mirror of
https://github.com/LCTT/TranslateProject.git
synced 2025-01-25 23:11:02 +08:00
PRF:20180725 Build an interactive CLI with Node.js.md
@bestony
This commit is contained in:
parent
6cc9f463fa
commit
09cb0fcfed
@ -1,527 +1,320 @@
|
|||||||
使用 Node.js 构建交互式 CLI
|
使用 Node.js 构建交互式命令行工具
|
||||||
======
|
======
|
||||||
|
|
||||||
|
> 使用 Node.js 构建一个根据询问创建文件的命令行工具。
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
当用于构建命令行界面(CLI)时,Node.js 十分有用。在这篇文章中,我将会教你如何使用 [Node.js][1] 来构建一个问一些问题并基于回答创建一个文件的命令行工具。
|
||||||
当用于构建命令行界面(CLIs)时,Node.js变得十分的有用。在这篇文章中,我将会教你如何使用 [Node.js][1] 来构建一个问一些问题并基于回答创建一个文件 CLI。
|
|
||||||
|
|
||||||
### 开始
|
### 开始
|
||||||
|
|
||||||
首先,创建一个新的 [npm][2] 包(NPM 是 JavaScript 包管理器)。
|
首先,创建一个新的 [npm][2] 包(NPM 是 JavaScript 包管理器)。
|
||||||
|
|
||||||
```
|
```
|
||||||
mkdir my-script
|
mkdir my-script
|
||||||
|
|
||||||
cd my-script
|
cd my-script
|
||||||
|
|
||||||
npm init
|
npm init
|
||||||
|
|
||||||
```
|
```
|
||||||
|
|
||||||
|
NPM 将会问一些问题。随后,我们需要安装一些包。
|
||||||
NPM 将会问一些问题。随后,我们需要安装一些 Packages。
|
|
||||||
|
|
||||||
```
|
```
|
||||||
npm install --save chalk figlet inquirer shelljs
|
npm install --save chalk figlet inquirer shelljs
|
||||||
|
|
||||||
```
|
```
|
||||||
|
|
||||||
|
这是我们需要的包:
|
||||||
|
|
||||||
这是我们需要的 packages:
|
* Chalk:正确设定终端的字符样式
|
||||||
|
* Figlet:使用普通字符制作大字母的程序(LCTT 译注:使用标准字符,拼凑出图片)
|
||||||
* **Chalk:** 正确的设定终端的字符样式
|
* Inquirer:通用交互式命令行用户界面的集合
|
||||||
* **Figlet:** 使用普通字符制作大字母的程序(译者注:使用标准字符,拼凑出图片)
|
* ShellJS:Node.js 版本的可移植 Unix Shell 命令行工具
|
||||||
* **Inquirer:** 通用交互式命令行用户界面的集合
|
|
||||||
* **ShellJS:** Node.js 版本的可移植 Unix Shell 命令行工具
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
### 创建一个 index.js 文件
|
### 创建一个 index.js 文件
|
||||||
|
|
||||||
现在我们要使用下述内容创建一个 `index.js` 文件。
|
现在我们要使用下述内容创建一个 `index.js` 文件。
|
||||||
|
|
||||||
```
|
```
|
||||||
#!/usr/bin/env node
|
#!/usr/bin/env node
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
const inquirer = require("inquirer");
|
const inquirer = require("inquirer");
|
||||||
|
|
||||||
const chalk = require("chalk");
|
const chalk = require("chalk");
|
||||||
|
|
||||||
const figlet = require("figlet");
|
const figlet = require("figlet");
|
||||||
|
|
||||||
const shell = require("shelljs");
|
const shell = require("shelljs");
|
||||||
|
|
||||||
```
|
```
|
||||||
|
|
||||||
### 规划 CLI
|
### 规划命令行工具
|
||||||
|
|
||||||
在我们写 CLI 所需的任何代码之前,做计划总是很棒的。这个 Cli 只做一件事:**创建一个文件**
|
在我们写命令行工具所需的任何代码之前,做计划总是很棒的。这个命令行工具只做一件事:**创建一个文件**。
|
||||||
|
|
||||||
这个 CLI 将会问两个问题:文件名是什么以及文件后缀名是什么?然后创建文件,并展示一个包含了所创建文件路径的成功信息。
|
它将会问两个问题:文件名是什么以及文件后缀名是什么?然后创建文件,并展示一个包含了所创建文件路径的成功信息。
|
||||||
|
|
||||||
```
|
```
|
||||||
// index.js
|
// index.js
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
const run = async () => {
|
const run = async () => {
|
||||||
|
|
||||||
// show script introduction
|
// show script introduction
|
||||||
|
|
||||||
// ask questions
|
// ask questions
|
||||||
|
|
||||||
// create the file
|
// create the file
|
||||||
|
|
||||||
// show success message
|
// show success message
|
||||||
|
|
||||||
};
|
};
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
run();
|
run();
|
||||||
|
|
||||||
```
|
```
|
||||||
|
|
||||||
第一个函数是脚本的介绍。让我们使用 `chalk` 和 `figlet` 来完成这项工作。
|
第一个函数只是该脚本的介绍。让我们使用 `chalk` 和 `figlet` 来把它完成。
|
||||||
|
|
||||||
```
|
```
|
||||||
const init = () => {
|
const init = () => {
|
||||||
|
|
||||||
console.log(
|
console.log(
|
||||||
|
|
||||||
chalk.green(
|
chalk.green(
|
||||||
|
|
||||||
figlet.textSync("Node JS CLI", {
|
figlet.textSync("Node JS CLI", {
|
||||||
|
|
||||||
font: "Ghost",
|
font: "Ghost",
|
||||||
|
|
||||||
horizontalLayout: "default",
|
horizontalLayout: "default",
|
||||||
|
|
||||||
verticalLayout: "default"
|
verticalLayout: "default"
|
||||||
|
|
||||||
})
|
})
|
||||||
|
|
||||||
)
|
)
|
||||||
|
|
||||||
);
|
);
|
||||||
|
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
const run = async () => {
|
const run = async () => {
|
||||||
|
|
||||||
// show script introduction
|
// show script introduction
|
||||||
|
|
||||||
init();
|
init();
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
// ask questions
|
// ask questions
|
||||||
|
|
||||||
// create the file
|
// create the file
|
||||||
|
|
||||||
// show success message
|
// show success message
|
||||||
|
|
||||||
};
|
};
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
run();
|
run();
|
||||||
|
|
||||||
```
|
```
|
||||||
|
|
||||||
然后,我们来写一个函数来问问题。
|
然后,我们来写一个函数来问问题。
|
||||||
|
|
||||||
```
|
```
|
||||||
const askQuestions = () => {
|
const askQuestions = () => {
|
||||||
|
|
||||||
const questions = [
|
const questions = [
|
||||||
|
|
||||||
{
|
{
|
||||||
|
|
||||||
name: "FILENAME",
|
name: "FILENAME",
|
||||||
|
|
||||||
type: "input",
|
type: "input",
|
||||||
|
|
||||||
message: "What is the name of the file without extension?"
|
message: "What is the name of the file without extension?"
|
||||||
|
|
||||||
},
|
},
|
||||||
|
|
||||||
{
|
{
|
||||||
|
|
||||||
type: "list",
|
type: "list",
|
||||||
|
|
||||||
name: "EXTENSION",
|
name: "EXTENSION",
|
||||||
|
|
||||||
message: "What is the file extension?",
|
message: "What is the file extension?",
|
||||||
|
|
||||||
choices: [".rb", ".js", ".php", ".css"],
|
choices: [".rb", ".js", ".php", ".css"],
|
||||||
|
|
||||||
filter: function(val) {
|
filter: function(val) {
|
||||||
|
|
||||||
return val.split(".")[1];
|
return val.split(".")[1];
|
||||||
|
|
||||||
}
|
}
|
||||||
|
|
||||||
}
|
}
|
||||||
|
|
||||||
];
|
];
|
||||||
|
|
||||||
return inquirer.prompt(questions);
|
return inquirer.prompt(questions);
|
||||||
|
|
||||||
};
|
};
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
// ...
|
// ...
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
const run = async () => {
|
const run = async () => {
|
||||||
|
|
||||||
// show script introduction
|
// show script introduction
|
||||||
|
|
||||||
init();
|
init();
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
// ask questions
|
// ask questions
|
||||||
|
|
||||||
const answers = await askQuestions();
|
const answers = await askQuestions();
|
||||||
|
|
||||||
const { FILENAME, EXTENSION } = answers;
|
const { FILENAME, EXTENSION } = answers;
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
// create the file
|
// create the file
|
||||||
|
|
||||||
// show success message
|
// show success message
|
||||||
|
|
||||||
};
|
};
|
||||||
|
|
||||||
```
|
```
|
||||||
|
|
||||||
注意,常量 FILENAME 和 EXTENSIONS 来自 `inquirer` 包。
|
注意,常量 `FILENAME` 和 `EXTENSIONS` 来自 `inquirer` 包。
|
||||||
|
|
||||||
下一步将会创建文件。
|
下一步将会创建文件。
|
||||||
|
|
||||||
```
|
```
|
||||||
const createFile = (filename, extension) => {
|
const createFile = (filename, extension) => {
|
||||||
|
|
||||||
const filePath = `${process.cwd()}/${filename}.${extension}`
|
const filePath = `${process.cwd()}/${filename}.${extension}`
|
||||||
|
|
||||||
shell.touch(filePath);
|
shell.touch(filePath);
|
||||||
|
|
||||||
return filePath;
|
return filePath;
|
||||||
|
|
||||||
};
|
};
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
// ...
|
// ...
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
const run = async () => {
|
const run = async () => {
|
||||||
|
|
||||||
// show script introduction
|
// show script introduction
|
||||||
|
|
||||||
init();
|
init();
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
// ask questions
|
// ask questions
|
||||||
|
|
||||||
const answers = await askQuestions();
|
const answers = await askQuestions();
|
||||||
|
|
||||||
const { FILENAME, EXTENSION } = answers;
|
const { FILENAME, EXTENSION } = answers;
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
// create the file
|
// create the file
|
||||||
|
|
||||||
const filePath = createFile(FILENAME, EXTENSION);
|
const filePath = createFile(FILENAME, EXTENSION);
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
// show success message
|
// show success message
|
||||||
|
|
||||||
};
|
};
|
||||||
|
|
||||||
```
|
```
|
||||||
|
|
||||||
最后,重要的是,我们将展示成功信息以及文件路径。
|
最后,重要的是,我们将展示成功信息以及文件路径。
|
||||||
|
|
||||||
```
|
```
|
||||||
const success = (filepath) => {
|
const success = (filepath) => {
|
||||||
|
|
||||||
console.log(
|
console.log(
|
||||||
|
|
||||||
chalk.white.bgGreen.bold(`Done! File created at ${filepath}`)
|
chalk.white.bgGreen.bold(`Done! File created at ${filepath}`)
|
||||||
|
|
||||||
);
|
);
|
||||||
|
|
||||||
};
|
};
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
// ...
|
// ...
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
const run = async () => {
|
const run = async () => {
|
||||||
|
|
||||||
// show script introduction
|
// show script introduction
|
||||||
|
|
||||||
init();
|
init();
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
// ask questions
|
// ask questions
|
||||||
|
|
||||||
const answers = await askQuestions();
|
const answers = await askQuestions();
|
||||||
|
|
||||||
const { FILENAME, EXTENSION } = answers;
|
const { FILENAME, EXTENSION } = answers;
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
// create the file
|
// create the file
|
||||||
|
|
||||||
const filePath = createFile(FILENAME, EXTENSION);
|
const filePath = createFile(FILENAME, EXTENSION);
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
// show success message
|
// show success message
|
||||||
|
|
||||||
success(filePath);
|
success(filePath);
|
||||||
|
|
||||||
};
|
};
|
||||||
|
|
||||||
```
|
```
|
||||||
|
|
||||||
|
|
||||||
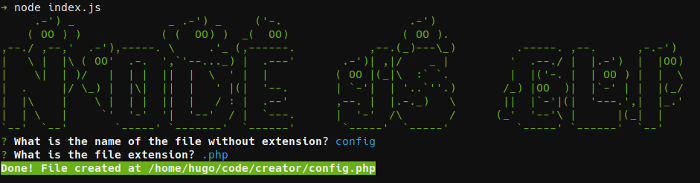
来让我们通过运行 `node index.js` 来测试这个脚本,这是我们得到的:
|
来让我们通过运行 `node index.js` 来测试这个脚本,这是我们得到的:
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
### 完整代码
|
### 完整代码
|
||||||
|
|
||||||
下述代码为完整代码:
|
下述代码为完整代码:
|
||||||
|
|
||||||
```
|
```
|
||||||
#!/usr/bin/env node
|
#!/usr/bin/env node
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
const inquirer = require("inquirer");
|
const inquirer = require("inquirer");
|
||||||
|
|
||||||
const chalk = require("chalk");
|
const chalk = require("chalk");
|
||||||
|
|
||||||
const figlet = require("figlet");
|
const figlet = require("figlet");
|
||||||
|
|
||||||
const shell = require("shelljs");
|
const shell = require("shelljs");
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
const init = () => {
|
const init = () => {
|
||||||
|
|
||||||
console.log(
|
console.log(
|
||||||
|
|
||||||
chalk.green(
|
chalk.green(
|
||||||
|
|
||||||
figlet.textSync("Node JS CLI", {
|
figlet.textSync("Node JS CLI", {
|
||||||
|
|
||||||
font: "Ghost",
|
font: "Ghost",
|
||||||
|
|
||||||
horizontalLayout: "default",
|
horizontalLayout: "default",
|
||||||
|
|
||||||
verticalLayout: "default"
|
verticalLayout: "default"
|
||||||
|
|
||||||
})
|
})
|
||||||
|
|
||||||
)
|
)
|
||||||
|
|
||||||
);
|
);
|
||||||
|
|
||||||
};
|
};
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
const askQuestions = () => {
|
const askQuestions = () => {
|
||||||
|
|
||||||
const questions = [
|
const questions = [
|
||||||
|
|
||||||
{
|
{
|
||||||
|
|
||||||
name: "FILENAME",
|
name: "FILENAME",
|
||||||
|
|
||||||
type: "input",
|
type: "input",
|
||||||
|
|
||||||
message: "What is the name of the file without extension?"
|
message: "What is the name of the file without extension?"
|
||||||
|
|
||||||
},
|
},
|
||||||
|
|
||||||
{
|
{
|
||||||
|
|
||||||
type: "list",
|
type: "list",
|
||||||
|
|
||||||
name: "EXTENSION",
|
name: "EXTENSION",
|
||||||
|
|
||||||
message: "What is the file extension?",
|
message: "What is the file extension?",
|
||||||
|
|
||||||
choices: [".rb", ".js", ".php", ".css"],
|
choices: [".rb", ".js", ".php", ".css"],
|
||||||
|
|
||||||
filter: function(val) {
|
filter: function(val) {
|
||||||
|
|
||||||
return val.split(".")[1];
|
return val.split(".")[1];
|
||||||
|
|
||||||
}
|
}
|
||||||
|
|
||||||
}
|
}
|
||||||
|
|
||||||
];
|
];
|
||||||
|
|
||||||
return inquirer.prompt(questions);
|
return inquirer.prompt(questions);
|
||||||
|
|
||||||
};
|
};
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
const createFile = (filename, extension) => {
|
const createFile = (filename, extension) => {
|
||||||
|
|
||||||
const filePath = `${process.cwd()}/${filename}.${extension}`
|
const filePath = `${process.cwd()}/${filename}.${extension}`
|
||||||
|
|
||||||
shell.touch(filePath);
|
shell.touch(filePath);
|
||||||
|
|
||||||
return filePath;
|
return filePath;
|
||||||
|
|
||||||
};
|
};
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
const success = filepath => {
|
const success = filepath => {
|
||||||
|
|
||||||
console.log(
|
console.log(
|
||||||
|
|
||||||
chalk.white.bgGreen.bold(`Done! File created at ${filepath}`)
|
chalk.white.bgGreen.bold(`Done! File created at ${filepath}`)
|
||||||
|
|
||||||
);
|
);
|
||||||
|
|
||||||
};
|
};
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
const run = async () => {
|
const run = async () => {
|
||||||
|
|
||||||
// show script introduction
|
// show script introduction
|
||||||
|
|
||||||
init();
|
init();
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
// ask questions
|
// ask questions
|
||||||
|
|
||||||
const answers = await askQuestions();
|
const answers = await askQuestions();
|
||||||
|
|
||||||
const { FILENAME, EXTENSION } = answers;
|
const { FILENAME, EXTENSION } = answers;
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
// create the file
|
// create the file
|
||||||
|
|
||||||
const filePath = createFile(FILENAME, EXTENSION);
|
const filePath = createFile(FILENAME, EXTENSION);
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
// show success message
|
// show success message
|
||||||
|
|
||||||
success(filePath);
|
success(filePath);
|
||||||
|
|
||||||
};
|
};
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
run();
|
run();
|
||||||
|
|
||||||
```
|
```
|
||||||
|
|
||||||
### 在任何地方使用这个脚本
|
### 使用这个脚本
|
||||||
|
|
||||||
|
想要在其它地方执行这个脚本,在你的 `package.json` 文件中添加一个 `bin` 部分,并执行 `npm link`:
|
||||||
|
|
||||||
To execute this script anywhere, add a `bin` section in your `package.json` file and run `npm link`.
|
|
||||||
想要在任何地方执行这个脚本,在你的 `package.json` 文件中添加一个 `bin` 部分,并执行 `npm link`
|
|
||||||
```
|
```
|
||||||
{
|
{
|
||||||
|
|
||||||
"name": "creator",
|
"name": "creator",
|
||||||
|
|
||||||
"version": "1.0.0",
|
"version": "1.0.0",
|
||||||
|
|
||||||
"description": "",
|
"description": "",
|
||||||
|
|
||||||
"main": "index.js",
|
"main": "index.js",
|
||||||
|
|
||||||
"scripts": {
|
"scripts": {
|
||||||
|
|
||||||
"test": "echo \"Error: no test specified\" && exit 1",
|
"test": "echo \"Error: no test specified\" && exit 1",
|
||||||
|
|
||||||
"start": "node index.js"
|
"start": "node index.js"
|
||||||
|
|
||||||
},
|
},
|
||||||
|
|
||||||
"author": "",
|
"author": "",
|
||||||
|
|
||||||
"license": "ISC",
|
"license": "ISC",
|
||||||
|
|
||||||
"dependencies": {
|
"dependencies": {
|
||||||
|
|
||||||
"chalk": "^2.4.1",
|
"chalk": "^2.4.1",
|
||||||
|
|
||||||
"figlet": "^1.2.0",
|
"figlet": "^1.2.0",
|
||||||
|
|
||||||
"inquirer": "^6.0.0",
|
"inquirer": "^6.0.0",
|
||||||
|
|
||||||
"shelljs": "^0.8.2"
|
"shelljs": "^0.8.2"
|
||||||
|
|
||||||
},
|
},
|
||||||
|
|
||||||
"bin": {
|
"bin": {
|
||||||
|
|
||||||
"creator": "./index.js"
|
"creator": "./index.js"
|
||||||
|
|
||||||
}
|
}
|
||||||
|
|
||||||
}
|
}
|
||||||
|
|
||||||
```
|
```
|
||||||
|
|
||||||
|
|
||||||
执行 `npm link` 使得这个脚本可以在任何地方调用。
|
执行 `npm link` 使得这个脚本可以在任何地方调用。
|
||||||
|
|
||||||
这就是是当你运行这个命令时会发生的事情。
|
这就是是当你运行这个命令时的结果。
|
||||||
|
|
||||||
```
|
```
|
||||||
/usr/bin/creator -> /usr/lib/node_modules/creator/index.js
|
/usr/bin/creator -> /usr/lib/node_modules/creator/index.js
|
||||||
|
|
||||||
/usr/lib/node_modules/creator -> /home/hugo/code/creator
|
/usr/lib/node_modules/creator -> /home/hugo/code/creator
|
||||||
|
|
||||||
```
|
```
|
||||||
|
|
||||||
|
|
||||||
这会连接 `index.js` 作为一个可执行文件。这是完全可能的,因为这个 CLI 脚本的第一行是 `#!/usr/bin/env node`。
|
这会连接 `index.js` 作为一个可执行文件。这是完全可能的,因为这个 CLI 脚本的第一行是 `#!/usr/bin/env node`。
|
||||||
|
|
||||||
|
|
||||||
现在我们可以通过执行如下命令来调用。
|
现在我们可以通过执行如下命令来调用。
|
||||||
|
|
||||||
```
|
```
|
||||||
$ creator
|
$ creator
|
||||||
|
|
||||||
```
|
```
|
||||||
|
|
||||||
### 总结
|
### 总结
|
||||||
|
|
||||||
正如你所看到的,Node.js 使得构建一个好的命令行工具变得非常简单。如果你希望了解更多内容,查看下列包。
|
正如你所看到的,Node.js 使得构建一个好的命令行工具变得非常简单。如果你希望了解更多内容,查看下列包。
|
||||||
|
|
||||||
* [meow][3] – 一个简单的命令行助手工具
|
* [meow][3]:一个简单的命令行助手工具
|
||||||
* [yargs][4] – 一个命令行参数 opts 解析工具
|
* [yargs][4]:一个命令行参数解析工具
|
||||||
* [pkg][5] – 将你的 Node.js 程序包装在一个可执行文件中。
|
* [pkg][5]:将你的 Node.js 程序包装在一个可执行文件中。
|
||||||
|
|
||||||
|
在评论中留下你关于构建命令行工具的经验吧!
|
||||||
在评论中留下你关于构建 CLI 的经验吧!
|
|
||||||
|
|
||||||
--------------------------------------------------------------------------------
|
--------------------------------------------------------------------------------
|
||||||
|
|
||||||
@ -530,7 +323,7 @@ via: https://opensource.com/article/18/7/node-js-interactive-cli
|
|||||||
作者:[Hugo Dias][a]
|
作者:[Hugo Dias][a]
|
||||||
选题:[lujun9972](https://github.com/lujun9972)
|
选题:[lujun9972](https://github.com/lujun9972)
|
||||||
译者:[bestony](https://github.com/bestony)
|
译者:[bestony](https://github.com/bestony)
|
||||||
校对:[校对者ID](https://github.com/校对者ID)
|
校对:[wxy](https://github.com/wxy)
|
||||||
|
|
||||||
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创编译,[Linux中国](https://linux.cn/) 荣誉推出
|
||||||
|
|
||||||
|
|||||||
Loading…
Reference in New Issue
Block a user