mirror of
https://github.com/LCTT/TranslateProject.git
synced 2025-03-18 02:00:18 +08:00
commit
0b0d7618c7
@ -1,505 +0,0 @@
|
||||
svtter 翻译中
|
||||
|
||||
GitLab Workflow: An Overview
|
||||
======
|
||||
|
||||
GitLab is a Git-based repository manager and a powerful complete application for software development.
|
||||
|
||||
With an _"user-and-newbie-friendly" interface_, GitLab allows you to work effectively, both from the command line and from the UI itself. It's not only useful for developers, but can also be integrated across your entire team to bring everyone into a single and unique platform.
|
||||
|
||||
The GitLab Workflow logic is intuitive and predictable, making the entire platform easy to use and easier to adopt. Once you do, you won't want anything else!
|
||||
|
||||
* * *
|
||||
|
||||
### In this post
|
||||
|
||||
* [GitLab Workflow][53]
|
||||
* [Stages of Software Development][22]
|
||||
* [GitLab Issue Tracker][52]
|
||||
* [Confidential Issues][21]
|
||||
* [Due dates][20]
|
||||
* [Assignee][19]
|
||||
* [Labels][18]
|
||||
* [Issue Weight][17]
|
||||
* [GitLab Issue Board][16]
|
||||
* [Code Review with GitLab][51]
|
||||
* [First Commit][15]
|
||||
* [Merge Request][14]
|
||||
* [WIP MR][13]
|
||||
* [Review][12]
|
||||
* [Build, Test, and Deploy][50]
|
||||
* [Koding][11]
|
||||
* [Use-Cases][10]
|
||||
* [Feedback: Cycle Analytics][49]
|
||||
* [Enhance][48]
|
||||
* [Issue and MR Templates][9]
|
||||
* [Milestones][8]
|
||||
* [Pro Tips][47]
|
||||
* [For both Issues and MRs][7]
|
||||
* [Subscribe][3]
|
||||
* [Add TO-DO][2]
|
||||
* [Search for your Issues and MRs][1]
|
||||
* [Moving Issues][6]
|
||||
* [Code Snippets][5]
|
||||
* [GitLab WorkFlow Use-Case Scenario][46]
|
||||
* [Conclusions][45]
|
||||
|
||||
* * *
|
||||
|
||||
### GitLab Workflow
|
||||
|
||||
The **GitLab Workflow** is a logical sequence of possible actions to be taken during the entire lifecycle of the software development process, using GitLab as the platform that hosts your code.
|
||||
|
||||
The GitLab Workflow takes into account the [GitLab Flow][97], which consists of **Git-based** methods and tactics for version management, such as **branching strategy**, **Git best practices**, and so on.
|
||||
|
||||
With the GitLab Workflow, the [goal][96] is to help teams work cohesively and effectively from the first stage of implementing something new (ideation) to the last stage—deploying implementation to production. That's what we call "going faster from idea to production in 10 steps."
|
||||
|
||||

|
||||
|
||||
### Stages of Software Development
|
||||
|
||||
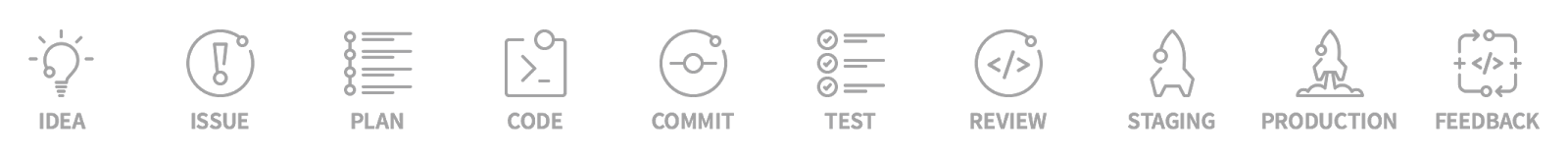
The natural course of the software development process passes through 10 major steps; GitLab has built solutions for all of them:
|
||||
|
||||
1. **IDEA:** Every new proposal starts with an idea, which usually come up in a chat. For this stage, GitLab integrates with [Mattermost][44].
|
||||
2. **ISSUE:** The most effective way to discuss an idea is creating an issue for it. Your team and your collaborators can help you to polish and improve it in the [issue tracker][43].
|
||||
3. **PLAN:** Once the discussion comes to an agreement, it's time to code. But wait! First, we need to prioritize and organize our workflow. For this, we can use the [Issue Board][42].
|
||||
4. **CODE:** Now we're ready to write our code, once we have everything organized.
|
||||
5. **COMMIT:** Once we're happy with our draft, we can commit our code to a feature-branch with version control.
|
||||
6. **TEST:** With [GitLab CI][41], we can run our scripts to build and test our application.
|
||||
7. **REVIEW:** Once our script works and our tests and builds succeeds, we are ready to get our [code reviewed][40] and approved.
|
||||
8. **STAGING:** Now it's time to [deploy our code to a staging environment][39] to check if everything worked as we were expecting or if we still need adjustments.
|
||||
9. **PRODUCTION:** When we have everything working as it should, it's time to [deploy to our production environment][38]!
|
||||
10. **FEEDBACK:** Now it's time to look back and check what stage of our work needs improvement. We use [Cycle Analytics][37] for feedback on the time we spent on key stages of our process.
|
||||
|
||||
To walk through these stages smoothly, it's important to have powerful tools to support this workflow. In the following sections, you'll find an overview of the toolset available from GitLab.
|
||||
|
||||
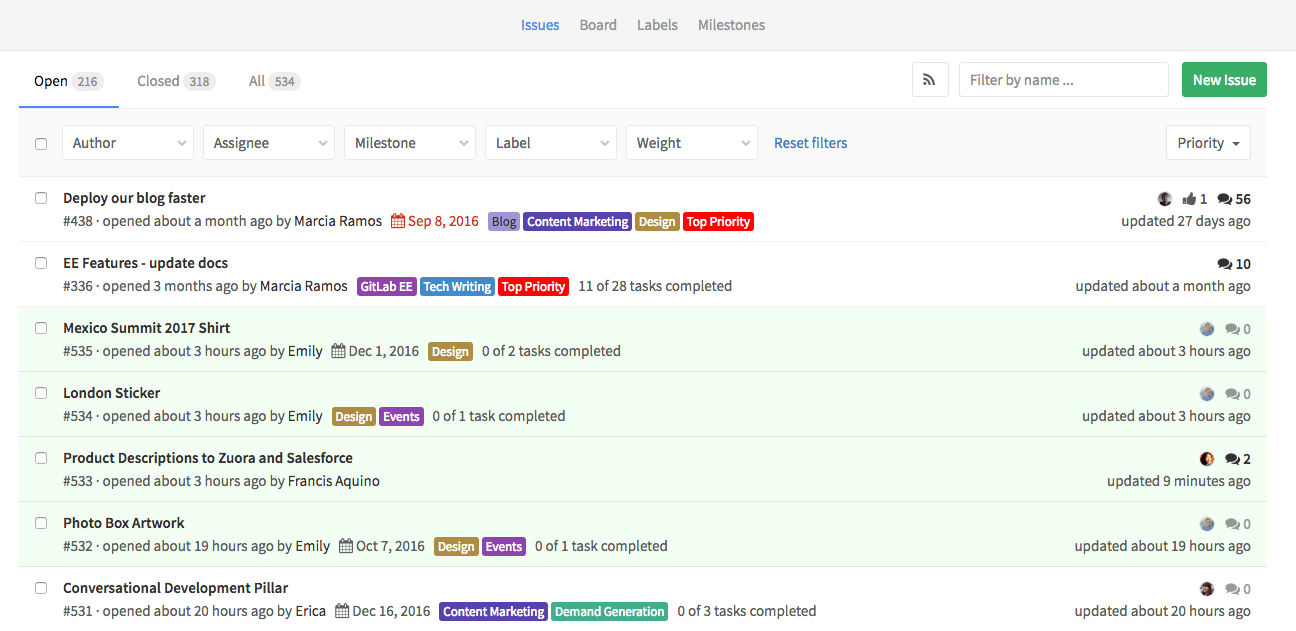
### GitLab Issue Tracker
|
||||
|
||||
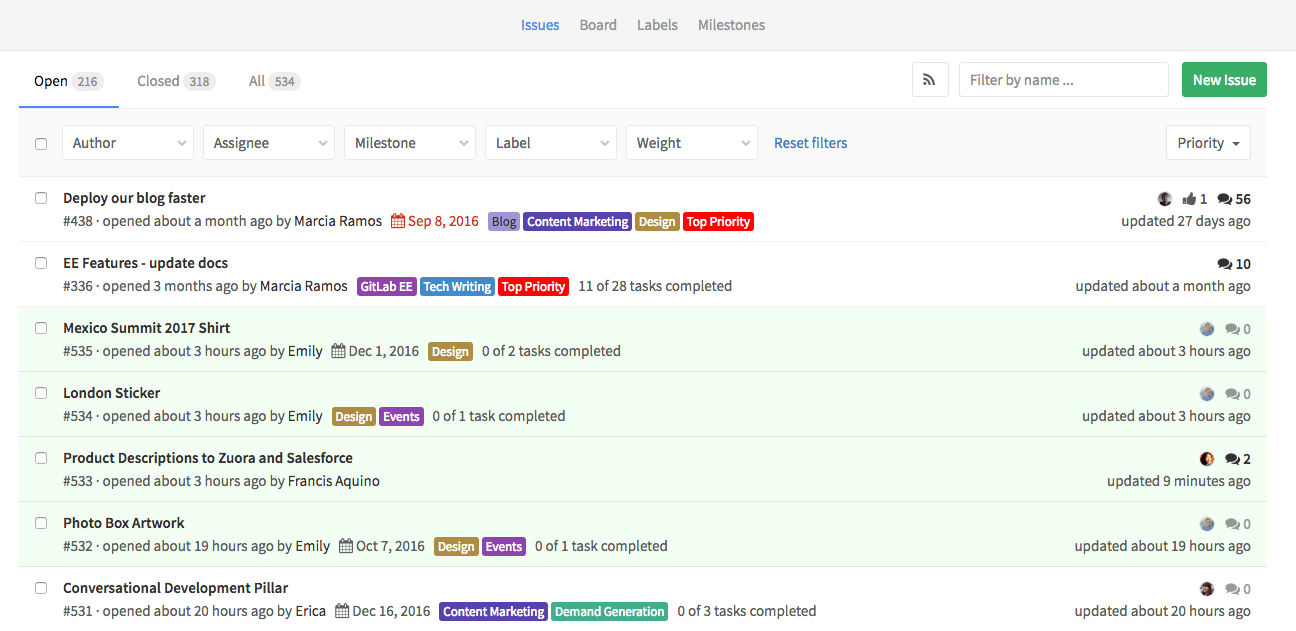
GitLab has a powerful issue tracker that allows you, your team, and your collaborators to share and discuss ideas, before and while implementing them.
|
||||
|
||||

|
||||
|
||||
Issues are the first essential feature of the GitLab Workflow. [Always start a discussion with an issue][95]; it's the best way to track the evolution of a new idea.
|
||||
|
||||
It's most useful for:
|
||||
|
||||
* Discussing ideas
|
||||
* Submitting feature proposals
|
||||
* Asking questions
|
||||
* Reporting bugs and malfunction
|
||||
* Obtaining support
|
||||
* Elaborating new code implementations
|
||||
|
||||
Each project hosted by GitLab has an issue tracker. To create a new issue, navigate to your project's **Issues** > **New issue**, give it a title that summarizes the subject to be treated, and describe it using [Markdown][94]. Check the [pro tips][93] below to enhance your issue description.
|
||||
|
||||
The GitLab Issue Tracker presents extra functionalities to make it easier to organize and prioritize your actions, described in the following sections.
|
||||
|
||||

|
||||
|
||||
### Confidential Issues
|
||||
|
||||
Whenever you want to keep the discussion presented in a issue within your team only, you can make that [issue confidential][92]. Even if your project is public, that issue will be preserved. The browser will respond with a 404 error whenever someone who is not a project member with at least [Reporter level][91] tries to access that issue's URL.
|
||||
|
||||
### Due dates
|
||||
|
||||
Every issue enables you to attribute a [due date][90] to it. Some teams work on tight schedules, and it's important to have a way to setup a deadline for implementations and for solving problems. This can be facilitated by the due dates.
|
||||
|
||||
When you have due dates for multi-task projects—for example, a new release, product launch, or for tracking tasks by quarter—you can use [milestones][89].
|
||||
|
||||
### Assignee
|
||||
|
||||
Whenever someone starts to work on an issue, it can be assigned to that person. You can change the assignee as much as you need. The idea is that the assignee is responsible for that issue until he/she reassigns it to someone else to take it from there.
|
||||
|
||||
It also helps with filtering issues per assignee.
|
||||
|
||||
### Labels
|
||||
|
||||
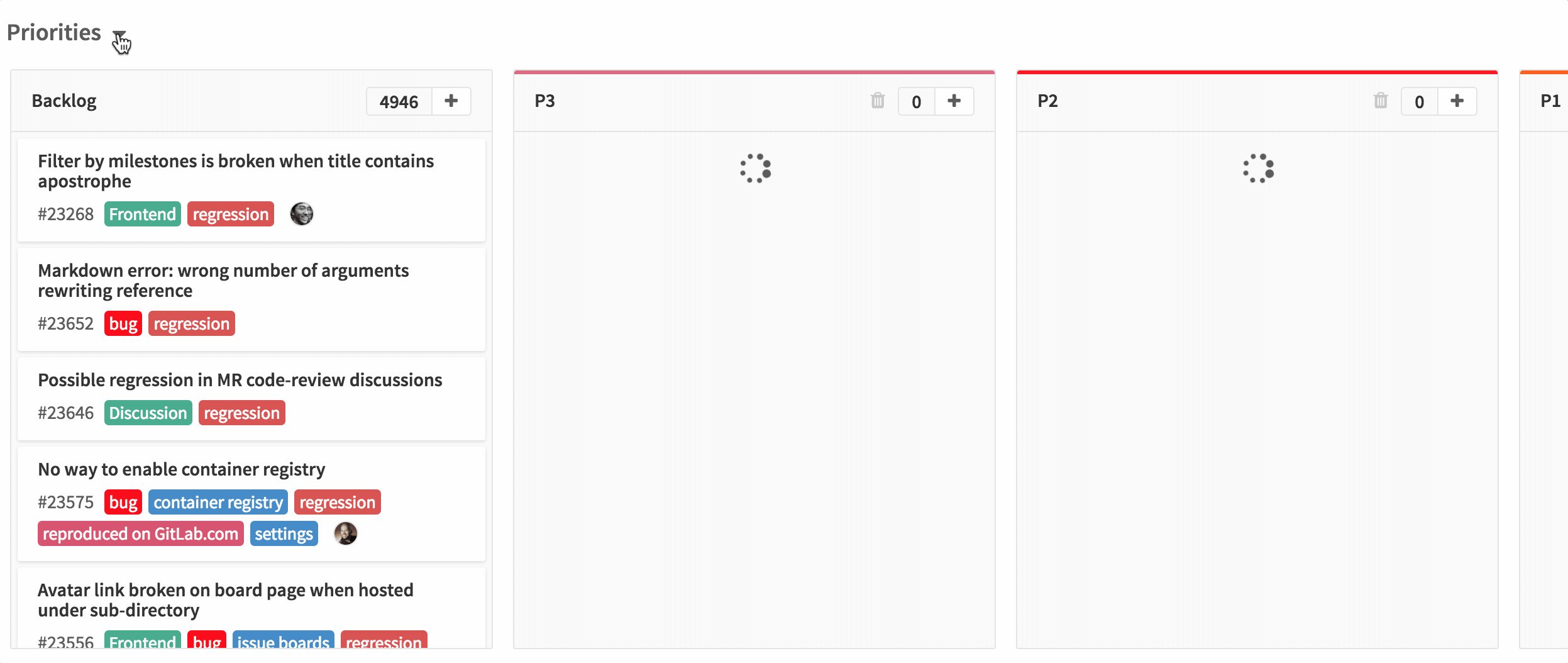
GitLab labels are also an important part of the GitLab flow. You can use them to categorize your issues, to localize them in your workflow, and to organize them by priority with [Priority Labels][88].
|
||||
|
||||
Labels will enable you to work with the [GitLab Issue Board][87], facilitating your plan stage and organizing your workflow.
|
||||
|
||||
**New!** You can also create [Group Labels][86], which give you the ability to use the same labels per group of projects.
|
||||
|
||||
### Issue Weight
|
||||
|
||||
You can attribute an [Issue Weight][85] to make it clear how difficult the implementation of that idea is. Less difficult would receive weights of 01-03, more difficult, 07-09, and the ones in the middle, 04-06\. Still, you can get to an agreement with your team to standardize the weights according to your needs.
|
||||
|
||||
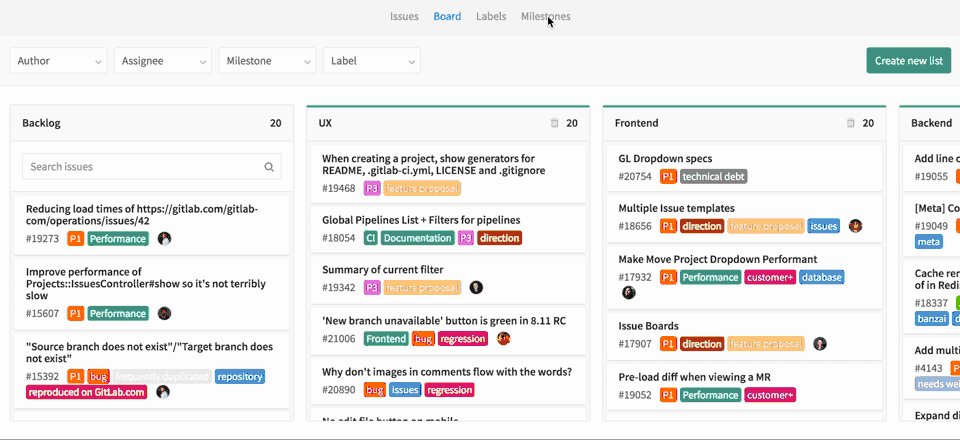
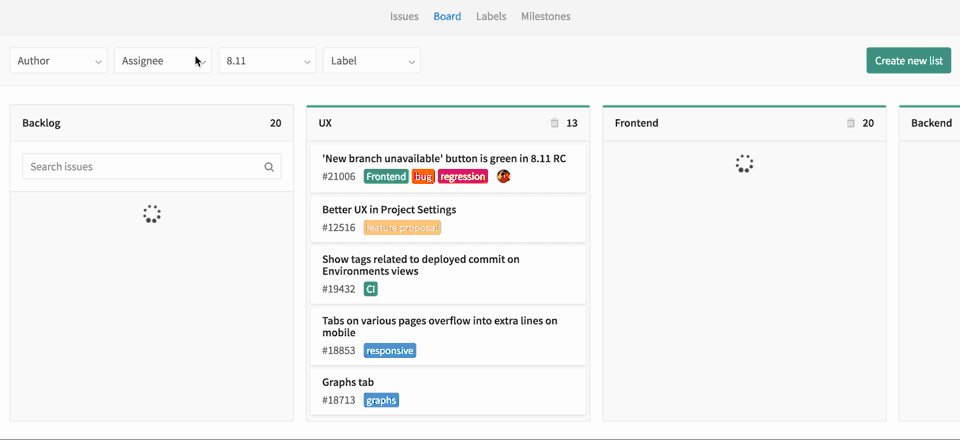
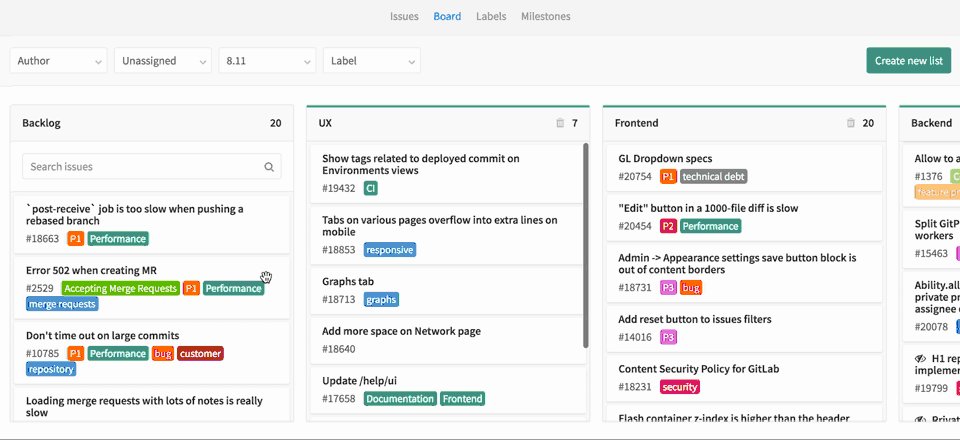
### GitLab Issue Board
|
||||
|
||||
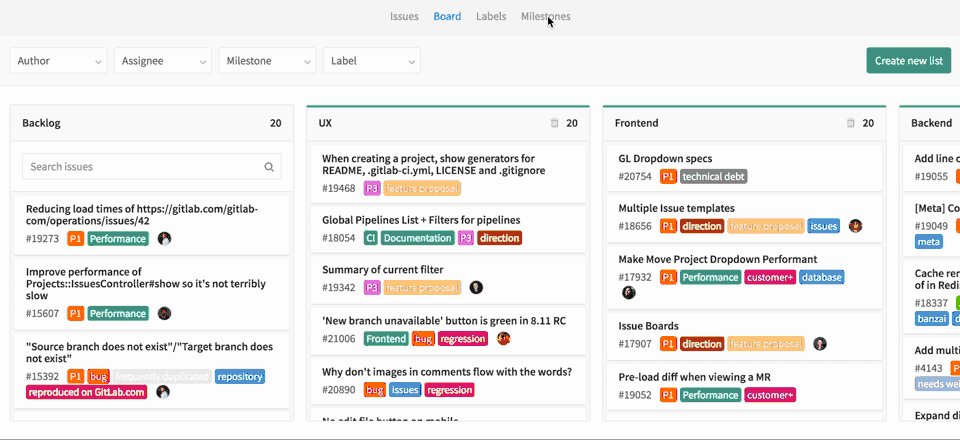
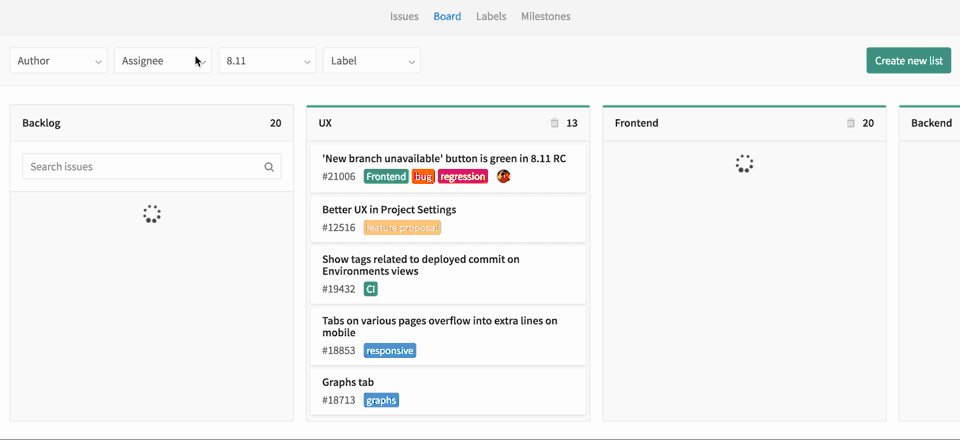
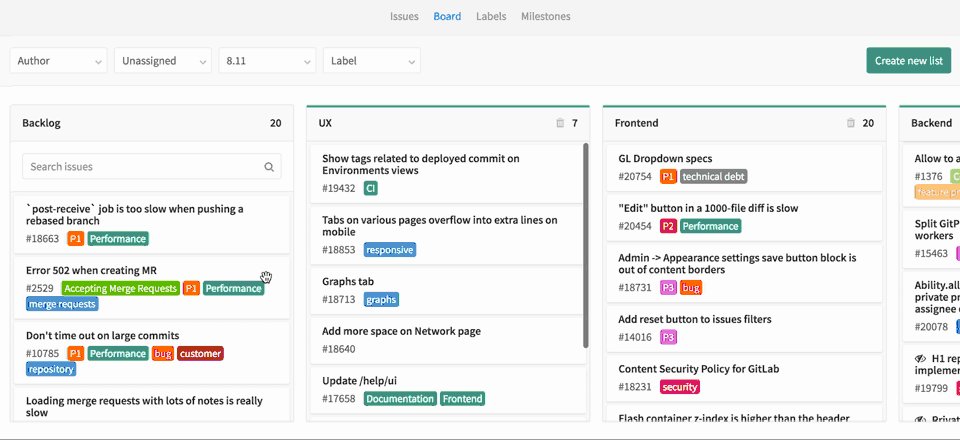
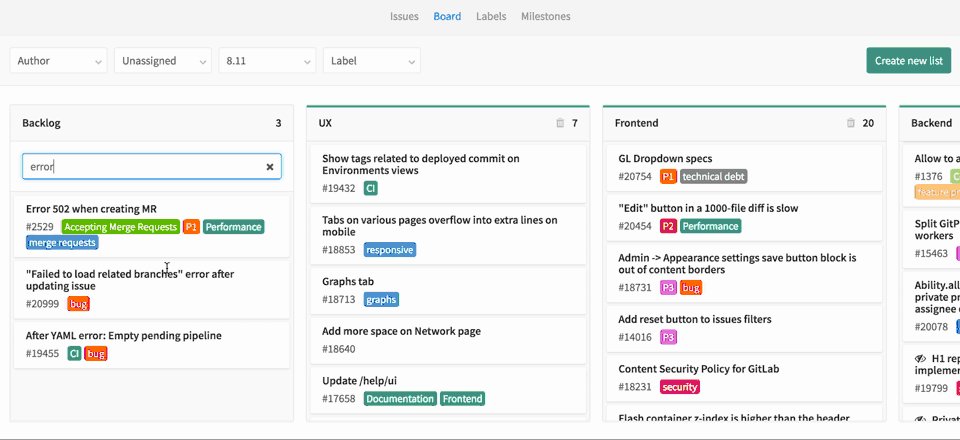
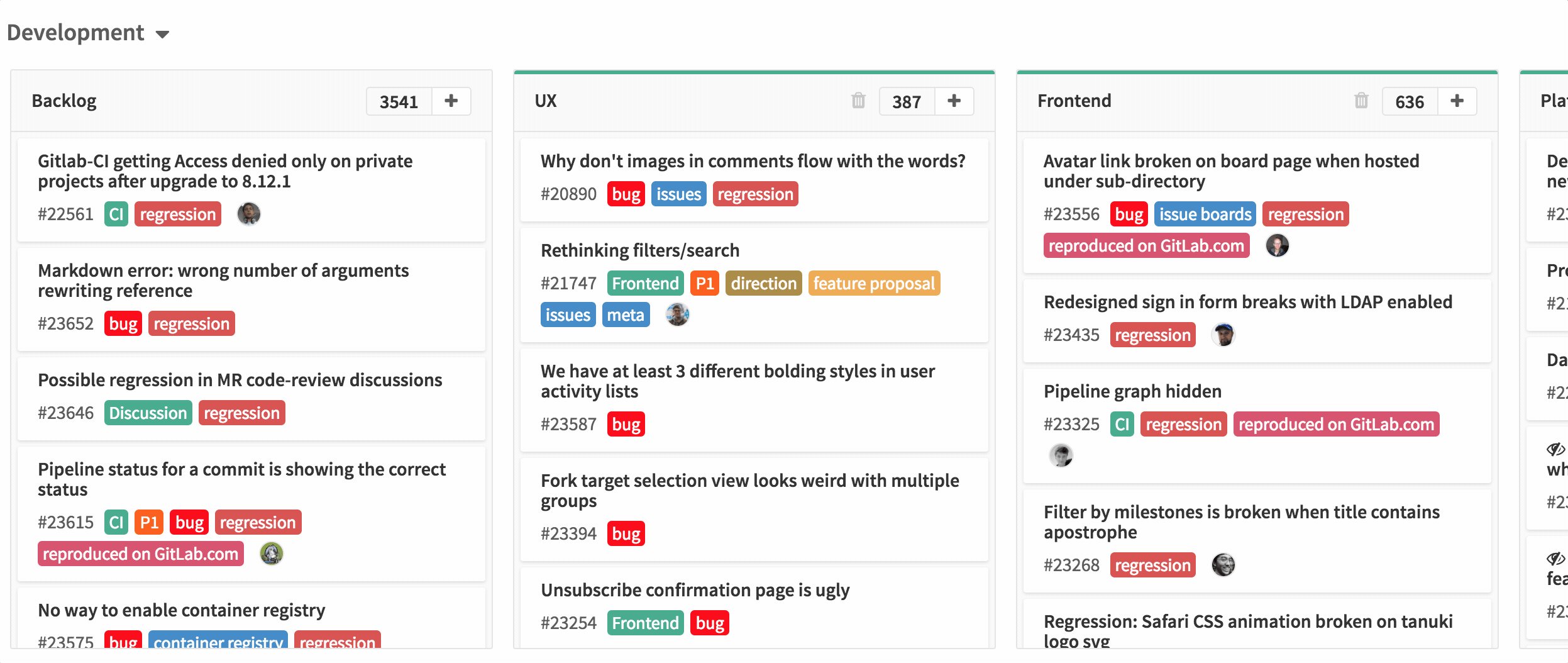
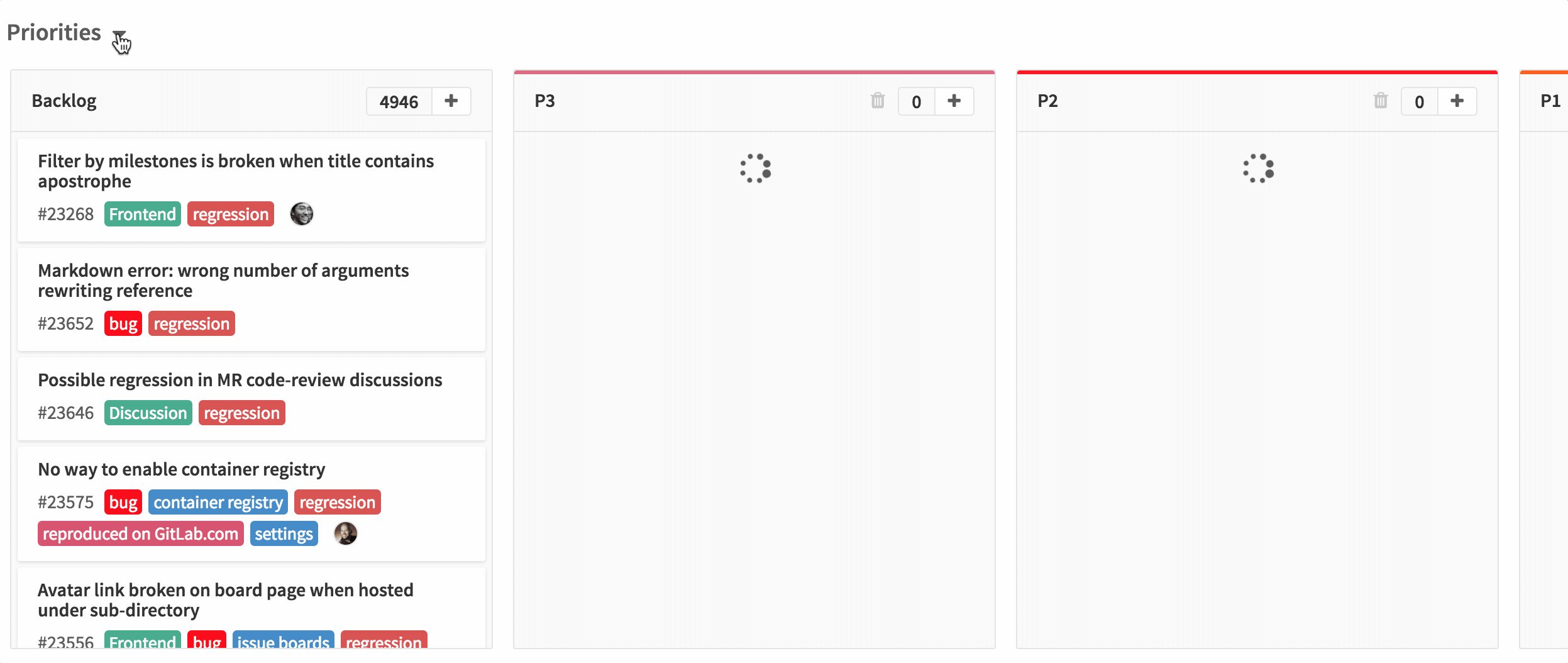
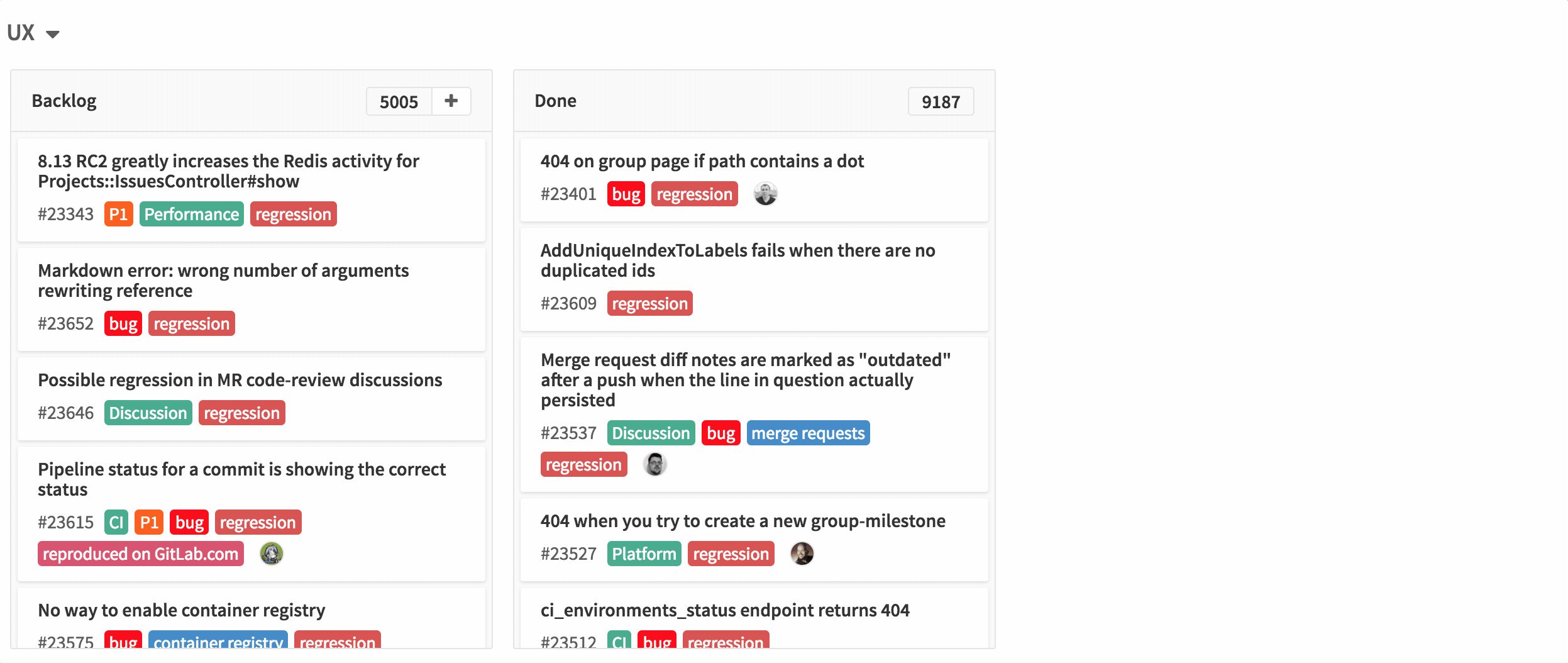
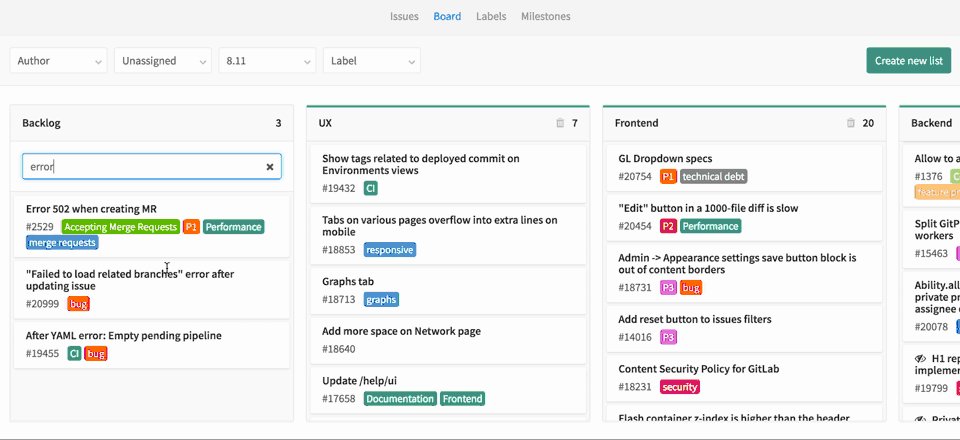
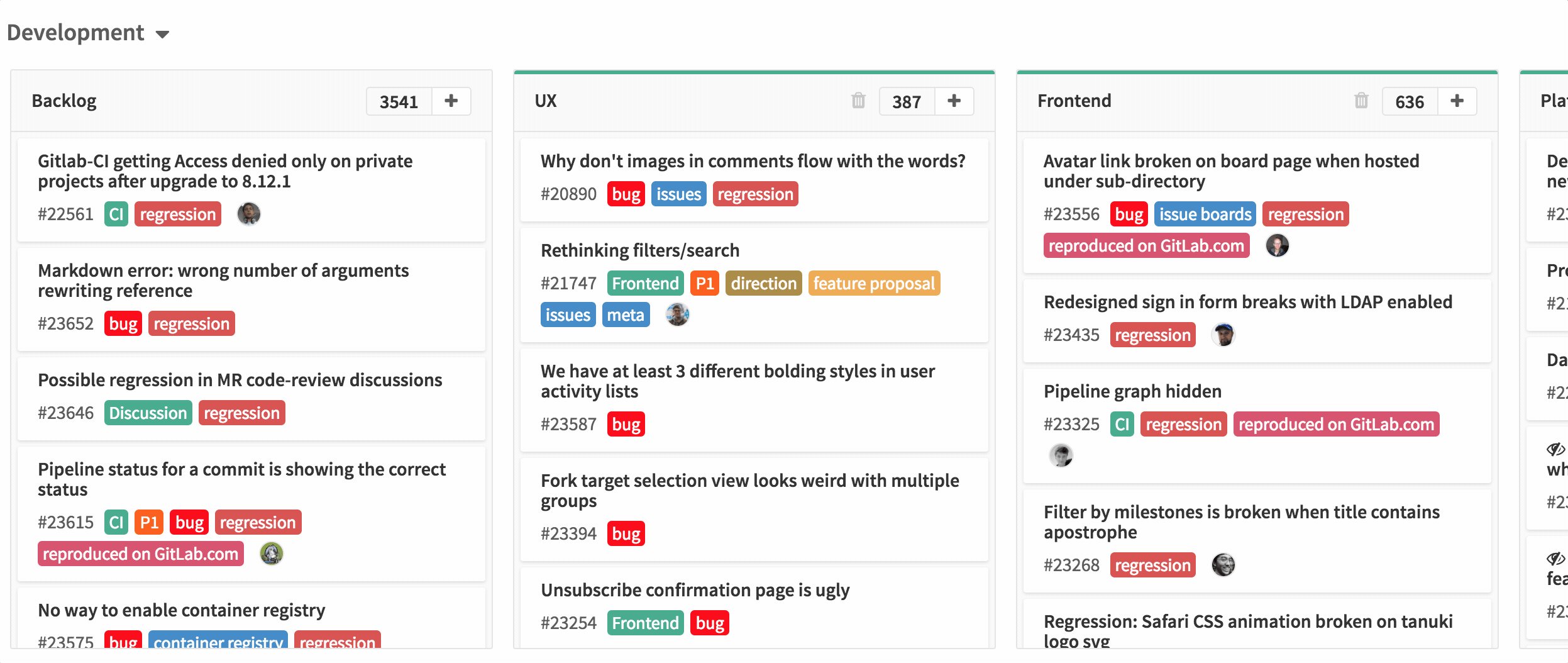
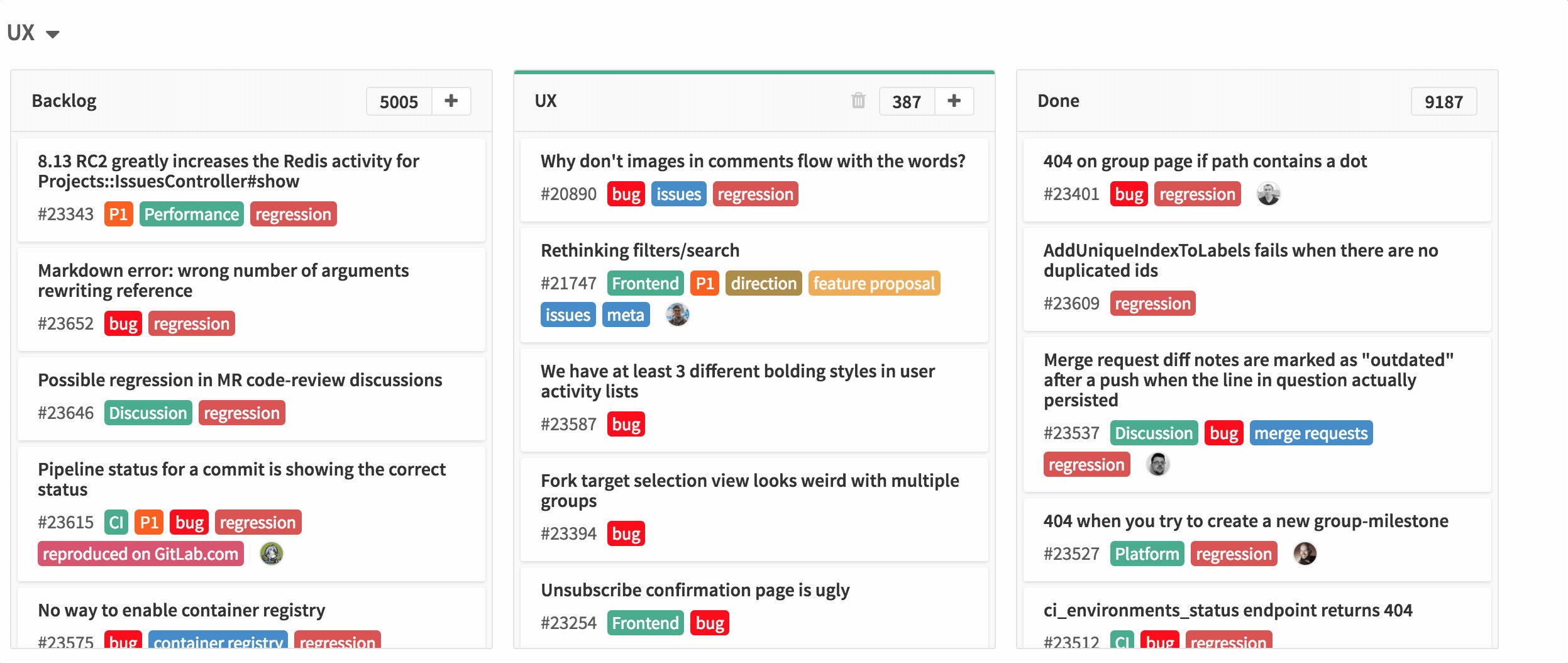
The [GitLab Issue Board][84] is a tool ideal for planning and organizing your issues according to your project's workflow.
|
||||
|
||||
It consists of a board with lists corresponding to its respective labels. Each list contains their corresponding labeled issues, displayed as cards.
|
||||
|
||||
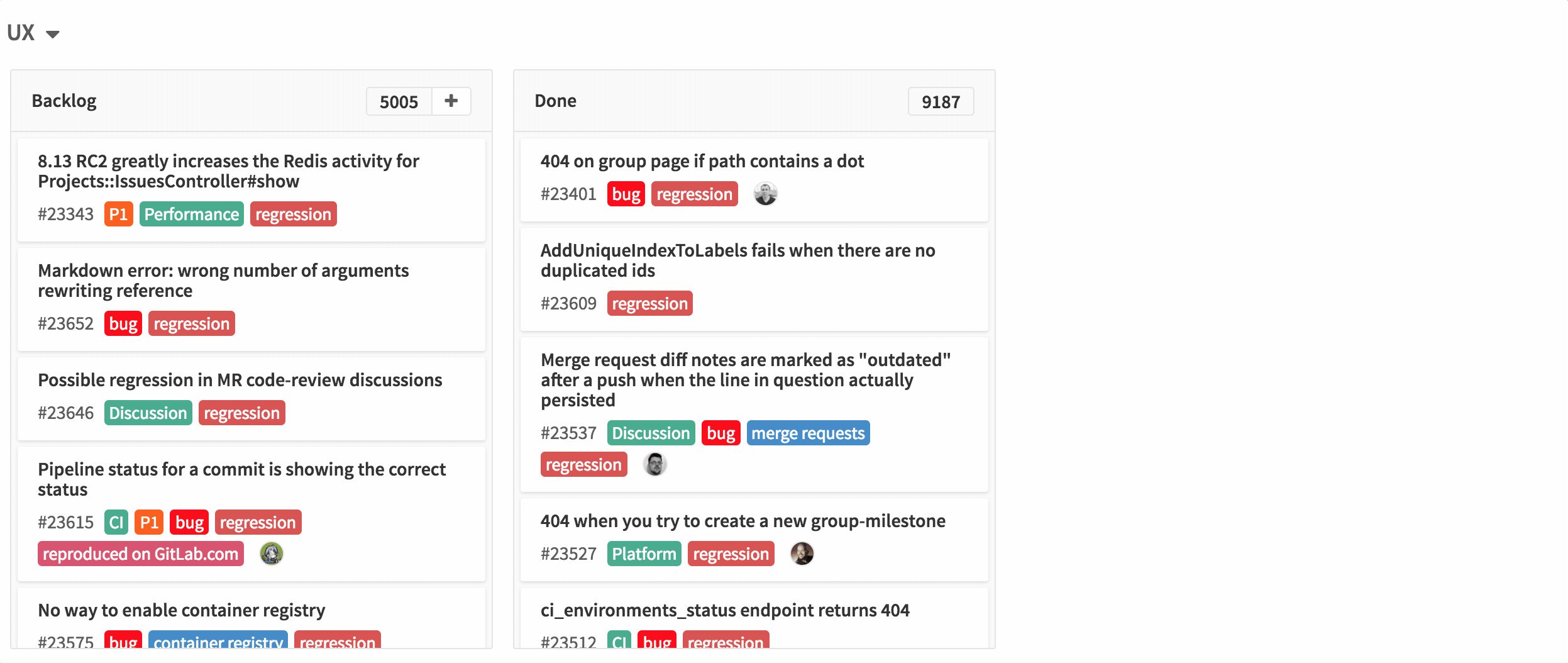
The cards can be moved between lists, which will cause the label to be updated according to the list you moved the card into.
|
||||
|
||||

|
||||
|
||||
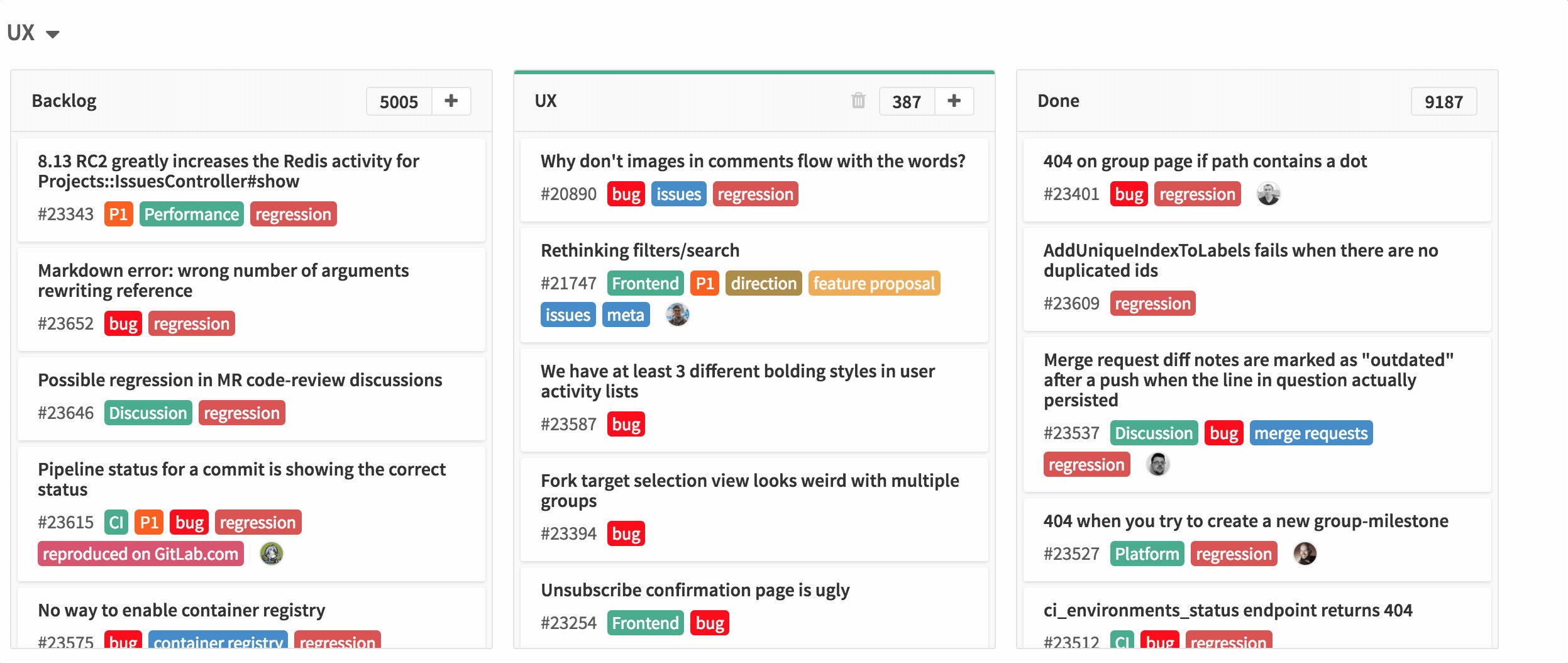
**New!** You can also create issues right from the Board, by clicking the button on the top of a list. When you do so, that issue will be automatically created with the label corresponding to that list.
|
||||
|
||||
**New!** We've [recently introduced][83] **Multiple Issue Boards** per project ([GitLab Enterprise Edition][82] only); it is the best way to organize your issues for different workflows.
|
||||
|
||||

|
||||
|
||||
### Code Review with GitLab
|
||||
|
||||
After discussing a new proposal or implementation in the issue tracker, it's time to work on the code. You write your code locally and, once you're done with your first iteration, you commit your code and push to your GitLab repository. Your Git-based management strategy can be improved with the [GitLab Flow][81].
|
||||
|
||||
### First Commit
|
||||
|
||||
In your first commit message, you can add the number of the issue related to that commit message. By doing so, you create a link between the two stages of the development workflow: the issue itself and the first commit related to that issue.
|
||||
|
||||
To do so, if the issue and the code you're committing are both in the same project, you simply add `#xxx` to the commit message, where `xxx` is the issue number. If they are not in the same project, you can add the full URL to the issue (`https://gitlab.com/<username>/<projectname>/issues/<xxx>`).
|
||||
|
||||
```
|
||||
`git commit -m "this is my commit message. Ref #xxx"`
|
||||
```
|
||||
|
||||
or
|
||||
|
||||
```
|
||||
`git commit -m "this is my commit message. Related to https://gitlab.com/<username>/<projectname>/issues/<xxx>"`
|
||||
```
|
||||
|
||||
Of course, you can replace `gitlab.com` with the URL of your own GitLab instance.
|
||||
|
||||
**Note:** Linking your first commit to your issue is going to be relevant for tracking your process far ahead with [GitLab Cycle Analytics][80]. It will measure the time taken for planning the implementation of that issue, which is the time between creating an issue and making the first commit.
|
||||
|
||||
### Merge Request
|
||||
|
||||
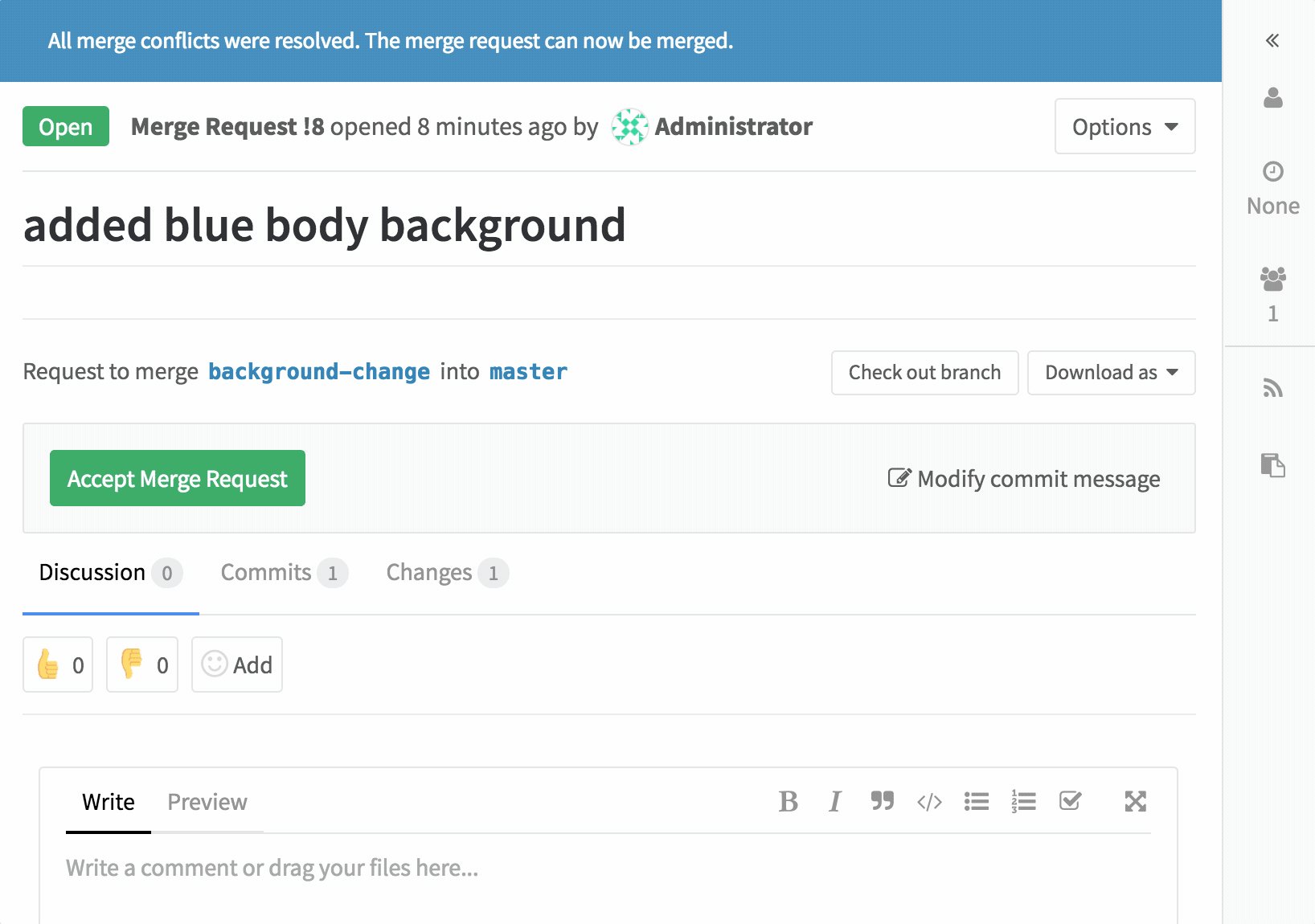
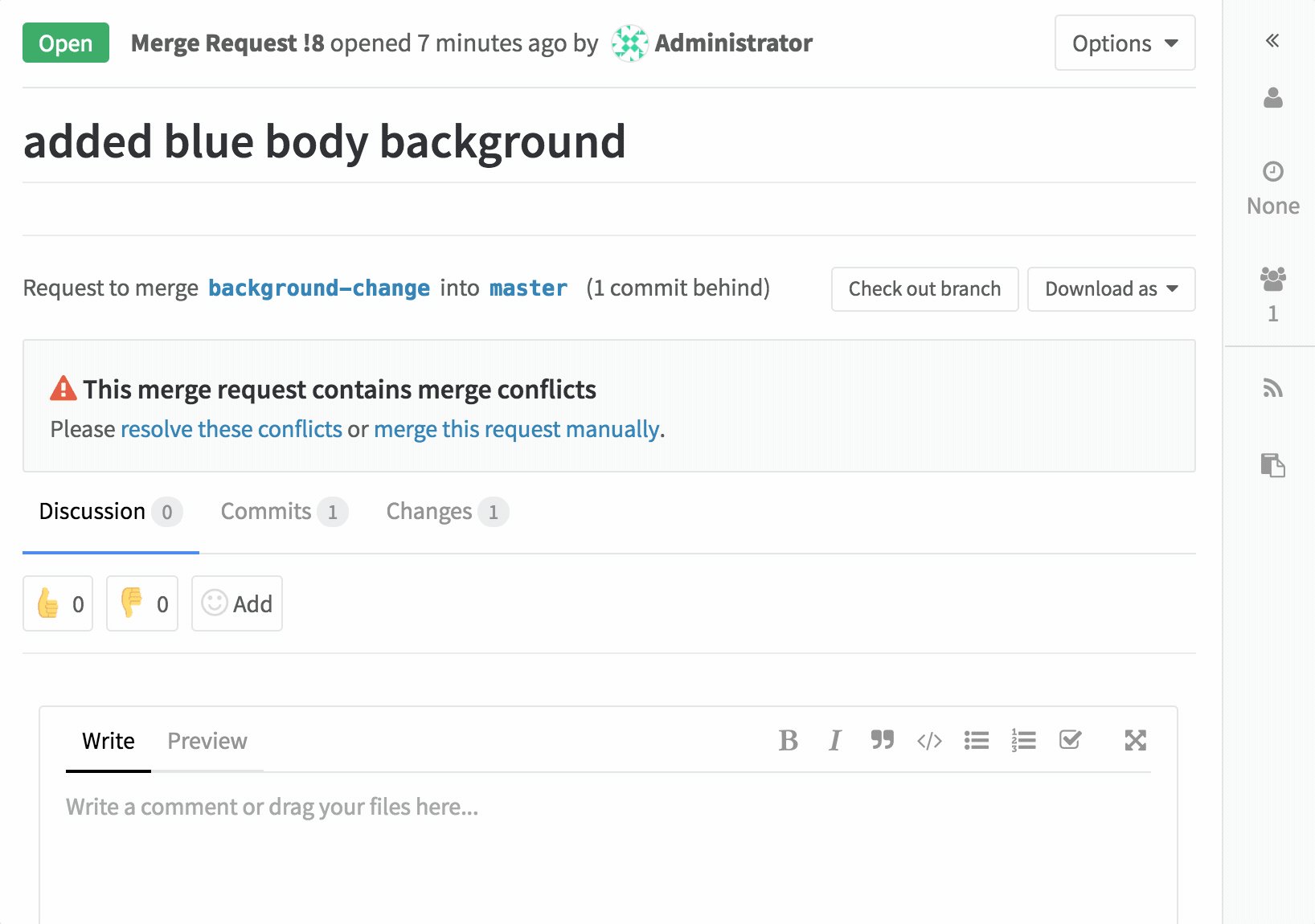
Once you push your changes to a feature-branch, GitLab will identify this change and will prompt you to create a Merge Request (MR).
|
||||
|
||||
Every MR will have a title (something that summarizes that implementation) and a description supported by [Markdown][79]. In the description, you can shortly describe what that MR is doing, mention any related issues and MRs (creating a link between them), and you can also add the [issue closing pattern][78], which will close that issue(s) once the MR is **merged**.
|
||||
|
||||
For example:
|
||||
|
||||
```
|
||||
`## Add new page
|
||||
|
||||
This MR creates a `readme.md` to this project, with an overview of this app.
|
||||
|
||||
Closes #xxx and https://gitlab.com/<username>/<projectname>/issues/<xxx>
|
||||
|
||||
Preview:
|
||||
|
||||

|
||||
|
||||
cc/ @Mary @Jane @John`
|
||||
```
|
||||
|
||||
When you create an MR with a description like the one above, it will:
|
||||
|
||||
* Close both issues `#xxx` and `https://gitlab.com/<username>/<projectname>/issues/<xxx>` when merged
|
||||
* Display an image
|
||||
* Notify the users `@Mary`, `@Jane`, and `@John` by e-mail
|
||||
|
||||
You can assign the MR to yourself until you finish your work, then assign it to someone else to conduct a review. It can be reassigned as many times as necessary, to cover all the reviews you need.
|
||||
|
||||
It can also be labeled and added to a [milestone][77] to facilitate organization and prioritization.
|
||||
|
||||
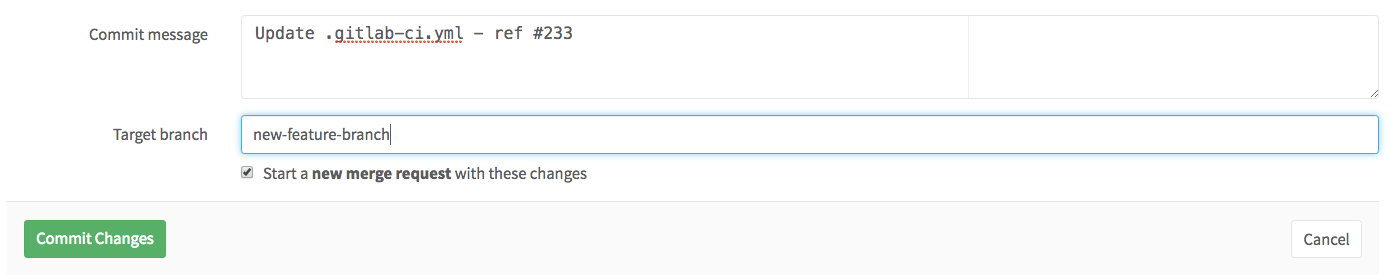
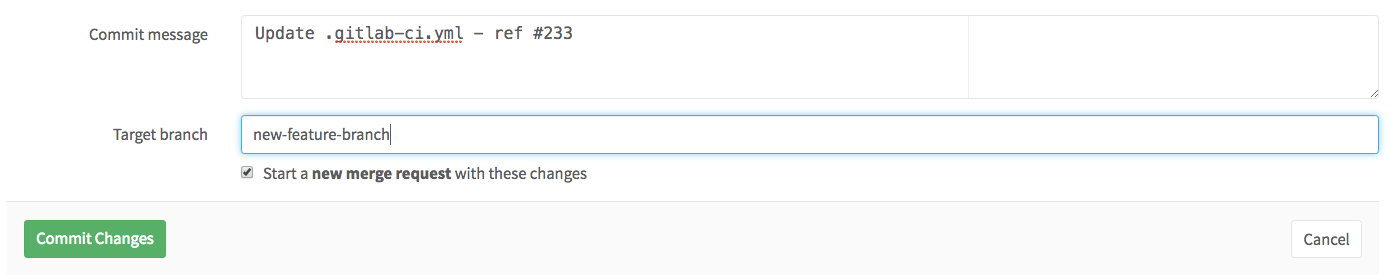
When you add or edit a file and commit to a new branch from the UI instead of from the command line, it's also easy to create a new merge request. Just mark the checkbox "start a new merge request with these changes" and GitLab will automatically create a new MR once you commit your changes.
|
||||
|
||||

|
||||
|
||||
**Note:** It's important to add the [issue closing pattern][76] to your MR in order to be able to track the process with [GitLab Cycle Analytics][75]. It will track the "code" stage, which measures the time between pushing a first commit and creating a merge request related to that commit.
|
||||
|
||||
**New!** We're currently developing [Review Apps][74], a new feature that gives you the ability to deploy your app to a dynamic environment, from which you can preview the changes based on the branch name, per merge request. See a [working example][73] here.
|
||||
|
||||
### WIP MR
|
||||
|
||||
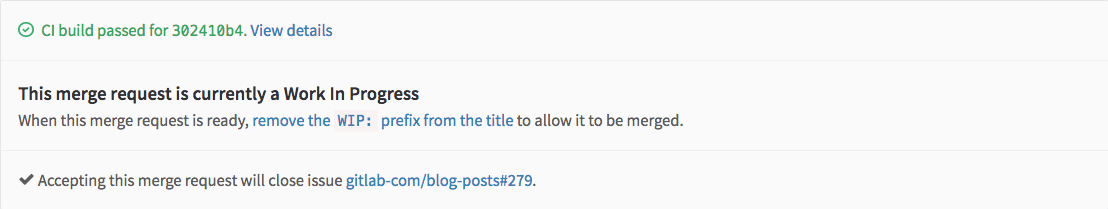
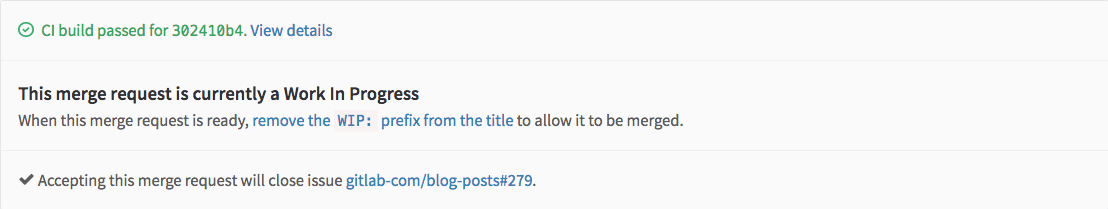
A WIP MR, which stands for **Work in Progress Merge Request**, is a technique we use at GitLab to prevent that MR from getting merged before it's ready. Just add `WIP:` to the beginning of the title of an MR, and it will not be merged unless you remove it from there.
|
||||
|
||||
When your changes are ready to get merged, remove the `WIP:` pattern either by editing the issue and deleting manually, or use the shortcut available for you just below the MR description.
|
||||
|
||||

|
||||
|
||||
**New!** The `WIP` pattern can be also [quickly added to the merge request][72] with the [slash command][71] `/wip`. Simply type it and submit the comment or the MR description.
|
||||
|
||||
### Review
|
||||
|
||||
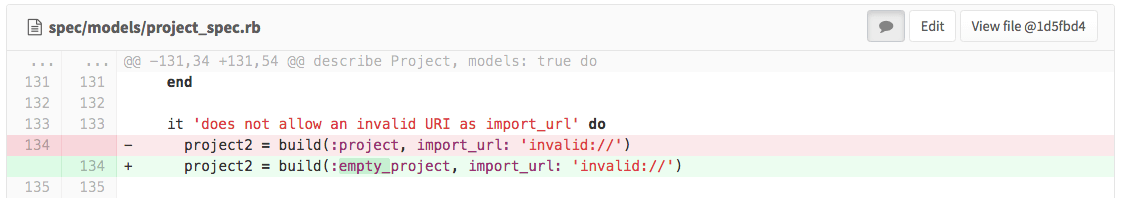
Once you've created a merge request, it's time to get feedback from your team or collaborators. Using the diffs available on the UI, you can add inline comments, reply to them and resolve them.
|
||||
|
||||
You can also grab the link for each line of code by clicking on the line number.
|
||||
|
||||
The commit history is available from the UI, from which you can track the changes between the different versions of that file. You can view them inline or side-by-side.
|
||||
|
||||

|
||||
|
||||
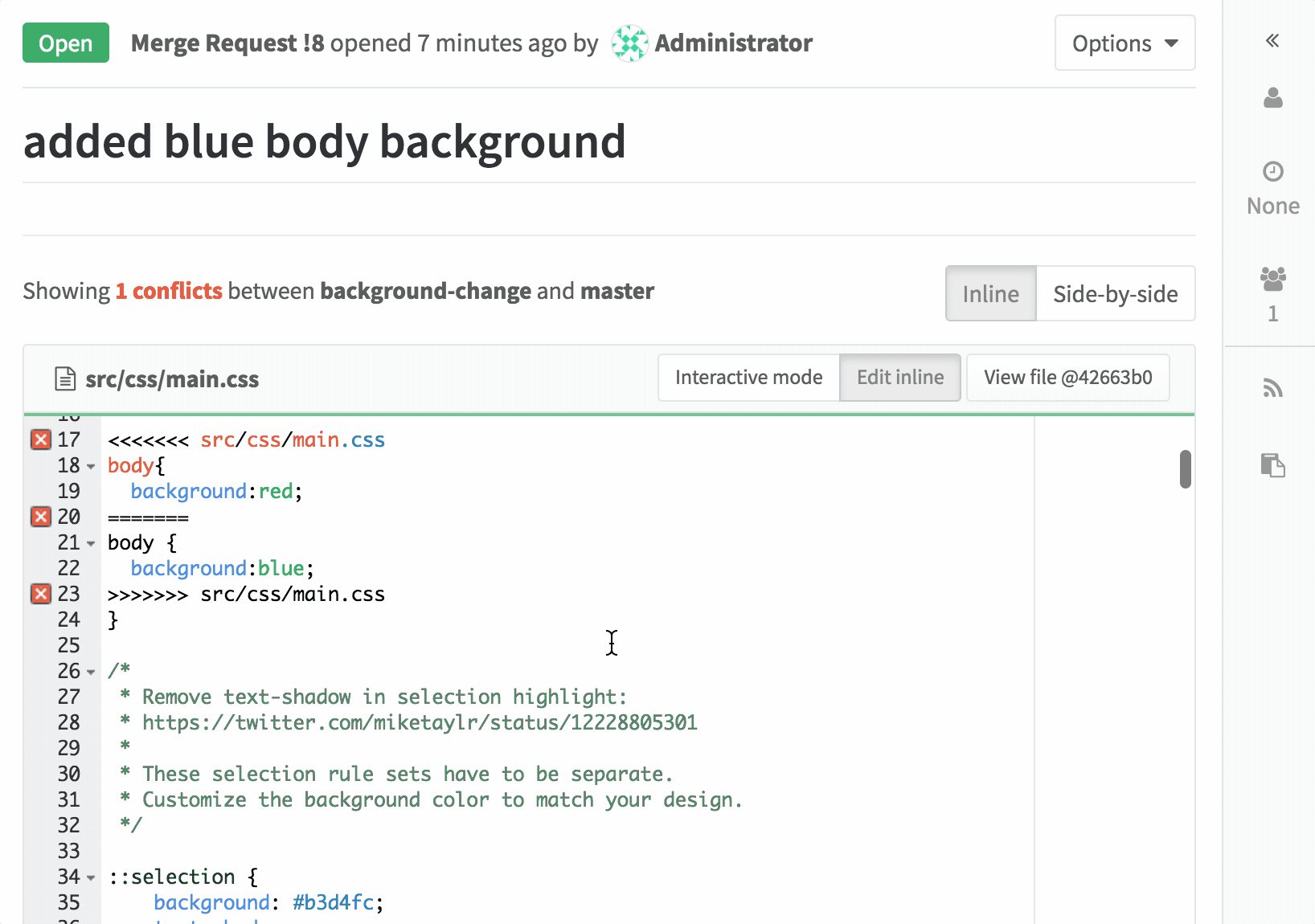
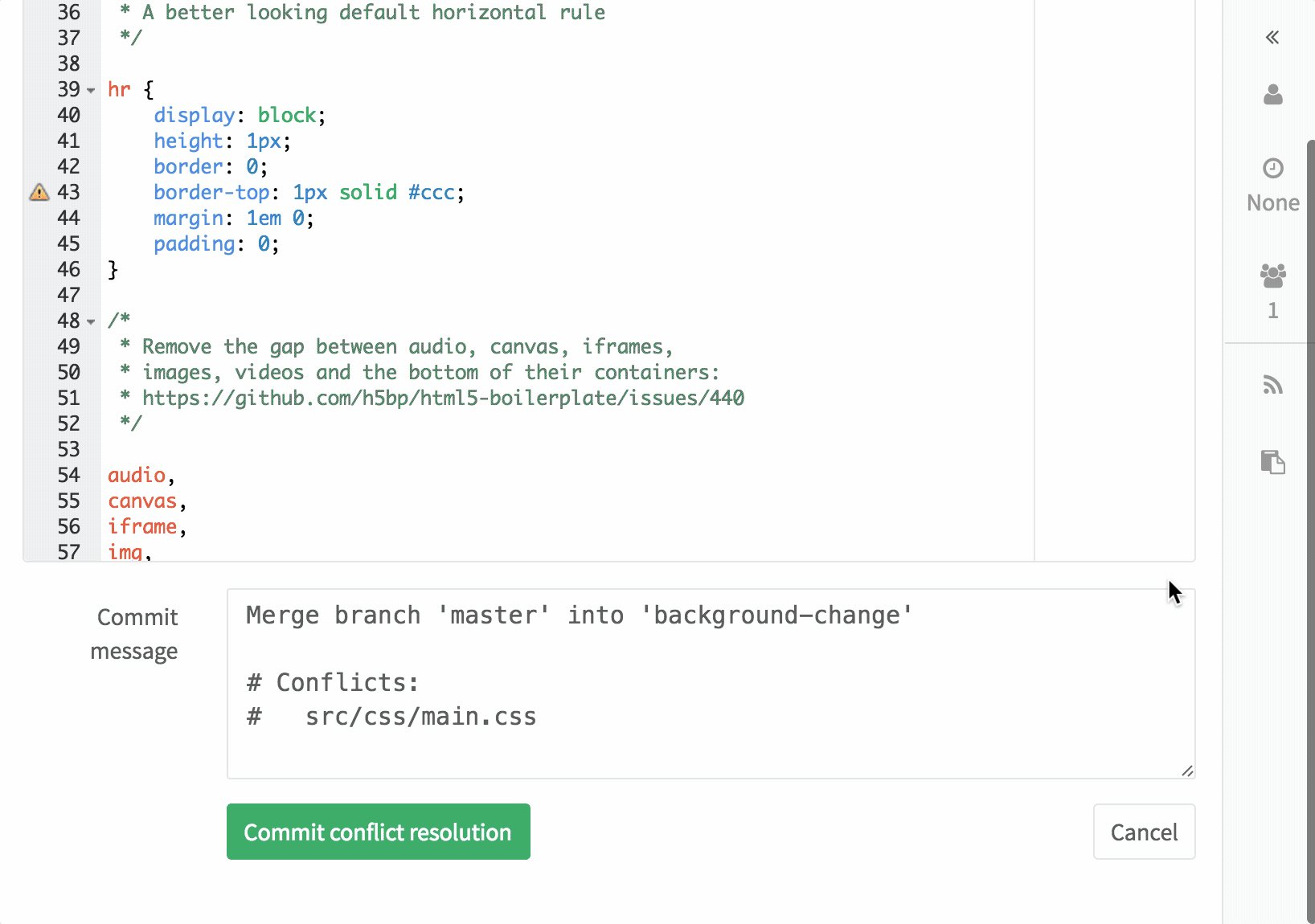
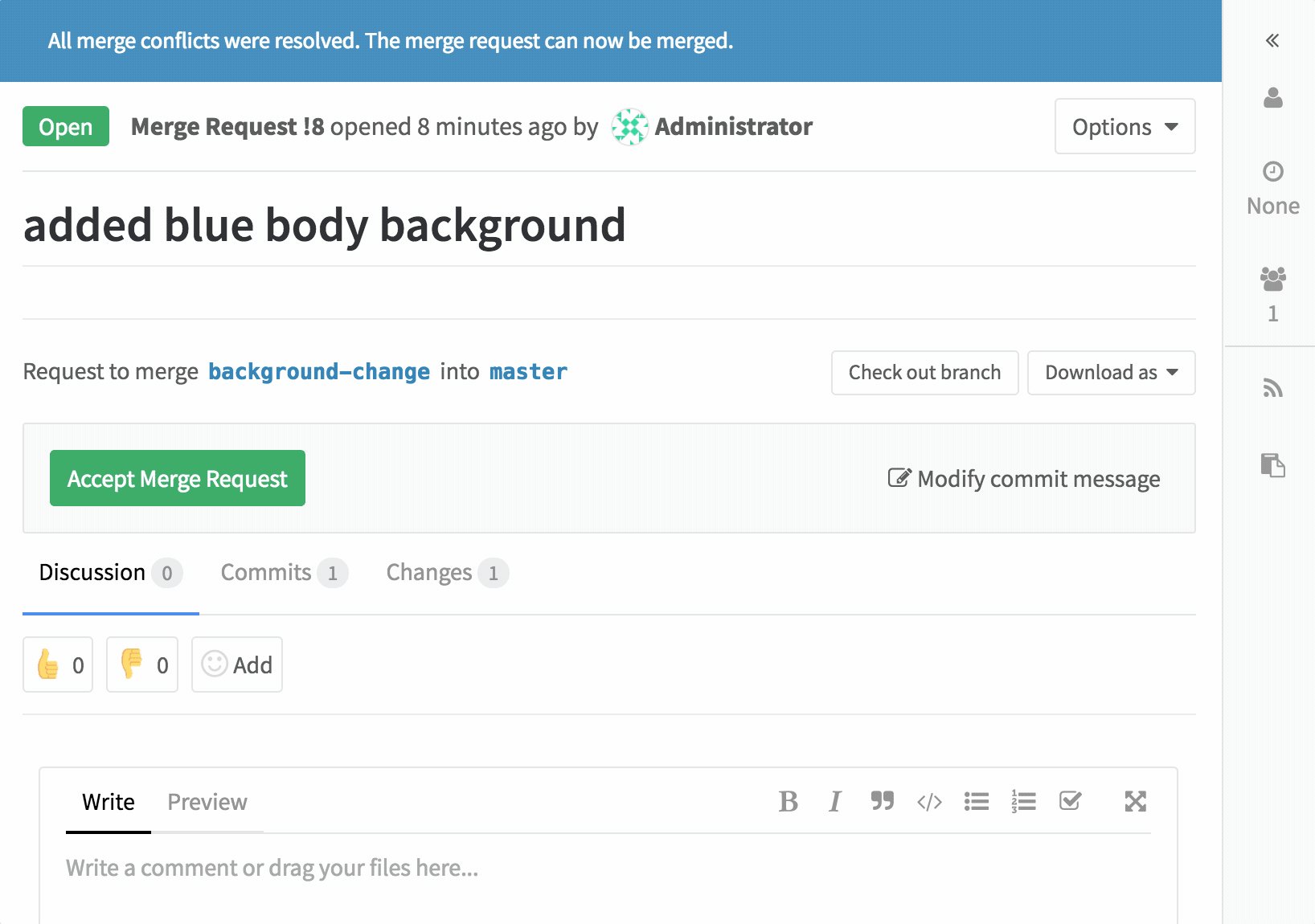
**New!** If you run into merge conflicts, you can quickly [solve them right for the UI][70], or even edit the file to fix them as you need:
|
||||
|
||||

|
||||
|
||||
### Build, Test, and Deploy
|
||||
|
||||
[GitLab CI][69] is an powerful built-in tool for [Continuous Integration, Continuos Deployment, and Continuous Delivery][68], which can be used to run scripts as you wish. The possibilities are endless: think of it as if it was your own command line running the jobs for you.
|
||||
|
||||
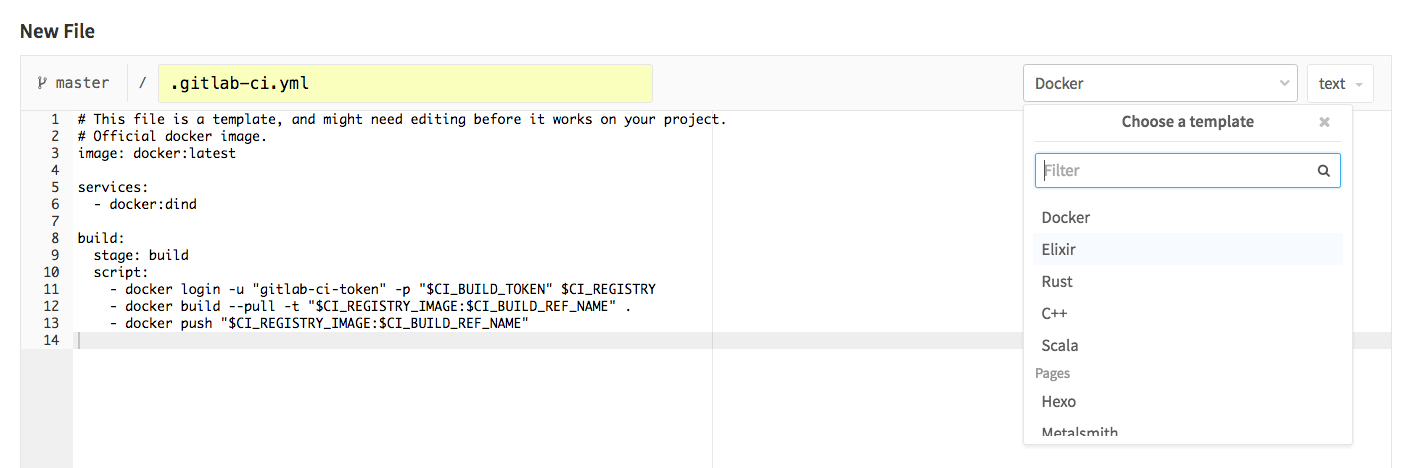
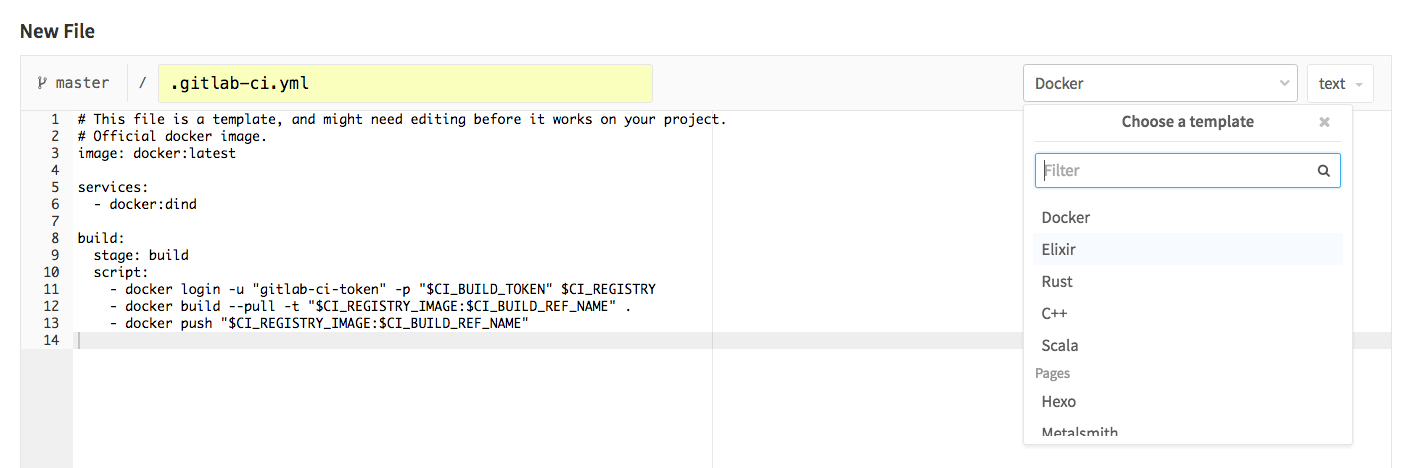
It's all set by an Yaml file called, `.gitlab-ci.yml`, placed at your project's repository. Enjoy the CI templates by simply adding a new file through the web interface, and type the file name as `.gitlab-ci.yml` to trigger a dropdown menu with dozens of possible templates for different applications.
|
||||
|
||||

|
||||
|
||||
### Koding
|
||||
|
||||
Use GitLab's [Koding integration][67] to run your entire development environment in the cloud. This means that you can check out a project or just a merge request in a full-fledged IDE with the press of a button.
|
||||
|
||||
### Use-Cases
|
||||
|
||||
Examples of GitLab CI use-cases:
|
||||
|
||||
* Use it to [build][36] any [Static Site Generator][35], and deploy your website with [GitLab Pages][34]
|
||||
* Use it to [deploy your website][33] to `staging` and `production` [environments][32]
|
||||
* Use it to [build an iOS application][31]
|
||||
* Use it to [build and deploy your Docker Image][30] with [GitLab Container Registry][29]
|
||||
|
||||
We have prepared a dozen of [GitLab CI Example Projects][66] to offer you guidance. Check them out!
|
||||
|
||||
### Feedback: Cycle Analytics
|
||||
|
||||
When you follow the GitLab Workflow, you'll be able to gather feedback with [GitLab Cycle Analytics][65] on the time your team took to go from idea to production, for [each key stage of the process][64]:
|
||||
|
||||
* **Issue:** the time from creating an issue to assigning the issue to a milestone or adding the issue to a list on your Issue Board
|
||||
* **Plan:** the time from giving an issue a milestone or adding it to an Issue Board list, to pushing the first commit
|
||||
* **Code:** the time from the first commit to creating the merge request
|
||||
* **Test:** the time CI takes to run the entire pipeline for the related merge request
|
||||
* **Review:** the time from creating the merge request to merging it
|
||||
* **Staging:** the time from merging until deploy to production
|
||||
* **Production** (Total): The time it takes between creating an issue and deploying the code to [production][28]
|
||||
|
||||
### Enhance
|
||||
|
||||
### Issue and MR Templates
|
||||
|
||||
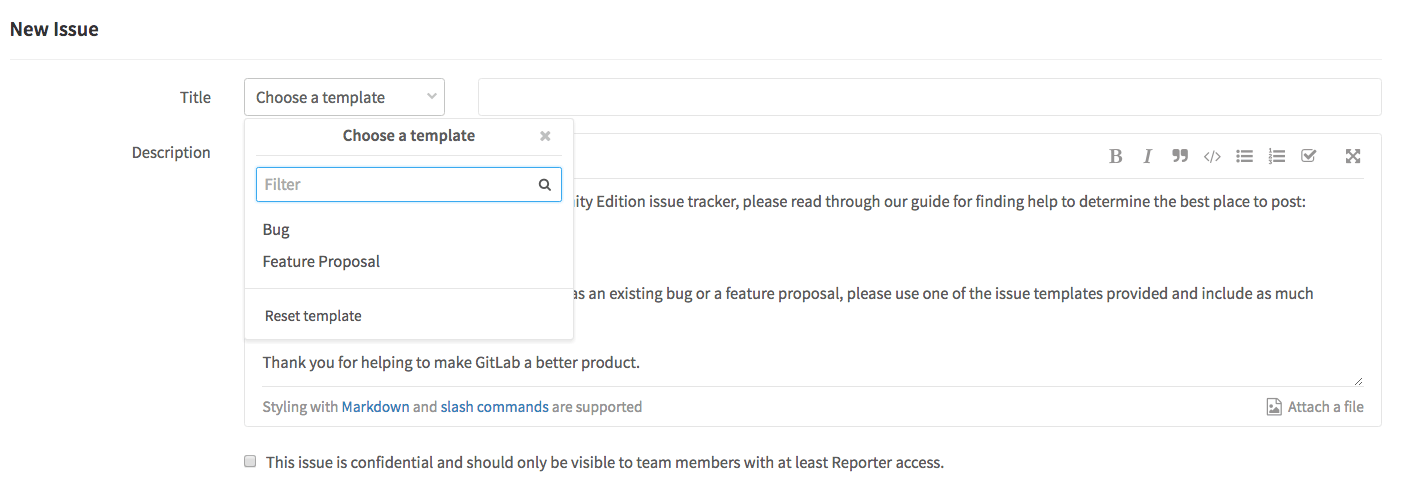
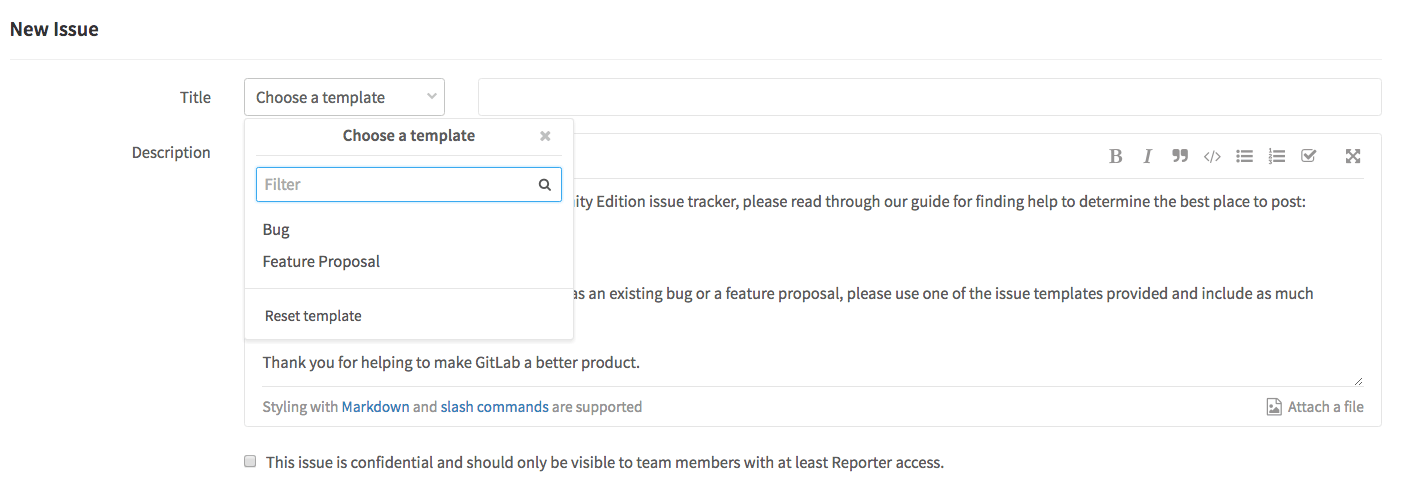
[Issue and MR templates][63] allow you to define context-specific templates for issue and merge request description fields for your project.
|
||||
|
||||
You write them in [Markdown][62] and add them to the default branch of your repository. They can be accessed by the dropdown menu whenever an issue or MR is created.
|
||||
|
||||
They save time when describing issues and MRs and standardize the information necessary to follow along. It makes sure everything you need to proceed is there.
|
||||
|
||||
As you can create multiple templates, they serve for different purposes. For example, you can have one for feature proposals, and a different one for bug reports. Check the ones in [GitLab CE project][61] for real examples.
|
||||
|
||||

|
||||
|
||||
### Milestones
|
||||
|
||||
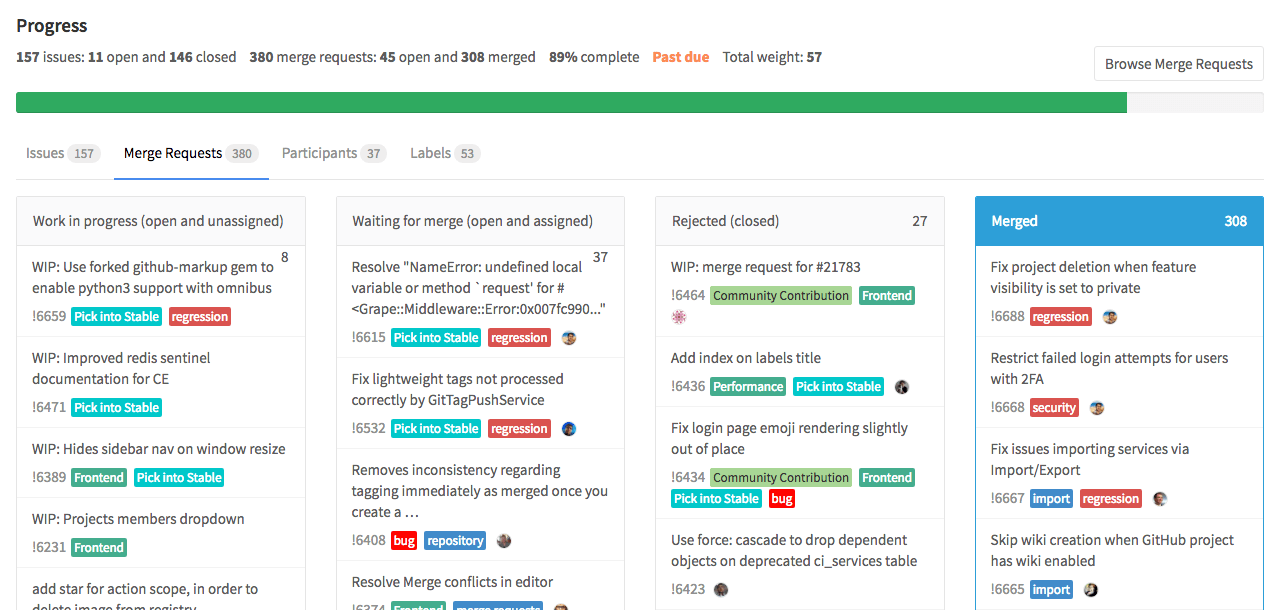
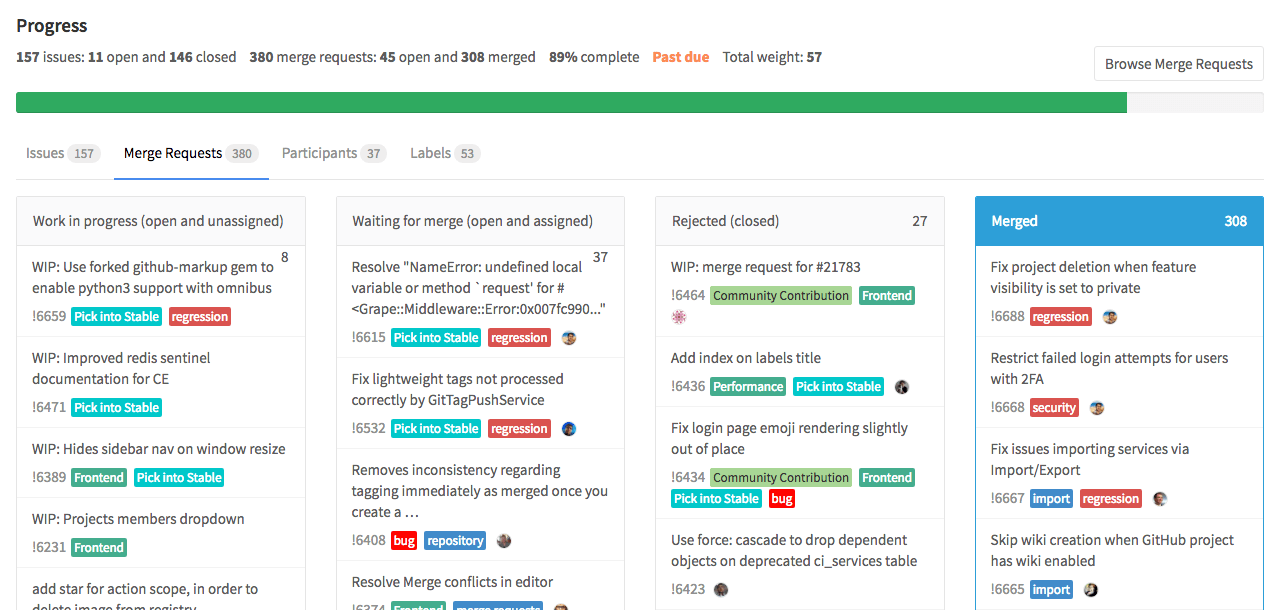
[Milestones][60] are the best tool you have at GitLab to track the work of your team based on a common target, in a specific date.
|
||||
|
||||
The goal can be different for each situation, but the panorama is the same: you have a collection of issues and merge requests being worked on to achieve that particular objective.
|
||||
|
||||
This goal can be basically anything that groups the team work and effort to do something by a deadline. For example, publish a new release, launch a new product, get things done by that date, or assemble projects to get done by year quarters.
|
||||
|
||||
For instance, you can create a milestone for Q1 2017 and assign every issue and MR that should be finished by the end of March, 2017\. You can also create a milestone for an event that your company is organizing. Then you access that milestone and view an entire panorama on the progress of your team to get things done.
|
||||
|
||||

|
||||
|
||||
### Pro Tips
|
||||
|
||||
### For both Issues and MRs
|
||||
|
||||
* In issues and MRs descriptions:
|
||||
* Type `#` to trigger a dropdown list of existing issues
|
||||
* Type `!` to trigger a dropdown list of existing MRs
|
||||
* Type `/` to trigger [slash commands][4]
|
||||
* Type `:` to trigger emojis (also supported for inline comments)
|
||||
* Add images (jpg, png, gif) and videos to inline comments with the button **Attach a file**
|
||||
* [Apply labels automatically][27] with [GitLab Webhooks][26]
|
||||
* [Fenced blockquote][24]: use the syntax `>>>` to start and finish a blockquote
|
||||
|
||||
```
|
||||
`>>>
|
||||
Quoted text
|
||||
|
||||
Another paragraph
|
||||
>>>`
|
||||
```
|
||||
* Create [task lists][23]:
|
||||
|
||||
```
|
||||
`- [ ] Task 1
|
||||
- [ ] Task 2
|
||||
- [ ] Task 3`
|
||||
```
|
||||
|
||||
#### Subscribe
|
||||
|
||||
Have you found an issue or an MR that you want to follow up? Expand the navigation on your right and click [Subscribe][59] and you'll be updated whenever a new comment comes up. What if you want to subscribe to multiple issues and MRs at once? Use [bulk subscriptions][58]. 😃
|
||||
|
||||
#### Add TO-DO
|
||||
|
||||
Besides keeping an eye on an issue or MR, if you want to take a future action on it, or whenever you want it in your GitLab TO-DO list, expand the navigation tab at your right and [click on **Add todo**][57].
|
||||
|
||||
#### Search for your Issues and MRs
|
||||
|
||||
When you're looking for an issue or MR you opened long ago in a project with dozens, hundreds or even thousands of them, it turns out to be hard to find. Expand the navigation on your left and click on **Issues** or **Merge Requests**, and you'll see the ones assigned to you. From there or from any issue tracker, you can filter issues or MRs by author, assignee, milestone, label and weight, also search for opened, merged, closed, and all of them (both merged, closed, and opened).
|
||||
|
||||
### Moving Issues
|
||||
|
||||
An issue end up in a wrong project? Don't worry. Click on **Edit**, and [move the issue][56] to the correct project.
|
||||
|
||||
### Code Snippets
|
||||
|
||||
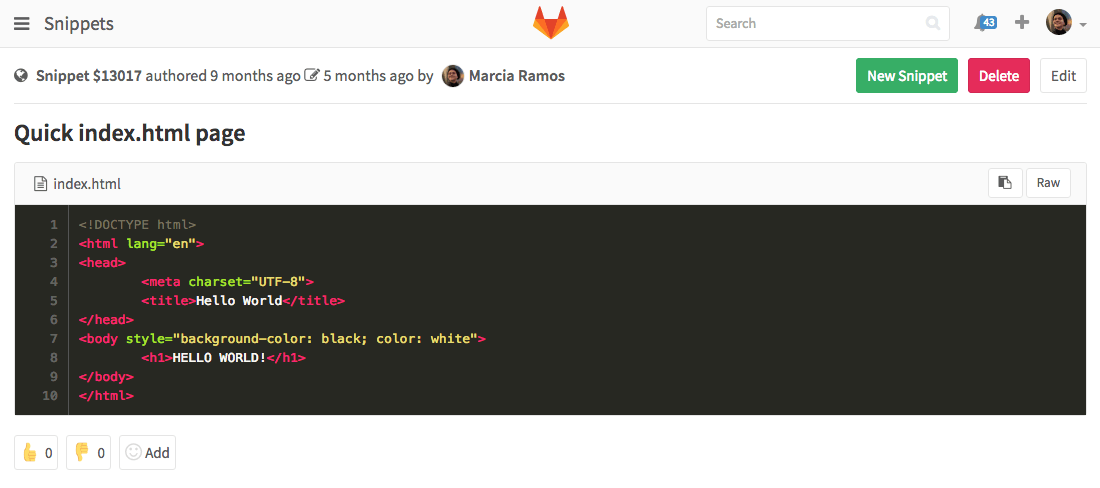
Sometimes do you use exactly the same code snippet or template in different projects or files? Create a code snippet and leave it available for you whenever you want. Expand the navigation on your left and click **[Snippets][25]**. All of your snippets will be there. You can set them to public, internal (only for GitLab logged users), or private.
|
||||
|
||||

|
||||
|
||||
### GitLab WorkFlow Use-Case Scenario
|
||||
|
||||
To wrap-up, let's put everything together. It's easy!
|
||||
|
||||
Let's suppose you work at a company focused in software development. You created a new issue for developing a new feature to be implemented in one of your applications.
|
||||
|
||||
### Labels Strategy
|
||||
|
||||
For this application, you already have created labels for "discussion", "backend", "frontend", "working on", "staging", "ready", "docs", "marketing", and "production." All of them already have their own lists in the Issue Board. Your issue currently have the label "discussion."
|
||||
|
||||
After the discussion in the issue tracker came to an agreement, your backend team started to work on that issue, so their lead moved the issue from the list "discussion" to the list "backend." The first developer to start writing the code assigned the issue to himself, and added the label "working on."
|
||||
|
||||
### Code & Commit
|
||||
|
||||
In his first commit message, he referenced the issue number. After some work, he pushed his commits to a feature-branch and created a new merge request, including the issue closing pattern in the MR description. His team reviewed his code and made sure all the tests and builds were passing.
|
||||
|
||||
### Using the Issue Board
|
||||
|
||||
Once the backend team finished their work, they removed the label "working on" and moved the issue from the list "backend" to "frontend" in the Issue Board. So, the frontend team knew that issue was ready for them.
|
||||
|
||||
### Deploying to Staging
|
||||
|
||||
When a frontend developer started working on that issue, he or she added back the label "working on" and reassigned the issue to him/herself. When ready, the implementation was deployed to a **staging** environment. The label "working on" was removed and the issue card was moved to the "staging" list in the Issue Board.
|
||||
|
||||
### Teamwork
|
||||
|
||||
Finally, when the implementation succeeded, your team moved it to the list "ready."
|
||||
|
||||
Then, the time came for your technical writing team to create the documentation for the new feature, and once someone got started, he/she added the label "docs." At the same time, your marketing team started to work on the campaign to launch and promote that feature, so someone added the label "marketing." When the tech writer finished the documentation, he/she removed the label "docs." Once the marketing team finished their work, they moved the issue from the list "marketing" to "production."
|
||||
|
||||
### Deploying to Production
|
||||
|
||||
At last, you, being the person responsible for new releases, merged the MR and deployed the new feature into the **production**environment and the issue was **closed**.
|
||||
|
||||
### Feedback
|
||||
|
||||
With [Cycle Analytics][55], you studied the time taken to go from idea to production with your team, and opened another issue to discuss the improvement of the process.
|
||||
|
||||
### Conclusions
|
||||
|
||||
GitLab Workflow helps your team to get faster from idea to production using a single platform:
|
||||
|
||||
* It's **effective**, because you get your desired results.
|
||||
* It's **efficient**, because you achieve maximum productivity with minimum effort and expense.
|
||||
* It's **productive**, because you are able to plan effectively and act efficiently.
|
||||
* It's **easy**, because you don't need to setup different tools to accomplish what you need with just one, GitLab.
|
||||
* It's **fast**, because you don't need to jump across multiple platforms to get your job done.
|
||||
|
||||
A new GitLab version is released every single month (on the 22nd), for making it a better integrated solution for software development, and for bringing teams to work together in one single and unique interface.
|
||||
|
||||
At GitLab, everyone can contribute! Thanks to our amazing community we've got where we are. And thanks to them, we keep moving forward to provide you with a better product.
|
||||
|
||||
Questions? Feedback? Please leave a comment or tweet at us [@GitLab][54]! 🙌
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/
|
||||
|
||||
作者:[Marcia Ramos][a]
|
||||
|
||||
译者:[译者ID](https://github.com/译者ID)
|
||||
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]: https://twitter.com/XMDRamos
|
||||
[1]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#search-for-your-issues-and-mrs
|
||||
[2]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#add-to-do
|
||||
[3]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#subscribe
|
||||
[4]:https://docs.gitlab.com/ce/user/project/slash_commands.html
|
||||
[5]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#code-snippets
|
||||
[6]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#moving-issues
|
||||
[7]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#for-both-issues-and-mrs
|
||||
[8]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#milestones
|
||||
[9]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#issue-and-mr-templates
|
||||
[10]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#use-cases
|
||||
[11]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#koding
|
||||
[12]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#review
|
||||
[13]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#wip-mr
|
||||
[14]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#merge-request
|
||||
[15]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#first-commit
|
||||
[16]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#gitlab-issue-board
|
||||
[17]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#issue-weight
|
||||
[18]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#labels
|
||||
[19]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#assignee
|
||||
[20]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#due-dates
|
||||
[21]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#confidential-issues
|
||||
[22]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#stages-of-software-development
|
||||
[23]:https://docs.gitlab.com/ee/user/markdown.html#task-lists
|
||||
[24]:https://about.gitlab.com/2016/07/22/gitlab-8-10-released/#blockquote-fence-syntax
|
||||
[25]:https://gitlab.com/dashboard/snippets
|
||||
[26]:https://docs.gitlab.com/ce/web_hooks/web_hooks.html
|
||||
[27]:https://about.gitlab.com/2016/08/19/applying-gitlab-labels-automatically/
|
||||
[28]:https://docs.gitlab.com/ce/ci/yaml/README.html#environment
|
||||
[29]:https://about.gitlab.com/2016/05/23/gitlab-container-registry/
|
||||
[30]:https://about.gitlab.com/2016/08/11/building-an-elixir-release-into-docker-image-using-gitlab-ci-part-1/
|
||||
[31]:https://about.gitlab.com/2016/03/10/setting-up-gitlab-ci-for-ios-projects/
|
||||
[32]:https://docs.gitlab.com/ce/ci/yaml/README.html#environment
|
||||
[33]:https://about.gitlab.com/2016/08/26/ci-deployment-and-environments/
|
||||
[34]:https://pages.gitlab.io/
|
||||
[35]:https://about.gitlab.com/2016/06/17/ssg-overview-gitlab-pages-part-3-examples-ci/
|
||||
[36]:https://about.gitlab.com/2016/04/07/gitlab-pages-setup/
|
||||
[37]:https://about.gitlab.com/solutions/cycle-analytics/
|
||||
[38]:https://about.gitlab.com/2016/08/05/continuous-integration-delivery-and-deployment-with-gitlab/
|
||||
[39]:https://about.gitlab.com/2016/08/05/continuous-integration-delivery-and-deployment-with-gitlab/
|
||||
[40]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#gitlab-code-review
|
||||
[41]:https://about.gitlab.com/gitlab-ci/
|
||||
[42]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#gitlab-issue-board
|
||||
[43]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#gitlab-issue-tracker
|
||||
[44]:https://about.gitlab.com/2015/08/18/gitlab-loves-mattermost/
|
||||
[45]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#conclusions
|
||||
[46]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#gitlab-workflow-use-case-scenario
|
||||
[47]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#pro-tips
|
||||
[48]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#enhance
|
||||
[49]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#feedback
|
||||
[50]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#build-test-and-deploy
|
||||
[51]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#code-review-with-gitlab
|
||||
[52]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#gitlab-issue-tracker
|
||||
[53]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#gitlab-workflow
|
||||
[54]:https://twitter.com/gitlab
|
||||
[55]:https://about.gitlab.com/solutions/cycle-analytics/
|
||||
[56]:https://about.gitlab.com/2016/03/22/gitlab-8-6-released/#move-issues-to-other-projects
|
||||
[57]:https://about.gitlab.com/2016/06/22/gitlab-8-9-released/#manually-add-todos
|
||||
[58]:https://about.gitlab.com/2016/07/22/gitlab-8-10-released/#bulk-subscribe-to-issues
|
||||
[59]:https://about.gitlab.com/2016/03/22/gitlab-8-6-released/#subscribe-to-a-label
|
||||
[60]:https://about.gitlab.com/2016/08/05/feature-highlight-set-dates-for-issues/#milestones
|
||||
[61]:https://gitlab.com/gitlab-org/gitlab-ce/issues/new
|
||||
[62]:https://docs.gitlab.com/ee/user/markdown.html
|
||||
[63]:https://docs.gitlab.com/ce/user/project/description_templates.html
|
||||
[64]:https://about.gitlab.com/2016/09/21/cycle-analytics-feature-highlight/
|
||||
[65]:https://about.gitlab.com/solutions/cycle-analytics/
|
||||
[66]:https://docs.gitlab.com/ee/ci/examples/README.html
|
||||
[67]:https://about.gitlab.com/2016/08/22/gitlab-8-11-released/#koding-integration
|
||||
[68]:https://about.gitlab.com/2016/08/05/continuous-integration-delivery-and-deployment-with-gitlab/
|
||||
[69]:https://about.gitlab.com/gitlab-ci/
|
||||
[70]:https://about.gitlab.com/2016/08/22/gitlab-8-11-released/#merge-conflict-resolution
|
||||
[71]:https://docs.gitlab.com/ce/user/project/slash_commands.html
|
||||
[72]:https://about.gitlab.com/2016/10/22/gitlab-8-13-released/#wip-slash-command
|
||||
[73]:https://gitlab.com/gitlab-examples/review-apps-nginx/
|
||||
[74]:https://about.gitlab.com/2016/10/22/gitlab-8-13-released/#ability-to-stop-review-apps
|
||||
[75]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#feedback
|
||||
[76]:https://docs.gitlab.com/ce/administration/issue_closing_pattern.html
|
||||
[77]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#milestones
|
||||
[78]:https://docs.gitlab.com/ce/administration/issue_closing_pattern.html
|
||||
[79]:https://docs.gitlab.com/ee/user/markdown.html
|
||||
[80]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#feedback
|
||||
[81]:https://about.gitlab.com/2014/09/29/gitlab-flow/
|
||||
[82]:https://about.gitlab.com/free-trial/
|
||||
[83]:https://about.gitlab.com/2016/10/22/gitlab-8-13-released/#multiple-issue-boards-ee
|
||||
[84]:https://about.gitlab.com/solutions/issueboard
|
||||
[85]:https://docs.gitlab.com/ee/workflow/issue_weight.html
|
||||
[86]:https://about.gitlab.com/2016/10/22/gitlab-8-13-released/#group-labels
|
||||
[87]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#gitlab-issue-board
|
||||
[88]:https://docs.gitlab.com/ee/user/project/labels.html#prioritize-labels
|
||||
[89]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#milestones
|
||||
[90]:https://about.gitlab.com/2016/08/05/feature-highlight-set-dates-for-issues/#due-dates-for-issues
|
||||
[91]:https://docs.gitlab.com/ce/user/permissions.html
|
||||
[92]:https://about.gitlab.com/2016/03/31/feature-highlihght-confidential-issues/
|
||||
[93]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#pro-tips
|
||||
[94]:https://docs.gitlab.com/ee/user/markdown.html
|
||||
[95]:https://about.gitlab.com/2016/03/03/start-with-an-issue/
|
||||
[96]:https://about.gitlab.com/2016/09/13/gitlab-master-plan/
|
||||
[97]:https://about.gitlab.com/2014/09/29/gitlab-flow/
|
||||
@ -1,81 +0,0 @@
|
||||
How to Keep Hackers out of Your Linux Machine Part 3: Your Questions Answered
|
||||
============================================================
|
||||
|
||||

|
||||
Mike Guthrie answers some of the security-related questions received during his recent Linux Foundation webinar. Watch the free webinar on-demand.[Creative Commons Zero][1]
|
||||
|
||||
Articles [one][6] and [two][7] in this series covered the five easiest ways to keep hackers out of your Linux machine, and know if they have made it in. This time, I’ll answer some of the excellent security questions I received during my recent Linux Foundation webinar. [Watch the free webinar on-demand.][8]
|
||||
|
||||
**How can I store a passphrase for a private key if private key authentication is used by automated systems?**
|
||||
|
||||
This is tough. This is something that we struggle with on our end, especially when we are doing Red Teams because we have stuff that calls back automatically. I use Expect but I tend to be old-school on that. You are going to have to script it and, yes, storing that passphrase on the system is going to be tough; you are going to have to encrypt it when you store it.
|
||||
|
||||
My Expect script encrypts the passphrase stored and then decrypts, sends the passphrase, and re-encrypts it when it's done. I do realize there are some flaws in that, but it's better than having a no-passphrase key.
|
||||
|
||||
If you do have a no-passphrase key, and you do need to use it. Then I would suggest limiting the user that requires that to almost nothing. For instance, if you are doing some automated log transfers or automated software installs, limit the access to only what it requires to perform those functions.
|
||||
|
||||
You can run commands by SSH, so don't give them a shell, make it so they just run that command and it will actually prevent somebody from stealing that key and doing something other than just that one command.
|
||||
|
||||
**What do you think of password managers such as KeePass2?**
|
||||
|
||||
Password managers, for me, are a very juicy target. With the advent of GPU cracking and some of the cracking capabilities in EC2, they become pretty easy to get past. I steal password vaults all the time.
|
||||
|
||||
Now, our success rate at cracking those, that's a different story. We are still in about the 10 percent range of crack versus no crack. If a person doesn't do a good job at keeping a secure passphrase on their password vault, then we tend to get into it and we have a large amount of success. It's better than nothing but still you need to protect those assets. Protect the password vault as you would protect any other passwords.
|
||||
|
||||
**Do you think it is worthwhile from a security perspective to create a new Diffie-Hellman moduli and limit them to 2048 bit or higher in addition to creating host keys with higher key lengths?**
|
||||
|
||||
Yeah. There have been weaknesses in SSH products in the past where you could actually decrypt the packet stream. With that, you can pull all kinds of data across. People use this safes to transfer files and passwords and they do it thoughtlessly as an encryption mechanism. Doing what you can to use strong encryption and changing your keys and whatnot is important. I rotate my SSH keys -- not as often as I do my passwords -- but I rotate them about once a year. And, yeah, it's a pain, but it gives me peace of mind. I would recommend doing everything you can to make your encryption technology as strong as you possibly can.
|
||||
|
||||
**Is using four completely random English words (around 100k words) for a passphrase okay?**
|
||||
|
||||
Sure. My passphrase is actually a full phrase. It's a sentence. With punctuation and capitalization. I don't use anything longer than that.
|
||||
|
||||
I am a big proponent of having passwords that you can remember that you don’t have to write down or store in a password vault. A password that you can remember that you don't have to write down is more secure than one that you have to write down because it's funky.
|
||||
|
||||
Using a phrase or using four random words that you will remember is much more secure than having a string of numbers and characters and having to hit shift a bunch of times. My current passphrase is roughly 200 characters long. It's something that I can type quickly and that I remember.
|
||||
|
||||
**Any advice for protecting Linux-based embedded systems in an IoT scenario?**
|
||||
|
||||
IoT is a new space, this is the frontier of systems and security. It is starting to be different every single day. Right now, I try to keep as much offline as I possibly can. I don't like people messing with my lights and my refrigerator. I purposely did not buy a connected refrigerator because I have friends that are hackers, and I know that I would wake up to inappropriate pictures every morning. Keep them locked down. Keep them locked up. Keep them isolated.
|
||||
|
||||
The current malware for IoT devices is dependent on default passwords and backdoors, so just do some research into what devices you have and make sure that there's nothing there that somebody could particularly access by default. Then make sure that the management interfaces for those devices are well protected by a firewall or another such device.
|
||||
|
||||
**Can you name a firewall/UTM (OS or application) to use in SMB and large environments?**
|
||||
|
||||
I use pfSense; it’s a BSD derivative. I like it a lot. There's a lot of modules, and there's actually commercial support for it now, which is pretty fantastic for small business. For larger devices, larger environments, it depends on what admins you can get a hold of.
|
||||
|
||||
I have been a CheckPoint admin for most of my life, but Palo Alto is getting really popular, too. Those types of installations are going to be much different from a small business or home use. I use pfSense for any small networks.
|
||||
|
||||
**Is there an inherent problem with cloud services?**
|
||||
|
||||
There is no cloud; there are only other people's computers. There are inherent issues with cloud services. Just know who has access to your data and know what you are putting out there. Realize that when you give something to Amazon or Google or Microsoft, then you no longer have full control over it and the privacy of that data is in question.
|
||||
|
||||
**What preparation would you suggest to get an OSCP?**
|
||||
|
||||
I am actually going through that certification right now. My whole team is. Read their materials. Keep in mind that OSCP is going to be the offensive security baseline. You are going to use Kali for everything. If you don't -- if you decide not to use Kali -- make sure that you have all the tools installed to emulate a Kali instance.
|
||||
|
||||
It's going to be a heavily tools-based certification. It's a good look into methodologies. Take a look at something called the Penetration Testing Framework because that would give you a good flow of how to do your test and their lab seems to be great. It's very similar to the lab that I have here at the house.
|
||||
|
||||
_[Watch the full webinar on demand][3], for free. And see [parts one][4] and [two][5] of this series for five easy tips to keep your Linux machine secure._
|
||||
|
||||
_Mike Guthrie works for the Department of Energy doing Red Team engagements and penetration testing._
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://www.linux.com/news/webinar/2017/how-keep-hackers-out-your-linux-machine-part-3-your-questions-answered
|
||||
|
||||
作者:[MIKE GUTHRIE][a]
|
||||
译者:[译者ID](https://github.com/译者ID)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:https://www.linux.com/users/anch
|
||||
[1]:https://www.linux.com/licenses/category/creative-commons-zero
|
||||
[2]:https://www.linux.com/files/images/keep-hackers-outjpg
|
||||
[3]:http://portal.on24.com/view/channel/index.html?showId=1101876&showCode=linux&partnerref=linco
|
||||
[4]:https://www.linux.com/news/webinar/2017/how-keep-hackers-out-your-linux-machine-part-1-top-two-security-tips
|
||||
[5]:https://www.linux.com/news/webinar/2017/how-keep-hackers-out-your-linux-machine-part-2-three-more-easy-security-tips
|
||||
[6]:https://www.linux.com/news/webinar/2017/how-keep-hackers-out-your-linux-machine-part-1-top-two-security-tips
|
||||
[7]:https://www.linux.com/news/webinar/2017/how-keep-hackers-out-your-linux-machine-part-2-three-more-easy-security-tips
|
||||
[8]:http://portal.on24.com/view/channel/index.html?showId=1101876&showCode=linux&partnerref=linco
|
||||
@ -1,3 +1,4 @@
|
||||
ucasFL translating
|
||||
### Record and Replay Terminal Session with Asciinema on Linux
|
||||
|
||||

|
||||
|
||||
@ -1,281 +0,0 @@
|
||||
ictlyh Translating
|
||||
How to deploy Node.js Applications with pm2 and Nginx on Ubuntu
|
||||
============================================================
|
||||
|
||||
### On this page
|
||||
|
||||
1. [Step 1 - Install Node.js LTS][1]
|
||||
2. [Step 2 - Generate Express Sample App][2]
|
||||
3. [Step 3 - Install pm2][3]
|
||||
4. [Step 4 - Install and Configure Nginx as a Reverse proxy][4]
|
||||
5. [Step 5 - Testing][5]
|
||||
6. [Links][6]
|
||||
|
||||
pm2 is a process manager for Node.js applications, it allows you to keep your apps alive and has a built-in load balancer. It's simple and powerful, you can always restart or reload your node application with zero downtime and it allows you to create a cluster of your node app.
|
||||
|
||||
In this tutorial, I will show you how to install and configure pm2 for the simple 'Express' application and then configure Nginx as a reverse proxy for the node application that is running under pm2.
|
||||
|
||||
**Prerequisites**
|
||||
|
||||
* Ubuntu 16.04 - 64bit
|
||||
* Root Privileges
|
||||
|
||||
### Step 1 - Install Node.js LTS
|
||||
|
||||
In this tutorial, we will start our project from scratch. First, we need Nodejs installed on the server. I will use the Nodejs LTS version 6.x which can be installed from the nodesource repository.
|
||||
|
||||
Install the package '**python-software-properties**' from the Ubuntu repository and then add the 'nodesource' Nodejs repository.
|
||||
|
||||
sudo apt-get install -y python-software-properties
|
||||
curl -sL https://deb.nodesource.com/setup_6.x | sudo -E bash -
|
||||
|
||||
Install the latest Nodejs LTS version.
|
||||
|
||||
sudo apt-get install -y nodejs
|
||||
|
||||
When the installation succeeded, check node and npm version.
|
||||
|
||||
node -v
|
||||
npm -v
|
||||
|
||||
[
|
||||

|
||||
][10]
|
||||
|
||||
### Step 2 - Generate Express Sample App
|
||||
|
||||
I will use simple web application skeleton generated with a package named '**express-generator**' for this example installation. Express-generator can be installed with the npm command.
|
||||
|
||||
Install '**express-generator**' with npm:
|
||||
|
||||
npm install express-generator -g
|
||||
|
||||
**-g:** install package inside the system
|
||||
|
||||
We will run the application as a normal user, not a root or super user. So we need to create a new user first.
|
||||
|
||||
Create a new user, I name mine '**yume**':
|
||||
|
||||
useradd -m -s /bin/bash yume
|
||||
passwd yume
|
||||
|
||||
Login to the new user by using su:
|
||||
|
||||
su - yume
|
||||
|
||||
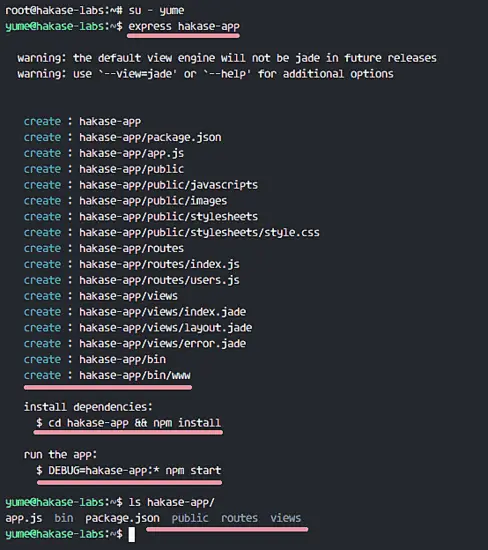
Next, generate a new simple web application with the express command:
|
||||
|
||||
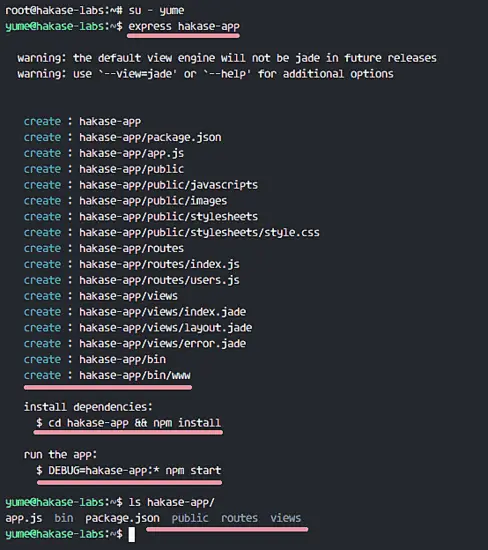
express hakase-app
|
||||
|
||||
The command will create new project directory '**hakase-app**'.
|
||||
|
||||
[
|
||||

|
||||
][11]
|
||||
|
||||
Go to the project directory and install all dependencies needed by the app.
|
||||
|
||||
cd hakase-app
|
||||
npm install
|
||||
|
||||
Then test and start a new simple application with the command below:
|
||||
|
||||
DEBUG=myapp:* npm start
|
||||
|
||||
By default, our express application will run on port **3000**. Now visit server IP address: [192.168.33.10:3000][12]
|
||||
|
||||
[
|
||||

|
||||
][13]
|
||||
|
||||
The simple web application skeleton is running on port 3000, under user 'yume'.
|
||||
|
||||
### Step 3 - Install pm2
|
||||
|
||||
pm2 is a node package and can be installed with the npm command. So let's install it with npm (with root privileges, when you are still logged in as user hakase, then run the command "exit" ro become root again):
|
||||
|
||||
npm install pm2 -g
|
||||
|
||||
Now we can use pm2 for our web application.
|
||||
|
||||
Go to the app directory '**hakase-app**':
|
||||
|
||||
su - hakase
|
||||
cd ~/hakase-app/
|
||||
|
||||
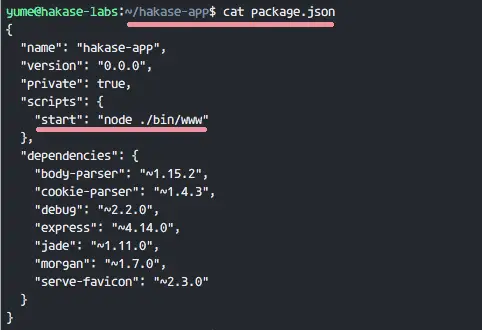
There you can find a file named '**package.json**', display its content with the cat command.
|
||||
|
||||
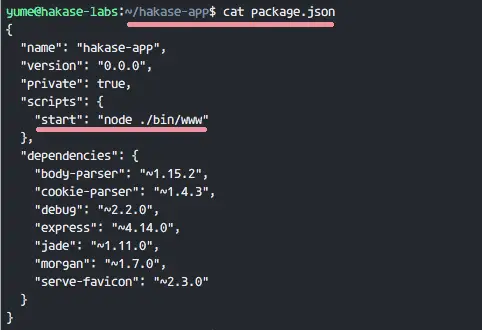
cat package.json
|
||||
|
||||
[
|
||||

|
||||
][14]
|
||||
|
||||
You can see the '**start**' line contains a command that is used by Nodejs to start the express application. This command we will use with the pm2 process manager.
|
||||
|
||||
Run the express application with the pm2 command below:
|
||||
|
||||
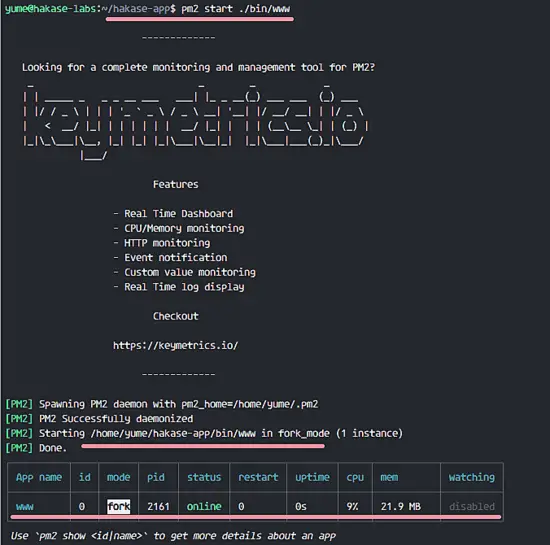
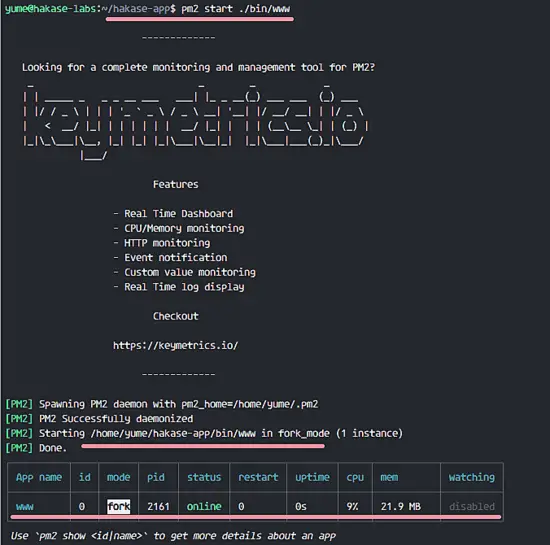
pm2 start ./bin/www
|
||||
|
||||
Now you can see the results is below:
|
||||
|
||||
[
|
||||

|
||||
][15]
|
||||
|
||||
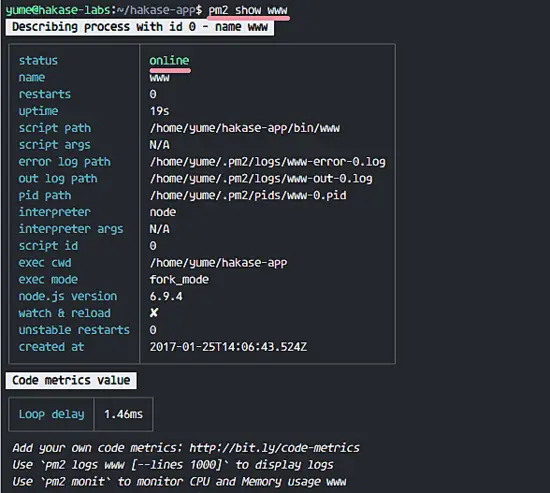
Our express application is running under pm2 with name '**www**', id '**0**'. You can get more details about the application running under pm2 with the show option '**show nodeid|name**'.
|
||||
|
||||
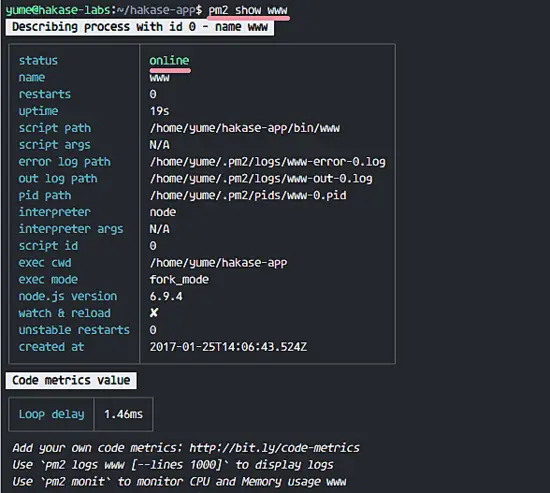
pm2 show www
|
||||
|
||||
[
|
||||

|
||||
][16]
|
||||
|
||||
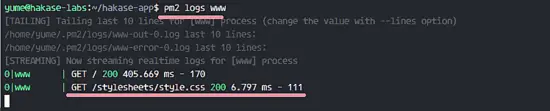
If you like to see the log of our application, you can use the logs option. It's just access and error log and you can see the HTTP Status of the application.
|
||||
|
||||
pm2 logs www
|
||||
|
||||
[
|
||||

|
||||
][17]
|
||||
|
||||
You can see that our process is running. Now, let's enable it to start at boot time.
|
||||
|
||||
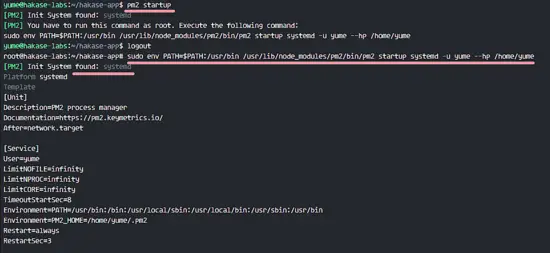
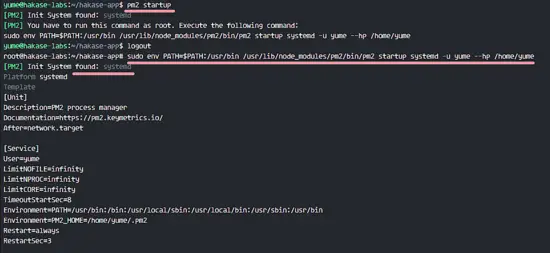
pm2 startup systemd
|
||||
|
||||
**systemd**: Ubuntu 16 is using systemd.
|
||||
|
||||
You will get a message for running a command as root. Back to the root privileges with "exit" and then run that command.
|
||||
|
||||
sudo env PATH=$PATH:/usr/bin /usr/lib/node_modules/pm2/bin/pm2 startup systemd -u yume --hp /home/yume
|
||||
|
||||
It will generate the systemd configuration file for application startup. When you reboot your server, the application will automatically run on startup.
|
||||
|
||||
[
|
||||

|
||||
][18]
|
||||
|
||||
### Step 4 - Install and Configure Nginx as a Reverse proxy
|
||||
|
||||
In this tutorial, we will use Nginx as a reverse proxy for the node application. Nginx is available in the Ubuntu repository, install it with the apt command:
|
||||
|
||||
sudo apt-get install -y nginx
|
||||
|
||||
Next, go to the '**sites-available**' directory and create a new virtual host configuration file.
|
||||
|
||||
cd /etc/nginx/sites-available/
|
||||
vim hakase-app
|
||||
|
||||
Paste configuration below:
|
||||
|
||||
```
|
||||
upstream hakase-app {
|
||||
# Nodejs app upstream
|
||||
server 127.0.0.1:3000;
|
||||
keepalive 64;
|
||||
}
|
||||
|
||||
# Server on port 80
|
||||
server {
|
||||
listen 80;
|
||||
server_name hakase-node.co;
|
||||
root /home/yume/hakase-app;
|
||||
|
||||
location / {
|
||||
# Proxy_pass configuration
|
||||
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
|
||||
proxy_set_header Host $http_host;
|
||||
proxy_set_header X-NginX-Proxy true;
|
||||
proxy_http_version 1.1;
|
||||
proxy_set_header Upgrade $http_upgrade;
|
||||
proxy_set_header Connection "upgrade";
|
||||
proxy_max_temp_file_size 0;
|
||||
proxy_pass http://hakase-app/;
|
||||
proxy_redirect off;
|
||||
proxy_read_timeout 240s;
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
Save the file and exit vim.
|
||||
|
||||
On the configuration:
|
||||
|
||||
* The node app is running with domain name '**hakase-node.co**'.
|
||||
* All traffic from nginx will be forwarded to the node app that is running on port **3000**.
|
||||
|
||||
Test Nginx configuration and make sure there is no error.
|
||||
|
||||
nginx -t
|
||||
|
||||
Start Nginx and enable it to start at boot time:
|
||||
|
||||
systemctl start nginx
|
||||
systemctl enable nginx
|
||||
|
||||
### Step 5 - Testing
|
||||
|
||||
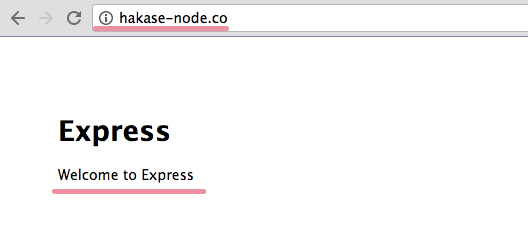
Open your web browser and visit the domain name (mine is):
|
||||
|
||||
[http://hakase-app.co][19]
|
||||
|
||||
You will see the express application is running under the nginx web server.
|
||||
|
||||
[
|
||||

|
||||
][20]
|
||||
|
||||
Next, reboot your server, and make sure the node app is running at the boot time:
|
||||
|
||||
pm2 save
|
||||
sudo reboot
|
||||
|
||||
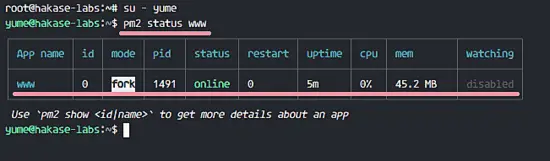
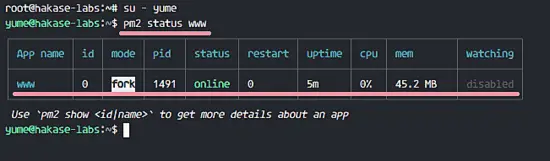
If you have logged in again to your server, check the node app process. Run the command below as '**yume**' user.
|
||||
|
||||
su - yume
|
||||
pm2 status www
|
||||
|
||||
[
|
||||

|
||||
][21]
|
||||
|
||||
The Node Application is running under pm2 and Nginx as reverse proxy.
|
||||
|
||||
### Links
|
||||
|
||||
* [Ubuntu][7]
|
||||
* [Node.js][8]
|
||||
* [Nginx][9]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://www.howtoforge.com/tutorial/how-to-deploy-nodejs-applications-with-pm2-and-nginx-on-ubuntu/
|
||||
|
||||
作者:[Muhammad Arul ][a]
|
||||
译者:[译者ID](https://github.com/译者ID)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:https://www.howtoforge.com/tutorial/how-to-deploy-nodejs-applications-with-pm2-and-nginx-on-ubuntu/
|
||||
[1]:https://www.howtoforge.com/tutorial/how-to-deploy-nodejs-applications-with-pm2-and-nginx-on-ubuntu/#step-install-nodejs-lts
|
||||
[2]:https://www.howtoforge.com/tutorial/how-to-deploy-nodejs-applications-with-pm2-and-nginx-on-ubuntu/#step-generate-express-sample-app
|
||||
[3]:https://www.howtoforge.com/tutorial/how-to-deploy-nodejs-applications-with-pm2-and-nginx-on-ubuntu/#step-install-pm
|
||||
[4]:https://www.howtoforge.com/tutorial/how-to-deploy-nodejs-applications-with-pm2-and-nginx-on-ubuntu/#step-install-and-configure-nginx-as-a-reverse-proxy
|
||||
[5]:https://www.howtoforge.com/tutorial/how-to-deploy-nodejs-applications-with-pm2-and-nginx-on-ubuntu/#step-testing
|
||||
[6]:https://www.howtoforge.com/tutorial/how-to-deploy-nodejs-applications-with-pm2-and-nginx-on-ubuntu/#links
|
||||
[7]:https://www.ubuntu.com/
|
||||
[8]:https://nodejs.org/en/
|
||||
[9]:https://www.nginx.com/
|
||||
[10]:https://www.howtoforge.com/images/how_to_deploy_nodejs_applications_with_pm2_and_nginx_on_ubuntu/big/1.png
|
||||
[11]:https://www.howtoforge.com/images/how_to_deploy_nodejs_applications_with_pm2_and_nginx_on_ubuntu/big/2.png
|
||||
[12]:https://www.howtoforge.com/admin/articles/edit/192.168.33.10:3000
|
||||
[13]:https://www.howtoforge.com/images/how_to_deploy_nodejs_applications_with_pm2_and_nginx_on_ubuntu/big/3.png
|
||||
[14]:https://www.howtoforge.com/images/how_to_deploy_nodejs_applications_with_pm2_and_nginx_on_ubuntu/big/4.png
|
||||
[15]:https://www.howtoforge.com/images/how_to_deploy_nodejs_applications_with_pm2_and_nginx_on_ubuntu/big/5.png
|
||||
[16]:https://www.howtoforge.com/images/how_to_deploy_nodejs_applications_with_pm2_and_nginx_on_ubuntu/big/6.png
|
||||
[17]:https://www.howtoforge.com/images/how_to_deploy_nodejs_applications_with_pm2_and_nginx_on_ubuntu/big/7.png
|
||||
[18]:https://www.howtoforge.com/images/how_to_deploy_nodejs_applications_with_pm2_and_nginx_on_ubuntu/big/8.png
|
||||
[19]:http://hakase-app.co/
|
||||
[20]:https://www.howtoforge.com/images/how_to_deploy_nodejs_applications_with_pm2_and_nginx_on_ubuntu/big/9.png
|
||||
[21]:https://www.howtoforge.com/images/how_to_deploy_nodejs_applications_with_pm2_and_nginx_on_ubuntu/big/10.png
|
||||
501
translated/tech/20161025 GitLab Workflow An Overview.md
Normal file
501
translated/tech/20161025 GitLab Workflow An Overview.md
Normal file
@ -0,0 +1,501 @@
|
||||
GitLab工作流:概览
|
||||
======
|
||||
|
||||
GitLab是一个基于git的仓库管理程序,也是一个方便软件开发的强大完整应用。
|
||||
|
||||
GitLab拥有一个”用户新人友好“的界面,通过自由图形和命令行界面,使你的工作更加具有效率。GitLab不仅仅对开发者是一个有用的工具,它甚至可以被集成到你的整个团队中,使得每一个人获得一个唯一的平台。
|
||||
|
||||
GitLab工作流逻辑符合使用者思维,使得整个平台变得更加易用。相信我,使用一次,你就离不开它了!
|
||||
|
||||
* * *
|
||||
|
||||
### 在这篇文章中
|
||||
|
||||
* [GitLab工作流][53]
|
||||
* [软件开发阶段][22]
|
||||
* [GitLab工单跟踪][52]
|
||||
* [秘密工单][21]
|
||||
* [截止日期][20]
|
||||
* [委托人][19]
|
||||
* [标签][18]
|
||||
* [工单重要性][17]
|
||||
* [GitLab工单看板][16]
|
||||
* [GitLab中的代码审查][51]
|
||||
* [第一次提交][15]
|
||||
* [合并请求][14]
|
||||
* [WIP MR][13]
|
||||
* [审查][12]
|
||||
* [建立,测试以及部署][50]
|
||||
* [Koding][11]
|
||||
* [用户案例][10]
|
||||
* [反馈: 循环分析][49]
|
||||
* [增强][48]
|
||||
* [工单 & MR模版][9]
|
||||
* [里程碑][8]
|
||||
* [高级技巧][47]
|
||||
* [对于工单 & MRs][7]
|
||||
* [订阅][3]
|
||||
* [添加 TO-DO][2]
|
||||
* [搜索你的工单 & MRs][1]
|
||||
* [转移工单][6]
|
||||
* [代码片段][5]
|
||||
* [GitLab 工作流 用户案例 梗概][46]
|
||||
* [尾声][45]
|
||||
|
||||
* * *
|
||||
|
||||
### GitLab 工作流
|
||||
|
||||
**GitLab 工作流** 使用GitLab作为平台管理你的代码,它是一系列具有逻辑可能性的过程——这个逻辑过程依据软件开发的生命周期来制定。
|
||||
|
||||
GitLab 工作流考虑到[GitLab Flow][97],是由一系列由**基于Git**的方法和策略组成的,这些方法为版本的管理,例如**分支策略**,**Git最佳实践**等等提供了保障。
|
||||
|
||||
通过GitLab工作流,可以很方便的提升团队的工作效率以及凝聚力。这种提升,在引入一个新的项目的开始,一直到发布这个项目,成为一个产品都有所体现。这就是我们所说的“如何通过最快的速度把一个点子在10步之内变成一个产品”。
|
||||
|
||||

|
||||
|
||||
### 软件开发阶段
|
||||
|
||||
一般情况下,软件开发经过10个主要阶段;GitLab为这10个阶段依次提供了解决方案:
|
||||
|
||||
1. **IDEA:** 每一个从点子开始的项目,通常来源于一次闲聊。在这个阶段,GitLab集成了[Mattermost][44]。
|
||||
2. **ISSUE:** 最有效的讨论一个点子的方法,就是为这个点子建立一个工单讨论。你的团队和你的合作伙伴可以帮助你去提升这个点子,通过[issue tracker][43]
|
||||
3. **PLAN:** 一旦讨论得到一致的同意,就是开始编码的时候了。但是等等!首先,我们需要优先考虑组织我们的工作流。对于此,我们可以使用[Issue Board][42]。
|
||||
4. **CODE:** 现在,当一切准备就绪,我们可以开始写代码了。
|
||||
5. **COMMIT:** 当我们为我们的草稿欢呼的时候,我们就可以在版本控制下,提交代码到功能分支了。
|
||||
6. **TEST:** 通过[GitLab CI][41],我们可以运行脚本来创建和测试我们的应用
|
||||
7. **REVIEW:** 一旦脚本成功运行,我们的创建和测试成功,我们就可以进行[code review][40]以及批准。
|
||||
8. **STAGING:** 现在是时候[将我们的代码部署到演示环境][39]来检查一下,是否一切就像我们预估的那样顺畅——或者我们可能仍然需要修改。
|
||||
9. **PRODUCTION:** 当项目已经运行的时分通畅,就是[部署到生产环境][38]的时候了!
|
||||
10. **FEEDBACK**: 现在是时候翻回去看我们能在项目中提升的部分了。我们使用[循环分析][37]来对当前项目中关键的部分进行的反馈。
|
||||
|
||||
简单浏览这些步骤,我们可以发现,提供强大的工具来支持这些步骤是十分重要的。在接下来的部分,我们为GitLab的可用工具提供一个简单的概览。
|
||||
|
||||
### GitLab 工单追踪
|
||||
|
||||
GitLab有一个强大的工单追溯系统,在使用过程中,允许你和你的团队,以及你的合作者分享和讨论建议。
|
||||
|
||||

|
||||
|
||||
工单是GitLab工作流的第一个重要重要特性。[以工单的讨论为开始][95]; 跟随点子的改变是一个最好的方式。
|
||||
|
||||
这十分有利于:
|
||||
* 讨论点子
|
||||
* 提交功能建议
|
||||
* 提问题
|
||||
* 提交bug
|
||||
* 获取支持
|
||||
* 精细化新代码的引入
|
||||
|
||||
对于每一个在GitLab上部署的项目都有一个工单追踪器。找到你的项目中的 **Issues** > **New issue**,来创建一个新的工单。建立一个标题来总结要被讨论的主题,并且使用[Markdown][94]来形容它。检查[pro tips][93]来加强你的工单描述。
|
||||
|
||||
GitLab 工单追踪器代表了一个额外的实用功能,使得步骤变的更佳易于管理和考虑。下面的部分仔细描述了它。
|
||||
|
||||

|
||||
|
||||
### 秘密工单
|
||||
|
||||
无论何时,你仅仅想要在团队中讨论这个工单,你可以使用[issue confidential][92]。即使你的项目是公开的,你的工单也会被保留。当一个不是本项目成员的人,就算是[Reporter level][01],想要访问工单的地址时,浏览器也会返回一个404错误。
|
||||
|
||||
### 截止日期
|
||||
|
||||
每一个工单允许你填写一个[截止日期][90]。有些团队以紧凑的时间表工作,并且拥有一种方式去设置一个截止日期来解决问题,是有必要的。这些都可以通过截止日期这一功能实现。
|
||||
|
||||
当你有一个多任务的项目截止日期的时候——比如说,一个新的发布,项目的启动,或者追踪团体任务——你可以使用[milestones][89]。
|
||||
|
||||
### 受托者
|
||||
|
||||
任何时候,一个人想要完成工单中的工作,这个工单都可以被分配个那个人。你可以任意修改被分配者,直到满足你的需求。这个功能的想法是,一个受托者本身对这个工单负责,直到其将这个工单重新赋予其他人。
|
||||
|
||||
这对于筛选每个受托者的工单也有帮助。
|
||||
|
||||
### 标签
|
||||
|
||||
GitLab标签也是GitLab流的一个重要组成部分。你可以使用它们来分类你的工单,在工作流中定位,以及通过[优先级标签][88]来组织它们。
|
||||
|
||||
标签使得你与[GitLab Issue Board][87]协同工作,加快工程进度以及组织你的工作流。
|
||||
|
||||
**New!** 你可以创建[组标签][86]。它可以使得在每一个项目组中使用相同的标签。
|
||||
|
||||
### 工单权重
|
||||
|
||||
你可以添加个[工单权重][85]使得一个工单重要性表现的更为清晰。01-03表示工单不是特别重要,07-09表示十分重要,04-06表示程度适中。此外,你可以与你的团队自行定义工单重要性的指标。
|
||||
|
||||
### GitLab工单看板
|
||||
|
||||
在项目中,[GitLab工单看板][84]是一个计划以及组织你的工单理想工具。
|
||||
|
||||
看板包含了与其相关的各自标签,每一个列表包含了相关的被标记的工单,并且以卡片的形式展示出来。
|
||||
|
||||
这些卡片可以在列表之间移动,被移动的卡片,其标签将会依据你移动的位置发生改变。
|
||||
|
||||

|
||||
|
||||
**New!** 你也可以在看板右边创建工单,通过点击列表上方的按钮。当你这么做的时候,这个工单将会自动添加与列表相关的标签。
|
||||
**New!** 我们[最近被告知][83] 每一个GitLab项目拥有**多个工单看板** (仅存在于[GitLab Enterprise Edition][82]); 为不同的工作流组织你的工单,这是一个最好的方式。
|
||||
|
||||

|
||||
|
||||
### 通过GitLab进行代码复审
|
||||
|
||||
在工单追踪中,讨论了新的提议之后,就是在代码上做工作的时候了。你在本地书写代码,一旦你完成了你的第一个版本,你提交你的代码并且推送到你的GitLab仓库。你基于Git的管理策略可以在[GitLab流][81]中被提升。
|
||||
|
||||
### 第一次提交
|
||||
|
||||
在你的第一次提交信息中,你可以添加涉及到工单号在其中。通过这样做你可以将两个阶段的开发工作流链接起来:工单本身以及关于这个工单的第一次提交。
|
||||
|
||||
这样做,如果你提交的代码和工单属于同一个项目,你可以简单的添加 `#xxx` 到提交信息中(译者注:git commit message),`xxx`是一个工单号。如果它们不在一个项目中,你可以添加整个工单的整个URL(`https://gitlab.com/<username>/<projectname>/issues/<xxx>`)。
|
||||
|
||||
```
|
||||
`git commit -m "this is my commit message. Ref #xxx"`
|
||||
```
|
||||
|
||||
或者
|
||||
|
||||
```
|
||||
`git commit -m "this is my commit message. Related to https://gitlab.com/<username>/<projectname>/issues/<xxx>"`
|
||||
```
|
||||
|
||||
当然,你也可以替换`gitlab.com`,以你自己的GitLab实例来替换这个URL
|
||||
|
||||
**Note:** 链接工单和你的第一次提交是为了追踪你的进展,通过[GitLab Cycle Analytics][80]. 这将会衡量完成时间与计划工单的实施。这个时间是创建工单与第一次提交的间隔时间。
|
||||
|
||||
### 合并请求
|
||||
|
||||
一旦你提交你的改动到功能分支,GitLab将对定义这次修改,并且建议你提交一次合并请求(MR)。
|
||||
|
||||
每一次MR都会有一个题目(这个题目总结了这次的改动)并且一个书写自[Markdown][79]的描述。在描述中,你可以简单的描述MR做了什么,涉及到任何工单以及Mr(通过创建一个链接联系他们),并且,你也可以添加个[关闭工单模式][78],当MR被**合并**的时候,相关联的工单就会被关闭。
|
||||
|
||||
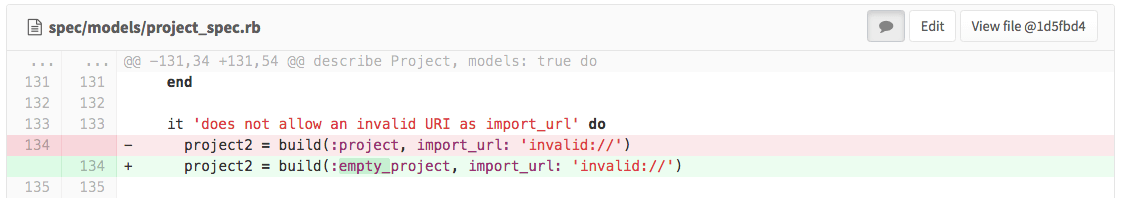
例如:
|
||||
|
||||
```
|
||||
`## 增加一个新页面
|
||||
|
||||
个MR将会为这个项目创建一个`readme.md`,此文件包含这个app的概览
|
||||
|
||||
Closes #xxx and https://gitlab.com/<username>/<projectname>/issues/<xxx>
|
||||
|
||||
预览:
|
||||
|
||||

|
||||
|
||||
cc/ @Mary @Jane @John`
|
||||
```
|
||||
|
||||
当你创建一个带有描述的MR,就像是上文叙述的那样,它将会:
|
||||
|
||||
* 当合并时,关闭包括工单 `#xxx` 以及 `https://gitlab.com/<username>/<projectname>/issues/<xxx>`
|
||||
* 展示一张图片
|
||||
* 提醒用户 `@Mary`, `@Jane`,以及给`@John`发邮件
|
||||
|
||||
你可以分配这个MR给你自己,直到你完成你的工作,然后把他分配给其他人来做一次代码复审。如果有必要的话,这个可以被重新分配多次,直到你覆盖你所需要的所有复审。
|
||||
|
||||
它也可以被标记,并且添加一个[milestone][77]来促进管理。
|
||||
|
||||
当你添加或者修改一个文件并且提交一个新的分支,从UI而不是命令行的时候,它也一样简单。创建一个新的合并请求,仅仅需要标记一下复选框,“以这些改变开始一个新的合并请求”,然后,一旦你提交你的改动,GitLab将会自动创建一个新的MR。
|
||||
|
||||

|
||||
|
||||
**Note:** 添加[关闭工单样式][76]到你的MR来使得[GitLab Cycle Analytics][75]追踪你的项目进展,是十分重要的。它将会追踪“代码”阶段,衡量项目的时间。这个时间是第一次提交和创建一个合并请求间隔的时间。
|
||||
|
||||
**New!** 我们已经开发了[审查应用][74],一个新的功能是使得你可以部署你的应用到一个动态的环境中,来自那些你可以预览的改动。这些改动基于分支的名字,以及每一个合并请求。看看[working example][73]。
|
||||
|
||||
### WIP MR
|
||||
|
||||
一个 WIP MR,含义是 **在工作过程中的合并请求**,是一个我们在GitLab中避免MR在准备就绪前被合并的技术。只需要添加`WIP:` 在MR的标题开头,它将不会被合并,除非你把`WIP:`删除。
|
||||
|
||||
当你改动已经准备好被合并,删除`WIP:` 编辑工单来手动删除,或者使用一个快捷键,允许你在MR描述下使用。
|
||||
|
||||

|
||||
|
||||
**New!** `WIP`模式可以被[很快的添加到合并请求][72],通过[slash command][71]`/wip`。只需要输入它并且在评论或者MR描述中提交。
|
||||
|
||||
### 复审
|
||||
|
||||
一旦你创建一个合并请求,就是你开始从你的团队以及合作方收取反馈的时候了。使用UI中可用的区别功能,你可以简单的添加行中注释,来回复他们或者解决他们。
|
||||
|
||||
你也可以在每一行代码中获取一个链接,通过点击行号。
|
||||
|
||||
提交历史在UI中是可见的,通过提交历史,你可以追踪文件的每一次改变。你可以在行中浏览他们,
|
||||
|
||||

|
||||
|
||||
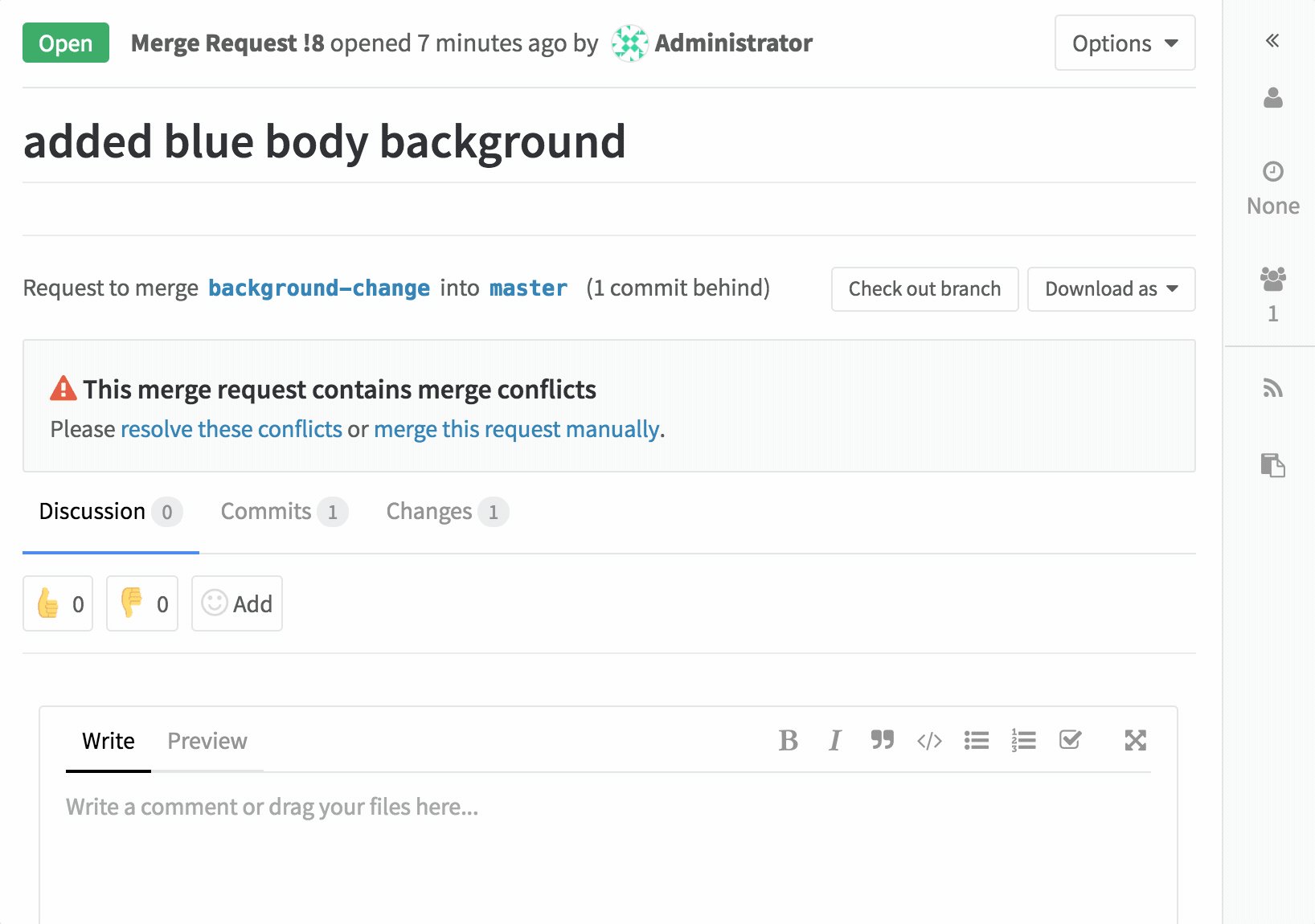
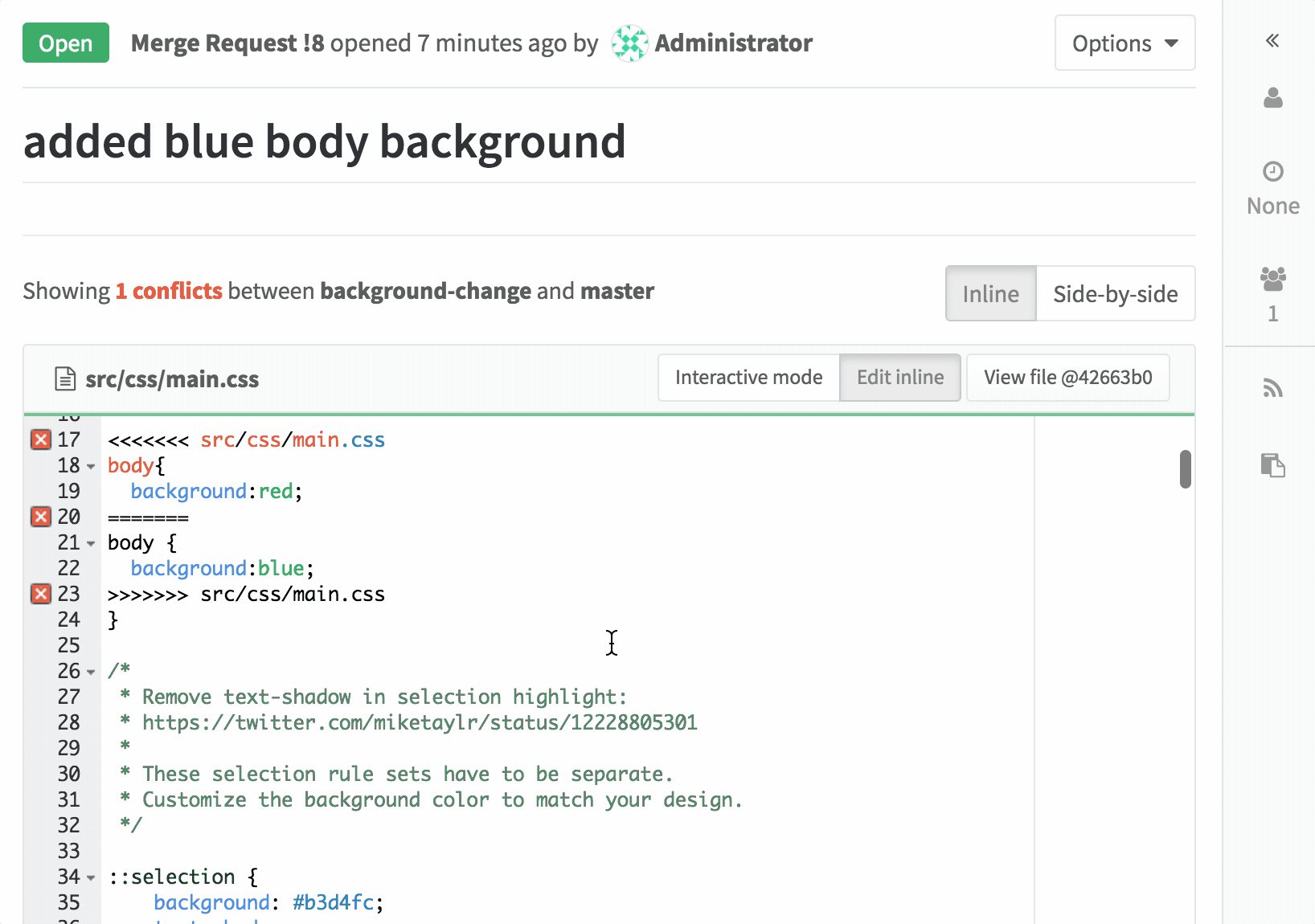
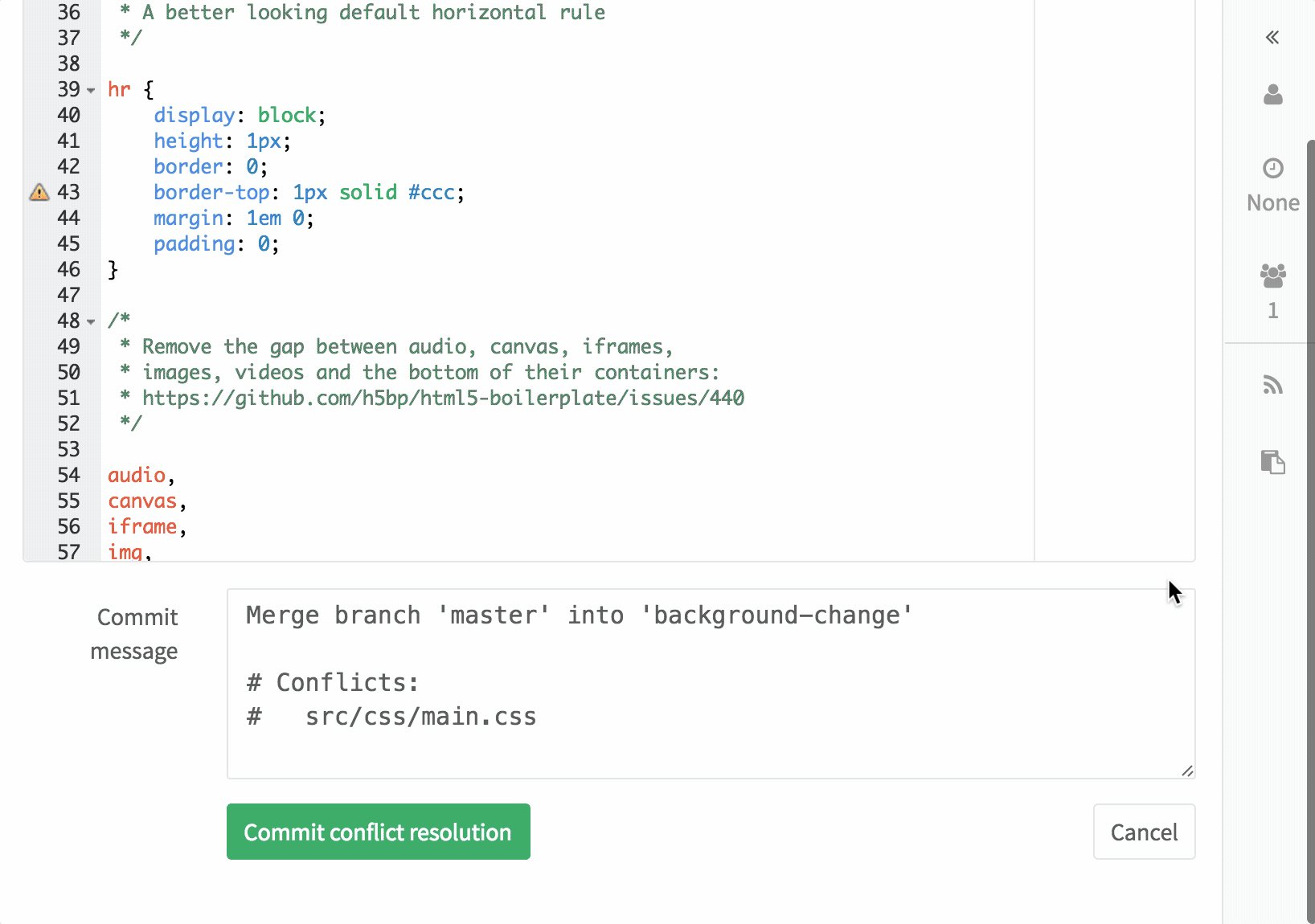
**New!** 你可以找到合并冲突,快速[通过UI界面来解决][70],或者依据你的需要修改文件来修复冲突。
|
||||
|
||||

|
||||
|
||||
### 创建,测试以及发布
|
||||
|
||||
[GitLab CI][69] 是一个强大的内建工具,其作用是[持续集成,持续发布以及持续投递][58],可以按照你希望的运行一些脚本。它的可能性是无止尽的:它就像是你自己的命令行为你工作。
|
||||
|
||||
它完全是通过Yaml文件设置的,`.gitlab-ci.yml`,放置在你的项目仓库中。使用网络,通过简单的添加一个文件,命名为`.gitlab-ci.yml`来打开一个下拉目录,为不同的应用选择各种CI模版。
|
||||
|
||||

|
||||
|
||||
### Koding
|
||||
|
||||
Use GitLab's [Koding integration][67] to run your entire development environment in the cloud. This means that you can check out a project or just a merge request in a full-fledged IDE with the press of a button.
|
||||
|
||||
使用 GitLab的[Koding集成][67]去使用你整个云端开发环境。这意味着你可以通过一个完整的IDE点,点击一个按键,在一个项目中切换分支,或者合并一个请求。
|
||||
|
||||
### 使用案例
|
||||
|
||||
GitLab CI的使用案例:
|
||||
|
||||
* 使用它去[创建][36]任何[静态网站生成器][35],并且通过[GitLab Pages][34]发布你的网站。
|
||||
* 使用它来[发布你的网站][33]来`staging`以及`production`[环境][32](译者注:展示以及产品化)
|
||||
* 用它来[创建一个iOS应用][31]
|
||||
* 用它来[创建一集发布你的Docker镜像][30]通过[GitLab容器注册][29]
|
||||
|
||||
我们已经准备一大堆[GitLab CI样例工程][66]作为您的指南。看看他们吧!
|
||||
|
||||
### 反馈:循环分析
|
||||
|
||||
当你依据 GitLab工作流 工作,你的团队从点子到产品,在每一个[过程的关键部分][64],你将会即时获得一个[GitLab循环分析][65]的反馈:
|
||||
|
||||
* **Issue:** 创建一个工单到分配这个工单到一个里程碑,或者添加一个工单到你的工单看板的时间
|
||||
* **Plan:** 给工单分配一个里程碑或者把它添加到工单看板,到发布第一次提交的时间。
|
||||
* **Code:** 第一次提交到提出合并请求的时间
|
||||
* **Test:** CI为了相关合并请求,运行整个管道的时间
|
||||
* **Review:** 创建一个合并请求到合并的时间
|
||||
* **Staging:** 合并到发布成为产品的时间
|
||||
* **Production** (总的): 创建一个工单到把代码发布成[产品][28]的时间
|
||||
|
||||
### 加强
|
||||
|
||||
### 工单以及合并模版
|
||||
|
||||
[工单以及合并模版][63]允许你去定义一个关于工单的详细模版,以及合并您的项目中请求描述部分。
|
||||
|
||||
您将会把他们以[Markdown][62]形式书写,并且把他们加入您仓库的默认分支。任何时候一个工单或者MR被创建,他们都可以被一个下拉菜单访问。
|
||||
|
||||
他们节省了您在描述工单和MR,以及标准化需要持续跟踪的重要信息的时间。它确保了你需要的一切都在你的掌控之中。
|
||||
|
||||
当你可以创建许多模版,他们为不同的目的提供服务。例如,你可以有一个提供功能建议的工单模版,或者一个bug汇报的工单模版。在[GitLab CE project][61]中寻找真实的例子吧!
|
||||
|
||||

|
||||
|
||||
### 里程碑
|
||||
|
||||
[里程碑][60] 是GitLab中追踪你队伍工作的最好工具。它基于共同的目标,详细的日期。
|
||||
|
||||
不同情况的目的是不同的,但是概述是相同的:你有一个工单的集合以及正在编码的合并请求来达到特定的目标。
|
||||
|
||||
这个目标基本上可以是任何东西——用来组合团队工作,通过一个截止日期来提高团队的工作时间。例如,发布一个新的release,启动一个新的产品,通过日期让事情完成,或者集合一些项目,使之一个季度完成。
|
||||
|
||||

|
||||
|
||||
### 高级要点
|
||||
|
||||
### 工单和MR
|
||||
|
||||
* 工单和MR的描述中:
|
||||
* 输入`#`来触发一个关于现存工单的下拉列表
|
||||
* 输入`!` 来触发一个关于现存MR的下拉列表
|
||||
* 输入 `/` 来触发[slash 命令][4]
|
||||
* 输入 `:` 来出发emoji表情 (也支持行中评论)
|
||||
* 添加图片(jpg, png, gif) 和视频到行中评论,通过按钮 **Attach a file**
|
||||
* [自动应用标签][27] 通过 [GitLab Webhooks][26]
|
||||
* [构成引用][24]: 使用语法 `>>>` 来开始或者结束一个引用
|
||||
|
||||
```
|
||||
`>>>
|
||||
Quoted text
|
||||
|
||||
Another paragraph
|
||||
>>>`
|
||||
```
|
||||
* Create [task lists][23]:
|
||||
|
||||
```
|
||||
`- [ ] Task 1
|
||||
- [ ] Task 2
|
||||
- [ ] Task 3`
|
||||
```
|
||||
|
||||
#### 订阅
|
||||
|
||||
你是否发现你有一个工单或者MR想要追踪?在你的右边,扩展导航中,点击[订阅][59],你就可以在任何时候收到一个评论的更新。要是你想要一次订阅多个工单和MR?使用[bulk subscription][58]. 😃
|
||||
|
||||
#### 添加代办
|
||||
|
||||
除了一直留意工单和MR,如果你想要预先做点什么,或者在任何时候你想要在GitLab 代办列表中添加什么,点击你右边的导航,并且[点击 **添加代办**][57]。
|
||||
|
||||
#### 寻找你的工单和MR
|
||||
|
||||
当你寻找一个在很久以前由你开启的工单——他们可能数以千计——所以你很难找到他们。打开你左边的导航,并且点击**工单**或者**合并请求**,你就会看到那些分配给你的。同时,在那里或者任何工单追踪器,你可以通过作者,分配者,里程碑,标签以及重要性来过滤工单,也可以通过搜索所有不同状态的工单,例如开启的,合并的,关闭的等等。
|
||||
|
||||
### 移动工单
|
||||
|
||||
一个工单在一个错误的项目中结束了?不用单机,点击**Edit**,然后[移动工单][56]到正确的项目。
|
||||
|
||||
### 代码片段
|
||||
|
||||
有时候你在不同的项目以及文件中,使用一些相同的代码段和模版吗?创建一个代码段并且使它在你需要的时候可用。打开左边导航栏,点击**[Snipptes][25]**。所有你的片段都会在那里。你可以把她们设置成公开的,内部的(仅仅为GitLab注册用户提供),或者私有的。
|
||||
|
||||

|
||||
|
||||
### GitLab 工作流用户案例设想
|
||||
|
||||
为了全神贯注,让我们把所有东西聚在一起理顺一下。不必担心,这十分简单。
|
||||
|
||||
让我们假设:你工作于一个聚焦于软件开发的公司。你创建了一个新的工单,这个工单是为了开发一个新功能,实施于你的一个应用中。
|
||||
|
||||
### 标签策略
|
||||
|
||||
为了这个应用,你已经创建了几个标签,“讨论”,“后端”,“前端”,“正在进行”,“展示”,“就绪”,“文档”,“营销”以及“产品”。所有都已经在工单看板有他们自己的列表。你的工单已经有标签“讨论”。
|
||||
|
||||
在工单追踪器中的讨论达成一致,你的后端团队开始在工单上工作,所以他们把这个工单的标签从“讨论”移动到“后端”。第一个开发者开始写代码,并且把这个工单分配给自己,增加标签“正在进行”。
|
||||
|
||||
### 编码 & 提交
|
||||
|
||||
在他的第一次提交的信息中,他提及了他的工单编号。在工作后,他把他的提交推送到一个功能分支,并且创建一个新的合并请求,在MR描述中,包含工单关闭模式。他的团队复审了他的代码并且保证所有的测试和建立都已经通过。
|
||||
|
||||
### 使用工单看板
|
||||
|
||||
一旦后端团队完成了他们的工作,他们就删除“正在进行”标签,并且把工单从“后端”移动到“前端”看板。所以,前端团队接到通知,这个工单已经为他们准备好了。
|
||||
|
||||
### 发布到演示
|
||||
|
||||
当一个前端开发者开始为工单工作,他(她)增加一个标签“正在进行”,并且把这个工单重新分配给自己。当工作完成,这个实施将会被发布到一个**演示**环境。标签“正在进行”就会被删除,然后在工单看板里,工单卡被移动到“演示”表中。
|
||||
|
||||
### 团队合作
|
||||
|
||||
最后,当新功能引入成功,你的团队把它移动到“就绪”列表。
|
||||
|
||||
然后,就是你的技术文档编写团队的时间了,他们为新功能书写文档。一旦某个人完成书写,他添加标签“文档”。同时,你的市场团队开始启动以及推荐功能,所以某个人添加“市场化”。当技术文档书写完毕,书写者删除标签“文档”。一旦市场团队完成他们的工作,他们将工单从“市场化”移动到“生产”。
|
||||
|
||||
### 部署到生产环境
|
||||
|
||||
最后,你将会成为那个为新释出负责的人,合并“合并请求”并且将新功能部署到**生产**环境,然后工单的状态转变为**关闭**。
|
||||
|
||||
### 反馈
|
||||
|
||||
通过 [循环分析][55],你和你的团队节省了如何从点子到产品的时间,并且开启另一个工单,来讨论如何将这个过程进一步提升。
|
||||
|
||||
### 总结
|
||||
|
||||
GitLab 工作流 通过一个平台,帮助你的团队加速从点子到生产的改变:
|
||||
|
||||
* 它是**有效的**:因为你可以获取你想要的结果
|
||||
* 它是**效率高的**:因为你可以用最小的努力和话费达到最大的生产力。
|
||||
* 它是**高产的**:因为你可以非常有效的计划和行动
|
||||
* 它是**简单的**:因为你不需要安装不同的工具去完成你的目的,仅仅需要GitLab
|
||||
* 它是**快速的**:因为你不需要跳过多个平台来完成你的工作
|
||||
|
||||
每月的22号都会有一个新的GitLab版本释出,来让它变的更好的称谓集成软件开发方法,并且让团队在一个单一的,唯一的界面一起工作。
|
||||
|
||||
在GitLab,每个人都可以奉献!多亏了我们强大的社区,我们获得了我们想要的。并且多亏了他们,我们才能一直为你提供更好的产品。
|
||||
|
||||
还有什么问题和反馈吗?请留言,或者在推特上@我们[@GitLab][54]!🙌
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/
|
||||
|
||||
作者:[Marcia Ramos][a]
|
||||
|
||||
译者:[svtter](https://github.com/svtter)
|
||||
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]: https://twitter.com/XMDRamos
|
||||
[1]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#search-for-your-issues-and-mrs
|
||||
[2]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#add-to-do
|
||||
[3]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#subscribe
|
||||
[4]:https://docs.gitlab.com/ce/user/project/slash_commands.html
|
||||
[5]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#code-snippets
|
||||
[6]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#moving-issues
|
||||
[7]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#for-both-issues-and-mrs
|
||||
[8]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#milestones
|
||||
[9]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#issue-and-mr-templates
|
||||
[10]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#use-cases
|
||||
[11]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#koding
|
||||
[12]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#review
|
||||
[13]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#wip-mr
|
||||
[14]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#merge-request
|
||||
[15]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#first-commit
|
||||
[16]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#gitlab-issue-board
|
||||
[17]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#issue-weight
|
||||
[18]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#labels
|
||||
[19]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#assignee
|
||||
[20]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#due-dates
|
||||
[21]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#confidential-issues
|
||||
[22]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#stages-of-software-development
|
||||
[23]:https://docs.gitlab.com/ee/user/markdown.html#task-lists
|
||||
[24]:https://about.gitlab.com/2016/07/22/gitlab-8-10-released/#blockquote-fence-syntax
|
||||
[25]:https://gitlab.com/dashboard/snippets
|
||||
[26]:https://docs.gitlab.com/ce/web_hooks/web_hooks.html
|
||||
[27]:https://about.gitlab.com/2016/08/19/applying-gitlab-labels-automatically/
|
||||
[28]:https://docs.gitlab.com/ce/ci/yaml/README.html#environment
|
||||
[29]:https://about.gitlab.com/2016/05/23/gitlab-container-registry/
|
||||
[30]:https://about.gitlab.com/2016/08/11/building-an-elixir-release-into-docker-image-using-gitlab-ci-part-1/
|
||||
[31]:https://about.gitlab.com/2016/03/10/setting-up-gitlab-ci-for-ios-projects/
|
||||
[32]:https://docs.gitlab.com/ce/ci/yaml/README.html#environment
|
||||
[33]:https://about.gitlab.com/2016/08/26/ci-deployment-and-environments/
|
||||
[34]:https://pages.gitlab.io/
|
||||
[35]:https://about.gitlab.com/2016/06/17/ssg-overview-gitlab-pages-part-3-examples-ci/
|
||||
[36]:https://about.gitlab.com/2016/04/07/gitlab-pages-setup/
|
||||
[37]:https://about.gitlab.com/solutions/cycle-analytics/
|
||||
[38]:https://about.gitlab.com/2016/08/05/continuous-integration-delivery-and-deployment-with-gitlab/
|
||||
[39]:https://about.gitlab.com/2016/08/05/continuous-integration-delivery-and-deployment-with-gitlab/
|
||||
[40]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#gitlab-code-review
|
||||
[41]:https://about.gitlab.com/gitlab-ci/
|
||||
[42]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#gitlab-issue-board
|
||||
[43]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#gitlab-issue-tracker
|
||||
[44]:https://about.gitlab.com/2015/08/18/gitlab-loves-mattermost/
|
||||
[45]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#conclusions
|
||||
[46]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#gitlab-workflow-use-case-scenario
|
||||
[47]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#pro-tips
|
||||
[48]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#enhance
|
||||
[49]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#feedback
|
||||
[50]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#build-test-and-deploy
|
||||
[51]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#code-review-with-gitlab
|
||||
[52]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#gitlab-issue-tracker
|
||||
[53]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#gitlab-workflow
|
||||
[54]:https://twitter.com/gitlab
|
||||
[55]:https://about.gitlab.com/solutions/cycle-analytics/
|
||||
[56]:https://about.gitlab.com/2016/03/22/gitlab-8-6-released/#move-issues-to-other-projects
|
||||
[57]:https://about.gitlab.com/2016/06/22/gitlab-8-9-released/#manually-add-todos
|
||||
[58]:https://about.gitlab.com/2016/07/22/gitlab-8-10-released/#bulk-subscribe-to-issues
|
||||
[59]:https://about.gitlab.com/2016/03/22/gitlab-8-6-released/#subscribe-to-a-label
|
||||
[60]:https://about.gitlab.com/2016/08/05/feature-highlight-set-dates-for-issues/#milestones
|
||||
[61]:https://gitlab.com/gitlab-org/gitlab-ce/issues/new
|
||||
[62]:https://docs.gitlab.com/ee/user/markdown.html
|
||||
[63]:https://docs.gitlab.com/ce/user/project/description_templates.html
|
||||
[64]:https://about.gitlab.com/2016/09/21/cycle-analytics-feature-highlight/
|
||||
[65]:https://about.gitlab.com/solutions/cycle-analytics/
|
||||
[66]:https://docs.gitlab.com/ee/ci/examples/README.html
|
||||
[67]:https://about.gitlab.com/2016/08/22/gitlab-8-11-released/#koding-integration
|
||||
[68]:https://about.gitlab.com/2016/08/05/continuous-integration-delivery-and-deployment-with-gitlab/
|
||||
[69]:https://about.gitlab.com/gitlab-ci/
|
||||
[70]:https://about.gitlab.com/2016/08/22/gitlab-8-11-released/#merge-conflict-resolution
|
||||
[71]:https://docs.gitlab.com/ce/user/project/slash_commands.html
|
||||
[72]:https://about.gitlab.com/2016/10/22/gitlab-8-13-released/#wip-slash-command
|
||||
[73]:https://gitlab.com/gitlab-examples/review-apps-nginx/
|
||||
[74]:https://about.gitlab.com/2016/10/22/gitlab-8-13-released/#ability-to-stop-review-apps
|
||||
[75]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#feedback
|
||||
[76]:https://docs.gitlab.com/ce/administration/issue_closing_pattern.html
|
||||
[77]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#milestones
|
||||
[78]:https://docs.gitlab.com/ce/administration/issue_closing_pattern.html
|
||||
[79]:https://docs.gitlab.com/ee/user/markdown.html
|
||||
[80]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#feedback
|
||||
[81]:https://about.gitlab.com/2014/09/29/gitlab-flow/
|
||||
[82]:https://about.gitlab.com/free-trial/
|
||||
[83]:https://about.gitlab.com/2016/10/22/gitlab-8-13-released/#multiple-issue-boards-ee
|
||||
[84]:https://about.gitlab.com/solutions/issueboard
|
||||
[85]:https://docs.gitlab.com/ee/workflow/issue_weight.html
|
||||
[86]:https://about.gitlab.com/2016/10/22/gitlab-8-13-released/#group-labels
|
||||
[87]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#gitlab-issue-board
|
||||
[88]:https://docs.gitlab.com/ee/user/project/labels.html#prioritize-labels
|
||||
[89]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#milestones
|
||||
[90]:https://about.gitlab.com/2016/08/05/feature-highlight-set-dates-for-issues/#due-dates-for-issues
|
||||
[91]:https://docs.gitlab.com/ce/user/permissions.html
|
||||
[92]:https://about.gitlab.com/2016/03/31/feature-highlihght-confidential-issues/
|
||||
[93]:https://about.gitlab.com/2016/10/25/gitlab-workflow-an-overview/#pro-tips
|
||||
[94]:https://docs.gitlab.com/ee/user/markdown.html
|
||||
[95]:https://about.gitlab.com/2016/03/03/start-with-an-issue/
|
||||
[96]:https://about.gitlab.com/2016/09/13/gitlab-master-plan/
|
||||
[97]:https://about.gitlab.com/2014/09/29/gitlab-flow/
|
||||
@ -0,0 +1,81 @@
|
||||
如何让黑客远离你的 Linux 第三部分:问题回答
|
||||
============================================================
|
||||
|
||||

|
||||
Mike Guthrie 最近在 Linux 基金会的网络研讨会上回答了一些安全相关的问题。随时观看免费的研讨会。[Creative Commons Zero][1]
|
||||
|
||||
这个系列的[第一篇][6]和[第二篇][7]文章覆盖了 5 个最简单的方法来让你的 Linux 远离黑客,并且知道他们是否已经进入。这一次,我将回答一些我最近在 Linux 基金会网络研讨会上收到的很好的安全性问题。[随时观看免费网络研讨会][8]。
|
||||
|
||||
**如果系统自动使用私钥认证,如何存储密钥密码?**
|
||||
|
||||
这个很难。这是我们一直在斗争的事情,特别是我们在做 “Red Teams” 的时候,因为我们有自动回调它的东西。我使用 Expect,但我倾向于在这上面使用老方法。你将要编写脚本,是的,将密码存储在系统上将是艰难的,当你这么做时你需要加密它。
|
||||
|
||||
我的 Expect 脚本加密了存储的密码,然后解密,发送密码,并在完成后重新加密。我意识到这有一些缺陷,但它比使用无密码的密钥更好。
|
||||
|
||||
如果你有一个无密码的密钥,并且你确实需要使用它。我建议你最大化地限制需要它的用户。例如,如果你正在进行一些自动日志传输或自动化软件安装,则只给那些需要执行这些功能的程序权限。
|
||||
|
||||
你可以通过 SSH 运行命令,所以不要给它们一个 shell,使它只能运行那个命令,这样就能防止某人窃取了这个密钥并做其他事情。
|
||||
|
||||
**你对密码管理器如 KeePass2 怎么看?**
|
||||
|
||||
对我而言密码管理器是一个非常好的目标。随着 GPU 破解的出现和 EC2 的一些破解能力,这些很容易就变成过去。我一直在窃取密码库。
|
||||
|
||||
现在,我们在破解这些库的成功率是一个不同的故事。我们仍然有 10% 左右的破解成功率。如果人们不能为他们的密码库保留一个安全密码,那么我们就会进入并会获得大量的成功。它没有什么好,但是你仍需要保护好这些资产。如你保护其他密码一样保护好密码库。
|
||||
|
||||
**你认为从安全的角度来看,除了创建具有更高密钥长度的主机密钥之外,创建一个新的 “Diffie-Hellman” moduli 并限制 2048 位或更高值得么?**
|
||||
|
||||
值得的。以前在 SSH 产品中存在弱点,你可以做到解密数据包流。有了它,你可以拉取各种数据。作为一种加密机制,人们不假思索使用这种方式来传输文件和密码。使用健壮的加密并且改变你的密钥是很重要的。 我会轮换我的 SSH 密钥 - 这不像我的密码那么频繁,但是我每年会轮换一次。是的,这是一个麻烦,但它让我安心。我建议尽可能地使你的加密技术健壮。
|
||||
|
||||
**使用完全随机的英语单词(大概 10 万个)作为密码合适么?**
|
||||
|
||||
当然。我的密码实际上是一个完整的短语。它是带标点符号和大小写一句话。我不再使用其他任何东西。
|
||||
|
||||
我是有一个你可以记住的密码而不用写下来或者放在密码库的大大的支持者。一个你可以记住不必写下来的密码比你需要写下来的密码更安全。
|
||||
|
||||
使用短语或使用你可以记住的四个随机单词比那些需要经过几次转换的一串数字和字符的字符串更安全。我目前的密码长度大约是 200 个字符。这是我可以快速打出来并且记住的。
|
||||
|
||||
**在物联网情景下对保护基于 Linux 的嵌入式系统有什么建议么?**
|
||||
|
||||
物联网是一个新的空间,它是系统和安全的前沿。它每一天都是不同的。现在,我尽量都保持离线。我不喜欢人们把我的灯光和冰箱搞乱。我故意没有购买已经联网的冰箱,因为我有朋友是黑客,我知道我每天早上醒来都会看到不适当的图片。封住它,锁住它,隔离它。
|
||||
|
||||
目前物联网设备的恶意软件取决于默认密码和后门,所以只需要对你所使用的设备进行一些研究,并确保没有其他人可以默认访问。然后确保这些设备的管理接口受到防火墙或其他此类设备的良好保护。
|
||||
|
||||
**你可以提一个可以在 SMB 和大型环境中使用的防火墙/UTM(OS 或应用程序)么?**
|
||||
|
||||
我使用 pfSense,它是 BSD 的衍生产品。我很喜欢它。它有很多模块,实际上现在它有商业支持,这对于小企业来说这是非常棒的。对于更大的设备、更大的环境,这取决于你有哪些管理员。
|
||||
|
||||
我一直都是 CheckPoint 管理员,但是 Palo Alto 也越来越受欢迎了。这些类型的安装与小型企业或家庭使用很不同。我在任何小型网络中都使用 pfSense。
|
||||
|
||||
**云服务有什么内在问题么?**
|
||||
|
||||
并没有云,只有其他人的电脑。云服务存在内在的问题。只知道谁访问了你的数据,你在上面放了什么。要知道当你向 Amazon 或 Google 或 Microsoft 上传某些东西时,你将不再完全控制它,并且该数据的隐私是有问题的。
|
||||
|
||||
**要获得 OSCP 你建议需要准备些什么?**
|
||||
|
||||
我现在准备通过这个认证。我的整个团队是这样。阅读他们的材料。要记住 OSCP 将成为令人反感的安全基准。你一切都要使用 Kali。如果不这样做 - 如果你决定不使用 Kali,请确保已安装所有工具来模拟 Kali 实例。
|
||||
|
||||
这将是一个基于工具的重要认证。这是一个很好的方法论。看看一些名为“渗透测试框架”的内容,因为这将为你提供一个很好的测试流程,他们的实验室似乎是很棒的。这与我家里的实验室非常相似。
|
||||
|
||||
_[随时免费观看完整的网络研讨会][3]。查看这个系列的[第一篇][4]和[第二篇][5]文章获得 5 个简单的贴士来让你的 Linux 机器安全。_
|
||||
|
||||
_Mike Guthrie 为能源部工作,负责 “Red Team” 的工作和渗透测试。_
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://www.linux.com/news/webinar/2017/how-keep-hackers-out-your-linux-machine-part-3-your-questions-answered
|
||||
|
||||
作者:[MIKE GUTHRIE][a]
|
||||
译者:[geekpi](https://github.com/geekpi)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:https://www.linux.com/users/anch
|
||||
[1]:https://www.linux.com/licenses/category/creative-commons-zero
|
||||
[2]:https://www.linux.com/files/images/keep-hackers-outjpg
|
||||
[3]:http://portal.on24.com/view/channel/index.html?showId=1101876&showCode=linux&partnerref=linco
|
||||
[4]:https://www.linux.com/news/webinar/2017/how-keep-hackers-out-your-linux-machine-part-1-top-two-security-tips
|
||||
[5]:https://www.linux.com/news/webinar/2017/how-keep-hackers-out-your-linux-machine-part-2-three-more-easy-security-tips
|
||||
[6]:https://www.linux.com/news/webinar/2017/how-keep-hackers-out-your-linux-machine-part-1-top-two-security-tips
|
||||
[7]:https://www.linux.com/news/webinar/2017/how-keep-hackers-out-your-linux-machine-part-2-three-more-easy-security-tips
|
||||
[8]:http://portal.on24.com/view/channel/index.html?showId=1101876&showCode=linux&partnerref=linco
|
||||
@ -1,14 +1,14 @@
|
||||
翻译中 [ChrisLeeGit](https://github.com/chrisleegit)
|
||||
|
||||
Assign Read/Write Access to a User on Specific Directory in Linux
|
||||
给用户赋予指定目录的读写权限
|
||||
============================================================
|
||||
|
||||
|
||||
In a previous article, we showed you how to [create a shared directory in Linux][3]. Here, we will describe how to give read/write access to a user on a specific directory in Linux.
|
||||
在上篇文章中我们向您展示了如何在Linux上[创建一个共享目录][3]。这次,我们会为您介绍如何将Linux上指定目录的读写权限赋予用户。
|
||||
|
||||
There are two possible methods of doing this: the first is [using ACLs (Access Control Lists)][4] and the second is [creating user groups to manage file permissions][5], as explained below.
|
||||
|
||||
For the purpose of this tutorial, we will use following setup.
|
||||
有两种方法可以实现这个目标:第一种是 [使用 ACLs (访问控制列表)][4] ,第二种是[创建用户组来管理文件权限][5],下面会一一介绍。
|
||||
|
||||
|
||||
为了完成这个教程,我们将使用以下设置。
|
||||
|
||||
```
|
||||
Operating system: CentOS 7
|
||||
@ -17,34 +17,34 @@ Test user: tecmint
|
||||
Filesystem type: Ext4
|
||||
```
|
||||
|
||||
Make sure all commands are executed as root user or use the the [sudo command][6] with equivalent privileges.
|
||||
请确认所有的命令都是使用root用户执行的,或者使用 [sudo 命令][6] 来享受与之同样的权限。
|
||||
|
||||
Let’s start by creating the directory called `reports` using the mkdir command:
|
||||
让我们开始吧!下面,先使用 mkdir 命令来创建一个名为 `reports` 的目录。
|
||||
|
||||
```
|
||||
# mkdir -p /shares/project1/reports
|
||||
```
|
||||
|
||||
### Using ACL to Give Read/Write Access to User on Directory
|
||||
### 使用ACL来为用户赋予目录的读写权限
|
||||
|
||||
Important: To use this method, ensure that your Linux filesystem type (such as Ext3 and Ext4, NTFS, BTRFS) support ACLs.
|
||||
重要提示:打算使用此方法的话,您需要确认您的Linux文件系统类型(如 Ext3 and Ext4, NTFS, BTRFS)支持 ACLs.
|
||||
|
||||
1. First, [check the current file system type][7] on your system, and also whether the kernel supports ACL as follows:
|
||||
1. 首先, 依照以下命令在您的系统中[检查当前文件系统类型][7],并且查看内核是否支持ACL:
|
||||
|
||||
```
|
||||
# df -T | awk '{print $1,$2,$NF}' | grep "^/dev"
|
||||
# grep -i acl /boot/config*
|
||||
```
|
||||
|
||||
From the screenshot below, the filesystem type is Ext4 and the kernel supports POSIX ACLs as indicated by the CONFIG_EXT4_FS_POSIX_ACL=y option.
|
||||
从下方的截屏可以看到,文件系统类型是 Ext4,并且从 CONFIG_EXT4_FS_POSIX_ACL=y 选项可以发现内核是支持 POSIX ACLs 的。
|
||||
|
||||
[
|
||||

|
||||
][8]
|
||||
|
||||
Check Filesystem Type and Kernel ACL Support
|
||||
查看文件系统类型和内核的ACL支持。
|
||||
|
||||
2. Next, check if the file system (partition) is mounted with ACL option or not:
|
||||
2. 接下来,查看文件系统(分区)挂载时是否使用了ACL选项。
|
||||
|
||||
```
|
||||
# tune2fs -l /dev/sda1 | grep acl
|
||||
@ -53,16 +53,16 @@ Check Filesystem Type and Kernel ACL Support
|
||||

|
||||
][9]
|
||||
|
||||
Check Partition ACL Support
|
||||
查看分区是否支持ACL
|
||||
|
||||
From the above output, we can see that default mount option already has support for ACL. If in case it’s not enabled, you can enable it for the particular partition (/dev/sda3 for this case):
|
||||
通过上边的输出可以发现,默认的挂载项目中已经对ACL进行了支持。如果发现结果不如所愿,你可以通过以下命令对指定分区(此例中使用/dev/sda3)开启ACL的支持。
|
||||
|
||||
```
|
||||
# mount -o remount,acl /
|
||||
# tune2fs -o acl /dev/sda3
|
||||
```
|
||||
|
||||
3. Now, its time to assign a read/write access to a user `tecmint` to a specific directory called `reports`by running the following commands.
|
||||
3. 现在是时候指定目录 `reports` 的读写权限分配给名为 `tecmint` 的用户了,依照以下命令执行即可。
|
||||
|
||||
```
|
||||
# getfacl /shares/project1/reports # Check the default ACL settings for the directory
|
||||
@ -73,66 +73,67 @@ From the above output, we can see that default mount option already has support
|
||||

|
||||
][10]
|
||||
|
||||
Give Read/Write Access to Directory Using ACL
|
||||
通过ACL对指定目录赋予读写权限
|
||||
|
||||
In the screenshot above, the user `tecmint` now has read/write (rw) permissions on directory /shares/project1/reports as seen from the output of the second getfacl command.
|
||||
在上方的截屏中,通过输出结果的第二行getfacl命令可以发现,用户 `tecmint` 已经成功的被赋予了 /shares/project1/reports 目录的读写权限。
|
||||
|
||||
For more information about ACL lists, do check out our following guides.
|
||||
如果想要获取ACL列表的更多信息。可以在下方查看我们的其他指南。
|
||||
|
||||
1. [How to Use ACLs (Access Control Lists) to Setup Disk Quotas for Users/Groups][1]
|
||||
2. [How to Use ACLs (Access Control Lists) to Mount Network Shares][2]
|
||||
|
||||
Now let’s see the second method of assigning read/write access to a directory.
|
||||
现在我们来看看如何使用第二种方法来为目录赋予读写权限。
|
||||
|
||||
### Using Groups to Give Read/Write Access to User on Directory
|
||||
### 使用用户组来为用户赋予指定目录的读写权限
|
||||
|
||||
1. If the user already has a default user group (normally with same name as username), simply change the group owner of the directory.
|
||||
1. 如果用户已经拥有了默认的用户组(通常组名与用户名相同),就可以简单的通过变更文件夹的所属用户组来完成。
|
||||
|
||||
```
|
||||
# chgrp tecmint /shares/project1/reports
|
||||
```
|
||||
|
||||
Alternatively, create a new group for multiple users (who will be given read/write permissions on a specific directory), as follows. However, this will c[reate a shared directory][11]:
|
||||
另外,我们也可以通过以下方法为多个用户(需要赋予指定目录读写权限的)新建一个用户组。如此一来,也就[创建了一个共享目录][11]
|
||||
|
||||
```
|
||||
# groupadd projects
|
||||
```
|
||||
|
||||
2. Then add the user `tecmint` to the group `projects` as follows:
|
||||
2. 接下来将用户 `tecmint` 添加到 `projects` 组中:
|
||||
|
||||
```
|
||||
# usermod -aG projects tecmint # add user to projects
|
||||
# groups tecmint # check users groups
|
||||
```
|
||||
|
||||
3. Change the group owner of the directory to projects:
|
||||
3. 将目录的所属用户组变更为 projects:
|
||||
|
||||
```
|
||||
# chgrp projects /shares/project1/reports
|
||||
```
|
||||
|
||||
4. Now set read/write access for the group members:
|
||||
4. 现在,给组成员设置读写权限。
|
||||
|
||||
```
|
||||
# chmod -R 0760 /shares/projects/reports
|
||||
# ls -l /shares/projects/ #check new permissions
|
||||
```
|
||||
|
||||
That’s it! In this tutorial, we showed you how to give read/write access to a user on a specific directory in Linux. If any issues, do ask via the comment section below.
|
||||
|
||||
好了!这篇教程中,我们向您展示了如何在Linux中将指定目录的读写权限赋予用户。若有疑问,请在留言区中提问。
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
|
||||
作者简介:
|
||||
|
||||
Aaron Kili is a Linux and F.O.S.S enthusiast, an upcoming Linux SysAdmin, web developer, and currently a content creator for TecMint who loves working with computers and strongly believes in sharing knowledge.
|
||||
Aaron Kili 是 Linux 和 F.O.S.S 爱好者,未来的 Linux 系统管理员和网络开发人员,目前是 TecMint 的内容创作者,他喜欢用电脑工作,并坚信分享知识。
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: http://www.tecmint.com/give-read-write-access-to-directory-in-linux/
|
||||
|
||||
作者:[Aaron Kili][a]
|
||||
译者:[ChrisLeeGit](https://github.com/chrisleegit)
|
||||
译者:[Mr-Ping](http://www.mr-ping.com)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
@ -0,0 +1,280 @@
|
||||
如何在 Ubuntu 上使用 pm2 和 Nginx 部署 Node.js 应用
|
||||
============================================================
|
||||
|
||||
### 导航
|
||||
|
||||
1. [第一步 - 安装 Node.js][1]
|
||||
2. [第二步 - 生成 Express 事例 App][2]
|
||||
3. [第三步- 安装 pm2][3]
|
||||
4. [第四步 - 安装配置 Nginx 作为反向代理][4]
|
||||
5. [第五步 - 测试][5]
|
||||
6. [链接][6]
|
||||
|
||||
pm2 是一个 Node.js 应用的进程管理器,它允许你让你的应用程序保持运行,还有一个内建的负载均衡器。它非常简单而且强大,你可以零间断重启或重新加载你的 node 应用,它也允许你为你的 node 应用创建集群。
|
||||
|
||||
在这篇博文中,我会向你展示如何安装和配置 pm2 用于这个简单的 'Express' 应用,然后配置 Nginx 作为运行在 pm2 下的 node 应用的反向代理。
|
||||
|
||||
**前提**
|
||||
|
||||
* Ubuntu 16.04 - 64bit
|
||||
* Root 权限
|
||||
|
||||
### 第一步 - 安装 Node.js LTS
|
||||
|
||||
在这篇指南中,我们会从零开始我们的实验。首先,我们需要在服务器上安装 Node.js。我会使用 Nodejs LTS 6.x 版本,它能从 nodesource 仓库中安装。
|
||||
|
||||
从 Ubuntu 仓库安装 '**python-software-properties**' 软件包并添加 'nodesource' Nodejs 仓库。
|
||||
|
||||
`sudo apt-get install -y python-software-properties`
|
||||
`curl -sL https://deb.nodesource.com/setup_6.x | sudo -E bash -`
|
||||
|
||||
安装最新版本的 Nodejs LTS
|
||||
|
||||
`sudo apt-get install -y nodejs`
|
||||
|
||||
安装完成后,查看 node 和 npm 版本。
|
||||
|
||||
`node -v`
|
||||
`npm -v`
|
||||
|
||||
[
|
||||

|
||||
][10]
|
||||
|
||||
### 第二步 - 生成 Express 事例 App
|
||||
|
||||
我会使用 **express-generator**' 软件包生成的简单 web 应用框架进行事例安装。Express-generator 可以使用 npm 命令安装。
|
||||
|
||||
用 npm 安装 '**express-generator**':
|
||||
|
||||
`npm install express-generator -g`
|
||||
|
||||
**-g:** 在系统内部安装软件包
|
||||
|
||||
我会以普通用户运行应用程序,而不是 root 或者超级用户。我们首先需要创建一个新的用户。
|
||||
|
||||
创建一个名为 '**yume**' 的用户:
|
||||
|
||||
`useradd -m -s /bin/bash yume`
|
||||
`passwd yume`
|
||||
|
||||
使用 su 命令登录到新用户:
|
||||
|
||||
`su - yume`
|
||||
|
||||
下一步,用 express 命令生成一个新的简单 web 应用程序:
|
||||
|
||||
`express hakase-app`
|
||||
|
||||
命令会创建新项目目录 '**hakase-app**'。
|
||||
|
||||
[
|
||||

|
||||
][11]
|
||||
|
||||
进入到项目目录并安装应用需要的所有依赖。
|
||||
|
||||
`cd hakase-app`
|
||||
`npm install`
|
||||
|
||||
然后用下面的命令测试并启动一个新的简单应用程序:
|
||||
|
||||
`DEBUG=myapp:* npm start`
|
||||
|
||||
默认情况下,我们的 express 应用汇运行在 **3000** 端口。现在访问服务器的 IP 地址:[192.168.33.10:3000][12]
|
||||
|
||||
[
|
||||

|
||||
][13]
|
||||
|
||||
简单 web 应用框架以 'yume' 用户运行在 3000 端口。
|
||||
|
||||
### 第三步 - 安装 pm2
|
||||
|
||||
pm2 是一个 node 软件包,可以使用 npm 命令安装。让我们用 npm 命令安装吧(用 root 权限,如果你仍然以 yume 用户登录,那么运行命令 "exit" 再次成为 root 用户):
|
||||
|
||||
`npm install pm2 -g`
|
||||
|
||||
现在我们可以为我们的 web 应用使用 pm2 了。
|
||||
|
||||
进入应用目录 '**hakase-app**':
|
||||
|
||||
`su - yume`
|
||||
`cd ~/hakase-app/`
|
||||
|
||||
这里你可以看到一个名为 '**package.json**' 的文件,用 cat 命令显示它的内容。
|
||||
|
||||
`cat package.json`
|
||||
|
||||
[
|
||||

|
||||
][14]
|
||||
|
||||
你可以看到 '**start**' 行有一个 nodejs 用于启动 express 应用的命令。我们会和 pm2 进程管理器一起使用这个命令。
|
||||
|
||||
像下面这样使用 pm2 命令运行 express 应用:
|
||||
|
||||
`pm2 start ./bin/www`
|
||||
|
||||
现在你可以看到像下面这样的结果:
|
||||
|
||||
[
|
||||

|
||||
][15]
|
||||
|
||||
我们的 express 应用正在 pm2 中运行,名称为 '**www**',id '**0**'。你可以用 show 选项 '**show nodeid|name**' 获取更多 pm2 下运行的应用的信息。
|
||||
|
||||
`pm2 show www`
|
||||
|
||||
[
|
||||

|
||||
][16]
|
||||
|
||||
如果你想看我们应用的日志,你可以使用 logs 选项。它包括访问和错误日志,你还可以看到应用程序的 HTTP 状态。
|
||||
|
||||
`pm2 logs www`
|
||||
|
||||
[
|
||||

|
||||
][17]
|
||||
|
||||
你可以看到我们的程序正在运行。现在,让我们来让它开机自启动。
|
||||
|
||||
`pm2 startup systemd`
|
||||
|
||||
**systemd**: Ubuntu 16 使用的是 systemd。
|
||||
|
||||
你会看到要用 root 用户运行命令的信息。使用 "exit" 命令回到 root 用户然后运行命令。
|
||||
|
||||
|
||||
`sudo env PATH=$PATH:/usr/bin /usr/lib/node_modules/pm2/bin/pm2 startup systemd -u yume --hp /home/yume`
|
||||
|
||||
它会为启动应用程序生成 systemd 配置文件。当你重启服务器的时候,应用程序就会自动运行。
|
||||
|
||||
[
|
||||

|
||||
][18]
|
||||
|
||||
### 第四步 - 安装和配置 Nginx 作为反向代理
|
||||
|
||||
在这篇指南中,我们会使用 Nginx 作为 node 应用的反向代理。Ubuntu 仓库中有 Nginx,用 apt 命令安装它:
|
||||
|
||||
`sudo apt-get install -y nginx`
|
||||
|
||||
下一步,进入到 '**sites-available**' 目录并创建新的虚拟 host 配置文件。
|
||||
|
||||
`cd /etc/nginx/sites-available/`
|
||||
`vim hakase-app`
|
||||
|
||||
粘贴下面的配置:
|
||||
|
||||
upstream hakase-app {
|
||||
# Nodejs app upstream
|
||||
server 127.0.0.1:3000;
|
||||
keepalive 64;
|
||||
}
|
||||
|
||||
# Server on port 80
|
||||
server {
|
||||
listen 80;
|
||||
server_name hakase-node.co;
|
||||
root /home/yume/hakase-app;
|
||||
|
||||
location / {
|
||||
# Proxy_pass configuration
|
||||
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
|
||||
proxy_set_header Host $http_host;
|
||||
proxy_set_header X-NginX-Proxy true;
|
||||
proxy_http_version 1.1;
|
||||
proxy_set_header Upgrade $http_upgrade;
|
||||
proxy_set_header Connection "upgrade";
|
||||
proxy_max_temp_file_size 0;
|
||||
proxy_pass http://hakase-app/;
|
||||
proxy_redirect off;
|
||||
proxy_read_timeout 240s;
|
||||
}
|
||||
}
|
||||
|
||||
|
||||
保存文件并退出 vim。
|
||||
|
||||
在配置中:
|
||||
|
||||
* node 应用使用域名 '**hakase-node.co**' 运行。
|
||||
* 所有来自 nginx 的流量都会被转发到运行在 **3000** 端口的 node app。
|
||||
|
||||
测试 Nginx 配置确保没有错误。
|
||||
|
||||
`nginx -t`
|
||||
|
||||
启用 Nginx 并使其开机自启动。
|
||||
|
||||
`systemctl start nginx`
|
||||
`systemctl enable nginx`
|
||||
|
||||
### 第五步 - 测试
|
||||
|
||||
打开你的 web 浏览器并访问域名(我的是):
|
||||
|
||||
[http://hakase-app.co][19]
|
||||
|
||||
你可以看到 express 应用正在 Nginx web 服务器中运行。
|
||||
|
||||
[
|
||||

|
||||
][20]
|
||||
|
||||
下一步,重启你的服务器,确保你的 node app 能开机自启动:
|
||||
|
||||
`pm2 save`
|
||||
`sudo reboot`
|
||||
|
||||
如果你再次登录到了你的服务器,检查 node app 进程。以 '**yume**' 用户运行下面的命令。
|
||||
|
||||
`su - yume`
|
||||
`pm2 status www`
|
||||
|
||||
[
|
||||

|
||||
][21]
|
||||
|
||||
Node 应用在 pm2 中运行并使用 Nginx 作为反向代理。
|
||||
|
||||
### 链接
|
||||
|
||||
* [Ubuntu][7]
|
||||
* [Node.js][8]
|
||||
* [Nginx][9]
|
||||
|
||||
--------------------------------------------------------------------------------
|
||||
|
||||
via: https://www.howtoforge.com/tutorial/how-to-deploy-nodejs-applications-with-pm2-and-nginx-on-ubuntu/
|
||||
|
||||
作者:[Muhammad Arul ][a]
|
||||
译者:[ictlyh](https://github.com/ictlyh)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
[a]:https://www.howtoforge.com/tutorial/how-to-deploy-nodejs-applications-with-pm2-and-nginx-on-ubuntu/
|
||||
[1]:https://www.howtoforge.com/tutorial/how-to-deploy-nodejs-applications-with-pm2-and-nginx-on-ubuntu/#step-install-nodejs-lts
|
||||
[2]:https://www.howtoforge.com/tutorial/how-to-deploy-nodejs-applications-with-pm2-and-nginx-on-ubuntu/#step-generate-express-sample-app
|
||||
[3]:https://www.howtoforge.com/tutorial/how-to-deploy-nodejs-applications-with-pm2-and-nginx-on-ubuntu/#step-install-pm
|
||||
[4]:https://www.howtoforge.com/tutorial/how-to-deploy-nodejs-applications-with-pm2-and-nginx-on-ubuntu/#step-install-and-configure-nginx-as-a-reverse-proxy
|
||||
[5]:https://www.howtoforge.com/tutorial/how-to-deploy-nodejs-applications-with-pm2-and-nginx-on-ubuntu/#step-testing
|
||||
[6]:https://www.howtoforge.com/tutorial/how-to-deploy-nodejs-applications-with-pm2-and-nginx-on-ubuntu/#links
|
||||
[7]:https://www.ubuntu.com/
|
||||
[8]:https://nodejs.org/en/
|
||||
[9]:https://www.nginx.com/
|
||||
[10]:https://www.howtoforge.com/images/how_to_deploy_nodejs_applications_with_pm2_and_nginx_on_ubuntu/big/1.png
|
||||
[11]:https://www.howtoforge.com/images/how_to_deploy_nodejs_applications_with_pm2_and_nginx_on_ubuntu/big/2.png
|
||||
[12]:https://www.howtoforge.com/admin/articles/edit/192.168.33.10:3000
|
||||
[13]:https://www.howtoforge.com/images/how_to_deploy_nodejs_applications_with_pm2_and_nginx_on_ubuntu/big/3.png
|
||||
[14]:https://www.howtoforge.com/images/how_to_deploy_nodejs_applications_with_pm2_and_nginx_on_ubuntu/big/4.png
|
||||
[15]:https://www.howtoforge.com/images/how_to_deploy_nodejs_applications_with_pm2_and_nginx_on_ubuntu/big/5.png
|
||||
[16]:https://www.howtoforge.com/images/how_to_deploy_nodejs_applications_with_pm2_and_nginx_on_ubuntu/big/6.png
|
||||
[17]:https://www.howtoforge.com/images/how_to_deploy_nodejs_applications_with_pm2_and_nginx_on_ubuntu/big/7.png
|
||||
[18]:https://www.howtoforge.com/images/how_to_deploy_nodejs_applications_with_pm2_and_nginx_on_ubuntu/big/8.png
|
||||
[19]:http://hakase-app.co/
|
||||
[20]:https://www.howtoforge.com/images/how_to_deploy_nodejs_applications_with_pm2_and_nginx_on_ubuntu/big/9.png
|
||||
[21]:https://www.howtoforge.com/images/how_to_deploy_nodejs_applications_with_pm2_and_nginx_on_ubuntu/big/10.png
|
||||
@ -7,22 +7,22 @@
|
||||

|
||||
>图片版权: Dwight Sipler 的 [Flickr][8]
|
||||
|
||||
你是否在为小型企业或家庭办公室寻找电话系统?我一直对可扩展 VoIP(Voice over IP)解决方案感兴趣,我在树莓派上找到 [Asterisk][9] 的一个实现。
|
||||
你是否在为小型企业或家庭办公室寻找电话系统?我一直对可扩展 VoIP(Voice over IP)解决方案感兴趣,后来我在树莓派上找到 [Asterisk][9] 的一个实现。
|
||||
|
||||
我的好奇心被激起了,我决心尝试一下,所以我从 [Asterisk][11] 官网[下载][10]了它,然后使用我的树莓派 3 构建服务器。
|
||||
|
||||
### 准备开始
|
||||
|
||||
首先,我将下载的镜像刻录到 MicroSD 卡上。建议的最小值是 4GB。将镜像传输到 MicroSD 卡并插到树莓派上的相应插槽中后,我将网线连接到树莓派和家庭路由器上的以太网端口中。
|
||||
首先,我将下载的镜像刻录到 MicroSD 卡上。建议的最小值是 4 GB。将镜像传输到 MicroSD 卡并插到树莓派上的相应插槽中后,我将网线连接到树莓派和家庭路由器上的以太网端口中。
|
||||
|
||||
更多关于树莓派的
|
||||
更多关于树莓派的内容:
|
||||
|
||||
* [我们最新的树莓派教程][1]
|
||||
* [什么是树莓派?][2]
|
||||
* [开始使用树莓派][3]
|
||||
* [给我们发送你的树莓派项目和教程][4]
|
||||
|
||||
接下来,我在 Linux 上打开一个终端,并输入 **ssh root@192.168.1.8**,这是我的服务器的IP地址。我被提示以 root 用户身份登录到 **raspbx** 上。默认密码是 “raspberry”。 (出于安全考虑,如果你打算再多试试,请务必更改默认密码。)
|
||||
接下来,我在 Linux 上打开一个终端,并输入 **ssh root@192.168.1.8**,这是我的服务器的 IP 地址。我被提示以 root 用户身份登录到 **raspbx** 上。默认密码是 “raspberry”。 (出于安全考虑,如果你打算再多试试,请务必更改默认密码。)
|
||||
|
||||
当我登录到了 raspbx 上的 shell 后,接下来我需要准备配置了。根据网站上提供的[文档][12],我在 shell 下输入 **regen-hostkeys** 来创建新的主机密钥。然后输入 **configure-timezone** 来配置服务器的时区。我通过在提示符下输入 **dpkg-reconfigure locales** 来配置区域设置。我也安装了 [Fail2Ban][13] 来提供服务器的安全性。
|
||||
|
||||
@ -36,21 +36,21 @@
|
||||
|
||||

|
||||
|
||||
登录之后,我进入位于显示屏左上方的 “Application Menu”。点击菜单链接并选择了第二个选项,即 “Applications”,接着选择了第四个选项,其中标有 “Extensions”。从那里我选择创建一个 **New Chan_Sip** 分机。
|
||||
登录之后,我进入位于显示屏左上方的<ruby>应用菜单<rt>Application Menu</rt></ruby>。点击菜单链接并选择了第二个选项,即 <ruby>“应用”<rt>Applications</rt></ruby>,接着选择了第四个选项,<ruby>“分机”<rt>Extensions</rt></ruby>。从那里我选择创建一个 **New Chan_Sip** 分机。
|
||||
|
||||

|
||||
|
||||
我使用密码配置了一个 **sip** 分机用户。密码是自动生成的,也可以选择创建自己的密码。
|
||||
|
||||
现在我有了一个完整的分机,我急于尝试我的新的 VoIP 服务器。我下载并安装了[ Yate 客户端][16],这是在构建服务器的过程中发现的。安装 [Yate][17] 之后,我想测试与服务器的连接。我发现我可以使用 Yate 连接到服务器并输入 **43** 进行回声测试。当我听到客户端指示时,我感到很激动。
|
||||
现在我有了一个完整的分机,我急于尝试我的新的 VoIP 服务器。我下载并安装了[ Yate 客户端][16],这是在构建服务器的过程中发现的。安装 [Yate][17] 之后,我想测试与服务器的连接。我发现我可以使用 Yate 连接到服务器并输入 \*43 进行回声测试。当我听到客户端指示时,我感到很激动。
|
||||
|
||||

|
||||
|
||||
我决定创建另外一个 **sip** 分机,这样我就可以测试系统的语音信箱功能。 在完成后,我使用 Yate 客户端来呼叫这个分机,并留下了简短的语音留言。然后再次使用 Yate 呼叫该分机并输入 **97** 来检索语音留言。然后我想看看我是否可以使用我的新服务器来呼叫外线。返回到菜单,选择 “Connectivity” 选项,并添加了 Google Voice 号码。
|
||||
我决定创建另外一个 **sip** 分机,这样我就可以测试系统的语音信箱功能。 在完成后,我使用 Yate 客户端来呼叫这个分机,并留下了简短的语音留言。然后再次使用 Yate 呼叫该分机并输入 \*97 来检索语音留言。然后我想看看我是否可以使用我的新服务器来呼叫外线。返回到菜单,选择 <ruby>“连接”<rt>Connectivity</rt></ruby> 选项,并添加了 Google Voice 号码。
|
||||
|
||||

|
||||
|
||||
接着我返回到 “Connectivity” 菜单将 Google Voice 添加到出站路由中。
|
||||
接着我返回到 “连接” 菜单,并将 Google Voice 添加到出站路由中。
|
||||
|
||||

|
||||
|
||||
@ -77,7 +77,7 @@ via: https://opensource.com/article/17/4/asterisk-raspberry-pi-3
|
||||
|
||||
作者:[Don Watkins][a]
|
||||
译者:[geekpi](https://github.com/geekpi)
|
||||
校对:[校对者ID](https://github.com/校对者ID)
|
||||
校对:[jasminepeng](https://github.com/jasminepeng)
|
||||
|
||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||
|
||||
|
||||
Loading…
Reference in New Issue
Block a user