
||||
This tutorial explains how you can configure nginx to set the Expires HTTP header and the max-age directive of the Cache-Control HTTP header of static files (such as images, CSS and Javascript files) to a date in the future so that these files will be cached by your visitors' browsers. This saves bandwidth and makes your web site appear faster (if a user visits your site for a second time, static files will be fetched from the browser cache).
|
||||
|
||||
### 1 Preliminary Note
|
||||
|
||||
I'm assuming you have a working nginx setup, e.g. as shown in this tutorial: [Installing Nginx with PHP 7 and MySQL 5.7 (LEMP) on Ubuntu 16.04 LTS][1]
|
||||
|
||||
### 2 Configuring nginx
|
||||
|
||||
The Expires HTTP header can be set with the help of the [expires][2] directive which can be placed in inside http {}, server {}, location {}, or an if statement inside a location {} block. Usually you will use it in a location block for your static files, e.g. as follows:
|
||||
|
||||
```
|
||||
location ~* \.(jpg|jpeg|png|gif|ico|css|js)$ {
|
||||
expires 365d;
|
||||
}
|
||||
```
|
||||
|
||||
In the above example, all `.jpg`, `.jpeg`, `.png`, `.gif`, `.ico`, `.css`, and `.js` files get an Expires header with a date 365 days in the future from the browser access time. Therefore, you should make sure that the location {} block really only contain static files that can be cached by browsers.
|
||||
Reload nginx after your changes:
|
||||
|
||||
```
|
||||
/etc/init.d/nginx reload
|
||||
```
|
||||
|
||||
You can use the following time settings with the expires directive:
|
||||
|
||||
- off makes that the Expires and Cache-Control headers will not be modified.
|
||||
- epoch sets the Expires header to 1 January, 1970 00:00:01 GMT.
|
||||
- max sets the Expires header to 31 December 2037 23:59:59 GMT, and the Cache-Control max-age to 10 years.
|
||||
- A time without an @ prefix means an expiry time relative to the browser access time. A negative time can be specified, which sets the Cache-Control header to no-cache. Example: expires 10d; or expires 14w3d;
|
||||
- A time with an @ prefix specifies an absolute time-of-day expiry, written in either the form Hh or Hh:Mm, where H ranges from 0 to 24, and M ranges from 0 to 59. Exmaple: expires @15:34;
|
||||
|
||||
You can use the following time units:
|
||||
|
||||
- ms: milliseconds
|
||||
- s: seconds
|
||||
- - m: minutes
|
||||
- h: hours
|
||||
- d: days
|
||||
- w: weeks
|
||||
- M: months (30 days)
|
||||
- y: years (365 days)
|
||||
|
||||
Examples: 1h30m for one hour thirty minutes, 1y6M for one year and six months.
|
||||
|
||||
Also note that if you use a far future Expires header you have to change the component's filename whenever the component changes. Therefore it's a good idea to version your files. For example, if you have a file javascript.js and want to modify it, you should add a version number to the file name of the modified file (e.g. javascript-1.1.js) so that browsers have to download it. If you don't change the file name, browsers will load the (old) file from their cache.
|
||||
|
||||
Instead of basing the Expires header on the access time of the browser (e.g. expires 10d;), you can also base it on the modification date of a file (please note that this works only for real files that are stored on the hard drive!) by using the modified keyword which precedes the time:
|
||||
|
||||
```
|
||||
expires modified 10d;
|
||||
```
|
||||
|
||||
### 3 Testing
|
||||
|
||||
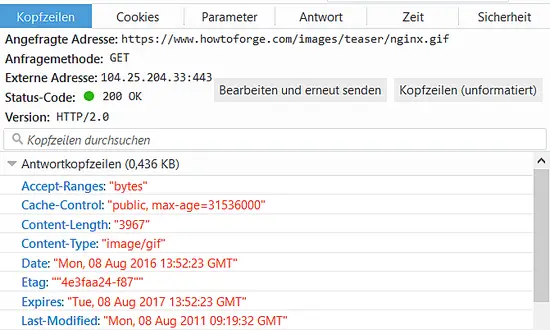
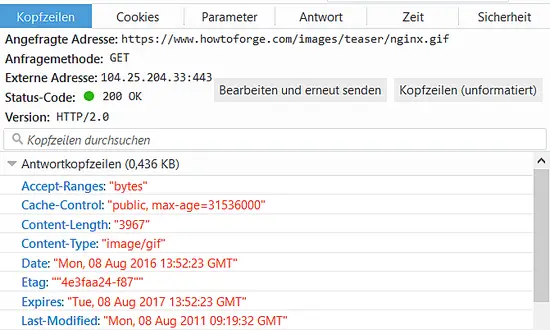
To test if your configuration works, you can use the Network analysis function of the Developer tools in the Firefox Browser and access a static file through Firefox (e.g. an image). In the Header output, you should now see an Expires header and a Cache-Control header with a max-age directive (max-age contains a value in seconds, for example 31536000 is one year in the future):
|
||||
|
||||

|
||||
|
||||
### 4 Links
|
||||
|
||||
nginx HttpHeadersModule: <http://wiki.nginx.org/HttpHeadersModule>
|
||||
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://www.howtoforge.com/tutorial/how-to-cache-static-files-on-nginx/
|
||||
|
||||
作者:[Falko Timme][a]
|
||||
译者:[译者ID](https://github.com/译者ID)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]: https://www.howtoforge.com/tutorial/how-to-cache-static-files-on-nginx/
|
||||
[1]: https://www.howtoforge.com/tutorial/installing-nginx-with-php7-fpm-and-mysql-on-ubuntu-16.04-lts-lemp/
|
||||
[2]:http://nginx.org/en/docs/http/ngx_http_headers_module.html#expires
|
||||
@ -0,0 +1,81 @@
|
||||
缓存 nginx 的静态文件
|
||||
===========================
|
||||
|
||||
这篇教程说明你应该怎样配置 nginx,设置 HTTP 头部过期时间,用 Cache-Control 中的 max-age 标记为静态文件(比如图片、 CSS 和 Javascript 文件)设置一个时间,这样用户的浏览器就会缓存这些文件。这样能节省带宽,并且在访问你的网站时会显得更快些(如果用户第二次访问你的网站,将会使用浏览器缓存中的静态文件)。
|
||||
|
||||
### 1 准备事项
|
||||
|
||||
我想你需要一个正常工作的 nginx 软件,就像这篇教程里展示的:[在 Ubuntu 16.04 LTS 上安装 Nginx,PHP 7 和 MySQL 5.7 (LEMP)](1)
|
||||
|
||||
### 2 配置 nginx
|
||||
|
||||
可以参考 [expires](2) 指的令手册来设置 HTTP 头部过期时间,这个标记可以放在 http {}、server{}、location{} 等语句块或者 location 语句块的条件语句中。一般会在 location 语句块中用 expires 指令,就像下面一样:
|
||||
|
||||
```
|
||||
location ~* \.(jpg|jpeg|png|gif|ico|css|js)$ {
|
||||
expires 365d;
|
||||
}
|
||||
```
|
||||
|
||||
在上面的例子中,所有后缀名是 `.jpg`、 `.jpeg`、 `.png`、 `.gif`、 `.ico`、 `.css` 和 `.js` 的文件会在浏览器接受到文件之后的 365 天后过期。因此你要确保 location 语句块仅仅包含能被浏览器缓存的静态文件。
|
||||
|
||||
然后重启 nginx 进程:
|
||||
|
||||
```
|
||||
/etc/init.d/nginx reload
|
||||
```
|
||||
|
||||
你可以通过过期指令使用用以下的时间设置
|
||||
|
||||
- off 让 Expires 和 Cache-Control 头部不能被更改
|
||||
- epoch 将 Expires 头部设置成 1970 年 1 月 1 日 00:00:01
|
||||
- max 设置 Expires 头部为 2037 年 12 月 31 日 23:59:59,设置 Cache-Control 的最大存活时间为 10 年
|
||||
- A time without an @ prefix means an expiry time relative to the browser access time. A negative time can be specified, which sets the Cache-Control header to no-cache. Example: expires 10d; or expires 14w3d
|
||||
- 没有 “@” 前缀的时间意味着这是一个与浏览器访问时间有关的过期时间。可以指定一个负值的时间,就会把 Cache-Control 头部设置成 no-cache。例如:`expires 10d` 或者 `expires 14w3d`;
|
||||
- 有 “@” 前缀的时间指定在一天中的某个时间过期,格式是 Hh 或者 Hh:Mm,H 的范围是 0 到 24,M 的范围是 0 到 59,例如:`expires @15:34`
|
||||
|
||||
你可以用以下的时间单位
|
||||
|
||||
- ms: 毫秒
|
||||
- s: 秒
|
||||
- m: 分钟
|
||||
- h: 小时
|
||||
- d: 天
|
||||
- w: 星期
|
||||
- M: 月 (30 天)
|
||||
- y: 年 (365 天)
|
||||
|
||||
例如:1h30m 表示一小时三十分钟,1y6m 表示一年六个月
|
||||
|
||||
注意,要是你用一个在将来很久才会过期的头部,当组件修改时你就要改变组件的文件名。因此给文件制定版本是一个不错的方法。例如,如果你有个 javascript.js 文件 并且你要修改它,你可以在修改的文件名字后面添加一个版本号。这样浏览器就要下载这个文件,如果你没有更改文件名,浏览器将从缓存里面加载(旧的)文件。
|
||||
|
||||
除了把浏览器接受到的时间作为 Expires 头部的基准(比如 expires 10d),也可以通过在时间前面的 modified 关键字,将 Expires 头部的基准设为文件修改的时间(请注意这仅仅对存储在硬盘的实际文件有效)。
|
||||
|
||||
```
|
||||
expires modified 10d;
|
||||
```
|
||||
|
||||
### 3 测试
|
||||
|
||||
要测试你的配置是否有效,可以用火狐浏览器的开发者工具中的网络分析函数,然后用火狐访问一个静态文件(比如一张图片)。在输出的头部信息里,有能看到 Expires 头部和有 max-age 标记的 Cache-Control 头部(max-age 标记包含了一个以秒为单位的值,比如 31536000 就是指今后的一年)
|
||||
|
||||

|
||||
|
||||
### 4 链接
|
||||
|
||||
nginx 的 Http 头部模块(HttpHeadersModule): <http://wiki.nginx.org/HttpHeadersModule>
|
||||
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://www.howtoforge.com/tutorial/how-to-cache-static-files-on-nginx/
|
||||
|
||||
作者:[Falko Timme][a]
|
||||
译者:[GitFuture](https://github.com/GitFuture)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]: https://www.howtoforge.com/tutorial/how-to-cache-static-files-on-nginx/
|
||||
[1]: https://www.howtoforge.com/tutorial/installing-nginx-with-php7-fpm-and-mysql-on-ubuntu-16.04-lts-lemp/
|
||||
[2]:http://nginx.org/en/docs/http/ngx_http_headers_module.html#expires
|
||||
Loading…
Reference in New Issue
Block a user