mirror of
https://github.com/LCTT/TranslateProject.git
synced 2024-12-23 21:20:42 +08:00
94 lines
12 KiB
Markdown
94 lines
12 KiB
Markdown
|
|
安卓编年史(16):安卓 3.0 蜂巢—平板和设计复兴
|
|||
|
|
================================================================================
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
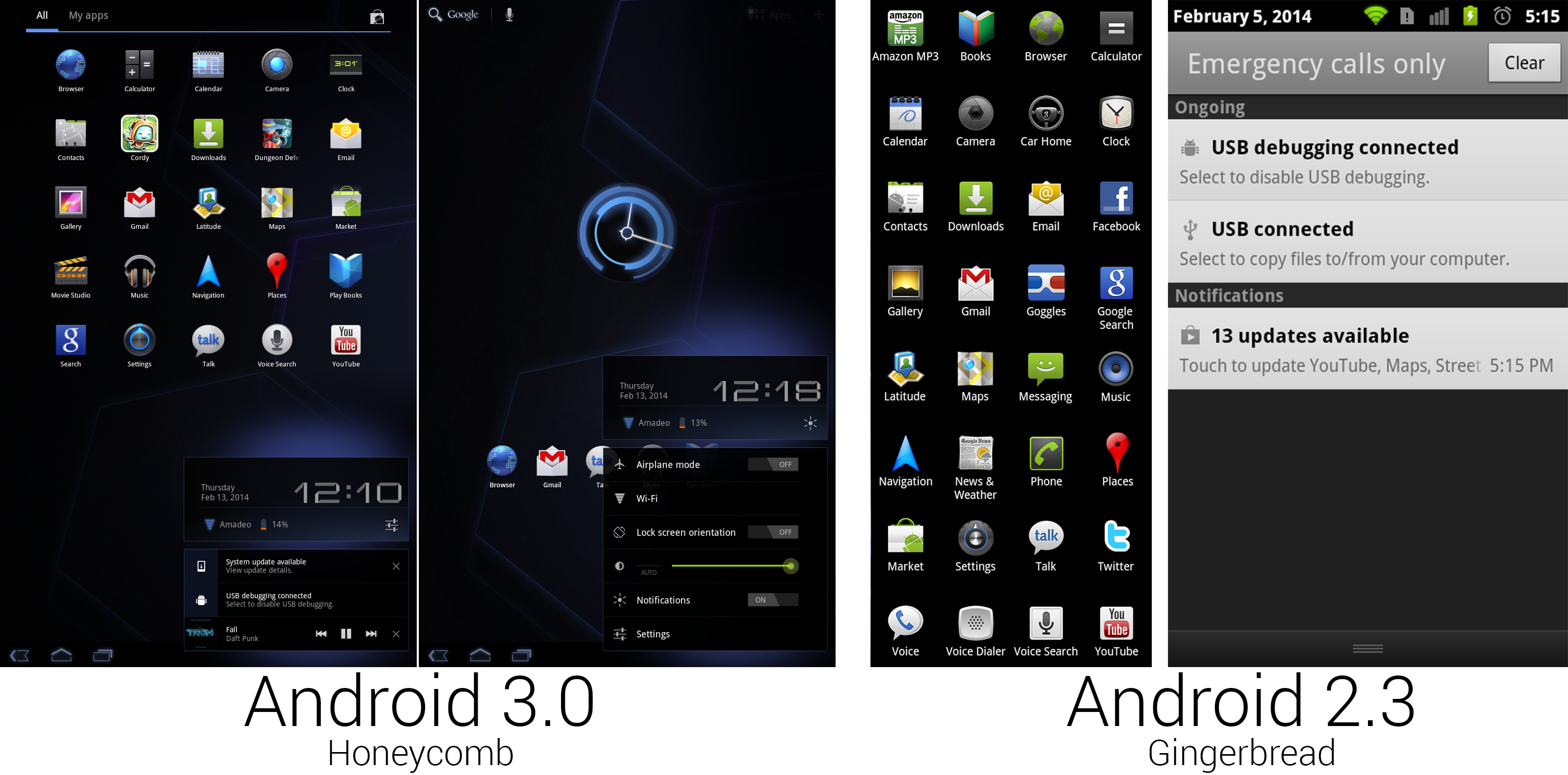
*蜂巢的应用列表少了很多应用。上图还展示了通知中心和新的快速设置。
|
|||
|
|
[Ron Amadeo 供图]*
|
|||
|
|
|
|||
|
|
默认的应用图标从 32 个减少到了 25 个,其中还有两个是第三方的游戏。因为蜂巢不是为手机设计的,而且谷歌希望默认应用都是为平板优化的,很多应用因此没有成为默认应用。被去掉的应用有亚马逊 MP3 商店、Car Home、Facebook、Google Goggles、信息、新闻与天气、电话、Twitter、谷歌语音,以及语音拨号。谷歌正在悄悄打造的音乐服务将于不久后面世,所以亚马逊 MP3 商店需要为它让路。Car Home、信息以及电话对一部不是手机的设备来说没有多大意义,Facebook 和 Twitter还没有平板版应用,Goggles、新闻与天气以及语音拨号几乎没什么人注意,就算移除了大多数人也不会想念它们的。
|
|||
|
|
|
|||
|
|
几乎每个应用图标都是全新设计的。就像是从 G1 切换到摩托罗拉 Droid,推动变化的最大动力可能是分辨率的提高。Nexus S 有一块 800×480 分辨率的显示屏,姜饼重新设计了图标等资源来适应它。而 Xoom 巨大的 1280×800 10 英寸显示屏意味着几乎所有设计都要重做。但是再说一次,这次是有真正的设计师在负责,所有东西看起来更有整体性了。蜂巢的应用列表从纵向滚动变为了横向分页式。这个变化对横屏设备有意义,而对手机来说,查找一个应用还是纵向滚动列表比较快。
|
|||
|
|
|
|||
|
|
第二张蜂巢截图展示的是新通知中心。姜饼中的灰色和黑色设计已经被抛弃了,现在是黑色面板带蓝色光晕。上面一块显示着日期时间、连接状态、电量和打开快速设置的按钮,下面是实际的通知。非持续性通知现在可以通过通知右侧的 “X” 来关闭。蜂巢是第一个支持通知内控制的版本。第一个(也是蜂巢发布时唯一一个)利用了此特性的应用是新的谷歌音乐,在它的通知上有上一曲、播放/暂停、下一曲按钮。这些控制可以在任何应用中访问到,这让控制音乐播放变成了一件轻而易举的事情。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
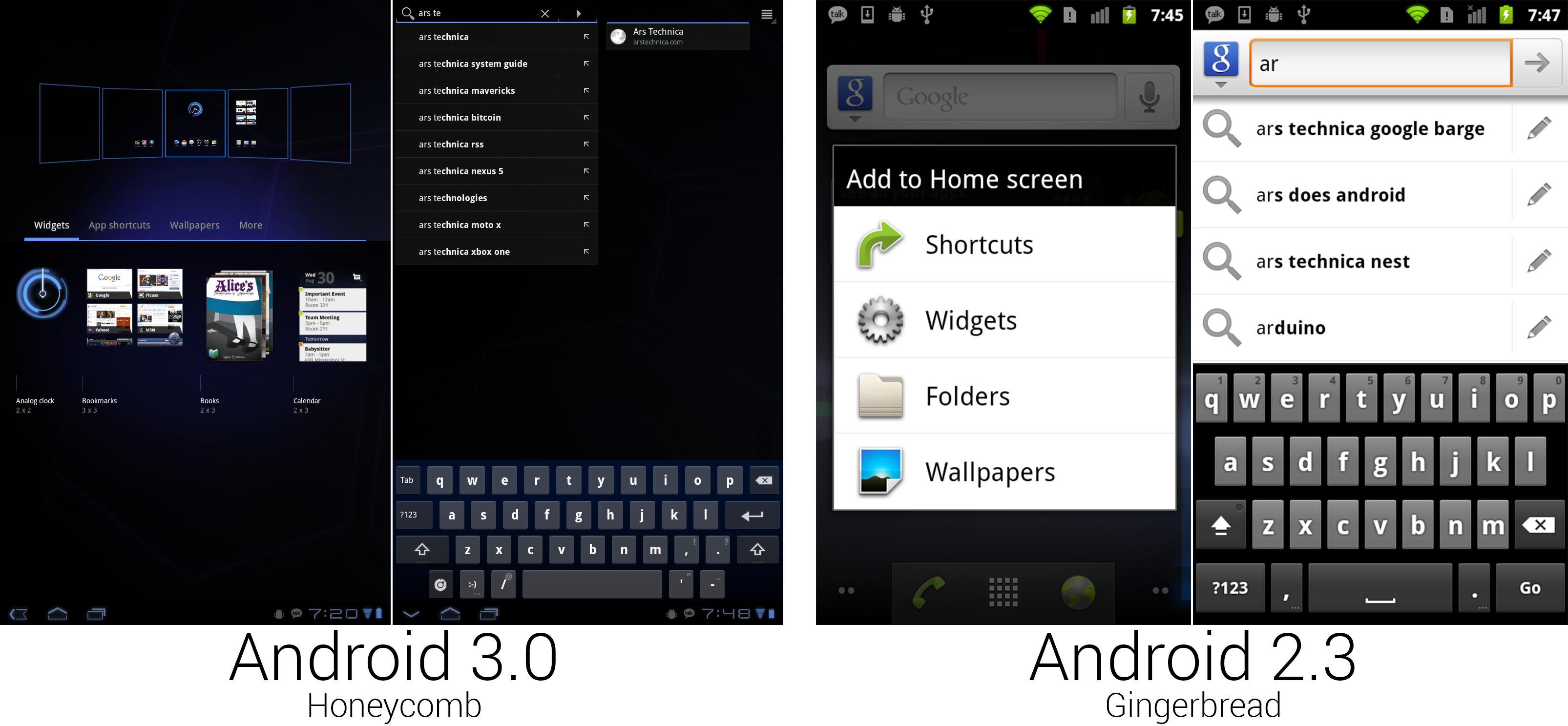
*“添加到主屏幕”的缩小视图更易于组织布局。搜索界面将自动搜索建议和通用搜索分为两个面板显示。
|
|||
|
|
[Ron Amadeo 供图]*
|
|||
|
|
|
|||
|
|
点击主屏幕右上角的加号或长按背景空白处就会打开新的主屏幕设置界面。蜂巢会在屏幕上半部分显示所有主屏的缩小视图,下半部分的分页显示的是小部件和快捷方式。小部件或快捷方式可以从下半部分的抽屉中拖动到五个主屏幕中的任意一个上。姜饼只会显示一个文本列表,而蜂巢会显示小部件完整的略缩图预览。这让你更清楚一个小部件是什么样子的,而不是像原来的“日历”一样只是一个只有应用名称的描述。
|
|||
|
|
|
|||
|
|
摩托罗拉 Xoom 更大的屏幕让键盘的布局更加接近 PC 风格,退格、回车、shift 以及 tab 都在传统的位置上。键盘带有浅蓝色,并且键与键之间的空间更大了。谷歌还添加了一个专门的笑脸按钮。 :-)
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
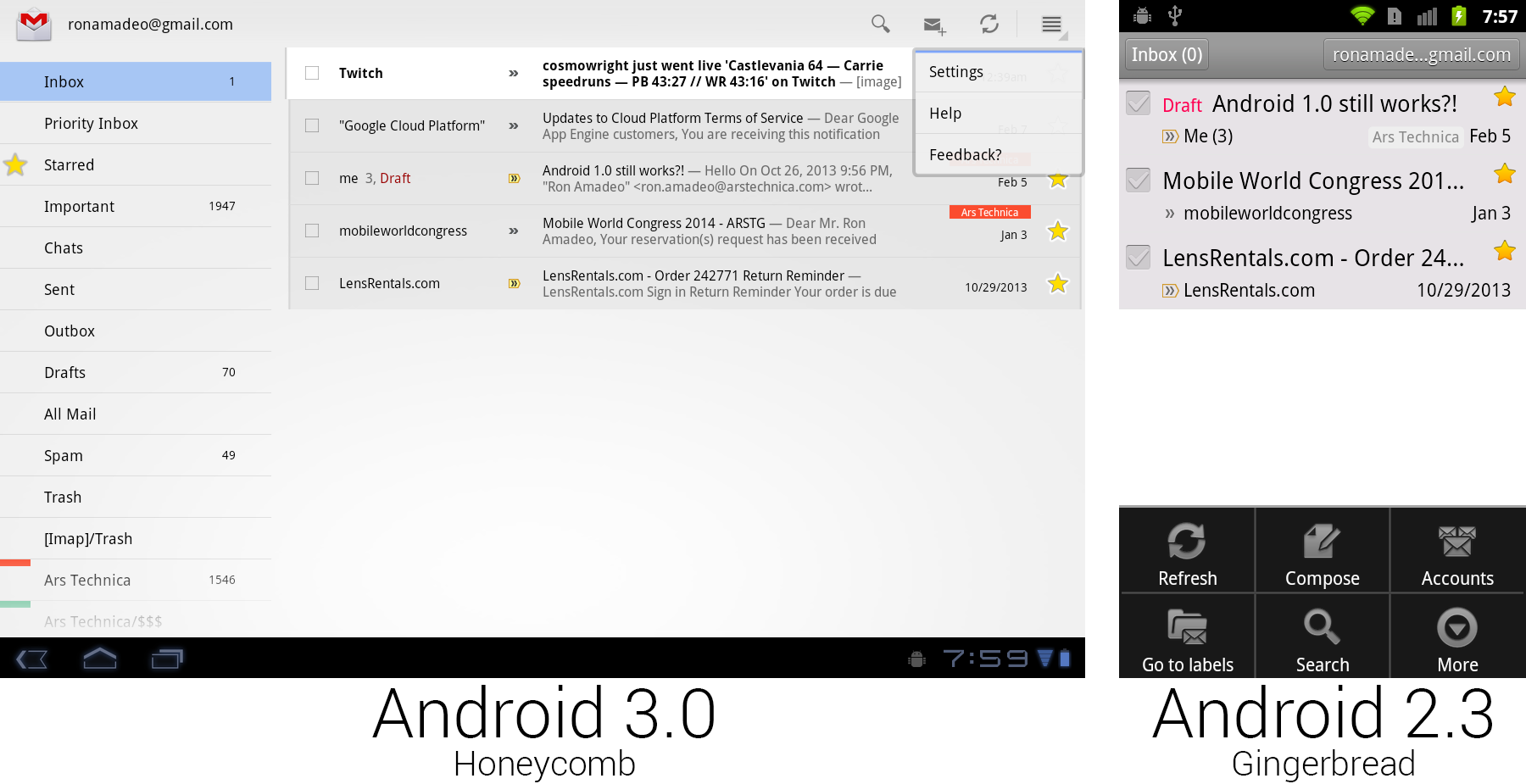
*打开菜单的 Gmail 在蜂巢和姜饼上的效果。按钮布置在首屏更容易被发现。
|
|||
|
|
[Ron Amadeo 供图]*
|
|||
|
|
|
|||
|
|
Gmail 示范了蜂巢所有的用户界面概念。安卓 3.0 不再把所有控制都隐藏在菜单按钮之后。屏幕的顶部现在有一条带有图标的条带,叫做 Action Bar(操作栏),它将许多常用的控制选项提升到了主屏幕上,用户直接就能看到它们。Gmail 的操作栏显示着搜索、新邮件、刷新按钮,不常用的选项比如设置、帮助,以及反馈放在了“更多”按钮中。点击复选框或选中文本的时候时整个操作栏的图标会变成和操作相关的——举个例子,选择文本会出现复制、粘贴和全选按钮。
|
|||
|
|
|
|||
|
|
应用左上角显示的图标同时也作为称作“上一级”的导航按钮。“后退”的作用类似浏览器的后退按钮,导航到之前访问的页面,“上一级”则会导航至应用的上一层次。举例来说,如果你在安卓市场,点击“给开发者发邮件”,会打开 Gmail,“后退”会让你返回安卓市场,但是“上一级”会带你到 Gmail 的收件箱。“后退”可能会关闭当前应用,而“上一级”永远不会。应用可以控制“后退”按钮,它们往往重新定义为“上一级”的功能。事实上,这两个按钮之间几乎没什么不同。
|
|||
|
|
|
|||
|
|
蜂巢还引入了 “Fragments” API,允许开发者开发同时适用于平板和手机的应用。一个 “Fragments”(格子) 是一个用户界面的面板。在上图的 Gmail 中,左边的文件夹列表是一个格子,收件箱是另一个格子。手机每屏显示一个格子,而平板则可以并列显示两个。开发者可以自行定义单独每个格子的外观,安卓会根据当前的设备决定如何显示它们。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
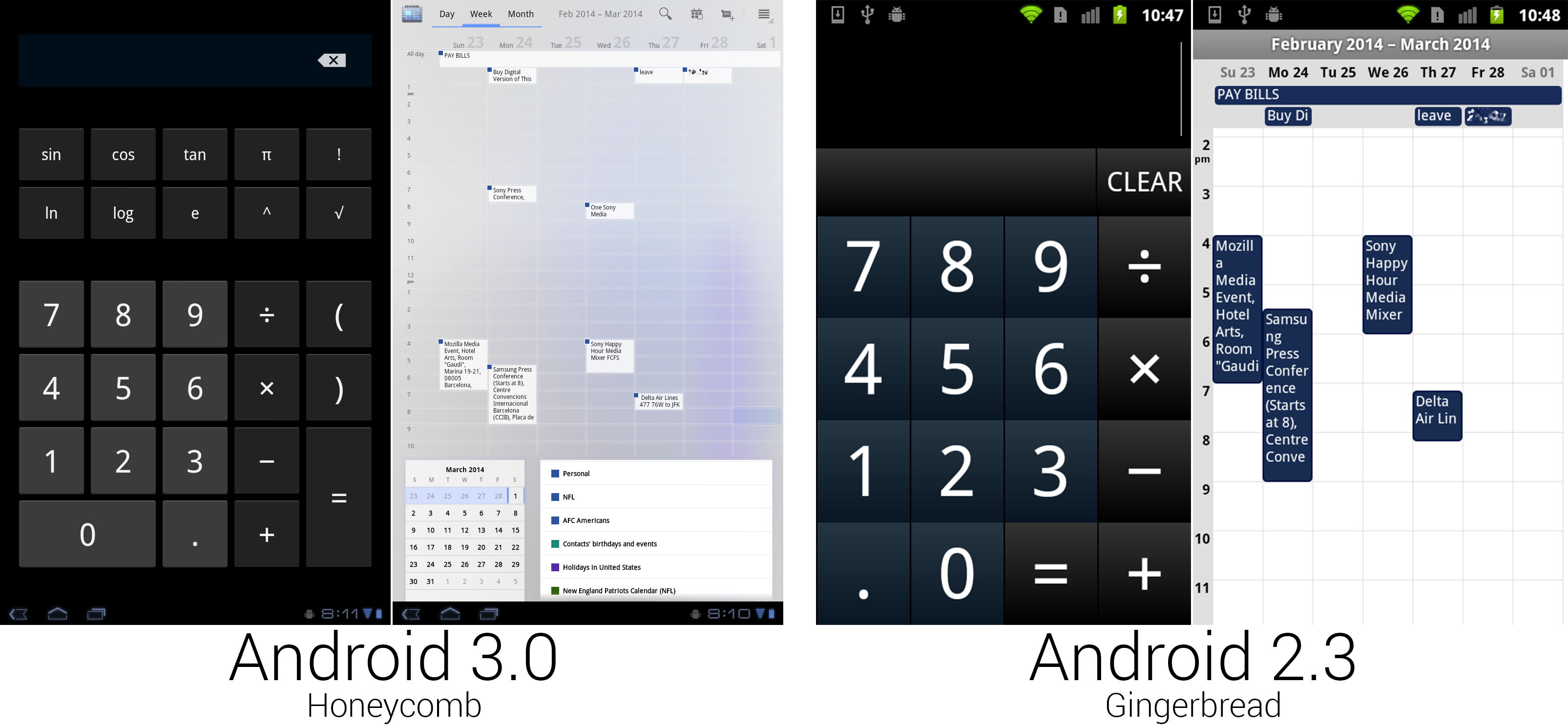
*计算器使用了常规的安卓按钮,但日历看起来像是被谁打翻了蓝墨水。
|
|||
|
|
[Ron Amadeo 供图]*
|
|||
|
|
|
|||
|
|
这是安卓历史上第一次计算器换上了非定制按钮,所以它看起来确实像是系统的一部分。更大的屏幕有了更多空间容纳按钮,足够将计算器基本功能容纳在一个屏幕上。日历极大地受益于额外的显示空间,有了更多的空间显示事件文本和控制选项。顶部的操作栏有切换视图的按钮,显示当前时间跨度,以及常规按钮。事件块变成了白色背景,日历标识只在左上角显示。在底部(或横屏模式的侧边)显示的是月历和显示的日历列表。
|
|||
|
|
|
|||
|
|
日历的比例同样可以调整。通过两指缩放手势,纵向的周和日视图能够在一屏内显示五到十九小时的事件。日历的背景由不均匀的蓝色斑点组成,看起来不是特别棒,在随后的版本里就被抛弃了。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
*新相机界面,取景器显示的是“负片”效果。
|
|||
|
|
[Ron Amadeo 供图]*
|
|||
|
|
|
|||
|
|
巨大的10英寸 Xoom 平板有个摄像头,这意味着它同样有个相机应用。电子风格的重新设计终于甩掉了谷歌从安卓 1.6 以来使用的仿皮革外观。控制选项以环形排布在快门键周围,让人想起真正的相机上的圆形控制转盘。Cooliris 衍生的弹出对话气泡变成了带光晕的半透明黑色选框。蜂巢的截图显示的是新的“颜色效果”功能,它能给取景器实时加上滤镜效果。不像姜饼的相机应用,它不支持竖屏模式——它被限制在横屏状态。用 10 英寸的平板拍摄纵向照片没多大意义,但拍摄横向照片也没多大意义。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
*时钟应用相比其它地方没受到多少关照。谷歌把它扔进一个小盒子里然后就收工了。
|
|||
|
|
[Ron Amadeo 供图]*
|
|||
|
|
|
|||
|
|
无数的功能已经成形了,现在是时候来重制一下时钟了。整个“桌面时钟”概念被踢出门外,取而代之的是在纯黑背景上显示的简单又巨大的时间数字。启动其它应用来查看天气的功能不见了,随之而去的还有显示你的壁纸的功能。在设计平板尺寸的界面时,有时候谷歌就没那么认真了,就像这里,就只是把时钟界面扔到了一个小小的,居中的对话框里。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
*音乐应用终于得到了一直以来都需要的完全重新设计。
|
|||
|
|
[Ron Amadeo 供图]*
|
|||
|
|
|
|||
|
|
尽管音乐应用之前有得到一些小的加强,但这是自安卓 0.9 以来它第一次受到正视。重新设计的亮点是一个“不叫滚动封面”的 3D 滚动的专辑封面视图,称作“最新和最近”。导航由操作栏的下拉框解决,取代了安卓 2.1 引入的标签页导航。尽管“最新和最近”有个 3D 滚动专辑封面,但“专辑”使用的是专辑略缩图的平面方阵。另一个部分也有个完全不同的设计。“歌曲”使用了垂直滚动的文本列表,“播放列表”、“年代”和“艺术家”用的是堆砌专辑显示。
|
|||
|
|
|
|||
|
|
在几乎每个视图中,每个单独的项目有它自己单独的菜单,通常在每项的右下角有个小箭头。眼下这里只会显示“播放”和“添加到播放列表”,但这个版本的谷歌音乐是为未来搭建的。谷歌不久后就要发布音乐服务,这些独立菜单在像是在音乐商店里浏览该艺术家的其它内容,或是管理云存储和本地存储时将会是不可或缺的。
|
|||
|
|
|
|||
|
|
正如安卓 2.1 中的 Cooliris 风格的相册,谷歌音乐会将略缩图放大作为背景图片。底部的“正在播放”栏现在显示着专辑封面、播放控制,以及播放进度条。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
*新谷歌地图的一些地方真的很棒,一些却是从安卓 1.5 来的。
|
|||
|
|
[Ron Amadeo 供图]*
|
|||
|
|
|
|||
|
|
谷歌地图也为大屏幕进行了重新设计。这个设计将会持续一段时间,它对所有的控制选项用了一个半透明的黑色操作栏。搜索再次成为主要功能,占据了操作栏显要位置,但这回可是真的搜索栏,你可以在里面输入关键字,不像以前那个搜索栏形状的按钮会打开完全不同的界面。谷歌最终还是放弃了给缩放控件留屏幕空间,仅仅依靠手势来控制地图显示。尽管 3D 建筑轮廓这个特性已经被移植到了旧版本的地图中,蜂巢依然是拥有这个特性的第一个版本。双指在地图上向下拖放会“倾斜”地图的视角,展示建筑的侧面。你可以随意旋转,建筑同样会跟着进行调整。
|
|||
|
|
|
|||
|
|
并不是所有部分都进行了重新设计。导航自姜饼以来就没动过,还有些界面的核心部分,比如路线,直接从安卓 1.6 的设计拿出来,放到一个小盒子里居中放置,仅此而已。
|
|||
|
|
|
|||
|
|
----------
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
[Ron Amadeo][a] / Ron 是 Ars Technica 的评论编缉,专注于安卓系统和谷歌产品。他总是在追寻新鲜事物,还喜欢拆解事物看看它们到底是怎么运作的。[@RonAmadeo][t]
|
|||
|
|
|
|||
|
|
--------------------------------------------------------------------------------
|
|||
|
|
|
|||
|
|
via: http://arstechnica.com/gadgets/2016/10/building-android-a-40000-word-history-of-googles-mobile-os/17/
|
|||
|
|
|
|||
|
|
译者:[alim0x](https://github.com/alim0x) 校对:[Bestony](https://github.com/Bestony)
|
|||
|
|
|
|||
|
|
本文由 [LCTT](https://github.com/LCTT/TranslateProject) 原创翻译,[Linux中国](http://linux.cn/) 荣誉推出
|
|||
|
|
|
|||
|
|
[a]:http://arstechnica.com/author/ronamadeo
|
|||
|
|
[t]:https://twitter.com/RonAmadeo
|